Como construir um tema de bloco: 4 melhores métodos em 2023
Publicados: 2023-08-22Se você é novo no desenvolvimento de temas do WordPress, pode estar se perguntando como criar um tema de bloco. Desde a introdução do editor de blocos, a forma como os temas do WordPress são criados mudou para acomodá-lo.
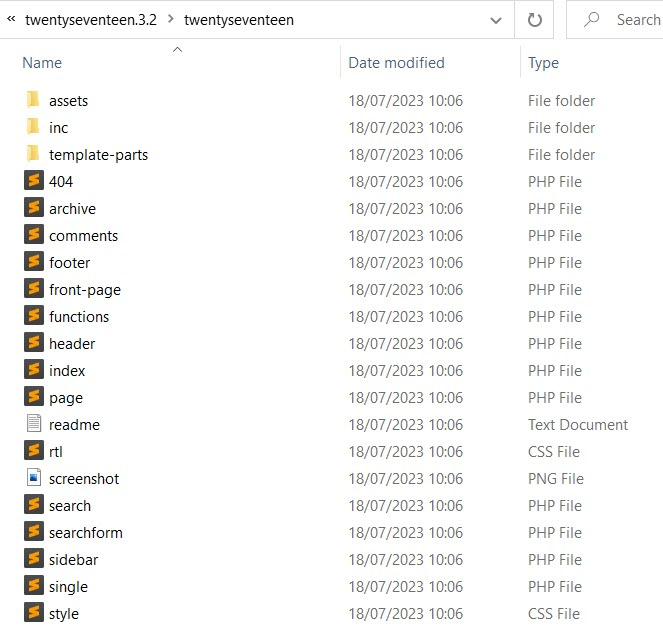
Se você comparar um tema clássico, por exemplo, Twenty Seventeen com um tema de bloco, por exemplo, Twenty Twenty Three, você verá várias diferenças.
A principal diferença é que nos temas clássicos, as páginas da web são renderizadas graças a templates PHP. Em um tema de bloco, eles são renderizados por meio de blocos, modelos HTML (nas pastas parts e templates) e padrões de bloco PHP (na pasta padrões).
Você também pode perceber que o tema do bloco não tem um arquivo functions.php ; isso é opcional em temas de bloco. Existe um arquivo style.css , mas está em branco, exceto pelo cabeçalho. Em vez disso, as cores e a tipografia do tema são tratadas no arquivo theme.json .
Neste post, vamos nos aprofundar em como construir um tema de bloco para que você possa entender como é aproveitar as vantagens da nova experiência do WordPress Site Editor.
📚 Índice :
- Por que construir um tema de bloco?
- Como construir um tema de blocos com o Theme Handbook
- Como construir um tema de bloco com FullSiteEditing.com
- Usando o tema Blockbase como ponto de partida
- Como construir um tema de bloco com o plug-in Create Block Theme
Por que construir um tema de bloco?
👉 Existem vários benefícios em construir um tema de blocos, nomeadamente:
- Os temas de bloco carregam apenas os estilos necessários para os blocos renderizados em uma página, melhorando o desempenho.
- Os temas de bloco não precisam enfileirar folhas de estilo manualmente.
- Em vez de usar a função
add_theme_support(), o arquivotheme.jsonlida com aspectos específicos do tema, como um logotipo personalizado. - Não há necessidade de escrever código extra para implementar recursos de acessibilidade (por exemplo, Ir para o conteúdo, navegação pelo teclado e pontos de referência). Eles são criados automaticamente.
- Os usuários podem personalizar cores e tipografia para o tema e blocos.
- Os usuários não precisam conhecer o código para editar todas as partes do site.
Como construir um tema de bloco com o Manual de Temas
O WordPress Theme Handbook tem uma boa visão geral dos temas de bloco com uma comparação entre eles e os temas clássicos. Os temas de bloco são suportados desde a introdução do WordPress 5.9. Às vezes, eles também são conhecidos como temas de edição de site completo ( embora o WordPress tenha se afastado da terminologia de editor de site completo ).
Para começar a construir seu tema de bloco, você precisa de um arquivo style.css e um arquivo templates/index.html . O arquivo theme.json é opcional, mas altamente recomendado.
Um exemplo de estrutura de tema é mostrado abaixo.

O arquivo theme.json contém configurações de estilo para o seu tema, incluindo cor, tipografia, layout e espaçamento. Ele também controla como as partes do modelo são organizadas na página (cabeçalho, rodapé, etc.) e permite definir modelos de página personalizados e estilos globais.
O Editor de Site oferece controle total sobre o design do seu site. Para utilizá-lo, você deve ter um tema de bloco ativo em seu site. O WordPress vem com alguns, ou você pode encontrar mais acessando Aparência > Temas > Adicionar novo e filtrando por Temas de bloco . Passe o mouse sobre o tema desejado e clique no botão Instalar para instalá-lo e no botão Ativar para torná-lo o tema ativo.

Em seguida, vá em Aparência > Editor para ativar o Editor do Site.

Você pode usar uma interface de editor de blocos para alterar os modelos de tema. Aqui está um exemplo de alteração do modelo 404 em Twenty Twenty Three:

E aqui está um exemplo de edição da parte do modelo Post Meta em Twenty Twenty Three:

Você também pode editar os estilos de tema escolhendo um modelo ou parte do modelo e clicando no ícone Estilos de meia-lua. Aqui está um exemplo de edição de uma paleta de cores com o painel Estilos :

O texto dentro de modelos ou arquivos HTML de partes de modelo não é traduzível. Se quiser que seu tema seja traduzível, você precisará criar um bloco de padrão PHP. Um exemplo é dado na página Internacionalização do manual do tema do bloco.
Você pode usar o Editor do Site para personalizar um tema existente e exportar as alterações como um novo tema. É recomendado que você use WordPress 6.0 ou superior para fazer isso para obter suporte completo ao tema. Você também pode achar útil baixar os dados do teste de unidade do tema para criar seu tema de bloco.
A opção de exportação está disponível ao editar um modelo de tema ou parte de modelo. Selecione os três pontos e escolha Exportar .

Seu tema terá o mesmo nome do tema ativo. Portanto, antes de instalar seu tema em um site, você deve renomear o arquivo zip com o nome do novo tema. Você também precisará renomear o nome do tema e o domínio de texto em seu arquivo style.css, bem como o nome do autor e os links em style.css e readme.txt .
👉 Você pode usar uma ferramenta de pesquisa e substituição para alterar o seguinte:
- Domínio de texto em strings de tradução
- Prefixos para funções PHP
- Slugs usados no bloco de padrões
Como construir um tema de bloco com FullSiteEditing.com
Carolina Nymark tem um ótimo recurso sobre construção de temas de blocos no FullSiteEditing.com, o que o torna outra ótima ferramenta para construir um tema de blocos.
Ela orienta você na construção de um tema de bloco do zero, começando com a criação dos arquivos style.css , templates/index.html , theme.json e functions.php . Você precisa instalar o plugin Gutenberg para seguir os tutoriais.
Você aprenderá mais seguindo os tutoriais e adicionando o código conforme fornecido, mas não se preocupe se cometer um erro – você pode baixar o código no GitHub.
A seção de configurações em theme.json é onde você define configurações como cores e tipografia, e a seção de estilos é onde você as aplica ao tema.
Theme.json segue este formato:
{ "version": 2, "settings": { "color": {}, "typography": {} }, “styles”: {} } É assim que o tema fica depois que as cores e a tipografia são definidas em theme.json :

Aqui estão as definições de cores nas configurações:
"color": { "palette": [ { "slug": "primary", "color": "#111", "name": "Primary" }, { "slug": "secondary", "color": "#fefefe", "name": "Secondary" }, { "slug": "tertiary", "color": "#383838", "name": "Tertiary" }, { "slug": "quaternary", "color": "#00838f", "name": "Quaternary" }, { "slug": "quinary", "color": "#4fb3bf", "name": "Quinary" } ],E exemplos de seu uso na seção de estilos:
"color": { "background": "var(--wp--preset--color--primary)", "text": "var(--wp--preset--color--secondary)" }, "elements": { "link" :{ "color": { "text": "var(--wp--preset--color--quinary)" } } },Aqui está uma referência na seção de estilos para as partes do modelo de cabeçalho e rodapé:
"templateParts": [ { "name": "header", "area": "header", "title": "Header" }, { "name": "footer", "area": "footer", "title": "Footer" } ] As lições posteriores se aprofundam na sintaxe theme.json , mostrando como:
- Ativar e desativar paletas de cores, filtros de tom duplo e gradientes
- Definir cores de borda e link
- Aplicar cores a elementos e blocos
- Adicione famílias de fontes, incluindo Google Fonts
- Definir tamanhos de fonte
- Use tipografia fluida com Gutenberg
- Ativar ou desativar a altura da linha
- Desative o seguinte:
- opção de capitular
- controle de peso da fonte
- estilo itálico
- texto transformado em maiúscula
- opção de espaçamento entre letras
- o controle de decoração de texto
- Definir larguras de conteúdo
- Ativar margem e preenchimento
- Defina o blockGap (o espaçamento vertical entre os blocos)
- Adicionar ou desativar uma escala de espaçamento personalizada
- Defina uma altura mínima para o grupo e poste blocos de conteúdo
- Defina a posição do bloco de grupo como fixa
- Adicione estilos de foco e foco
- Adicione efeitos de sombra de caixa
- Adicione CSS personalizado
- Implementar variações de estilo global
- Filtrar theme.json com PHP
- Modificar variações de estilo de bloco
Você pode definir estilos globalmente ou por bloco. Para direcionar o bloco certo, consulte a referência do bloco principal.
Usando o tema Blockbase como ponto de partida
O tema Blockbase é um tema inicial simples que você pode personalizar. Requer uma versão PHP de 5.7 ou superior e WordPress 6.1 ou superior.
Blockbase contém os seguintes modelos:
- 404
- Arquivo
- Em branco
- Somente rodapé
- Somente cabeçalho e rodapé
- Índice
- Página
- Procurar
- Solteiro
E as seguintes partes do modelo:
- rodapé
- cabeçalho
- centrado no cabeçalho
- cabeçalho padrão
- cabeçalho-linear
- cabeçalho mínimo
- em todo o cabeçalho
- pós-meta
- pós-meta-ícones
Você pode usar o Editor do site para modificar esses modelos e partes do modelo ou editar o arquivo theme.json . Você também pode modificar tipografia, cores e layout usando a opção Estilos.

Isso está modificando a largura do conteúdo para 800px:

E aqui está a variação do estilo Ruby Wine:

E aqui está um bloco de direitos autorais adicionado à parte do modelo de rodapé:

Quando terminar suas personalizações, lembre-se de exportar seu tema e alterar o nome e o domínio do texto.
No tema exportado, o código do rodapé é atualizado com o bloco de direitos autorais adicionado:

Como construir um tema de bloco com o plugin Create Block Theme
Outro método para criar um tema de bloco é usar o plugin Create Block Theme, criado pela equipe do WordPress.org.
Requer WordPress 6.0 ou superior e PHP 7.0 ou superior. Você deve ter um tema de bloco como tema ativo para usar o plugin.
Ao instalar o plugin, vá em Aparência > Criar tema de bloco e escolha uma das seis opções a seguir (estou usando o tema Twenty Twenty Three):
Exportar vinte e vinte e três
[Exporte o tema ativado com alterações do usuário]Esta opção cria um novo arquivo zip chamado vinte e vinte e três. Você precisará renomeá-lo para usá-lo em um site, caso contrário ele será substituído quando houver uma atualização para Twenty Twenty Three.
Criar filho de Vinte e Vinte e Três
[Crie um novo tema filho. O tema atualmente ativado será o tema pai.]O plugin fornece um formulário para preencher para criar o tema.

Clone Vinte Vinte e Três
[Crie um novo tema clonando o tema ativado. O tema resultante terá todos os ativos do tema ativado, bem como as alterações do usuário.]Você obtém o mesmo formulário para preencher do tema filho.
Substituir Vinte Vinte e Três
[Salve as alterações do USUÁRIO como alterações do TEMA e exclua as alterações do USUÁRIO. Suas alterações serão salvas no tema da pasta.]Observe que se você escolher esta opção, as alterações do tema serão substituídas quando o tema for atualizado.
Crie um tema em branco
[Gere um tema padrão “vazio” dentro do diretório de temas deste site.]Preencha o formulário com suas personalizações e ative o tema quando criado. Seu tema vem com modelos e partes de modelo mínimos – apenas uma página de índice, rodapé e cabeçalho, deixando você adicioná-los e personalizá-los. Também não tem estilo aplicado.

Crie uma variação de estilo
[Salve as alterações do usuário como uma variação de estilo de Twenty Twenty-Three.]Você cria uma variação preenchendo o campo Variação e clicando no botão Gerar .

Sua nova variação de estilo fica visível no painel Estilos do Editor de site quando você está editando um modelo ou parte de modelo.

Selecione a variação de estilo que você fez e vá para a seção Cores para editar as cores e aplicá-las ao tema.

Gerenciando fontes do Google
Você pode adicionar ou remover fontes no plugin Create Block Theme acessando Appearance > Manage Theme Fonts .
A lista mostra quais fontes você está usando. Para remover uma família de fontes ou variação de fonte, clique nos links Remover família de fontes ou Remover .

Para adicionar uma nova fonte do Google, clique no botão Adicionar fonte do Google . Selecione a fonte desejada no menu suspenso e verifique as variantes de fonte desejadas. Em seguida, selecione o botão Adicionar fontes do Google ao seu tema .

Para adicionar fontes locais, use o botão Adicionar fonte local e procure a fonte que deseja usar em seu sistema. Deve estar em .otf , .ttf , .woff ou . formato de arquivo woff2 . Clique no botão Carregar fonte para o seu tema quando terminar.

Para usar as novas fontes no seu tema, volte ao painel Estilos e selecione a tipografia que deseja alterar. Selecione a fonte desejada no menu suspenso.

Quando terminar, lembre-se de salvar as alterações do tema.
É assim que se constrói um tema de bloco! 🚀
Bom trabalho; agora você aprendeu como construir um tema de bloco. Os temas de bloco são o futuro do WordPress e abrem a oportunidade para não programadores criarem seu próprio site e personalizá-lo usando blocos.
Designers e desenvolvedores vão querer aprender a sintaxe theme.json para criar as cores, tipografia e opções de espaçamento de seus temas, e usar padrões de bloco para tornar seus temas traduzíveis.
Você ainda tem alguma dúvida sobre como construir um tema em bloco? Deixe-nos saber nos comentários!