Como adicionar animação de rolagem no WordPress
Publicados: 2022-09-08Sabe aquela sensação quando você encontra um site com um efeito de rolagem interativo muito legal? Você sabe, o tipo de animação de rolagem que te distrai totalmente como um gatinho com um novelo de lã?
Se você é como eu, pode ter pensado que era incrível, mas está fora do seu alcance para criar. A boa notícia é que não só é possível, mas você pode criar uma animação de rolagem para o seu site WordPress com apenas alguns cliques.
Mostrarei quatro métodos para conseguir isso que não vão quebrar seu cérebro:
- Usando um plug-in
- Elementor
- Divi
- Marcas de âncora
Criar uma animação de rolagem com Scrollsequence
O primeiro método que quero compartilhar é usar um plugin super útil chamado Scrollsequence.

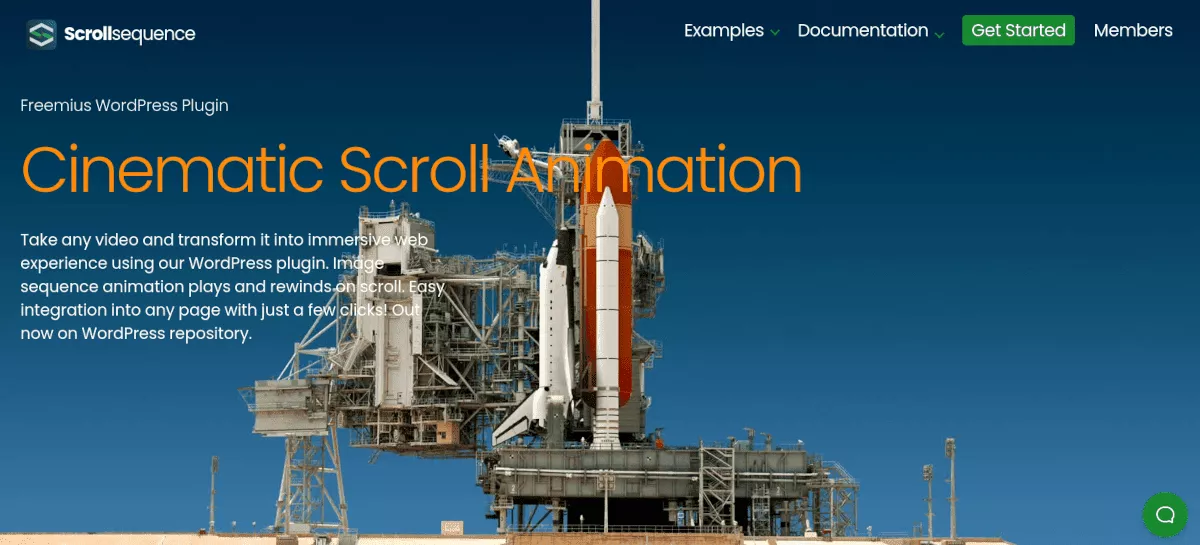
Scrollsequence ajuda você a criar uma animação de rolagem cinematográfica que tem um grande impacto visual em seus visitantes. É especialmente adequado para expositores de produtos em que você deseja que o produto gire 360°. A animação será reproduzida e rebobinada à medida que o usuário rolar. Confira o site deles para um exemplo de abrir os olhos:
Como usar a sequência de rolagem
A primeira coisa que você precisa fazer é instalar o plugin. Você pode obter a versão gratuita na página do WordPress.org ou baixar uma versão premium no site Scrollsequence. Eles oferecem uma avaliação gratuita de 14 dias, portanto, não há risco de experimentá-lo em seu site.
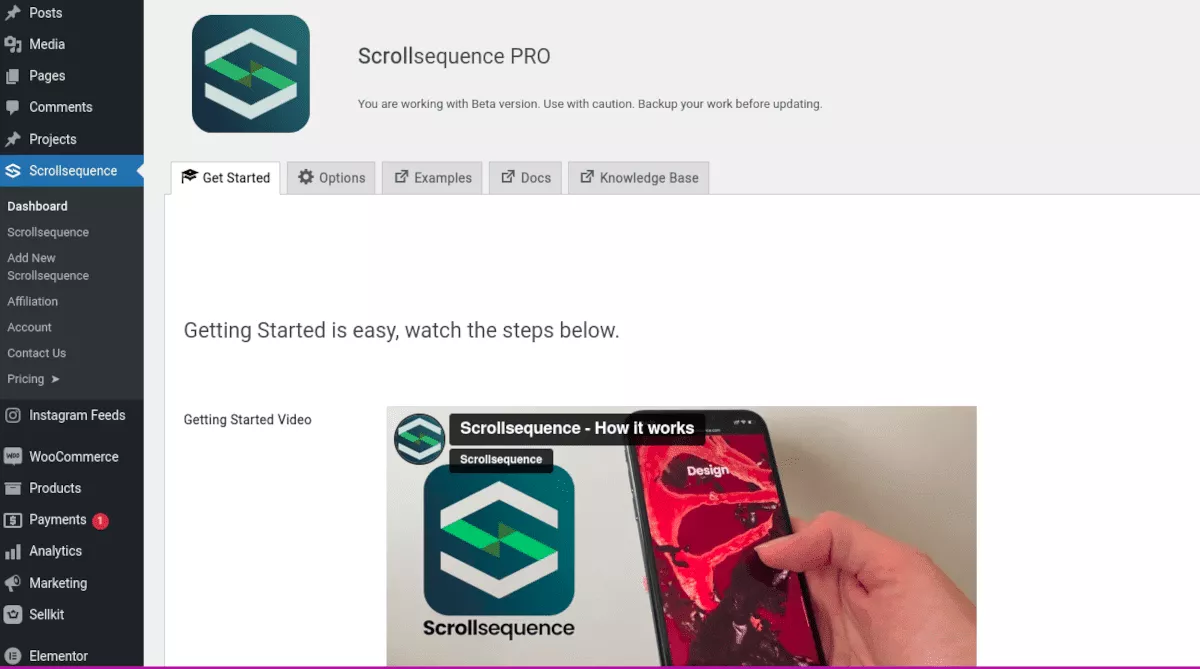
Depois de instalar e ativar o plug-in, navegue até o menu Scrollsequence no painel de administração.

A primeira seção do menu é um tutorial completo sobre como usar o plugin. Vou orientá-lo através do básico aqui apenas para que você se familiarize.
Em vez de usar um GIF ou arquivo de vídeo, o Scrollsequence conta com uma série de quadros estáticos para criar o efeito de rolagem de vídeo. Portanto, a primeira coisa que você precisa fazer é pegar um vídeo curto — de 5 a 10 segundos ou mais — e exportar os quadros como arquivos de sequência JPEG usando seu software de edição favorito. O conversor Ezgif é uma ótima escolha gratuita. Quando você tiver os arquivos salvos, volte ao seu site e navegue até Scrollsequence > Add New Scrollsequence .
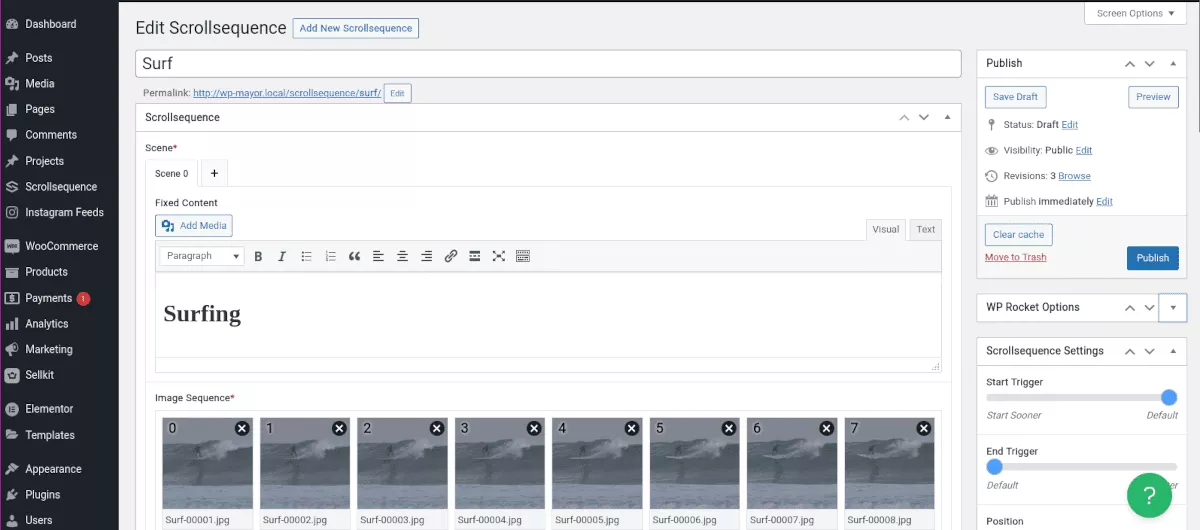
Clique em Add a Scene, e um menu suspenso Image Sequence* aparecerá. Clique em Selecionar anexos e adicione as imagens que você salvou. Pode demorar um pouco para carregar, dependendo da velocidade da sua conexão.

Neste ponto, você pode clicar em Salvar rascunho e visualizar a animação. Sem fazer nenhuma edição ou escolher qualquer configuração, aqui está a aparência da minha animação de rolagem padrão:
Em Configurações de sequência de rolagem no menu do lado direito, você pode ajustar a rapidez com que o vídeo começa e termina na rolagem e se é fixo (fixo no local) ou estático (flui com a página).
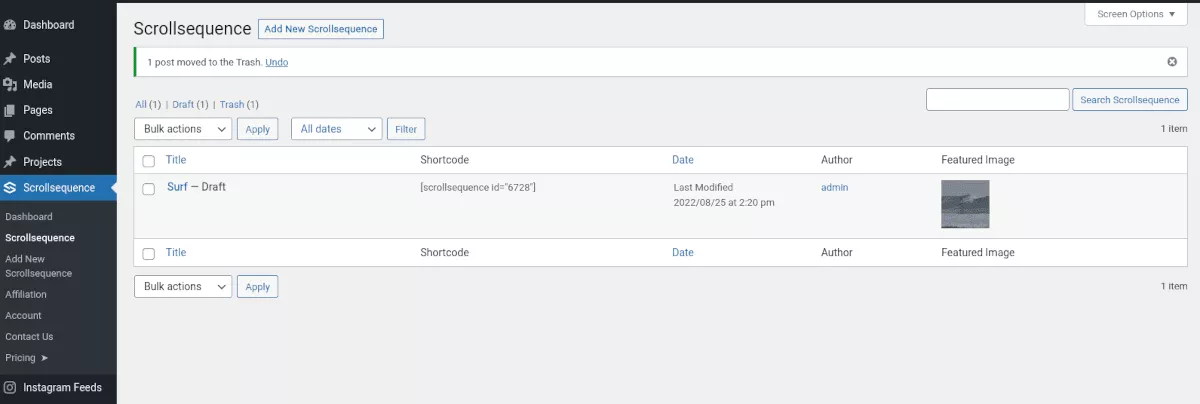
Quando estiver satisfeito, clique em Publicar . Em seguida, volte para Scrollsequence no menu de administração. Você verá sua sequência listada com um código de acesso.

Copie e cole o código de acesso em qualquer página onde você deseja exibir a sequência. Você pode colocar quantas sequências quiser em uma página. Uma vez que uma sequência é feita, ela irá rolar para a próxima automaticamente.
Há mais recursos e configurações disponíveis no Scrollsequence, como animação de conteúdo. Se você quiser se aprofundar no Scrollsequence, confira o tutorial completo em nosso artigo de revisão.
Criar um efeito de rolagem no Elementor
Este é um pouco diferente, pois começaremos com uma imagem estática em vez de um vídeo. Faremos com que ele se mova de um lado da tela para o outro à medida que o usuário rolar.
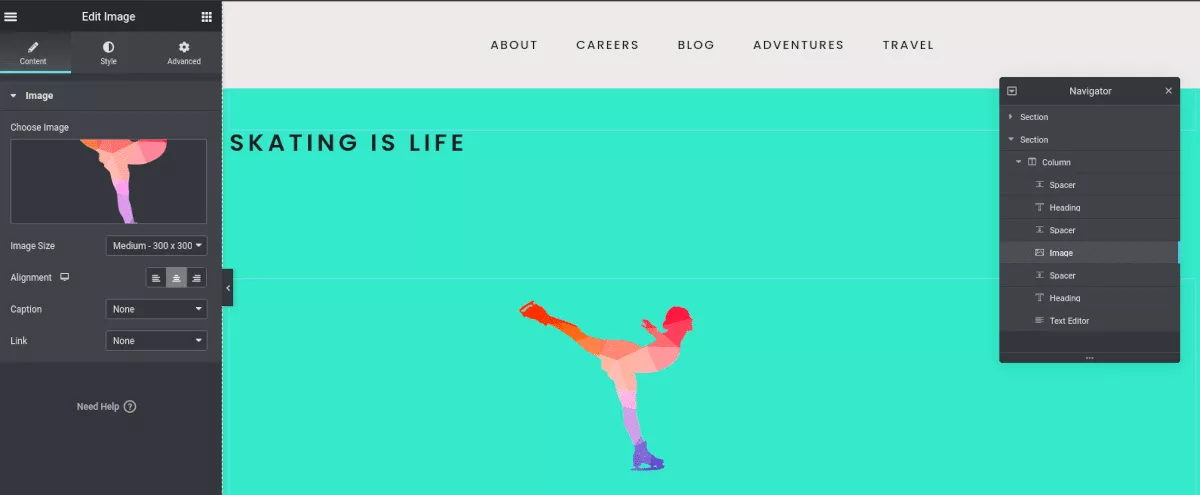
Primeiro, crie uma nova página e escolha Editar com Elementor. Em seguida, insira uma imagem na página. O efeito funciona melhor se você usar um arquivo PNG ou SVG transparente. Defina o tamanho da imagem para que o movimento seja perceptível na rolagem. No meu caso, usei uma imagem e configurei o tamanho para Médio – 300 x 300px.

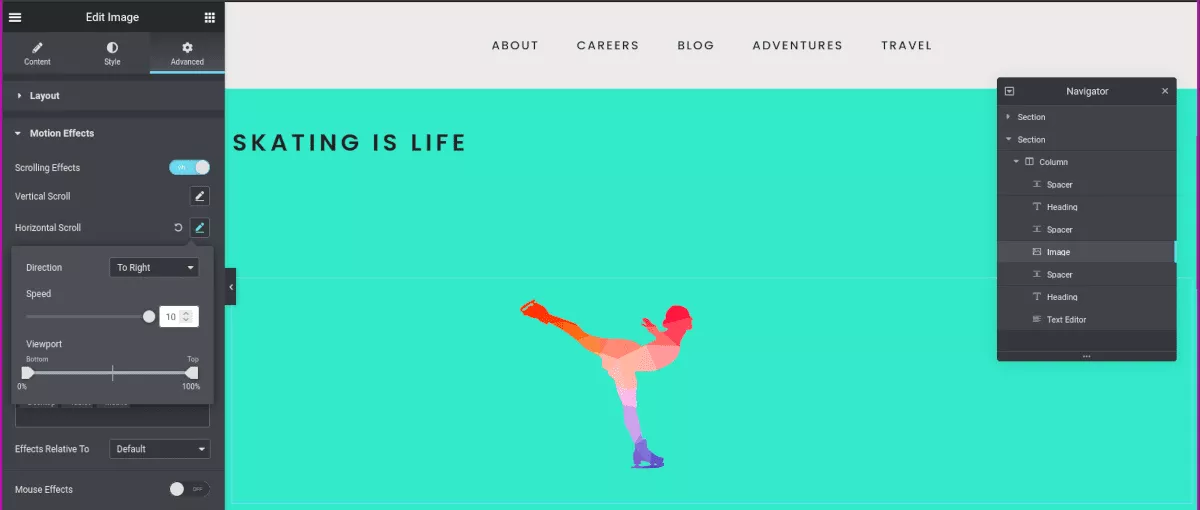
Com a imagem selecionada, escolha a guia Avançado e desça até Efeitos de movimento . Ative os efeitos de rolagem . Eu quero que meu skatista se mova pela página, então em Horizontal Scroll eu defino Direction para To Right .

Imediatamente, você pode rolar para baixo e testar o efeito. Este foi um exemplo muito simples, mas você pode ver que as possibilidades são quase ilimitadas.
Vale a pena notar que você também pode usar Scrollsequence no Elementor, e o Elementor Pro possui um efeito de rolagem fixo próprio, mesmo que seja um pouco limitado.
Criar um efeito de rolagem Divi
Esse efeito é semelhante ao Efeito de rolagem no Elementor. Se você é um usuário do Divi, também pode fazer isso.
Primeiro, crie uma página e escolha Usar o Divi Builder . No meu exemplo, escolhi um dos layouts pré-fabricados da Divi – neste caso, um site de treinamento de tênis.
Eu queria ter uma bola de tênis rolando pela tela enquanto o usuário rolava a página. Como o skatista que usei anteriormente, encontrei uma imagem PNG de uma bola de tênis em um fundo transparente.


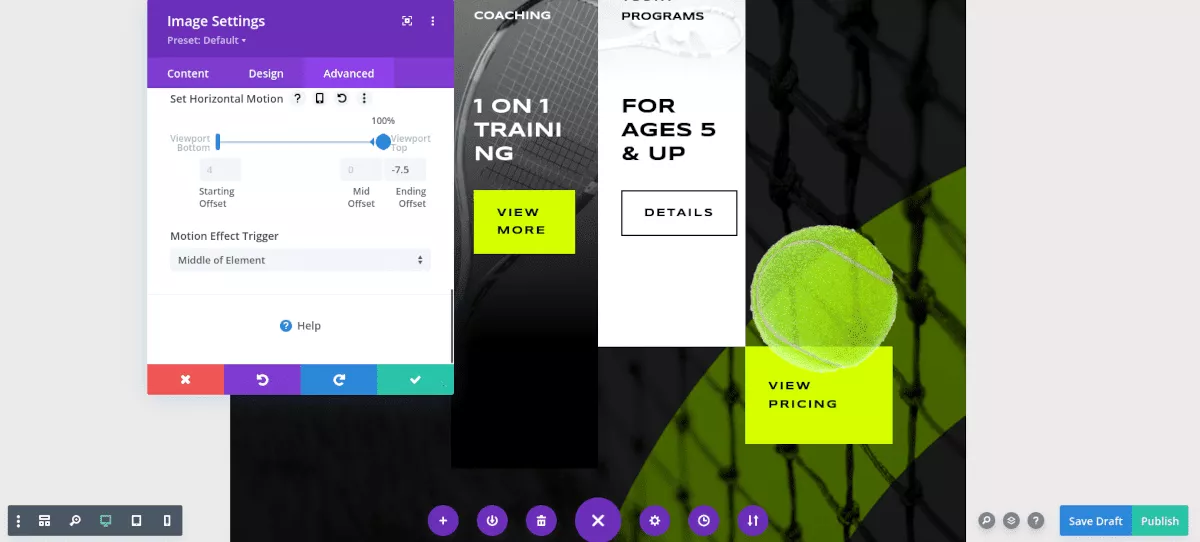
Depois de enviar sua própria imagem, clique em Avançado nas configurações de imagem. Desça até Efeitos de rolagem. Você verá várias opções em Scroll Transform Effects. Eu escolhi os efeitos Rotate e Horizontal Motion.
Teste seu movimento de rolagem, ajuste suas configurações e pronto. O pessoal da Divi Extended tem um tutorial ainda mais aprofundado sobre os efeitos de rolagem Divi que você pode achar útil.
Usando Anchor Tags e CSS para Rolagem Suave
O último método que quero compartilhar com você não é tão empolgante quanto os outros, mas adiciona um pouco de animação ao seu site de uma maneira simples.
Se você usa tags de âncora para ajudar os visitantes a acessar o conteúdo na mesma página, sabe como isso pode parecer desajeitado. Este método torna o movimento de rolagem suave, como se tivesse sido animado. Aqui está como funciona.
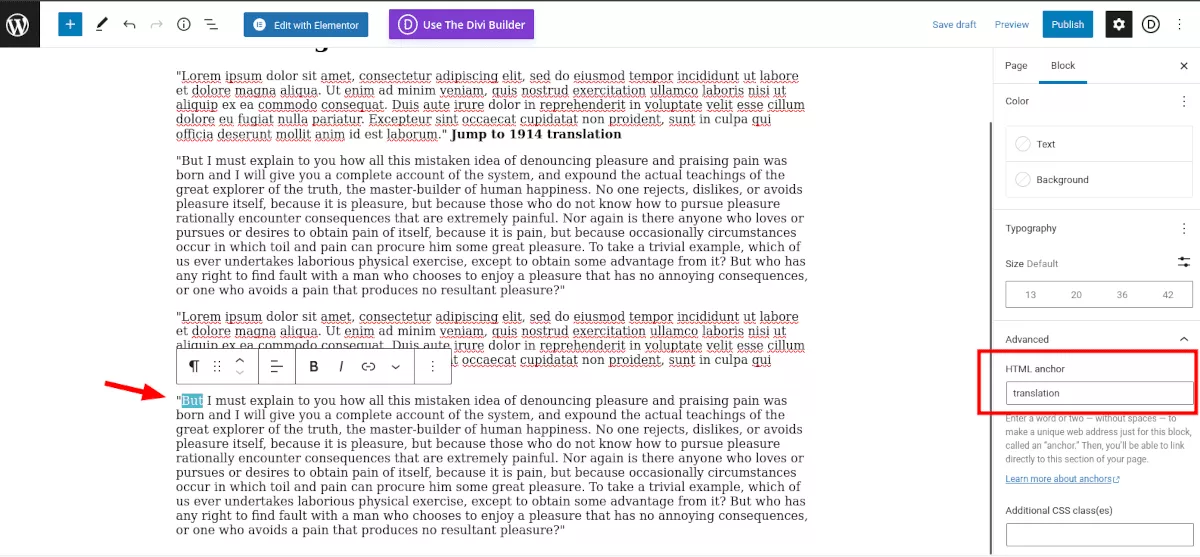
Primeiro, configure as tags âncora em sua página. Selecione o texto para o qual você deseja pular. No menu do lado direito em Avançado, coloque algum texto no campo Âncora HTML. Não importa o que seja, desde que você se lembre. Esta é a sua tag âncora.

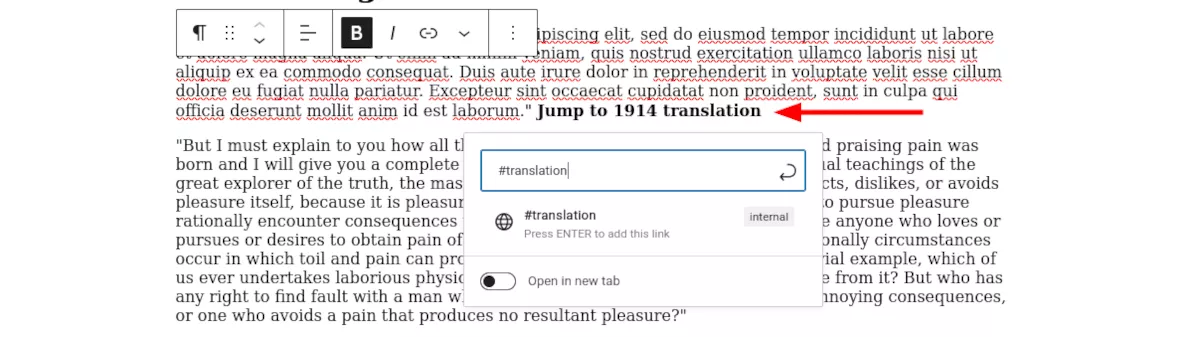
Agora, selecione o texto que você deseja vincular à sua tag âncora. Adicione um link e, no campo de link, insira seu texto âncora com uma hashtag na frente, assim: #link-word.

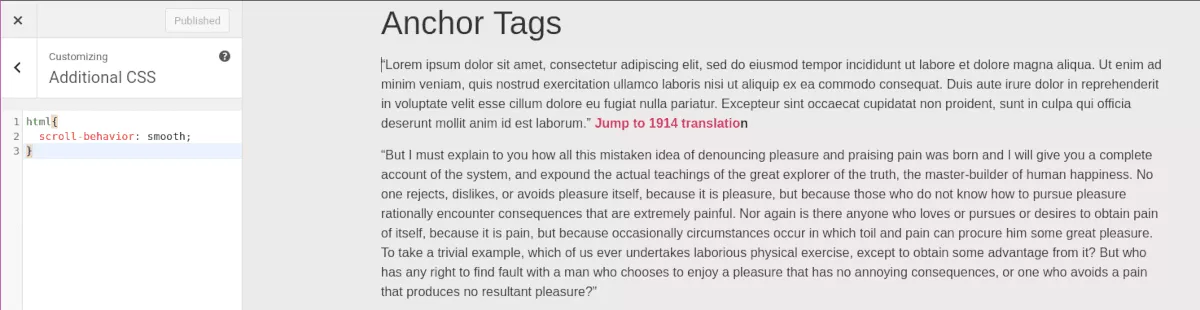
Agora publique ou atualize sua página. Como mencionei, a ação será desajeitada. Vamos consertar isso. Abra sua página e, na barra de administração superior, selecione Personalizar. Role para baixo até CSS adicional. Cole este código no campo:
html{ scroll-behavior: smooth; } 
Clique em Publicar e teste o link. Suave!
Use a animação de rolagem para tornar suas páginas dinâmicas
Você pode ver que não é preciso um desenvolvedor profissional ou muito trabalho para tornar suas páginas tão dinâmicas quanto a Apple ou a NASA. Embora eu tenha mostrado quatro métodos diferentes, você pode combiná-los para realmente impressionar seus visitantes.
Eu encorajo você a explorar Scrollsequence porque é uma maneira super fácil de transformar seus visitantes em gatinhos com novelos de lã. Eles se lembrarão do seu site e estarão muito mais propensos a compartilhá-lo com seus amigos.
