Como adicionar carrinho flutuante WooCommerce ao WordPress em 3 etapas simples
Publicados: 2023-04-09Quer suavizar a experiência de compra de seus clientes e aumentar a taxa de conversão? Você pode se perguntar, mas adicionar um carrinho flutuante ao seu site WooCommerce fará esses trabalhos com eficiência!
Um carrinho flutuante é um pequeno widget que aparece na tela quando um cliente adiciona um produto ao carrinho. Ele exibe uma visão compacta, mas detalhada, do conteúdo do carrinho e prossegue para o checkout sem recarregar toda a página da web.
Agora a pergunta é: “Como adicionar carrinho flutuante WooCommerce ao WordPress?” Você pode adicionar um carrinho flutuante usando o widget de carrinho pegajoso do ShopEngine seguindo apenas 3 etapas simples.
Vamos ver como você pode adicionar um carrinho flutuante WooCommerce conveniente e visualmente atraente usando o ShopEngine para criar uma experiência de compra mais envolvente e amigável para seus clientes.
Como adicionar carrinho flutuante WooCommerce ao WordPress – Guia passo a passo
Agora, é hora de descrever as etapas de adição do carrinho flutuante WooCommerce ao WordPress. E a maneira mais fácil de adicionar um carrinho flutuante à sua loja WooCommerce é usando o widget de carrinho flutuante do ShopEngine.
ShopEngine é um construtor de páginas WooCommerce completo para aprimorar a funcionalidade de sua loja online . Você pode projetar e construir toda a sua loja com todos os recursos e funcionalidades necessários usando modelos e módulos do ShopEngien.
Entre eles, o widget sticky fly cart permitirá que você adicione um carrinho flutuante aos seus sites. Além disso, tornará o processo de checkout mais fácil para seus clientes.
Além disso, é super fácil de integrar ao seu site WordPress em 3 etapas .
Vamos começar-
Passo 1: Instale e ative os plugins necessários
Para adicionar o carrinho flutuante ao seu site WordPress, os pré-requisitos são a instalação dos 3 plugins a seguir.
WooCommerce: Baixar WooCommerce
ShopEngine (Grátis): Baixar ShopEngine
ShopEngine Pro: Obtenha o ShopEngine Pro
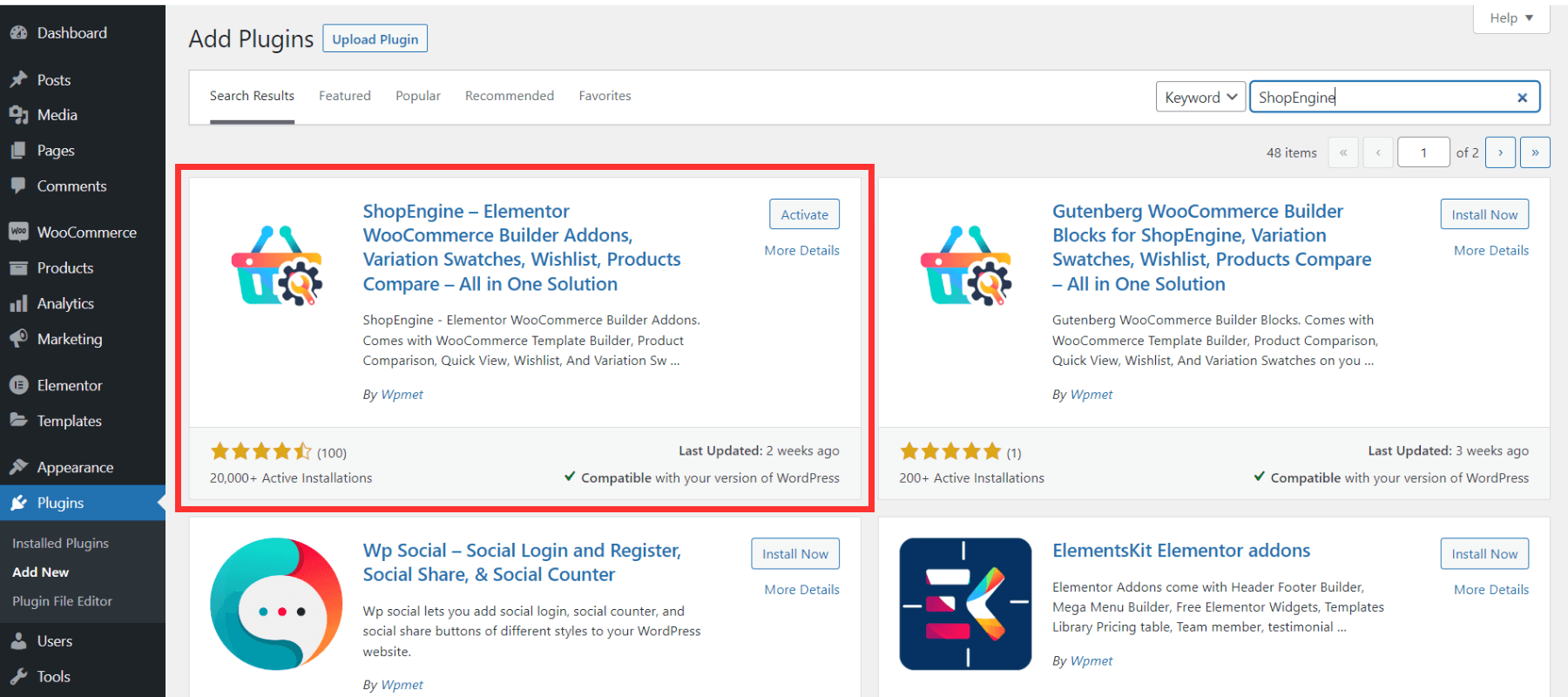
Faça login no painel do WordPress e navegue até Plugins -> Adicionar novo . Depois disso, procure por WooCommerce e ative-o. WooCommerce é uma plataforma de comércio eletrônico de código aberto para criar lojas em WordPress. É gratuito e totalmente personalizável.
Em seguida, procure o plug-in ShopEngine e instale-o. Depois disso, ative a licença.

Depois de concluir a ativação, você pode aproveitar os recursos e moléculas mais interessantes para criar um site WooCommerce bonito e funcional, incluindo as opções de carrinho flutuante.
Etapa 2: ativar o widget Sticky Fly Cart do ShopEngine
Por padrão, o widget de carrinho voador pegajoso está desativado. Então, agora, você deve habilitar o widget Fly Cart pegajoso do ShopEngine.
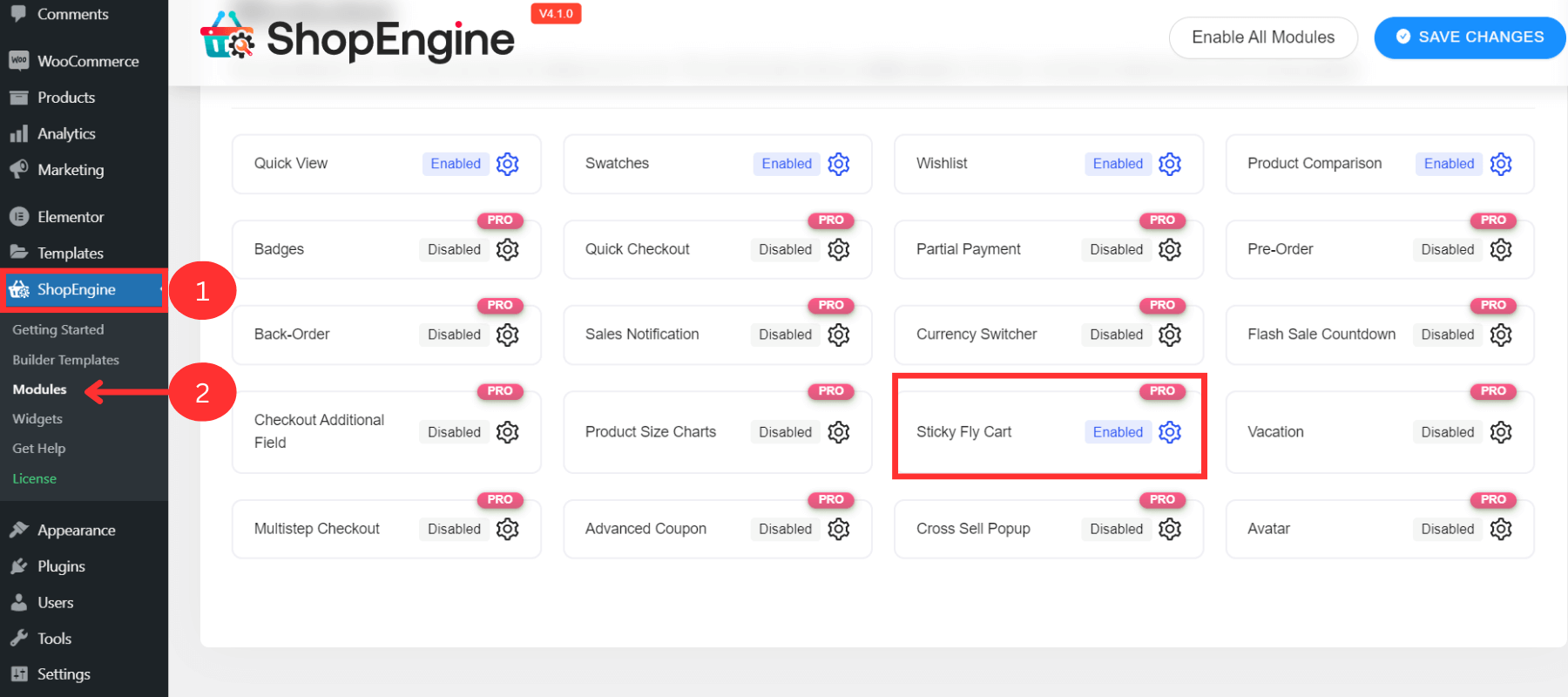
- Passe o mouse sobre o ShopEngine -> Clique em Módulos. Você pode ver o widget Sticky Fly Cart.
- Clique no ícone de engrenagem (configuração) e uma barra lateral aparecerá. Ative a opção “ Habilitar o Módulo”.

Principais recursos do Sticky Fly Cart
- Exibir os detalhes do carrinho com cada item
- Mostrar o valor do subtotal
- Pode adicionar ou excluir itens
- Navegue pela página do carrinho
- Executar operação de check-out
Passo 3: Personalize as configurações
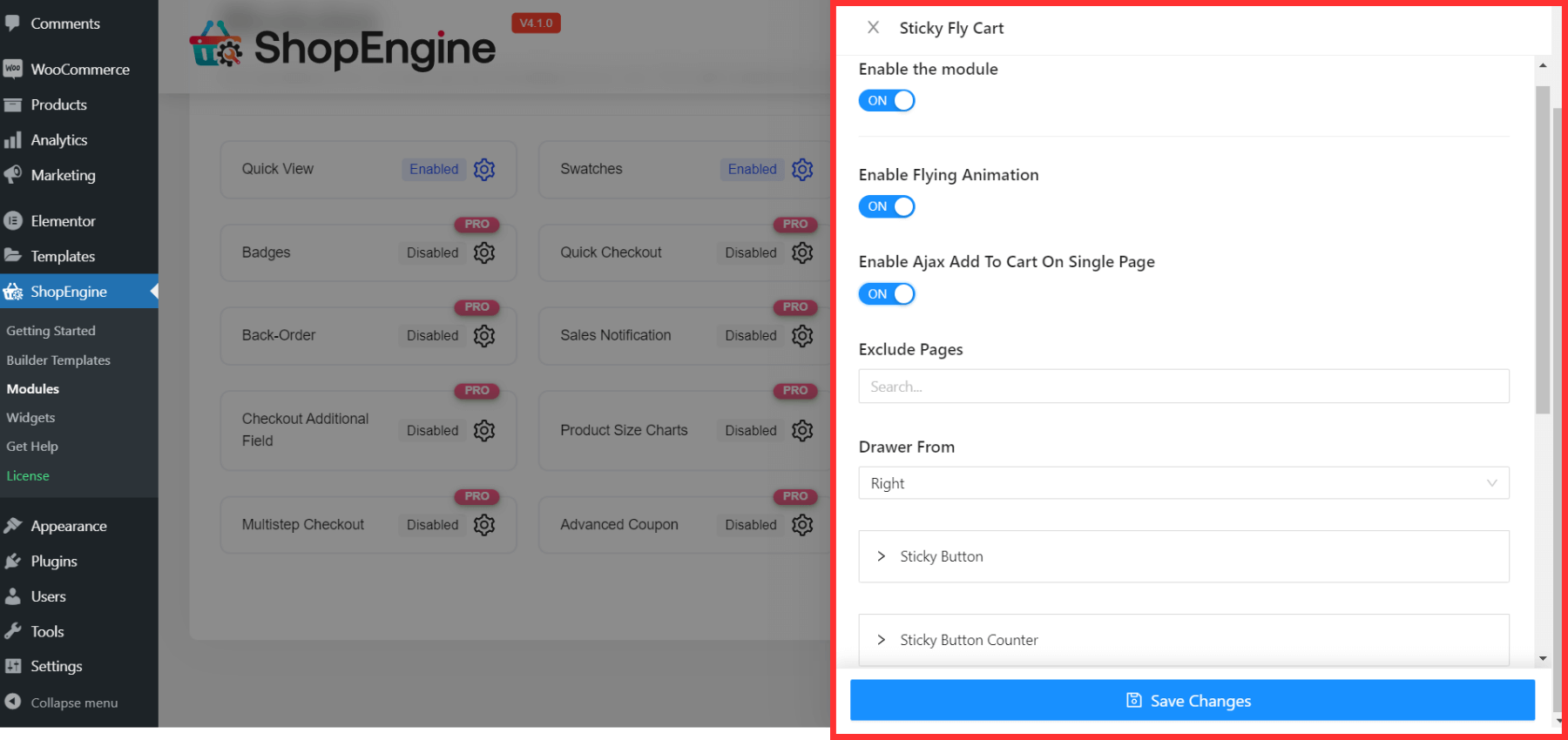
A melhor parte deste carrinho pegajoso são as inúmeras opções de personalização. Depois de habilitar o widget de carrinho pegajoso, você pode alterar as propriedades ou manter os valores padrão.

Aqui estão as principais opções de personalização:
Habilitar/desabilitar Animação Voadora
Ative esta opção para definir a animação para este carrinho pegajoso ou desative-a se não preferir a animação.
Ativar/desativar Ajax Adicionar ao carrinho em uma única página

Habilitar esta opção permitirá ao cliente adicionar produtos (únicos ou variáveis) sem recarregar todo o site.
Veja também – Como adicionar produto variável WooCommerce ao seu site
Excluir páginas
Se você deseja excluir qualquer página deste recurso, pode adicionar as páginas neste campo.
Gaveta de
Defina a posição do fly cart no lado esquerdo ou direito.
Botão Fixo e Contador de Botão Fixo
Em seguida, você pode ver essas 2 opções para personalizar as propriedades do botão fixo e do contador do botão fixo. Você pode personalizar o seguinte:
- Tamanho do botão e do ícone
- Texto e cor de fundo
- Posição superior, esquerda, direita e inferior
Carroceria
- Personalize a cor e vincule a cor do foco
- Alterar a cor de fundo
- Defina a largura e o preenchimento personalizados do corpo do carrinho
Cabeçalho do Carrinho
- Ajustar o valor de preenchimento
Itens do Carrinho
- Modifique os valores de preenchimento (esquerda, direita, superior, inferior)
- Personalize a largura, o tipo e a cor da borda inferior
- Definir tamanho de fonte personalizado
Botões do Carrinho
- Ajustar os valores de preenchimento de contorno
- Definir preenchimento de botão
- Personalize a cor dos botões, plano de fundo
- Definir cor de plano de fundo personalizada
Após toda a customização, clique em Save Changes . Todas as propriedades aparecerão no novo carrinho flutuante do seu site WordPress.
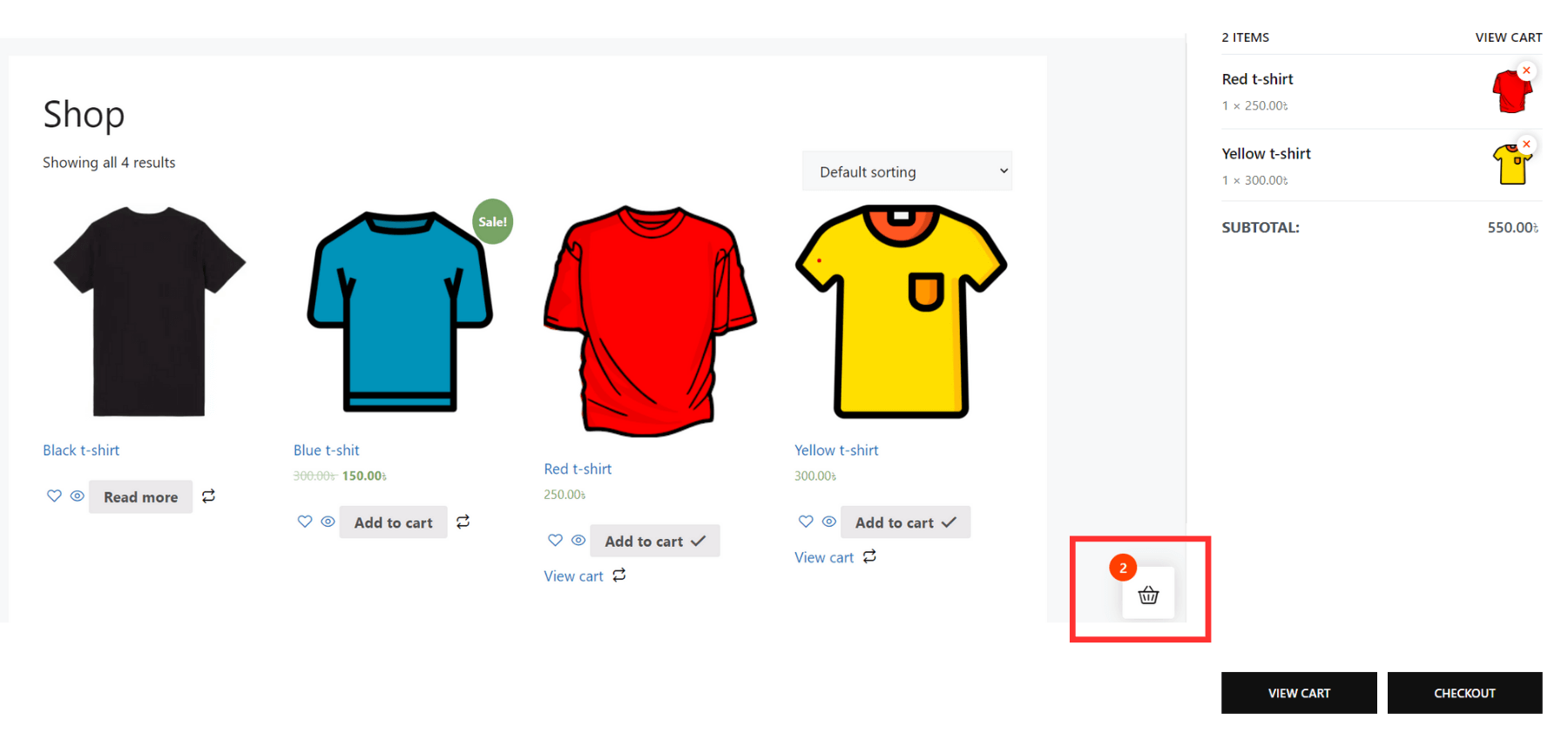
Como testar o novo carrinho flutuante em seu site WooCommerce
Para ter certeza, você adiciona o sticky fly cart ao seu site e ele funciona perfeitamente,
- Vá para a página da loja do seu site WooCommerce
- O carrinho flutuante aparecerá na posição selecionada
- Selecione um ou vários produtos e adicione-os ao carrinho
- Em seguida, teste todos os recursos. Adicione, exclua, navegue na página do carrinho e verifique se todos esses recursos funcionam perfeitamente.

Deseja adicionar um sistema de pagamento em várias etapas à sua loja WooCommerce?
Veja este blog – Como adicionar WooCommerce Checkout em várias etapas em 5 etapas
5 principais benefícios de adicionar o Sticky Fly Cart do ShopEngine ao WordPress

O recurso de carrinho flutuante pode parecer uma pequena alteração no seu site WordPress. Mas adicionar o widget de carrinho pegajoso do ShopEngine à sua loja WooCommerce ajudará você de várias maneiras.
Aqui estão os 5 benefícios significativos:
1. Fácil acesso ao carrinho
Com o carrinho autocolante do ShopEngine, os clientes podem ver facilmente todos os detalhes do conteúdo do carrinho. Para acesso conveniente e rápido, eles podem adicionar, remover ou verificar produtos com mais facilidade.
Além disso, eles podem acompanhar a página do carrinho sem navegar por todo o site. Como resultado, reduzirá a chance de abandono do carrinho devido à complexidade de navegar no site WooCommerce.
2. Apelo visual
Este carrinho pegajoso adiciona uma aparência elegante e profissional ao seu site. Você também pode personalizar cada elemento e seus recursos para criar a aparência mais coesa.
Para o apelo visual amigável, o processo do carrinho será mais envolvente e atraente para os clientes.
3. Aumente as Vendas
Quando seu cliente consegue uma aparência agradável com fácil acesso ao conteúdo do carrinho, ele aumenta a taxa de conversão e as vendas.
Além disso, o ícone do carrinho pegajoso do ShopEngine é colocado em um local de destaque na página da web. Como resultado, ele lembra seus clientes dos produtos que eles já adicionam e aumenta a chance de vendas em potencial.
4. Capacidade de resposta do dispositivo
Em seguida, este widget de carrinho voador pegajoso é totalmente responsivo ao dispositivo, incluindo o PC, a guia ou o smartphone. Assim, seu cliente terá uma experiência de compra perfeita em qualquer dispositivo que usar.
5. Melhore a experiência do usuário
Em termos de acesso fácil, design atraente, capacidade de resposta do dispositivo e menos tempo de carregamento, adicionar este carrinho pegajoso ao seu site WooCommerce melhorará a experiência geral do usuário de seus clientes.
perguntas frequentes
É necessário adicionar um carrinho flutuante ao meu site de comércio eletrônico?
Adicionar um carrinho flutuante à sua loja WooCommerce é necessário para melhorar a experiência do usuário e aumentar a taxa de conversão. Os usuários podem rastrear seus itens de carrinho e realizar outras ações sem carregar todo o site.
Posso adicionar um carrinho flutuante a páginas da Web específicas usando o ShopEngine?
Sim, você pode adicionar um carrinho flutuante a páginas específicas do seu site. ShopEngine oferece opções flexíveis para personalizar o posicionamento do carrinho flutuante em qualquer página. Você também pode excluir as páginas nas opções “Excluir páginas”.
É gratuito usar o widget Sticky Fly Cart do ShopEngine?
O ShopEngine oferece vários recursos gratuitos para projetar sua loja WooCommerce, mas o widget de carrinho pegajoso é um recurso premium do ShopEngine. Você pode adicionar este widget para tornar o carrinho e o processo de compra mais suaves. E, podemos garantir, você não se arrependerá de gastar com este widget para integração super fácil, excelentes recursos e várias opções de personalização.
Conclusão
Hora de encerrar!
Veja como é fácil adicionar o carrinho flutuante ao seu site WordPress usando o widget de carrinho flutuante do ShopEngine. Basta seguir os 3 passos simples e você está pronto para ir!
Ele oferece uma maneira conveniente de visualizar e atualizar o conteúdo do carrinho de seus clientes. Além disso, ajudará a incentivá-los a concluir a compra.
Então por que você está esperando? Adicione o carrinho pegajoso do ShopEngine ao seu site e torne-o mais flexível e fácil de usar!