Como permitir postagens enviadas pelo usuário em seu blog WordPress (facilmente)
Publicados: 2020-11-20Você quer aceitar postagens enviadas por usuários no WordPress? Publicar postagens de convidados de outras pessoas é uma ótima maneira de desenvolver uma comunidade ou blog de negócios.
Neste artigo, mostraremos como permitir que os usuários enviem postagens de blog para o seu site WordPress. Dessa forma, você pode publicá-los rapidamente no front-end. Isso é muito fácil de configurar e você pode permitir postagens de usuários registrados ou não.
Crie seu formulário de postagem de convidado agora
Como posso usar as postagens enviadas pelo usuário?
O conteúdo gerado pelo usuário é uma ferramenta poderosa quando você está aumentando o público do seu site. Você pode usar postagens enviadas por usuários para:
- Publique mais conteúdo em seu site - Postar conteúdo enviado pelo usuário pode ajudar se você estiver lutando para encontrar tempo para blogar.
- Aumente suas palavras - chave - aceitar as postagens de visitantes em seu nicho pode ajudá-lo a se classificar para palavras-chave nas quais você pode não ter pensado ainda.
- Aumente seu número de leitores - tenha uma perspectiva diferente sobre tópicos importantes para atrair um público mais amplo.
- Envolva sua comunidade - Dê voz às pessoas publicando suas postagens em um blog de vários autores. Um blog de comunidade é um espaço perfeito para todos compartilharem seus pensamentos e ideias.
WordPress é a melhor plataforma de blog, e há várias maneiras de usá-lo para obter conteúdo de seus visitantes e seguidores. Confira este guia de conteúdo incrível gerado pelo usuário para ter ainda mais ideias.
Com o WPForms, você pode criar facilmente um formulário WordPress para aceitar postagens de convidados. E como você pode mapear os campos do formulário para os campos do seu blog, pode publicar conteúdo gerado pelo usuário no front-end de forma rápida e fácil.
Nosso método permite que seus escritores:
- Adicionar conteúdo à postagem
- Faça upload de sua própria imagem em destaque
- Selecione categorias para a postagem
- E mais.
Vamos dar uma olhada em como podemos aceitar facilmente postagens enviadas por usuários no WordPress.
Como permitir postagens enviadas por usuários em seu blog WordPress
Mostraremos a maneira fácil de aceitar postagens de blog em seu site. Se você preferir que seus visitantes adicionem eventos, pule para este guia sobre como permitir que os visitantes adicionem eventos enviados pelo usuário a um calendário.
Criamos este vídeo para mostrar as etapas básicas deste tutorial.
Se você preferir seguir um tutorial escrito, aqui estão as etapas:
- Instale e ative o plug-in WPForms
- Crie seu formulário de postagem enviado pelo usuário
- Verifique as configurações do formulário de envio
- Configure suas notificações de formulário de envio
- Mapeie os campos de seu formulário para os campos de postagem do seu blog
- Publique seu formulário de postagem enviado pelo usuário em WordPress
Tudo pronto? Vamos configurar o plugin de postagens enviadas pelo usuário.
Etapa 1: instalar e ativar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin do WordPress.
Em seguida, você precisará instalar e ativar o complemento WPForms Post Submissions. Está disponível com a versão Pro do WPForms e superior.
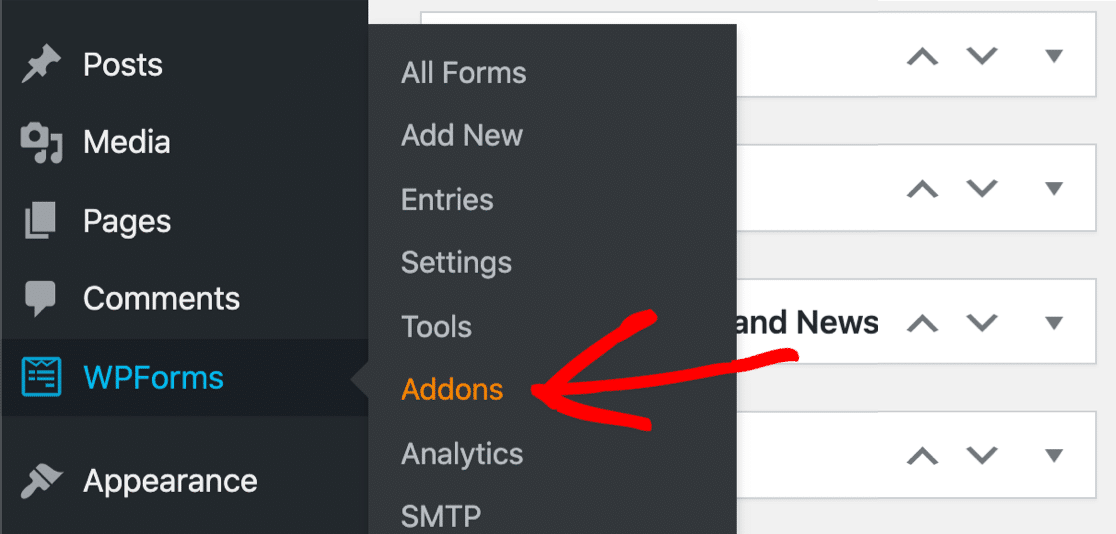
Para fazer isso, fique na área de administração do WordPress. No lado esquerdo, vá para WPForms » Addons .

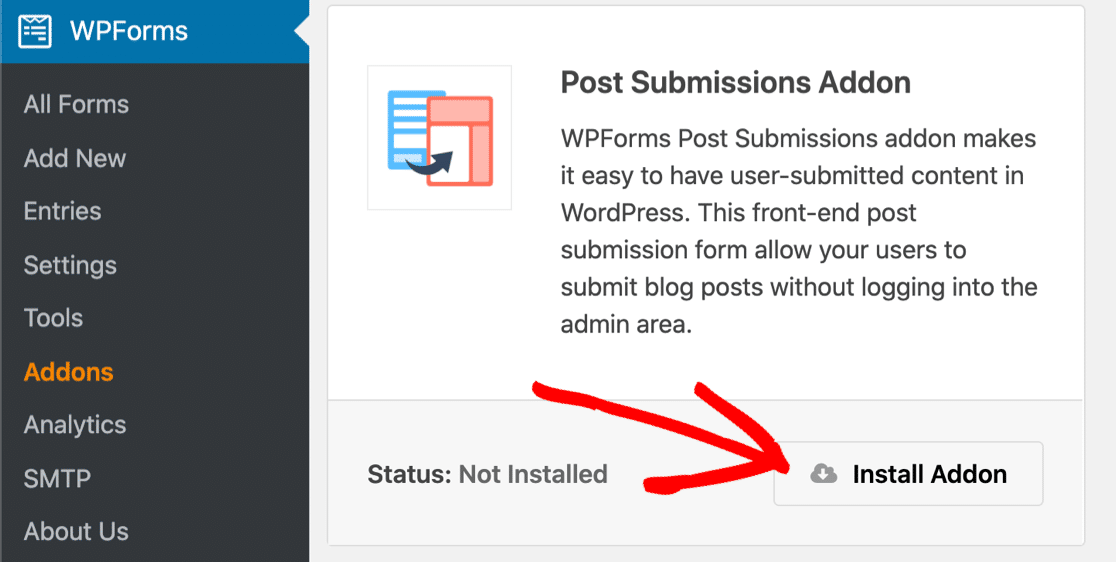
Em seguida, encontre o addon denominado Post Submissions . Clique em Instalar Addon e depois em Ativar .

Estamos prontos. Vamos fazer o nosso formulário de envio de post a seguir.
Etapa 2: Crie seu formulário de postagens enviadas pelo usuário
Agora vamos fazer um formulário que podemos publicar em nosso site para aceitar postagens de visitantes.
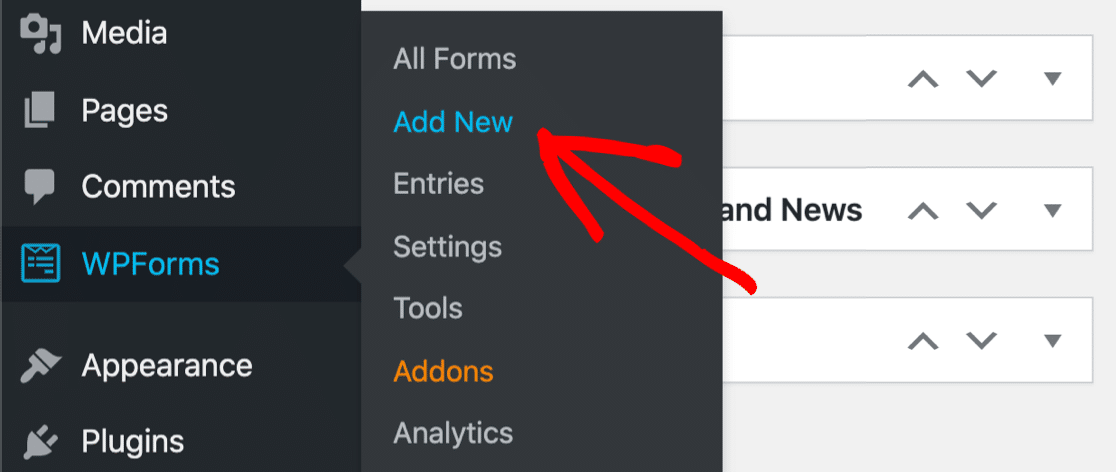
Para começar, clique em WPForms » Add New .

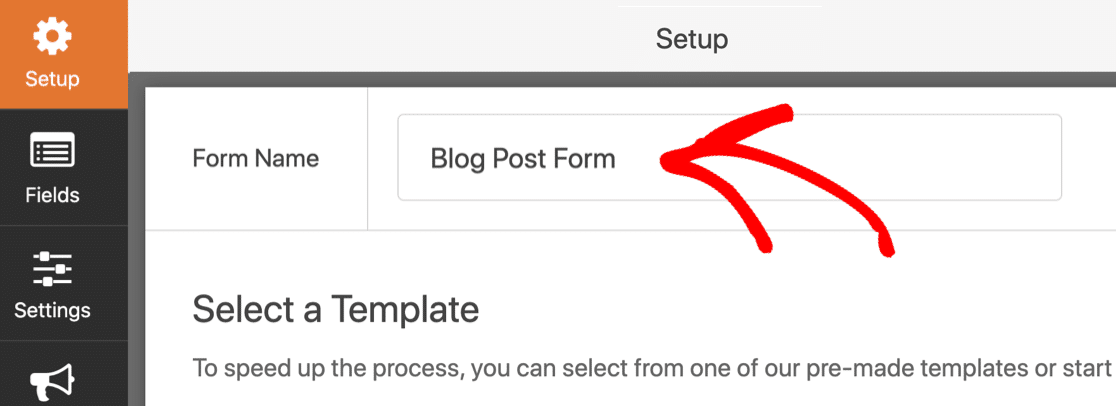
Digite um nome para o seu formulário na parte superior.

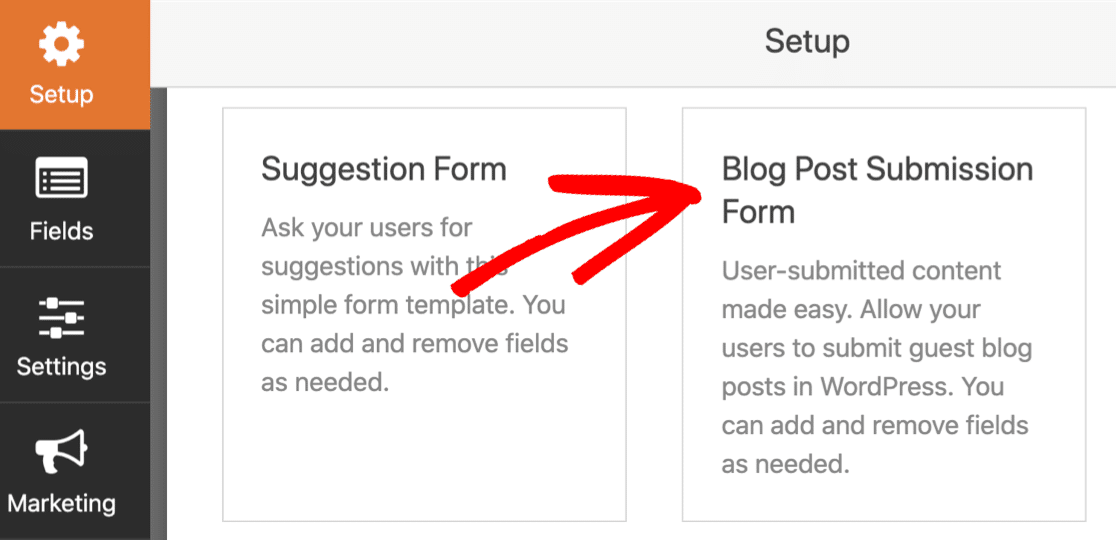
Em seguida, role um pouco para baixo e clique no modelo de formulário de envio de postagem no blog .

Se você não vir o modelo de Formulário de envio de postagem no blog, volte uma etapa e verifique se o complemento Post submissions está ativado.
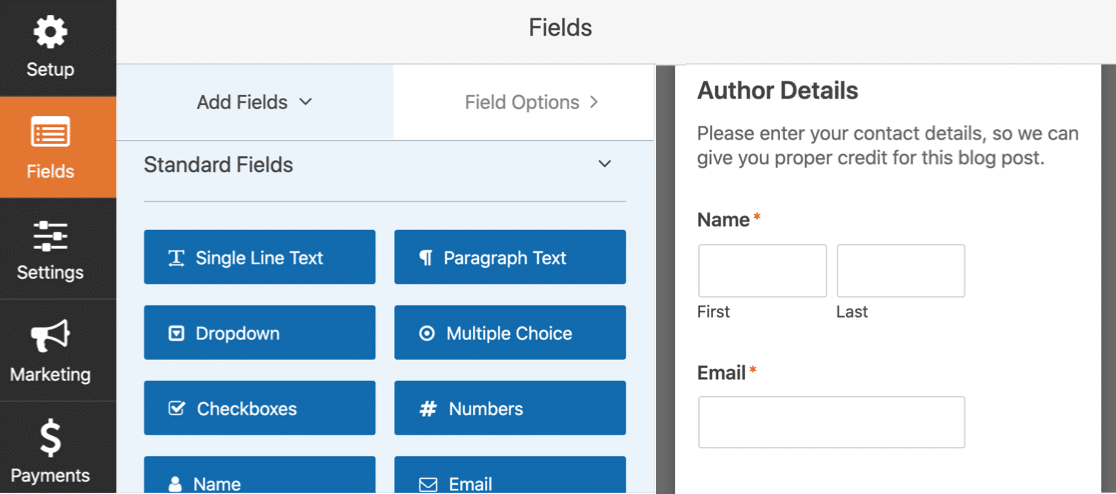
Ao clicar no modelo, o WPForms criará um formulário com 2 seções:
- Detalhes do autor - Seu visitante pode digitar seu nome, e-mail e biografia do autor aqui.
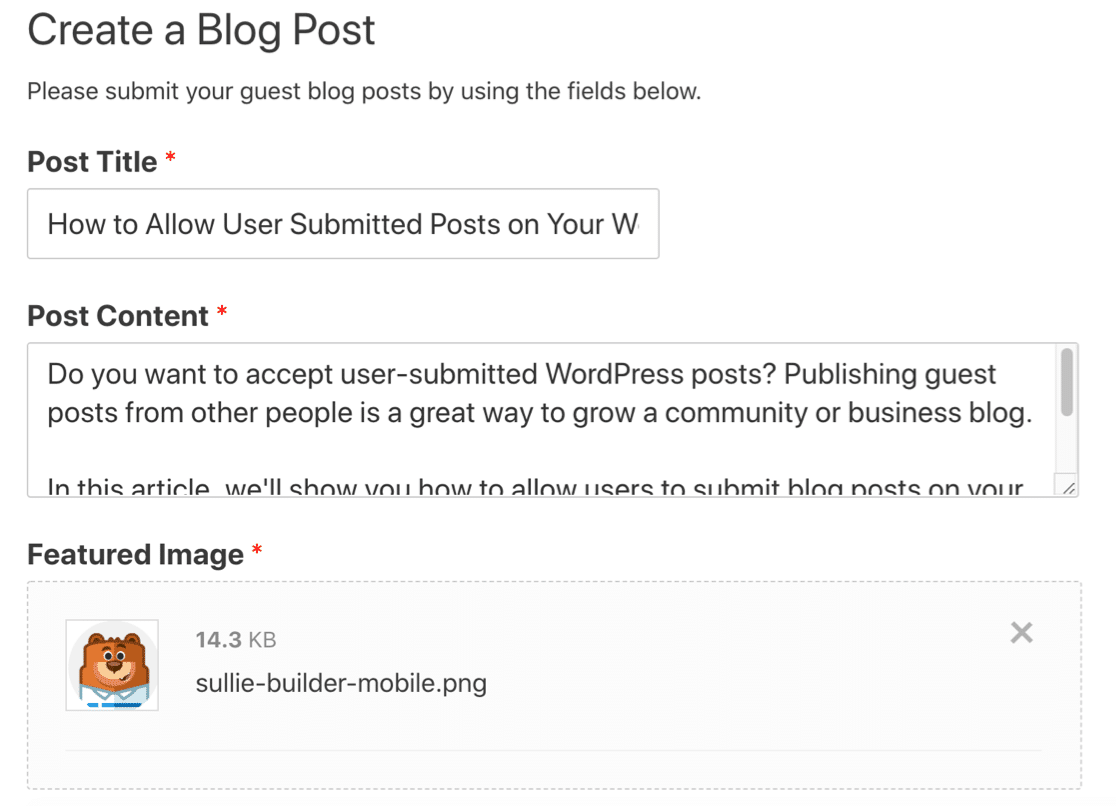
- Criar uma postagem no blog - aqui é onde eles digitarão o título da postagem, o conteúdo da postagem e o trecho. Também há campos para uma imagem e categoria em destaque.

Este modelo é totalmente personalizável. Você pode adicionar mais campos com diferentes tipos de validação. Por exemplo, você pode adicionar facilmente:
- Campo HTML: coloque um aviso no formulário para lembrar seus redatores de como formatar suas postagens.
- Captcha ou pergunta-desafio (Captcha personalizado): interrompa o envio de spam em seu formulário.
Também é fácil editar qualquer campo para personalização. Vá em frente, clique no campo no construtor de formulários para abrir suas configurações à esquerda.
Podemos mostrar como isso funciona editando 2 campos importantes.
Adicionar imagens em destaque à biblioteca de mídia
A imagem em destaque é a imagem exibida ao lado da postagem no WordPress. Às vezes, é mostrado como uma imagem em miniatura.
Ao aceitar postagens do WordPress enviadas por usuários, seus usuários podem criar e fazer upload de suas próprias imagens em destaque para a postagem. Se você armazená-los na Biblioteca de mídia, eles serão mais fáceis de usar.
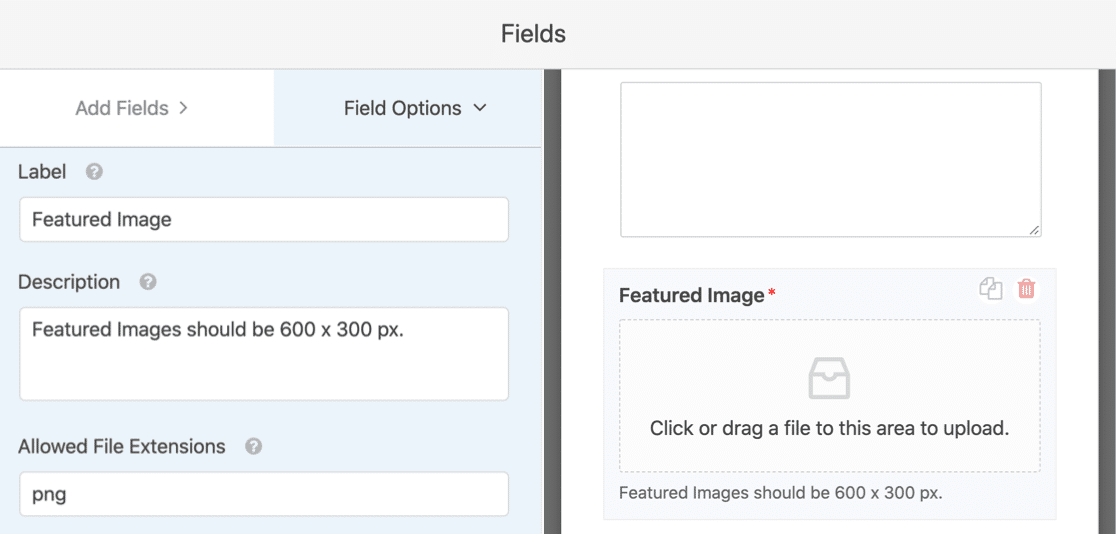
Para verificar esta configuração, clique no campo do formulário Imagem em destaque à direita. Você verá as configurações abertas no lado esquerdo.
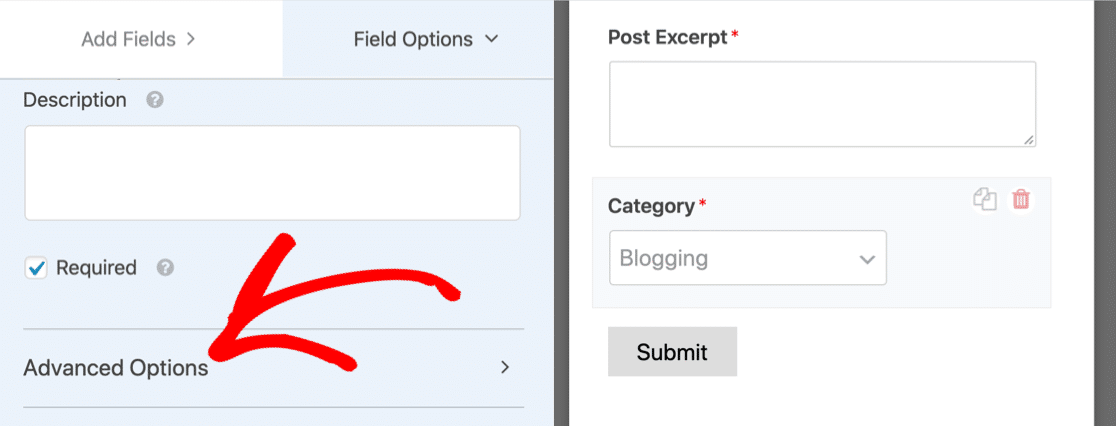
Primeiro, você pode usar o campo Descrição para especificar o tamanho da imagem em destaque.
Você pode ver nas capturas de tela abaixo que também limitamos as extensões de arquivo permitidas a .png. Você pode usar outras extensões de arquivo aqui ou deixar em branco.

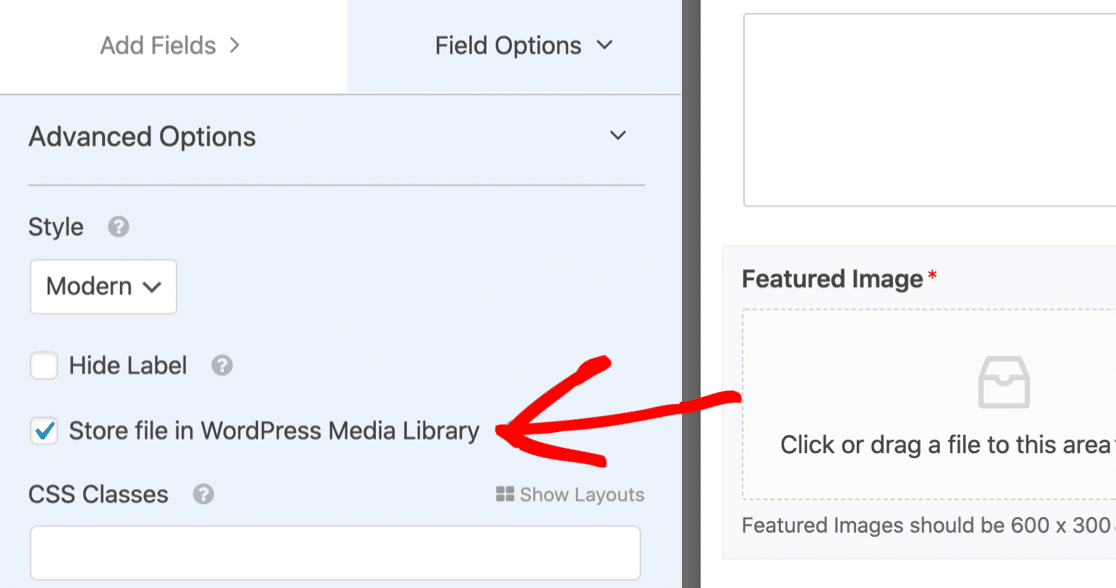
Agora vamos rolar um pouco mais para baixo. Clique no menu Opções avançadas para expandi-lo. Você deve certificar-se de que a caixa de seleção denominada Armazenar arquivo na biblioteca de mídia do WordPress esteja marcada.

Agora você poderá encontrar facilmente as imagens apresentadas.
Pronto para seguir em frente? Vejamos as categorias a seguir.
Permitir que os convidados escolham uma categoria de postagem no blog
O modelo de formulário de envio de postagens de blog puxa automaticamente a lista de categorias do seu blog. Isso torna muito fácil para o seu blogueiro convidado escolher suas próprias categorias.
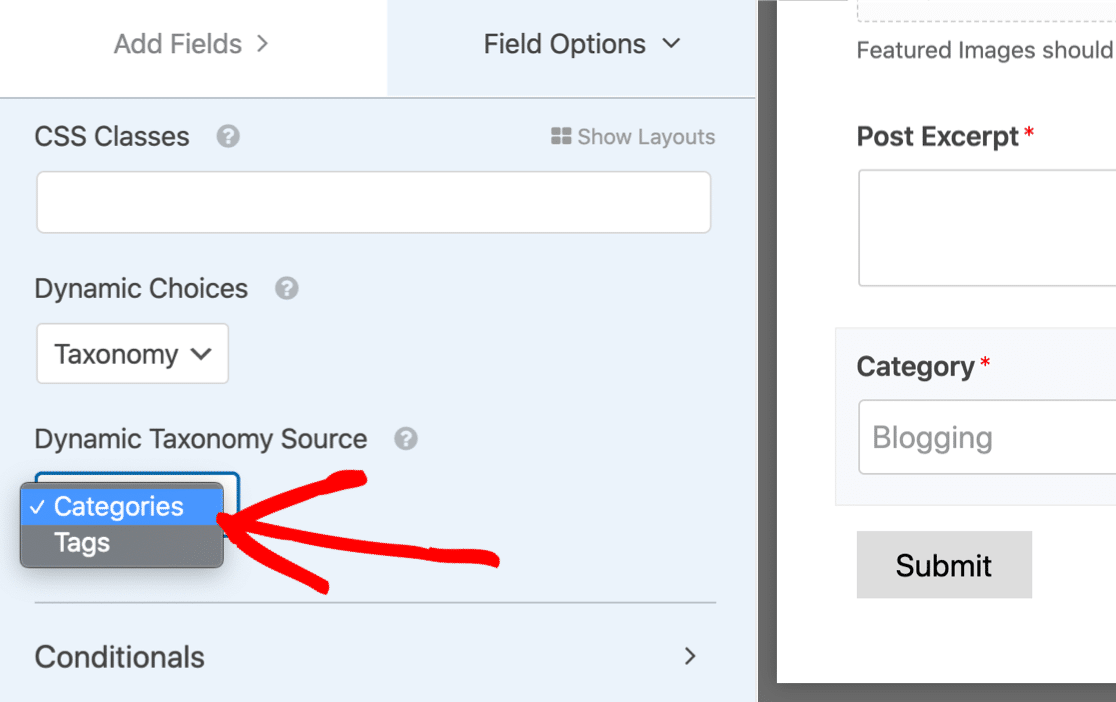
Para explorar essas configurações, clique no campo Categoria em seu formulário. Em seguida, clique em Opções avançadas à esquerda.

WPForms puxa em uma lista dinâmica de categorias. É muito mais fácil do que digitar todos eles, e isso significa que a lista de categorias no frontend sempre corresponderá às categorias em seu blog.
Se você preferir permitir que os usuários selecionem tags em vez de categorias, é fácil alterar isso no menu suspenso Fonte de taxonomia dinâmica . Em vez disso, mude para Tags .

Você deseja permitir que seus usuários selecionem várias categorias ou tags? É fácil fazer isso sem alterar as configurações de plug-in. Confira este guia para fazer uma lista suspensa de várias seleções no WordPress.

OK, agora que configuramos nossas categorias, vamos prosseguir para as configurações do formulário.
Etapa 3: verifique as configurações do formulário de envio
Vamos verificar as configurações básicas do formulário de envio de postagens.
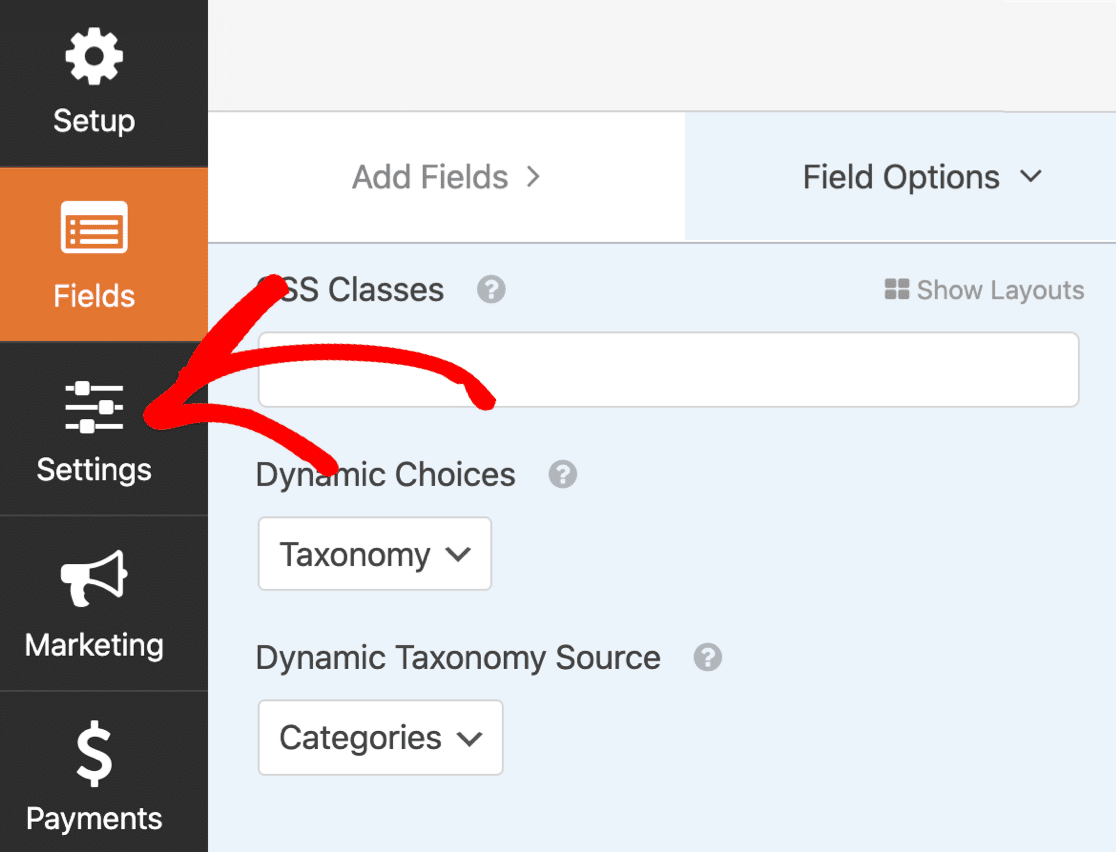
Para começar, clique no ícone Configurações no lado esquerdo da janela do criador de formulários. Isso abrirá a página de configurações gerais .

Aqui você pode definir as configurações gerais do seu formulário:
- Nome do formulário - altere o nome do seu formulário aqui, se desejar.
- Descrição do formulário - Dê uma descrição ao seu formulário.
- Texto do botão de envio - Personalize a cópia no botão de envio. Você pode usar CSS para definir o estilo do botão, se desejar.
- Prevenção de spam - interrompa o spam de formulário de contato com o recurso anti-spam, hCaptcha ou Google reCAPTCHA. A caixa de seleção anti-spam é ativada automaticamente em todos os novos formulários.
- Formulários AJAX - Habilite as configurações de AJAX para que a página não recarregue quando o formulário for enviado.
- Aprimoramentos do GDPR - você pode desabilitar o armazenamento de informações de entrada e detalhes do usuário, como endereços IP e agentes do usuário, em um esforço para cumprir os requisitos do GDPR. Confira nossas instruções passo a passo sobre como adicionar um campo de contrato GDPR ao seu formulário.
Se tudo estiver certo, clique em Salvar .
Vejamos os emails de notificação a seguir.
Etapa 4: configure suas notificações de formulário de envio
Os WPForms podem enviar e-mails sempre que você enviar um formulário.
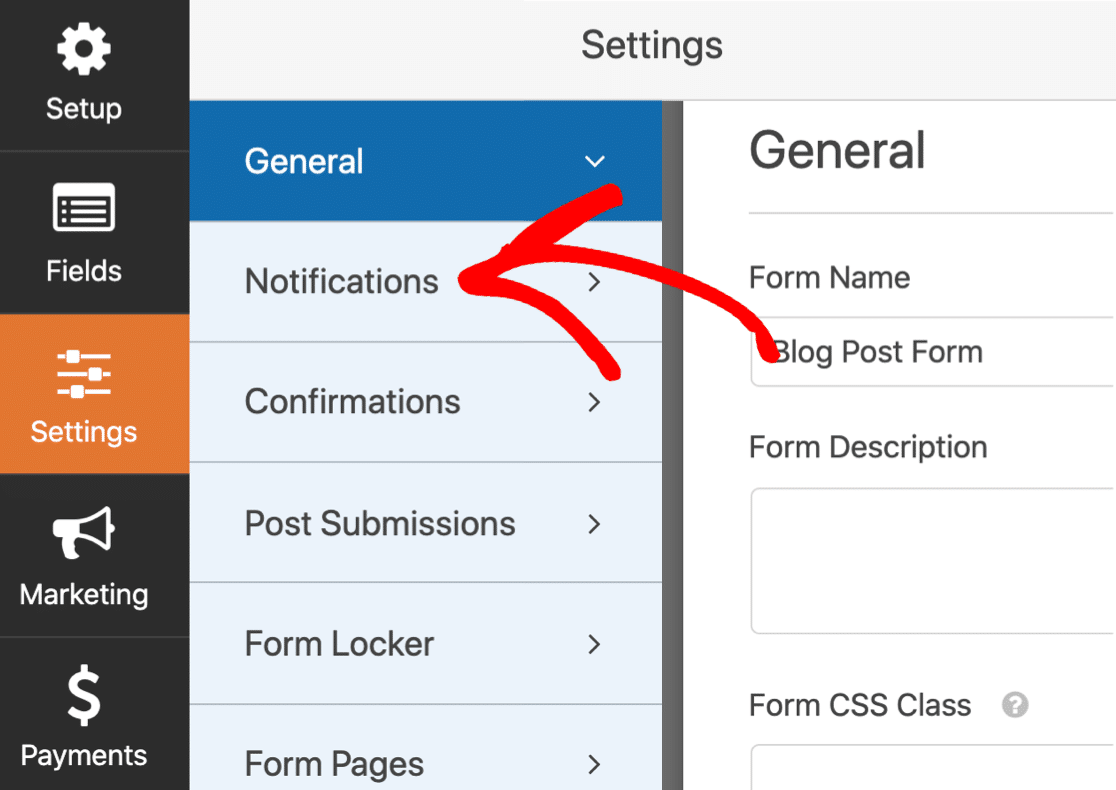
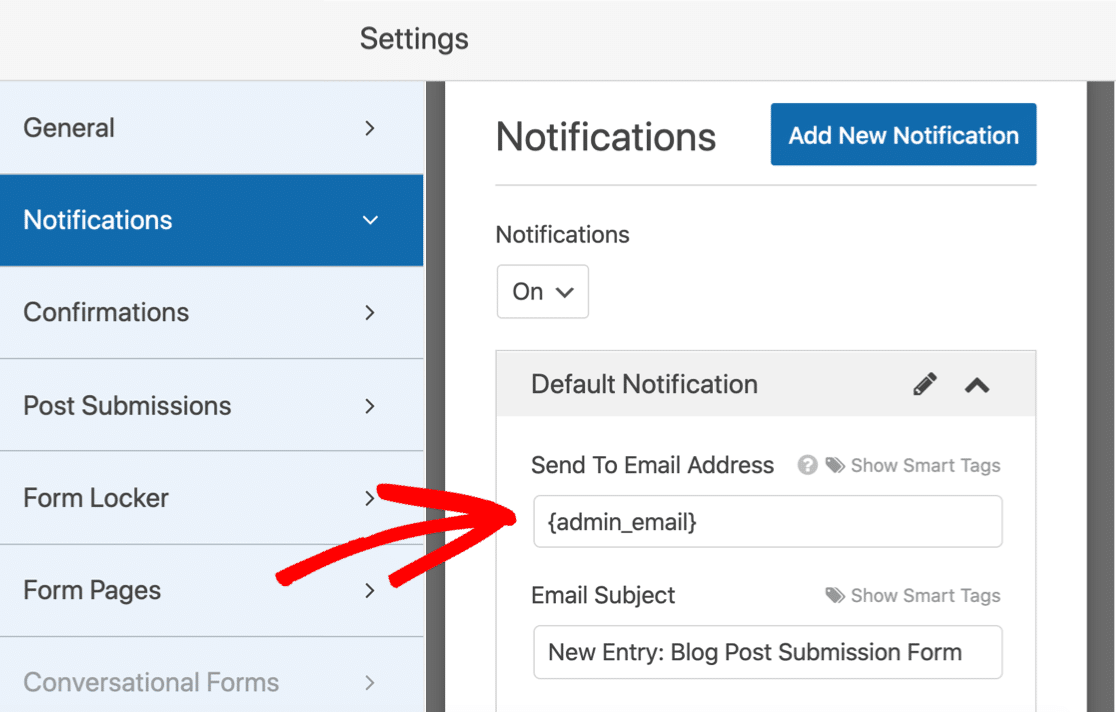
Vamos clicar em Notificações para ver a aparência da mensagem.

Por padrão, o WPForms criará uma notificação de e-mail padrão que permitirá que você saiba quando uma nova postagem do usuário for enviada.
Você pode ver que ele será enviado para o e-mail do administrador que você configurou no WordPress.

Se quiser alterar o e-mail, você tem 2 opções:
- Exclua a tag
{admin_email}e digite um endereço de e-mail diferente - Altere o endereço de e-mail do administrador no WordPress.
Você também pode enviar um e-mail de agradecimento ao usuário quando ele enviar sua postagem no blog. Se você gostaria de configurar isso, verifique nossa documentação sobre como configurar notificações de formulário no WordPress.
Há muito mais funcionalidades nas Configurações se você quiser continuar explorando. Por exemplo, você também pode usar a seção Confirmações para escrever uma mensagem personalizada que será carregada quando o formulário for enviado.
OK, terminamos aqui. Clique em Salvar antes de passar para a parte importante: mapear os campos do formulário.
Etapa 5: Mapeie os campos de postagem do seu blog
Agora é hora de se certificar de que os campos do formulário estão mapeados corretamente para os campos de postagem.
Isso enviará automaticamente cada campo para o lugar certo em sua postagem de blog para que você não precise copiar e colar.
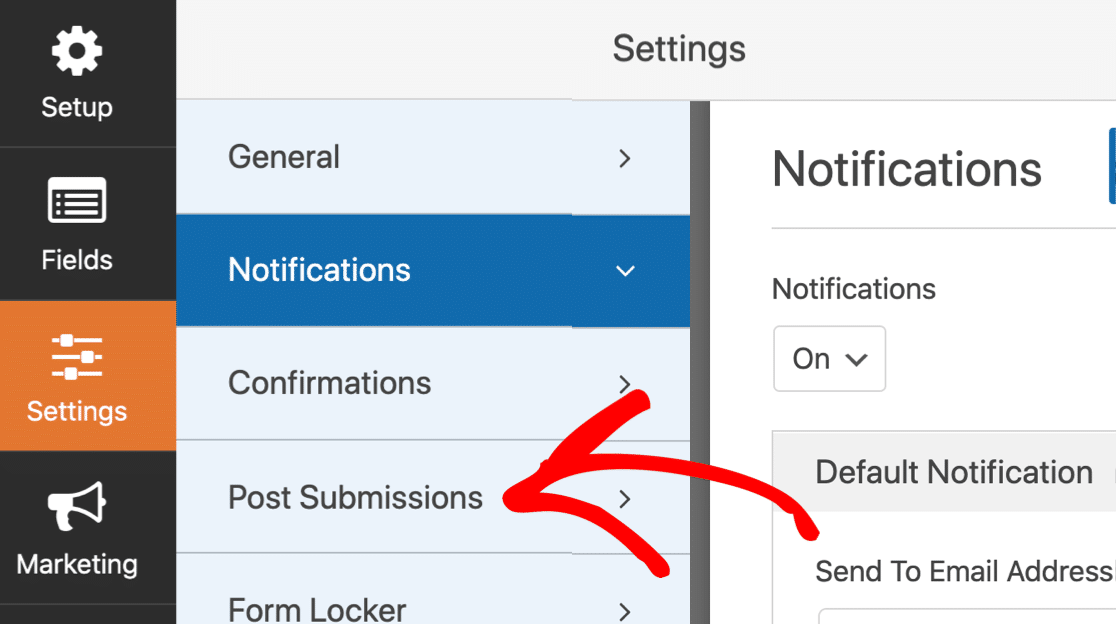
Para começar, vá para Configurações » Postar envios .

As configurações padrão aqui são adequadas para a maioria das postagens de blog. Vamos examiná-los um por um:
- Pós submissões - Certifique-se de que esta esteja ligada.
- Título da postagem - o padrão é o título que o usuário digita.
- Conteúdo da postagem - o corpo principal da postagem do blog que o visitante envia.
- Trecho da postagem - um breve resumo da postagem do blog.
- Postar Imagem em Destaque - Receba uploads de imagens em destaque de seus redatores. Mostraremos como armazená-los na Biblioteca de mídia.
- Tipo de postagem - você pode escolher se deseja adicionar novas postagens enviadas por usuários como postagens de blog ou páginas. Se você tiver tipos de postagem personalizados em seu blog, também poderá selecionar um deles aqui.
- Status da postagem - você pode optar por publicar cada postagem imediatamente, se desejar. Como alternativa, você pode escolher Requer aprovação para que possa verificar a postagem antes de publicá-la.
- Autor da postagem - Escolha o autor que será atribuído automaticamente. Se você exigir que os usuários façam login antes de acessar o formulário, o usuário que envia o formulário pode ser designado como autor.
Permitir que os visitantes preencham campos personalizados
Você tem campos personalizados que deseja que o seu visitante preencha? Pode ser demorado colar o conteúdo nos campos cada vez que eles enviam uma nova postagem no blog.
Com WPForms, é fácil usar campos personalizados em postagens de blog enviadas por usuários. Dessa forma, eles podem enviar as informações no front-end do seu site.
Você pode usar campos personalizados para permitir que blogueiros postem imagens.
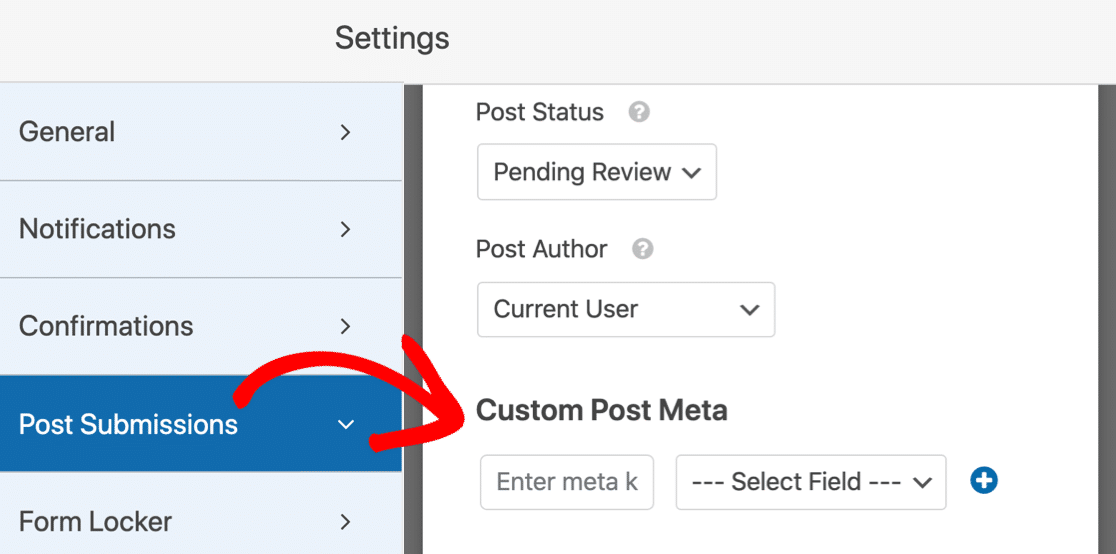
Se desejar usar campos personalizados em seu formulário de front-end, você pode usar a seção Custom Post Meta na seção Post Submissions . Aqui, você pode especificar meta-chaves e usar os campos do formulário para preencher os metadados.

Os campos personalizados exigem um pouco mais de trabalho no back-end. Você também precisará verificar se o seu tema WordPress é compatível com eles. Para um tutorial completo, pule para este guia para usar campos personalizados em postagens enviadas pelo usuário.
Quando terminar, clique em Salvar .
É isso! Estamos prontos para ir ao ar.
Etapa 6: publique seu formulário de postagem enviado pelo usuário no WordPress
Depois de criar seu formulário personalizado, você precisa adicioná-lo ao seu site WordPress.
O WPForms facilita a adição de formulários a qualquer local do seu site, incluindo:
- Postagens
- Páginas
- Widgets de rodapé
- Widgets da barra lateral
Você pode usar um código de acesso se quiser. Mas vamos mostrar uma maneira mais fácil.
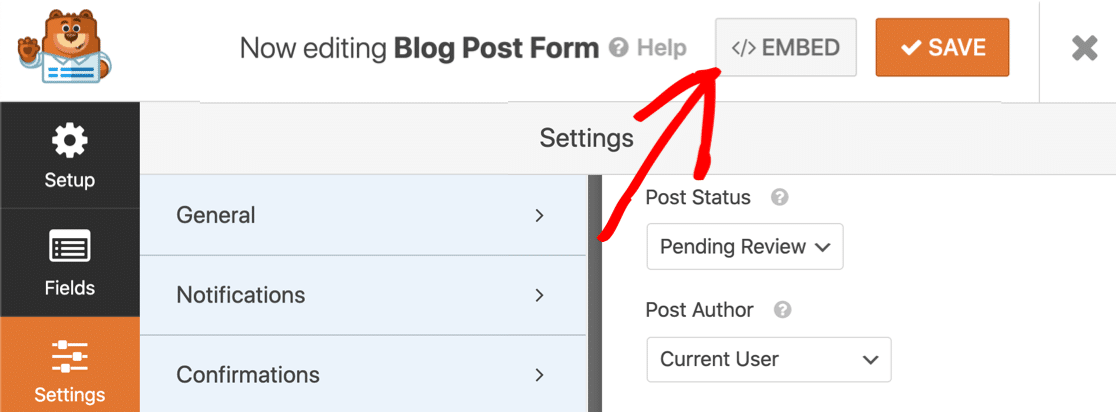
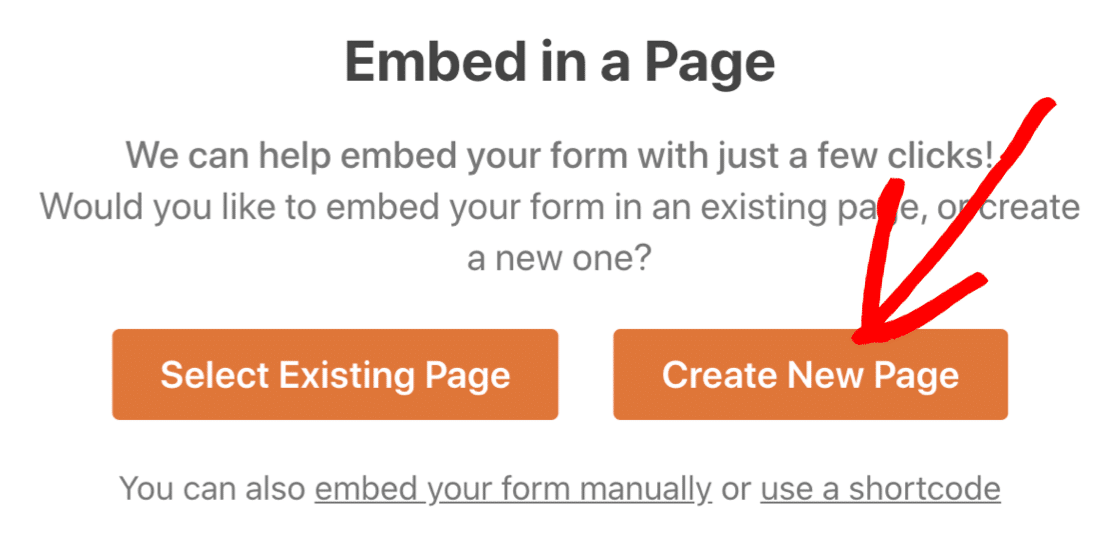
Na parte superior do criador de formulários, clique em Incorporar .

Em seguida, clique em Criar nova página .

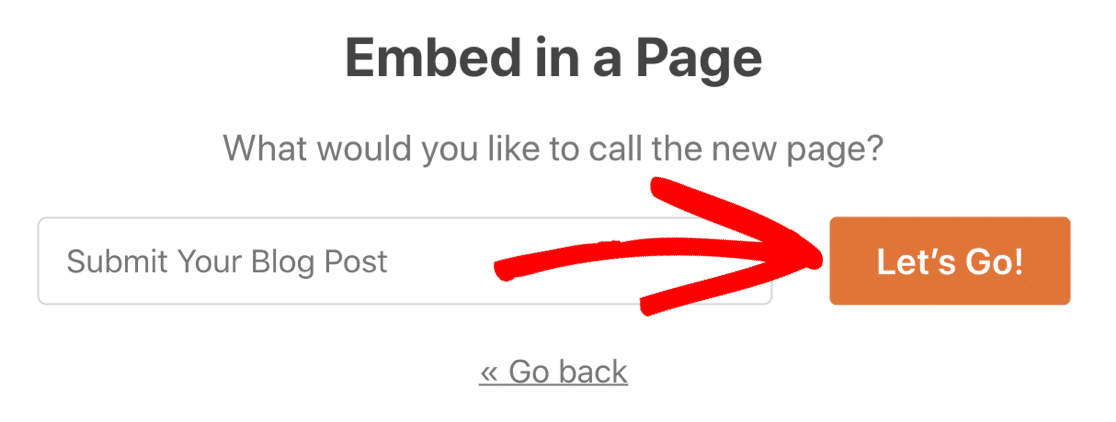
Por fim, digite um nome para o seu formulário e clique em Vamos lá .

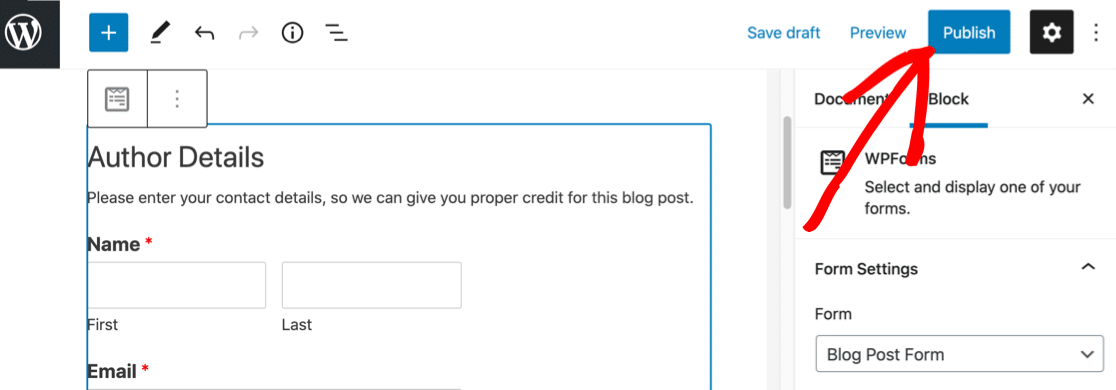
WPForms criará automaticamente uma página e incorporará seu formulário a ela. Quando estiver satisfeito com a aparência, clique no botão azul Publicar .

E é isso!
Você está pronto para aceitar o conteúdo enviado pelo usuário em seu site WordPress.

É isso! Agora você pode começar a aceitar postagens enviadas por usuários.
Se você deseja notificar seus leitores cada vez que publicar uma nova postagem, pode facilmente usar o PushEngage para enviar uma notificação do navegador. As notificações push do navegador são uma ótima maneira de manter seu público envolvido.
Crie seu formulário de postagem de convidado agora
Próxima etapa: Configure seu blog com vários autores
Agora que você está pronto para aceitar o conteúdo enviado pelo usuário no WordPress, você deseja facilitar o gerenciamento de seus autores e postagens.
Para fazer isso, verifique esta lista dos melhores plug-ins para gerenciar blogs de vários autores. Você também pode criar um formulário de registro personalizado para novos escritores.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui o complemento Post Submissions e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
