Como aplicar automaticamente um cupom em seus formulários de pagamento
Publicados: 2023-08-07Deseja aplicar códigos de cupom automaticamente em seus formulários de pagamento depois que um link especial for clicado?
Todo mundo sabe que as pessoas adoram descontos. Mas o que eles adoram ainda mais é a conveniência de ir diretamente para um formulário de checkout sem precisar inserir manualmente um código de cupom.
Você pode facilmente adicionar essa conveniência para seus clientes no WordPress com os plugins certos.
Nesta postagem, orientaremos você na criação de um formulário de pagamento que aplica automaticamente códigos de cupom para seus clientes fiéis.
Crie seu formulário de código de cupom agora
Qual é o benefício de aplicar cupons automaticamente?
A aplicação automática de códigos de cupom melhora a experiência do cliente, eliminando a necessidade de localizar, copiar e colar manualmente um código de cupom dentro de um formulário.
É menos provável que os clientes abandonem seu formulário de pagamento se virem o desconto já aplicado assim que clicarem no link para seu formulário.
O resultado é uma maior taxa de conversão à medida que mais e mais clientes concluem os pagamentos depois de ver um desconto atraente para eles.
É por isso que usar formulários com códigos de cupom já inseridos é uma técnica de vendas tão poderosa que você também deve considerar usar.
Como aplicar automaticamente um cupom em seus formulários de pagamento
É muito fácil configurar formulários que aplicam automaticamente códigos de cupom aos clientes. Apenas siga os passos abaixo.
Neste artigo
- Etapa 1. Instale o WPForms
- Etapa 2. Instale o complemento de cupons
- Etapa 3: criar um novo cupom
- Etapa 4: criar um formulário de pagamento
- Etapa 5: ativar o preenchimento prévio por URL
- Etapa 7: publicar o formulário de pagamento
- Etapa 8: Construir URL para Código de Cupom de Preenchimento Automático
Etapa 1. Instale o WPForms
A maneira mais fácil de gerar cupons e simplificar o processo de adicioná-los ao seu formulário é usar o plugin WPForms.
O WPForms é um dos plugins WordPress mais bem avaliados, com 4,9/5 estrelas no WordPress.org.
Você precisará da licença WPForms Pro para acessar o complemento Coupons, que vem com todas as funcionalidades necessárias para configurar códigos de cupom com a opção de pré-preenchimento ativada.

Depois de comprar sua licença, vá em frente e instale o WPForms em seu site. Levará apenas alguns minutos.
Na próxima etapa, configuraremos o complemento Coupons.
Etapa 2. Instale o complemento de cupons
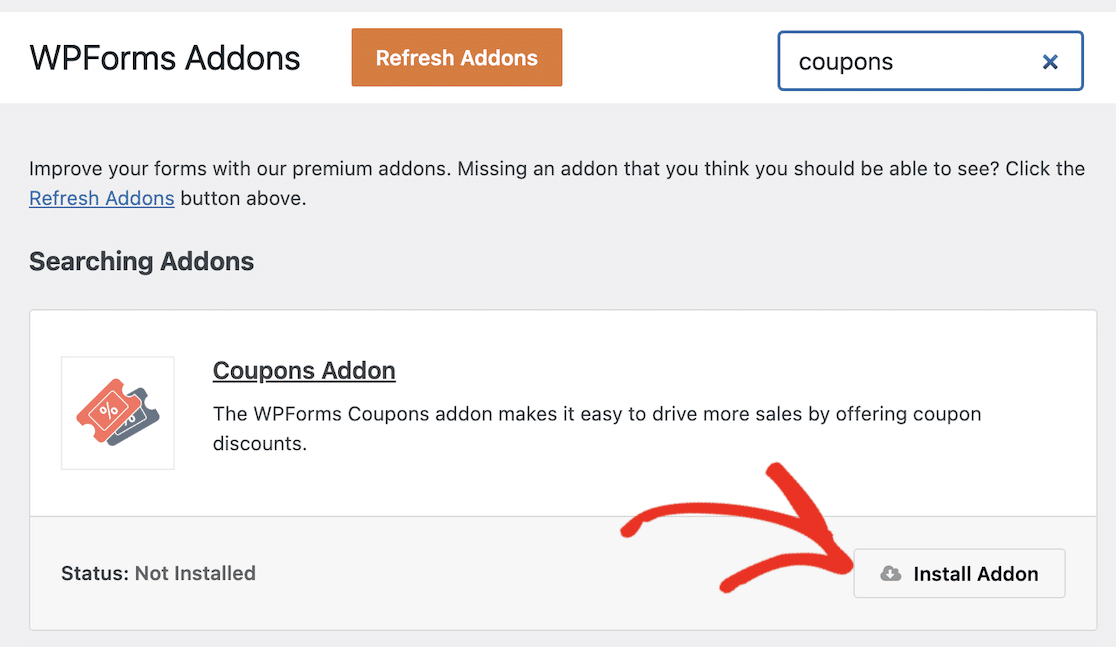
Depois de instalar o WPForms, abra o painel do WordPress e navegue até WPForms »Addons.
Uma vez dentro da tela de complementos, procure o complemento Cupons e pressione o botão Instalar complemento abaixo dele.

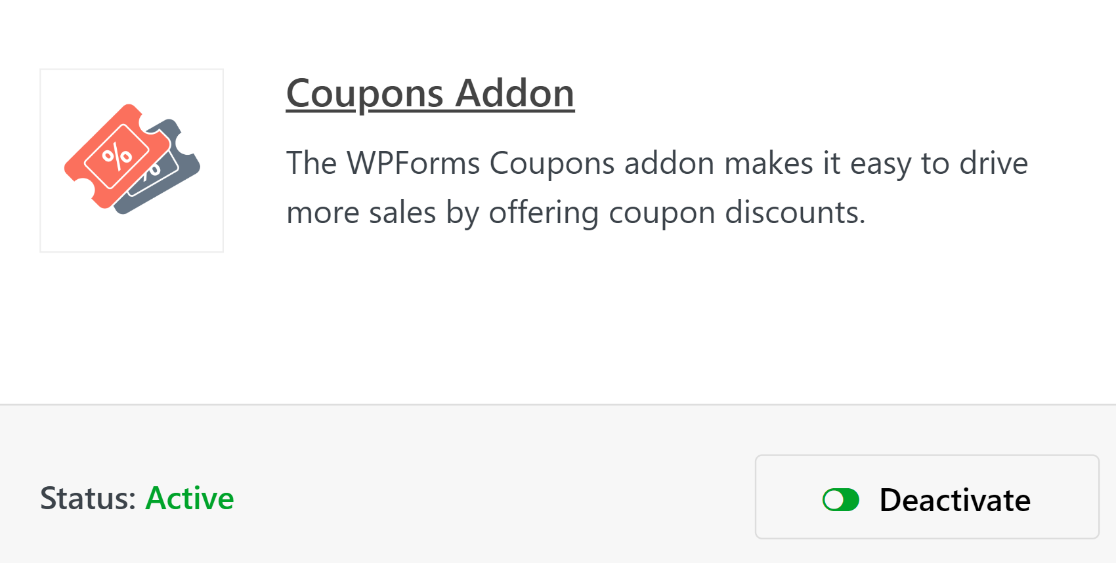
Levará apenas alguns segundos para instalar o addon. Você verá o Status mudar para Ativo assim que o complemento estiver pronto para uso.

Com essas etapas concluídas, agora podemos prosseguir e criar um código de cupom.
Etapa 3: criar um novo cupom
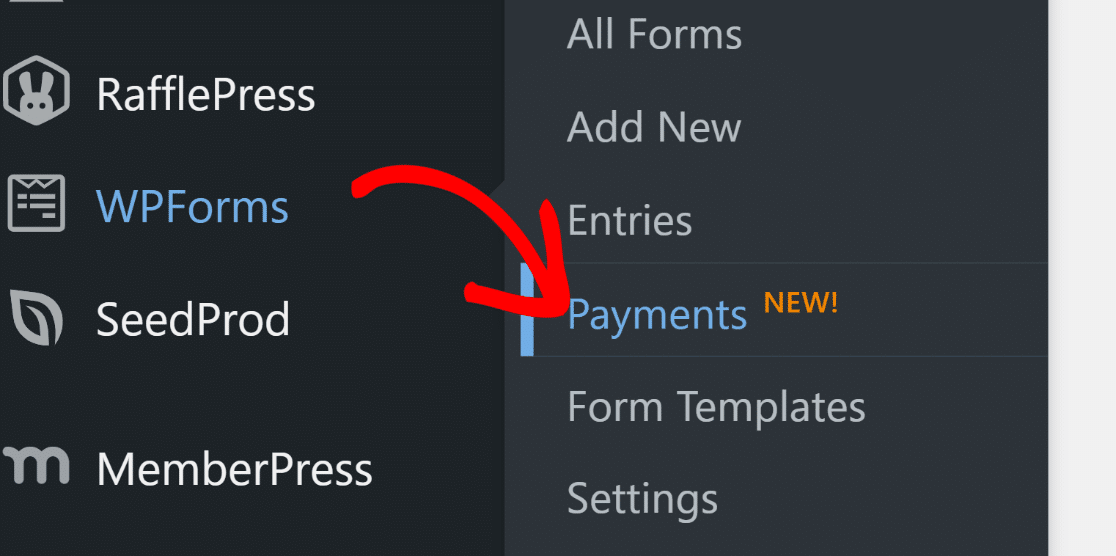
Enquanto estiver no menu de administração do WordPress, clique em WPForms »Pagamentos.

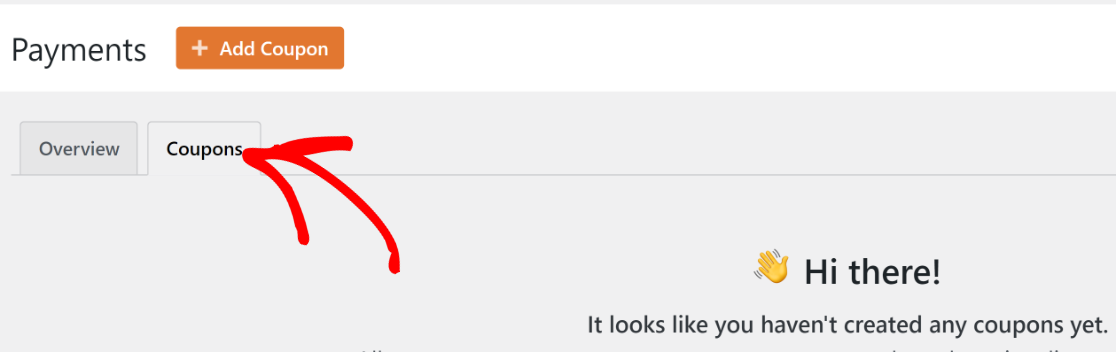
A tela de Pagamentos possui uma guia Cupons que permite criar qualquer número de cupons para o seu site. Clique na guia Cupons para prosseguir.

Em seguida, clique no botão Adicionar cupom .

Agora você será levado a uma nova tela onde poderá configurar seu novo cupom. Aqui, você pode inserir o nome, código, valor e definir outras configurações para o seu cupom. Você pode inserir um código personalizado ou fazer com que o WPForms gere automaticamente um para você, se desejar.
Você também pode definir a data de início e expiração do seu cupom e definir um limite máximo de uso. Deixe esses campos vazios se não quiser limitar a validade do cupom por tempo ou número de utilizações.

Role até a parte inferior para selecionar em quais formulários existentes o cupom pode ser usado. Como ainda não criamos um formulário para esse código de cupom, podemos voltar a essa etapa mais tarde.
Clique em Salvar cupom para salvar seu código de cupom recém-criado.

Agora que você criou seu cupom, é hora de criar um pagamento no qual o cupom possa ser usado.
Etapa 4: criar um formulário de pagamento
Criar formulários é a parte mais fácil de usar o WPForms, graças à sua rica biblioteca de mais de 800 modelos de formulário.
Para começar a construir seu formulário e acessar a biblioteca de templates, basta ir em WPForms »Adicionar novo .

Digite um nome para o seu formulário. O nome é usado apenas internamente para sua referência, para que você possa identificar facilmente seus formulários.

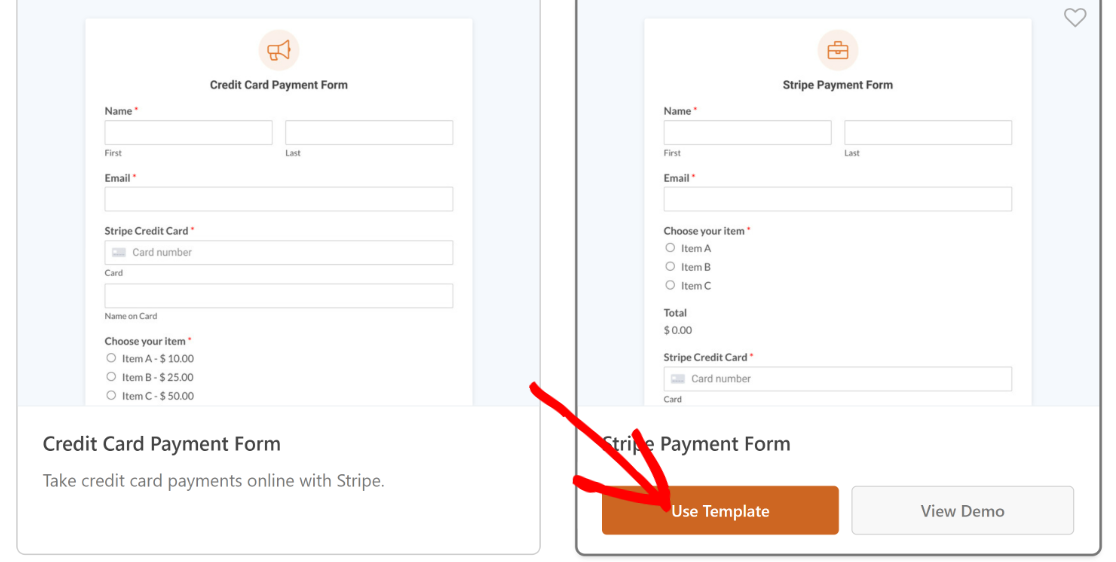
Em seguida, role para baixo e selecione um modelo adequado. Para este tutorial, usaremos o modelo Stripe Payment Form porque ele atende aos requisitos de nosso objetivo.

Observação: certifique-se de configurar a integração do Stripe com sua conta antes de iniciar este formulário de pagamento. Você precisará dele para receber pagamentos online.
Depois de clicar em um modelo, ele será carregado no construtor de formulários. Você pode fazer as edições que desejar nos campos, layouts e outras configurações do formulário.
Por exemplo, este modelo possui todos os campos necessários para aceitar pagamentos, mas não possui um campo de cupom para descontos.
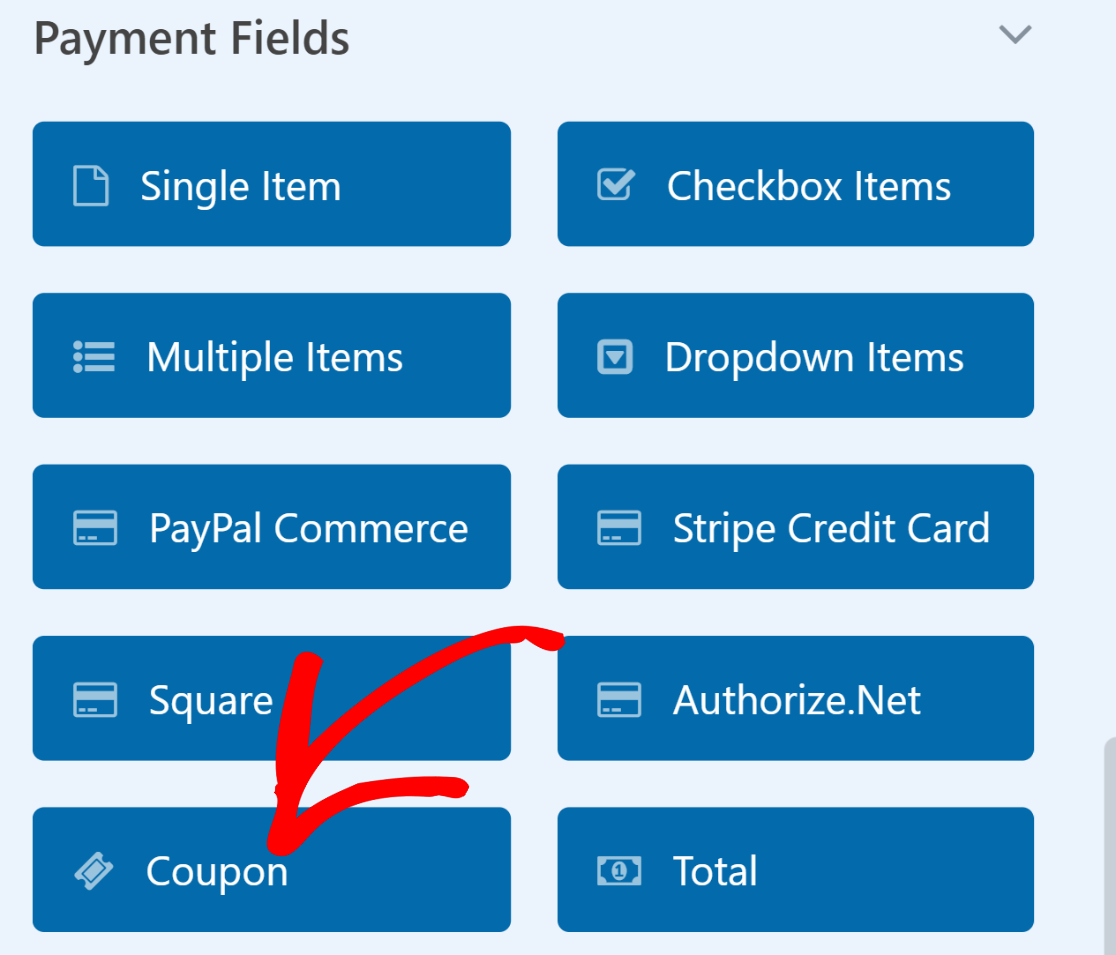
Então, vamos arrastar e soltar o campo Cupom logo acima do campo Total.

Agora, selecionaremos quais cupons este campo pode aceitar. Clique no campo Cupons para abrir as Opções de Campo. Em seguida, clique no menu suspenso Cupons permitidos e selecione o cupom que você gostaria que seus clientes desejassem que fosse válido para este formulário.


Certifique-se de pressionar o botão Salvar na parte superior quando terminar de personalizar o formulário de pagamento.
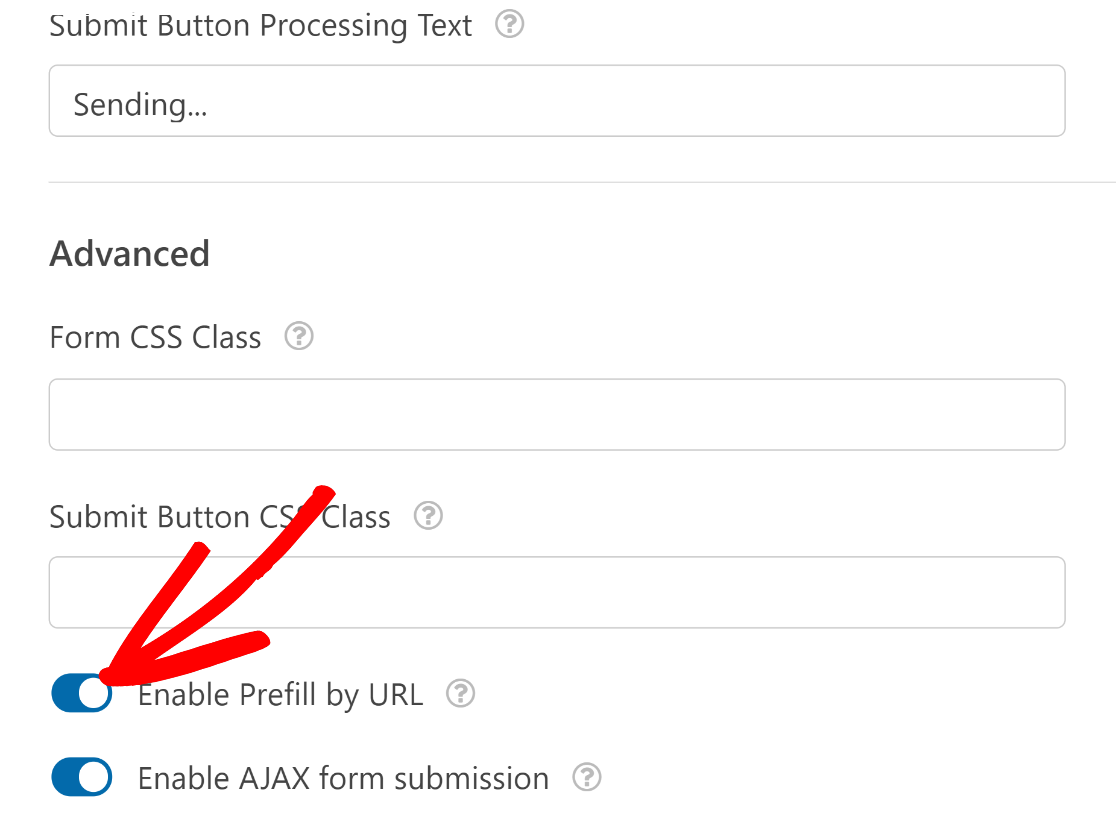
Etapa 5: ativar o preenchimento prévio por URL
Para configurar seu formulário para aplicar códigos de cupom automaticamente, você precisará habilitar o pré-preenchimento por URL.
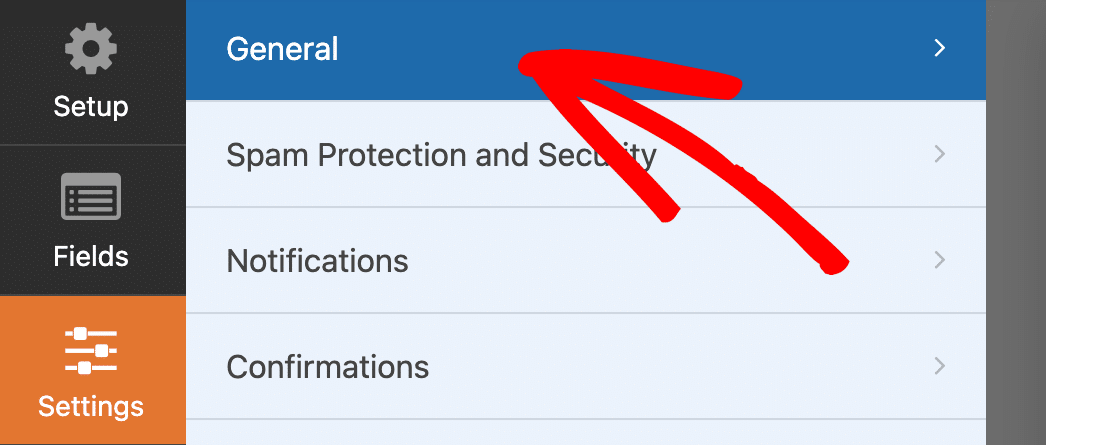
Esta opção está localizada em Configurações »Geral dentro do construtor de formulários.

Role para baixo nas configurações gerais e clique em Avançado para expandir as opções adicionais. Depois de fazer isso, clique no botão Ativar preenchimento prévio por URL .

Além disso, certifique-se de ter habilitado o pagamento para qualquer gateway de pagamento que esteja usando para o seu formulário.
Por exemplo, se você estiver usando o Stripe, vá para Pagamentos » Stripe e clique no botão Ativar pagamentos Stripe . Sem isso, você não poderá receber pagamentos de clientes que preencherem seu formulário.

Da mesma forma, se você estiver usando PayPal, Square ou Authorize.net, certifique-se de configurar as integrações apropriadas e ativar os pagamentos do seu criador de formulários.
Excelente! Agora estamos prontos para publicar este formulário.
Etapa 7: publicar o formulário de pagamento
Clique no botão Incorporar na parte superior para iniciar o processo de publicação do seu formulário.

Você será solicitado a selecionar uma das duas opções entre incorporar o formulário em uma página existente ou em uma nova página. Escolheremos incorporar em uma nova página clicando no botão Criar nova página .

Nomeie seu formulário e pressione Let's Go.

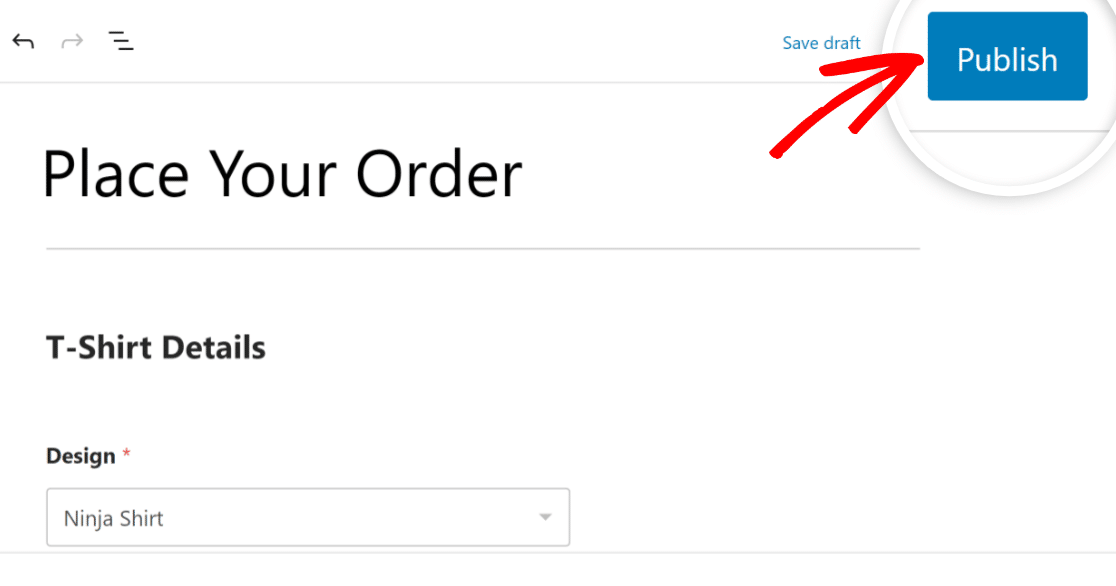
Neste ponto, você verá seu editor de blocos do WordPress aberto com seu formulário já incorporado.
Quando estiver pronto para iniciar, pressione o botão Publicar na parte superior.

Excelente. Com este formulário, o código do cupom já estará pré-preenchido depois que seus usuários clicarem em um URL especial.
Mas você terá que construir essa URL especial para que isso aconteça. Abordaremos isso na próxima etapa.
Etapa 8: Construir URL para Código de Cupom de Preenchimento Automático
A funcionalidade de preenchimento automático para o campo do código do cupom só funcionará depois que você modificar o URL da nova página de formulário adequadamente.
Você precisará de 3 coisas para construir um URL capaz de aplicar automaticamente o código do cupom:
- ID do formulário
- ID do campo
- Código do cupom
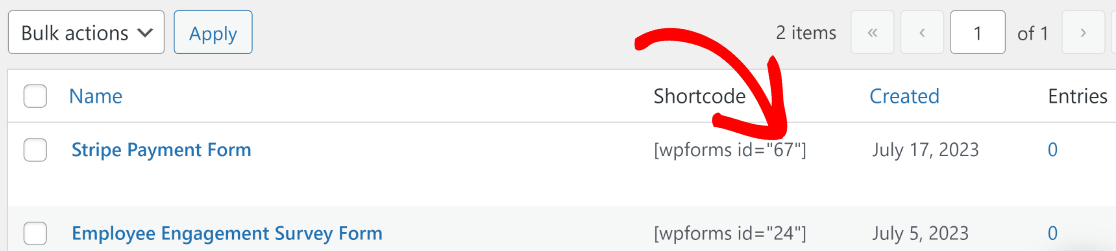
Você pode encontrar o ID do formulário acessando WPForms »Todos os formulários e localizando o formulário no qual deseja aplicar o código. Dê uma olhada na coluna shortcode ao lado do seu formulário e observe o número. Este é o ID do formulário, que no nosso caso é 67.

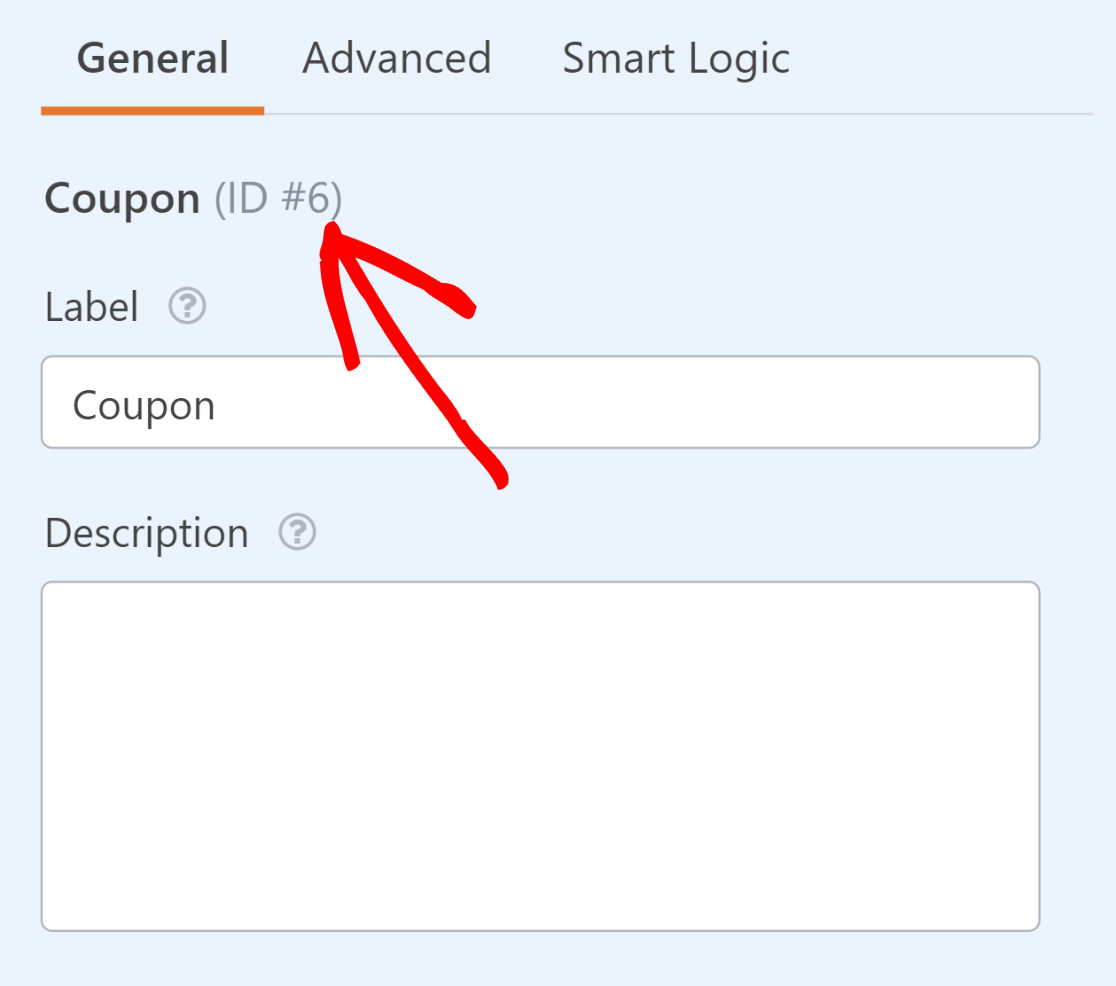
Agora, clique no formulário para abri-lo. Precisamos encontrar o Field ID do campo Cupom. Isso pode ser feito facilmente clicando no campo Cupom e observando o ID# ao lado do nome do campo em Opções do campo.

Por fim, você precisa do código de cupom exato que criou para o cupom aplicável a este formulário.
Se você não se lembra do código, pode encontrá-lo voltando para WPForms »Pagamentos e clicando na guia Cupom . O código será escrito em uma coluna com o nome do seu cupom.

Agora que temos todas as peças juntas, podemos compor nossa URL especial para aplicar automaticamente o código do cupom.
Vamos supor que a URL da sua página de formulário seja https://sulliesflowers.com/buy-shoes/ .
Agora precisamos modificá-lo da seguinte maneira:
https://sulliesflowers/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
No nosso caso, os valores que precisamos inserir são:
- ID do formulário: 67
- ID do campo: 6
- Código do cupom: 30OFF
Inserindo esses valores na fórmula da URL modificada, obtemos:
https://sulliesflowers/buy-shoes/?wpf67_6=30OFF
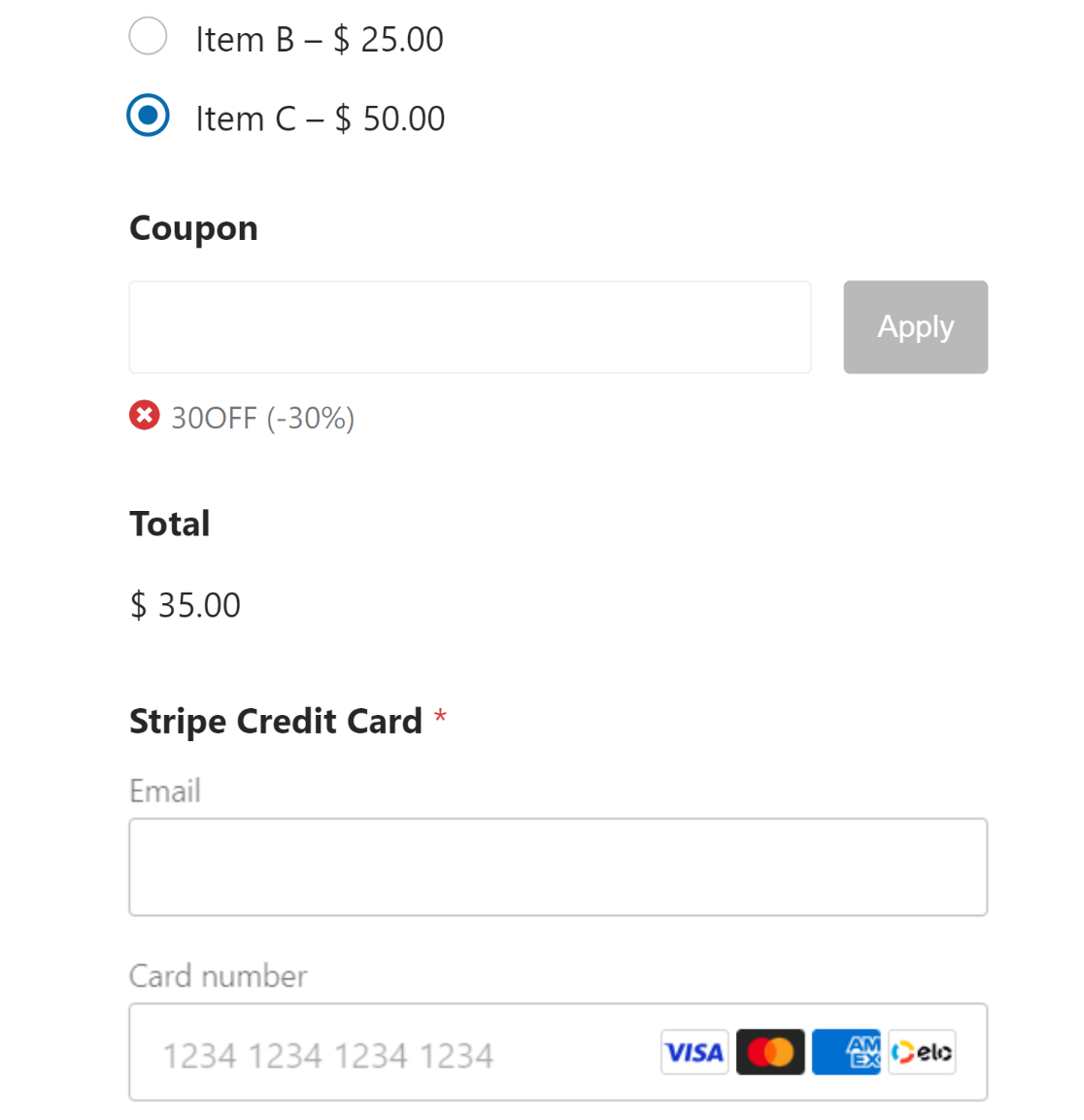
É isso! Agora, se seus clientes clicarem no seu link, eles encontrarão o código do cupom já aplicado assim que o formulário for carregado.

Você pode enviar este URL especial para o código do cupom para seus clientes por meio de seu boletim informativo ou outros canais de marketing para que as pessoas cliquem e aproveitem seus descontos.
E aí está!
Agora você sabe como aplicar automaticamente um cupom em seus formulários de pagamento.
Em seguida, configure as doações recorrentes
Se você é uma organização sem fins lucrativos se preparando para executar uma campanha de doação, pode se beneficiar muito configurando doações recorrentes em vez de oferecer apenas doações únicas. Você pode ver nosso guia sobre como aumentar as doações recorrentes para dicas.
Se você está procurando mais detalhes sobre plugins de cupom disponíveis para WordPress, você pode querer ler nosso resumo dos melhores plugins de código de cupom para WordPress.
Também temos um guia que explica melhor por que o WPForms tem uma classificação tão alta no Trustpilot.
Crie seu formulário de código de cupom agora
Pronto para criar seu formulário? Comece hoje mesmo com o plugin construtor de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos do WordPress.
