Como adicionar ícones de mídia social aos menus do WordPress (maneira fácil)
Publicados: 2023-07-05Você está procurando uma maneira de adicionar ícones de mídia social aos menus do WordPress?
Os logotipos de sites como Facebook e Twitter são instantaneamente reconhecidos por pessoas de todo o mundo. Ao adicionar esses ícones aos seus menus, você pode promover seus perfis de mídia social de uma forma atraente que não ocupa muito espaço.
Neste artigo, mostraremos como adicionar ícones de mídia social aos menus de navegação do WordPress.

Por que você deve adicionar ícones de mídia social aos menus?
Ao adicionar ícones de mídia social ao seu site, você pode incentivar as pessoas a visitarem seus diferentes perfis de rede social. Isso pode gerar mais seguidores e engajamento no Facebook, Twitter, Instagram e muito mais.
Uma opção é adicionar ícones de mídia social à barra lateral do WordPress ou a uma área semelhante pronta para widgets. No entanto, quando as pessoas desejam visitar uma nova página, elas normalmente olham primeiro para o menu de navegação.
Ao adicionar ícones de mídia social aos menus do WordPress, muitas vezes você pode obter mais cliques, engajamento e seguidores em todos os seus perfis de mídia social.
Ícones de mídia social também podem atrair a atenção do visitante sem adicionar texto extra aos seus menus. Isso permite que você promova muitos perfis diferentes em um pequeno espaço.
Dito isso, vamos dar uma olhada em como adicionar facilmente ícones de mídia social aos menus do WordPress.
Vídeo tutorial
Se você preferir instruções escritas, continue lendo. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar:
- Método 1: usando o plug-in de imagem de menu (recomendado)
- Método 2: usando o editor de site completo (somente temas de bloco)
- Bônus: como promover seus perfis de mídia social
Método 1: usando o plug-in de imagem de menu (recomendado)
A maneira mais fácil de adicionar ícones de mídia social aos menus do WordPress é usando Menu Image. Este plug-in gratuito permite adicionar ícones de imagem aos seus menus de navegação, incluindo ícones sociais.
Ao criar seus ícones sociais, você pode usar qualquer imagem que tenha carregado na biblioteca de mídia do WordPress.
Por exemplo, muitas das principais empresas de mídia social fornecem logotipos que você pode usar em seu site, como o kit de ferramentas de marca do Twitter. Você também pode baixar ícones de bibliotecas online como o site Font Awesome.
A imagem do menu também se integra ao plug-in Font Awesome. Isso permite que você navegue e importe todos os ícones do Font Awesome diretamente do painel do WordPress, incluindo ícones para todas as principais redes sociais. Por esse motivo, recomendamos a instalação do plug-in Font Awesome.
Para obter instruções detalhadas sobre como configurar o Font Awesome, consulte nosso guia sobre como adicionar facilmente fontes de ícones em seu tema WordPress.
Não importa como você planeja fornecer os ícones de mídia social, você precisará instalar e ativar o plug-in Menu Image. Para obter mais detalhes, consulte nosso guia passo a passo sobre como instalar um plug-in do WordPress.
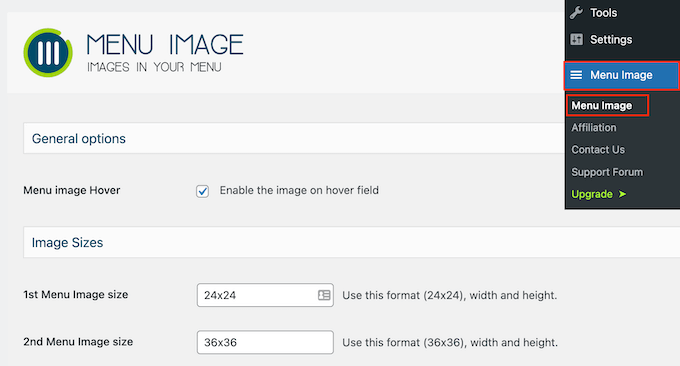
Após a ativação, você pode querer dar uma olhada nos tamanhos dos ícones e alterá-los, se necessário. Para fazer isso, você precisa ir para Menu Imagem » Menu Imagem .

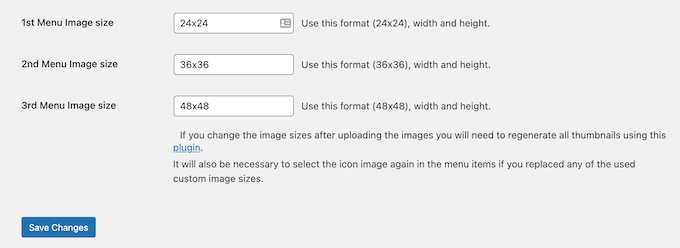
Ao criar seus ícones sociais, você pode usar qualquer um dos tamanhos de imagem padrão do WordPress, como miniatura, imagem ou grande. A imagem do menu também permite escolher entre três tamanhos exclusivos definidos como 24 × 24, 36 × 36 e 48 × 48 pixels por padrão.
Esses tamanhos devem funcionar bem para a maioria dos sites WordPress, mas você pode alterá-los digitando números diferentes nos campos de imagem do menu 1º, 2º ou 3º.

Feito isso, clique em 'Salvar alterações' para salvar suas configurações.
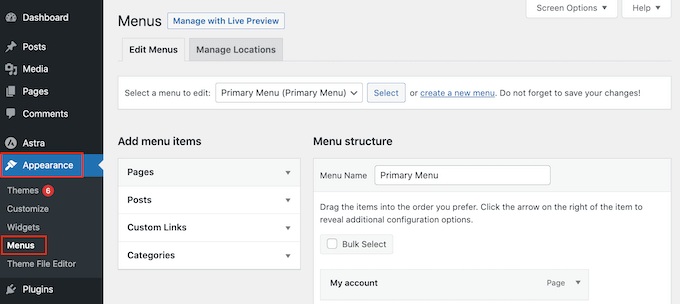
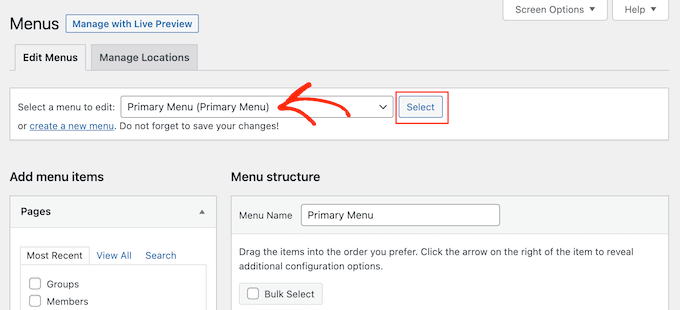
Para adicionar ícones a um menu de navegação, vá até Aparência » Menus . Por padrão, o WordPress mostrará o menu principal do seu site.

Se você quiser adicionar ícones de mídia social a um menu diferente, basta abrir o menu suspenso 'Selecionar um menu para editar'.
Você pode então escolher um menu da lista e clicar em 'Selecionar'.

Para obter instruções passo a passo sobre como criar um novo menu, consulte nosso guia sobre como adicionar um menu de navegação no WordPress.
Para começar, você precisará adicionar cada perfil social ao seu menu como um novo link.
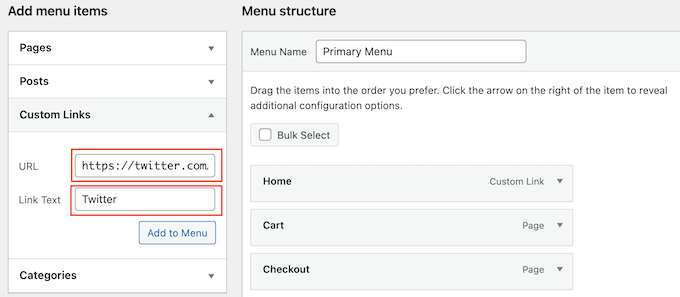
Quando estiver pronto, clique para expandir a seção 'Links personalizados' e digite o endereço da página de mídia social que deseja usar. Por exemplo, você pode inserir a URL do seu grupo do Facebook ou canal do YouTube.
Você também precisará digitar algum 'Link Text'. Em uma etapa posterior, você terá a opção de alterar onde esse título aparece no menu ou até mesmo ocultá-lo completamente.

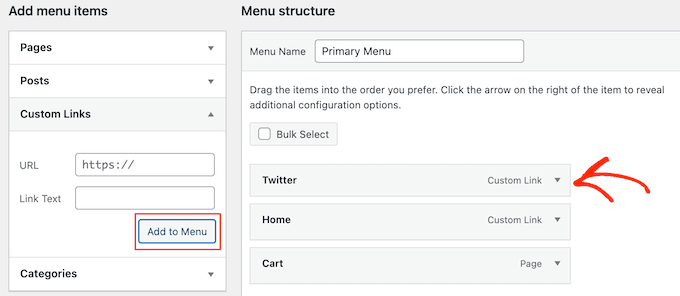
Feito isso, clique em 'Adicionar ao Menu'.
Este item aparecerá agora na coluna da direita.

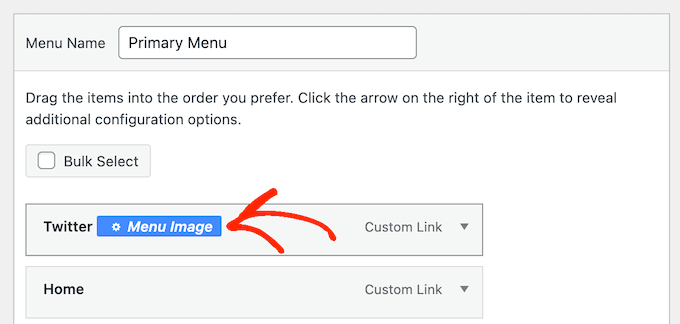
Para adicionar um ícone de mídia social, basta passar o mouse sobre o novo item de menu.
Em seguida, clique no botão 'Menu Image' quando ele aparecer.

Observação: se você não vir o botão 'Imagem do menu', clique em 'Salvar alterações'. Agora, o botão 'Menu Image' deve aparecer quando você passar o mouse sobre qualquer item do menu.
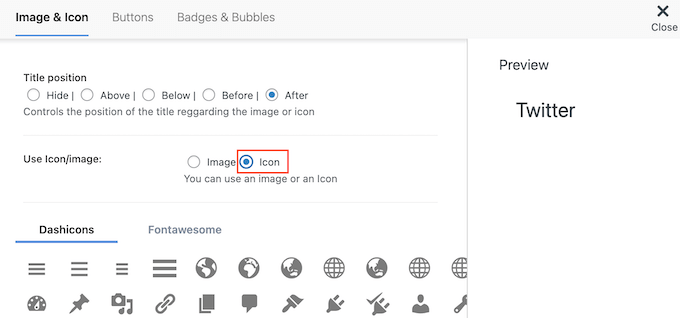
Agora você pode decidir se deseja usar uma imagem da sua biblioteca de mídia do WordPress ou um ícone fornecido pelo Font Awesome.
Para usar um ícone Font Awesome pronto, clique no botão ao lado de 'Ícone'.

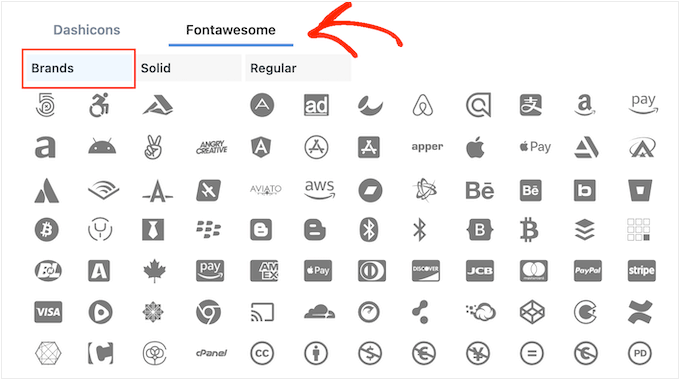
Em seguida, selecione 'Fontawesome'.
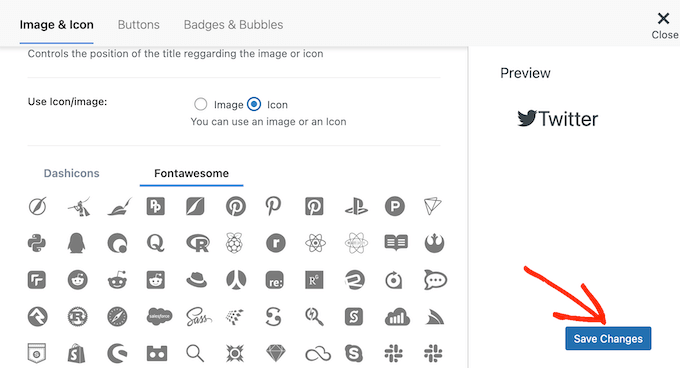
Você pode então clicar em 'Marcas'.

Agora você verá todos os ícones de marca, incluindo ícones para todas as principais redes sociais. Quando você vir a imagem que deseja usar, basta clicar nela.
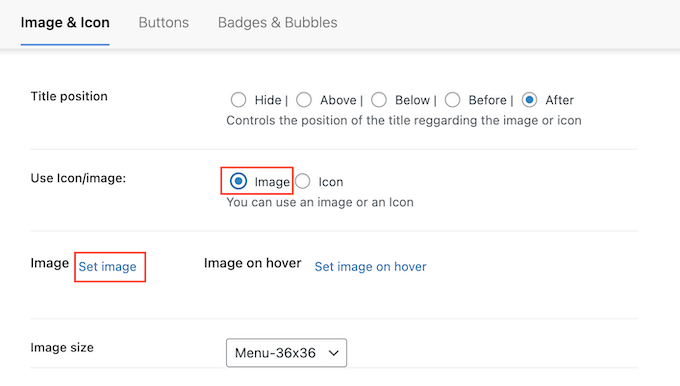
Outra opção é usar seu próprio ícone da biblioteca de mídia do WordPress selecionando o botão de opção 'Imagem'. Em seguida, clique no link 'Definir imagem'.

Agora você pode escolher uma imagem da biblioteca de mídia do WordPress ou fazer upload de um novo arquivo do seu computador.
Não importa de onde você obtenha o ícone, a imagem do menu mostrará uma visualização à direita.

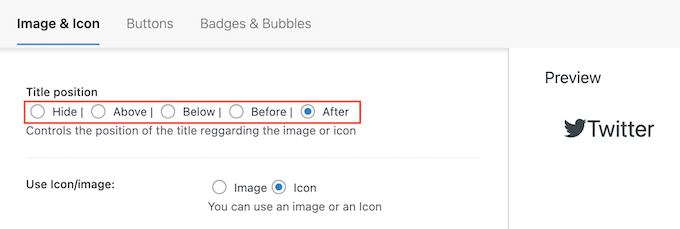
Agora você pode alterar se o título do link aparece acima, abaixo, antes ou depois do ícone de mídia social usando as configurações de 'Posição do título'.
Muitos ícones de mídia social são instantaneamente reconhecíveis, então o título do link pode ser desnecessário. Se você estiver adicionando muitos ícones sociais a um menu de navegação, os títulos podem até tornar seu menu mais confuso e complicado.
Com isso dito, você pode ocultar o título selecionando o botão de opção 'Ocultar'.

À medida que você faz alterações, a visualização ao vivo é atualizada automaticamente, para que você possa experimentar diferentes configurações para ver qual fica melhor.

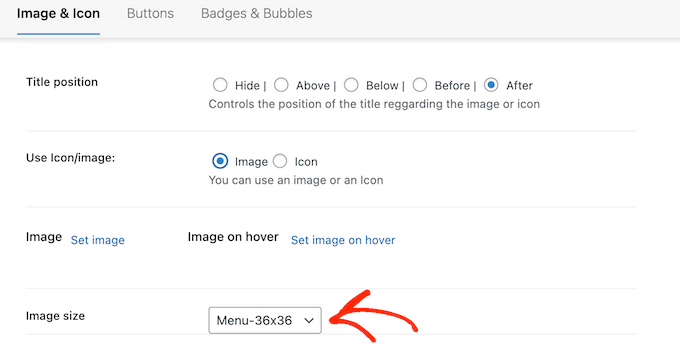
Por fim, se você estiver usando sua própria imagem, poderá redimensionar os ícones de mídia social usando o menu suspenso 'Tamanho da imagem'.

Ícones maiores chamam a atenção do visitante, mas também podem distrair. Com isso em mente, você pode tentar tamanhos diferentes para ver o que funciona melhor em seu blog WordPress.
Quando estiver satisfeito com a configuração do ícone de mídia social, basta clicar em 'Salvar alterações'.

Basta repetir essas etapas para adicionar mais ícones ao menu do WordPress.
Você pode até adicionar ícones a outros itens importantes no menu de navegação. Por exemplo, você pode adicionar ícones ao seu formulário de contato ou à página de checkout do WooCommerce.
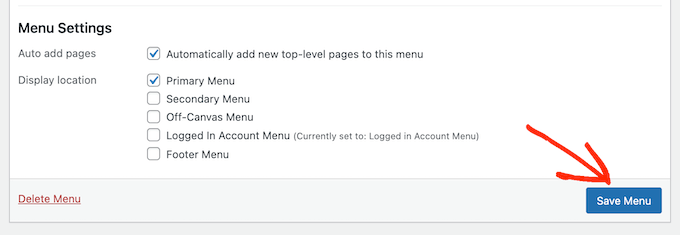
Quando estiver satisfeito com a configuração do menu, basta clicar em 'Salvar menu'.

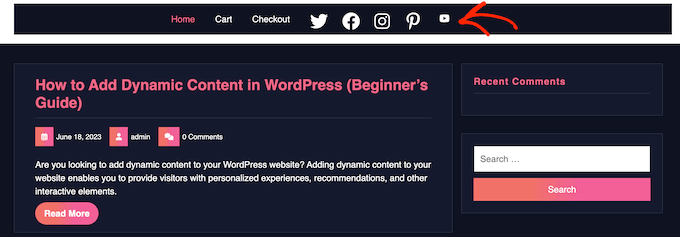
Agora, você pode visitar seu site para ver os novos ícones de mídia social em ação.
É assim que parecia em nosso site de demonstração.

Método 2: usando o editor de site completo (somente temas de bloco)
O WordPress possui um bloco de ícones sociais integrado que permite criar um menu contendo ícones de mídia social e exibi-los em um layout agradável.

Este bloco vem com ícones embutidos para todas as principais redes sociais, então você não precisa instalar um plugin como o Font Awesome ou fazer upload de ícones para sua biblioteca de mídia. No entanto, você só pode adicionar ícones e links de mídia social ao bloco Social Icons, portanto, não é tão flexível quanto o plug-in Menu Image.
Se você estiver usando um tema de bloco, poderá adicionar um bloco de ícones sociais a qualquer parte do seu site, como o cabeçalho ou rodapé. Dessa forma, você pode mostrar um menu de mídia social em todo o site.
Para começar, vá até Aparência »Editor no painel do WordPress.

Por padrão, o editor de site completo mostra o modelo inicial do seu tema, mas você pode adicionar ícones sociais a qualquer modelo ou parte do modelo. Você pode até adicionar ícones de mídia social a partes do seu site que não podem ser editadas usando o editor de conteúdo padrão do WordPress.
Por exemplo, você pode adicionar um menu de mídia social ao modelo de página 404 do seu site.
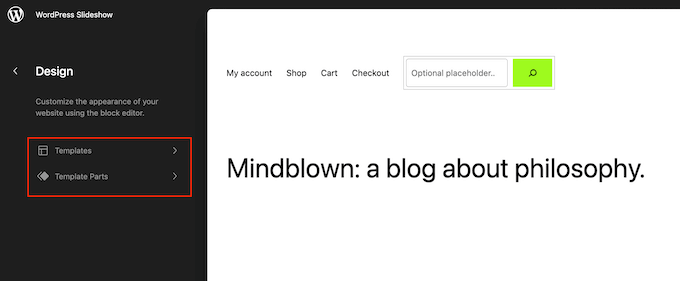
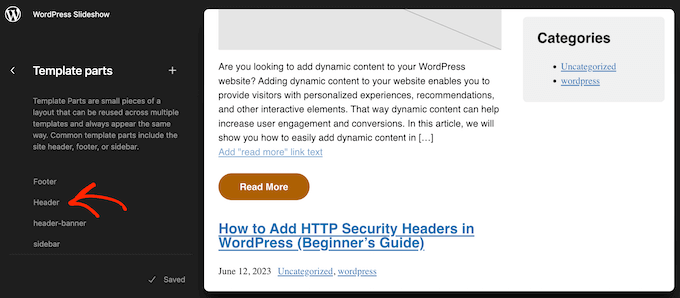
Para ver todas as opções disponíveis, você precisa selecionar 'Templates' ou 'Template Parts'.

Agora você pode clicar no modelo ou parte do modelo que deseja editar.
Como exemplo, adicionaremos ícones de mídia social ao cabeçalho do WordPress, mas as etapas serão as mesmas, independentemente do modelo selecionado.

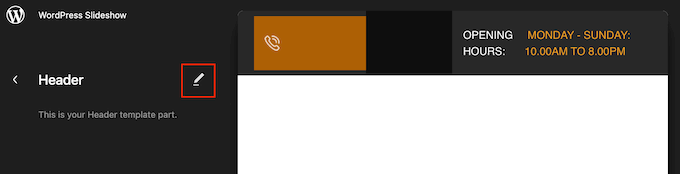
Depois de fazer sua escolha, o WordPress mostrará uma visualização do modelo ou parte do modelo.
Para continuar, clique no pequeno ícone de lápis.

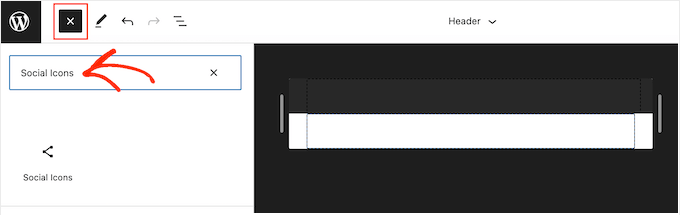
Feito isso, clique no ícone azul '+' no canto superior esquerdo.
Na barra de pesquisa, você deve digitar 'Ícones sociais'.

Quando o bloco certo aparecer, arraste e solte-o no modelo de tema.
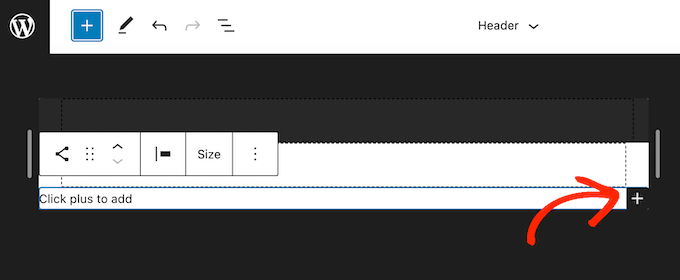
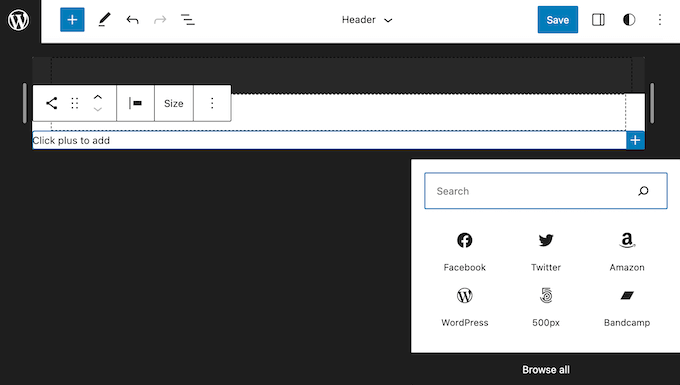
Para adicionar o primeiro ícone, basta clicar no ícone '+' dentro do bloco.

No pop-up que aparece, digite o ícone que deseja adicionar, como 'Twitter' ou 'Facebook'.
Quando o ícone certo aparecer, basta clicar para adicioná-lo ao seu blog WordPress.

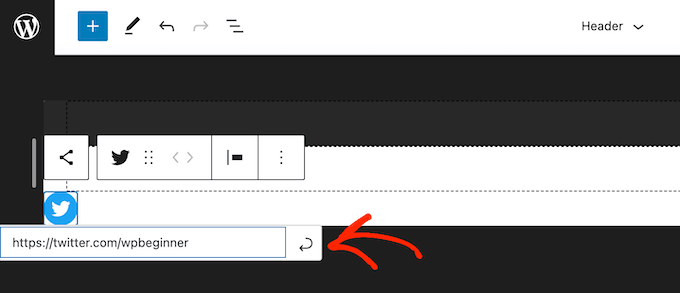
Agora, clique no novo ícone de mídia social.
Isso abre uma pequena barra onde você pode digitar o URL para o qual deseja vincular, como sua página do Facebook.

Para adicionar mais ícones sociais ao WordPress, basta clicar no ícone '+' e repetir o mesmo processo descrito acima.
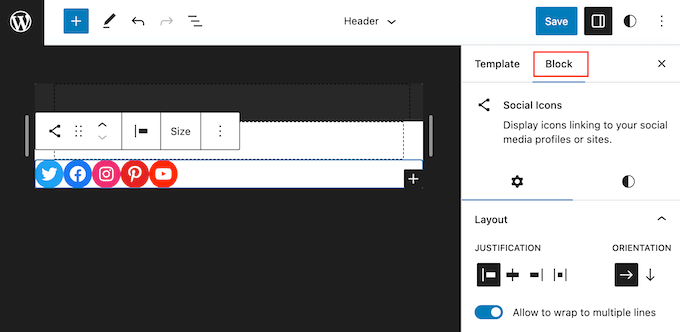
Depois de adicionar todos os ícones de mídia social, você pode personalizar o bloco. Para fazer isso, clique para selecionar o bloco Social Icons e, em seguida, clique na guia 'Block'.

Você pode alterar a justificação, o alinhamento e a orientação do ícone usando as configurações de 'Layout'.
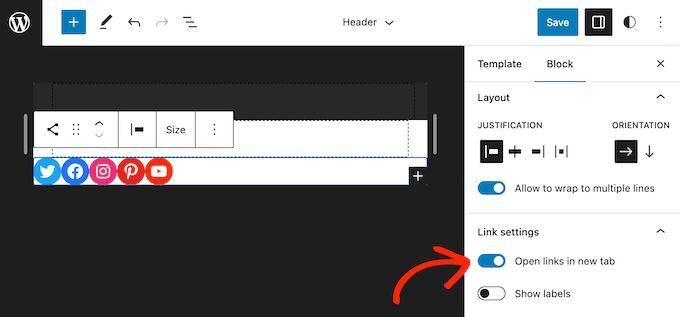
Por padrão, todos os links de mídia social serão abertos na mesma guia. Para manter os visitantes em seu site, você pode querer clicar para ativar a opção 'Abrir links em uma nova guia'.

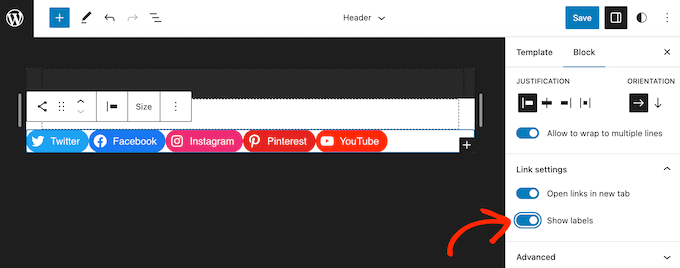
Por padrão, o WordPress mostra apenas os ícones sociais, sem nenhum texto.
Se você quiser mostrar o texto ao lado de cada ícone, clique para ativar a opção 'Mostrar rótulos'.

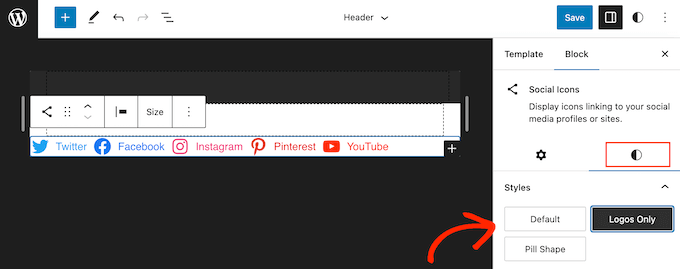
Em seguida, clique na guia 'Estilos'.
Aqui, você pode alterar o estilo do botão clicando em 'Padrão', 'Somente logotipos' ou 'Forma de pílula'.

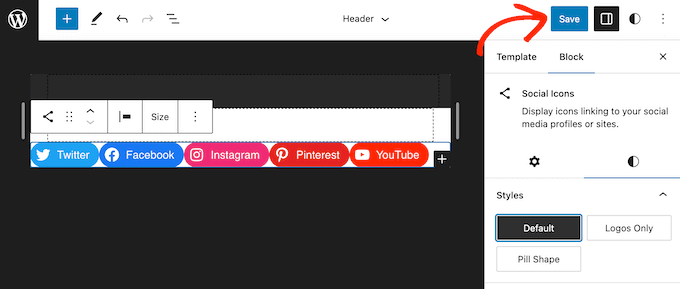
Finalmente, você pode alterar o espaço entre os ícones sociais usando as configurações em 'Block Spacing'.
Quando estiver satisfeito com a aparência do menu, clique no botão 'Salvar'.

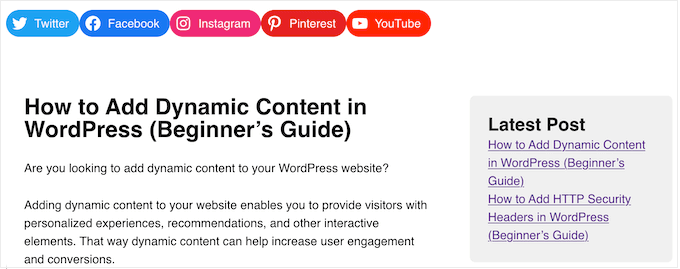
Agora, se você visitar seu site, verá os ícones de mídia social ao vivo.
Bônus: como promover seus perfis de mídia social
Adicionar ícones de mídia social aos menus do WordPress é uma ótima maneira de obter mais seguidores e engajamento em suas diferentes contas. No entanto, existem muitas outras maneiras de promover seu Twitter, Facebook e outros perfis sociais.
A melhor maneira de obter mais seguidores e engajamento é incorporar um feed social ao vivo em seu site. Isso permite que você mostre as postagens mais recentes de várias contas, juntamente com botões que os visitantes podem usar para interagir com suas postagens ou segui-lo nas mídias sociais.
A melhor maneira de adicionar feeds de mídia social ao seu site é usando o Smash Balloon. É o melhor plug-in de feed de mídia social para WordPress e permite incorporar feeds ao vivo do Twitter, Instagram, Facebook e muito mais.

Para obter mais informações, consulte nosso guia sobre como adicionar feeds de mídia social ao WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar ícones de mídia social aos menus do WordPress. Você também pode querer ver nosso guia sobre como incorporar um vídeo do Facebook no WordPress ou ver nossas escolhas de especialistas para os melhores plugins do Twitter para WordPress.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
