Como adicionar texto em uma imagem no WordPress 3 maneiras
Publicados: 2022-10-27Você quer aprender como adicionar texto em uma imagem no WordPress?
Adicionar texto em cima de uma imagem é uma ótima maneira de mostrar mais informações sobre fotos ou gráficos. Você também pode usar uma caixa de texto sobre imagens para criar rapidamente cabeçalhos, banners e anúncios online.
Neste artigo, mostraremos como adicionar texto a uma imagem no WordPress de várias maneiras diferentes.
Por que adicionar texto sobre imagens no WordPress?
As imagens são uma maneira fantástica de tornar seu site WordPress mais atraente e envolvente. Eles também podem dividir grandes porções de texto, facilitando a leitura dos visitantes.
Às vezes, os visitantes podem precisar de mais informações sobre o significado de uma imagem. Por exemplo, uma imagem de demonstração do produto pode precisar de rótulos explicando diferentes recursos. Nessas situações, adicionar texto à imagem dará mais contexto aos usuários.
Além disso, você pode adicionar texto sobre uma imagem para criar uma marca d'água para evitar roubo de direitos autorais.
Na maioria dessas situações, você precisará de ferramentas de edição de fotos como o Photoshop para adicionar uma sobreposição de texto. No entanto, os editores de fotos podem ser difíceis de usar se você não estiver familiarizado com design gráfico.
Em vez disso, existem várias maneiras de adicionar texto em imagens diretamente no WordPress de maneira rápida e fácil.
Como adicionar texto em uma imagem no WordPress
Abaixo, você encontrará 3 maneiras diferentes de adicionar texto sobre uma imagem no WordPress. Começaremos usando um poderoso plugin do WordPress e, em seguida, explicaremos como criar sobreposições de texto com o editor de blocos do WordPress.
Vamos mergulhar.
- Método 1. Adicionar texto em uma imagem usando o bloco de galeria SeedProd
- Método 2. Adicionar texto a uma imagem usando as seções SeedProd
- Método 3. Adicione texto sobre uma imagem com o bloco de capa do WordPress
Método 1. Adicionar texto em uma imagem usando o bloco de galeria SeedProd

O plugin WordPress com o qual começaremos é o SeedProd, o melhor construtor de sites para WordPress. Ele possui um editor visual de arrastar e soltar que permite criar temas WordPress, páginas de destino e layouts flexíveis para o seu site sem escrever código.
Você pode começar com um kit de site completo ou modelo de página de destino e personalizar seu design visualmente com blocos do WordPress. Por exemplo, os blocos da Galeria permitem que você ative uma sobreposição colorida e mostre os títulos, descrições e legendas de suas fotos ao passar o mouse.
O SeedProd também vem com os seguintes recursos poderosos:
- Em breve e modo de manutenção
- Construtor de temas WordPress
- 404 e páginas de login
- Painel de gerenciamento de assinantes
- Integrações de e-mail marketing
- Incorporações de mídia social
- Controles de acesso do usuário
- Substituição de texto dinâmico
- Mapeamento de domínio
- E mais.
Siga o guia abaixo para saber como adicionar texto em uma imagem com o SeedProd.
Etapa 1. Instale e ative o SeedProd
Primeiro, clique no botão abaixo para criar sua conta SeedProd e baixe o arquivo do plugin para o seu computador.
Em seguida, dentro do painel da sua conta, clique na guia Downloads e copie sua chave de licença do SeedProd.

Em seguida, carregue o arquivo .zip do plugin para o seu site WordPress. Se precisar de ajuda com esta etapa, siga estas instruções sobre como instalar e ativar um plug-in do WordPress.
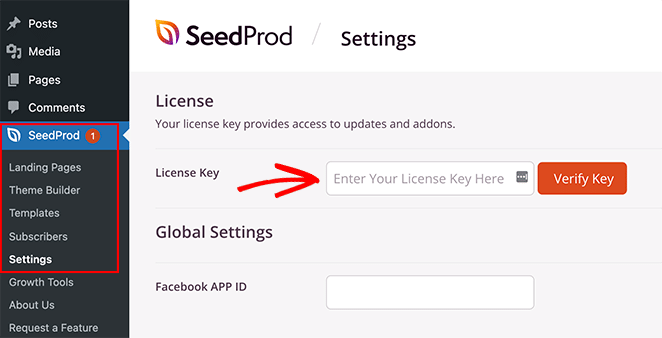
Depois de ativar o SeedProd, vá para SeedProd »Configurações da sua área de administração do WordPress e cole a chave de licença que você copiou anteriormente.

Agora clique no botão Verify Key e vá para a próxima etapa.
Etapa 2. Crie um novo layout do WordPress
Para esta etapa, você precisará decidir qual tipo de layout do WordPress deseja criar com o SeedProd. Você pode criar um tema WordPress do zero usando um dos Kits de site completos ou escolher um modelo de página de destino para criar uma página de destino independente.
A opção Theme Builder é ideal se você deseja substituir completamente seu tema existente do WordPress. No entanto, se você deseja apenas criar ou personalizar uma página e manter seu tema atual, o Landing Page Builder é uma opção melhor.
Felizmente, temos muitos tutoriais para ambas as soluções. Siga este guia para criar um tema WordPress ou estas etapas para criar uma página de destino no WordPress com SeedProd.
Ambos os tutoriais orientarão você na escolha de um modelo pré-fabricado e na configuração do layout básico. Para este guia, selecionaremos a opção Theme Builder.
Depois de escolher um modelo para seu design, você pode editá-lo e adicionar suas personalizações. Nesse caso, estamos usando o Tema do Portfólio de Fotografia e planejamos personalizar a página do Portfólio.
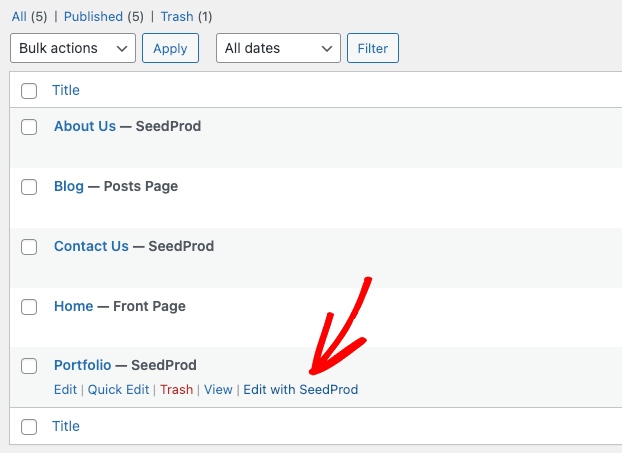
Para editar a página do Portfólio, vá para Páginas » Todas as Páginas , encontre a página desejada e clique no link Editar com SeedProd .

Etapa 3. Incorpore e personalize o bloco de galeria
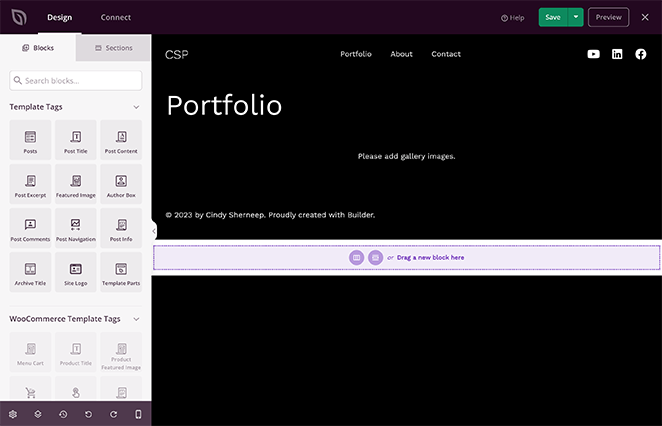
Ao abrir seu design, você verá um layout como o exemplo abaixo:

À direita, há uma visualização ao vivo da sua página que você pode clicar e editar em tempo real. Então, à esquerda estão os blocos e seções do WordPress que você pode arrastar e soltar no seu design.
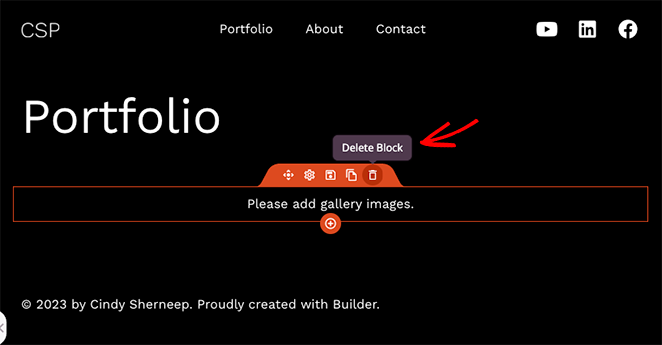
Você também pode remover elementos passando o mouse sobre eles e clicando no ícone da lixeira. Faremos isso para o bloco Galeria que veio com nosso modelo porque o substituiremos pela Galeria Avançada.

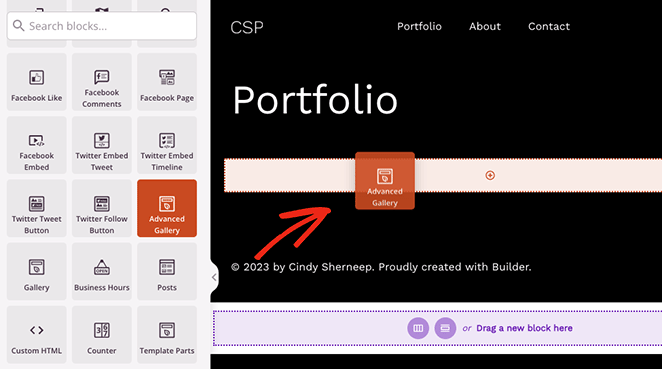
O bloco Galeria Avançada do SeedProd vem com poderosas opções de personalização. Vamos usá-los para adicionar texto sobre as imagens no portfólio, então encontre o bloco Galeria Avançada e arraste-o para sua página.

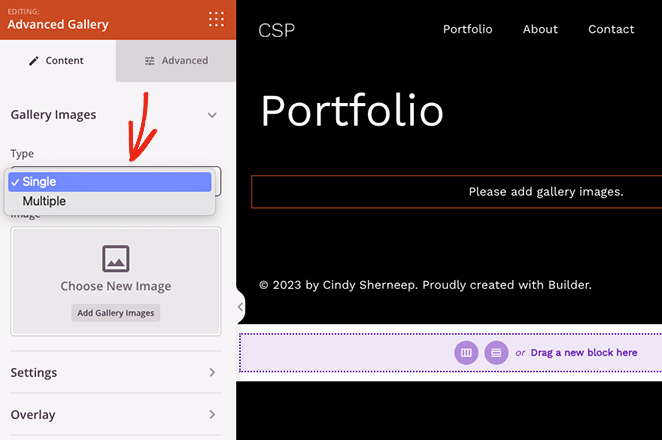
Como você pode ver, as configurações do bloco serão abertas na barra lateral esquerda. Dentro deste painel, primeiro, escolha Único ou Múltiplo no menu suspenso “Tipo”.

A opção “Múltiplo” permite adicionar mais de uma galeria à sua página com um filtro no qual você pode clicar para ver cada galeria. Já a opção “Single” exibe apenas uma galeria sem os filtros.
Depois de escolher o tipo de galeria, você pode começar a adicionar suas fotos. Basta clicar no botão Adicionar imagens da galeria e selecionar imagens do seu computador ou da biblioteca de mídia do WordPress.
Você pode adicionar qualquer foto, incluindo JPEG/JPG, PNG, GIF e outros tipos de arquivo.
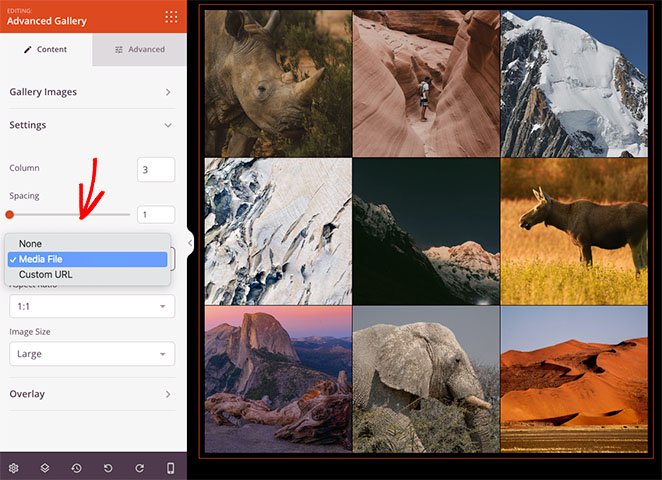
Depois de enviar suas fotos, você pode abrir o menu Configurações e escolher o número de colunas, espaçamento, proporção, tamanho da imagem e link.
Por exemplo, clicar no tipo de link Arquivo de mídia garantirá que cada foto da galeria seja aberta em uma galeria pop-up lightbox.

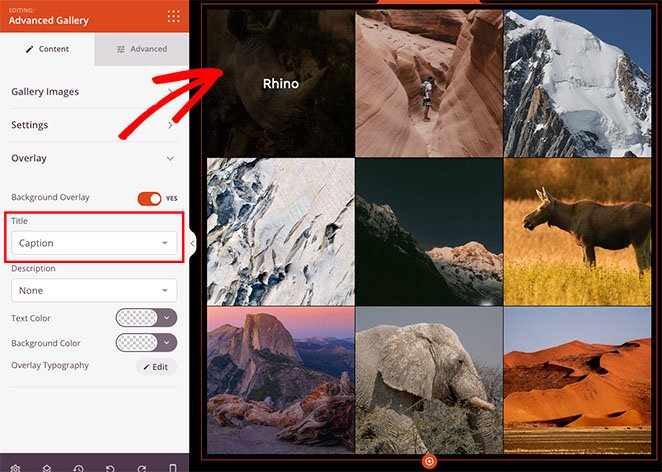
Agora clique no menu Overlay e gire o botão Background Overlay para a posição “Yes”.

Abaixo, você pode escolher qual texto exibir ao passar o mouse sobre cada foto. Para ambas as opções, você pode mostrar o seguinte:
- Título
- Rubrica
- Alt
- Descrição
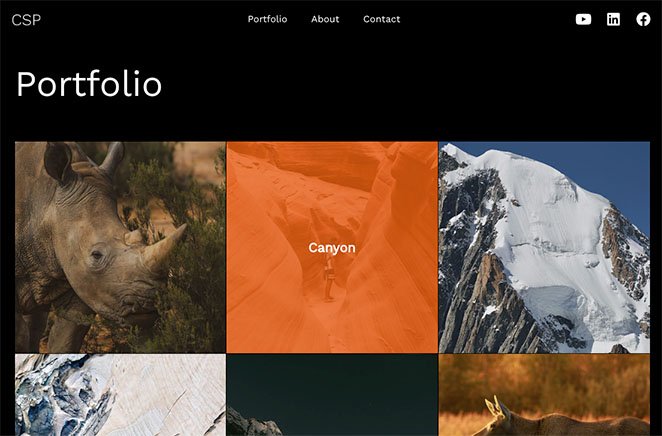
É assim que fica com a legenda da imagem exibida ao passar o mouse:

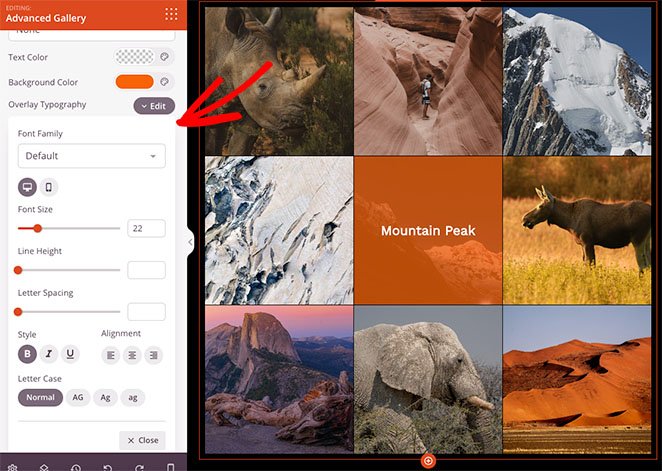
Se suas legendas forem difíceis de ler, você pode ajustar a cor de fundo da sobreposição e editar a fonte do texto, o alinhamento do texto e o estilo do texto.

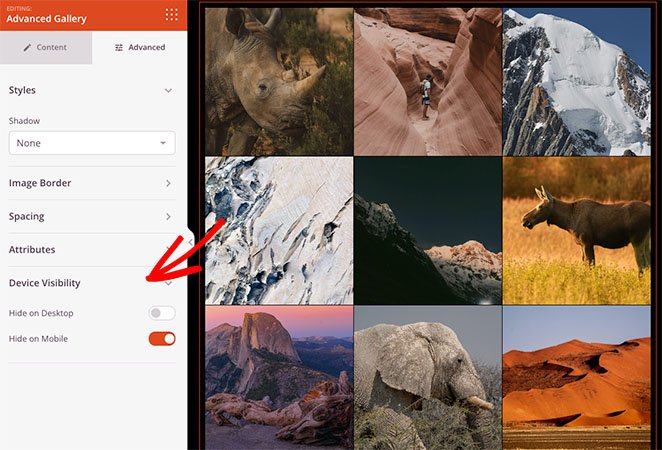
Além disso, a guia Avançado tem muitas outras opções de personalização, incluindo estilos de sombra, borda, espaçamento e visibilidade móvel.
Por exemplo, com a Visibilidade do dispositivo, você pode mostrar e ocultar elementos específicos em diferentes tamanhos de dispositivos, como tablets Android, iPhones, iPads Apple, laptops Mac iOS e desktops Microsoft.

Quando estiver satisfeito com seu design, lembre-se de salvar suas alterações clicando no botão Salvar no canto superior direito.

Etapa 4. Publique suas alterações
Agora, tudo o que resta é tornar as personalizações do WordPress ao vivo em seu site. Se você estiver criando uma página de destino, basta clicar em Publicar no menu suspenso Salvar.
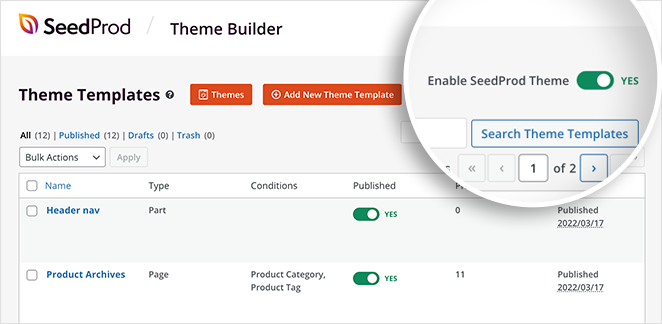
No entanto, se você estiver usando o Theme Builder do SeedProd, precisará ir para SeedProd » Theme Builder e ativar a alternância Ativar tema do SeedProd .

Agora você pode visualizar sua página e ver suas sobreposições de texto de imagem em ação.

Método 2. Adicionar texto a uma imagem usando as seções SeedProd
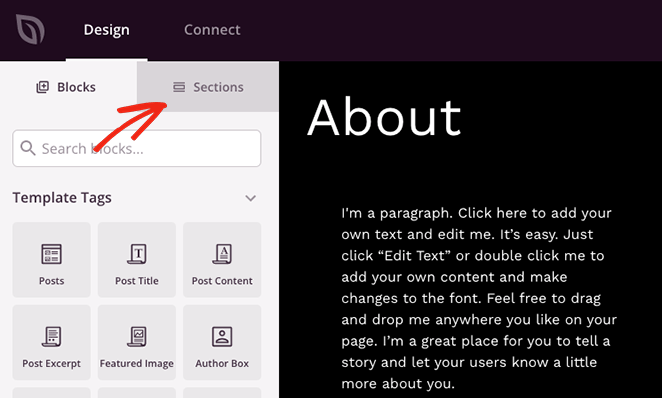
Outra maneira de adicionar texto em uma imagem no WordPress é com as seções pré-criadas do SeedProd. Ao editar qualquer modelo com o construtor de páginas do SeedProd, você verá uma guia Seções no lado esquerdo da tela.

Clicar nessa guia mostrará várias seções para seu cabeçalho, rodapé, herói, chamada para ação, recursos e perguntas frequentes. São coleções de blocos do WordPress em um layout pronto que você pode adicionar à sua página com um clique.
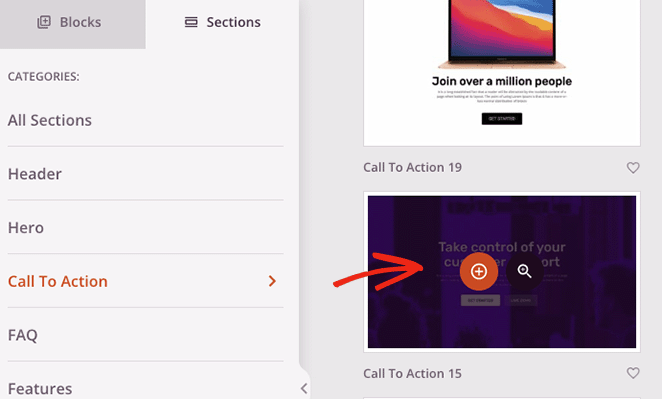
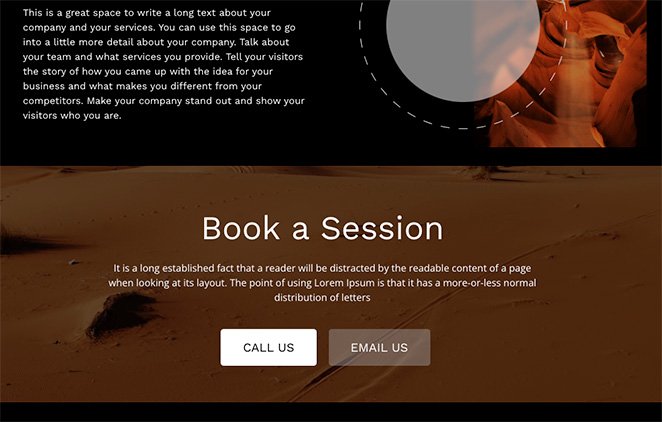
Por exemplo, se você deseja mostrar uma imagem com um botão de chamada para ação, pode escolher uma seção da biblioteca de chamada para ação e clicar no ícone de adição para incorporá-la.

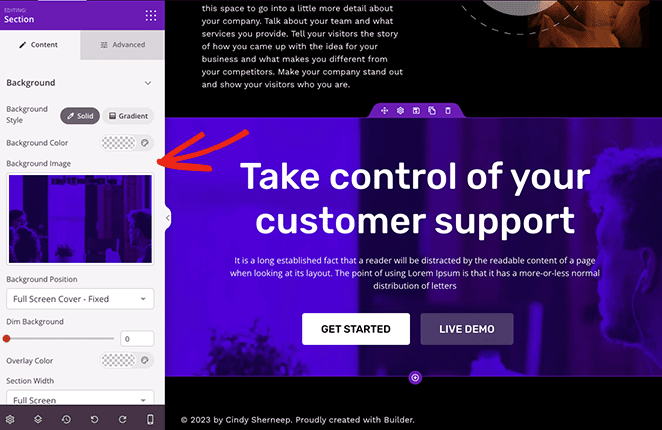
A seção aparecerá na parte inferior do seu design, onde você pode personalizá-lo para atender às suas necessidades.

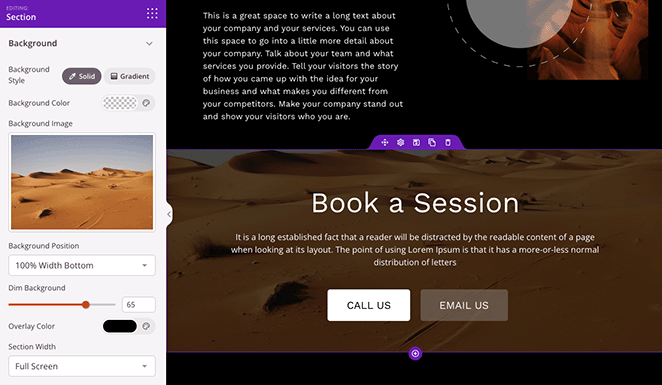
Nesse caso, alteramos a imagem de plano de fundo, adicionamos uma cor de sobreposição para escurecer o plano de fundo e personalizamos o texto do título e os botões de apelo à ação.

Lembre-se de salvar e publicar suas alterações quando terminar. Em seguida, você pode visualizar seu design ao vivo em seu site.

Método 3. Adicione texto sobre uma imagem com o bloco de capa do WordPress
O método a seguir mostrará como adicionar texto em uma imagem no WordPress sem um plugin. Você pode usar o bloco de capa do WordPress para exibir qualquer imagem e digitar texto sobre a imagem.
Este método não oferece tantas opções de personalização quanto o anterior; no entanto, é uma maneira útil de adicionar texto a imagens se você não quiser adicionar outro plug-in do WordPress ao seu site.
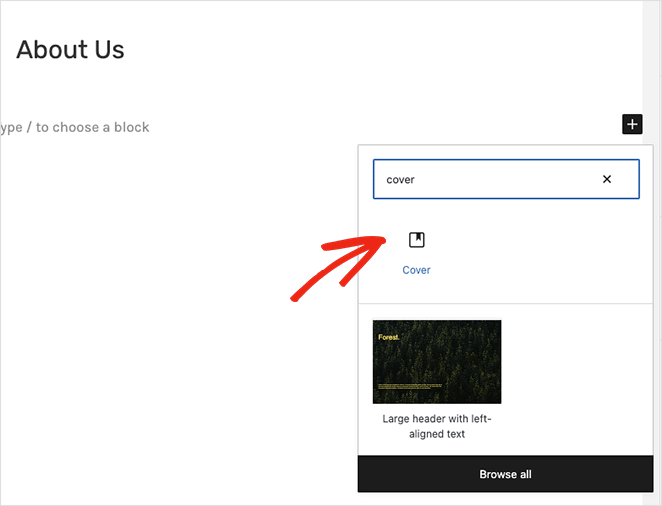
Para adicionar o bloco de capa a um post ou página, clique no ícone de adição (+) no editor de blocos do WordPress. Então você pode digitar “Cover” e escolher o bloco Cover quando ele aparecer.

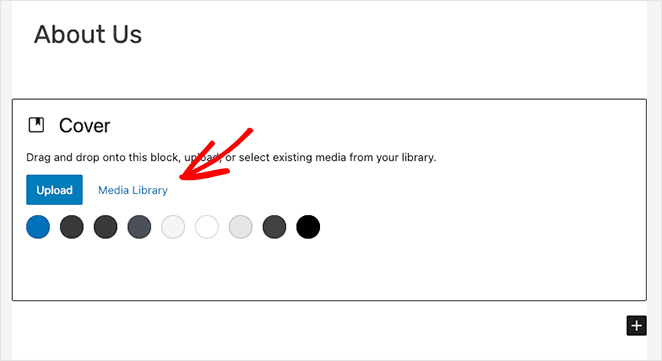
Em seguida, clique no botão “Upload” ou “Biblioteca de mídia” para escolher uma imagem para sua capa.

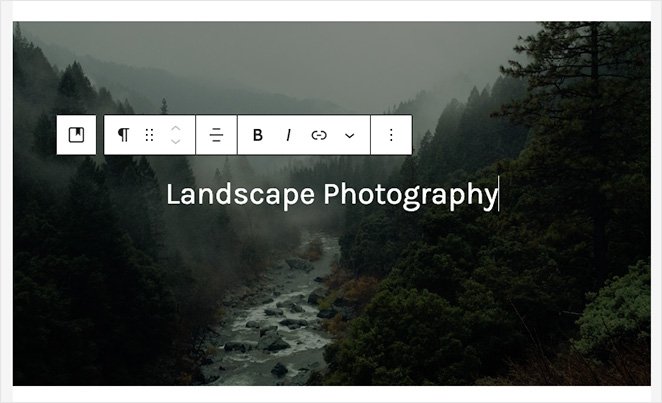
Depois de escolher uma imagem, você pode digitar diretamente na foto para adicionar um título ou descrição.

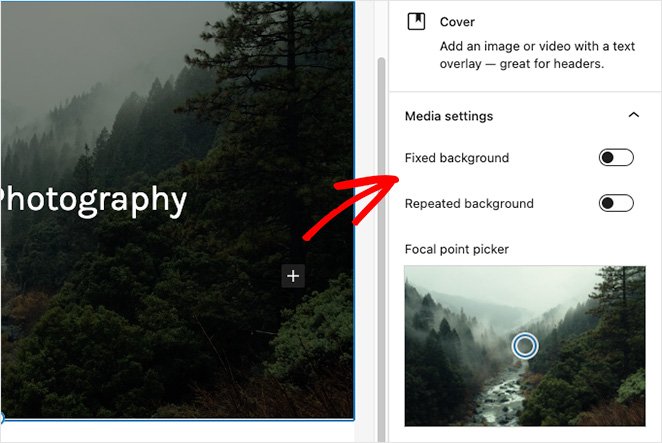
Você pode personalizar sua imagem de plano de fundo no painel direito ativando um plano de fundo fixo ou repetitivo. Você também pode alterar o foco da imagem arrastando o marcador na visualização.

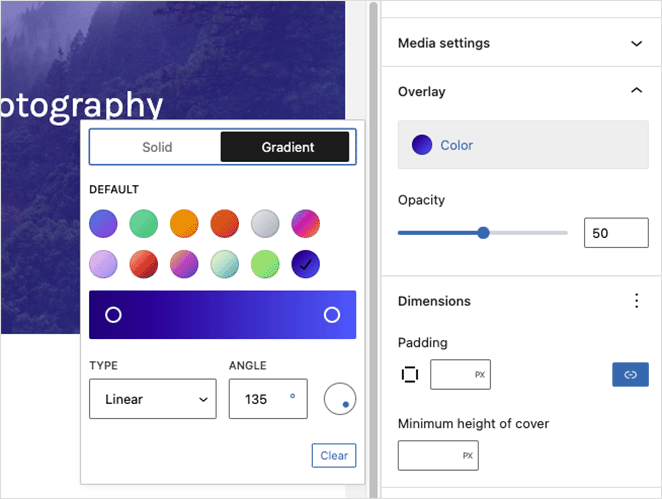
Além disso, o painel Configurações de sobreposição permite que você escolha uma sobreposição de cor ou gradiente para sua imagem. No mesmo painel, você pode definir a opacidade, o preenchimento e as dimensões da sobreposição.

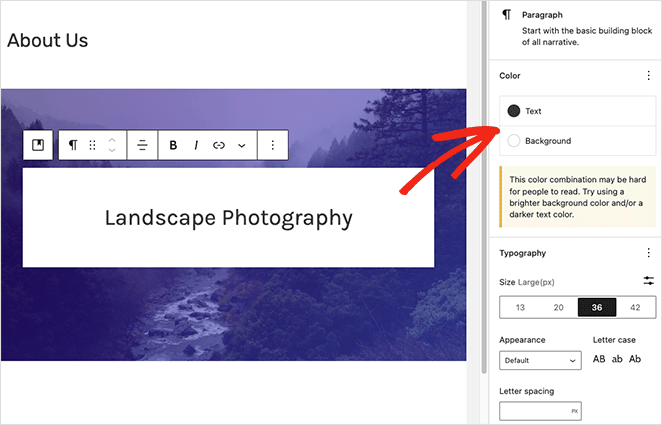
Clicar no texto de sobreposição abrirá ferramentas de texto onde você pode alterar a cor do texto e a cor de fundo e brincar com os diferentes estilos de fonte.

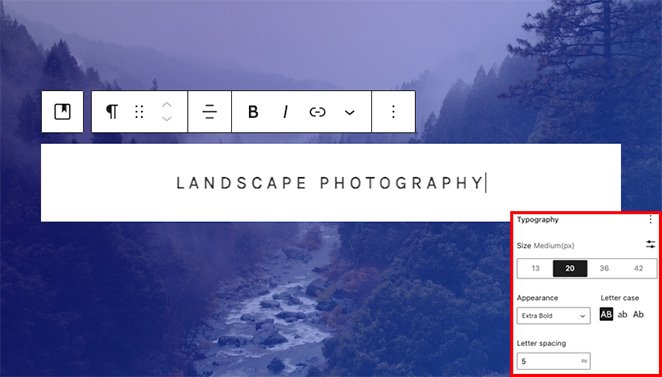
Por exemplo, alterar a caixa das letras, o espaçamento entre as letras e o tamanho da fonte nos permitiu fazer esse efeito de rótulo.

Quando estiver satisfeito com a aparência do seu bloco de capa, você poderá publicar ou atualizar sua página. Ao visitar seu site, você verá seu texto na parte superior da imagem.

Aí está!
Esperamos que este artigo tenha ajudado você a aprender como adicionar texto em uma imagem no WordPress. Pronto para mergulhar e experimentar o SeedProd por si mesmo?
Você também pode gostar dos seguintes tutoriais do WordPress:
- Como criar abas no WordPress para conteúdo com abas
- Como personalizar trechos de postagem do WordPress (sem código)
- Como criar animações de texto no WordPress (etapas fáceis)
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.