Como adicionar uma galeria de imagens impressionante no WordPress
Publicados: 2024-03-08Quer adicionar uma galeria de imagens impressionante ao seu site WordPress?
Uma galeria permite exibir imagens de uma maneira visualmente atraente, tornando seu site mais atraente para os visitantes.
As galerias podem ajudá-lo a contar uma história ou transmitir uma mensagem por meio de imagens. Esteja você documentando um evento, exibindo seu portfólio ou compartilhando depoimentos de clientes, as galerias podem destacar o conteúdo.
Neste tutorial, mostraremos como adicionar facilmente uma galeria ao seu site – sem codificação e em menos de 10 minutos!
O que você precisa para criar uma galeria de imagens WordPress
O editor de blocos do WordPress (Gutenberg) possui um recurso integrado para a criação de galerias de imagens, facilitando a exibição de suas fotos ou conteúdo visual em seu site. Você pode selecionar várias imagens, carregá-las em sua biblioteca de mídia e inseri-las em um bloco de galeria com apenas alguns cliques.
Mas esse recurso é limitado na forma como você pode personalizar a galeria. Você desejará mais controle sobre o layout, estilo e comportamento de suas galerias.
É aqui que entram os plug-ins da galeria de imagens. Eles oferecem uma gama mais ampla de recursos e opções de personalização em comparação com a galeria padrão do WordPress.
Isso inclui layouts de galeria adicionais, efeitos de lightbox, filtros de imagem, integração de mídia social e muito mais. Esses recursos aprimorados podem ajudá-lo a criar galerias visualmente mais atraentes e interativas em seu site.
O mais importante aqui é escolher o plugin certo para a galeria de imagens do WordPress.
Recomendamos a Galeria Envira.

A Galeria Envira é sem dúvida o melhor plugin de galeria para WordPress. É fácil de instalar e vem com um construtor intuitivo de arrastar e soltar que facilita a criação e personalização de galerias sem nenhum conhecimento de codificação. Você pode simplesmente arrastar imagens ou vídeos para a galeria, reorganizá-los e ajustar as configurações com facilidade.
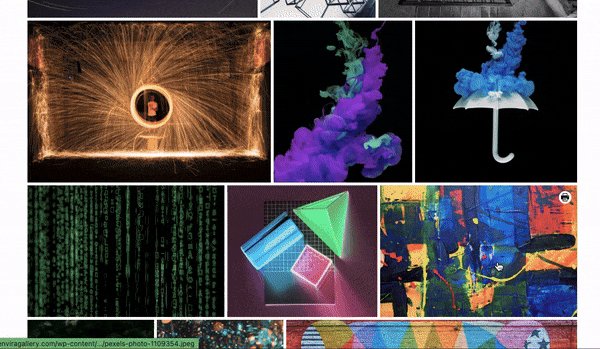
Escolha entre uma variedade de layouts de galeria, incluindo grade, alvenaria, justificado, apresentação de slides e muito mais. Cada layout é personalizável, então você pode ajustar o número de colunas, o espaçamento da imagem e outras configurações para atender às suas necessidades.
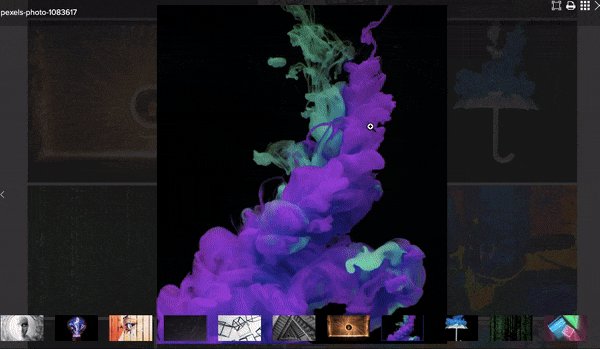
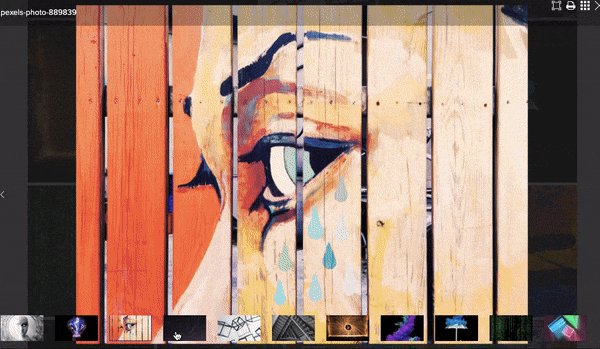
Você pode até adicionar um efeito lightbox personalizável, proporcionando uma maneira elegante para os usuários visualizarem imagens em modo de tela inteira sem sair da página.
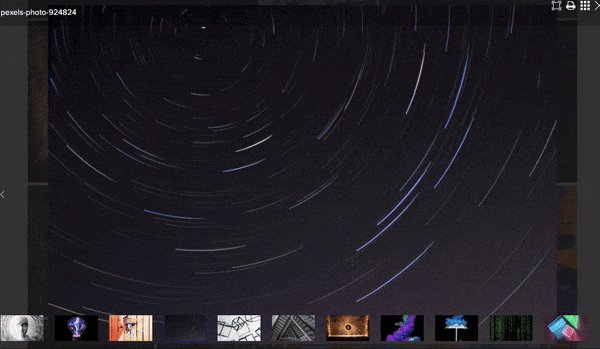
Aqui está um exemplo do efeito lightbox, então quando você clica em qualquer imagem na galeria de fotos do WordPress, ela abre em uma lightbox.

As galerias são totalmente responsivas, o que significa que se adaptarão perfeitamente a diferentes tamanhos de tela e dispositivos, incluindo desktops, tablets e smartphones.
Somado a tudo isso, existem recursos de proteção de imagens, incluindo marca d'água e proteção por senha, para ajudar a prevenir o uso não autorizado de suas imagens.
Quer facilitar o compartilhamento para os usuários? O plugin vem com botões de compartilhamento social integrados, permitindo que os visitantes compartilhem facilmente suas imagens e galerias em plataformas populares de mídia social.
O plugin Envira Gallery é compatível com todos os temas populares do WordPress, construtores de páginas, plataformas de comércio eletrônico e outros serviços de terceiros. Assim, você não terá que se preocupar com esses problemas em seu site.
Aqui estão os destaques do plug-in da Galeria Envira
- Crie lindas galerias de fotos e vídeos
- Vem com modelos pré-construídos
- Responsivo compatível com dispositivos móveis
- Integração de mídia social
- Prova de imagem, proteção por senha, marcas d’água
- Integração WooCommerce
- Deeplinking e paginação
Dito isto, vamos começar a criar a galeria de imagens.
Como criar uma galeria de imagens no WordPress
Este método levará cerca de 10 minutos e você nunca precisará mexer na codificação para criar e personalizar sua galeria.
Passo 1: Instale a Galeria Envira
Instalar a Galeria Envira em seu site WordPress é um processo simples. Há um plugin gratuito disponível no repositório de plugins do WordPress.
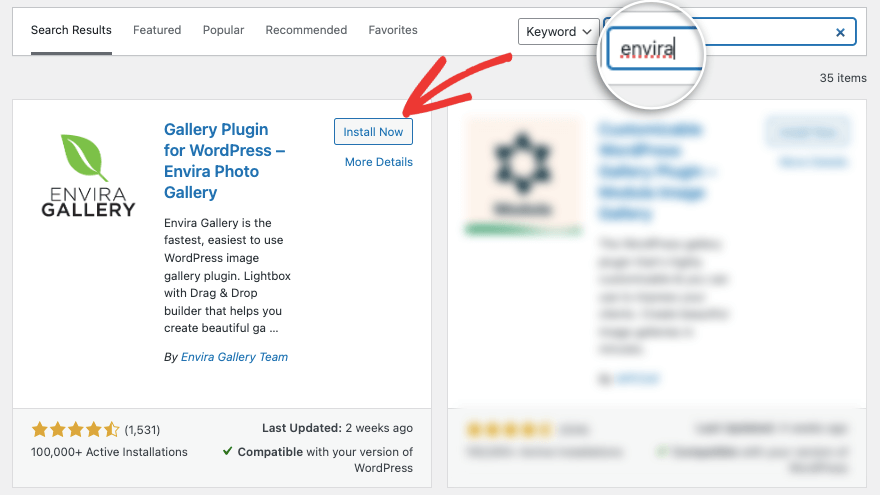
No painel do WordPress, vá para a página Plugins »Adicionar novo e pesquise 'Envira' aqui. Agora você pode instalar e ativar o plugin em seu site.

Isso lhe dá acesso à versão gratuita que possui todos os recursos essenciais de que você precisa para criar uma galeria em seu site.
Para este tutorial, usaremos a versão pro para mostrar do que este plugin é realmente capaz.
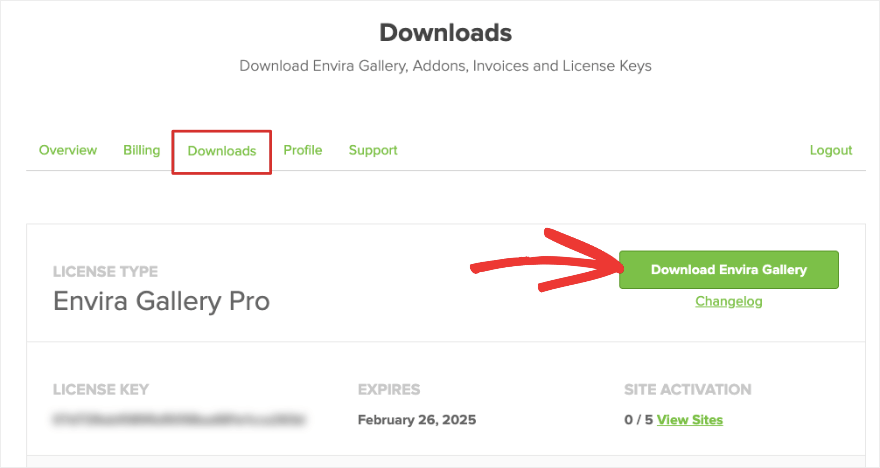
Para obter o plugin profissional, acesse o site da Galeria Envira. Selecione seu plano e cadastre-se para uma conta. Dentro da sua conta, você receberá um arquivo de plug-in para download junto com uma chave de licença que você pode copiar.

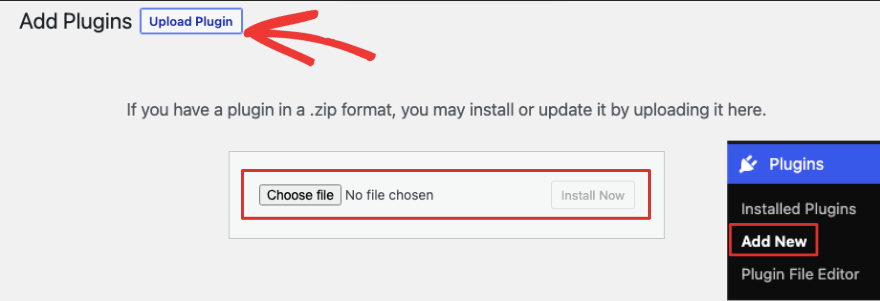
Vá para o painel de administração do WordPress e carregue o plug-in na opção Plugins »Adicionar novo» Carregar plug-in .

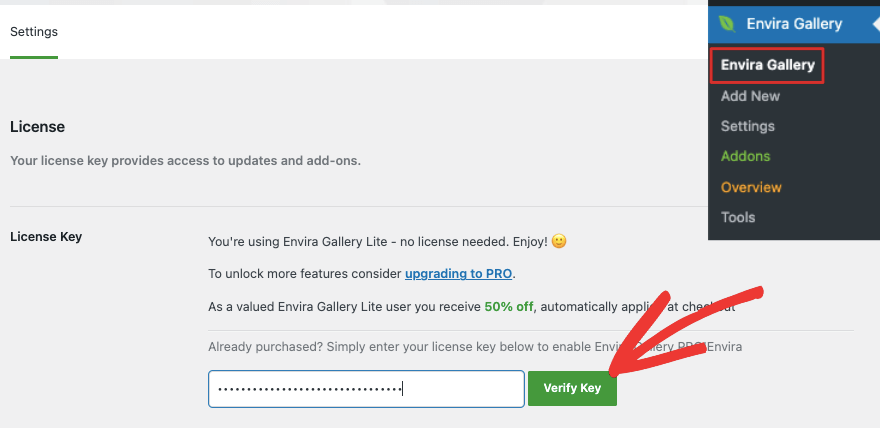
Depois de ativar o plug-in, adicione a chave de licença na página Configurações da Galeria Envira .

Agora você está pronto para criar sua primeira galeria de imagens.
Etapa 2: adicionar uma nova galeria
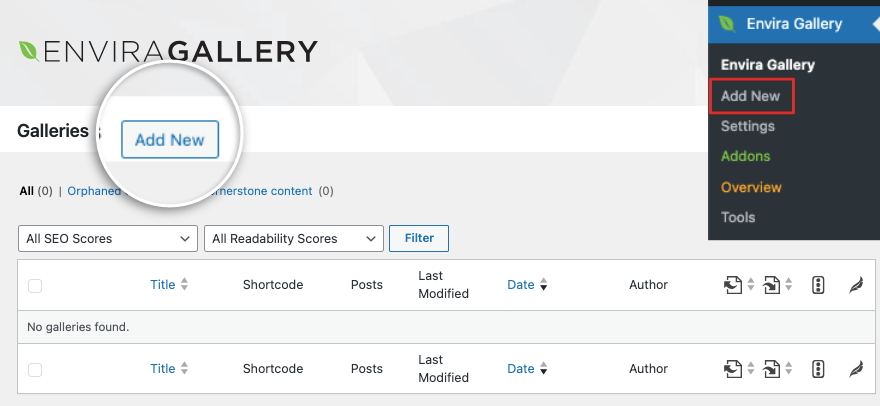
Navegue até o menu Galeria Envira no painel do WordPress. Aqui você pode escolher o botão “Adicionar Novo” para criar uma nova galeria.

Isso abrirá o construtor de galeria de imagens. O construtor foi projetado para ser semelhante à interface do WordPress, portanto não há curva de aprendizado.
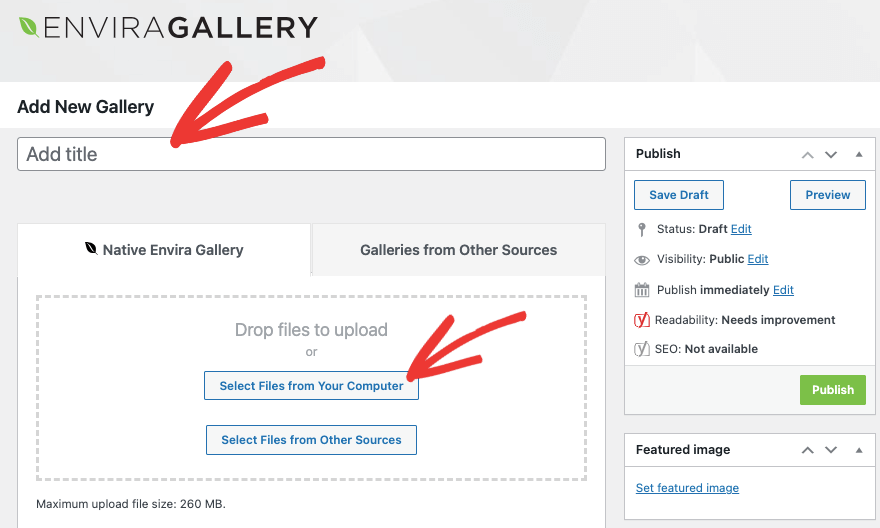
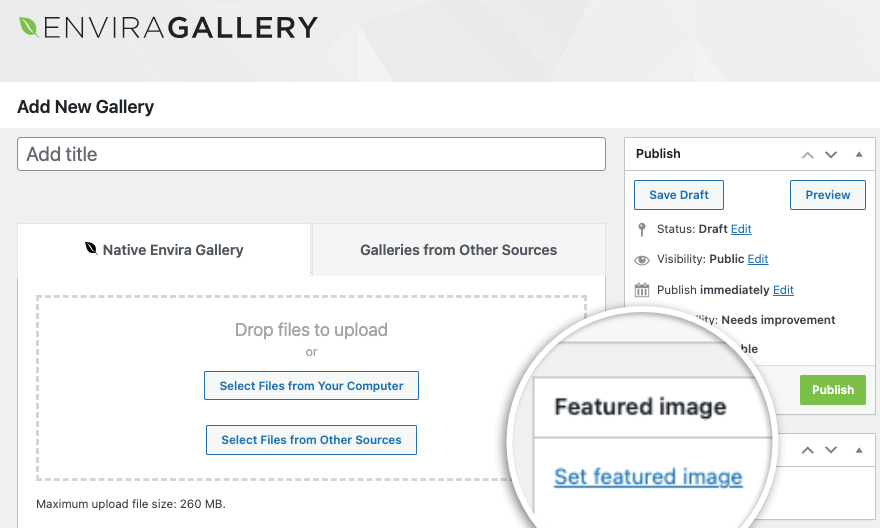
Primeiro, vamos adicionar um título para sua galeria. Em seguida, selecione as imagens que deseja adicionar. Você pode fazer upload de imagens do seu computador ou de outras fontes.

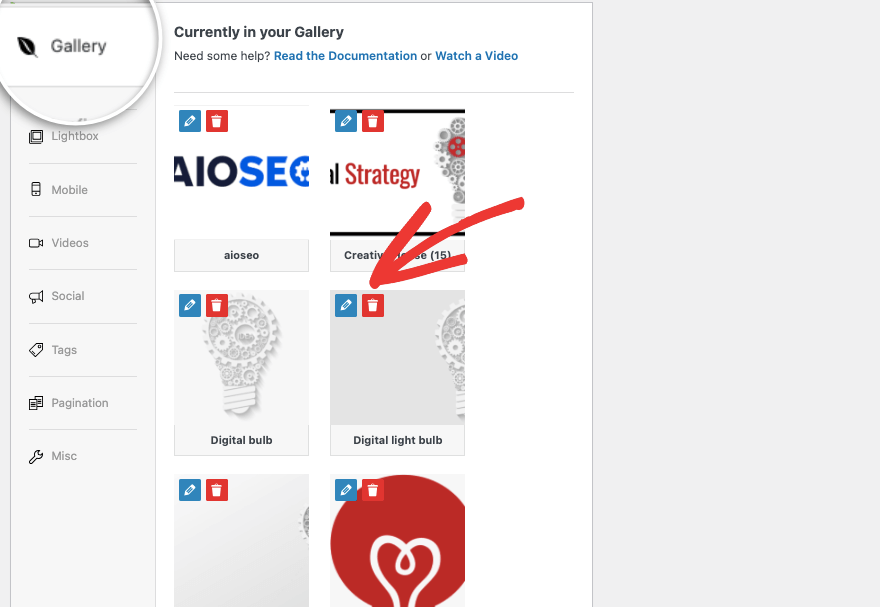
Agora você deve ver as imagens que você enviou aparecerem abaixo desta seção, assim:

Você pode optar por editar ou excluir fotos aqui.
Para cada imagem, você pode
Há também um menu de configurações à esquerda, então vamos explorar isso mais.
Etapa 3: definir as configurações da galeria de imagens
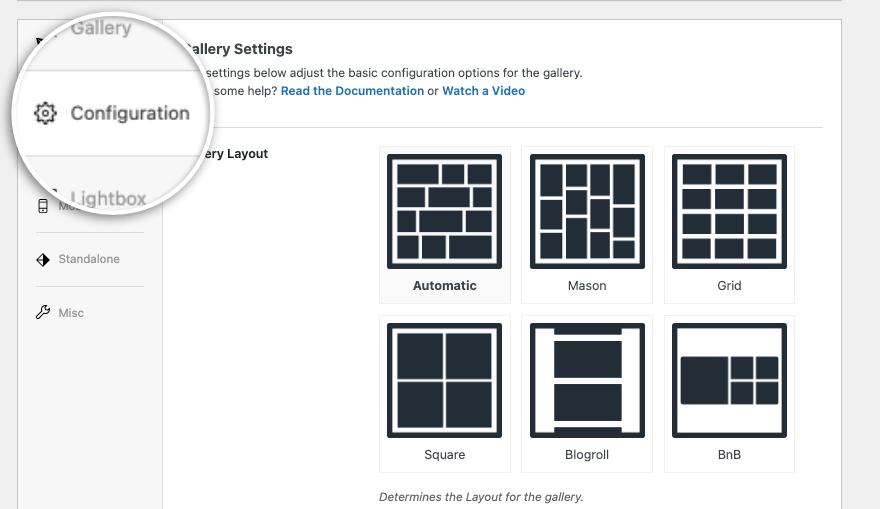
Na guia Configuração , você pode escolher o layout da galeria que deseja para suas imagens. Você pode deixar o Envira exibir automaticamente as imagens no melhor layout possível.
Se estiver usando dimensões específicas para suas fotos, você pode preferir pedreiro, grade, quadrado ou BnB. Se você deseja que seus usuários possam rolar infinitamente pelas imagens, o modelo Blogroll é o melhor.

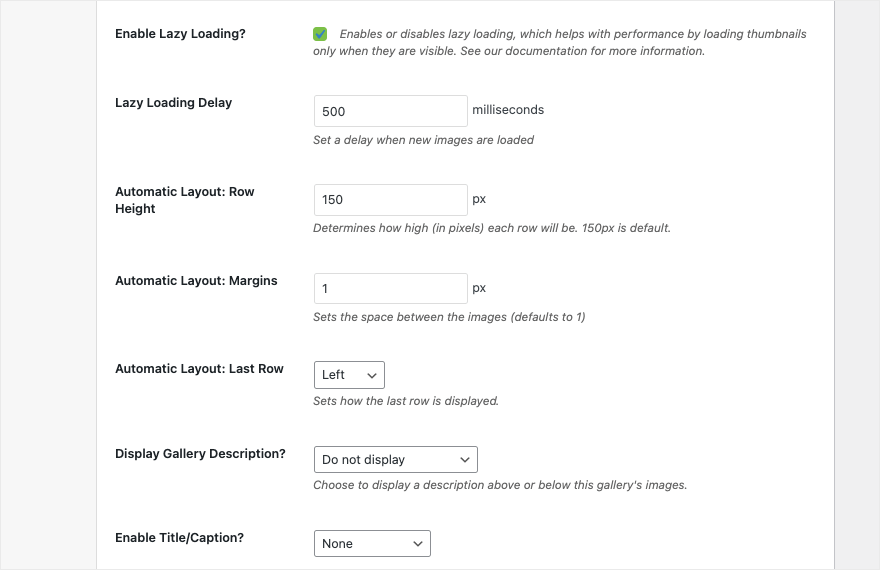
Se você rolar a página para baixo, terá mais opções para otimizar a galeria. Primeiro, há o carregamento lento. Ao habilitar isso, a galeria Envira carregará miniaturas somente quando elas estiverem visíveis na tela do usuário. Isso ajudará a melhorar o tempo de carregamento da página e a experiência do usuário.


Você também tem opções para definir a altura e as margens da linha, mostrar/ocultar a descrição da galeria, o título e muito mais. Quando você faz alterações aqui, o Envira as salva automaticamente.
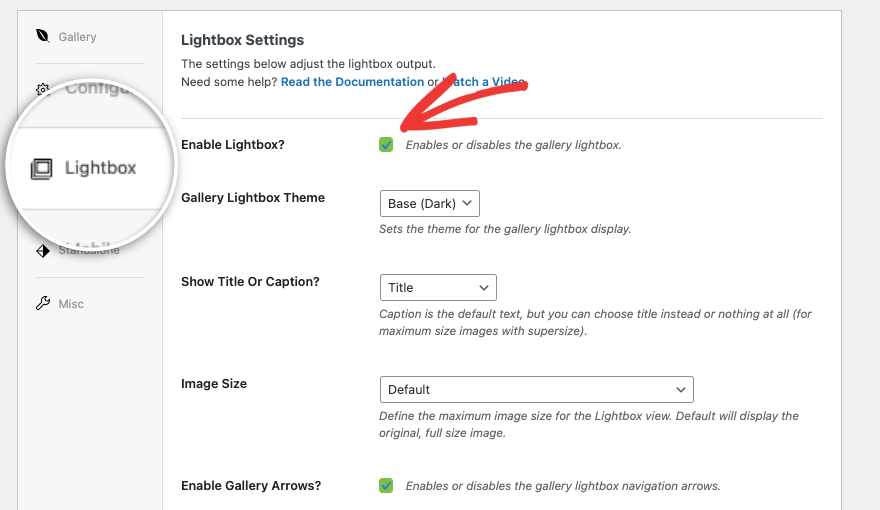
Passando para a próxima guia Lightbox , você pode ativar ou desativar o efeito lightbox em sua galeria com apenas um clique.

Você pode selecionar que tipo de base deseja para a lightbox, se deseja mostrar o título ou legenda e o tamanho da imagem.
Você também tem a opção de exibir setas nas laterais das imagens para que as pessoas possam navegar facilmente para a imagem anterior ou seguinte.
Na guia Celular , você pode ajustar as configurações para garantir que sua galeria seja responsiva. Tenha em mente que você não precisa ajustar essas configurações, pois as galerias do Envira são ajustadas automaticamente para diferentes tamanhos de tela. Faça alterações aqui somente se for absolutamente necessário.
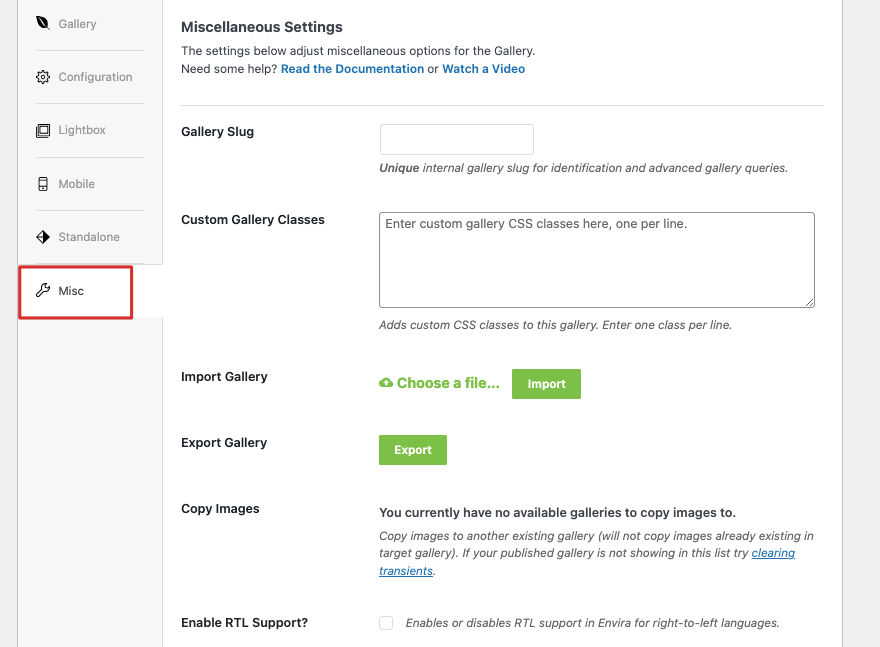
A seguir, na guia Misc , você pode adicionar um slug para sua galeria e adicionar classes CSS personalizadas. Você também pode importar e exportar sua galeria.

É sobre isso! Tudo o que resta fazer é publicar sua galeria recém-criada.
Etapa 4: publique a galeria de imagens
Na mesma página, role até o topo e você verá um menu à direita semelhante à tela de edição de postagem do WordPress. Você pode definir uma imagem em destaque como faria em uma postagem de blog. Depois, você pode salvar a galeria como rascunho, visualizá-la e publicá-la.

Depois de clicar no botão publicar, a galeria será publicada em seu site. É isso. Você aprendeu como criar uma galeria de imagens impressionante no WordPress.
Cada galeria que você cria vem com um código de acesso para ‘inserir galeria’ em qualquer lugar do seu site, incluindo novas páginas, postagens e barras laterais.
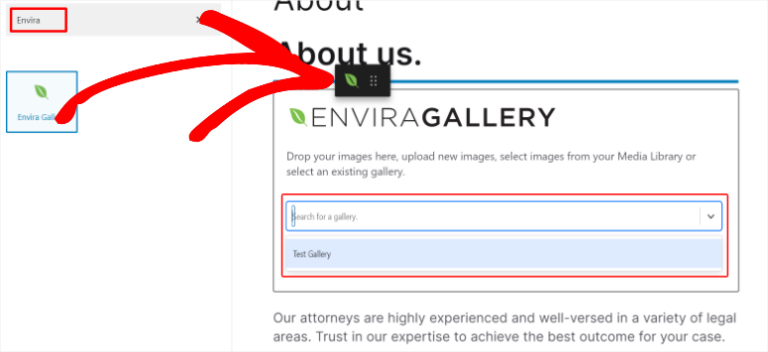
A Galeria Envira também possui seu próprio widget pronto dentro do editor de blocos. Você pode simplesmente adicionar um novo bloco e procurar por ‘Envira’ e você verá um pop-up.

Em seguida, use o menu suspenso para selecionar a galeria que você criou.
Ao criar a galeria do WordPress, se você adicionar muitas imagens de alta resolução, isso poderá tornar seu site mais lento. Você precisa ter certeza de que as imagens estão otimizadas para que tudo corra bem e rápido.
Recomendamos otimizar imagens com ferramentas como TinyPNG e usar um plugin de cache em seu site.
Plug-ins alternativos para galeria de imagens
Se você está procurando uma alternativa ao Envira, estes são os plug-ins mais populares que recomendamos:
Galeria NextGEN

Galeria NextGEN é um dos plug-ins de galeria de fotos mais usados para WordPress. Ele oferece recursos poderosos, como gerenciamento de álbuns, efeitos lightbox, marcas d'água de imagens e muito mais. É altamente personalizável e adequado para iniciantes, fotógrafos, artistas e outros profissionais criativos.
Solilóquio

Soliloquy é um plugin de controle deslizante responsivo que também pode ser usado para criar galerias de imagens. Ele oferece recursos como reorganização de slides de arrastar e soltar, corte de imagens e controles deslizantes dinâmicos com base em imagens em destaque ou tipos de postagem personalizados.
Esmagar Balão

Smash Balloon oferece plug-ins especificamente adaptados para integrar galerias de imagens de mídia social em sites WordPress. Você conecta seu site ao Instagram, Twitter, Facebook e YouTube.
Você também pode obter avaliações de sua empresa em sites de terceiros, como o Yelp e o Google. Depois, você pode exibi-los em uma galeria elegante para os usuários navegarem.
Você pode criar galerias personalizadas ou filtradas por tipo de postagem, hashtag, tipo de mídia e muito mais. Escolha entre várias opções de layout e recursos, como pop-ups lightbox, grade e carrossel. É fácil de usar e muito fácil de configurar. Uma vez feito isso, o plugin irá buscar e exibir automaticamente o novo conteúdo.
Perguntas frequentes sobre como adicionar uma galeria de imagens no WordPress
Como adiciono texto alternativo às imagens da galeria?
Para adicionar texto alternativo às imagens da galeria, basta clicar na imagem da galeria e você verá opções no menu direito para adicionar texto alternativo às imagens. Você também pode usar o botão ‘substituir’ para acessar a página de anexo da imagem e inserir o texto alternativo no campo apropriado.
O que devo fazer para otimizar imagens na galeria?
Algumas práticas recomendadas para otimização de imagens na galeria incluem o uso de nomes de arquivo descritivos, compactação de imagens para reduzir o tamanho do arquivo e otimização das dimensões da imagem para exibição na web. Isso ajuda a melhorar o desempenho do site e o SEO.
Como posso otimizar imagens para SEO na galeria?
Para otimizar imagens para SEO na galeria, considere usar um plugin como AIOSEO, que possui um complemento dedicado para SEO de imagens. Além disso, certifique-se de adicionar texto alternativo descritivo a cada imagem. O texto alternativo ajuda os mecanismos de pesquisa a entender do que se trata a imagem, melhorando o SEO do seu site.
Como faço para criar uma galeria de imagens no WordPress?
- No WordPress, navegue até a postagem ou página onde deseja adicionar a galeria.
- Adicione um novo bloco e procure por ‘Galeria’.
- Agora insira o bloco da galeria.
- Escolha fazer upload de imagens ou selecione arquivos de mídia de sua biblioteca.
- Clique no botão ‘Criar uma nova galeria’ para inserir a galeria.
Posso cortar imagens diretamente no recurso de galeria?
Não, você não pode cortar imagens diretamente no recurso de galeria do WordPress. No entanto, você pode cortar imagens na página de anexo de cada imagem. Recomendamos o uso de software de edição de imagens como Adobe, Affinity ou Canva para cortar imagens antes de carregá-las em seu site WordPress.
É tudo o que temos. Se você estiver interessado em aprender mais sobre WordPress por meio de tutoriais em vídeo fáceis, confira nosso curso:
Inscreva-se no WordPress 101 »
Preocupado com compromisso? Com nossa garantia de devolução do dinheiro sem risco de 14 dias, você não tem nada a perder e tudo a ganhar.
Esperamos que você tenha achado este tutorial útil. Você também pode querer ver nossos outros guias:
- Como adicionar um formulário pop-up no WordPress (tutorial passo a passo)
- Como criar um concurso de sucesso no WordPress (5 etapas fáceis)
- Como fazer backup do seu site WordPress (da maneira certa!)
Esses tutoriais gratuitos de WordPress ajudarão você a tornar seu site mais interativo e a obter mais leads e vendas. O último ensina como fazer backup do seu site para nunca perder seu progresso ou dados.
