Como equilibrar os botões primário e secundário em seu módulo de cabeçalho Divi Fullwidth
Publicados: 2022-10-26O módulo Divi Fullwidth Header facilita a adição de belas seções de heróis ao seu site. O módulo vem com dois botões, um texto de título, texto de legenda, corpo de texto, um logotipo e uma imagem, tornando as opções de personalização infinitas.
No post de hoje, vamos demonstrar como recriar seções de heróis usando o Divi Fullwidth Header. Começaremos nosso design usando 3 pacotes de layout pré-fabricados e projetaremos nossas seções com foco no equilíbrio dos botões primário e secundário. Queremos que o botão principal se destaque, pois é nosso principal apelo à ação, mantendo o botão secundário visível e acessível sem ultrapassar o botão principal.
Princípios de design de botões primários e secundários
Botões primários e botões secundários ajudam a orientar os visitantes do seu site para determinadas ações. Os botões primários são normalmente a ação mais comum ou desejada e os botões secundários são uma ação menos comum. Isso ajuda a guiar os visitantes para onde eles querem ir.
Para conseguir isso, os botões primários devem se destacar visualmente e os botões secundários não devem se destacar tanto. Isso significa que os botões primários devem ser mais distintos e ter mais peso visual para atrair mais atenção.

Agora que entendemos como os botões primários e secundários funcionam, vamos ao tutorial!
Visualização do projeto
Aqui está uma olhada nos três cabeçalhos de largura total que projetaremos hoje.
Cabeçalho de largura total de UX

Cabeçalho de largura total do centro de aposentadoria Divi

Cabeçalho de largura total de planejamento financeiro

Baixe os Layouts GRATUITAMENTE
Para colocar as mãos nos designs deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará assinar nossa newsletter usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
Para importar o modelo de cabeçalho para sua biblioteca Divi, faça o seguinte:
- Navegue até o Divi Theme Builder.
- Clique no botão Importar no canto superior direito da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Em seguida, clique no botão importar.
Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
- Instale o Divi no seu site WordPress.
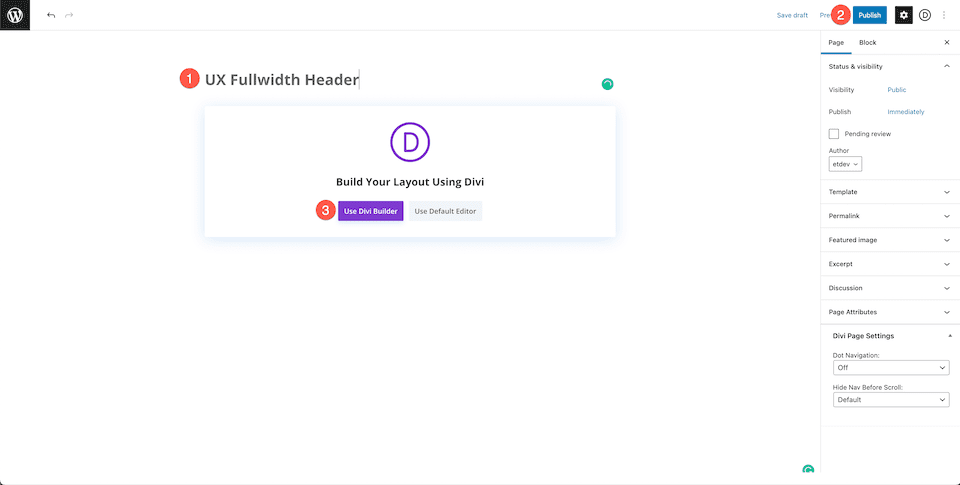
- Adicione uma Página e dê um título a ela.
- Ativar o Visual Builder

Etapas de design de cabeçalho de largura total UX
Agora que temos nossa página configurada, vamos começar com o cabeçalho de largura total para uma página de destino UX.

Configurando nossa página
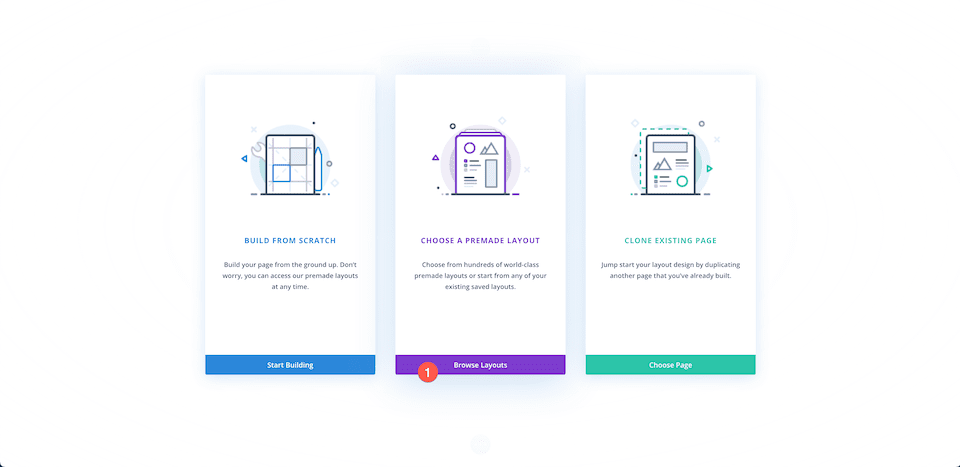
Antes de começarmos a estilizar, precisaremos carregar o pacote de layout pré-fabricado UX gratuito da Biblioteca Divi. Ao habilitar o Visual Builder, você verá três opções pop-up, selecione Escolher um layout pré-fabricado.

Carregar pacote de layout
Para carregar o pacote de layout UX em sua página:
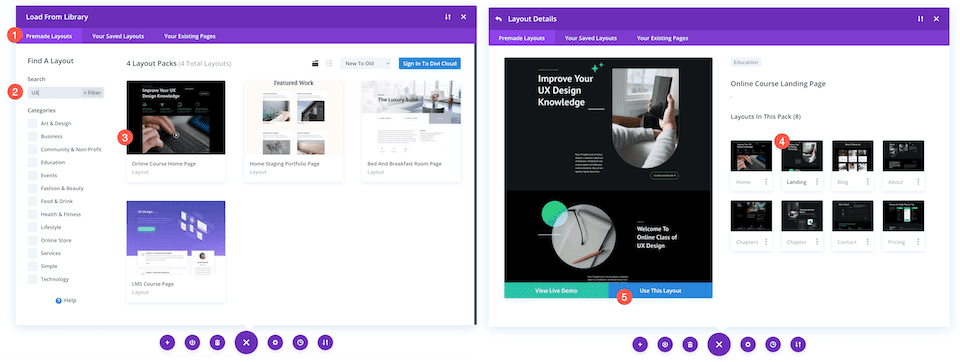
- Na aba “Premade Layouts” use a função de busca para encontrar o pacote de layout UX.
- Depois de encontrá-lo, clique nele. Isso exibirá os detalhes do layout e as páginas disponíveis.
- Clique no design da página de destino e clique em “Usar este layout”.
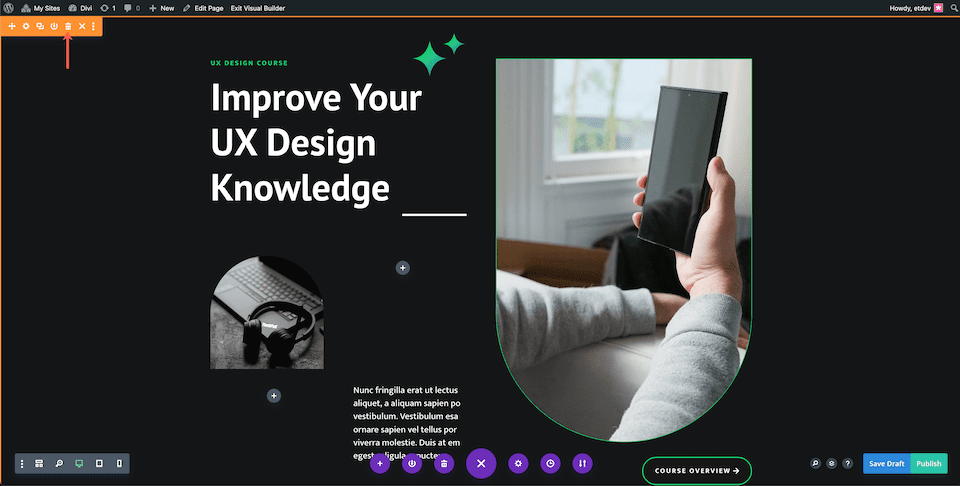
Estaremos recriando a seção superior do layout como um módulo de cabeçalho de largura total.

Excluir primeira seção
Como vamos recriar a primeira seção usando o módulo Fullwidth Header, precisaremos excluir esta seção. Passe o mouse sobre a seção e clique no ícone da lixeira.

Adicionar seção de largura total
Antes de podermos adicionar o cabeçalho de largura total, precisamos adicionar uma seção de largura total.
Clique na seta “+” para abrir as seções Divi e clique em “fullwidth”. Isso abrirá automaticamente a biblioteca do Divi Fullwidth Module.

Adicionar cabeçalho de largura total
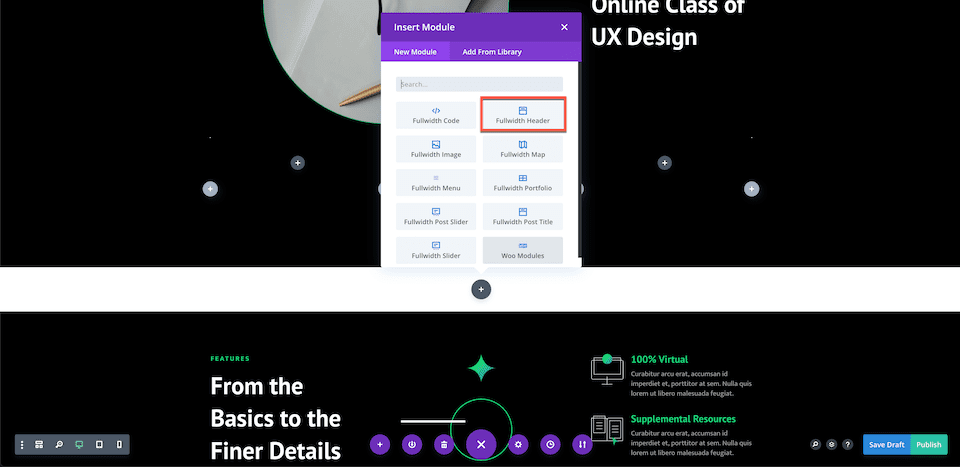
Dentro da Biblioteca de Módulos Divi Fullwidth, clique em “Fullwidth Header”.

Adicionando conteúdo
Antes de começarmos a estilizar o módulo, vamos adicionar o conteúdo necessário para este módulo.
Adicionar conteúdo de texto
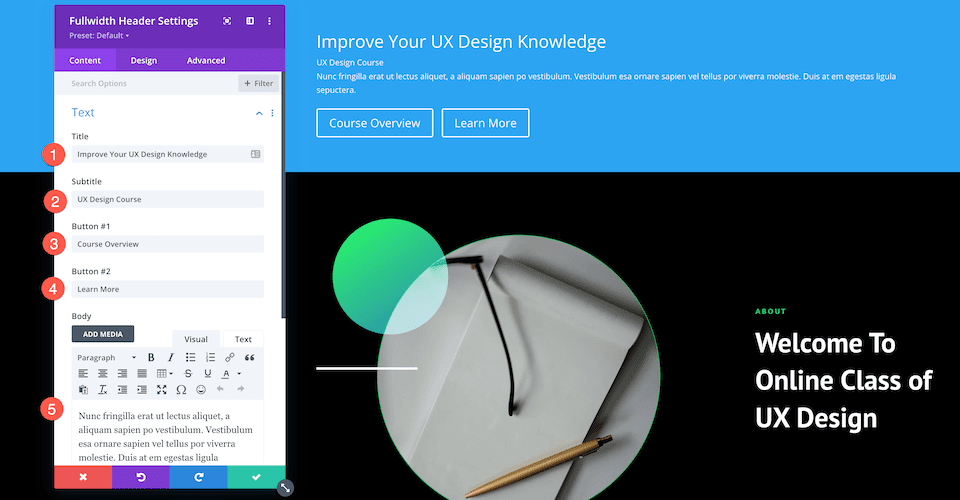
Abaixo da guia Texto, adicione o seguinte conteúdo:
- Título: Melhore seu conhecimento de design de UX
- Legenda: Curso de UX Design
- Botão nº 1: Visão geral do curso
- Botão nº 2: Saiba mais
- Corpo: texto do espaço reservado

Adicione imagens
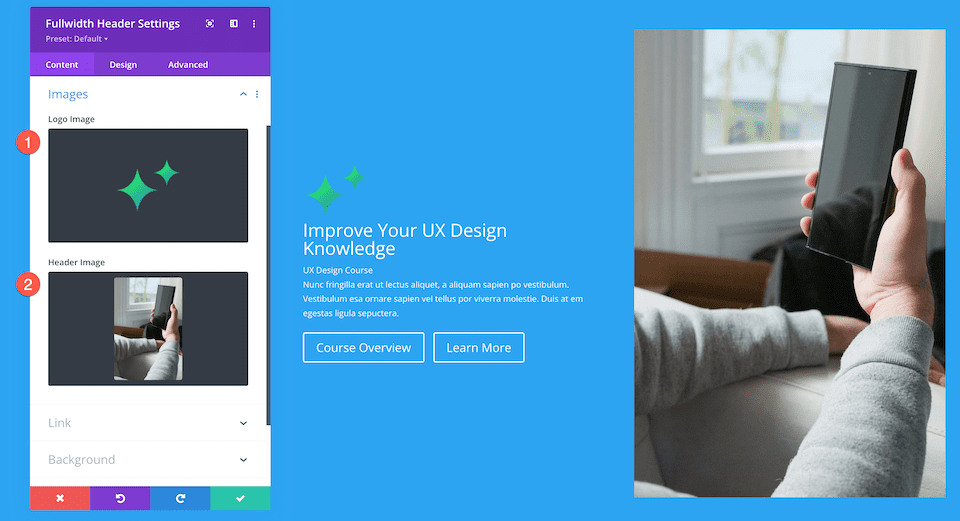
Agora que temos nosso conteúdo de texto no lugar, precisamos adicionar duas imagens ao nosso design.

- Na guia Imagens, adicione a imagem do logotipo (as estrelas) e a imagem do cabeçalho (a foto da pessoa segurando um telefone).

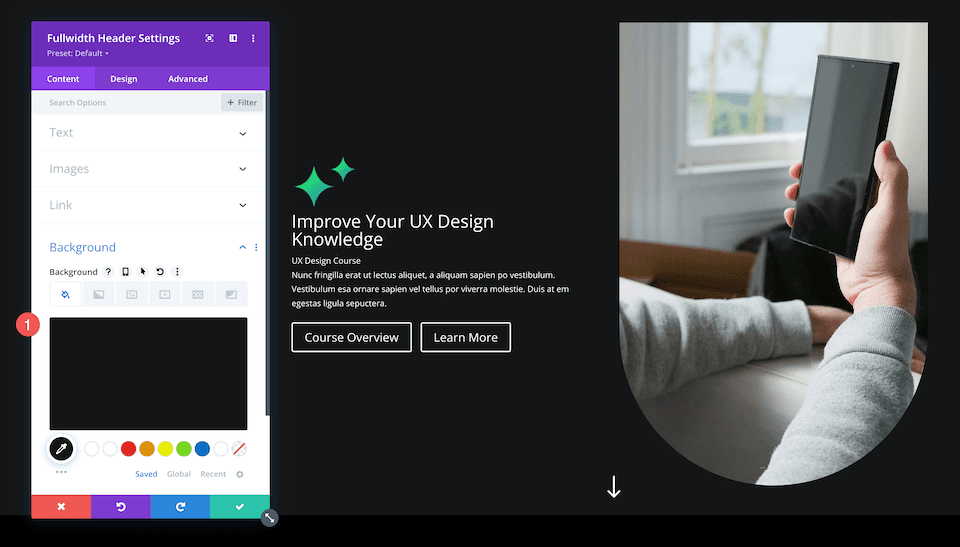
Alterar cor de fundo
Na guia Background, defina esta configuração:
- Cor de fundo: #131517

Estilizando o cabeçalho de largura total
Agora que temos nosso conteúdo configurado, vamos adicionar alguns estilos a ele por meio da guia Design.
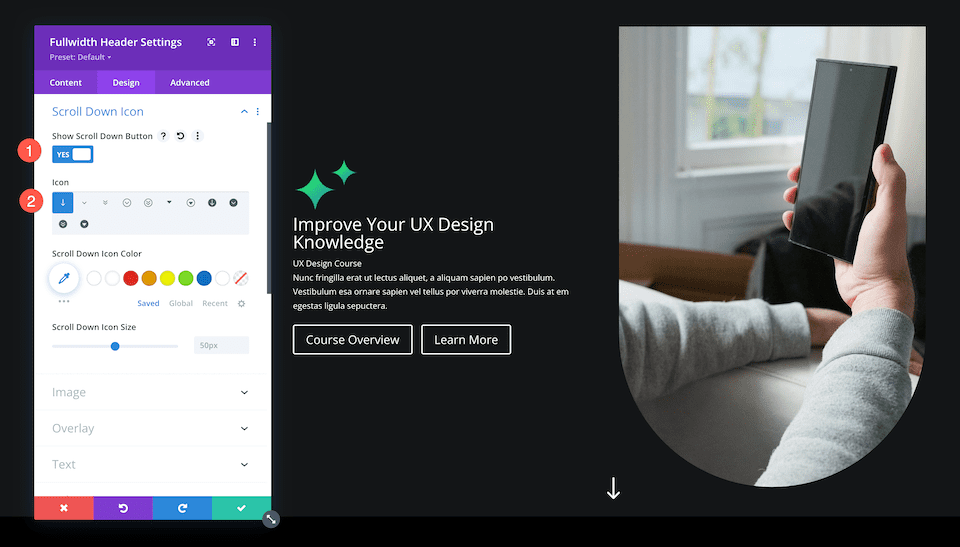
Ícone de rolagem para baixo
Vamos adicionar o ícone de rolagem para baixo, a seta para baixo.
- Este design usa um ícone de rolagem para baixo, então alterne esta opção para sim.
- Selecione o ícone de seta para baixo e defina a cor do ícone para branco.

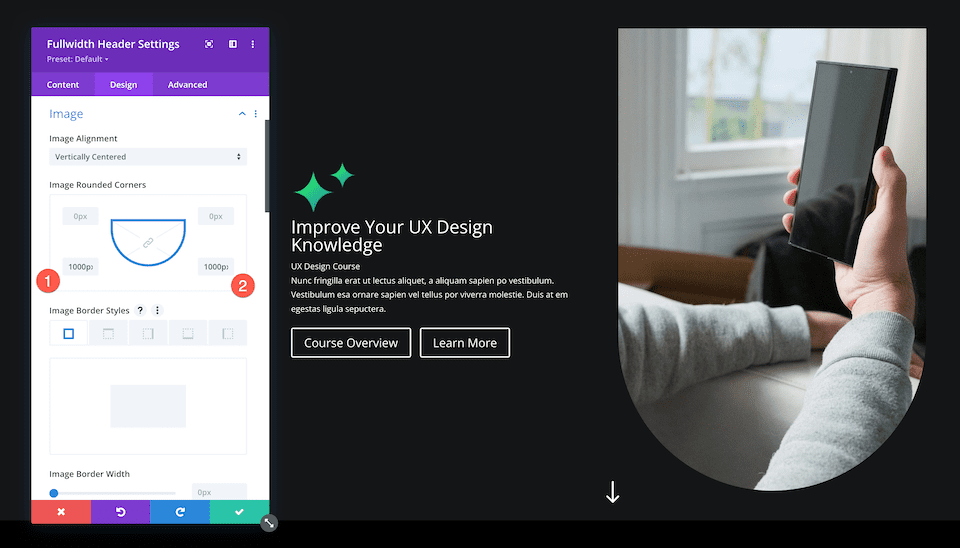
Imagem
Vamos adicionar curvas às nossas imagens arredondando os cantos.
Na guia imagem, defina as seguintes configurações:
- Cantos arredondados da imagem : Clique no botão chainlink para desvincular os cantos e digite 1000px nas caixas de entrada inferior esquerda e inferior direita. Isso arredondará os cantos inferior esquerdo e inferior direito de nossas imagens.

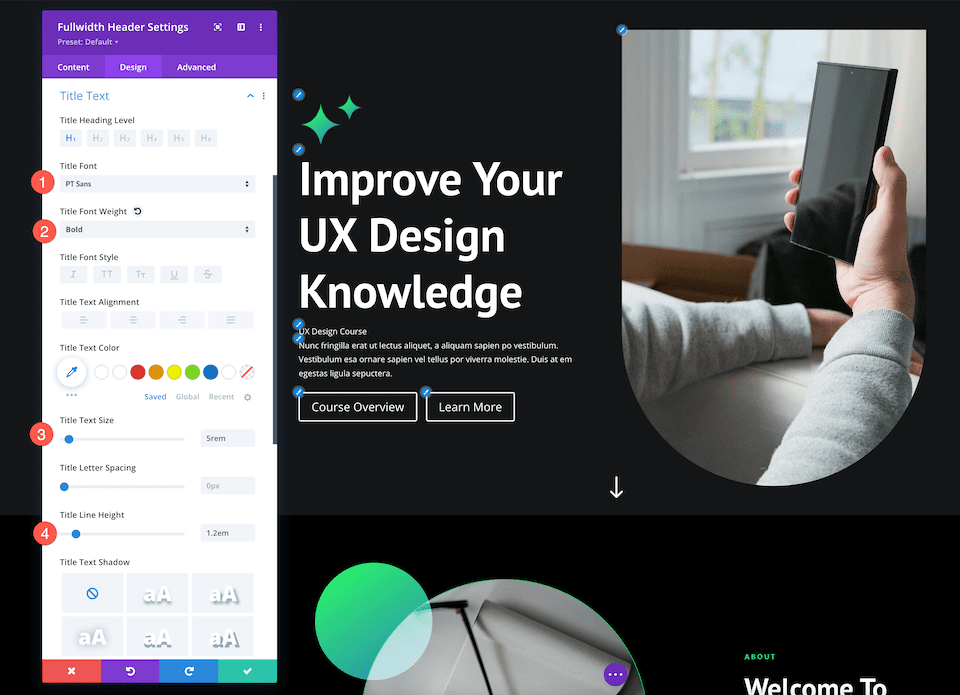
Texto do título
Aqui vamos estilizar o texto do título para este módulo. Na guia Texto do título, defina estas configurações:
- Fonte do título: PT Sans
- Peso da fonte do título: Negrito
- Tamanho do texto do título: 5rem
- Altura da linha de título: 1,2 em

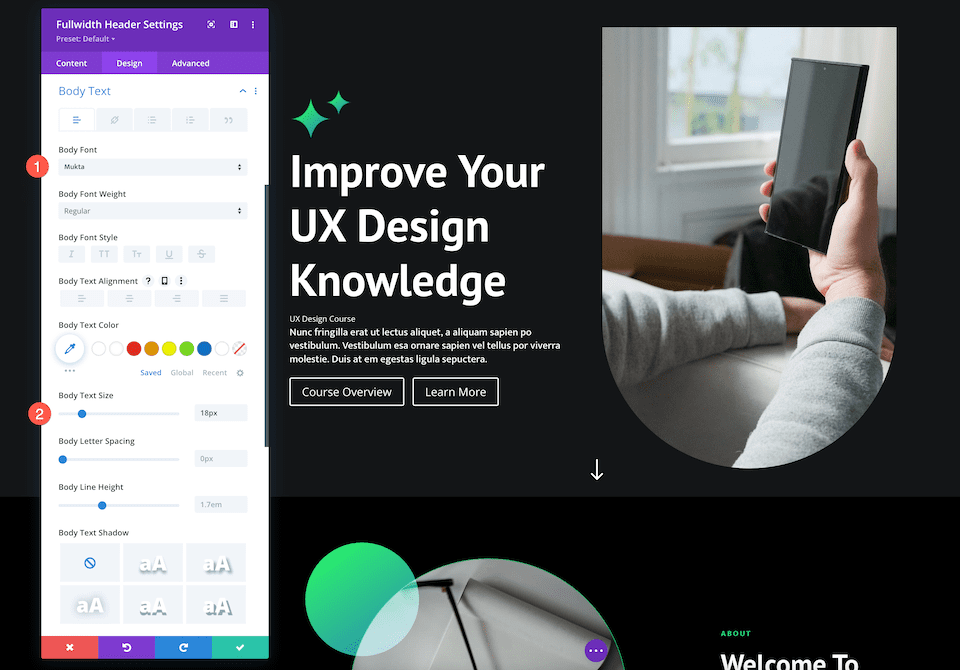
Texto de corpo
É aqui que estilizamos o texto do corpo deste módulo. Na guia Corpo do texto, defina estas configurações:
- Fonte do corpo: Mukta
- Tamanho do corpo do texto: 18px

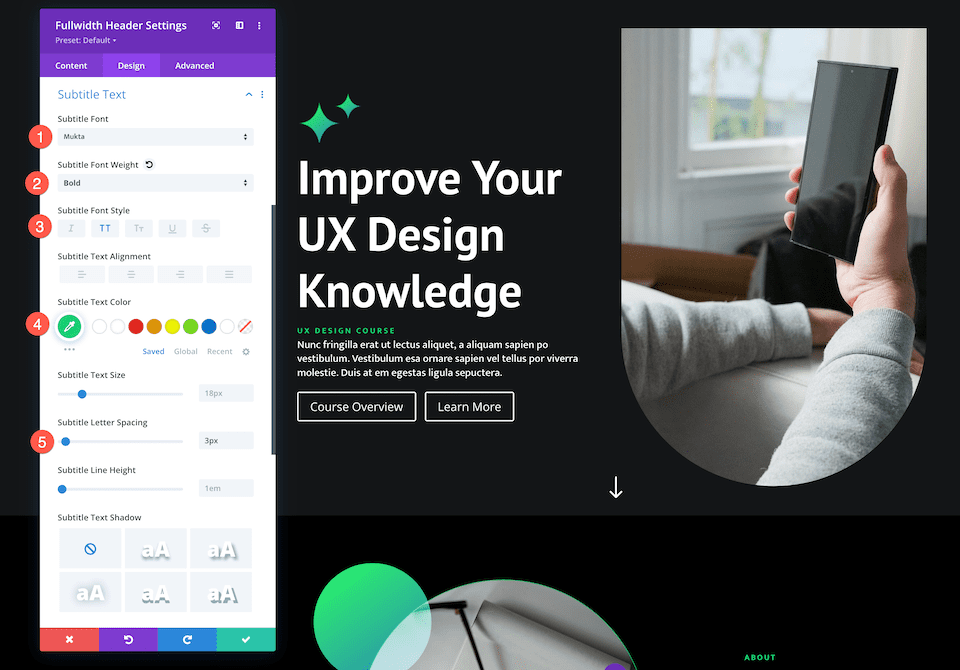
Texto da legenda
É aqui que estilizamos o texto da legenda para este módulo. Na guia Texto da legenda, defina estas configurações:
- Fonte da legenda: Mukta
- Peso da fonte da legenda: negrito
- Estilo da fonte da legenda: maiúscula
- Cor do Texto da Legenda: #13d678
- Espaçamento das letras das legendas: 3px

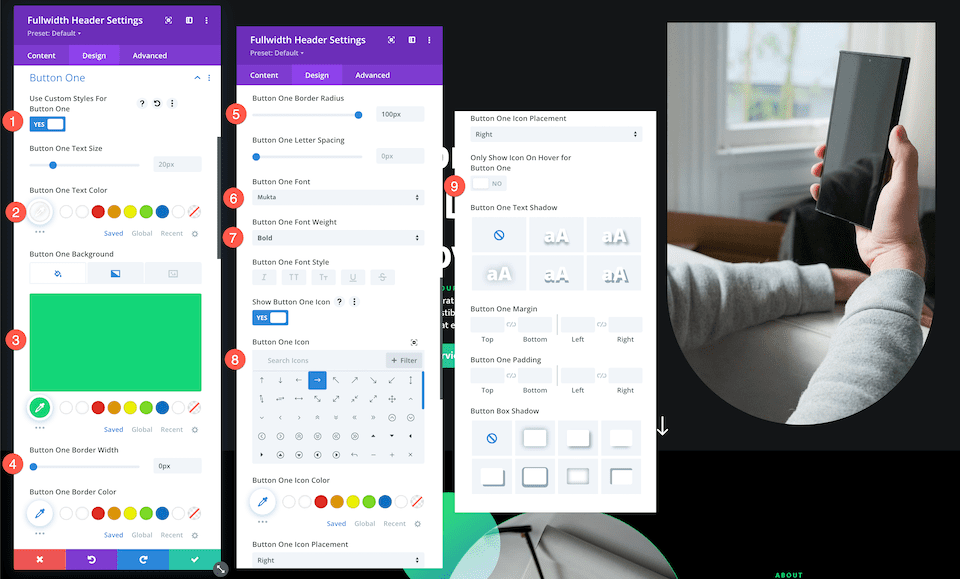
Botão Um
É aqui que podemos definir estilos personalizados para o botão um, o botão principal. Na guia Button One, defina estas configurações:
- Usar estilos personalizados para o botão um: Sim
- Botão de uma cor: #ffffff
- Fundo do Botão Um: #13d678
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 100px
- Fonte do botão um: Mukta
- Botão Um Peso da Fonte: Negrito
- Mostrar ícone do botão um: sim
- Ícone do botão um: seta para a direita
- Mostrar ícone apenas ao passar o mouse para o botão um: não

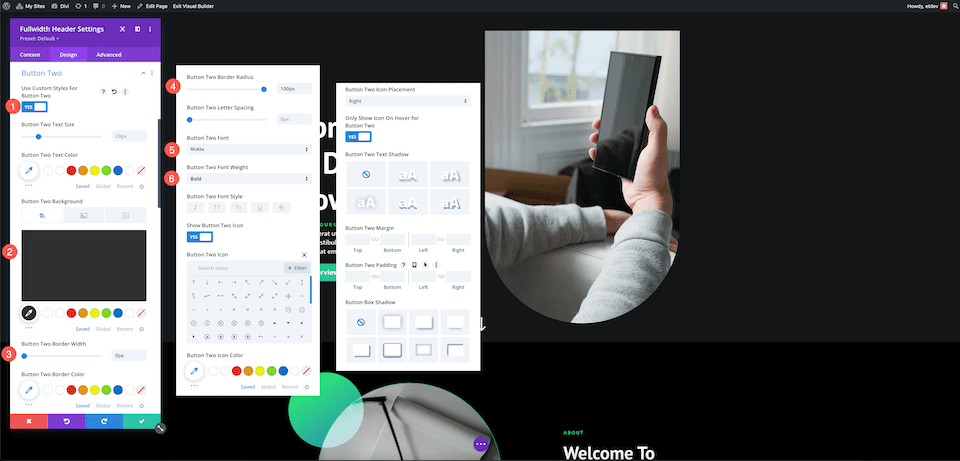
Botão Dois
Agora vamos estilizar o botão secundário, o segundo botão. Na guia Botão Dois, defina estas configurações:
- Usar estilos personalizados para o botão um: sim
- Botão de uma cor: #ffffff
- Fundo do Botão Um: #303030
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 100px
- Fonte do botão um: Mukta
- Botão Um Peso da Fonte: Negrito
- Mostrar ícone do botão um: sim
- Ícone do botão um: seta para a direita
- Mostrar ícone apenas ao passar o mouse para o botão um: sim

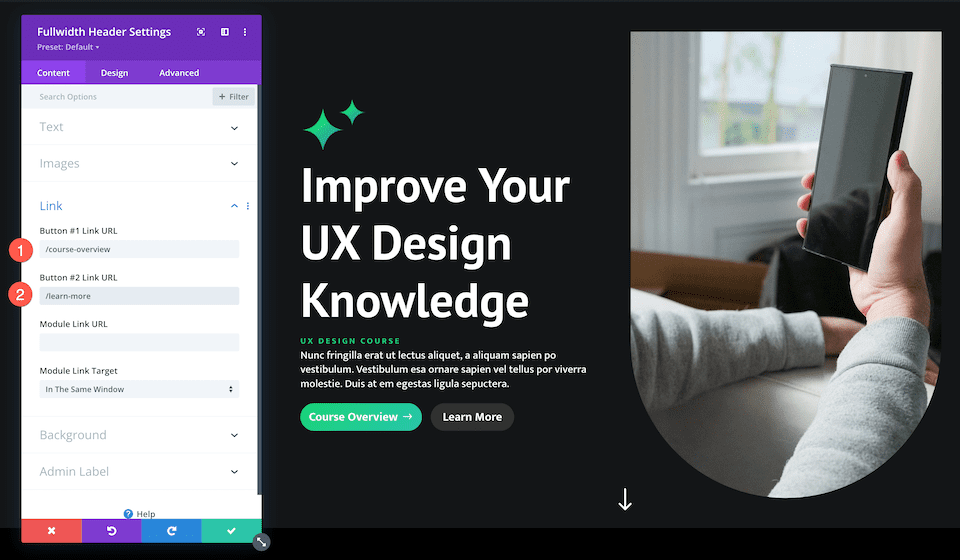
Adicionar links de botão
Não se esqueça de adicionar links aos seus botões! Na guia Link, defina as seguintes configurações:
- URL do link do botão #1: cole o URL do botão um aqui.
- Botão #2 URL do link: Cole o URL do botão dois aqui.

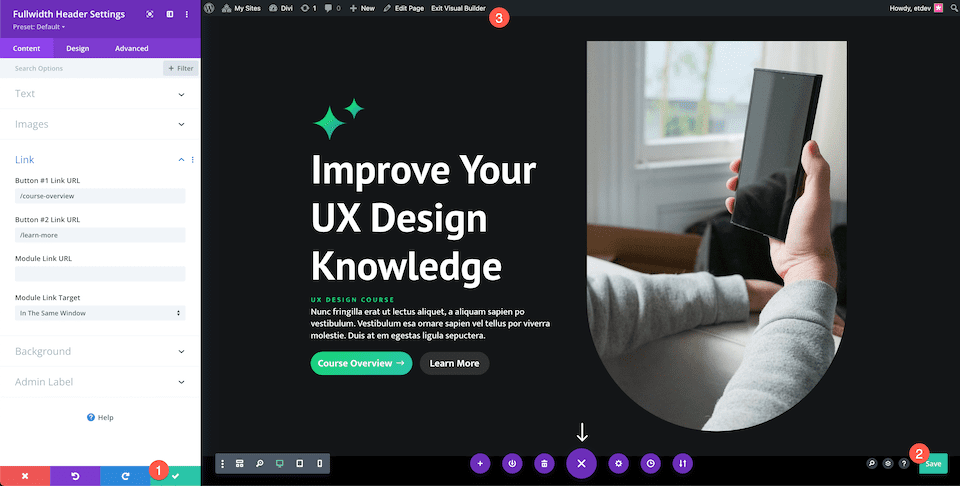
Salve seu projeto
Agora que temos nosso cabeçalho de largura total totalmente projetado, salve seu design!
- Clique na seta verde no canto inferior direito da janela do módulo.
- Em seguida, clique no ícone salvar na barra de ferramentas do Divi para salvar o design da sua página.
- Saia do Visual Builder.

Divirta-se experimentando
As maneiras de estilizar o módulo Divi Fullwidth Header são infinitas. Aproveitar o botão principal e o botão secundário pode ajudar a direcionar seus visitantes para a página que você deseja que eles visualizem ou executem a ação (como enviar uma consulta) que você deseja que eles executem.
Vamos dar uma olhada em dois outros exemplos de Fullwidth Header que possuem um botão primário que se destaca.
Cabeçalho de largura total do centro de aposentadoria Divi

Estilos de botões
Vejamos os estilos exclusivos dos botões primário e secundário.
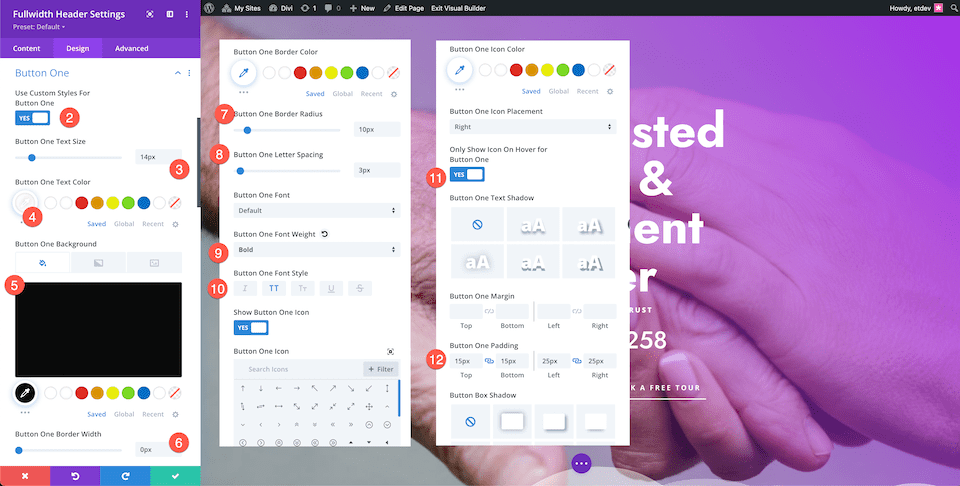
Botão Um
Na guia Button One, defina as seguintes configurações:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 14px
- Botão de uma cor: #ffffff
- Fundo do Botão Um: #0a0a0a
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 10px
- Botão Um Peso da Fonte: Negrito

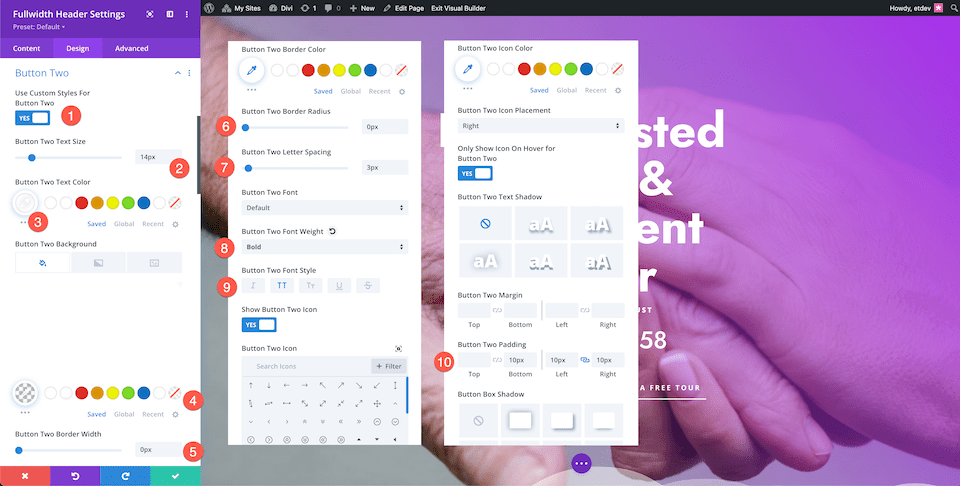
Botão Dois
Na guia Botão Dois, defina as seguintes configurações:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 14px
- Botão de uma cor: #ffffff
- Fundo do Botão Um: #0a0a0a
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 10px
- Botão Um Peso da Fonte: Negrito

E aí está! Dois botões exclusivos, um que se destaca e outro que ocupa o segundo assento.
Cabeçalho de largura total de planejamento financeiro

Estilos de botões
Vejamos os estilos exclusivos para os botões primários e secundários.
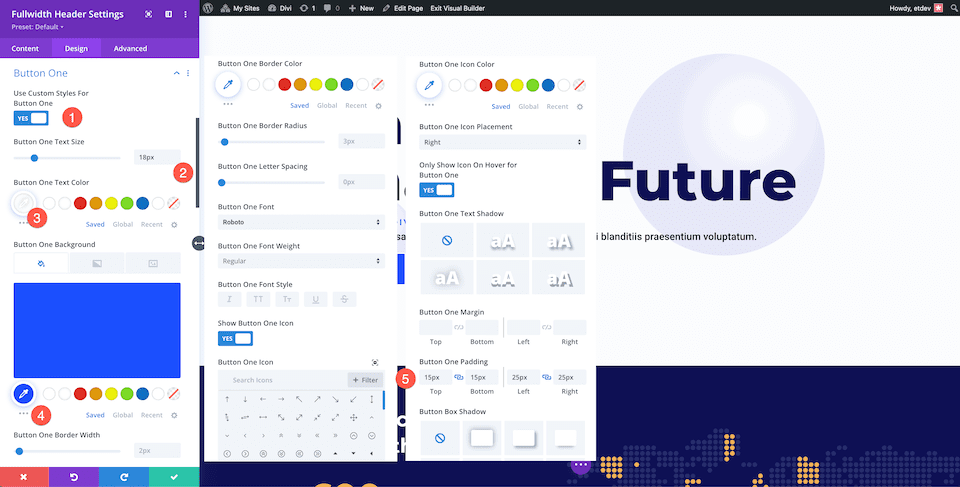
Botão Um
Na guia Button One, defina as seguintes configurações:
- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 18px
- Cor do Texto do Botão Um: #ffffff
- Cor de fundo do botão um: #1b4ffe
- Preenchimento de um botão: 15px superior e inferior; 25px Esquerda e Direita

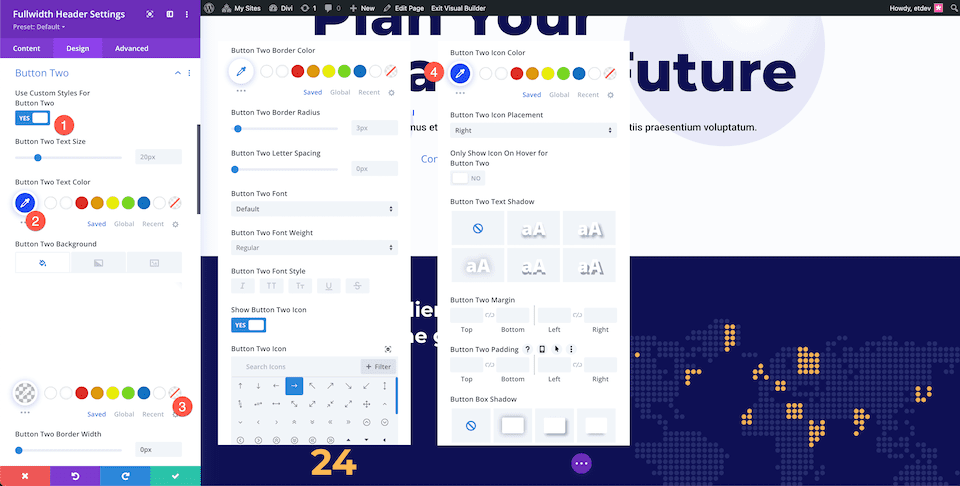
Botão Dois
Na guia Botão Dois, defina as seguintes configurações:
- Usar estilos personalizados para o botão dois: sim
- Cor do Texto do Botão Dois: #1b4ffe
- Botão Dois Cor de Fundo: Transparente
- Cor do ícone do botão dois: #1b4ffe

Pensamentos finais
O Divi Fullwidth Header facilita a criação de seções de heróis impressionantes em seu site. O uso estratégico dos botões primário e secundário melhorará a experiência do usuário e ajudará os visitantes do site a realizar as ações que desejam. As opções de personalização são infinitas com o Fullwidth Header, então divirta-se experimentando!
