ATUALIZADA! Como adicionar dicas de ferramentas no WordPress (a maneira mais fácil)
Publicados: 2019-09-09Você deseja adicionar dicas de ferramentas ao seu formulário? Dicas de ferramentas são pequenas caixas que aparecem quando você passa o mouse sobre uma área em seu site WordPress e são ótimas para adicionar informações extras sobre um campo sem aglomerar coisas.
Neste post, mostraremos como adicionar Tooltip no WordPress.
O que é uma dica de ferramenta no WordPress?
Dicas de ferramentas são dicas, termos de glossário ou mensagens que surgem quando o visitante passa o mouse sobre ou toca (em dispositivos móveis) em um elemento em seu site WordPress. E em seus formulários WordPress, as dicas de ferramentas podem ser usadas para adicionar informações extras sobre um determinado campo.
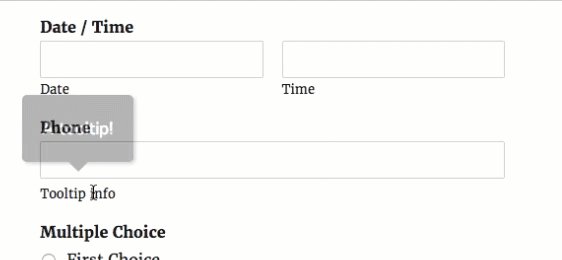
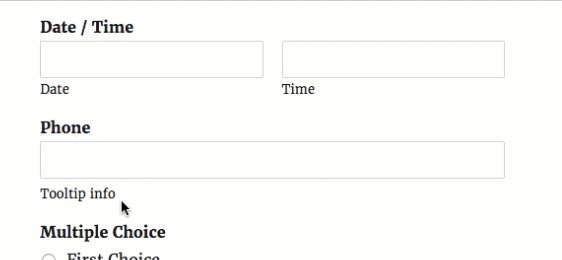
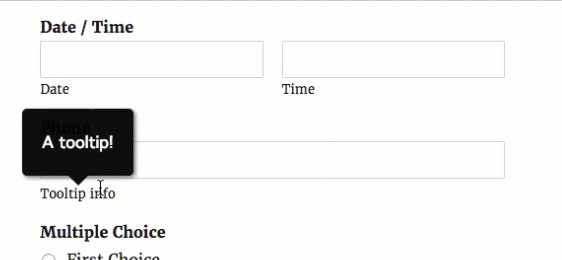
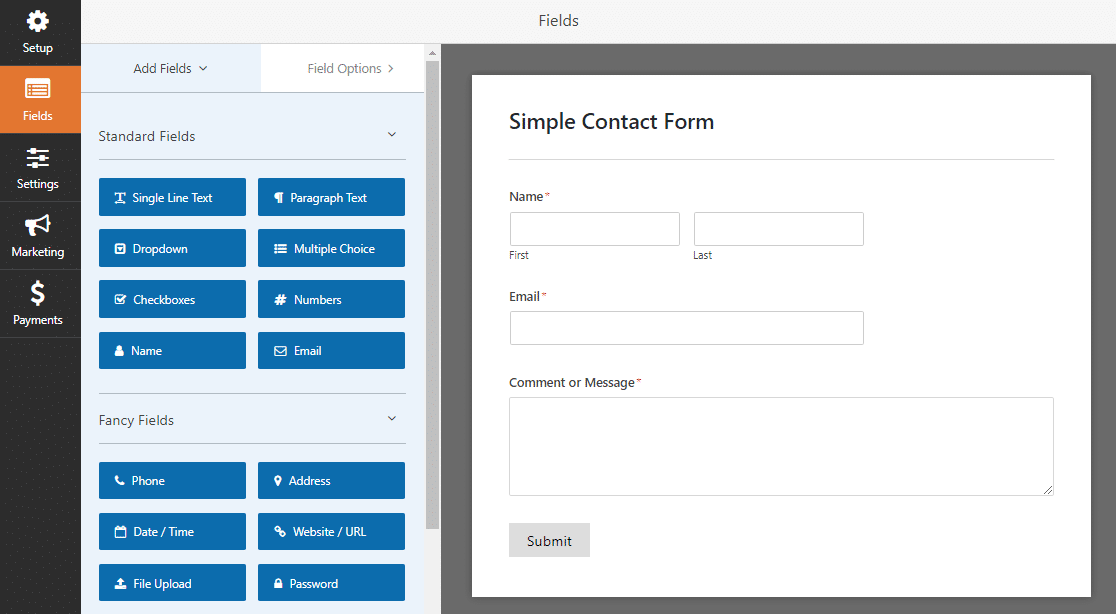
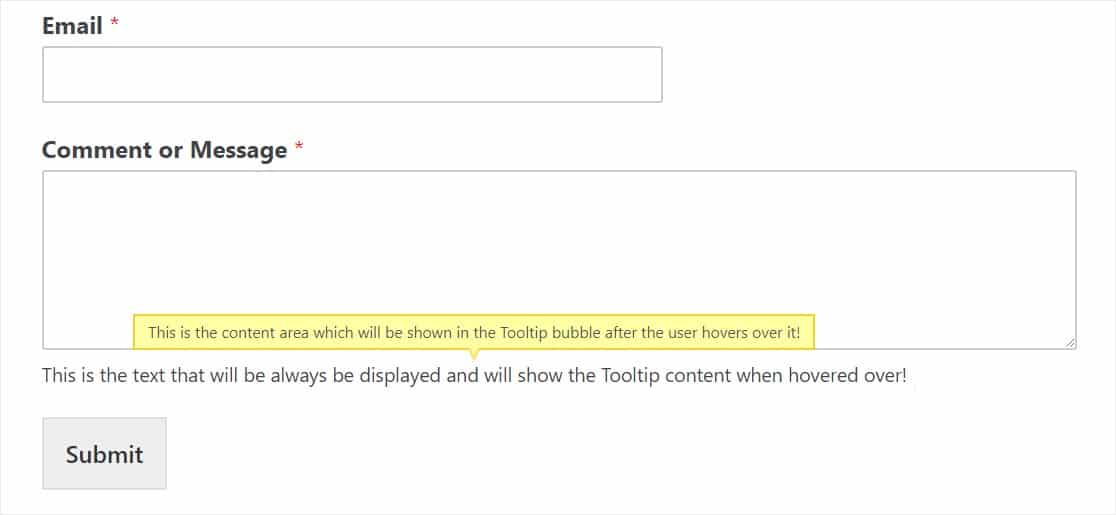
Por exemplo, dê uma olhada na imagem abaixo.

WPForms permite adicionar facilmente uma descrição para cada campo no construtor de formulários. Ao contrário de uma descrição de campo típica, as dicas de ferramentas ficam ocultas por padrão. Ele só aparece quando o usuário deseja saber mais detalhes sobre um determinado campo, passando o mouse sobre a descrição do campo.
Adicionar uma dica de ferramenta é uma ótima idéia se você deseja fornecer mais detalhes sobre um determinado campo sem criar distrações desnecessárias em seu formulário.
Agora que você sabe o que é uma dica de ferramenta, continue lendo para descobrir como adicioná-la ao seu site.
Instalando uma dica de ferramenta do WordPress sem plug-in
Sim, é possível instalar uma dica de ferramenta do WordPress sem um plugin. No entanto, se você não quiser usar um plugin de dica de ferramenta para adicionar facilmente uma dica de ferramenta ao seu site WordPress, você precisará ser um usuário avançado e usar html ou jquery (ou contratar um desenvolvedor para fazer isso para você).
Felizmente, você pode economizar tempo e dinheiro usando um plugin de dica de ferramenta. Para usuários de WPForms, recomendamos o plugin Shortcodes Ultimate grátis.
Shortcodes Ultimate é fácil de usar e funciona muito bem com os melhores e mais populares temas WordPress.
Este plug-in WordPress extremamente útil e gratuito lhe dará mais de 50 códigos de acesso para usar para adicionar facilmente várias funções ao seu site, incluindo o código de acesso de dica de ferramenta. A seguir, mostraremos exatamente como adicionar este plugin de dicas de ferramentas do WordPress.
Como Adicionar Dica de Ferramenta no WordPress
Vamos dar uma olhada no guia passo a passo sobre como adicionar Tooltip no WordPress:
Etapa 1. Crie um formulário WordPress
A primeira coisa que você precisa fazer é instalar e ativar os WPForms em seu site. Se precisar de ajuda, verifique este guia sobre como instalar um plugin do WordPress.
Então, você precisará criar um formulário simples no WordPress.

Excelente trabalho ao criar seu formulário. Voltaremos a ele em uma etapa posterior.
Etapa 2. Instale o Shortcodes Ultimate Plugin
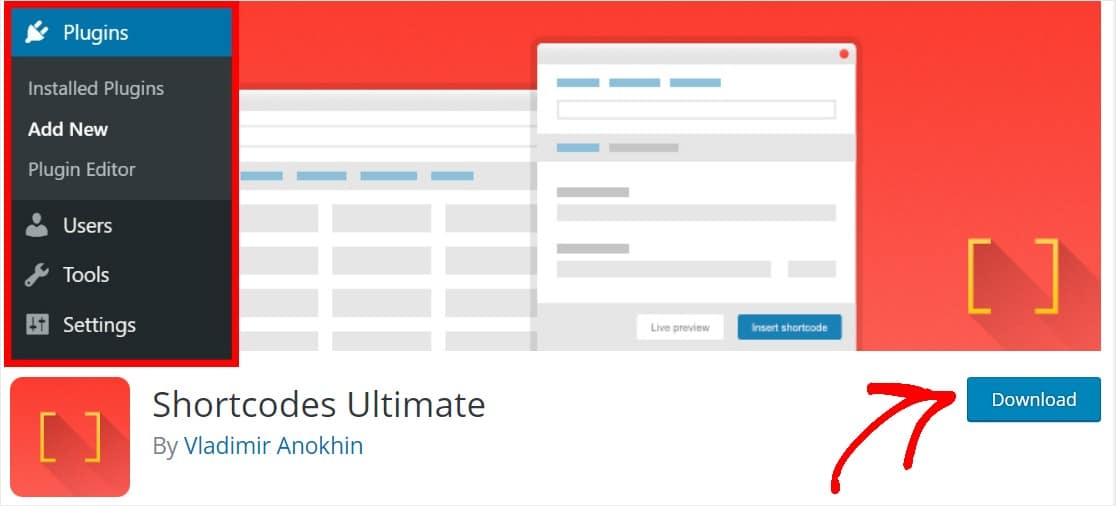
Em seguida, clique aqui para ir para o WordPress e baixar o plugin Shortcodes Ultimate grátis.

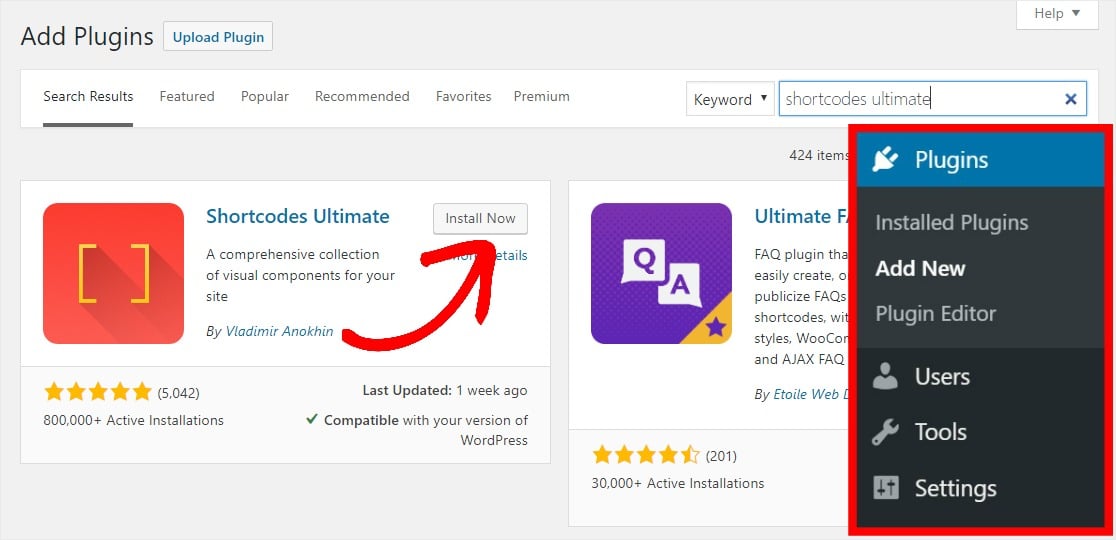
Ou, se você já estiver no painel do WordPress, clique em Plug - ins » Adicionar novo , pesquise Shortcodes Ultimate e clique em Instalar agora .

Uma vez que o plugin é ativado, você está pronto para começar a usá-lo.
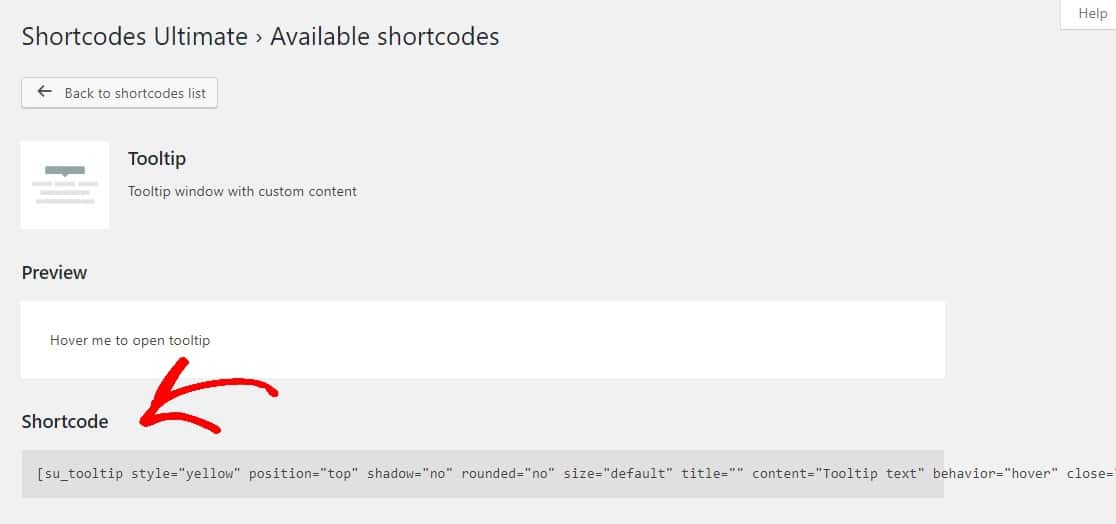
Etapa 3: Obtenha seu código de dica de ferramenta
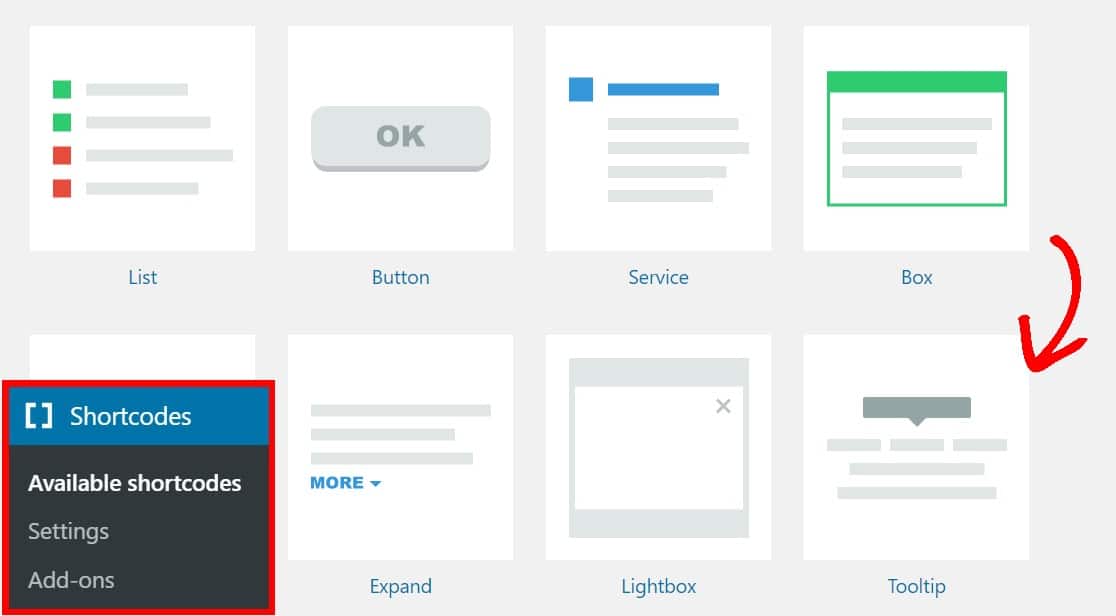
Agora, encontre o plug-in Shortcodes Ultimate no lado esquerdo do painel do WordPress e clique em códigos de acesso disponíveis. Role a página para baixo e selecione o botão Dica de ferramenta.

Na próxima página, destaque e copie o código de acesso:

Etapa 4: adicione sua dica de ferramenta ao seu formulário
Agora que você tem seu código de dica de ferramenta, é hora de adicioná-lo ao seu Formulário de contato simples.
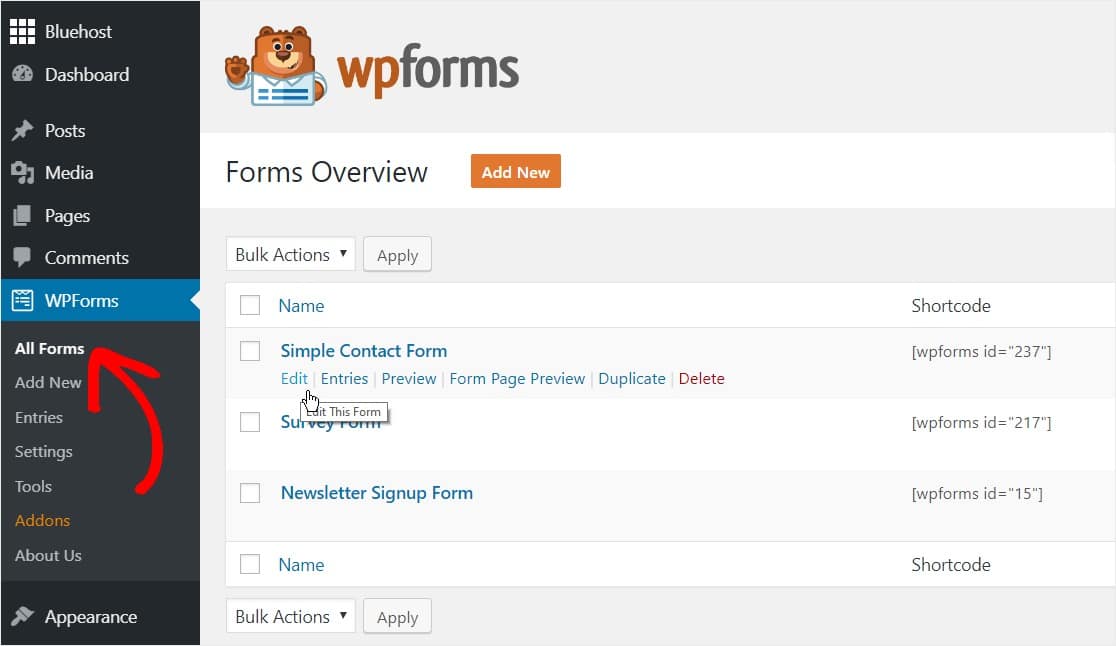
Volte para o seu formulário clicando em WPForms » Todos os formulários e, em seguida, selecionando Editar no formulário ao qual deseja adicionar a dica de ferramenta.

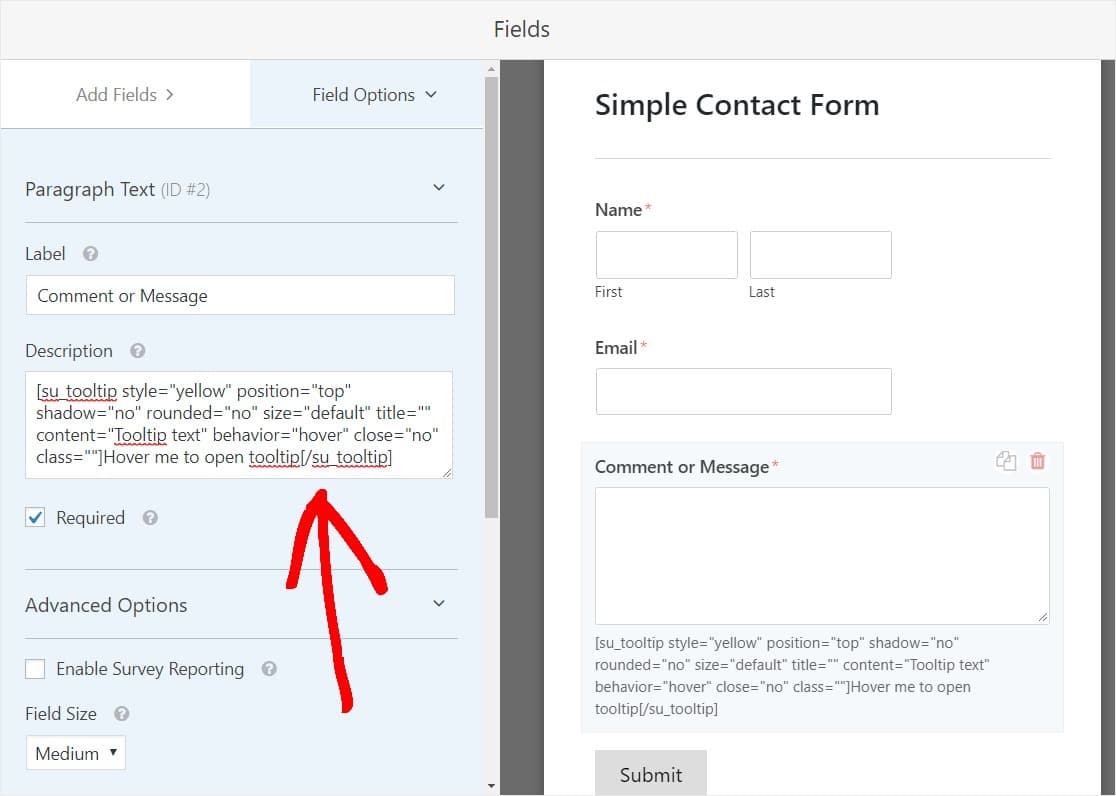
Depois de acessar o formulário, clique no campo ao qual deseja adicionar a dica de ferramenta e cole o código curto da dica de ferramenta na caixa de descrição.


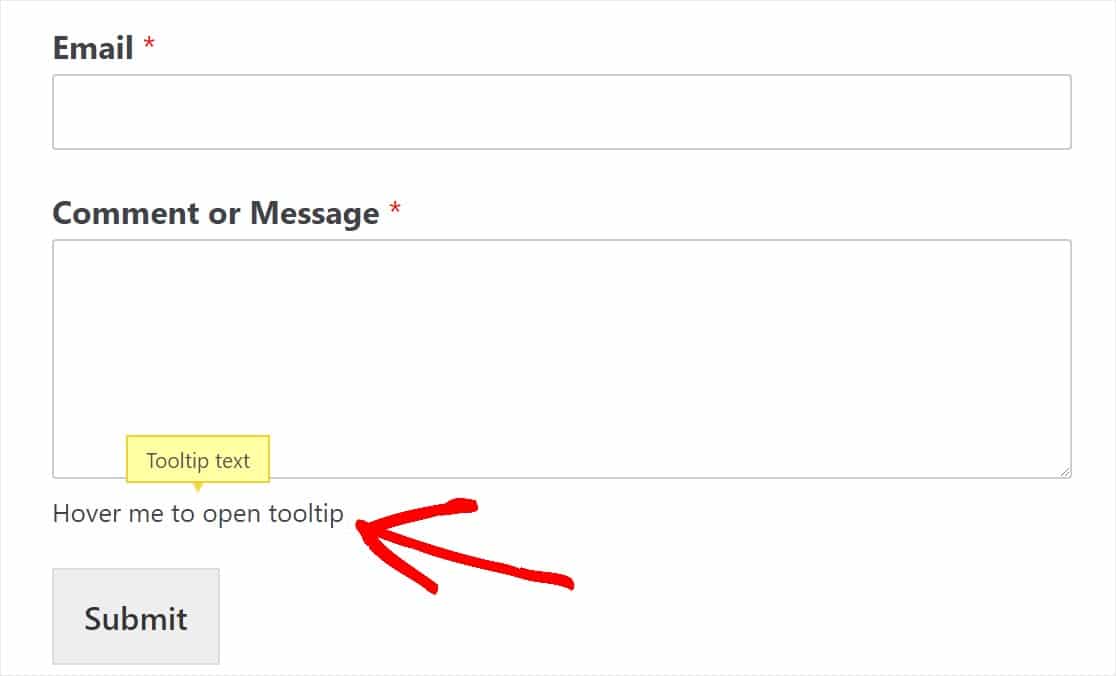
Depois de salvar seu formulário e visualizá-lo no front-end, ele agora exibirá a dica de ferramenta:

Etapa 5: personalize sua dica de ferramenta
Você também pode modificar o código para exibir seu próprio texto. Aqui está um exemplo com as alterações feitas em negrito:
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = " Esta é a área de conteúdo que será mostrada no balão de dica após o usuário passar o mouse sobre ela! " behavior = "hover" close = "no" class = ""] Este é o texto que sempre será exibido e mostrará o conteúdo da dica de ferramenta quando passar o mouse ! [/ su_tooltip]

Você também pode alterar várias opções diferentes em suas configurações de dica de ferramenta, que você pode encontrar rolando até a parte inferior da página Shortcodes » Shortcodes disponíveis como:
- Estilo + Cores
- Posição
- Tamanho
- Comportamento
- E mais
A próxima etapa é opcional, mas fará com que sua dica de ferramenta pareça ainda mais personalizada e manterá seus formulários ainda mais limpos e sem distrações.
Etapa 5: Transforme sua dica de ferramenta em um ícone
A menos que você especifique e convide as pessoas para passarem o mouse sobre sua dica de ferramenta em seu código de dica de ferramenta, seus visitantes podem nem perceber que há conteúdo extra esperando para ser mostrado nessa dica de ferramenta! Uma ótima maneira de garantir que seus leitores passem o mouse sobre a dica de ferramenta é torná-la um ícone em vez de apenas usar texto.
Por exemplo, muitas pessoas adicionam um ícone de informação “i” e, quando o usuário passa o mouse sobre esse ícone, a dica de ferramenta é exibida. Quão elegante é isso?

Para fazer isso, primeiro baixe e ative o plugin gratuito Better Font Awesome. Se você pulou direto para esta parte do post, aqui está um link para como instalar um plugin do WordPress se precisar.

Assim que o plugin for ativado, você terá acesso a mais de 1.000 ícones gratuitos que podem ser usados em qualquer lugar do seu site WordPress com um simples código de acesso. Agora, vamos adicionar o código de acesso do ícone de informações à nossa dica de ferramenta.
Estamos prestes a colocar o shortcode de um plugin dentro do shortcode de outro plugin. Mas não se preocupe, os dois ainda funcionarão!
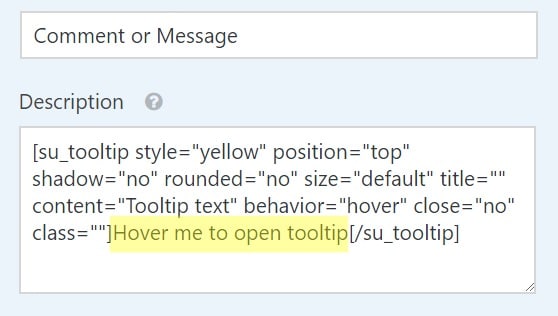
Volte para a caixa de descrição do campo do formulário que contém a dica de ferramenta e simplesmente substitua o texto exibido dentro do código de atalho da dica de ferramenta por este código de atalho:
[nome do ícone = "informações"]
A área de texto que você deve substituir pelo código de acesso acima é destacada abaixo:

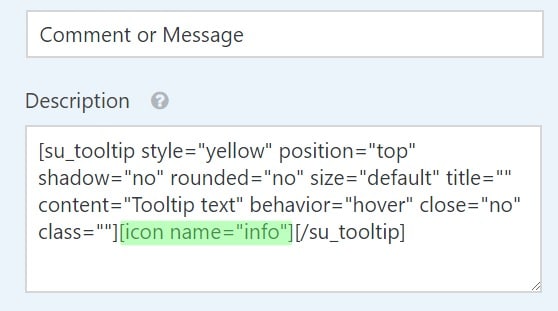
E aqui está a aparência do código depois de adicionar o código de acesso do ícone:

Como alternativa, você pode simplesmente copiar e colar o código de acesso abaixo em sua caixa de descrição e ajustá-lo ao seu gosto.
[su_tooltip position = "top" shadow = "no" rounded = "no" size = "default" title = "" content = "Tooltip text" behavior = "hover" close = "no" class = ""] [nome do ícone = "info"] [/ su_tooltip]
Em seguida, salve seu formulário e verifique-o no frontend para ver o ícone de dica de ferramenta.

Bom trabalho! Agora, se você quiser ficar ainda mais avançado e colocar o ícone de dica de ferramenta acima do campo ao lado do rótulo, verifique nosso tutorial detalhado sobre como adicionar ícones a formulários WordPress.
Pensamentos finais
É isso! Agora você sabe adicionar Tooltip no WordPress.
Se você deseja alterar a aparência dos botões de seus formulários, leia como personalizar estilos de botão com CSS. Ou, se preferir, consulte nosso guia sobre como estilizar WPForms com CSS Hero (sem necessidade de codificação).
O que você está esperando? Comece com o melhor plugin de formulários do WordPress hoje.
Se você gostou deste artigo, siga-nos no Facebook e no Twitter para obter mais tutoriais WordPress gratuitos.
