Como adicionar pesquisa ao menu do WordPress? (+ Como remover)
Publicados: 2022-12-05Quer saber como adicionar pesquisa ao menu do WordPress? Então, este artigo é exatamente o que você está procurando.
O WordPress, por padrão, oferece a você a chance de adicionar pesquisa à sua barra lateral, rodapé e área de widgets. No entanto, adicionar uma barra de pesquisa ao menu de navegação é mais justo. O principal motivo é que é mais conveniente e fácil encontrar uma barra de pesquisa no menu.
Abaixo, neste artigo, explicamos como você pode adicionar uma pesquisa ao menu do WordPress. E para aqueles que desejam removê-los, não se preocupe, também cobrimos essa parte.
Então, sem mais delongas, vamos começar.
Índice
Importância de adicionar a pesquisa ao menu do WordPress
Já mencionamos acima porque é importante adicionar a pesquisa ao menu do WordPress. Além disso, existem alguns outros benefícios listados abaixo:
- Os usuários podem procurar facilmente informações relacionadas por meio da barra de pesquisa. Isso ajuda em um melhor engajamento e melhora a experiência do usuário.
- Outro benefício de adicionar a barra de pesquisa é a menor taxa de rejeição.
Estas são algumas vantagens comuns que você obtém se adicionar pesquisa ao menu do WordPress. Agora, vamos entrar nas etapas de como adicionar pesquisa ao menu de navegação do WordPress.
Como adicionar pesquisa ao menu de navegação do WordPress?
1. Usando um Tema WordPress
Uma maneira fácil de habilitar o ícone de pesquisa na área principal do cabeçalho é usando um tema do WordPress. Depois de pensar um pouco, chegamos à conclusão de que Zakra é o tema perfeito para isso. Atualmente, Zakra tem mais de 60 mil instalações ativas .

Além disso, este tema WordPress é altamente personalizável, otimizado para SEO e otimizado para velocidade. Ele também fornece integração perfeita com plug-ins populares do WordPress, como WooCommerce, Elementor, Everest Forms, Masteriyo LMS e muito mais. Seguindo em frente, vamos instalar o Zakra e adicionar a pesquisa ao seu menu do WordPress.
Instalar e ativar o Zakra
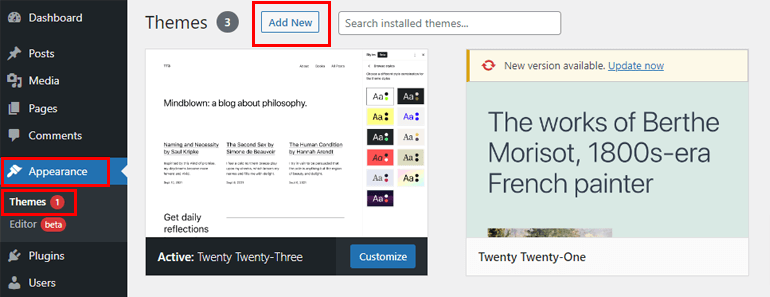
Em primeiro lugar, o tema Zakra deve estar ativo no painel do WordPress. Para fazer isso, navegue até Aparência >> Temas na barra lateral. Em seguida, clique no botão Adicionar novo .

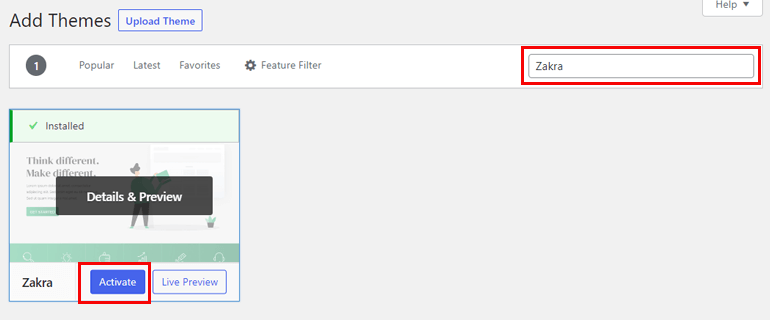
Em seguida, digite Zakra na barra de pesquisa. Assim que aparecer no resultado da pesquisa, clique no botão Instalar e, por último, no botão Ativar .

Se você deseja um guia detalhado, consulte este tutorial do YouTube sobre como instalar a versão gratuita do tema Zakra.
Você também pode importar uma demonstração de sua escolha. Zakra oferece mais de 80 demos adequados para cada tipo de site.
Observação: a maior parte da demonstração do tema Zakra inclui um ícone de pesquisa por padrão. O tutorial abaixo é para quem importou uma demonstração sem um ícone de pesquisa, mas deseja ativá-lo. Por exemplo, neste ícone de pesquisa de demonstração não está disponível.

Ativar ícone de pesquisa na área principal do cabeçalho
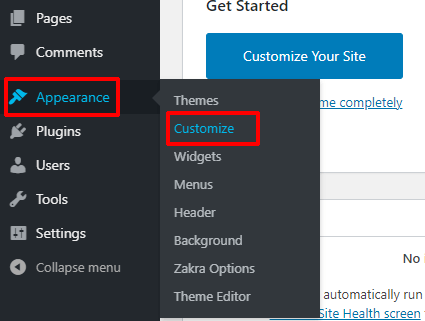
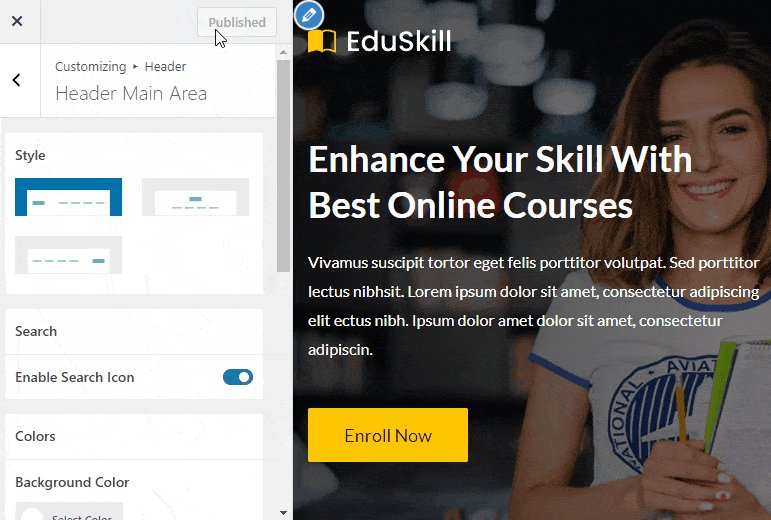
Para ativar o ícone de pesquisa na área do cabeçalho, navegue até Aparência >> Personalizar .

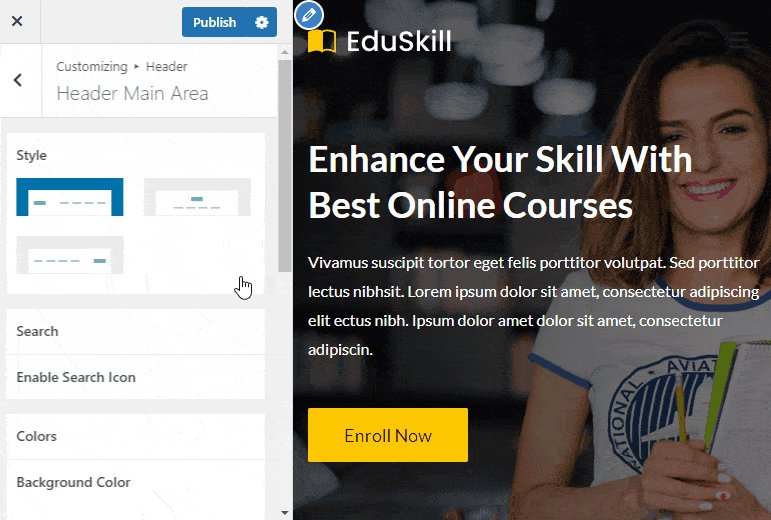
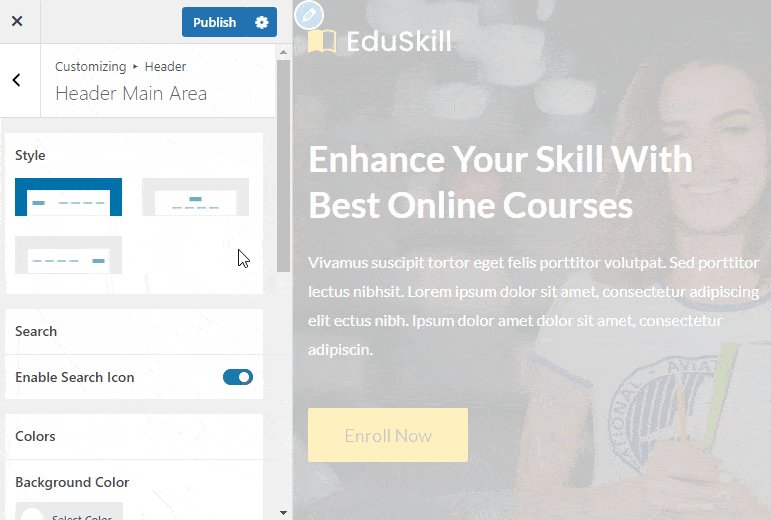
Em seguida, vá para Cabeçalho >> Área principal do cabeçalho. Basta ativar o botão Ativar ícone de pesquisa . Não se esqueça de clicar no botão Publicar no final.

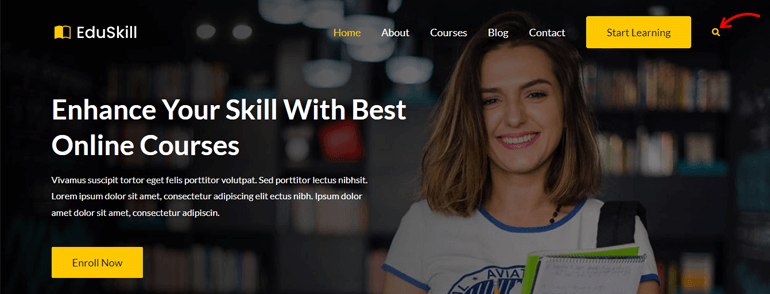
Se você vir a visualização do seu site, notará o ícone de pesquisa na área do cabeçalho.

Como remover o ícone de pesquisa da área principal do cabeçalho
Antes de nos aprofundarmos em como remover a pesquisa do menu do WordPress, vamos dar uma olhada em por que remover a pesquisa do menu.
Em nossa opinião, não é uma ideia brilhante remover o formulário de pesquisa devido aos benefícios mencionados acima. No entanto, convém remover o ícone de pesquisa porque ele pode interferir na experiência do usuário.

Portanto, agora sabemos por que alguém desejaria remover a pesquisa do menu do WordPress. É hora de agir. Sem dúvida, usar o tema atualmente ativo em seu painel é a maneira mais conveniente de remover o campo de pesquisa.
Não temos certeza sobre outros temas do WordPress, mas com o Zakra, remover a barra de pesquisa deve ser muito fácil. Sem mais delongas, vamos ao processo.
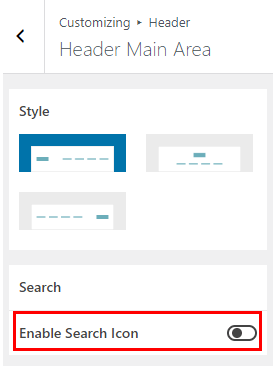
Desativar ícone de pesquisa na área principal do cabeçalho
Semelhante ao processo acima, navegue até Aparência >> Personalizar >> Cabeçalho >> Área principal do cabeçalho . Em seguida, desative o botão Ativar ícone de pesquisa e clique no botão Publicar .

E é isso, você removeu com sucesso o ícone de pesquisa do seu menu.
2. Usando um plug-in do WordPress
Outra maneira mais fácil de adicionar uma pesquisa ao menu de navegação do WordPress seria usando um plug-in. A questão é qual plugin usar? Bem, escolher um plug-in amigável e fácil de usar é a coisa ideal a fazer. E um dos melhores plugins que atendem a todos esses requisitos é o plugin Ivory Search.

O plug-in Ivory Search possui atualmente mais de 90.000 instalações ativas . Este plug-in não apenas permite aprimorar os recursos de pesquisa padrão do WordPress, mas também criar novos formulários de pesquisa personalizados. Para adicionar mais, você pode criar um número ilimitado de formulários de pesquisa personalizados e configurar cada formulário individualmente.
Instalar e ativar o plug-in de pesquisa do Ivory
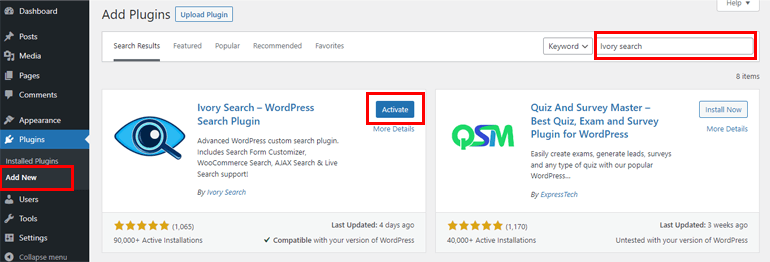
Para começar, instale e ative o plug-in no painel do WordPress. Tudo o que você precisa fazer é navegar até Plugins >> Adicionar novo menu no seu painel. Digite o nome do plug-in na barra de pesquisa. Depois disso, clique em Instalar e, por último, clique no botão Ativar .

Para uma explicação mais clara, consulte este artigo sobre como instalar um plug-in do WordPress.
Criar um novo formulário de pesquisa
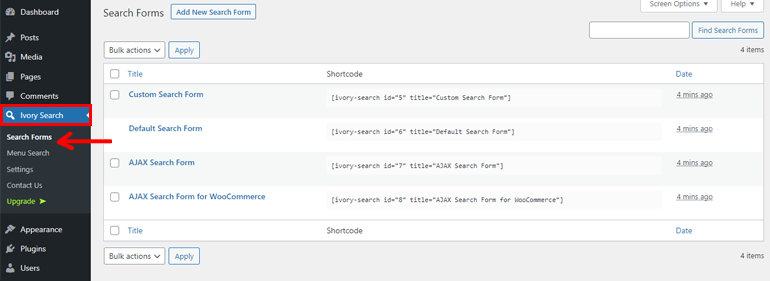
Após a instalação bem-sucedida do plug-in, vá para Ivory Search >> Search Forms no menu da barra lateral. Na próxima página, você pode ver quatro formulários diferentes já existentes: Formulário de pesquisa personalizado , Formulário de pesquisa padrão , Formulário de pesquisa AJAX , Formulário de pesquisa AJAX para WooCommerce .

Você pode escolher um formulário, copiar o shortcode e colá-lo no post, página ou conteúdo do widget de texto.
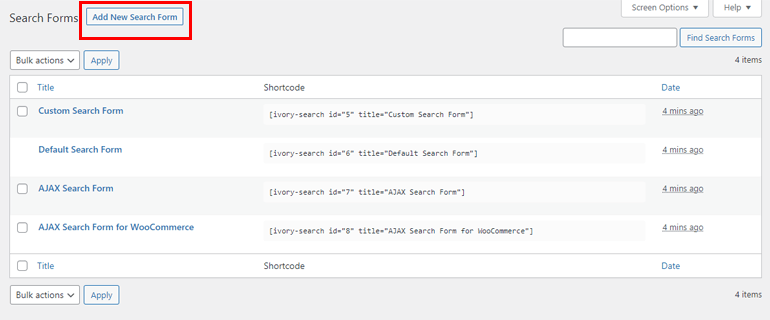
Como alternativa, você pode criar um novo formulário de pesquisa clicando no botão Adicionar novo formulário de pesquisa .

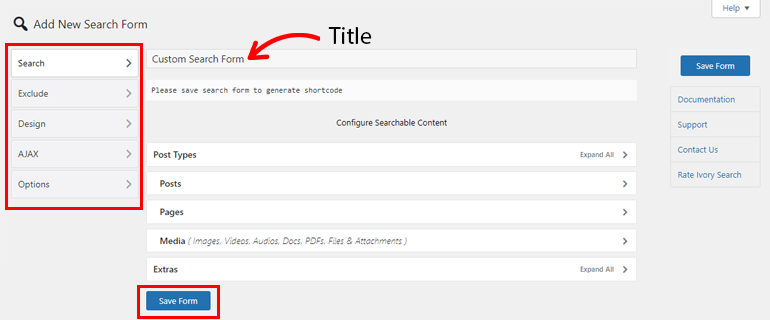
Adicione o título do seu formulário de pesquisa. Além disso, cada formulário contém seções – Pesquisar, Excluir, Design, AJAX e Opções. Abaixo, discutimos brevemente todas as seções.
- Pesquisa: nesta seção, você pode configurar o conteúdo pesquisável . Você pode configurar o que um formulário de pesquisa deve ser capaz de pesquisar.
- Excluir: Como o nome sugere, você pode decidir os conteúdos que devem ser excluídos do formulário de pesquisa.
- Design : personalize a cor, o texto e o estilo do formulário de pesquisa.
- AJAX : A opção AJAX ajuda o usuário a carregar dados do servidor sem atualizar a página do navegador.
- Opções: Aqui você pode controlar a funcionalidade geral do formulário de pesquisa.
Por fim, salve o formulário . Logo após será gerado o shortcode que você poderá copiar e colar posteriormente.

Exibir formulário de pesquisa no menu do WordPress
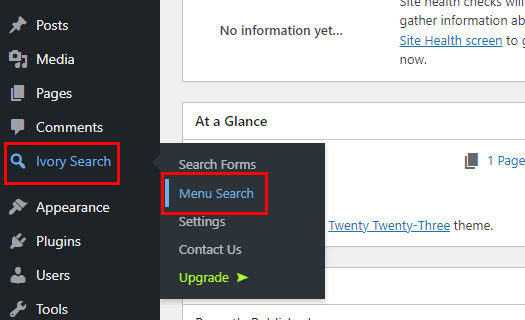
Depois de criar com sucesso um formulário de pesquisa, vamos exibi-lo no menu do WordPress. Vá para Ivory >> Pesquisa de menu .

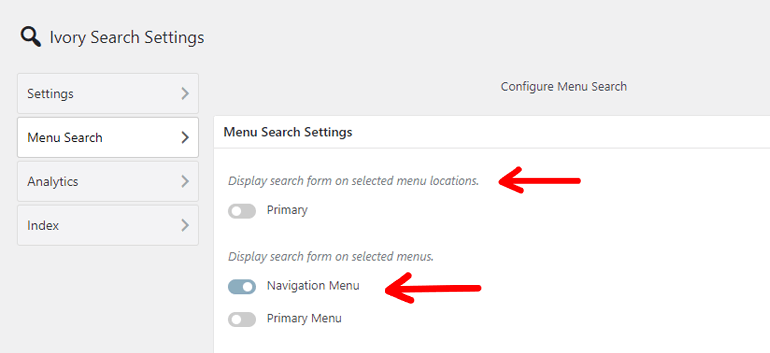
Agora, alterne o menu de sua escolha no formulário de pesquisa Exibir nos menus selecionados e salve- o. Você também pode exibir o formulário de pesquisa em locais de menu selecionados .

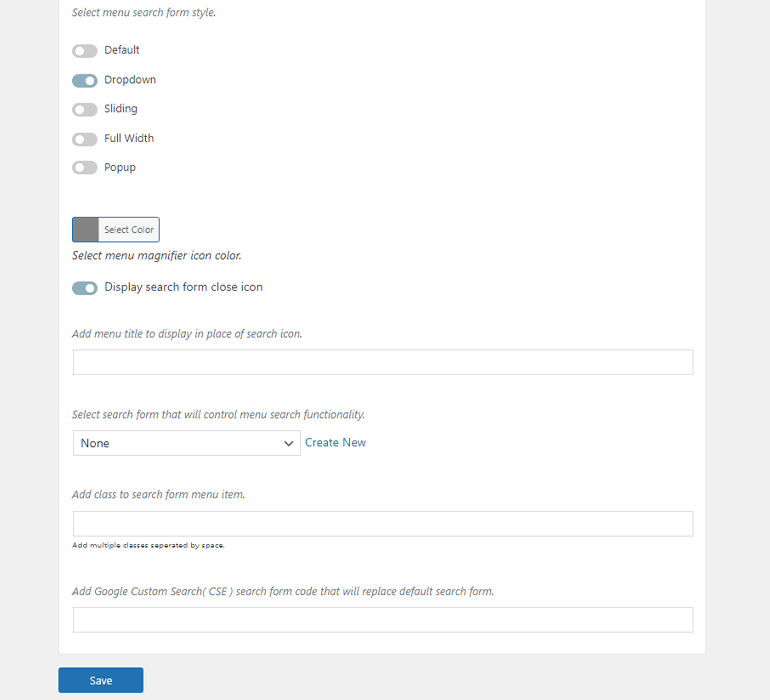
Além disso, você também pode selecionar estilo de formulário de pesquisa de menu , selecionar cor e ocultar/exibir ícone de fechamento do formulário de pesquisa . Além disso, o plug-in permite adicionar título de menu para exibir no lugar do ícone de pesquisa , adicionar classe ao item de menu do formulário de pesquisa e adicionar código de formulário de pesquisa do Google Custom Search (CSE) que substituirá o formulário de pesquisa padrão.

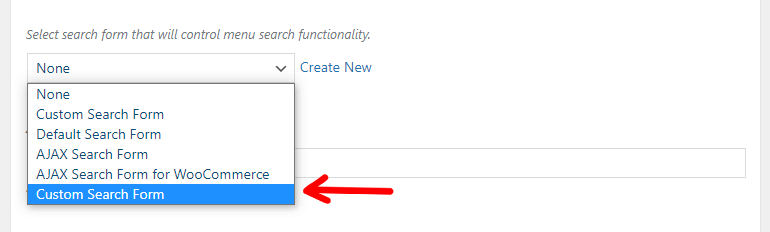
Na opção Selecionar formulário de pesquisa que controlará a funcionalidade de pesquisa do menu, você pode escolher qual formulário de pesquisa deseja exibir em seu menu. Por exemplo, aqui selecionamos o formulário que acabamos de criar.

E é isso, é assim que você pode criar e exibir o formulário de pesquisa no menu do WordPress usando o Ivory Search Plugin.
Embrulhando-o!
Se você deseja adicionar um formulário de pesquisa ao seu menu ou removê-lo, cobrimos os dois métodos para você. Use um plug-in como o tema Ivory Search ou Zakra para ativar um ícone de pesquisa. Com o Zakra, você também pode desativar o ícone de pesquisa conforme sua escolha.
E é isso do nosso lado sobre como adicionar pesquisa ao menu do WordPress. Espero que este artigo tenha sido útil para você. Se foi, por favor, compartilhe com seus amigos e familiares em suas redes sociais. Você também pode nos seguir no Twitter e no Facebook para atualizações regulares e notícias emocionantes.
Antes de ir, aqui está um artigo interessante sobre como criar LMS com WordPress e ensinar online. Você também pode acessar os melhores serviços de hospedagem de blog para WordPress.
