Como adicionar botões de checkout expresso no WooCommerce
Publicados: 2023-07-21Você deseja adicionar um botão de checkout expresso à sua loja online?
O checkout expresso ajuda a simplificar o processo de checkout e melhora a experiência geral de compra para seus clientes. Também pode aumentar as conversões e reduzir o abandono do carrinho.
Neste artigo, mostraremos como adicionar botões de checkout expresso no WooCommerce.

Por que adicionar check-out expresso no WooCommerce?
Adicionar check-out expresso à sua loja WooCommerce oferece uma melhor experiência de compra para seus clientes.
Ele permite que os clientes acessem diretamente a página de pagamento e pulem o carrinho de compras ou as páginas de checkout. Eles também não precisarão acessar a página de um provedor de pagamento ou preencher um formulário de checkout para concluir suas compras.
Os botões de checkout expresso tornam todo o processo de compra mais rápido. Os clientes podem simplesmente clicar nos botões e fazer login para pagar pelos produtos que desejam comprar em um instante. Como resultado, você pode ver um aumento nas conversões e menos carrinhos abandonados.
Adicionar check-out expresso também ajuda os usuários de dispositivos móveis em que o tamanho da tela é pequeno. Os clientes apenas tocarão nos botões para comprar rapidamente os produtos.
No entanto, o WooCommerce não oferece uma opção de checkout expresso por padrão. Você precisará usar um plug-in WooCommerce para adicionar o recurso à sua loja online.
Dito isso, vamos ver como você pode adicionar botões de checkout expresso no WooCommerce.
Configurando o FunnelKit em sua loja WooCommerce
O FunnelKit é o melhor plug-in de funil de vendas WooCommerce do mercado. Ele permite que você adicione botões de checkout expresso e crie diferentes páginas de funil para sua loja online.
O melhor de usar o plug-in é que ele funciona com Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay e outros gateways de pagamento para checkout expresso. Dessa forma, você não precisa adicionar cada provedor de pagamento à sua loja online usando plug-ins ou extensões de terceiros.
O FunnelKit também fornece modelos fáceis de usar e permite que você faça testes A/B. Você pode personalizar facilmente seus funis usando diferentes criadores de páginas de arrastar e soltar. Além disso, existem vários modelos predefinidos e recursos de automação para suas campanhas de marketing.
Observação: para este tutorial, usaremos o plug-in FunnelKit Pro porque inclui modelos premium e mais opções de personalização. Você também pode usar o plugin gratuito Funnel Builder for WordPress by FunnelKit para adicionar botões de checkout expresso no WooCommerce.
Primeiro, você precisará instalar e ativar o plugin FunnelKit. Se precisar de ajuda, siga nosso guia sobre como instalar um plug-in do WordPress.
Após a ativação, você verá o assistente de configuração do FunnelKit. Vá em frente e clique no botão 'Começar'.

Depois disso, você precisará inserir sua chave de licença. Você pode encontrar a chave na área da conta FunnelKit.
Basta clicar no botão 'Ativar' após inserir a chave de licença.

Em seguida, o FunnelKit solicitará que você instale plugins essenciais. Isso inclui WooCommerce, Stripe, FunnelKit Automations e FunnelKit Cart.
A melhor parte é que você só precisa clicar no botão 'Instalar e ativar' e o FunnelKit cuidará do resto.

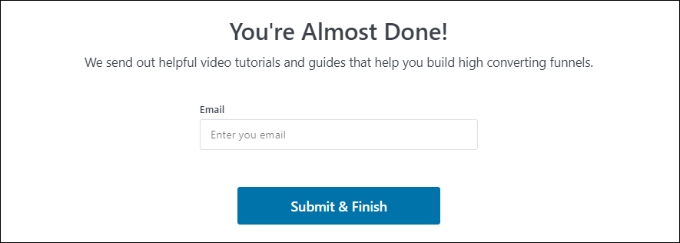
Depois que os plug-ins estiverem ativos, a etapa final é inserir seu endereço de e-mail.
Feito isso, basta clicar no botão 'Enviar e concluir'.

Agora você verá uma mensagem de sucesso. Você está pronto para criar funis usando o plug-in e adicionar botões de checkout expresso à sua loja WooCommerce.
Vá em frente e clique no botão 'Ir para funis' para continuar.

Ativando gateways de pagamento no WooCommerce
Antes de prosseguir, certifique-se de ter configurado pelo menos um serviço de pagamento em sua loja WooCommerce.

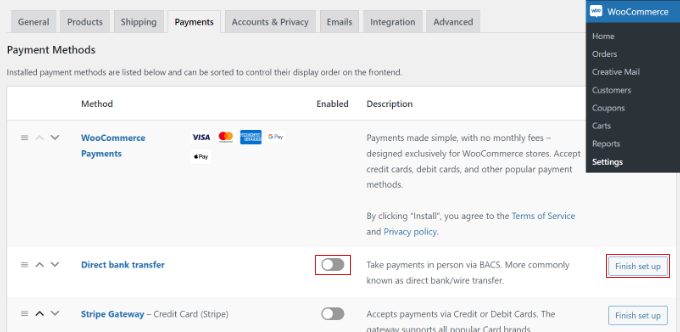
Para fazer isso, basta acessar WooCommerce »Configurações no painel do WordPress e clicar na guia 'Pagamentos'.

Depois disso, você pode clicar no botão para ativar o gateway de pagamento de sua escolha e clicar no botão 'Concluir configuração' para concluir a configuração.
Para saber mais, você pode seguir nosso guia sobre como permitir que os usuários escolham os métodos de pagamento no WooCommerce.
Adicionando botões de checkout expresso ao WooCommerce
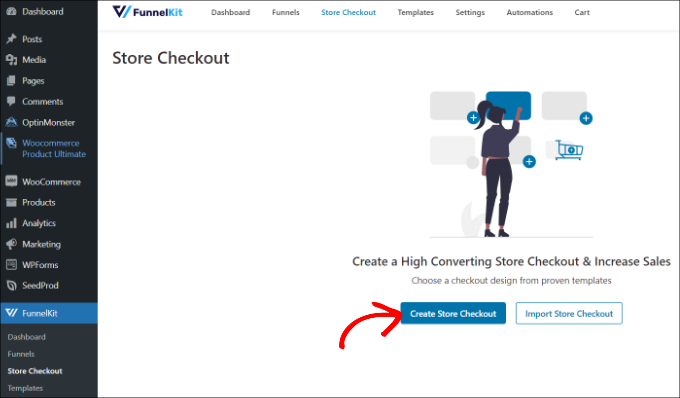
Depois de habilitar seus gateways de pagamento preferidos, você pode ir para a página FunnelKit »Checkout da loja no painel de administração do WordPress.
A partir daqui, basta clicar no botão 'Criar checkout da loja'.

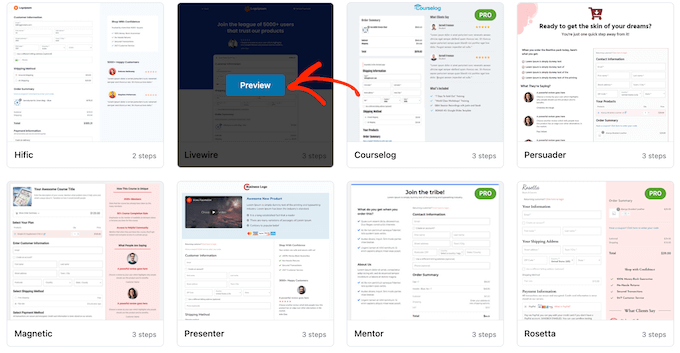
Na próxima tela, o FunnelKit mostrará modelos criados profissionalmente para sua página de checkout. Ele também permitirá que você crie uma página de checkout do zero.
No entanto, recomendamos usar um modelo e personalizá-lo rapidamente de acordo com suas necessidades.
Basta passar o mouse sobre um modelo que você gostaria de usar e clicar no botão 'Visualizar'.

Para este tutorial, usaremos o modelo Livewire.
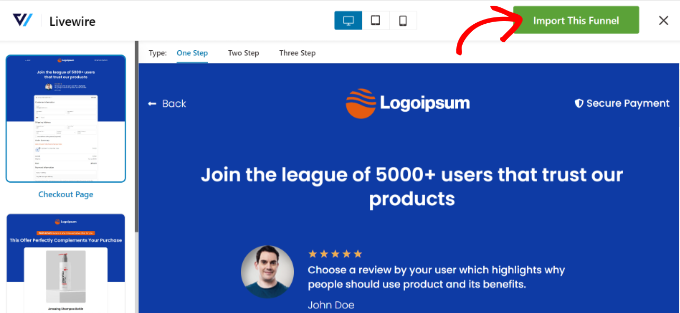
Em seguida, vá em frente e clique no botão 'Importar este funil' na parte superior.

Dependendo do modelo que você usa, o FunnelKit pode solicitar que você instale plug-ins adicionais, como o Elementor, para editar a página de checkout.
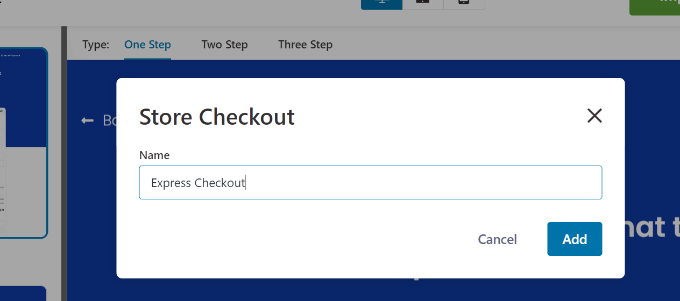
Em seguida, você precisará inserir um nome para o checkout da sua loja e clicar no botão 'Adicionar'.

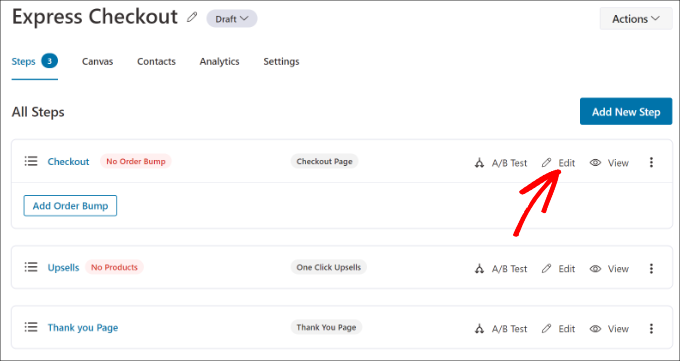
Depois disso, você verá todas as etapas incluídas no modelo.
Você pode simplesmente clicar no botão 'Editar' para a página de Checkout continuar.

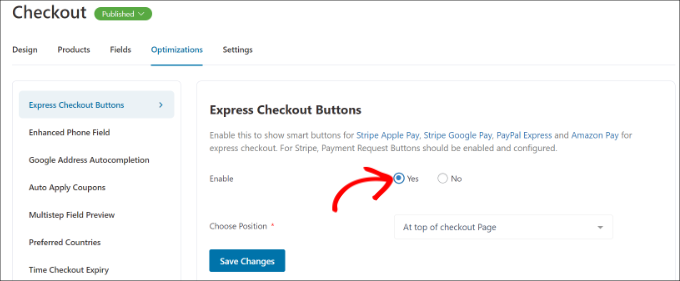
Em seguida, você pode alternar para a guia 'Otimizações'. A partir daqui, basta habilitar a opção 'Botões Express Checkout'.
O FunnelKit também permite escolher a posição dos botões entre as seguintes opções:
- Parte superior da página de checkout
- Antes/depois da troca de produtos
- Antes/depois do resumo do pedido
- Acima dos gateways de pagamento

Quando terminar, basta clicar no botão 'Salvar alterações'.
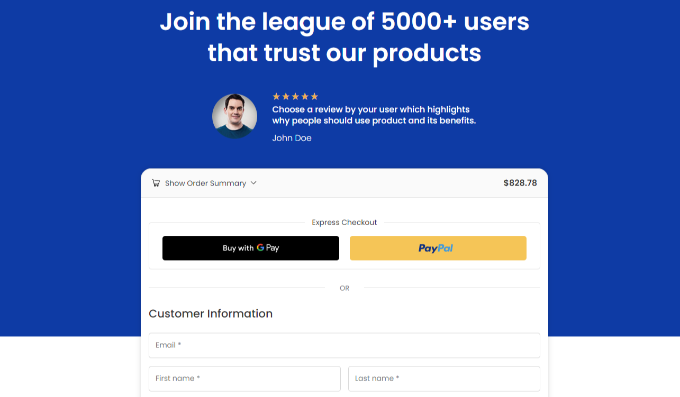
Pronto, você adicionou com sucesso os botões de checkout expresso à sua loja online.
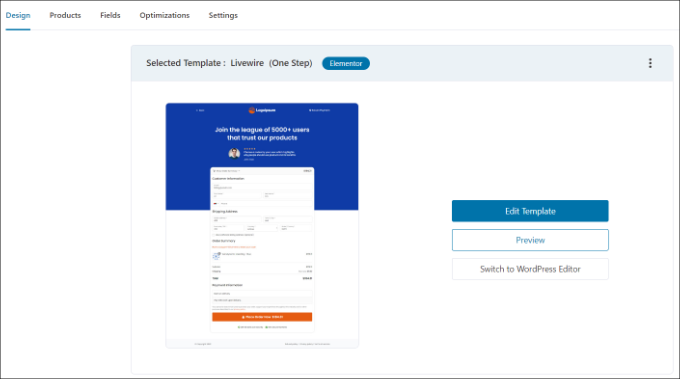
Se você deseja editar a aparência da página de checkout, pode alternar para a guia 'Design' e clicar no botão 'Editar modelo'.

Você pode aprender mais seguindo nosso guia sobre como personalizar a página de checkout do WooCommerce.
Depois de fazer as alterações, basta visitar sua loja online para ver os botões de checkout expresso em ação.

Além disso, o FunnelKit ajuda você a vender produtos no WooCommerce. Dessa forma, você pode aumentar as vendas incentivando os usuários a comprar mais produtos.
Você também pode configurar e-mails automatizados no WooCommerce usando o FunnelKit Automations, um produto irmão do FunnelKit. Este plug-in permite criar fluxos de trabalho automatizados e enviar campanhas de e-mail aos clientes.
Esperamos que este artigo tenha ajudado você a aprender como adicionar botões de checkout expresso no WooCommerce. Você também pode querer ver nossa lista dos melhores plugins WooCommerce para sua loja e como criar um pop-up WooCommerce para aumentar as vendas.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
