Como adicionar texto em cima de uma imagem no WordPress (3 métodos)
Publicados: 2022-06-01Deseja adicionar texto em cima de uma imagem no WordPress?
Uma sobreposição de texto é uma ótima maneira de fornecer algumas informações extras sobre uma imagem. É também uma maneira rápida e fácil de criar banners, cabeçalhos e até anúncios online.
Neste artigo, mostraremos como você pode adicionar texto em cima de uma imagem no WordPress.

Adicionando texto sobre imagens no WordPress
As imagens podem tornar seu site WordPress mais interessante e ajudar a quebrar grandes parágrafos de texto.
No entanto, às vezes suas imagens podem precisar de mais explicações. Por exemplo, você pode adicionar texto em cima de uma imagem para explicar o que a imagem mostra e por que você a adicionou à sua postagem.
Muitos blogs do WordPress também adicionam texto em cima de uma imagem para criar banners e cabeçalhos atraentes e informativos.
Neste post, temos três maneiras diferentes de adicionar texto em cima de uma imagem no WordPress. Se você preferir pular direto para um método específico, poderá usar os links abaixo.
- Método 1. Como adicionar texto em cima de uma imagem usando o bloco de capa
- Método 2. Como adicionar texto em cima de uma imagem usando o bloco Imagem
- Método 3. Como criar um layout de página personalizado com texto em cima de uma imagem
Método 1. Como adicionar texto em cima de uma imagem usando o bloco de capa
Uma maneira de adicionar texto em cima de uma imagem no WordPress é usando o bloco Cover. Você pode usar este bloco para mostrar qualquer imagem e, em seguida, digitar texto sobre a imagem. Isso torna o bloco de capa perfeito para criar imagens de herói, cabeçalhos e banners.
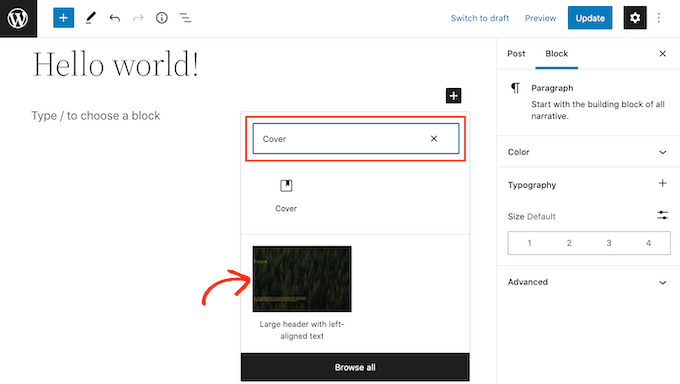
Para adicionar um bloco de capa a uma página ou postagem, basta clicar no sinal de mais (+) no editor de blocos do WordPress.
Agora você pode digitar 'Capa' e selecionar o bloco certo quando ele aparecer.

Por padrão, o bloco de capa tem uma imagem de espaço reservado e algum texto de espaço reservado.
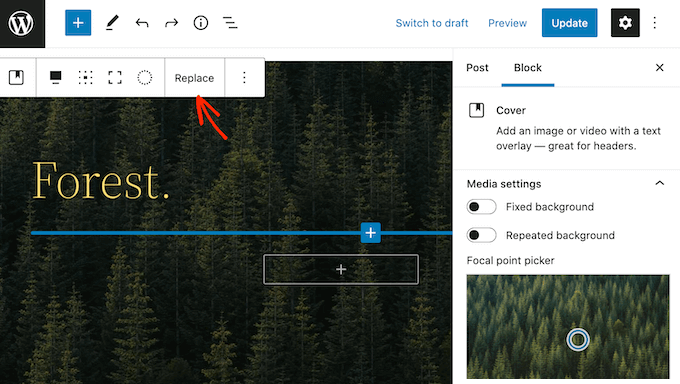
Para substituir a imagem padrão, basta clicar para selecionar a imagem. Feito isso, clique no botão 'Substituir'.

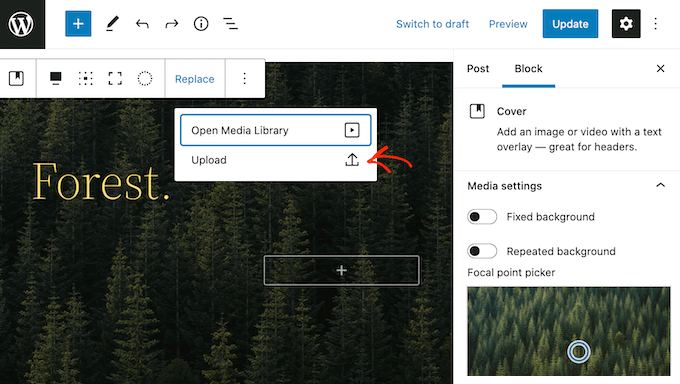
Se você quiser usar uma imagem que já está na sua biblioteca de mídia do WordPress, basta clicar em 'Abrir Biblioteca de Mídia'. Você pode então escolher uma imagem existente.
Se você quiser fazer upload de uma nova imagem, clique em 'Upload'.

Isso abre uma janela onde você pode escolher qualquer arquivo do seu computador.
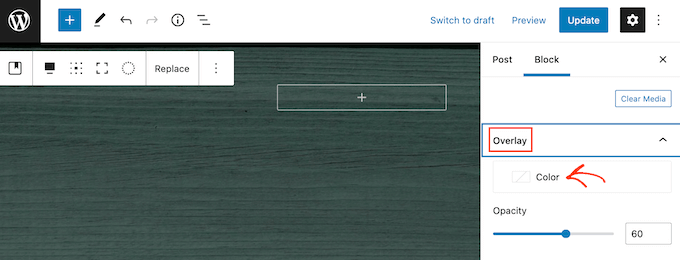
Depois de escolher uma imagem, você pode usar as configurações de bloco para criar alguns efeitos interessantes e atraentes. Por exemplo, você pode fixar a imagem no local conforme o visitante rola a página ou adicionar uma sobreposição de cores à imagem.

Se você usar uma sobreposição, poderá alterar sua opacidade usando o controle deslizante 'Opacidade'. A configuração de opacidade controla a transparência da imagem de fundo.
Quando estiver satisfeito com a aparência da imagem, você estará pronto para adicionar algum texto.
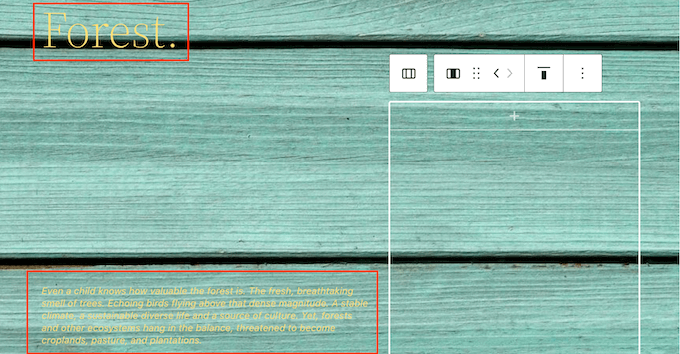
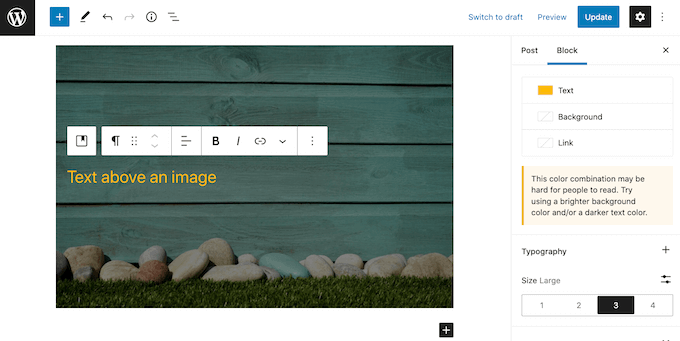
Por padrão, o bloco Capa tem um título e um bloco de parágrafo onde você pode adicionar texto em cima da imagem.

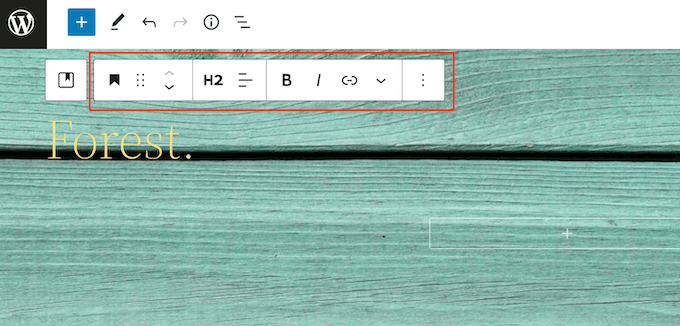
Para adicionar algum texto, basta clicar para selecionar o bloco Título ou Parágrafo. Em seguida, vá em frente e digite o texto que deseja usar.
Quando você adiciona texto em cima de uma imagem, às vezes esse texto pode ser difícil de ler. Isto é particularmente verdadeiro para qualquer visitante que tenha visão deficiente. Para saber mais, consulte nosso guia sobre como melhorar a acessibilidade em seu site WordPress.
Dito isto, você pode querer estilizar seu texto para que seja mais fácil de ler.
Se você estiver trabalhando com um bloco de título, também poderá experimentar os diferentes estilos de título para ver qual deles é mais fácil de ler.

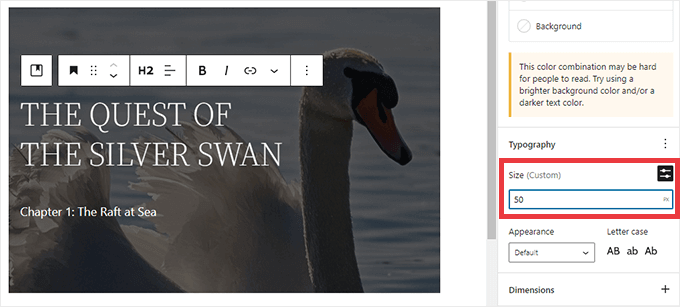
Você também pode ajudar seu texto a se destacar usando uma cor contrastante.
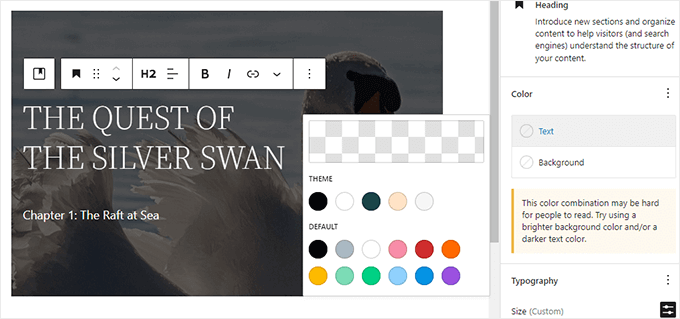
Para escolher uma cor diferente, selecione a guia 'Bloquear' no menu à direita. Então, vá em frente e clique em 'Cor' para expandir esta seção.
Depois de fazer isso, clique em 'Texto'. Isso abre um pop-up onde você pode escolher uma nova cor para todo o texto do bloco.

Normalmente, o texto maior é mais fácil de ler.
Para aumentar seu texto, vá em frente e clique no campo ao lado de 'Tamanho' e digite um número maior nesse campo.

Quando estiver satisfeito com a aparência do seu bloco de capa, você poderá publicar ou atualizar sua página normalmente. Agora, se você visitar seu site, verá seu texto no topo da imagem.
Método 2. Como adicionar texto em cima de uma imagem usando o bloco de imagem
O bloco Cover é ótimo para criar banners e cabeçalhos. No entanto, você também pode adicionar texto em cima de um bloco de imagem padrão do WordPress.
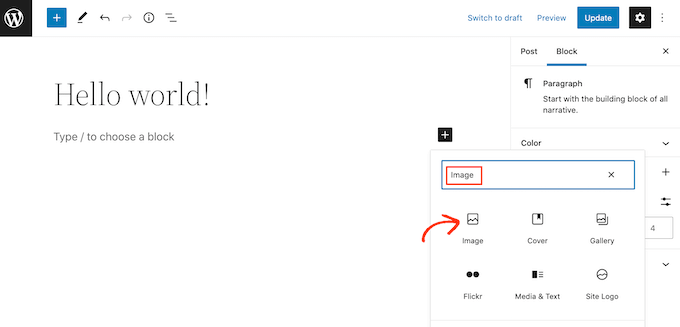
Para começar, você precisará adicionar um bloco de imagem à sua página ou postagem. Para fazer isso, basta clicar no sinal de mais (+) no editor de blocos do WordPress.
Você pode então digitar 'Imagem' e selecionar o bloco certo para adicioná-lo à sua postagem.

Você pode então carregar uma imagem do seu computador ou clicar em Biblioteca de mídia para escolher uma imagem da biblioteca de mídia do WordPress.
Depois de escolher sua imagem, você pode alterar seu ponto focal, adicionar uma sobreposição e alterar a opacidade seguindo o mesmo processo descrito acima.
Você também pode experimentar os diferentes controles deslizantes 'Fundo fixo' e 'Fundo repetido' para ver o que funciona melhor para seu bloco de imagem.
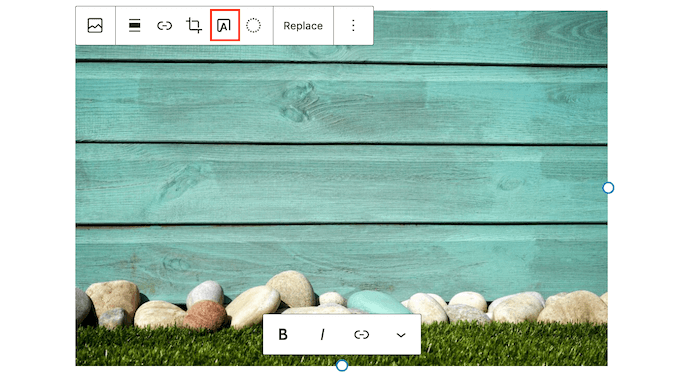
Quando estiver satisfeito com a aparência da sua imagem, clique no botão 'Adicionar texto sobre a imagem'.

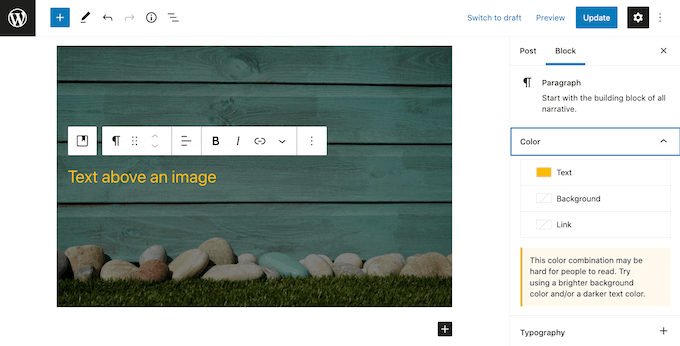
Isso adiciona uma área onde você pode digitar seu texto.
Dependendo da sua imagem, os visitantes podem ter dificuldade para ler seu texto. Aqui, pode ser útil deixar o texto em negrito ou alterar sua cor seguindo o mesmo processo descrito acima.

Você também pode aumentar o tamanho do seu texto.
Para fazer isso, encontre a seção 'Tamanho' no menu à direita. Você pode então ir em frente e clicar nos diferentes números para aumentar ou diminuir seu texto.

Quando estiver satisfeito com a aparência do texto e da imagem, clique em Salvar rascunho, Atualizar ou Publicar para salvar suas alterações.
Método 3. Como criar um layout de página personalizado com texto em cima de uma imagem
Os blocos internos do WordPress são uma maneira rápida e fácil de adicionar texto em cima de uma imagem no WordPress. No entanto, se você quiser a liberdade de criar designs de página completamente personalizados, precisará de um plug-in de construtor de páginas.
SeedProd é o melhor plugin de construtor de páginas do WordPress no mercado. Ele permite que você adicione texto em cima de qualquer imagem em todo o site.
Nota: Existe uma versão gratuita do SeedProd, mas para este guia usaremos a versão Pro, pois possui mais recursos.

Primeiro, você precisa instalar e ativar o plugin SeedProd. Para mais detalhes, veja nosso guia passo a passo sobre como instalar um plugin WordPress.
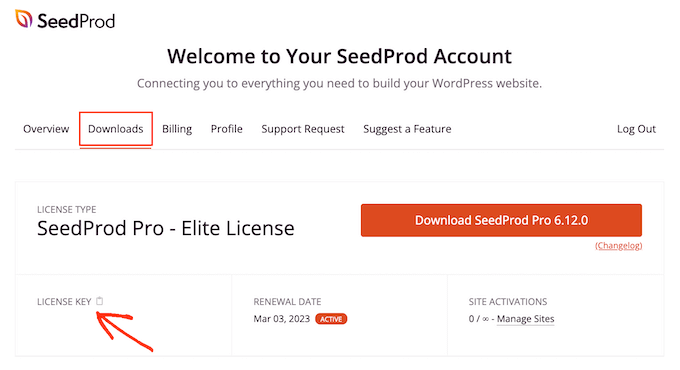
Após a ativação, você precisará inserir sua chave de licença SeedProd. Você pode obter essa chave fazendo login na sua conta SeedProd. Em seguida, clique na guia 'Downloads'.
Depois de fazer isso, você pode copiar a chave na seção 'Chave de licença'.

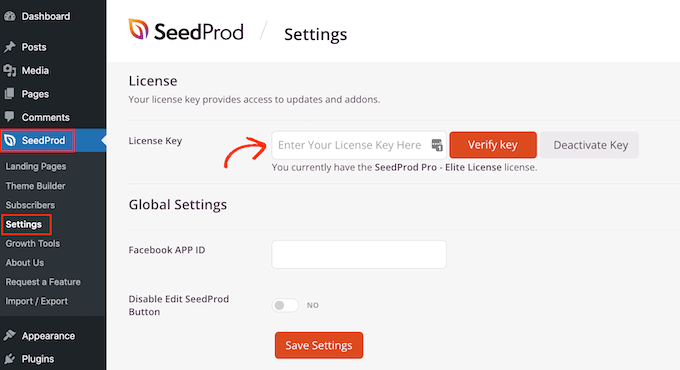
Agora você pode colar essa chave na área de administração do WordPress acessando a página SeedProd »Configurações .
Quando estiver aqui, vá em frente e cole sua chave no campo 'Chave de licença'.

Em seguida, basta clicar em 'Verificar chave'.
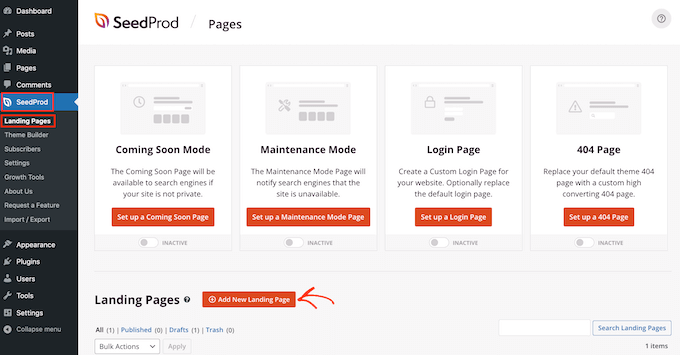
Depois disso, vamos para SeedProd » Landing Pages e clique em Add New Landing Page.

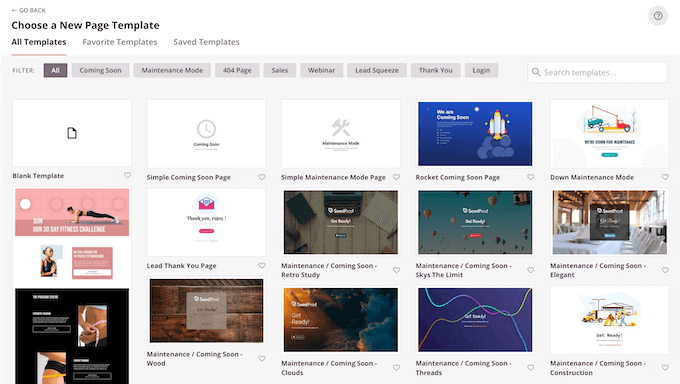
Sua próxima tarefa é escolher um template, que será o ponto de partida da sua página. Não importa qual modelo SeedProd você escolher, você pode personalizar cada parte do modelo para se adequar perfeitamente ao seu site e marca.
Se você preferir começar com uma tela em branco, clique em Modelo em branco.

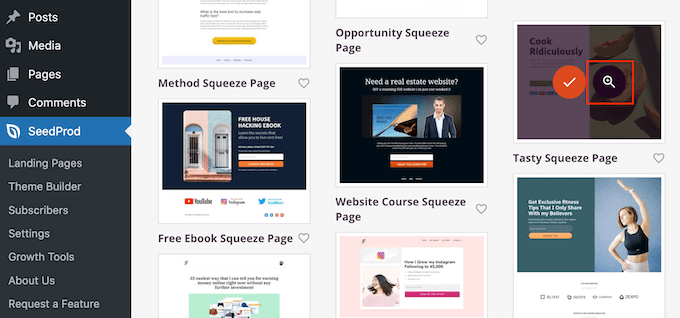
Em todas as nossas imagens, estamos usando o modelo Tasty Squeeze Page, que é perfeito para obter mais campanhas de assinantes.
Depois de encontrar um modelo que você pode querer usar, passe o mouse sobre ele. Você pode então clicar no ícone 'Visualizar'.

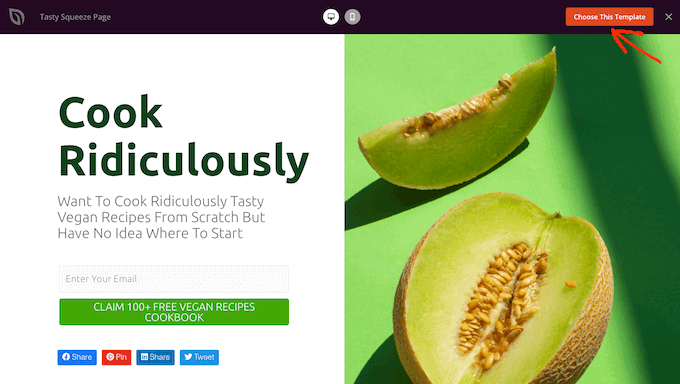
Isso mostrará uma visualização do modelo.
Se você estiver satisfeito com a aparência deste modelo, vá em frente e clique no botão 'Escolher este modelo'.

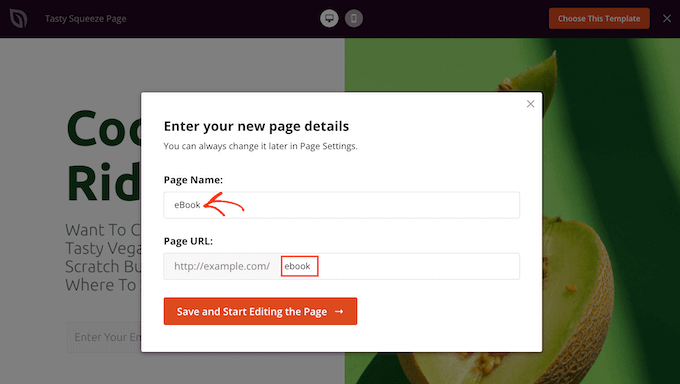
No campo 'Nome da página', digite um nome para a página.
Por padrão, SeedProd usará esse nome como URL da página. Se você quiser alterar esse URL criado automaticamente, basta editar o texto no campo 'URL da página'.

Quando estiver satisfeito com as informações inseridas, clique no botão 'Salvar e começar a editar a página'. Isso abrirá o modelo no editor de arrastar e soltar do SeedProd.
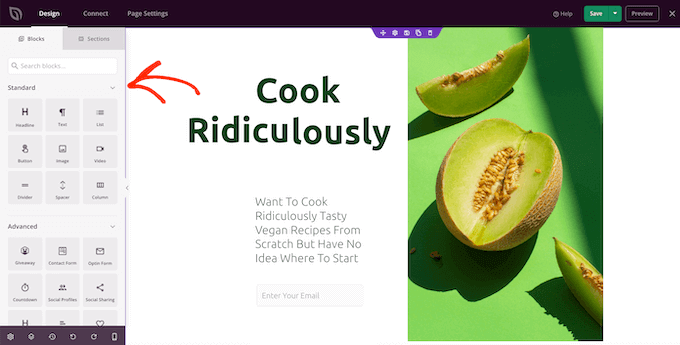
No menu à esquerda, você verá todos os blocos e seções que você pode adicionar à sua página usando arrastar e soltar.

A menos que você esteja usando o modelo em branco, sua página SeedProd já terá alguns blocos e seções. Para editar qualquer um desses conteúdos, basta clicar para selecionar o bloco ou seção.
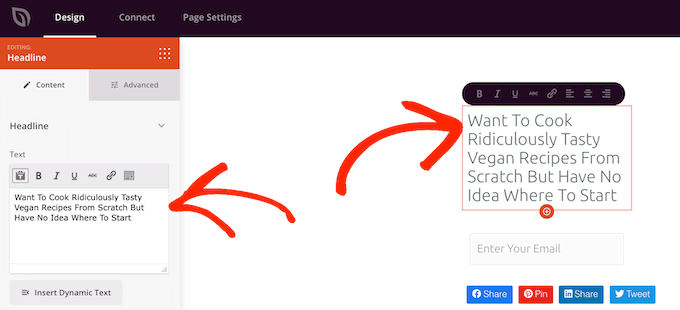
O menu à esquerda do SeedProd agora mostrará todas as configurações que você pode usar para personalizar este bloco ou seção. Como você pode ver na imagem a seguir, se você clicar em um bloco Headline, poderá alterar o texto que aparece nesse bloco.

A maneira mais fácil de adicionar texto em cima de uma imagem é usando uma das seções Hero prontas do SeedProd.
Essas seções têm uma imagem de fundo de espaço reservado, com algum texto de espaço reservado adicionado na parte superior. Você pode simplesmente substituir a imagem de fundo e o texto padrão pelo seu próprio conteúdo.
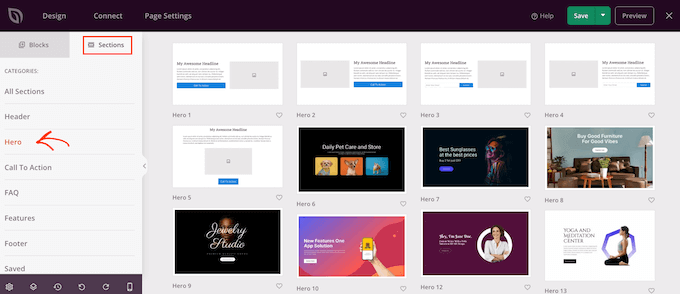
Para começar, clique na guia 'Seções' no menu à esquerda do SeedProd.
Você pode clicar em 'Herói' para ver todas as seções de heróis prontas que você pode adicionar à sua página.

Para visualizar qualquer um desses modelos de seção, basta passar o mouse sobre o modelo e clicar no ícone da lupa.
Para ir em frente e adicionar esta seção de herói ao seu design, basta clicar em 'Escolher esta seção'.

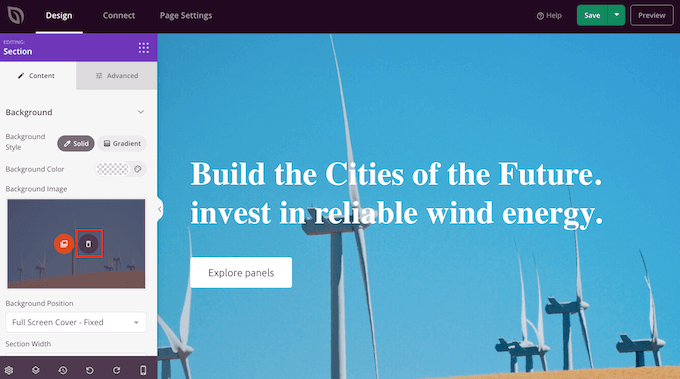
Em seguida, você desejará substituir a imagem de estoque do modelo por sua própria imagem. Para fazer isso, basta clicar na imagem para selecioná-la.
Em seguida, no menu à esquerda do SeedProd, passe o mouse sobre a visualização da 'Imagem de fundo' até que um ícone de lixeira apareça.
Você pode então ir em frente e clicar neste ícone para excluir a imagem do espaço reservado.

Em seguida, clique em 'Usar sua própria imagem'. Você pode escolher uma imagem da biblioteca de mídia do WordPress ou usar uma imagem de estoque.
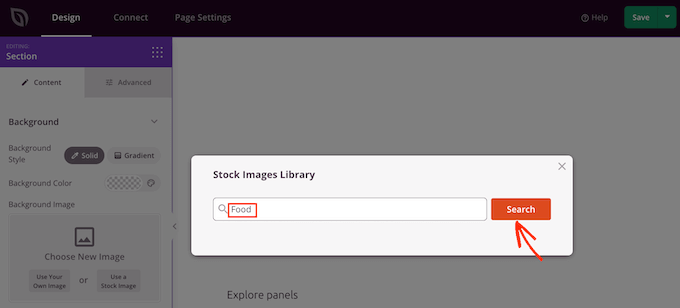
O SeedProd oferece acesso fácil a milhares de imagens livres de royalties. Para dar uma olhada na biblioteca de imagens do SeedProd, clique em 'Use a Stock Image'.
Na barra de pesquisa, digite uma palavra ou fase que descreva a imagem que você está procurando e clique no botão 'Pesquisar'.

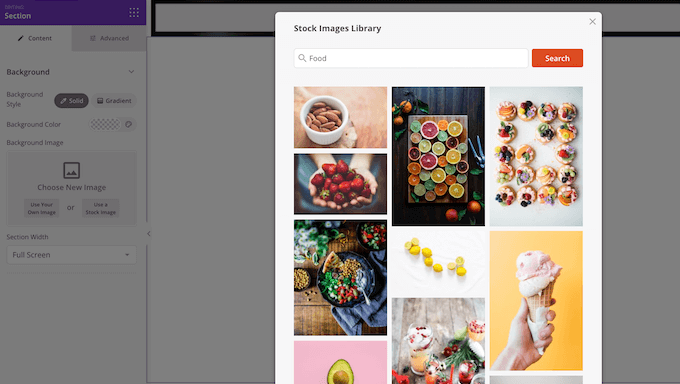
O SeedProd agora mostrará todas as imagens de estoque que correspondem ao seu termo de pesquisa.
Quando você encontrar uma imagem que deseja adicionar ao seu design, basta clicar.

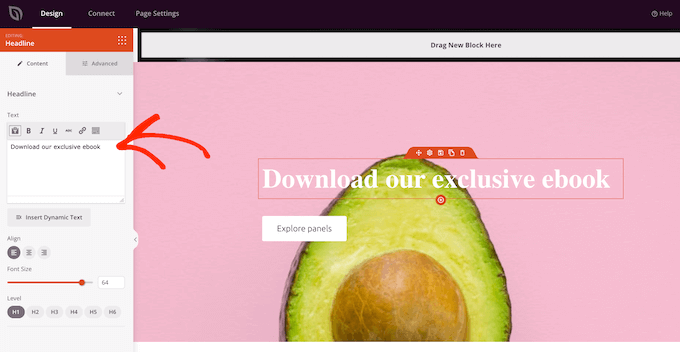
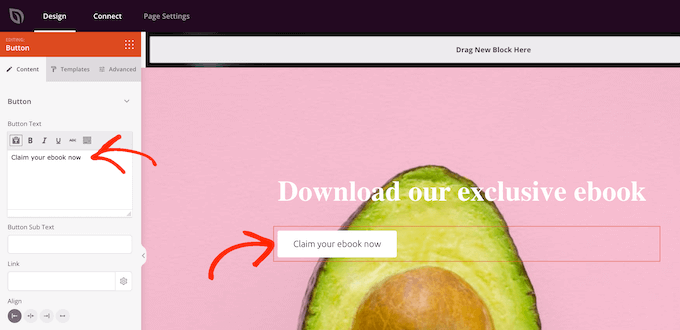
Depois de adicionar uma imagem, você estará pronto para substituir o texto do espaço reservado.
Para fazer isso, clique para selecionar o bloco de texto. Em seguida, na área 'Texto', basta digitar o texto que deseja usar.

Alguns dos modelos de heróis do SeedProd têm conteúdo extra, como botões de chamada para ação.
Quer mudar este conteúdo? Em seguida, basta clicar para selecionar o bloco e fazer suas alterações no menu à esquerda do SeedProd.

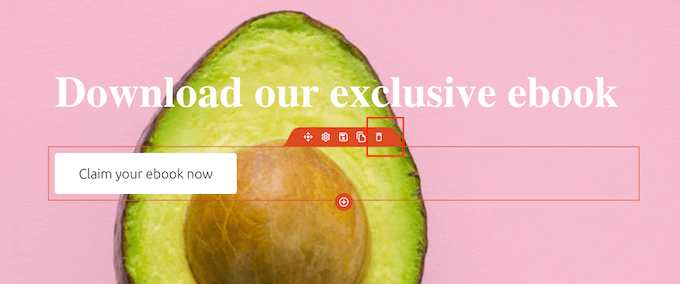
Outra opção é excluir o bloco do modelo de herói.
Para fazer isso, basta clicar para selecionar o bloco e depois clicar no ícone da lixeira.

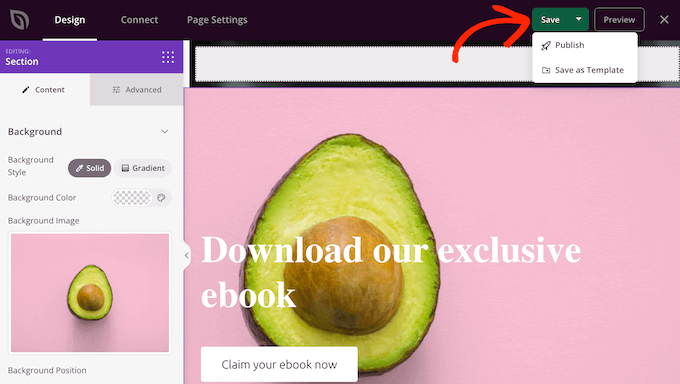
Quando estiver satisfeito com o design da sua página, clique no botão 'Salvar'.
A partir daqui, você pode optar por publicar a página ou salvá-la como modelo.

Para obter mais detalhes sobre como criar layouts de página personalizados com o SeedProd, consulte nosso guia sobre como criar uma página de destino no WordPress.
Esperamos que este artigo tenha ajudado você a aprender como adicionar texto em cima de uma imagem no WordPress. Você também pode consultar nosso guia sobre como escolher o melhor software de web design ou ver nossa escolha especializada dos melhores plugins e ferramentas de SEO que você deve usar.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
