Como se tornar um Web Designer Freelance de sucesso (2024)
Publicados: 2024-07-06Você está exausto na rotina das 9 às 5? Você deseja uma carreira com mais liberdade e melhor harmonia entre vida pessoal e profissional? Você pode considerar se tornar freelancer como web designer. Porém, um aviso justo – não é um passeio no parque. Ter sucesso como profissional freelance da web exige muito trabalho, comprometimento e habilidades.
Mas não se preocupe; esta postagem mapeará exatamente o que você precisa fazer para lançar seu negócio freelance de web design. Cobriremos todas as bases – desde a construção do conjunto de habilidades certo até a seleção das melhores ferramentas para o seu negócio, como o Divi, e conquistando os primeiros clientes cruciais com dicas práticas e realistas.
Vamos começar!
- 1 Por que se tornar um Web Designer Freelance?
- 2 Primeiros passos como Web Designer Freelance
- 2.1 Habilidades essenciais para se tornar um Web Designer Freelance
- 2.2 Criando seu portfólio de web design
- 2.3 Encontrando seu primeiro cliente como freelancer
- 3 melhores ferramentas para construção de sites
- 3.1 Melhor Construtor de Sites: WordPress + Divi
- 3.2 Melhor plataforma de hospedagem: SiteGround
- 3.3 Melhores plug-ins para WordPress
- 3.4 Ferramentas de IA para ajudar na construção de sites
- 4 Prosperando na indústria freelance
- 4.1 Encontrar e reter clientes de web design
- 4.2 Especializando-se em um nicho como desenvolvedor web
- 4.3 Construindo Fluxos de Receita Adicionais
- 5 Tornando-se um Web Designer Freelance: Tem o que é preciso?
Por que se tornar um Web Designer Freelancer?
Ser um web designer freelancer oferece uma oportunidade fascinante que vale a pena considerar. A flexibilidade e a liberdade são atraentes – não existem horários mais rígidos ou chefes autoritários. Você pode ser seu chefe, definir seu horário e tomar suas próprias decisões.
Em 2024, o surgimento de ferramentas sem código e de IA torna o web design freelance ainda mais especial. Plataformas como o WordPress tornam o web design acessível a todos, mesmo aqueles sem profundos conhecimentos de codificação. Essas ferramentas fáceis de usar permitem que você crie sites bonitos e funcionais com recursos simples de arrastar e soltar, eliminando a necessidade de programação complexa.

Comece com hospedagem WordPress
Web design é uma opção de carreira interessante para quem deseja iniciar seu próprio negócio. Com um olhar atento para o design, um pouco de criatividade e o desejo de trabalhar por conta própria, o web design freelance pode ser lucrativo e gratificante no mundo digital de hoje.
Combinar flexibilidade, potencial de ganhos e a revolução sem código e IA torna o web design freelancer uma escolha de carreira interessante se você estiver em um caminho profissional não tradicional e gratificante.
Primeiros passos como Web Designer Freelance
Saltar como web designer freelance pode ser assustador ao aprender como se tornar um web designer freelance. Esta seção irá guiá-lo pelas etapas iniciais, desde o aprendizado de habilidades essenciais até a construção de uma presença e um portfólio online. Com essas etapas de preparação adequadas, você estará pronto para lançar sua carreira de web design freelance.
Habilidades essenciais para se tornar um Web Designer Freelance
Iniciar uma carreira de web design freelance requer várias habilidades, e esta seção discute as habilidades que você pode precisar para ter sucesso como profissional freelance da web.
Olho para design e experiência do usuário
Uma das habilidades mais importantes que um web designer deve ter é estar atento ao design e à experiência do usuário. Uma combinação saudável de interface do usuário (UI) e experiência do usuário (UX) ajuda você a criar belas experiências na web.
Embora UI e UX sejam diferentes, eles estão interligados. O olhar para o design e a interface do usuário se concentra em manter um equilíbrio saudável em seu design e criar uma estética atraente. Isso é bastante amplo, desde manter a hierarquia visual até a teoria das cores, usar espaços em branco e muito mais.
A UX, por outro lado, concentra-se na experiência que os visitantes têm em um site. Os princípios do design UX ajudam você a concentrar suas escolhas de design no comportamento dos visitantes. Um exemplo de bom design UX é garantir que a navegação nos sites que você cria seja contínua e fácil de seguir. A capacidade de resposta é outra parte crucial do design UX.
Tanto a UI quanto a UX podem ser ensinadas por meio de cursos, mas a experiência é o melhor professor. Quanto mais você faz isso, melhor você fica nisso. Portanto, quanto mais sites você cria, mais experiente você se torna nesta área do processo de web design.
Codificação (HTML, CSS e JavaScript)
Embora não seja tão crucial como costumava ser, a proficiência em HTML, CSS e JavaScript ainda é útil para web designers. O HTML estrutura o conteúdo, o CSS o estiliza e o JavaScript adiciona interatividade. Você pode aprender essas habilidades em vários lugares, desde vídeos do YouTube até cursos interativos na Udemy, Pluralsight e Coursera.
Você não precisa dominar essas linguagens, mas o conhecimento básico de sua solução alternativa permite criar sites responsivos, visualmente atraentes e dinâmicos, adaptados às necessidades do cliente. Se você não estiver interessado em aprender, discutiremos como você pode gerenciar seu negócio sem essas habilidades posteriormente nesta postagem, quando discutirmos o uso do WordPress para construir sites perfeitamente!
Prototipagem
Prototipagem em web design significa fazer maquetes interativas ou simulações do layout, navegação e recursos de um site. Como web designer freelancer, você pode criar protótipos para visualizar e testar suas ideias de design antes de desenvolvê-las.
A criação desses protótipos interativos permite avaliar a experiência do usuário, a funcionalidade e o apelo visual. Este processo passo a passo ajuda você a refinar e aprimorar seus projetos, garantindo que eles atendam às expectativas do cliente e que vocês dois permaneçam na mesma página antes de realizar qualquer trabalho real. Figma está entre as escolhas mais populares e apreciadas para fazer protótipos.

Comece com Figma
Habilidades de comunicação
Como web designer freelancer, a comunicação está no centro de suas relações comerciais. Ouvir atentamente para entender as visões dos clientes e depois traduzir seus conceitos de design em belos sites é uma habilidade que requer muito tempo e dedicação.
Responder prontamente, usar linguagem simples e buscar esclarecimentos garante que você entenda os requisitos e que os clientes se sintam ouvidos. Fortes habilidades interpessoais promovem confiança e colaborações bem-sucedidas.
Se você não tem certeza sobre suas habilidades, é 2024 e ferramentas como Sudowrite e Jasper irão ajudá-lo na comunicação!
Criando Seu Portfólio de Web Design
Seu portfólio é crucial para atrair clientes freelance de web design. É a primeira impressão que você causa nos clientes em potencial e, como diz o ditado, a primeira impressão é o mais importante.
Um portfólio impressionante demonstra sua experiência, criatividade e compromisso com resultados de qualidade. Isso prova suas habilidades para clientes em potencial, aumentando suas chances de ser contratado para projetos com salários mais altos. No competitivo mercado de 2024, um portfólio bem elaborado estabelece você como um web designer freelance talentoso e respeitável.
Não sabe onde construir seu portfólio? Deixe-nos apresentar a poderosa combinação de Divi e WordPress.

Com o construtor visual da Divi e o sistema de gerenciamento de conteúdo (CMS) do WordPress, é muito fácil apresentar seu trabalho abrangendo diferentes estilos de design, setores e complexidades de projetos usando recursos visuais limpos, depoimentos de clientes e atualizações regulares - tudo sem a necessidade de codificação. Discutiremos o poder dessa combinação em detalhes em breve.

No entanto, se você está apenas começando, pode estar se perguntando como exibirá os trabalhos anteriores. Esta é uma boa pergunta. Você não precisa exibir sites reais logo de cara. Você pode exibir conceitos ou protótipos que você cria, o que pode ajudá-lo a começar a trabalhar.
Encontrando seu primeiro cliente como freelancer
Encontrar aquele primeiro cliente crucial exige perseverança. Aproveite sua rede divulgando sua família, amigos e conhecidos. Junte-se a comunidades de freelancers online e promova-se incansavelmente nas redes sociais. Mas certifique-se de não enviar spam, pois isso pode arruinar sua credibilidade.
Plataformas como Fiverr também são a primeira escolha da maioria dos designers freelancers quando se trata de encontrar projetos iniciais. O WordPress também tem um quadro de empregos dedicado que você pode verificar. Não hesite em oferecer taxas com desconto inicialmente para construir seu portfólio e depoimentos.
Depois de conseguir aquele primeiro show e arrasar, você eventualmente ganhará impulso. Paciência e agilidade são essenciais ao começar como freelancer.
Melhores ferramentas para construção de sites
Para começar e prosperar como web designer freelancer, essas principais ferramentas de criação de sites irão agilizar seu fluxo de trabalho e ajudá-lo a entregar sites impressionantes aos clientes. Vamos dar uma olhada neles:
Melhor construtor de sites: WordPress + Divi
Se você deseja mostrar seu portfólio e construir um negócio de construção de sites, o WordPress é sem dúvida a melhor opção. Esta plataforma oferece controle total sobre o design e a personalização do seu site. Você pode selecionar entre vários temas e plug-ins para criar um site atraente que se destaque no desempenho do mecanismo de pesquisa.
Isso se deve aos seus atributos de SEO e à abundância de plug-ins de SEO disponíveis. E o melhor é que é totalmente gratuito e de código aberto, exceto custos de hospedagem e plugins. É por isso que se tornou tão popular que agora alimenta mais de 43% de todos os sites em todo o mundo – ou seja, cerca de 1,1 bilhão de sites!
Mas o WordPress não é suficiente por si só…
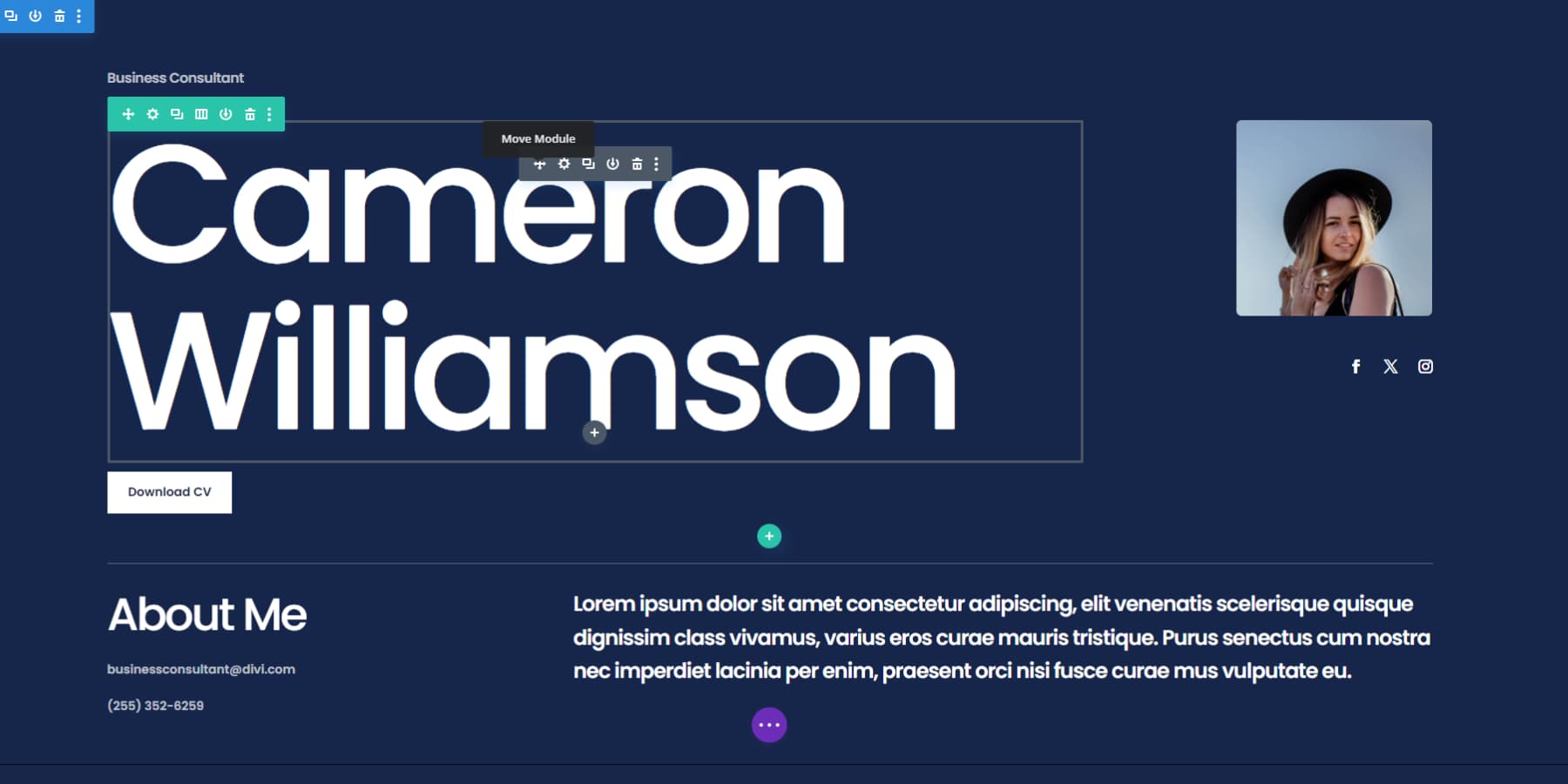
Para cada site WordPress, você precisará de um tema, e Divi é uma das opções mais versáteis que existe. Seu Visual Builder fácil de usar, uma ferramenta de arrastar e soltar que não requer habilidades de codificação, permite que você crie lindas páginas da web com facilidade.

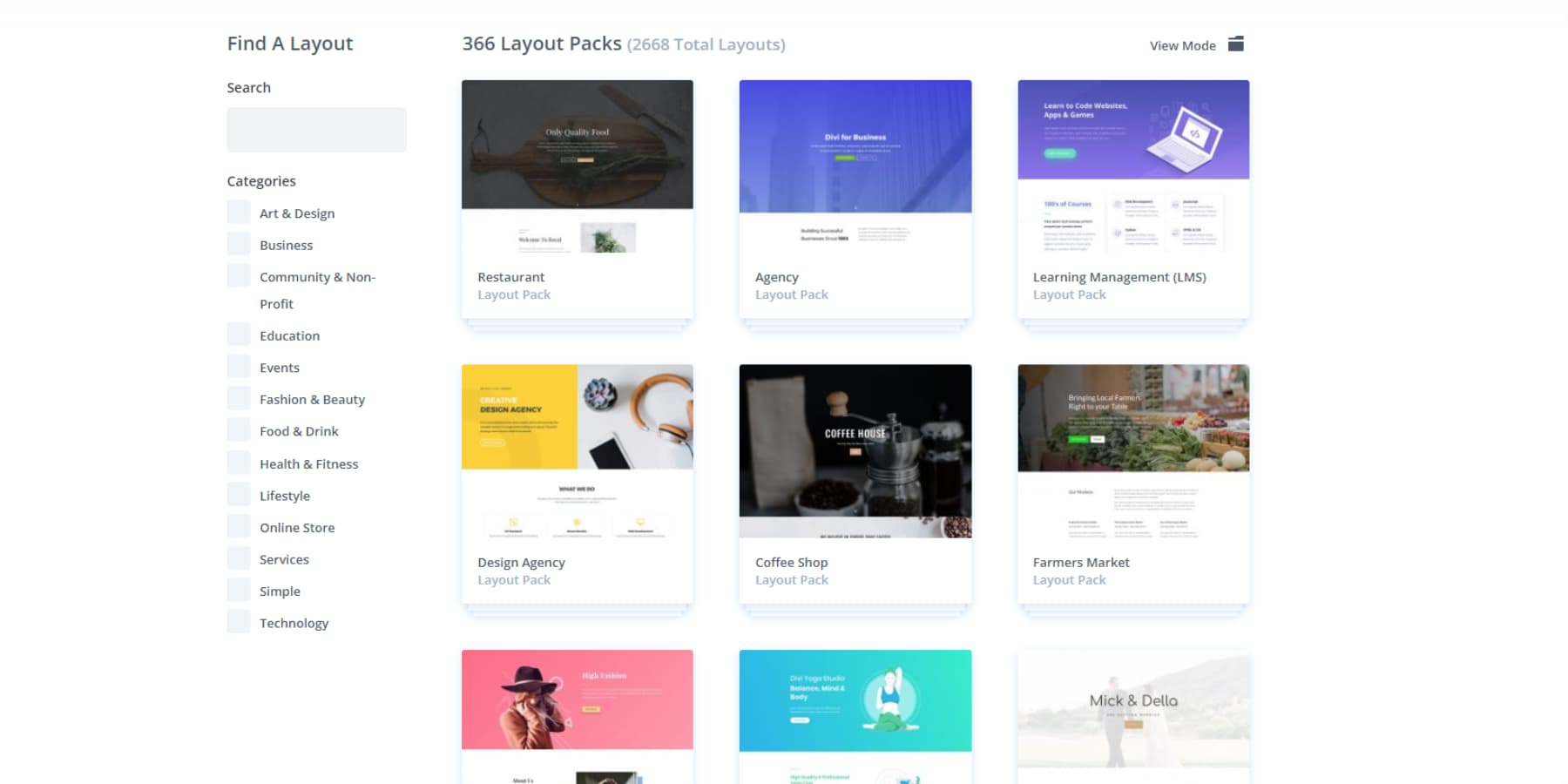
Além disso, você pode acessar mais de 200 módulos de design para infinitas opções criativas. Você está preocupado com a possibilidade de não ser criativo o suficiente? Sem problemas! Divi tem a coleção mais extensa de mais de 2.000 layouts e pacotes de sites pré-fabricados , adicionando um novo layout quase todas as semanas, garantindo que você nunca comece a construir sites a partir de uma tela em branco.

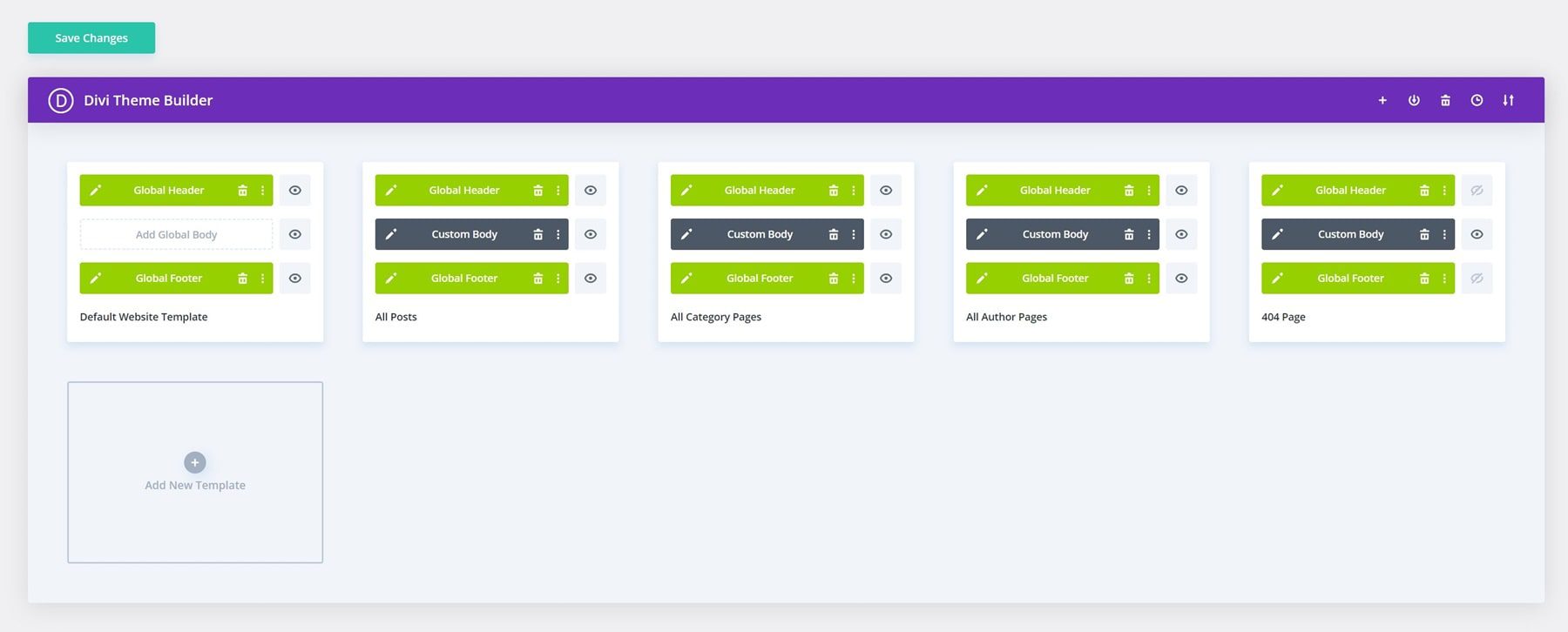
Você está planejando um portfólio limpo ou procurando criar algo mais ousado? Divi fornece tudo que você precisa para tornar sua visão uma realidade sem problemas. Esses recursos não são os únicos truques que esse pônei faz. Ele libera todo o seu potencial com um recurso revolucionário Theme Builder. Essa ferramenta poderosa permite que você controle cada centímetro do seu site, desde os mínimos detalhes em cabeçalhos e rodapés até modelos de postagem de blog e páginas de arquivo totalmente personalizados.

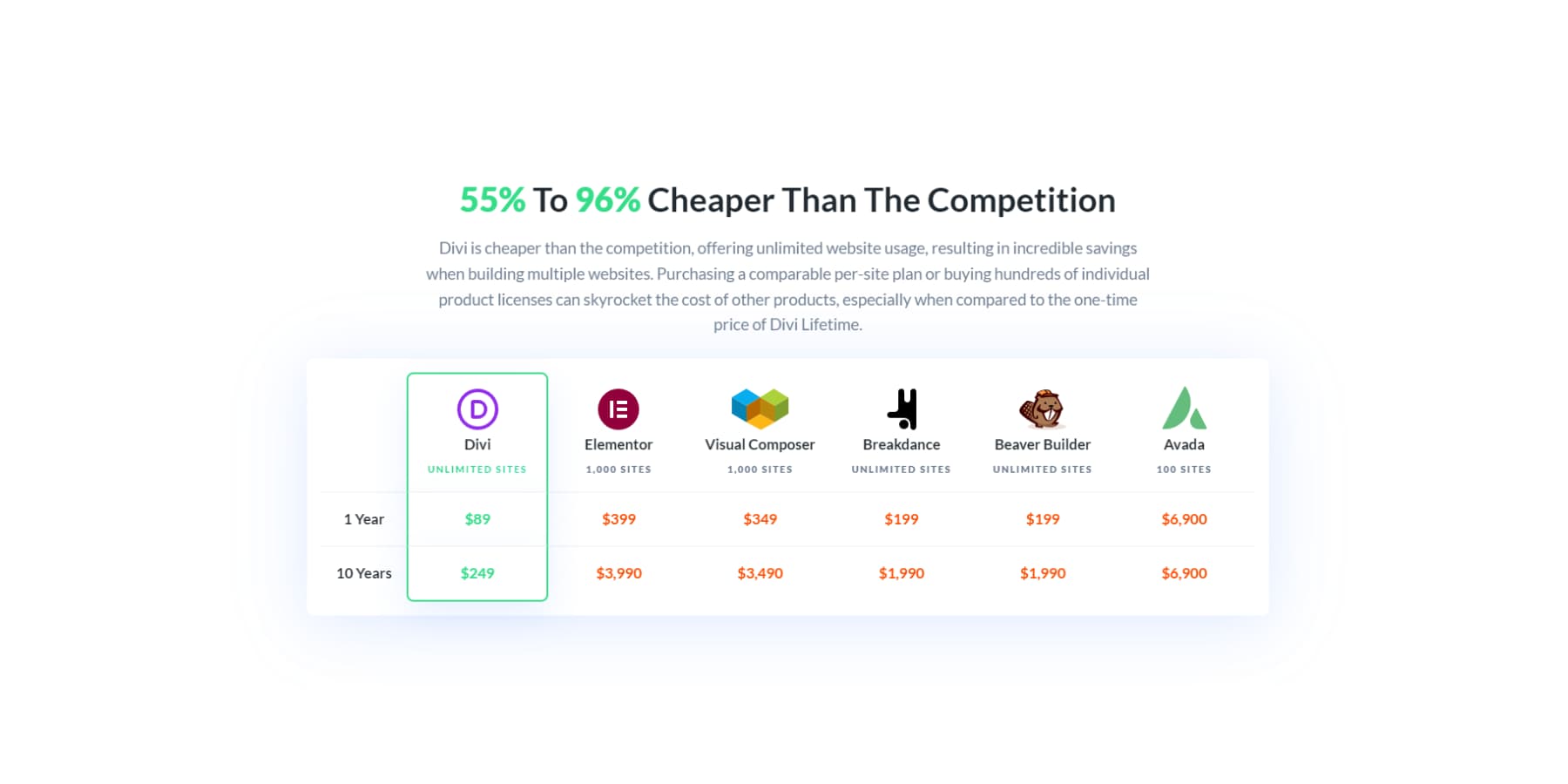
Ótimo com recursos e tudo. Mas como isso vai me ajudar com meu negócio freelance de web design, você pode perguntar? A acessibilidade do Divi o torna acessível a criadores de todos os níveis, começando com um preço imbatível de apenas US$ 89/ano . Apenas US$ 89/ano para todos os recursos acima, que você pode usar para criar sites ilimitados. Sim, até mesmo os sites dos seus clientes! Não é fã de renovações anuais? Você também pode obter uma licença vitalícia com um pagamento único de US$ 249 . Esse preço torna o Divi facilmente o construtor de páginas mais acessível do mercado.

Obtenha Divi hoje
O que o Divi oferece adicionalmente?
Quando dizemos que o Divi é um construtor de sites genuinamente inovador, estamos falando sério! Divi AI é um assistente de design com tecnologia de IA que pode escrever texto de marca, gerar imagens realistas, escrever código compatível e criar páginas da web inteiras – tudo com apenas um simples prompt de texto. Com uso ilimitado disponível por apenas US$ 16,08 por mês , é uma verdadeira virada de jogo para freelancers e designers.

Explore a Divi AI
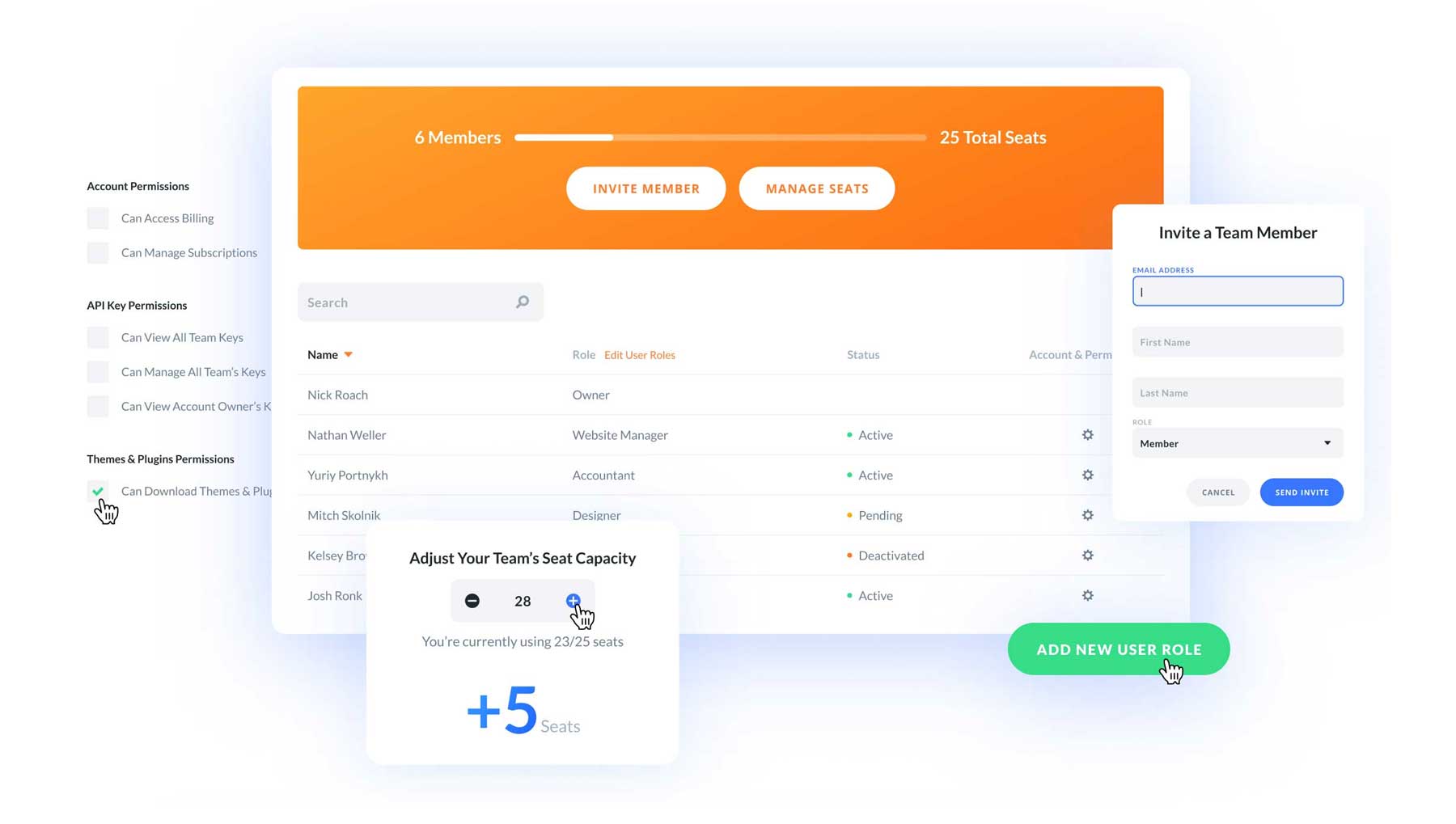
Vamos falar sobre escalabilidade. Além do uso ilimitado do site, o Divi oferece recursos de equipe úteis para facilitar sua transição de um freelancer individual para uma agência completa, caso você encontre ótimos clientes e estabeleça um negócio de sucesso.
Por exemplo, o Divi Teams permite a colaboração perfeita entre os membros da equipe e agiliza o acesso ao faturamento do cliente e aos tíquetes de suporte. Por apenas US$ 1,50 por mês por assento , sua equipe e clientes terão acesso a todos os recursos fantásticos do Divi.

Explore equipes Divi
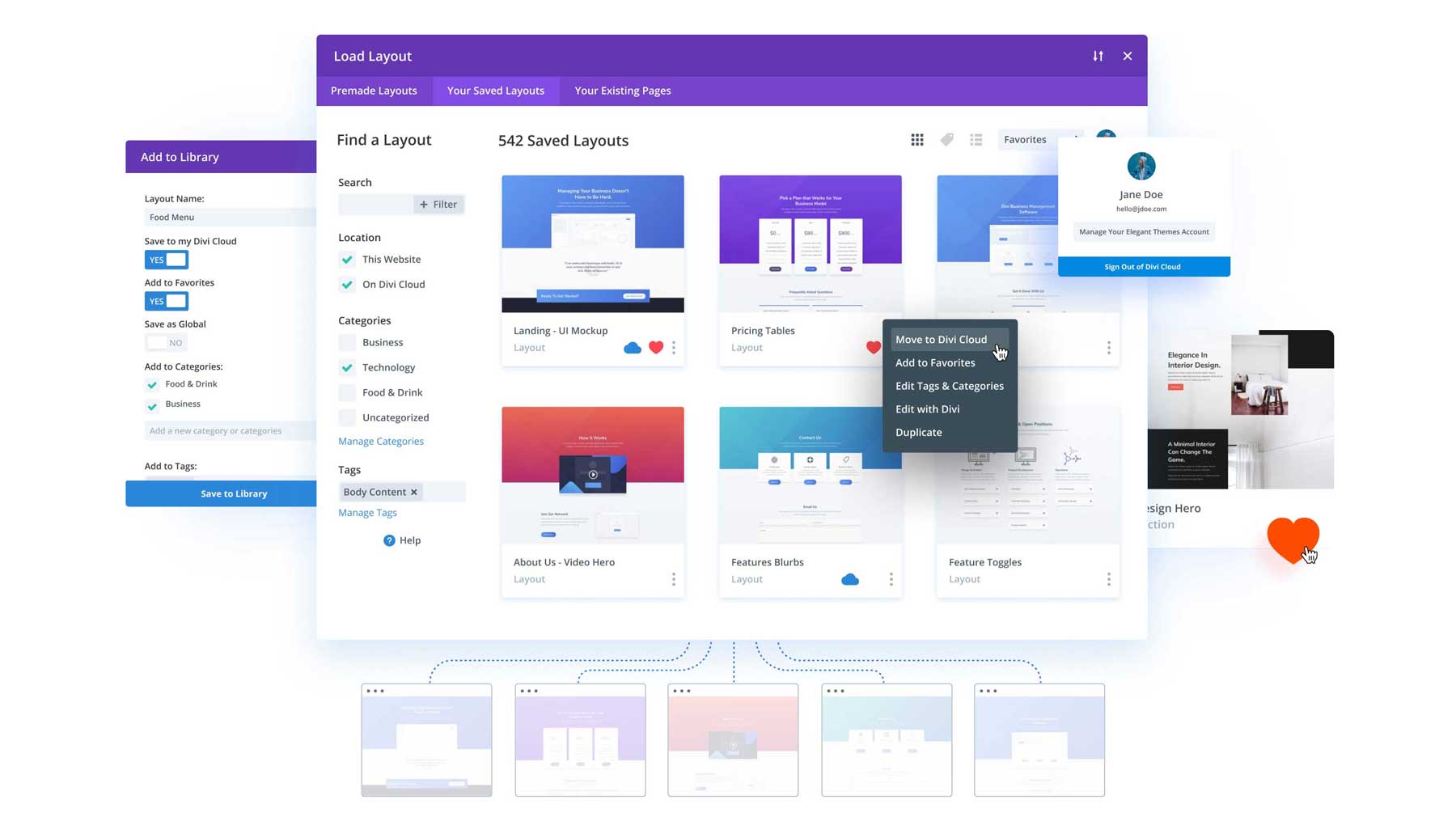
Com o Divi Cloud, você pode armazenar facilmente todos os seus layouts favoritos em um só lugar, sem exportar arquivos. É como ter o Dropbox para seus ativos Divi , só que ilimitado e muito mais acessível, a partir de apenas US$ 6/mês! Você ficará surpreso com o quanto esse recurso bacana economiza tempo e reduz as idas e vindas no longo prazo, especialmente se você tiver uma equipe trabalhando em vários sites simultaneamente.

Explorar Divi Cloud
Você quer elevar a experiência da sua equipe e dos clientes? Divi VIP oferece suporte premium, com respostas garantidas em 30 minutos, 24 horas por dia, 7 dias por semana. Mas não se preocupe – raramente levamos esse tempo para reverter. Além disso, como membro VIP, você receberá um desconto extra de 10% em todas as compras no movimentado Divi Marketplace . Experimente o melhor suporte do setor ainda mais rápido!

Explorar Divi VIP
Ama todos os recursos listados acima? Torne-se um membro Divi Pro por apenas US$ 277 por ano e economize US$ 388 adiantados em comparação com a compra de cada componente separadamente. Esta associação inclui acesso a IA, nuvem, VIP e adição de até quatro membros/clientes à sua equipe . Para economizar ainda mais, considere o pacote Divi Lifetime + Pro , que combina acesso vitalício ao Divi com taxas anuais de serviços Pro por apenas US$ 297 no primeiro ano e US$ 212 por ano depois disso.
Torne-se um membro hoje
Pacotes essenciais nos quais você talvez esteja interessado…
Falando em Divi Marketplace, aqui estão alguns itens que podem lhe interessar. Esses pacotes podem acelerar significativamente o tempo de construção do seu site.
O pacote definitivo de cabeçalho e construtor de menu Divi

O Ultimate Divi Header & Menu Builder Bundle oferece uma gama abrangente de componentes de menu Divi, modelos de cabeçalho e um tema infantil versátil projetado para uso em sites Divi. Ele contém uma variedade de recursos, incluindo o módulo DiviMenus com recursos adicionais, a capacidade de criar menus em tela inteira, Divi MadMenu para opções avançadas de design de menu e uma seleção de cabeçalhos pré-projetados para elevar e personalizar a aparência do seu site.
Vá para o Divi Marketplace
O pacote inicial definitivo do Divi

Com o Ultimate Divi Starter Bundle, você pode acessar mais de 40 módulos Divi novos e inovadores, um tema infantil projetado profissionalmente, designs exclusivos de cabeçalho e rodapé, um construtor de pop-up, opções de tema expandidas e uma coleção de layouts pré-fabricados para diferentes finalidades. Este pacote aprimora muito os recursos do Divi, proporcionando uma experiência mais direta e personalizável.
Vá para o Divi Marketplace
O pacote definitivo de utilitários Divi

Para otimizar os recursos do Divi Builder, o Divi Utility Bundle oferece funções abrangentes para aprimorar a experiência do usuário. Esses recursos incluem configurações de exibição condicional, opções avançadas de criação de conteúdo, como pop-ups e mega menus, módulos adicionais e personalizações de temas, capacidade de resposta aprimorada e modo de manutenção acessível para desenvolvimento contínuo de sites.
Vá para o Divi Marketplace
Melhor plataforma de hospedagem: SiteGround

Para usar Divi + WordPress de forma eficaz, você precisa ter o software WordPress.org instalado em seu servidor. Este processo pode ser complexo, especialmente se você não tiver conhecimento técnico. No entanto, SiteGround simplifica isso pré-instalando o WordPress e todas as ferramentas necessárias.
SiteGround é um dos principais provedores de hospedagem WordPress graças ao seu impressionante tempo de atividade, rápidas velocidades de carregamento de páginas e recursos robustos de backup. Seu suporte ao cliente é excelente, disponível 24 horas por dia, 7 dias por semana, e oferece vários recursos personalizados especificamente para usuários do WordPress. Além disso, o SiteGround integra-se perfeitamente ao Divi, permitindo que você lance um site WordPress com todas as configurações configuradas especificamente para o Divi de forma rápida e fácil. Saiba mais sobre Divi Hosting by Siteground aqui.
O foco do SiteGround no WordPress é evidente por meio de recursos como certificado SSL gratuito, cache especializado para WordPress e compatibilidade perfeita com plug-ins e ferramentas populares. O seu preço competitivo, especialmente no primeiro ano, torna-o uma escolha atraente para freelancers que trabalham com orçamentos apertados. Além disso, fornecem backups diários e ferramentas de restauração fáceis de usar, essenciais para manter e proteger seus sites.

Lance um site WordPress com Siteground
Melhores plug-ins para WordPress
Nesta parte da postagem, destacaremos rapidamente alguns plug-ins vitais de que você precisará para configurar seu portfólio e sites de clientes. Isso irá agilizar significativamente o processo de construção de seu site.
WP Rocket: Melhor Plugin de Cache

WP Rocket é um plugin de cache premium de primeira linha para WordPress. É altamente elogiado por sua interface fácil de usar e recursos atraentes que otimizam o desempenho do site. Este plugin é excelente para acelerar seu site otimizando CSS e JavaScript, pré-carregando cache, habilitando LazyLoad, otimizando o banco de dados e garantindo compatibilidade com Content Delivery Networks (CDNs). Embora não forneça uma versão gratuita e ferramentas dedicadas para otimização de mídia, o WP Rocket continua sendo uma escolha sólida para quem deseja aumentar a velocidade e o desempenho de seu site sem esforço. Leia a revisão completa aqui.
Otimize seu site com WP Rocket
EWWW: Melhor Plugin de Otimização de Imagem

EWWW Image Optimizer é um plugin poderoso para WordPress que se destaca na compactação automática de novas imagens e na otimização em massa das existentes. Ele oferece recursos como redimensionamento de imagens no upload, remoção de metadados e conversão para o formato WebP para melhor compactação, gerenciamento de armazenamento e velocidade da página. Freelancers como você podem apreciar sua interface amigável e opções atraentes. Uma de suas qualidades de destaque é reduzir o tamanho dos arquivos sem sacrificar a qualidade. Se você planeja ter um site com muitas imagens, esta ferramenta é nossa principal escolha entre as opções de otimização de imagens. Procurando mais informações? Confira nossa análise detalhada.
Otimize suas imagens usando EWWW
UpdraftPlus: melhor plug-in de backup

UpdraftPlus é um plugin de backup WordPress confiável com mais de 3 milhões de instalações ativas e avaliações de quase 5 estrelas. Oferece versões gratuitas e premium, permitindo criar backups completos do seu site, armazená-los na nuvem ou localmente, agendar backups, fazer backup de componentes específicos e restaurar dados sem esforço. O plugin também oferece suporte a backups incrementais, integração com vários serviços de armazenamento em nuvem e uma interface amigável que simplifica a configuração de backup para iniciantes. UpdraftPlus também é eficiente, usa recursos mínimos de servidor e é ideal para quem procura soluções confiáveis de backup para WordPress. Leia mais aqui.
Mantenha seu trabalho duro seguro com Updraftplus
Segurança Sólida: Melhor Plugin de Segurança

Solid Security, anteriormente conhecido como iThemes Security, é um plugin de segurança WordPress robusto que protege seu site de mais de 30 maneiras, incluindo proteção de senha, monitoramento de atividades do usuário e proteção de força bruta. É simples: ative ou desative os recursos necessários e pronto. Além disso, inclui proteção contra malware por um serviço de segurança de renome chamado Patchstack, que individualmente pode custar mais de US$ 89/mês. Solid Security é popular entre iniciantes que procuram recursos de segurança eficazes, mas acessíveis, tornando-o uma opção ideal para proteger seu portfólio.
Proteja seu site com SolidWP
Rank Math: Melhor Plugin de SEO

Rank Math é um plugin de SEO que brilha com sua capacidade de fornecer insights em tempo real enquanto você escreve, ajudando você a otimizar suas postagens sem esforço. Seu painel de SEO mostra convenientemente suas palavras-chave de classificação, impressões de pesquisa e erros de site identificados pelo Google, tudo sem deixar seu site lento. Ele se integra perfeitamente ao Divi, trazendo recursos de SEO poderosos diretamente para o construtor visual do Divi. Com recursos como integração do Google Search Console, otimização de conteúdo de IA, visualização de snippets e uma ampla gama de ferramentas de SEO, o Rank Math se autodenomina, com razão, a “faca suíça” do SEO. É uma excelente escolha para freelancers, criadores de conteúdo solo, gerentes de SEO e administradores da web que desejam agilizar suas tarefas de SEO.
Seja encontrado usando Rank Math
MonsterInsights: melhor plug-in de análise

MonsterInsights conecta facilmente seu site WordPress ao Google Analytics, fornecendo um painel amigável repleto de informações detalhadas dos visitantes, como de onde vem seu tráfego, quais páginas são populares, quem são seus visitantes e estatísticas em tempo real. Com a confiança de mais de 3 milhões de usuários e uma classificação de 4,5 estrelas, é a escolha preferida para análises do WordPress para muitos usuários. Ele oferece dados essenciais para ajudá-lo a melhorar seu SEO e aprimorar a experiência do usuário com recursos como rastreamento de conversões, monitoramento de desempenho de comércio eletrônico, rastreamento de links afiliados e, mais importante, garantia de que seu uso do Google Analytics seja compatível com a UE e o GDPR. Leia a nossa análise completa aqui.
Acompanhe o seu sucesso com MonsterInsights
Ferramentas de IA para ajudar na construção de sites
Começar seu próprio negócio freelance de construção de sites do zero pode parecer intimidante. Equilibrar várias tarefas pode fazer você se sentir sobrecarregado e mentalmente exausto. Mas, ao incorporar ferramentas de IA em seu fluxo de trabalho, você pode recuperar o controle e a clareza. Essas ferramentas ajudam a agilizar processos, automatizar tarefas repetitivas e oferecer insights valiosos:
Grammarly: Assistência para redação de IA

Uma cópia bem escrita, sem erros gramaticais ou ortográficos, é essencial para estabelecer credibilidade. Você pode aprimorar a cópia do seu site com Grammarly, uma ferramenta de IA baseada em nuvem. Você o achará valioso para garantir tarefas claras, concisas e sem erros e para obter orientação em tempo real sobre gramática, ortografia e pontuação, permitindo que você se concentre no desenvolvimento de suas ideias. Além de verificações gramaticais básicas, oferece sugestões baseadas em IA para melhorar a clareza das frases, a escolha das palavras e o estilo, ajudando você a criar uma voz de escrita mais sofisticada. Seus recursos incluem um verificador de plágio dedicado, aprimoramento de vocabulário de IA e acessibilidade em vários dispositivos e plataformas.
Obtenha gramática
Jasper: cópia de IA e geração de imagens

Jasper AI é o seu melhor companheiro de escrita, tornando a criação de conteúdo muito fácil. Ele cria conteúdo autêntico e de alto nível em postagens de blog, descrições de produtos e textos de marketing com apenas instruções e informações básicas. Além disso, com Jasper Art, gerar imagens de sites se torna muito fácil – descreva sua visão e pronto! Chega de buscas intermináveis de imagens pela imagem perfeita. Entramos nos detalhes de Jasper neste artigo.
Pegue Jaspe
CodeWP: geração de código

CodeWP auxilia no desenvolvimento de WordPress com tecnologia de IA de ponta. Graças ao seu recurso de codificação conversacional, você pode criar facilmente trechos de código e plug-ins descrevendo suas necessidades. Obtenha suporte especializado instantâneo de IA e resolução rápida de problemas, que podem ser usados para planejar e projetar recursos exclusivos e seções de sites que normalmente não seriam possíveis nativamente no WordPress. Os modelos de IA do CodeWP são treinados em plug-ins e serviços populares para garantir a geração de código precisa e compatível.
Obtenha CodeWP
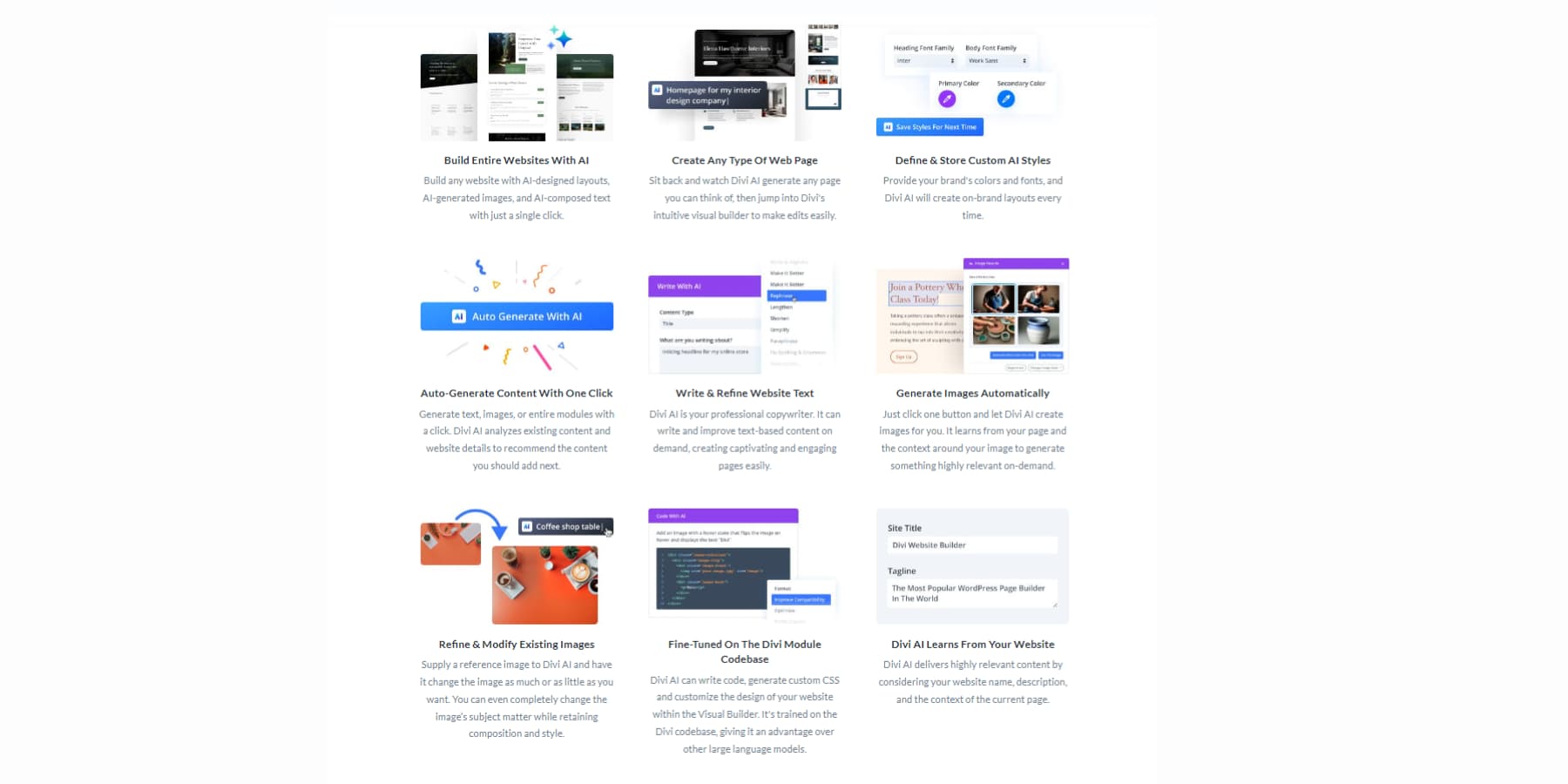
Divi AI: para todos os itens acima

Com Divi AI, você pode criar facilmente conteúdo e imagens de primeira linha para o seu site. Você também pode revisar e alterar a gramática e a sintaxe da sua escrita, traduzi-la, aprimorá-la, ajustar seu tom ou tamanho, gerar imagens, expandir imagens, usar IA para adicionar ou remover objetos da imagem e muito mais – tudo dentro do próprio editor .
Mas há mais no Divi AI do que apenas isso. Você pode gerar código personalizado para qualquer necessidade de design personalizado, o que pode ser complicado com módulos padrão. Além disso, você pode criar uma página da web usando Divi AI, fornecendo um prompt detalhado. E adivinha? Não há restrições quanto à quantidade de texto ou imagens que você produz ou ao número de sites para os quais você utiliza o Divi AI - sim, até mesmo os sites de seus clientes.

Esses aspectos tornam o Divi AI uma ferramenta de IA incrivelmente econômica que deve fazer parte do seu kit de ferramentas de web design. Não é apenas econômico, mas também muito versátil. Você pode experimentar o Divi AI gratuitamente por até 10 iterações em sua configuração Divi, após as quais o preço começa em apenas US$ 16,08/mês. Se você é novo no Divi, pode desbloquear ainda mais economias clicando no botão abaixo para ver a oferta mais recente.
Obtenha Divi + Divi AI
Prosperando na indústria freelance
O negócio de web design freelance está crescendo, apresentando muitas oportunidades para aqueles que estão prontos para mergulhar. Aqui estão algumas dicas práticas para ajudá-lo a manter seu sucesso e ficar à frente da concorrência.
Encontrar e reter clientes de web design
No mundo competitivo atual de web design freelancer, garantir e manter clientes é uma habilidade que combina criatividade e estratégia. Certifique-se de atualizar seu portfólio regularmente com seus projetos mais recentes. Reunir depoimentos de clientes é crucial, pois são uma forte evidência da qualidade do seu trabalho. Você também pode usar plataformas de mídia social para divulgar esses depoimentos e estabelecer confiança.
Uma maneira eficaz de encontrar clientes consistentes é por meio de referências. As referências podem levar à repetição de negócios e ter a maior taxa de conversão entre todas as abordagens de marketing. Para aumentar ainda mais sua base de clientes, considere participar de eventos do setor e fazer networking ativo para fazer novas conexões. Plataformas como o Meetup podem ser vantajosas nesse aspecto.

Por último, mantenha-se atualizado com as ferramentas e técnicas de design mais recentes para se manter à frente na área. Você pode estabelecer um negócio próspero de web design freelancer com uma clientela fiel permanecendo persistente, oferecendo um serviço excepcional e estando comprometido com o aprendizado contínuo.
Especializando-se em um nicho como desenvolvedor web
A especialização em um nicho específico pode ajudá-lo a se destacar no desenvolvimento web freelance. Você pode se posicionar como um especialista concentrando-se em uma área específica.
Como diz o ditado, pescar no lago é mais fácil do que no mar. Você pode ser ótimo na criação de lojas online ou em aplicativos da web complexos para startups. Concentrar-se em uma área permite que você aprimore suas habilidades e fique atualizado com as últimas tendências.
Os clientes procuram especialistas que realmente compreendam seus requisitos exclusivos. Continue aprendendo sobre as mais novas tendências e práticas recomendadas em seu nicho. Com o tempo, você estabelecerá uma reputação forte e construirá uma base de clientes fiéis que valoriza suas habilidades especializadas.
Construindo Fluxos de Receita Adicionais
Nem todos os dias estão cheios de sol. Por essa razão, o desenvolvimento de métodos adicionais de rendimento poderia revelar-se benéfico. Vamos explorar esses fluxos de receita potenciais, entender sua importância e aprender como você pode criar um.
O que é uma receita recorrente?
A receita recorrente é a receita consistente de clientes existentes por meio de pagamentos regulares e previsíveis. Isso pode ser proveniente de assinaturas, associações ou contratos. Ao contrário das vendas únicas, este modelo oferece fluxo de caixa confiável e estabilidade financeira, mesmo se você fizer uma pausa no trabalho ativo.
Por que isso é importante?
A receita recorrente é essencial porque proporciona um fluxo de renda constante, reduzindo a incerteza financeira que os freelancers costumam enfrentar. Ao contrário dos pagamentos únicos de consultoria, a receita recorrente garante um fluxo de caixa consistente, ajudando a cobrir despesas contínuas, como aluguel e serviços públicos.
Essa renda consistente alivia o estresse de encontrar novos projetos, permitindo que você se concentre no crescimento e desfrute de mais liberdade pessoal. Atua como uma rede de segurança financeira, apoiando o seu bem-estar financeiro a longo prazo.
Potenciais fluxos de receitas recorrentes
Agora que você sabe o que é receita recorrente e por que ela é vital, vamos explorar como você pode obter essa renda constante de seus clientes:
Revendendo hospedagem
A hospedagem é vital para o lançamento de um site e pode ser uma grande fonte de renda recorrente. Configurar seu serviço de hospedagem envolve encontrar servidores, painéis e serviços, e você terá que lidar com o suporte e a manutenção do servidor de forma independente, o que pode ser bastante desafiador, especialmente se você não tiver habilidades técnicas.
Alternativamente, você pode considerar revender hospedagem por meio de uma plataforma como o SiteGround Reseller. Isso permite que você se beneficie de hardware, excelente suporte e software, ao mesmo tempo que considera o serviço seu para manter a confiança e o profissionalismo.

Oferecendo pacotes de manutenção
Um site WordPress pode ser estendido infinitamente usando seu repositório robusto de temas, plug-ins e extensões. No entanto, uma desvantagem crucial é que esses componentes devem ser constantemente atualizados para manter a compatibilidade e proteger o site. Atualizar plug-ins pode ser uma tarefa simples, mas demorada, especialmente para clientes que preferem passar mais tempo trabalhando em seus negócios.
Usando este ponto, você pode convencer seus clientes a transferir a tarefa de manutenção para você por uma taxa mensal fixa. Você pode até incluir os plug-ins mencionados na seção Melhores plug-ins para WordPress como parte deste pacote de manutenção, já que a maioria deles oferece licença de agência ou desenvolvedor, que individualmente custa menos do que licenças pessoais.
No entanto, atualizar e manter vários sites individualmente pode se tornar uma tarefa que causa dor de cabeça à medida que você constrói sua base de clientes. É aqui que um plugin, como o MainWP, permite gerenciar vários sites a partir de um painel consolidado com apenas alguns cliques.

Criação e venda de modelos
Depois de aprimorar suas habilidades como designer Divi, você poderá criar layouts e modelos para vendê-los em plataformas como o mercado Divi. Isso beneficia você de duas maneiras. Gera receitas adicionais no piloto automático e serve como forma de mostrar suas habilidades, atraindo mais clientes que possam se interessar por seus serviços de design personalizado.

Tornando-se um Web Designer Freelance: Tem o que é preciso?
Tornar-se um web designer freelancer de sucesso não é tarefa fácil, mas a jornada está longe de ser impossível. As vantagens que ele traz são verdadeiramente gratificantes: a liberdade de ser seu chefe, planejar sua agenda e participar de projetos que estimulam sua criatividade.
Com aliados sólidos como os listados abaixo ao seu lado, lançar seu empreendimento de web design rapidamente está ao seu alcance, sem seguir o caminho convencional, que pode levar meses para aprender.
| Produto em destaque | Descrição | ||
|---|---|---|---|
| 1 | WordPress | Software de construção de sites | Pegar |
| 2 | SiteGround | O melhor serviço de hospedagem WordPress | Pegar |
| 3 | Tema Divi | O melhor tema WordPress para freelancers | Pegar |
| 4 | Divi AI | Melhor assistente de IA para construção de sites | Pegar |
| 5 | Mercado Divi | Um ótimo recurso para encontrar extensões para Divi | Visita |
| 7 | Fiverr | Um lugar perfeito para encontrar seu primeiro show | Visita |
| 8 | Foguete WP | O melhor plugin de desempenho do Wordress | Pegar |
| 9 | EWWW | Melhor plugin de otimização de imagem | Pegar |
| 10 | Udemy | Um lugar formidável para aprender codificação básica | Pegar |
| 11 | Figura | Melhor ferramenta para prototipagem | Pegar |
| 12 | Segurança Sólida | Melhor plugin de segurança | Pegar |
| 13 | Atualização Plus | Melhor plug-in de backup | Pegar |
| 14 | Classificação matemática | Melhor plug-in de SEO | Pegar |
| 15 | MonstroInsights | Melhor plug-in de análise | Pegar |
| 16 | Gramaticalmente | Melhor assistente de redação de IA | Pegar |
| 17 | Revendedor SiteGround | Melhor plataforma de revenda de hospedagem para renda recorrente | Pegar |
| 18 | MainWP | Melhor plugin de painel para gerenciar vários sites WordPress | Pegar |
Fique na vanguarda aprimorando suas habilidades, mantendo-se atualizado sobre as tendências de design e construindo um portfólio sólido com a Divi para atrair clientes que valorizam seu estilo único. À medida que seu negócio cresce, você pode integrar ferramentas como Divi Teams, Cloud e VIP para uma transição tranquila para um negócio que você não consegue mais administrar sozinho. Ter sucesso como freelancer requer dedicação, disciplina e um amor genuíno pela criação de experiências online excepcionais. E se você chegou até agora, acreditamos que você tem tudo isso!
