Como adicionar login social ao WordPress (a maneira mais fácil)
Publicados: 2022-07-13Deseja adicionar logins sociais ao seu site WordPress?
Os logins sociais permitem que os visitantes criem uma conta no seu site WordPress usando suas contas de mídia social existentes. Em vez de criar um novo nome de usuário ou senha, os usuários podem simplesmente fazer login com o Facebook, Google ou outra plataforma. Isso economiza tempo, reduz o atrito e ainda dá acesso ao nome/endereço de e-mail para fins de marketing futuros.
Neste artigo, mostraremos como você pode adicionar login social ao WordPress.

Por que adicionar login social ao WordPress?
Existem muitas razões pelas quais você pode querer permitir o registro do usuário em seu site WordPress. Se você estiver executando uma loja online, o registro do usuário permite que os compradores salvem suas informações de pagamento e entrega. Isso torna mais fácil para eles comprarem novamente no futuro.
O registro do usuário também é uma parte importante da criação de um site de associação do WordPress.
No entanto, a maioria das pessoas não gosta de preencher formulários longos de registro de usuário e lembrar de outro nome de usuário/senha.
Os logins sociais permitem que os visitantes criem uma conta no seu site apenas clicando em um botão. Eles podem usar o nome de usuário e a senha de suas contas de mídia social existentes, como os detalhes de login do Facebook.
Por ser tão conveniente, o login social pode incentivar mais pessoas a se registrarem em seu site. Com isso dito, vamos ver como você pode adicionar login social ao WordPress.
Como adicionar login social ao WordPress
A maneira mais fácil de adicionar um login de front-end ao seu site WordPress é usando o plugin Nextend Social Login and Register.
Este plugin gratuito permite que os visitantes façam login usando o Facebook, Twitter ou Google.
Nota: Deseja adicionar login social para um site que não seja Facebook, Twitter ou Google? Há também uma versão pro Nextend Social Login que adiciona login social para muitos sites diferentes, incluindo PayPal, Slack e TikTok.
Primeiro, você precisará instalar e ativar o plugin Nextend. Para mais detalhes, consulte nosso guia para iniciantes sobre como instalar um plugin do WordPress.
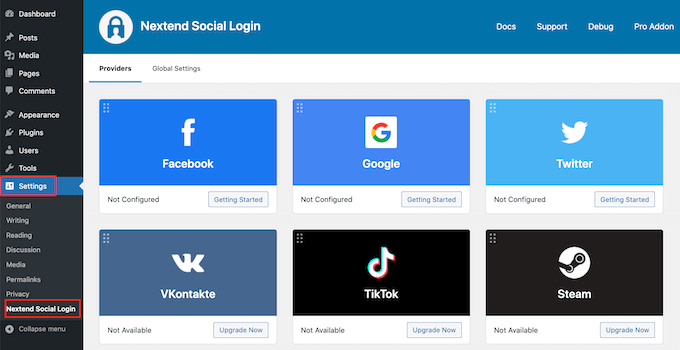
Após a ativação, vá para Configurações » Nextend Social Login na área de administração do WordPress. Nesta tela, você vê todas as diferentes opções de login social que você pode adicionar ao seu site WordPress.

O processo de adicionar um login social ao seu site varia dependendo se você está adicionando o login do Facebook, Twitter ou Google.
Vejamos o Facebook como exemplo.
Para adicionar o login do Facebook ao seu site WordPress, clique no botão 'Introdução' abaixo do logotipo do Facebook.
Neste ponto, você pode receber um aviso de que o Facebook só permite redirecionamentos HTTPS OAuth. Isso significa que seu site deve estar usando HTTPS antes que você possa adicionar o login do Facebook ao WordPress. Para configurá-lo, consulte nosso guia sobre como alternar de HTTP para HTTPS no WordPress.
Depois de usar HTTPs, sua próxima tarefa é criar um aplicativo do Facebook. Isso permite que você crie uma App Key e App Secret, que você adicionará ao plugin Nextend.
Criar um aplicativo do Facebook parece técnico, mas não se preocupe. Você não precisa conhecer nenhum código, e nós o guiaremos por todas as etapas.
Para criar este aplicativo, você precisará alternar entre o painel do WordPress e o site do Facebook Developers. Com isso em mente, é uma boa ideia deixar seu painel do WordPress aberto na aba atual e visitar os Desenvolvedores do Facebook em uma nova aba.
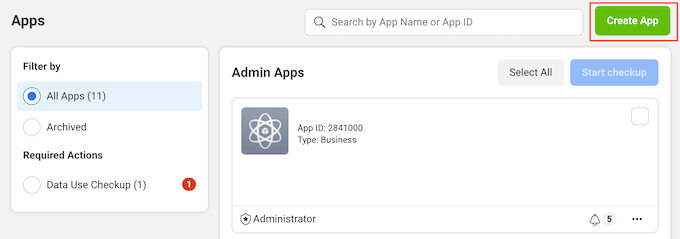
Na guia Desenvolvedores do Facebook, basta clicar no botão 'Criar aplicativo'.

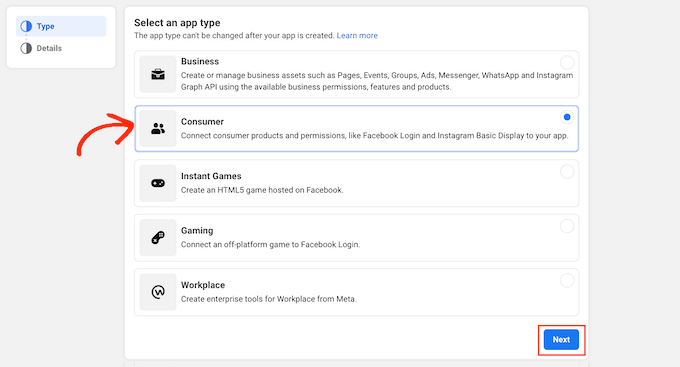
Agora você pode escolher um tipo de aplicativo. Como queremos adicionar login social ao WordPress, vá em frente e clique em 'Consumidor'.
Depois disso, role até a parte inferior da tela e clique no botão 'Avançar'.

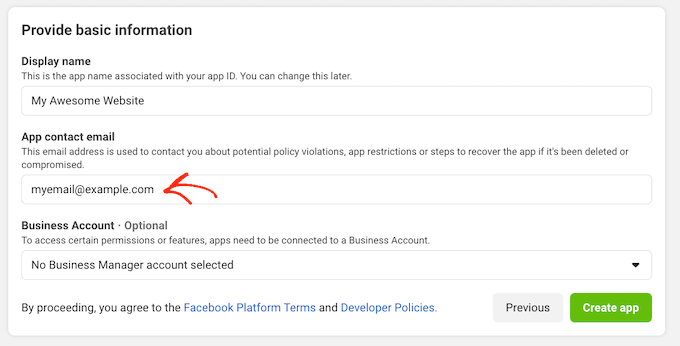
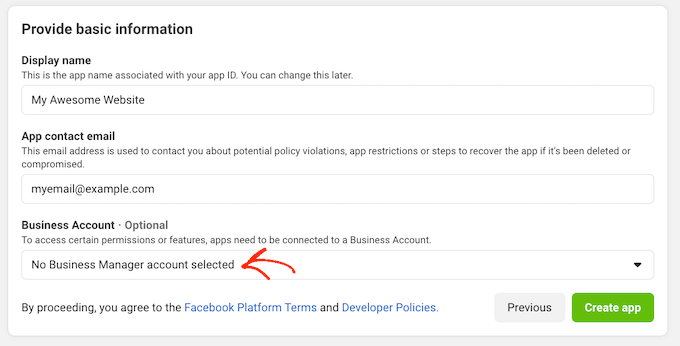
No campo 'Nome de exibição', digite o nome que você deseja usar para o aplicativo do Facebook. Esse nome será mostrado aos visitantes, então você deve usar algo que eles reconheçam, como o nome do seu site WordPress.
Em seguida, digite seu endereço de e-mail no campo 'E-mail de contato do aplicativo'.
Este é o endereço que o Facebook usará para avisá-lo sobre possíveis violações de políticas e restrições de aplicativos ou compartilhar informações sobre como recuperar uma conta excluída. Com isso em mente, você deve digitar um endereço de e-mail que você verifica regularmente.

Se você tiver várias páginas do Facebook, pode ter criado uma conta do Facebook Business Manager. Isso permite que você dê aos membros da equipe acesso total ou parcial às suas páginas do Facebook sem compartilhar seus detalhes de login.
Se você criou uma conta do Gerenciador de Negócios do Facebook, pode conectar seu novo aplicativo à sua conta de administrador abrindo o menu suspenso 'Conta Comercial'. Em seguida, basta escolher um gerente de conta no menu suspenso.
Se você não tiver um Gerenciador de Negócios do Facebook, basta deixar este menu suspenso definido como 'Nenhuma conta do Gerenciador de Negócios selecionada', que é a configuração padrão.

Depois disso, você está pronto para clicar no botão 'Criar aplicativo'.
No pop-up que aparece, digite a senha da sua conta do Facebook e clique no botão 'Enviar'.
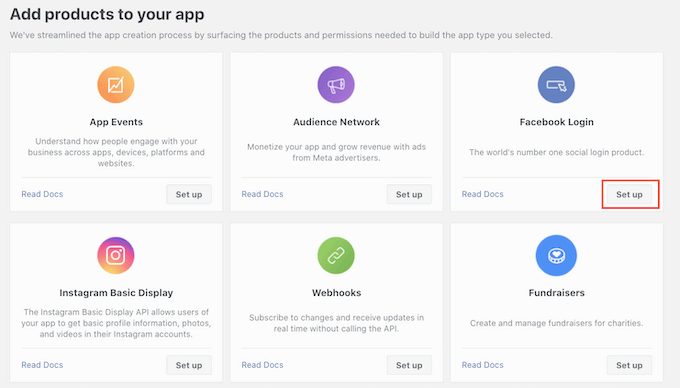
Agora você está pronto para adicionar produtos ao aplicativo do Facebook. Vá em frente e encontre a seção de Login do Facebook e clique no botão 'Configurar'.

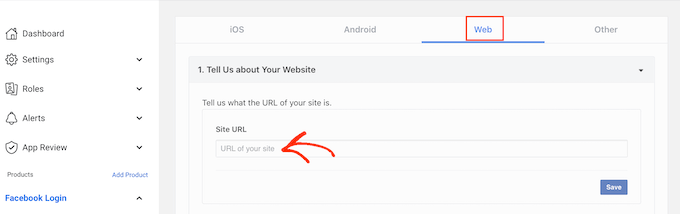
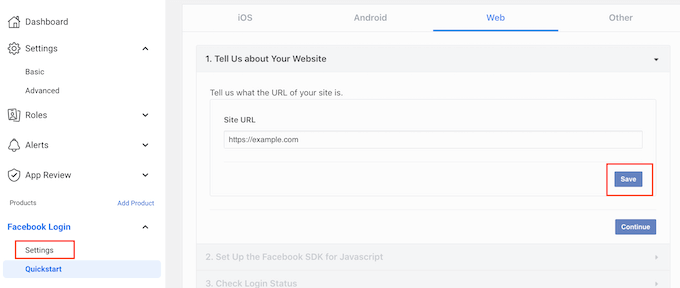
Em seguida, basta clicar em 'Web'.
No campo URL do site, digite o URL do seu site.

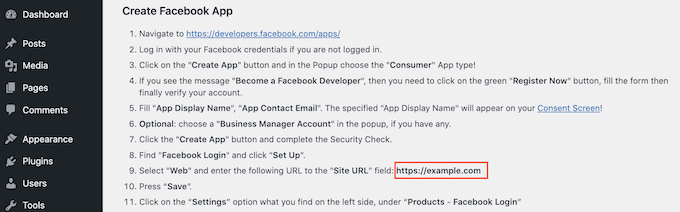
Para obter o URL certo, basta voltar para a guia que mostra seu painel do WordPress.
Esta tela tem instruções detalhadas sobre como vincular o Nextend ao Facebook. Isso inclui mostrar o URL exato que você deve usar.

Depois de digitar o URL do seu site no campo 'URL do site', certifique-se de clicar no botão 'Salvar' para salvar suas alterações.
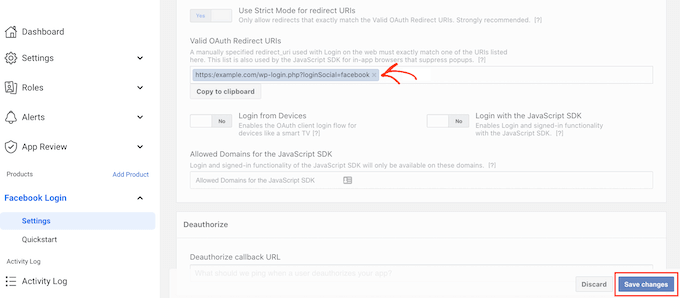
No menu à esquerda, encontre a seção 'Facebook Login' e clique em 'Configurações'.

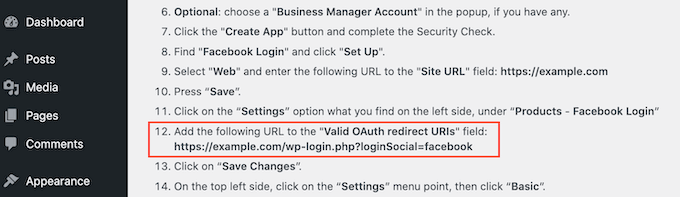
Nesta tela, você precisará colar um redirecionamento oAuth válido. Para obter esse valor, basta voltar para a guia do WordPress.
Essas instruções incluem um URL rotulado como "URIs de redirecionamento OAuth válidos". Você pode ir em frente e copiar este URL.

Em seguida, volte para o site do desenvolvedor do Facebook e cole o URL no campo 'URIs de redirecionamento OAuth válidos'.
Depois disso, você está pronto para clicar no botão 'Salvar alterações' na parte inferior.

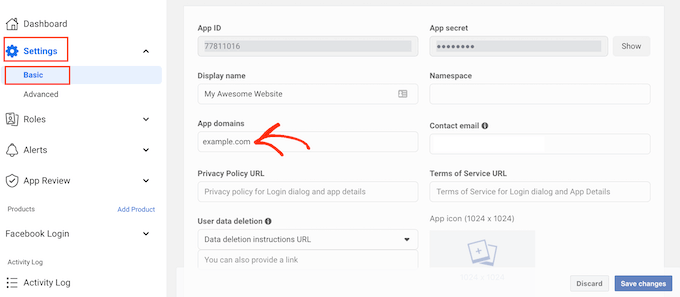
No menu à esquerda, clique em Configurações » Básico .
Em "Domínio do aplicativo", digite o nome de domínio do seu site.

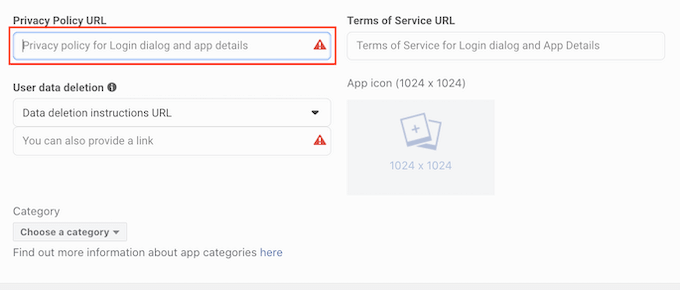
No campo URL da Política de Privacidade, você precisará digitar o endereço da política de privacidade do seu site. Esta política de privacidade deve divulgar as informações que você coleta dos visitantes e como você planeja usar esses dados, incluindo qualquer informação obtida de logins sociais.
Se você precisar de ajuda para criar esta página importante, consulte nosso guia sobre como adicionar uma política de privacidade no WordPress.

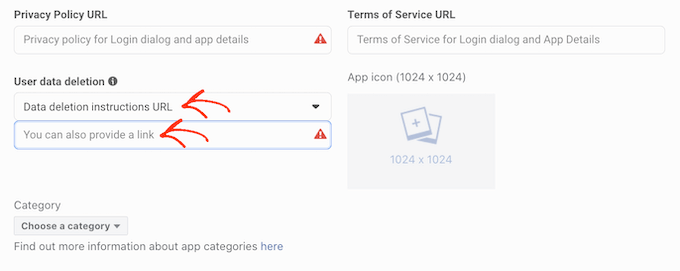
Para cumprir o GDPR, você deve fornecer aos usuários uma maneira de excluir suas contas em seu site.
Existem várias maneiras de permitir que os usuários excluam suas contas do WordPress, mas você deve sempre compartilhar essas instruções com seus visitantes.
Para ajudar os usuários a encontrar essas informações, clique na seção 'Exclusão de dados do usuário' e escolha 'URL de instruções de exclusão de dados' no menu suspenso.
Você pode digitar ou copiar/colar o URL onde os visitantes podem encontrar informações sobre como excluir sua conta. Por exemplo, você pode adicionar as instruções à sua política de privacidade ou página de perguntas frequentes.

Depois de fazer isso, abra o menu suspenso 'Categoria' e escolha a categoria que melhor representa como você planeja usar o login social em seu site WordPress.

Por exemplo, se você estiver adicionando o login do Facebook à sua loja WooCommerce, normalmente desejará clicar na categoria 'Compras'.

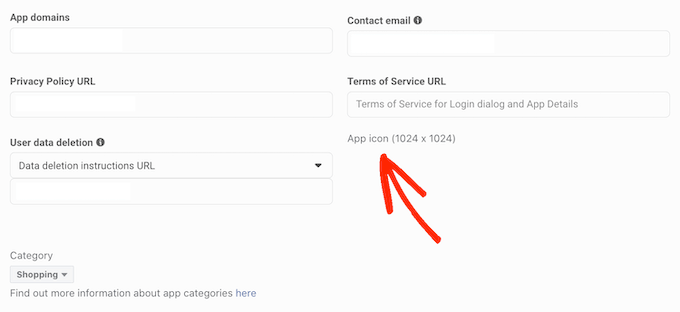
Depois de fazer isso, o próximo passo é escolher um ícone de aplicativo. Este ícone representará seu aplicativo no App Center, que é uma área do Facebook onde os usuários podem encontrar novos aplicativos.
Isso não é particularmente importante para nosso aplicativo, mas é um requisito, portanto, você ainda precisará criar um ícone de aplicativo.
O ícone do seu aplicativo deve ter entre 512 x 512 e 1024 x 1024 pixels e deve ter um fundo transparente. Ao criar este ícone, você não pode usar nenhuma variação de logotipos, marcas registradas ou ícones do Facebook, incluindo suas marcas WhatsApp, Oculus e Instagram.
Você também não pode incluir nenhum texto 'Facebook' ou 'FB'.
Se você ainda não tiver um, poderá criar facilmente um ícone de aplicativo do Facebook com aparência profissional usando um criador de logotipo.
Depois de criar um ícone de aplicativo, clique na seção 'Ícone do aplicativo' e escolha o arquivo de imagem que deseja usar.

Depois de tudo isso, clique no botão Salvar alterações.
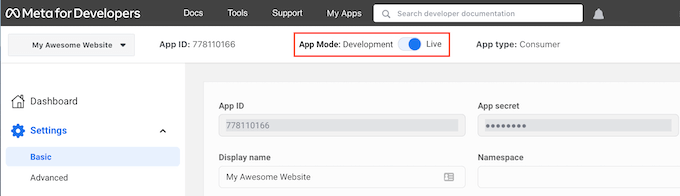
Seu aplicativo do Facebook é definido como privado por padrão. Isso significa que você é a única pessoa que pode fazer login usando o Facebook.
Antes que seus visitantes possam criar uma conta usando o Facebook, você precisará tornar seu aplicativo ativo. Para fazer isso, encontre o controle deslizante 'Modo de aplicativo: Desenvolvimento' e clique nele para mudar o controle deslizante de branco para azul.

Os aplicativos do Facebook podem ter 'Acesso padrão' ou 'Acesso avançado' às informações do usuário. Se seu aplicativo tiver acesso padrão, os visitantes não poderão fazer login usando o login social do Facebook.
No passado, o Facebook alterou suas configurações de permissão padrão, portanto, sempre vale a pena verificar se seu aplicativo tem as permissões corretas para dar suporte ao login social.
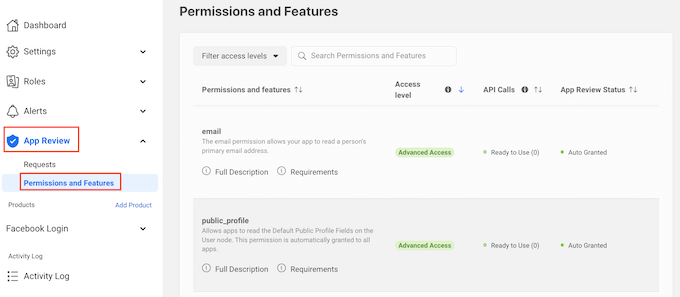
No menu à esquerda, clique em App Review »Permissions and Features .

Agora, encontre as permissões 'email' e 'public_profile'.
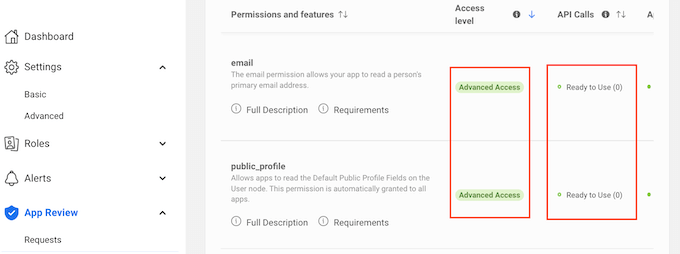
Para suportar o login social, ambas as permissões devem ser marcadas como 'Acesso avançado' e 'Pronto para uso', como você pode ver na imagem a seguir.

Em vez disso, você vê os botões 'Obter acesso avançado'? Isso significa que seu aplicativo atualmente não tem as permissões corretas para login social.
Nesse caso, você precisará clicar no botão 'Obter acesso avançado' e seguir as instruções na tela.
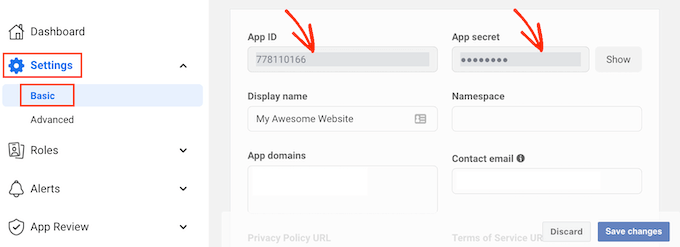
Depois de ter as permissões de acesso avançado, vá em frente e clique em Configurações » Básico no menu à esquerda.
Na parte superior da página, você verá um 'ID do aplicativo' e um 'Segredo do aplicativo'.

Para revelar o segredo do aplicativo, basta clicar no botão 'Mostrar' e digitar a senha da sua conta do Facebook.
O site de desenvolvedores do Facebook agora será atualizado para mostrar o segredo do seu aplicativo.
A próxima etapa é adicionar o segredo do aplicativo e o ID do aplicativo ao seu plug-in Nextend. Para fazer isso, volte para o painel do WordPress.
Aqui, clique na guia 'Configurações'. Agora você pode colar o ID e o segredo nos campos 'ID do aplicativo' e 'Segredo do aplicativo' em seu painel do WordPress.
Feito isso, clique no botão Salvar alterações.
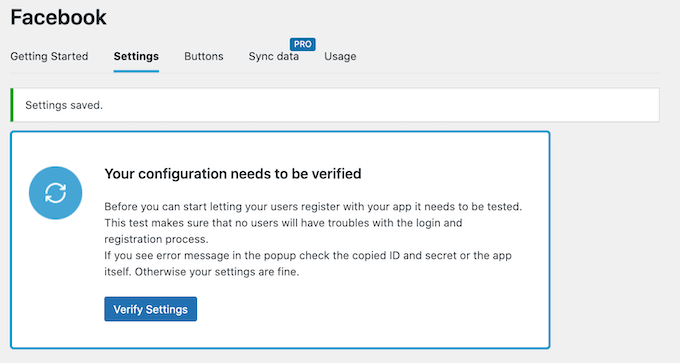
Antes de prosseguir, é uma boa ideia testar se seu login social está configurado corretamente. Para fazer isso, basta clicar no botão Verificar configurações.

Isso abrirá um pop-up onde você poderá digitar seu nome de usuário e senha do Facebook. Se você configurou o login social corretamente, agora você deve estar conectado ao seu blog WordPress.
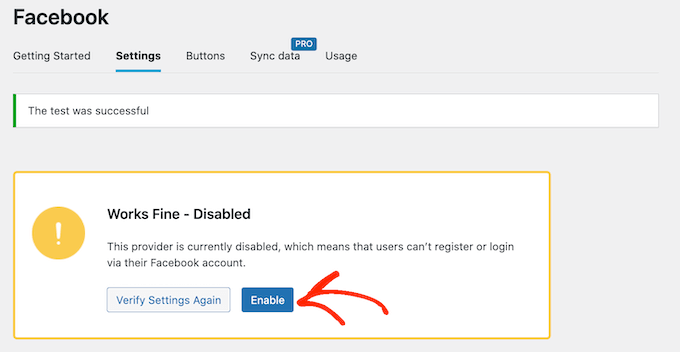
Mesmo que seu login social esteja funcionando, o Nextend ainda pode avisá-lo de que o provedor está desativado no momento. Se você vir esse aviso, basta clicar no botão Ativar.

Agora você adicionou com sucesso o login social ao seu site WordPress. A próxima etapa é alterar a aparência e a ação do botão de login em seu site.
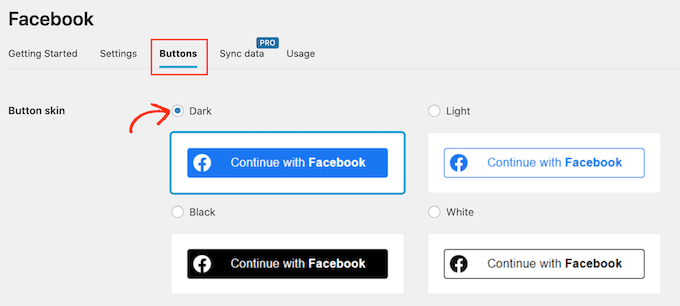
Para estilizar o botão de login social, basta clicar na guia 'Botões'. Agora você verá todos os estilos diferentes que você pode usar para o botão de login social.
Para usar um estilo diferente, basta clicar para selecionar seu botão de opção.

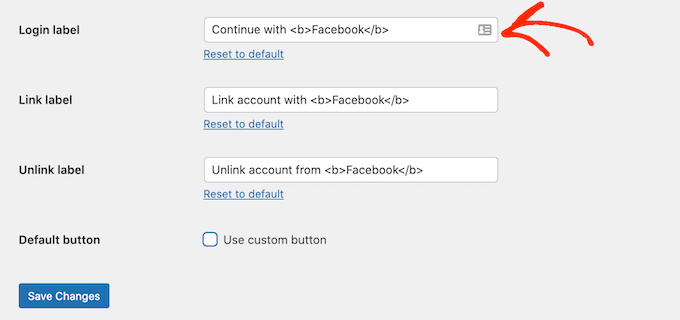
Depois de fazer isso, você pode alterar o texto que o Nextend mostra neste botão editando o texto 'Etiqueta de login'.
Você também pode aplicar alguma formatação básica ao rótulo de login. Por exemplo, na imagem a seguir, estamos aplicando um efeito de negrito usando as tags HTML <b> e </b>.

Além disso, você também tem a opção de alterar o texto que este botão usa para seu 'rótulo do link'. Este é o texto que o Nextend mostra quando o visitante criou uma conta em seu site, mas não vinculou essa conta ao Facebook.
Você pode usar o rótulo do link para incentivar os usuários conectados a conectarem suas contas a vários perfis de mídia social.
Para alterar este texto, basta digitar no campo 'rótulo do link'. Mais uma vez, você pode usar HTML para aplicar alguma formatação básica ao texto do rótulo.
Você também deve facilitar para os visitantes desconectarem seus perfis de mídia social do seu site WordPress.
É aqui que entra o campo 'Desvincular rótulo'.
Nesse campo, você pode digitar o texto que seu site mostrará aos usuários logados que já conectaram sua conta social ao seu site.
Ao clicar neste link, os usuários poderão quebrar a conexão entre seu site WordPress e sua conta de mídia social.
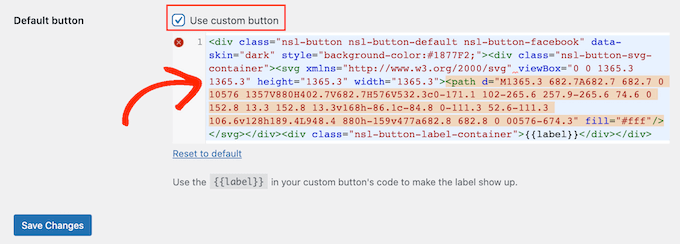
Essas configurações devem ser suficientes para a maioria dos sites. No entanto, se você preferir criar um botão totalmente personalizado, sempre poderá marcar a caixa 'Usar botão personalizado'.
Isso adiciona uma nova seção onde você pode criar seu próprio botão de login social usando código.

Quando estiver satisfeito com o estilo do botão, clique no botão Salvar alterações.
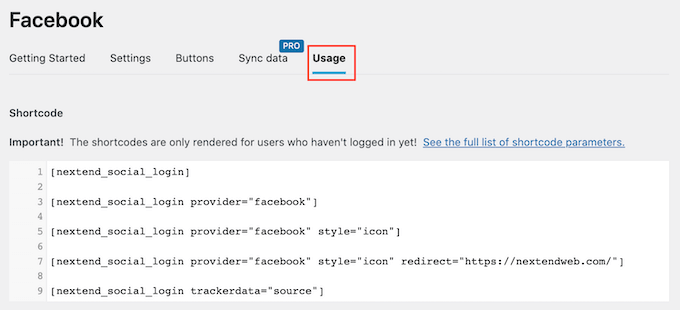
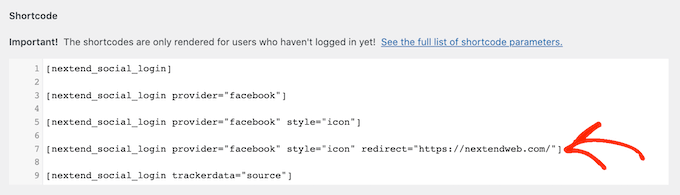
Em seguida, clique na guia 'Uso'. O Nextend agora mostrará todos os códigos de acesso que você pode usar para adicionar o botão de login social ao seu site WordPress.

Esses códigos de acesso podem criar uma variedade de botões de login. Para criar um botão de login básico para o Facebook, você usaria o seguinte shortcode:
[nextend_social_login provider=”facebook”]
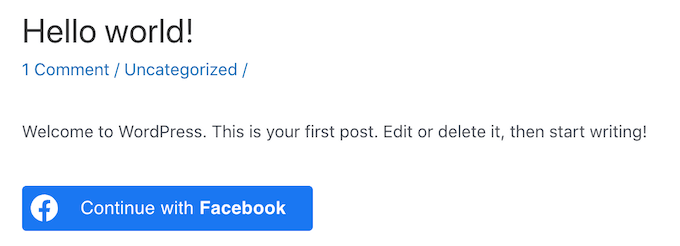
A imagem a seguir mostra um exemplo de como esse botão de login social ficará em seu site.

Como você pode ver na guia 'Uso', existem alguns parâmetros extras que você pode adicionar ao seu shortcode. Isso mudará a aparência ou a ação do botão.
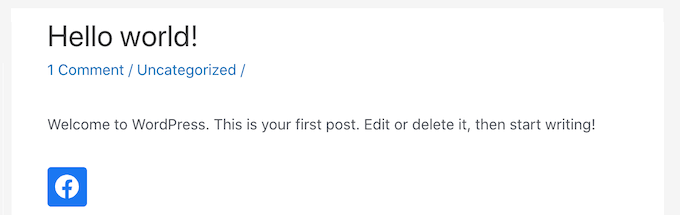
Se você deseja criar um botão de login social que não tenha um rótulo de texto, você pode adicionar o parâmetro 'icon', por exemplo [nextend_social_login provider=”facebook” style=”icon”]
Aqui está um exemplo de como esse botão ficará no seu site WordPress.

Quando um visitante faz login em seu site usando uma conta social, você pode redirecioná-lo para uma página automaticamente. Esta tela tem um código de acesso de exemplo que redirecionará os usuários para o site Nextend.
Você pode personalizar facilmente esse código de acesso para que ele redirecione o visitante para uma página em seu próprio site WordPress.

Existem alguns outros parâmetros que você pode adicionar ao seu shortcode, para ver a lista completa de parâmetros, clique no link na documentação do plugin.
Depois de decidir qual shortcode você deseja usar, você pode adicionar o código a qualquer página, postagem ou área pronta para widget. Para obter instruções passo a passo, consulte nosso guia para iniciantes sobre como adicionar um shortcode no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar login social ao seu site WordPress. Você também pode consultar nosso guia sobre os melhores plugins de mídia social para WordPress e como rastrear os visitantes do seu site WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
