Como adicionar animação Lottie no Elementor (3 maneiras fáceis)
Publicados: 2022-10-20A animação tornou-se uma parte indispensável do web design moderno. Eles são usados não apenas para prender a atenção dos visitantes, mas também para fornecer mensagens acionáveis de maneiras envolventes. GIFs, JPEGs, PNGs e clipes de vídeo curtos há muito satisfazem as demandas gráficas dos sites.
Mas eles também têm algumas limitações perceptíveis. Ainda assim, as imagens nem sempre podem explicar as mensagens críticas em espaços curtos. GIFs e videoclipes geralmente ficam muito pesados, o que afeta a velocidade da web. Otimizá-los geralmente leva à quebra de pixels e visuais gritantes.
Lottie Animation tem sido uma excelente maneira de superar essas tensões. Porque eles são rápidos e ótimos em entregar mensagens no menor espaço de tempo. O que uma animação Lottie de três segundos pode oferecer requer de 5 a 10 fotos para fazer o mesmo.
O Elementor é uma poderosa ferramenta de criação de páginas pela qual você pode adicionar animação Lottie aos seus sites de maneiras simplistas. Explicaremos três métodos de como adicionar animação Lottie nos sites da Elementor neste artigo. Antes disso, abordaremos algumas questões básicas. Continue lendo até o final!
Índice
- O que é Lottie Animation e por que você deve usá-los?
- Como encontrar animações de loteria grátis?
- Como adicionar animação Lottie no site Elementor: guia passo a passo
- Dicas de bônus: coisas a considerar ao adicionar animação de Lottie em um site
- Perguntas frequentes sobre como adicionar animações de loteria no Elementor
- Notas finais sobre como adicionar animação Lottie no Elementor
O que é Lottie Animation e por que você deve usá-los?
A animação Lottie é um arquivo baseado em JSON (JavaScript Object Notion) que pode ser reproduzido em aplicativos e páginas da Web de qualquer tipo. As animações Lottie são inerentemente leves, rápidas e suaves, pois são criadas no formato de arquivo JavaScript. Você pode escalá-los para cima ou para baixo sem enfrentar problemas de pixelização.
Abaixo está um exemplo da animação Lottie.
Nota: Subimos o arquivo de animação em formato de vídeo mp4 apenas para dar um exemplo. Mas como adicionar essa animação ao seu site no formato real de arquivo Lottie será abordado na parte do tutorial deste artigo.
Quais são os benefícios de usar animações de Lottie?
Há muitos benefícios de usar animações Lottie em um site. Eles podem ajudá-lo a melhorar seu desempenho na Web e a experiência do usuário de várias maneiras interessantes. Vamos explorar por que você deve considerar o uso de animações Lottie em seu site.
uma. Tamanho de arquivo pequeno
Os arquivos de animação Lottie são significativamente menores que o vídeo, GIF e outros formatos de arquivo. Você pode facilmente criar um arquivo de animação Lottie de três segundos com gráficos altos em 200kb. Mas é difícil fazer o mesmo em formatos de vídeo e GIF.
b. Nunca Perde Qualidade
As animações de Lottie nunca comprometem a qualidade gráfica. Se você aumenta ou diminui o zoom, seus pixels nunca são interrompidos. Eles são perfeitos para qualquer tipo de tela de dispositivo, independentemente de telefone, tablet ou desktop.
c. Nunca atrasa um site
Arquivos pesados naturalmente tornam um site mais lento. Mas você nunca enfrentará o problema com os arquivos de animação Lottie, pois eles são relativamente pequenos. Portanto, para manter uma boa velocidade da web, você deve usar animações Lottie.
d. Ajuda a desencadear a conversão
A animação é uma maneira comprovada de atrair a atenção dos visitantes, cobrindo uma parte importante do funil de conversão. Se você está executando uma campanha, tem ofertas de desconto ou está pensando em criar um evento de lançamento de produto, as animações Lottie podem ajudar a acionar suas conversões.
e. Biblioteca de código aberto disponível
www.LottieFiles.com é uma ótima biblioteca de código aberto onde você encontrará toneladas de arquivos Lottie prontos disponíveis. Inúmeros designers estão tornando esta biblioteca engenhosa, contribuindo com mais animações de Lottie quase diariamente.
Como encontrar animações de loteria grátis?
Existem muitas ferramentas disponíveis online e offline pelas quais você pode criar arquivos de animação Lottie. Figma, After Effect, Adobe XD, etc., são algumas ferramentas comprovadas que você pode usar. Mas você precisará de conhecimento mínimo de princípios de design e habilidades técnicas para usá-los.
Se você está procurando uma solução pronta em vez de investir tempo nessas ferramentas, LottieFiles.com pode ser uma ótima solução. Falamos um pouco sobre essa ferramenta há pouco. Aqui, mostraremos como encontrar arquivos de animação Lottie gratuitos deste código aberto.
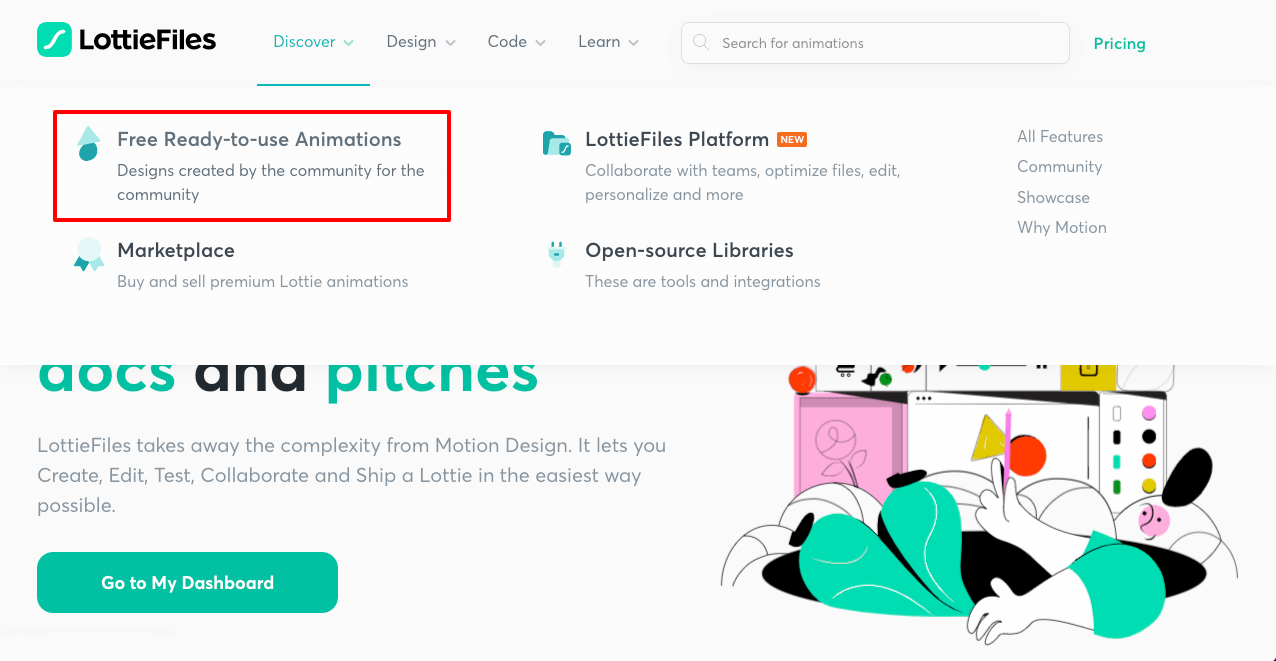
- Acesse www.LottieFiles.com.
- Leve o cursor para Descobrir .
- No menu suspenso, clique em Animações gratuitas prontas para uso .
Nota: Você pode comprar animações premium de Lottie no Marketplace.

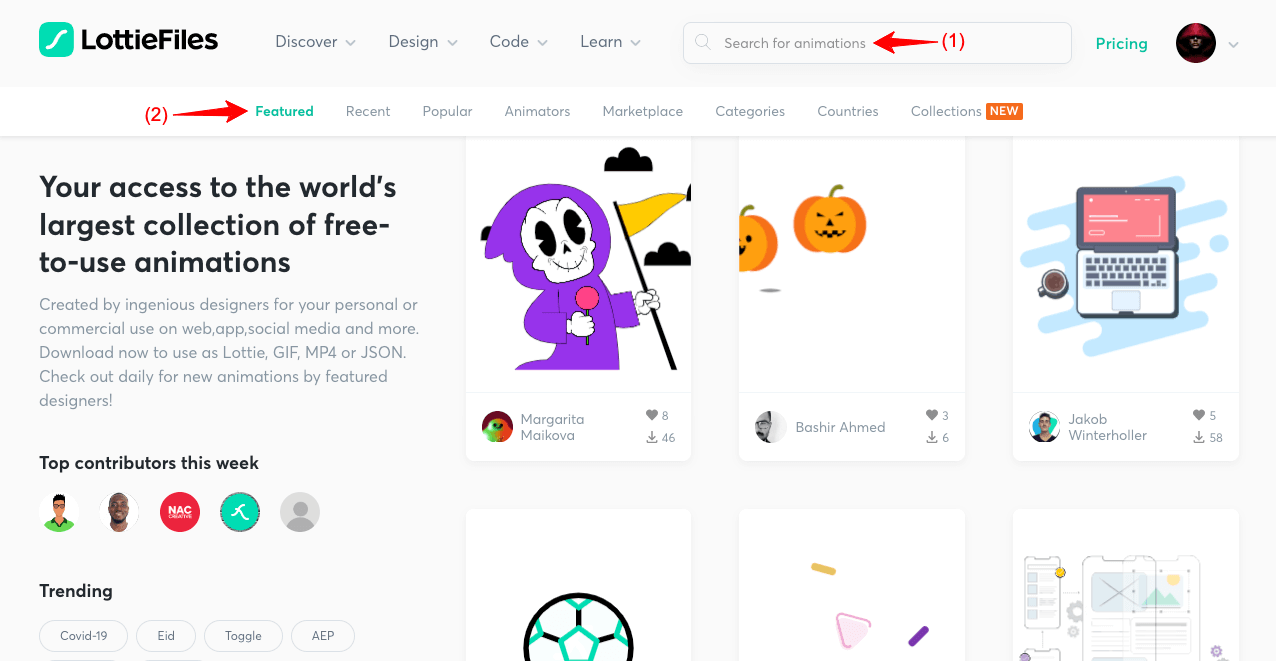
- Se você deseja uma animação específica, digite seu nome/palavra-chave na caixa de pesquisa.
- Você o verá na tela se estiver disponível lá.
- Você também pode encontrar tipos mais específicos de animações na opção de categoria.
Faça você mesmo a parte de exploração.

Suponha que selecionamos a animação abaixo. Na próxima parte, mostraremos como incorporá-lo ao seu site WordPress usando o Elementor.

Como adicionar animação Lottie no site Elementor: guia passo a passo
O Elementor é um poderoso plugin construtor de páginas para codificadores e usuários sem código. Possui mais de 100 widgets interessantes e dezenas de recursos pelos quais você pode criar sites emocionantes do zero. Ele também tem vários modelos prontos disponíveis em sua seção 'Kits Library' , que você pode importar com apenas um clique.
Agora, ajudaremos você a explorar três maneiras fáceis de adicionar as animações Lottie ao seu site usando o plug-in do construtor de páginas Elementor. Vamos começar.
Método 01: Como adicionar animação Lottie no site Elementor usando shortcode
O Shortcode é um widget gratuito do plug-in do construtor de páginas Elementor. Você só precisa da versão Lite deste plugin para usar o widget. Baixe e instale no link abaixo.
- Elementor
Depois de instalado e ativado, comece a seguir as etapas abaixo.
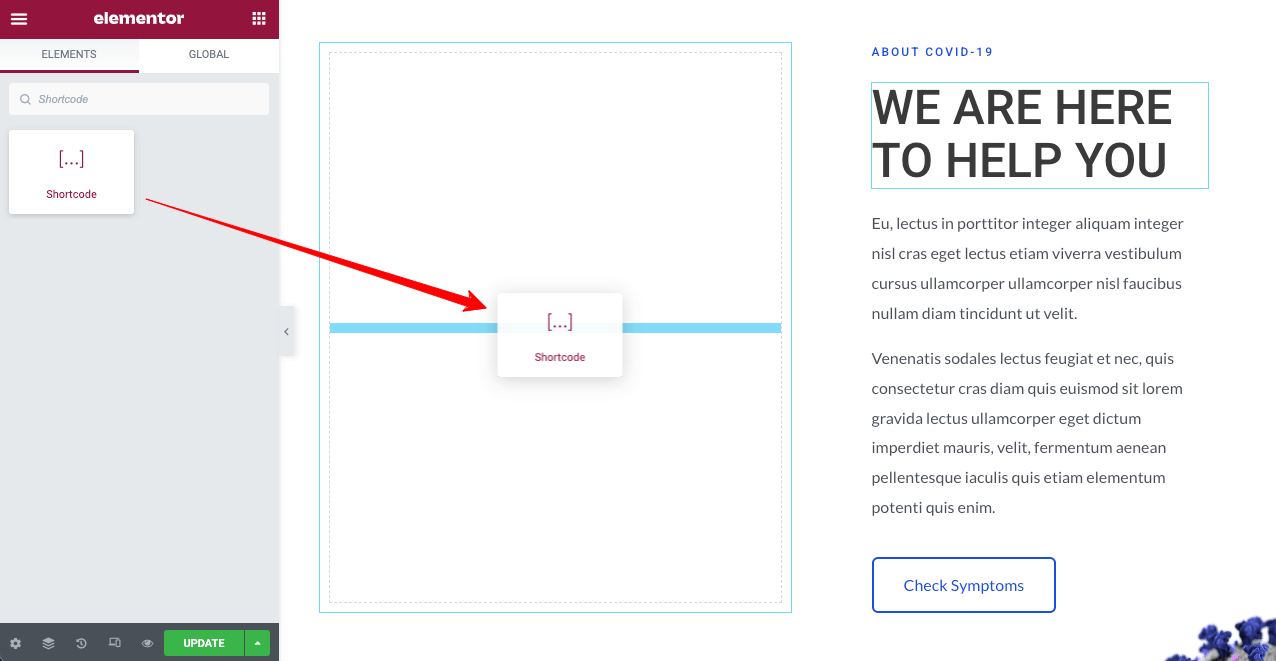
Etapa 01: arraste e solte o widget Shortcode no Elementor Canvas
Abra a postagem ou página em que deseja mostrar animações de Lottie com Elementor. Faça as seguintes coisas depois.
- Arraste e solte o widget Shortcode na área selecionada.

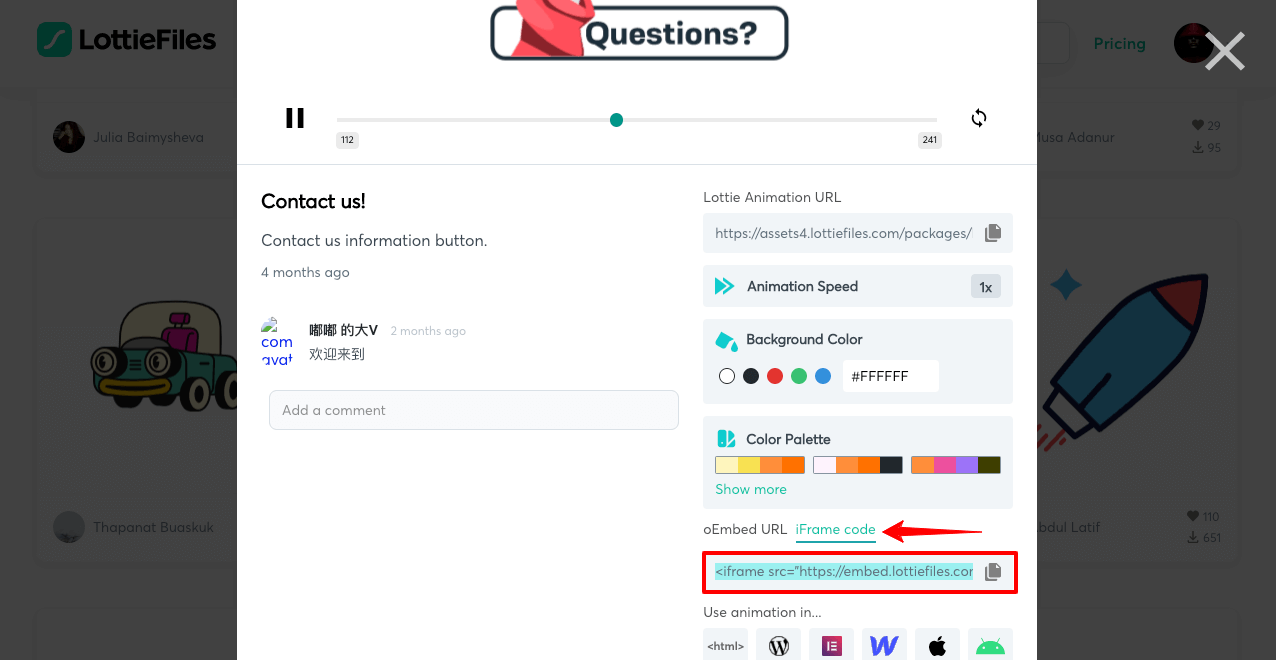
Passo 02: Copie o Código iFrame
- Volte para o arquivo de animação que você selecionou em LottieFiles.com.
- Desça um pouco a página.
- Copie o código iFrame da área marcada que mostramos na foto abaixo.

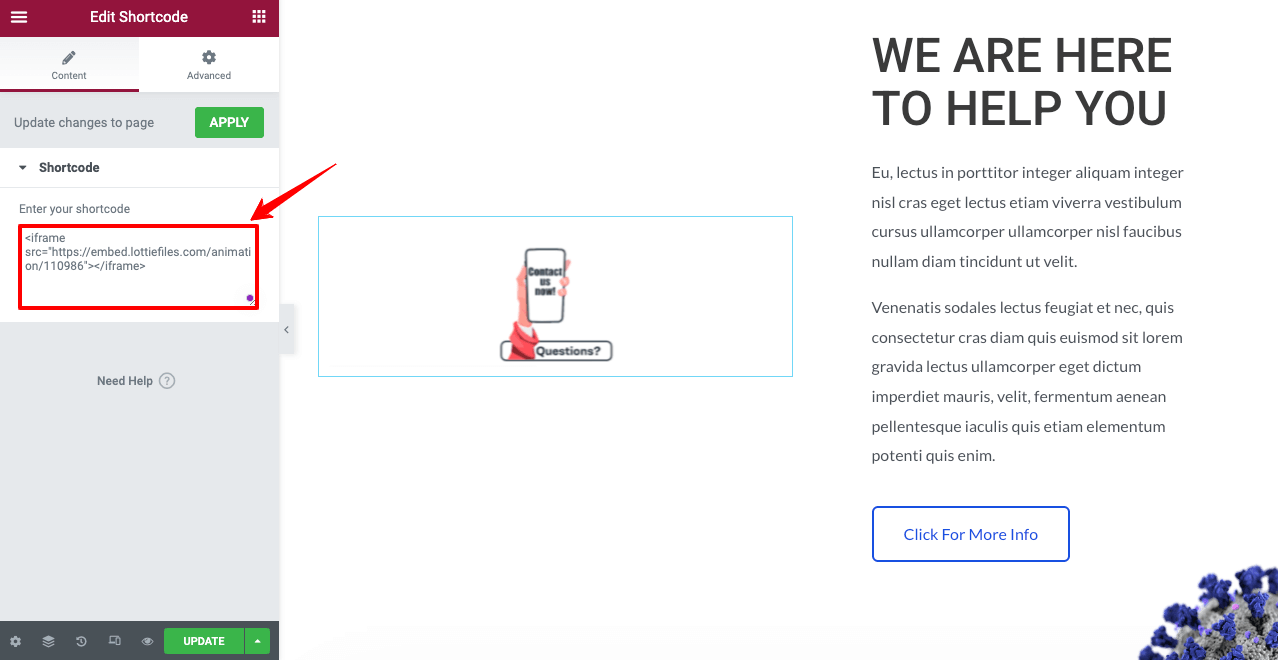
Passo 03: Cole o código iFrame na caixa Shortcode
- Vá para sua página Elementor.
- Cole o código iFrame na caixa Shortcode do painel Elementor.

Você verá a animação em execução no Elementor Canvas. Mas o problema de usar o widget Shortcode para adicionar animações Lottie é que você não terá opções de personalização. Você não pode escalá-lo para cima ou para baixo como desejar.
Quanto mais você aumentar o zoom, mais ele ficará desfocado. Ele também terá problemas de pixelização. Melhor se você usar qualquer um dos seguintes métodos de descanso.
Método 02: Como adicionar animação de loteria no site Elementor por meio de link externo
Este método exigirá o widget Lottie disponível no Elementor Pro. Isso significa que você deve ter o Elementor e o Elementor Pro instalados em seu site WordPress. Baixe-os nos links a seguir.
- Elementor
- Elementor Pro
Depois que a parte de instalação estiver concluída, comece a seguir as etapas abaixo.
Passo 01: Arraste e Solte o Widget Lottie
Digite Lottie na barra de pesquisa do Elementor. Você obterá o widget que aparece abaixo.
- Arraste e solte o widget na área selecionada do Elementor Canvas.

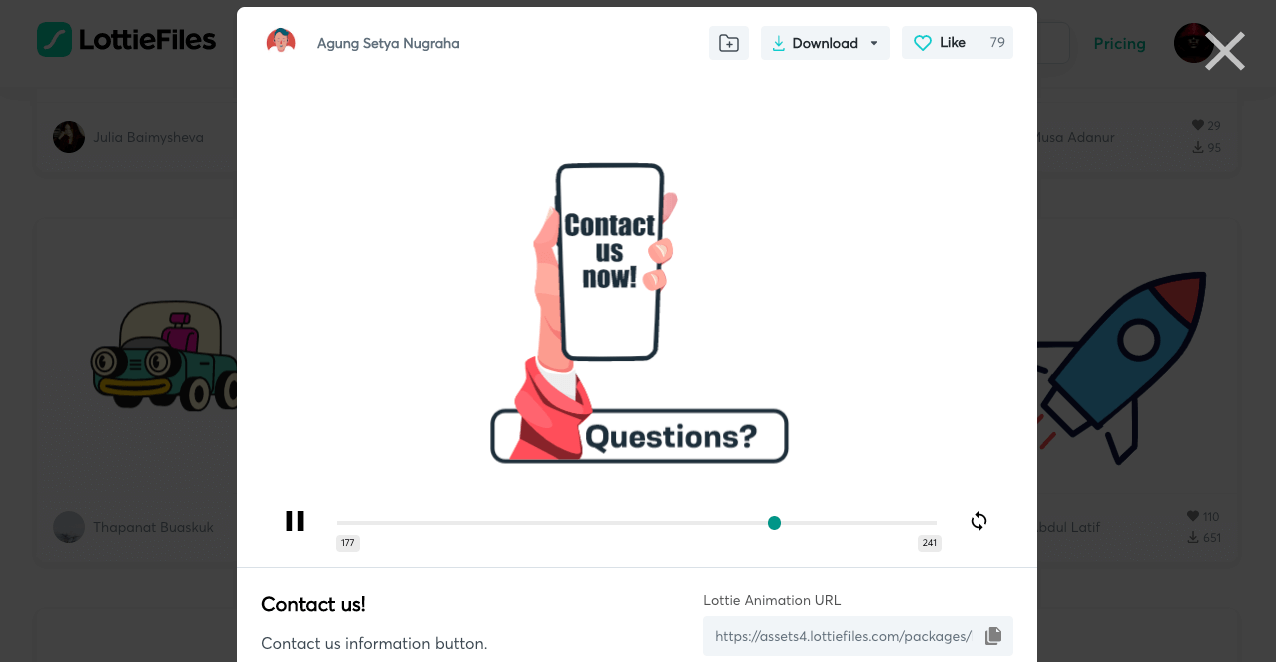
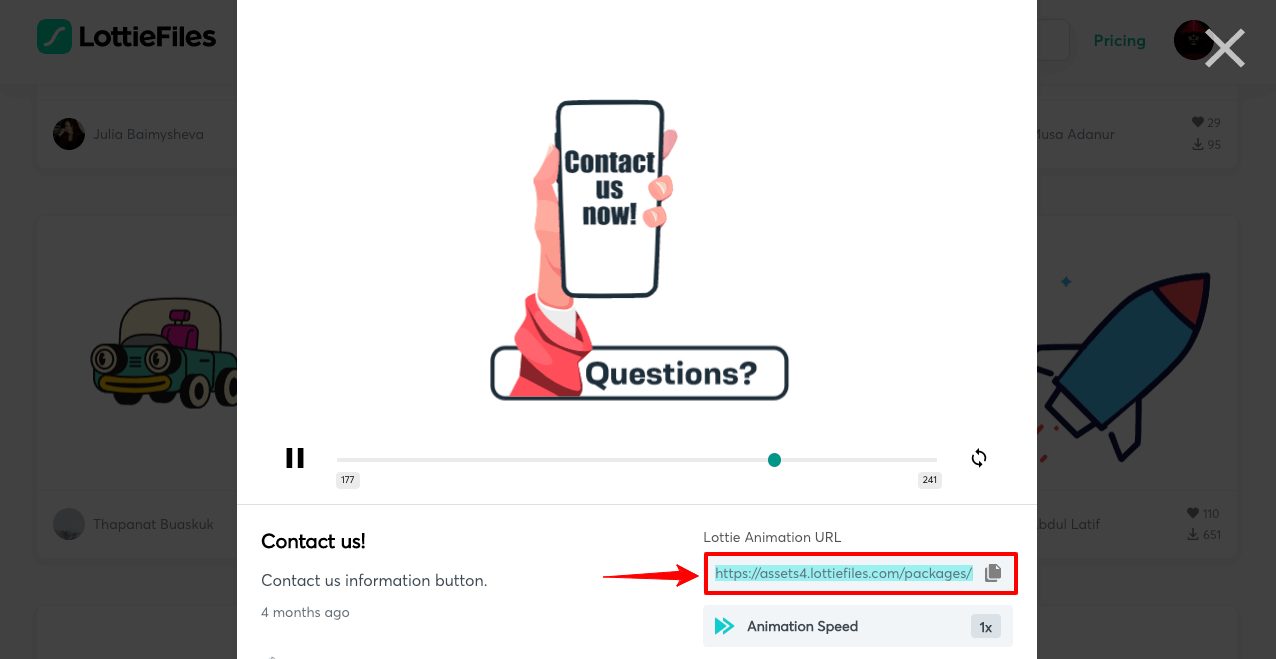
Passo 02: Copie o URL da Animação Lottie
- Volte para o arquivo de animação que você selecionou em LottieFiles.com.
- Copie o URL da animação Lottie da área marcada mostrada na foto abaixo.

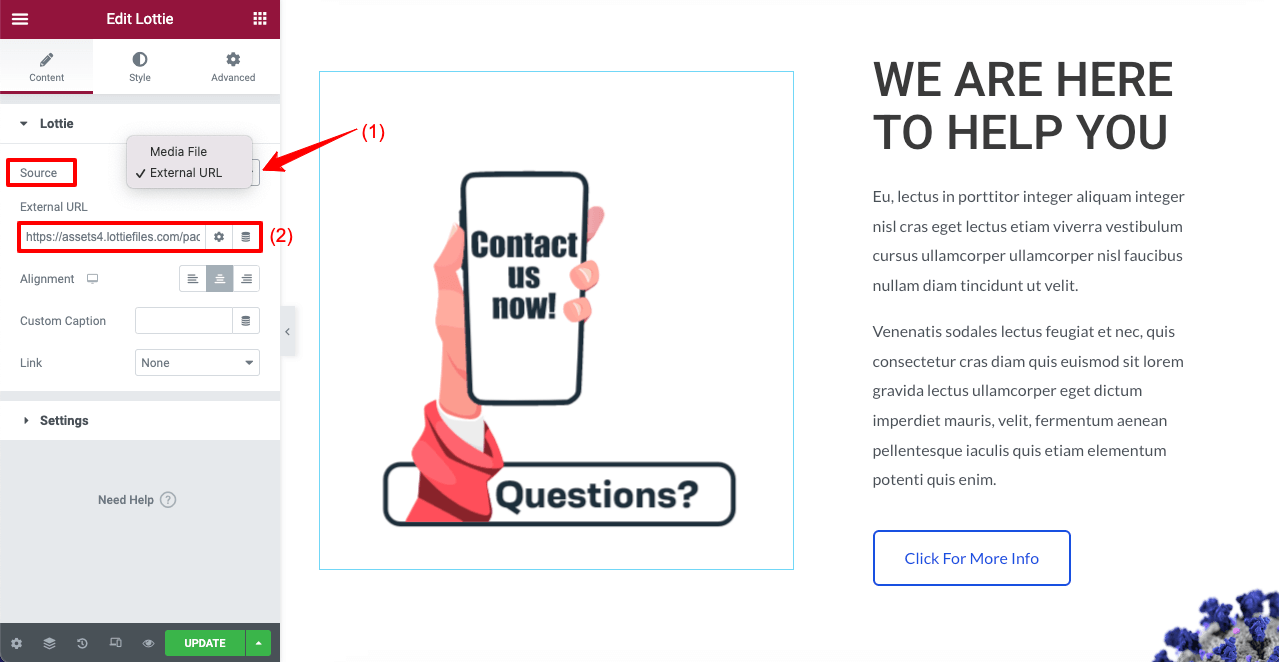
Etapa 03: cole o URL da animação Lottie no Elementor
- Vá para sua página Elementor.
- Clique no menu suspenso ao lado da fonte .
- Selecione URL externo .
- Cole o URL na caixa URL externo .

Você verá a animação em execução no Elementor Canvas.
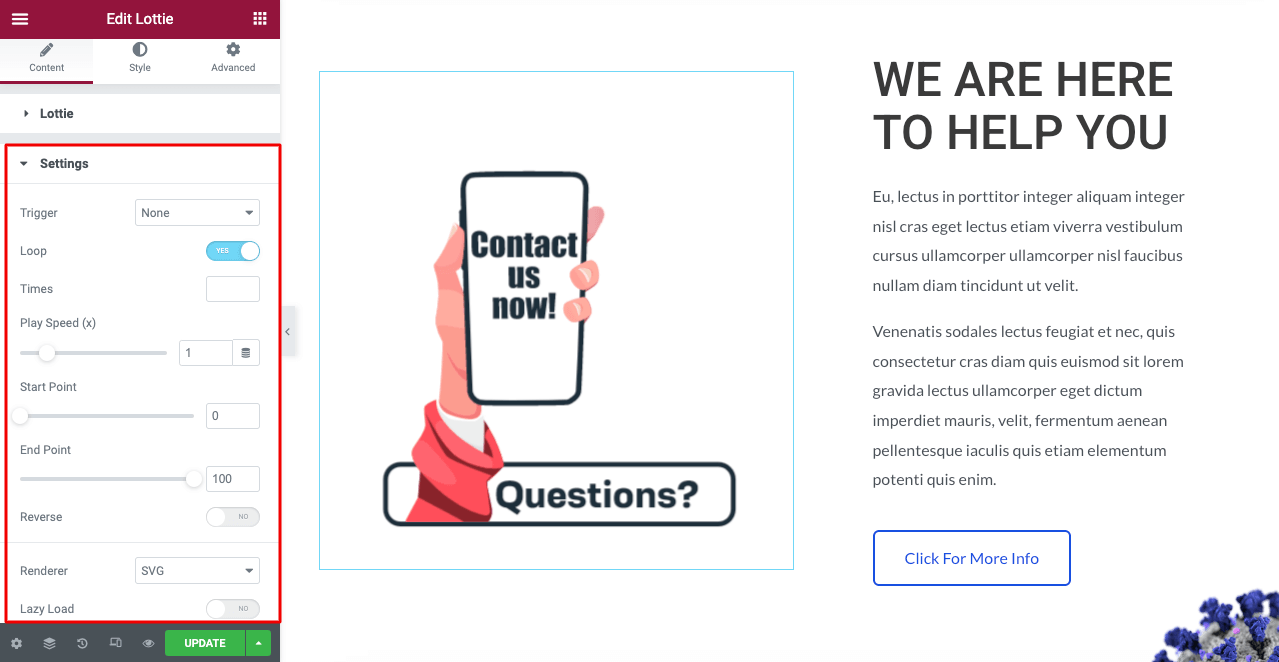
Etapa 04: Ajuste as configurações
- Clique em Configurações .
- Você terá muitas opções abertas lá.
A opção Trigger permitirá definir quando a animação aparece, seja ao clicar, passar o mouse, rolar ou ponto de vista. Loop permitirá que a animação apareça de forma recorrente. Explore as opções de descanso você mesmo.


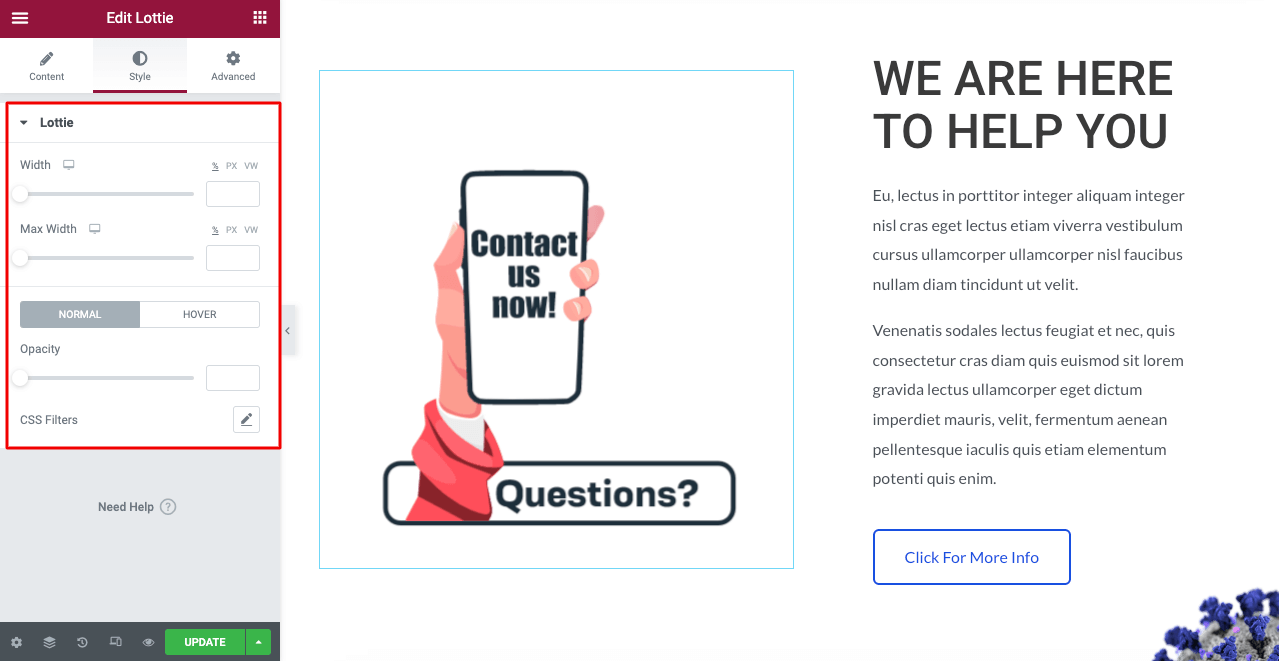
Passo 05: Estilize a animação Lottie
- Vá para Estilo > Lottie no seu Painel Elementor.
Você pode usar as opções disponíveis para alterar os filtros de largura, largura máxima, foco, opacidade e CSS conforme desejar.

Método 03: Como adicionar animação Lottie no site Elementor por meio de arquivo de mídia
Este é quase o mesmo que o segundo método. Aqui, novamente, você precisará dos plug-ins Elementor e Elementor Pro. Nós fornecemos os links na parte inicial do método dois. Espero que você os tenha instalado em seu site. Então, entre na parte do tutorial.
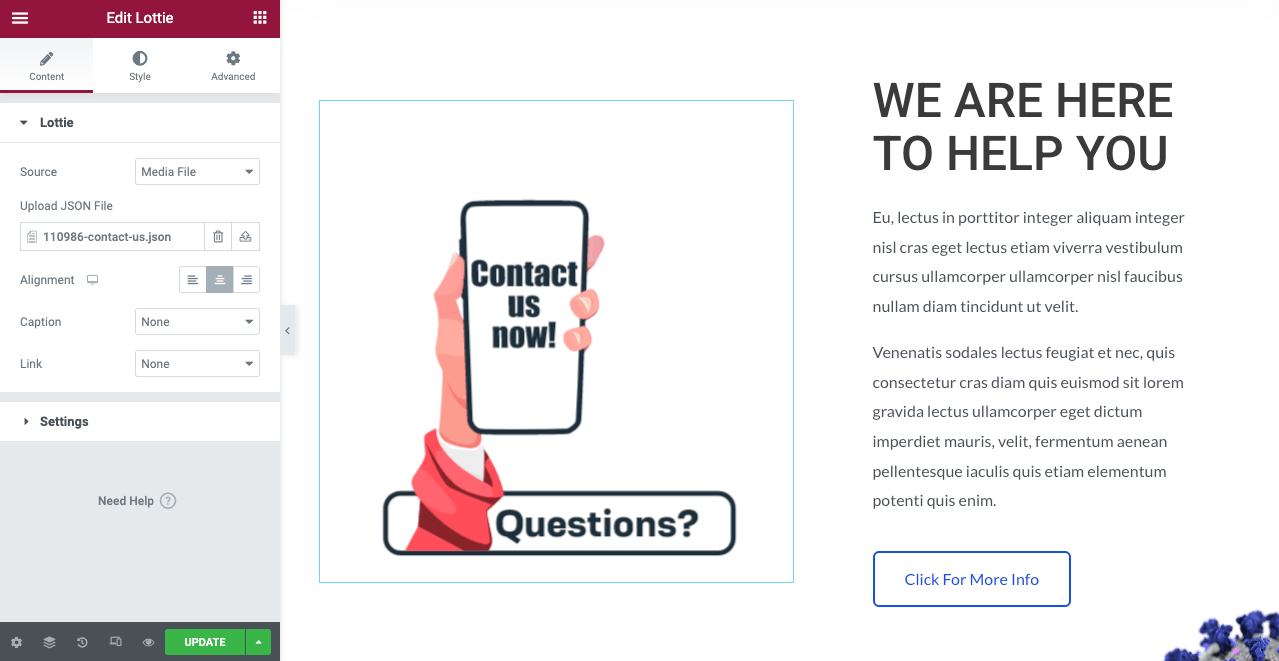
Passo 01: Arraste e solte o Widget Lottie
Volte para sua página Elementor.
- Arraste e solte o widget Lottie na área selecionada como mostramos antes.

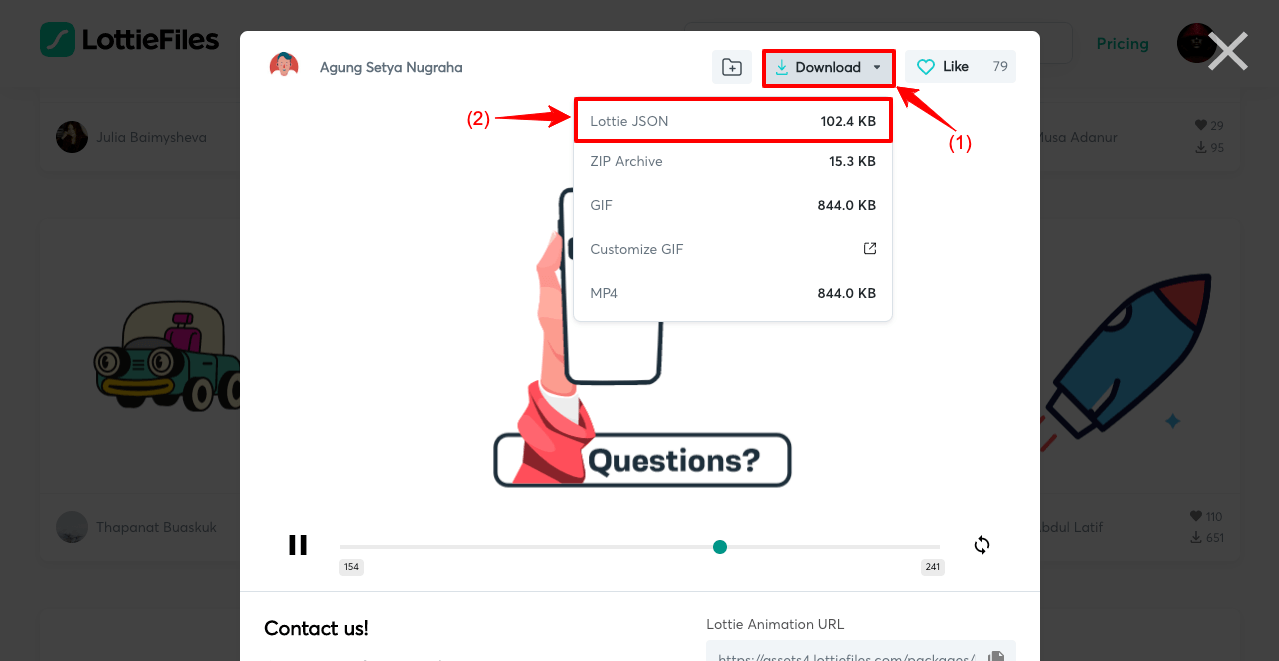
Passo 02: Baixe o arquivo de animação Lottie JSON
- Vá para o arquivo de animação Lottie que você selecionou.
- Clique no botão Baixar .
- Clique em Lottie JSON .
O arquivo de animação será baixado para sua unidade.

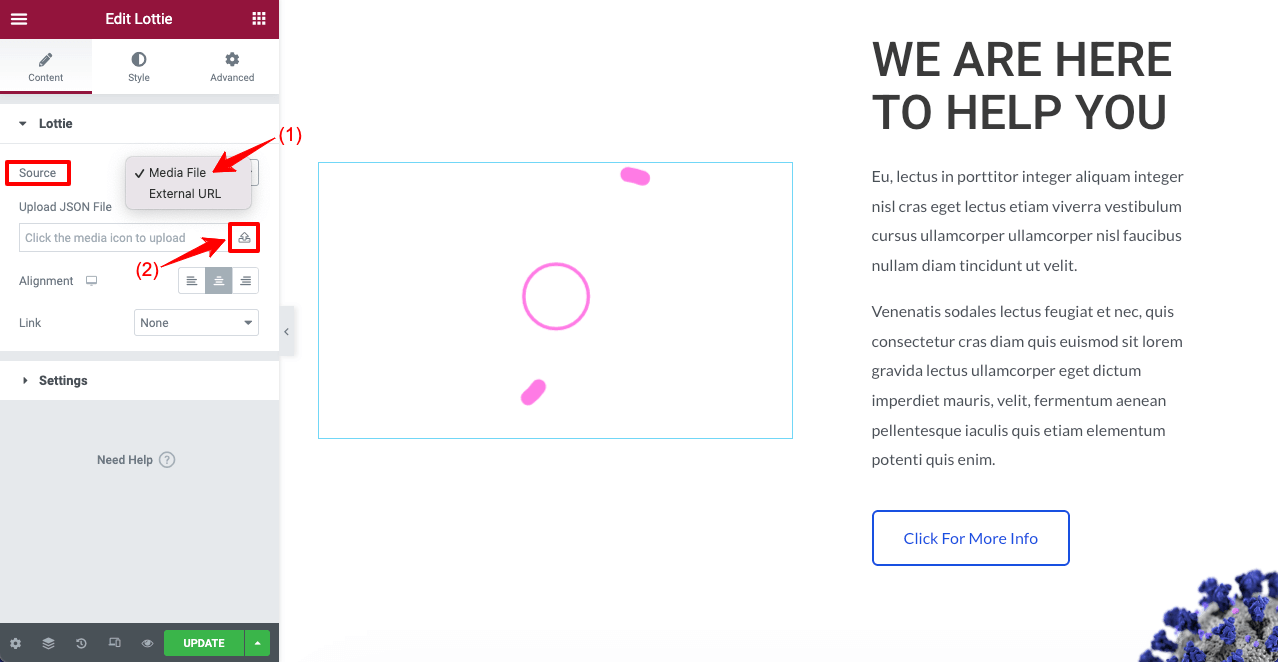
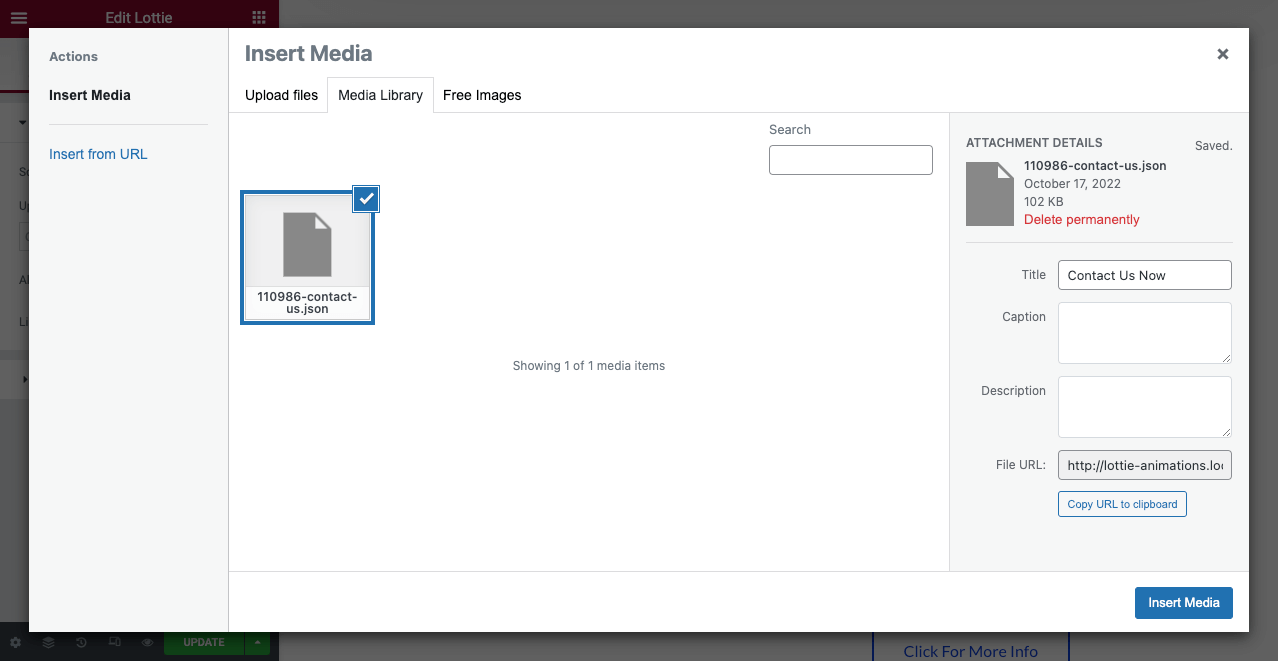
Passo 03: Faça o upload do arquivo de animação Lottie através do arquivo de mídia
- Selecione Arquivo de mídia na lista suspensa ao lado de Origem.
- Clique no ícone Carregar.

- Selecione o arquivo de animação da unidade onde você o baixou.

- Você verá o arquivo de animação Lottie sendo reproduzido na tela do Elementor.

Assim, você pode adicionar animação Lottie ao seu site WordPress usando o plug-in do construtor de páginas Elementor. Agora cabe a você qual método você deseja usar.
Dicas de bônus: coisas a considerar ao adicionar animação de Lottie em um site
Sem dúvida, a animação da web pode aumentar notavelmente o envolvimento do usuário, sessões de visitantes, leads de qualidade e conversões. Mas não usá-lo da maneira correta pode prejudicar a eficácia do seu site em vez de beneficiá-lo.
Aqui, falaremos sobre alguns pontos importantes que você deve considerar ao adicionar animações, para que seu desempenho na web nunca falhe.
uma. Não use muitas animações
O uso de muitas animações em páginas da Web pode causar sobrecarga visual grave. Mas a maioria dos novos web designers cometem esse erro. Como as animações são engraçadas, elas não resistem à tentação de abusar delas. Mas para criar um ótimo site, você deve evitar essa tentação.
b. Use onde puder acionar conversões
Como as animações capturam instantaneamente a atenção dos visitantes, você deve usá-las em todos os pontos de ativação da conversão. Abaixo estão alguns dos lugares mais valiosos em um site onde você pode usar animações Lottie.
- Seção de herói
- Formulário de Contato
- Compartilhamento social
- Galerias de imagens e apresentação de slides
- Seção de agradecimento
c. Mantenha a consistência de cores entre seu site e animações
Se você selecionar uma animação Lottie que seja conceitualmente boa, mas quebre a consistência de cores do seu site, é melhor evitá-la. Porque a consistência de cores é uma obrigação para qualquer web design impressionante.
d. Apresentar animações em layouts perfeitos (altura e largura)
Depois de carregar os arquivos de animação Lottie, você deve personalizar seus tamanhos de pixel para torná-los consistentes com as seções específicas. Caso contrário, pode parecer visualmente desagradável para os visitantes.
Perguntas frequentes sobre como adicionar animações de loteria no Elementor

Agora, abordaremos as respostas para algumas perguntas mais frequentes sobre o tópico de como adicionar animações de Lottie nos sites da Elementor.
Podemos usar animações de Lottie gratuitamente?
Depende se você pode gerenciar animações de Lottie gratuitamente. Já dissemos acima www.LottieFiles.com é uma ótima plataforma de código aberto onde você terá toneladas de arquivos de animação Lottie prontos de graça.
Mas se você deseja criar seus próprios arquivos Lottie, você precisa de ferramenta(s) de design. After Effect e Figma são duas ferramentas fáceis que você pode usar. Mas você terá acesso muito limitado ao seu livre. Se for um iniciante, esperamos que LottieFiles.com possa atender às suas necessidades inicialmente.
Como posso criar meus próprios arquivos Lottie?
After Effect e Figma são duas ferramentas importantes que você pode usar para criar seus próprios arquivos Lottie. Mas você precisa dos plugins Bodymovin e LottieFiles, respectivamente, nessas duas ferramentas para criar e converter arquivos Lottie.
Lottie é melhor que GIF?
Em termos de resolução gráfica, tamanhos de arquivo e velocidade de carregamento de página, os arquivos de animação Lottie estão muito à frente dos arquivos GIF. A criação de 4/5 segundos de um arquivo GIF de alta qualidade geralmente leva cerca de 500kb-1 MB. Mas você pode fazer isso dentro de 70kb-250kb no caso de arquivos Lottie.
Os arquivos de animação em www.LottieFiles.com estão livres de direitos autorais?
Todos os arquivos de animação gratuitos do Lottie no site estão sob uma licença comum de direitos autorais. Assim, você pode usá-los sem qualquer hesitação.
Posso usar as animações Lottie no e-mail?
Da mesma forma que as páginas da web, os gráficos em movimento, como as animações, desempenham um papel crucial na captura da atenção do público. Os arquivos de animação Lottie podem ajudá-lo a fazer isso substancialmente. Certamente, você pode usar animações de Lottie em e-mail. Confira este blog Lotties in Emails para fazer isso
Notas finais sobre como adicionar animação Lottie no Elementor
A animação ajuda a manter o foco dos visitantes enquanto eles estiverem em um site. Ele adiciona um toque de diversão e vivacidade a um site que o torna visualmente mais atraente e atraente para os visitantes. Mas como adicionar arquivos de animação a um site com um consumo mínimo de espaço era um longo quebra-cabeça para web designers.
A ideia da animação Lottie resolveu esse problema de longa data e apareceu como uma grande ajuda. Tentamos apresentar todas as maneiras possíveis pelas quais você pode adicionar animações Lottie ao seu site usando o Elementor.
Agora cabe a você experimentar o processo. Se você enfrentar algum problema no meio do caminho, basta nos enviar uma mensagem ou deixar um comentário abaixo. Nossa equipe retornará em breve.
Espero que você tenha gostado deste artigo. Inscreva-se para nós se você gosta de receber artigos mais interessantes como este e siga nossos canais no Facebook e Twitter para atualizações regulares.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
