Como aumentar o cabeçalho da postagem do blog com uma máscara de fundo e design de padrão no Divi
Publicados: 2022-12-12As novas máscaras e padrões de fundo disponíveis no Divi permitem adicionar interesse aos seus fundos, sem usar imagens. Com uma variedade de opções para escolher, existem inúmeras oportunidades disponíveis para você estilizar seus planos de fundo no Divi. Hoje, veremos a combinação de máscaras e padrões de plano de fundo para atualizar o design do cabeçalho da postagem do blog de três maneiras exclusivas.
Vamos lá!
A importância do design do cabeçalho da postagem do blog
Antes de um leitor passar por sua postagem, ele primeiro se deparará com o conteúdo acima da dobra. A dobra é a primeira parte da tela que é vista antes do início da rolagem. É muito importante para nós garantir que a seção acima da dobra em nosso design seja atraente e incentive as pessoas a continuar rolando para ler o restante da página. No nosso caso, queremos que as pessoas continuem lendo nossas postagens de blog depois de interagir com o cabeçalho da postagem do blog. Com os novos recursos de plano de fundo Divi, não precisamos passar horas no Canva e no Photoshop para criar designs incríveis. Temos todas as ferramentas de que precisamos dentro do construtor Divi!
Design de cabeçalho de postagem de blog Divi com máscaras e padrões de fundo
Você pode criar alguns designs muito legais prontos para uso com máscaras de fundo ou padrões de fundo. No entanto, queremos dar um passo adiante e combinar esses dois novos recursos! Vamos ver no que trabalharemos neste tutorial.
Máscara de fundo e padrão Exemplo um

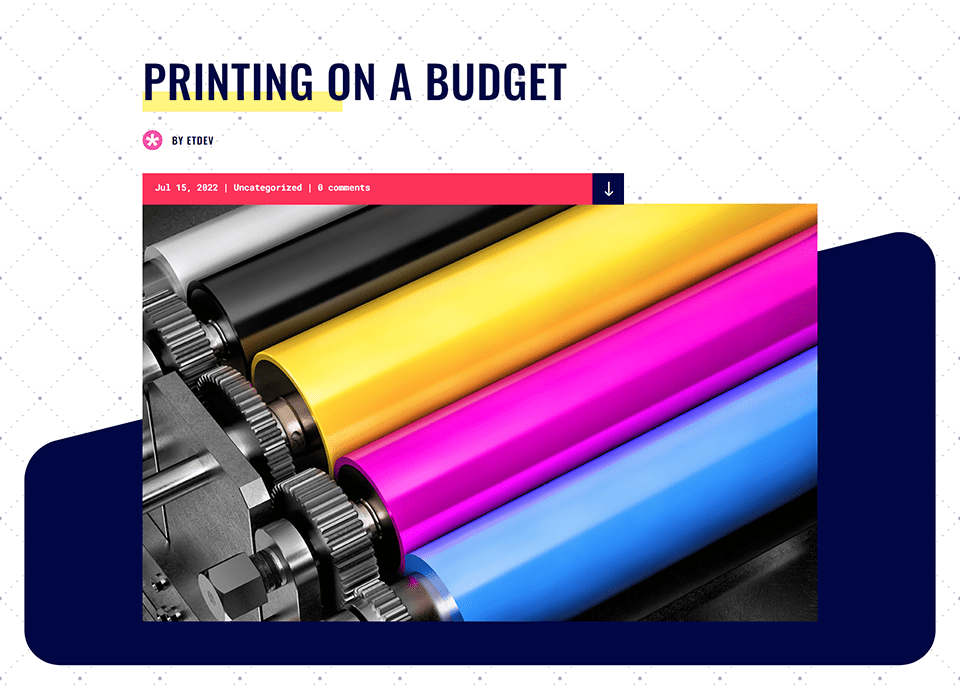
A seção de cabeçalho do nosso modelo de página de blog Divi Print Shop reinventou máscaras e padrões de fundo.
Máscara de plano de fundo e exemplo de padrão dois

A seção de cabeçalho do nosso modelo de página de blog Divi Fashion Designer foi atualizada usando máscaras e padrões de fundo.
Máscara de plano de fundo e exemplo de padrão três

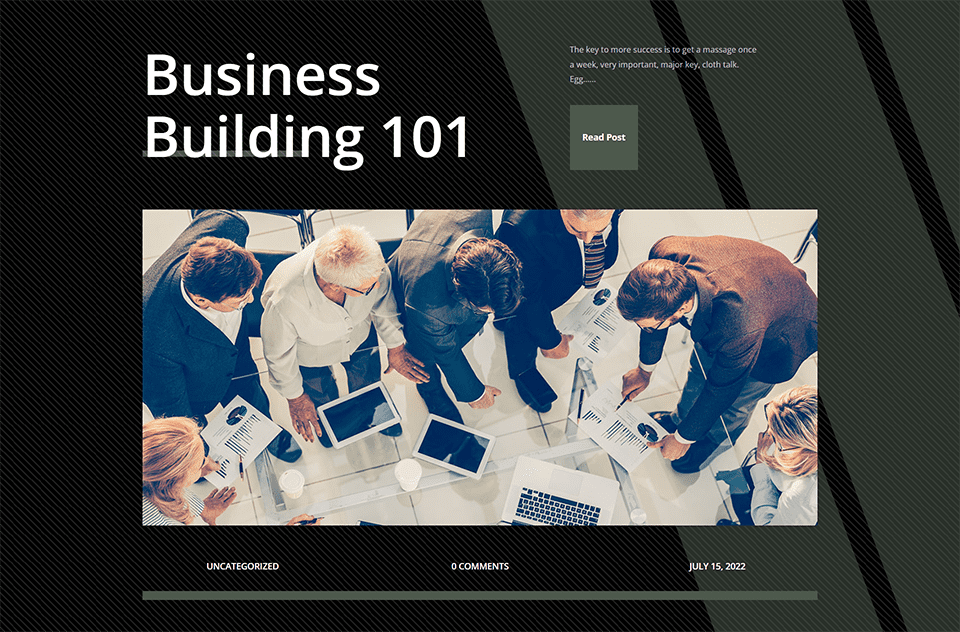
A seção de cabeçalho do nosso modelo de página de blog corporativo Divi foi redesenhada com máscaras e padrões de fundo.
Para este tutorial, trabalharemos com três diferentes modelos de postagem de blog Divi GRATUITOS que podemos encontrar em nosso blog. Agora vamos ao tutorial!
Exemplo Um: Divi Print Shop
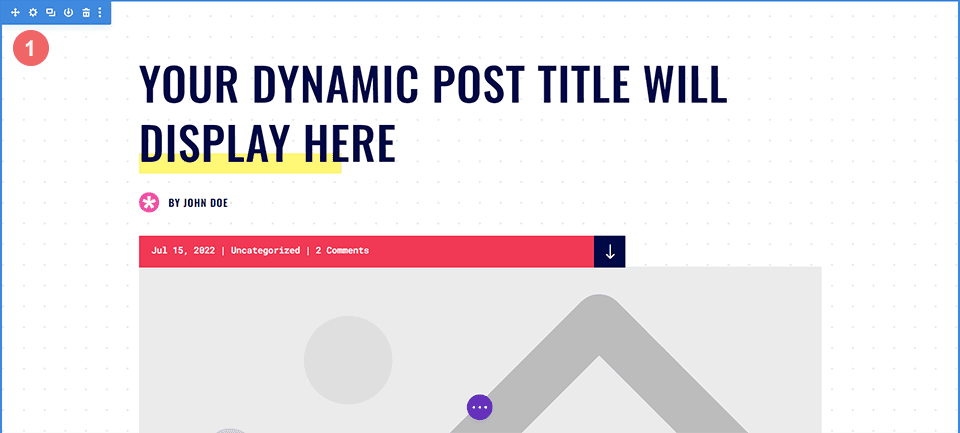
Para este exemplo, tentaremos manter o plano de fundo próximo ao original. Queremos imitar a aparência do modelo, mas usaremos o recurso Divi Background Masks and Patterns para reinventar um pouco a seção de cabeçalho. Para começar este tutorial, baixe o modelo de página de blog do Divi Print Shop Layout Pack. É com isso que estamos começando:

Instale o modelo de postagem do blog Divi Print Shop
Para carregar o modelo, navegue até o Divi Theme Builder no back-end do seu site WordPress.

Carregar modelo de site
Em seguida, no canto superior direito, você verá um ícone com duas setas. Clique no ícone.

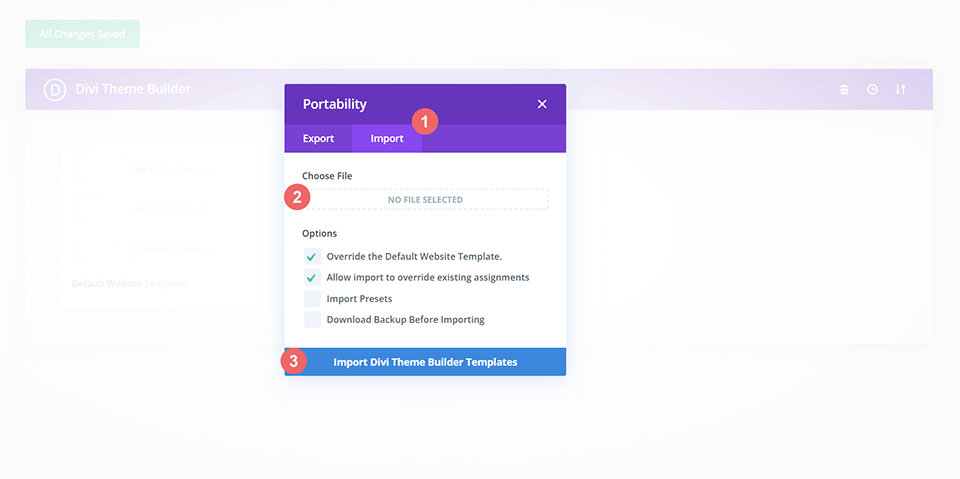
Navegue até a guia de importação, carregue o arquivo JSON que você pode baixar nesta postagem e clique em 'Importar modelos do Divi Theme Builder'.

Salvar alterações do Divi Theme Builder
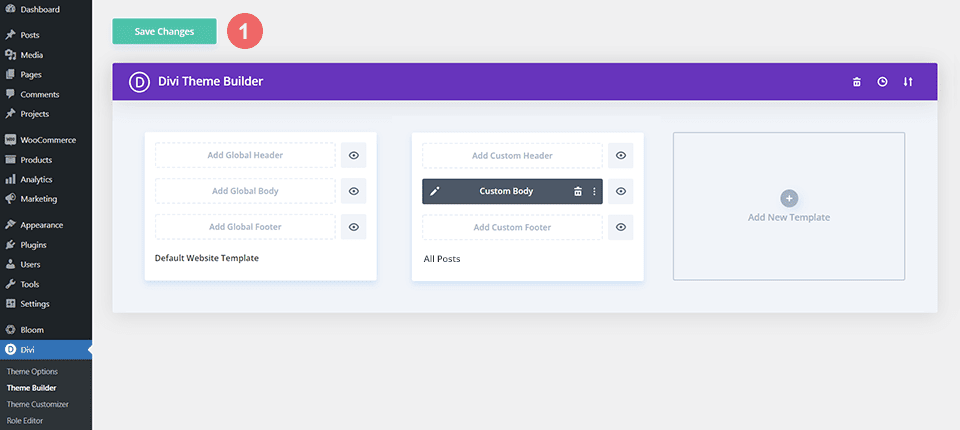
Depois de carregar o arquivo, você notará um novo modelo com uma nova área do corpo que foi atribuída a Todas as postagens. Salve as alterações do Divi Theme Builder assim que desejar que o modelo seja ativado.

Como modificar o design do cabeçalho no modelo
Abra o modelo de loja de impressão Divi
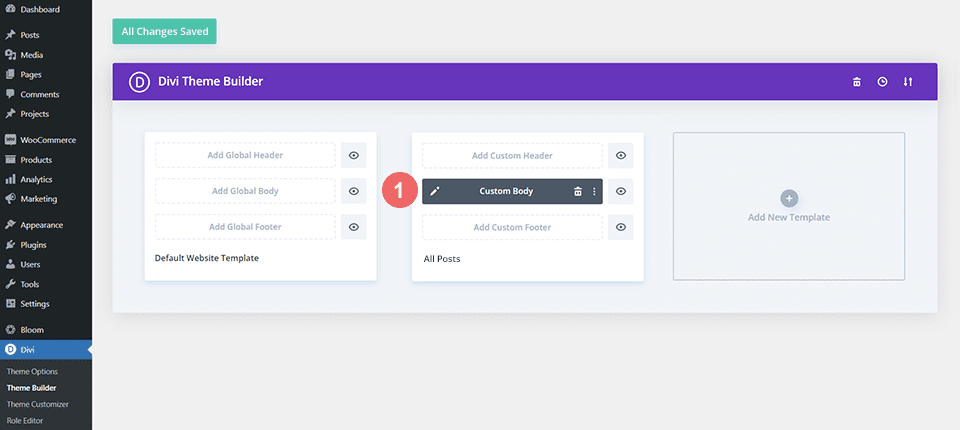
Para modificar a seção de cabeçalho do modelo, comece abrindo o modelo.

Entre nas configurações da seção
Vamos usar uma combinação de máscaras e padrões de fundo para corresponder às configurações de imagem e gradiente que estão sendo usadas atualmente para criar o plano de fundo original para a seção de cabeçalho. Primeiro, precisamos abrir a caixa modal de configurações para iniciar nosso trabalho. Para acessar as configurações da seção, você deve clicar no ícone de engrenagem , que é o segundo ícone que aparece quando você passa o mouse sobre a borda azul da seção.

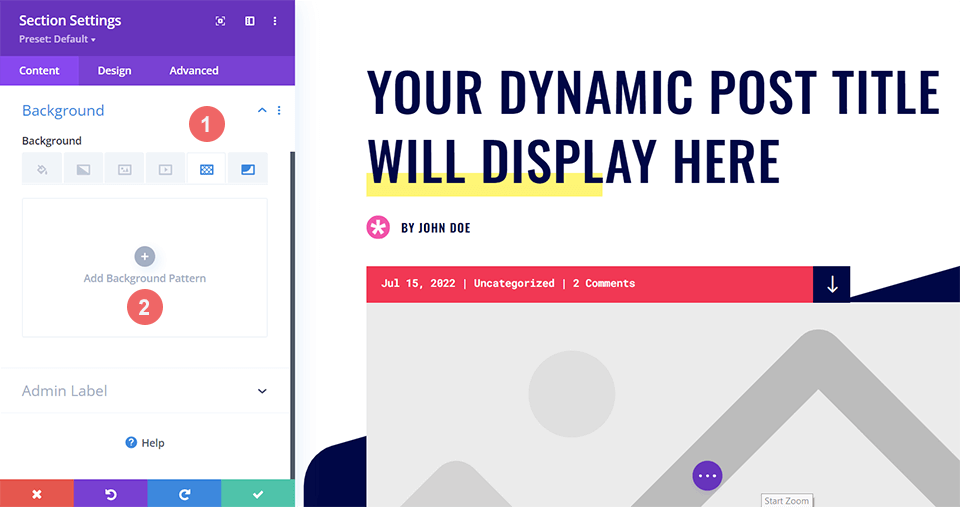
Navegue até as configurações de plano de fundo
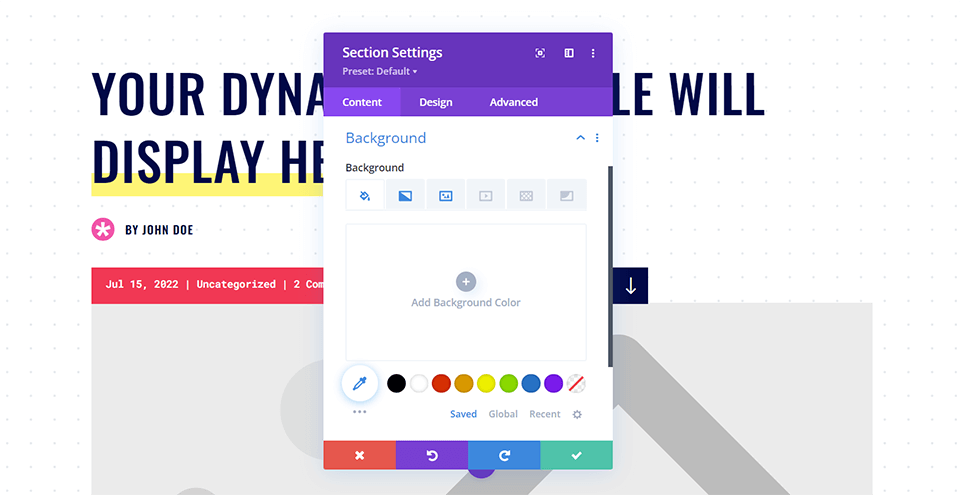
Vamos agora rolar dentro da caixa modal Configurações da seção até chegarmos à guia Plano de fundo . A partir daqui, modificaremos as configurações atuais e implementaremos nosso novo estilo usando máscaras e padrões de fundo.

Remova o gradiente e a imagem do plano de fundo
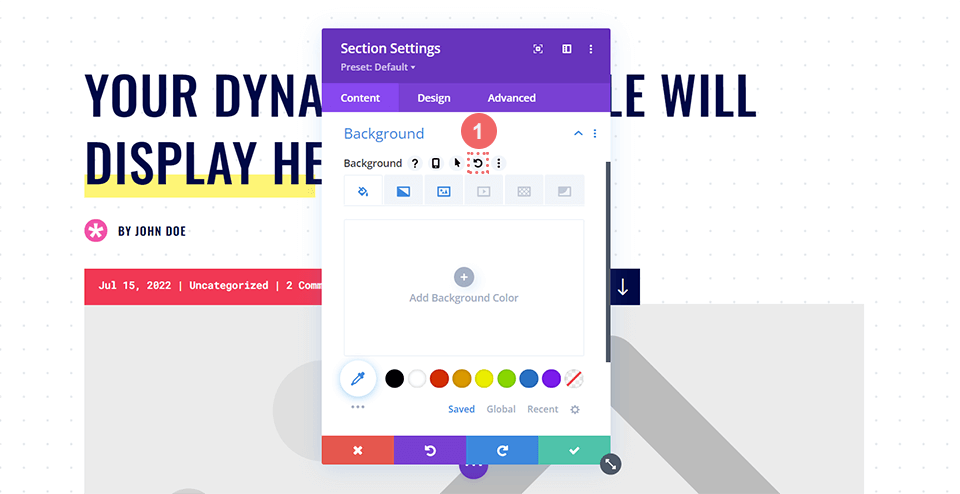
Para começar, precisaremos remover as configurações de plano de fundo atuais para dar lugar às novas alterações que faremos no design do cabeçalho da postagem do blog. Você deve primeiro passar o mouse sobre o subtítulo Background. Um menu de ícones aparecerá. Nesse novo menu, clique no ícone Redefinir para dar uma nova vida ao plano de fundo da sua seção.

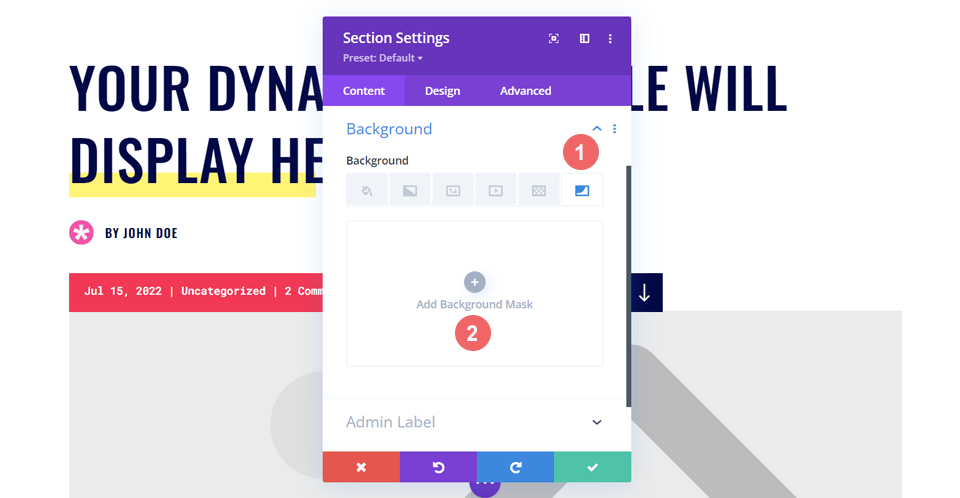
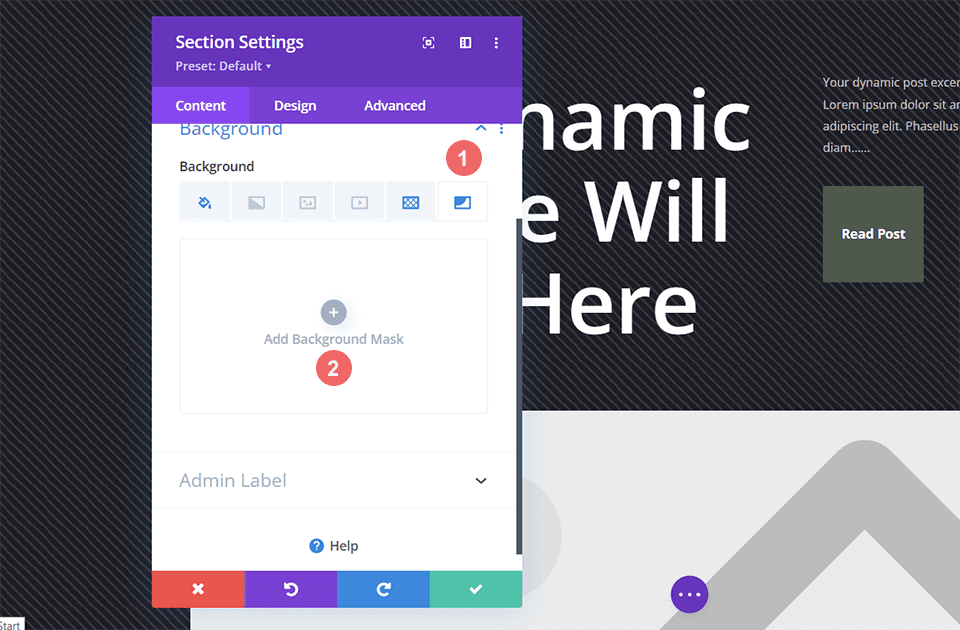
Adicione a máscara de fundo
Agora que estamos onde queremos estar, vamos entrar e adicionar a máscara de fundo à seção. Primeiro, vamos clicar no ícone Background Mask , então vamos clicar em Add Background Mask .

Demos o primeiro passo na edição do design do cabeçalho da postagem do blog.
Estilize sua máscara de plano de fundo
Depois de redefinir os estilos de plano de fundo, você notará que sua máscara é branca. Não se assuste! Agora vamos começar a adicionar um pouco de cor e estilo ao design do cabeçalho da postagem do blog.

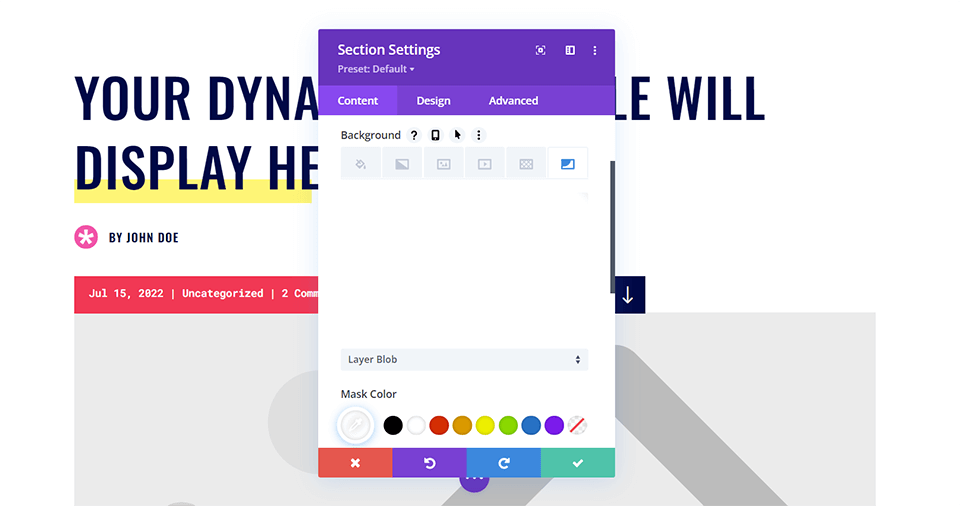
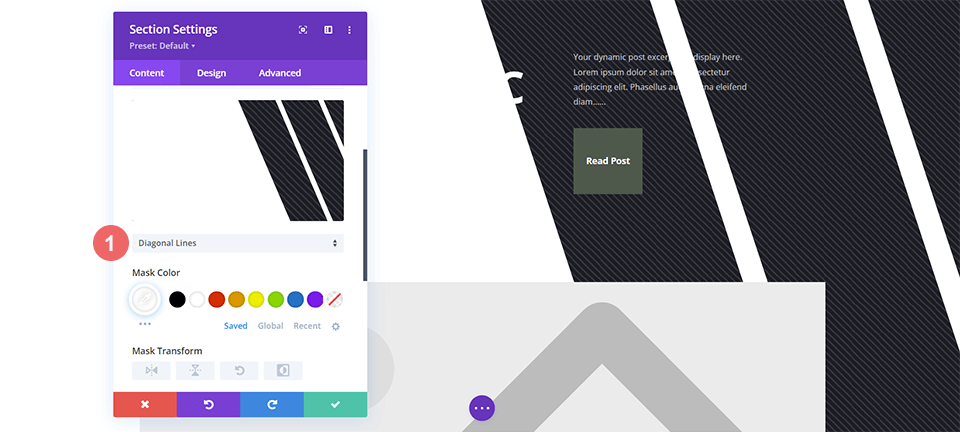
Selecione seu estilo de máscara
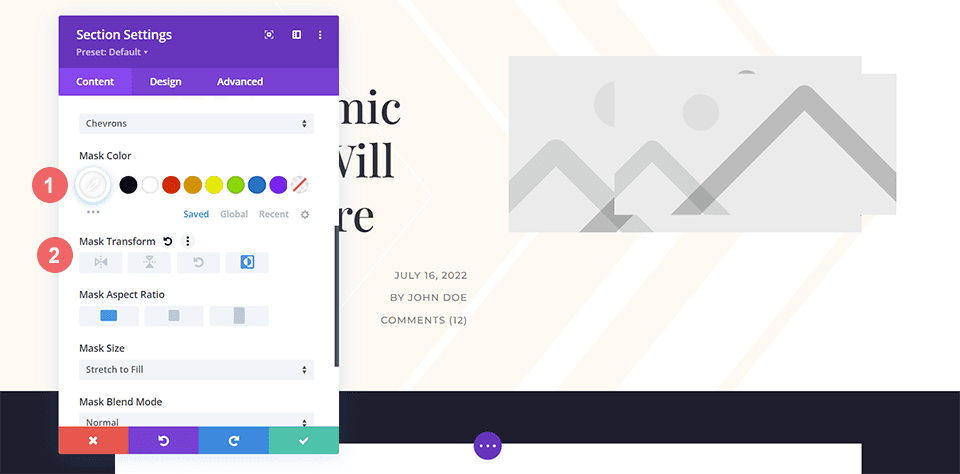
Vamos começar a estilizar nossa máscara de fundo! Primeiro, clicaremos no primeiro menu suspenso . Isso nos mostrará todas as máscaras de fundo disponíveis para nós. Estaremos trabalhando com a Máscara Diagonal .

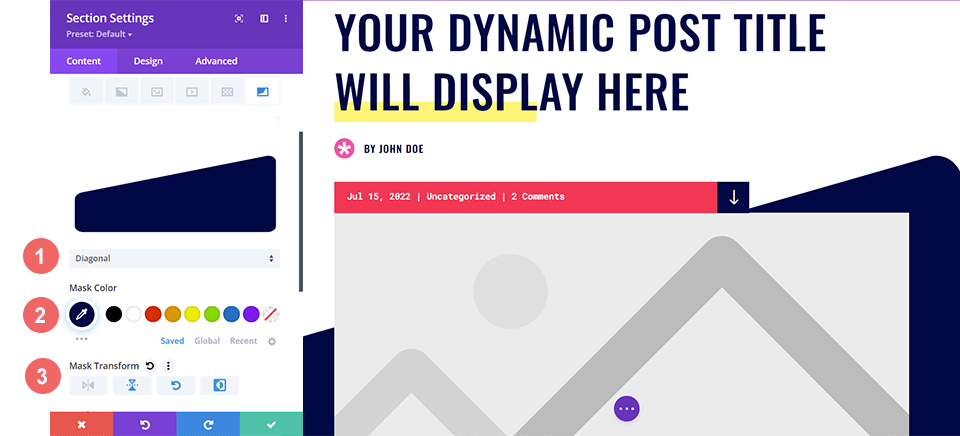
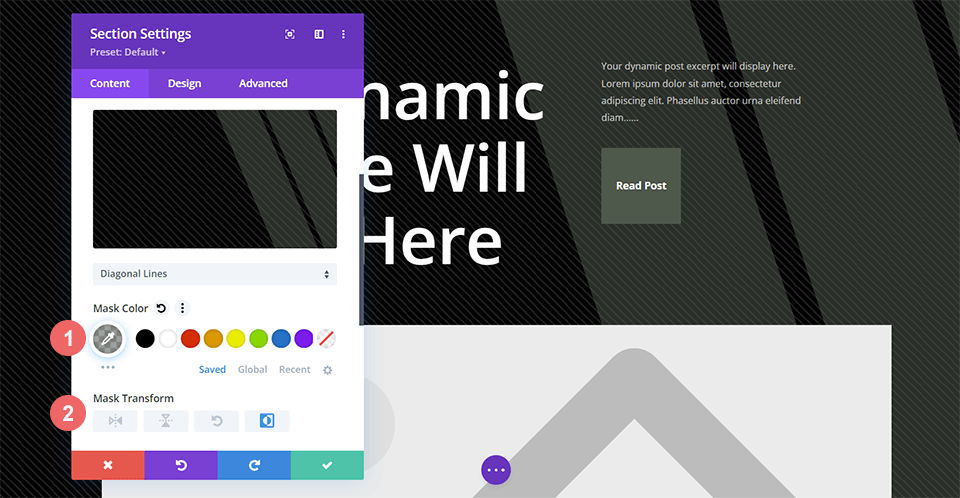
Atribua as configurações de cor e transformação da sua máscara
Em seguida, atribuiremos a ele uma cor de máscara. Nossa cor de máscara combinará com o azul escuro que fazia parte do design original da postagem do blog. Por fim, vamos virar a máscara horizontalmente, girá-la e depois invertê-la. Vamos deixar a proporção como está. Aqui estão as configurações que você precisará usar para isso:
- Máscara: Diagonal
- Cor da máscara: #000645
- Transformação de máscara: Horizontal, Girar, Inverter
- Proporção: Ampla

Adicione seu padrão de plano de fundo
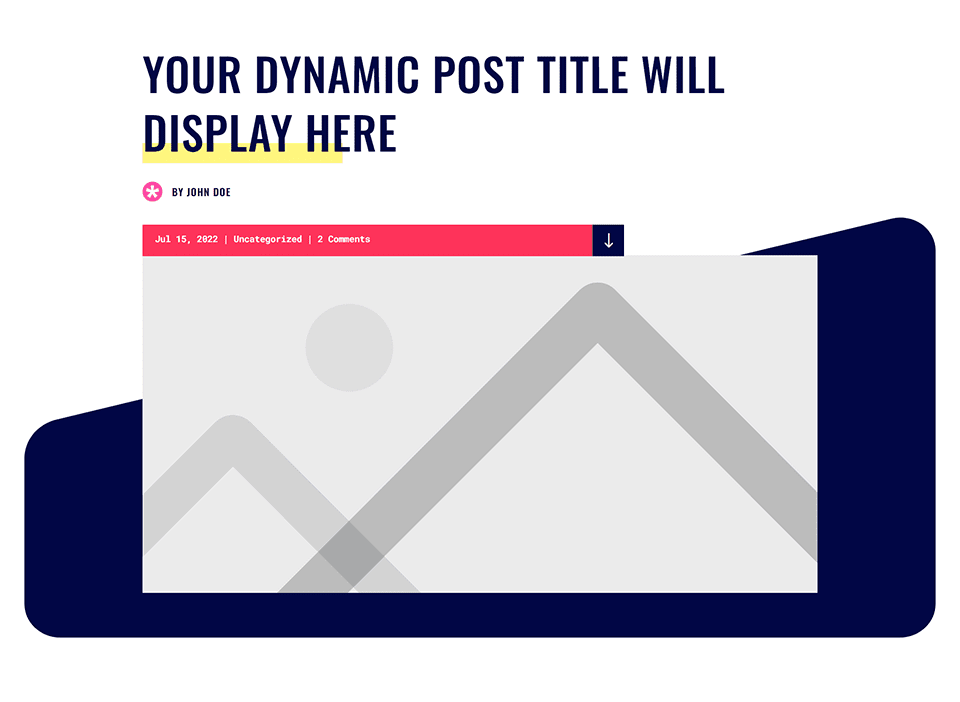
Com a máscara de fundo recém-adicionada, é assim que nosso modelo de postagem de blog se parece:

Mas queremos incrementá-lo ainda mais e adicionar um padrão de fundo a isso. Com a máscara de fundo , podemos imitar a barra azul marinho que originalmente fazia parte do Divi Print Shop Layout Pack. Ao usar a máscara de fundo , adicionamos alguma textura e interesse à seção de cabeçalho. Agora, usaremos o recurso Background Pattern para acessar a imagem de fundo pontilhada que tínhamos no design original.
Escolhendo seu padrão de fundo
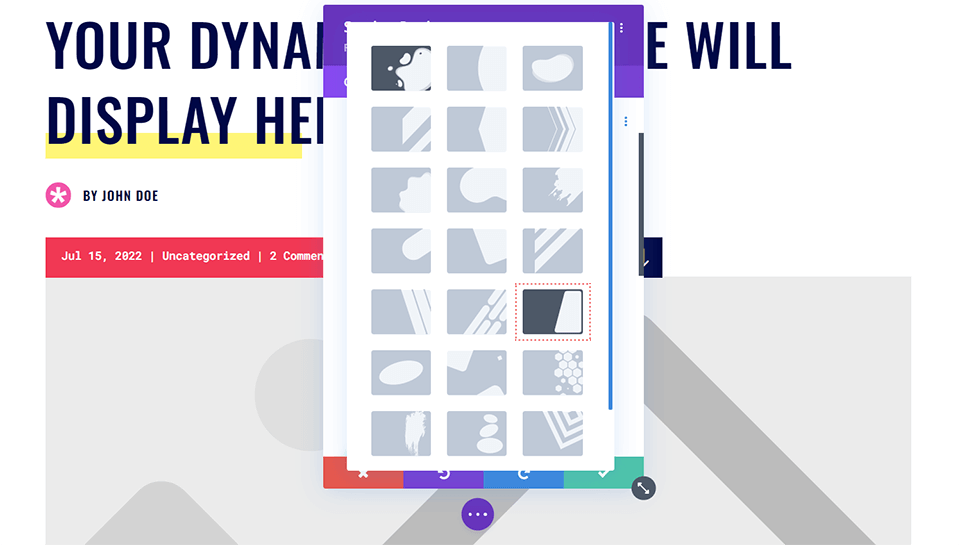
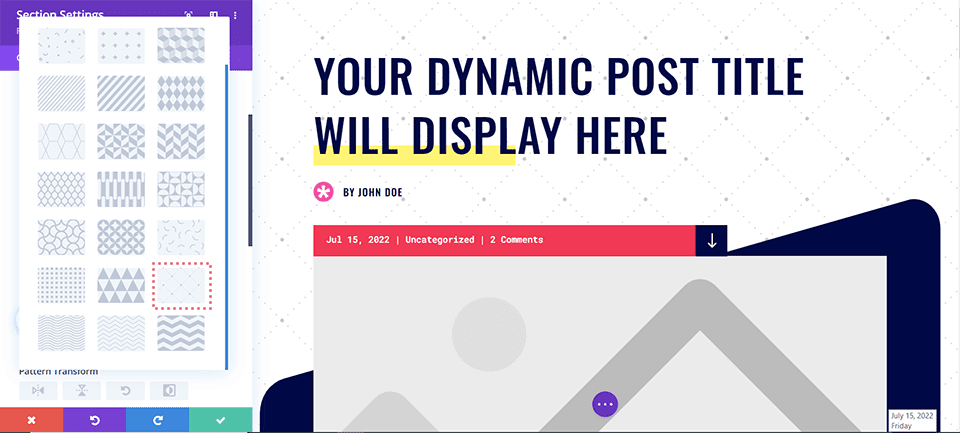
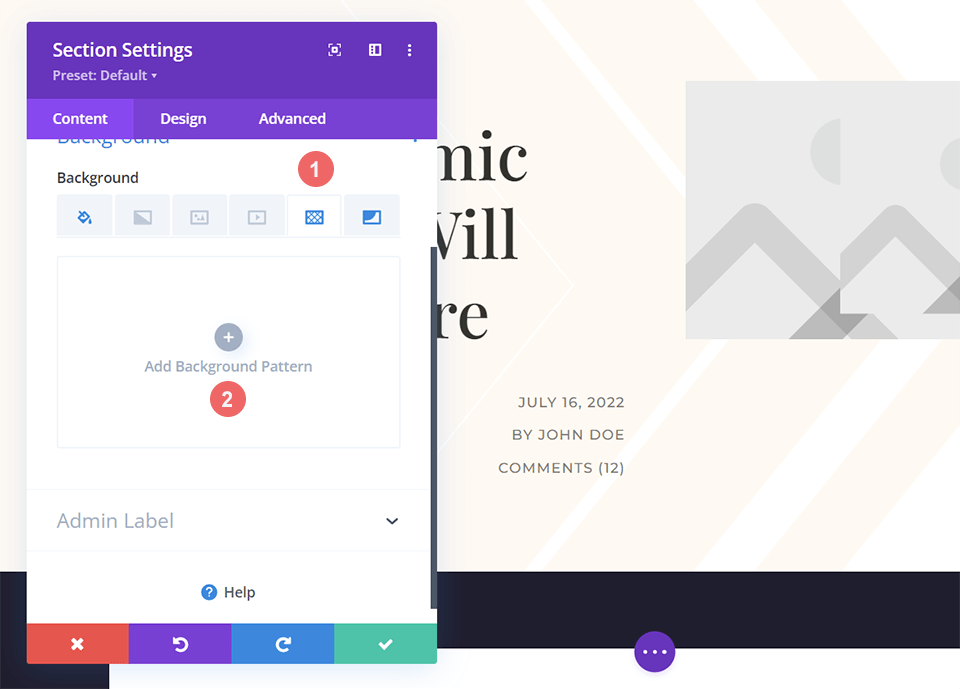
Enquanto estiver dentro da guia Background da caixa modal da seção, vamos agora clicar no ícone Background Pattern . Depois de clicar nele, clicaremos em Adicionar padrão de fundo para ver nossas opções.

Estilizando o padrão de fundo
Para este exemplo, queremos que o padrão de fundo seja semelhante à imagem que foi usada no design original. Nós estaremos usando o Tufted Background Pattern para este exemplo. Tal como acontece com a Máscara de fundo , clique no menu suspenso para ver os Padrões de fundo disponíveis e selecione Tufted .


Com nosso Background Pattern selecionado, vamos agora fazer alguns ajustes estilísticos. Não faremos nenhuma transformação no Background Pattern , mas usaremos a configuração Pattern Color para vincular o padrão recém-adicionado ao restante do design. Para fazer isso, clique na ferramenta Eyedropper em Pattern Color e usaremos o mesmo azul marinho da Background Mask, mas com uma leve transparência.
- Cor do padrão: rgba(0,6,69,0,3)
Depois de adicionar a Cor do padrão , salve as configurações da seção clicando na marca de seleção verde na parte inferior da caixa modal de configurações. Por fim, salve seu modelo de postagem de blog atualizado.
Exemplo Dois: Designer de Moda Divi
Para este exemplo, criaremos um design de cabeçalho de blog minimalista que faz referência às linhas limpas e bordas nítidas usadas no layout. Você precisará baixar o Divi Fashion Designer Blog Post Template para o Divi Fashion Designer Layout Pack para acompanhar este exemplo.
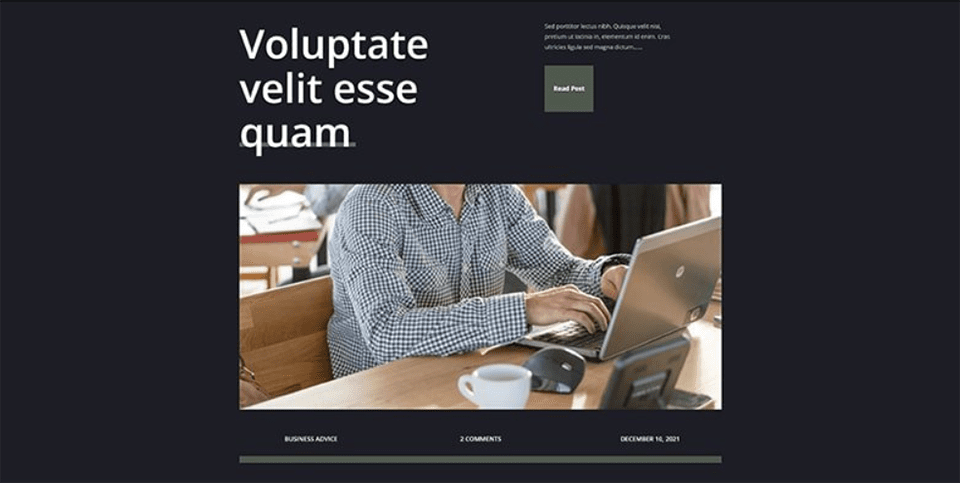
O processo de instalação e download do modelo é o mesmo do exemplo da Divi Print Shop acima. Você pode seguir essas etapas voltando ao início deste tutorial. Antes de começarmos nossa jornada de transformação do plano de fundo, vamos dar uma olhada na aparência do design do cabeçalho do blog.

Adicionar uma cor de fundo
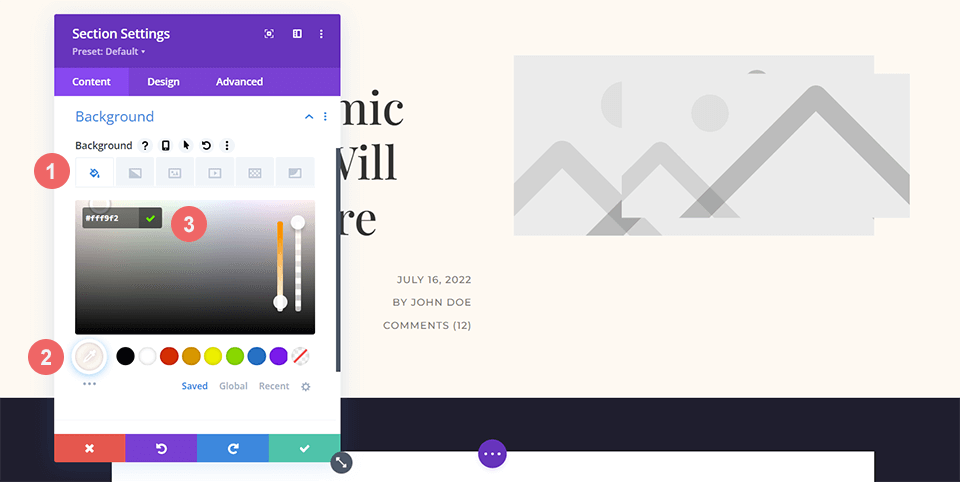
Ao contrário do nosso exemplo anterior, este design de cabeçalho de blog utilizará uma cor de fundo . Abra as Configurações da seção e role para baixo até a guia Plano de fundo . Em seguida, insira os detalhes da cor abaixo.
- Cor de fundo: #fff9f2

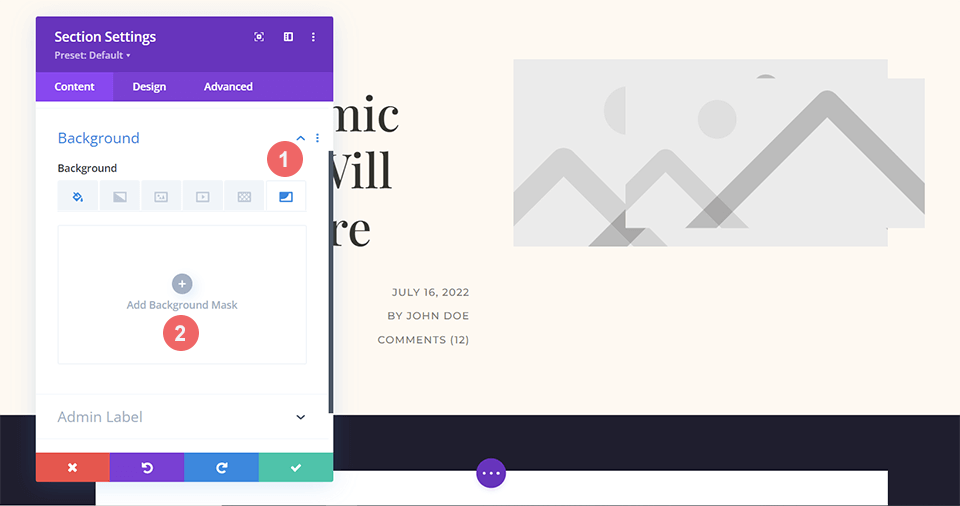
Adicionando a máscara de fundo
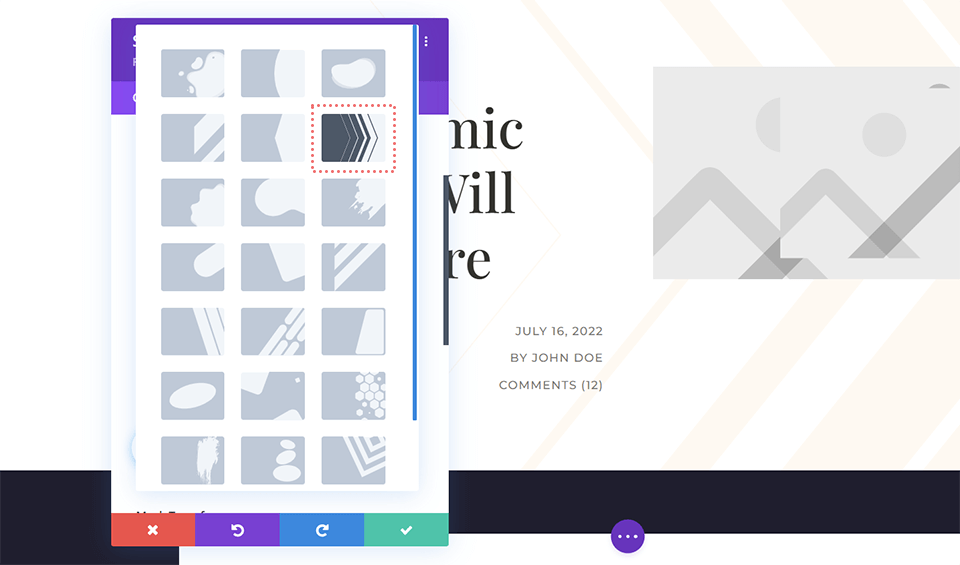
Com a Background Color temos uma boa base para nossa Background Mask . Dando um aceno para as formas angulares neste pacote de layout, usaremos a Chevron Background Mask para este design de cabeçalho de blog. Para selecionar Chevron , navegue até o ícone Máscara de fundo e clique em Adicionar máscara de fundo .

Feito isso, clique no menu suspenso que aparece e navegue até Chevron Background Mask .

Estilizando a máscara de fundo
Como nossa máscara de fundo foi colocada, vamos agora começar a estilizá-la. Vamos manter a cor padrão de branco, mas vamos invertê-la usando as configurações Mask Transform .
- Cor da máscara: #ffffff
- Transformação de Máscara: Inverter

Inserindo o Padrão de Fundo
Com nosso design de cabeçalho de blog suave e mínimo até agora, adicionaremos um padrão de plano de fundo à própria máscara de plano de fundo . Antes de podermos fazer isso, clicaremos no ícone Background Pattern e, em seguida , Add Background Pattern para fazer nossa escolha de padrões para sobrepor na máscara de fundo.

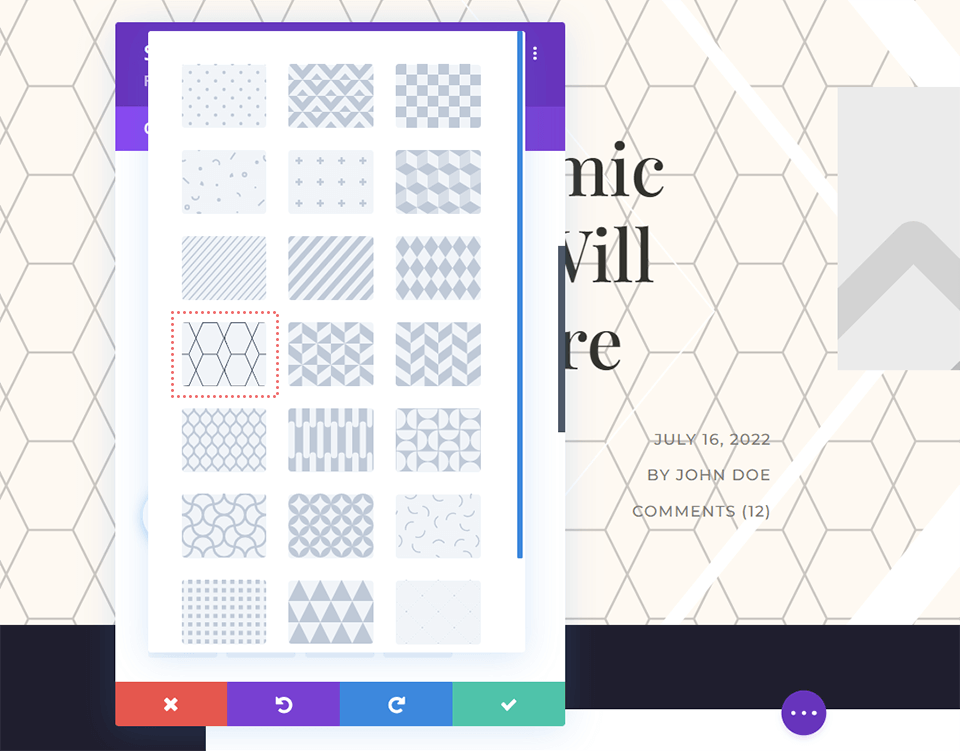
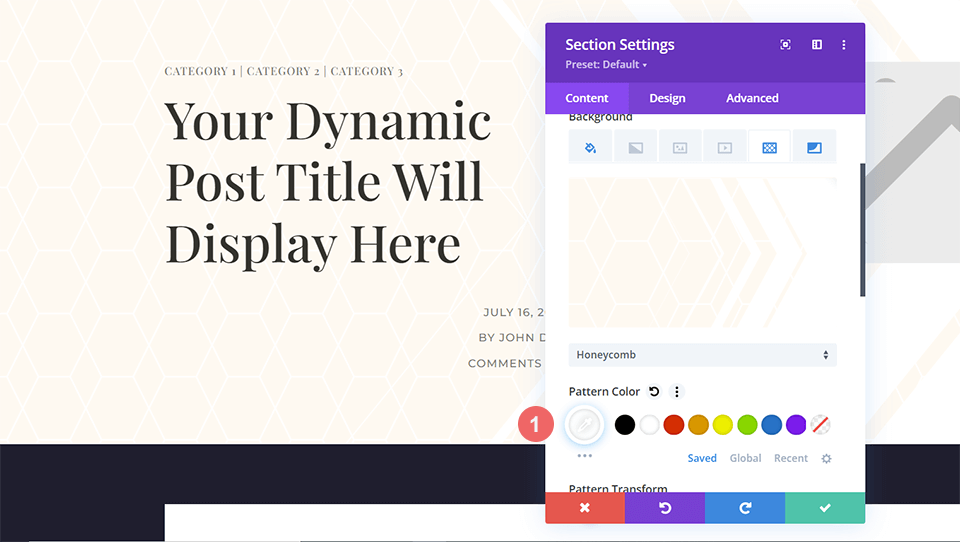
Clique no menu suspenso que aparece depois de clicar em Adicionar padrão de fundo . Nós estaremos usando o padrão de fundo Honeycomb para sobrepor em nossa Chevron Background Mask .

Adicionar cor ao padrão de fundo
Para manter a linha com o design do Divi Blog Post Layout, alteraremos a cor do Background Pattern para branco.
- Cor do padrão: #ffffff

Lembre-se de salvar seu trabalho duro clicando na marca de seleção verde para bloquear as configurações de sua seção. Além disso, salve o modelo de postagem do blog clicando no botão verde Salvar.
Exemplo Três: Divi Corporate
No design do cabeçalho do blog Divi Corporate, usaremos máscaras e padrões de fundo para adicionar textura. Também usaremos transparência para criar profundidade nos vários elementos desse design de cabeçalho. É com isso que estamos começando depois de importar o modelo de postagem do blog corporativo Divi, que faz parte do pacote de layout corporativo Divi.

Alterar cor de fundo
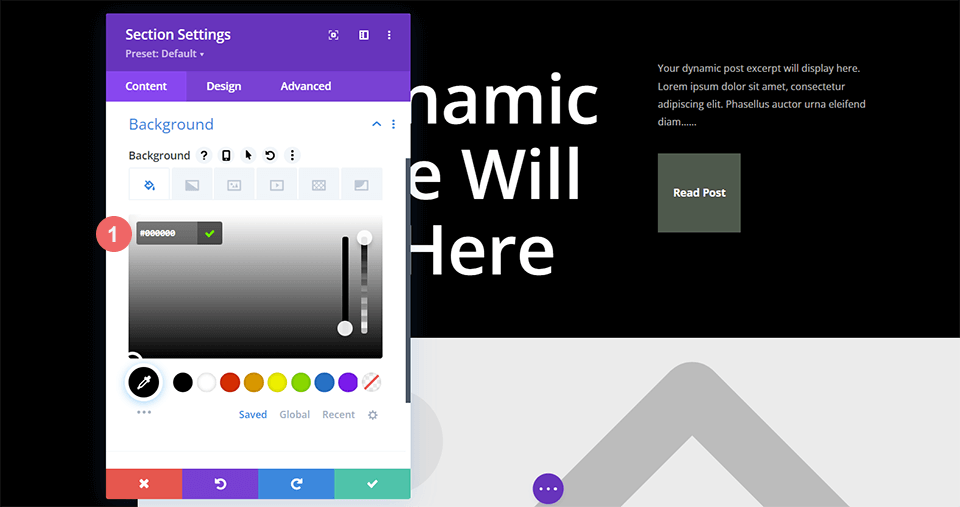
Para o design do cabeçalho deste blog, queremos alterar a cor de fundo padrão da seção para tornar o padrão de fundo e a máscara de fundo mais sutis. Para fazer isso, entraremos nas Configurações da seção e rolaremos para baixo até a guia Plano de fundo . Uma vez lá, clicaremos no ícone Cor de fundo e inseriremos o código hexadecimal para preto para substituir o compartilhamento cinza escuro padrão do pacote de layout.
- Cor de fundo: #000000

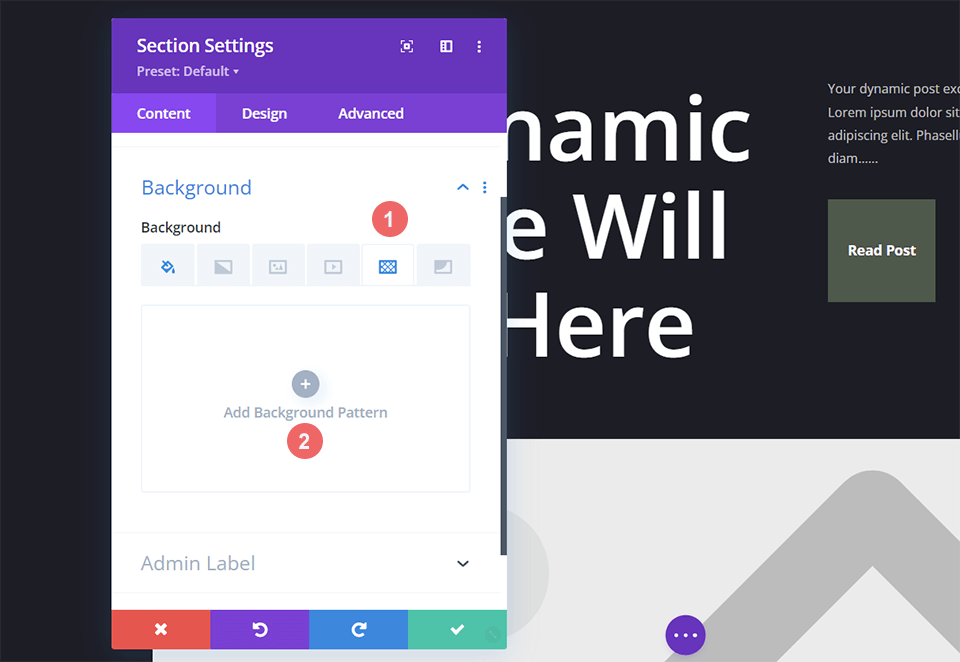
Inserir Padrão de Fundo
Com nossa nova cor de plano de fundo, adicionaremos um padrão de plano de fundo para adicionar um pouco de emoção ao plano de fundo escuro e simples do design padrão do cabeçalho do blog. Para fazer isso, entraremos nas Configurações da seção e rolaremos para baixo até a guia Plano de fundo . Em seguida, clicaremos no ícone Background Pattern e, em seguida , clicaremos em Add Background Pattern para abrir nossa lista de opções.

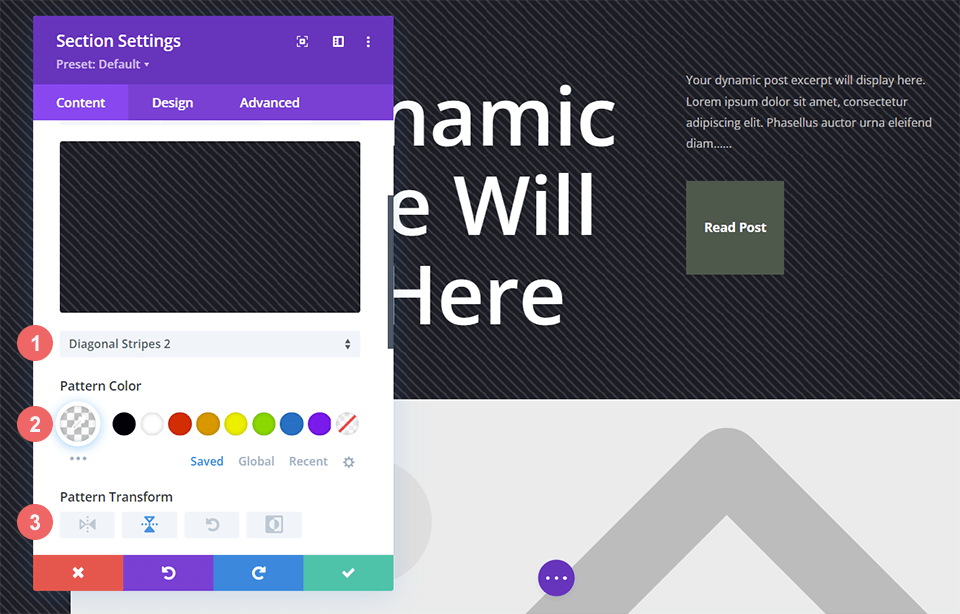
Padrão de fundo de estilo
Usaremos um Background Pattern semelhante a scanlines para este design de cabeçalho de blog. Para fazer isso, selecionaremos Diagonal Stripes 2 no menu suspenso Background Pattern . Em seguida, atribuiremos uma cor branca transparente ao padrão. Por último, vamos transformar esse padrão no eixo horizontal.

Aqui estão as configurações que você precisará usar para o padrão de fundo :
- Estilo do padrão: listras horizontais 2
- Cor padrão: rgba(255,255,255,0,12)
- Transformação de Padrão: Horizontal
Adicione a máscara de fundo
Assim como em nossos outros exemplos de design de cabeçalho de blog, adicionaremos uma máscara de plano de fundo ao padrão de plano de fundo . Para fazer isso, selecionaremos o ícone Background Mask e clicaremos em Add Background Mask . Isso revelará o menu suspenso da máscara de fundo , onde podemos escolher nosso estilo de máscara de fundo .

Para o design do cabeçalho deste blog, usaremos a máscara de plano de fundo Diagonal Lines .

Estilize a máscara de fundo
Não queremos deixar a máscara de fundo como está, então agora vamos estilizá-la. Estaremos usando uma versão transparente do verde que é usado no pacote de layout. Também estaremos invertendo a máscara de fundo. Para aplicar esses estilos, primeiro clique no ícone Conta-gotas sob o título Cor da máscara e insira a configuração abaixo. Em seguida, selecione o ícone Inverter na configuração Mask Transform.
- Cor da máscara: rgba(76,89,76,0,54)
- Transformação de Máscara: Inverter

Para concluir
Temos muitas opções quando se trata de estilizar planos de fundo para nossas postagens de blog. Brincar com os principais conceitos de design, como cor, transparência e textura, nos permite usar as ferramentas nativas de design de plano de fundo que acompanham o Divi. Você pode gastar um pouco menos de tempo no software de edição de imagens brincando e usando nossos novos padrões e máscaras de fundo em seu site hoje!
