Como adicionar ícones de mídia social na barra lateral do WordPress
Publicados: 2023-11-29Você está se perguntando como adicionar ícones de mídia social à barra lateral do WordPress?
Adicionar ícones sociais ao seu site é uma maneira fácil de informar o seu público sobre sua presença nas redes sociais. Dessa forma, eles podem visitar facilmente seus perfis sociais e segui-lo online.
Neste artigo, mostraremos como adicionar ícones de mídia social à barra lateral do WordPress.

Por que adicionar ícones de mídia social à barra lateral do WordPress?
A barra lateral do WordPress é uma área do seu site que não faz parte do seu conteúdo principal. É onde você pode exibir informações adicionais que possam interessar aos leitores, como as postagens mais recentes do seu blog e links para seus perfis sociais.
Adicionar links sociais à barra lateral do WordPress é uma boa ideia porque informa aos usuários sobre suas contas de mídia social. Como resultado, eles podem conferi-los, segui-lo e ajudá-lo a aumentar o número de seguidores nas redes sociais.
Além do mais, exibir suas contas de mídia social pode criar um senso de credibilidade e servir como prova social. Quando os visitantes percebem que você tem uma presença ativa nas redes sociais, isso mostra que sua empresa é ágil e confiável.
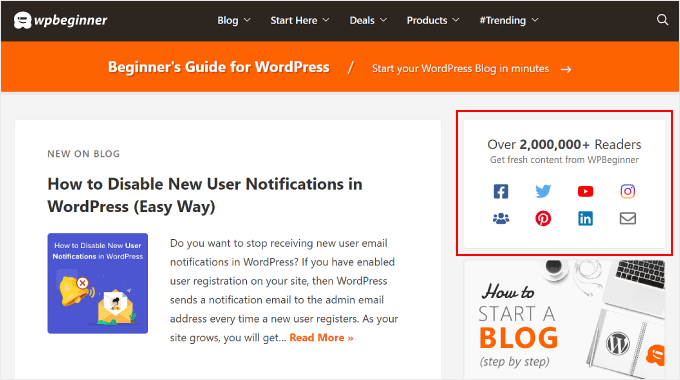
Muitos blogs populares do WordPress exibem ícones de mídia social em suas barras laterais, como o WPBeginner:

Observação: os ícones de mídia social são diferentes dos botões de compartilhamento social nas postagens do WordPress. Se você deseja adicionar botões de compartilhamento, consulte nosso guia para iniciantes sobre como adicionar ícones de compartilhamento social no WordPress.
Dito isso, vamos dar uma olhada em como adicionar ícones de acompanhamento de mídia social à barra lateral do WordPress. O método que você deve usar depende do tema WordPress e do editor que você está usando. Se quiser pular para uma determinada seção, você pode usar estes links rápidos:
- Método 1: Adicionar ícones sociais com editor de site completo (temas de bloco)
- Método 2: adicionar ícones de mídia social com widgets WordPress (temas clássicos)
- Método 3: adicionar ícones de mídia social personalizados com SeedProd (temas personalizados)
Método 1: Adicionar ícones sociais com editor de site completo (temas de bloco)
Se você for um usuário de tema de bloco, poderá adicionar botões de mídia social à barra lateral do WordPress usando o bloco Ícones Sociais.
Observe que o processo varia de acordo com o tema que você usa. Alguns temas de bloco podem incluir uma barra lateral por padrão, à qual você pode adicionar o bloco de Ícones Sociais. Alguns também podem ter um padrão de cabeçalho que funciona como uma barra lateral e outros podem nem ter barra lateral.
Neste exemplo, usaremos um tema de bloco padrão do WordPress e mostraremos como criar uma barra lateral para todas as suas páginas ou postagens onde você pode adicionar o bloco de Ícones Sociais.
Primeiro, vá para Aparência »Editor no painel de administração do WordPress.

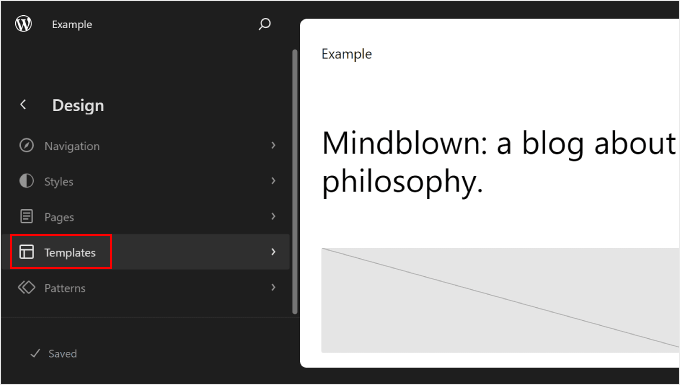
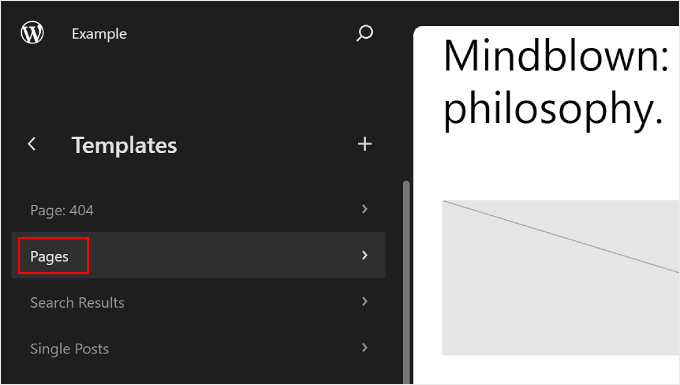
Em seguida, você precisa selecionar ‘Modelos’.
Isso o levará a uma página onde você pode editar o modelo de suas páginas e postagens.

Aqui, você pode escolher um dos modelos de página. Pode ser ‘Páginas’ ou ‘Postagens únicas’, dependendo de onde você deseja que a barra lateral esteja.
Se quiser que a barra lateral seja exibida nas páginas estáticas e nas postagens, você poderá editar ambas posteriormente. Você também pode personalizar o modelo da página inicial caso precise que a barra lateral apareça lá também.
Neste caso, selecionaremos ‘Páginas’.

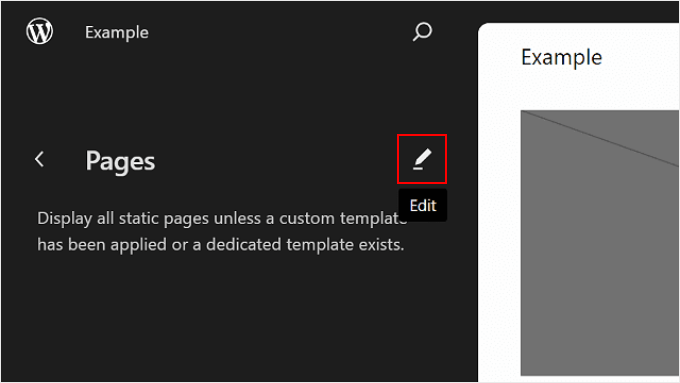
Depois disso, clique no botão de lápis no painel esquerdo próximo ao botão de três pontos.
Isso abrirá o editor do WordPress.

Como você pode ver, o tema padrão ainda não possui uma barra lateral no modelo do Pages, então precisamos criar uma para ele.
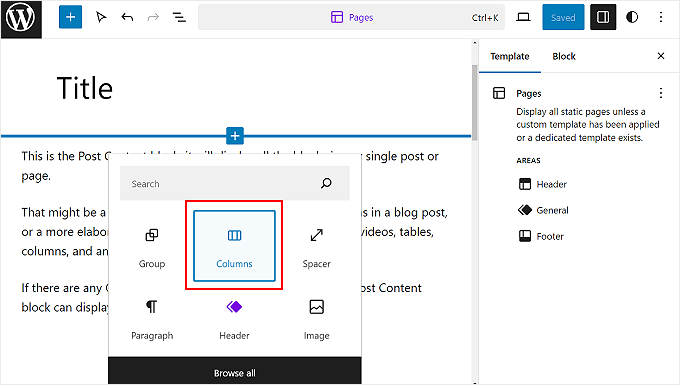
Para fazer isso, você pode passar o mouse sobre onde deseja adicionar a barra lateral e clicar no botão adicionar bloco ‘+’ quando ele aparecer. Em seguida, encontre e selecione ‘Colunas’.

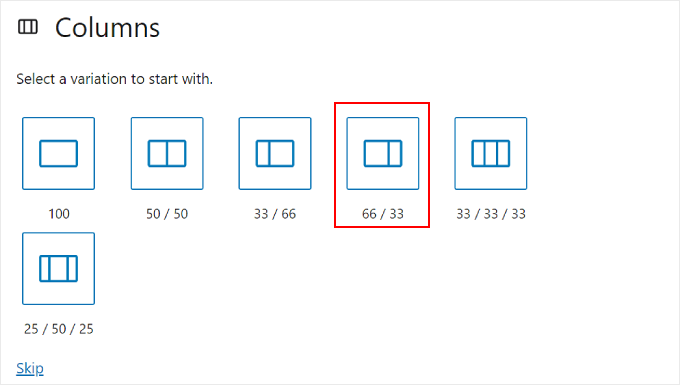
Haverá algumas variações para escolher.
Neste exemplo, usaremos a opção ‘66/33’ para imitar a aparência padrão de uma barra lateral direita.

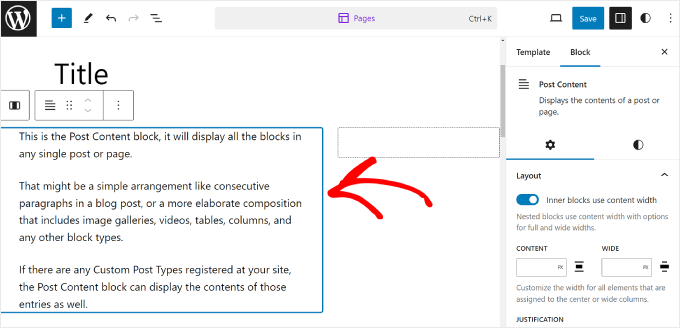
Uma vez feito isso, você pode arrastar e soltar o bloco Post Content à esquerda do bloco Columns.
Seu modelo de páginas deve ser parecido com a imagem abaixo, com a coluna da direita vazia.

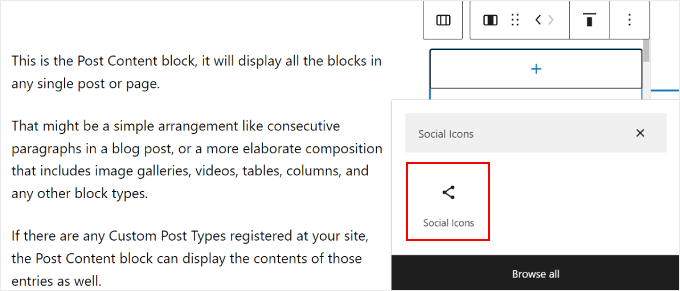
Agora, clique na coluna da direita e selecione o botão adicionar bloco '+'.
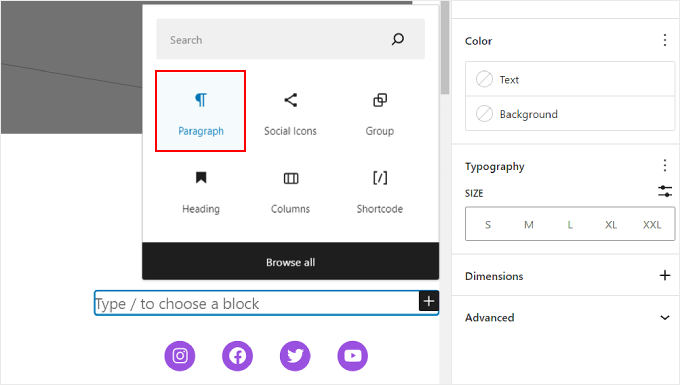
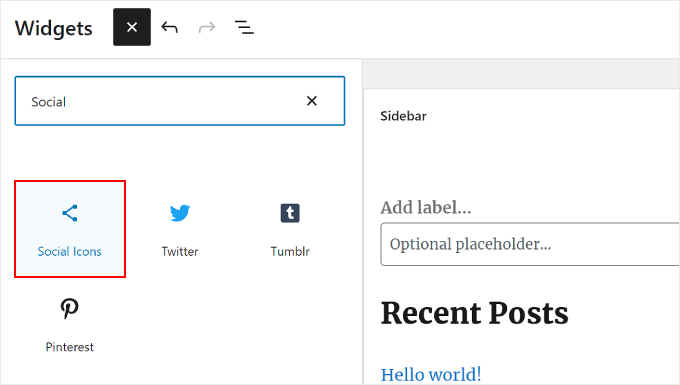
Em seguida, procure o bloco Ícones Sociais.

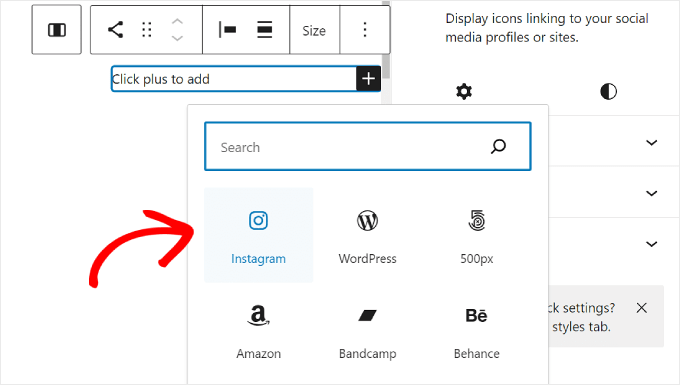
Agora você pode começar a adicionar suas plataformas de mídia social ao bloco. Basta clicar no botão ‘+’ novamente e adicionar seus botões de mídia social um por um.
Sinta-se à vontade para usar o recurso de pesquisa para navegar por todas as opções de redes sociais.

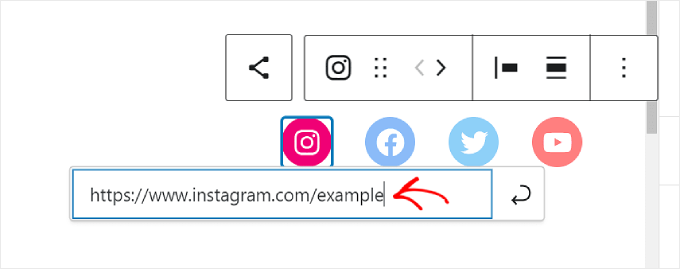
Depois de adicionar todos os botões, você pode começar a adicionar links aos seus perfis sociais.
Tudo que você precisa fazer é clicar em um ícone social e inserir o URL do seu perfil.

Nesta fase, você pode personalizar a aparência dos ícones.
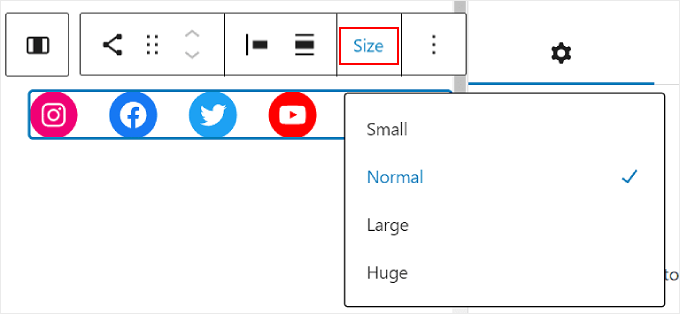
Se o tamanho dos botões não for grande ou pequeno o suficiente, você poderá usar a opção ‘Tamanho’ na barra de ferramentas do bloco.

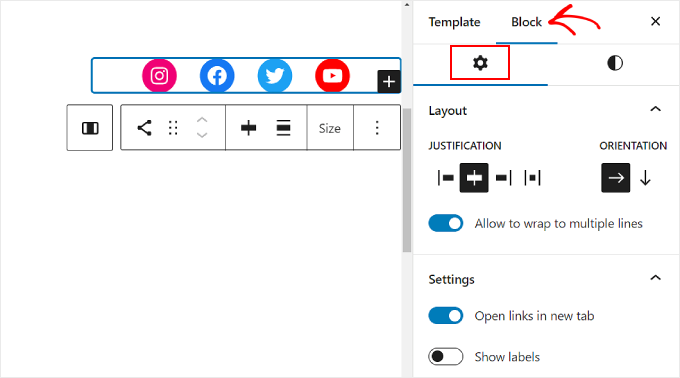
Nas configurações de bloco à esquerda, você pode personalizar a justificação, orientação, configurações de link e rótulos dos ícones.
Recomendamos abrir os links em uma nova aba para que os usuários não precisem sair do seu site para visitar seus perfis sociais.

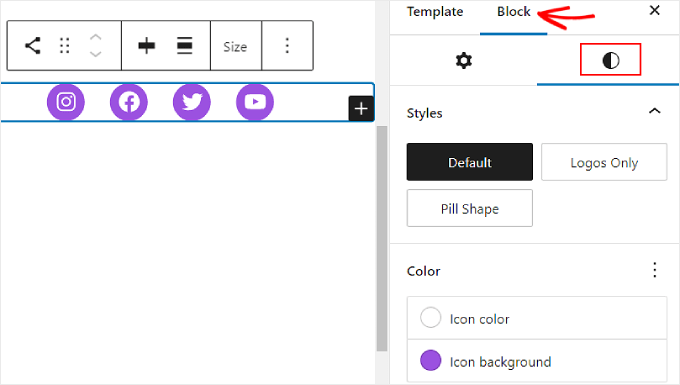
Se você mudar para a guia Estilos de bloco, poderá alterar os estilos e cores dos ícones para se adequar ao design do seu site WordPress.
Dependendo da sua preferência, você pode fazer com que todos os ícones tenham cores diferentes ou iguais, como abaixo.

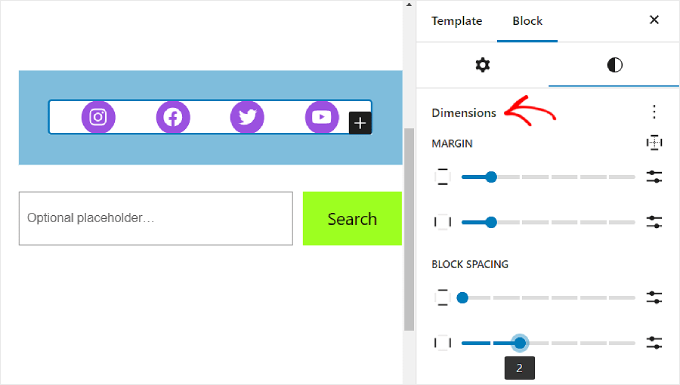
Rolando para baixo na mesma guia, você encontrará as configurações de Dimensões para personalizar a margem e o espaçamento do bloco.
Essas configurações podem ser úteis se você quiser ajustar o espaçamento entre o bloco de ícones sociais e outros blocos na barra lateral.

Também é uma boa ideia adicionar um texto de apelo à ação no topo do bloco de ícones sociais para destacar onde estão os botões e chamar a atenção dos visitantes do site.
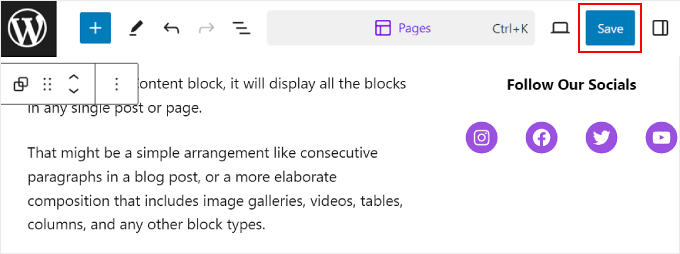
Para fazer isso, vá em frente e adicione um bloco de parágrafo usando o botão ‘+’. Certifique-se de que esteja acima dos ícones sociais.

Alguns exemplos de frases de chamariz que você pode usar são 'Siga-nos', 'Junte-se a X leitores' ou 'Obtenha as últimas atualizações'.
Se ainda não o fez, você também pode adicionar mais elementos à barra lateral, como postagens em destaque e comentários recentes.
Agora, basta clicar no botão ‘Salvar’ no canto superior direito da página.

E é isso!
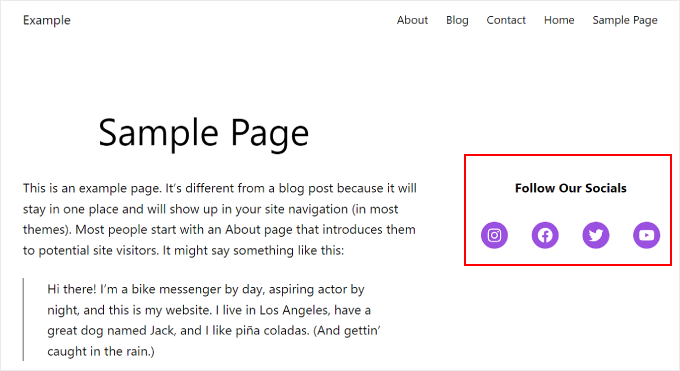
Ao acessar seu site WordPress, você deverá ver uma barra lateral com alguns links sociais.

Se você deseja criar barras laterais exclusivas para diferentes páginas ou postagens, todas incluindo um bloco de ícones sociais, recomendamos a criação de um padrão WordPress ou bloco reutilizável para sua barra lateral.
Para saber mais, você pode conferir nossos guias para iniciantes sobre como usar padrões de blocos do WordPress e como adicionar blocos reutilizáveis.
Método 2: adicionar ícones de mídia social com widgets WordPress (temas clássicos)
O próximo método é para pessoas que usam um tema WordPress clássico com áreas de barra lateral prontas para widgets.
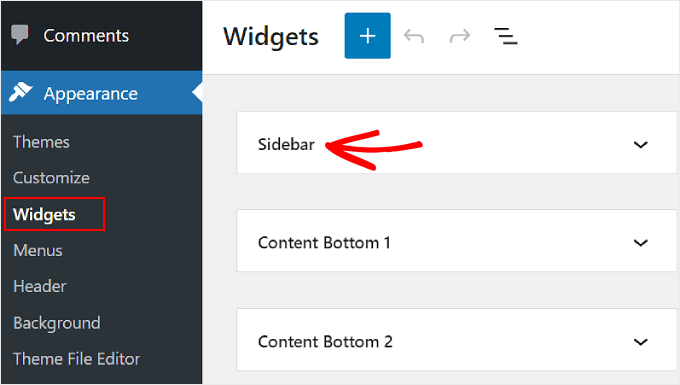
Para adicionar botões de mídia social à sua barra lateral, basta acessar Aparência »Widgets no painel do WordPress.
Em seguida, navegue até a área do widget do WordPress onde deseja adicionar o widget de ícones sociais. Em nosso exemplo, selecionaremos ‘Barra lateral’, mas o nome pode ser diferente dependendo do tema que você está usando.


Agora, clique no botão adicionar bloco ‘+’ no canto superior esquerdo, ao lado de ‘Widgets’.
Aqui você pode procurar o bloco Ícones Sociais.

Depois disso, você precisa clicar neste widget da barra lateral ou arrastar e soltar em qualquer lugar da área de edição.
Em geral, é melhor adicionar os ícones da sua rede social próximo ao topo da área do widget. Dessa forma, eles podem chamar a atenção dos visitantes desde o momento em que acessam a página.
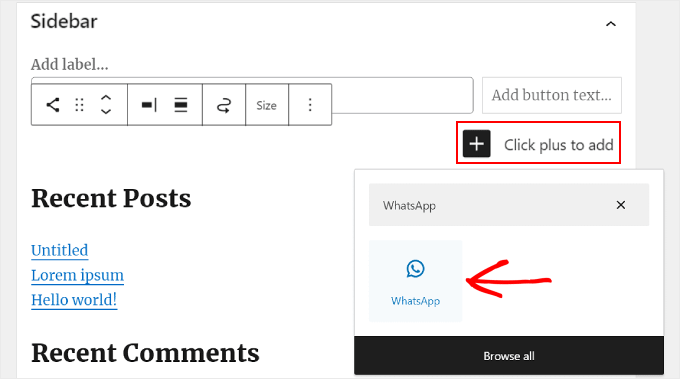
Então, semelhante ao método anterior, você pode clicar no botão ‘+’ para adicionar novos botões de mídia social, um por um, ao widget.
No exemplo abaixo, colocamos o bloco Ícones Sociais abaixo do bloco Pesquisar. Também estamos adicionando um ícone do WhatsApp.

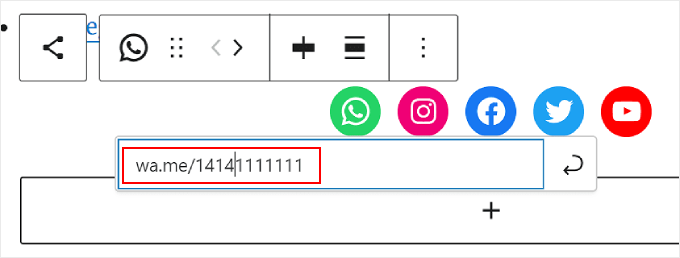
Neste ponto, você pode começar a adicionar seus links sociais.
Para WhatsApp, você pode digitar ‘wa.me/’ e escrever seu número do WhatsApp ao lado. Não há necessidade de usar o símbolo +, mas certifique-se de adicionar o código de chamada do seu país, como nesta captura de tela.

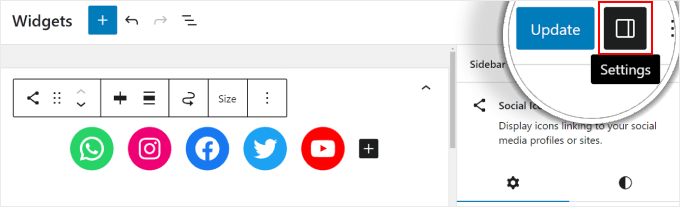
Você também tem acesso às opções de configurações e estilos de bloco no painel direito.
Para abrir essas opções, você pode clicar no ícone ‘Configurações’ no canto superior direito.

Além disso, sinta-se à vontade para adicionar um bloco de parágrafo no topo do widget de mídia social para o seu texto de call to action.
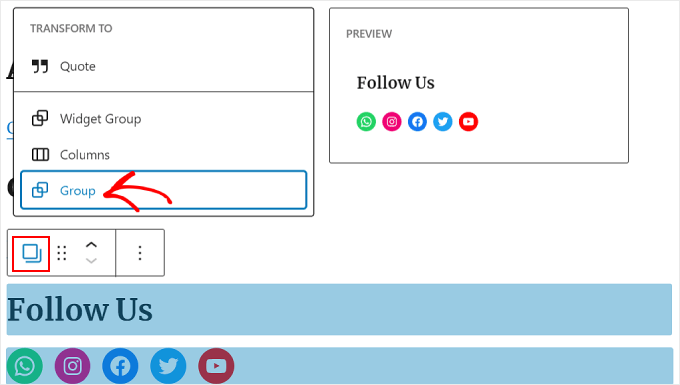
Recomendamos fazer com que os blocos de parágrafo e ícones sociais sejam um grupo para que não pareçam separados na barra lateral.
Para fazer isso, basta selecionar o Parágrafo e os Ícones Sociais juntos. Depois disso, clique no ícone ‘Transformar’ na barra de ferramentas do bloco e selecione ‘Grupo’.

Quando terminar, vá em frente e clique no botão ‘Atualizar’ para oficializar as alterações em todas as suas barras laterais.
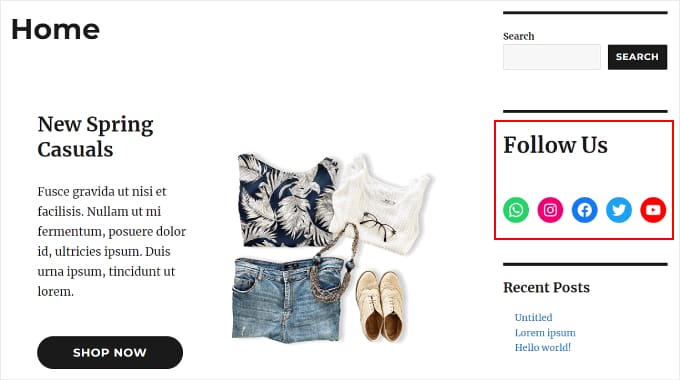
Veja como deve ser o resultado final:

Método 3: adicionar ícones de mídia social personalizados com SeedProd (temas personalizados)
Se você usar o SeedProd, terá mais controle sobre a aparência dos botões de mídia social na barra lateral. Por exemplo, se você usa uma plataforma de mídia social para a qual o WordPress não possui um ícone, você mesmo pode criar um botão para ela.
Além disso, você pode ajustar o espaçamento dos ícones especificamente para dispositivos móveis.
Se você é novo no SeedProd e deseja usá-lo, primeiro você precisa instalar e ativar o plugin. Você precisará da versão Pro para poder acessar o recurso Perfis Sociais.
Para obter mais informações sobre como instalar um plugin, confira nosso guia sobre como instalar um plugin WordPress.
Então, você pode seguir este tutorial para configurar seu tema com SeedProd.
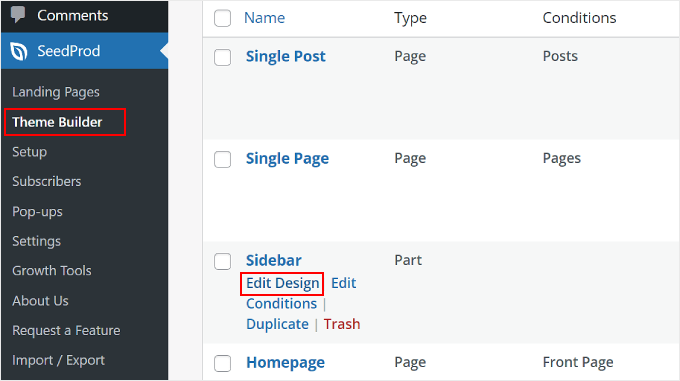
Agora, para adicionar os ícones sociais à barra lateral, você precisará ir para SeedProd » Theme Builder . Em seguida, passe o mouse sobre o modelo ‘Barra lateral’ e clique em ‘Editar design’.

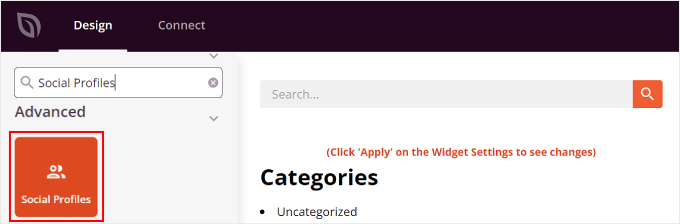
Agora você está dentro do construtor de páginas SeedProd. O bloco Perfis Sociais deveria ter sido adicionado por padrão ao modelo de tema.
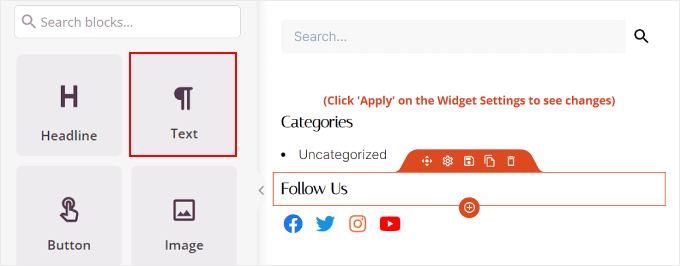
Caso contrário, você pode usar a barra de pesquisa no painel esquerdo e digitar ‘Perfis Sociais’. Depois disso, basta arrastar e soltar o bloco onde for mais adequado para você.

Não se esqueça de adicionar um bloco de texto na parte superior dos botões e escrever um texto de call to action.
Dessa forma, você direciona a atenção dos visitantes para os botões de mídia social na barra lateral.

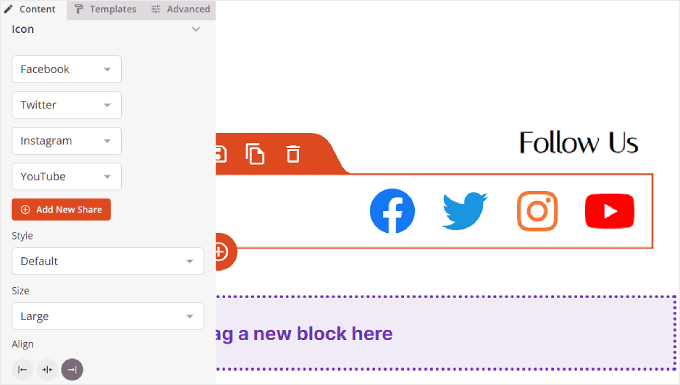
Para personalizar a aparência dos ícones dos perfis de mídia social, basta clicar no elemento ‘Perfis Sociais’. Aqui, você verá diferentes guias para personalizar os botões.
Na guia ‘Conteúdo’, você pode adicionar mais ícones e alterar o estilo, o tamanho e o alinhamento do ícone.

Além das opções padrão como Instagram e Facebook, SeedProd também possui botões para Slack, Telegram, Github e muito mais.
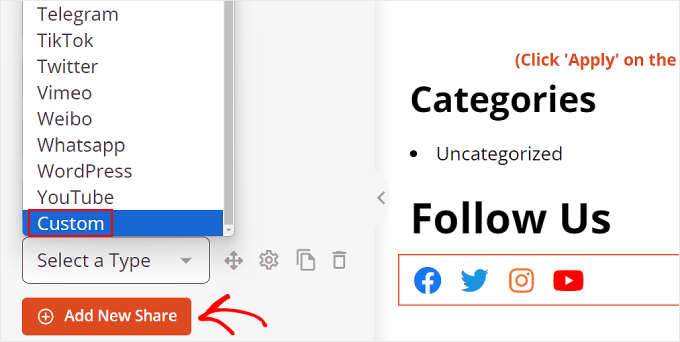
Para adicionar um novo ícone de mídia social que o SeedProd não possui por padrão, você precisa clicar no botão ‘+ Adicionar novo compartilhamento’.
Depois disso, selecione ‘Personalizado’ no menu suspenso.

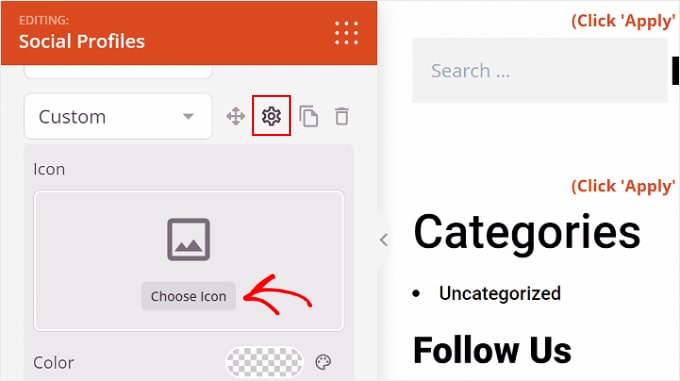
Para editar o botão, vá em frente e clique no símbolo de configurações de engrenagem próximo ao botão de seta.
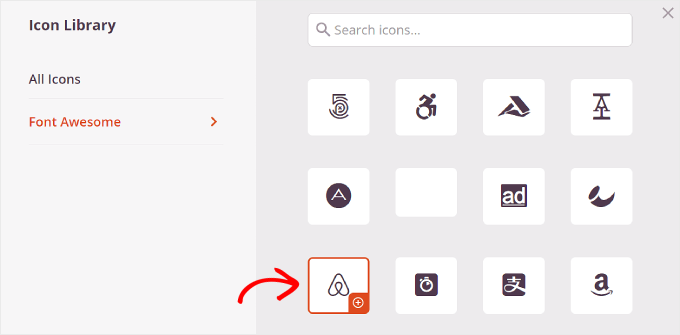
Depois de fazer isso, basta selecionar ‘Escolher ícone’.

Agora, você será redirecionado para a Biblioteca de Ícones, onde há centenas de ícones de marcas para escolher, cortesia dos ícones Font Awesome.
Neste exemplo, usaremos o Airbnb.

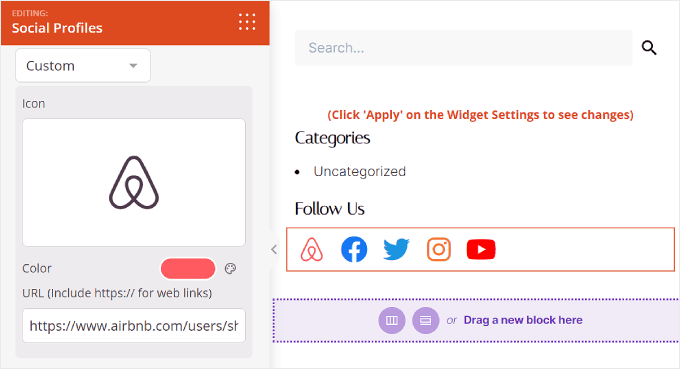
Depois de selecionar um ícone, você pode ajustar a cor e adicionar o link para a página da mídia social.
Aqui, decidimos manter a cor da marca Airbnb. Ao inserir o link da conta social, certifique-se de incluir também o ‘https://’.

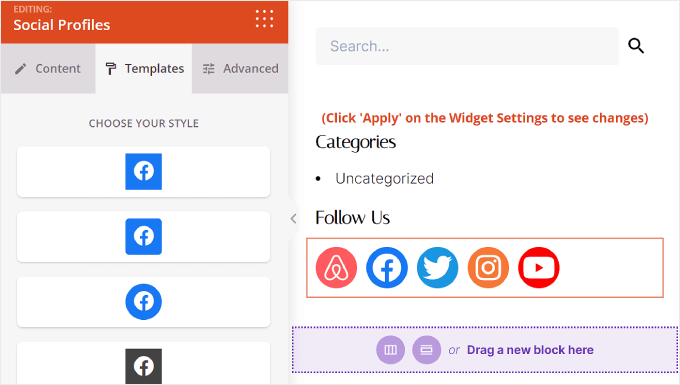
A seguir está a guia ‘Modelos’.
Se você mudar para esta guia, poderá ajustar o design do ícone. Você pode torná-lo mais quadrado, circular e/ou monocromático, dependendo de suas preferências.

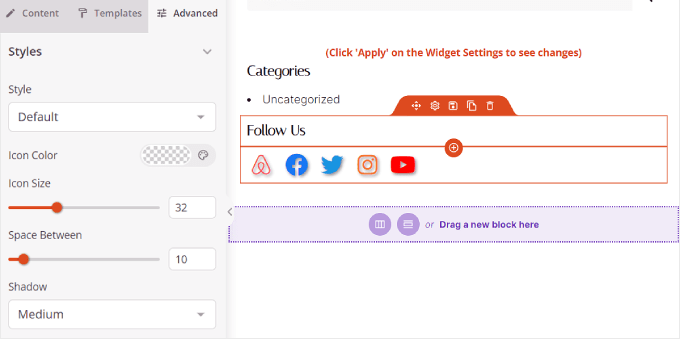
Por último, a guia ‘Avançado’ oferece mais maneiras de personalizar seus botões de mídia social.
A seção Estilos é onde você pode alterar o estilo, a cor, o tamanho, o espaço entre os ícones e o efeito de sombra dos ícones.

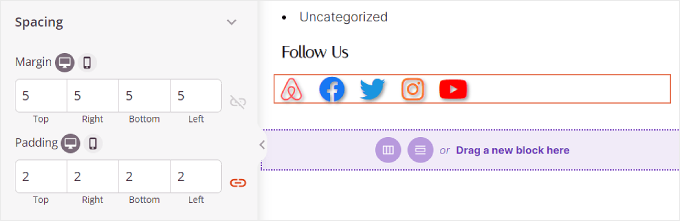
Em Espaçamento, você pode editar a margem e o preenchimento do bloco. O que é ótimo no SeedProd é que ele permite que você torne a margem e o preenchimento diferentes para desktops e dispositivos móveis.
Para editar a margem e o preenchimento, basta escolher um dos ícones do dispositivo e inserir suas medidas de margem e preenchimento assim:

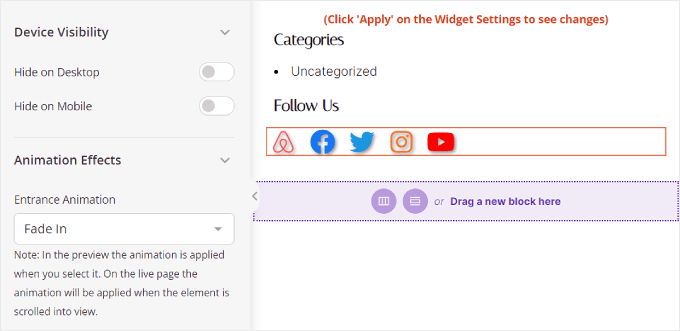
Rolando para baixo, você encontrará Visibilidade do dispositivo e efeitos de animação.
Na primeira configuração, você pode optar por ocultar o bloqueio no desktop ou no celular. Isso pode ser necessário se você optou por usar o bloco Perfis Sociais em outra parte do seu site e não deseja ícones de perfis sociais duplicados.
Com efeitos de animação, você pode selecionar um estilo de animação para o bloco quando os ícones são carregados na página da web. Este efeito não é necessário se você não quiser distrair muito o visitante do conteúdo principal.

Depois de configurar o bloco de Perfis Sociais de acordo com sua preferência, basta clicar no botão ‘Salvar’ no canto superior direito.
Ou clique no botão ‘Visualizar’ para ver primeiro a aparência da barra lateral.

E é isso! Você adicionou com sucesso o bloco de perfis sociais usando SeedProd.
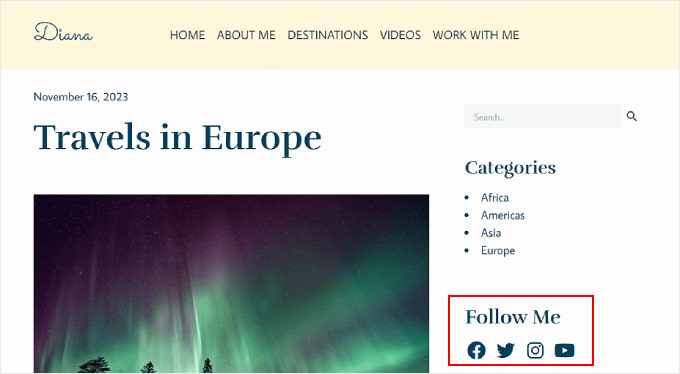
Veja como pode ser o resultado final:

Esperamos que este guia passo a passo tenha ajudado você a aprender como adicionar ícones de mídia social à barra lateral do WordPress. Você também pode verificar como exibir barras laterais diferentes para cada postagem e página no WordPress e nossa lista de plug-ins WordPress obrigatórios para sites de negócios.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
