Como animar seu módulo de call to action Divi
Publicados: 2024-01-10Nosso tema exclusivo, Divi, vem com várias opções de estilo para sua biblioteca de módulos nativos. Além de ter controle profundo sobre a aparência dos elementos do seu site, você também tem a opção de adicionar movimento às suas páginas. Divi inclui vários efeitos de animação que você pode adicionar ao seu próximo projeto de web design. Nesta postagem, veremos como usar as seguintes configurações de animação no Divi dentro do módulo de call to action nativo:
- Flutuar
- Efeitos de rolagem
- Animação e
- Pegajoso
Para este tutorial, recriaremos uma seção dentro do Divi Marketing Agency Layout Pack. Estaremos trabalhando com o Layout da Landing Page.
- 1 Instalando o layout da página de destino
- 2 Adicionando nosso módulo de apelo à ação
- 2.1 Estilizando nosso módulo de apelo à ação
- 3 Animando nosso módulo com efeitos de foco
- 3.1 Ativando configurações de foco
- 4 Usando efeitos de rolagem com o módulo Call to Action
- 5 animações de entrada e Divi
- 6 Usando efeitos fixos com o módulo Call to Action
- 7 Para resumir
Instalando o layout da página de destino
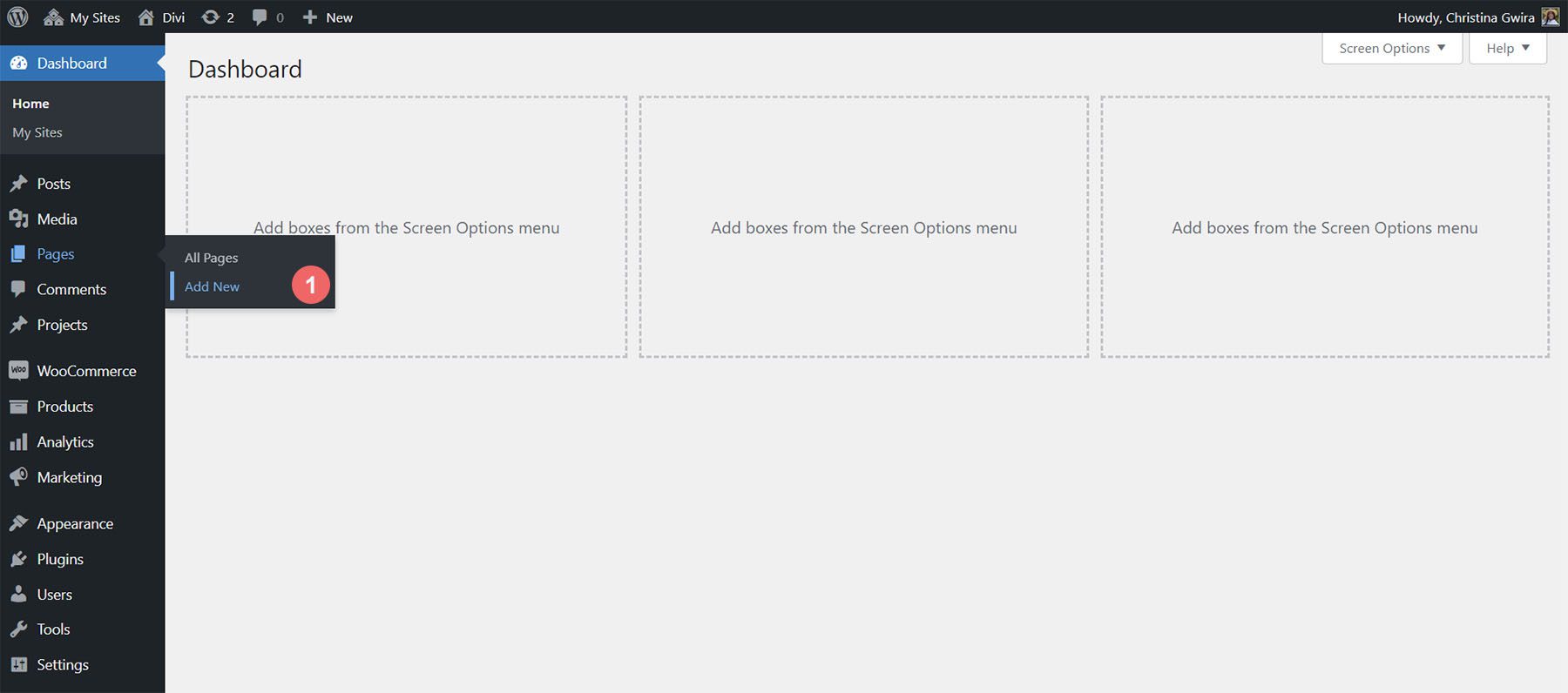
Primeiro precisamos criar uma nova página no WordPress para instalar o layout da página. Fazemos isso passando o mouse sobre o item de menu Páginas no menu esquerdo. Em seguida, clicamos em Adicionar novo .

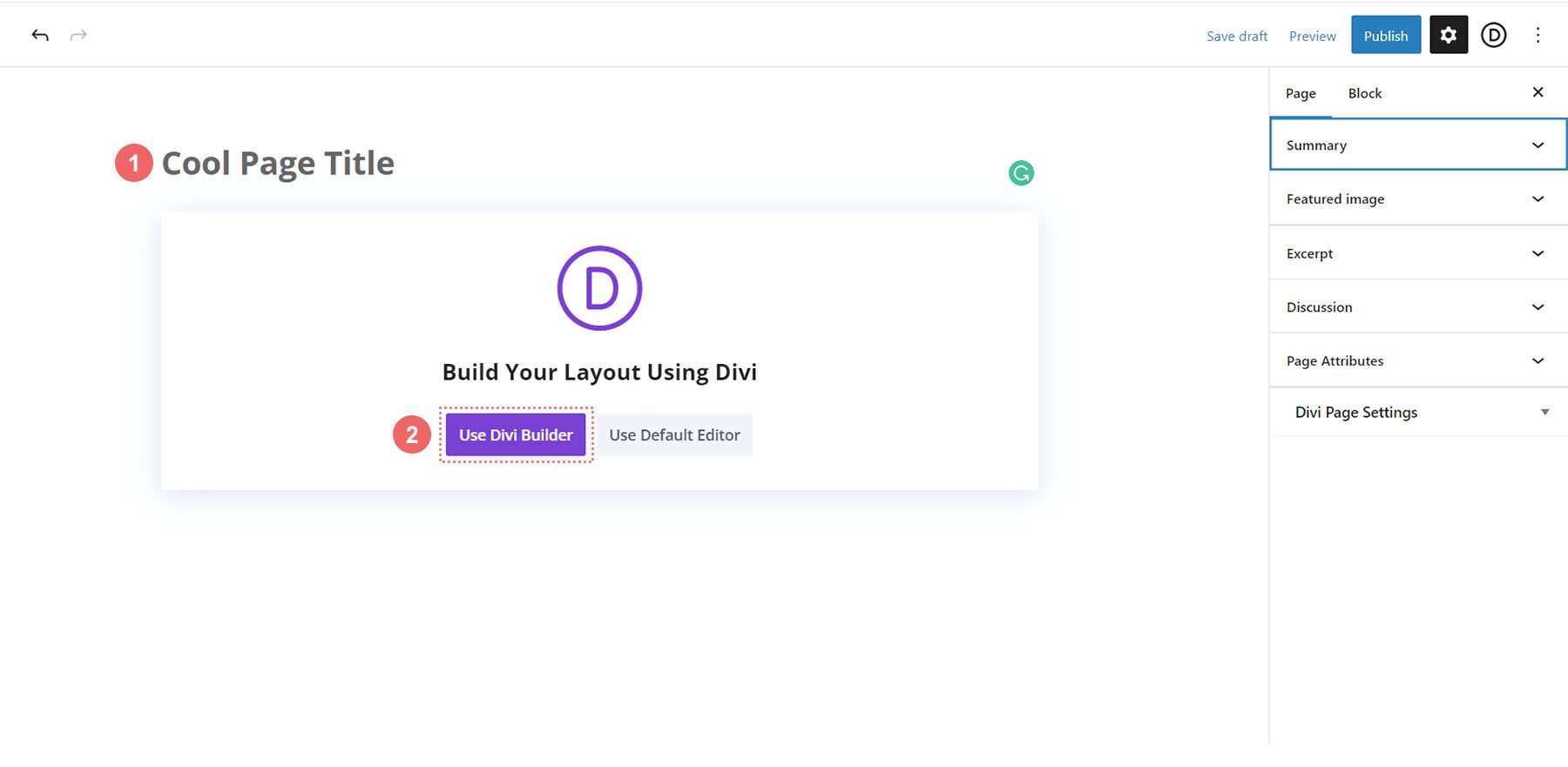
Uma vez dentro do editor padrão do WordPress, Gutenberg, defina um título para sua nova página. Em seguida, clique no botão roxo Usar Divi Builder .

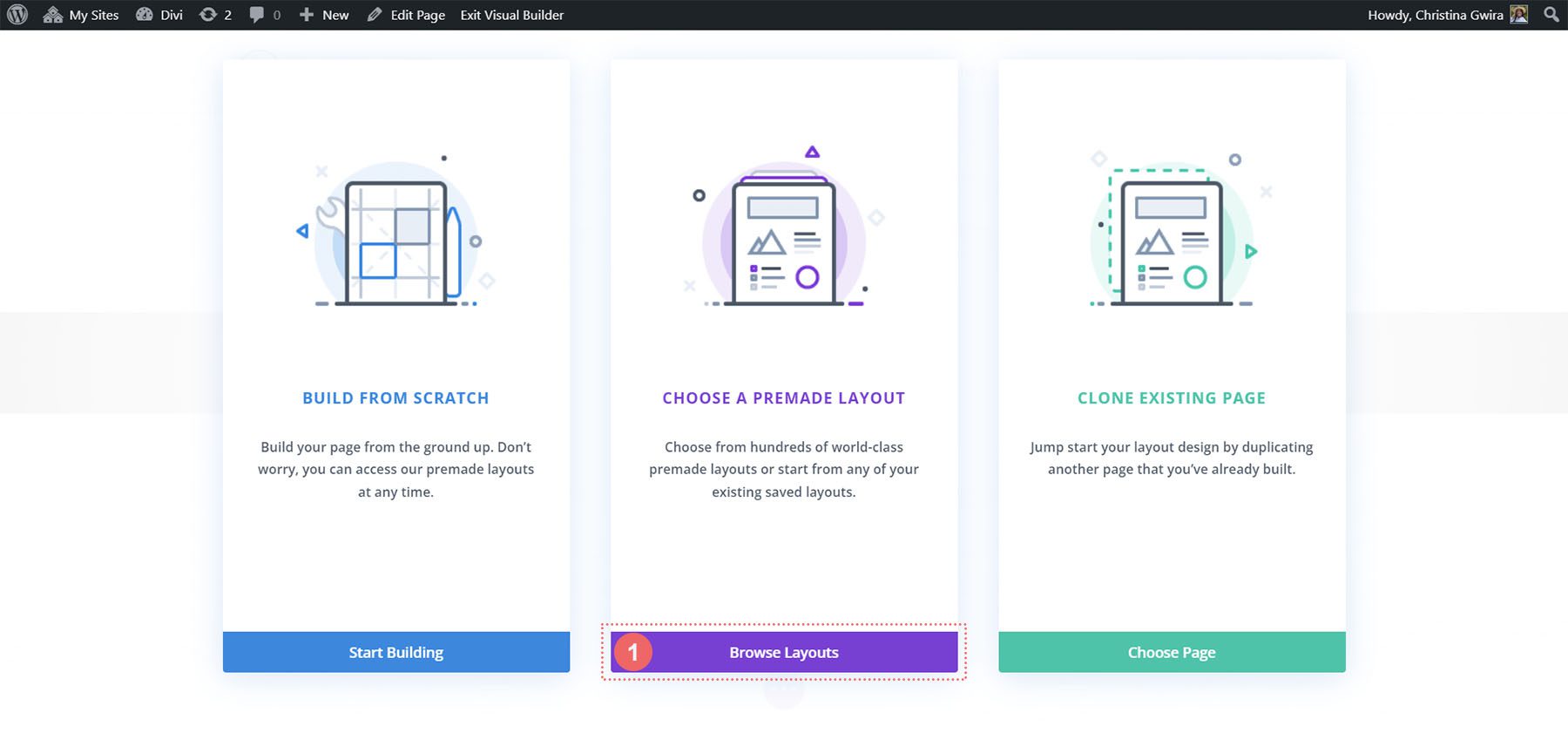
Em seguida, serão apresentadas três opções. Clicaremos no botão roxo do meio, Browse Layouts .

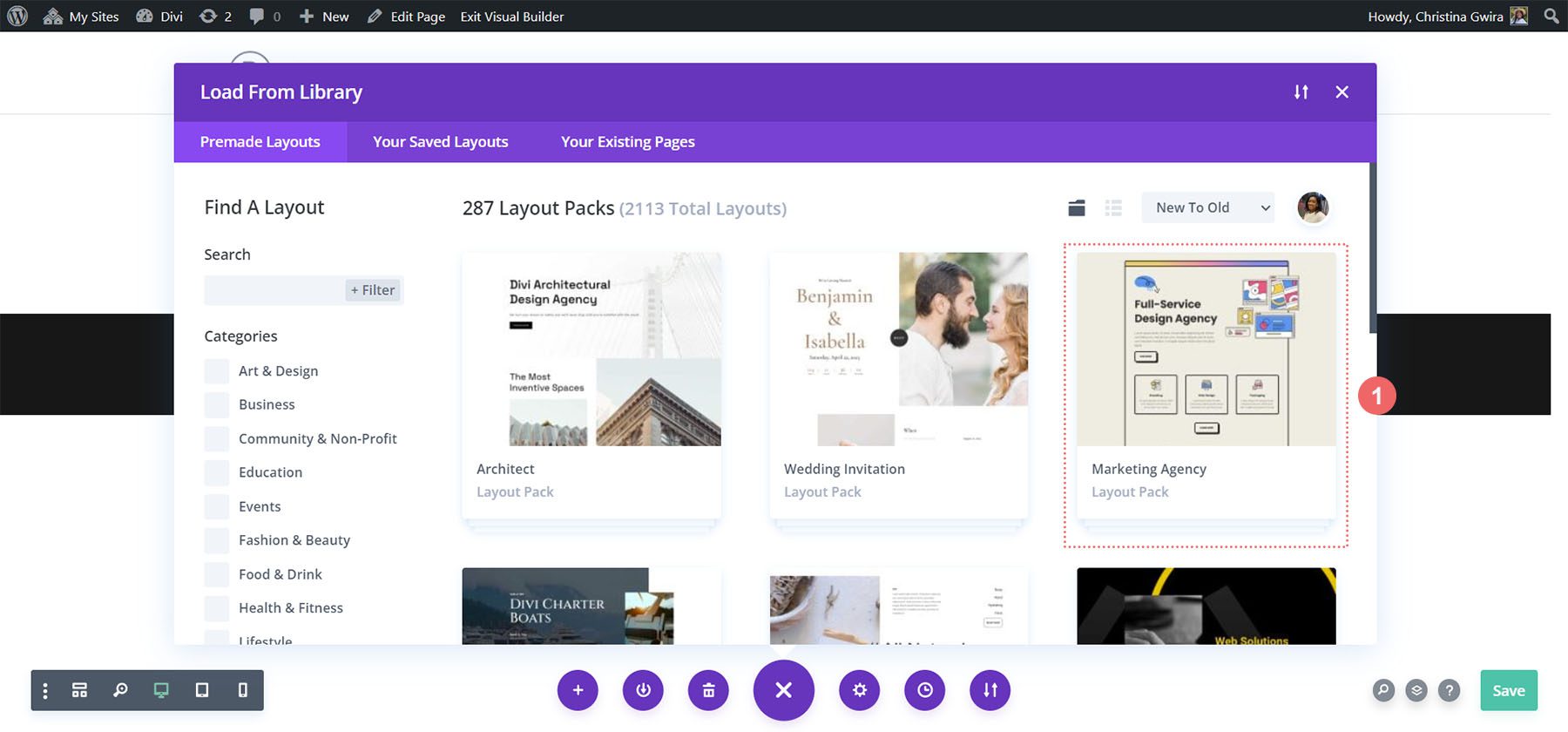
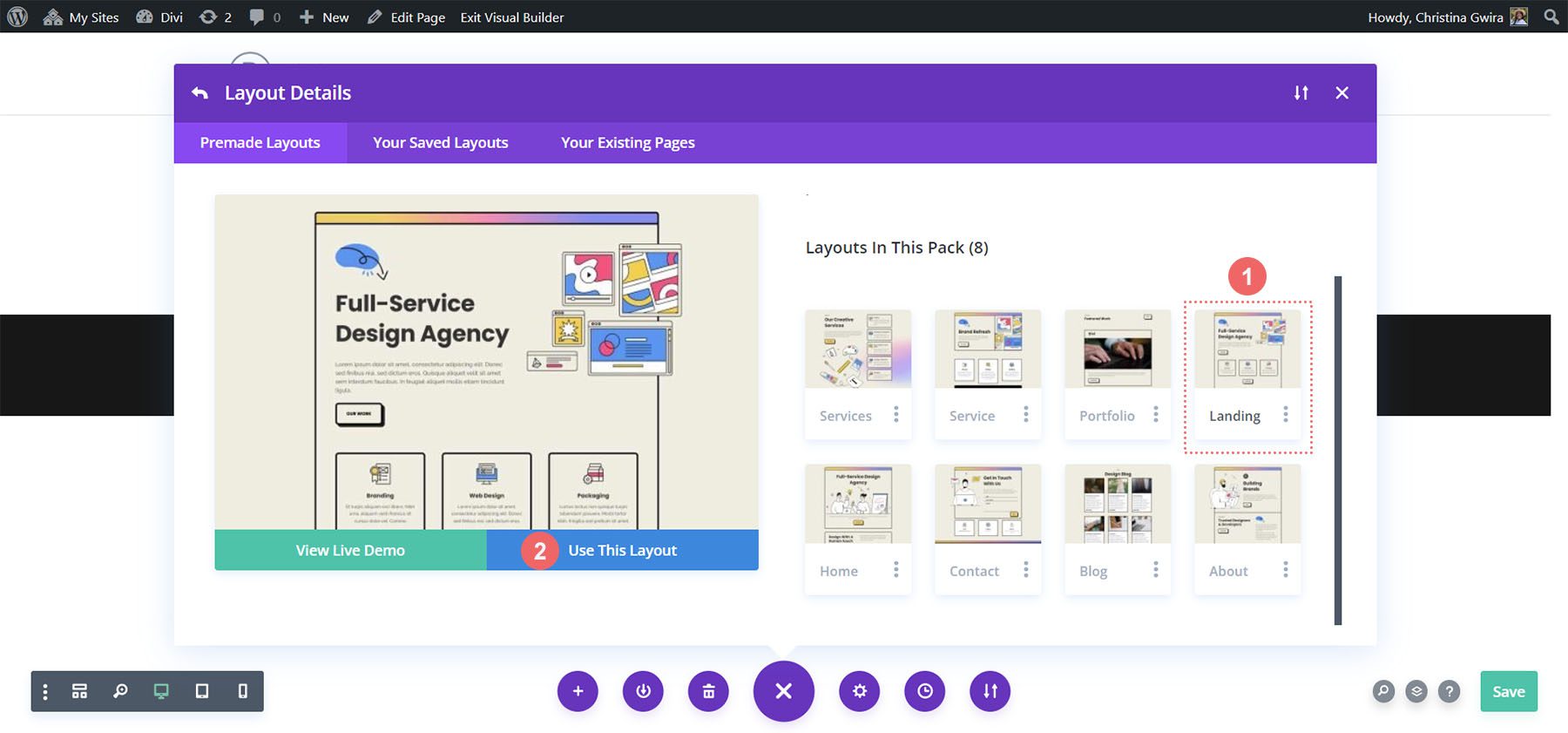
Isso abrirá a vasta biblioteca de layouts do Divi, que vem com páginas pré-projetadas para você escolher. Estaremos selecionando o Pacote de layout de agência de marketing .

No pacote de layout, usaremos o layout da página de destino. Clique no layout e, em seguida, clique no botão azul Use este layout para carregar o layout em sua página recém-criada.

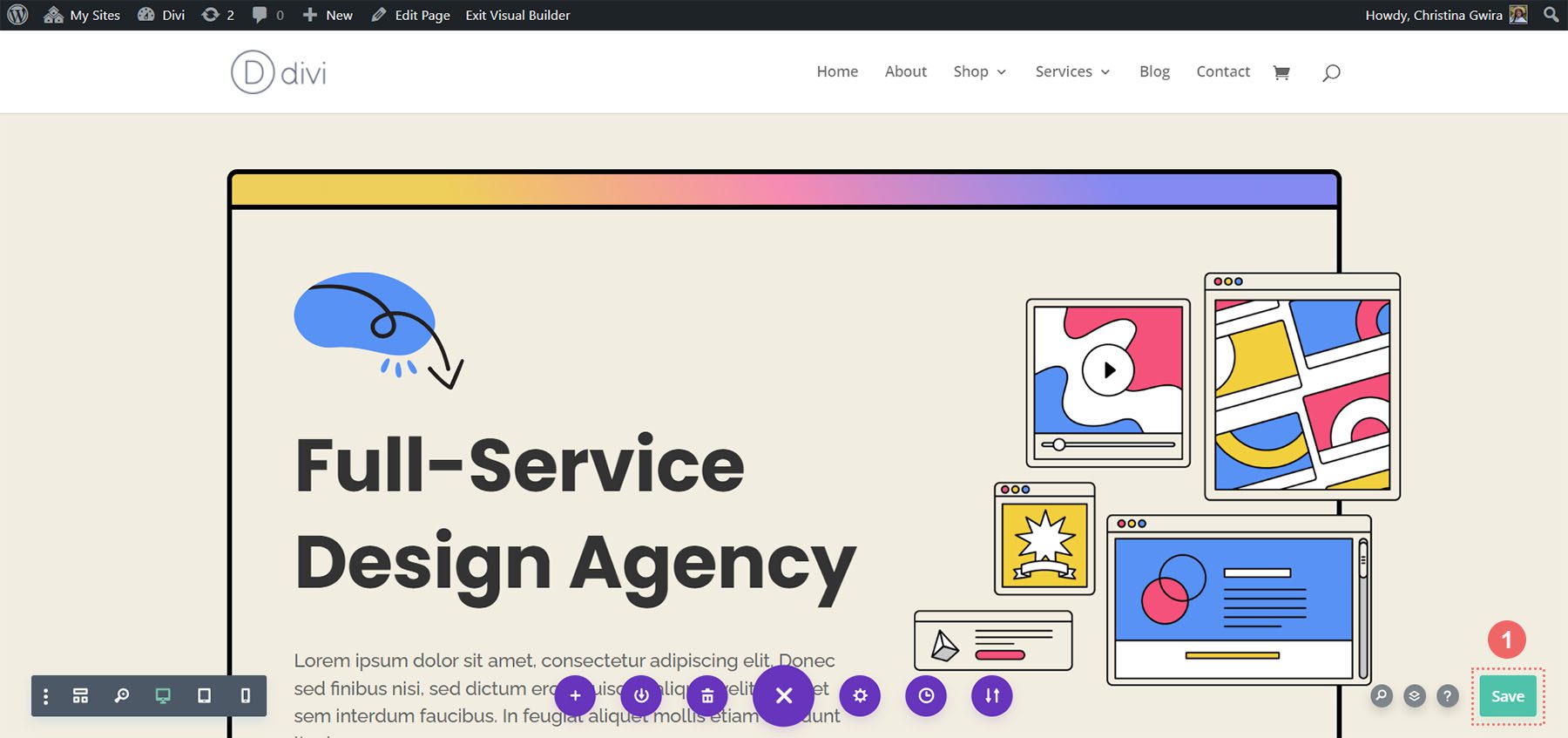
Assim que o layout for carregado, clique no botão verde Salvar no canto inferior direito da tela.

Agora, o verdadeiro trabalho começa! Vamos criar nosso primeiro apelo à ação!
Adicionando nosso módulo de apelo à ação
Ao longo deste tutorial, usaremos um módulo Call to Action para substituir os módulos de texto e botão usados nesta seção.

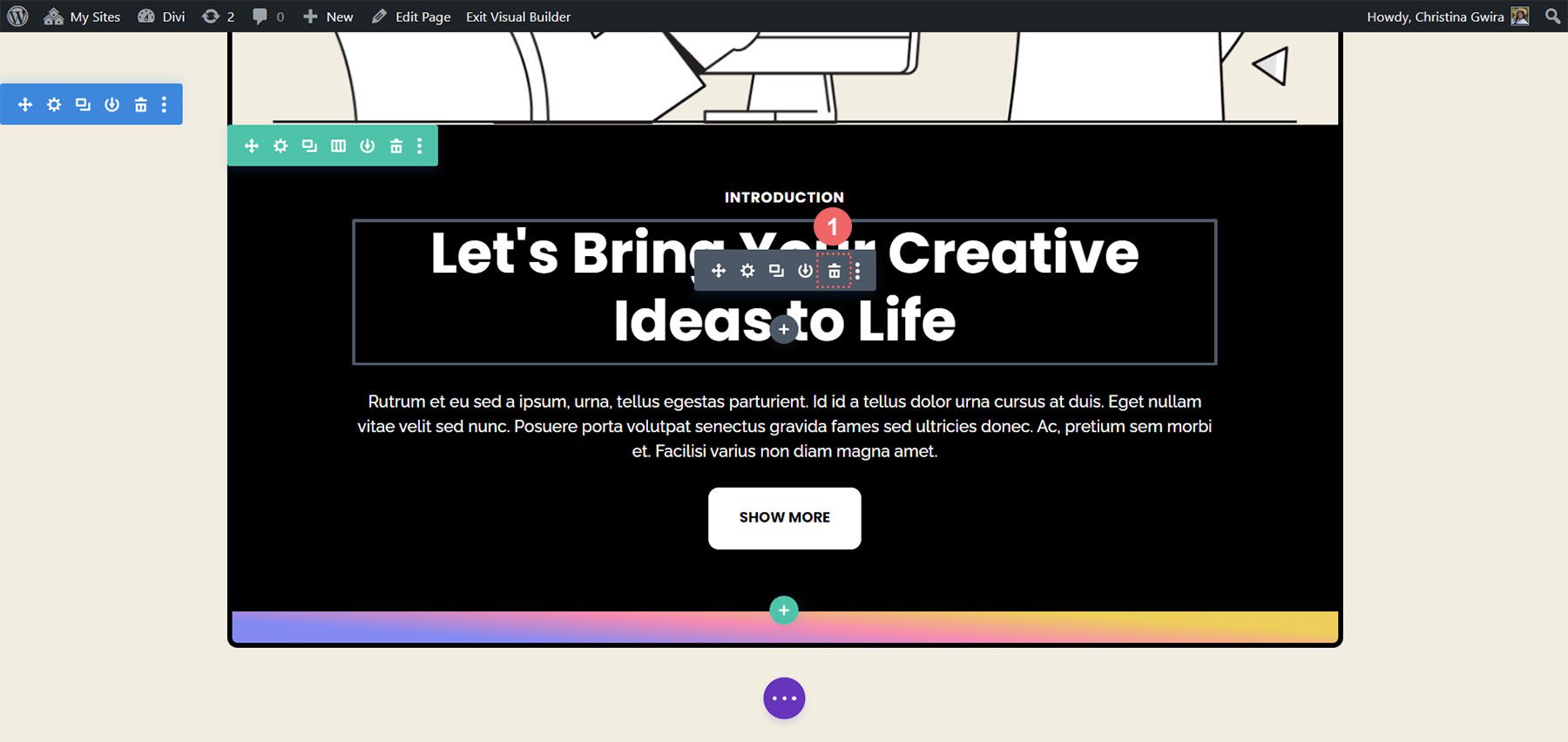
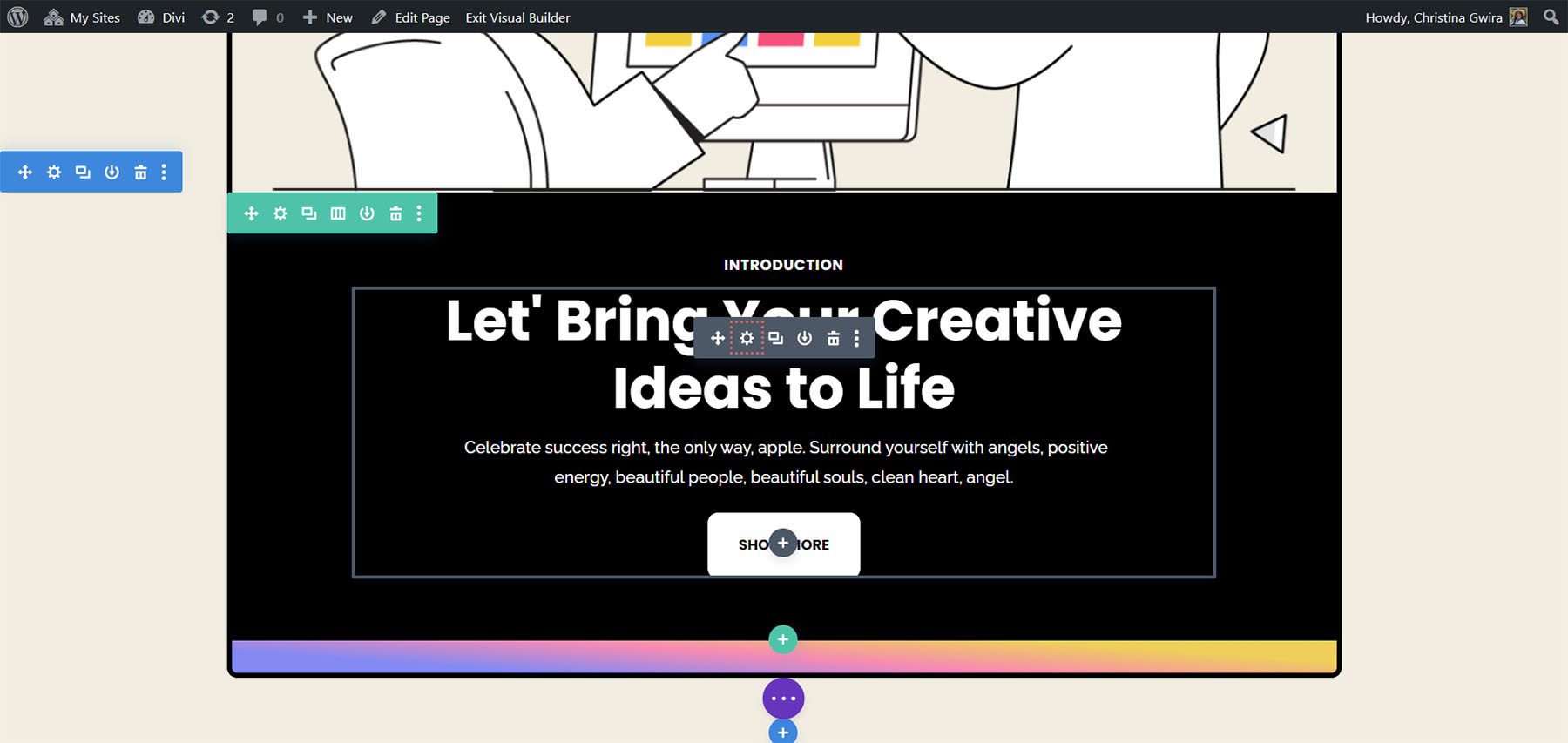
Para começar, vamos primeiro excluir esses módulos. Passe o mouse sobre cada módulo e clique no ícone da lixeira quando o menu pop-out cinza aparecer. Queremos deixar o Módulo de Texto que diz Introdução, mas usaremos um Call to Action para substituir os módulos que excluímos.

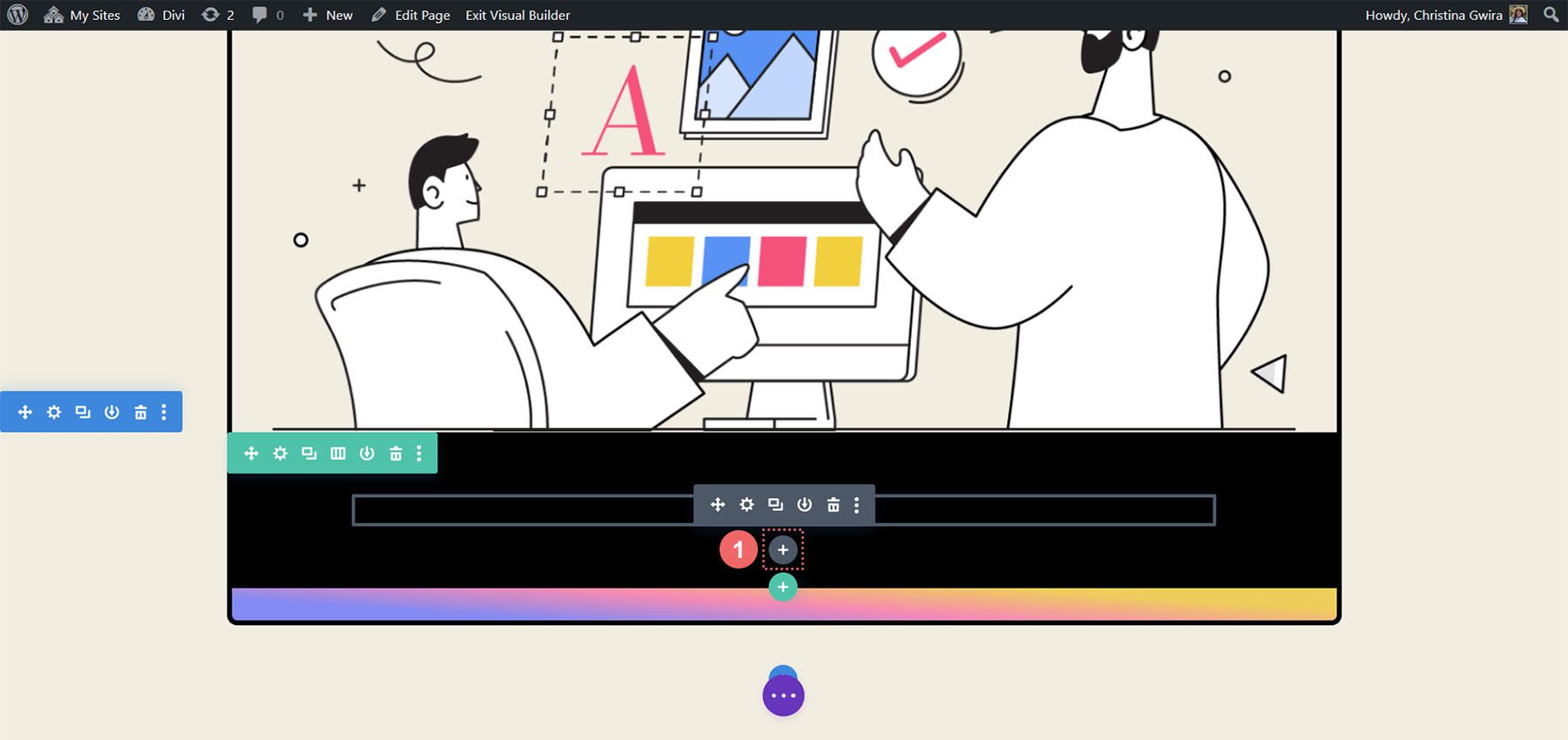
A seguir, queremos adicionar um módulo de call to action à linha. Fazemos isso passando o mouse sobre o Módulo de Texto e clicando no ícone de adição cinza .

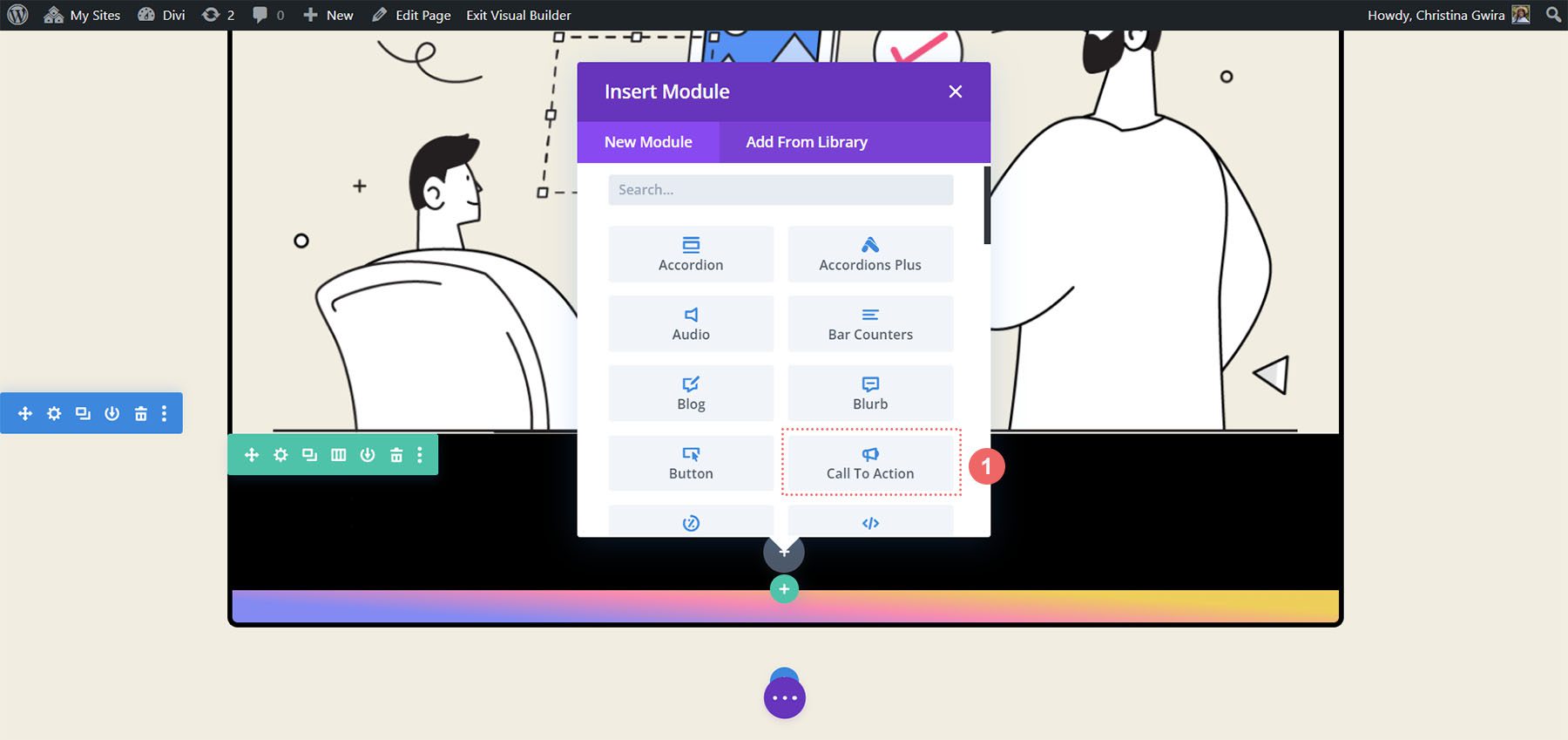
Isso abrirá o pop-up dos módulos. A partir daí, clicamos no ícone do Módulo Call to Action .

Com o módulo adicionado, podemos começar a estilizá-lo para uso em nosso layout.
Estilizando nosso módulo de apelo à ação
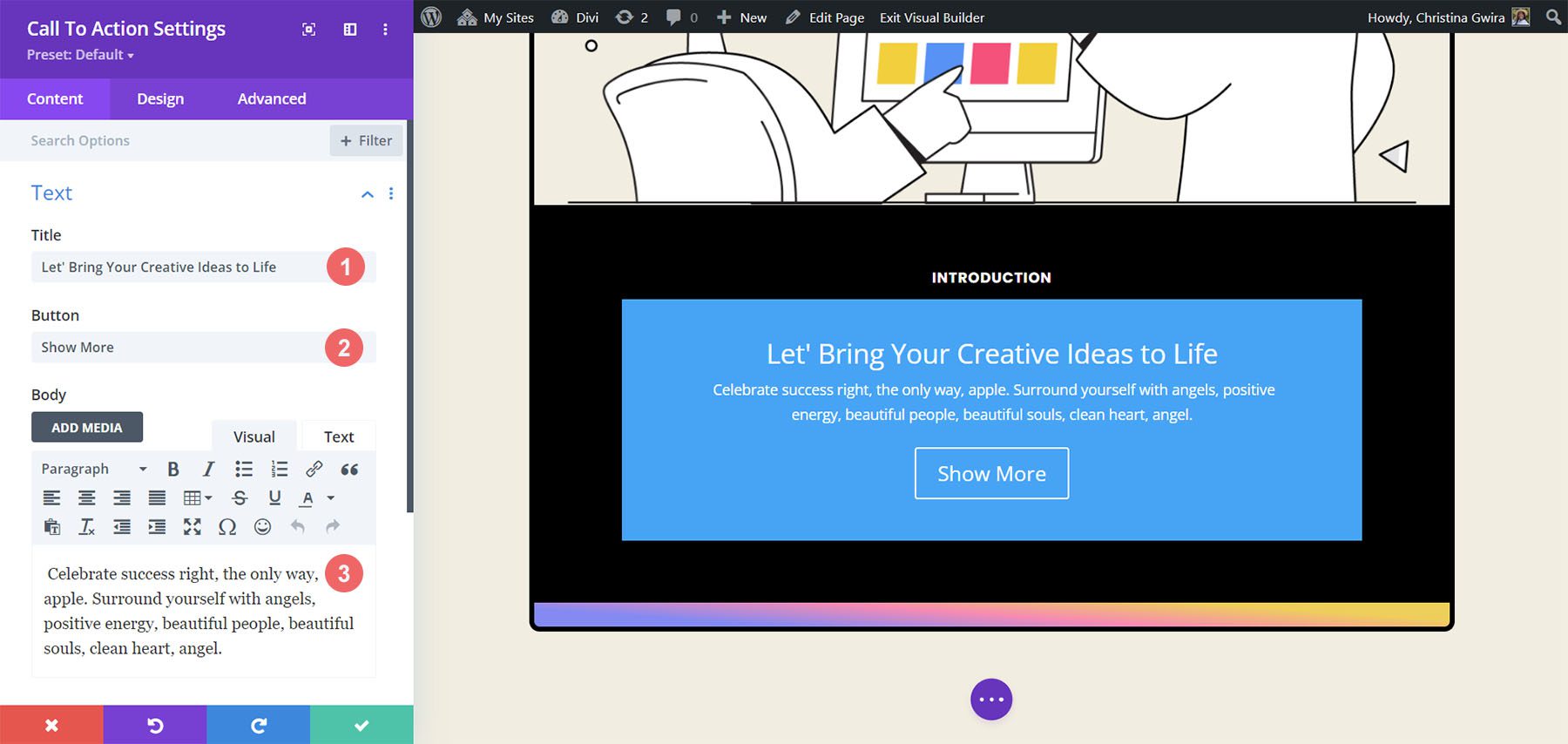
Usaremos a mesma cópia dos módulos originais para nosso módulo de apelo à ação recém-adicionado. Podemos inserir esse conteúdo nos campos Título, Botão e Corpo do módulo.

Estilizando o texto da frase de chamariz
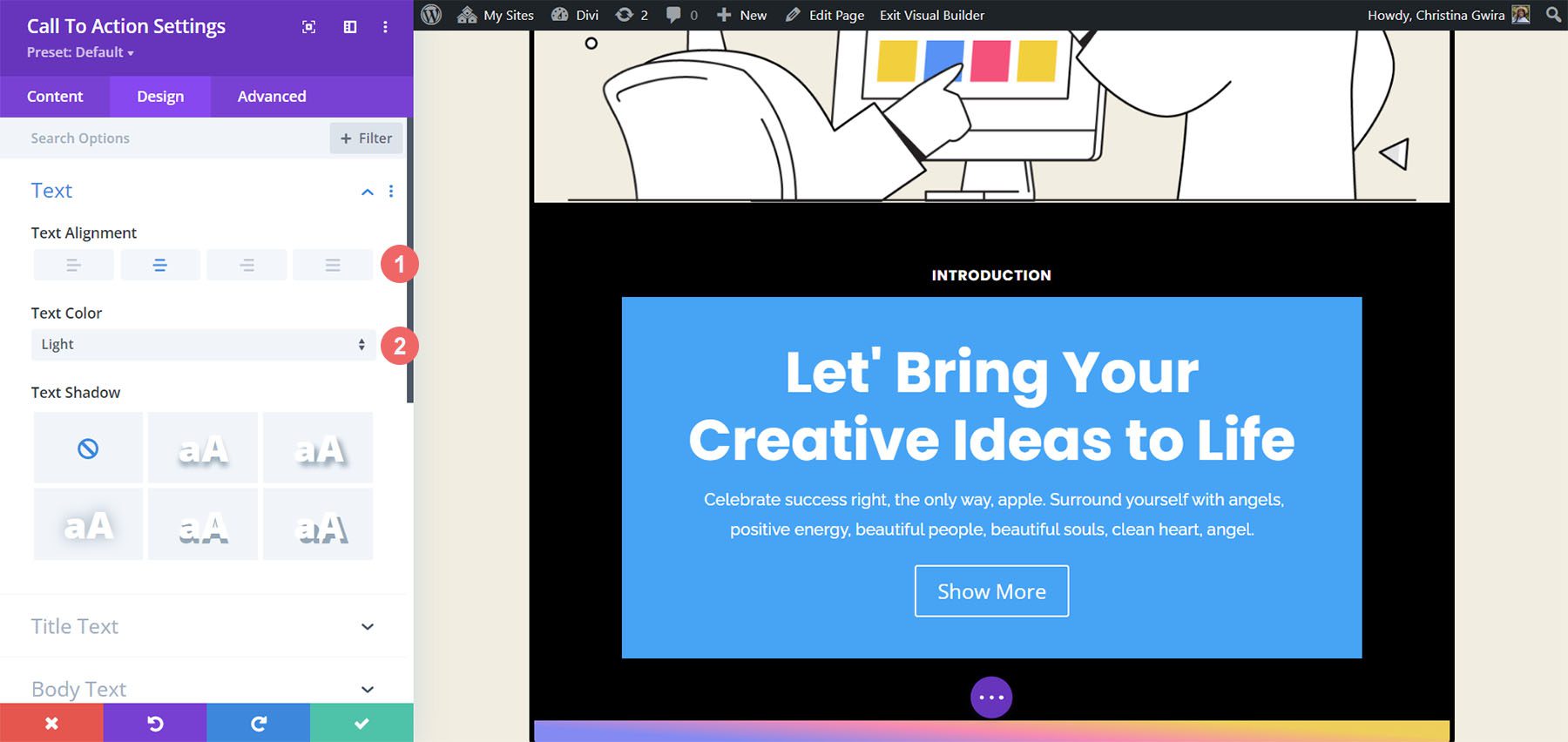
Agora, vamos começar a estilizar nosso módulo. Começamos clicando na guia Design do Módulo Call to Action. Primeiro, queremos definir o alinhamento e a cor do nosso texto. Queremos ter nosso texto alinhado ao Center e a cor definida como Light .

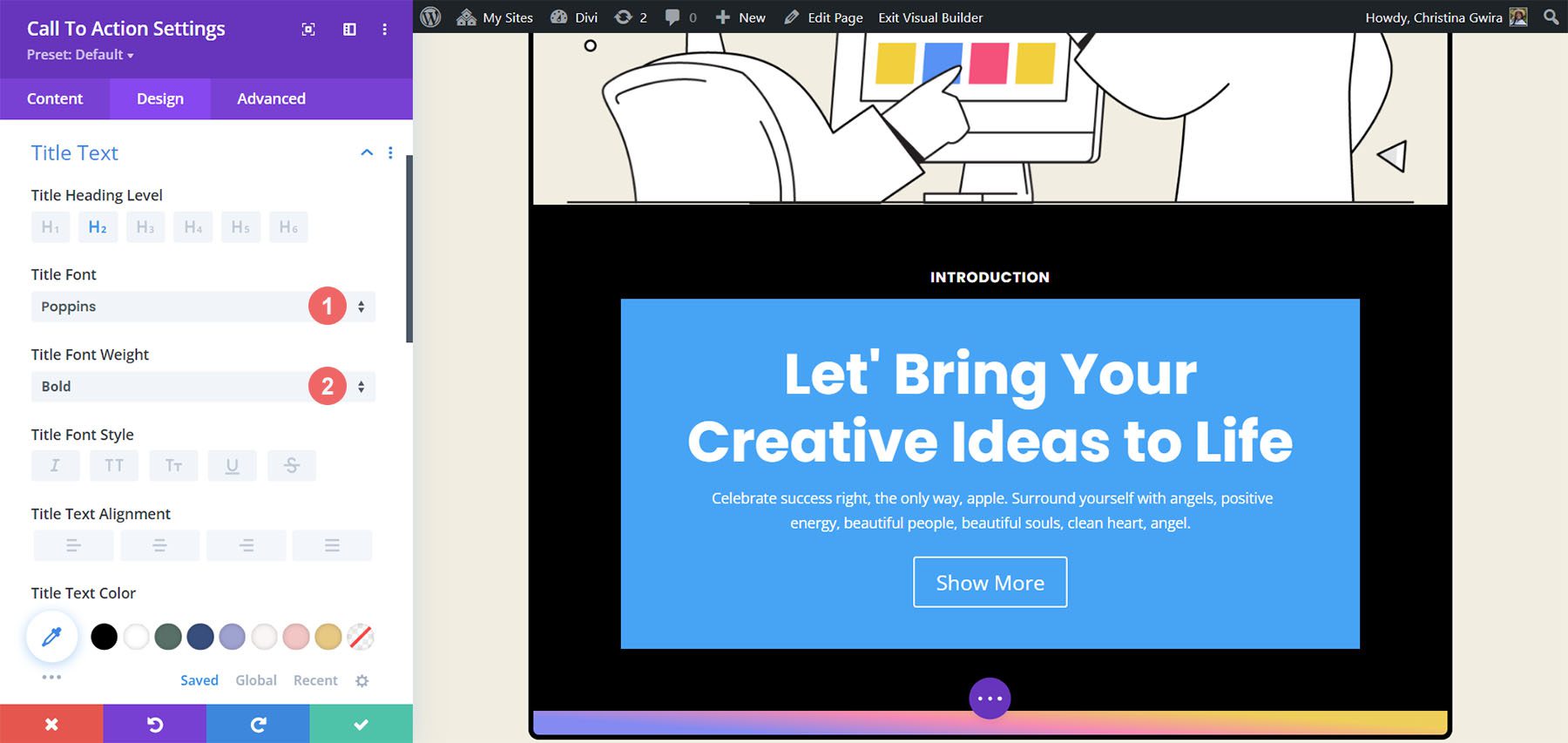
Em segundo lugar, queremos começar a estilizar nosso Texto do Título. Abaixo, encontre as configurações que usaremos.
Configurações de texto do título:
- Fonte do título: Poppins
- Peso da fonte do título: Negrito
- Tamanho do texto do título: 55px
- Altura da linha de título: 1,2em

Observe como ele se parece com o texto usado anteriormente. Seguiremos nossa orientação de estilo em nosso pacote de layout da agência de marketing Divi.
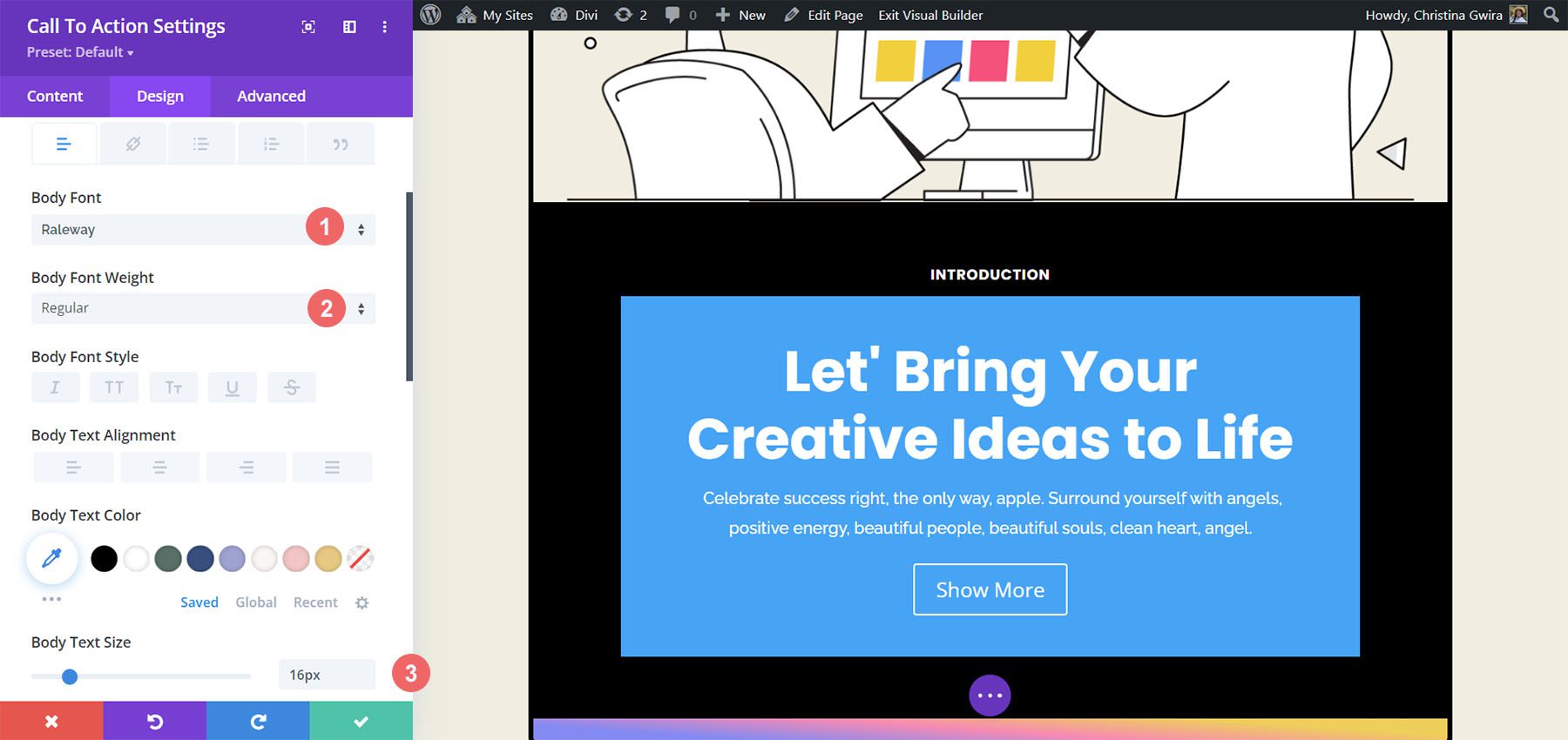
Em terceiro lugar, queremos estilizar nosso corpo de texto. Vamos usar as configurações abaixo para obter o corpo do texto do nosso módulo.
Configurações do corpo do texto:
- Fonte do corpo: Raleway
- Peso da fonte corporal: Regular
- Tamanho do corpo do texto: 16px
- Altura da linha do corpo: 1,8em
Estilos de botão em nosso módulo

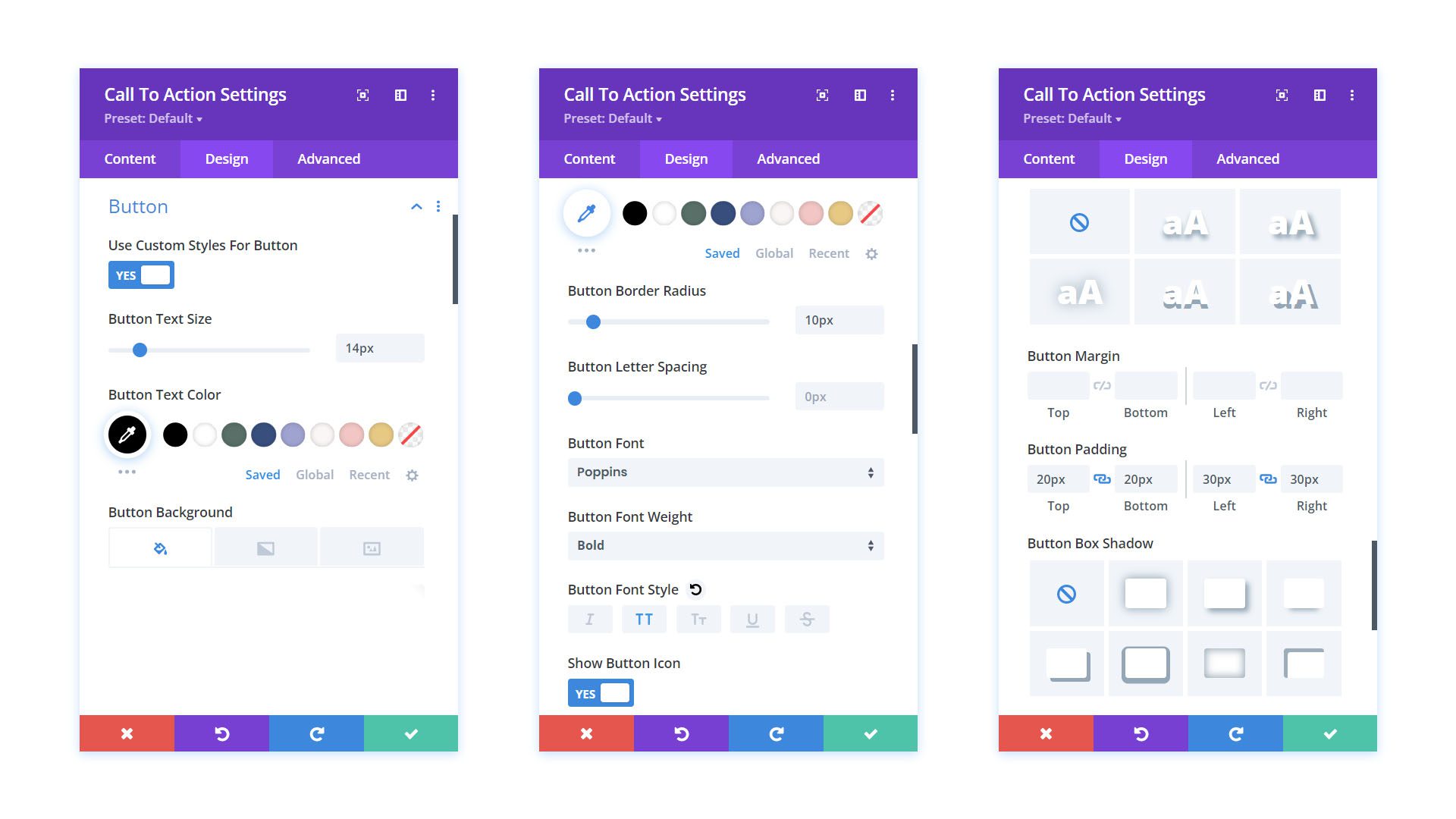
Por fim, usaremos as seguintes configurações para estilizar o botão do Módulo Call to Action.
Configurações do botão:
- Use estilos personalizados para botão: Sim
- Tamanho do texto do botão: 14px
- Cor do texto do botão: #000000
- Fundo do botão: #ffffff
- Largura da borda do botão: 0px
- Raio da borda do botão: 10px
- Fonte do botão: Poppins
- Peso da fonte do botão: Negrito
- Preenchimento de botão:
- Preenchimento superior e inferior: 20px
- Preenchimento esquerdo e direito: 30px

Adicionando preenchimento ao nosso módulo
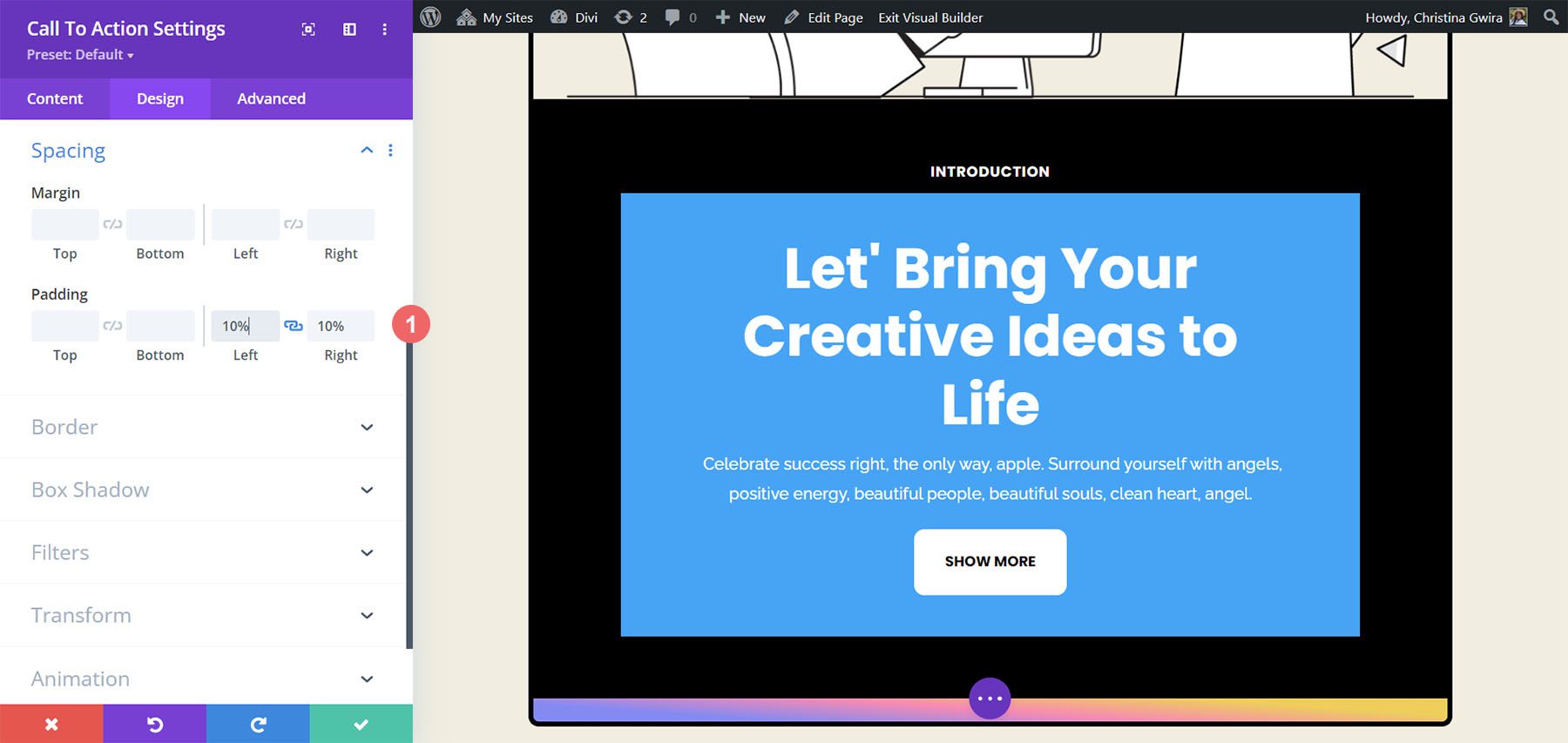
Antes de sairmos da guia Design, vamos adicionar algum preenchimento ao conteúdo do nosso Módulo Call to Action. Para fazer isso, vamos rolar para baixo até a guia Espaçamento . Em seguida, insira 10% para o preenchimento esquerdo e direito .

Mudando nossa cor de fundo
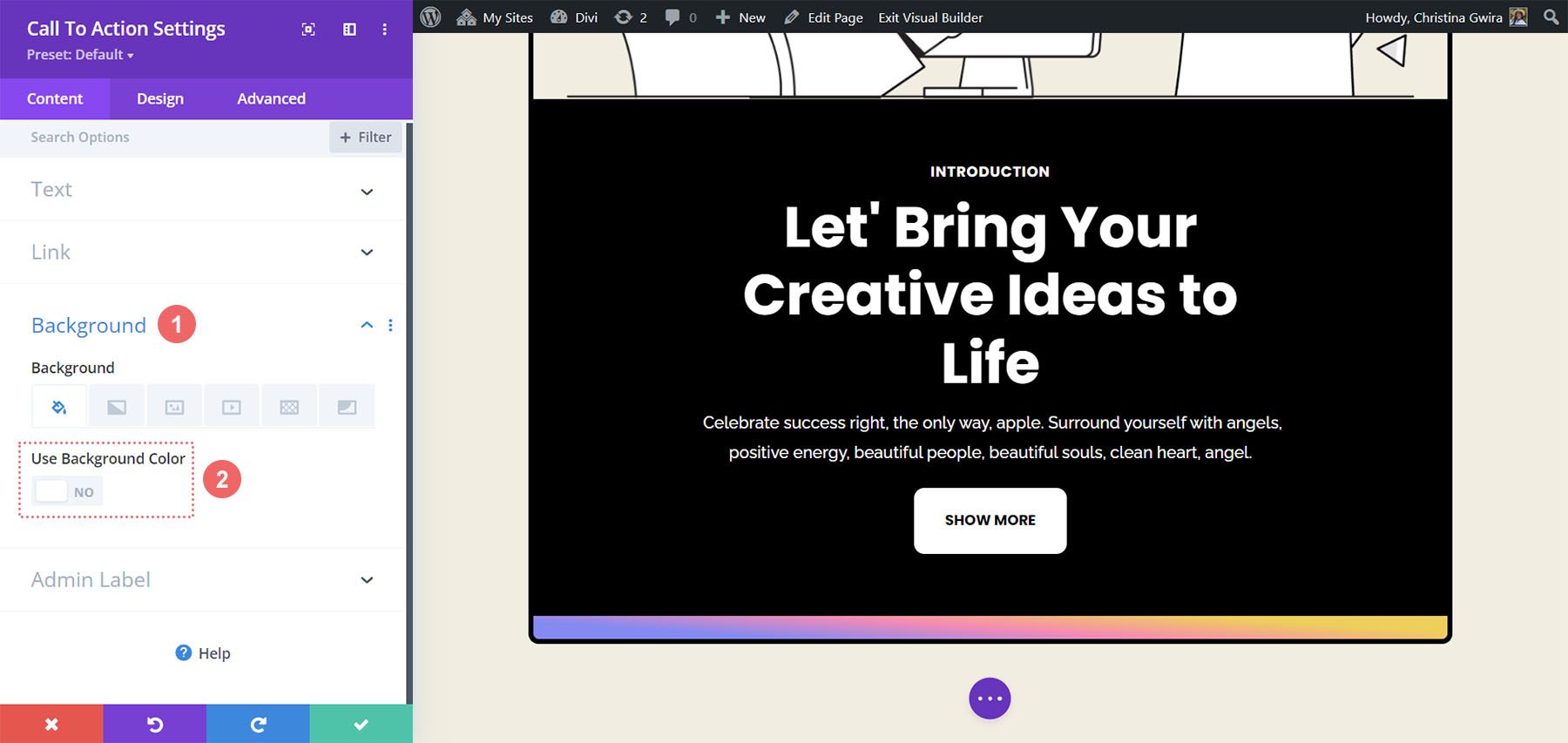
Para finalizar o estilo do nosso módulo, sairemos da aba Design e finalmente terminaremos na aba Conteúdo. Clicamos na guia Conteúdo e, em seguida, rolamos para baixo até a guia Plano de fundo. Em seguida, desmarcamos a opção Usar cor de fundo para remover a cor de fundo padrão do módulo.

Feito isso, clicamos na marca de seleção verde para salvar nosso trabalho e fechar nosso Módulo de Call to Action.
Animando nosso módulo com efeitos de foco
Começaremos a animar nosso primeiro Módulo de Call to Action com uma sutil animação Hover. Você pode ver o produto final do nosso trabalho abaixo.
Ativando configurações de foco
Para começar, entramos nas configurações do módulo para nosso novo módulo de call to action.

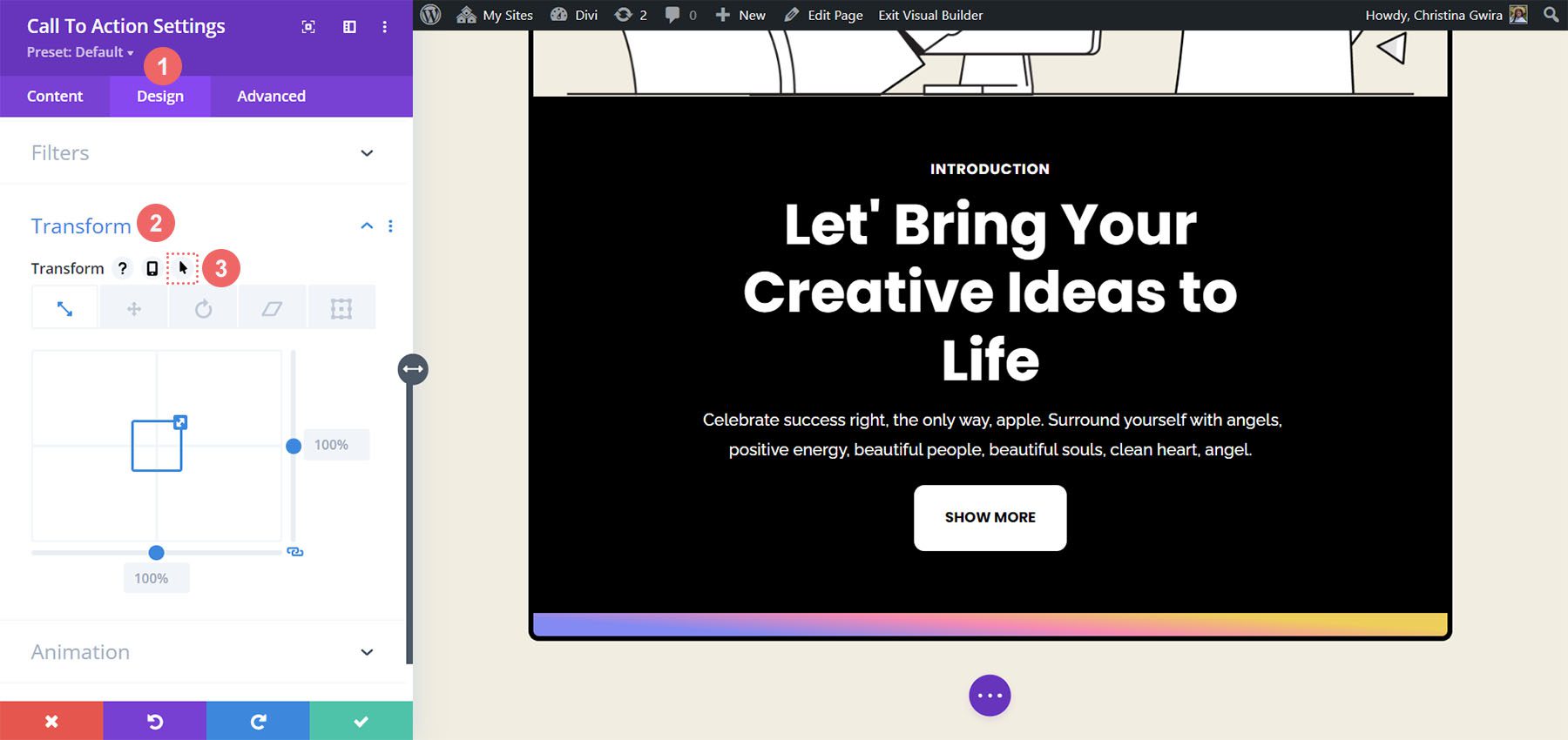
Em seguida, clicamos na aba Design . Finalmente, rolamos para baixo até a guia Transformar . É aqui que ativaremos o efeito de foco para este módulo. Quando estivermos na seção Transformar, passamos o mouse sobre Transformar para revelar um menu flutuante. No menu, clicamos no ícone Ponteiro . Este ícone significa que podemos definir configurações alternativas nas opções de transformação que serão ativadas ao passar o mouse.


Uma das melhores coisas do Divi é que muitos itens e opções do Divi também podem ter o mesmo efeito de foco ativado. No nosso caso, queremos que o tamanho do módulo aumente em 5% quando passarmos o mouse sobre ele.
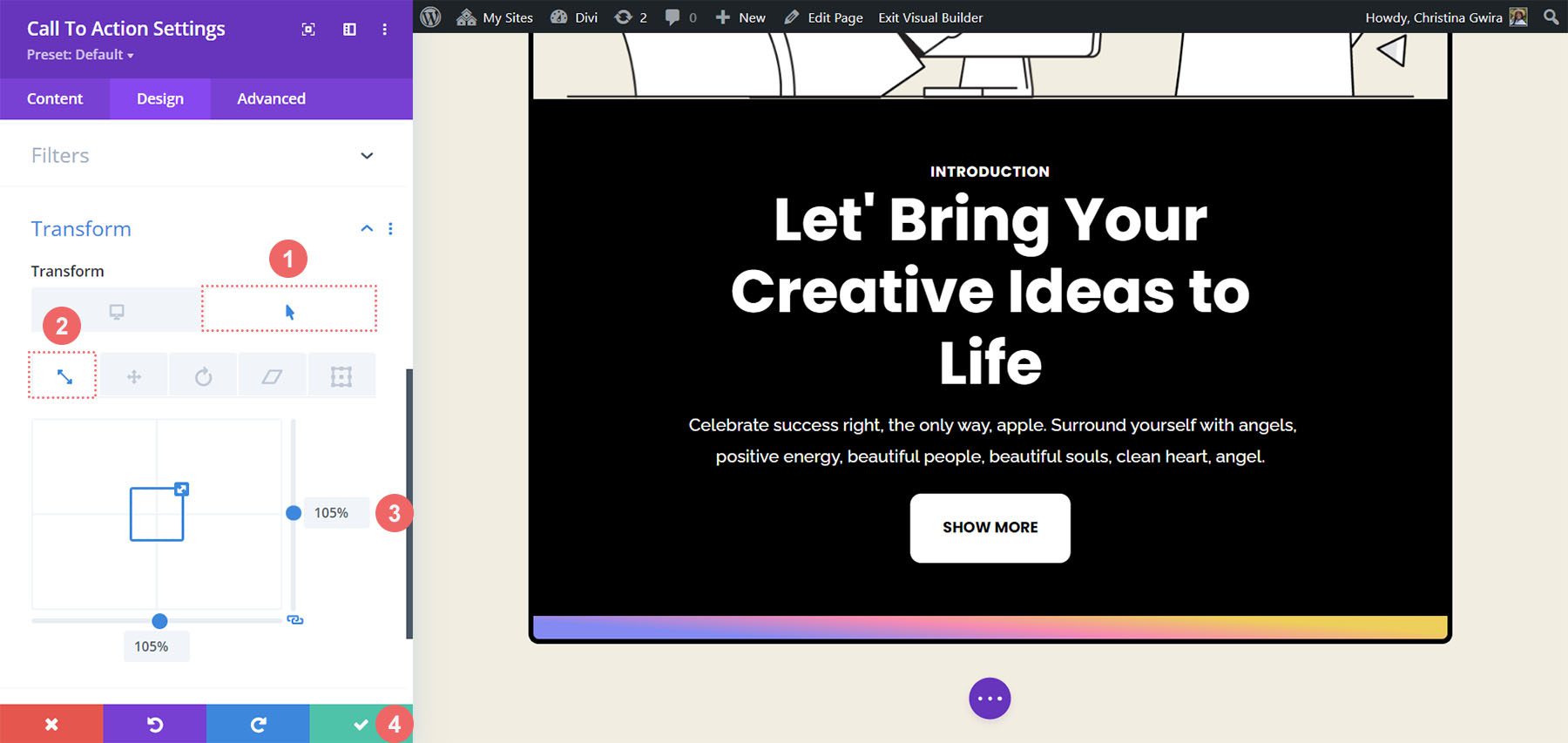
Primeiramente, clicaremos na guia suspensa . Isso nos mostrará as opções que podemos usar para transformar nosso módulo. Em segundo lugar, clicaremos no ícone Escala . Queremos aumentar o tamanho geral do nosso módulo. A seguir, inserimos o valor que queremos que nosso módulo aumente. Queremos que seja cinco por cento maior do que é atualmente, então inserimos 105% na opção de tamanho . Para salvar nossas alterações, clicamos no botão de marca de seleção verde .

Usando efeitos de rolagem com o módulo Call to Action
Vejamos como podemos usar efeitos de rolagem para adicionar uma animação sutil ao nosso módulo de call to action. Aqui está o que alcançaremos com os efeitos de rolagem nativos do Divi:
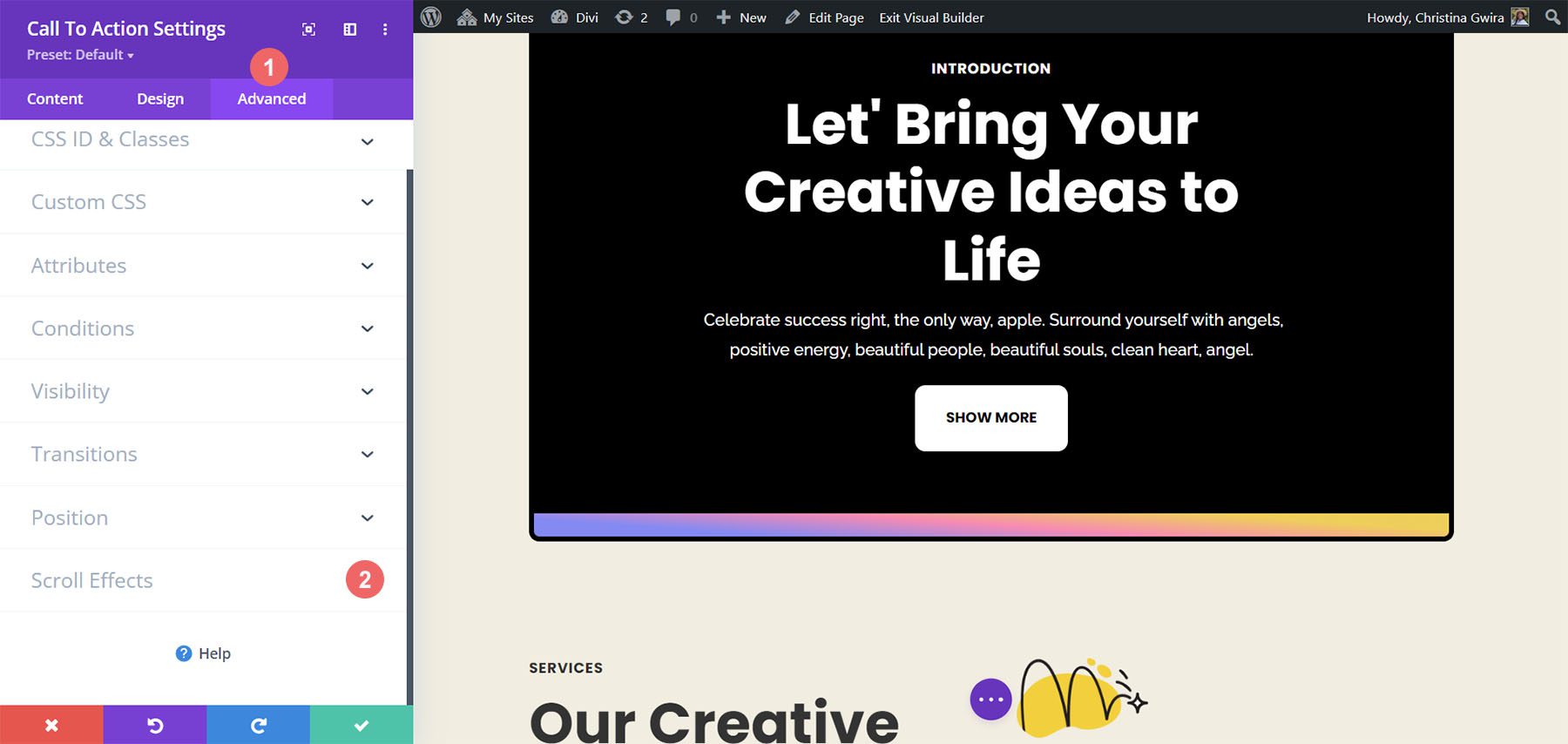
Começaremos com nosso Módulo de Chamada à Ação recém-estilizado. Ao contrário das configurações de transformação, ativaremos nossos efeitos de rolagem na guia Avançado do nosso módulo. Então, clicamos na guia Avançado e, em seguida , rolamos para baixo até a guia Efeitos de rolagem .

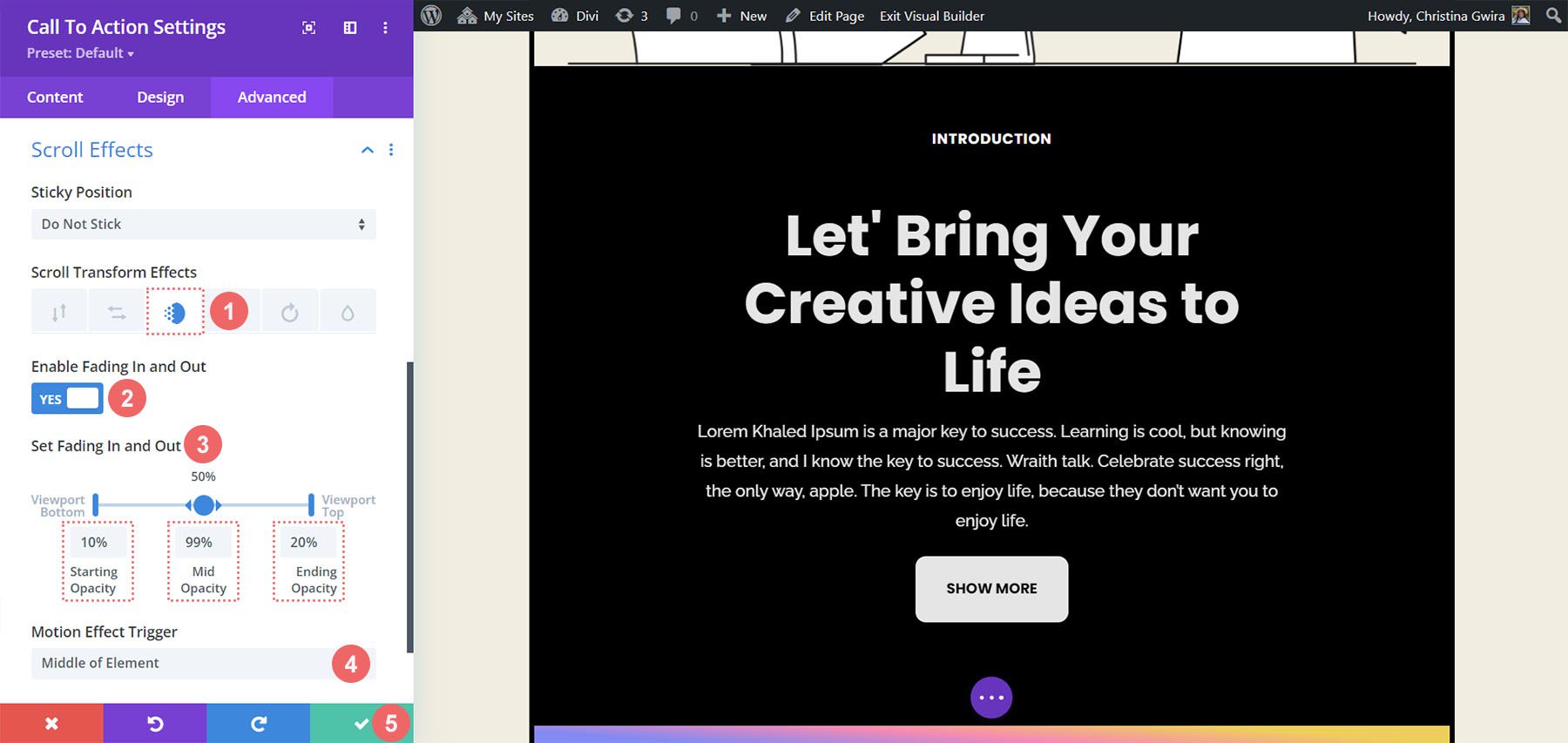
Uma vez na guia Efeitos de rolagem, existem várias configurações que precisamos conhecer para criar esse efeito sutil. Primeiro, manteremos a Posição Fixa como Não Fixar para este módulo. A seguir, usaremos o efeito Fading In and Out Scroll. Clicamos em seu ícone para ativá-lo . Em terceiro lugar, queremos ativar a configuração ativando o botão Ativar Fading In e Out .
Uma parte importante deste estilo de animação são os números usados para a opacidade inicial, intermediária e final. Essas configurações são ativadas quando o módulo entra nas diversas seções da janela de visualização da tela. Para nosso exemplo, usaremos as seguintes configurações:
Configurações de aparecimento e desaparecimento gradual:
- Opacidade inicial: 10%
- Opacidade média: 99%
- Opacidade final: 20%
Para o acionador do efeito de movimento, queremos que o Fading In e Out comece quando o meio do elemento estiver em foco.

Ao usar essas configurações, podemos criar um efeito de rolagem limpo em nosso módulo de call to action. A seguir, vamos ver como podemos animar a entrada de outro Módulo Call to Action com a aba Animação.
Animações de entrada e Divi
Uma animação de entrada ocorre quando um módulo entra na janela de visualização da tela. Embora o Scroll Effects permita que você interaja continuamente com o módulo cada vez que você rola pela janela de visualização, uma animação de entrada é ativada uma vez. Uma animação de entrada pode ser repetida, no entanto, se você rolar por ela, passar o mouse sobre ela, etc., ela não será reanimada. Veja como você cria sua animação de entrada. Gostaríamos de usar uma animação Zoom assim que o módulo estiver visível:
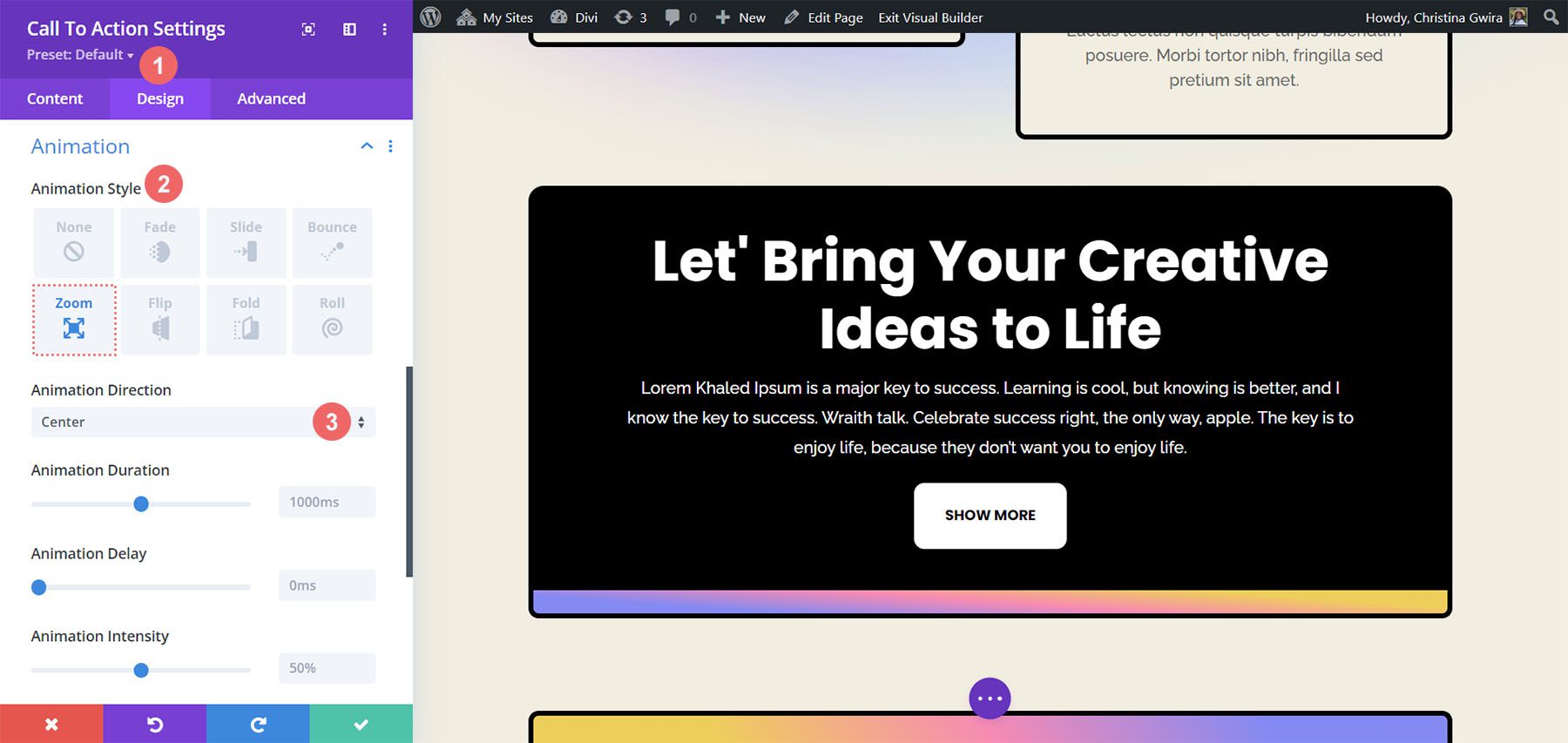
Na janela de configurações do módulo Call to Action, clicamos na guia Design e rolamos para baixo até Animação . Dentro, temos várias opções de animação que podemos usar quando este módulo entrar em foco. Clique no estilo de animação Zoom. Para a Direção da Animação, queremos deixá-la como Centro – o padrão – e deixar todas as outras configurações padrão.

Usando efeitos fixos com o módulo Call to Action
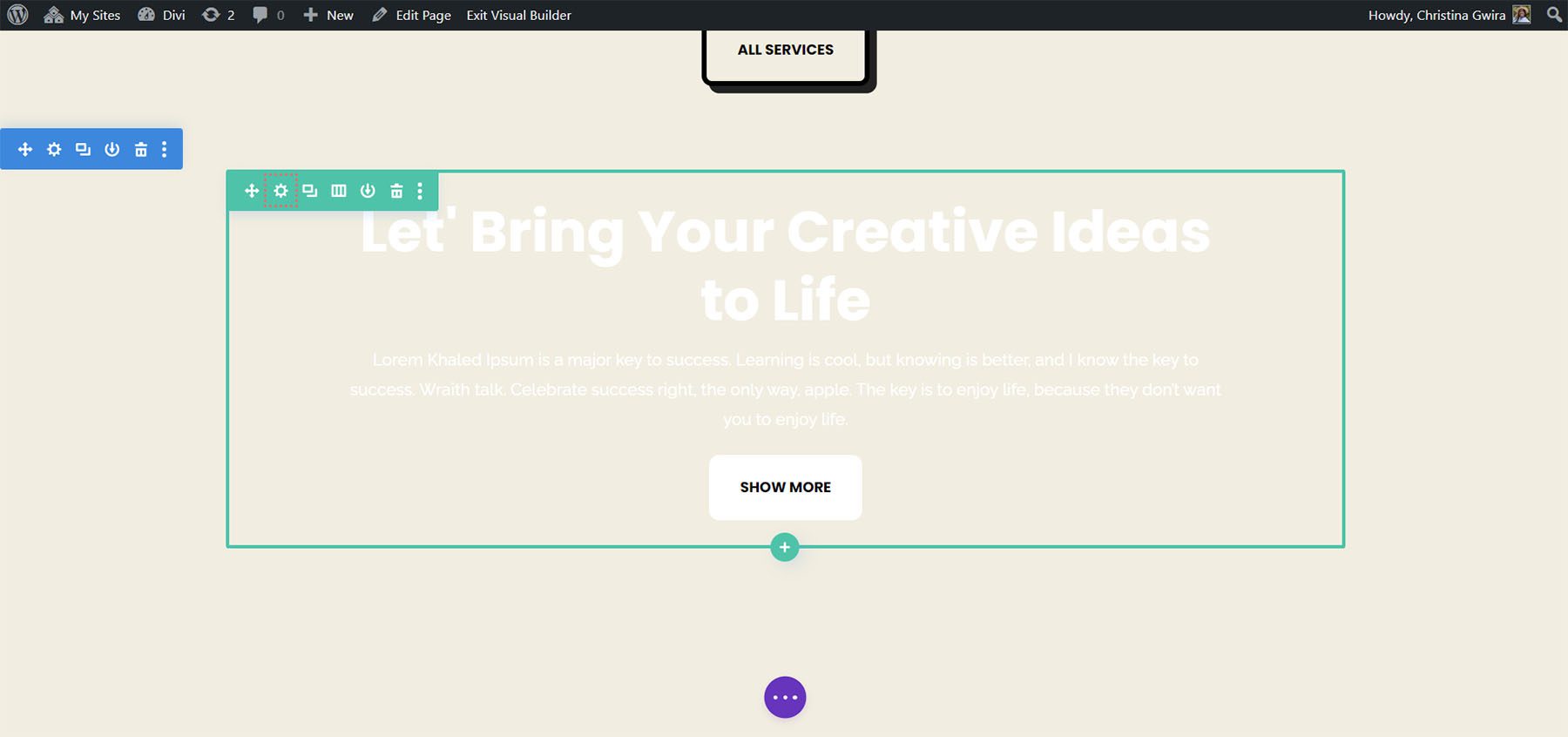
Nosso exemplo final nos mostrará como usar os Sticky Effects nativos do Divi. Para isso, precisaremos criar uma nova linha e seção.
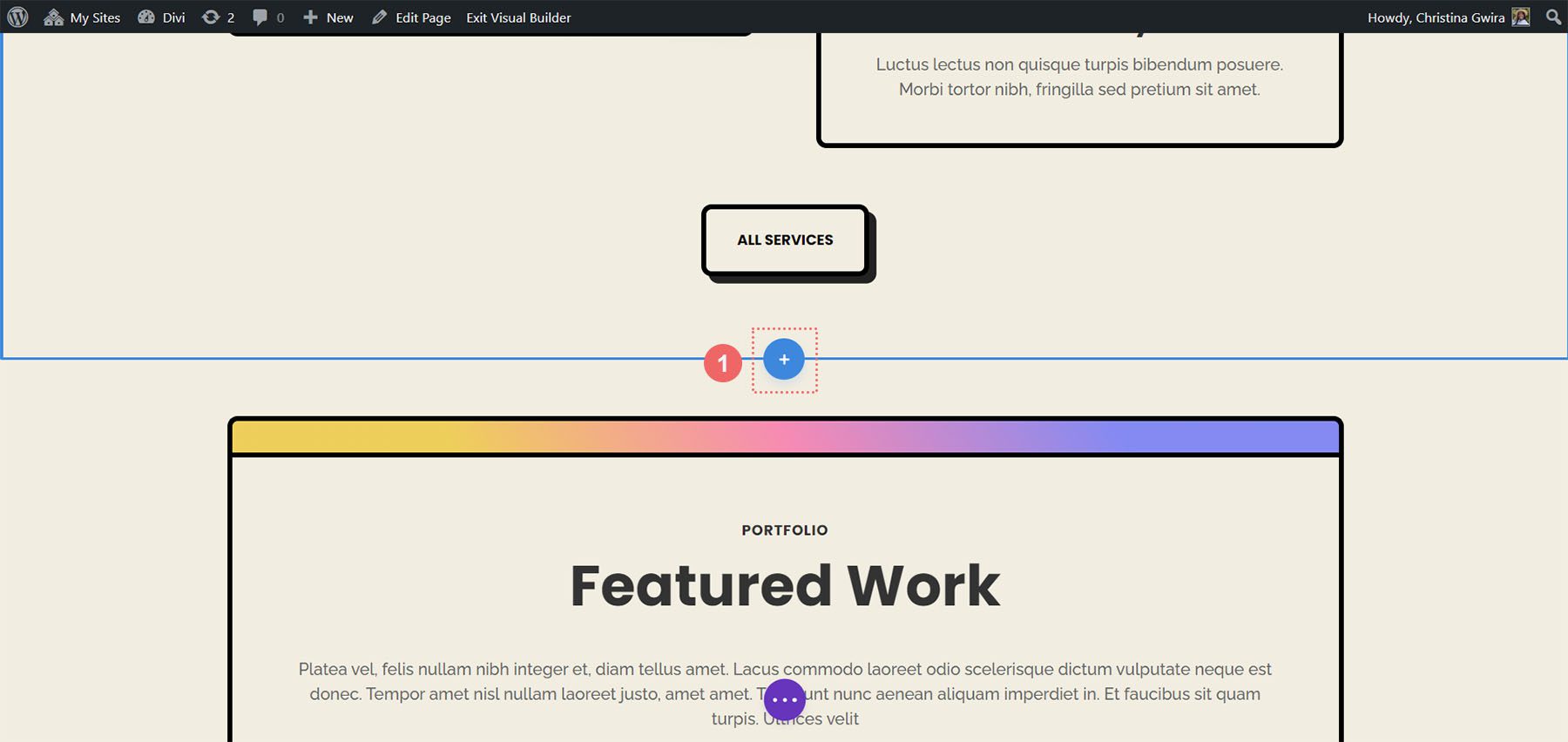
Clique no ícone de adição azul para adicionar uma nova seção.

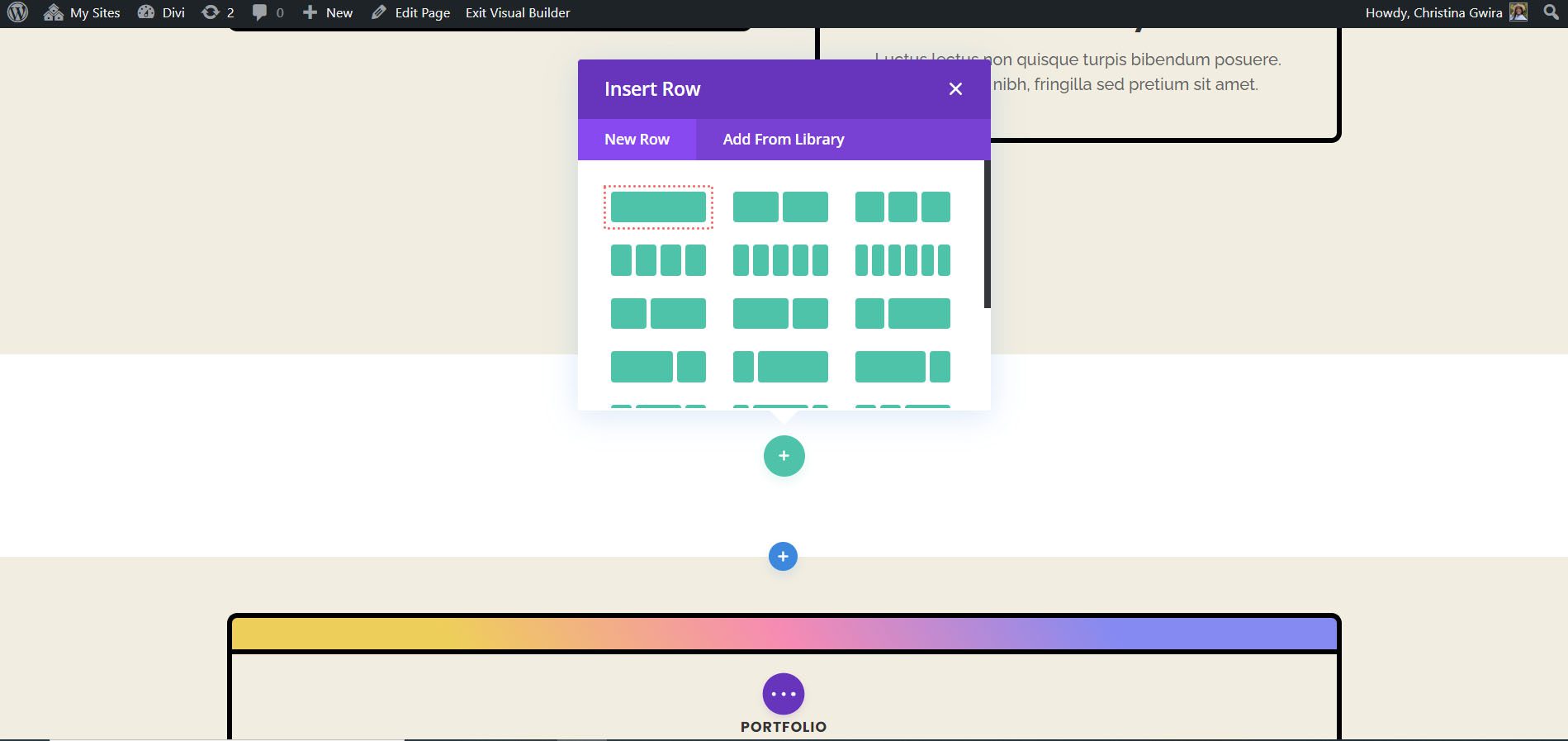
Em seguida, selecione o layout de linha de uma coluna .

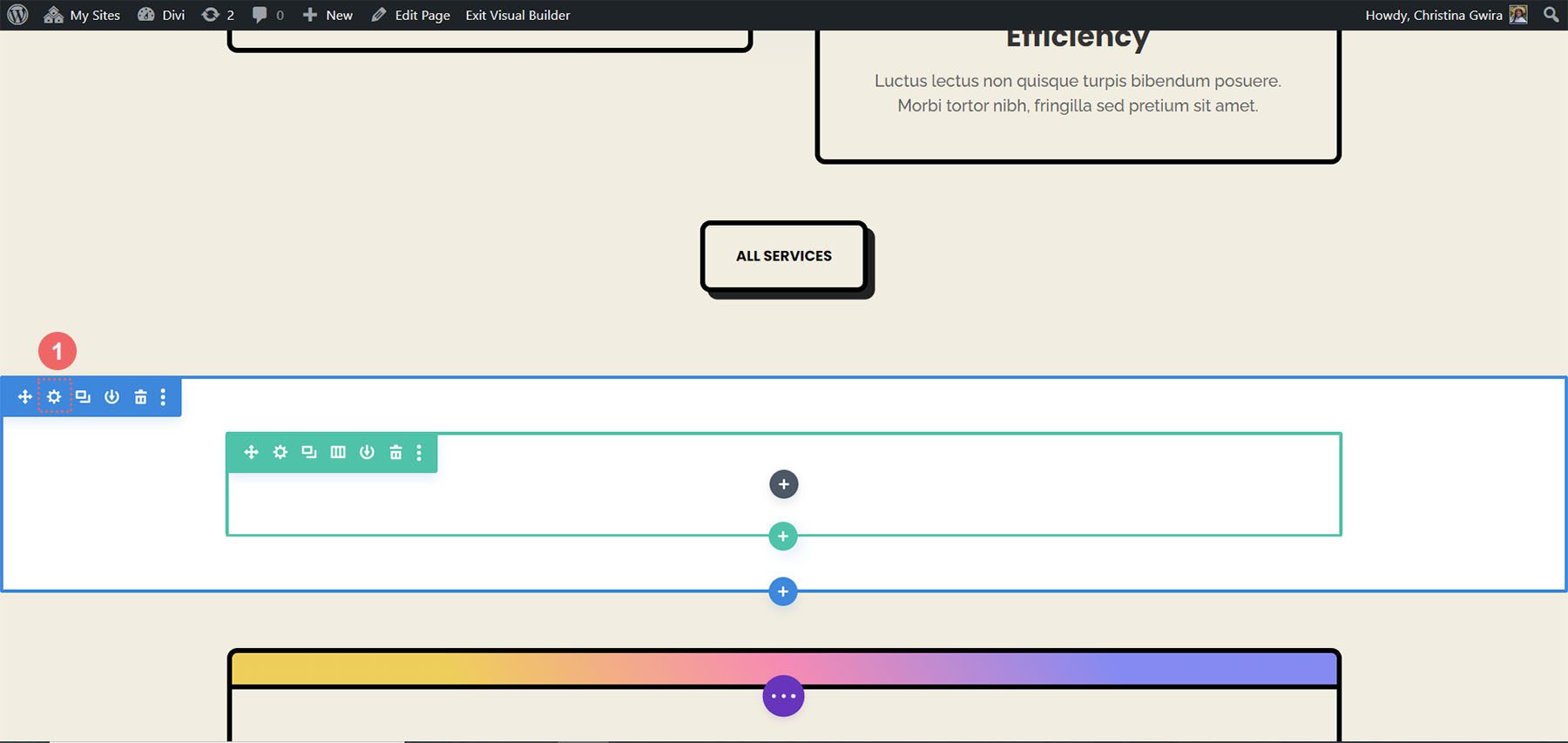
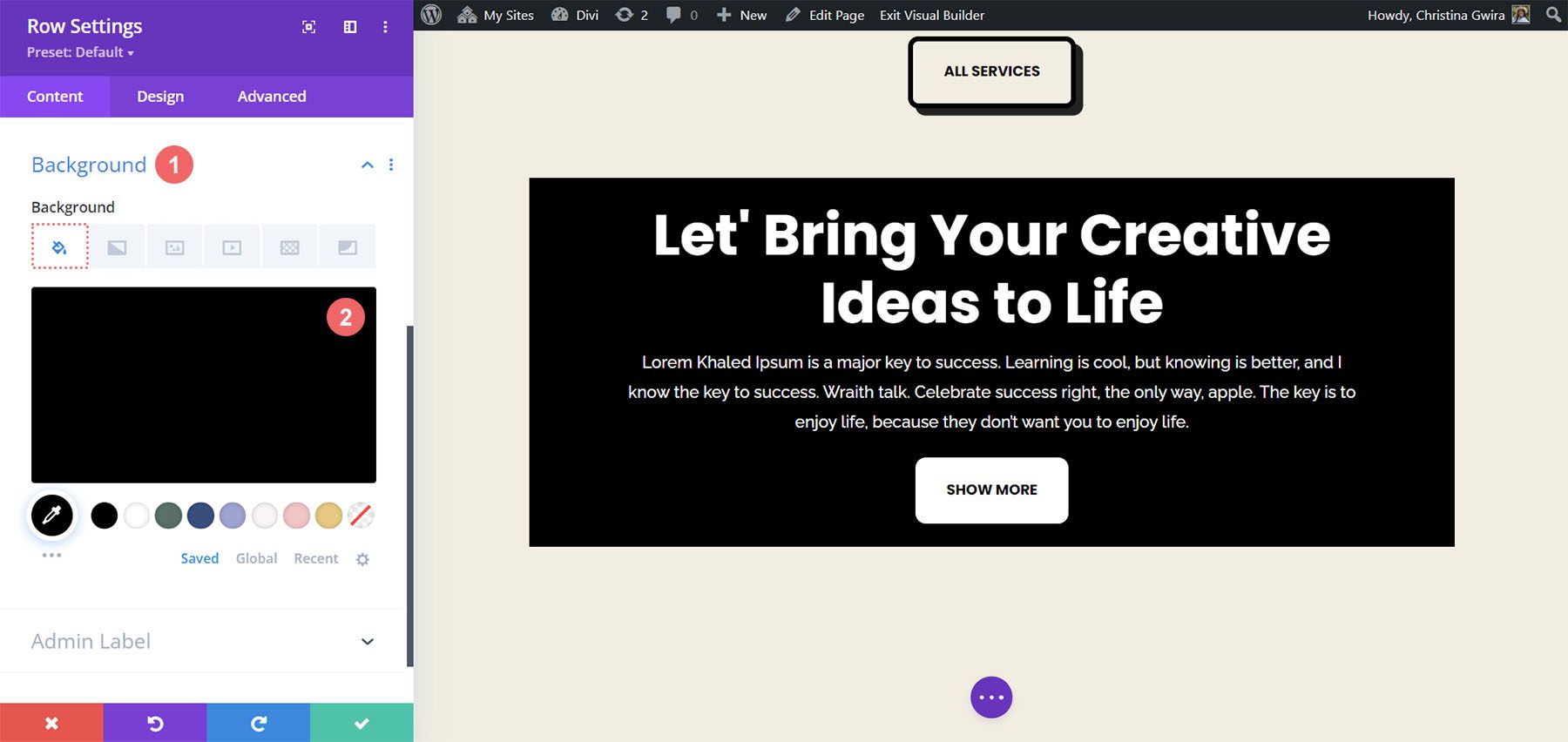
Usaremos nosso módulo de call to action pré-fabricado para que possamos fechar a janela Adicionar novo módulo. Para a seção, começaremos inserindo as configurações e definindo uma cor de fundo. Para fazer isso, clique no ícone de engrenagem para acessar as configurações da seção.

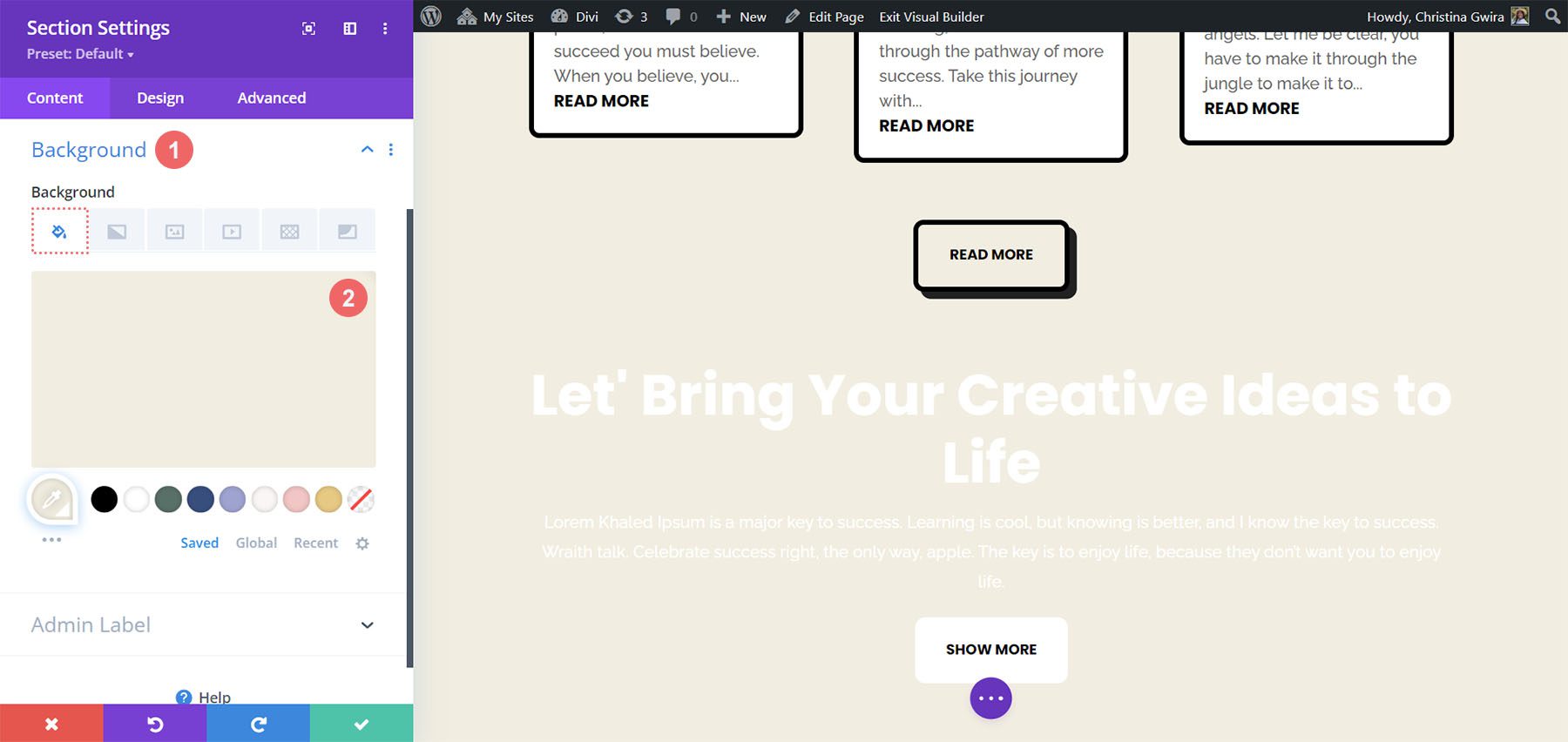
Em seguida, role para baixo até a guia Plano de fundo e defina a cor de fundo como #f1ede1 .

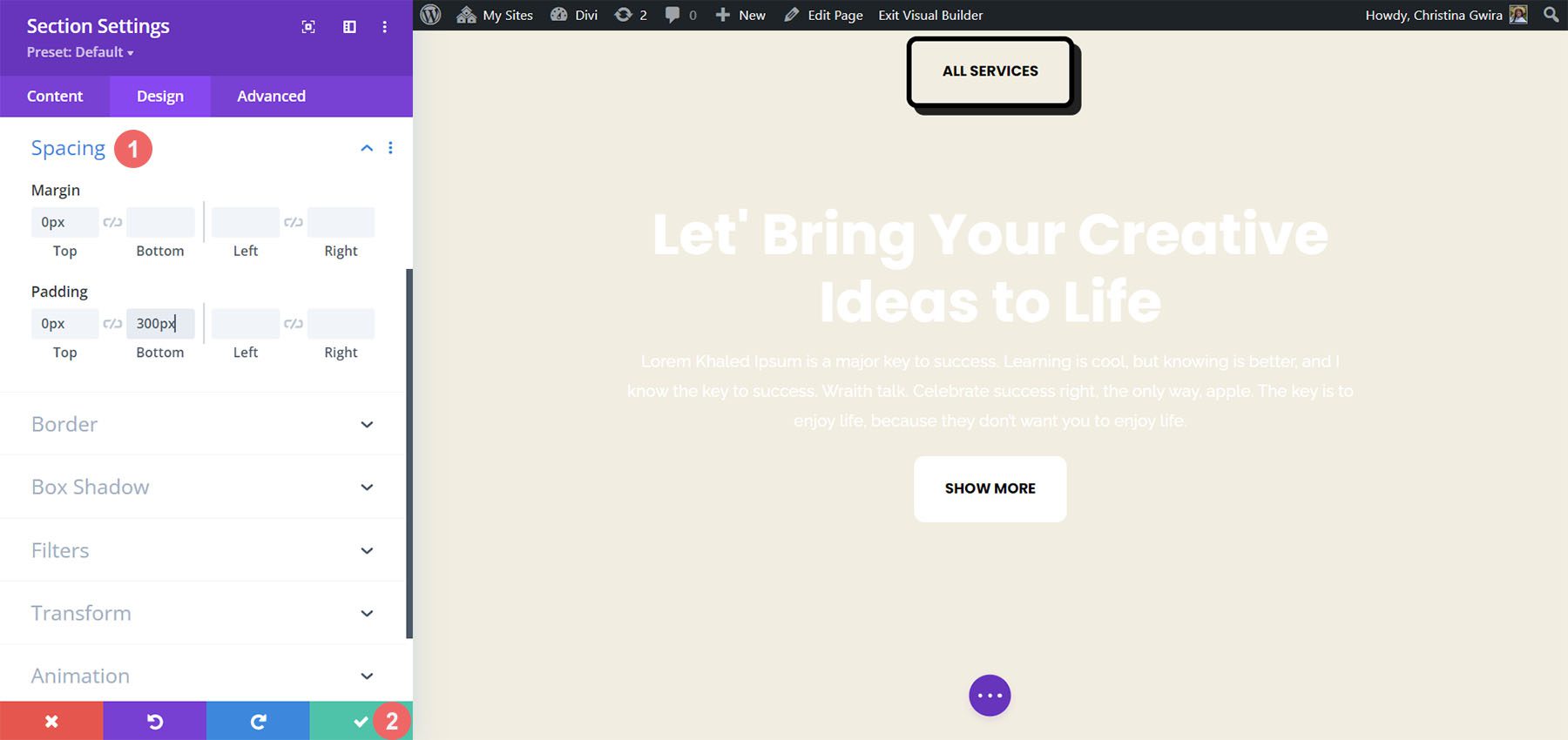
Com o plano de fundo no lugar, agora precisamos adicionar configurações de espaçamento para garantir que nosso módulo de call to action fixo funcione conforme exibido. Então, clicamos na guia Design e depois rolamos para a seção Espaçamento . Esta parte é crítica para garantir que tenhamos espaço suficiente para ver nossa animação Sticky entrar em vigor.
Usamos as seguintes configurações para alterar o espaçamento de nossa seção:
Configurações de espaçamento de seção:
- Margem superior: 0px
- Preenchimento superior: 0px
- Parte inferior do preenchimento: 300px

Depois de inserir essas configurações, podemos salvar nosso trabalho clicando na marca de seleção verde. Agora, ativaremos o efeito Sticky na linha da nossa seção. Primeiro, entramos nas configurações da linha clicando no ícone de engrenagem .

Antes de navegarmos para a guia Avançado, vamos definir a cor de fundo da linha. Da mesma forma que fizemos com a seção, rolamos para baixo até a guia Plano de fundo e definimos a Cor de fundo como #000000 .

Com isso, nossa linha quase se parece com o Módulo Call to Action que criamos no início deste tutorial. No entanto, usaremos preenchimento e margens para fazer esta linha se estender de ponta a ponta. Isso tornará o efeito Sticky visualmente atraente e menos intrusivo quando usado para os visualizadores do seu site.
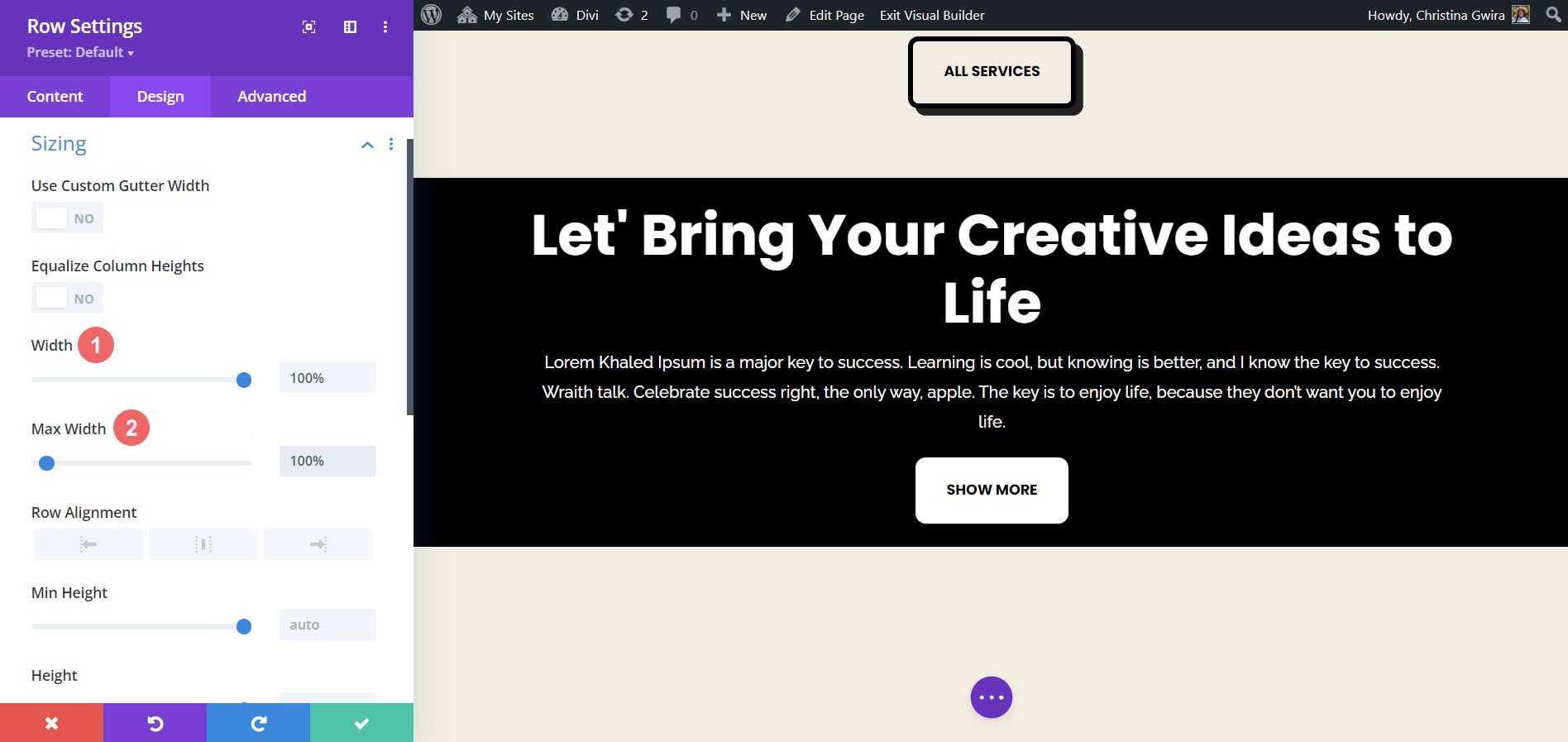
Agora vamos para a guia Design e clicamos na guia Dimensionamento . Em seguida, definimos Width e Max Width como 100% .

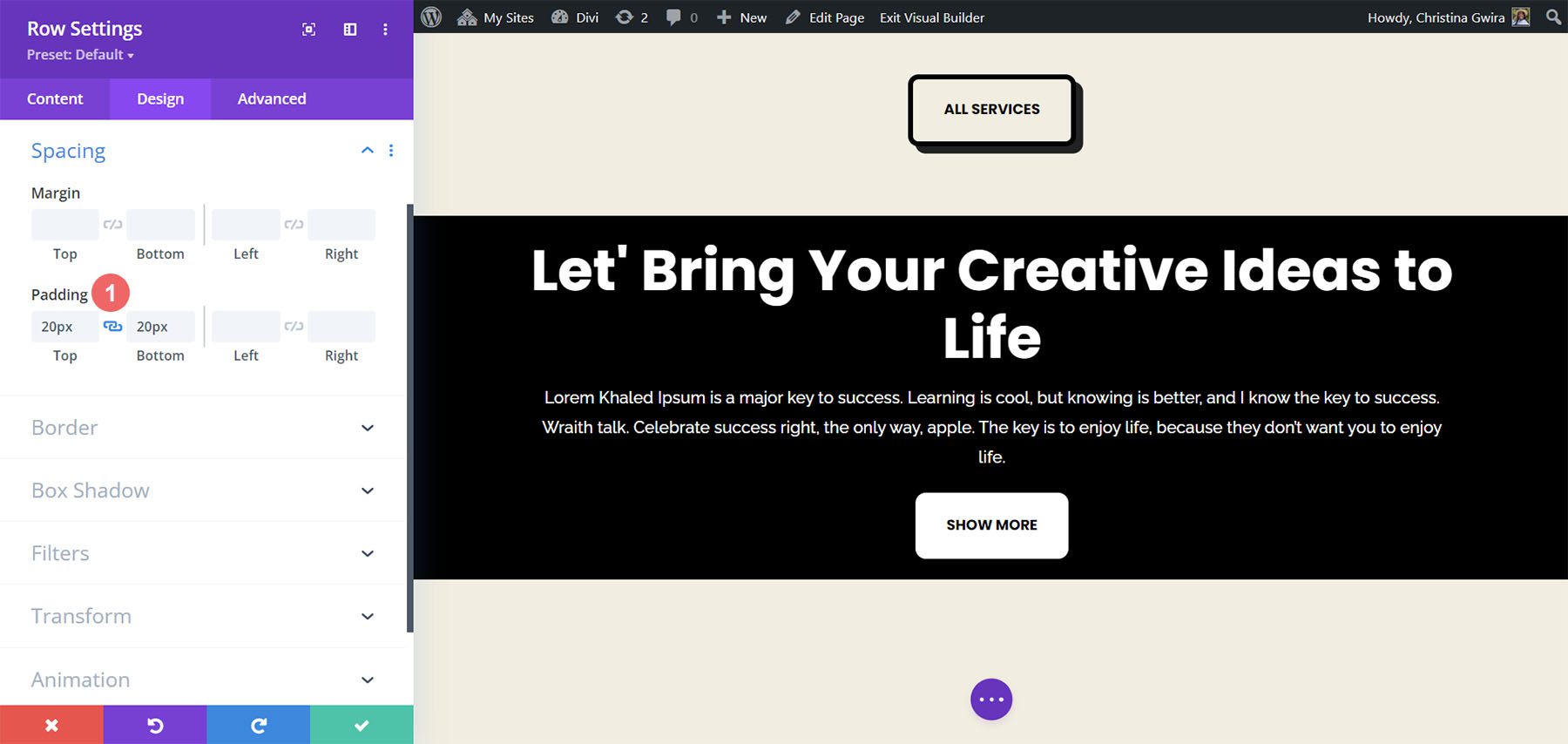
Seguindo em frente, agora rolamos para baixo até a guia Espaçamento e adicionamos valores iguais de preenchimento superior e inferior de 20px . Isso ajuda a criar uma aparência mais elegante com nosso apelo à ação.

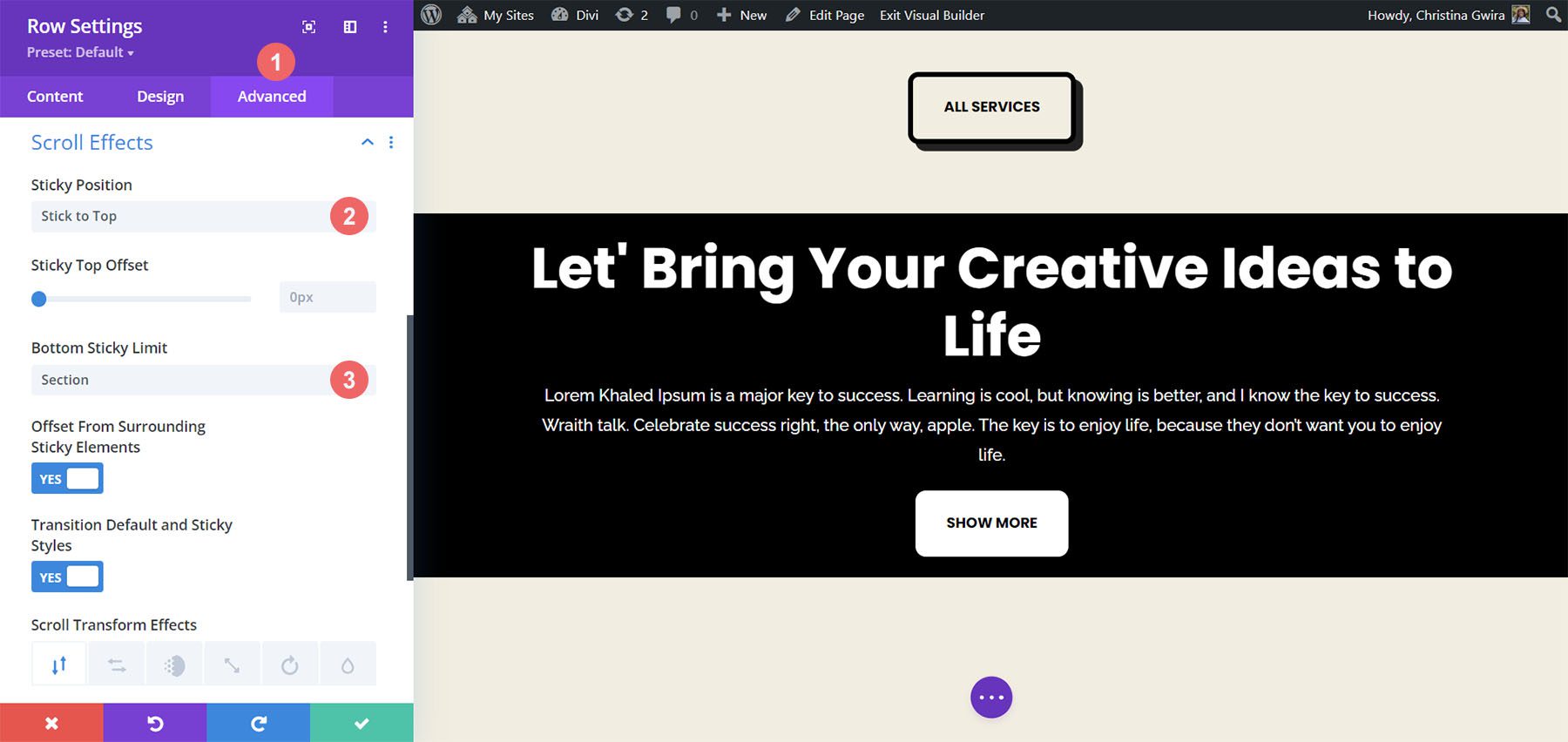
Agora que cobrimos a estética, podemos passar a aplicar nosso efeito Scroll. Passamos para a guia Avançado e clicamos na guia Efeitos de rolagem . Agora, ativamos a posição fixa selecionando Stick to Top . Queremos que nossa frase de chamariz fique alinhada ao topo da tela, então deixamos o Sticky Top Offset como 0px . A única outra configuração que alteraremos será o Bottom Sticky Limit, que agora definiremos como Section .

Resumindo
Como você pode ver, por padrão, o Divi possui muitos recursos e maneiras de adicionar animação e movimento à sua página. Se você deseja adicionar movimento para apresentar sua página ou criar interesse em seu conteúdo, a Divi fornece as ferramentas para fazer isso. Abordamos quatro maneiras diferentes de animar o módulo Call to Action, mas você pode usar essas mesmas configurações em toda a biblioteca de módulos do Divi. Você também pode aplicar essas configurações a seções, colunas e linhas para criar designs de página vibrantes e exclusivos para seus usuários.
Como você está usando a animação no Divi? Alguma dessas técnicas lhe interessou? Deixe-nos saber na seção de comentários e vamos conversar!
