Como animar máscaras e padrões de fundo no scroll com Divi
Publicados: 2022-08-24Adicionar animação de rolagem às máscaras e padrões de plano de fundo do Divi é um truque de design útil que pode trazer nova vida aos designs de plano de fundo do seu site. Já mostramos como combinar as opções de plano de fundo do Divi de maneiras criativas, incluindo como criar duas camadas de designs de plano de fundo. Mas, hoje, estamos adicionando animação de rolagem às opções de plano de fundo do Divi.
Neste tutorial, mostraremos como criar e animar máscaras e padrões de fundo usando as opções de rolagem do Divi (sem necessidade de código personalizado). Para fazer isso, criaremos uma camada de plano de fundo flutuante usando uma linha Divi (semelhante ao que fizemos aqui) que usaremos para animar as máscaras e padrões de plano de fundo quando um usuário rolar por uma seção de conteúdo. Achamos que você vai gostar do resultado.
Vamos começar!
Espiada
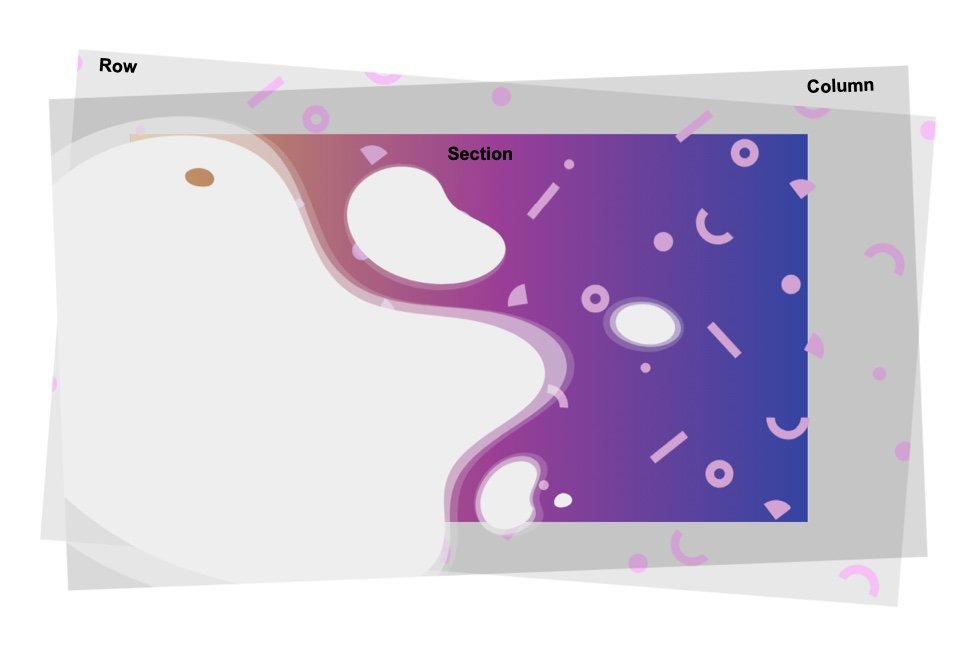
Aqui está uma ilustração rápida de como será a animação de rolagem de fundo neste tutorial.
O conceito
O conceito para este design não deve ser muito difícil de entender. Começamos com uma seção que tem um fundo gradiente.

Em seguida, criamos uma linha que é posicionada (absoluta) de forma que cubra completamente a seção (como uma sobreposição). Podemos adicionar um padrão de fundo à linha.

Em seguida, podemos adicionar uma máscara de fundo à coluna.

Em seguida, adicionamos efeitos de rolagem à linha e coluna (como escala e rotação) que animarão o padrão e a máscara separadamente dentro do plano de fundo da seção.

Quando ocultamos o overflow da seção, tudo o que vemos é a animação contida na seção.
Baixe o Layout GRATUITAMENTE
Para colocar as mãos no design de layout deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
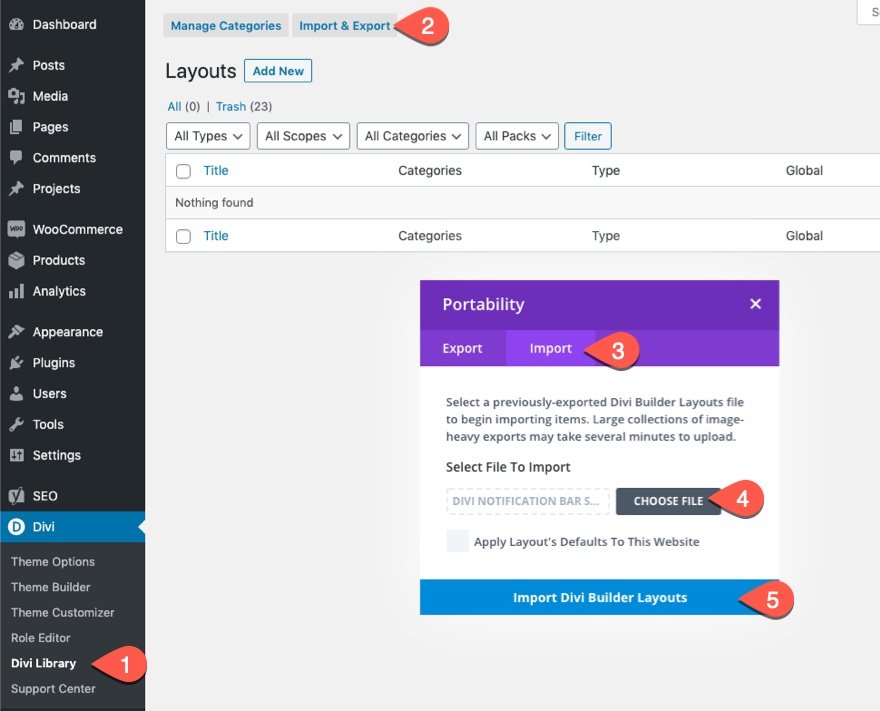
Para importar o layout da seção para sua biblioteca Divi, faça o seguinte:
- Navegue até a Biblioteca Divi.
- Clique no botão Importar na parte superior da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
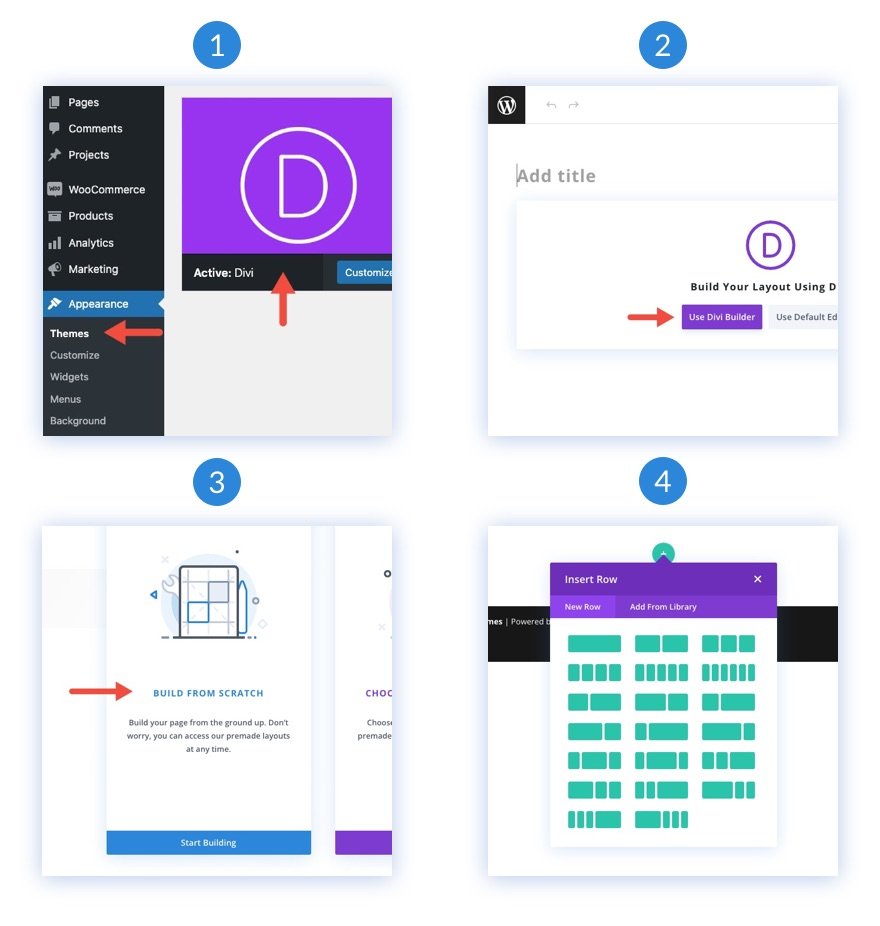
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
- Agora tem uma tela em branco para começar a desenhar no Divi!

Como animar máscaras e padrões de fundo no scroll com Divi
Projetando o plano de fundo da seção
Primeiro, vamos ignorar a criação de uma linha e ir direto para a edição da seção padrão existente no construtor. Para que nosso design de plano de fundo preencha o navegador, precisamos adicionar alguma altura vertical à seção. Uma maneira fácil de fazer isso é adicionar uma altura mínima à seção.
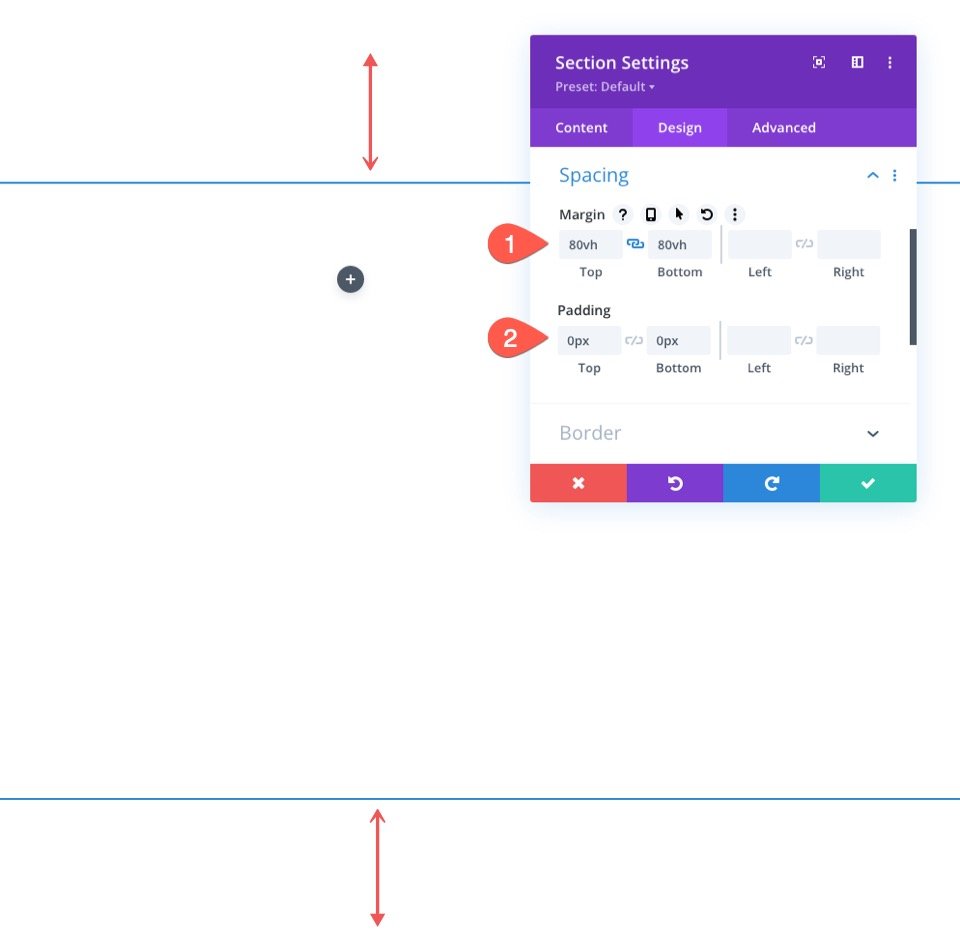
Abra as configurações da seção. Na guia design, atualize a min-height e retire o preenchimento da seguinte forma:
- Altura mínima: 50vw
- Preenchimento: 0px superior, 0px inferior

Projete um gradiente de fundo para a seção
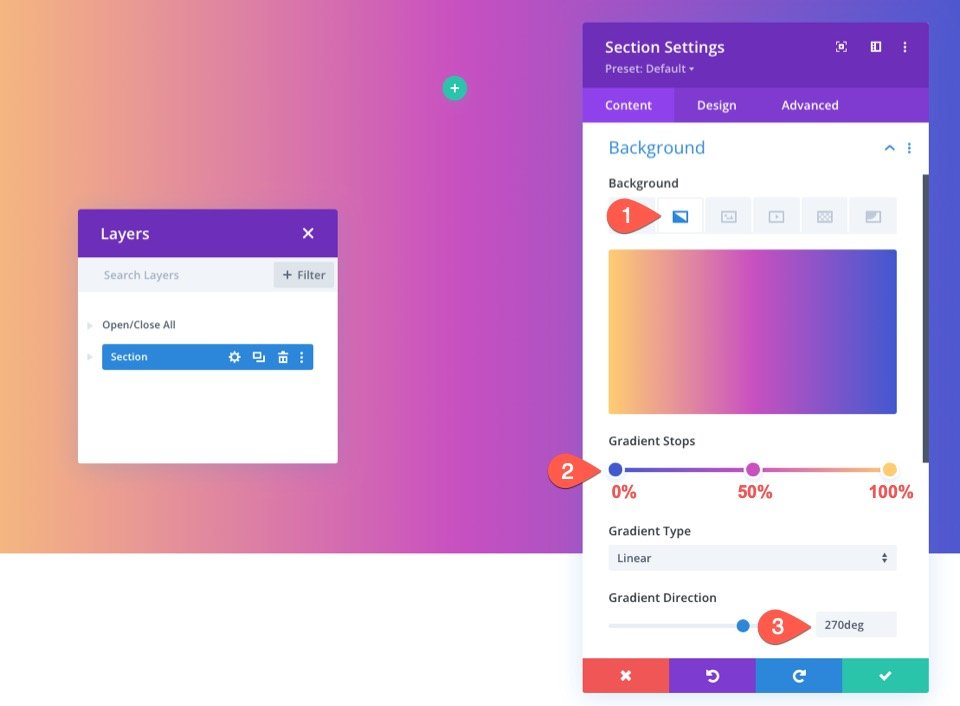
Agora podemos adicionar um gradiente de plano de fundo personalizado à seção. Para este gradiente, vamos adicionar 3 paradas de cor gradiente que são espaçadas de maneira bastante uniforme. Vamos simplificar para que possamos nos concentrar na criação de nossos planos de fundo animados na linha.
Para adicionar as primeiras paradas de gradiente, verifique se as configurações da seção estão abertas na guia de conteúdo. Em seguida, selecione a guia gradiente e clique para adicionar um novo gradiente. Isso adicionará duas cores de gradiente padrão. Adicione as seguintes paradas de gradiente com uma cor e uma posição da seguinte forma:
- Parada de gradiente nº 1: nº 4158d0 (a 0%)
- Parada de gradiente nº 2: #c850c0 (a 50%)
- Parada de gradiente nº 3: #ffcc70 (a 100%)
Em seguida, altere a direção do gradiente linear:
- Direção do gradiente: 270 graus

Adicionar linhas à seção
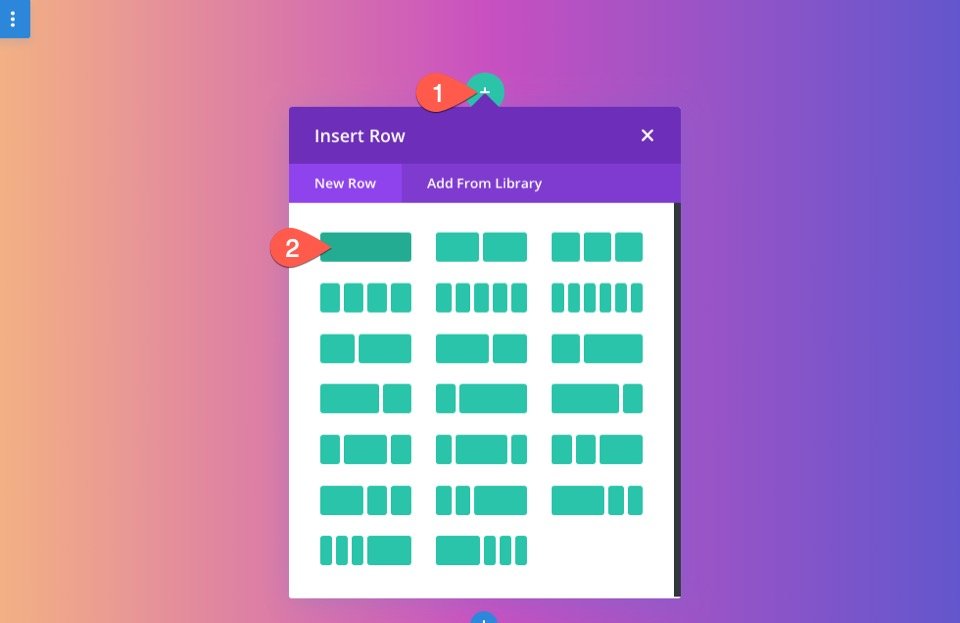
Agora que nossa Seção está no lugar, adicione uma linha de uma coluna à seção. Esta linha será usada para nossa máscara de fundo e animação de rolagem de padrão.

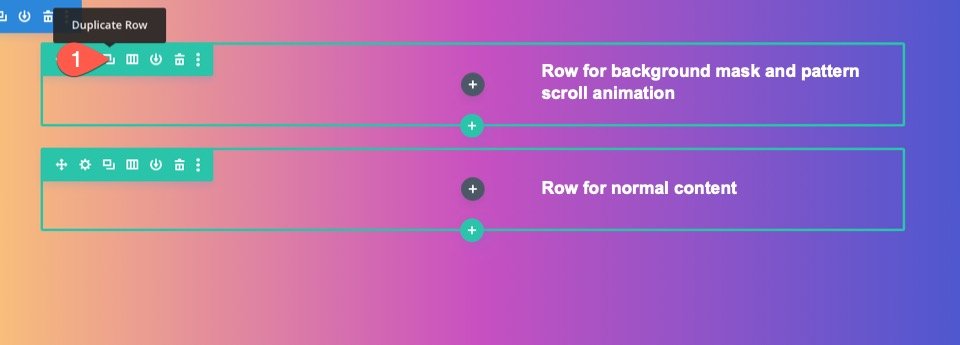
Em seguida, duplique a linha que você acabou de criar. Esta segunda linha (duplicada) será usada para nosso conteúdo como você faria normalmente. Agora você deve ter uma linha superior para a animação de rolagem de fundo e uma linha para o conteúdo normal.


Personalize a linha
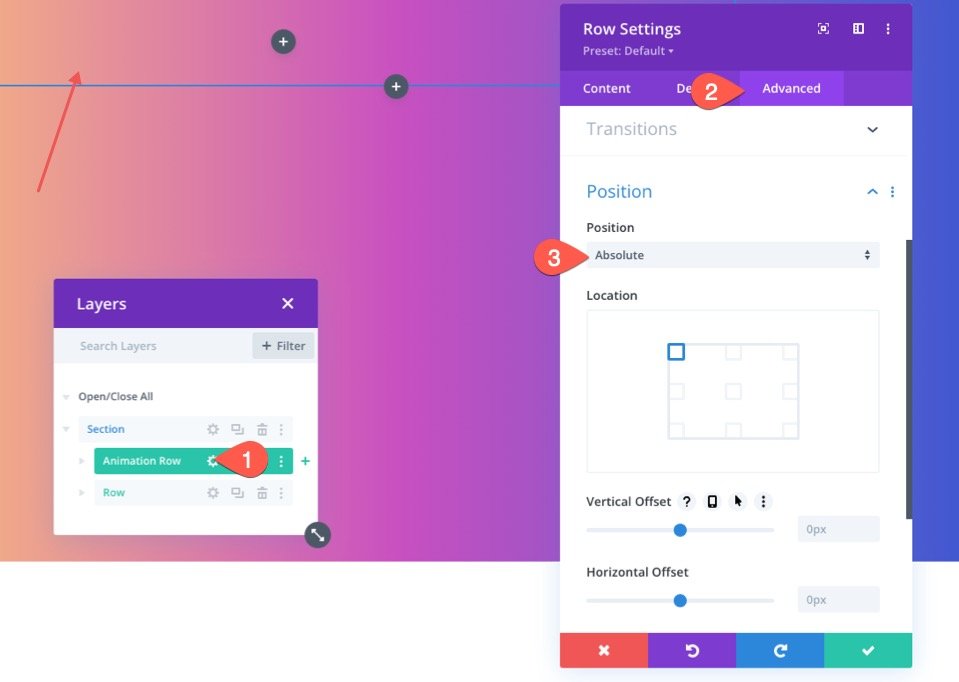
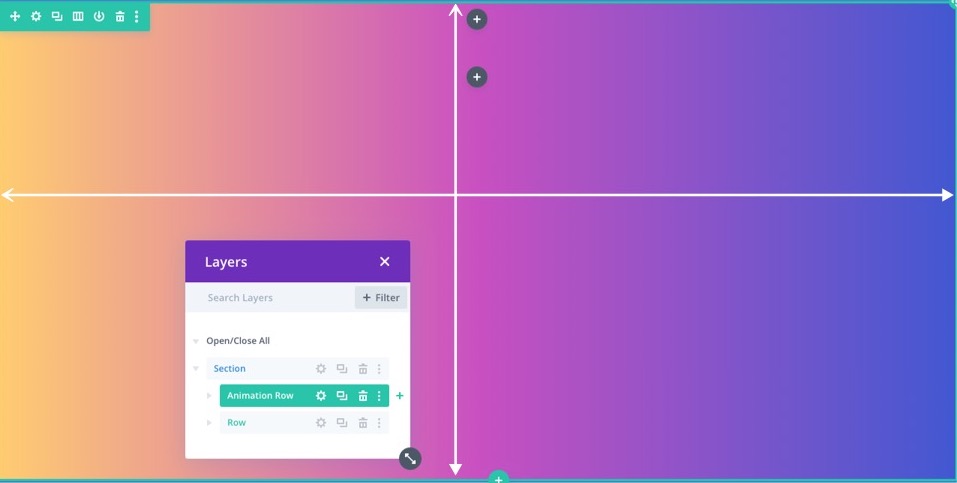
Agora que nosso gradiente de plano de fundo da seção está pronto, podemos voltar nossa atenção para a linha que usaremos para nossa animação de rolagem de plano de fundo. Abra as configurações da linha. Na guia Avançado, atualize o seguinte:
- Posição: Absoluto

Isso permitirá que a linha fique acima (ou sobreponha) a seção sem ocupar nenhum espaço real no documento. Agora, tudo o que precisamos fazer é atualizar a altura e a largura para que abranja toda a largura e a altura da seção. Isso criará a sobreposição de que precisamos e nossa segunda camada de design de plano de fundo.
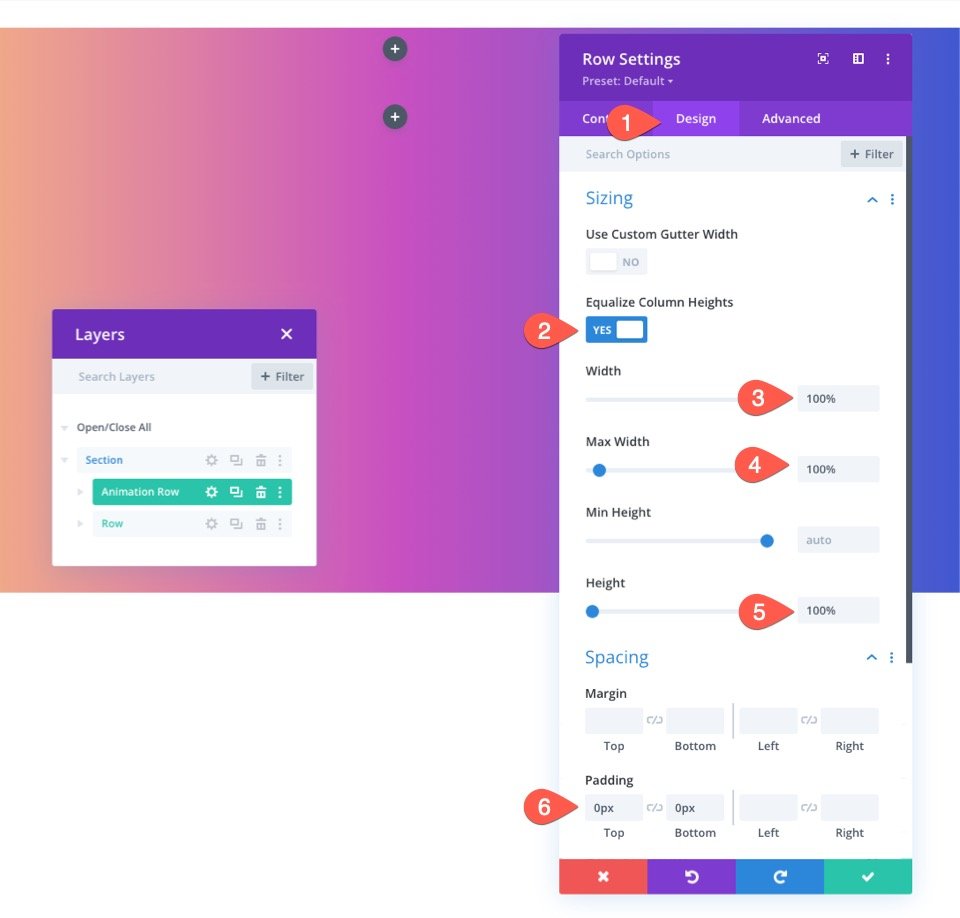
Na guia design, atualize as opções de dimensionamento da seguinte forma:
- Equalizar Alturas das Colunas: SIM
- Largura: 100%
- Largura máxima: 100%
- Altura: 100%
- Preenchimento: 0px superior, 0px inferior

Agora você pode não conseguir ver a linha, mas agora ela está sobrepondo perfeitamente todo o plano de fundo da seção.

Criar um padrão de fundo para a linha
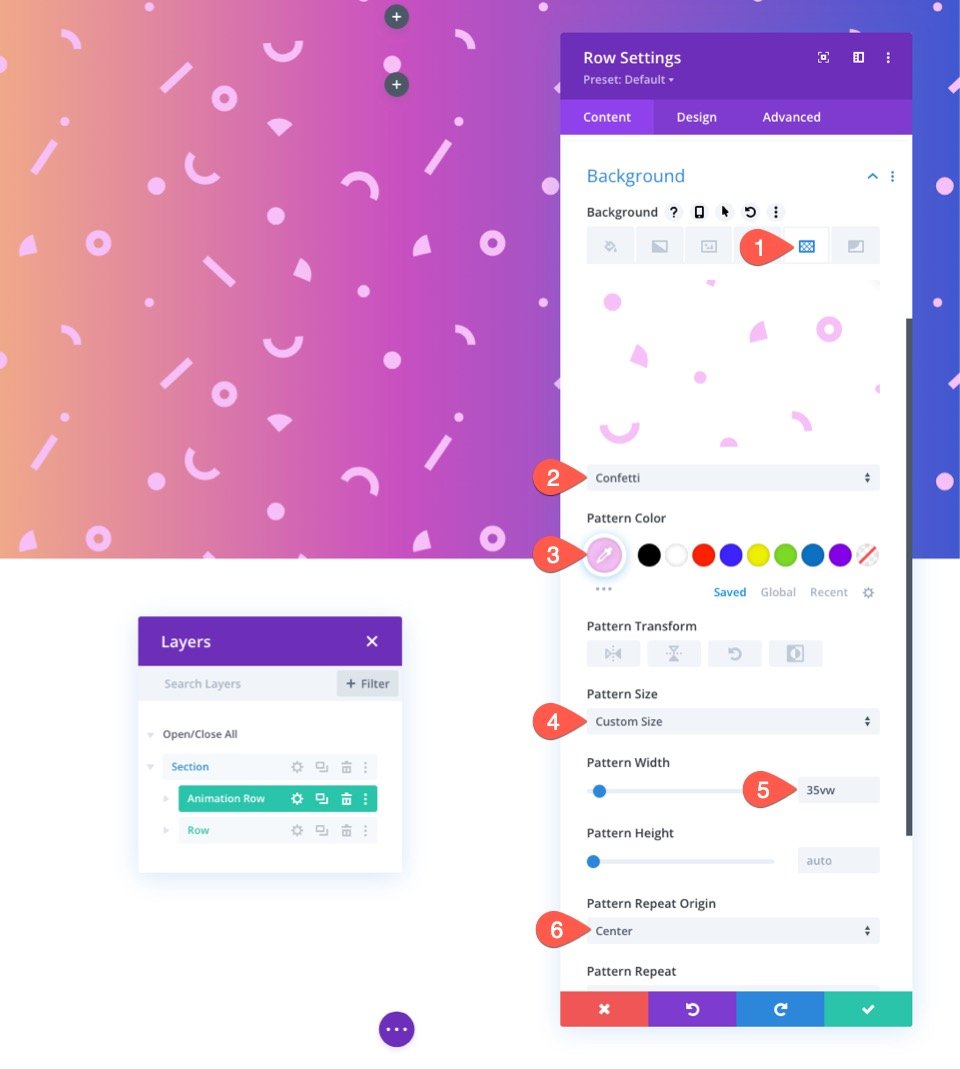
Neste exemplo, vamos adicionar o padrão Confetti como plano de fundo da linha.
Abra as configurações da linha. Na opção de plano de fundo, selecione a guia de padrões e atualize o seguinte:
- Padrão de fundo: confete
- Cor do padrão: #f6bef7
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 35vw
- Origem da repetição do padrão: Centro

NOTA: Usar a unidade de comprimento VW garantirá que o padrão seja dimensionado com o navegador, mantendo o design consistente e responsivo.
Adicionar efeitos de rolagem à linha
Agora que nosso padrão de fundo está no lugar, podemos adicionar efeitos de rolagem à linha.
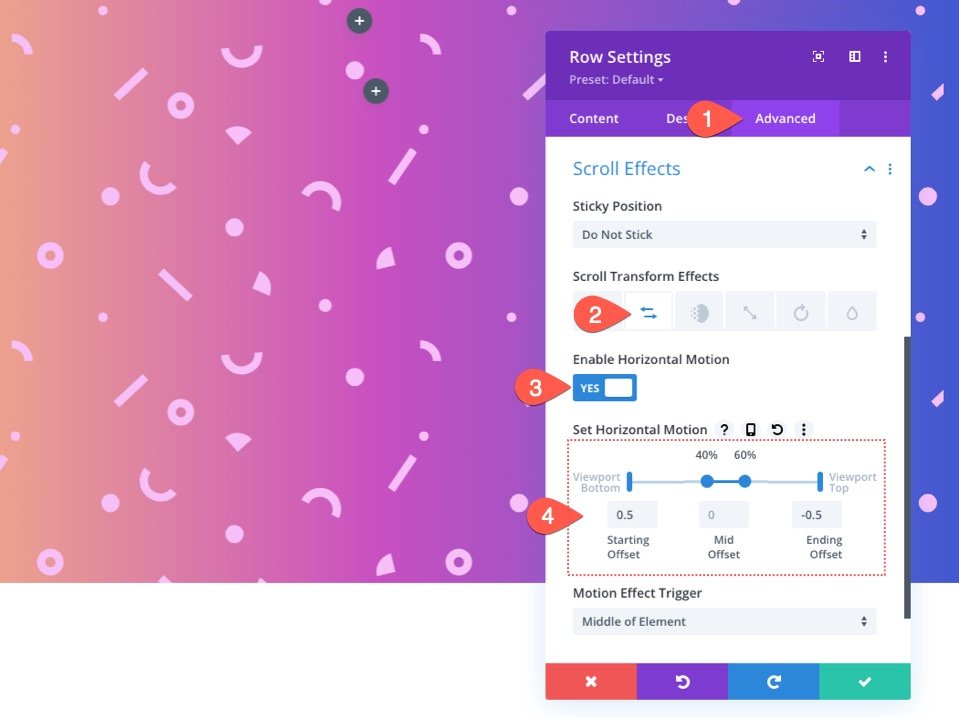
Vá para a guia Avançado. Nas opções de efeitos de rolagem, atualize o seguinte:
Selecione a guia Movimento horizontal e atualize o seguinte:
- Ativar movimento horizontal: SIM
- Deslocamento inicial: 0,5 (a 0%)
- Mid Offset: 0 (de 40% a 60%)
- Deslocamento final: -0,5 (a 100%)
Isso moverá o padrão de fundo da linha começando de 50px para a esquerda e terminando em 50px para a direita.

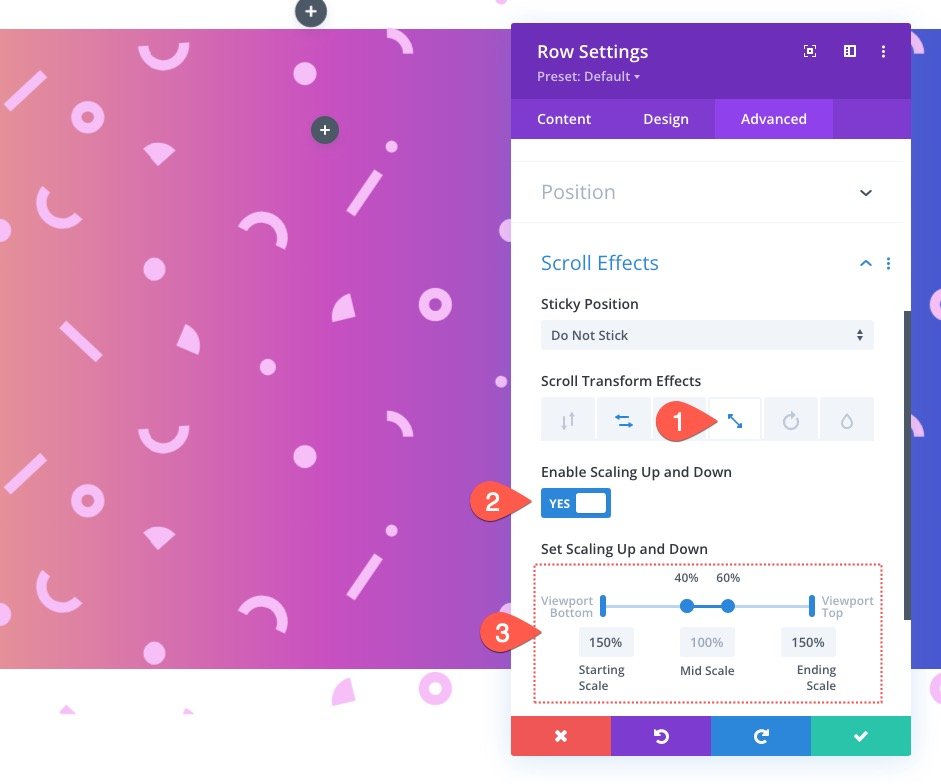
Selecione a guia Scale Up and Down e atualize o seguinte:
- Ativar dimensionamento para cima e para baixo: SIM
- Escala inicial: 150% (a 0%)
- Escala média: 100% (de 40% a 60%)
- Escala final: 150% (a 100%)
Isso dimensionará o padrão de plano de fundo da linha de 150% a 100% a 150% na rolagem.

Selecione a guia Girando e atualize o seguinte:
- Ativar Rotação: SIM
- Rotação inicial: 10 graus (a 0%)
- Rotação média: 0 graus (de 40% a 60%)
- Rotação final: -10 graus (a 100%)
DICA CHAVE: Você vai querer manter a rotação no mínimo ou corre o risco de mostrar lacunas onde a linha não se estende além da seção. Uma boa regra é aumentar a escala se você for aumentar a rotação. Isso permitirá que a linha gire acima da seção sem expor nenhuma borda.
Adicionar uma máscara de fundo com efeitos de Scoll à coluna
Com nossa linha finalizada, estamos prontos para adicionar uma máscara de fundo com efeitos de rolagem à coluna dentro da mesma linha. Para começar, vamos adicionar uma máscara de fundo.
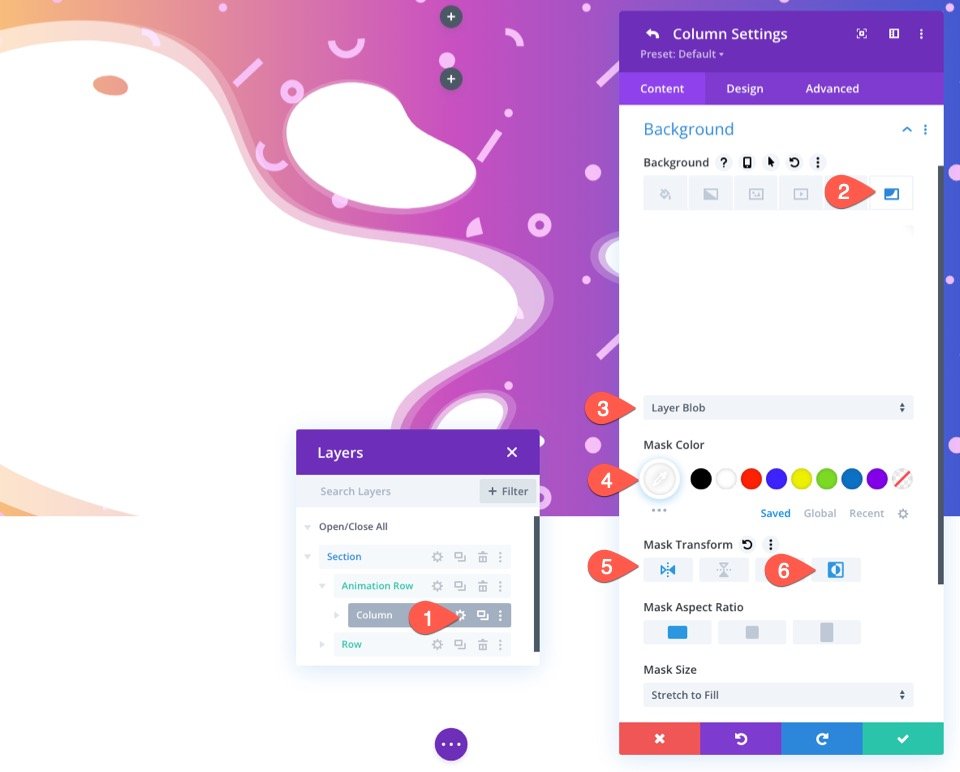
Para fazer isso, abra a configuração da coluna. Na guia máscaras, atualize o seguinte:
- Máscara: Blog de camadas
- Cor da máscara: #ffffff
- Transformação de máscara: inversão horizontal, inversão

Adicionar efeitos de rolagem à coluna
Agora que nossa máscara de fundo está no lugar, podemos adicionar efeitos de rolagem à coluna. Lembre-se de que a coluna já possui efeitos de rolagem herdados da linha pai. Tudo o que vamos fazer é girar a coluna na direção oposta da linha para obter mais separação de máscara e padrão durante a animação de rolagem.
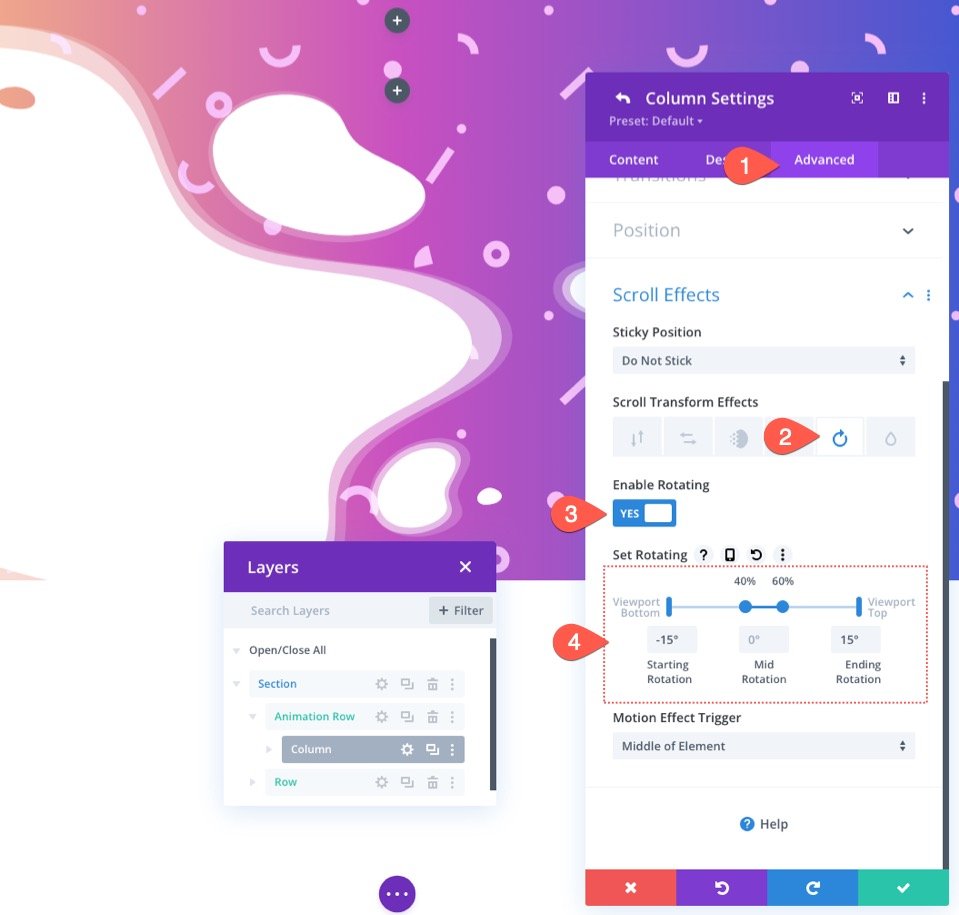
Vá para a guia Avançado. Nas opções de efeitos de rolagem, selecione a guia Girando e atualize o seguinte:
- Ativar Rotação: SIM
- Rotação inicial: -15 graus (a 0%)
- Rotação média: 0 graus (de 40% a 60%)
- Rotação final: 15 graus (a 100%)

Ocultar o estouro da seção
Atualmente, a linha permanecerá visível sempre que a animação de rolagem fizer com que ela se estenda além da seção.
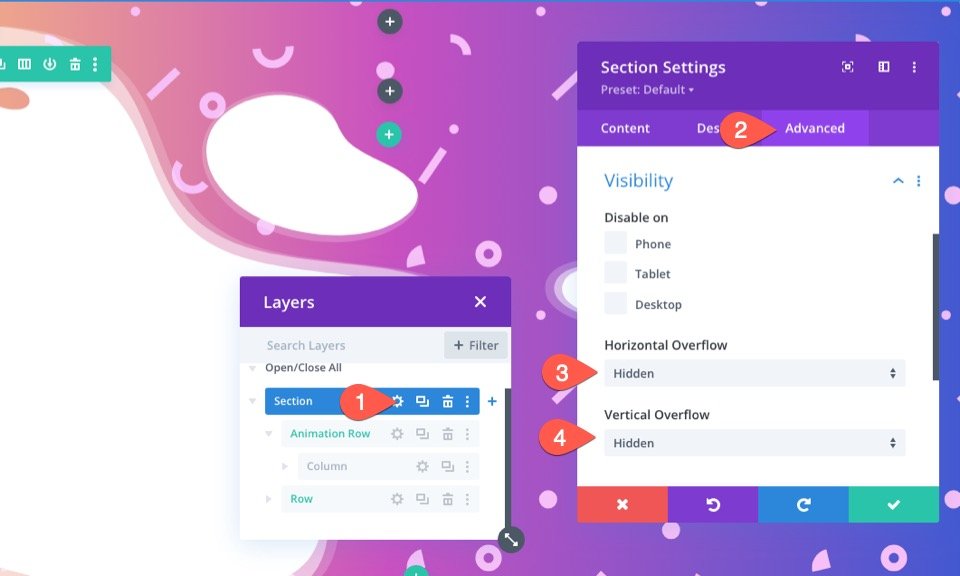
Para limpar isso, precisamos ocultar o estouro da seção. Para fazer isso, abra as configurações da seção. Na guia Avançado, atualize as opções de visibilidade da seguinte forma:
- Estouro horizontal: oculto
- Estouro Vertical: Oculto

Agora isso parece melhor.
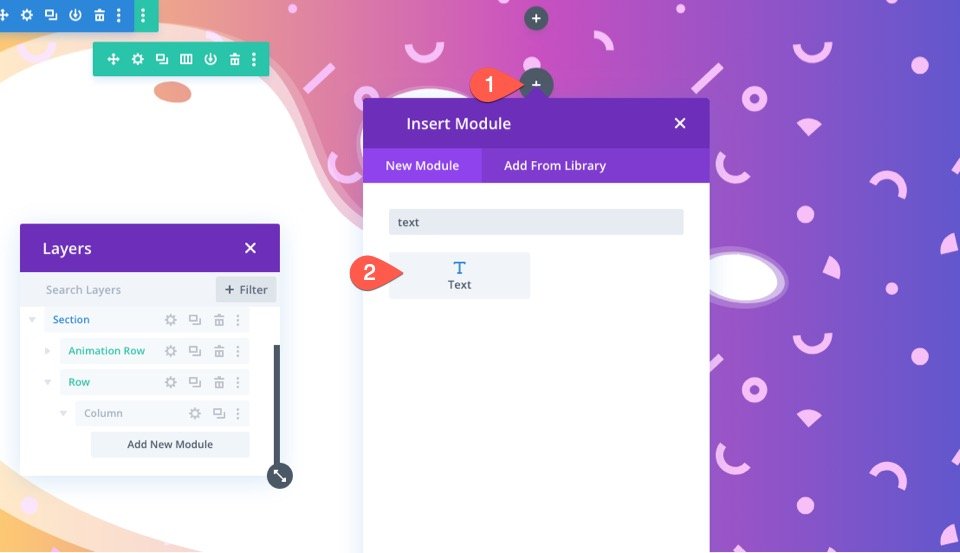
Adicionando conteúdo à linha de conteúdo
Neste ponto, a máscara de fundo e a animação de rolagem do padrão estão concluídas. Tudo o que precisamos fazer é adicionar qualquer conteúdo que queremos à linha que criamos anteriormente para o conteúdo.

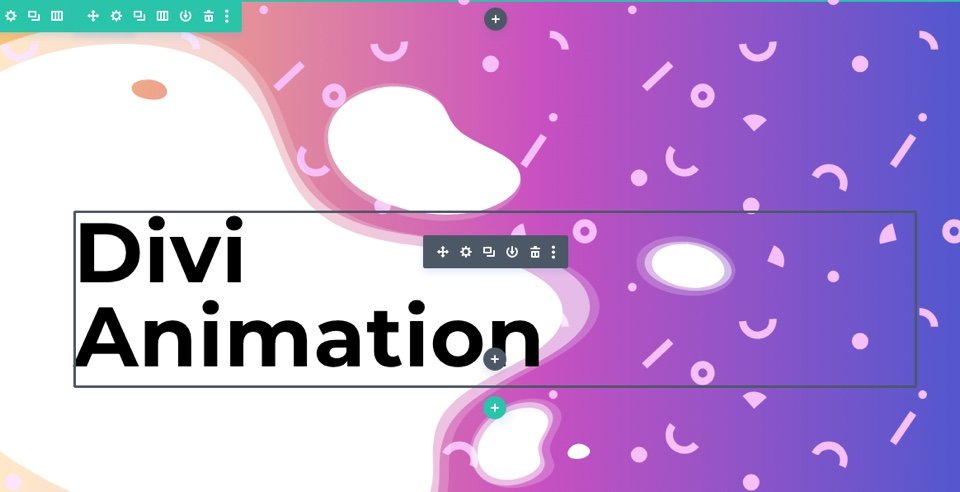
Para este exemplo, adicionei um título simulado para que possamos ver como ficará a animação de fundo com algum texto estático.

Você pode baixar o layout do tutorial acima se quiser verificar as configurações usadas para o módulo de linha e texto.
Resultado final
Vamos dar uma olhada no resultado final do nosso design.
Mude-o!
Para um visual diferente, você pode experimentar diferentes máscaras e padrões em cada camada. Se você quiser mais inspiração sobre como usar máscaras e padrões de fundo, confira esses 12 designs de máscaras e padrões de fundo gratuitos para download.
O Gradient Builder também pode criar facilmente alguns fundos de gradiente incríveis para a seção. Você pode conferir nossas demonstrações ao vivo de mais possibilidades de design de gradiente de fundo.
Pensamentos finais
É incrível como é fácil criar designs de plano de fundo tão bonitos com as opções de plano de fundo do Divi. E adicionar animação de rolagem com os efeitos de rolagem do Divi traz uma nova vida a esses designs.
Para saber mais, você pode conferir nosso tutorial semelhante sobre como adicionar duas camadas de designs de plano de fundo.
Além disso, confira nossas postagens de lançamento de recursos sobre o criador de gradientes e máscaras e padrões de plano de fundo.
Você também pode achar útil saber como usar máscaras e padrões para criar uma seção de heróis.
Estou ansioso para ouvir de você nos comentários.
Felicidades!
