Como adicionar o Google Web Stories ao seu site WordPress
Publicados: 2022-10-31Deseja adicionar o Google Web Stories ao seu site WordPress?
As histórias são um formato de publicação popular usado por histórias do Instagram, histórias do Facebook, Snapchat, curtas do YouTube e muito mais. O Google Web Stories permite que você crie e hospede esse tipo de conteúdo em seu próprio site.
Neste artigo, mostraremos como adicionar facilmente o Google Web Stories ao seu site WordPress.

O que é o Google Web Stories?
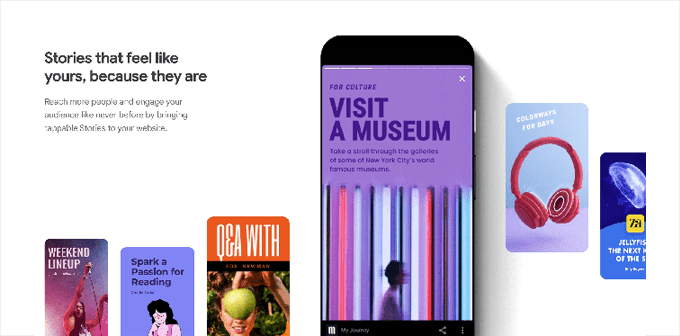
As histórias são um estilo popular de conteúdo curto usado por plataformas de mídia social como Instagram, Facebook, Snapchat e até mesmo YouTube. Eles podem nem sempre ser chamados da mesma coisa, mas todos eles fazem a mesma coisa.
São slides interativos tocáveis com conteúdo de mídia avançado, como imagens, músicas e vídeos. Todos esses elementos os tornam altamente atraentes.

Os usuários engajados são mais propensos a converter e gastar mais tempo em seu site WordPress, o que significa mais vendas, conversões e crescimento para sua empresa e marca.
No entanto, criar histórias em plataformas sociais de terceiros limita sua capacidade de alcançar mais públicos.
O Google Web Stories permite que você traga o mesmo formato de história para seu próprio site. Permitindo que você crie histórias altamente envolventes em seu painel do WordPress e as publique em seu site.
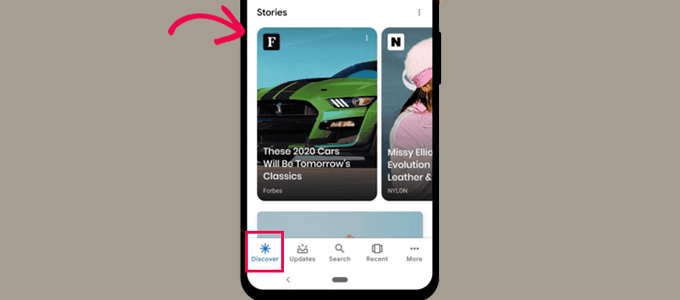
O Google Web Stories pode ser indexado e pode aparecer nos resultados de pesquisa do Google e no Discover.

Eles usam o formato AMP, suportam dados estruturados e podem até ser monetizados usando o Google AdSense.
Dito isso, vamos dar uma olhada em como adicionar facilmente o Google Web Stories ao seu site WordPress.
Adicionando Google Web Stories no WordPress
Primeiro, você precisa instalar e ativar o plug-in do Web Stories. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
Web Stories é um plugin gratuito desenvolvido e mantido pelo Google. O objetivo é popularizar o formato de histórias na web e trazê-lo para sites independentes e auto-hospedados.
Após a ativação do plug-in, vá para a página Stories » Dashboard para criar sua primeira história.
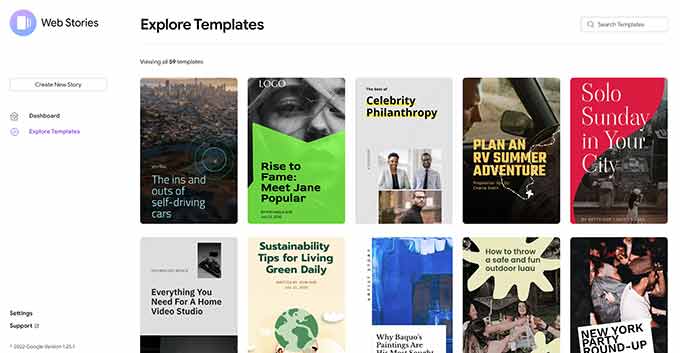
Você pode começar selecionando um dos modelos como ponto de partida para sua história ou clicando no botão 'Criar nova história' para começar do zero.

Recomendamos começar com um modelo, pois ele oferece uma boa vantagem e é muito mais fácil para iniciantes.
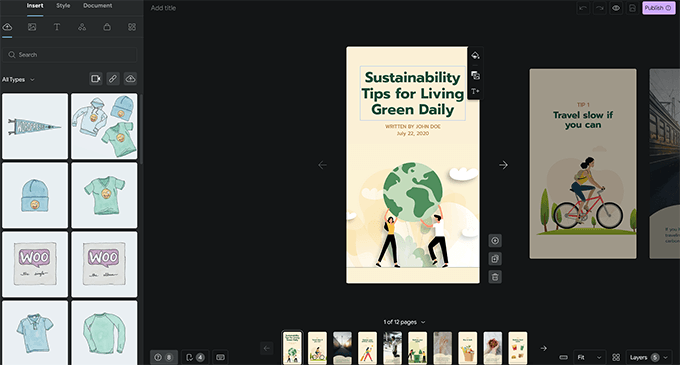
Depois de escolher um modelo, o plug-in iniciará a interface do construtor de histórias. É semelhante aos populares plugins de construtor de páginas de arrastar e soltar para WordPress.

Você pode simplesmente apontar e clicar em qualquer elemento para editá-lo ou adicionar novos elementos da coluna da esquerda.
Você pode adicionar áudio, vídeo, imagens, texto, títulos, adesivos, emojis e muito mais.

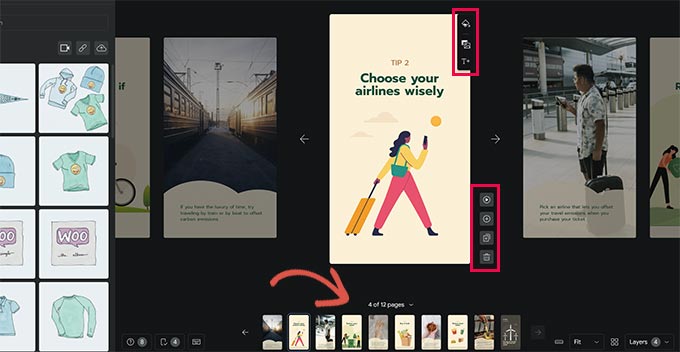
Se você estiver usando um modelo, verá páginas adicionais geradas pelo modelo na parte inferior.
Você pode mover-se entre as páginas clicando nelas. Você também pode excluir uma página ou adicionar uma nova página, se necessário.

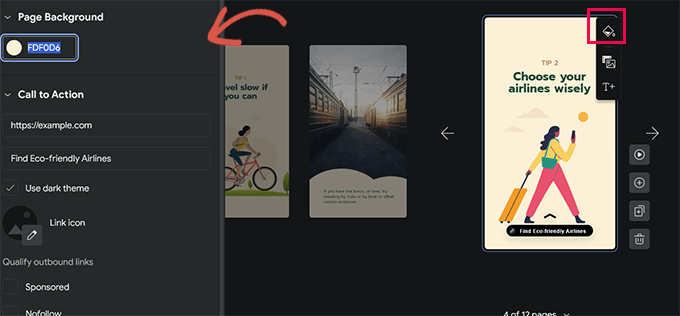
Você também pode clicar em uma página para definir uma cor de fundo ou mídia.
Ao escolher uma cor de fundo para sua página, você também encontrará a opção de adicionar um botão de chamada para ação.

Basta adicionar um URL e escolher entre os temas escuros ou claros.
Opcionalmente, você também pode adicionar um ícone ao seu botão de call to action e tornar o link patrocinado/nofollow.
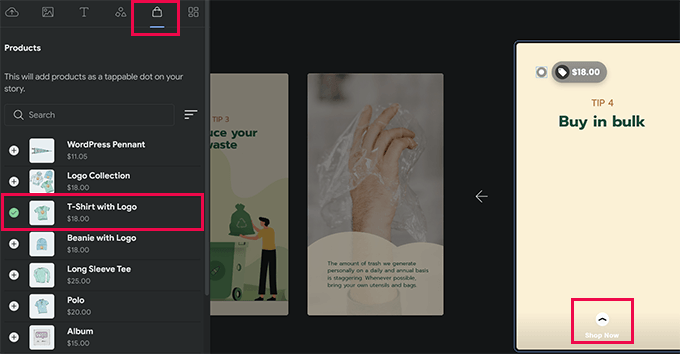
Da mesma forma, se você tiver o WooCommerce instalado, também poderá exibir produtos.

No entanto, primeiro você precisará ativar a integração do WooCommerce nas configurações do plug-in (mostramos como fazer isso mais adiante em nosso artigo).
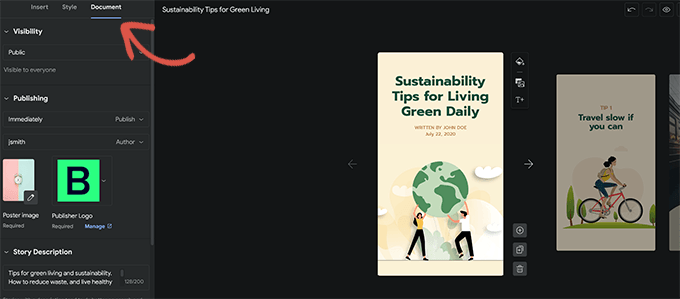
Quando estiver satisfeito com a história, você pode alternar para a guia "Documento" na coluna da esquerda para definir as configurações de publicação.
A partir daqui, você precisa fazer upload de um logotipo do editor (o logotipo do seu site ou ícone do site funcionaria bem aqui) e uma imagem de pôster para sua história.

Idealmente, uma imagem de pôster deve ter uma proporção de 3:4 e um mínimo de 640 x 853 pixels.
Não se esqueça de fornecer um título para sua história e uma descrição. Isso ajudará a otimizar sua história para SEO e melhorar sua descoberta.
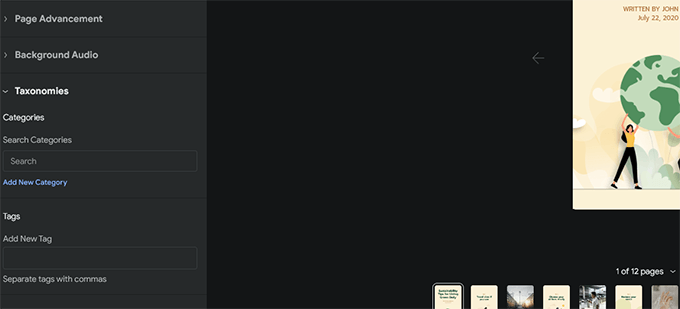
Abaixo disso, você pode escolher como deseja que as páginas sejam avançadas. Por padrão, as páginas serão alteradas em 7 segundos, você pode alterar isso ou permitir que os usuários toquem manualmente para alterar a página.

Por fim, você pode escolher categorias e tags para sua história. Essa etapa é opcional, mas atribuir sua história a uma categoria e adicionar algumas tags ajudará no SEO.
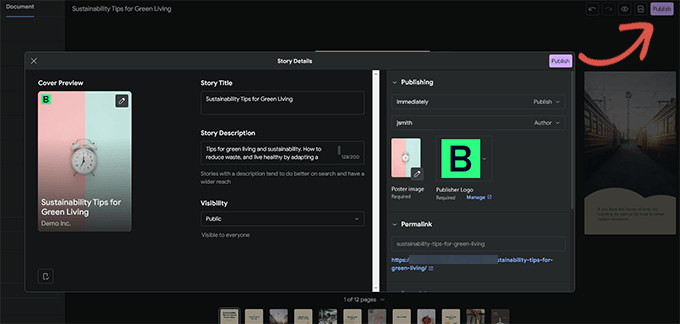
Agora você está pronto para publicar sua história na web. Basta clicar no botão 'Publicar' no canto superior direito da tela.

Você verá uma lista de verificação de pré-publicação. Se tudo estiver bem, clique no botão publicar para colocar sua história ao vivo.

Exibindo uma Web Story no WordPress
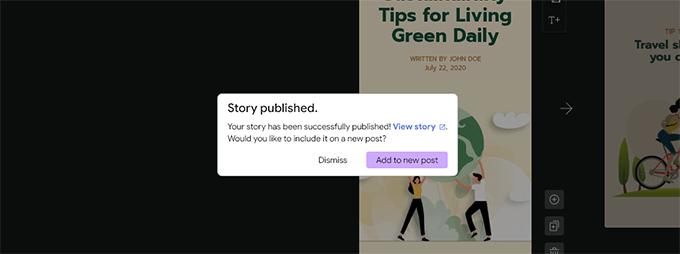
O plug-in mostrará uma opção para adicionar sua história a uma nova postagem no blog ao publicá-la.

No entanto, você também pode adicionar sua história a qualquer postagem, página ou barra lateral existente.
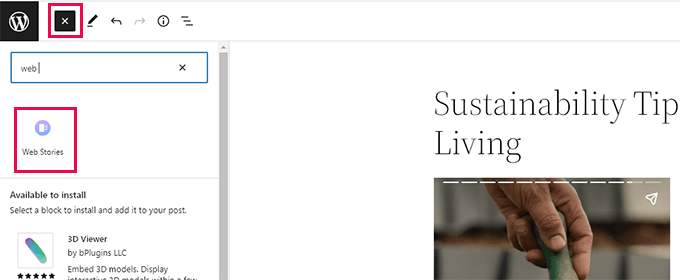
Basta editar a postagem ou página em que deseja exibir a história e adicionar o bloco Web Stories ao editor de postagem.

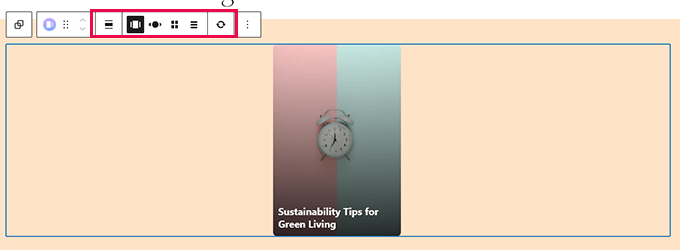
Nas configurações do bloco, você poderá escolher várias histórias, histórias mais recentes ou uma única história.
Se você selecionar as histórias mais recentes ou várias opções de histórias, também verá opções de exibição adicionais para exibir histórias em um círculo, carrossel, lista ou opções de grade.

Quando estiver satisfeito com a postagem, clique no botão 'Atualizar' ou 'Publicar' para salvar suas alterações.
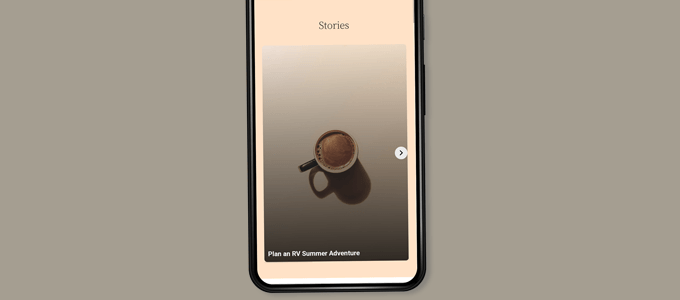
Agora você pode visitar seu site para ver suas histórias da web em ação.
Veja como ficou na página inicial do nosso site de teste no formato de carrossel de vários andares.

As histórias da web são seu próprio tipo de postagem personalizado no WordPress, o que significa que você também pode exibi-las como faria com qualquer outra página ou postagem no WordPress.
Por exemplo, eles têm sua própria página de arquivo que você pode usar como uma página de destino para os visitantes, ou você pode destacá-los individualmente como faria com um produto WooCommerce (que também é exibido usando um tipo de postagem personalizado).
Adicionando integrações ao Google Web Stories
O plug-in do Web Stories vem com algumas integrações internas que você pode ativar.
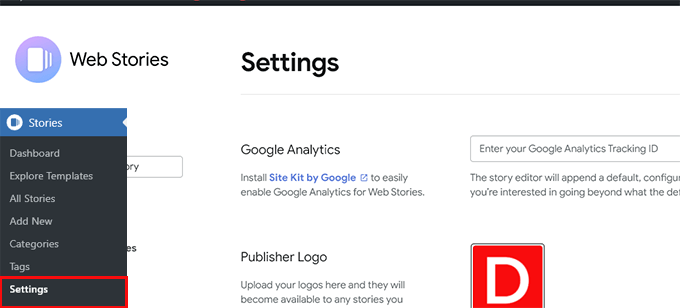
Você pode encontrar essas integrações na página Histórias » Configurações .
Adicionando o Google Analytics às Web Stories
Primeiro, você pode adicionar seu ID de perfil do Google Analytics aqui. Isso permitirá que você acompanhe suas visualizações de história em seus relatórios do Google Analytics.

Observação: as histórias da Web não são compatíveis com o rastreamento GA4 do Google Analytics mais recente. Ele é compatível apenas com o ID de acompanhamento do Universal Analytics que começa com 'UA'.
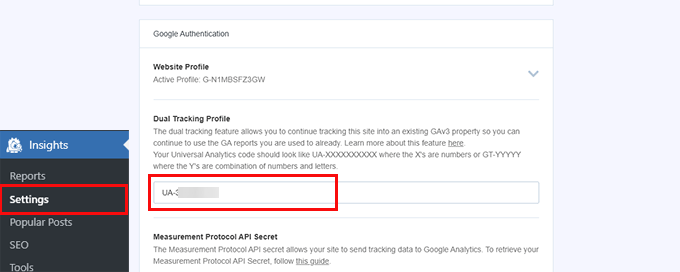
Se você estiver usando o MonsterInsights, poderá encontrar seu ID de rastreamento do Google Analytics na página Insights »Configurações .

Se você não estiver usando o MonsterInsights, poderá encontrar o ID de rastreamento no Google Analytics.
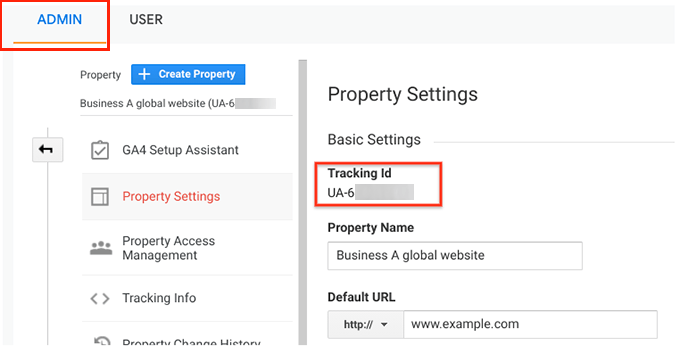
Basta ir até a guia 'Admin' e clicar em 'Configurações da propriedade'.

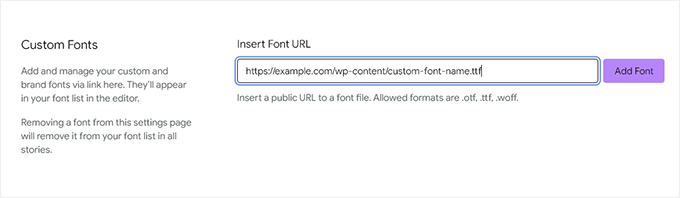
Adicionando fontes personalizadas às Web Stories
Se você quiser usar uma fonte específica no Web Stories, precisará carregá-la manualmente para o seu site usando FTP.
Basta carregar o arquivo de fonte para a pasta /wp-content/ em seu site. Uma vez carregado, o local da fonte carregada seria:
http://example.com/wp-content/font-file-name.ttf
Não se esqueça de substituir example.com pelo seu próprio nome de domínio e font-file-name.ttf pelo nome real do arquivo de fonte.
Depois disso, você pode copiar e colar este URL em Histórias » Configurações na seção de fontes personalizadas.

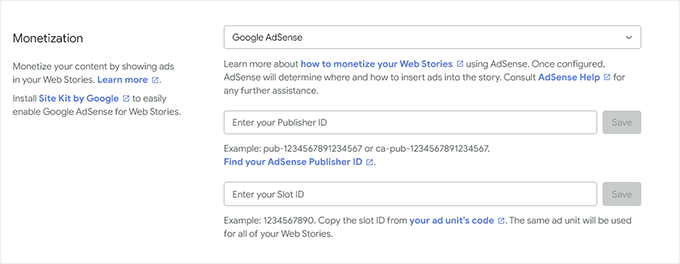
Adicionando integrações de monetização em Web Stories
O Web Stories oferece suporte ao Google AdSense e ao Google Ad Manager para opções de monetização.
Selecione sua opção de monetização e insira as informações necessárias. Por exemplo, você precisará do ID do editor e do ID do local do anúncio para o bloco de anúncios.

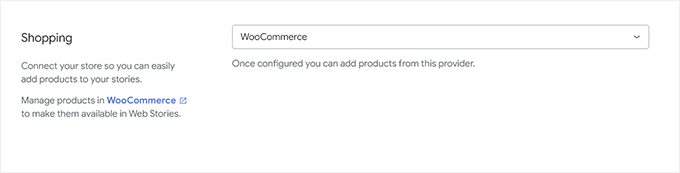
Ativar integração de comércio eletrônico para histórias da web
Se você estiver usando WooCommerce ou Shopify para administrar sua loja online, poderá ativar o suporte de comércio eletrônico para Web Stories.
Isso permitirá que você adicione produtos às suas histórias da web.
Basta rolar para baixo até a seção Compras na página Histórias » Configurações e selecionar sua plataforma de comércio eletrônico no menu suspenso.

Para WooCommerce, o plugin começará automaticamente a mostrar seus produtos.
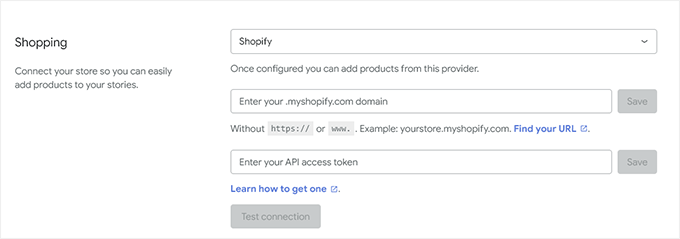
Para Shopify, você precisará fornecer o endereço da sua loja e gerar um token de acesso à API.

Se você ainda não tem um, basta clicar no link que diz 'saiba como obter um' e você será direcionado para instruções sobre como gerar seu token da API da Shopify.
Esperamos que este artigo tenha ajudado você a adicionar o Google Web Stories ao seu site WordPress. Você também pode querer ver nosso guia sobre como obter mais tráfego para seu site ou ver nossas dicas sobre como rastrear conversões no WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
