Como adicionar conteúdo com guias em postagens e páginas do WordPress
Publicados: 2022-11-29Você quer dividir suas postagens em guias para economizar espaço e facilitar para os usuários encontrarem o que procuram?
Adicionar conteúdo com guias ajuda você a adicionar mais informações sobre seus produtos e serviços. Ele também permite que os usuários encontrem todos os detalhes em um único lugar, em vez de ir para uma página diferente.
Neste artigo, mostraremos como adicionar conteúdo com guias a postagens e páginas do WordPress.

Quando você deve usar conteúdo com guias no WordPress?
O uso de guias permite adicionar mais detalhes em uma pequena quantidade de espaço ou dividir grandes blocos de conteúdo para melhor organização e experiência do usuário.
Digamos que você tenha uma loja online. Você pode adicionar guias para descrições de produtos, análises, especificações técnicas e muito mais. Essa separação ajuda a fornecer todos os detalhes para seus clientes em um só lugar e torna a página interativa.
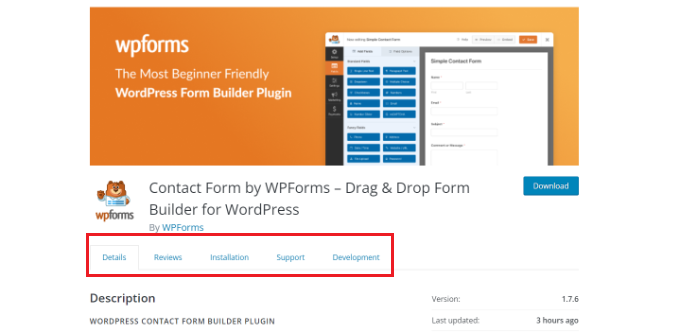
Da mesma forma, você pode ver o conteúdo com guias nas páginas do plugin WordPress.org. A página é dividida em seções diferentes usando guias como detalhes, revisões, instalação, suporte e informações de desenvolvimento.

O conteúdo com guias ajuda a manter as pessoas em seu site WordPress. Você não precisa enviar as pessoas para outra página para obter todos os detalhes de que precisam sobre seus produtos e serviços.
Dito isso, vamos ver como você pode adicionar conteúdo com guias às páginas e postagens do WordPress.
Aqui estão os 2 métodos que usaremos para fazer isso:
- Adicionando conteúdo com guias usando um criador de página de destino
- Adicionando conteúdo com guias usando um plug-in do WordPress
Método 1: Adicionar conteúdo com guias usando um criador de página de destino
A melhor maneira de adicionar conteúdo com guias no WordPress é usando um SeedProd. É a melhor página de destino e construtor de sites do WordPress. O SeedProd é amigável para iniciantes e vem com um construtor de arrastar e soltar, modelos pré-fabricados e várias opções de personalização.
Para este tutorial, usaremos a licença SeedProd Pro porque inclui blocos avançados para adicionar conteúdo com guias. Há também uma versão SeedProd Lite que você pode usar gratuitamente.
Primeiro, você precisará instalar e ativar o plugin SeedProd. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
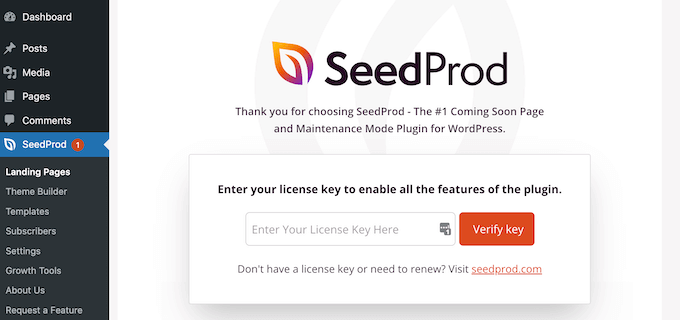
Após a ativação, você será redirecionado para a tela de boas-vindas do SeedProd em seu painel do WordPress. Vá em frente e insira sua chave de licença, que você pode encontrar na área da sua conta SeedProd.

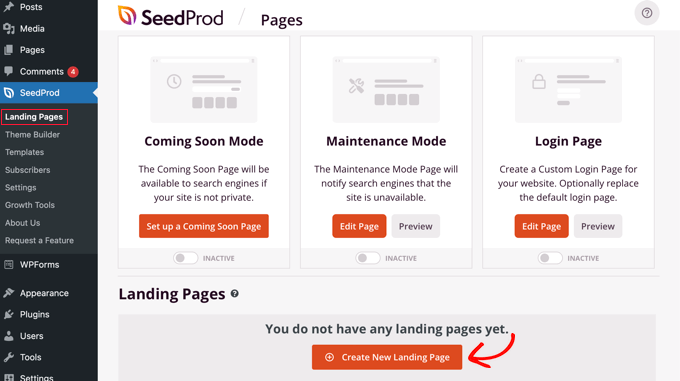
Em seguida, você pode acessar SeedProd » Landing Pages no painel de administração do WordPress.
Depois disso, basta clicar no botão 'Criar nova página de destino'.

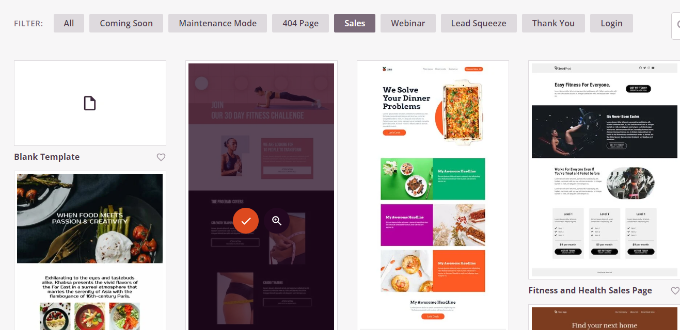
A partir daqui, o SeedProd mostrará vários modelos de página de destino para você escolher.
Vá em frente e selecione um modelo que você gostaria de usar. Basta passar o mouse sobre o modelo e clicar no ícone de marca de escala laranja.

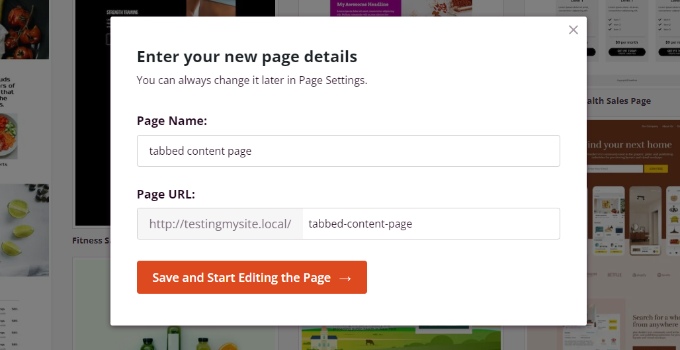
Uma janela pop-up será aberta onde você precisará inserir um título para sua página no campo 'Nome da página' e um slug de link permanente em 'URL da página'.
Depois disso, basta clicar no botão 'Salvar e começar a editar a página'.

Isso iniciará o construtor de arrastar e soltar SeedProd. Agora você pode adicionar diferentes blocos ao seu modelo e editar os elementos existentes.
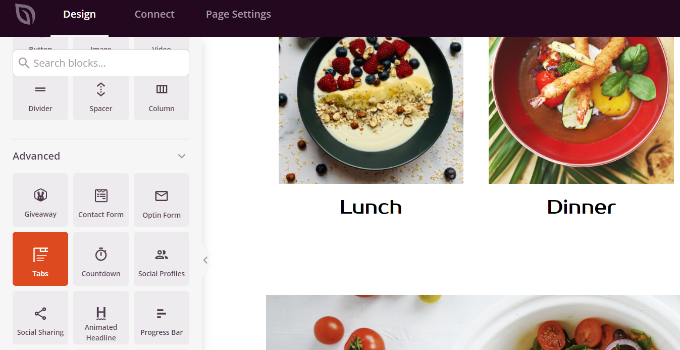
Para adicionar conteúdo com guias, basta arrastar o bloco 'Guias' na seção Avançado e soltá-lo no modelo de página.

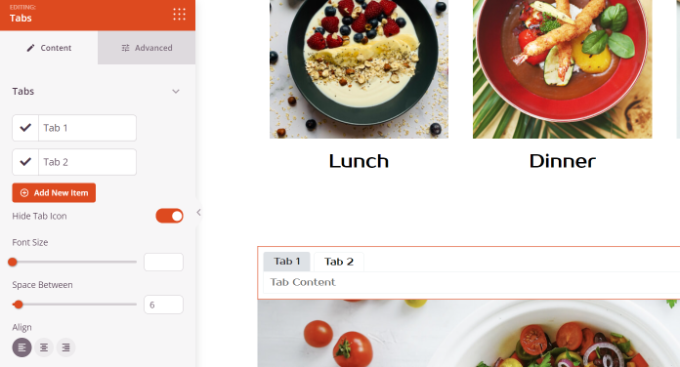
Em seguida, você pode personalizar o bloco de guias no SeedProd.
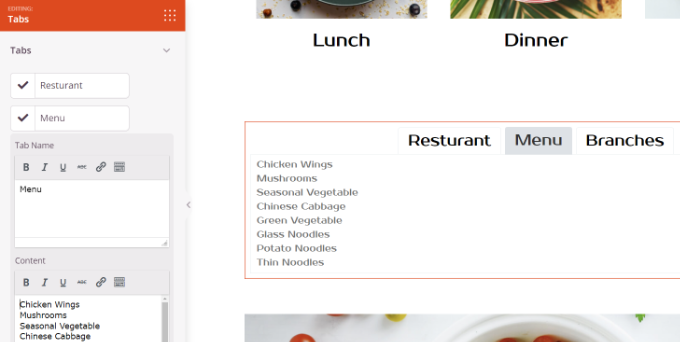
Por exemplo, você pode clicar no botão 'Adicionar novo item' para adicionar quantas guias desejar. Além disso, existem opções para editar o tamanho da fonte, o espaço entre o texto e o alinhamento do conteúdo de cada guia.

Em seguida, você pode clicar em qualquer guia para editá-la ainda mais e adicionar detalhes.
Por exemplo, você pode alterar o título de cada guia, adicionar conteúdo e alterar o ícone da guia.

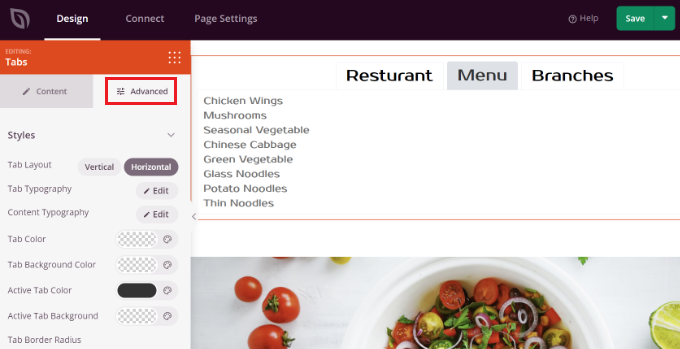
Além disso, o SeedProd também oferece opções avançadas de personalização.

Basta clicar na guia 'Avançado' no menu à esquerda. Aqui, você pode alterar o layout da guia, tipografia, cor, cor de fundo, bordas e muito mais.

Depois de fazer alterações no bloco de guias e personalizar sua página de destino, não se esqueça de clicar no botão verde 'Salvar' na parte superior.
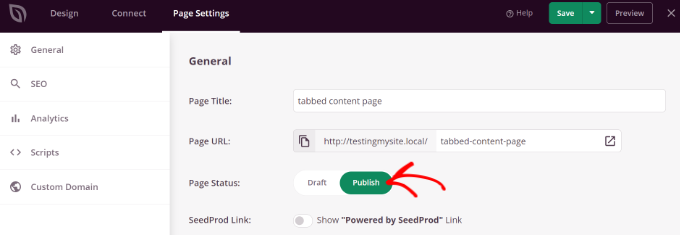
Depois disso, você pode ir para a guia 'Configurações da página'.

Em seguida, você pode clicar no botão 'Status da página' e alterar o status de Rascunho para Publicar.
Você pode clicar no botão 'Salvar' para armazenar suas alterações e fechar o construtor de páginas.
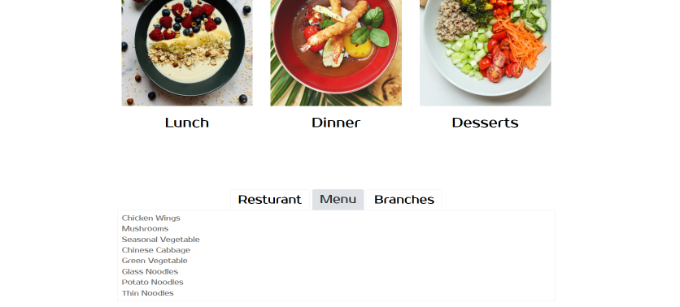
Agora, basta visitar seu site para ver a página de conteúdo com guias do WordPress em ação.

Método 2: Adicionar conteúdo com guias usando um plug-in do WordPress
Se você não deseja usar um construtor de página de destino, pode usar um plug-in dedicado do WordPress para adicionar conteúdo com guias às suas postagens e páginas.
Primeiro, você precisará instalar e ativar o plugin Tabs Responsive. Para mais detalhes, consulte nosso guia sobre como instalar um plug-in do WordPress.
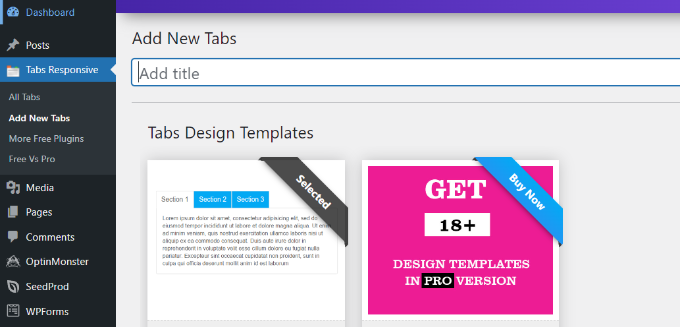
Após a ativação, você pode ir para Guias responsivas »Adicionar novas guias no painel do WordPress e começar inserindo um nome para suas guias.

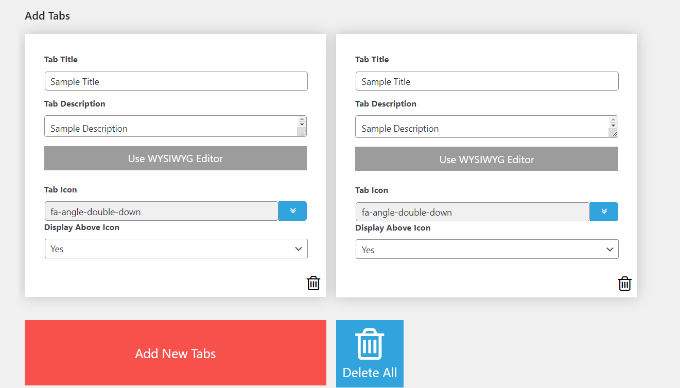
Em seguida, você pode rolar para baixo para adicionar quantas guias quiser, clicando no botão vermelho 'Adicionar novas guias'.
Além disso, você pode editar cada guia individualmente alterando seu título, adicionando uma descrição, usando um ícone de guia diferente e editando a localização do ícone.

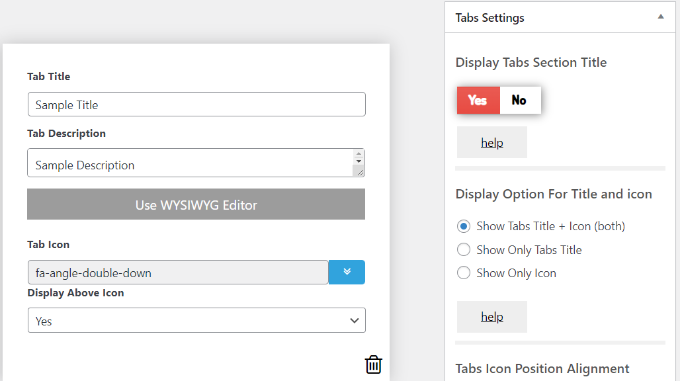
Além disso, o plug-in também oferece diferentes 'Configurações de guias' no menu à sua direita.
Por exemplo, você pode escolher se deseja exibir o título das guias, selecionar opções diferentes para título e ícone, alterar a posição do ícone, mostrar a borda das guias, selecionar a cor do texto e muito mais.

Depois de fazer as alterações, você pode usar as guias em qualquer postagem ou página do blog usando o shortcode gerado pelo plug-in.
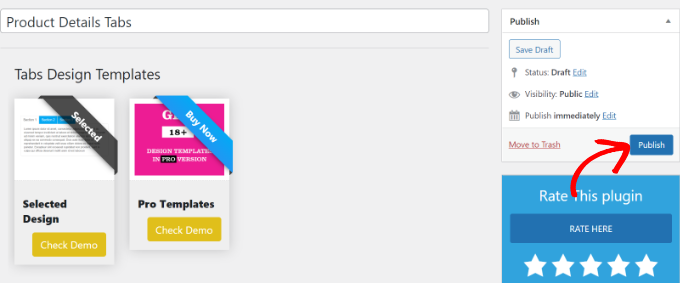
Basta clicar no botão 'Publicar'.

Em seguida, você pode adicionar as guias em qualquer página ou postagem usando o [TABS_R id=130] . Apenas certifique-se de substituir o número de identificação no código de acesso pelo número de identificação de suas guias.
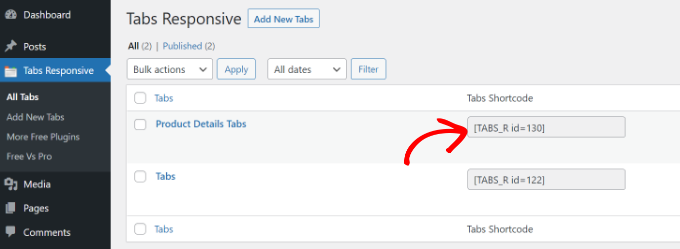
Você pode encontrar facilmente o ID da guia e o código de acesso acessando Guias responsivas »Todas as guias e copiando o código na coluna Código de acesso das guias.

Em seguida, você só precisa adicionar uma nova postagem ou editar uma existente.
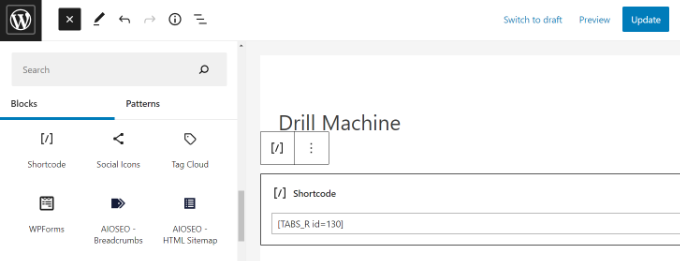
Quando estiver no editor de conteúdo, vá em frente e adicione um bloco de shortcode para inserir o shortcode.

Depois disso, você pode visualizar sua postagem ou página do blog. Se tudo der certo, você pode clicar no botão 'Publicar' ou 'Atualizar' para salvar as guias em sua postagem.
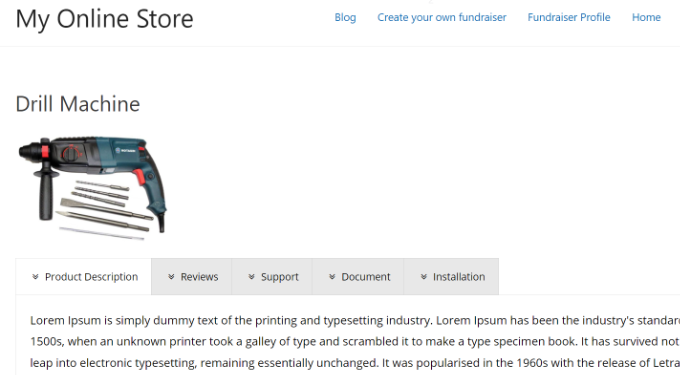
Agora, visite seu site para ver o conteúdo com guias em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar conteúdo com guias a postagens e páginas do WordPress. Você também pode ver nosso guia sobre WooCommerce simplificado e como escolher o melhor software de web design.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
