Como adicionar dicas de ferramentas ao WordPress
Publicados: 2022-09-17Como proprietário de um site, haverá momentos em que você precisará transmitir informações adicionais às pessoas que visitam seu site, mas não terá espaço suficiente na página para fazê-lo. Sim, você pode anexar links para outros sites; no entanto, a alternativa mais eficiente em termos de tempo seria adicionar dicas de ferramentas ao seu site WordPress que mostre aos visitantes todas as informações de que precisam.
Já está curioso? Vamos aprender quais são as dicas de ferramentas e como adicionar dicas de ferramentas no WordPress.
O que é uma dica de ferramenta?
Você pode ter visto em determinados sites que uma caixa pop-up aparece para fornecer informações adicionais sempre que um usuário passa o mouse sobre um elemento do site. Essa caixa pop-up com informações adicionais é chamada de dica de ferramenta. O objetivo das dicas de ferramentas é fornecer aos visitantes informações adicionais sobre o elemento sobre o qual estão passando o mouse. Podemos adicionar dicas de ferramentas a quase tudo, incluindo texto, formulários, botões, imagens, GIFs e videoclipes, para citar alguns.
[[adicione captura de tela para mostrar uma dica de ferramenta de qualquer site confiável]]
Digamos que você decida adicionar dicas de ferramentas a algumas das imagens do seu site. Essa dica de ferramenta pode exibir uma variedade de informações, incluindo o nome da foto, a data em que a foto foi tirada, a identidade do fotógrafo que tirou a foto e o local onde a foto foi tirada. O objetivo é informar o visitante de informações anteriormente desconhecidas ou tornar clara a ideia principal sem ocupar espaço adicional.
Por que devemos adicionar dicas de ferramentas ao WordPress?
As dicas de ferramentas no WordPress raramente são usadas, apesar de poderem ser úteis em vários contextos. Conforme discutido anteriormente, uma dica de ferramenta é uma informação adicional que aparece quando você passa o mouse sobre uma região específica. Normalmente, as dicas de ferramentas assumem a forma de contêineres flutuantes. As informações contidas na dica de ferramenta devem ser claras e precisas. As dicas de ferramentas do WordPress são, como regra geral, a melhor opção para esclarecer palavras e expressões em situações em que um link para outro site não agregaria nenhum valor ao usuário.
Se você adicionar dicas de ferramentas ao WordPress, poderá obter muitos benefícios, incluindo:
- Mais informações em menos espaço
- Mostrar anexos de mídia no meio de um parágrafo
- Mostrando o sinônimo ou significado de uma palavra
- Esclarecendo o jargão usado em sua escrita
- Fazer comentários, trocadilhos e piadas sem atrapalhar o fluxo do parágrafo
Até agora, aprendemos sobre dicas de ferramentas e seus benefícios. Vamos seguir em frente para aprender os métodos para adicionar dicas de ferramentas no WordPress para melhorar sua experiência do usuário.
Como adicionar dicas de ferramentas ao WordPress
Existem dois métodos amplamente utilizados para adicionar dicas de ferramentas no WordPress. Uma delas é o uso de um plugin para inserir a dica de ferramenta automaticamente. A segunda é usar CSS personalizado para escrever código de estilo personalizado e adicioná-lo manualmente para adicionar dicas de ferramentas no local desejado. Começaremos com o primeiro.
1. Usando Shortcodes Ultimate Plugin
Existem muitos plugins disponíveis na biblioteca do WordPress para adicionar dicas de ferramentas ao WordPress. Shortcodes Ultimate é uma das principais opções entre o lote. Portanto, usaremos o Shortcodes Ultimate neste tutorial. Primeiro, vamos dar uma olhada em suas capacidades.

O Shortcodes Ultimate contém uma grande coleção de elementos decorativos e funcionais que você pode usar no editor de postagem, widgets de texto e até arquivos de modelo. O Shortcodes Ultimate simplifica a criação de dicas de ferramentas personalizáveis, botões exclusivos, várias guias, controles deslizantes de conteúdo em destaque e carrosséis, entre muitos outros itens valiosos. A principal ideia por trás deste maravilhoso plugin de códigos de acesso é fazer com que as pessoas usem esses itens sem nenhum conhecimento prévio de codificação. Shortcodes Ultimate vem com muitos recursos, incluindo:
- Mais de 50 códigos de acesso adoráveis, incluindo dicas de ferramentas
- Adicione códigos de acesso rapidamente com um único clique e veja os resultados em tempo real.
- Pronto para Gutenberg
- Pronto para quase todos os temas
- Vem com um editor de CSS
- Suporta RTL
- Interface amigável
Agora vamos aprender como usar o plugin Shortcodes Ultimate para adicionar dicas de ferramentas ao WordPress. Para fazer isso, primeiro precisamos instalar e ativar o plugin da biblioteca de plugins do WordPress.
Instale o plug-in final dos códigos de acesso
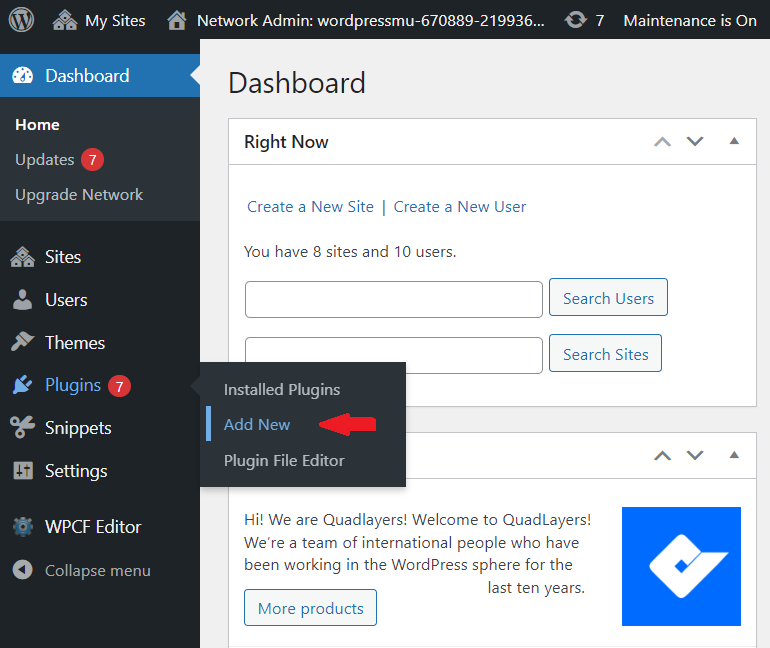
Para começar, navegue até o painel do WordPress e a opção Plugins . Quando o menu lateral aparecer, clique em Adicionar novo . A partir daqui, temos algumas opções para instalar o plugin; carregue o plugin manualmente ou instale-o através do repositório de plugins do WordPress.

Opção 1: Carregar e instalar o plug-in manualmente
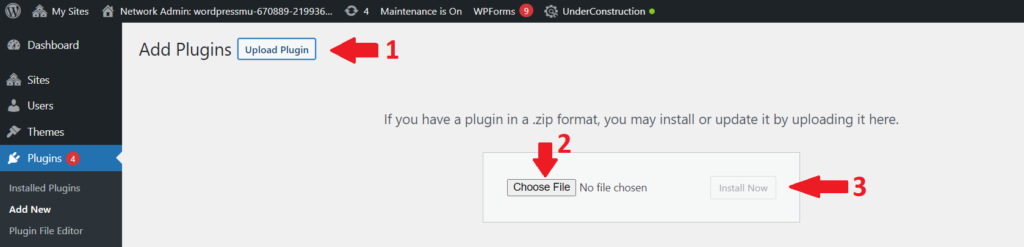
Vá para o site do desenvolvedor e baixe o plugin como um arquivo zip. Agora, vá para o menu Plugins dentro do seu site WordPress. Clique no botão Upload Plugins , e ele irá revelar um campo para fazer upload de um arquivo. Basta clicar no botão Escolher arquivo , navegar pelo seu computador, selecionar o plug-in que você baixou na etapa anterior e carregá-lo.
Depois que o plug-in for carregado, o botão Instalar agora ficará disponível. Clique no botão Instalar agora para instalar o plugin. Depois que o plugin Shortcodes Ultimate for instalado com sucesso, você precisará ativá-lo pressionando o botão Ativar .

Opção 2: Instale o Plugin através do Repositório de Plugins do WordPress
O WordPress vem com uma rica biblioteca de plugins que potencialmente possui qualquer plugin que você esteja procurando. Com o repositório de plugins do WordPress, você terá acesso a todos e cada um dos melhores plugins. Portanto, neste método, usaremos o repositório de plugins do WordPress para instalar o plugin Shortcodes Ultimate da maneira mais fácil e conveniente.
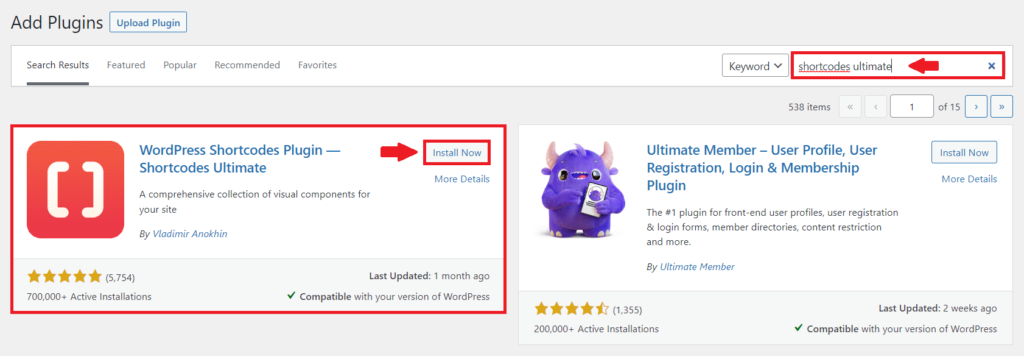
Para instalar o plug-in Shortcodes Ultimate, vá para o WP Admin Dashboard e navegue até Plugins > Add New . Digite Shortcodes Ultimate na barra de pesquisa no canto direito. Ele revelará uma lista de plugins que correspondem à sua consulta de pesquisa. Agora procure o plugin Shortcodes Ultimate e clique no botão Instalar agora para instalar o plugin. Assim que o plugin estiver instalado, o botão mudará para Ativar. Clique no botão Ativar para finalmente ativar o plugin em seu site.

É isso. Agora você instalou e ativou com sucesso o plugin Shortcodes Ultimate em seu site WordPress. Agora, vamos ver como adicionar dicas de ferramentas à postagem do WordPress.

Adicione dicas de ferramentas ao WordPress usando o Shortcodes Ultimate
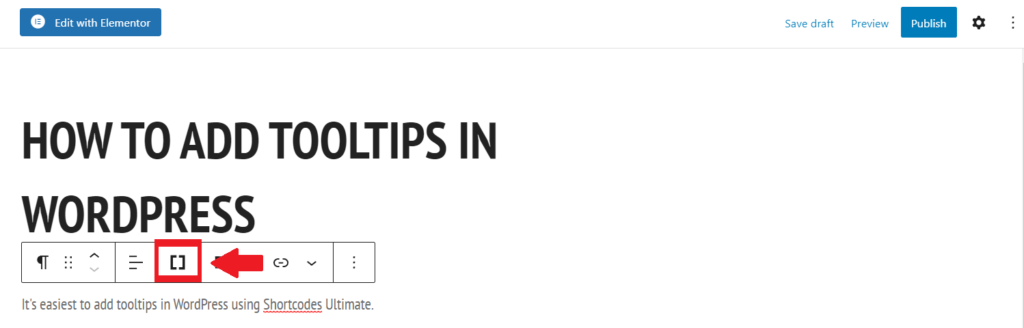
Para começar, navegue até a página ou post onde você deseja adicionar sua primeira dica de ferramenta do WordPress e abra o Editor de Blocos. Em seguida, no menu de qualquer bloco existente, verifique o novo botão Inserir Shortcode:

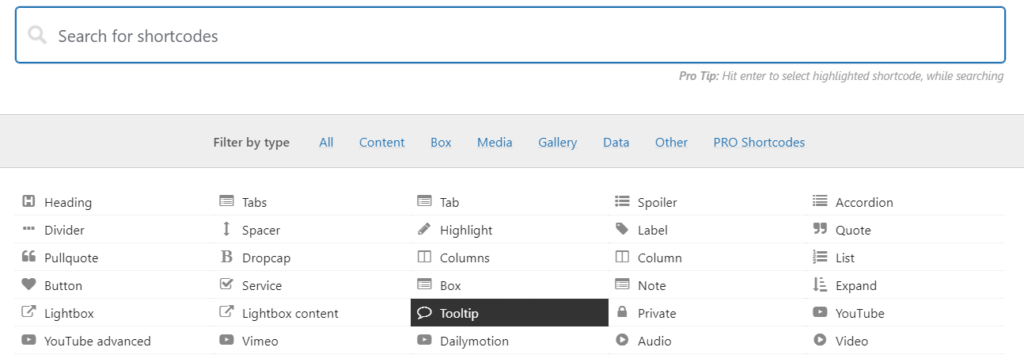
Assim que você clicar, uma lista aparecerá, que incluirá uma tonelada de códigos de acesso disponíveis. Escolha Dica de ferramenta no menu.

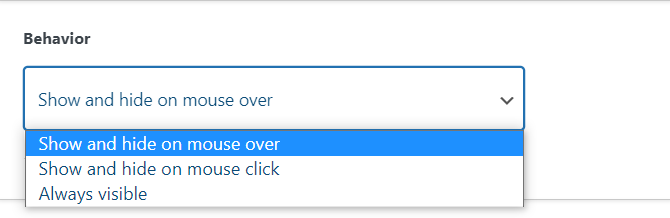
Depois de clicar em Dica de ferramenta, um menu aparecerá para personalizar a dica de ferramenta de acordo com sua necessidade e gosto. Você pode selecionar a cor, a fonte e o tamanho, bem como o comportamento da dica de ferramenta. O contêiner e o texto ficarão ocultos por padrão até que você passe o mouse sobre o elemento pai. Você também pode configurar dicas de ferramentas para que elas não apareçam a menos que você clique no elemento pai. No entanto, isso pode ser inconveniente para os visitantes.

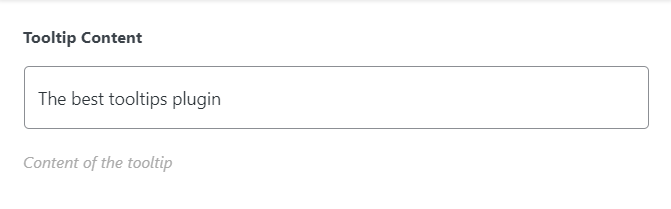
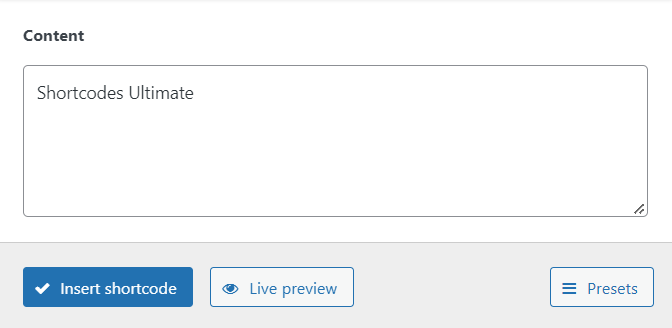
Agora, na caixa Conteúdo da dica de ferramenta, digite o conteúdo que deseja exibir ao passar o mouse sobre as palavras destinadas.

E na caixa Conteúdo, você pode digitar as palavras que exibirão a dica de ferramenta quando o cursor passar sobre elas. E, em seguida, clique em Inserir shortcode.

Depois de clicar em Inserir código de acesso, o código de acesso será adicionado à sua página e sua dica de ferramenta ficará ativa. Seu front-end ficará mais ou menos assim:

Dessa forma, você pode adicionar e personalizar a dica de ferramenta no WordPress em poucos passos usando o plugin Shortcodes Ultimate. Agora, vamos passar para o segundo método de CSS personalizado.
2. Usando CSS personalizado
Na última parte, discutimos o uso de um plugin para adicionar dicas de ferramentas a um site WordPress. Nos bastidores, o plugin basicamente cria vários estilos CSS para você. Isso significa que você selecionaria uma configuração em um menu e o plug-in geraria o código CSS necessário.
Não há razão para que você não possa fazer isso manualmente com código. O WordPress Customizer é a maneira mais simples de adicionar novas classes CSS ao seu tema. Para adicionar CSS personalizado a
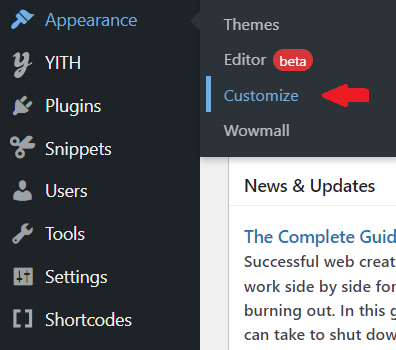
WordPress, navegue até Aparência > Personalizar para abrir o Personalizador.

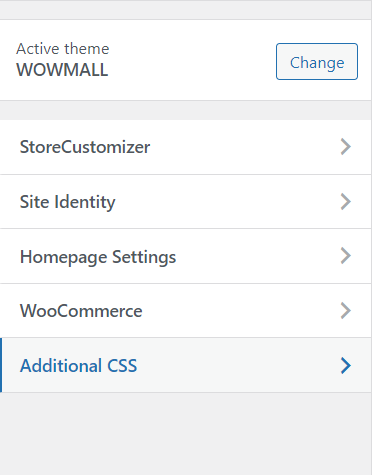
No personalizador de temas, clique em CSS adicional. Isso abrirá um novo menu onde você pode adicionar seu próprio código CSS personalizado.

Aqui vamos adicionar três novas classes CSS, cada uma para um propósito diferente.
- A primeira é adicionar um contêiner de dica de ferramenta.
.tooltip-container {
posição: relativa;
exibição: bloco em linha; }- O segundo para o nosso texto que será exibido
.tooltip-container .tooltip-hover-text {
visibilidade: oculto;
largura: 80px;
cor de fundo: cinza escuro;
cor: #ffffff;
alinhamento de texto: centro;
preenchimento: 2px;
posição: absoluta;
índice z: 1; }Neste código, você pode alterar as configurações, como as dimensões do texto, cor, alinhamento, posição, etc.
- A terceira é ocultar a dica de ferramenta na instância normal.
.tooltip-container:hover .tooltip-hover-text {
visibilidade: visível; }[[SS do personalizador de temas onde você tem o código]]
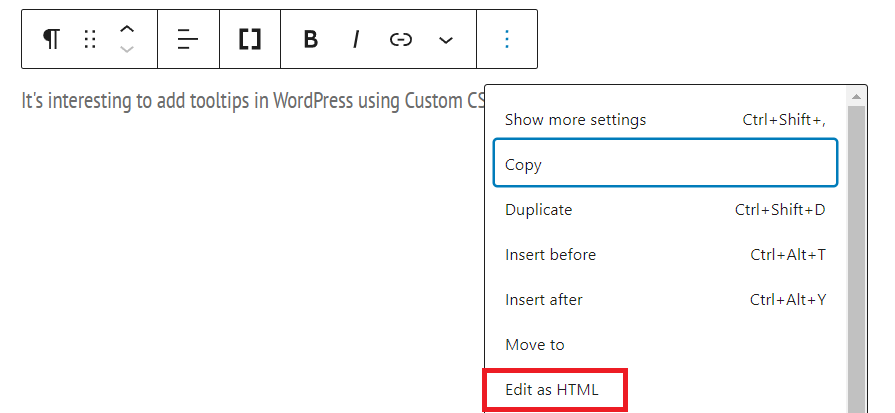
Você pode acessar as dicas de ferramentas de qualquer página do seu site depois de salvar esse CSS personalizado no seu tema. Para fazer isso, vá para o Editor de Blocos da página onde você deseja adicionar a dica de ferramenta. Escolha Editar como HTML para o bloco onde você deseja adicionar sua primeira dica de ferramenta:

Aqui precisamos adicionar o div, que conterá o texto pai e as informações que você deseja que a dica de ferramenta exiba. Substitua o texto pai pelo texto necessário e o texto da dica de ferramenta aqui com as informações a serem exibidas. Usaremos as palavras exatas como antes. Então, no nosso caso, Parent text = Shortcodes Ultimate e Tooltip text aqui = O melhor plugin de dicas de ferramentas.
<div class="tooltip-container">Texto pai <span class="tooltip-hover-text">Texto da dica de ferramenta aqui!</span> </div>
Depois de salvar as alterações e mover para o front end, a dica de ferramenta aparecerá quando você passar o cursor sobre o texto pai.
[[Atualize a captura de tela para o novo código]]

Conclusão
As dicas de ferramentas são ferramentas essenciais, especialmente para sites de blogs e lojas online. Eles ajudam você a fornecer mais informações ou links rápidos sem consumir nenhum espaço ou contagem de palavras. Infelizmente, as dicas de ferramentas não estão inerentemente disponíveis no WordPress. Para adicionar dicas de ferramentas no WordPress, você tem duas opções. Uma é instalar um plugin e a segunda é usar CSS personalizado.
Neste artigo, aprendemos como adicionar dicas de ferramentas ao WordPress. Começamos analisando o que são dicas de ferramentas e por que devemos adicioná-las ao nosso site. Depois disso, vimos em detalhes como adicionar dicas de ferramentas usando o plugin Shortcodes Ultimate . Por fim, também analisamos snippets CSS personalizados para adicionar dicas de ferramentas ao nosso site WordPress. Seja qual for a maneira que você escolher, certamente aumentará a ergonomia e a versatilidade do seu site.
Espero que tenha gostado do artigo. Informe-nos se você tentou adicionar dicas de ferramentas ao seu site e como foi sua experiência. Compartilhe seus pensamentos nos comentários abaixo.
Enquanto isso, se você achou o guia útil, aqui estão alguns outros posts que você pode achar interessantes:
- Melhores plugins de associação WooCommerce para 2022
- 11 maneiras de melhorar o desempenho do WordPress
- Como personalizar a pesquisa de produtos WooCommerce
