Como adicionar hCaptcha a formulários WordPress (alternativa ao reCAPTCHA)
Publicados: 2021-07-26Quer adicionar hCaptcha aos formulários do WordPress?
Adicionar um Captcha ou criar um formulário hCaptcha ajuda a combater spammers e a proteger seu site de hackers.
Neste artigo, mostraremos como adicionar hCaptcha a formulários do WordPress, para que você possa manter seu site seguro.
Crie seus formulários WordPress agora
O que é hCaptcha?
hCaptcha é uma alternativa popular ao reCAPTCHA. É uma ferramenta anti-spam gratuita que protege os sites de bots, spam e ataques a sites.
O termo hCaptcha é derivado do termo popular “CAPTCHA”.
CAPTCHA significa Teste de Turing Público Completamente Automatizado para diferenciar computadores de humanos. A letra “H” em hCaptcha denotava humanos.

O hCaptcha funciona de forma semelhante ao reCAPTCHA do Google, mas é mais focado na privacidade do usuário. Sua política de privacidade é compatível com regulamentos recentes, como GDPR e CCPA.
Se você está preocupado com a privacidade do seu site e procurando uma alternativa ao reCAPTCHA, o hCaptcha pode ser a ferramenta certa para você.
Por que adicionar hCaptcha aos seus formulários WordPress?
Vejamos alguns motivos que podem ajudá-lo a decidir se o serviço hCaptcha é uma boa opção para o seu site ou não:
- Processo de configuração : Criar e configurar uma conta hCaptcha é super fácil. Veremos um processo completo de inscrição do hCaptcha em nossa próxima etapa.
- Melhor privacidade : alguns proprietários de sites estão mais preocupados com a privacidade de seus sites e usuários. Se você está preocupado com a possibilidade de o reCAPTCHA do Google usar seus dados, o hCaptcha será uma opção melhor para você.
- Mais eficaz : o hCaptcha provou ser mais eficaz para impedir spam e bots. Ele oferece vários recursos avançados que podem ser usados para evitar que sites sejam prejudicados por spam.
- Seja pago por CAPTCHAs : o hCaptcha paga uma pequena recompensa toda vez que seus visitantes resolvem desafios em seus formulários.
- Serviço Freemium : hCaptcha inclui as versões gratuita e premium. A versão gratuita tem muitos recursos que você pode usar nos formulários do seu site; no entanto, se você estiver procurando por recursos mais avançados, como desafios personalizados e programação de dificuldade com base no tempo, pode escolher a versão premium.
Como adicionar hCaptcha a formulários WordPress?
Habilitar captcha em formulários WordPress requer conhecimento prévio de HTML, mas o construtor WPForms vem com integração hCaptcha embutida que permite adicionar hCaptcha a seus formulários WordPress sem escrever uma única linha de código.
Aqui estão as etapas que iremos trabalhar:
- Instale o plugin WPForms
- Selecione o tipo hCaptcha em WPForms
- Gerar chaves hCaptcha
- Crie um formulário
- Adicionar bloco hCaptcha ao formulário
- Teste hCaptcha
Então vamos começar!
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Se você é novo no WordPress ou está enfrentando alguma dificuldade durante o processo de instalação do plug-in, você pode verificar o guia passo a passo sobre como instalar um plug-in do WordPress.
Etapa 2: Selecione o tipo hCaptcha em WPForms
Agora, a segunda etapa é selecionar o tipo de hCaptcha nas configurações do WPForms.
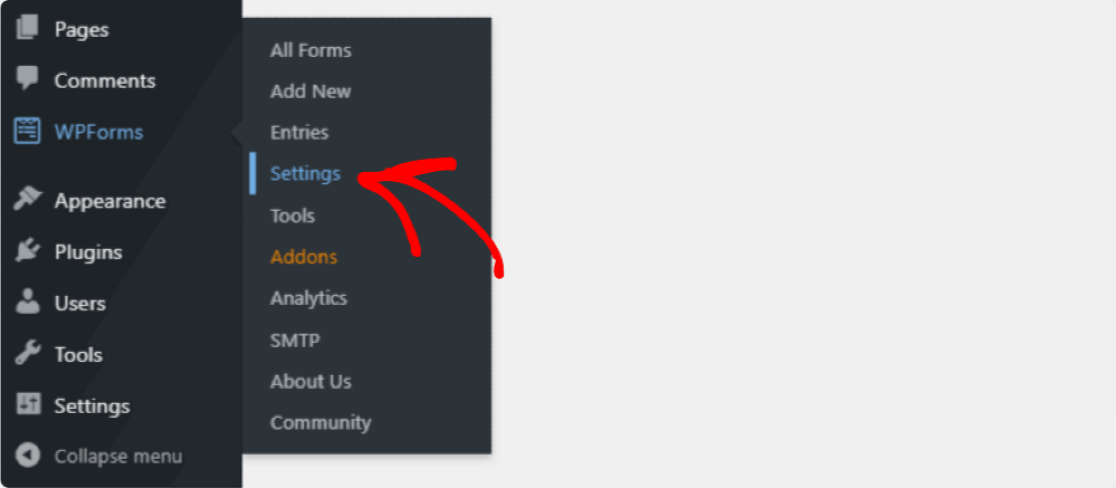
Para selecionar o tipo, vá para o painel do WordPress e clique em WPForms »Configurações.

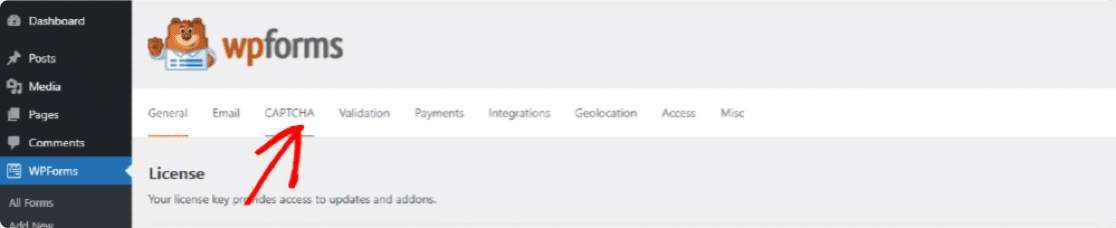
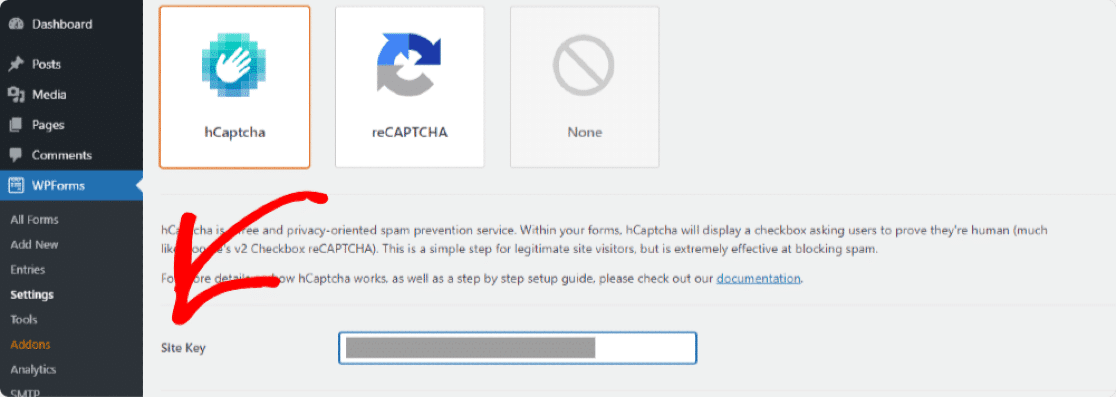
A página de configurações do WPForms será aberta. Aqui você verá várias opções de guia. Clique em CAPTCHA nas guias na parte superior.

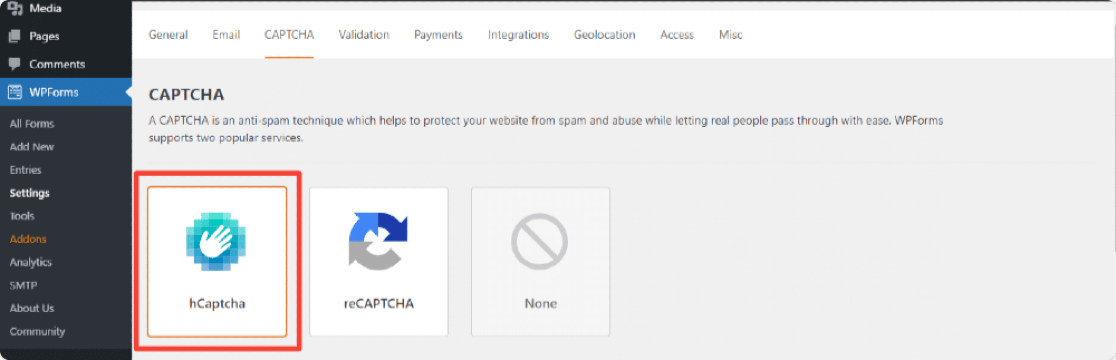
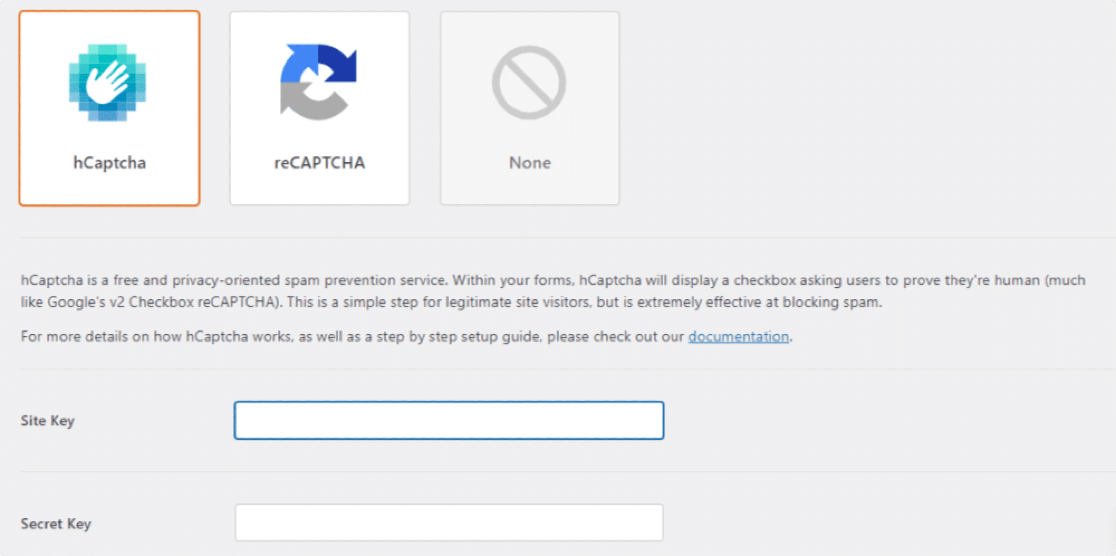
Na página de captcha, você verá dois serviços populares de captcha, hCaptcha e reCAPTCHA . Você precisará clicar no ícone hCaptcha .

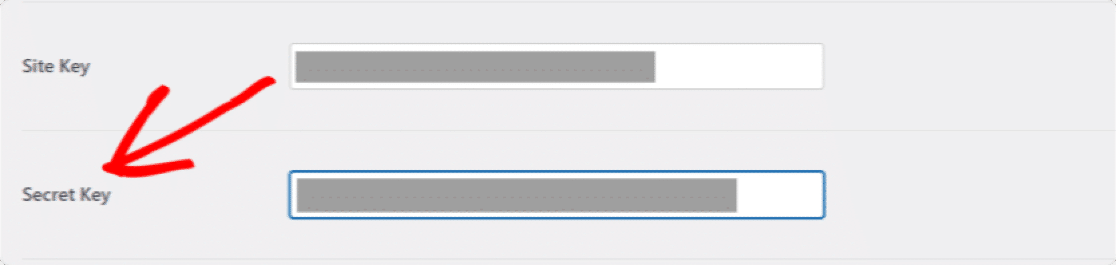
Assim que clicar no ícone, você verá as configurações do hCaptcha na parte inferior. Aqui você pode ver os campos para adicionar a chave do site e a chave secreta .

Etapa 3: gerar chaves hCaptcha
Para habilitar o hCaptcha, primeiro, precisamos gerar chaves na conta hCaptcha e conectá-la com WPForms.
Abra o site hCaptcha em uma nova guia e mantenha os WPForms abertos em outra guia.
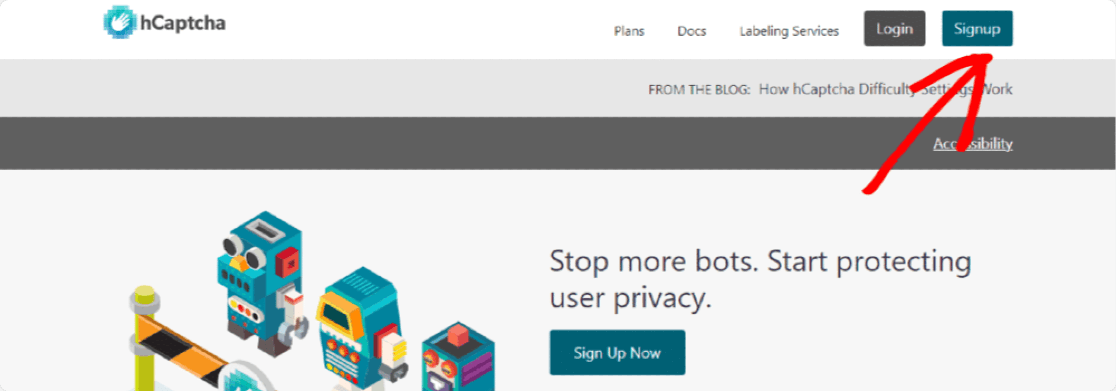
Agora, para criar uma conta hCaptcha, clique no botão Sign-Up na parte superior.

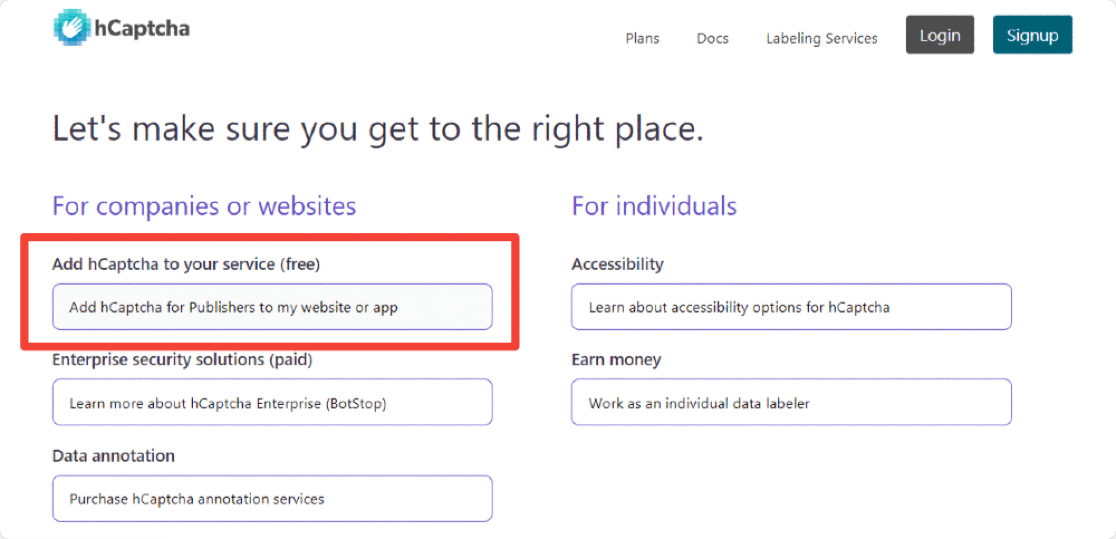
Para usar o plano gratuito, clique no botão em Adicionar hCaptcha ao seu serviço (gratuito).

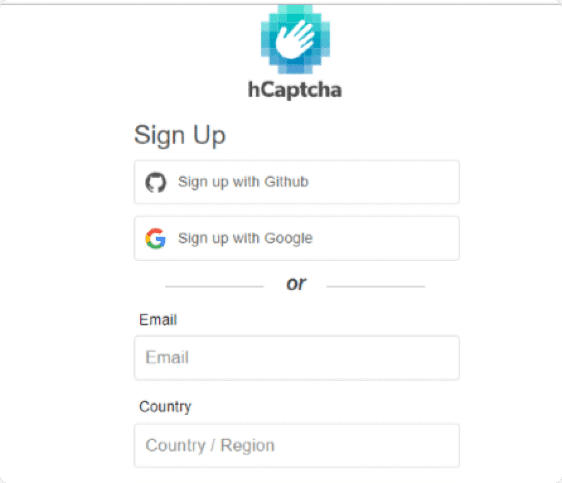
O processo de inscrição é relativamente fácil. Você pode se inscrever diretamente com Github , contas do Google ou enviar detalhes personalizados .

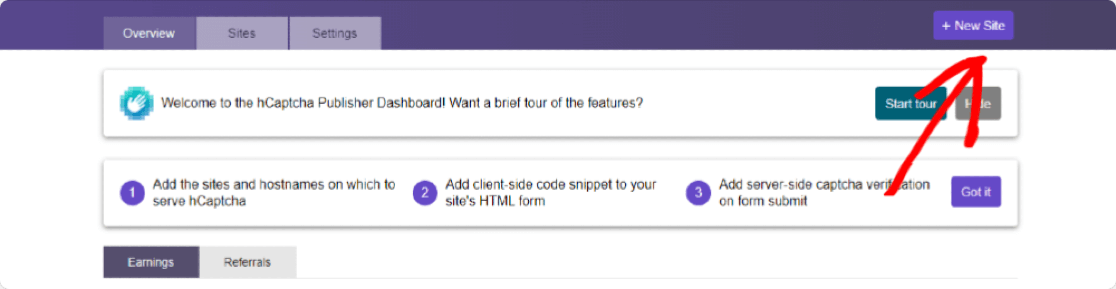
Assim que sua conta for criada, você será redirecionado para sua conta hCaptcha. Clique aqui no botão Novo Site no canto superior direito.

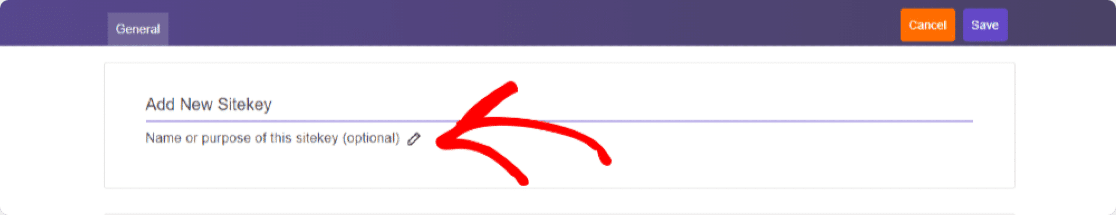
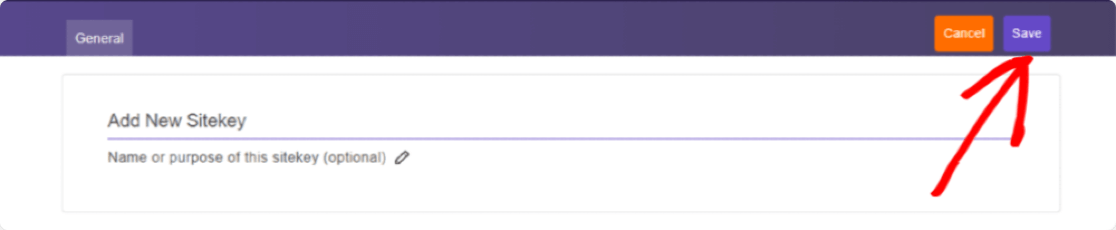
Isso abrirá uma nova página onde você precisará preencher um formulário e inserir os detalhes do site. A primeira seção que você verá na página é a seção Add New Sitekey . Se desejar, você pode adicionar um nome a esta chave de site específica clicando no ícone de lápis. Mas, novamente, isso é apenas para sua referência e opcional, não é obrigatório preencher.

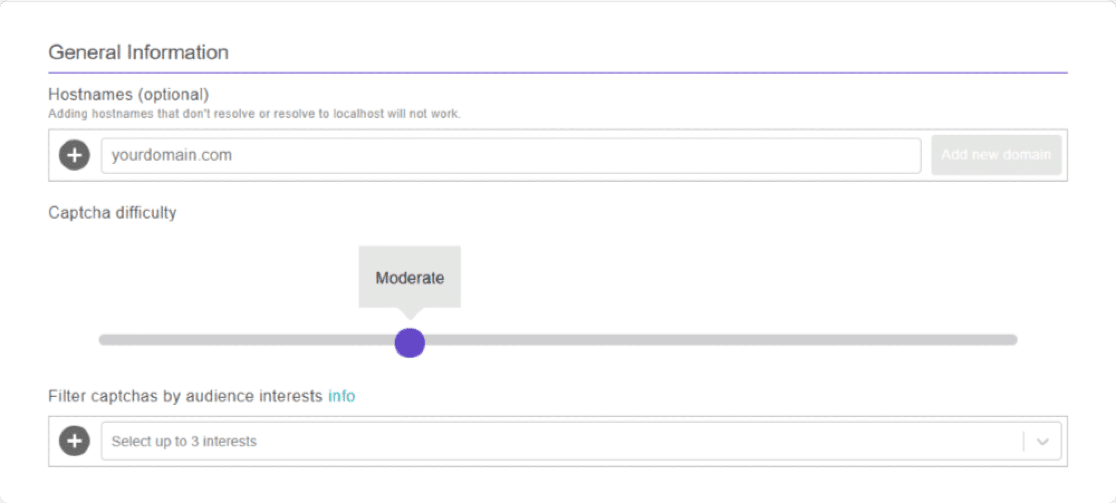
Agora, a segunda seção do formulário é Informações gerais . Aqui, precisamos adicionar Hostnames , escolher o nível de dificuldade do CAPTCHA e definir filtros de captchas com base no interesse do público.

Vamos discutir essas 3 opções em detalhes:
- Nomes de host : aqui, precisamos adicionar o URL do seu site ou nome de domínio no qual você ativará o hCaptcha.
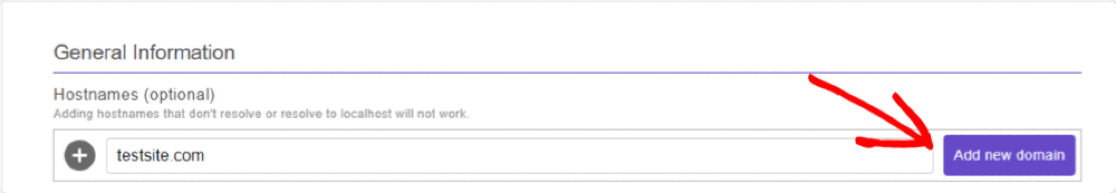
Adicione o domínio do seu site e clique no botão Adicionar novo domínio .

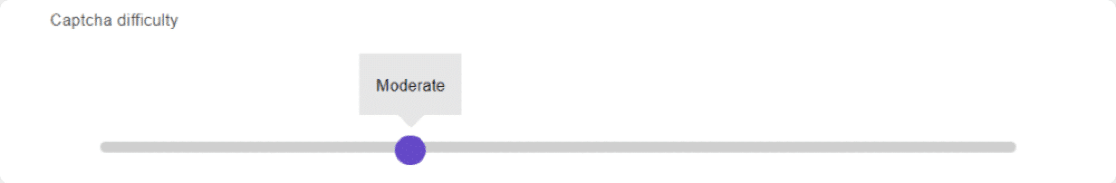
- Dificuldade de captcha : esta opção permite que você defina os níveis de dificuldade de captcha em seus formulários. Existem 4 níveis fácil , moderado , difícil e sempre ativo ; você pode escolher qualquer nível de acordo com seus requisitos.

Vamos compartilhar algumas informações sobre as opções de nível de dificuldade do hCaptcha; isso o ajudará a decidir o que escolher para o seu site:
- Fácil : esta opção valida o usuário exibindo desafios “fáceis” padrão que podem ser facilmente resolvidos em poucos segundos.
- Moderado : esta opção exibe desafios um pouco mais difíceis em comparação com o Fácil. É uma opção mais segura, ajuda a verificar se o usuário é humano ou bot.
- Difícil: exibirá tipos de desafio mais difíceis do que Fácil ou Moderado, que demoram um pouco mais para serem resolvidos.
- Sempre ligado : Esta opção força cada usuário a resolver um CAPTCHA 'difícil' antes de enviar um formulário. No entanto, essa opção pode afetar a experiência do usuário do seu site, mas é o método mais seguro.
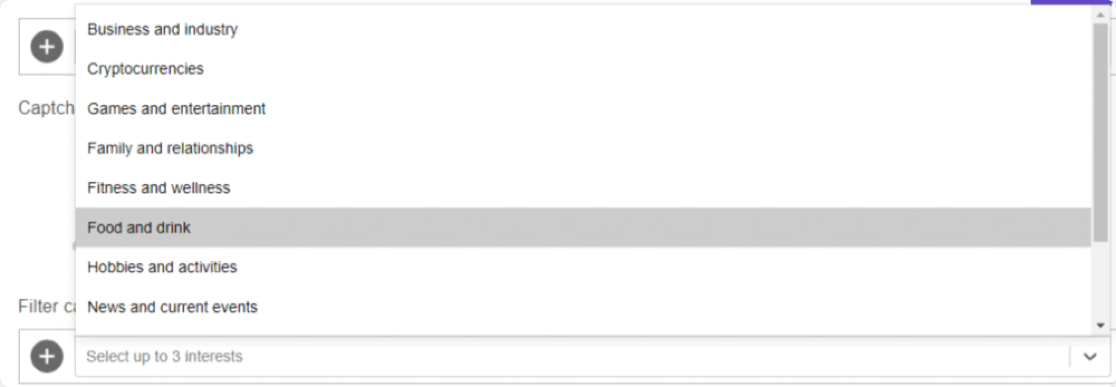
- Filtrar captchas por interesses do público : a partir desta opção. você pode escolher até 3 interesses diferentes com base no nicho do seu site. Isso filtrará o tipo de conteúdo que será mostrado em seus captchas. Digamos que você tenha um site de reservas de restaurantes, então pode escolher a opção Comida e bebida para filtrar seus captchas.


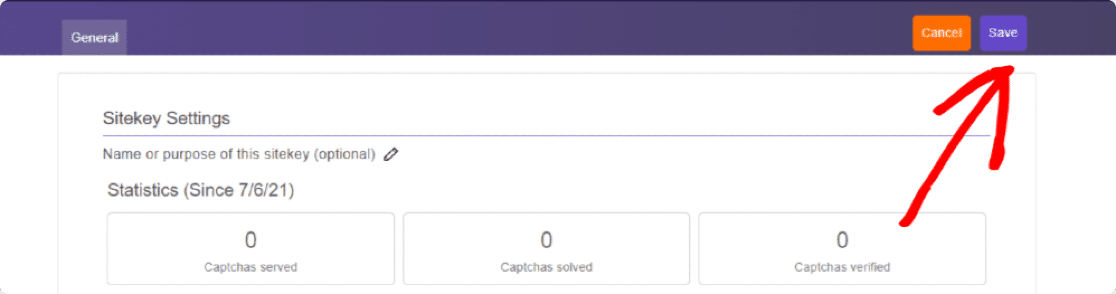
Depois de definir todas as configurações do formulário, não se esqueça de clicar no botão SALVAR no canto superior direito da página.

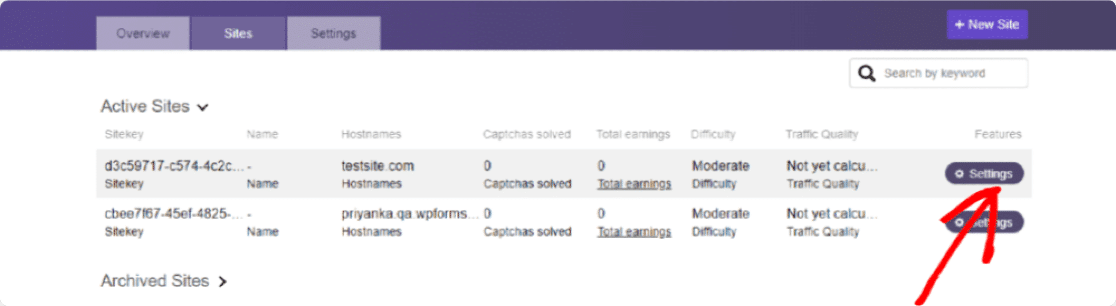
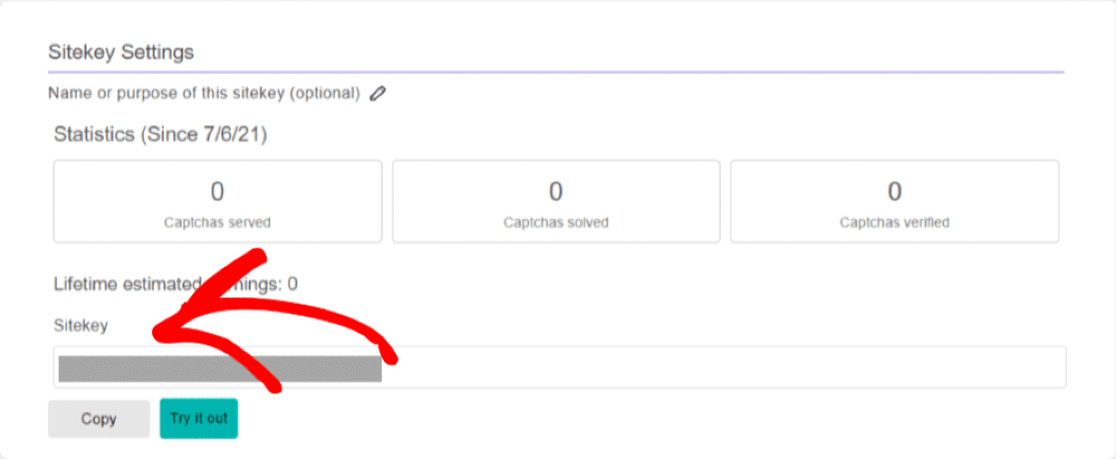
Isso o redirecionará para a página de configurações de uma chave do site. Aqui você encontrará Captcha SiteKeys. Clique no botão Configurações para visualizar a chave do site.

Depois de clicar no botão Configurações, você pode ver a SiteKey para o seu site na seção SiteKey, copiar todo o seu chave site.

Lembra da guia WPForms que mantivemos aberta? Em seguida, precisamos colar essa chave em WPForms.
Agora copie a chave do site, abra a guia WPForms e cole nas configurações do WPForms na configuração Chave do site .

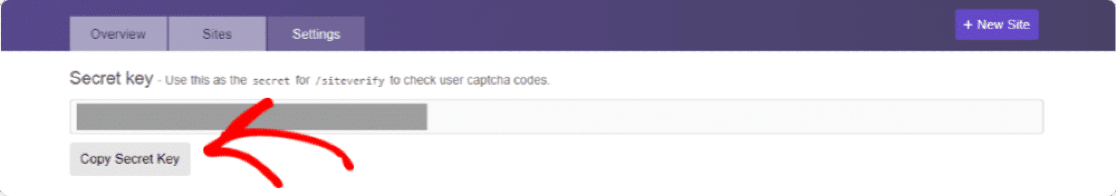
A próxima opção que você verá é a chave secreta . Precisamos copiar a chave secreta de sua conta hCaptcha também.
A chave secreta está localizada na guia de configurações da sua conta hCaptcha, portanto, precisamos fechar a página de configurações da chave do site. Feche-o clicando no botão Salvar .

Agora clique na guia Configurações . Você verá sua chave secreta no topo.

Copie sua chave secreta e cole-a em WPForms.

Depois de adicionar suas chaves, você também pode ajustar outras configurações de hCaptcha abaixo. Vamos explicar essas configurações em detalhes.
- Mensagem de falha : A partir daqui, você pode personalizar a mensagem que é mostrada aos seus visitantes se o hCaptcha interromper o envio do formulário.
- Modo sem conflito : Esta opção interrompe os conflitos se causados por qualquer outro plugin ou tema. Pode haver momentos em que outros plug-ins ou temas do seu site tentem carregar o código CAPTCHA. Se isso acontecer, pode haver um erro. Você pode marcar a caixa de seleção Modo sem conflito para forçar a desabilitação de qualquer código hCaptcha conflitante para evitar qualquer erro.
- Visualização : isso mostrará uma visualização do seu hCaptcha no front end. Depois de adicionar as chaves do site e secretas, clique no botão Salvar para ver a visualização do hCaptcha.
Nota : Se as coisas não estiverem configuradas corretamente, esta configuração mostrará uma mensagem de erro, o que significa que você deve verificar novamente se as chaves foram inseridas corretamente nas configurações.
Etapa 4: crie um formulário
Agora que concluímos as configurações, é hora de habilitar o hCaptcha em seu formulário.
Para fazer isso, primeiro, precisamos criar um novo formulário usando WPForms.
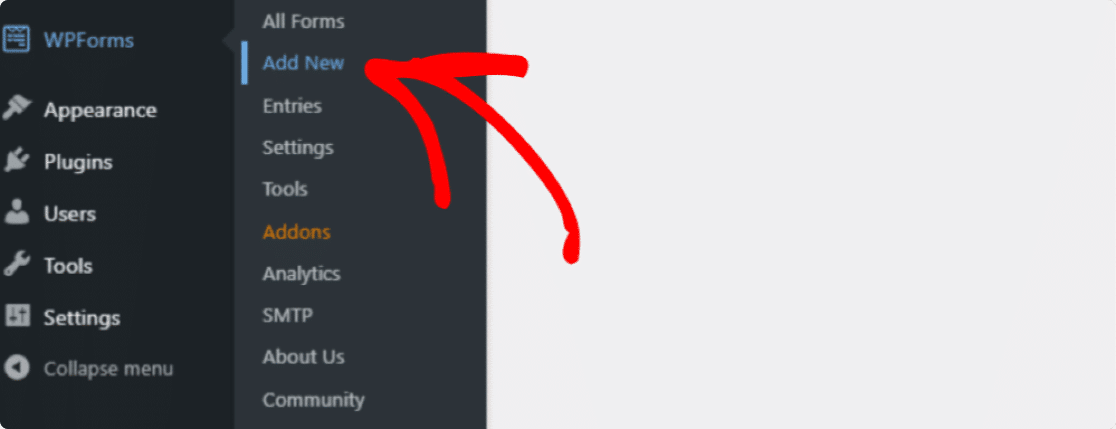
Vá para WPForms »Add New para criar um novo formulário.

Aqui, criaremos um formulário de contato simples.
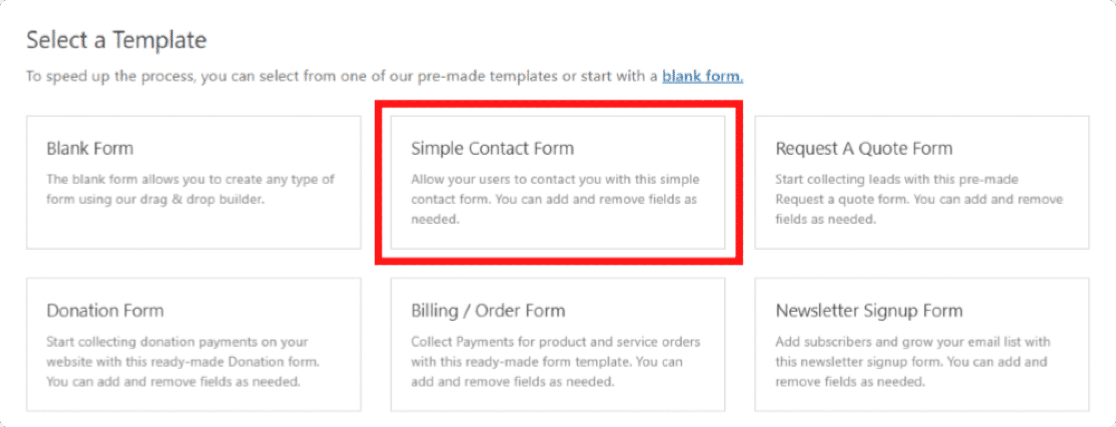
Na tela de configuração, nomeie seu formulário e selecione o modelo que deseja usar. O WPForms oferece vários modelos de formulário pré-construídos; você pode escolher qualquer modelo de formulário dependendo de seus requisitos e usá-lo em seu site.
Vamos escolher o modelo de Formulário de Contato Simples.

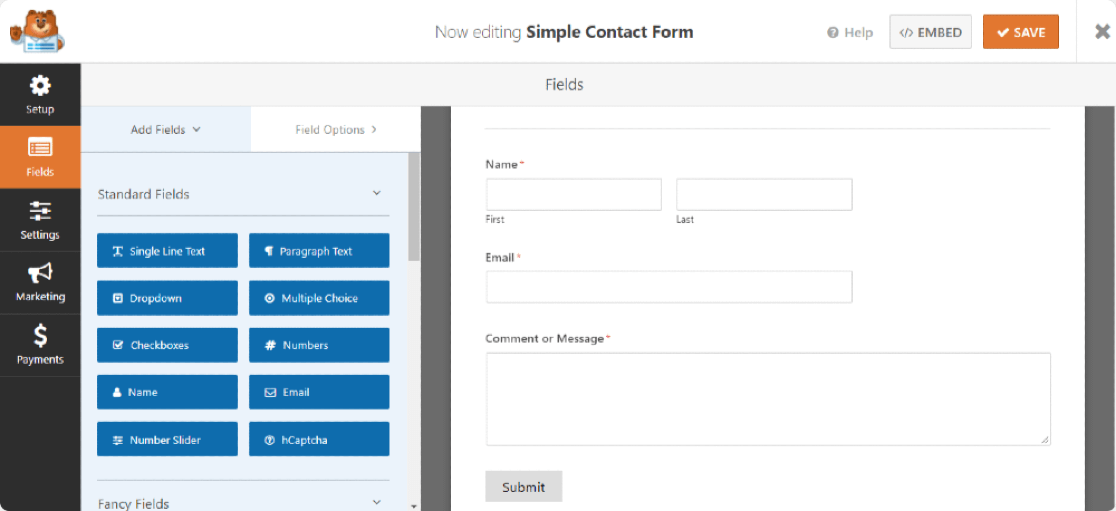
Depois de clicar no modelo, você pode ver um modelo de formulário de contato simples à direita e um construtor de arrastar e soltar à esquerda. A partir desse construtor, você pode adicionar campos adicionais ao seu formulário de contato.
Um formulário de contato simples inclui todos os requisitos básicos do formulário, ou seja, Nome , E-mail e Comentário ou Mensagem .

Etapa 5: Adicionar bloco hCaptcha ao formulário
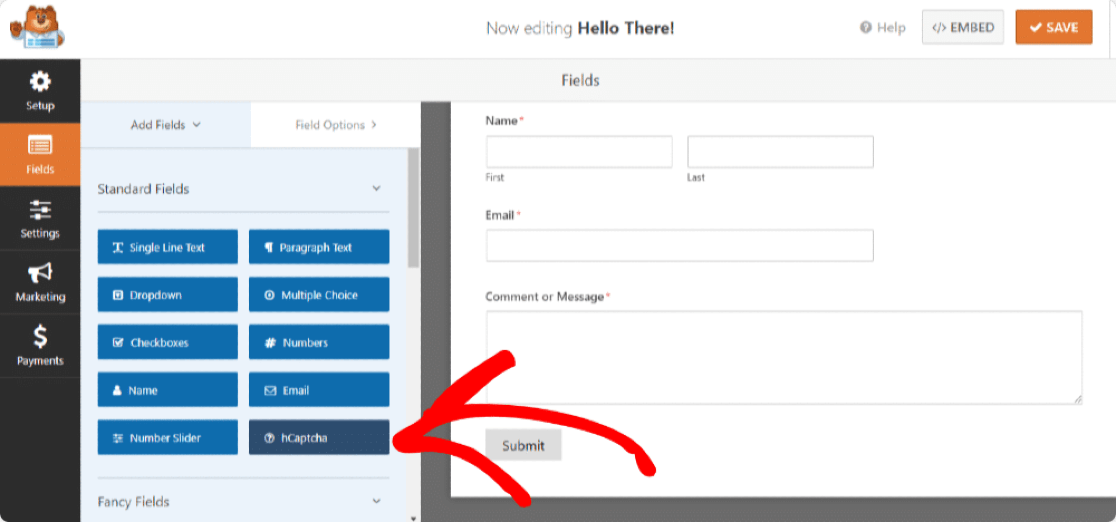
Agora que temos nosso formulário pronto, precisamos apenas adicionar o campo hCaptcha.
À esquerda, olhe na seção Campos padrão e clique no campo hCaptcha.

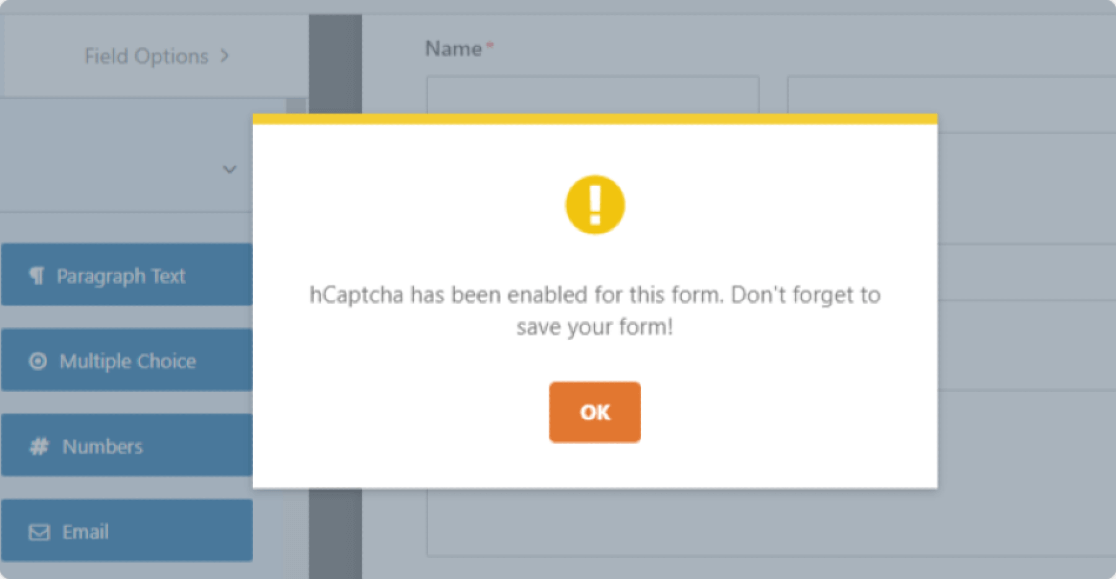
Assim que você clicar no campo hCaptcha, uma mensagem será exibida para confirmar que você ativou o hCaptcha para este formulário. Clique OK.

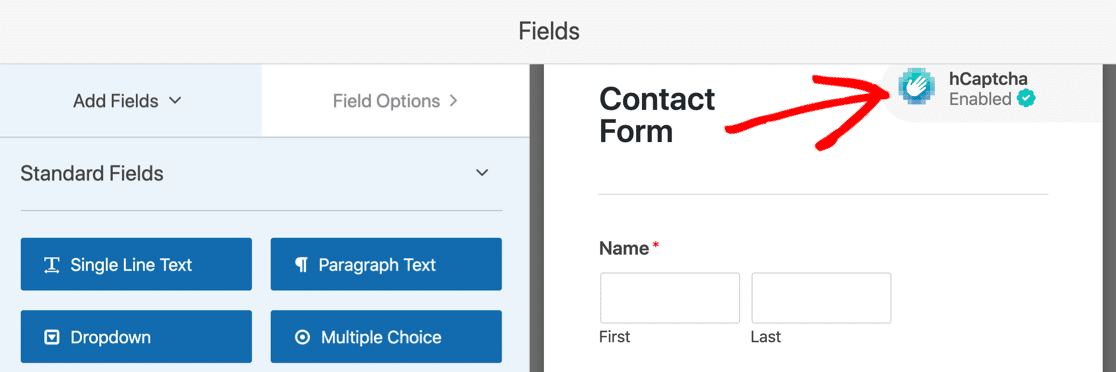
Agora, para confirmar, você verá o logotipo hCaptcha no canto superior direito do seu formulário.

Não se preocupe; este logotipo é exibido apenas no backend do formulário e não aparecerá no formulário publicado. É apenas para lembrar que o hCaptcha está ativo em seu formulário.
Clique no botão Salvar para resolver tudo.
Etapa 6: teste hCaptcha
A etapa final é testar para ter certeza de que o hCaptcha funciona corretamente com o seu formulário de contato ou não.
Para testar isso, abra o formulário de contato no front-end do seu site, preencha as entradas do formulário e envie para verificação. Para obter mais detalhes sobre como testar seus formulários, consulte nossa lista de verificação de teste completa.
Observação : teste o formulário de contato em outro navegador ou janela anônima, onde você não fez login como administrador em seu site.
Próximas etapas: Proteja seus formulários online
E pronto! É assim que você pode ajudar a combater o spam de formulários de contato com WPForms e hCaptcha sem adicionar nenhum código e HTML CSS. Se você está procurando mais maneiras de manter seus formulários online seguros, confira nosso artigo sobre 12 dicas e truques de segurança do WordPress para seus formulários online.
Esperamos que este artigo ajude você a entender o processo completo de habilitação do hCaptcha com formulários WordPress. De forma semelhante, você também pode adicionar CAPTCHA no formulário de login e registro do WordPress usando o construtor WPForms.
Você também pode querer verificar nosso post sobre como criar um formulário de upload de arquivo no WordPress (facilmente).
Não se esqueça, se gostou deste artigo, siga-nos no Facebook e Twitter.
