Como adicionar campos de check-out extras do WooCommerce em apenas 3 etapas (sem codificação)
Publicados: 2022-04-28Procurando maneiras de adicionar campos de checkout extras do WooCommerce sem codificação?
Bem, você chegou ao blog certo. Neste blog, você aprenderá como adicionar campos de checkout extras do WooCommerce da maneira mais fácil possível.
Os campos de formulário da página de checkout padrão do WooCommerce podem às vezes parecer inadequados para fornecer uma experiência de checkout de eCommerce tranquila. Como resultado, é muito comum ver pessoas procurando maneiras de adicionar campos extras de checkout no WooCommerce.
Embora fazer código bruto seja uma opção, não é a maneira mais eficiente de fazê-lo.
Bem, então qual é a maneira eficiente que você deve estar perguntando, certo?
A resposta é usar um plugin WooCommerce fácil de usar e leve . E como você pode usar um plugin WordPress incrível para adicionar um campo extra à sua página de checkout é tudo o que este blog trata.
Então, vamos pular para a parte principal…
O que é uma página de checkout no comércio eletrônico?

Em um site de comércio eletrônico, a página de checkout basicamente se refere à página que lida com as informações de pagamento/envio para concluir uma transação. Geralmente, possui diferentes campos de formulário para coletar informações do usuário, como endereço de cobrança, endereço de entrega, forma de pagamento, etc.
Por que você precisa adicionar um campo personalizado à página de checkout do WooCommerce?
O modelo de checkout padrão do WooCommerce tem dois campos de formulário, um relacionado ao faturamento e outro relacionado às informações de envio e pagamento. Todas essas são informações básicas que se precisa para prosseguir com a entrega.
No entanto, se o seu cliente quiser alguma personalização em seu pedido, por exemplo, talvez ele queira enviar o pedido para uma pessoa diferente como presente e queira alguma nota escrita nele. Como eles fizeram isso?

Para isso, normalmente eles precisam ligar para sua linha de apoio e pode ser um processo longo e cansativo, resultando em uma experiência ruim para o usuário. Mas você pode mudar isso se adicionar um campo personalizado à sua página de checkout do WooCommerce.
Outro exemplo seria adicionar um campo de nome do meio. Claro, pode-se sempre escrever o nome do meio no campo de primeiro nome, mas ter um campo de formulário de nome do meio fornecerá uma melhor experiência de usuário com pessoas que têm nomes do meio (todos sabemos, existem muitos!).
Outro exemplo poderia ser que a pessoa que entrega deseja que o produto seja entregue em uma determinada hora do dia. Para isso também, você pode fornecer um campo personalizado. Estou apenas falando sobre as opções que me vieram à mente.
Mas tenho certeza, sendo proprietário de uma empresa, você teve muitas ideias ou necessidades que um campo personalizado na sua página de checkout do WooCommerce pode resolver facilmente. Portanto, tornar os pedidos mais personalizados para os consumidores , além de tornar o processo de fabricação e entrega, pode ser altamente benéfico adicionando um campo personalizado à sua página de checkout do WooCommerce.
Plugins necessários para adicionar um campo personalizado extra à página de checkout do WooCommerce
Para adicionar um campo personalizado extra à sua página de checkout do WooCommerce, você precisa instalar e ativar os seguintes plugins:
- Elementor (Gratuito)
- ShopEngine Gratuito e Pro
Se precisar de ajuda com a ativação do ShopEngine e ShopEngine Pro, você pode conferir a documentação.
ShopEngine é o melhor personalizador WooCommerce que vem com mais de 13 módulos e mais de 60 widgets para lhe dar todo o controle para construir sua própria loja WooCommerce personalizada. É um complemento para o construtor de páginas Elementor, portanto, você precisa instalar o Elementor antes de instalar os plug-ins do ShopEngine.
Dos mais de 13 módulos, vou usar um neste tutorial chamado “ Módulo de campo adicional de checkout” para adicionar um campo personalizado extra à página de checkout do WooCommerce. E aqui vem o processo principal…
Como adicionar campos de checkout extra do WooCommerce : Tutorial de 3 etapas
Sim! Adicionar um campo de checkout extra no WooCommerce é apenas uma tarefa de 3 etapas se você usar o ShopEngine. Vamos verificar as etapas em detalhes para que você possa acompanhar facilmente…
Passo 1: Habilite o Módulo de Campo Adicional de Checkout do ShopEngine
O primeiro passo é habilitar o Módulo de Campo Adicional. Para habilitar ou ativar o módulo, você precisa
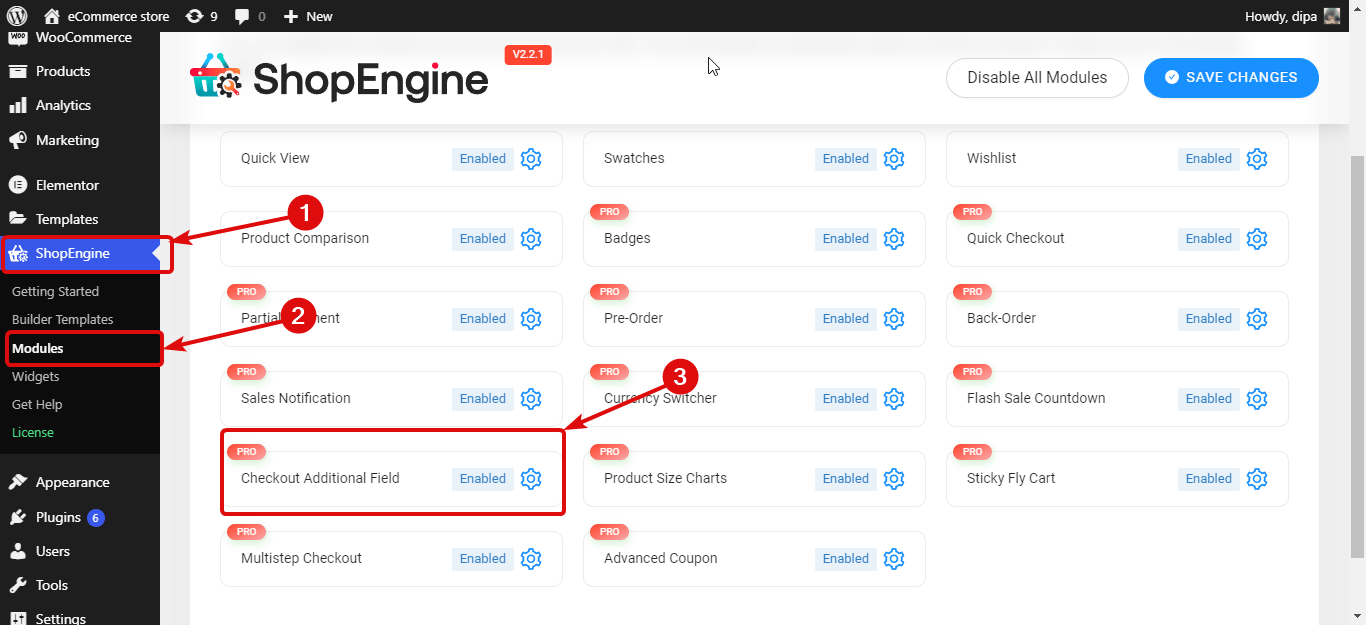
- Navegue até ShopEngine ⇒ Modules ⇒ Checkout Additional Field e clique no ícone Settings

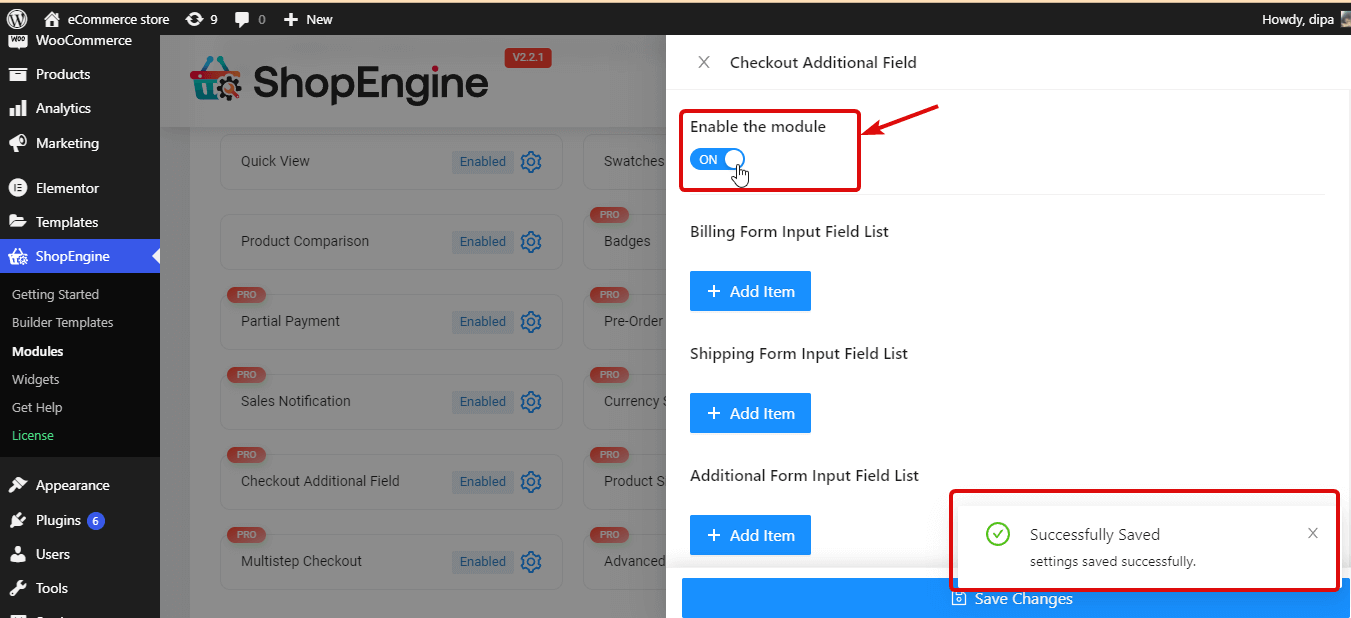
- Ative a opção Habilitar o módulo e clique em Salvar alterações para atualizar.

Você também pode fazer o checkout Como personalizar a página de checkout do WooCommerce com ShopEngine

Etapa 2: adicione um novo campo personalizado à página de checkout do WooCommerce
Com ShopEngine, você pode adicionar um campo personalizado ao seguintes formulários relacionados ao checkout:
- Lista de campos de entrada do formulário de cobrança
- Lista de Campos de Entrada do Formulário de Remessa
- e Lista de Campos de Entrada de Formulário Adicional
Checkout Form-Additional é um widget do ShopEnigine que, por padrão, adiciona um campo de entrada de texto onde os usuários podem adicionar notas pessoais adicionais relacionadas ao produto que estão comprando ou sobre o envio ou qualquer nota pessoal.
O processo de adicionar um campo personalizado a qualquer uma das listas de campos de formulário é o mesmo. Você pode seguir o mesmo processo para adicionar campos personalizados a todos os formulários e quantos campos desejar.
Observação: você deve usar o formulário em seu modelo de página de checkout para o qual deseja adicionar um campo personalizado.
Aqui estão as etapas que você precisa seguir para adicionar um único campo personalizado à sua página de checkout do WooCommerce. Para adicionar qualquer campo de formulário, clique em + Adicionar item abaixo do nome do formulário e adicione o seguinte campo:
- Rótulo: Forneça um título adequado
- Tipo : Escolha o tipo de campo desejado. Você pode escolher tipos como Texto, Número, E-mail, Área de Texto, Data, Hora, URL, caixa de seleção, etc.
- Nome (Chave Exclusiva): Dê um nome exclusivo, pois será considerado uma chave exclusiva. Certifique-se de que não haja espaço entre e nenhum caractere especial. E sempre certifique-se de dar um nome exclusivo para cada campo que você criar.
- Espaço reservado : Escreva o texto para o espaço reservado.
- Opções (Somente para Tipo de Rádio): Esta opção só é necessária se você escolher um tipo de campo Rádio. Você precisa adicionar todos os valores do botão de opção no padrão “value= option” separados por “,”. Por exemplo; 0=Sim,1=Não ou M= Masculino, F= Feminino.
- Obrigatório: Escolha se deseja tornar este campo obrigatório ou não.
- Posição (Depois): Selecione a posição do campo.
- Classe CSS personalizada: você pode adicionar qualquer classe CSS personalizada aqui, se desejar.
Você pode ver o processo abaixo, repita o mesmo processo para adicionar vários campos extras à sua página de checkout do WooCommerce.


Etapa 3: salve e veja a visualização
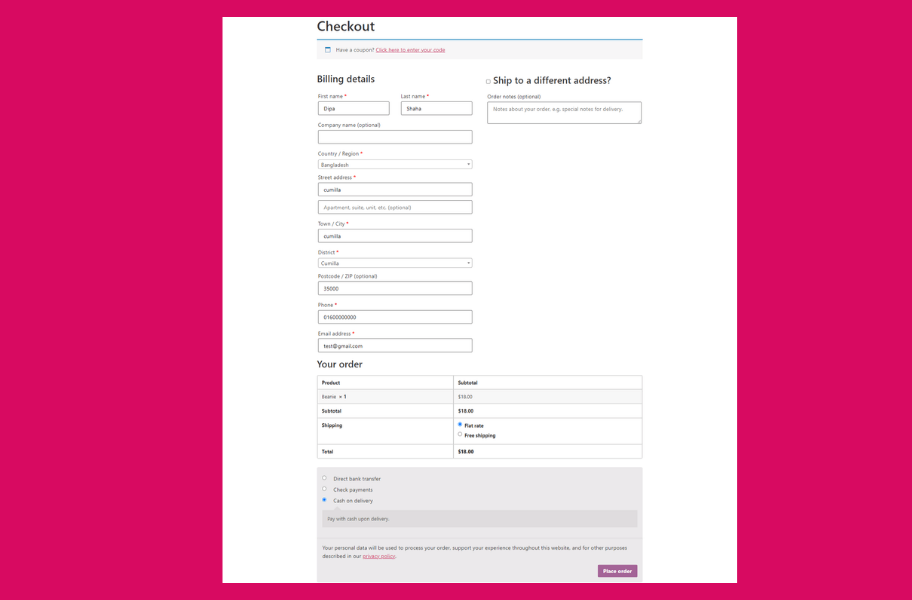
Agora clique em salvar alterações e atualize a página de checkout com os campos de checkout personalizados extras. Você pode fazer um pedido de teste para ver a página de checkout atualizada em ação.
Observação : adicionei outro campo extra à lista de campos de entrada do formulário de envio. Se você fizer o mesmo, certifique-se de usar o widget de formulário de envio em seu modelo de checkout do WooCommerce.

Você também pode conferir Como personalizar a página do carrinho WooCommerce com ShopEngine
Como editar/excluir campos extras de checkout no WooCommerce
Agora, e se você adicionar um campo personalizado extra, mas quiser atualizar algumas informações ou talvez excluir um campo personalizado para sempre. Como você faz isso?
Bem, assim como criar, editar e excluir campos extras de checkout no WooCommerce também é super fácil com o ShopEngine. Vamos conferir como:
Etapas que você precisa seguir para editar um campo personalizado extra:
Para editar um campo personalizado existente:
- Navegue até ShopEngine ⇒ Modules ⇒ Checkout Additional Field e clique no ícone Settings
- Clique no campo para expandir
- Agora atualize qualquer informação que você quiser (estou tornando o nome do meio necessário apenas para mostrar o processo)
- Por fim, clique em Salvar alterações para atualizar

Etapas para excluir um campo personalizado extra:
Para editar um campo personalizado existente:
- Navegue até ShopEngine ⇒ Modules ⇒ Checkout Additional Field e clique no ícone Settings
- Clique no campo para expandir
- Agora atualize qualquer informação que você deseja
- Por fim, clique em Salvar alterações para atualizar

Palavras finais sobre campos de check-out extras no WooCommerce
Espero que você tenha recebido o que prometi no início deste blog, que é fornecer a maneira mais fácil de adicionar campos extras de checkout no WooCommerce.
Mostrei como adicionar, editar e excluir campos extras na sua página de checkout do WooCommerce . Sinta-se à vontade para replicar o mesmo processo para adicionar os campos personalizados necessários para seu site de comércio eletrônico específico.
ShopEngine é o construtor Ultimate WooCommerce que permite fazer muitas coisas além de adicionar um campo personalizado à página de checkout. Você pode personalizar todas as páginas do WooCommerce, como página de loja, página de carrinho, página de agradecimento, etc.
Portanto, não desperdice seu tempo e energia em plugins abaixo do padrão, pegue seu pedaço do ShopEngine hoje e construa sua loja WooCommerce com a máxima flexibilidade.
