Como marcar o WordPress com logotipos personalizados
Publicados: 2024-09-16Criar uma identidade de marca exclusiva para o seu site WordPress é crucial, e é aí que um logotipo personalizado aparece para salvar o dia. Dá ao seu site um toque pessoal que informa instantaneamente aos visitantes quem você é.
Mas não se preocupe – adicionar um logotipo personalizado não precisa ser uma dor de cabeça. À medida que eu mesmo me aprofundava no processo, percebi que marcar seu site WordPress com logotipos personalizados é, na verdade, bastante simples.
Portanto, neste guia, mostrarei como adicionar facilmente logotipos personalizados ao seu site e formulários WordPress, ajudando você a fortalecer a presença da sua marca sem complicações.
Como adicionar um logotipo personalizado ao seu site WordPress
Você pode adicionar um logotipo personalizado ao seu site WordPress em vários lugares diferentes. Discutirei as etapas para alguns dos lugares mais importantes abaixo.
- 1. Adicione um logotipo ao cabeçalho do seu site
- 2. Adicione um logotipo ao ícone do seu site
- 3. Adicione um logotipo ao seu formulário de contato
- 4. Adicione um logotipo aos seus e-mails WordPress
1. Adicione um logotipo ao cabeçalho do seu site
Como a maioria das novas instalações do WordPress inclui o tema Twenty Twenty-Four, o Editor do Site é bastante útil para várias personalizações de cabeçalho, como adicionar um logotipo.
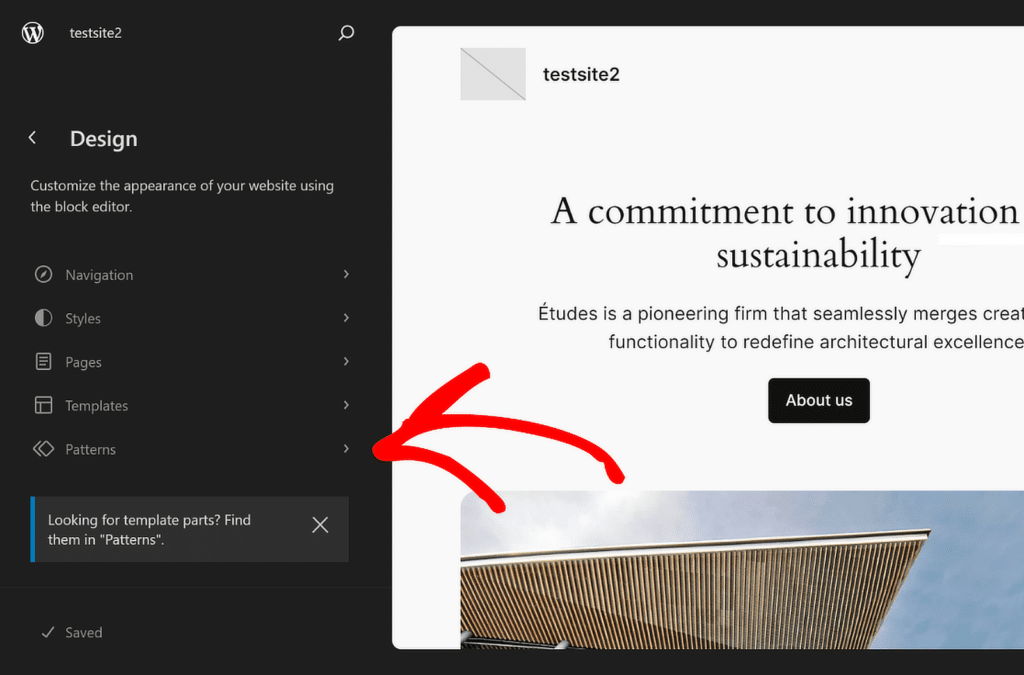
No painel do WordPress, vá para Aparência e selecione Editor no menu. Isso o levará ao Editor do Site , onde você pode usar o editor de blocos para adicionar o logotipo do seu site. Clique em Padrões .

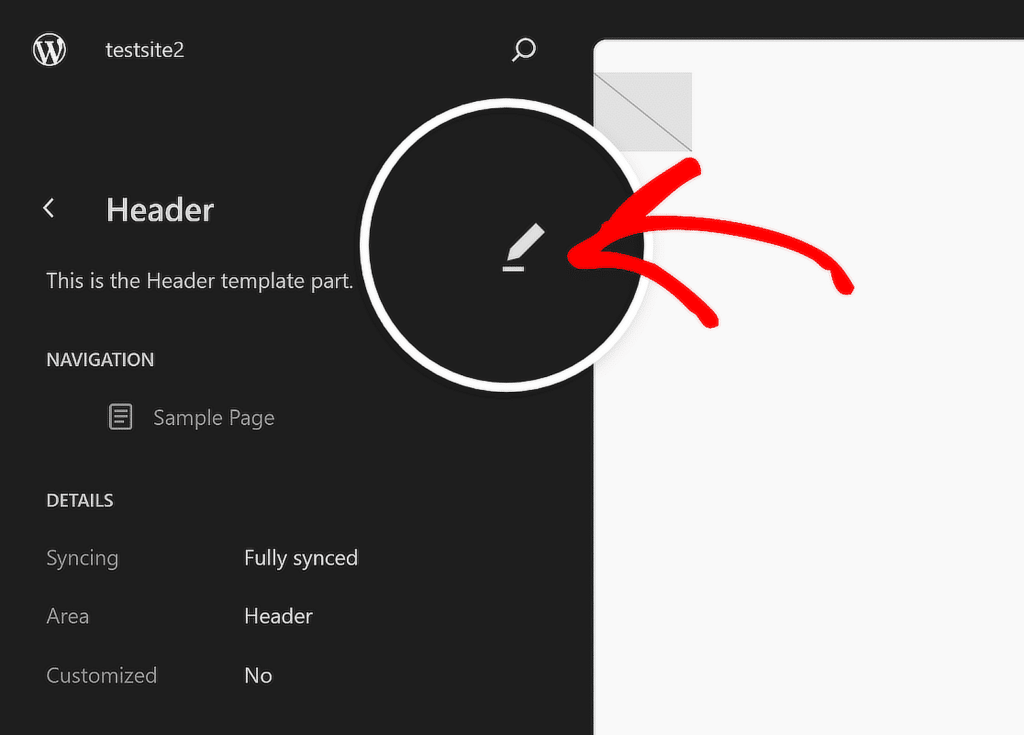
Em seguida, role para baixo até encontrar a seção Template Parts e clique em Header para acessar suas opções. À direita, clique na imagem do cabeçalho para abrir as opções de personalização e selecione o ícone Editar .

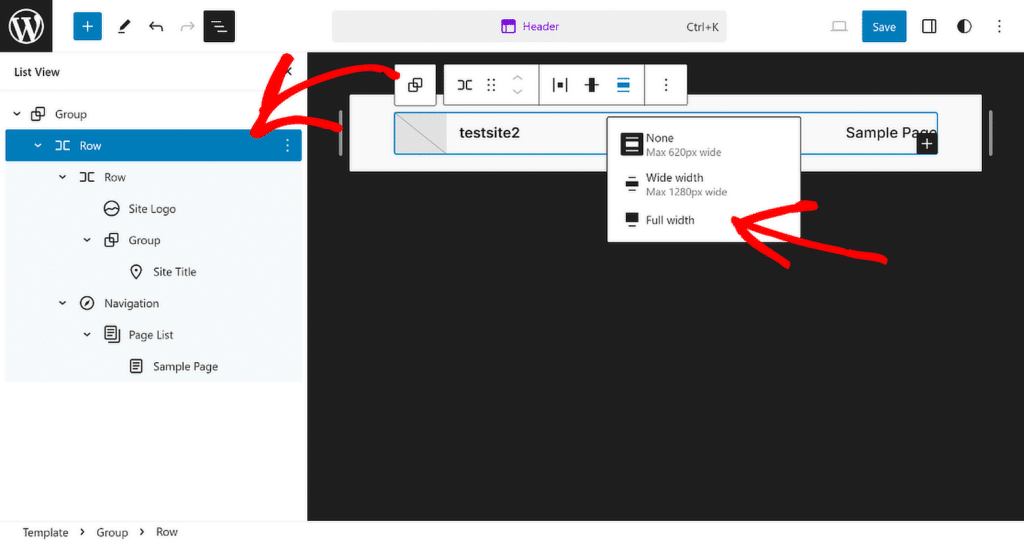
Na Visão geral do documento do seu cabeçalho, clique no ícone Visualização de lista para ver todos os elementos incluídos no cabeçalho do WordPress.
Expanda todos os blocos em List View , clique no primeiro item Row e defina o Alignment para Full Width para começar a personalizar o modelo de cabeçalho.

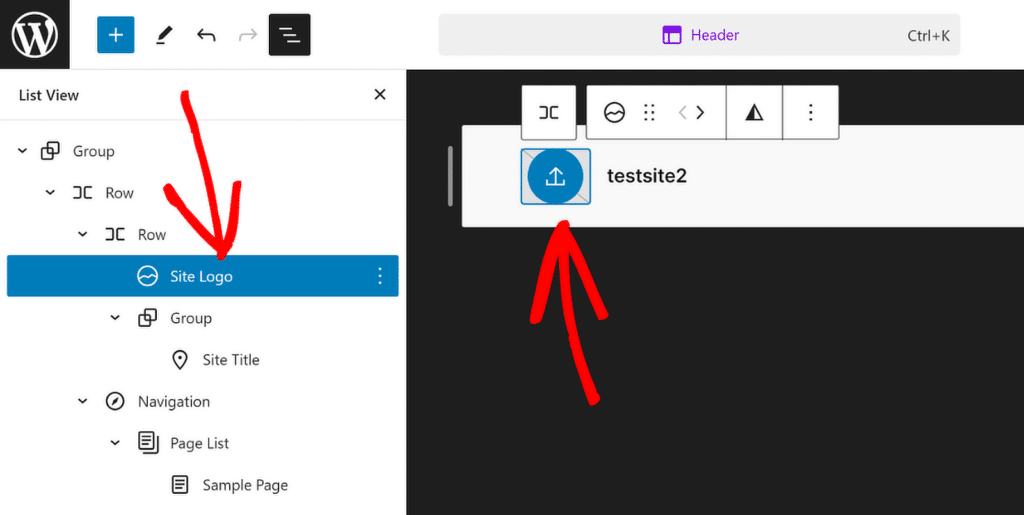
Em seguida, clique na opção Logotipo do site na visualização de lista e, em seguida, no ícone Upload na seção de visualização do cabeçalho. Você pode fazer upload do seu logotipo através da guia Carregar arquivos ou escolher um arquivo existente na sua biblioteca de mídia .

Se necessário, use Redimensionar pontos para ajustar o tamanho e as dimensões do logotipo do seu site de acordo com suas necessidades.

Se precisar de ajuda para criar um cabeçalho atraente para o seu site, confira este guia para obter instruções passo a passo sobre como editar o cabeçalho no WordPress.
2. Adicione um logotipo ao ícone do seu site
Um favicon, também conhecido como ícone do site, é uma pequena imagem que representa o seu site na guia do navegador. Adicionar um favicon é uma maneira simples, mas eficaz, de tornar seu site facilmente reconhecível.
Seu favicon deve ser o logotipo do seu site para fortalecer a identidade da sua marca sempre que alguém visitar o seu site. Idealmente, deve ter cerca de 512×512 pixels para ser exibido claramente em todos os dispositivos.

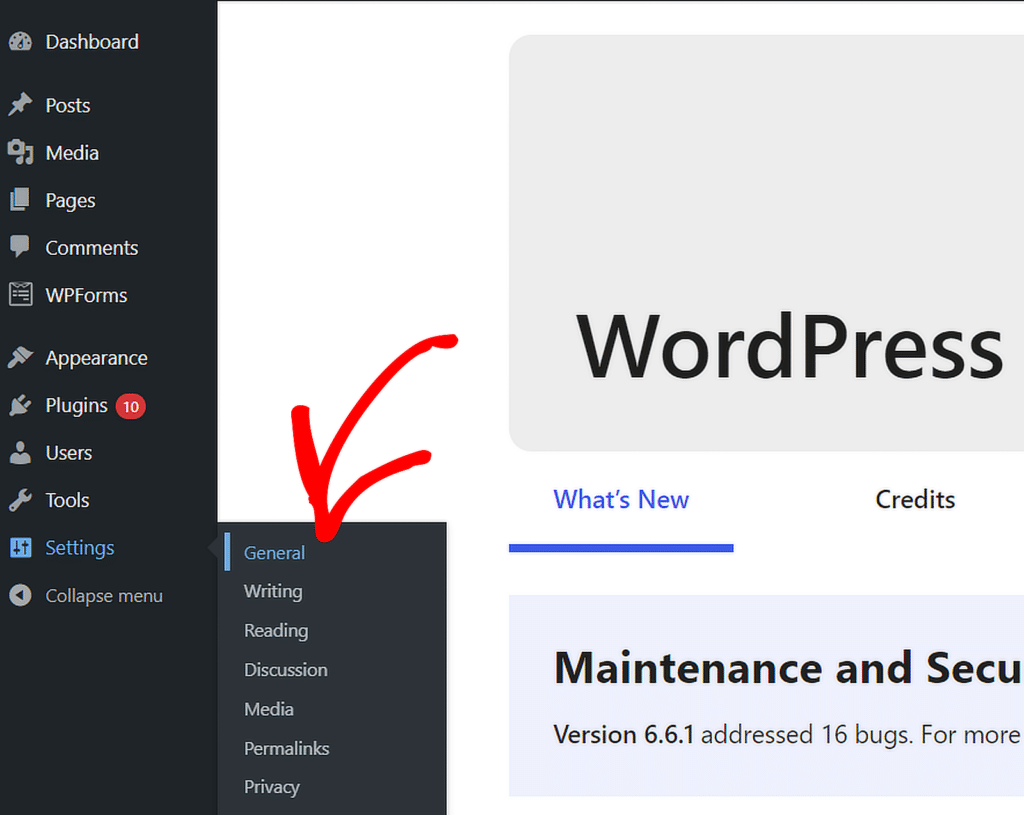
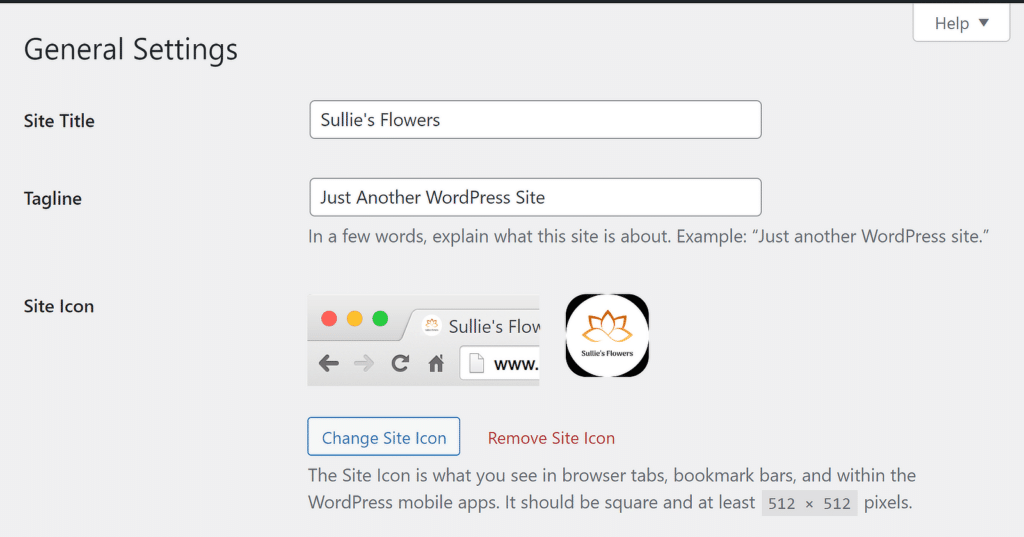
Para adicionar um favicon ao seu site WordPress, comece acessando o painel do WordPress. Navegue até Configurações e clique em Geral .

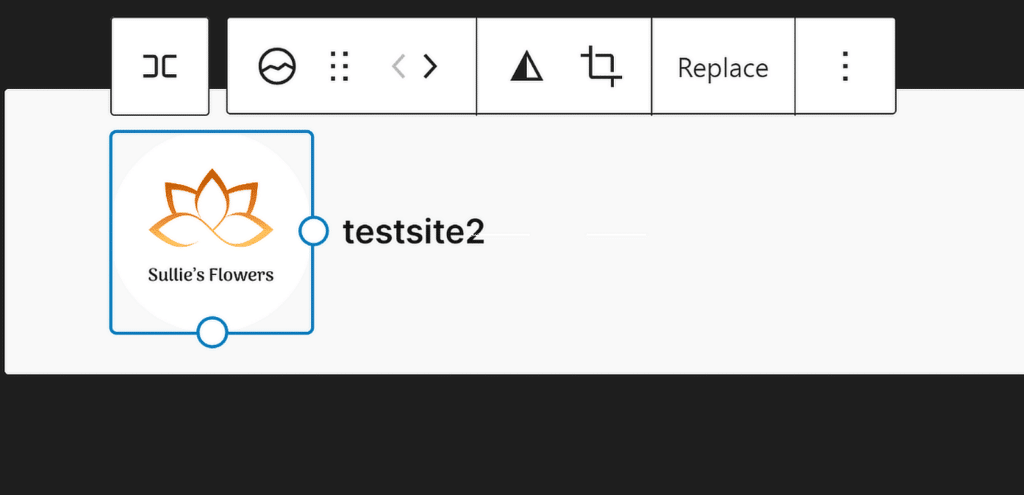
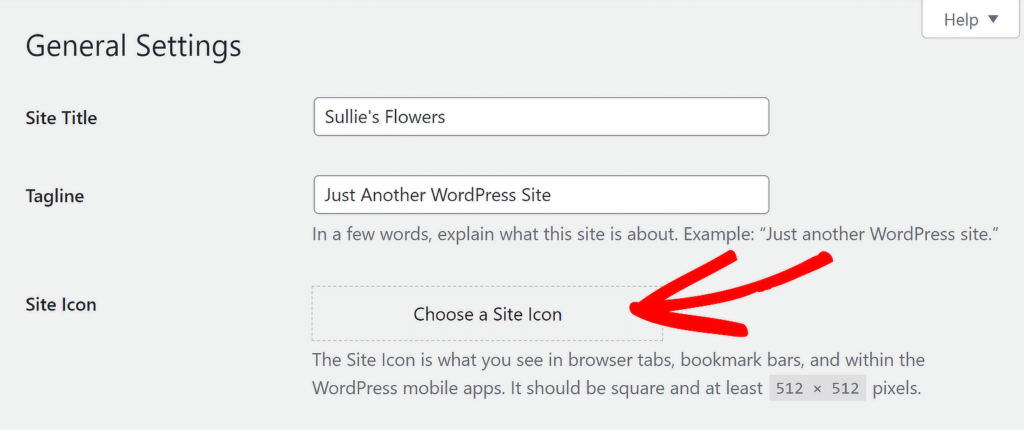
Assim que o menu Configurações gerais abrir, você pode editar o título do site, o slogan e adicionar o ícone do site. Basta clicar no botão Escolher um ícone do site .

Você pode então optar por fazer upload do seu logotipo por meio da guia Carregar arquivos ou escolher um arquivo existente na sua biblioteca de mídia . Uma vez feito isso, o logotipo do seu site deverá aparecer em uma visualização conforme mostrado abaixo.

3. Adicione um logotipo ao seu formulário de contato
Incluir seu logotipo em seu formulário de contato é uma ótima maneira de reforçar sua marca e fazer com que seus formulários pareçam mais profissionais e consistentes com o restante do site.
Para adicionar um logotipo ao seu formulário de contato no WordPress, comece abrindo o plugin WPForms. Se você ainda não criou um formulário de contato, crie um usando o criador de formulários de arrastar e soltar.

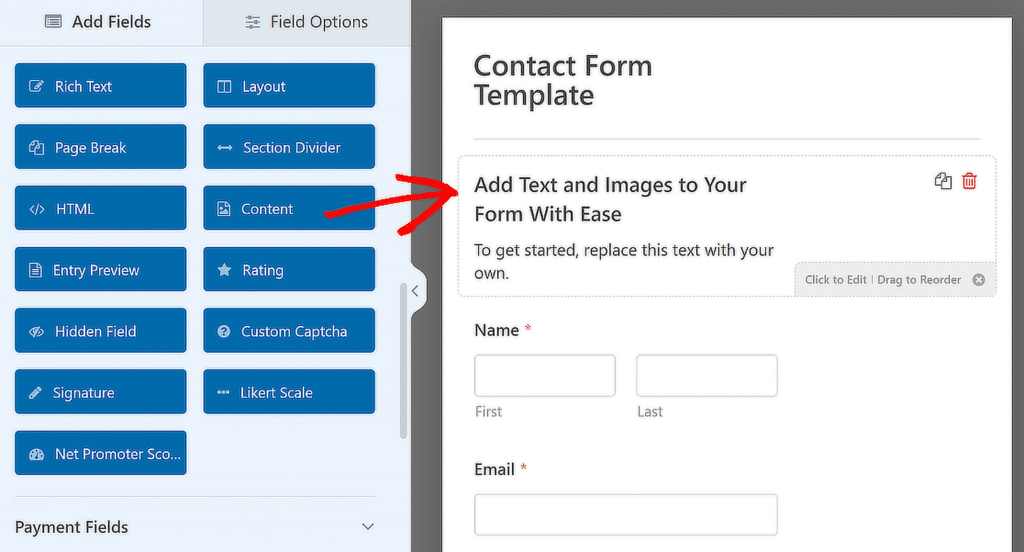
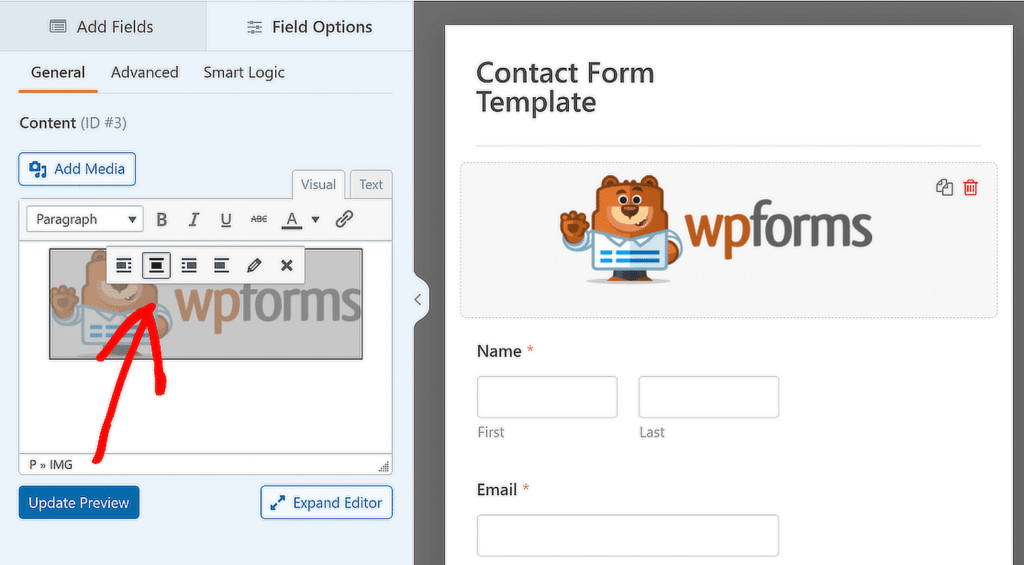
Depois de criar seu formulário e adicionar todos os campos de sua preferência, arraste e solte o campo de conteúdo na parte superior do formulário para adicionar o logotipo de sua marca.

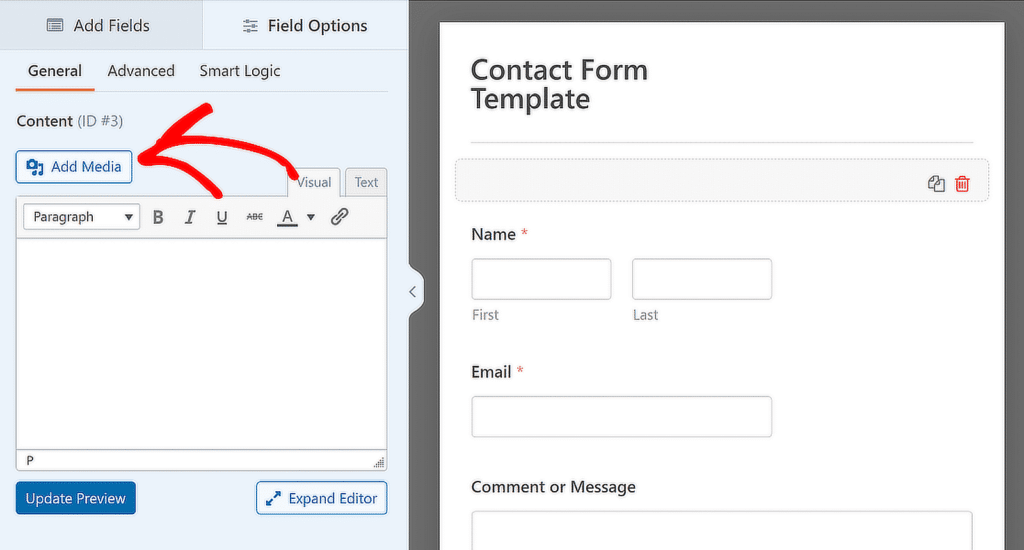
Em seguida, modifique ou substitua o texto existente no editor visual conforme necessário e clique no botão Adicionar mídia para adicionar o logotipo da marca ao seu formulário.

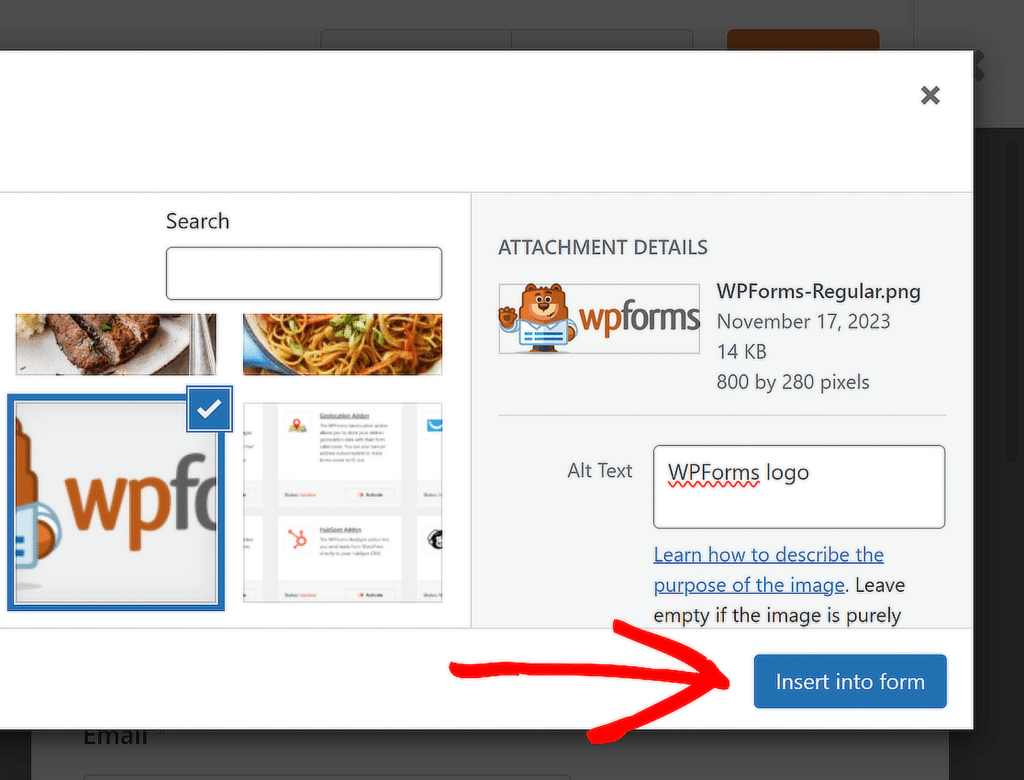
Nessa janela, você pode fazer upload do logotipo da sua marca ou selecioná-lo se já estiver na sua biblioteca de mídia e clicar no botão Inserir no formulário .


Seu logotipo agora faz parte do seu formulário de contato. Ajuste o alinhamento de acordo com sua preferência e clique em Atualizar visualização para ver como o formulário aparece com seu logotipo.

Se você deseja adicionar um logotipo a todos os seus formulários, siga as etapas deste guia para converter seu formulário de marca em um modelo personalizado para uso posterior!
4. Adicione um logotipo aos seus e-mails WordPress
Adicionar seu logotipo aos e-mails do WordPress é outra ótima maneira de criar uma identidade de marca consistente, especialmente quando alguém recebe um e-mail do seu site.
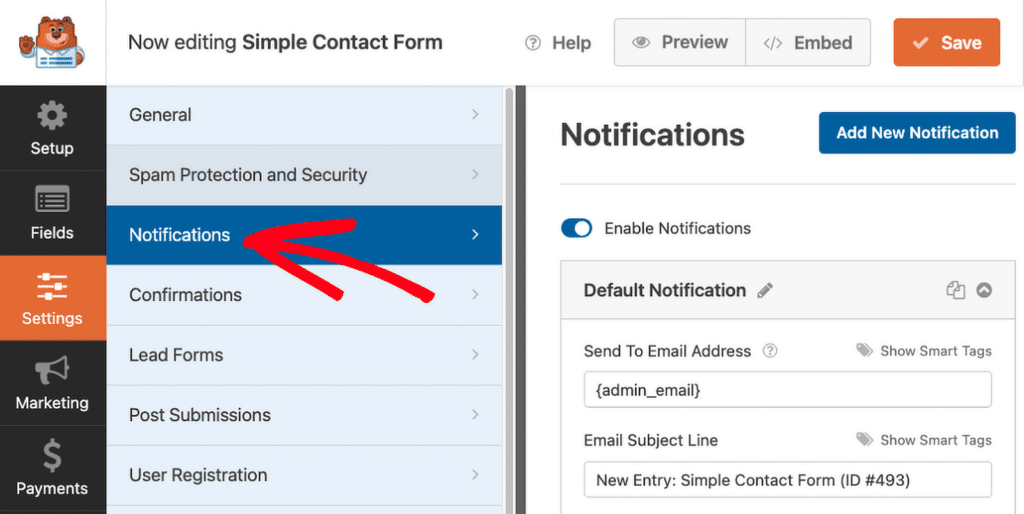
Para começar, use WPForms para criar seu formulário e, em seguida, navegue até a guia Configurações »Notificações no criador de formulários para configurar um e-mail de notificação de formulário básico.

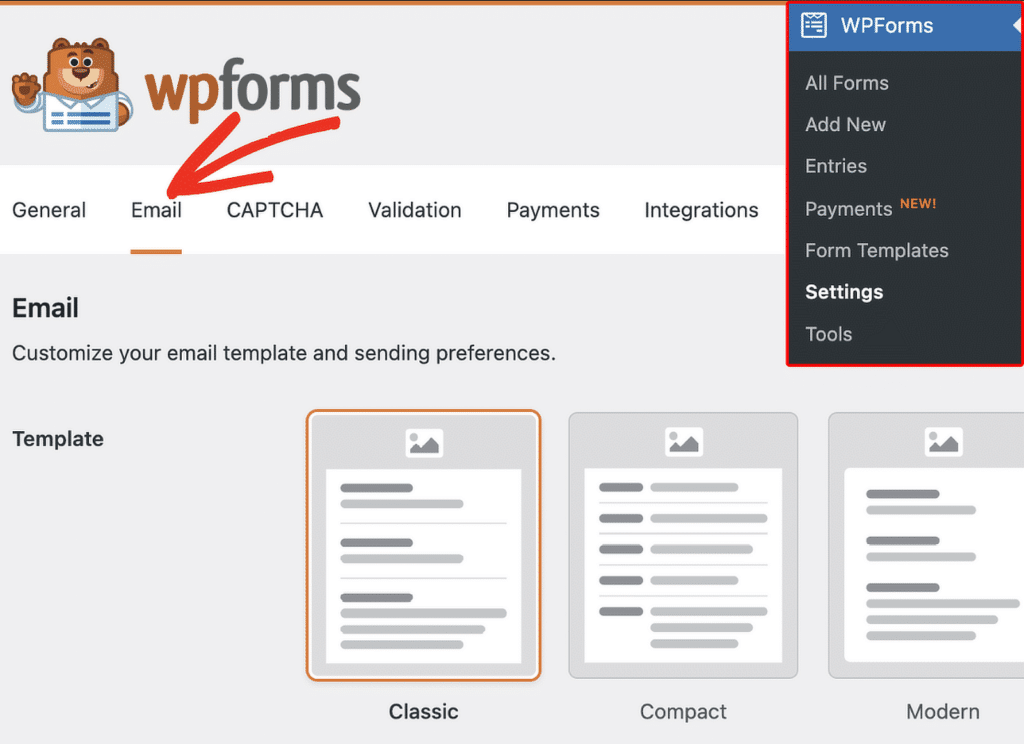
Em seguida, navegue até WPForms »Configurações no painel do WordPress e clique na guia Email para criar um modelo de email personalizado para o seu site.

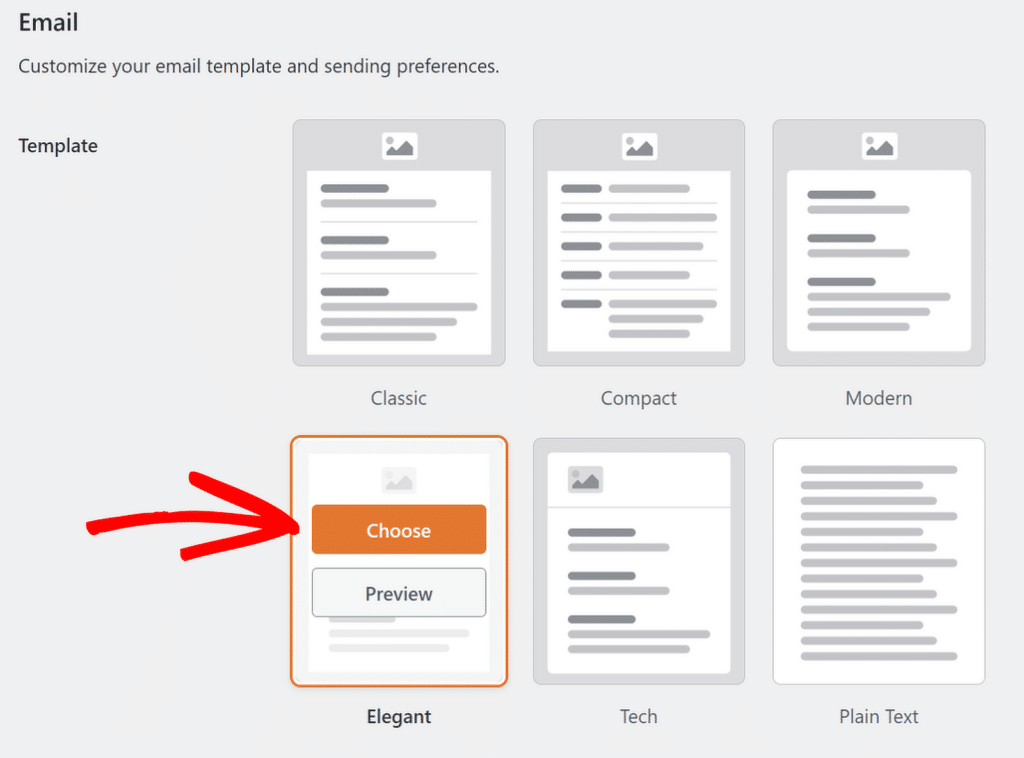
Por padrão, todos os e-mails de notificação de formulário usam o modelo Clássico, mas a atualização para o Pro dá acesso aos modelos Moderno, Elegante ou Técnico.

Para este exemplo, vamos com o modelo Elegante , mas você pode escolher aquele que melhor se adapta ao seu estilo e necessidades.

Em seguida, vá para a seção Imagem de cabeçalho e clique no botão Upload para adicionar um logotipo que aparecerá na parte superior de seus e-mails.

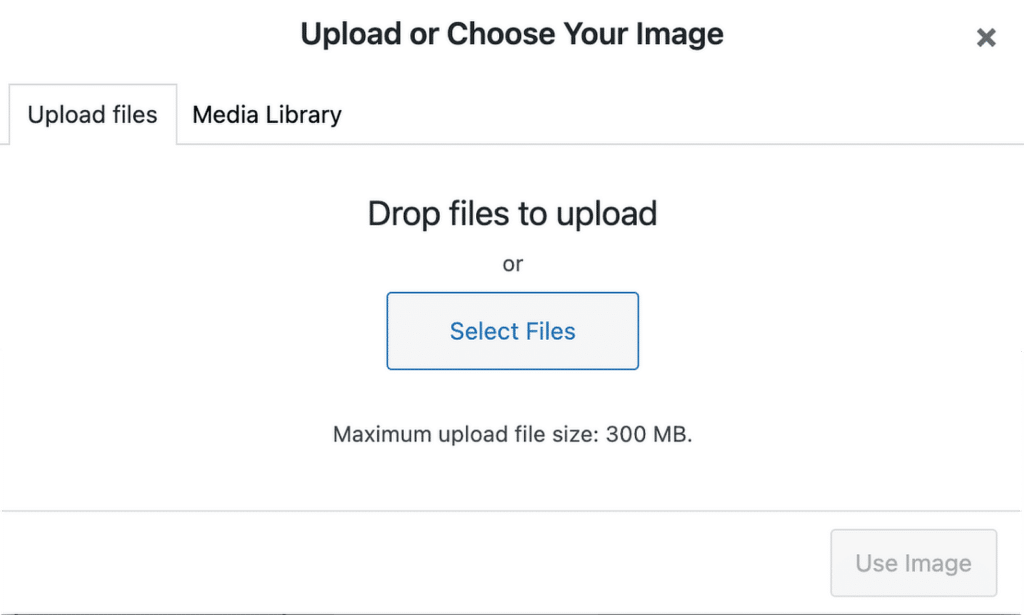
Você pode fazer upload de uma nova imagem ou selecionar uma da sua biblioteca de mídia do WordPress. Após selecionar ou fazer upload do seu logotipo, clique no botão Usar imagem .

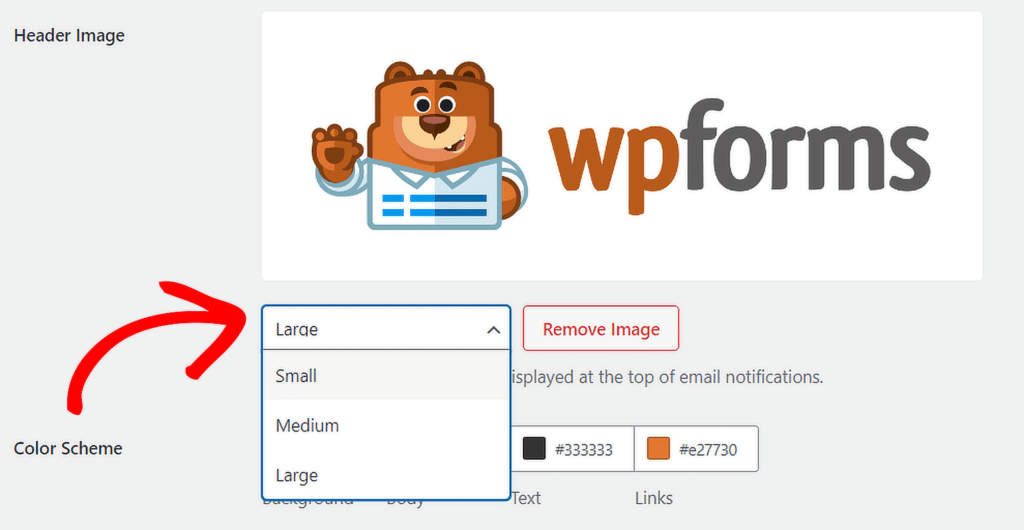
Se precisar ajustar o tamanho do logotipo, você pode escolher opções como Pequeno , Médio ou Grande usando o menu suspenso.

Depois de terminar de personalizar seu modelo de e-mail, role para baixo e clique no botão Salvar configurações para aplicar as alterações.
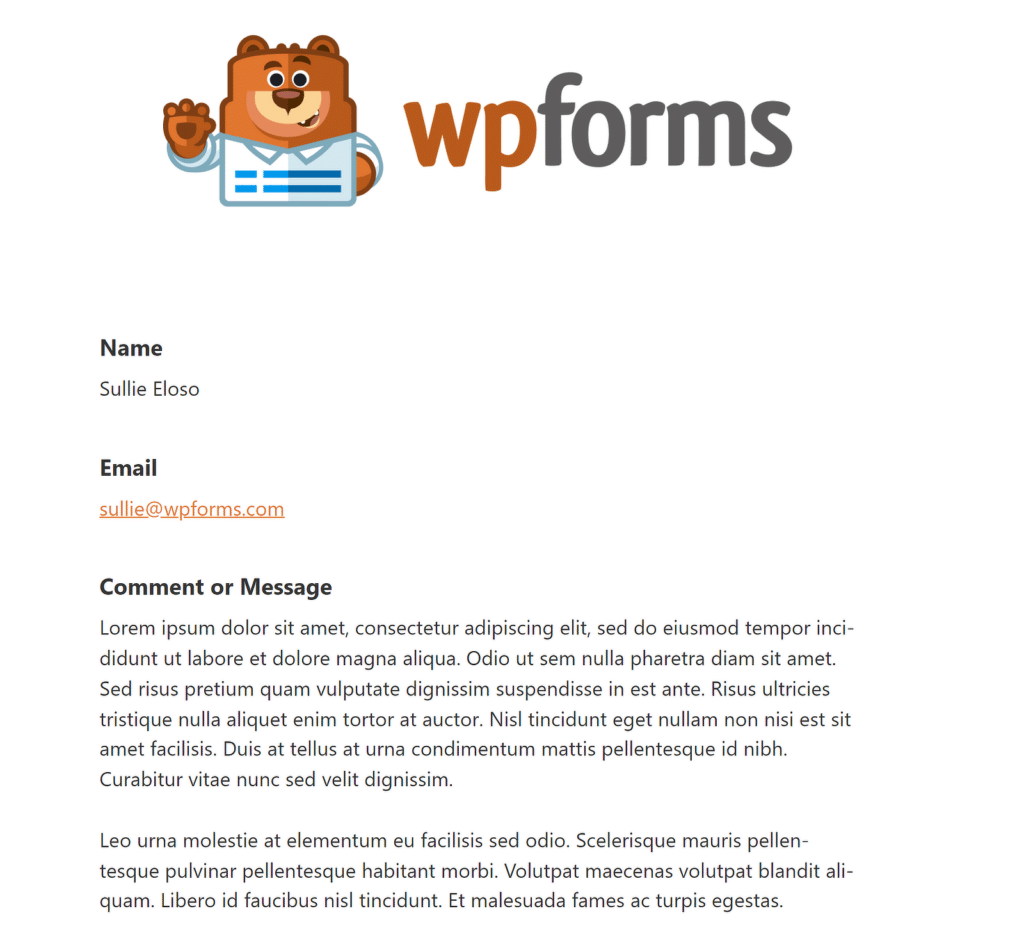
Para visualizar a aparência do seu novo e-mail nas caixas de entrada dos destinatários, clique no link Visualizar modelo de e-mail e uma nova guia será aberta, mostrando uma amostra do seu e-mail de notificação com o logotipo da sua marca.

E é isso! Você adicionou com sucesso um logotipo a todos os locais importantes do seu site para ajudar na sua marca e torná-lo mais reconhecível.
Perguntas frequentes sobre branding WordPress com logotipos personalizados
Como adiciono um logotipo personalizado ao WordPress?
Para temas WordPress mais recentes, como Twenty Twenty-Four, você pode adicionar um logotipo personalizado por meio do Editor de Site. Para fazer isso, vá para o painel do WordPress, navegue até Aparência »Editor .
No Editor do Site , clique na seção Cabeçalho para abrir as opções de personalização. A partir daí, você pode adicionar ou alterar o logotipo do seu site selecionando o bloco Logotipo do site .
Como tornar um logotipo clicável no WordPress?
Quando você adiciona seu logotipo usando o Editor de Site no WordPress, o logotipo é automaticamente vinculado à sua página inicial. Isso significa que os visitantes podem clicar no logotipo para retornar à sua página inicial sem qualquer configuração adicional necessária.
Se você estiver personalizando seu logotipo por meio de um método diferente, certifique-se de que ele esteja encapsulado em uma tag âncora com o URL da sua página inicial para torná-lo clicável.
Como adicionar um logotipo ao seu formulário de contato?
Para adicionar um logotipo ao seu formulário de contato, você pode usar WPForms. Depois de criar seu formulário, adicione o campo Conteúdo ao formulário usando o construtor arrastar e soltar. Use o botão Adicionar mídia para inserir seu logotipo neste campo e seu logotipo será exibido na parte superior do seu formulário de contato.
A seguir, qual é o melhor tamanho de logotipo para sites WordPress?
O tamanho apropriado do logotipo para o cabeçalho do seu site depende do tema do site, e é por isso que os tamanhos dos logotipos variam altamente na web. Confira este guia para obter mais informações sobre o melhor tamanho de logotipo para o seu site WordPress.
Crie seu formulário WordPress agora
Pronto para construir seu formulário? Comece hoje mesmo com o plugin de criação de formulários WordPress mais fácil. WPForms Pro inclui muitos modelos gratuitos e oferece garantia de devolução do dinheiro em 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e no Twitter para obter mais tutoriais e guias gratuitos de WordPress.
