Como adicionar o botão Curtir do Facebook no WordPress
Publicados: 2022-11-10Deseja adicionar um botão Curtir do Facebook no WordPress?
Um botão Curtir do Facebook em seu site WordPress pode tornar simples e fácil para os usuários curtirem e compartilharem seu conteúdo. Você pode aumentar o engajamento e obter mais seguidores.
Neste artigo, mostraremos como adicionar o botão Curtir do Facebook no WordPress.

Por que adicionar um botão Curtir do Facebook no WordPress?
O Facebook é uma das plataformas de mídia social mais populares do mundo. Muitas empresas usam o Facebook para se conectar com seus clientes e promover seus produtos.
Adicionar um botão Curtir do Facebook ao seu site WordPress pode ajudar a gerar mais engajamento. Também incentiva as pessoas a compartilhar seu conteúdo em seus perfis do Facebook e atrair novos usuários para seu site.
Você pode usar o botão Curtir do Facebook para aumentar seus seguidores sociais e construir uma comunidade. Isso ajuda a aumentar a conscientização sobre seus produtos e serviços e aumenta as conversões.
Dito isso, vamos ver como você pode adicionar um botão Curtir do Facebook no WordPress usando um plug-in ou adicionando código personalizado.
Método 1: Adicionar o botão Curtir do Facebook no WordPress usando um plug-in
Neste método, usaremos um plugin do WordPress para adicionar o botão Curtir do Facebook. Este método é muito fácil e recomendado para iniciantes.
A primeira coisa que você precisa fazer é instalar e ativar o plugin Like & Share do BestWebSoft. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
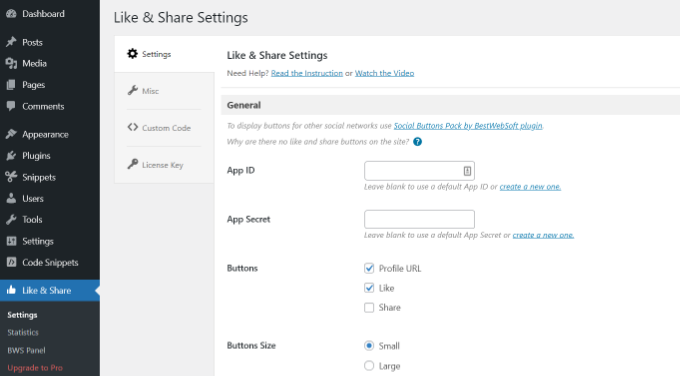
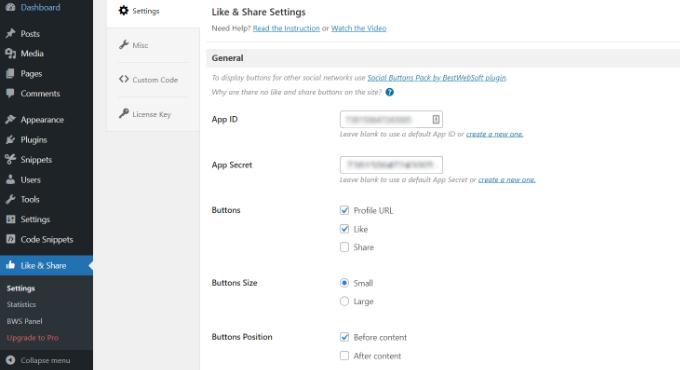
Após a ativação, você pode acessar Curtir e Compartilhar » Configurações no painel de administração do WordPress.

Em seguida, você precisará adicionar o ID do aplicativo do Facebook e o segredo do aplicativo. Se você não tiver essas informações, basta seguir as etapas abaixo.
Como criar um ID de aplicativo do Facebook e um segredo de aplicativo
Vá em frente e clique no link 'criar um novo' no campo ID do aplicativo ou Segredo do aplicativo no plug-in Curtir e compartilhar.
Isso o levará ao site Meta for Developers. Sugerimos abrir o site em outra guia ou janela, pois você precisará abrir a página de configurações Curtir e Compartilhar no painel do WordPress para inserir o ID e o segredo do aplicativo.
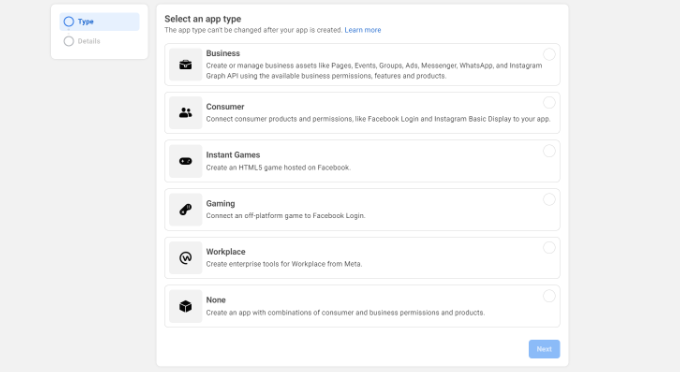
A partir daqui, você precisará selecionar um tipo de aplicativo. Vá em frente e escolha 'Negócios' como o tipo de aplicativo e clique no botão 'Avançar'.

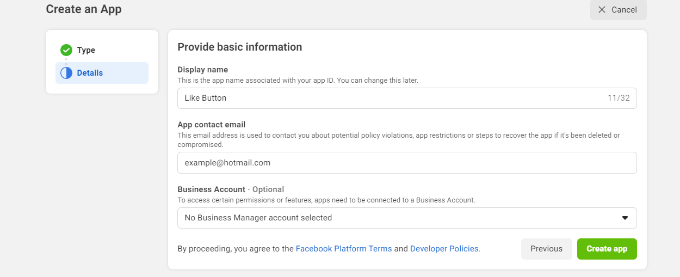
Em seguida, você precisará fornecer informações básicas sobre seu aplicativo.
Você pode inserir um nome de exibição para seu aplicativo e certificar-se de que o endereço de e-mail correto apareça no campo "E-mail de contato do aplicativo". O Facebook escolherá automaticamente o endereço de e-mail da conta na qual você está conectado no momento.
Há também uma configuração de opção para escolher uma conta comercial. Você pode deixar isso em 'Nenhuma conta do Business Manager selecionada' e clicar no botão 'Criar aplicativo'.

Uma janela pop-up aparecerá agora onde o Facebook solicitará que você digite novamente sua senha.
Isso é para fins de segurança para interromper atividades maliciosas em sua conta. Vá em frente e digite a senha da sua conta do Facebook e clique no botão 'Enviar'.

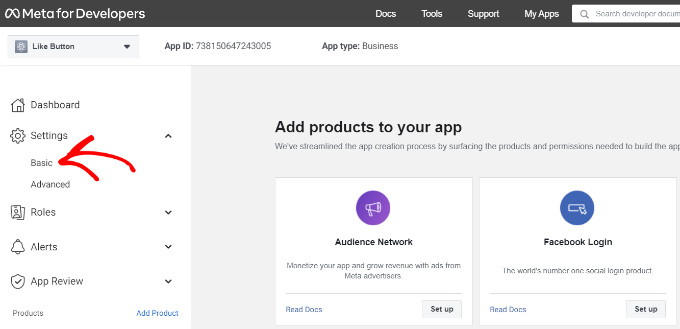
Depois disso, você verá o painel do seu aplicativo.
A partir daqui, você pode ir para Configurações » Básico no menu à sua esquerda.

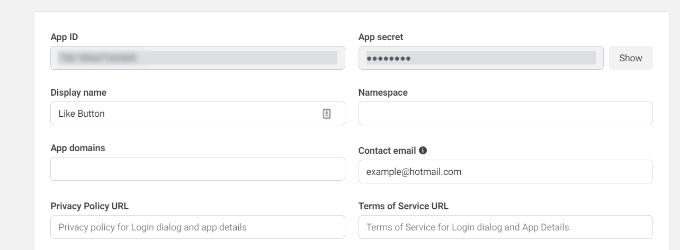
Na página de configurações básicas, você verá o 'ID do aplicativo' e o 'Segredo do aplicativo'.
Agora você pode inserir essas informações nas configurações do plug-in Curtir e Compartilhar no painel do WordPress.

Conclua a personalização do botão Curtir do Facebook
Primeiro, copie o 'ID do aplicativo' e volte para a guia ou janela onde você abriu a página Curtir e compartilhar »Configurações . Basta digitar o 'App ID' nos respectivos campos.
Agora repita a etapa copiando os dados 'App Secret' da página Meta for Developers e colando-os nas configurações do plug-in Curtir e Compartilhar.

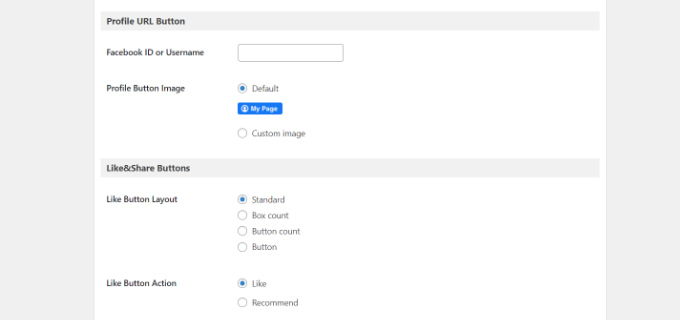
Depois de fazer isso, você pode escolher se deseja mostrar o botão Curtir do Facebook junto com o URL do perfil e os botões Compartilhar.
Há também configurações para editar o tamanho do botão Curtir do Facebook, sua posição antes ou depois do conteúdo e alinhamento.

Se você ativou o botão URL do perfil, pode rolar para baixo até a seção 'Botão URL do perfil' e inserir seu nome de usuário ou ID do Facebook.
Quando terminar, não se esqueça de salvar suas alterações.
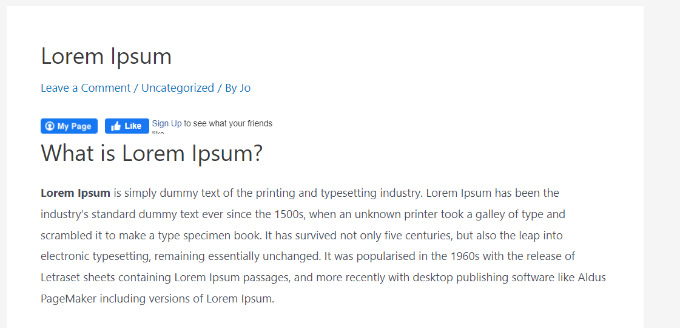
Agora, o plug-in adicionará automaticamente um botão Curtir do Facebook ao seu site WordPress e o posicionará com base em suas configurações.
Você também pode usar o shortcode [fb_button] para adicionar o botão Curtir do Facebook em qualquer lugar do seu site.
Isso é tudo! Agora você pode visitar seu site e ver o botão Curtir em cada postagem.

Método 2: Adicionar manualmente o botão Curtir do Facebook no WordPress
Outra maneira de adicionar um botão Curtir do Facebook é usando um código personalizado. No entanto, esse método exige que você adicione o código diretamente no WordPress, portanto, recomendamos apenas para pessoas que se sintam à vontade para editar o código.
Com isso em mente, vamos usar o plugin WPCode gratuito para fazer isso, o que torna simples para qualquer pessoa adicionar código ao seu blog WordPress.

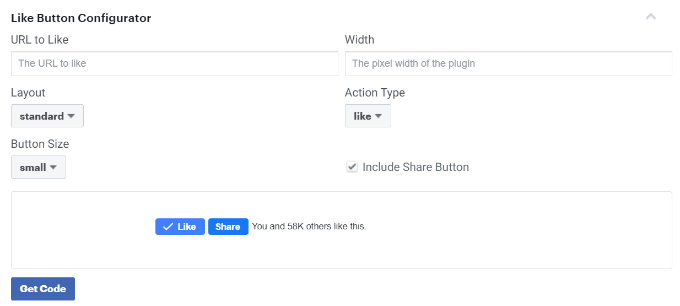
Primeiro, você precisa visitar a página 'Like Button' no site Meta for Developers e rolar para baixo até a seção 'Like Button Configurator'.

Em seguida, você pode inserir o URL da sua página do Facebook no campo 'URL to Like'. Esta será a página que você gostaria de conectar com o botão Curtir do Facebook.
Depois disso, basta usar a configuração para escolher o layout e o tamanho do botão Curtir. Você também verá uma prévia do botão Curtir.
Quando estiver satisfeito com a visualização, clique no botão 'Obter código'.
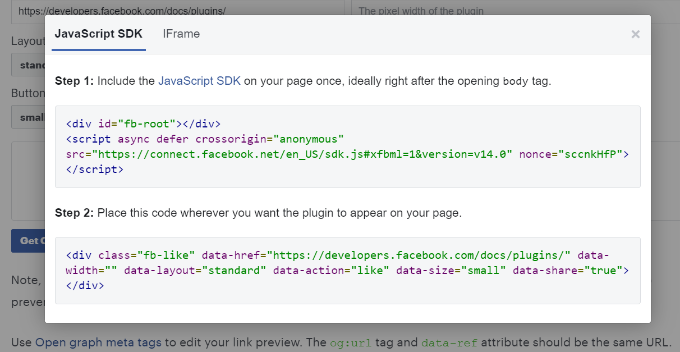
Isso abrirá um pop-up mostrando dois trechos de código na guia 'JavaScript SDK'.

Observe que, se você adicionar diretamente esses trechos de código ao seu tema do WordPress, isso poderá danificar seu site. Além disso, os trechos de código serão substituídos quando você atualizar o tema.
Uma maneira mais fácil de adicionar código ao seu é usando o plugin WPCode. Ele permite que você cole trechos de código em seu site e gerencie facilmente o código personalizado sem precisar editar os arquivos do tema.
Primeiro, você precisará instalar e ativar o plugin gratuito WPCode. Para obter mais detalhes, consulte nosso guia sobre como instalar um plugin do WordPress.
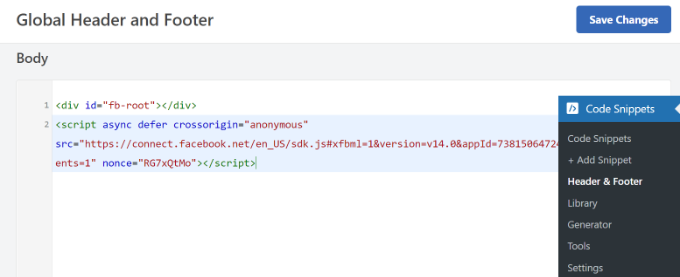
Após a ativação, você pode ir para Code Snippets » Cabeçalho e Rodapé do seu painel do WordPress. Agora, você precisará copiar o primeiro trecho de código e adicioná-lo ao arquivo header.php do seu tema WordPress logo após a tag <body> .
Basta copiar o código e inseri-lo na seção 'Corpo'. Não se esqueça de clicar no botão 'Salvar alterações'.

Em seguida, você precisa copiar o segundo código e colá-lo em seu site WordPress para exibir o botão Curtir.
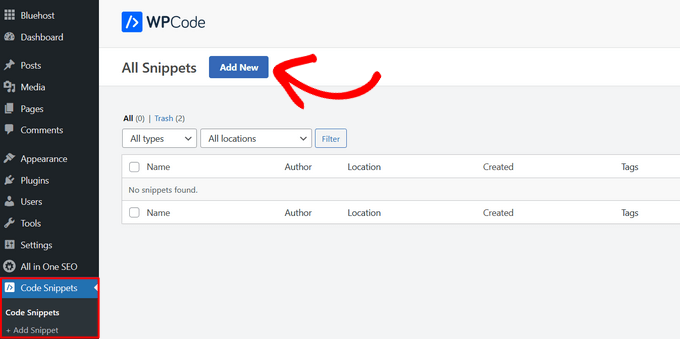
Para começar, você pode ir para Code Snippets » + Adicionar Snippet no painel de administração do WordPress ou clicar no botão 'Adicionar novo'.

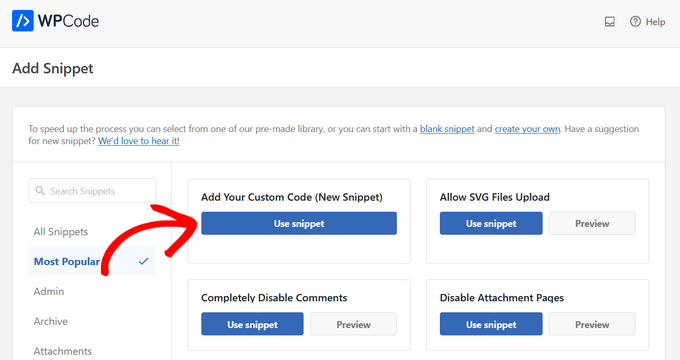
Na próxima tela, o WPCode permitirá que você selecione um trecho da biblioteca pré-criada ou adicione um novo código personalizado.
Vá em frente e escolha a opção 'Adicionar seu código personalizado (novo snippet)' e clique no botão 'Usar snippet'.

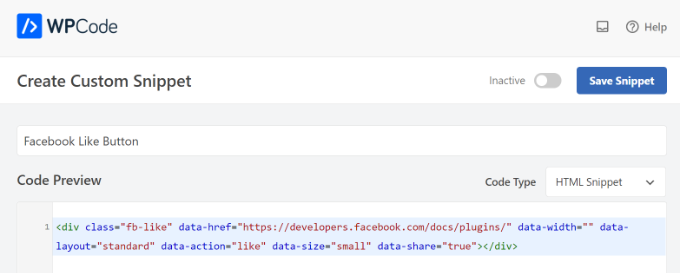
Depois disso, você pode dar um nome para seu código personalizado e inserir o segundo snippet de código na seção "Visualização do código".
Certifique-se de clicar no menu suspenso 'Tipo de código' e selecione 'Fragmento HTML' como o tipo de código.

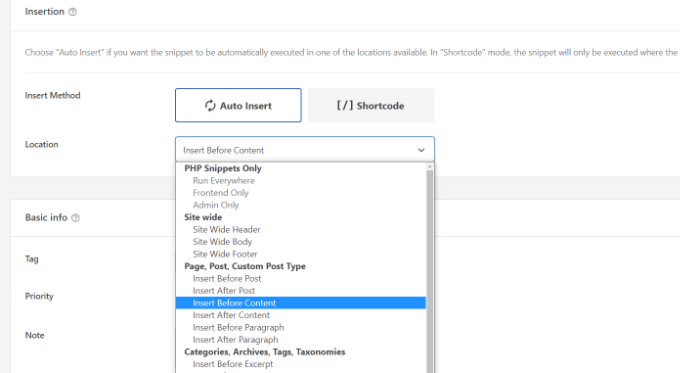
Em seguida, você pode rolar para baixo até a seção 'Inserção' e selecionar onde deseja que o botão Curtir do Facebook apareça. Por exemplo, digamos que você queira que ele apareça antes do conteúdo.
Basta clicar no menu suspenso 'Localização' e escolher a opção Inserir antes do conteúdo em Página, Post, Tipos de postagem personalizados.

Quando terminar, você pode clicar no botão 'Salvar trecho'.
Você também terá que clicar no botão e alterná-lo de Inativo para Ativo.

É isso aí, um botão Curtir do Facebook aparecerá no seu site depois de inserir o código.
O que são metadados Open Graph e como adicioná-los ao WordPress?
Open Graph são metadados que ajudam o Facebook a coletar informações sobre uma página ou postagem em seu site WordPress. Esses dados incluem uma imagem em miniatura, título de postagem/página, descrição e autor.
O Facebook é bastante inteligente em puxar os campos de título e descrição. No entanto, se sua postagem tiver mais de uma imagem, às vezes ela poderá mostrar uma miniatura incorreta quando compartilhada.
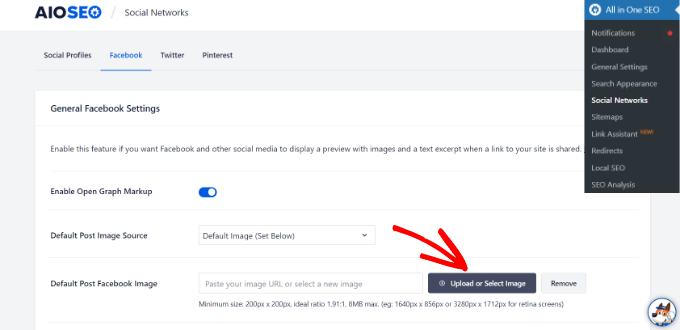
Se você já estiver usando o plug-in All in One SEO (AIOSEO), isso pode ser facilmente corrigido visitando All in One SEO » Redes Sociais e clicando na guia Facebook.
Em seguida, clique no botão 'Carregar ou Selecionar Imagem' para definir uma imagem de postagem padrão no Facebook se o seu artigo não tiver uma imagem de gráfico aberta.

Além disso, você também pode configurar uma imagem de gráfico aberta para cada postagem ou página individual.
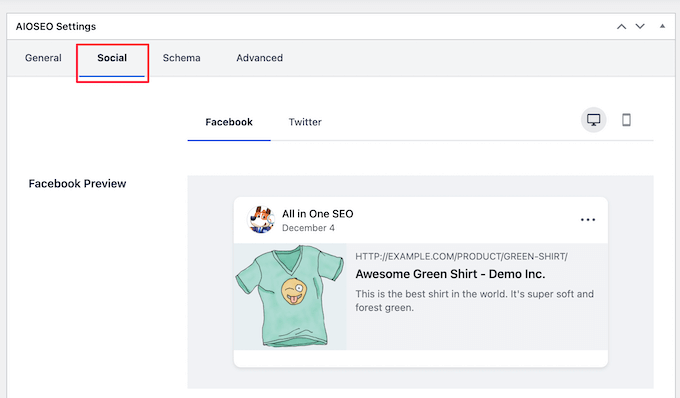
Quando estiver editando uma postagem, role para baixo até a seção Configurações do AIOSEO no editor de conteúdo. Em seguida, mude para a guia 'Social' e veja uma prévia da sua miniatura.

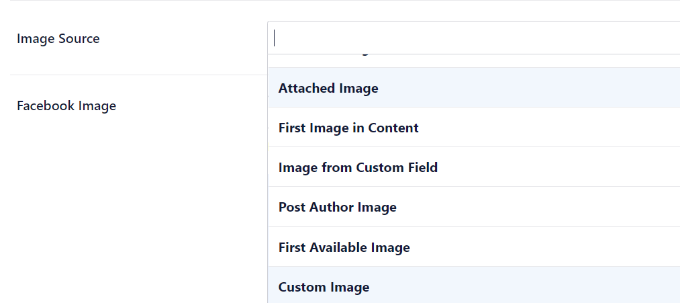
Agora role para baixo até a opção 'Fonte da imagem' e você pode escolher uma imagem de gráfico aberta para sua postagem.
Por exemplo, você pode selecionar a imagem em destaque, a imagem anexada, a primeira imagem no conteúdo ou fazer upload de uma imagem personalizada para ser usada como uma miniatura de gráfico aberto.

Para obter mais detalhes e formas alternativas de adicionar metadados de gráfico aberto, consulte nosso guia sobre como adicionar metadados de gráfico aberto do Facebook no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar o botão Curtir do Facebook no WordPress. Você também pode querer ver nossa lista de como registrar um nome de domínio e os melhores plugins de mídia social para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
