Como adicionar texto de espaço reservado a seus formulários WordPress
Publicados: 2021-03-08Quer adicionar um texto de espaço reservado ao formulário no WordPress?
Os marcadores de posição tornam mais fácil para os visitantes preencherem cada campo corretamente. Isso ajuda você a obter as informações certas e reduz a frustração dos visitantes.
Neste artigo, mostraremos a maneira fácil de adicionar texto de espaço reservado a qualquer tipo de formulário.
Crie seu formulário WordPress agora
O que é texto de espaço reservado?
O texto de espaço reservado é o texto dentro de um campo de formulário que mostra ao usuário o que digitar. Ele foi introduzido na especificação HTML5, portanto, às vezes você o verá referido como 'atributo de espaço reservado HTML5'.
Os marcadores de posição são úteis para qualquer campo que tenha um formato específico, como um endereço de e-mail. Mostra ao visitante como formatar sua entrada.

O texto do espaço reservado é muito importante para garantir que cada campo seja válido. Isso significa que há menos chance de abandono do formulário porque o visitante não terá que voltar e corrigir o que digitou.
É especialmente útil para campos como:
- URLs : você pode adicionar
https://example.comcomo texto de espaço reservado para mostrar ao visitante como digitar o endereço do site corretamente - Números de telefone : por exemplo, se você deseja obter o código do país do usuário junto com o número normal, pode adicionar um texto de espaço reservado para mostrar a ele como digitá-lo.
- Nomes de usuário de mídia social : o texto do espaço reservado pode mostrar às pessoas como digitar o nome de usuário corretamente. Por exemplo, adicionar
@examplecomo texto de espaço reservado para um campo do Twitter mostra que você deseja que eles@exampleo caractere@
Você provavelmente pode pensar em outras maneiras de usar o texto de espaço reservado para ajudar seus visitantes.
O texto do espaço reservado é um pouco diferente de um valor padrão. Quando o usuário começa a digitar em um campo com um espaço reservado, o texto do espaço reservado desaparece. Em contraste, um valor padrão será enviado junto com a entrada do formulário, a menos que o usuário o altere.
Agora que sabemos como usar o atributo placeholder HTML5, mostraremos a maneira fácil de adicioná-lo aos seus formulários.
Como adicionar texto de espaço reservado a formulários WordPress
Mostraremos como adicionar texto de espaço reservado facilmente nas etapas abaixo.
- Instale o plug-in WPForms
- Faça um formulário de contato simples
- Adicionar texto de espaço reservado ao campo de e-mail
- Adicionar texto de espaço reservado a um campo suspenso
Vamos começar instalando o melhor plugin construtor de formulários para WordPress.
1. Instale o plug-in WPForms
Primeiro, instale e ative o plugin WPForms.
Todas as versões de WPForms permitem adicionar espaços reservados aos campos de formulário, incluindo WPForms Lite. Lembre-se de que a versão Pro permite adicionar campos avançados aos seus formulários, por isso é muito mais poderosa do que a versão gratuita.
Baixe o arquivo zip na guia Downloads em sua conta WPForms e carregue-o em seu site WordPress. Aqui está um guia passo a passo sobre como instalar um plugin do WordPress se precisar de ajuda com esta etapa.
2. Faça um formulário de contato simples
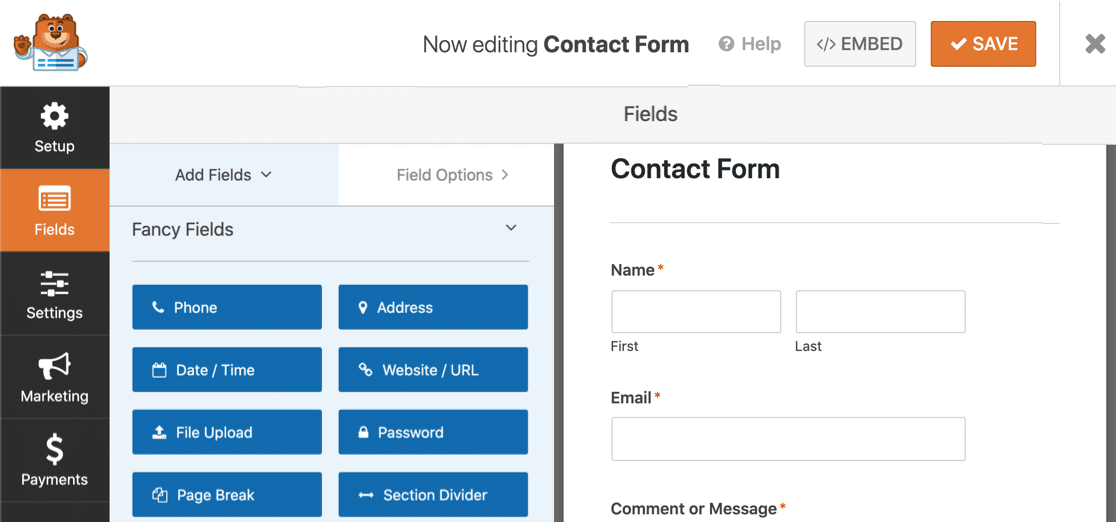
Em seguida, você vai querer fazer um formulário de contato simples. Em WPForms, você pode criar e incorporar um formulário em menos de 5 minutos.

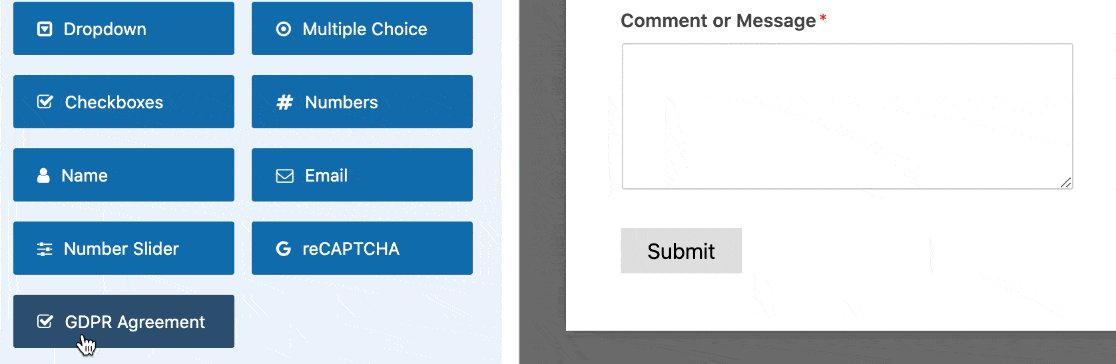
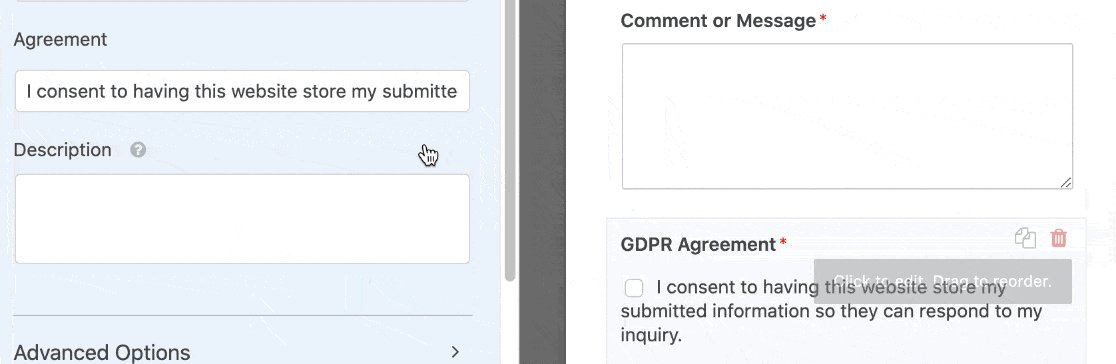
É fácil personalizar seu formulário e adicionar os campos de que você precisa. Você pode até adicionar um contrato GDPR facilmente arrastando o campo GDPR para a visualização do formulário.

Precisa de mais ajuda? Temos um guia detalhado que mostra como criar um formulário de contato simples no WordPress.
Quando seu formulário estiver pronto, clique em Salvar na parte superior do criador de formulários para salvar seu progresso até o momento.
3. Adicione o texto de espaço reservado ao campo de e-mail
Agora estamos prontos para adicionar texto de espaço reservado HTML5 ao seu formulário WordPress. Mostraremos duas maneiras úteis de usar esse recurso para facilitar o preenchimento de seus formulários.
Vamos usar o campo de e-mail como primeiro exemplo.
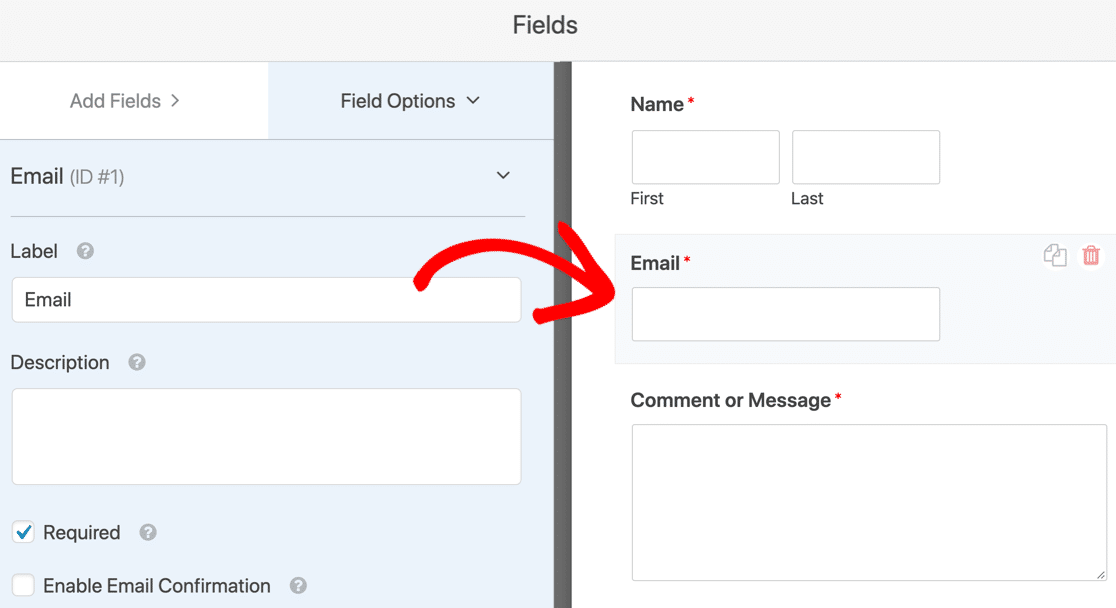
No construtor de formulários, clique no campo de e-mail à direita para abrir as configurações.

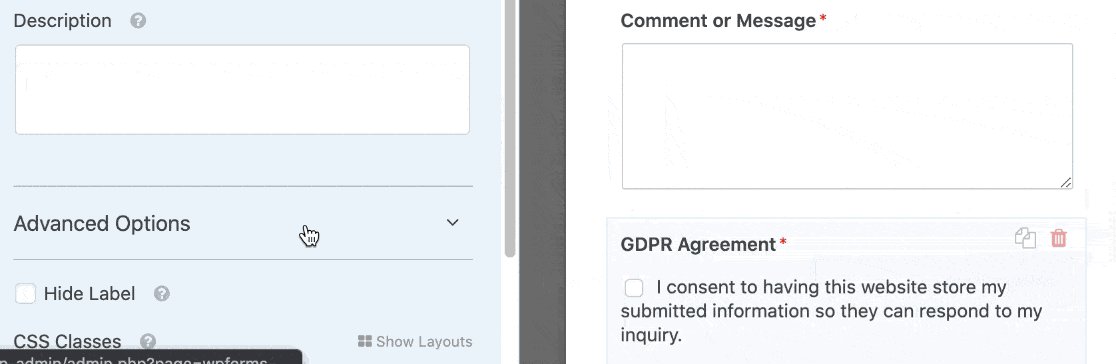
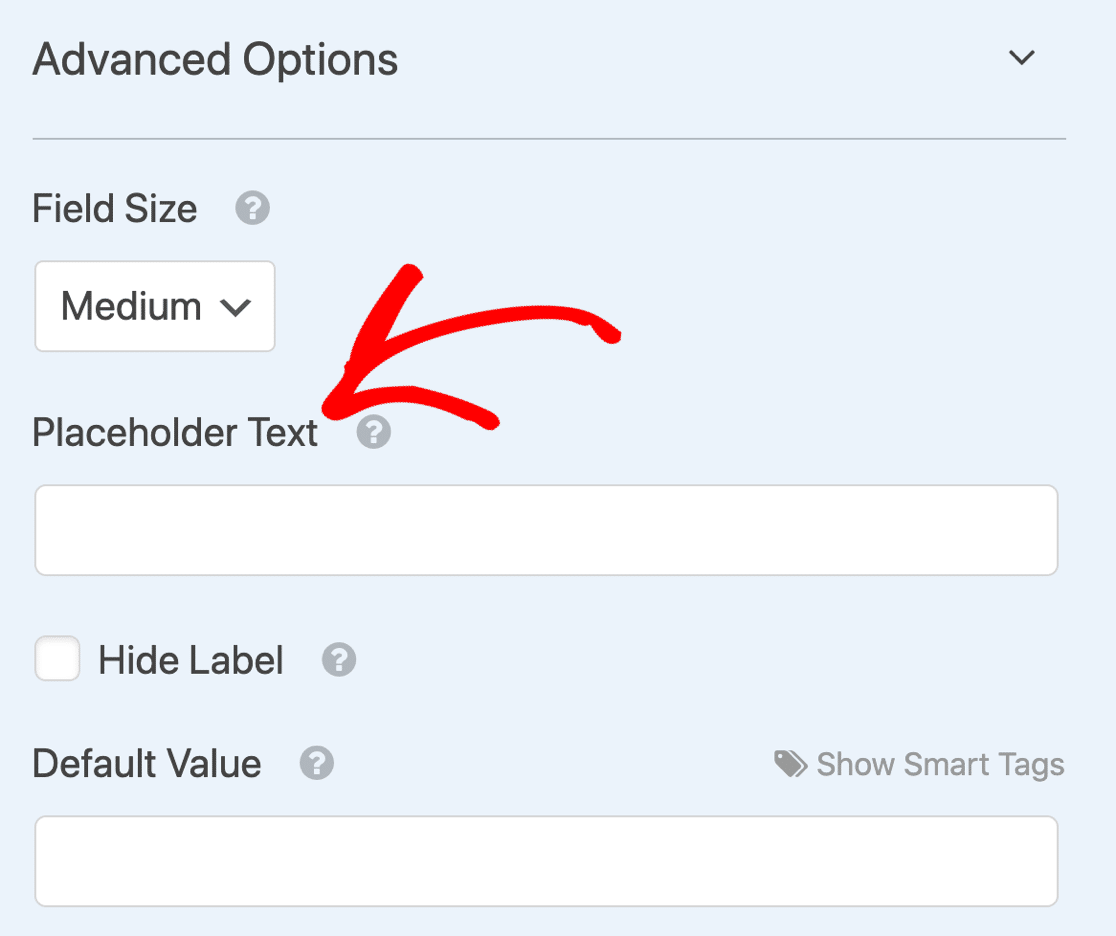
Em seguida, no lado esquerdo, expanda o submenu Opções avançadas .
Você verá um campo para o texto do espaço reservado .


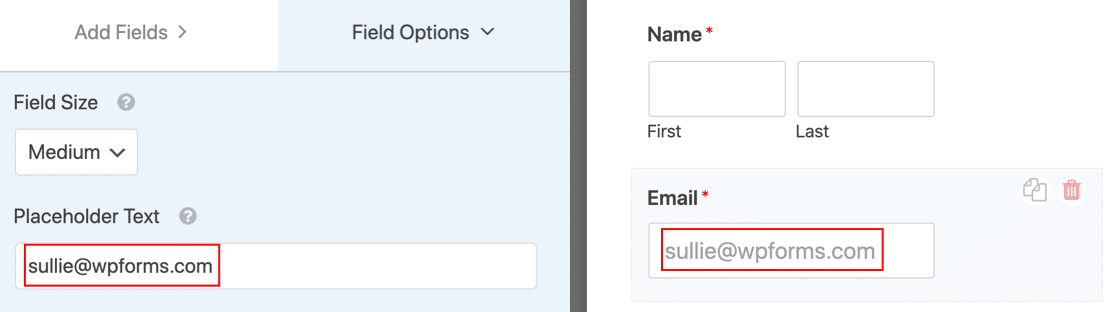
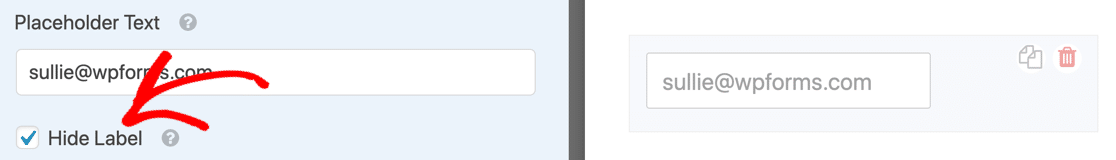
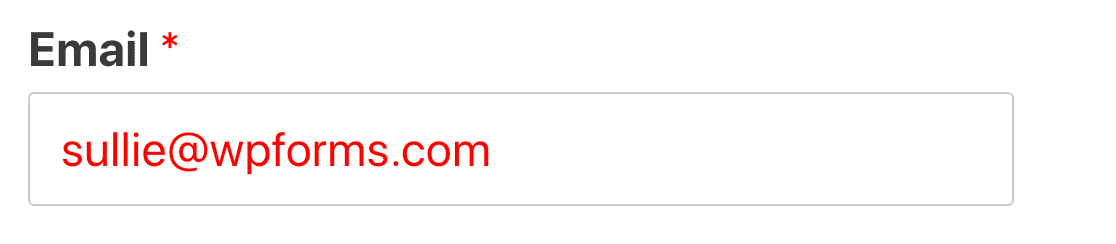
Digite o texto do espaço reservado que deseja usar. Conforme você digita, você verá o mesmo texto aparecer na visualização do formulário à direita para que possa ver como ficará em seu formulário WordPress.

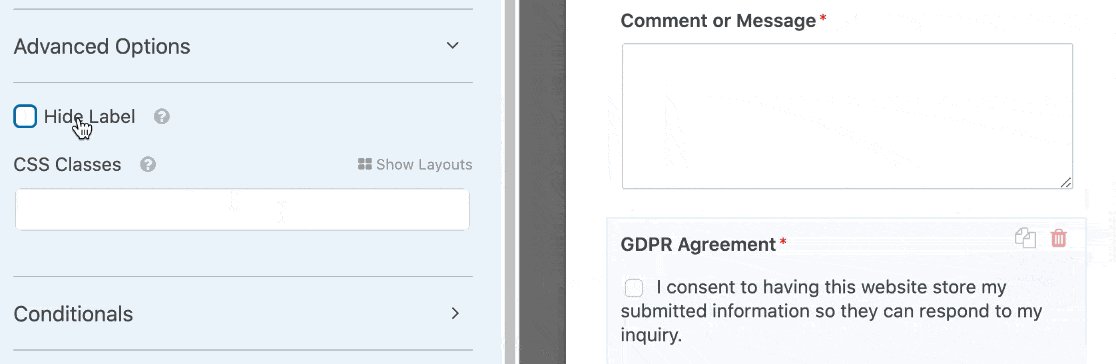
Se desejar, você também pode clicar na caixa de seleção Ocultar rótulo . Isso ocultará o rótulo acima do campo para tornar o formulário mais compacto. No entanto, lembre-se de que os leitores de tela não podem ler o atributo marcador de posição HTML5, então você pode querer deixar o rótulo do campo no lugar para acessibilidade.

Por enquanto, vamos desmarcar Ocultar rótulo para que tenhamos o rótulo e o texto do espaço reservado.
4. Adicionar texto de espaço reservado a um campo suspenso
Você pode usar o texto de espaço reservado em qualquer campo, mas a lista suspensa é especialmente útil. Por padrão, uma lista suspensa será a primeira escolha da lista, mas podemos usar um marcador para evitar isso.
Se você ler nossa comparação entre o WPForms Lite e o Formulário de Contato 7, saberá que o Formulário de Contato 7 permite adicionar uma linha em branco na parte superior de uma lista suspensa. No entanto, ele mostrará apenas 3 travessões (- - -) como o espaço reservado, e você não pode personalizar o texto do espaço reservado real.
Assim, o WPForms oferece mais controle sobre a aparência dos marcadores de posição.
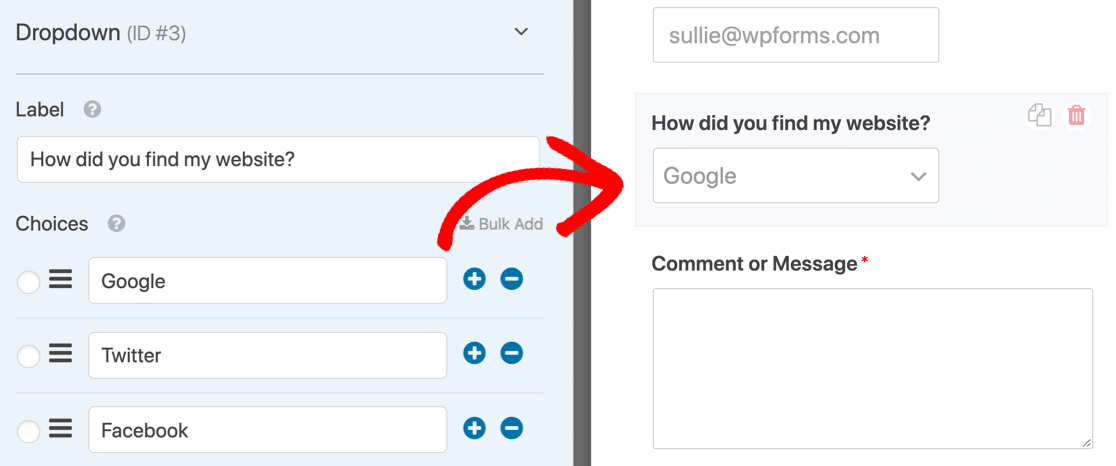
Vamos começar com um exemplo suspenso. Adicionamos 3 opções de resposta a esta lista suspensa.

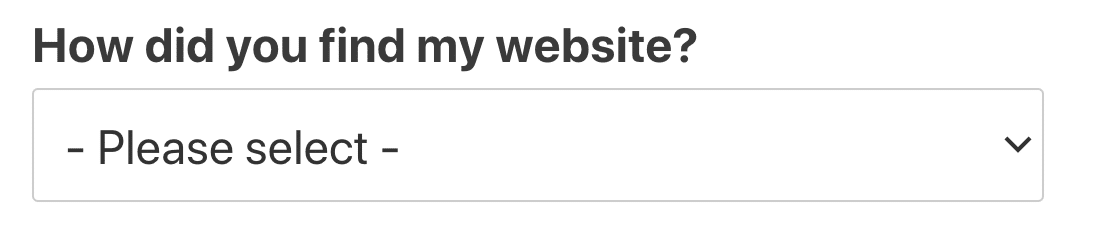
Quando publicarmos o formulário, a 1ª opção será a seleção padrão. Seu visitante pode enviar este formulário sem clicar no menu suspenso para alterá-lo.

Isso pode ser um problema em qualquer formulário, especialmente em formulários de pesquisa e questionários. Em qualquer tipo de pesquisa, você quer ter certeza de que o visitante escolheu conscientemente uma resposta.
Podemos resolver esse problema facilmente adicionando um marcador de posição ao campo suspenso.
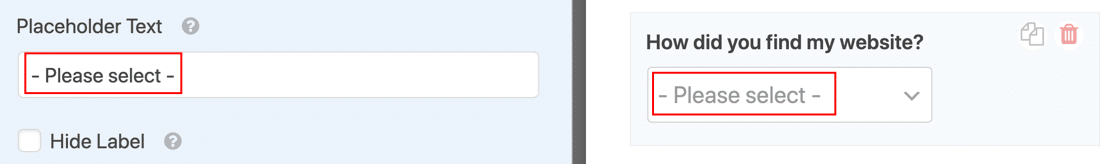
Em Opções avançadas , digitamos o texto do espaço reservado à esquerda. A mudança é mostrada instantaneamente na visualização à direita.

Agora o formulário mostrará o espaço reservado em vez da primeira escolha.

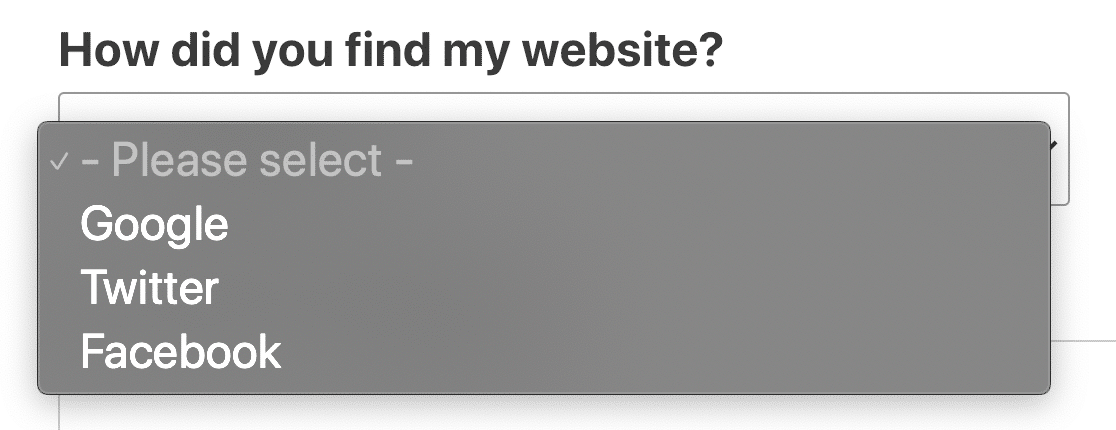
Quando a lista é expandida, você pode ver que o texto do espaço reservado está esmaecido para mostrar que não é uma seleção válida.

Se você não quiser usar o texto do espaço reservado, mas quiser uma linha em branco na parte superior da lista suspensa, pode deixar o espaço reservado em branco. Basta pressionar a barra de espaço no campo Placeholder Text . Isso mostrará o campo suspenso como vazio até que o visitante faça uma seleção.
E é isso! Agora você sabe como adicionar texto de espaço reservado útil aos seus formulários WordPress.
Crie seu formulário WordPress agora
Próxima etapa: estilize seu texto de espaço reservado
Por padrão, o texto do espaço reservado do formulário de contato do WordPress ficará cinza. Se você gostaria de adicionar algum contraste, você pode usar CSS para estilizá-lo.

Confira os trechos de código em nossa documentação: como estilizar o texto do espaço reservado. Também temos alguns ótimos exemplos de páginas de contato, se você quiser alguma inspiração para o design.
Não sabe como adicionar CSS no WordPress? Leia este guia para adicionar snippets de código sem quebrar seu site.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
