Como adicionar animação de rolagem em um site WordPress?
Publicados: 2024-10-24Efeitos e animações ajudam a dar vida aos sites. Eles não apenas os tornam impressionantes, mas também melhoram a experiência do usuário, que é um dos sinais de classificação mais importantes do mecanismo de pesquisa do Google.
Você pode ter pensado que era incrível, mas estava fora do seu alcance criar. Mas o fato é que não só é possível, como você também pode criar uma animação de rolagem para o seu site WordPress com apenas alguns cliques.
Neste blog, ajudaremos você a aprender como adicionar animação de rolagem no WordPress da maneira mais fácil possível.
Então fique ligado e leia o post até o final.
Mas antes disso vamos entender quais são os benefícios de adicionar animação de rolagem no WordPress.
Benefícios de adicionar animação de rolagem no WordPress
Se você ainda está se perguntando por que deveria adicionar animação de rolagem no WordPress, confira as vantagens ou benefícios mencionados abaixo:
1. Maior envolvimento do usuário
As animações de rolagem chamam a atenção e mantêm os visitantes envolvidos enquanto exploram seu site. Elementos dinâmicos, como texto desbotado ou imagens em movimento, criam uma experiência interativa, incentivando os usuários a rolar mais e passar mais tempo em suas páginas.
2. Melhor experiência do usuário (UX)
As animações podem guiar os usuários pelo conteúdo de uma forma suave e intuitiva. Ao revelar informações gradualmente ou destacar seções principais, os efeitos de rolagem tornam a navegação mais fácil e agradável, melhorando a satisfação geral do usuário.
3. Maior apelo visual
Adicionar animações de rolagem dá ao seu site uma aparência moderna e profissional. Transições e animações sutis podem tornar seu design mais dinâmico, ajudando seu site a se destacar dos concorrentes.
4. Oportunidades de contar histórias
As animações de rolagem permitem uma narrativa criativa. Você pode apresentar informações em uma sequência lógica e visualmente atraente, o que ajuda a comunicar sua mensagem de maneira mais eficaz e mantém os visitantes envolvidos com seu conteúdo.
5. Interações otimizadas para celular
As animações de rolagem aprimoram as interações móveis, tornando-as mais suaves e envolventes. Os utilizadores móveis, em particular, beneficiam de elementos de design intuitivos que respondem aos seus gestos, melhorando a experiência móvel.
6. Benefícios de SEO
Como as animações podem contribuir para um melhor envolvimento do usuário e um maior tempo de permanência no site, elas apoiam indiretamente os esforços de SEO. Uma taxa de rejeição mais baixa e uma maior interação do usuário podem sinalizar aos mecanismos de pesquisa que seu site oferece conteúdo valioso, ajudando a impulsionar sua classificação.
7. Marca Profissional
As animações de rolagem refletem um nível mais alto de profissionalismo, alinhando-se com as tendências modernas de web design. Quando usados estrategicamente, podem reforçar a identidade da sua marca e tornar o seu site mais memorável.
8. Orientação sutil para usuários
As animações de rolagem podem destacar frases de chamariz (CTAs), direcionar a atenção para seções importantes ou guiar os usuários por um caminho específico em seu site. Este sutil auxílio à navegação pode ajudar a melhorar as conversões.
Agora vamos ver como você pode fazer isso.
Como adicionar animação de rolagem no WordPress? (Diferentes métodos)
Existem diferentes métodos que você pode seguir para adicionar animação de rolagem no WordPress, qualquer método que melhor se alinhe, basta segui-lo e tornar seu site atraente e impressionante.
Aqui está a lista:
- Usando um plug-in WordPress para adicionar animação de rolagem no WordPress
- Usando o construtor Elementer
- Usando Divi
- Usando tags âncora
Adicione animação de rolagem no WordPress usando o plugin WordPress
Uma das maneiras mais fáceis de adicionar animação de rolagem no WordPress é usando um plugin chamado Scrollsequence .

Embora existam outros plug-ins do WordPress disponíveis além do Scrollsequence, descobrimos que ele é o mais estável e rico em recursos.
Portanto, para este blog, escolhemos mostrar como adicionar animação de rolagem no WordPress.
Aqui está um método passo a passo para você seguir:
Etapa 1: instale o plug-in e ative
- Vá para o painel de administração do WordPress:
Primeiro, faça login no seu site WordPress > Pesquise “Scrollsequence” na seção Plugins > instale a versão gratuita > Ative o plugin após a instalação.

Passo 2: Acesse o menu Scrollsequence
- Encontre a nova opção Scrollsequence:
Depois de ativar o plugin, olhe novamente para o lado esquerdo do painel. Você deverá ver uma nova opção chamada Scrollsequence . - Clique neste menu:
Clique em Sequência de rolagem . Isso o levará a uma nova área onde você pode configurar e personalizar suas animações. Você também encontrará tutoriais úteis que explicam como usá-lo.
Etapa 3: prepare sua animação
- Compreendendo como funciona a sequência de rolagem:
Scrollsequence cria animações usando uma série de imagens estáticas, como um flipbook, para fazer com que pareça um vídeo quando os usuários rolam a página para baixo. - Converta seu vídeo em imagens:
Para criar sua animação, primeiro você precisa de um vídeo curto (cerca de 5 a 10 segundos de duração). Use uma ferramenta gratuita como o Ezgif para converter este vídeo em quadros de imagem separados (formato JPEG). Isso significa que você obterá diversas imagens do seu vídeo, que o Scrollsequence usará para criar a animação.
Etapa 4: crie uma nova animação de rolagem
- Inicie uma nova sequência de rolagem:
No menu Scrollsequence, procure um botão que diz Adicionar novo Scrollsequence e clique nele. - Adicione uma cena:
Clique em Adicionar uma cena . Um menu suspenso aparecerá, onde você poderá escolher a sequência de imagens que deseja usar para sua animação.

- Envie suas imagens:
Agora, carregue as imagens que você obteve do seu vídeo. Isso pode demorar um pouco, dependendo da velocidade da sua internet.
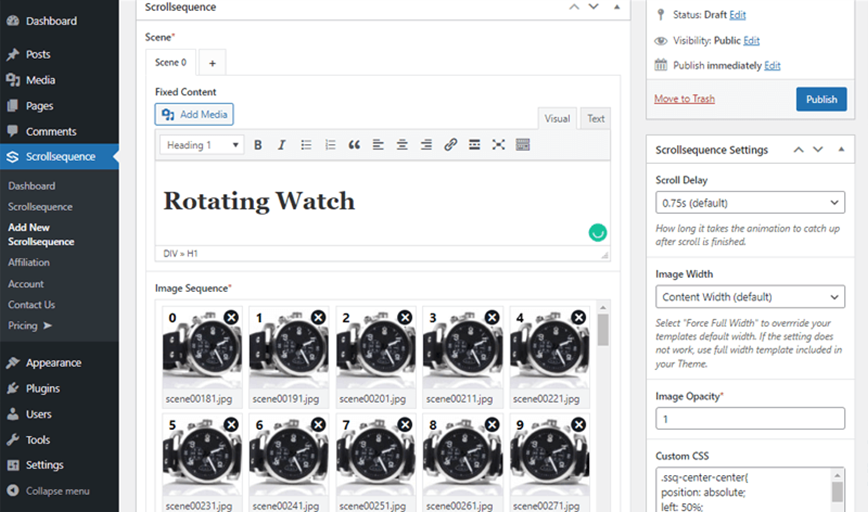
Etapa 5: personalize a animação
- Ajustar configurações de animação:
Depois que todas as suas imagens forem carregadas, você poderá alterar algumas configurações. Você pode escolher quando a animação começa e termina durante a rolagem. - Escolha o tipo de animação:
Decida se deseja que a animação permaneça em um lugar (fixa) ou se mova conforme o usuário rola a página para baixo (estática).
Etapa 6: visualizar e salvar
- Verifique sua animação:
Antes de finalizar tudo, clique no botão de visualização para ver como fica sua animação. - Publique sua animação:
Se você gostar do que vê, clique no botão Publicar para disponibilizar sua animação em seu site.
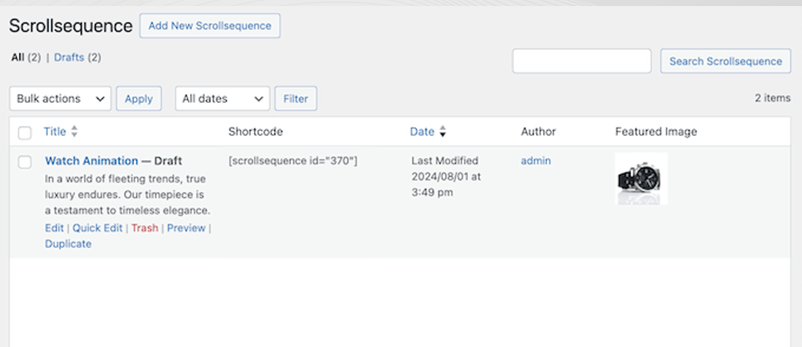
Etapa 7: use a animação em seu site
- Obtenha o código curto:
Após a publicação, volte ao menu Scrollsequence . Você encontrará um shortcode (um código especial) para sua nova animação.

- Cole o shortcode:
Copie este shortcode e cole-o em qualquer página ou postagem onde deseja que a animação apareça. Você pode adicionar quantas animações quiser na mesma página
Agora o seu site WordPress tem uma animação de rolagem divertida e interativa!
Adicione animação de rolagem no WordPress usando Elementor
No método acima, usamos um vídeo em vez de imagens, mas neste método Elementor adotaremos uma abordagem diferente.
A imagem se moverá de um lado a outro da tela conforme os usuários rolam a página para baixo. Veja como você pode fazer isso usando imagens estáticas em vez de vídeo com Elementor.
Etapa 1: crie uma nova página
- Comece criando uma nova página em seu site WordPress.
Etapa 2: editar com Elementor
- Clique em Editar com Elementor . Elementor é um construtor de páginas que ajuda você a projetar suas páginas facilmente.
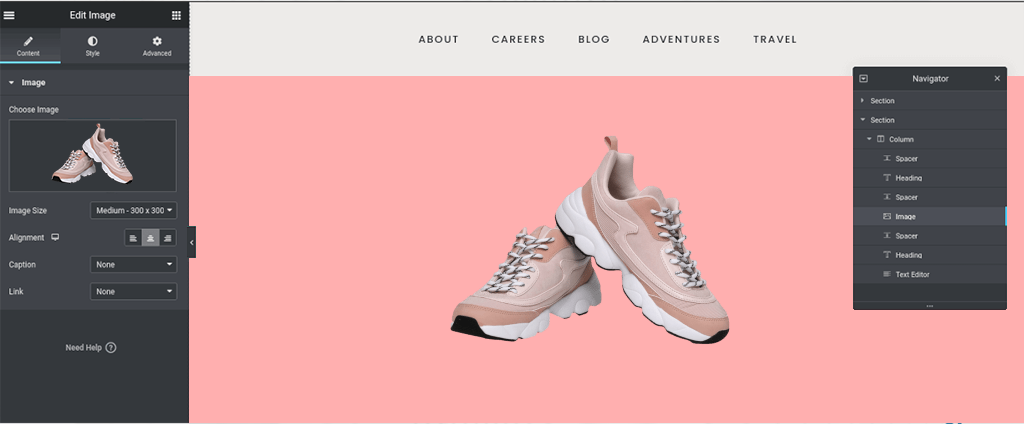
Etapa 3: insira uma imagem
- Uma vez no editor Elementor, procure a opção de inserir uma imagem na página.
- Dica: A animação funciona melhor com uma imagem transparente. Você pode usar um arquivo PNG (que suporta transparência) ou um arquivo SVG (que também é um formato vetorial).
Etapa 4: definir o tamanho da imagem
- Ajuste o tamanho da sua imagem. Certifique-se de que seja grande o suficiente para que as pessoas possam notar o movimento ao rolar. Por exemplo, você pode configurá-lo para Tamanho médio , que tem cerca de 300 x 300 pixels .

Etapa 5: selecione a imagem
- Clique na imagem que você acabou de adicionar para selecioná-la.
Etapa 6: acesse as configurações avançadas
- Procure a guia Avançado nas configurações do lado esquerdo do editor Elementor.
Etapa 7: ativar efeitos de movimento
- Role para baixo para encontrar Efeitos de movimento .
- Ative os efeitos de rolagem . Isso permitirá que você adicione movimento à sua imagem.
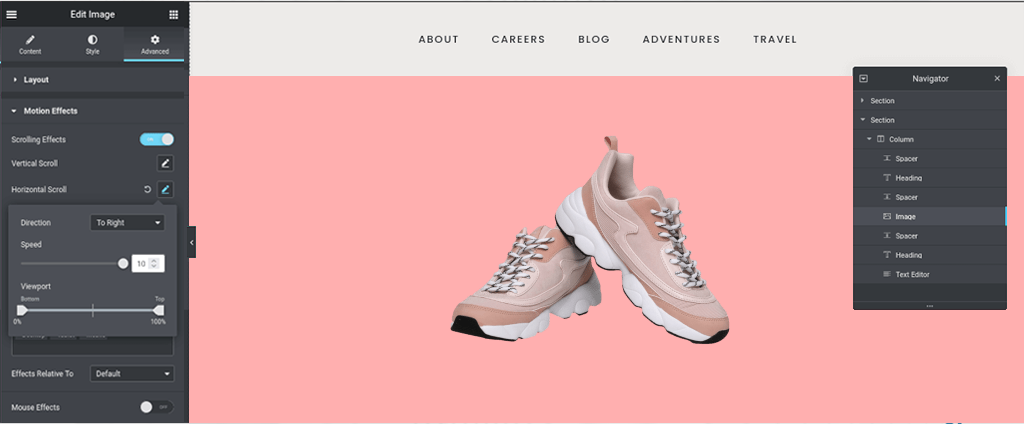
Etapa 8: definir a direção de rolagem horizontal
- Como você deseja que sua imagem se mova pela página, procure a opção rotulada Rolagem horizontal .
- Altere a configuração de Direção para To Right . Isso significa que a imagem se moverá da esquerda para a direita conforme o usuário rola a página para baixo.

Etapa 9: teste o efeito
- Role a página para baixo para ver como sua imagem se move. Este é um exemplo simples, mas mostra como é fácil criar um efeito envolvente.
Notas Adicionais
- Você também pode usar o plugin Scrollsequence para adicionar animações de rolagem semelhantes no Elementor.
- Se você tiver o Elementor Pro , ele inclui um recurso integrado para efeitos de rolagem fixa, mas pode ser mais limitado em comparação com outras opções.
Adicione animação de rolagem no WordPress usando o Divi
Caso você não seja um usuário Elementor, mas use Divi, você ainda pode criar um efeito semelhante.

Veja como você pode fazer isso.
Por exemplo, estamos considerando um site de futebol
Etapa 1: crie uma nova página
A primeira coisa que você precisa fazer é criar uma nova página e selecionar Divi Page Builder. Isso permitirá que você crie sua página usando os recursos do Divi.

Etapa 2: escolha um layout (opcional)
- Agora, para tornar as coisas um pouco mais rápidas, escolha os layouts pré-fabricados do Divi. Por exemplo, selecione um layout para um site de treinamento de tênis .
Etapa 4: adicione sua imagem
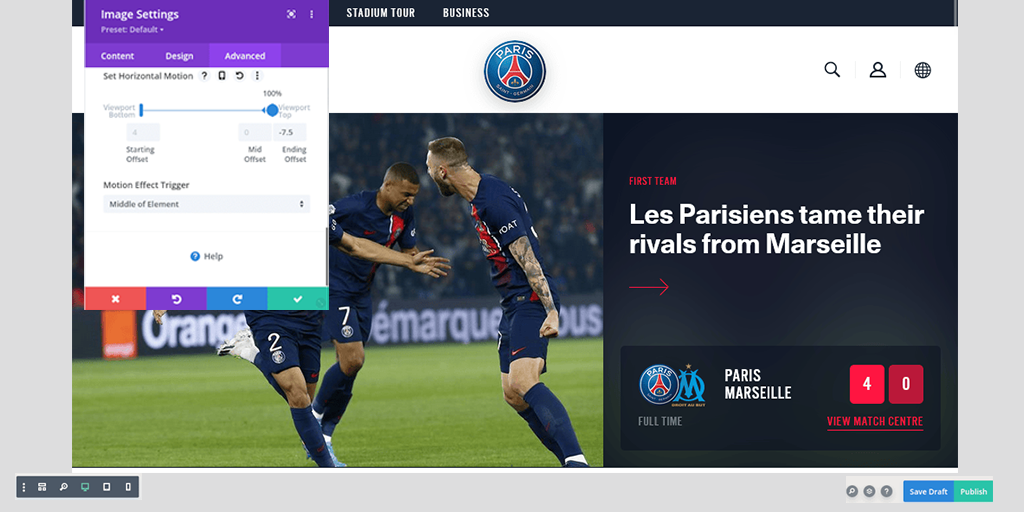
- Para criar o efeito de rolagem, você precisará de uma imagem. Neste exemplo, você usará uma imagem Score.
- Certifique-se de que a imagem da partitura tenha um fundo transparente (o formato PNG funciona melhor). Carregue esta imagem em sua página.
Etapa 5: acessar as configurações de imagem
- Clique na imagem da pontuação que você acabou de adicionar para abrir suas configurações.
- Procure a guia Avançado no menu de configurações.
Etapa 6: ativar efeitos de rolagem
- Nas configurações avançadas, encontre a seção Efeitos de rolagem .
- Você verá diferentes opções para efeitos de rolagem.
Etapa 7: escolha seus efeitos
- Selecione o efeito que você preferir.
- Além disso, ative o efeito Movimento horizontal para fazer a imagem da pontuação se mover de um lado para o outro da tela conforme os usuários rolam para baixo.
Etapa 8: teste o movimento de rolagem
- Após configurar os efeitos, role a página para baixo para ver como a imagem da partitura se move.
Etapa 9: salve suas alterações
- Quando estiver satisfeito com a aparência, certifique-se de salvar suas alterações.
- Em seguida, clique em Publicar para ativar sua página com o novo efeito de rolagem.
Adicione animação de rolagem básica e suave no WordPress usando tags âncora e CSS
Este método não oferece opções sofisticadas para adicionar animações de rolagem no WordPress, mas pode ajudá-lo a adicionar animações simples ao seu site WordPress da maneira mais fácil.
Para isso, você precisa usar tags âncora, que geralmente são usadas para ajudar os visitantes a acessar um conteúdo específico na mesma página. No entanto, o problema é que, por padrão, a animação de rolagem parece desajeitada ou abrupta.
Mas podemos tornar esse movimento suave, dando aos leitores a sensação de um pergaminho animado, em vez de um salto repentino.
Veja como você pode fazer isso.
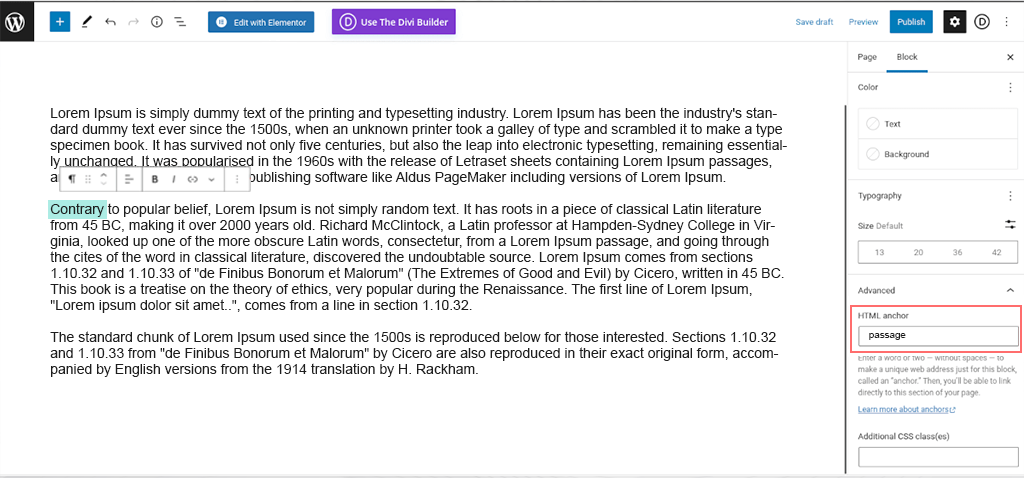
Etapa 1 : configurar tags âncora : primeiro você precisa criar uma seção de sua página para “acessar”. Isso é feito adicionando uma palavra (tag âncora) no campo Âncora HTML, que atua como alvo para o link.

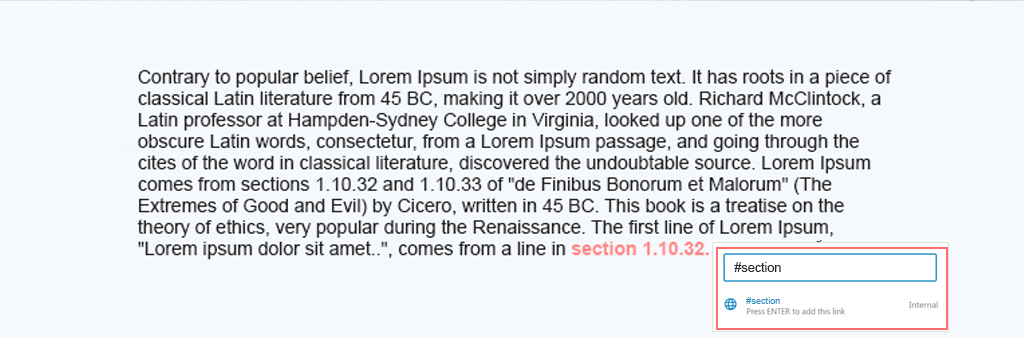
Etapa 2 : Crie o link : vincule a tag âncora a algum texto ou botão na página. O link deve ser escrito com uma hashtag seguida do texto âncora (por exemplo, #seção1).

Etapa 3 : Publique a página : Ao publicar a página, clicar no link o levará para a tag âncora, mas pode parecer abrupto.

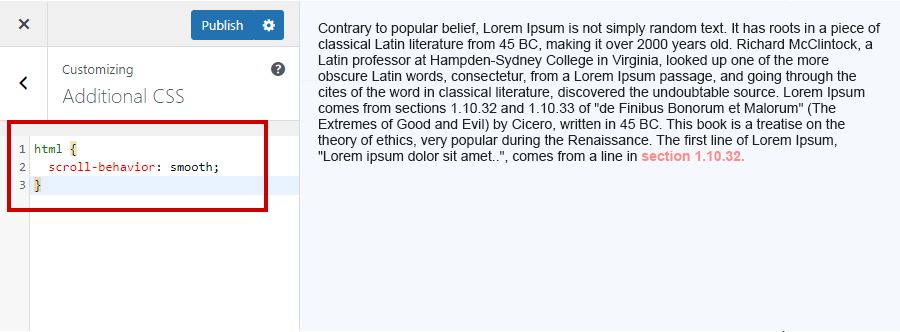
Etapa 4 : Corrigir com rolagem suave : Para tornar a rolagem suave, você adiciona um pequeno pedaço de código CSS (comportamento de rolagem: suave) à seção “CSS adicional” no WordPress.
html{
scroll-behavior: smooth;
}
Este código torna o movimento de rolagem gradual e visualmente agradável, como se fosse animado.
Depois de publicar a página novamente, clicar no link resultará em uma rolagem suave e animada até a âncora, em vez de um salto abrupto.

Conclusão
Agora você aprendeu que adicionar animações de rolagem a um site WordPress não requer nenhuma habilidade técnica especial ou assistência do desenvolvedor. Um simples plugin ou construtor de páginas é suficiente para ajudá-lo a criar páginas dinâmicas e atraentes em minutos.
Para obter os melhores resultados, você também pode combinar os métodos mencionados acima para obter resultados ainda mais aprimorados, atraindo e retendo mais tráfego para seu site.
Se você tiver alguma dúvida ou quiser compartilhar sua opinião valiosa, informe-nos na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.