Como adicionar JavaScript a páginas e postagens do WordPress
Publicados: 2022-06-29JavaScript é uma linguagem de programação que pode adicionar recursos interativos ao seu site. Aprender a usá-lo em seu site WordPress, incluindo seções específicas, pode ajudá-lo a aproveitar o código de forma mais eficaz.
Existem várias maneiras de adicionar JavaScript às suas páginas e postagens do WordPress. Quer você use um plugin, use funções e ganchos ou edite os arquivos do seu tema, você pode obter a personalização desejada.
Neste post, revisaremos o que é JavaScript e como você pode adicionar código personalizado ao WordPress. Vamos orientá-lo no processo de cada método e responder a algumas perguntas frequentes.
Você pode usar JavaScript no WordPress?
JavaScript é uma linguagem de programação que você pode usar para melhorar a experiência do usuário (UX) de um site, tornando-o mais interativo e responsivo.
Por exemplo, você pode usar JavaScript para criar uma janela pop-up quando um visitante clica em um botão. Você também pode exibir uma mensagem quando alguém passa o mouse sobre um elemento em sua página.
O JavaScript pode adicionar calculadoras, players de vídeo e outras ferramentas às páginas e postagens do WordPress. Embora você precise de algum conhecimento básico de HTML e CSS para adicionar JavaScript ao WordPress, é um processo bastante simples.
O que fazer antes de adicionar código JavaScript ao WordPress
Ao adicionar código JavaScript ao seu site WordPress, é importante lembrar que erros em seu código podem quebrar todo o seu site. Se você não se sente à vontade para trabalhar com código, talvez queira contratar um desenvolvedor para ajudá-lo.
Caso contrário, certifique-se de ter um backup do site antes de fazer qualquer alteração. Dessa forma, se algo der errado, você sempre poderá reverter para uma versão funcional do seu site.
Há duas partes do seu site WordPress que você precisa fazer backup antes de adicionar qualquer personalização:
- Banco de dados : onde todas as suas postagens, páginas, configurações e configurações são armazenadas.
- Arquivos: suas imagens, vídeos, temas e plugins.
Você pode usar um plugin como o Jetpack para fazer backup do seu site WordPress de forma rápida e fácil. Outra opção é fazer backup de seus arquivos manualmente. Você também deve considerar a criação de um tema filho para adicionar código personalizado.
Um tema filho é uma duplicata do seu tema atual que você pode personalizar sem afetar o código original. Você pode simplesmente ativar o tema original para reverter quaisquer alterações se cometer um erro. Isso também permite que você atualize seu tema pai sem perder as alterações de código que você fez.
Além disso, você pode testar seu JavaScript personalizado em um site de teste antes de adicioná-lo ao seu site ativo. Um site de teste é uma cópia do seu site ao vivo que você pode usar para fins de teste. É uma boa ideia configurar um caso algo dê errado com suas alterações de JavaScript.
Como adicionar JavaScript a todo o seu site WordPress
Se você deseja adicionar JavaScript a todo o seu site WordPress, existem algumas abordagens diferentes. Um método é adicionar um arquivo HTML personalizado ao seu tema e inserir o código JavaScript nesse arquivo.
Outra maneira é criar um plugin WordPress que conterá seu código JavaScript. Você também pode simplesmente editar seu arquivo functions.php e inserir o código lá.
Como alternativa, para fazer alterações em todo o seu site WordPress, você pode adicionar JavaScript ao cabeçalho ou rodapé. A maneira mais fácil é instalar e ativar o plugin Insert Headers and Footers. Vamos explorar todos os quatro métodos em profundidade.
Quatro maneiras de adicionar JavaScript personalizado ao WordPress
Existem diferentes maneiras de adicionar JavaScript WordPress personalizado ao seu site. Aqui está um guia passo a passo para cada um:
Método 1: Use um plug-in
A maneira mais fácil de adicionar JavaScript ao WordPress é com um plugin. Esse método é mais flexível e fácil de gerenciar do que adicionar o código diretamente ao seu tema.
Se você não se sente confortável com a codificação ou deseja uma solução mais amigável, recomendamos o uso de um dos muitos plugins disponíveis para adicionar JavaScript ao WordPress.
Para este tutorial, usaremos Inserir Cabeçalhos e Rodapés.
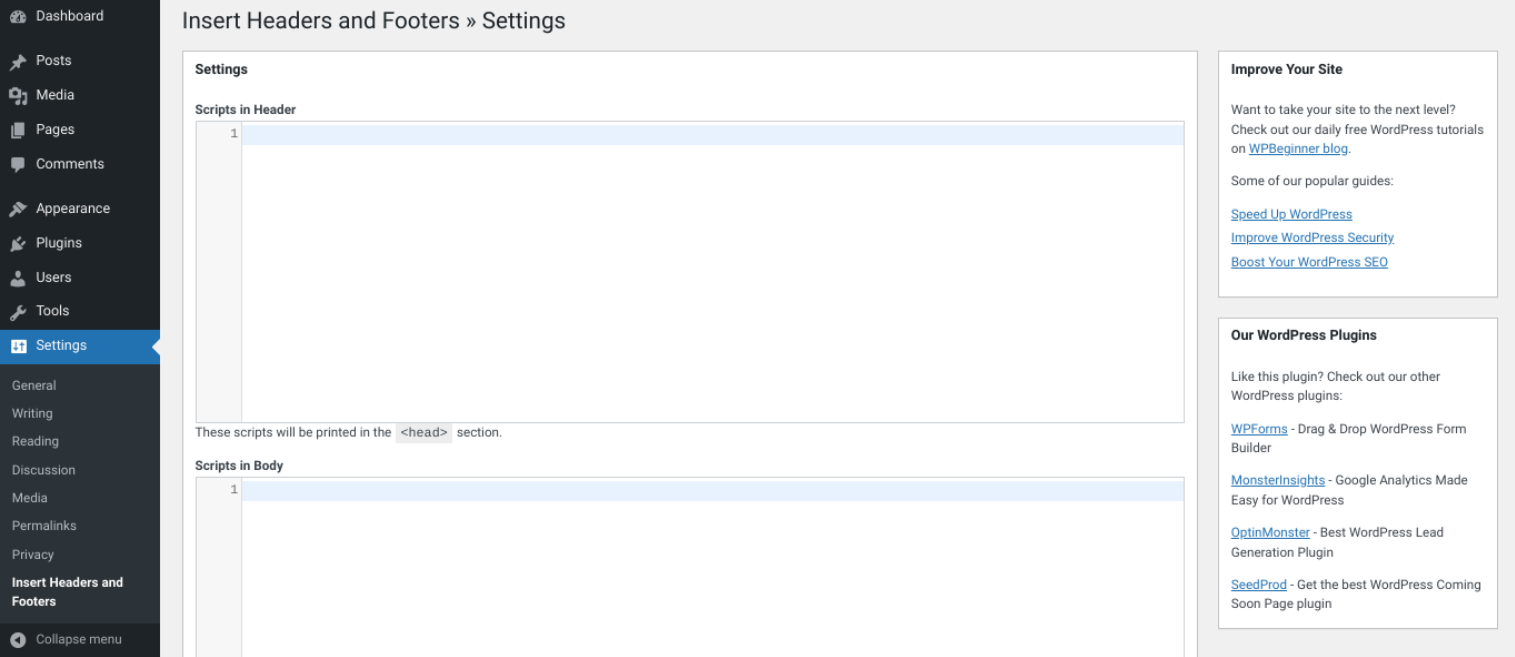
Depois que o plug-in estiver ativado, navegue até Configurações → Inserir cabeçalhos e rodapés no painel do WordPress.

Você verá duas caixas rotuladas Scripts in Header e Scripts in Footer . Qualquer código que você adicionar a essas caixas será inserido no cabeçalho ou rodapé do seu site. É aqui que você adicionará seu JavaScript.
Digamos que você queira adicionar uma caixa de confirmação de JavaScript. Nos scripts no cabeçalho caixa, insira o seguinte código:
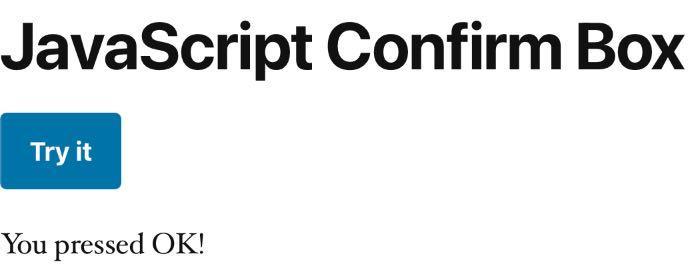
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>Esse código exibirá um botão Experimente no cabeçalho. Ao selecionar o botão, ele confirmará que você o pressionou.

Você pode testar esse recurso acessando seu site e clicando no botão Experimente .
Método 2: Adicione JavaScript ao seu tema
Adicionar JavaScript diretamente ao seu tema é um dos métodos mais simples. Você precisará criar um novo arquivo no diretório do seu tema e nomeá-lo como “custom.js”.
Em seguida, você pode adicionar seu código JavaScript a esse arquivo e salvá-lo. Por fim, edite seu arquivo header.php e adicione uma linha de código para carregar o novo arquivo JavaScript:
?php%20bloginfo('template_directory');%20?/custom.jsLembre-se de substituir “custom.js” pelo nome do seu arquivo. Depois de adicionar essa linha de código, salve seu arquivo header.php e carregue-o em seu servidor. Seu código JavaScript agora deve estar sendo executado em todo o seu site WordPress.
Método 3: Use funções e ganchos do WordPress
Você também pode adicionar código personalizado com funções e ganchos do WordPress. Uma função é um pedaço de código que executa uma ação específica. Por exemplo, a função wp_enqueue_script() é usada para carregar um arquivo JavaScript.
Um gancho é um recurso do WordPress que pode adicionar código sem editar nenhum arquivo principal. Existem dois tipos de ganchos: ações e filtros.
Uma ação é uma função PHP acionada em pontos específicos durante o carregamento de uma página. Como exemplo, o gancho de ação wp_head é acionado antes da tag </head> no arquivo header.php do seu tema. Você pode usar este gancho para adicionar código ou scripts personalizados ao seu cabeçalho.
Os filtros modificam o código ou os dados existentes. Por exemplo, o filtro the_content pode alterar o conteúdo de uma postagem antes que ela seja exibida.
Para adicionar JavaScript personalizado ao seu site WordPress usando funções e ganchos, você precisará inserir seu código no arquivo functions.php do seu tema filho.
Adicione uma nova pasta em seu diretório WordPress para criar um tema filho. Em seguida, crie um arquivo style.css que conterá os estilos do seu tema filho. Em seguida, você precisará adicionar o seguinte código ao seu arquivo style.css :
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */Agora que você criou seu tema filho, você pode ativá-lo acessando Aparência → Editor de Arquivos de Tema no painel do WordPress. Navegue até o arquivo functions.php e adicione o seguinte código:
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');Quando terminar, salve suas alterações.
Método 4: Criar um plug-in
Se você deseja manter seu código JavaScript separado do seu tema, você pode criar um plugin do WordPress para contê-lo. Fazer um plugin é mais complicado do que adicionar o código diretamente ao seu tema. Ainda assim, essa abordagem pode ser mais flexível e mais fácil de gerenciar.
Para criar um plugin, primeiro você precisa criar um novo diretório em wp-content/plugins da sua instalação do WordPress diretório. Nomeie o diretório como “my-javascript-plugin”.
Em seguida, crie um novo arquivo nesse diretório e nomeie-o como “my-javascript-plugin.php”. O conteúdo desse arquivo deve ficar assim:
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Substitua os campos Plugin Name , Plugin URI , Description , Author e Author URI pelos seus valores. Estes são apenas campos de informações gerais que descrevem seu plugin.
Em seguida, você precisa adicionar seu código JavaScript ao arquivo. O código deve ficar abaixo das informações iniciais do plugin, mas antes da tag PHP de fechamento (?>). Depois de adicionar seu código, salve o arquivo e carregue-o em seu servidor.
Seu plugin agora deve ser instalado e ativado. Você pode verificar se está funcionando acessando os Plugins página em seu painel de administração do WordPress. Você deve ver seu plugin listado lá.
Como adicionar JavaScript a uma página ou postagem específica do WordPress
Se você deseja adicionar JavaScript a uma página ou postagem específica do WordPress, pode inserir o código diretamente no editor de temas. Navegue até o arquivo functions.php e adicione o seguinte código:
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');Você precisará alterar o “1” no código acima para o ID do post ou da página. Você pode encontrar esse número abrindo a postagem em seu painel e encontrando a URL na barra do navegador. O número de identificação estará ao lado de “post=":


Depois de substituir esse número e adicionar seu JavaScript personalizado, lembre-se de salvar seu arquivo.
Como adicionar JavaScript ao seu menu WordPress
Para adicionar JavaScript ao seu menu do WordPress, você precisará criar um item de menu personalizado. Primeiro, localize o número do ID do item de menu usando as Ferramentas do Desenvolvedor e, em seguida, use o jQuery para direcionar esse ID. Isso acionará o script sempre que um visitante clicar no item de menu.
Como adicionar JavaScript ao rodapé do WordPress
A maneira mais fácil de adicionar JavaScript ao seu rodapé do WordPress é com um plugin como Insert Headers and Footers. Esta ferramenta pode inserir código no cabeçalho e rodapé do seu site WordPress sem editar nenhum arquivo de tema.
Para usar Inserir Cabeçalhos e Rodapés, basta instalar e ativar o plugin. Em seguida, vá para Configurações → Inserir cabeçalhos e rodapés .
Na página de configurações, você verá três caixas para adicionar código ao cabeçalho, corpo e rodapé do seu site. Basta colar seu código JavaScript nos scripts apropriados no rodapé caixa e clique no botão Salvar .
Outro método é editar seu arquivo functions.php . Você pode inserir o seguinte código para executar o JavaScript no rodapé do seu site:
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');Este código será conectado ao wp_footer. Lembre-se de salvar o arquivo para atualizar as alterações quando terminar.
Como adicionar JavaScript a um widget do WordPress
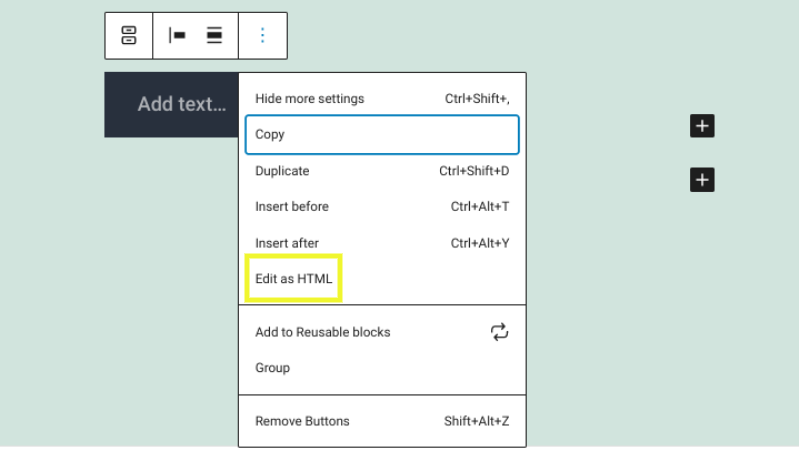
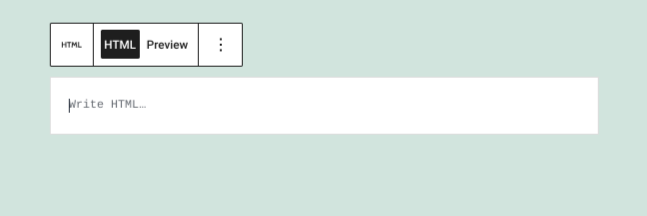
Para adicionar JavaScript a um widget do WordPress, você precisará editar o código do widget. Para fazer isso, clique no menu do widget e selecione Editar como HTML .

No editor de código do bloco, adicione suas tags <script> e código JavaScript. Quando terminar, selecione o botão Atualizar .
Como adicionar JavaScript “onclick” a um botão do WordPress
Adicionar um evento “onclick” a um botão do WordPress é uma ótima maneira de adicionar funcionalidades extras ao seu site. Você pode usar um evento onclick para acionar uma janela pop-up ou exibir uma mensagem quando o botão for clicado.
Para adicionar um evento onclick a um botão do WordPress, você precisará editar o código do botão e adicionar o seguinte atributo: onclick=”your_function()”. Certifique-se de substituir “your_function()” pelo código JavaScript que você deseja executar quando o botão for clicado.
Depois de adicionar o atributo onclick, clique no botão Salvar . Seu botão agora deve ter o evento onclick adicionado a ele.
Como encontrar e depurar um erro de JavaScript em uma página do WordPress
Para localizar e depurar erros de JavaScript, você pode habilitar a depuração de script no arquivo wp-config.php do seu site.
Abra o arquivo por meio de um cliente FTP (File Transfer Protocol) ou do Gerenciador de Arquivos. Em seguida, insira o seguinte código:
define('SCRIPT_DEBUG', true);Lembre-se de colocar este código antes do “Isso é tudo, pare de editar! Feliz blogging”.
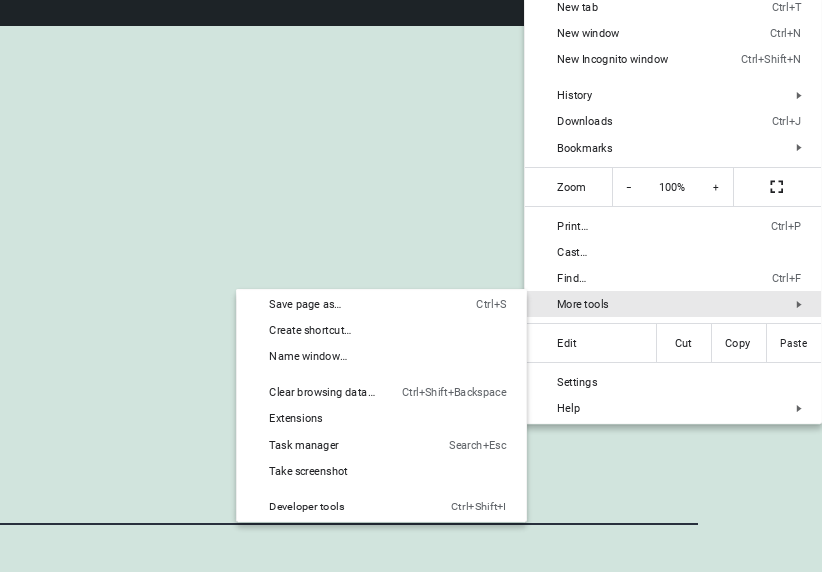
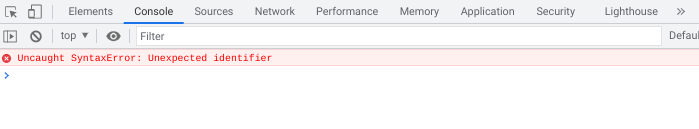
Para encontrar e depurar erros de JavaScript em uma página do WordPress, você pode usar seu navegador. No Google Chrome, clique no ícone do menu (três pontos verticais) no canto superior direito. Em seguida, selecione Mais ferramentas → Ferramentas do desenvolvedor no menu suspenso.

Você também pode acessar as ferramentas do desenvolvedor pressionando Ctrl + Shift + J (Windows/Linux) ou Cmd + Option + J (Mac).
Quando as ferramentas do desenvolvedor estiverem abertas, clique na guia Console . Aqui, você verá todos os erros de JavaScript que ocorreram em seu site WordPress.

Se você não tiver certeza do que o erro significa ou como corrigi-lo, você pode pesquisá-lo online. Basta copiar e colar a mensagem de erro em um mecanismo de pesquisa e você deverá encontrar alguns resultados úteis.
Você também pode tentar desativar todos os seus plugins do WordPress para ver se essa abordagem corrige o problema. Se isso acontecer, você sabe que um de seus plugins está causando o problema. Você também pode restringir qual ferramenta está causando o problema reativando seus plugins um de cada vez até encontrar o culpado.
Se você ainda estiver com problemas, considere entrar em contato com sua empresa de hospedagem WordPress para obter mais assistência. Eles devem ser capazes de ajudá-lo a identificar e corrigir o problema.
Como adicionar outras linguagens de codificação ao WordPress (HTML, CSS, PHP)
Existem vários métodos para adicionar outras linguagens de codificação ao WordPress. Por exemplo, você pode usar o HTML personalizado ou blocos de código .
Outro método é instalar um plugin como Code Snippets.
O plugin Code Snippets permite adicionar código diretamente no editor e dar um título a ele. Você também pode escolher se deseja executar o código no cabeçalho ou rodapé do seu site.
Perguntas frequentes (FAQs) sobre como adicionar JavaScript ao WordPress
Neste ponto, você deve ter um entendimento firme de como adicionar JavaScript ao WordPress. Agora vamos dar uma olhada em algumas perguntas frequentes.
Qual é a melhor maneira de adicionar JavaScript inline ao WordPress?
A melhor maneira de adicionar JavaScript embutido é usar a função wp_add_inline_script() do WordPress.
Qual é a melhor maneira de adicionar uma biblioteca JavaScript ao WordPress?
Se você deseja adicionar uma biblioteca JavaScript, pode fazê-lo editando o código do seu tema. Usaremos jQuery como exemplo.
Em seu painel do WordPress, navegue até Appearance → Editor e localize o arquivo chamado footer.php . Clique neste arquivo para editá-lo.
Na parte inferior do arquivo, você verá uma linha de código parecida com esta: “wp_footer();”. Adicione o seguinte código acima desta linha:
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );Salve suas alterações. Sua biblioteca jQuery agora deve ser adicionada ao WordPress. Você pode testá-lo acessando o front-end do seu site e verificando se está funcionando corretamente.
Você pode adicionar JavaScript personalizado usando um shortcode do WordPress?
Você pode usar JavaScript personalizado com códigos de acesso do WordPress. Você precisará adicionar o seguinte código ao seu arquivo functions.php :
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );Este método permitirá que você use o seguinte código de acesso em sua postagem ou conteúdo da página. Você pode usar essa mesma técnica para enfileirar quaisquer outros scripts necessários para seu código de acesso.
Você pode adicionar JavaScript personalizado usando o Block Editor?
Você pode adicionar JavaScript personalizado ao seu site WordPress usando o Block Editor. Para fazer isso, basta adicionar o bloco HTML personalizado .

Em seguida, cole seu código JavaScript no bloco. Apenas certifique-se de usar as tags de abertura <script> e de fechamento </script>.
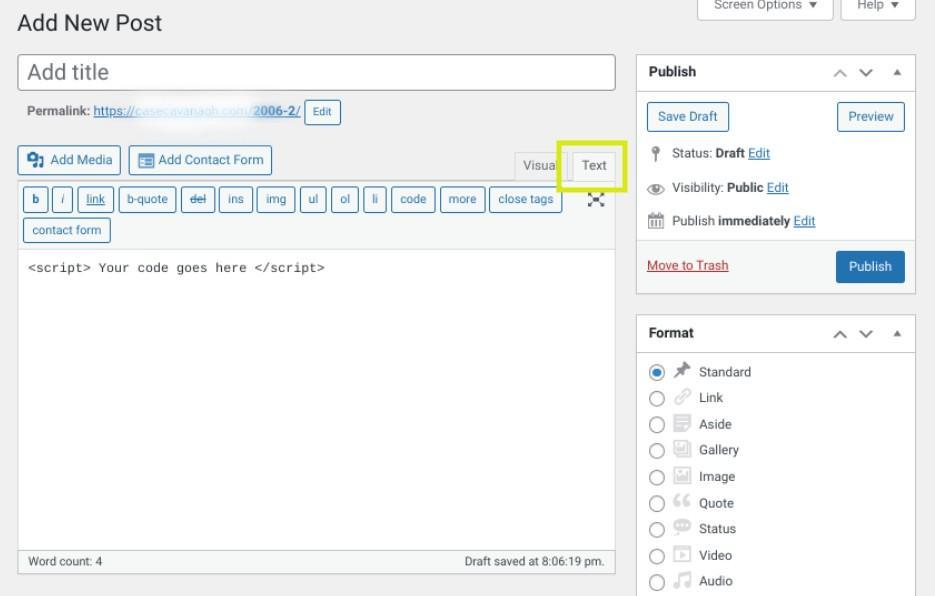
Você pode adicionar JavaScript personalizado usando o Editor Clássico (TinyMCE)?
O WordPress recomenda atualizar para o editor de blocos. Mas se você ainda estiver usando o Classic Editor (TinyMCE), poderá adicionar JavaScript personalizado em algumas etapas simples.
Navegue até a página ou post onde você deseja inserir o JavaScript. Em seguida, na barra de ferramentas do editor, selecione a guia Texto .

Aqui, você pode inserir seu código JavaScript. Novamente, certifique-se de incluir as tags <script>.
Comece a personalizar seu site WordPress
Adicionar JavaScript ao seu site WordPress pode criar recursos interativos e melhorar a experiência do usuário (UX) da sua página. Existem algumas maneiras diferentes de adicionar JavaScript.
O melhor método para você dependerá de suas preferências e da natureza do código que você está adicionando. Trabalhar diretamente com seu tema pode ser mais fácil se você estiver apenas inserindo uma pequena quantidade de código. Mas se você estiver adicionando muito código, usar um plugin ou editar functions.php pode ser melhor.
Adicionar JavaScript pode deixar seu site mais lento se ele não estiver otimizado. Felizmente, o Jetpack Boost é uma ferramenta fácil e gratuita para otimizar seu JavaScript e melhorar o desempenho. Seus visitantes não apenas agradecerão por usá-lo, mas os mecanismos de pesquisa também podem recompensá-lo com melhores classificações.
