Como adicionar links de âncora do WordPress no WordPress (3 maneiras)
Publicados: 2022-04-26Muitas das escolhas de design que você fará em torno da usabilidade de referência do seu site e da experiência do usuário (UX). Além disso, o conteúdo do blog – em geral, a leitura das páginas do seu site – tem muito valor. Se você se casar com os dois, muitas vezes considerará maneiras de ajudar o UX do seu conteúdo. Os links âncora do WordPress são essenciais para o UX do seu conteúdo.
Considere os links âncora como navegação inline para o post em questão. Você pode colocá-los em qualquer lugar, mas os títulos são um caso de uso comum. Isso permite que um leitor pule uma postagem, se desejar, sem perder o caminho. É uma consideração de UX de alto nível e algo em que a maioria dos proprietários de sites deve pensar.
Para mostrar como é simples usá-los, este post analisará os links âncora do WordPress. Antes de entrarmos nas diferentes maneiras de adicioná-los, vamos falar sobre o que são e o que podem fazer por você.
O que é um link âncora
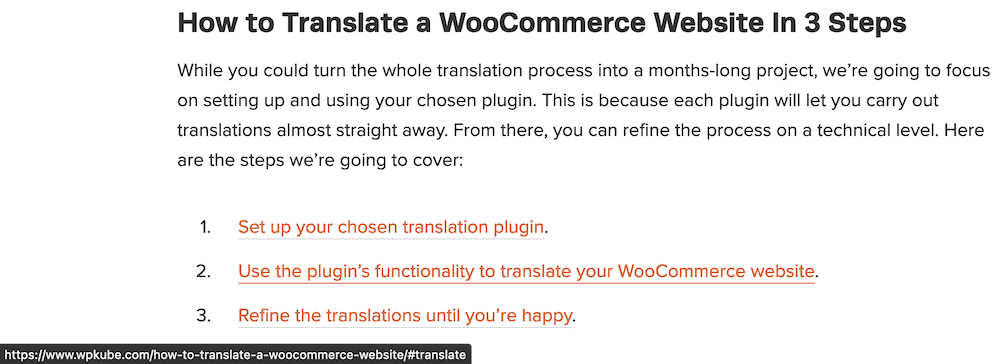
Em um sentido geral, um link âncora é uma parte clicável de navegação em linha. É específico para um conteúdo e levará você a um ponto posterior na página. Nós os usamos no WPKube para ajudá-lo a pular para as diferentes etapas dos tutoriais:

Se você clicar no link, a página pulará para a seção relevante que você especificar. É uma implementação simples que pode ter um grande impacto na usabilidade do seu site. Falaremos sobre alguns desses casos a seguir.
Por que você deseja usar links âncora no WordPress
Mencionamos a usabilidade como um motivador chave para o uso de links âncora do WordPress, e esta é uma razão primária sólida para empregá-los. No entanto, existem muitos casos de uso para adicioná-los ao seu site. Por exemplo:
- Se você gosta de oferecer conteúdo de formato super longo para seus leitores (como postagens de 3.000 palavras), geralmente terá um índice. Este é um uso feito sob medida para links âncora.
- As âncoras também podem funcionar quando você compartilha postagens de favoritos. Se você incluir uma âncora na URL, o leitor irá direto para o ponto que você deseja que ele veja.
- Sua otimização de mecanismo de pesquisa (SEO) pode aumentar porque, em alguns casos, os mecanismos de pesquisa exibirão esses links âncora do WordPress como entradas separadas.
Em poucas palavras, se você deseja que seus leitores permaneçam em seu site e se envolvam com seu conteúdo, os links âncora do WordPress são uma arma vital na batalha pelo tráfego. Quanto a como adicioná-los ao seu site, as próximas seções mostrarão a você.
Como adicionar links âncora a qualquer código HTML
A base para adicionar links âncora do WordPress está em HTML. Na verdade, você pode usá-los em qualquer site, não apenas no WordPress. Existem duas partes: a âncora e a tag.
Primeiro, você adicionará o link âncora como faria com qualquer outro hiperlink – usando as tags <a> . Para o link em si, você usará um 'octothorpe' (também chamado de hash ou sinal de libra) antes dele:
<a href="#anchor-link">Click further down the page</a>
No entanto, se você clicar aqui, o link não irá a lugar nenhum. Para fazê-lo ir a algum lugar , você adicionará o mesmo link href como um id posteriormente no conteúdo, sem o octothorpe:
<h2>Our Anchored Heading</h2>
Isso vinculará as duas tags e criará a navegação em linha que você precisa. Observe que usamos uma tag de cabeçalho aqui, mas pode ser qualquer tag HTML. Você pode usar tags de parágrafo, tags de imagem ou qualquer outro elemento do seu HTML se isso levar os usuários aonde eles precisam estar.
Como adicionar links de âncora do WordPress (3 maneiras)
Vamos mostrar a você um exemplo do mundo real de links âncora do WordPress agora mesmo! Aqui está o que vamos abordar nas próximas seções:
- Você pode adicionar âncoras a elementos do Block Editor e definir IDs em outros elementos. Isso também é possível no Editor Clássico.
- Os construtores de páginas, como o Elementor, oferecerão um módulo para permitir que você adicione links âncora do WordPress ao conteúdo.
- Existem plugins que podem adicionar links âncora automáticos ao seu conteúdo, o que pode economizar algum tempo de configuração.
Primeiro, vamos olhar para a abordagem manual. Embora pareça difícil, usar o Block Editor torna isso simples.
1. Use uma abordagem manual para adicionar links de âncora ao editor de blocos
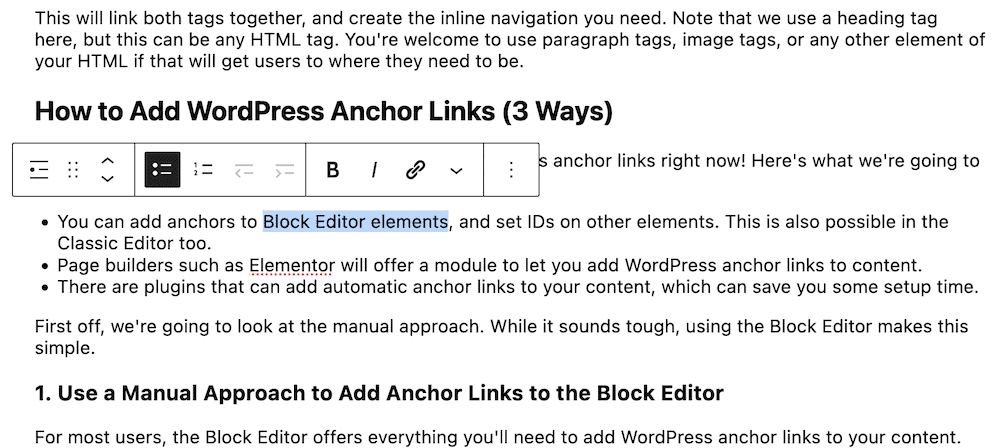
Para a maioria dos usuários, o Block Editor oferece tudo o que você precisa para adicionar links âncora do WordPress ao seu conteúdo. Para começar, destaque um pedaço de texto ao qual você deseja adicionar um link, como faria com um hiperlink:

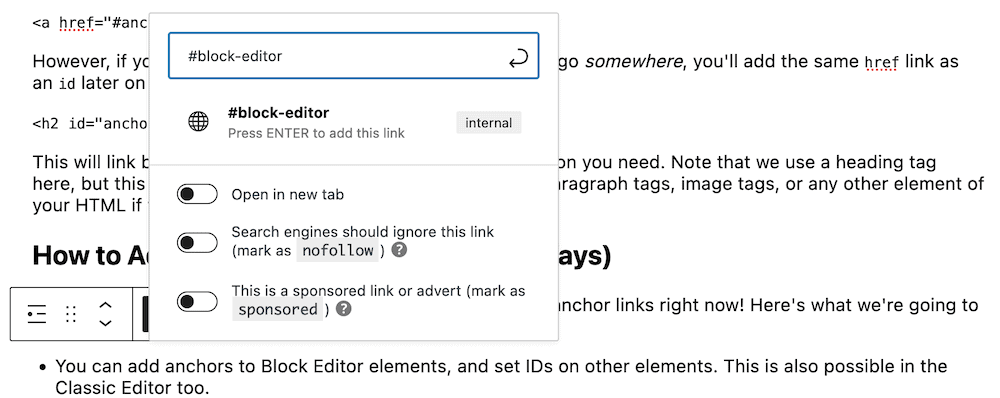
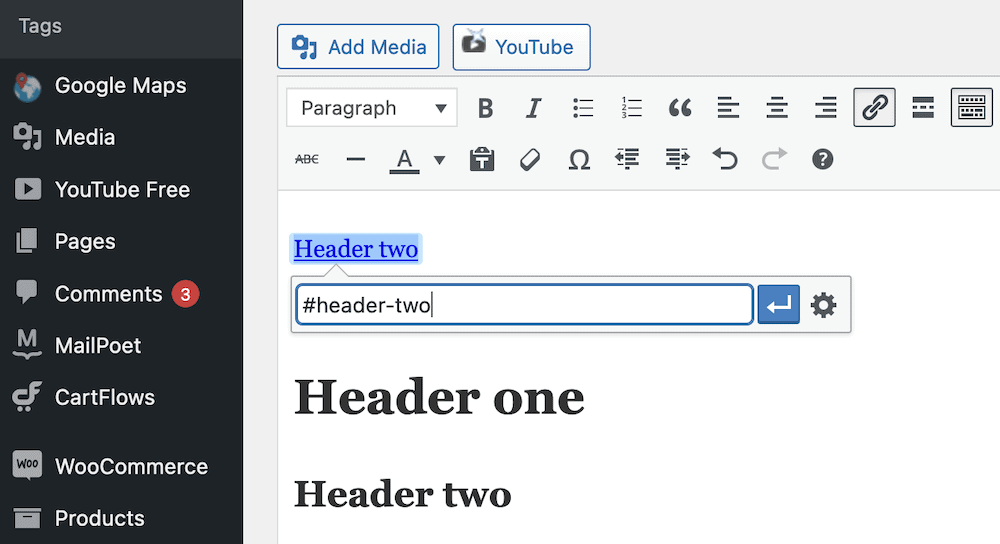
Em seguida, transforme isso em um link usando a opção relevante e adicione sua tag âncora, precedida por um octothorpe:

Você saberá se acertar, porque verá a palavra “Interno” ao lado do link. Depois de salvar isso, vá para a parte do seu conteúdo para a qual você deseja definir a âncora. Vamos usar um título.
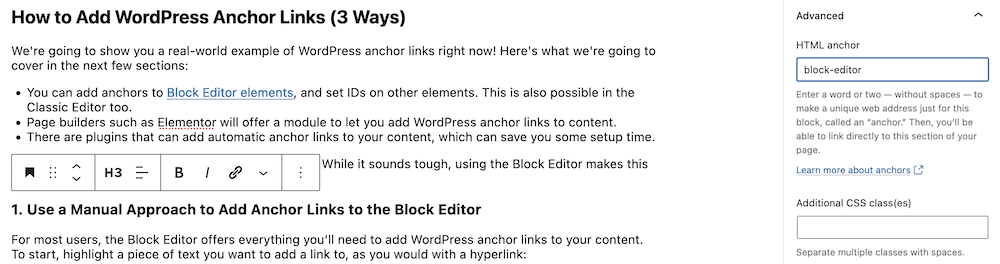
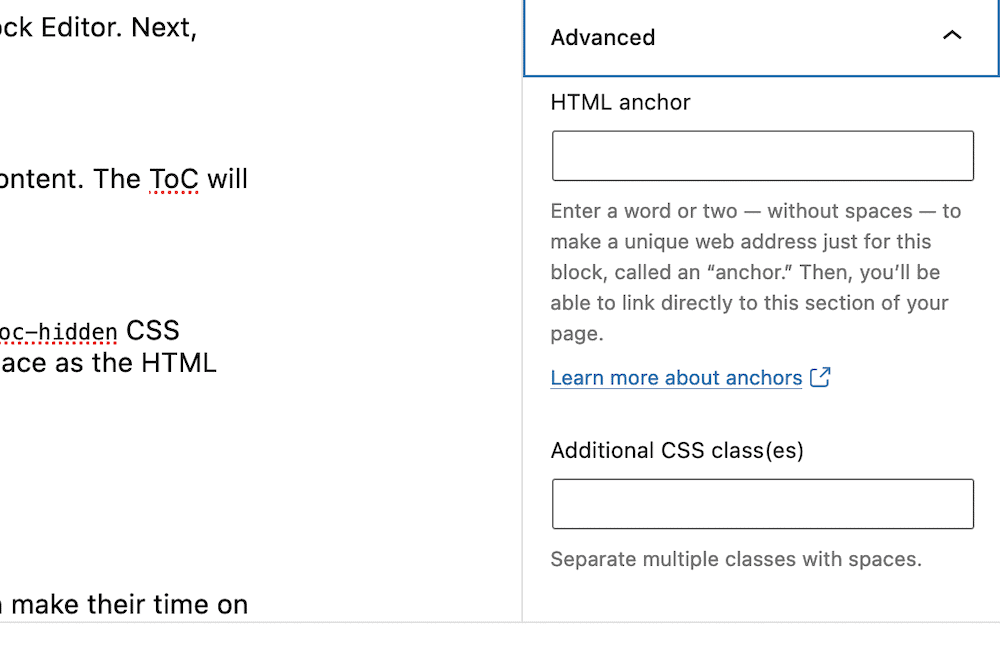
Você vai querer ir para a seção Bloco > Avançado na barra lateral direita e expandi-lo. Lá, você verá o campo de âncora HTML :

Aqui, adicione o texto do seu link âncora do WordPress, sem o octothorpe. Isso é tudo que você precisa fazer e, se você verificar a visualização ao vivo, verá que o link âncora funciona.

Adicionar links âncora ao editor clássico
O processo para o Classic Editor é uma espécie de híbrido entre a abordagem HTML totalmente manual e a do Block Editor. Primeiro, você adicionará o link ao seu conteúdo na página Visual…

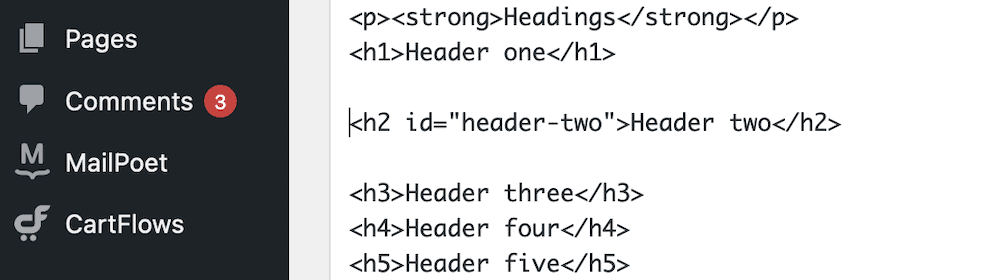
…então você mudará para o editor de texto e adicionará a âncora ao seu elemento desejado:

Depois de voltar para o editor visual, você verá o link no lugar, mas pode não funcionar como você pretende até que você visualize sua postagem.
2. Adicione links âncora usando um plug-in do construtor de páginas
A maioria dos plug-ins do construtor de páginas, como Elementor ou Beaver Builder, oferece módulos para adicionar links de âncora ao seu conteúdo. Eles podem ser tão flexíveis quanto o HTML, porque podem ir a qualquer lugar que outros módulos possam.
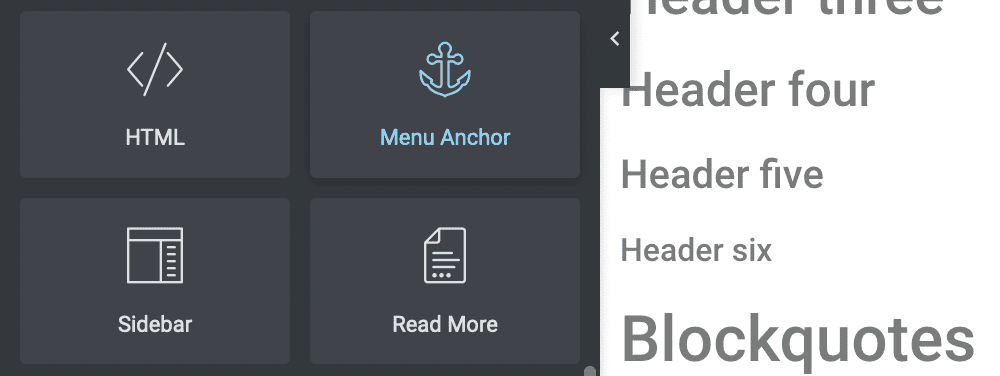
Por exemplo, no Elementor, você usará o elemento Menu Anchor:

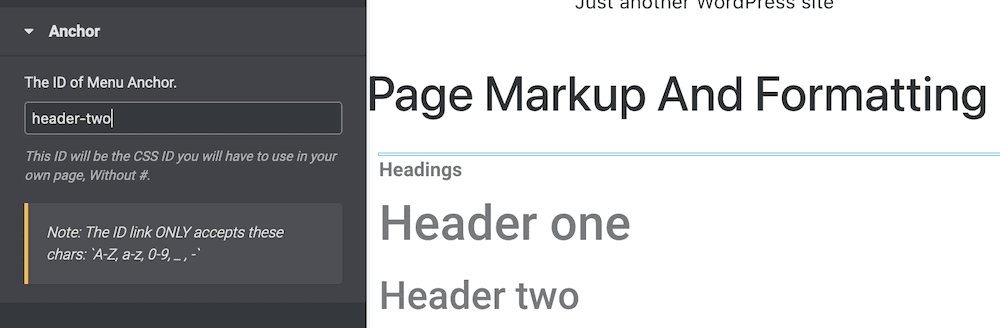
Para usar isso, arraste-o para o ponto escolhido. Recomendamos que você o coloque antes de qualquer elemento de título, ou pelo menos antes da seção que você precisa ancorar.

Depois de salvar suas alterações, você pode testar o link âncora. Diferentes construtores de páginas usam vários métodos para adicionar links âncora do WordPress, e você também encontrará diferentes implementações no front-end. No entanto, o conceito é o mesmo, e você também obterá os mesmos resultados finais.
3. Use um plug-in para adicionar links âncora automáticos ao seu site
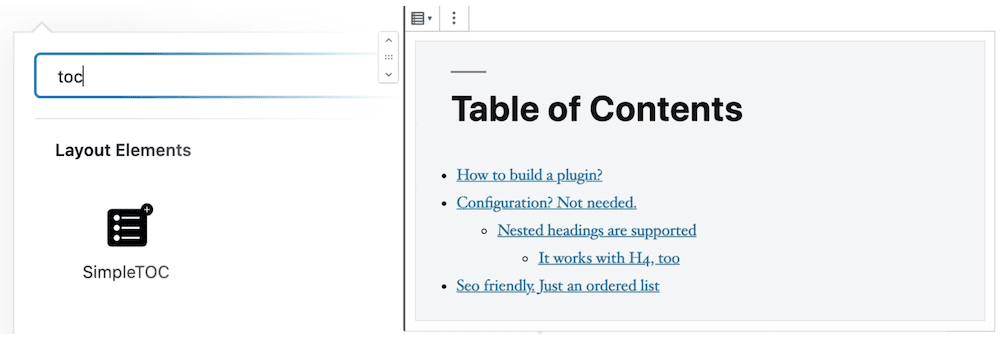
Se você deseja adicionar mais funcionalidades ao seu site e ajudar seus links de âncora do WordPress a brilhar, você pode usar um plug-in de Índice (ToC). Existem alguns disponíveis, mas a maioria não possui testes para as versões atuais do WordPress ou não possui atualizações regulares. No entanto, o plug-in SimpleTOC marca todas as caixas certas:

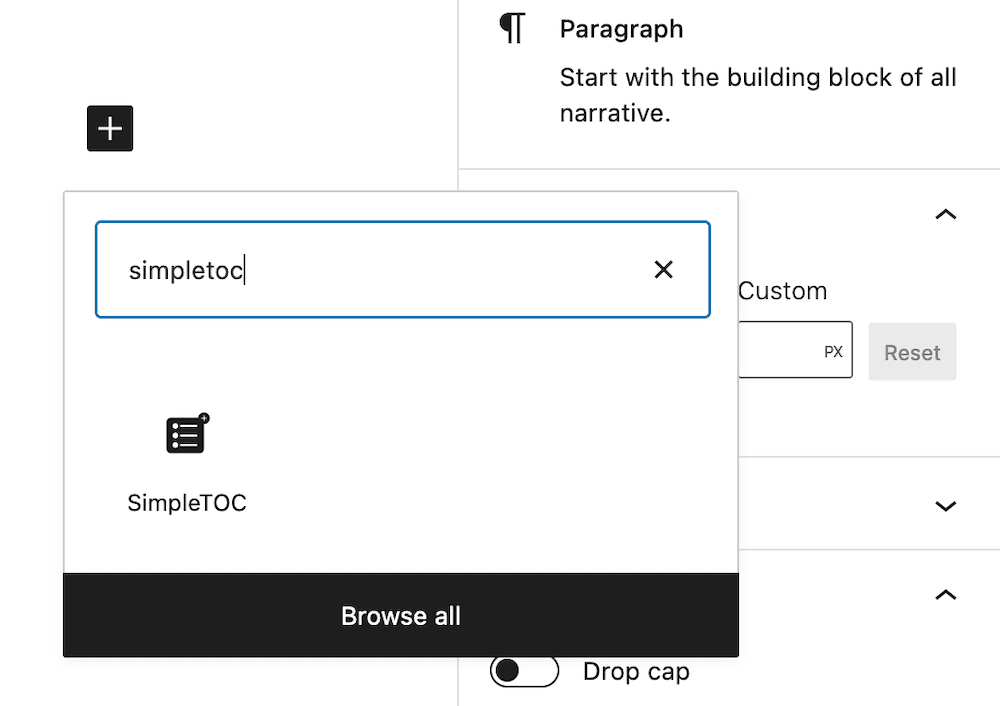
Claro, você precisará instalar e ativar o plug-in da maneira usual, depois vá para o Editor de Blocos. Em seguida, salve seu conteúdo e procure o Bloco SimpleTOC:

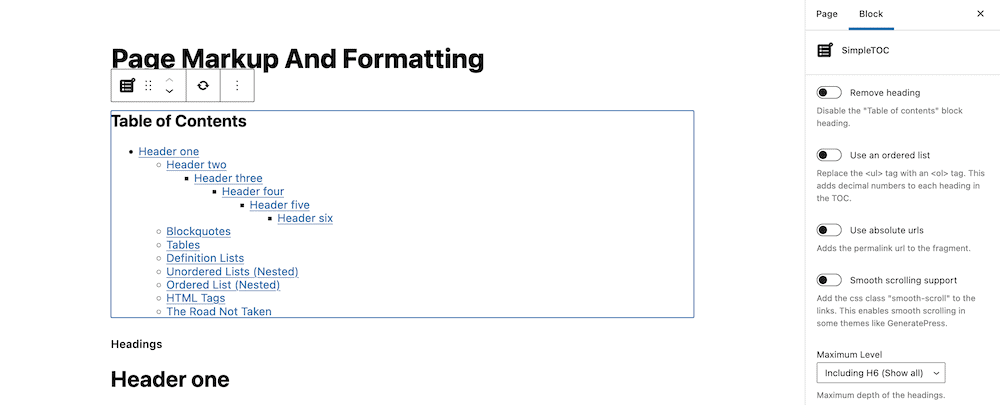
Depois de adicionar isso ao seu post, ele automaticamente pegará os links para qualquer título do seu conteúdo. O ToC exibirá esses títulos e você não precisará realizar nenhuma marcação manual.

No entanto, você pode restringir alguns títulos do seu ToC, se desejar. Se você adicionar a classe CSS simpletoc-hidden ao campo Classe(s) CSS adicional de um bloco de cabeçalho, isso a ocultará do seu ToC. Você pode encontrar este campo no mesmo local que o campo de âncora HTML: Na barra lateral Bloco > Avançado :

É uma implementação simples que pode não ter o mesmo nível de flexibilidade dos métodos manuais, mas é rápida e permite usar links âncora do WordPress de maneira típica sem muito esforço.
Em conclusão
A experiência do usuário é primordial e, como tal, você deve pensar em todas as maneiras de fazer com que o tempo deles no site seja importante. Os links âncora do WordPress podem conseguir isso. Eles ajudam você a criar navegação de conteúdo em linha e, por sua vez, isso ajudará seus usuários a rolar para o conteúdo de que precisam sem problemas ou atrasos.
Este post analisou algumas maneiras de adicionar links âncora do WordPress ao seu site. Aqui está uma rápida recapitulação:
- Você pode adicioná-los como parte de tags HTML em qualquer site, não apenas no WordPress.
- O Block Editor permite adicionar âncoras da mesma forma que adicionaria hiperlinks.
- Os construtores de páginas, como o Elementor, geralmente têm módulos dedicados para permitir que você adicione âncoras ao seu conteúdo.
- Um plugin como o SimpleTOC pode adicionar links âncora automáticos do WordPress ao seu conteúdo. Em alguns casos, um plug-in atualizará seu índice para corresponder aos títulos de sua postagem.
Você acha que os links âncora do WordPress oferecem valor ao seu SEO e aos seus leitores e, se não, o que os ajuda a se envolver? Deixe-nos saber na seção de comentários abaixo!
