Como adicionar o botão Compartilhar e Retweet do Twitter no WordPress
Publicados: 2023-12-06Você deseja adicionar botões de compartilhamento e retuíte do Twitter ao seu site WordPress?
Adicionar botões sociais às suas postagens e páginas é uma ótima maneira de incentivar os leitores a compartilhar e retuitar seu conteúdo. Isso pode gerar mais seguidores, engajamento e visitantes.
Neste artigo, mostraremos como adicionar botões de compartilhamento e retuíte do Twitter no WordPress.

Por que adicionar botões de compartilhamento e retuíte do Twitter no WordPress?
De acordo com nossa pesquisa de estatísticas de marketing, o Twitter tem mais de 217 milhões de usuários ativos mensais. Isso o torna um ótimo lugar para promover seu site.
Porém, compartilhar seu conteúdo nas redes sociais atinge apenas usuários que já seguem sua conta. Se você deseja alcançar um novo público, precisa fazer com que as pessoas compartilhem e retuitem seu conteúdo.

Isso pode aumentar o tráfego do seu blog, apresentando sua marca a pessoas que talvez não conheçam seu site. A republicação do seu conteúdo também é uma forma poderosa de prova social. Quando alguém compartilha uma postagem ou tweet com seus seguidores, isso geralmente é visto como um endosso.
Dito isso, vamos ver como é fácil adicionar botões de compartilhamento e retuíte do Twitter no WordPress. Basta usar os links rápidos abaixo para ir direto para o método que deseja usar:
- Método 1: usando contagens compartilhadas (rápido e fácil)
- Método 2: usando o Twitter Feed Pro (melhor para obter retuítes)
Método 1: usando contagens compartilhadas (rápido e fácil)
A maneira mais fácil de adicionar um botão de compartilhamento do Twitter ao WordPress é usando o plugin Shared Counts. Shared Counts é um dos melhores plug-ins de mídia social para WordPress que permite adicionar todos os tipos de botões de compartilhamento ao seu site.
Ao contrário de alguns outros plug-ins de compartilhamento social, o Shared Counts usa um método de cache exclusivo, portanto, não terá um grande impacto na velocidade e no desempenho do seu site.
Primeiro, você precisará instalar e ativar o plugin. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
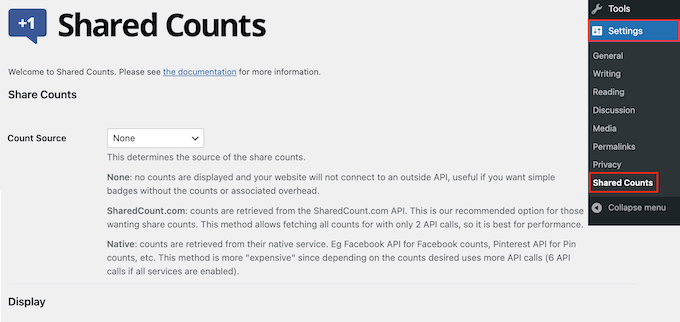
Após a ativação, vá para Configurações »Contagens compartilhadas para definir as configurações do plugin.

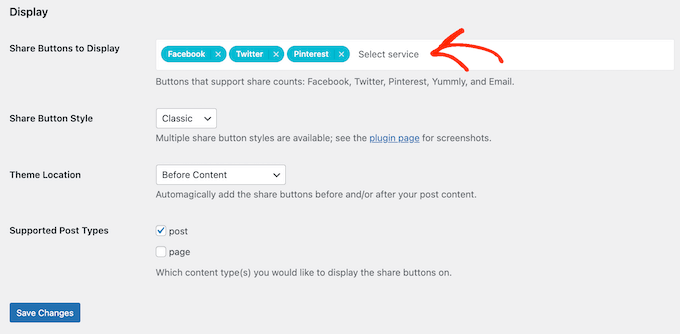
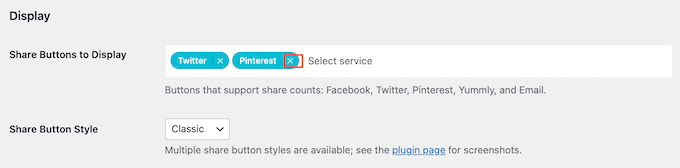
Para começar, vá até ‘Botões de compartilhamento para exibição’.
Por padrão, Shared Counts adiciona botões de compartilhamento para Facebook, Pinterest e Twitter.

Se você deseja excluir o botão de compartilhamento do Facebook ou Pinterest, basta clicar no ícone ‘x’.
Você também pode adicionar botões de compartilhamento social para outras plataformas digitando no campo. Para obter instruções passo a passo, consulte nosso guia sobre como adicionar botões de compartilhamento social no WordPress.

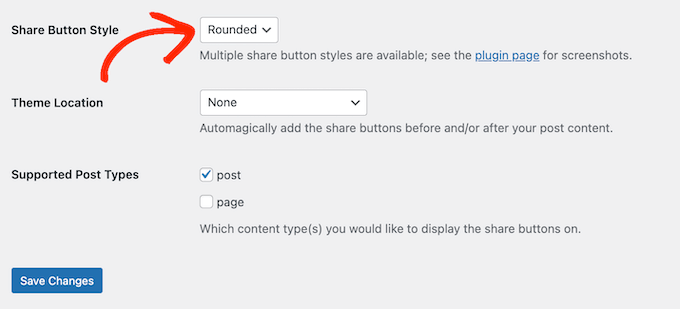
Feito isso, você precisará escolher que tipo de botão usar no seu blog WordPress. Existem 8 estilos para escolher e você pode ver exemplos de cada botão na página do plugin Shared Counts.
Quando você tiver decidido, basta abrir o menu suspenso ‘Estilo do botão Compartilhar’ e selecionar o estilo que deseja usar.

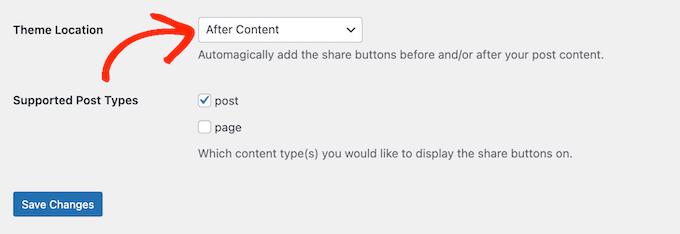
Depois disso, você deve escolher onde mostrar o botão do Twitter em seu tema WordPress abrindo o menu suspenso ‘Localização do tema’.
Aqui, você pode escolher Antes do conteúdo, Depois do conteúdo ou Antes e depois do conteúdo.

Se você adicionar o botão ao topo da página, mais visitantes o verão. No entanto, a maioria das pessoas vai querer ler uma postagem antes de compartilhá-la. Dito isso, você pode escolher ‘Depois do conteúdo’ ou ‘Antes e depois do conteúdo’.
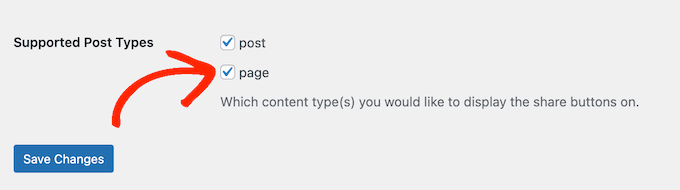
Finalmente, você precisa decidir se deseja adicionar o botão do Twitter às suas páginas ou postagens.
Por padrão, o Shared Counts apenas adiciona o botão às suas postagens. No entanto, você também pode querer adicioná-lo às suas páginas, especialmente se criar muitas páginas de destino ou de vendas.
Nesse caso, você pode marcar a caixa ao lado de ‘Página’.

Quando estiver satisfeito com a configuração do botão de compartilhamento do Twitter, clique em ‘Salvar alterações’.
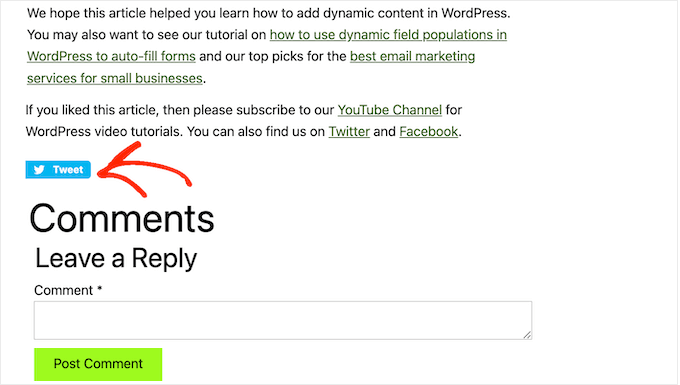
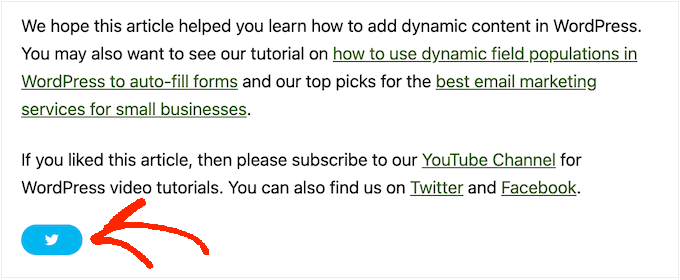
Agora, se você visitar seu site WordPress, verá o botão de compartilhamento em ação.

Método 2: usando o Twitter Feed Pro (melhor para obter retuítes)
Se você deseja adicionar um botão de compartilhamento simples a uma página ou postagem, o Shared Counts é uma boa opção. No entanto, você também pode encorajar os visitantes a retuitar seus tweets recentes. Isso pode gerar mais engajamento e divulgar ainda mais seu conteúdo.
A melhor maneira de obter mais retuítes é usando o Smash Balloon Twitter Feed Pro. Este plugin permite que você adicione todo o seu feed do Twitter a qualquer página, postagem ou área pronta para widget.

Cada tweet tem sua própria linha de ações do Twitter.
Isso significa que os visitantes podem simplesmente repassar um tweet clicando no botão ‘retweetar’.

Melhor ainda, o feed é atualizado automaticamente, então sempre há novos tweets com os quais os visitantes podem interagir. Isso pode ajudar a manter seu site atualizado e interessante, mesmo para visitantes regulares.
Configurar Twitter Feed Pro
Primeiro, você deve instalar e ativar o Twitter Feed Pro do Smash Balloon. Se precisar de ajuda, consulte nosso guia sobre como instalar um plugin do WordPress.
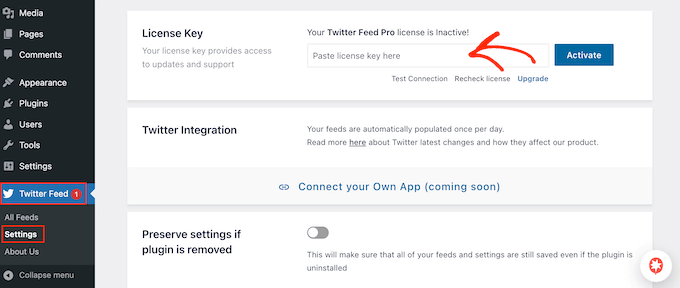
Depois de instalar o plugin, vá para Twitter Feed »Configurações . Agora você pode inserir sua chave de licença do Smash Balloon no campo “Chave de licença”.

Você pode encontrar essas informações no e-mail de confirmação que recebeu quando comprou o Smash Balloon e em sua conta Smash Balloon.
Depois de adicionar sua chave de licença, vá em frente e clique no botão ‘Ativar’.
Crie um feed ao vivo do Twitter para WordPress
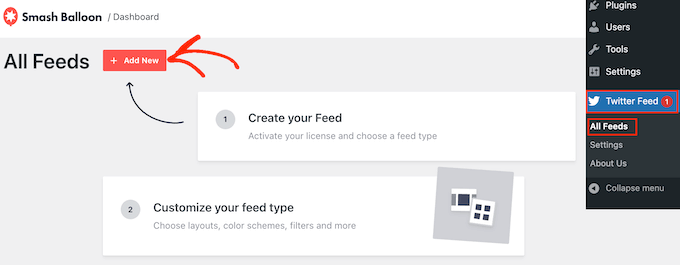
Depois de fazer isso, você estará pronto para criar um feed do Twitter personalizado. Para começar, vá para Twitter Feed »Todos os feeds e clique no botão ‘Adicionar novo’.

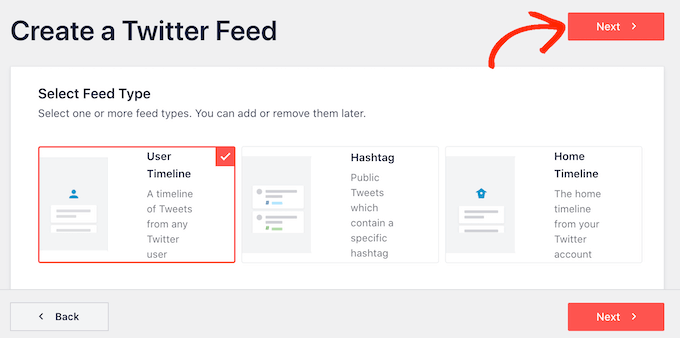
Smash Balloon agora mostrará todos os diferentes tipos de feeds do Twitter que você pode criar.
Como você deseja mais retuítes, basta selecionar ‘Linha do tempo do usuário’ e clicar em ‘Avançar’.

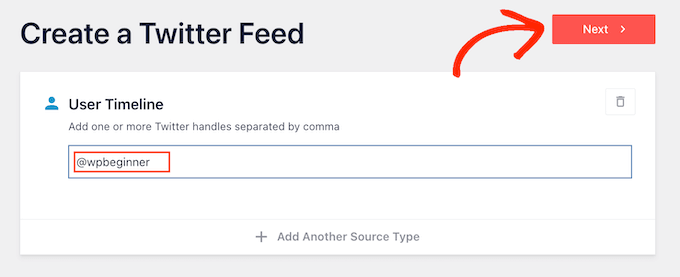
Na próxima tela, você precisa digitar o símbolo @ seguido do nome da sua conta do Twitter.
Quando estiver pronto, clique em ‘Avançar’ para abrir o editor principal do Smash Balloon.

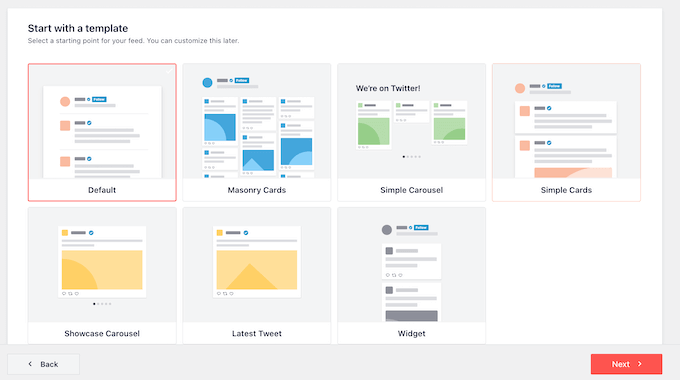
A seguir, você pode escolher o modelo a ser usado no feed do Twitter.
Por exemplo, você pode mostrar seus tweets em um controle deslizante responsivo selecionando ‘Carrossel Simples’. Se você deseja apenas promover seu tweet mais recente, você pode selecionar o modelo ‘Último Tweet’.
Usaremos o modelo ‘Padrão’ em todas as nossas imagens, mas você pode escolher qualquer modelo que desejar.

Depois de tomar sua decisão, clique em ‘Avançar’.
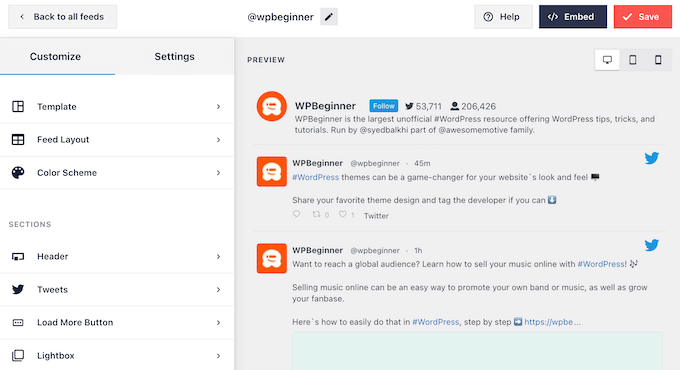
Smash Balloon agora mostrará uma prévia do feed de mídia social, pronto para você personalizar.

Personalize seu feed do Twitter no WordPress
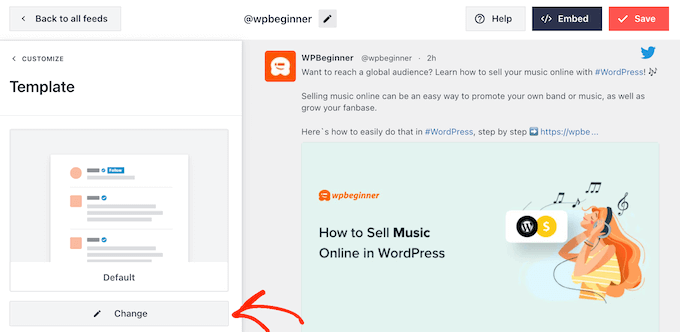
Não está satisfeito com a aparência do modelo? Para alterá-lo, basta selecionar ‘Modelo’ no menu à esquerda.
Você pode então clicar no botão 'Alterar'.

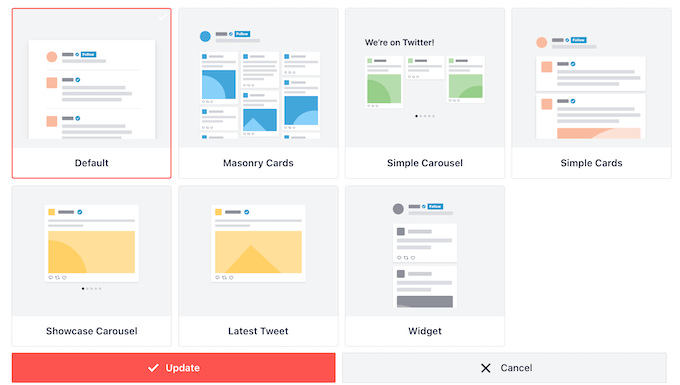
Isso abre um pop-up onde você pode escolher um novo layout.
Basta selecionar um novo modelo e clicar em 'Atualizar'.

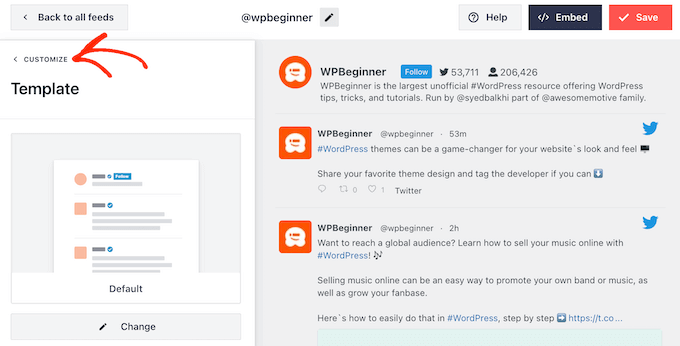
Feito isso, você precisa clicar no link ‘Personalizar’.
Isso o levará de volta às configurações principais do Smash Balloon.

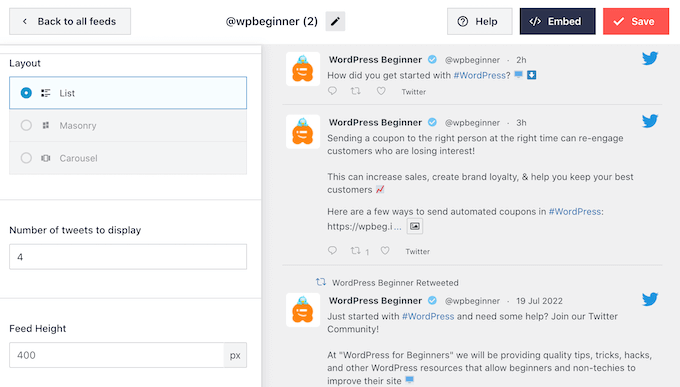
A próxima opção no menu à esquerda é ‘Layout de feed’, então clique nela.
Aqui você pode alterar a altura do feed do Twitter e o número de tweets que o visitante vê inicialmente. Você também pode alternar entre layout de grade, alvenaria ou carrossel.

À medida que você faz alterações, a visualização é atualizada automaticamente, para que você possa experimentar diferentes configurações para ver o que fica melhor.
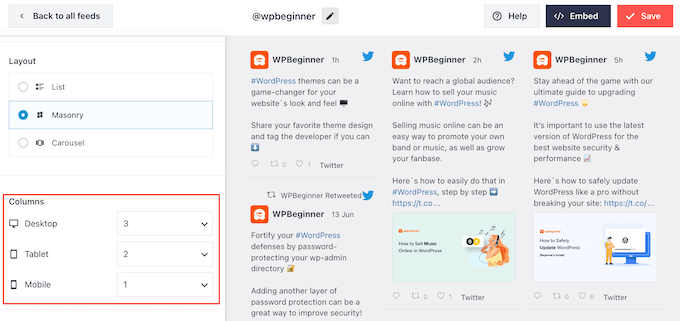
Dependendo do layout que você está usando, você poderá alterar quantas colunas o Smash Balloon exibe em desktops, tablets e dispositivos móveis.
Smartphones e tablets normalmente têm telas menores e menos poder de processamento, portanto, talvez você queira mostrar menos colunas em dispositivos móveis.
Para fazer isso, basta usar os menus suspensos na seção ‘Colunas’.

Quando estiver satisfeito com a configuração do layout do feed, clique no link 'Personalizar' novamente para retornar à tela principal de configurações.

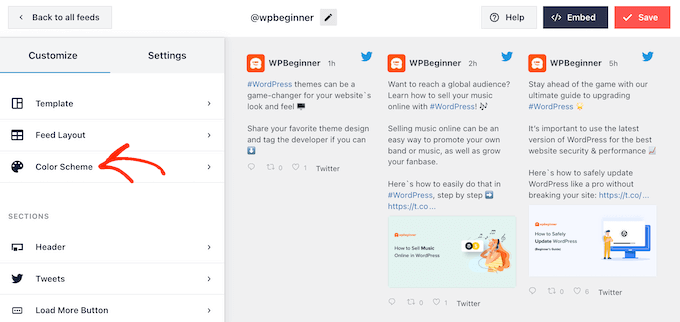
Aqui, você pode clicar em 'Esquema de cores'.

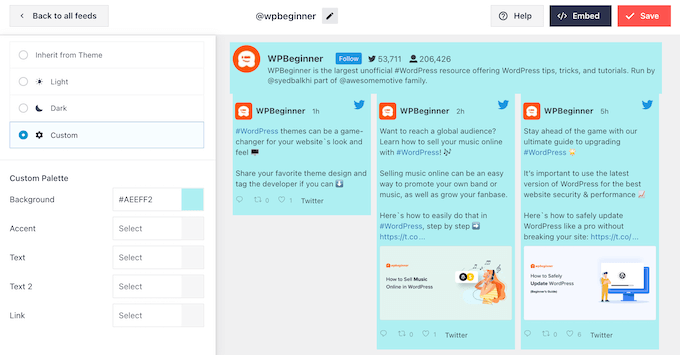
Por padrão, o Smash Balloon usa as cores herdadas do seu tema WordPress, mas você pode mudar para um esquema de cores ‘Claro’ ou ‘Escuro’.
Outra opção é criar seu próprio esquema de cores selecionando ‘Personalizado’ e usando os controles para alterar a cor de fundo, alterar a cor do texto no WordPress e muito mais.

Quando estiver satisfeito com suas alterações, clique no link 'Personalizar' novamente. De volta à tela de configurações principal, você precisa clicar em ‘Cabeçalho’.
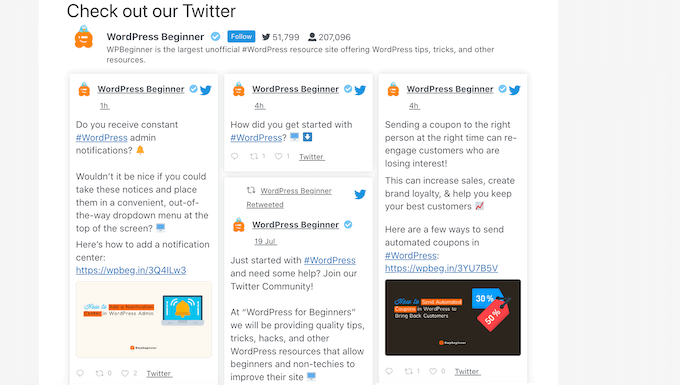
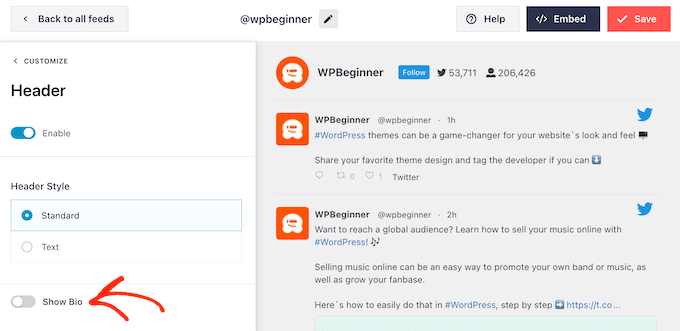
Por padrão, o Smash Balloon adiciona um cabeçalho ‘Padrão’ ao feed, que mostra um botão ‘Seguir’ e sua biografia do Twitter, se disponível.
Se você deseja ocultar a biografia do Twitter, clique para desativar o botão de alternância ‘Mostrar biografia’.

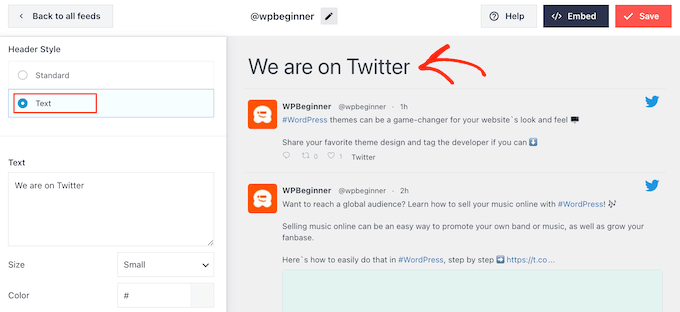
Outra opção é selecionar ‘Texto’, que adiciona um cabeçalho ‘Estamos no Twitter’ ao feed.
Você pode substituir isso por sua própria mensagem, digitando-a na caixa ‘Texto’.

Quando estiver satisfeito com a mensagem, você pode alterar o tamanho e a cor do cabeçalho.
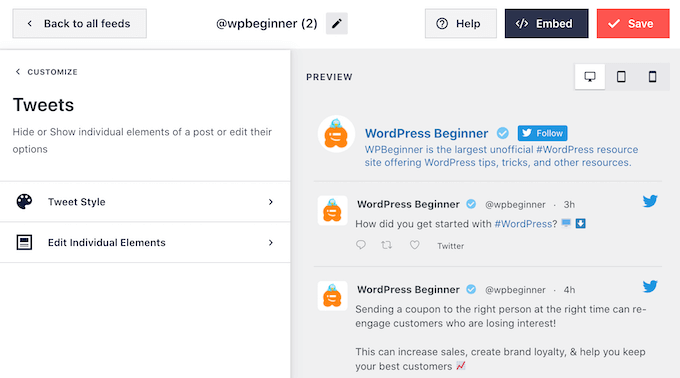
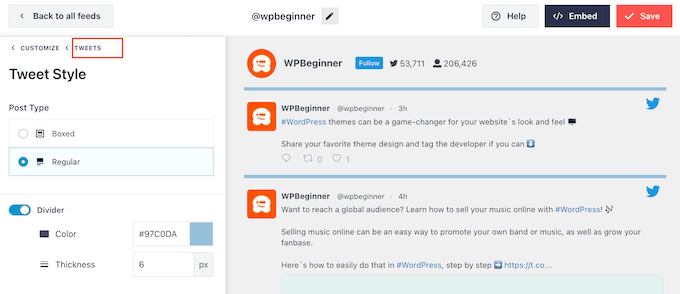
Depois disso, retorne à tela principal de configurações do Smash Balloon e selecione ‘Tweets’. Aqui, você pode escolher entre ‘Estilo de tweet’ e ‘Editar elementos individuais’.

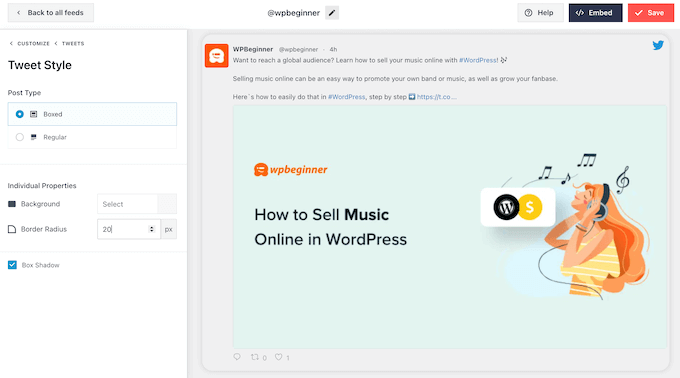
Se você selecionar 'Estilo de tweet', poderá escolher entre layouts em caixa e regulares.
Se você escolher ‘Boxed’, poderá criar um fundo colorido para cada tweet. Você também pode aumentar o raio da borda para criar cantos curvos ou adicionar uma sombra de caixa.

Se você escolher 'Regular', poderá alterar a espessura e a cor da linha que separa suas diferentes postagens nas redes sociais.
Quando estiver satisfeito com suas alterações, basta clicar em ‘Tweets’.

Isso leva você de volta à tela anterior.
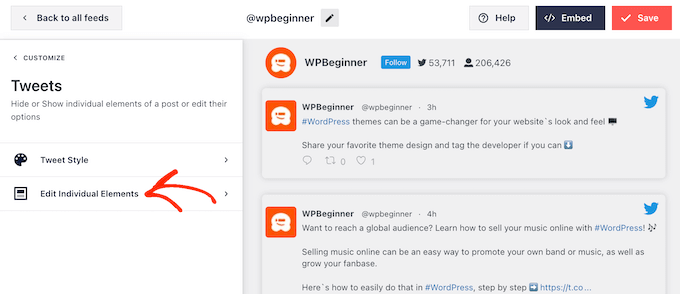
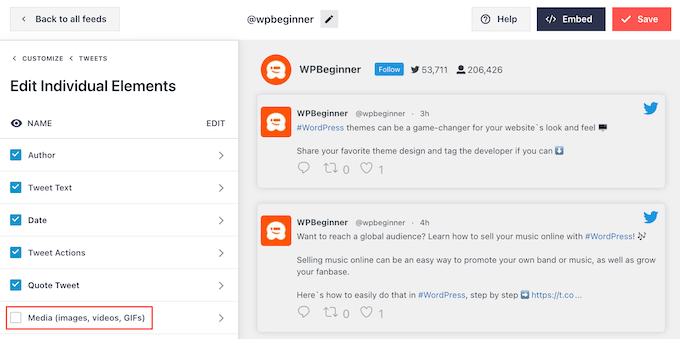
Desta vez, você pode clicar em ‘Editar elementos individuais’.

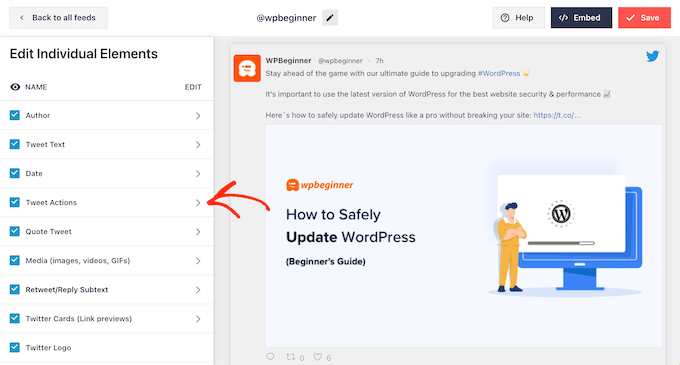
Agora você verá todo o conteúdo que o Twitter Feed Pro inclui em cada tweet, como o autor, o texto do tweet, o logotipo do Twitter e muito mais.
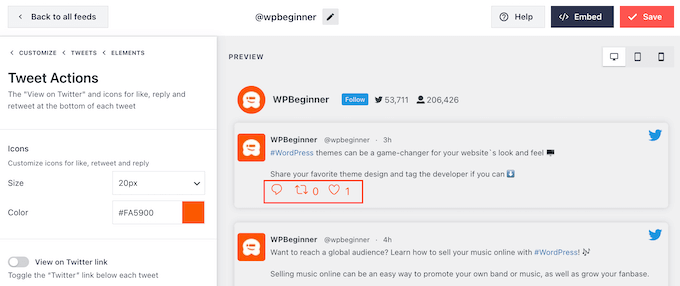
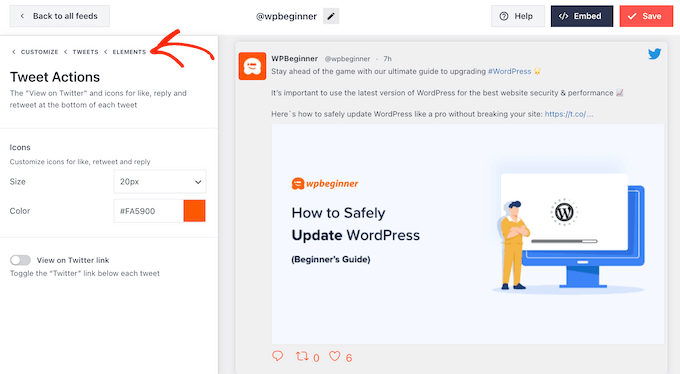
Para obter o maior número possível de retuítes, é uma boa ideia destacar o ícone de retuíte. Para fazer isso, clique na seta ao lado de ‘Tweet Actions’.

Aqui, você pode aumentar as ações do tweet usando o menu suspenso ‘Tamanho’ e alterar a cor.
Esteja ciente de que o Smash Balloon aplicará essas alterações a todas as ações de tweet e não apenas ao ícone de ‘retuíte’.

Quando estiver satisfeito com a aparência das ações do tweet, basta clicar no texto ‘Elementos’.
Isso o levará de volta à tela anterior.

Basta repetir este processo para personalizar qualquer um dos outros elementos individuais.
Você também pode ocultar um elemento desmarcando sua caixa.

Ocultar conteúdo desnecessário é outro truque que pode ajudar a destacar a ação de retuíte.
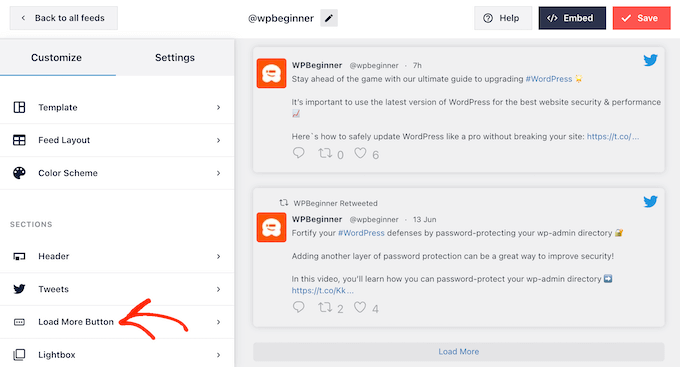
Quando estiver satisfeito com a aparência dos tweets, você pode retornar à tela principal de configurações do Smash Balloon e selecionar ‘Botão Carregar Mais’.

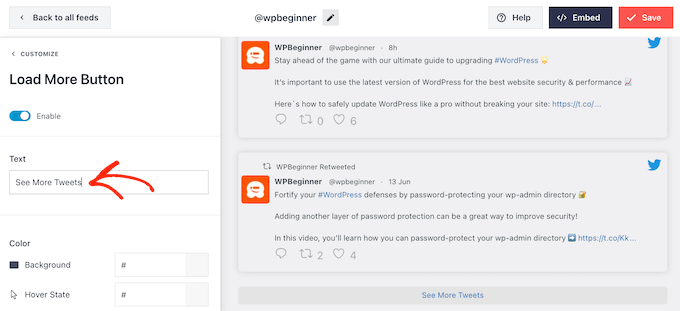
Por ser um botão tão importante, você pode personalizá-lo alterando a cor de fundo, o estado de foco, o rótulo e muito mais para combinar com o design do seu site.
Você também pode substituir o texto padrão ‘Carregar mais’ por sua própria mensagem, digitando-o no campo ‘Texto’.

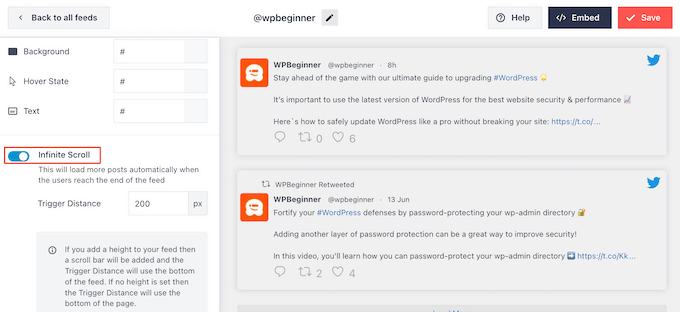
Outra opção é habilitar a rolagem infinita para que novos tweets apareçam automaticamente quando os visitantes chegarem ao final do feed. Isso incentiva os visitantes a explorar mais seus tweets e pode gerar alguns retuítes extras.
Para ativar esse recurso, basta clicar no controle deslizante ‘Rolagem Infinita’ para que ele mude de cinza (desativado) para azul (ativado).

Você também pode alterar a ‘Distância do gatilho’, que informa ao Smash Balloon quando carregar novos tweets. No entanto, as configurações padrão devem funcionar bem para a maioria dos sites WordPress.
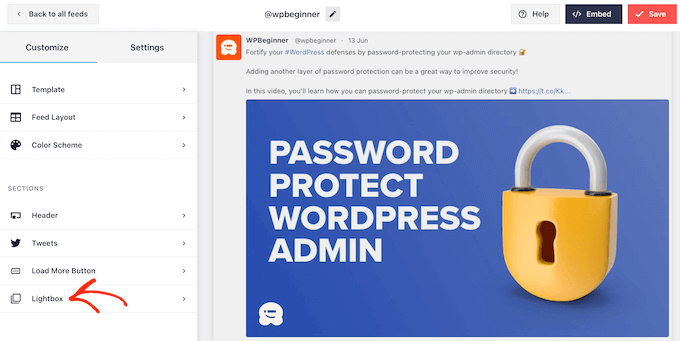
Depois disso, a opção final na tela principal de configurações do Smash Balloon é ‘Lightbox’.

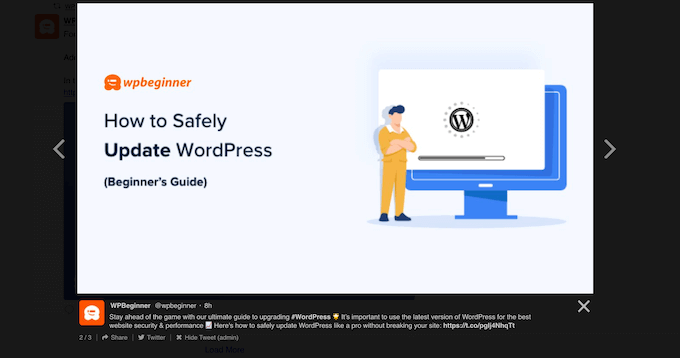
Por padrão, o Twitter Feed Pro permite que os visitantes percorram as imagens e vídeos do feed em um pop-up lightbox.
Isso pode gerar alguns retuítes extras, pois os visitantes podem ver mais de perto as imagens do feed e assistir aos seus vídeos sem sair do site.

Pensando nisso, recomendamos deixar o lightbox ativado.
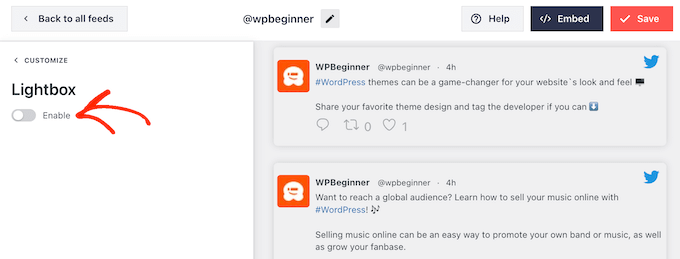
No entanto, se você deseja desativar esse recurso, basta clicar no botão azul ‘Ativar’ para que fique cinza.

Quando estiver satisfeito com a aparência do feed do Twitter, não se esqueça de clicar em ‘Salvar’. Depois disso, você está pronto para incorporar o feed do Twitter e os botões de retuíte em seu site WordPress.
Como adicionar seu feed do Twitter ao WordPress
Você pode adicionar o feed ao seu site usando um shortcode ou o bloco Twitter Feed. Por ser o método mais fácil, vamos primeiro ver como você pode adicionar o feed a qualquer página ou postagem usando o bloco Smash Balloon.
Se você criou mais de um feed, precisará encontrar o código do feed que deseja incorporar.
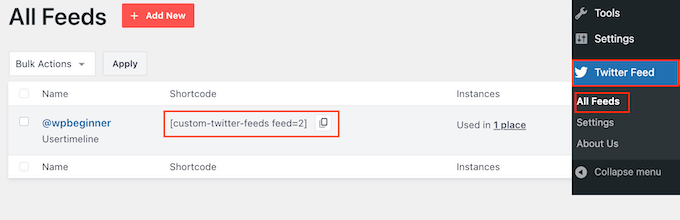
Para obter essas informações, vá para Twitter Feeds »Todos os Feeds e copie o código na coluna ‘Shortcode’. Você precisará adicionar este código ao seu site, então anote-o.
Na imagem a seguir, precisaremos usar [custom-twitter-feeds feed=2]

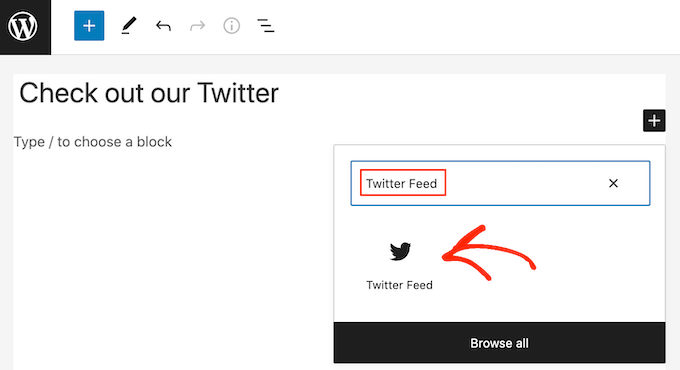
Depois disso, basta abrir a página ou postagem onde deseja incorporar o feed do Twitter. Em seguida, clique no ícone ‘+’ para adicionar um novo bloco e comece a digitar ‘Twitter Feed’.
Quando o bloco direito aparecer, clique para adicioná-lo à postagem do blog.

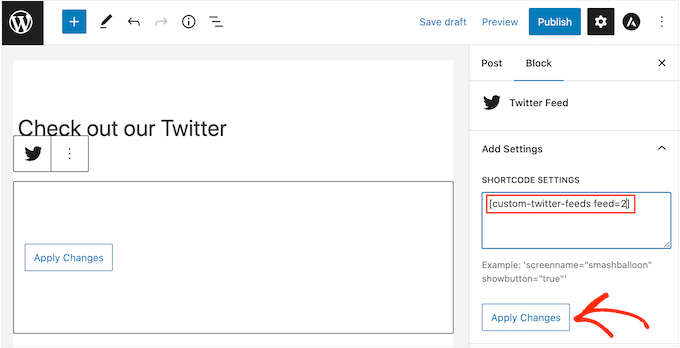
O bloco mostrará um dos seus feeds do Twitter por padrão. Se você quiser usar um feed diferente, encontre ‘Configurações de código de acesso’ no menu à direita.
Aqui, basta adicionar o shortcode e clicar em ‘Aplicar alterações’.

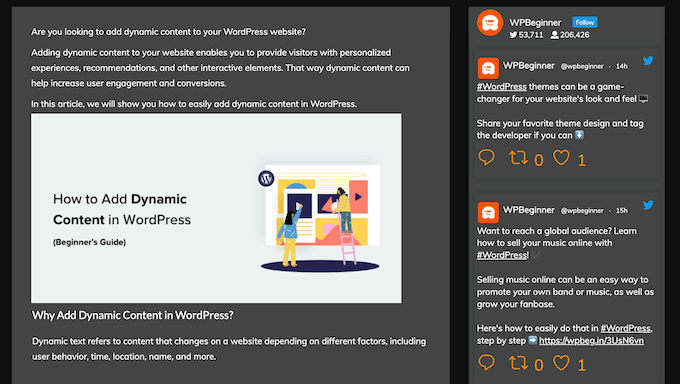
O bloco agora mostrará seu feed do Twitter, e você pode simplesmente publicar ou atualizar a postagem para torná-la ativa em seu site.
Outra opção é adicionar o feed a qualquer área pronta para widgets, como a barra lateral ou seção semelhante. Isso permite que os visitantes retuítem suas postagens mais recentes de qualquer página do seu site.
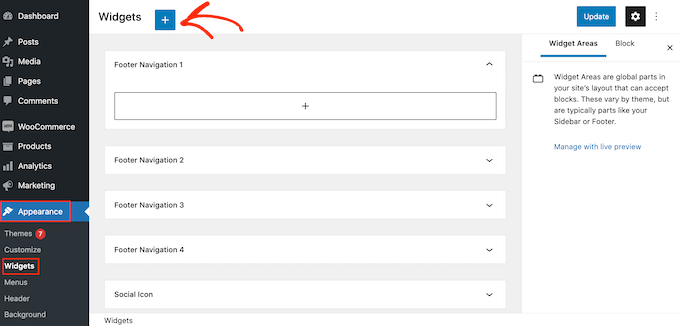
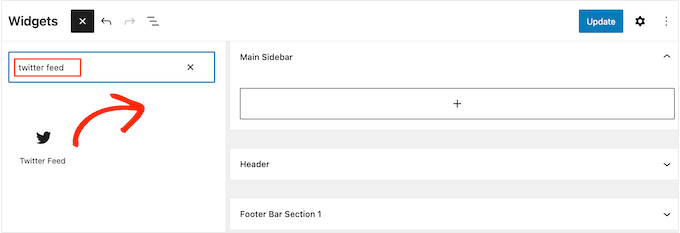
Basta ir para Aparência »Widgets no painel do WordPress e clicar no botão azul '+'.

Depois de fazer isso, você precisa digitar ‘Twitter Feed’ para encontrar o widget certo.
Em seguida, basta arrastá-lo para a área onde deseja mostrar os botões de feed e retuíte.

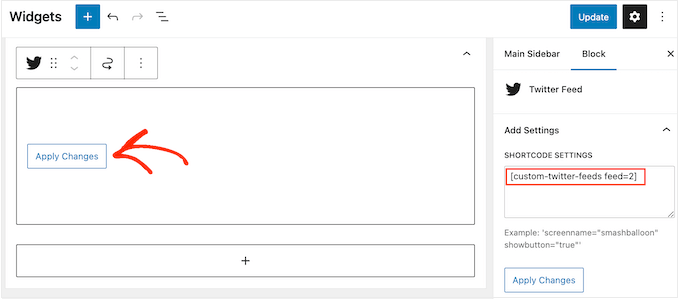
O widget mostrará um dos feeds que você criou usando Smash Balloon.
Para mostrar um feed do Twitter diferente, digite o código do feed na caixa ‘Configurações de shortcode’ e clique em ‘Aplicar alterações’.

Agora você pode clicar no botão ‘Atualizar’ para ativar o widget. Para obter mais informações, consulte nosso guia passo a passo sobre como adicionar e usar widgets no WordPress.
Finalmente, você pode incorporar os botões de feed e retuíte em qualquer página, postagem ou área pronta para widget usando um código de acesso.
Basta ir para Twitter Feed » Todos os Feeds e copiar o código na coluna ‘Shortcode’. Agora você pode adicionar o shortcode a qualquer área pronta para widget em seu site.
Para obter mais informações, consulte nosso guia detalhado sobre como adicionar um shortcode no WordPress.
Esperamos que este artigo tenha ajudado você a adicionar botões de compartilhamento e retuíte do Twitter no WordPress. Você também pode verificar nosso guia sobre como criar um boletim informativo por e-mail ou ver nossas escolhas de especialistas para o melhor software de notificação push na web.
Se você gostou deste artigo, inscreva-se em nosso canal no YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
