Como adicionar a imagem do produto ao WooCommerce Checkout
Publicados: 2022-01-18Deseja adicionar uma imagem de produto ao checkout do WooCommerce em uma tentativa de melhorar a experiência de compra do seu cliente? Nós temos você coberto. Neste artigo, mostraremos como adicionar uma imagem de produto ao checkout do WooCommerce.
Mas, antes de mergulharmos nisso, é importante ter uma compreensão clara de por que precisamos adicionar imagens de produtos à página de checkout do WooCommerce. Também é fundamental conhecer seus benefícios e como isso impacta as vendas? Então, vamos descobrir isso primeiro.
Por que você deve adicionar uma imagem de produto ao checkout?
Sua página de Checkout está nas páginas mais importantes da sua loja WooCommerce. É onde o usuário finaliza sua compra e confirma seu pedido. Portanto, sua página de checkout deve ser otimizada para uma melhor experiência do usuário e fácil de seguir.
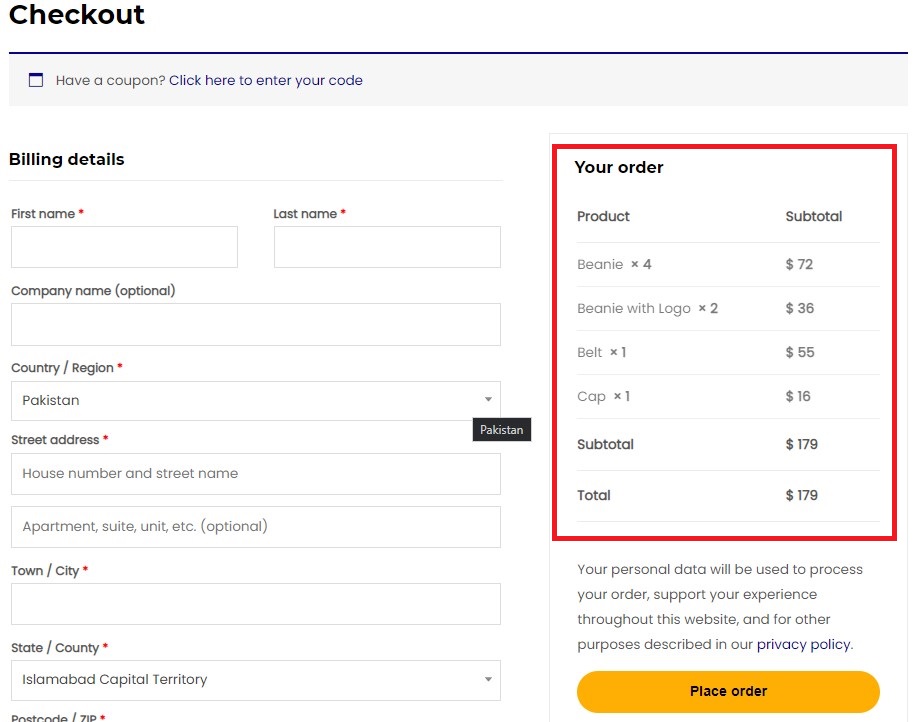
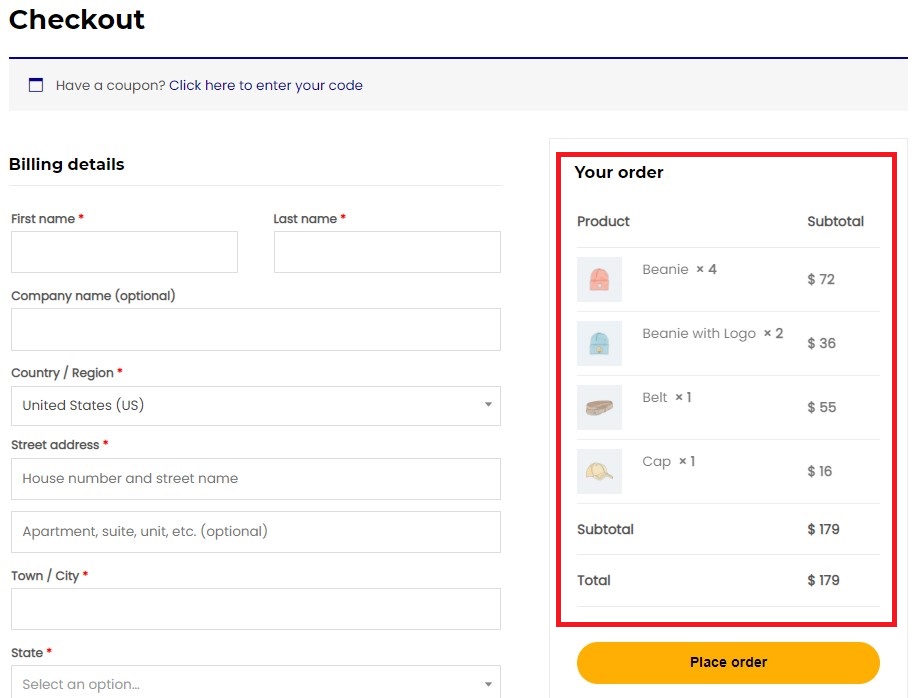
Olhando para a página de checkout padrão, você notará rapidamente que ela não está otimizada para a experiência do usuário. Por exemplo, a seção de pedidos no checkout mostra apenas os títulos dos produtos sem as imagens. Isso torna difícil para o cliente verificar se obteve os produtos certos.

Por natureza, nós humanos somos melhores com recursos visuais em comparação com texto simples. É muito mais fácil reconhecer uma imagem do que ler um texto simples. Ao adicionar imagens de produtos além de títulos, você pode tornar muito mais fácil para seus clientes reconhecerem os produtos e garantir que eles tenham os produtos certos no checkout.
Considerando que, sem a imagem do produto, eles terão que lembrar os títulos exatos dos produtos ou voltar para a loja e verificar novamente se eles têm os produtos certos no checkout. Claramente, isso não é um sinal de uma boa experiência do usuário. É fazer o cliente dar alguns passos extras.
Nosso objetivo é reduzir o número de etapas e tornar o processo de compra mais simples e rápido para o cliente. Lembre-se, uma melhor experiência do usuário resulta em um cliente satisfeito e, portanto, em melhores vendas. Então, vamos seguir em frente agora e ver como podemos adicionar uma imagem de produto ao checkout do WooCommerce.
Como adicionar a imagem do produto ao checkout do WooCommerce
Para adicionar uma imagem de produto ao checkout do WooCommerce, usaremos trechos de código personalizados. Não se preocupe, você não precisa ter nenhuma experiência em codificação para fazer essa parte. É bem simples e direto. Basta seguir adiante e você verá como é realmente simples.
Adicionando trechos de código
Antes de irmos para os trechos de código, recomendamos que você crie um backup completo do seu site e use um tema filho para editar o arquivo fun ctions.php . Para referência, confira nosso guia sobre como criar um tema filho ou use qualquer um desses plugins de tema filho.
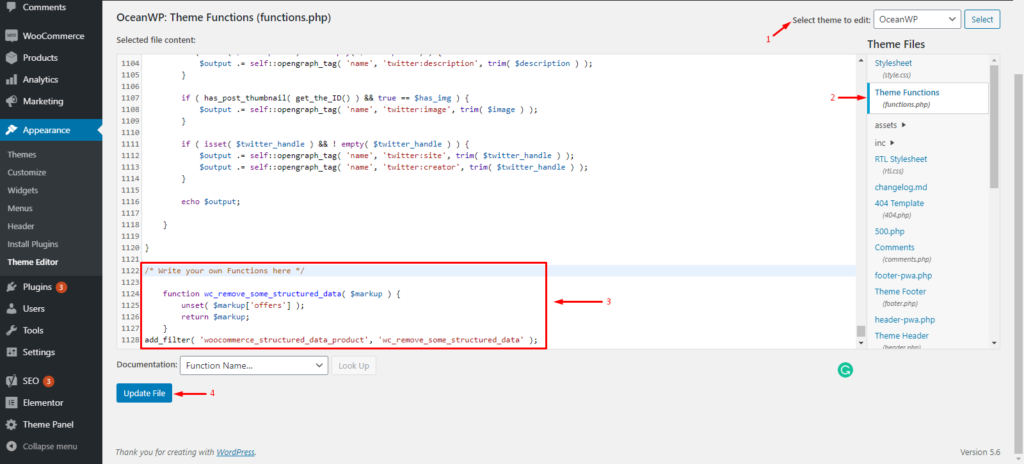
Depois que o tema filho estiver configurado, navegue até WP Admin Dashboard > Aparência > Editor de temas. Selecione seu tema filho e vá para o arquivo functions.php . Aqui, você pode adicionar seus trechos de código personalizados no final do arquivo e atualizá -los posteriormente para que as alterações entrem em vigor.

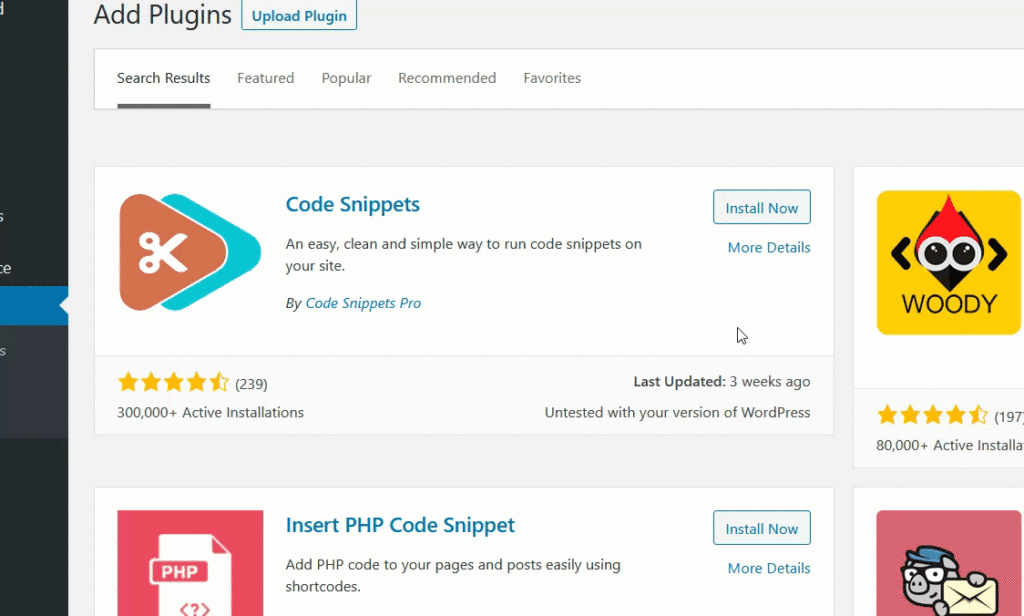
Alternativamente, o plugin Code Snippets também pode ser usado caso você não esteja confortável com a ideia de modificar os arquivos principais do WordPress. Você pode instalar o plugin a partir do repositório do WordPress.

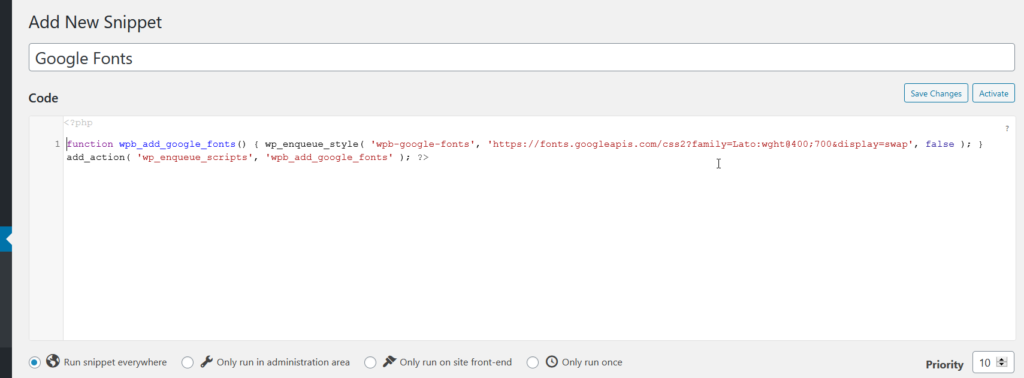
Depois que o plug-in estiver instalado e ativado, vá para as configurações do plug-in no painel do WordPress e clique em Adicionar novo snippet. Com este plugin, você pode adicionar quantos snippets quiser.

Com o plugin Code Snippets, você não precisa de um tema filho, pois o plugin cuida dos trechos de código por conta própria. No entanto, sempre recomendamos ter um caso algo dê errado.
Agora que sabemos como adicionar trechos de código ao seu site, vamos ver os trechos de código para adicionar uma imagem de produto ao checkout do WooCommerce.
Snippets para adicionar imagem do produto ao WooCommerce Checkout
Temos dois trechos personalizados aqui para você. O primeiro exibe a imagem do produto de acordo com o título do produto. Já o segundo mostra a imagem e o título em linhas separadas. Vamos ver os dois em ação.
Adicionar imagem do produto ao checkout em estilo embutido
Use o snippet de código a seguir para adicionar a imagem do produto à página de checkout no estilo embutido .
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function 'quadlayers_product_image_checkout' ( $nome, $cart_item, $cart_item_key) {
if (! is_checkout())
{retornar $nome;}
$produto = $cart_item['data'];
$thumbnail = $product->get_image( array( '50', '50' ), array( 'class' => 'alignleft' ) );
/*Acima você pode alterar o tamanho da miniatura alterando os valores da matriz, por exemplo, array('100', '100') e também alterar o alinhamento para alignright*/
retornar $ miniatura . $nome;
}Ele é atualizado no frontend assim que você ou seu cliente visualiza a página de checkout.

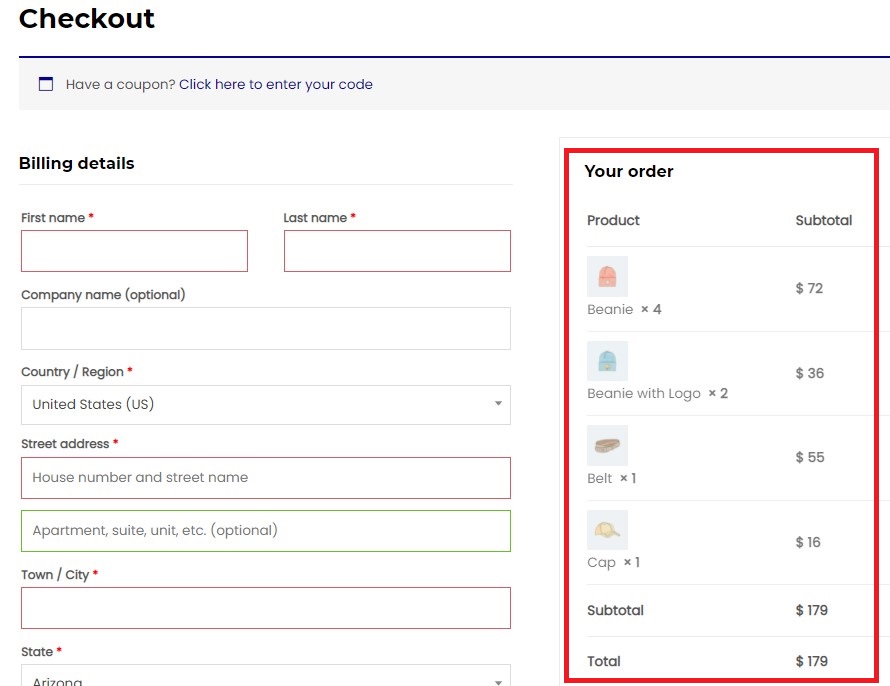
Adicionar imagem e títulos do produto em linhas separadas
Da mesma forma, você pode usar o snippet de código a seguir para exibir a imagem e o título do produto em linhas separadas . Isso pode ser ótimo se os títulos dos produtos forem longos e não houver espaço suficiente para caber tanto a imagem quanto o título em uma linha.
add_filter( 'woocommerce_cart_item_name', 'quadlayers_product_image_checkout', 9999, 3 );
function quadlayers_product_image_checkout( $nome, $cart_item, $cart_item_key) {
if (! is_checkout())
{retornar $nome;}
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_checkout">'
. $ miniatura .
'</div>';
/* Acima você pode alterar a largura, altura e alinhamento da imagem como quiser*/
retornar $ imagem . $nome;
}A imagem do produto e os títulos serão exibidos em linhas separadas depois que você atualizar a página de checkout.

É isso! Parabéns! Agora você adicionou com sucesso imagens de produtos ao checkout do WooCommerce. No entanto, há algo mais. Uma vez que o cliente clica no botão Fazer pedido , ele é levado para a página Pedido-Pagamento ou Detalhes do pedido , onde precisa fazer os pagamentos.
Vamos ver como é a página Order-Pay, por padrão, e como podemos melhorar isso também.
Snippet para adicionar imagem do produto à página WooCommerce Oder-Pay
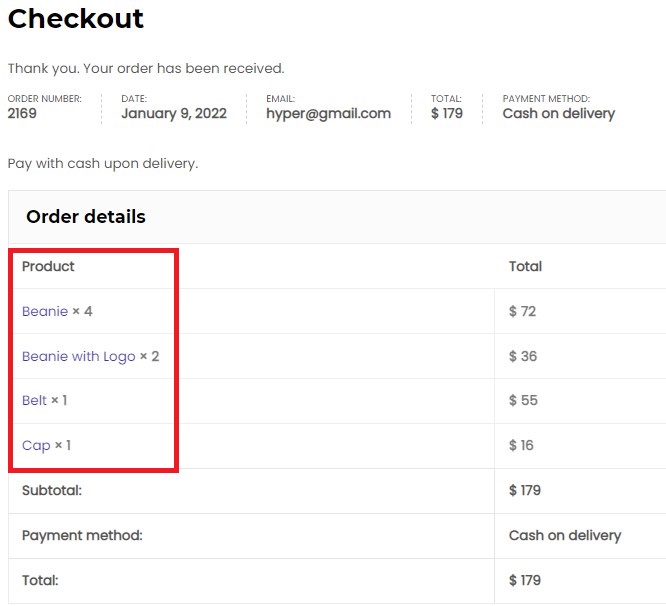
Chegando à página Order-Pay, é aqui que seus clientes fazem seus pagamentos. A página Order-Pay exibe todos os detalhes do pedido, incluindo o título do produto, quantidade, preço e preço total do pedido. Aqui está como a página se parece por padrão.

Como você pode ver, assim como a página padrão do Checkout, as imagens dos produtos também não são exibidas aqui. Então, vamos corrigir isso. Nosso objetivo é adicionar imagens de produtos à página Order-Pay.
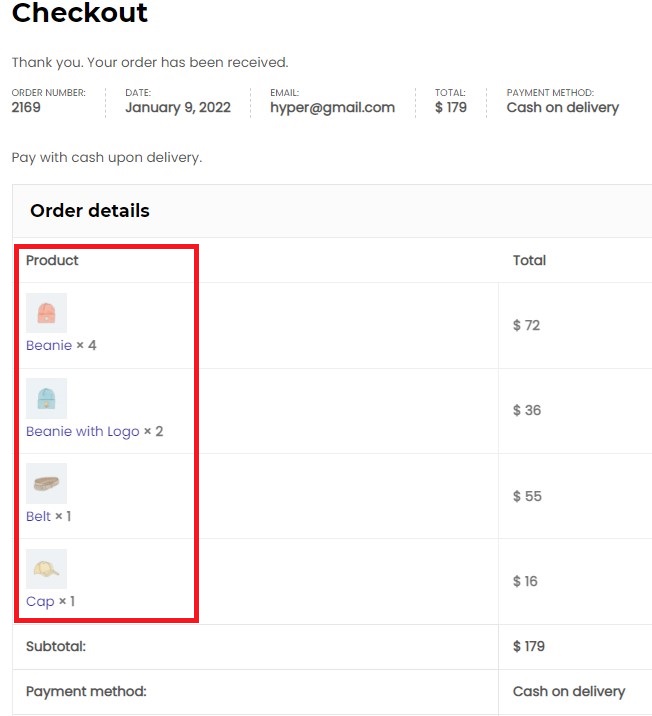
Para adicionar imagens de produtos à página Order-Pay, você pode usar o seguinte snippet de código. Basta adicioná-lo ao seu site usando o método de sua preferência, conforme explicado anteriormente.
add_filter( 'woocommerce_order_item_name', 'quadlayers_product_image_orderpay', 9999, 3 );
function quadlayers_product_image_orderpay( $nome, $item, $extra ) {
if (! is_checkout())
{retornar $nome;}
$product_id = $item->get_product_id();
$_product = wc_get_product( $product_id);
$thumbnail = $_product->get_image();
$image = '<div class="quadlayers_product_image_orderpay">'
. $ miniatura .
'</div>';
/* Acima você pode alterar a largura, a altura e o alinhamento da imagem para o que quiser*/
retornar $ imagem . $nome;
} 

Bravo! Agora você pode adicionar com sucesso uma imagem de produto às páginas WooCommerce Checkout e Order-Pay. Seus clientes certamente ficarão encantados com a experiência aprimorada do usuário.
Até agora, vimos como adicionar uma imagem de produto às páginas WooCommerce Checkout e Order-Pay. Vamos ver algumas outras maneiras de personalizar a página de checkout para torná-la mais amigável. Vamos mergulhar nisso.
Bônus: Personalize a página de checkout usando o plug-in do Gerenciador de checkout
A maneira mais fácil de personalizar sua página de checkout do WooCommerce é por meio de plugins de terceiros. Para fins de demonstração, usaremos o Checkout Manager para o plugin WooCommerce desenvolvido pela QuadLayers. É um dos melhores plugins para personalizar sua página de Checkout com mais de 90.000 instalações ativas.
O Checkout Manager for WooCommerce é um plug-in rico em recursos que permite gerenciar todos os seus campos de checkout para que você possa personalizá-los conforme sua necessidade. Siga nossa página de produtos para conferir todas as valiosas funcionalidades que esta ferramenta oferece.

Vamos ver agora como o plugin nos permite personalizar a página de checkout do WooCommerce.
Instalando o Gerenciador de Checkout para o Plugin WooCommerce
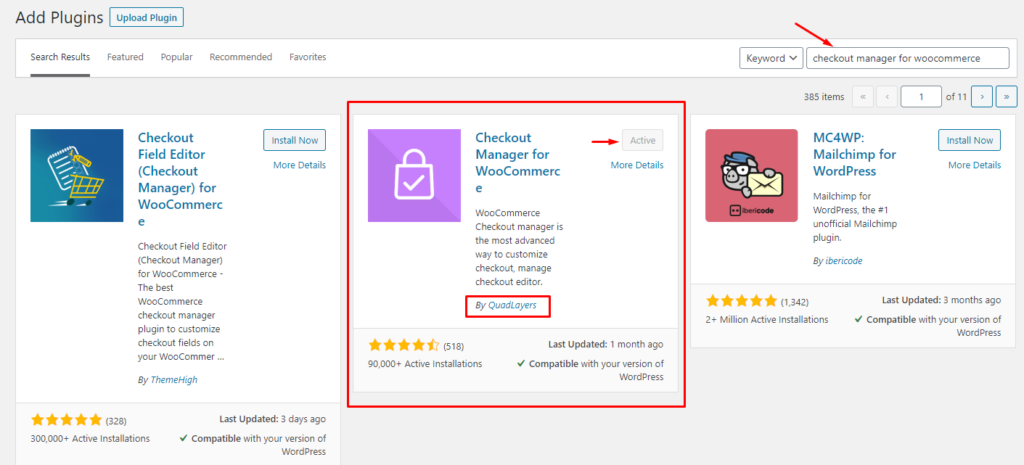
Primeiro, você precisa instalar e ativar o plugin. Basta ir ao seu painel de administração do WordPress e navegue até Plugins > Adicionar novo. Procure o Checkout Manager para o plugin WooCommerce da QuadLayers e clique no botão Instalar agora . Depois que o plug-in estiver instalado, clique em Ativar . Isso ativará o plugin em seu site.

Assim, o plugin está instalado e pronto para uso. vamos passar a personalizar nossa página de checkout usando o plugin Checkout Manager. Se você deseja a versão premium, também pode adicioná-la ao seu site. Mas você terá que instalar o plugin manualmente em seu site WooCommerce.
Adicionar, editar e excluir campos de check-out
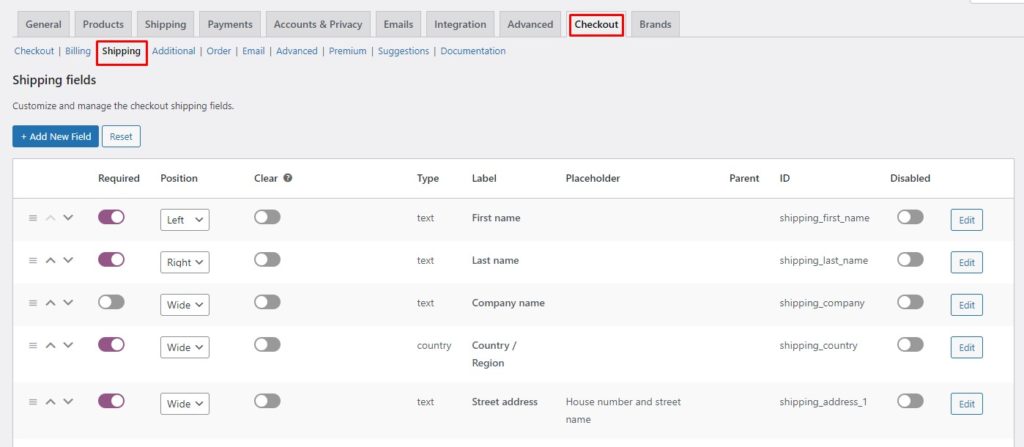
Depois de ter o plug-in ativo em seu site, basta acessar o painel de administração do WordPress e navegar até WooCommerce > Checkout. Lá você encontrará todas as configurações do Gerenciador de Checkout.
Na guia Checkout, você terá menus diferentes para diferentes seções da página Checkout. Você pode gerenciar campos para envio, cobrança, pedido e e-mail. Além disso, você também pode adicionar seus próprios campos personalizados. Dentro de cada menu, você encontrará os campos relevantes que você pode gerenciar de acordo com suas necessidades.

Cada campo tem vários parâmetros que controlam a maneira como um determinado campo se comporta. Ao modificar esses parâmetros, você pode alterar seu comportamento e, assim, obter maior controle sobre sua página de Checkout. Vamos dar uma olhada nos diferentes parâmetros de campo e ver o que eles fazem.
- Reposição: Mover um campo, para cima ou para baixo, é possível com as setas para cima e para baixo. Basta clicar em um e o campo se moverá um passo para cima ou para baixo, respectivamente. Como alternativa, você pode clicar e arrastar as três linhas horizontais para reposicionar um campo na posição desejada.
- Obrigatório: A ativação do parâmetro obrigatório torna um campo obrigatório. Seus clientes não poderão pular um campo marcado como obrigatório.
- Posição: O parâmetro de posição basicamente permite alinhar um campo conforme seu desejo. Você pode optar por alinhar um campo à esquerda ou à direita ou torná-lo de largura total.
- Clear: Ativar o parâmetro clear restringirá qualquer outro campo alinhado com este campo específico.
- Desabilitar: Como o nome sugere, o parâmetro desabilitar, quando ativado, desabilita um campo para que ele não apareça no checkout.
- Editar e Excluir: Você pode editar ou excluir um campo usando o respectivo botão. Vale a pena notar que o botão de exclusão aparece apenas para campos personalizados. Você não pode excluir os campos padrão, mas apenas desativá-los
Então, isso era tudo sobre como gerenciar seus campos ajustando os parâmetros de campo. Em seguida, veremos como adicionar um campo de upload personalizado ao WooCommerce Checkout.
Adicionar campo de upload personalizado no WooCommerce Checkout
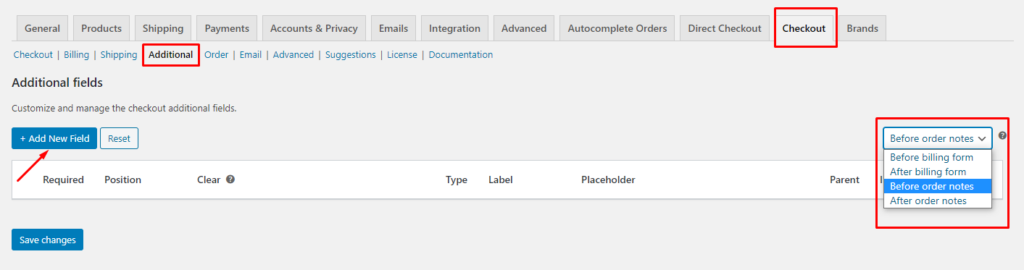
Vá para o painel de administração do WordPress e navegue até WooCommerce > Checkout. Na guia Checkout , abra o menu Campos Adicionais .
NOTA: A adição de campos personalizados não se limita apenas a campos adicionais. Você pode adicionar campos personalizados a outras seções da página Checkout, como Faturamento, Frete, etc. Basta navegar até o respectivo menu na guia Checkout para adicionar novos campos à área desejada.
Uma vez dentro do menu Campos Adicionais, clique no botão Adicionar Novo Campo para criar um novo campo. Além disso, você pode ajustar a posição da seção de campos adicionais no menu suspenso no canto direito. Você pode colocá-los antes ou depois dos formulários de cobrança ou das notas do pedido.

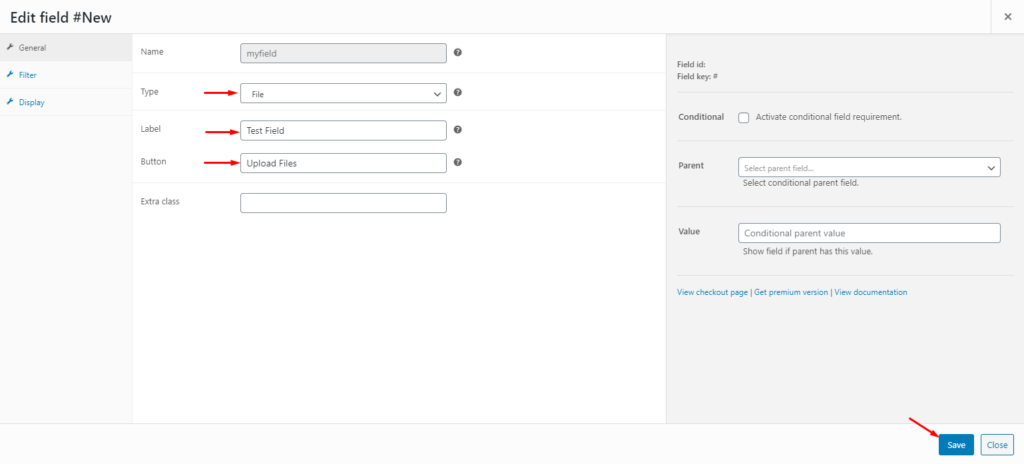
Ele o levará a uma nova página com um formulário para criar um novo campo. Como estamos interessados em adicionar um botão de upload de arquivos, defina o Tipo como Arquivo e dê a ele um rótulo e um texto de botão. Clique em salvar para salvar seu novo campo.

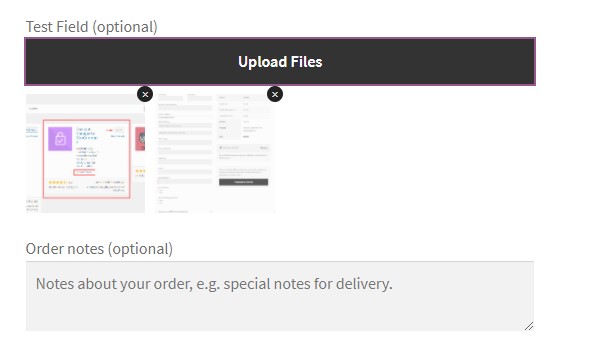
Isso é tudo! É simples assim. Agora você pode navegar até a página do Checkout para verificar as alterações. Lá você verá o botão Upload de arquivo em ação.

Assim, existem várias maneiras de personalizar sua página de checkout. Para um tutorial completo, confira nosso guia completo sobre como personalizar a página WooCommerce Checkout.
Conclusão
Em suma, o checkout é uma das etapas mais cruciais no processo de compra do seu cliente. A essa altura, o cliente já decidiu finalizar sua compra. Portanto, você não quer que nada dê errado aqui para estragar uma boa venda. É por isso que você precisa otimizar sua página de checkout para uma melhor experiência do usuário. Para que seu cliente tenha mais chances de finalizar sua compra e fazer seu pedido.
A página de checkout padrão é bastante básica e não otimizada para a experiência do usuário. Por exemplo, ele exibe apenas títulos de produtos e não suas imagens. Do ponto de vista do cliente, apenas o título não é suficiente para verificar se ele recebeu os itens certos no checkout. Ter a imagem do produto exibida no checkout do WooCommerce pode ser muito útil aqui, pois confirmará ao usuário final que eles receberam o produto certo no checkout.
Neste artigo, vimos como adicionar uma imagem de produto ao checkout do WooCommerce usando snippets de código personalizados. Vimos duas opções para exibir imagens de produtos, em linha e em linhas separadas na página Checkout. Além disso, também vimos como podemos adicionar imagens de produtos à página WooCommerce Order-Pay usando código personalizado. Além disso, vimos diferentes maneiras de personalizar a página do Checkout usando o plug-in Checkout Manager for WooCommerce.
Se você achou este guia útil, aqui estão mais alguns artigos que podem lhe interessar:
- Como compactar imagens no WordPress (com e sem plugins)
- Melhores plugins para adicionar tags ALT a imagens (gratuitas e pagas)
- Como corrigir problemas de tamanho de imagem WooCommerce
Você já tentou adicionar imagens de produtos ao checkout do WooCommerce? Qual solução funcionou para você? Quanta diferença você acha que faz? Deixe-nos saber nos comentários abaixo.
