Como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress (maneira fácil)
Publicados: 2023-05-25Deseja mostrar automaticamente isenções de responsabilidade e avisos importantes em seu site WordPress?
Um aviso de isenção de responsabilidade ajuda a proteger sua empresa contra ações legais e fornece informações adicionais aos usuários. Normalmente, você teria que inserir avisos de isenção de responsabilidade em seu conteúdo manualmente.
Neste artigo, mostraremos como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress usando um método fácil.

Por que mostrar um aviso de isenção de responsabilidade no WordPress?
Adicionar um aviso de isenção de responsabilidade ao seu site WordPress é uma ótima maneira de comunicar avisos e anúncios importantes aos seus visitantes. Ele também protege sua empresa de ser legalmente responsável por quaisquer reivindicações feitas por um usuário.
Existem muitas situações em que você pode mostrar uma isenção de responsabilidade em seu site. Por exemplo, digamos que seu site tenha recomendações de produtos ou links de afiliados. Você pode exibir uma declaração da FTC informando como pode receber compensação das empresas cujos produtos você apresenta em seu site.
Da mesma forma, se você opera em um setor regido por regulamentações diferentes, pode mostrar isenções legais. Isso é realmente útil se você estiver oferecendo aconselhamento médico ou de saúde, aconselhamento jurídico ou dicas de investimento financeiro.
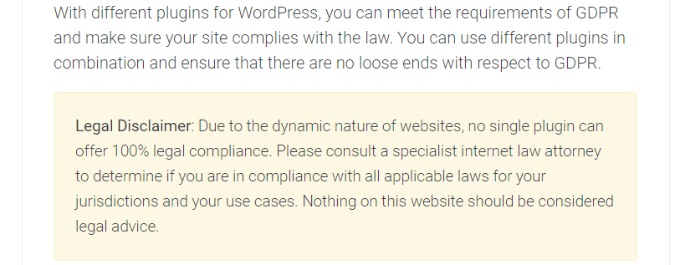
Digamos que você esteja escrevendo uma postagem de blog sobre o Regulamento Geral de Proteção de Dados (GDPR). Você pode mostrar um aviso de isenção de responsabilidade notificando os usuários de que eles devem entrar em contato com um advogado de direito da Internet para obter aconselhamento jurídico.

Por outro lado, se você tiver um blog WordPress onde compartilha opiniões pessoais, adicionar uma divulgação pode protegê-lo de qualquer ação legal.
Dito isso, vamos ver como você pode adicionar automaticamente um aviso de isenção de responsabilidade no WordPress. Você pode clicar nos links abaixo para pular para qualquer seção desta postagem.
- Criando Isenções de Responsabilidade no WordPress
- Adicionando automaticamente isenções de responsabilidade no WordPress
Criando Isenções de Responsabilidade no WordPress
Você pode adicionar divulgações manualmente no WordPress usando o editor de conteúdo. Basta inserir o conteúdo do aviso de isenção de responsabilidade nas postagens ou na página do seu blog. No entanto, isso é demorado, pois o WordPress não oferece uma opção para mostrar esses avisos automaticamente e você teria que editar todas as páginas.
Uma maneira fácil de fazer isso é usando o WPCode. É o melhor plug-in de trecho de código do WordPress que facilita muito o gerenciamento e a adição de trechos de código personalizados.
O que é um trecho de bloco de código?
O WPCode oferece um recurso de trechos de blocos personalizados que você pode usar para criar isenções de responsabilidade. O que ele faz é criar um bloco WordPress personalizado que você pode colocar automaticamente em qualquer lugar do seu site.
Normalmente, isso exigiria a edição de código ou a construção de um bloco reutilizável. O WPCode torna o processo mais fácil e você não precisa mexer no código do site ou editar manualmente postagens e páginas.
Além de criar isenções de responsabilidade, você também pode usar esse recurso WPCode para criar blocos personalizados do WordPress para caixas de chamada para ação, exibir avisos importantes, criar blocos interativos que incluem formulários ou controles deslizantes de imagem e muito mais.
Para este tutorial, usaremos a versão WPCode Pro porque inclui a opção Custom Blocks Snippets. No entanto, também há uma versão gratuita do WPCode que você pode usar para começar.
Primeiro, você precisará instalar e ativar o plug-in WPCode Pro. Se precisar de ajuda, consulte nosso guia sobre como instalar um plug-in do WordPress.
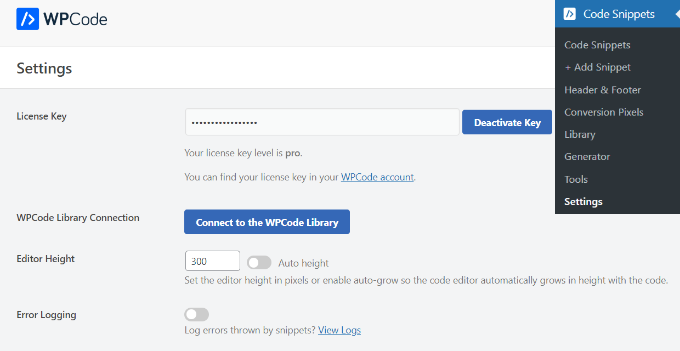
Após a ativação, você pode acessar Code Snippets » Settings no painel de administração do WordPress e inserir a chave de licença. Você encontrará a chave de licença na área da sua conta WPCode.

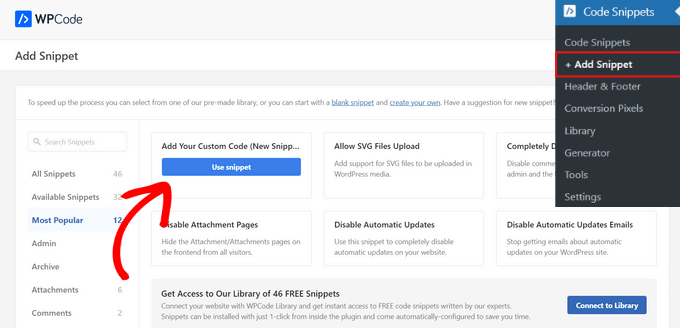
Em seguida, você pode ir para Code Snippets »+ Add Snippet no painel do WordPress.
A partir daqui, você precisará selecionar a opção 'Adicionar seu código personalizado (novo snippet)'.

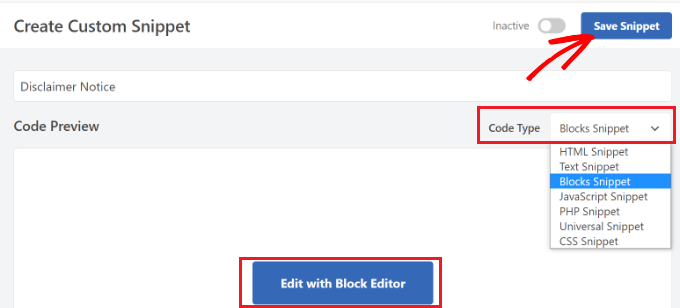
Depois disso, você pode inserir um nome para seu snippet, como 'Aviso de isenção de responsabilidade'.
Em seguida, você deve clicar no menu suspenso Code Type e selecionar a opção 'Blocks Snippet'. Quando terminar, basta clicar no botão 'Salvar trecho'.

Agora você pode editar seu aviso de isenção de responsabilidade usando o editor de conteúdo do WordPress.

Para fazer isso, vá em frente e clique no botão 'Editar com Editor de bloco'.
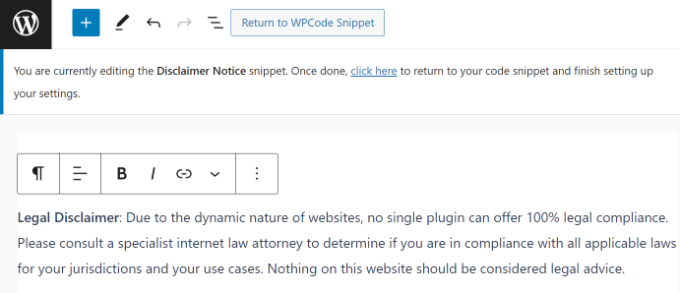
Em seguida, você será levado ao editor de blocos do WordPress. Vá em frente e insira o texto do seu aviso de isenção de responsabilidade.

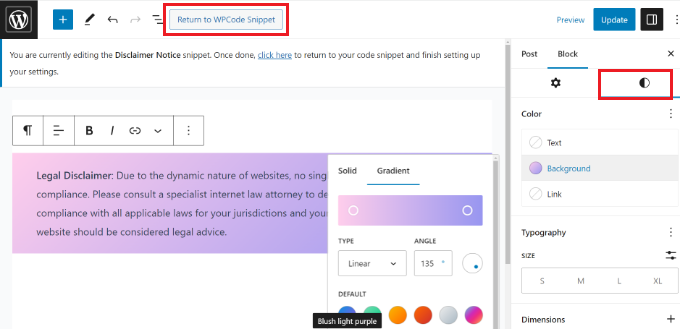
Você pode personalizar ainda mais seu aviso de isenção de responsabilidade usando as opções de estilo no editor de blocos.
Basta mudar para a guia 'Estilo' no painel Configurações à direita. A partir daqui, você pode alterar a cor do texto, plano de fundo e link. Há também opções para editar o tamanho do texto.
Para este tutorial, adicionaremos uma cor de fundo para o aviso de isenção de responsabilidade para que ele se destaque do resto do texto. Não se esqueça de clicar no botão 'Atualizar'.

Depois de personalizar seu aviso de isenção de responsabilidade, você pode clicar no botão 'Retornar ao trecho do WPCode' na parte superior.
Adicionando automaticamente isenções de responsabilidade no WordPress
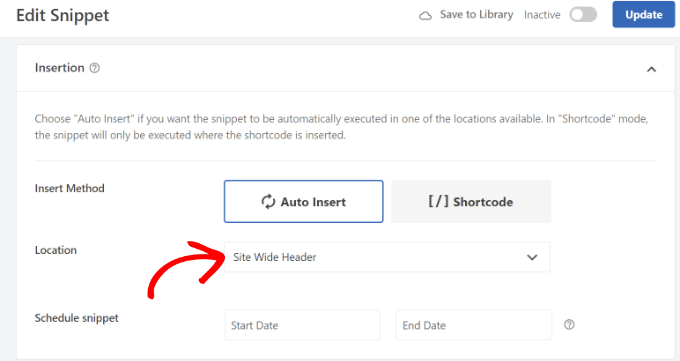
Quando estiver na tela WPCode Snippet, simplesmente role para baixo até a seção 'Inserção'. Aqui, você pode selecionar quando e onde seu aviso de isenção de responsabilidade aparecerá.
Você pode manter o 'Insert Method' para Auto Insert . Depois disso, vá em frente e clique no menu suspenso Localização.

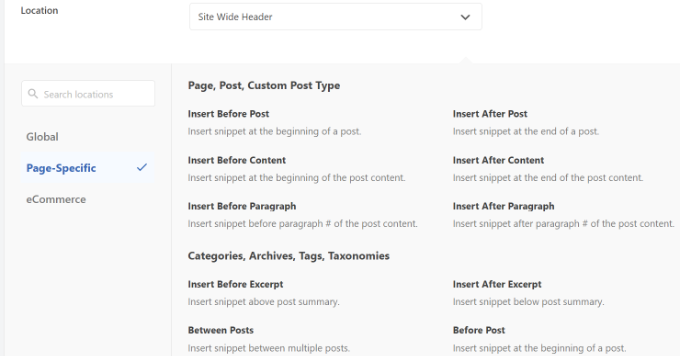
O WPCode agora mostrará várias opções. Vá em frente e mude para a guia específica da página .
Em seguida, você pode escolher onde seu site exibirá o aviso legal. Por exemplo, pode aparecer no início de uma postagem, após alguns parágrafos, no final da postagem e muito mais.
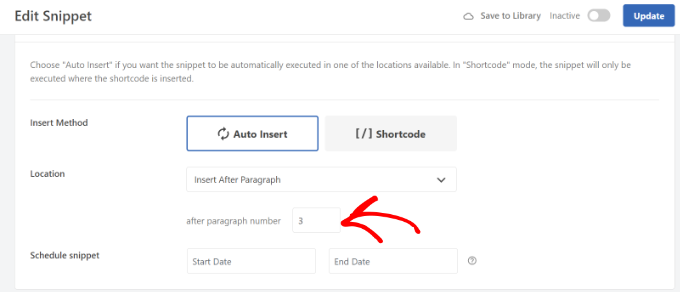
Para este tutorial, selecionaremos a opção 'Inserir após o parágrafo'. Dessa forma, o snippet aparecerá em todas as páginas após um determinado número de parágrafos.

O WPCode também permitirá que você selecione o número de parágrafos, após o qual o trecho de bloco personalizado aparecerá.
Por exemplo, queremos que o aviso de isenção de responsabilidade apareça automaticamente após os primeiros 3 parágrafos em todas as páginas do nosso site de demonstração.

Quando terminar, não se esqueça de ativar o trecho de blocos e clique no botão 'Atualizar' na parte superior.
Além disso, você também pode inserir o aviso de isenção de responsabilidade em páginas específicas usando códigos de acesso.
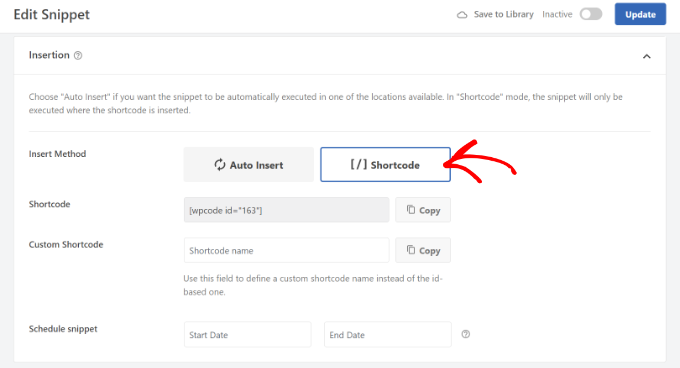
Basta mudar para o Método de Inserção de Inserção Automática para Código de Acesso.

Depois disso, você pode copiar o shortcode e adicioná-lo em qualquer lugar do seu site. Por exemplo, você pode mostrar o aviso em páginas e postagens específicas.
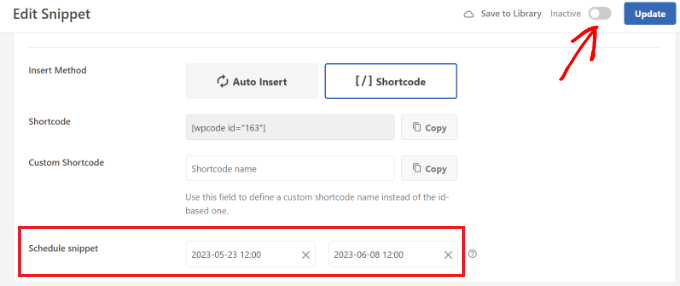
O WPCode também permite agendar seus scripts de isenção de responsabilidade. Isso é realmente útil se você tiver um aviso sensível ao tempo para exibir em seu site. Você pode simplesmente selecionar a data de início e a data de término para agendar o snippet.

Quando terminar, não se esqueça de ativar o snippet e clicar no botão 'Atualizar'.
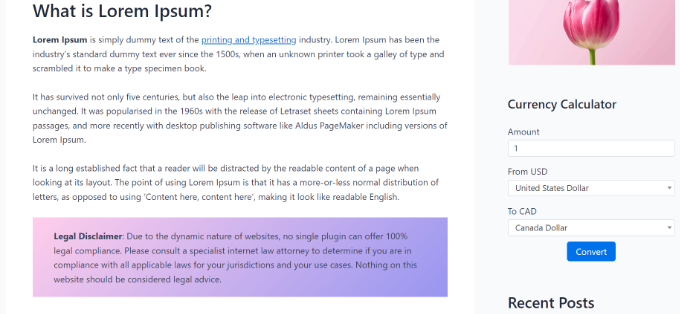
Agora você pode visitar seu site para ver o aviso de isenção de responsabilidade em ação.

Esperamos que este artigo tenha ajudado você a aprender como adicionar automaticamente um aviso de isenção de responsabilidade no WordPress. Você também pode querer ver nossa lista de plug-ins e ferramentas essenciais do WordPress para sites de negócios e como criar um boletim informativo por e-mail da maneira certa.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do WordPress. Você também pode nos encontrar no Twitter e no Facebook.
