Como flutuar elementos no Elementor sem codificação CSS
Publicados: 2019-08-20Web design está avançando com uma rápida mudança. Todos mostrando sua enorme criatividade ao construir seus sites. E agora, vários plugins do construtor de páginas do WordPress facilitam o trabalho para nós.
Hoje em dia, podemos criar sites incríveis por conta própria, com a ajuda dessas soluções de construtor de páginas. O plug-in Elementor Page Builder está no topo desta lista.
Hoje em dia, adicionar um efeito flutuante em sites se torna muito popular. Você pode flutuar os elementos do seu site sem fazer nenhuma codificação CSS. Não é interessante? E você pode fazer isso usando Happy Addons com Elementor.
Neste artigo, você obterá uma orientação detalhada sobre como flutuar elementos em seu site com os Happy Floating Effects dos Happy Addons.
Por que os elementos flutuantes estão se tornando essenciais
Existem algumas razões inegáveis por trás da popularidade dos elementos flutuantes no Desenvolvimento Web na atualidade. Dê uma olhada rápida.
- Ajuda a atrair facilmente a atenção dos visitantes
- Aumenta a taxa de cliques ou CTR
- Maneira fácil de criar um design atraente
Se você deseja dar um visual diferente ao seu site, um efeito flutuante é uma solução simples.
Requisitos para adicionar elementos flutuantes em seu site
Para flutuar quaisquer elementos (sem fazer nenhuma codificação CSS), você precisa ter as soluções abaixo. Dê uma olhada.
- Plugin Elementor Page Builder (gratuito)
- Happy Addons para Elementor (Grátis)
Você precisa ter mais uma coisa e isso é 'Paciência'. Sim, é muito importante. Agora, dê uma breve visão geral das soluções acima.
Elementor - O melhor construtor de páginas do WordPress

Este é o plugin construtor de páginas mais usado no ecossistema WordPress. Por que e como a Elementor conseguiu essa popularidade?
- É o construtor de páginas de arrastar e soltar mais fácil
- Opção de edição instantânea ao vivo
- Carregamento instantâneo da página
- Disponibilidade de tantos complementos de terceiros
- E muitos mais.
Complementos felizes para Elementor

É um complemento novo, mas poderoso, para o Elementor. HappyAddons vem com um punhado de widgets. Além dos widgets, ele apresenta dois Happy Effects gratuitos que são totalmente diferentes, mas incríveis.
Com uma vasta coleção de recursos exclusivos, está se tornando popular dia a dia entre os usuários Elementor de todo o mundo.
Dê uma olhada rápida em alguns recursos exclusivos do HappyAddons.
- Carregamento de ativos sob demanda
- Efeitos flutuantes
- Transformação CSS
- Mais de 25 widgets (mais serão adicionados em breve)
Mantenha a paciência, é muito importante!

Paciência, é essencial ao fazer qualquer trabalho criativo, especialmente desenvolvimento web. Sem paciência, você não pode criar designs dignos.
Você precisa se acostumar com a prática de tentativa e erro. Caso contrário, o melhor não virá no final do trabalho.
Elementos flutuantes sem codificação CSS - é realmente possível?
É muito difícil para uma pessoa sem tecnologia adicionar elementos flutuantes ao seu design. A partir desse ponto problemático, nós, a equipe Happy Addons, resolvemos o problema e adicionamos esse recurso de efeito flutuante com o Elementor.
Você terá a experiência de edição ao vivo enquanto flutua quaisquer elementos em seu site. Mesmo que isso ajude você a animar quaisquer elementos de todo o seu site. Nós não limitamos o limite apenas dentro do nosso plugin. Você pode animar qualquer seção ou elementos. Não é ótimo?
Não só isso, ele irá ajudá-lo a criar animação saltitante, animação rotativa no eixo X e no eixo Y. Além disso, você tem a flexibilidade de controlar o tempo de atraso de sua animação e muito mais.
Vamos criar elementos flutuantes com complementos felizes
Neste segmento, tentaremos fornecer uma orientação adequada sobre como criar um efeito flutuante com Happy Addons.
Etapa 1: instalação
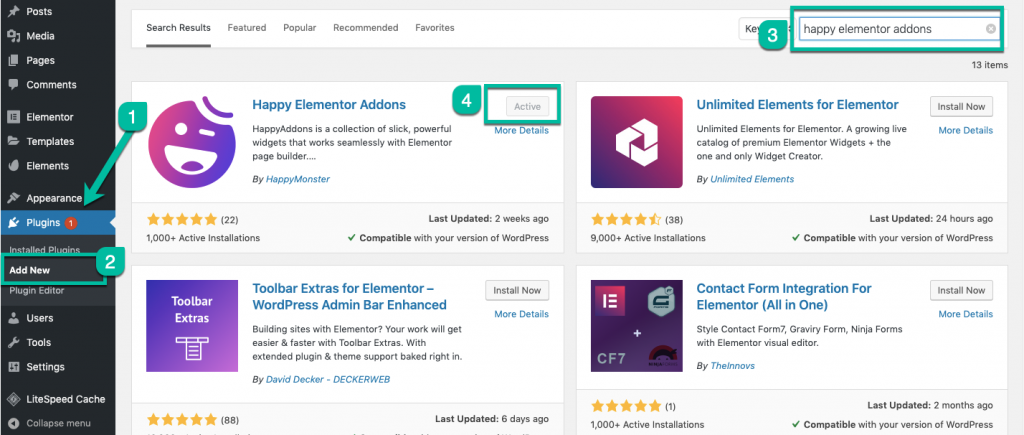
Você pode baixar e ativar o Elementor Page Builder no diretório de plugins do WordPress. No caso de Happy Elementor Addons, você precisa procurar com o nome do nosso plugin.
E você obterá o plugin desejado, agora é só clicar para instalar. Após instalar o plugin, clique no botão ativar.

Passo 2: Ativando o Efeito Flutuante
Agora você precisa ir para a página desejada onde deseja adicionar um efeito de animação a um segmento específico da sua página.
- Clique no botão Editar com Elementor na barra de menus do WordPress
Observação:
Você pode ir diretamente do menu da página de back-end e selecionar a página desejada e começar a editar com o elementor. Ou se você quiser criar uma nova seção onde você precisa adicionar efeito de animação, você pode fazer isso exatamente como você precisa.

- Agora selecione qualquer elemento que você deseja adicionar.
- E vá para o segmento avançado no menu esquerdo do painel de widgets se quiser adicionar um efeito especial que estamos oferecendo como Happy Effect.
Você terá dois efeitos lá em nossa versão gratuita.
- Efeito flutuante
- Transformação CSS
Esses efeitos especiais estarão disponíveis para todos os elementos que você deseja personalizar após ativar nossos Happy Addons para seu plug-in Elementor.
Nossa direção foi clara para você? Se não, confira abaixo a navegação.
Navegação rápida:
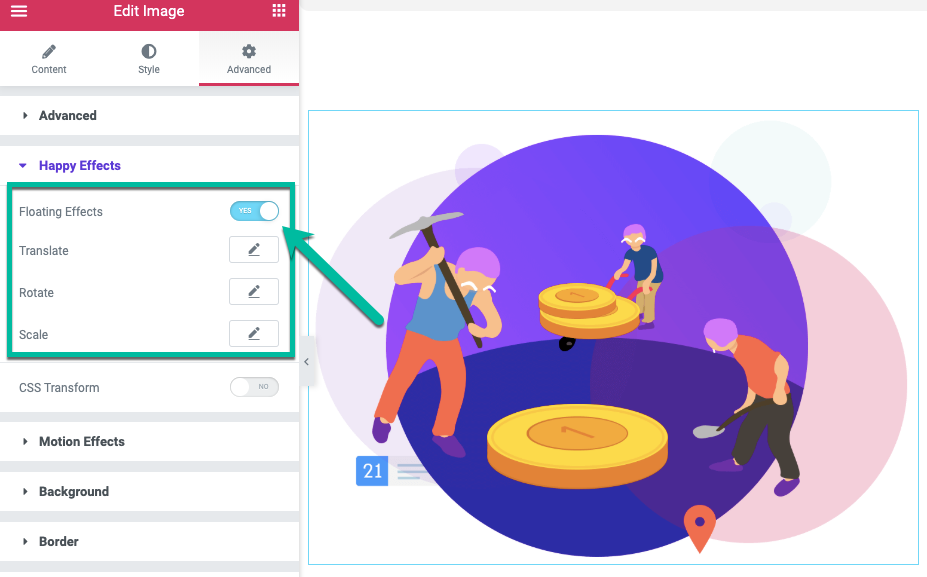
Editar elemento do bloco > Veja o painel do widget > Vá para a guia Avançado > Role para baixo > Clique em Happy Effects

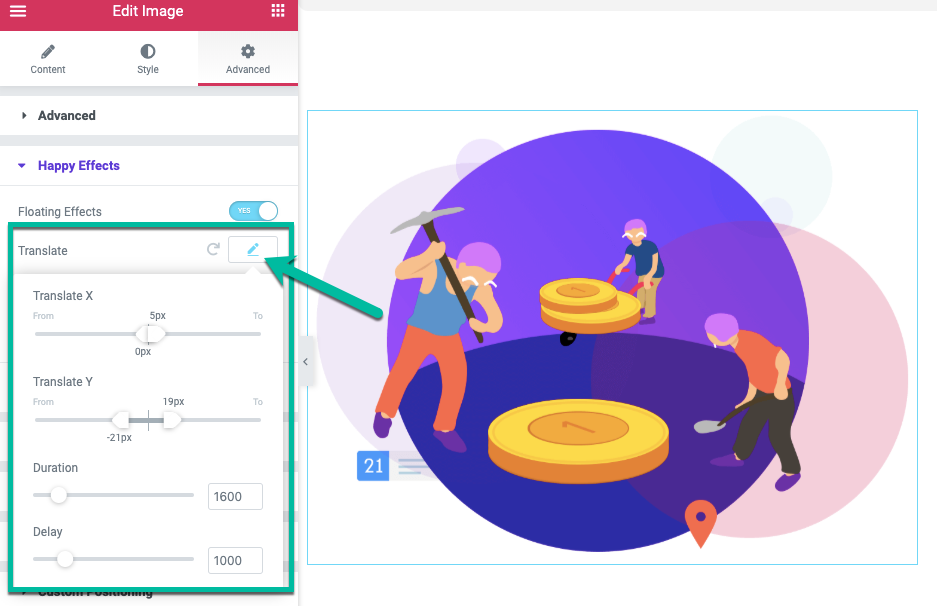
- E ao ativar o Efeito Flutuante , você verá mais três opções. Confira-os com uma breve explicação.
Opções com efeitos felizes
- Traduzir – É para criar a animação saltitante
- Girar – Ajudará você a girar seu elemento dentro do eixo x para o eixo y
- Scale – É para criar uma animação de zoom in e out quicando

Novamente, cada uma dessas 3 seções tem quatro opções comuns. O que o ajudará a medir seus efeitos e defini-los de maneira adequada. O ponto é que essas funções ajudarão você a dar um toque final ou final aos seus elementos.
- Traduzir X – Para criar um efeito saltitante com base no eixo X
- Traduzir Y – Para criar um efeito saltitante com base no eixo X
- Duração – Para definir a taxa de velocidade da animação, quão rápido ela irá animar.
- Delay – Para definir o tempo de intervalo entre o seu loop de animação.

Talvez o processo pareça um pouco confuso para você. É verdade? Não se preocupe. Preparamos um vídeo tutorial só para você. Confira o 3º passo.
Etapa 3: como utilizar os efeitos felizes dos complementos felizes?
Você pode estar se perguntando como você pode usar esses efeitos. Não se preocupe, criamos um tutorial em vídeo passo a passo sobre o assunto. Este vídeo irá ajudá-lo a entender como você pode animar qualquer widget com nossos efeitos felizes.
Etapa 4: criar animação com o efeito flutuante de Happy Addons
Agora é hora de criar sua animação flutuante desejada com nossos Happy Elementor Addons. Você já deve ver que adicionamos algumas demonstrações de animação interessantes ao nosso site.
Aqui nós criamos um vídeo tutorial. Você pode criar animações parecidas com nossas demos ou pode criar as suas próprias seguindo o tutorial em vídeo. Este é um nível básico de criação de animação com Happy Effects.
Criando elementos flutuantes de nível avançado
Se você está pensando em uma animação de nível avançado, como efeito de espaço, pode assistir ao tutorial abaixo. Isso ajudará você a se inspirar no quanto você pode ampliar sua imaginação com o recurso Efeito Flutuante do Happy Elementor Addon.
Então, o que você acha dos elementos flutuantes?
Estamos muito empolgados com o recurso Floating Elements. Ajuda a resolver o problema de design sem tempo. Sentimos que fará o mesmo por você. O Efeito Flutuante Feliz faz você feliz?
Se sim, compartilhe sua criação conosco na seção de comentários. Gostaríamos de divulgar seu trabalho em todo o mundo.
