Como adicionar o Google Maps ao seu site Divi
Publicados: 2023-01-18O Google Maps é um serviço de software que permite aos usuários apresentar mapas ao seu público. É mais rápido que os mapas embutidos e, se você o integrou ao Divi, é mais fácil de usar. O Divi Builder inclui dois módulos de mapa que tornam a apresentação do Google Maps um processo simples. Nesta postagem, veremos como adicionar o Google Maps ao seu site usando a chave de API do Google Maps e o módulo Divi Map.
Vamos começar!
Visualização
Primeiro, vamos ver o que vamos construir neste post. Adicionarei um módulo de mapa a um layout Divi atual e o estilizarei com elementos do layout.
Área de trabalho do Google Maps

Telefone do Google Maps

Como o Google Maps e as APIs funcionam
Embora seja possível simplesmente incorporar um mapa do Google em uma página ou modelo Divi, a API do Google Maps oferece aos desenvolvedores mais controle. Os mapas que usam a API do Google Maps carregam mais rapidamente e você pode aplicar cores personalizadas, criar marcadores personalizados e muito mais.
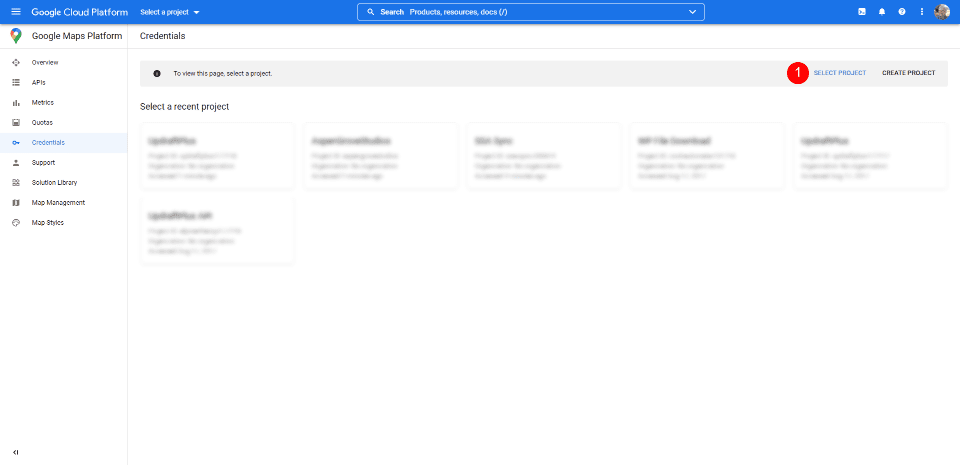
Para impedir o acesso não autorizado, a Plataforma Google Maps utiliza chaves de API. Obter e usar uma API do Google Maps é simples. Para criar uma chave, acesse a página Credenciais da Plataforma Google Maps e selecione ou crie um projeto. Este projeto será usado para conter sua API do Google Maps, então certifique-se de dar a ele um nome que seja fácil de entender.

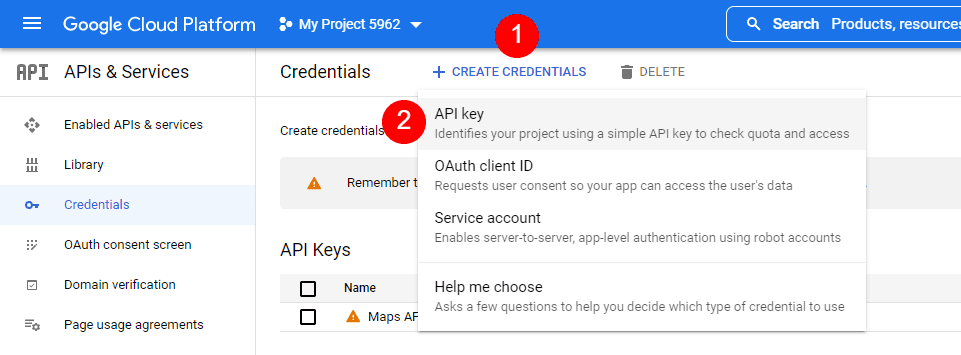
Em seguida, clique em Create Credentials na parte superior da página e selecione API Key no menu. O link Credenciais não aparecerá até que você tenha um projeto selecionado.

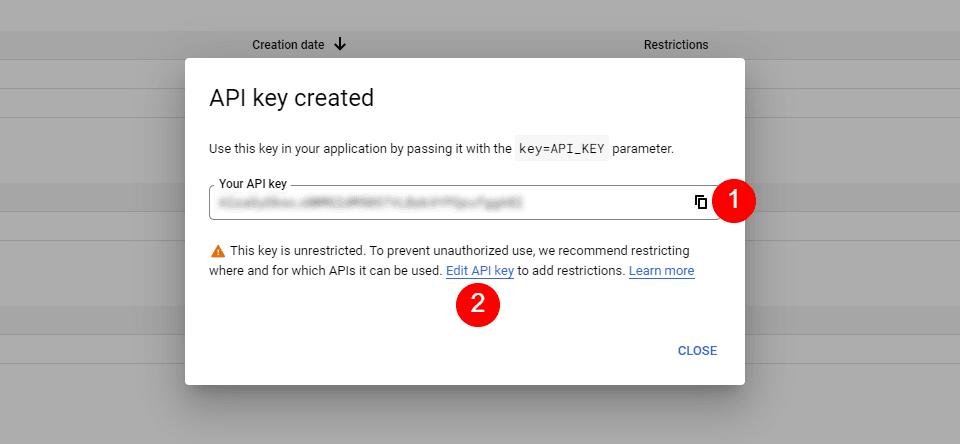
Em seguida, você verá um modal com sua chave de API. Você pode copiar sua chave de API e fechar o modal. Você também pode restringir a chave. Isso impede que outras pessoas o usem. Eu recomendo restringir a chave de API para evitar o uso não autorizado. Clique em Editar chave de API .

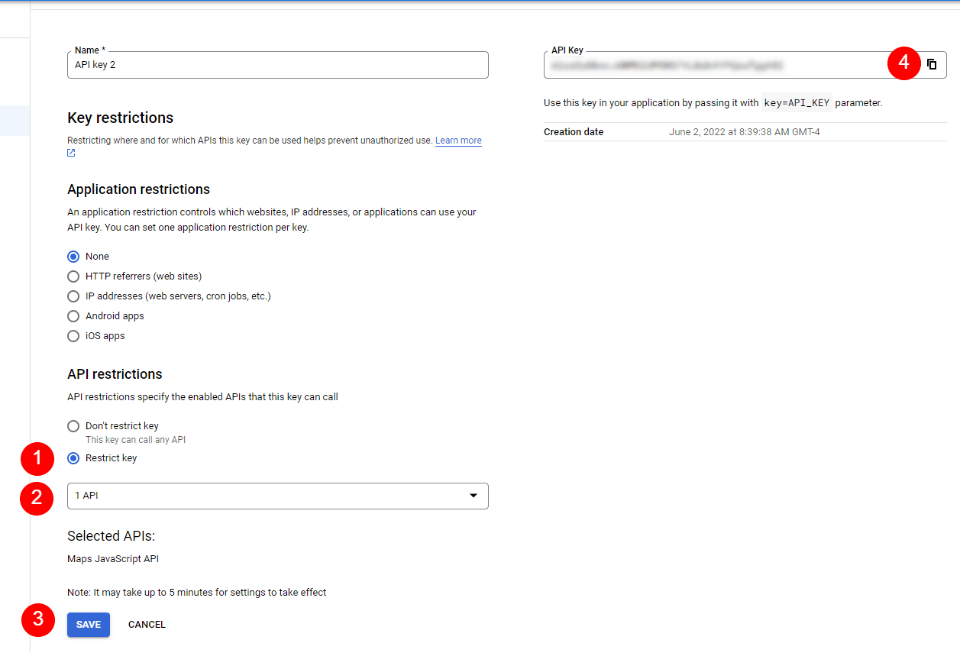
Em Restrições de API, clique em Restringir chave , escolha qual chave restringir e salve-a. Copie a chave no canto superior direito da página. Agora você pode colar a chave da API no Divi .

Como integrar o Google Maps no Divi
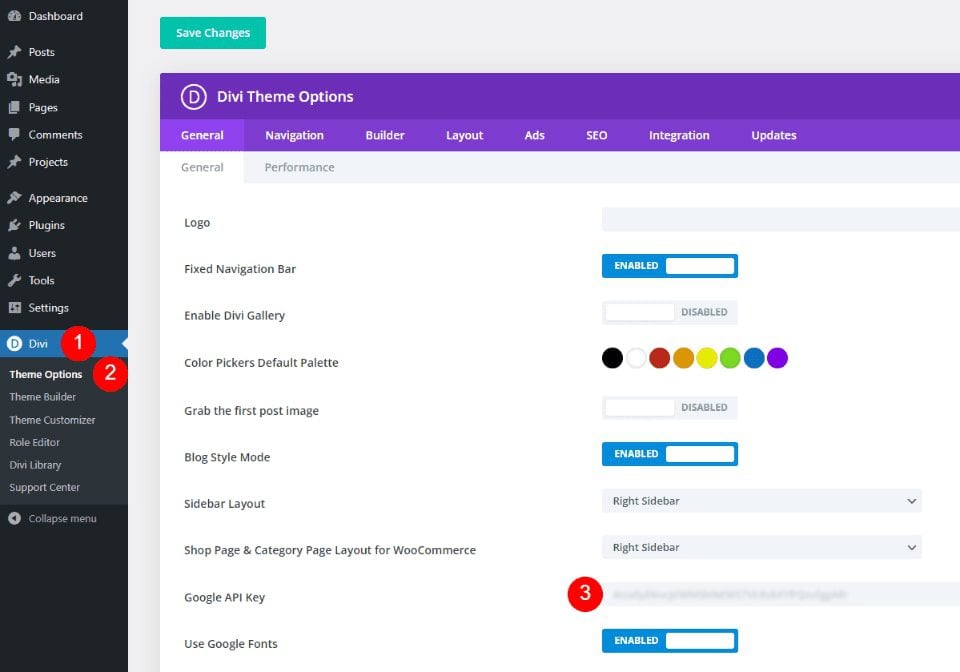
Para integrar sua chave de API do Google Maps ao Divi, vá para Divi > Opções de tema no painel do WordPress. Na guia Geral, você verá um campo denominado Chave de API do Google. Cole a chave no campo e salve as configurações.

O Google Maps agora está integrado ao Divi e você pode adicionar um mapa do Google à sua página ou modelo Divi. Seus Módulos de Mapa acessam automaticamente a chave, então você não precisará adicioná-la novamente. Você poderá substituir a chave para cada módulo, se desejar.
Como adicionar um mapa do Google à sua página ou modelo
Você pode adicionar o mapa do Google às suas páginas e modelos Divi de várias maneiras. A melhor opção com mais recursos é usar os Módulos de Mapa. Divi tem dois módulos de mapa para escolher e o processo de adicionar o mapa é o mesmo. Ambos incluem pinos de mapa e recursos de estilo.
Como adicionamos a API às opções de tema do Divi, os módulos de mapa já contêm sua API do Google Maps. Tudo o que precisamos fazer é adicionar um endereço e os pinos que queremos.

O processo é simples. Insira o endereço que deseja mostrar no centro do mapa e selecione Localizar . O mapa será preenchido.

Vamos adicionar um mapa a uma página para ver como funciona.
Módulo de mapa regular versus módulo de mapa de largura total
Podemos usar o Módulo de Mapa normal ou o Módulo de Mapa de Largura Total. O trabalho é o mesmo. Ambos parecem incríveis e o que você escolhe depende apenas do design que deseja. O Módulo de Mapa regular permite estilizar o plano de fundo e adicionar facilmente outros módulos à Linha.

O Módulo Fullwidth Map usa toda a largura. É mostrado aqui com seções regulares acima e abaixo dele.

Como adicionar o Google Maps à sua página Divi
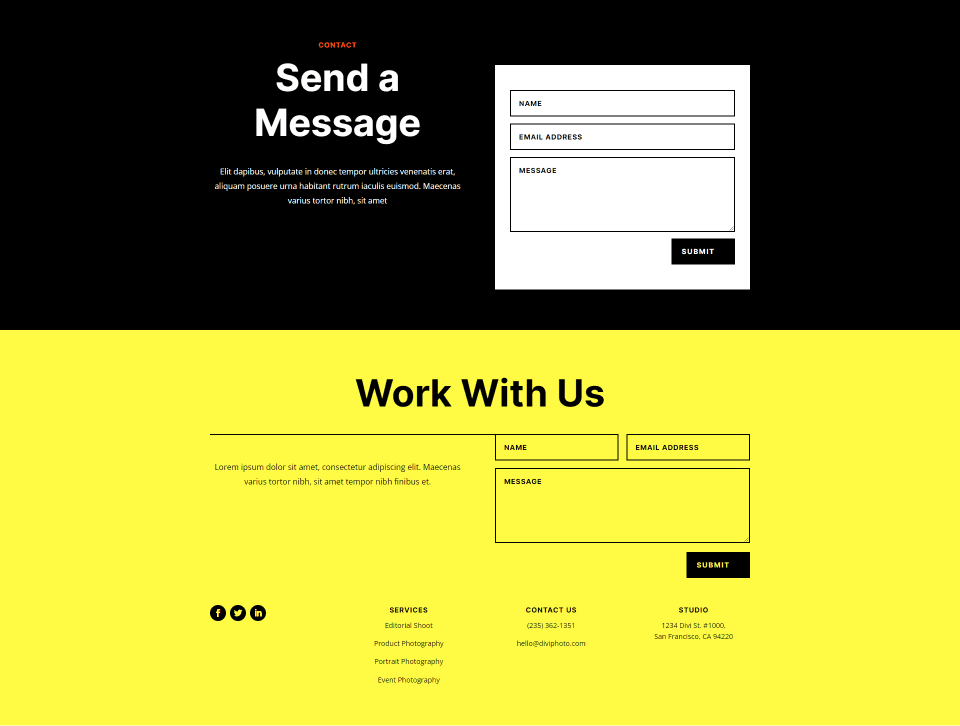
Agora, vamos ver como adicionar um mapa do Google a uma página ou modelo. O trabalho é o mesmo para ambas as páginas e modelos. Criarei uma página usando a página de contato do pacote de layout de estúdio de fotografia gratuito disponível no Divi.
Para referência, aqui está a página original. Adicionarei uma nova seção para o mapa entre as duas seções usando dicas de design do pacote de layout.

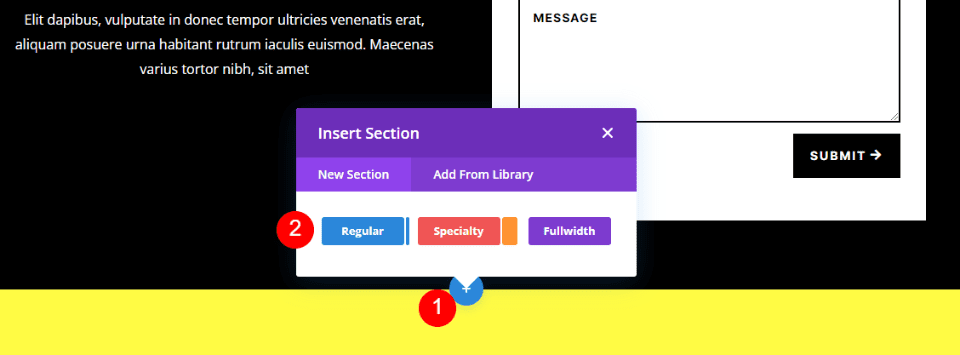
Adicionar uma seção regular e uma linha
Primeiro, adicione uma seção regular entre as duas seções. É aqui que adicionaremos o mapa.


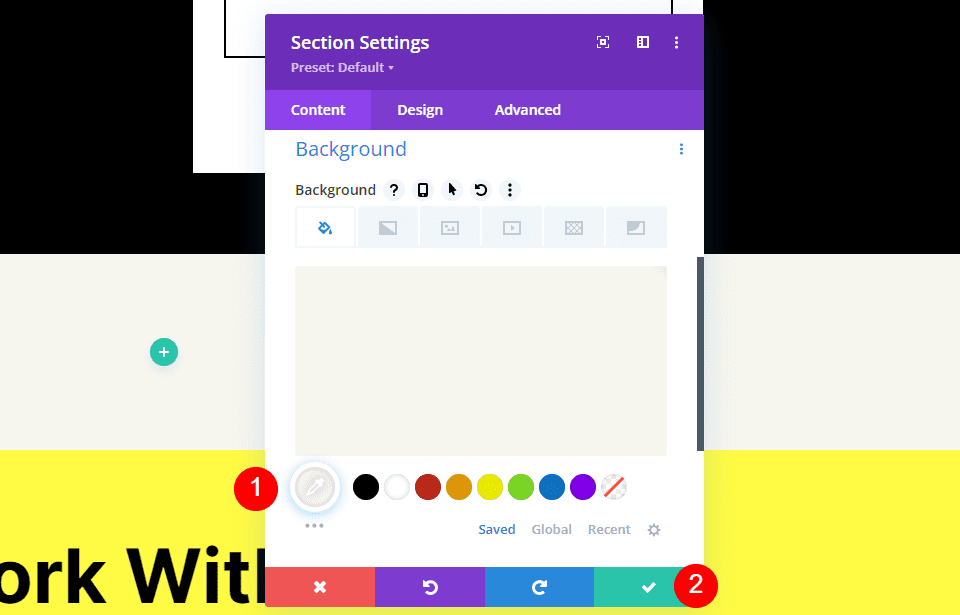
Abra as configurações da seção, vá para Background e altere a Background Color para #f6f5ee. Feche as configurações.
- Cor de fundo: #f6f5ee

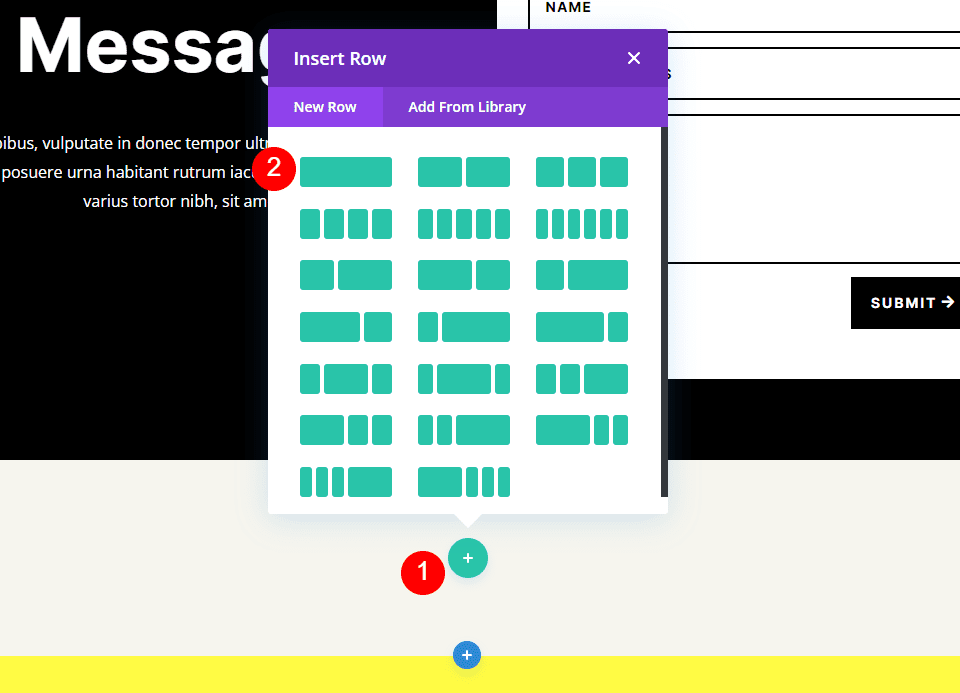
Em seguida, adicione uma linha de coluna única à seção.

Adicionar um módulo de texto
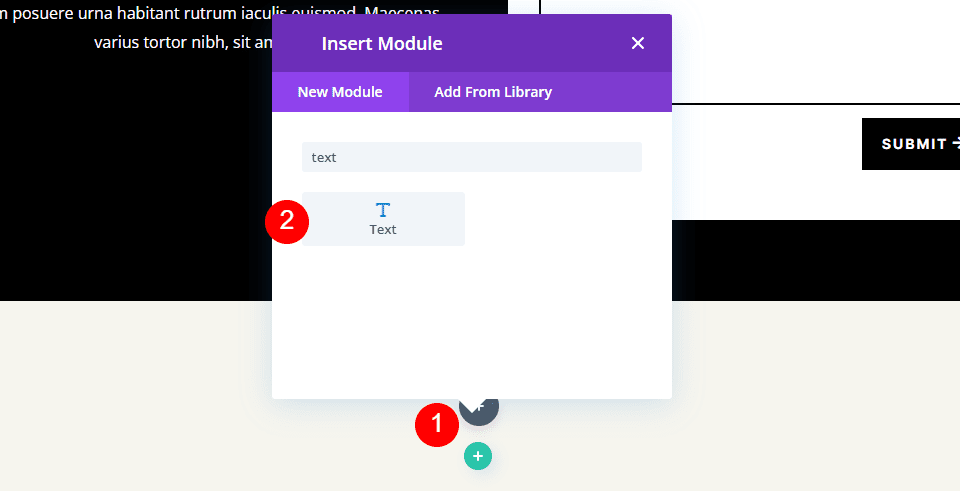
Em seguida, adicionaremos um Módulo de texto para criar um título para o mapa.

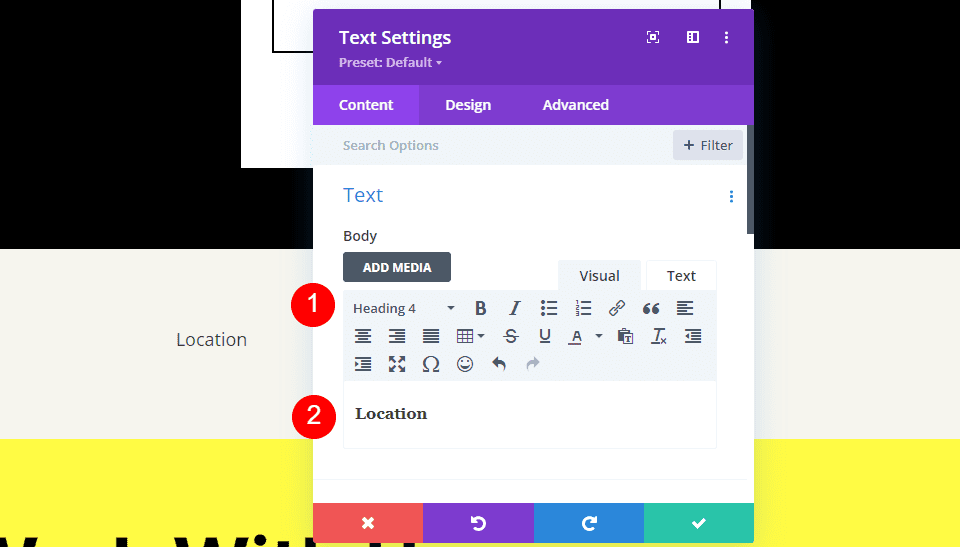
Contente
Altere o tipo de conteúdo para Título 4 e adicione o título à área de conteúdo do corpo.
- Tipo de conteúdo: Título 4
- Corpo: Localização

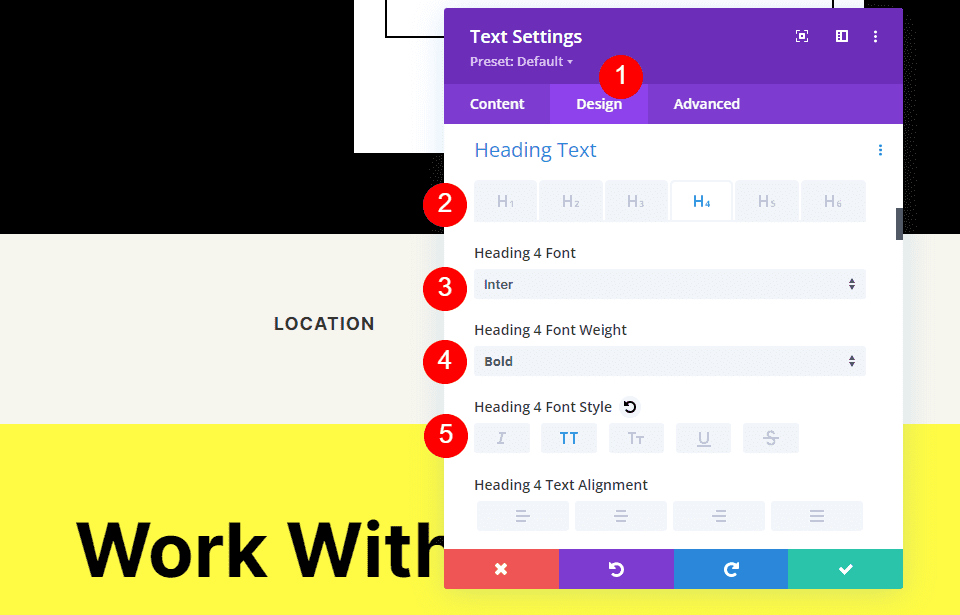
Texto do Título
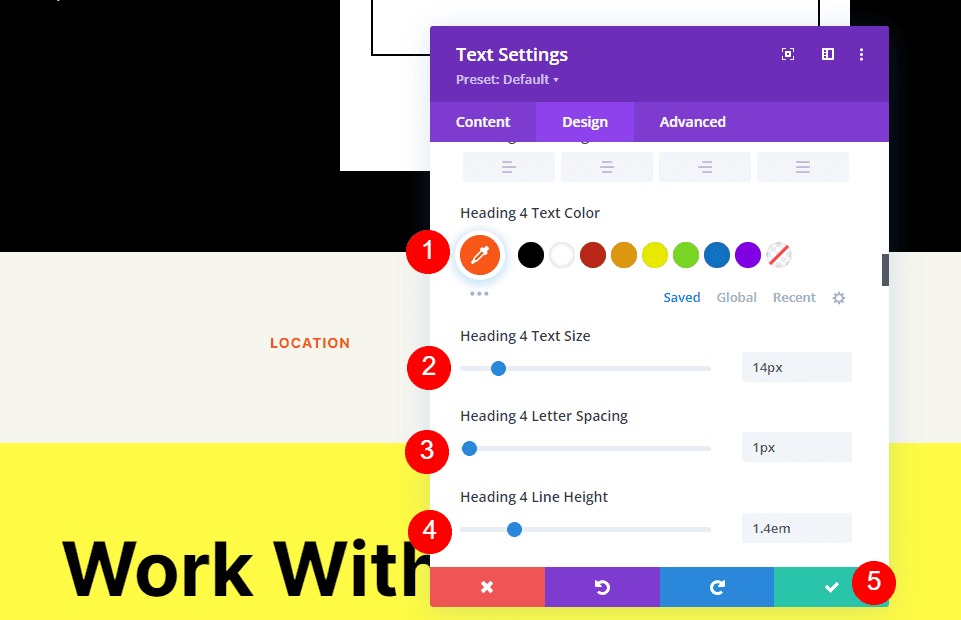
Em seguida, clique na guia Design e role para baixo até Texto do título . Escolha Heading Level 4 e selecione Inter para a fonte. Defina o Peso como Negrito e o Estilo como TT.
- Nível de Título: H4
- Fonte: Inter
- Peso: Negrito
- Estilo: TT

Altere a cor da fonte para #ff5a17, o tamanho para 14px, o espaçamento entre letras para 1px e a altura da linha para 1,4em. É isso para o título. Agora podemos fechar este módulo.
- Cor: #ff5a17
- Tamanho: 14px
- Espaçamento entre letras: 1px
- Altura da linha: 1,4em

Adicionar um módulo de mapa
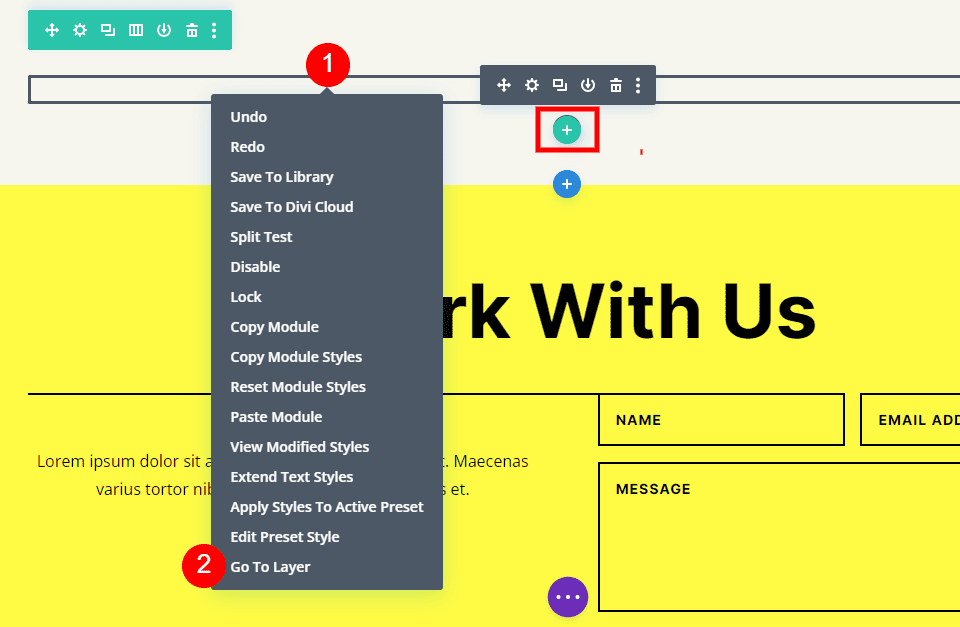
Agora é hora de adicionar um Módulo de Mapa ao nosso layout. Adicione o módulo na linha sob o módulo de texto. No meu caso, o ícone para adicionar um módulo aparece abaixo do ícone Linha. Há uma maneira fácil de contornar isso. Simplesmente clique com o botão direito do mouse (para usuários do Windows, clique com a tecla Control pressionada para Mac) e selecione Ir para camada . Isso abre uma visualização de camadas que é fácil de navegar e usar.

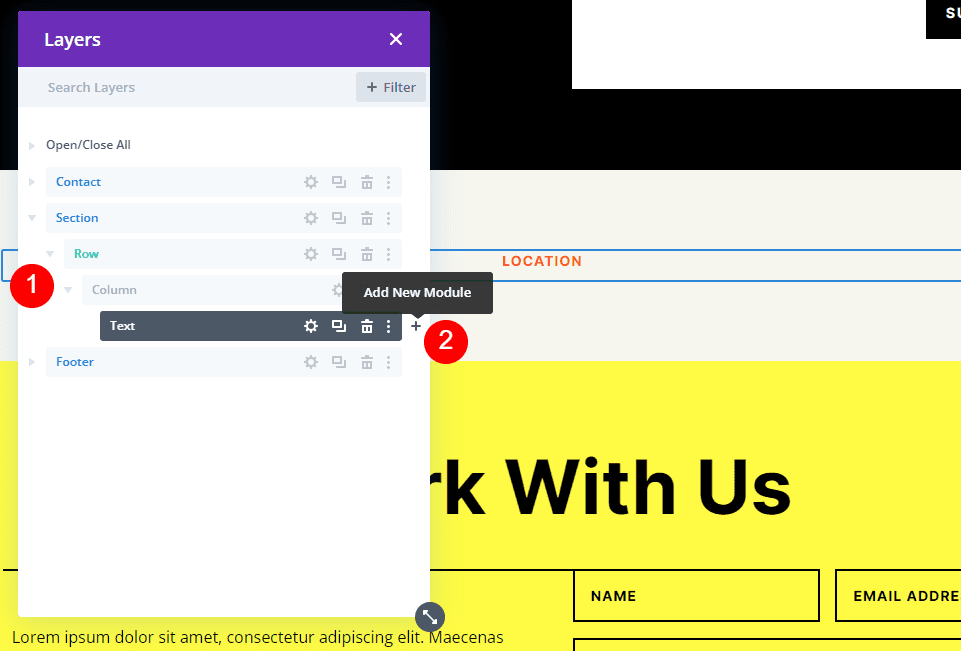
Abra a seção, linha e coluna para ver o módulo de texto. Clique no ícone de adição ao lado do Módulo de texto para adicionar um novo módulo.

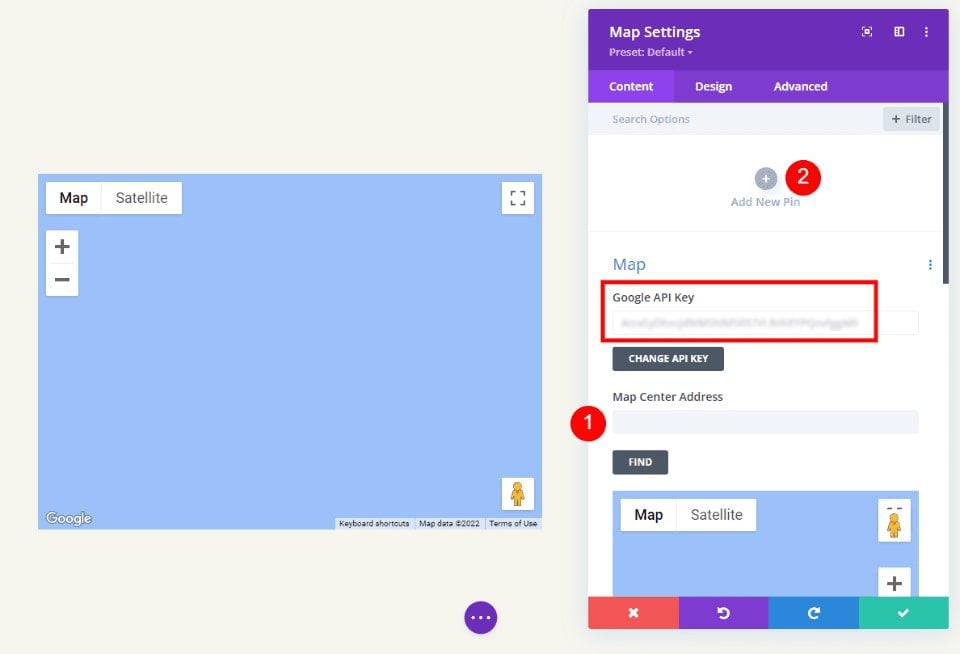
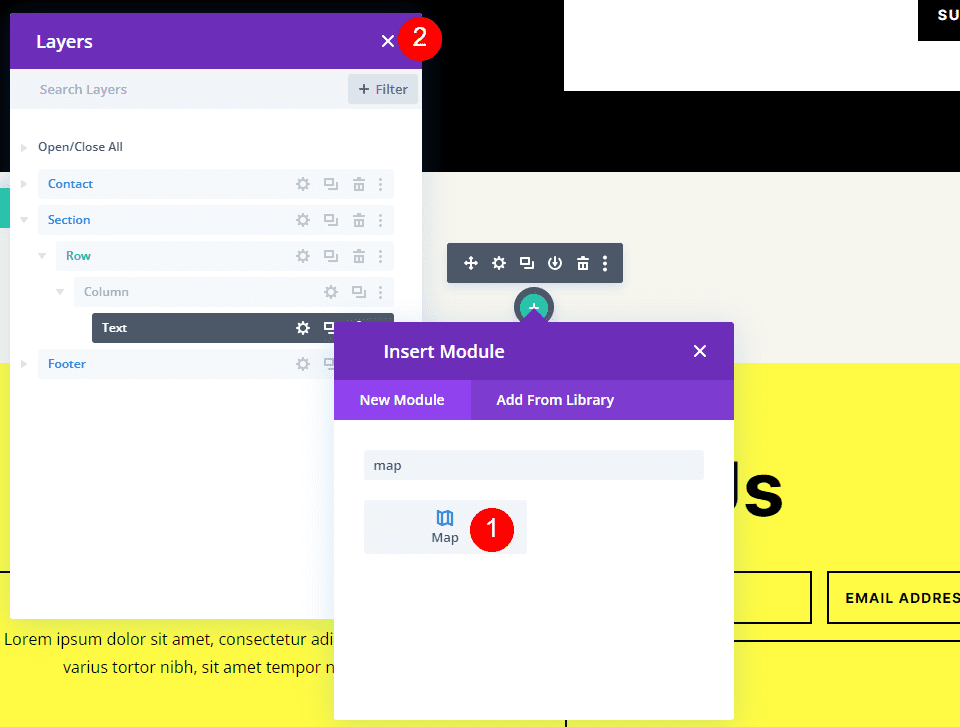
Isso abre o modal de módulo padrão onde você pode selecionar seus módulos. Adicione o Módulo de Mapa normalmente e feche a visualização de Camadas. O Módulo de Mapa aparece sob o Módulo de Texto exatamente como queríamos.

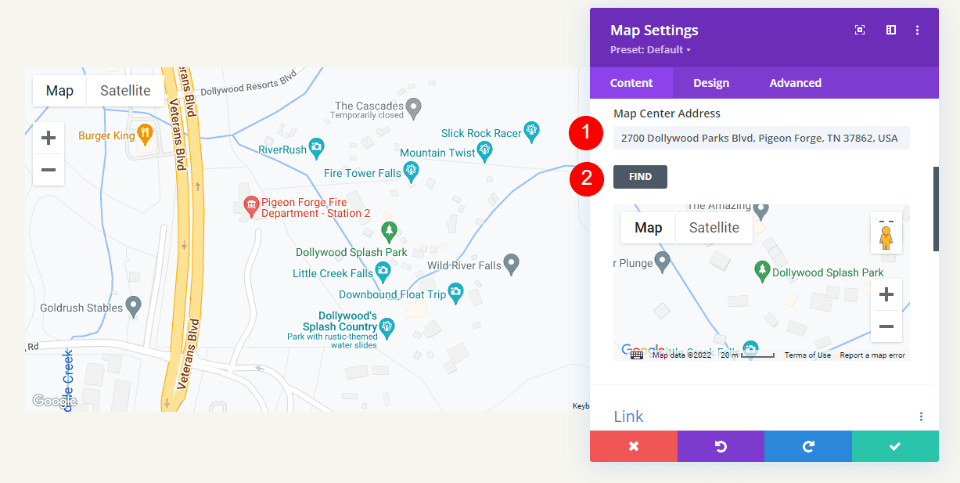
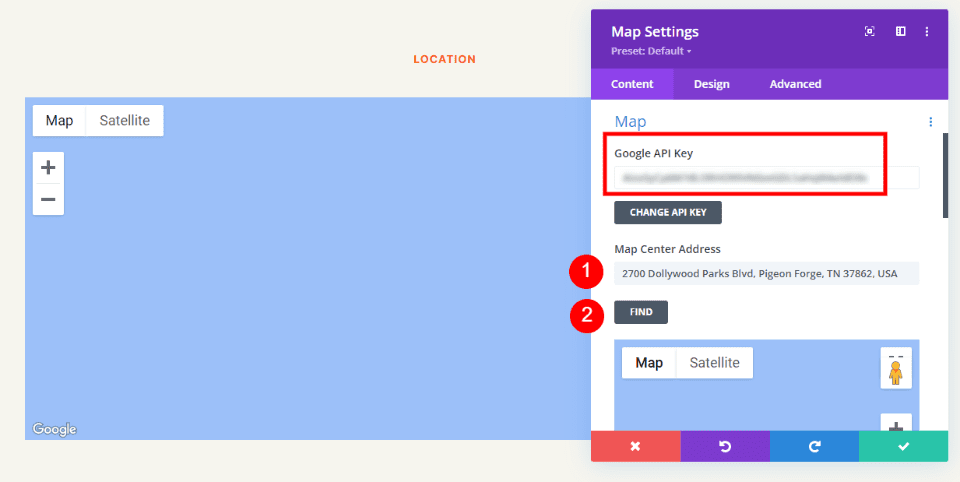
Você verá a chave da API do Google Maps já inserida e pronta para uso. Em seguida, digite o endereço que deseja mostrar no campo Map Center Address. Clique no botão Localizar para instruir o módulo a procurar este endereço no mapa. Se você precisar usar uma chave de API diferente da que inseriu como chave padrão nas opções do tema Divi, selecione Alterar chave de API.
- Map Center Address: o endereço do local que você deseja exibir

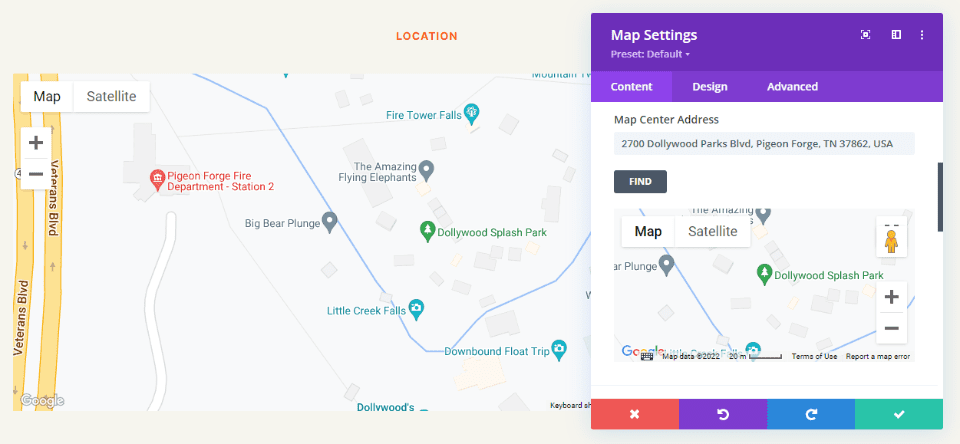
O módulo irá procurar a localização e exibi-la no mapa. Se houver um erro, retorne à plataforma do Google Maps para ver quaisquer problemas com sua chave de API.

Fronteira
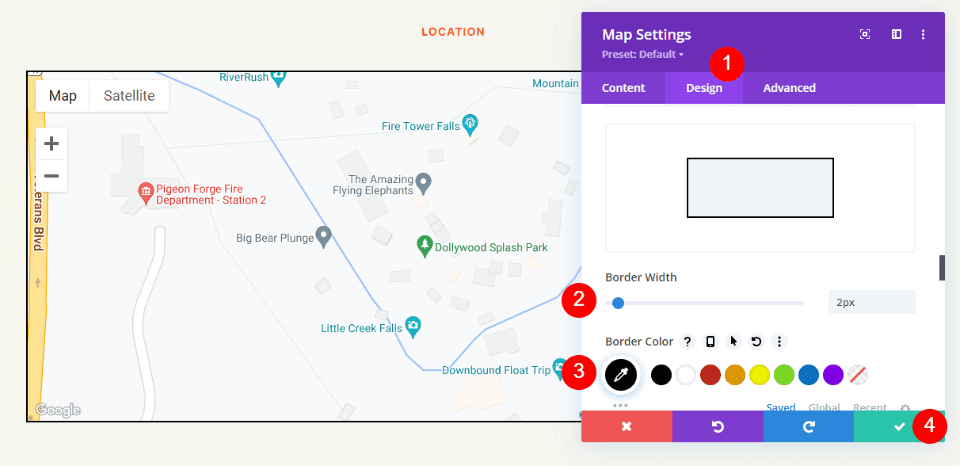
Em seguida, vá para a guia Design e role para baixo até Borda . Altere a Largura para 2px e defina a Cor para preto. Feche o módulo e salve suas configurações.
- Largura: 2px
- Cor: #000000

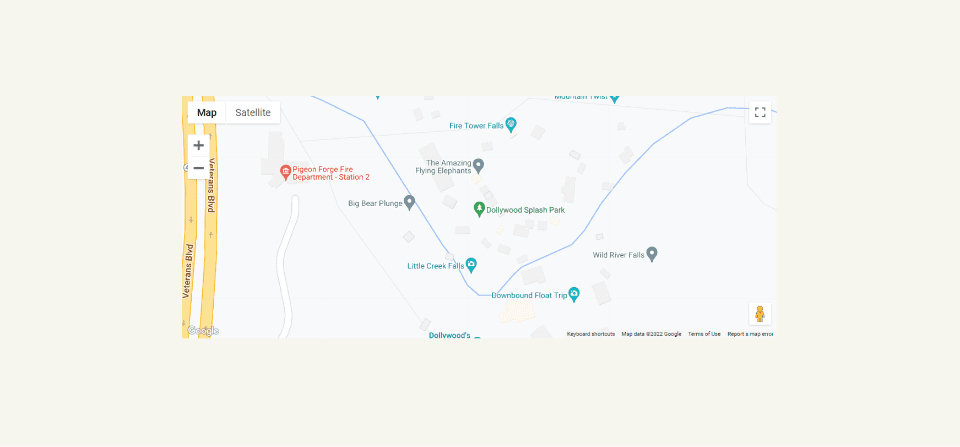
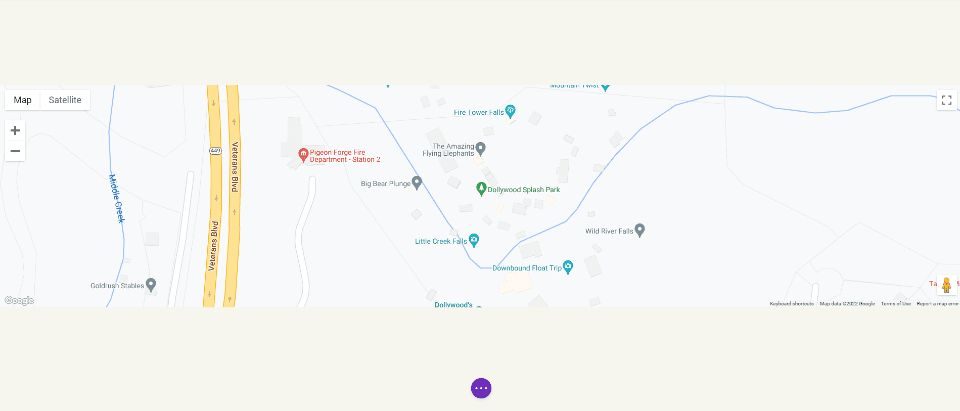
Resultados
Este foi um design simples, mas funciona bem com o layout.
Área de trabalho do Google Maps

Telefone do Google Maps

Acabar com os Pensamentos
Essa é a nossa visão de como adicionar o Google Maps ao seu site Divi. A chave da API do Google Maps é fácil de adicionar ao Divi. Depois que a chave API é adicionada ao Divi, cada módulo de mapa acessa automaticamente a chave. Você pode até alterar a chave de API por módulo, se desejar. Tudo o que você precisa fazer é adicionar o endereço que deseja que seu Módulo de Mapa exiba. Ele carrega mais rápido do que a incorporação, oferece muitas opções de estilo e você pode mostrar qualquer número de mapas em suas páginas e modelos Divi.
Nós queremos ouvir de você. Você adicionou a API do Google Maps ao seu site Divi? Deixe-nos saber sobre sua experiência nos comentários.
