Como adicionar novos campos no formulário de produto Dokan
Publicados: 2022-04-03A Dokan possibilitou que pessoas não técnicas projetassem seu próprio mercado, como a Amazon, em menos de 30 minutos. Este plug-in tornou-se muito popular devido à sua funcionalidade, bem como às suas muitas opções de personalização.
Como usuário do Dokan, você deve estar bastante familiarizado com nosso processo de transação transparente, atualizações regulares alinhadas com as tendências, equipe de suporte ativa 24 horas por dia, 7 dias por semana e rica coleção de documentação. Apesar de todas essas facilidades, estamos publicando uma série de blogs para dar mais benefícios aos nossos usuários.
Nessa continuidade, hoje mostraremos passo a passo como você pode adicionar um novo campo customizado de acordo com a sua necessidade no formulário de produto Dokan.
Por que você pode precisar adicionar novos campos no formulário de produto Dokan

A solução de vários fornecedores Dokan permite que seus usuários criem diferentes tipos de mercados com recursos avançados e exclusivos. Além disso, você terá muitas opções de personalização para alinhar seu site às necessidades de sua empresa. Uma delas é adicionar um novo campo no formulário de upload de produtos do Dokan.
Como você não terá essa facilidade por padrão dentro do Dokan, você precisa escrever um pouco de código para adicionar um novo campo personalizado. Aqui mostraremos todo o processo para que você possa implementá-lo facilmente dentro do seu marketplace.
Você pode verificar toda a documentação do Dokan Multi Vendor aqui!
5 etapas para adicionar novos campos no formulário de produto Dokan
Abaixo estão as 5 etapas necessárias para criar novos campos no formulário de produto Dokan e mostrar o valor do frontend-
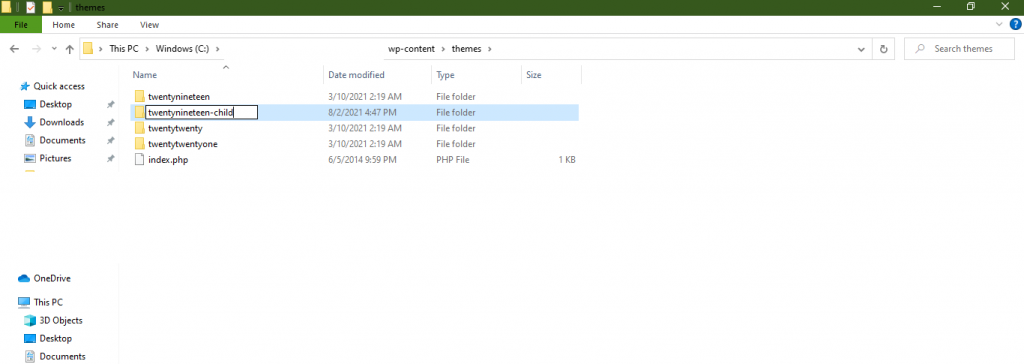
Etapa 1: criar um tema filho
Em primeiro lugar, crie um tema filho. Além disso, você precisará desse tema filho para fazer ajustes no arquivo, pois esse aprimoramento está relacionado ao tema.

Você pode seguir este guia para criar um tema filho com facilidade. Como alternativa, existem muitos plug-ins disponíveis no repositório do WordPress para criar um tema filho. Você pode usá-los também.
Passo 2: Implemente o código dentro do seu tema filho
Em seguida, abra o arquivo functions.php do seu tema filho e cole o código abaixo:
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }Este código é escrito em 4 etapas-

- Adicionado um campo no formulário de upload do produto (com pop-up ou sem pop-up)
- Valor do campo salvo e atualizado ao salvar o produto
- Mostrou o campo extra na página de edição do produto
- Exibiu os dados de campo extra em uma única página de produto
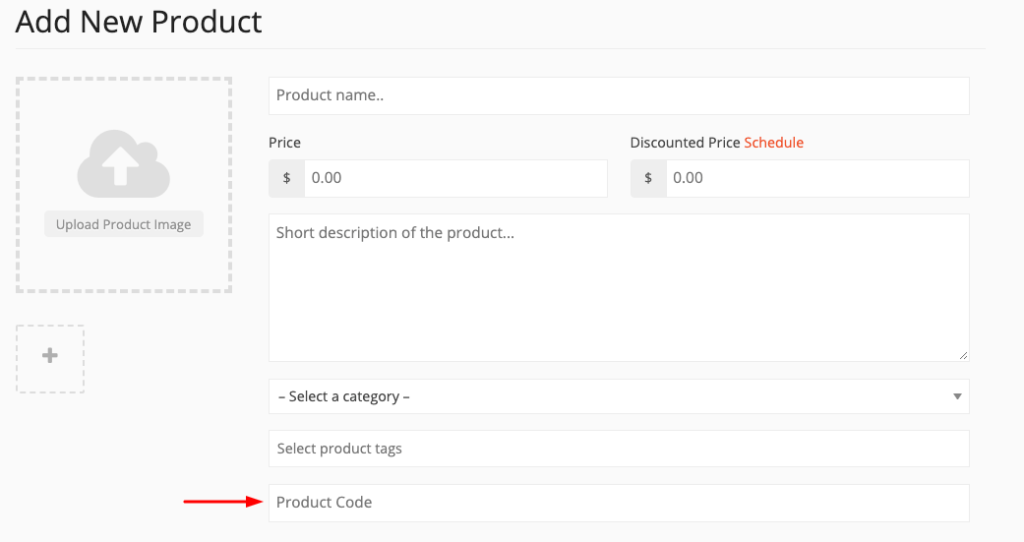
Etapa 3: verifique o novo campo personalizado no formulário de upload
Agora, vá para o formulário de upload do produto. Aqui você pode ver o novo campo após esse campo de tag –

Para adicionar o campo após o campo de tag, usamos a ação
dokan_new_product_after_product_tags .
Ele adicionará o campo após a tag. Você também pode adicionar vários campos.
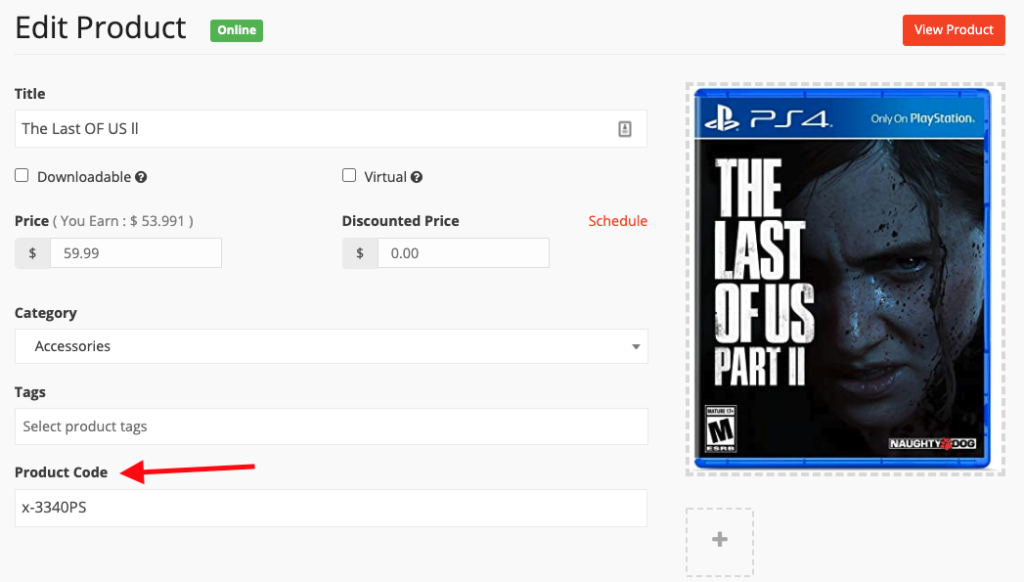
Etapa 4: teste o novo campo de produto na página de edição do produto
Agora, preencha o formulário do produto e crie seu produto. Ele irá redirecioná-lo para a página de edição do produto com o novo valor do campo personalizado –

Aqui, usamos essas ações para salvar e atualizar a meta do produto –
dokan_new_product_added & dokan_new_product_updated
Para mostrar o campo na página de edição do produto, usamos esta ação –
dokan_product_edit_after_product_tags
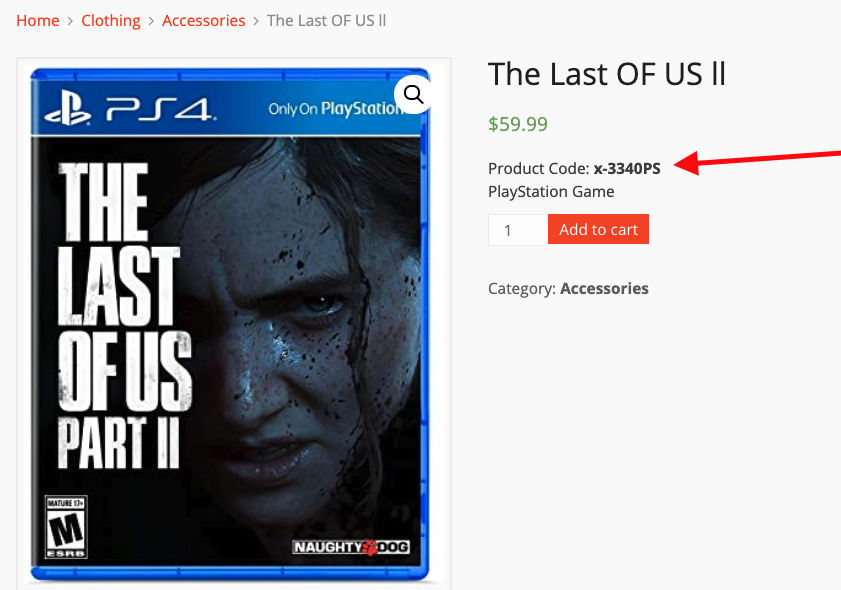
Etapa 5: exibir novos dados de campo em uma única página de produto
Agora você pode querer mostrar novos dados de campo em sua única página de produto. A última parte do código ajuda você a fazer isso. Para servir a esse propósito, usamos a ação-
woocommerce_single_product_summary

Você pode fazer algumas alterações no código que incluímos acima se precisar adicionar mais campos em sua página de produto Dokan.
Você pode conferir este vídeo,
Você também pode gostar de ler: Crie formulários de registro personalizáveis incríveis para o Dokan!
Conclusão
Administrar um marketplace de sucesso pode ser uma tarefa assustadora. Você tem que enfrentar muitos desafios. Estamos sempre prontos para ajudá-lo com qualquer problema relacionado ao marketplace desenvolvido com o Dokan.
Agora você conhece o processo de adicionar um novo campo personalizado ao seu formulário de produto Dokan. Para obter mais ajuda, comente abaixo ou entre em contato com nosso serviço de suporte 24 horas por dia, 7 dias por semana.
