Como adicionar um favicon do WordPress ao seu site?
Publicados: 2022-11-11Gostaria de saber como adicionar um favicon do WordPress ao seu site? É mais comumente conhecido que os favicons são os pequenos ícones que aparecem ao lado dos nomes dos sites quando nas guias do navegador.
Embora tenham se originado lá, seu favicon do WordPress também pode ser encontrado nos favoritos do navegador, botões da tela inicial do iOS e muitos outros itens. Portanto, ele desempenha um papel vital no estabelecimento de sua marca.
É essencial que seu favicon ou 'ícone do site' seja usado corretamente para que os usuários possam reconhecer facilmente seu site. Ao fazer isso, o site pode aumentar o reconhecimento da marca e até melhorar sua experiência do usuário (UX).
Este artigo explicará por que você deve adicionar um favicon ao seu site WordPress, como adicioná-lo com vários métodos e como criar um favicon.
Por que você deve adicionar um favicon ao seu site WordPress?
Favicon estabelece a identidade do seu site, como mencionamos anteriormente. No entanto, também melhora a usabilidade e a experiência do usuário do seu site.
Na maioria das janelas do navegador, os usuários têm um grande número de guias abertas. À medida que o número de guias aumenta, o título do seu site ficará oculto.
Um favicon é usado para identificar seu site e permitir que os usuários mudem rapidamente para a guia em que estão interessados.
Para aumentar sua visibilidade em dispositivos móveis, você pode solicitar que seus usuários adicionem seu site às telas iniciais.
O ícone ou favicon do seu site também é usado quando um usuário adiciona seu site à tela inicial do dispositivo móvel.
Como adicionar um favicon do WordPress ao seu site?
Os usuários podem identificar seu site com um favicon, e aqueles que visitam seu site com mais frequência se familiarizarão com esse pequeno símbolo.
Como resultado, sua marca se tornará mais reconhecida pelo seu público e mais confiável. Esta seção demonstrará cinco métodos para adicionar um favicon ao seu site WordPress.
Método 1: Usando o WordPress Customizer para fazer upload do seu Favicon
Com o lançamento do WordPress 4.3, todos os sites WordPress serão equipados com um recurso de ícone de site que permite o upload e o corte de imagens para servir como favicons.
A maioria dos usuários achará este o método mais rápido e fácil para adicionar um ícone de favicon aos seus sites WordPress. Certifique-se de que sua imagem tenha pelo menos 512×512 pixels, e o WordPress cuidará do resto.
Siga estas etapas para usar esse recurso:
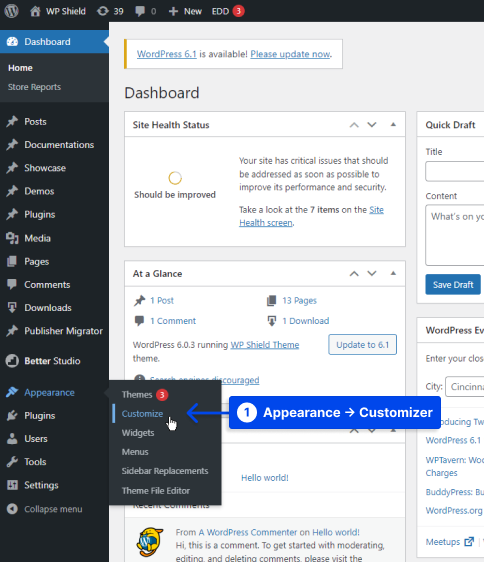
- Vá para o seu painel do WordPress.
- Vá para Aparência .
- Vá para Personalizar .

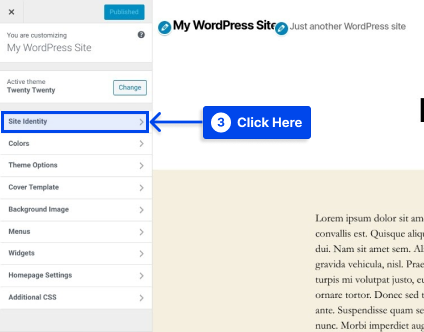
- Clique na guia Identidade do site .

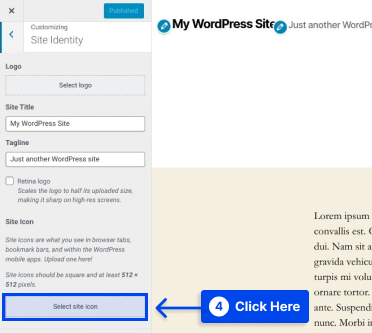
- Clique no botão Selecionar ícone do site na parte inferior da seção Ícone do site .

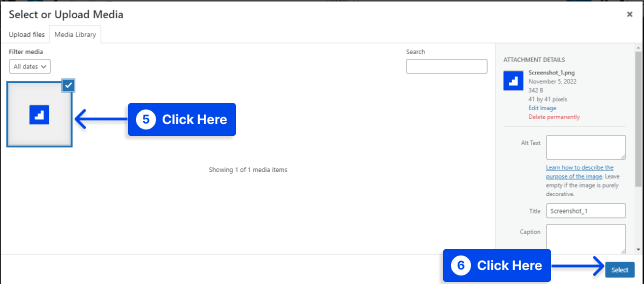
Ao clicar no botão, você será apresentado à interface da Biblioteca de Mídia do WordPress.
- Selecione uma imagem existente em sua Biblioteca de mídia ou carregue uma nova.
Nota : Você deve descompactar o pacote que você baixou antes de criar seu favicon se você usou RealFaviconGenerator para criar o favicon.
- Clique na imagem selecionada e, em seguida, clique no botão Selecionar no canto inferior direito da Biblioteca de mídia .

Se sua imagem ainda não for um quadrado perfeito, o WordPress permitirá que você a corte.
É possível usar a caixa para destacar a parte da imagem que você deseja usar como ícone. Sua imagem recortada será exibida no lado direito da interface como uma visualização.
- Clique no botão Cortar imagem para finalizar seu trabalho.
- Clique no botão Salvar e Publicar para ativar seu favicon.
É possível retornar a esta interface no futuro se desejar alterar seu favicon.
Método 2: Instalando um Plugin para Adicionar Seu Favicon do WordPress
Suponha que você queira uma solução de plug-in para a funcionalidade nativa do ícone do site WordPress. Nesse caso, você pode usar um plugin gratuito chamado Favicon by RealFaviconGenerator.
Este plugin gerador de favicon oferece funcionalidade semelhante ao WordPress Customizer nativo. Ainda assim, oferece opções adicionais de compatibilidade para vários dispositivos e ícones de aplicativos.
Siga estas etapas para usar este plug-in:
- Instale e ative o plugin através do seu painel do WordPress.
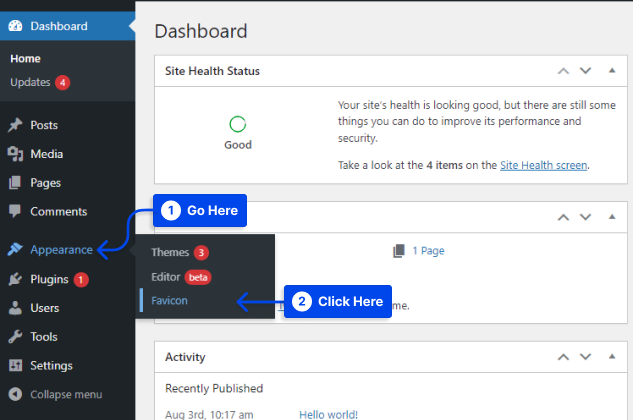
- Vá para Aparência .
- Clique em Favicon para criar seu conjunto de favicon.

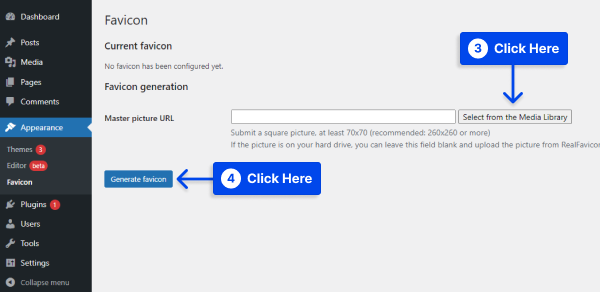
- Clique no botão Selecionar na Biblioteca de Mídia para selecionar ou carregar uma imagem com pelo menos 70×70 px. O tamanho ideal do favicon do WordPress é 260×260 px.
- Clique no botão Gerar favicon .

Este plugin irá levá-lo do site WordPress para o site do RealFaviconGenerator quando você clicar nesse botão.

- Selecione Gerar seus Favicons e código HTML na parte inferior do site.
Enquanto isso, você será direcionado de volta ao seu painel do WordPress enquanto processa a ferramenta.
Após a conclusão do processo, você poderá visualizar como seu favicon aparecerá em diferentes dispositivos na interface do plug-in.
Método 3: Adicionando manualmente seu Favicon via FTP
Suponha que você prefira adicionar seu favicon manualmente ao seu site WordPress. Você pode fazer isso via File Transfer Protocol (FTP) ou File Manager se o seu host suportar cPanel.
Com esse método, você também precisará criar um favicon para o seu site. Um favicon do WordPress pode ser adicionado manualmente via FTP a um site seguindo estas etapas:
- Acesse os arquivos do seu site através de um cliente FTP ou através do Gerenciador de Arquivos no cPanel da sua conta de hospedagem.
- Certifique-se de que seu arquivo favicon seja carregado no diretório raiz do seu site.
- Adicione o código que o RealFaviconGenerator forneceu anteriormente ao cabeçalho do seu tema.
Adicioná-lo ao cabeçalho do seu tema pode ser feito com um plugin como Insert Headers and Footers, ou cole o código diretamente na seção <head> do seu tema editando o arquivo header.php do seu tema.
Além disso, usar o plugin Insert Headers and Footers garante que seu favicon permanecerá intacto se você alterar os temas do WordPress.
- Salve suas alterações.
Método 4: Use suas opções de tema
Se o WordPress Customizer não tiver a opção de alterar o favicon, você ainda poderá encontrar a opção nas configurações do tema.
Não é incomum encontrar temas nos dias de hoje que oferecem muitas opções que não são todas padronizadas.
Assim, a única maneira de determinar se o seu tema inclui a opção de criar um favicon é verificar as configurações do tema. Se houver essa opção, você poderá usá-la para criar um favicon facilmente.
Método 5: definir um favicon diferente por página
Pode haver momentos em que você deseja exibir um favicon diferente em cada página do WordPress, por exemplo, se você hospedar várias páginas com uma instalação do WordPress ou quiser ter um favicon diferente por outro motivo.
Tudo o que você precisa para fazer isso é um favicon e um tema filho do WordPress. Siga estas etapas para usar este método:
- Carregue seu favicon na galeria de mídia.
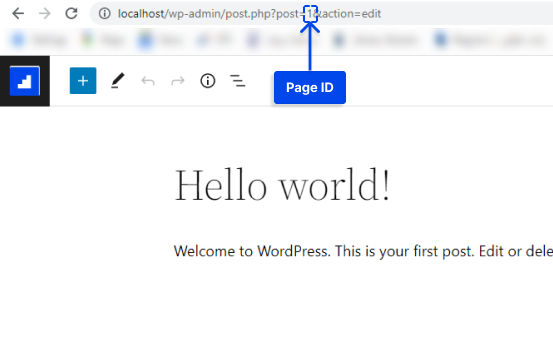
- Encontre o ID da página onde você deseja colocar um favicon diferente.
Você pode encontrar facilmente o ID da sua página do WordPress usando as seguintes etapas:
- Vá para o seu painel do WordPress.
- Vá para Páginas .
- Clique em Todas as páginas .
- Escolha a página para a qual o ID é necessário e abra-a no modo de edição .
- Pegue o URL e o ID da página.

- Solte o código abaixo no functions.php do seu tema filho e substitua o conteúdo pelo URL e ID da sua página:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Como criar um favicon
É possível usar o logotipo da sua marca como favicon ou ícone do seu site. É recomendável que a imagem do ícone do seu site tenha largura e altura máximas de 512 pixels.
Uma imagem quadrada deve ser usada para o ícone do site. No entanto, se você deseja usar uma imagem mais significativa do que um quadrado, o WordPress permitirá que você corte a imagem assim que ela for adicionada.
Um programa de edição de imagem como o Adobe Photoshop ou Gimp é recomendado para criar um ícone que tenha precisamente 512×512 pixels. Dessa forma, você pode garantir que sua imagem mantenha as proporções exatas.
É possível usar uma imagem transparente ou preenchê-la com uma cor de sua escolha como fundo. Não há restrição quanto ao formato da imagem; pode ser um png, jpeg ou gif.
Dicas para criar um favicon do WordPress
Em sua rede multisite, você poderá ter favicons exclusivos para cada um dos sites, e a maneira mais fácil de conseguir isso é usar um plugin como o ilustrado neste artigo.
Editar os arquivos do seu tema para habilitar favicons exclusivos para cada site da rede é significativamente mais complicado do que usar um plug-in.
Você também pode considerar o uso de uma Content Delivery Network (CDN) para servir suas imagens favicon. Suas imagens de favicon são armazenadas em seu servidor usando todos os cinco métodos descritos neste artigo.
Você pode, no entanto, melhorar ainda mais o desempenho do seu site usando uma Rede de Entrega de Conteúdo (CDN).
Use o Cloudflare ou um serviço semelhante, como o KeyCDN. Os navegadores dos visitantes recuperarão seu favicon do seu CDN em vez do servidor do seu site quando você instalar esses serviços.
Com um plug-in como o CDN Enabler, seu URL de favicon do WordPress pode ser reescrito automaticamente para cumprir os métodos acima.
Conclusão
O objetivo deste artigo foi explicar por que você deve adicionar um favicon ao seu site WordPress, como adicioná-lo usando vários métodos e como criar um.
Este artigo destina-se a fornecer informações úteis. Congratulamo-nos com suas perguntas e comentários na seção de comentários.
Nossos artigos mais recentes estão disponíveis no Facebook e no Twitter, portanto, siga-nos nessas plataformas.
