Como adicionar animações Lottie no WordPress
Publicados: 2023-07-18Deseja adicionar Lottie Animations ao seu site? Você já se perguntou como tornar seu site WordPress mais envolvente e visualmente atraente? Bem, adicionar animações Lottie pode ser apenas o bilhete!
Nesta postagem do blog, orientaremos você pelas etapas para incorporar perfeitamente as animações Lottie em seu site WordPress, independentemente de sua experiência técnica.
Então, por que você deveria considerar adicionar animações Lottie ao seu site WordPress? As estatísticas mostram que os sites com visuais e animações envolventes têm taxas de engajamento do usuário mais altas e durações médias de sessão mais longas.
Na verdade, estudos descobriram que sites com animações podem aumentar o engajamento do usuário em até 80%. Ao integrar as animações Lottie, você pode cativar seus visitantes e ajudá-los a se conectar com seu conteúdo de forma mais atraente.
Neste artigo, vamos orientá-lo sobre como adicionar animações Lottie ao seu site WordPress. Desde encontrar a animação perfeita até integrá-la perfeitamente ao design do seu site, abordaremos tudo o que você precisa saber. Então, sem mais delongas, vamos mergulhar no mundo das animações Lottie e levar seu site WordPress para o próximo nível.
O que são animações Lottie?
As animações Lottie são animações leves e interativas criadas usando o Adobe After Effects e exportadas como arquivos JSON.
Eles podem ser facilmente adicionados ao seu site WordPress usando o plug-in Lottie ou inserindo manualmente o código gerado.
As animações Lottie dão vida ao seu site e podem ser personalizadas para se adequar à sua marca. Eles são uma ótima maneira de envolver seus visitantes e tornar seu site visualmente atraente.
Adicionando animações Lottie usando o plug-in WordPress Otter
As animações Lottie são uma maneira popular de adicionar elementos envolventes e interativos ao seu site. Aqui, exploramos como adicionar animações Lottie ao seu site WordPress usando o plug-in WordPress Otter como um dos melhores plug-ins de blocos Gutenberg.
Com o plug-in Otter, você pode integrá-los facilmente sem nenhum conhecimento de codificação. Vamos começar!
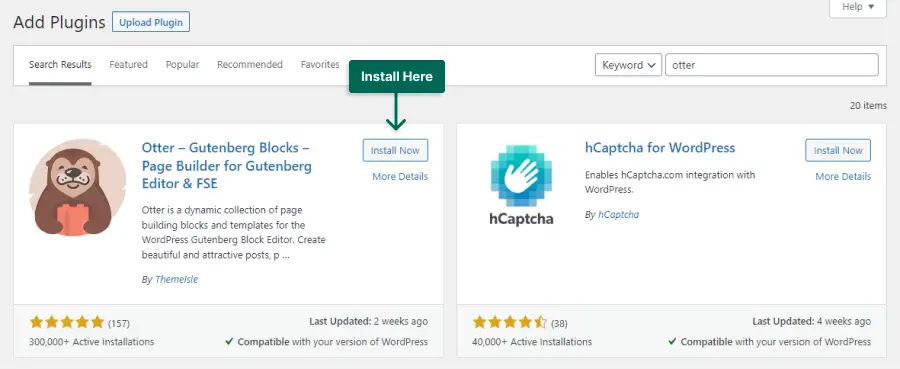
Etapa 1: instale o plug-in Otter em Plug-ins → Adicionar novo arquivo .

Etapa 2: acesse o site da Lottie Files.
Etapa 3: faça login ou cadastre-se no site.
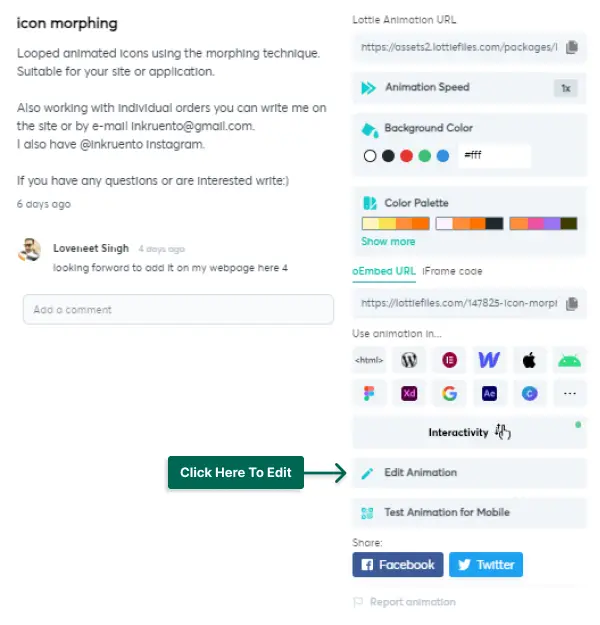
Etapa 4: encontre a animação desejada. Clique em Editar Animação para modificar a animação.

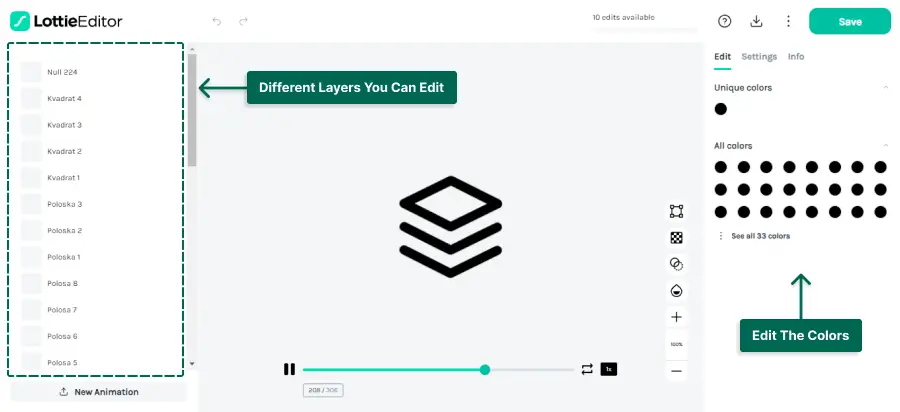
Etapa 5: no editor, você pode editar cores, camadas e muito mais.

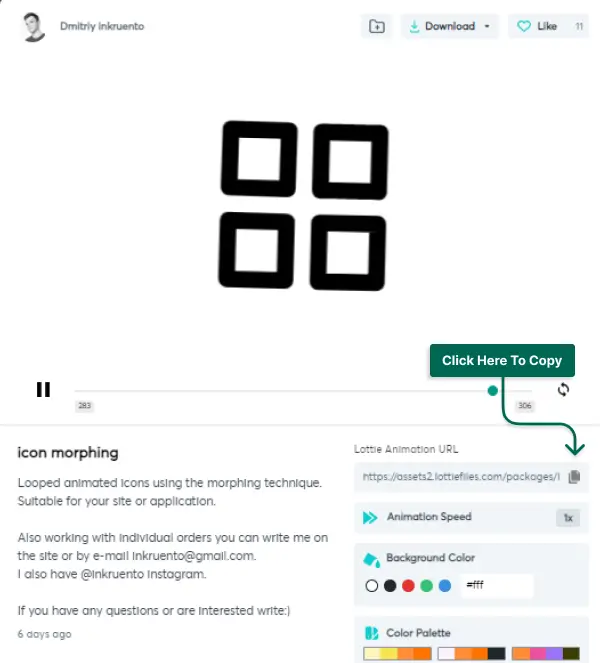
Passo 6: Uma vez satisfeito com a animação, salve as alterações e copie o link.

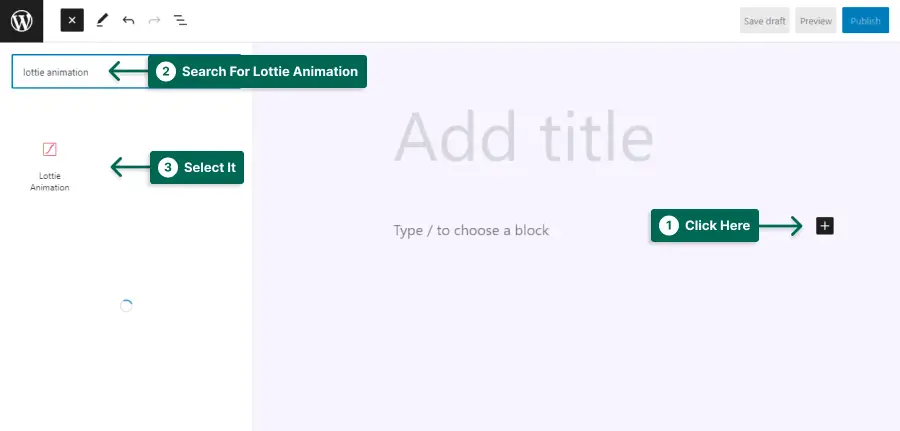
Passo 7: Volte para o WordPress e abra o post ou página. Clique no botão Adicionar Bloco (+) ; Pesquise e selecione o Lottie Animation Block.

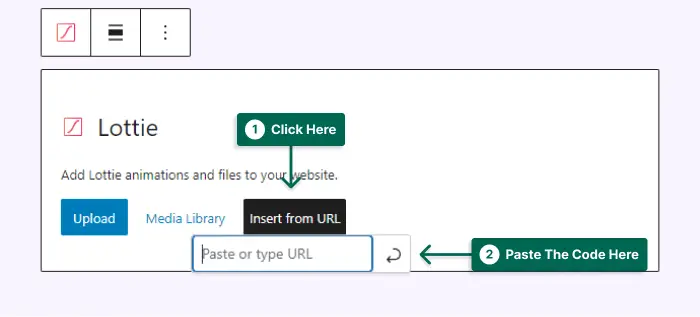
Passo 8: Clique no botão Inserir do URL e cole o código da animação.

Etapa 9: salve as alterações e visualize-as.
O plug-in WordPress Otter torna incrivelmente fácil incorporar animações Lottie atraentes em seu site WordPress.
Com apenas algumas etapas simples, interaja com seus visitantes e melhore a experiência geral do usuário. Então vá em frente e experimente, e veja seu site ganhar vida com animações cativantes!
Onde posso encontrar e baixar as animações da Lottie?
Nesta seção, exploraremos onde você pode encontrar e baixar as animações Lottie para o seu site WordPress.

Abaixo está uma lista de fontes e plataformas confiáveis onde você pode descobrir uma grande variedade de animações Lottie cativantes para aprimorar o apelo visual do seu site:
1. LottieFiles: LottieFiles é uma plataforma online popular que oferece uma vasta coleção de animações Lottie criadas por designers talentosos.
Você pode pesquisar animações específicas ou navegar em sua extensa biblioteca para encontrar as perfeitas para o seu site.
Você pode visualizar e baixar animações nos formatos JSON e Lottie, tornando-o incrivelmente conveniente para usuários do WordPress.
2. AnimatedImages.org: Se você está procurando uma coleção de animações Lottie gratuitas, AnimatedImages.org é um excelente recurso para conferir.
Eles oferecem uma ampla variedade de animações pré-concebidas que você pode baixar e incorporar em seu site WordPress sem nenhum custo.
Essas animações estão disponíveis no formato Lottie, garantindo compatibilidade e integração suave com seu site.
3. Envato Elements: Envato Elements é conhecido por sua vasta seleção de ativos digitais, incluindo animações Lottie.
Esta plataforma oferece um modelo baseado em assinatura que dá acesso a milhares de animações Lottie premium e outros recursos criativos.
É uma ótima escolha se você deseja explorar uma gama mais ampla de animações de alta qualidade para tornar seu site WordPress mais envolvente e visualmente atraente.
4. UpLabs: UpLabs é uma plataforma voltada para a comunidade onde designers compartilham seus trabalhos criativos, incluindo animações de Lottie.
Você pode encontrar uma coleção com curadoria de animações Lottie criadas por artistas talentosos nesta plataforma.
Embora algumas animações no UpLabs sejam gratuitas, outras podem exigir uma compra ou atribuição, dependendo dos termos individuais do designer.
5. Designers e desenvolvedores freelancers: se você tiver requisitos específicos de animação ou quiser animações Lottie personalizadas para o seu site, contratar um designer ou desenvolvedor freelancer pode ser uma ótima opção.
Sites como Upwork, Fiverr e Freelancer permitem que você se conecte com profissionais qualificados que podem criar animações exclusivas adaptadas às suas necessidades.
Trabalhar diretamente com um freelancer permite que você comunique sua visão e colabore de perto para alcançar o resultado desejado.
Quando se trata de encontrar e baixar animações Lottie para o seu site WordPress, essas fontes e plataformas confiáveis oferecem uma abundância de opções para escolher.
Quer você prefira animações gratuitas ou esteja disposto a investir em recursos premium, você pode aprimorar a estética visual do seu site com cativantes animações Lottie que cativam seu público.
Perguntas frequentes
Adicionar animações Lottie no WordPress é muito fácil! Você precisa usar o plugin Otter que oferece o bloco Lottie Animation. Adicione o código de animação Lottie ao bloco e a animação aparecerá em seu site.
Sim, é importante manter o desempenho em mente ao usar as animações Lottie no WordPress. Aqui estão algumas dicas:
Limite o número de animações por página: ter muitas animações Lottie em uma única página pode diminuir a velocidade de carregamento. Use animações criteriosamente e somente quando necessário.
Escolha uma biblioteca Lottie leve: algumas bibliotecas Lottie podem consumir mais recursos do que outras. Faça alguma pesquisa e escolha uma biblioteca que ofereça o melhor equilíbrio entre funcionalidade e desempenho.
Seguindo essas dicas, você pode garantir que suas animações Lottie adicionem um toque agradável ao seu site WordPress sem afetar negativamente seu desempenho.
Lottie é um formato de arquivo que permite integrar perfeitamente animações ricas, criadas no Adobe After Effects, em seus sites, aplicativos e outras plataformas digitais. Os arquivos Lottie são leves, escaláveis e fáceis de trabalhar, tornando-os uma escolha popular entre desenvolvedores e designers.
Existem várias razões pelas quais você deve considerar o uso do Lottie Animations no WordPress:
1. Experiência de usuário aprimorada: Lottie Animations pode adicionar um toque de interatividade e engajamento ao seu site, capturando a atenção de seus visitantes e tornando sua experiência mais agradável.
2. Apelo visual: Lottie Animations são visualmente deslumbrantes e podem ajudá-lo a criar um site atraente.
3. Fácil integração: Com o plug-in LottieFiles, você pode integrar facilmente Lottie Animations em seu site WordPress sem nenhuma codificação complexa.
4. Leve e responsivo: os arquivos Lottie são otimizados para web e dispositivos móveis, garantindo que suas animações carreguem rapidamente e tenham uma ótima aparência em qualquer dispositivo.
Ao usar o Lottie Animations, você pode dar vida ao seu site WordPress e destacá-lo da concorrência.
Conclusão
Para resumir, neste artigo, discutimos como adicionar animações Lottie ao seu site WordPress. Cobrimos os benefícios do uso de animações Lottie, as etapas para instalar e ativar o plug-in Otter e como personalizar e adicionar animações ao seu site.
As animações Lottie podem aprimorar o apelo visual do site e a experiência do usuário, então experimente!
Se você quiser se manter atualizado com os tutoriais e dicas mais recentes, siga o BetterStudio no Facebook e no Twitter. Compartilhamos regularmente conteúdo valioso para ajudá-lo a aproveitar ao máximo seu site WordPress.
Obrigado por tomar o tempo para ler este artigo. Se você tiver alguma dúvida ou tiver algum problema ao adicionar animações Lottie ao seu site WordPress, sinta-se à vontade para deixar um comentário na seção abaixo. Nossa equipe e a comunidade estão aqui para ajudá-lo. Animação feliz!
