Como adicionar rich snippets ao WordPress
Publicados: 2024-11-06Você está procurando um guia esclarecedor sobre como adicionar rich snippets ao WordPress ? Nós ajudamos você.
Rich snippets são uma ferramenta poderosa para melhorar a visibilidade e o envolvimento do seu site nos resultados de pesquisas. Seu objetivo é aumentar as taxas de cliques, fornecendo aos usuários mais contexto antes de clicarem em um link.
Este blog orientará você em cada etapa para adicionar rich snippets ao seu site WordPress. Vamos começar do zero ️ ️
O que são rich snippets?
Rich snippets (resultados aprimorados) são resultados de mecanismos de pesquisa que incluem informações extras sobre uma página da web.
Rich Snippets enriquecem seus resultados de pesquisa mostrando dados adicionais. Essa abordagem pode melhorar significativamente a visibilidade e as taxas de cliques do seu site .
Tipos comuns de rich snippets incluem avaliações, receitas, eventos, produtos e artigos.
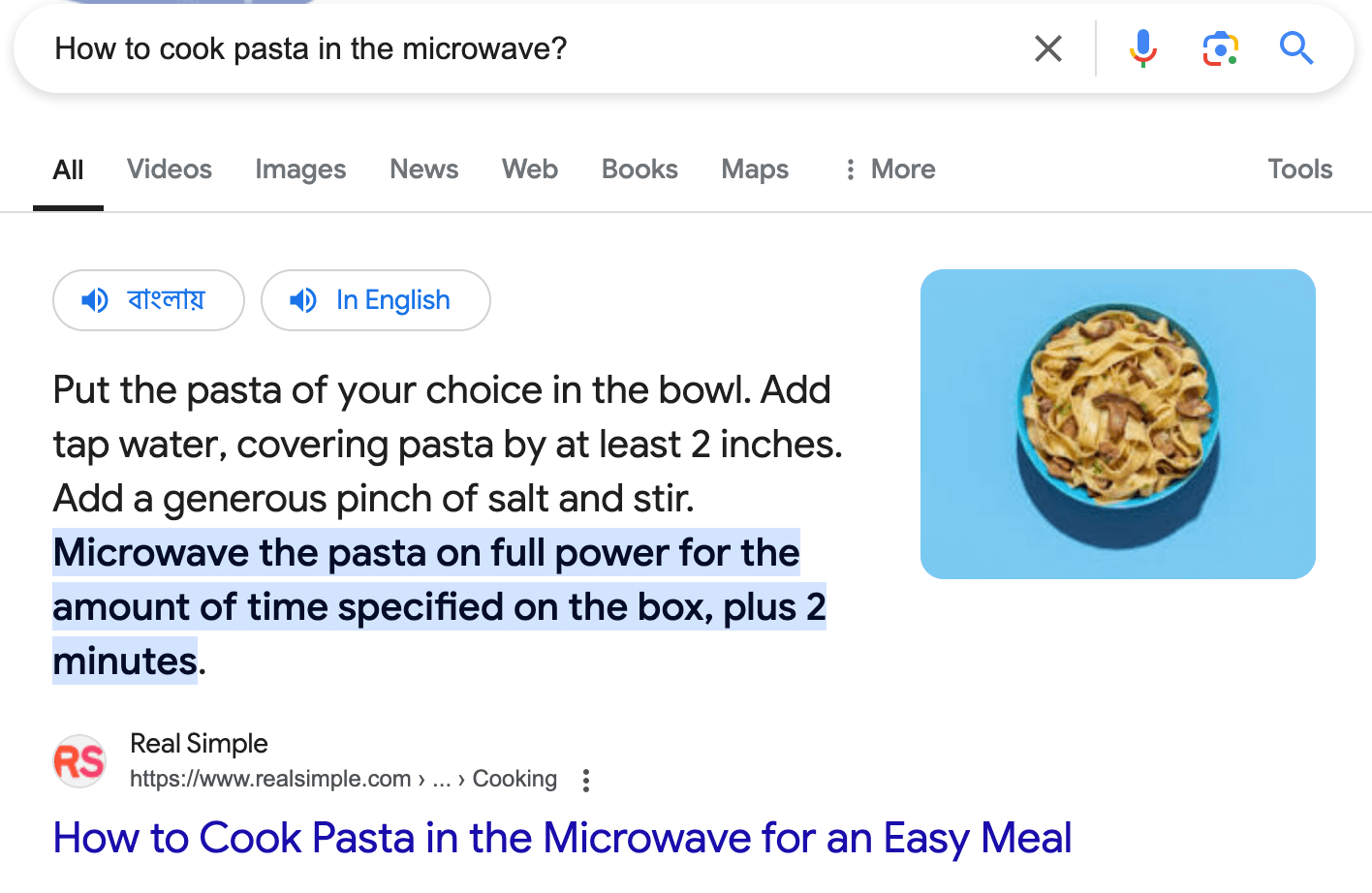
- Receitas: mostra detalhes adicionais como ingredientes, tempo de cozimento e calorias.

- Produtos: exibe informações como preço, disponibilidade e detalhes do produto.
- Perguntas frequentes: mostra uma lista de perguntas frequentes com respostas recolhíveis diretamente nos resultados da pesquisa.
- Eventos: fornece detalhes como datas, locais e horários dos eventos.

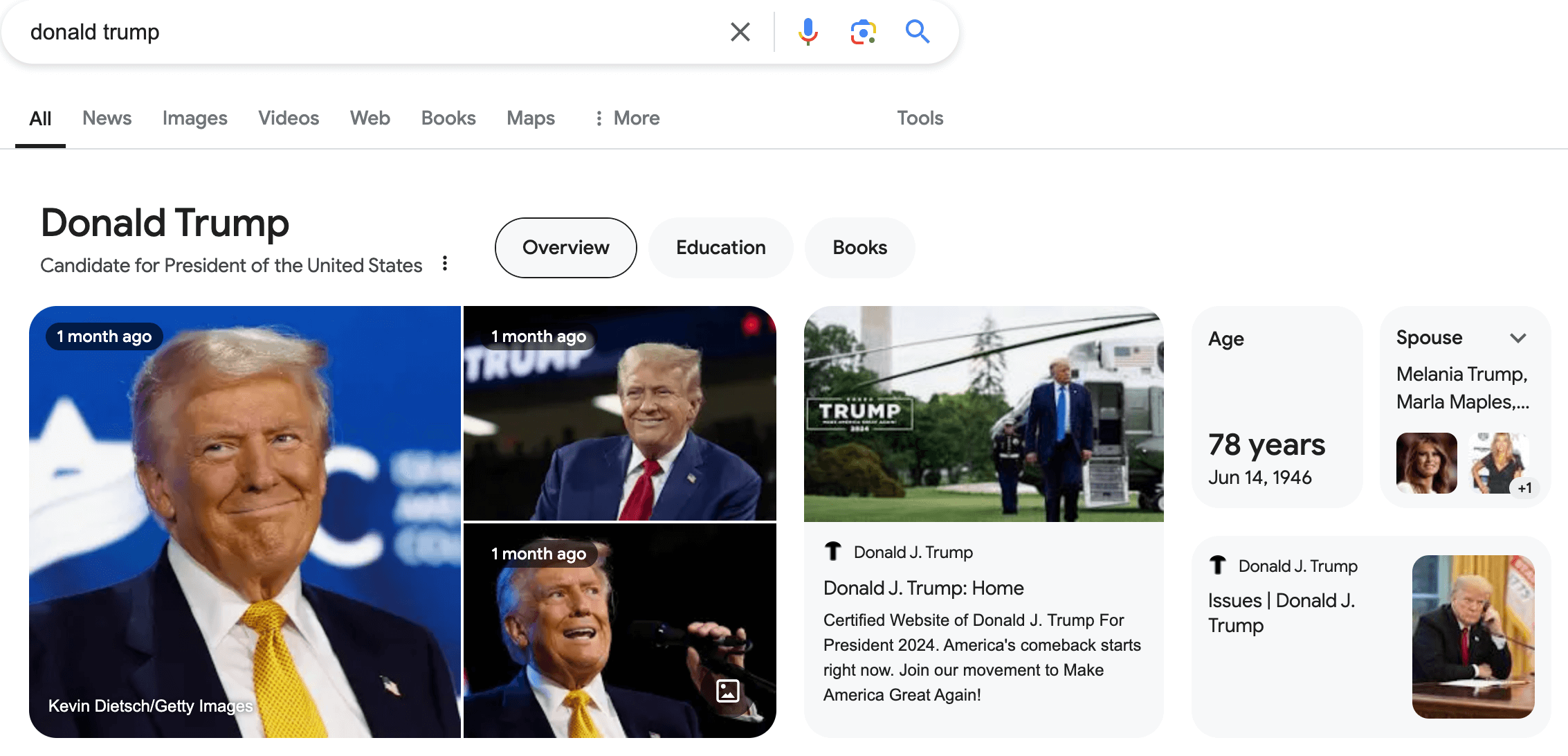
- Informações sobre pessoas/organizações: mostra informações sobre pessoas ou organizações notáveis, como cargos, locais ou datas de fundação.

- Vídeos: exibe miniaturas de vídeos com informações importantes, como duração, data de upload ou descrição do vídeo.
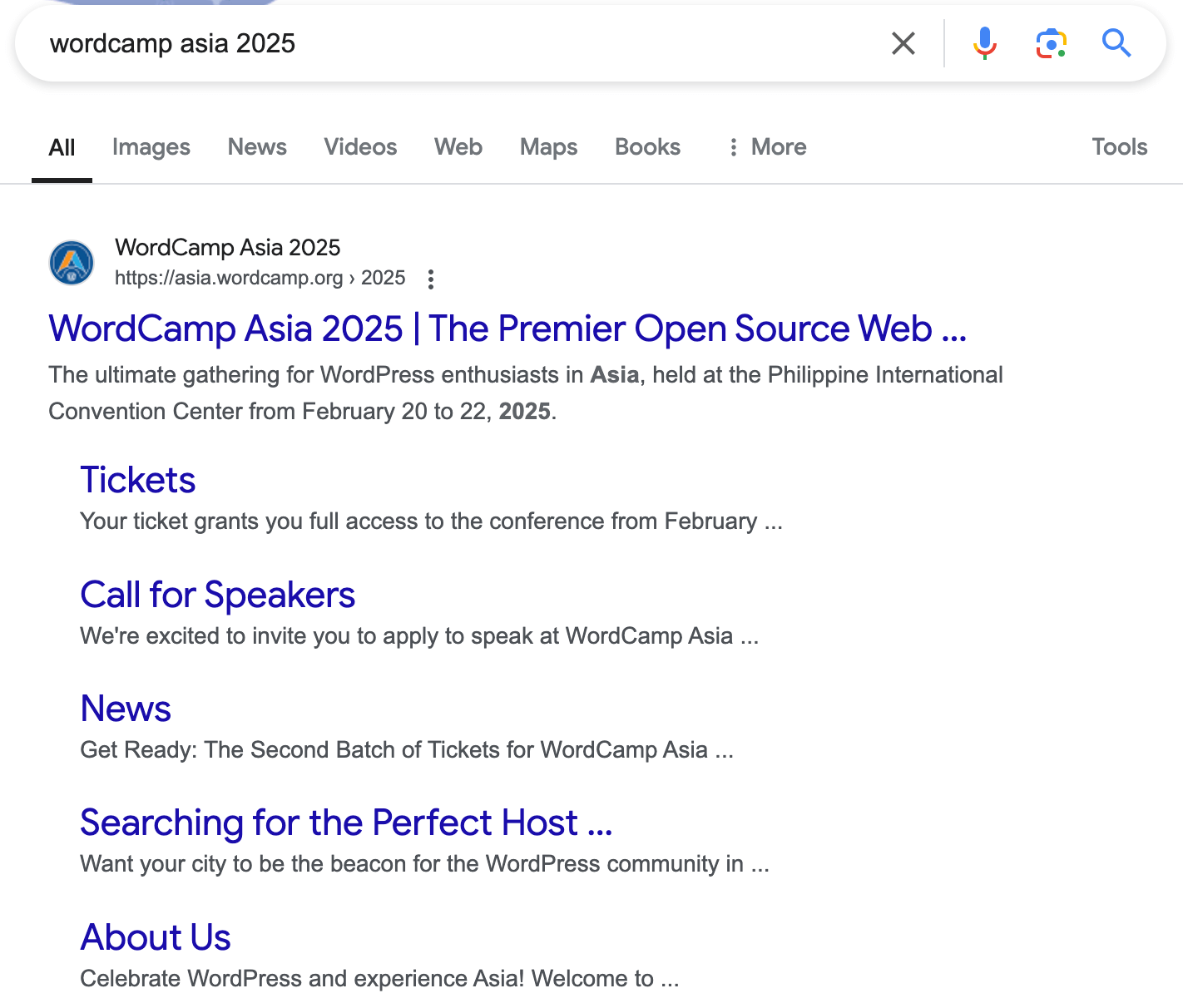
- Artigos : exibe manchetes, imagens e datas de publicação de artigos de notícias ou postagens de blog.
- Como fazer : oferece instruções passo a passo para concluir uma tarefa, geralmente com imagens ou vídeos.
- Empresa local : mostra detalhes essenciais da empresa, como endereço, número de telefone e horário de funcionamento.
- Aplicativos de software : destaca informações sobre software, incluindo classificação, preço e compatibilidade.
Também pode haver outros tipos de rich snippets . Esses resultados de pesquisa aprimorados oferecem aos usuários uma rápida visão do seu conteúdo além do título da página padrão, URL e meta descrição .
Por que usar rich snippets?
Existem vários motivos para usar rich snippets em seu site WordPress.
Primeiro, os rich snippets podem ajudá-lo a melhorar sua taxa de cliques (CTR) . Eles podem tornar os resultados da sua pesquisa mais informativos e visualmente atraentes. Quando os usuários veem rich snippets, é mais provável que cliquem em seu site.
Em segundo lugar, os rich snippets destacam seu resultado adicionando detalhes que chamam a atenção do usuário. Os leitores obtêm mais contexto e informações úteis sobre o seu conteúdo diretamente na página de pesquisa.
Embora os rich snippets não garantam classificações mais altas, eles podem levar a um melhor envolvimento do usuário e a taxas de rejeição mais baixas . Isso pode influenciar positivamente o desempenho geral de SEO.
Além disso, rich snippets aumentam o reconhecimento da marca , exibindo o logotipo da sua empresa e outras informações nos resultados de pesquisa.
Como funcionam os rich snippets?
Para gerar rich snippets, webmasters ou proprietários de sites usam dados estruturados na forma de marcação de esquema . Essa marcação é um código adicionado a uma página da web para fornecer aos mecanismos de pesquisa um contexto mais detalhado sobre o conteúdo da página. Os formatos comuns para dados estruturados incluem JSON-LD (recomendado pelo Google), Microdata e RDFa .
Por exemplo, se sua página contiver um produto, você adicionaria dados estruturados que informariam aos mecanismos de pesquisa sobre o nome, preço, disponibilidade e avaliações do produto. O Google lê essa marcação e exibe as informações relevantes como um rich snippet nos resultados da pesquisa.
Como adicionar rich snippets ao WordPress

Existem dois métodos principais para adicionar rich snippets ao WordPress:
- Usando um plug-in WordPress
- Adicionando marcação de esquema manualmente
Método 1: usando um plugin WordPress
Existem vários plug-ins do WordPress para adicionar rich snippets ao seu site. Hoje mostraremos como adicionar rich snippets usando o plugin “ All In One Schema Rich Snippets ”.
Este plugin permite que você adicione rich snippets ao seu conteúdo com facilidade. Ele oferece suporte a uma variedade de tipos de esquema, como análises, artigos, eventos e produtos. A interface simples torna mais fácil para qualquer pessoa aprimorar sua presença na pesquisa.
Observação: posteriormente, mostraremos outros plug-ins populares de rich snippets para o seu site WordPress.
Aqui estão as etapas que você precisa seguir:
- Instale o plug-in
- Definir as configurações do plug-in
- Adicione rich snippets ao seu conteúdo
- Preencha os detalhes do snippet
- Teste seu rich snippet
Etapa 1: instale o plug-in
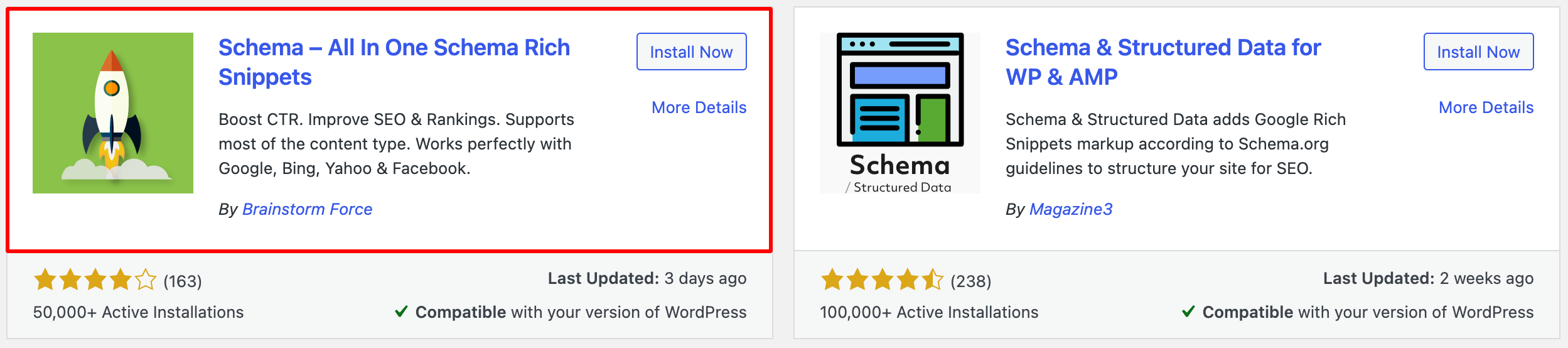
Para instalar o plugin, primeiro faça login no painel do WordPress. Em seguida, navegue até Plugins → Adicionar novo. Na barra de pesquisa, digite – All In One Schema Rich Snippets .

Quando o plugin aparecer nos resultados da pesquisa, clique em Instalar agora. Assim que a instalação for concluída, clique em Ativar.
Para obter mais assistência, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
Etapa 2: definir as configurações do plug-in
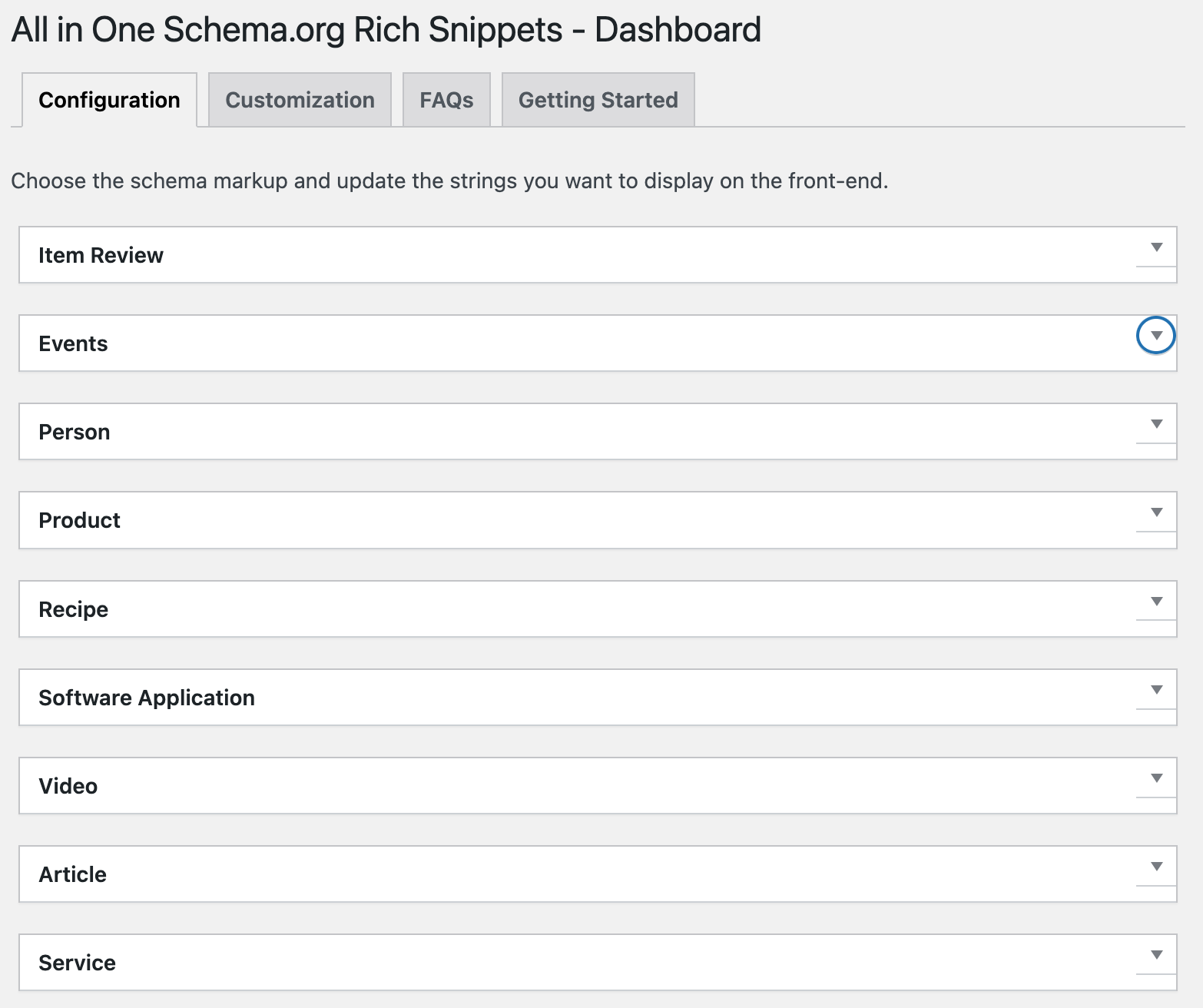
Depois de ativar o plugin, você verá um novo item de menu chamado Rich Snippets no painel do WordPress. Navegue até Rich Snippets → Configuração .

O plugin fornece vários tipos de snippet, incluindo:
- Análise
- Eventos
- Pessoa
- Produto
- Receita
- Aplicativos de software
- Vídeo
- Artigo
- Serviço
Cada tipo possui campos específicos para preencher. Preencha os campos obrigatórios com base no tipo de esquema. Isso pode incluir informações como título, autor, data, classificação e outros detalhes relevantes.
Por exemplo:
- Revisão : insira critérios de classificação e defina valores para classificações.
- Evento : inclua data, local e descrição.
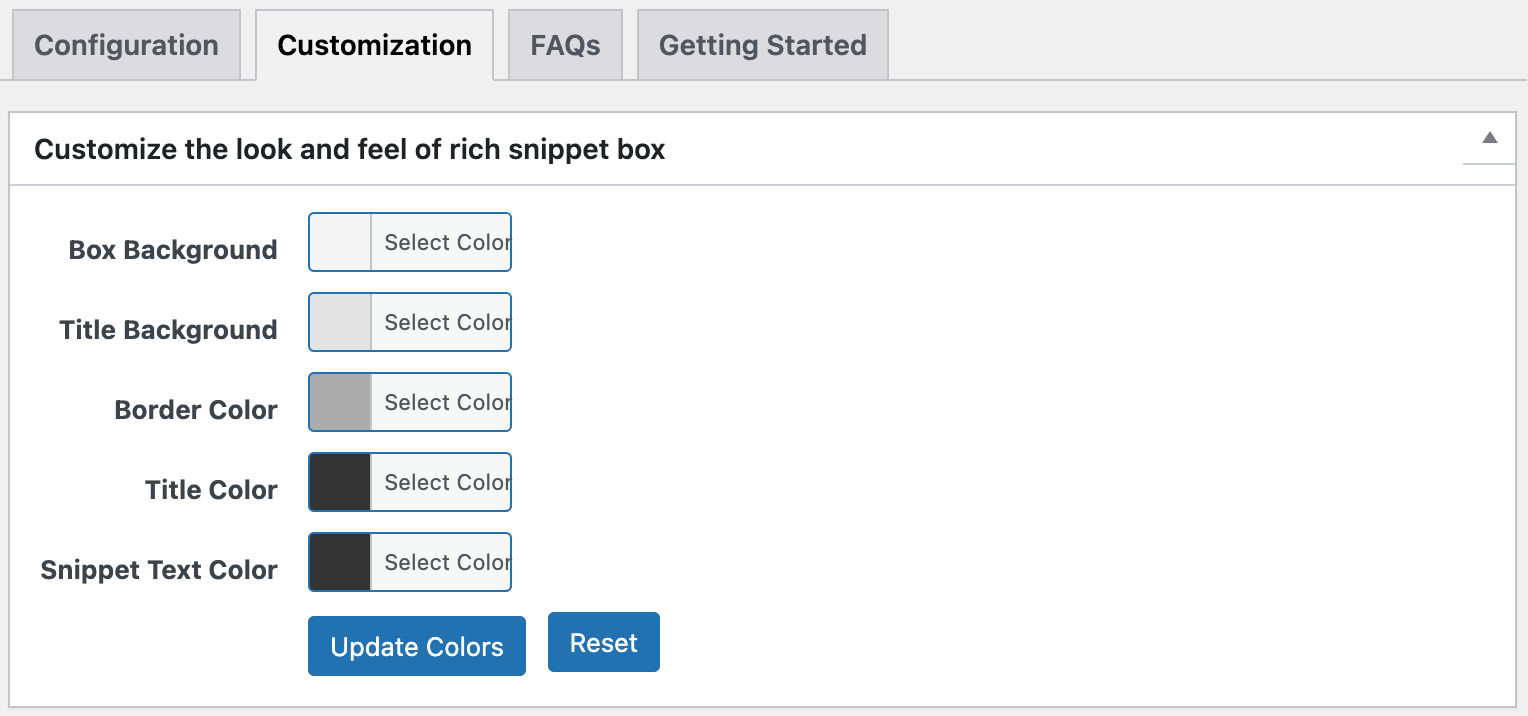
Na aba “Personalização” , você encontrará a opção de alterar a aparência da caixa. Você pode modificar a forma como a caixa Rich Snippets aparece no front end do seu site, como alterar a cor de fundo ou as bordas.

Verifique outras duas guias “FAQs” e “Primeiros passos” . Aqui você pode aprender mais sobre o plugin e suas configurações.
Etapa 3: adicione rich snippets ao seu conteúdo
Agora que o plugin está configurado, é hora de adicionar Rich Snippets aos seus posts ou páginas. Você pode criar uma nova postagem/página ou editar uma existente .
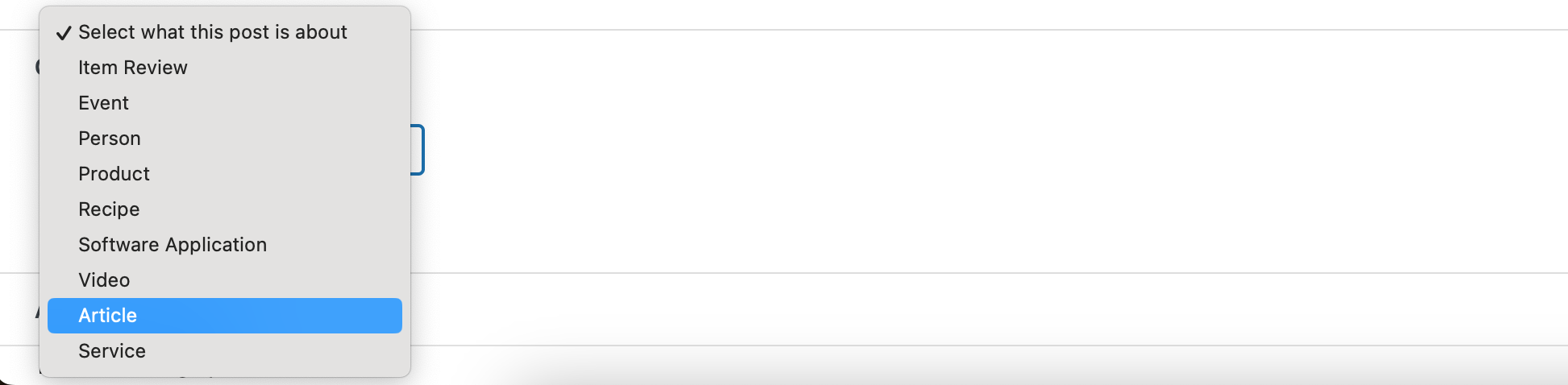
No seu editor, role até a parte inferior do editor e você verá uma nova seção chamada Configurar Rich Snippet .

No menu suspenso, selecione o tipo de Rich Snippet que se aplica ao seu conteúdo, como Artigo, Revisão, Receita, Produto e assim por diante.
Etapa 4: preencha os detalhes do snippet
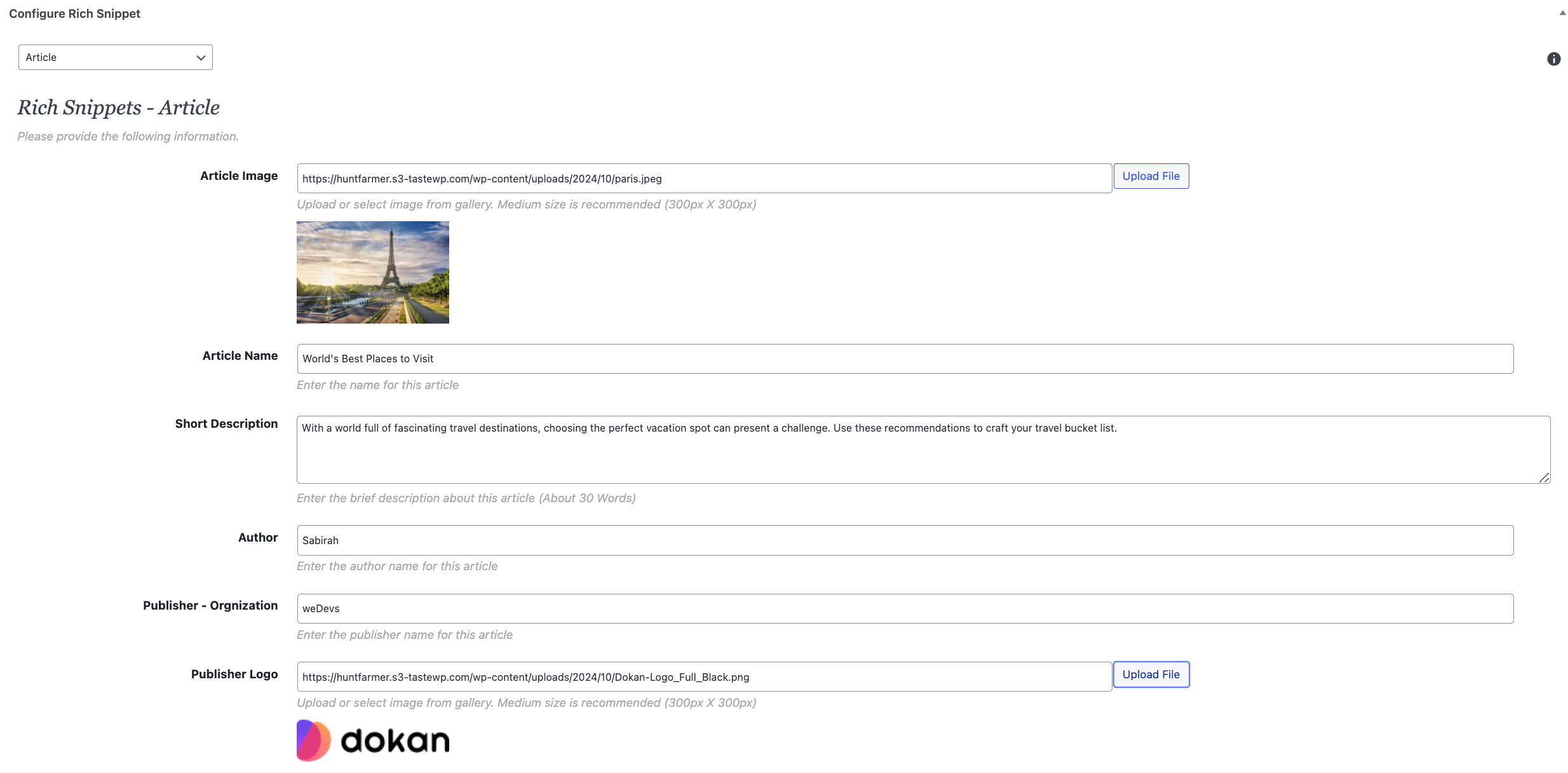
Depois de escolher um tipo de Rich Snippet, os campos relacionados a esse tipo aparecerão. Se você selecionar o tipo “Artigo”. Você obterá os campos abaixo-

Preencha todos os campos relevantes para o tipo de Rich Snippet selecionado. Quanto mais detalhes você fornecer, maiores serão as chances de o Google exibir essas informações nos resultados de pesquisa.
Após preencher as informações do Rich Snippet, salve ou publique seu post/página.
O plugin criará automaticamente os dados estruturados necessários (marcação Schema.org) em segundo plano. Ele incorporará esses dados ao HTML da sua página no formato JSON-LD , preferido pelo Google.
Etapa 5: teste seu rich snippet
Antes de esperar que o Google escolha seu Rich Snippet, você pode testar para garantir que os dados estruturados foram implementados corretamente:
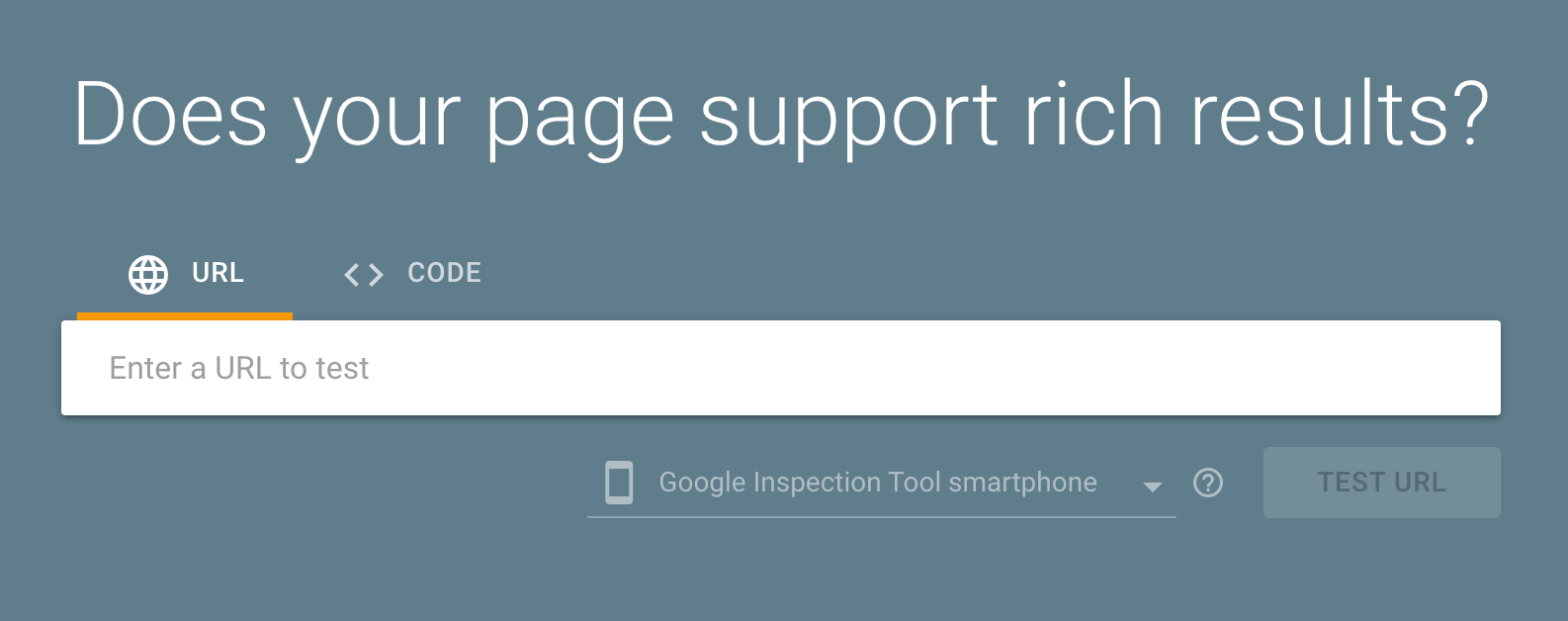
Vá para o teste de pesquisa aprimorada do Google .

Aqui, você pode ver uma caixa de texto para URL. Insira o URL da postagem/página à qual você adicionou o snippet. Em seguida, clique no botão Testar URL .
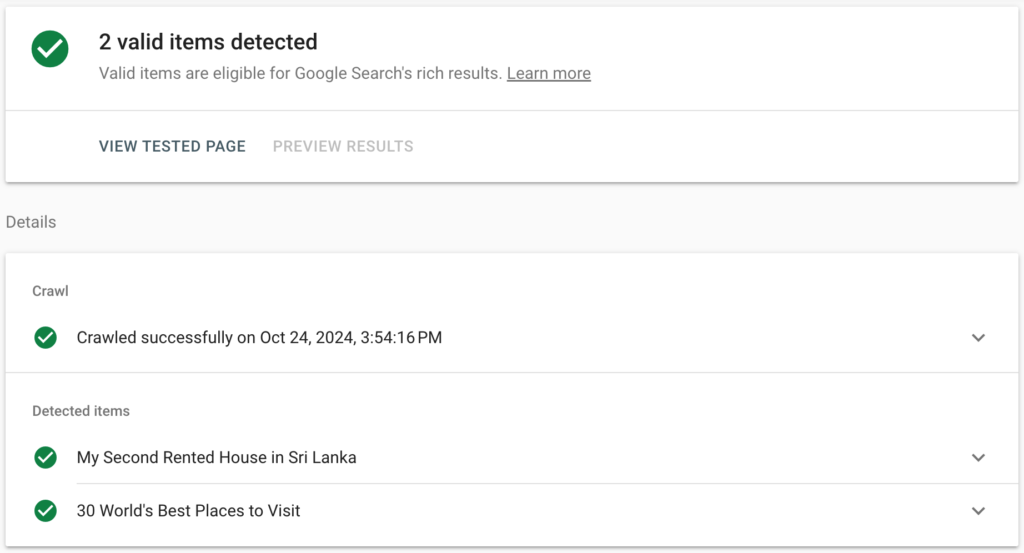
O Google informará se seus dados de Rich Snippets foram adicionados corretamente e quais tipos de Rich Results são qualificados.

O plug-in All In One Schema Rich Snippets exibirá automaticamente uma “caixa Rich Snippets” visual no front end de sua postagem/página. Você pode personalizar sua aparência nas configurações do plugin, conforme mencionado anteriormente.
Nota importante: o plugin funciona bem com outros plugins de SEO, como Yoast SEO e Rank Math , mas se concentra especificamente em Rich Snippets, para que você possa usá-lo junto com sua ferramenta de SEO principal.
Método 2: adicionar marcação de esquema manualmente
Se você se sentir confortável com a codificação, também poderá adicionar marcação de esquema ao seu site manualmente. A marcação de esquema é um tipo de código que você pode adicionar ao seu site e que informa aos mecanismos de pesquisa do que se trata o seu conteúdo. Isso pode ajudar os mecanismos de pesquisa a entender melhor o seu conteúdo e exibi-lo com mais precisão nas SERPs.
Para adicionar marcação de esquema manualmente, você precisará editar o código HTML do seu site. Você pode fazer isso usando um editor de texto ou o editor de código do seu tema WordPress. Depois de editar seu código, salve suas alterações.
Antes de fazer qualquer alteração importante em seu site, é melhor manter um backup do seu site WordPress.

Para adicionar Rich Snippets manualmente, você precisa criar o esquema correto para cada tipo de página, como:
- Esquema de produto para páginas de produtos.
- Revise o esquema para revisões.
- Esquema de FAQ para perguntas frequentes.
Nota importante: Google prefere o formato JSON-LD para dados estruturados.
Abaixo estão as etapas para configurar manualmente a marcação de esquema para seu site:
Etapa 1: Identifique o tipo de dados estruturados de que você precisa
Decida que tipo de Rich Snippet você deseja criar. Os tipos de esquema comuns incluem:
- Artigos
- Produtos
- Receitas
- Avaliações
- Eventos
- Perguntas frequentes e instruções
Você pode encontrar a lista completa de tipos de esquemas e exemplos disponíveis em Schema.org ou usar o Structured Data Markup Helper do Google para gerar a marcação.
Etapa 2: gerar marcação JSON-LD
Para facilitar as coisas, você pode usar geradores de esquema online como:
- Gerador de marcação de esquema por Merkle
- Gerador JSON-LD por análise Hall
- Auxiliar de marcação de dados estruturados do Google
Alternativamente, você pode escrever a marcação JSON-LD manualmente. Aqui está um exemplo básico para um Product :
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>Etapa 3: adicione a marcação de esquema à sua página/postagem do WordPress
Depois de gerar o código do esquema JSON-LD , você precisa adicioná-lo ao HTML da página ou postagem específica.
- Vá para o seu painel do WordPress .
- Edite a postagem/página onde deseja adicionar o Rich Snippet.
- Mude para o editor de texto/HTML (se você estiver usando o editor de blocos Gutenberg, clique nos três pontos no canto superior direito e selecione “Editor de código” ).
- Cole a marcação JSON-LD dentro da seção
<head>ou<body>da postagem/página.- Idealmente, os dados estruturados devem ser colocados na seção
<head>, mas o WordPress não fornece acesso fácil a eles nas postagens, então não há problema em colocá-los no corpo da postagem.
- Idealmente, os dados estruturados devem ser colocados na seção
Por exemplo:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- Atualize a página/postagem .
Depois de adicionar seus Rich Snippets à página , teste para ter certeza de que tudo está configurado corretamente.
Você pode fazer isso como mostramos no método anterior acima.
Depois que o Google rastrear sua página, pode levar algum tempo até que Rich Snippets apareçam nos resultados de pesquisa. Certifique-se de monitorar seu Google Search Console em busca de erros relacionados aos seus dados estruturados.
Os melhores plug-ins de rich snippets para WordPress
Aqui estão cinco dos melhores plug-ins de rich snippets para WordPress que podem melhorar o SEO do seu site e melhorar a aparência do seu conteúdo nos resultados de pesquisa:
- Esquema
- Esquema e dados estruturados para WP e AMP
- Dados estruturados do aplicativo de esquema
1. Esquema

O plugin Schema simplifica o processo de adição de dados estruturados (marcação Schema.org) ao seu conteúdo. O plugin oferece suporte a vários tipos de esquema, incluindo artigos, receitas, análises, organizações, eventos e muito mais. Essa flexibilidade permite otimizar facilmente diferentes tipos de conteúdo.
Principais recursos :
- Configuração simples com tipos de esquema pré-configurados (avaliações, artigos, perguntas frequentes, eventos, etc.)
- Adiciona automaticamente marcação de esquema às suas páginas.
- Suporta tipos de postagem personalizados.
- Altamente personalizável e integra-se bem com plug-ins de SEO populares como Yoast SEO.
Ideal para : usuários avançados ou profissionais de marketing que procuram uma solução de esquema abrangente.
2. Esquema e dados estruturados para WP e AMP

Schema & Structured Data for WP & AMP é um plugin que adiciona marcação Google Rich Snippets de acordo com as diretrizes do Schema.org. Este plug-in abrangente oferece suporte a mais de 35 tipos de esquema e foi projetado para compatibilidade com AMP (Accelerated Mobile Pages). Ele permite que você adicione dados estruturados para melhorar a visibilidade do seu site nos resultados de pesquisa.
Principais recursos:
- Suporta uma ampla variedade de tipos de esquema.
- Funciona perfeitamente com páginas AMP.
- Inclui uma ferramenta de teste integrada para verificar sua marcação.
- Configurações personalizáveis para usuários avançados.
Ideal para: usuários que desejam amplo suporte a esquemas e usam AMP para obter melhor desempenho móvel.
3. Esquema de dados estruturados do aplicativo

Schema App Structured Data é um plugin poderoso que permite criar e gerenciar facilmente dados estruturados para o seu site. Ele oferece uma ampla variedade de tipos de esquema e recursos avançados para desempenho ideal de SEO.
Principais recursos:
- Amplo suporte para vários tipos de esquema, incluindo organizações, produtos e artigos.
- Fácil integração com conteúdo existente.
- Opções personalizáveis para necessidades específicas.
- Atualizações automáticas para manter seu esquema em conformidade com as diretrizes do Google.
Ideal para: usuários avançados e desenvolvedores que procuram uma solução de esquema abrangente e flexível.
Bônus: como otimizar seu site para rich snippets
Agora você também concorda comigo que otimizar seu site para rich snippets é uma maneira fantástica de se destacar nos resultados de pesquisa.
Mas apenas adicionar códigos ou marcação de esquema não é suficiente; você precisa preparar seu site para aproveitar totalmente os rich snippets. Ao fazer isso, você não apenas aumenta suas chances de aparecer em rich snippets , mas também alinha seu site com as práticas recomendadas dos mecanismos de pesquisa.
Então, como você faz isso? Vamos dividir isso em etapas simples.
- Entenda os rich snippets
- Escolha a marcação de esquema correta
- Use um plugin confiável
- Crie conteúdo de alta qualidade
- Teste sua marcação
- Monitore seus resultados
1. Entenda Rich Snippets
Primeiro, é importante saber o que são rich snippets. São resultados de pesquisa aprimorados que fornecem informações extras, como avaliações, imagens ou detalhes de eventos. Essas informações extras podem tornar sua listagem mais atraente, o que pode gerar mais cliques.
2. Escolha a marcação de esquema correta
A próxima etapa é selecionar a marcação de esquema apropriada para o seu conteúdo. Schema.org é um ótimo recurso que oferece diferentes tipos de marcação. Quer você tenha um blog, uma loja online ou uma empresa local, há um tipo de esquema adequado. Por exemplo, as postagens do blog normalmente usam a marcação “Artigo” , enquanto os produtos podem usar a marcação “Produto” .
3. Use um plugin confiável
Como já mostramos acima, você pode adicionar rich snippets ao WordPress facilmente usando um plugin. Basta instalar o plugin, preencher os campos necessários e pronto! Mas é preciso ter cuidado na hora de escolher o plugin. Você pode experimentar a versão gratuita, avaliar todos os recursos, verificar as avaliações e então tomar sua decisão.
4. Crie conteúdo de alta qualidade
Os mecanismos de pesquisa adoram conteúdo valioso, então concentre-se na criação de artigos de alta qualidade que respondam às perguntas dos usuários. Conteúdo de alta qualidade aumenta suas chances de ser selecionado para rich snippets. Use títulos, marcadores e imagens claros para tornar seu conteúdo fácil de digerir.
5. Teste sua marcação
Depois de adicionar sua marcação de esquema, é hora de testá-la! O teste de pesquisa aprimorada do Google é uma ferramenta útil para isso. Basta inserir sua URL ou o código que você implementou e ele informará se tudo está configurado corretamente. Se houver algum problema, ele irá orientá-lo sobre como corrigi-lo.
6. Monitore seus resultados
Por fim, fique de olho nos seus resultados. Use o Google Search Console para monitorar o desempenho de seus rich snippets. Isso o ajudará a entender o que está funcionando e onde você pode precisar melhorar.
Seguindo essas etapas simples, você pode otimizar seu site com eficácia para rich snippets.
Notas finais: como adicionar rich snippets ao WordPress
Como profissionais de marketing, nosso principal objetivo é fazer com que nosso site se destaque nos resultados de pesquisa. Rich snippets podem ser uma ferramenta poderosa dessa maneira.
Rich snippets são um tipo de dados estruturados que fornecem aos mecanismos de pesquisa mais informações sobre o seu conteúdo. Essas informações podem aparecer como snippets aprimorados, geralmente incluindo imagens, classificações ou outros detalhes. Ele aumenta o SEO e o desempenho geral do seu site.
Você pode adicionar rich snippets facilmente ao seu site WordPress usando um plug-in seguindo estas etapas:
- Instale e ative o plugin.
- Defina as configurações na seção Rich Snippet do plugin.
- Escolha o tipo de Rich Snippet para cada postagem ou página.
- Preencha os detalhes relevantes.
- Salve e publique a postagem ou página.
- Teste seu snippet com a ferramenta Rich Results do Google.
Se você tiver habilidades de codificação, também poderá adicionar marcação de esquema manualmente.
Explicamos todos os métodos em detalhes acima.
Agora, adoraríamos ouvir de você! Você usou rich snippets em seu site? Compartilhe suas idéias ou perguntas nos comentários abaixo!
