Como construir um site com Divi (tutorial 2024)
Publicados: 2024-06-13Você comprou o Divi e está pronto para construir seu site. O único problema é que você não sabe por onde começar. Felizmente, Divi é um dos temas WordPress mais intuitivos disponíveis. Ele oferece um Visual Builder fácil de usar de arrastar e soltar que permite colocar módulos de design diretamente em uma página da web no front-end, para que você possa ver seu design surgir em tempo real.
No entanto, Divi é mais do que apenas um tema WordPress. Ele fornece uma experiência completa de construção de sites sem escrever uma única linha de código. Nesta postagem, mostraremos como construir um site Divi e forneceremos um guia passo a passo para que você possa acompanhar facilmente.
Vamos começar.
- 1 Primeiros passos com WordPress e Divi
- 1.1 Compra de um nome de domínio
- 1.2 Inscrevendo-se em um plano de hospedagem WordPress
- 1.3 Instalando o WordPress
- 1.4 Instalando o tema Divi WordPress
- 1.5 Configurando as configurações do tema Divi
- 2 Como construir um site Divi
- 2.1 Como construir um site Divi: planejando a estrutura
- 2.2 Como construir um site Divi: criando páginas da web
- 2.3 Como construir um site Divi: fazendo edições de design
- 2.4 Como construir um site Divi: aprimorando seu site com plug-ins
- 3 Divi se destaca na criação de sites profissionais
- 4 perguntas frequentes
Primeiros passos com WordPress e Divi
Antes de entrarmos na parte divertida de construir seu site com Divi, vamos garantir que você tenha o essencial. Nesta primeira seção de nossa postagem sobre como construir um site Divi, nos concentraremos na compra de um nome de domínio, na inscrição em um plano de hospedagem WordPress e na instalação e configuração do tema Divi.

Comprando um nome de domínio
Considere o seu nome de domínio como o endereço do seu site na internet. Ao escolher um, certifique-se de que seja memorável. Seu domínio costuma ser a primeira coisa que as pessoas veem quando acessam seu site. Um nome de domínio bem escolhido pode criar uma primeira impressão positiva e tornar o seu site mais fácil de lembrar. Use um bom registrador de domínio que tenha um bom recurso de pesquisa para encontrar aquele que funciona melhor para você.
Um nome de domínio forte atua como um alicerce para a identidade da sua marca. Deve ser relevante para o nicho e público-alvo do seu site. Por exemplo, elegantethemes.com informa instantaneamente aos visitantes que eles podem encontrar belos temas em nosso site. Quanto mais o seu nome de domínio refletir a sua marca, mais fácil será para as pessoas reconhecerem e lembrarem de você.
Outro fator a considerar são as páginas de classificação do mecanismo de pesquisa (SERPs). Incluir palavras-chave relevantes em seu domínio pode proporcionar um ligeiro impulso na otimização de mecanismos de pesquisa (SEO), tornando mais fácil para as pessoas encontrarem seu site durante a pesquisa. Algumas extensões de nome de domínio são melhores que outras para SEO, por isso é uma boa ideia usar extensões como .com , .net ou .org , para citar algumas.
Escolha um registrador de domínio confiável

Um dos melhores registradores de domínio é o Namecheap. Ele oferece uma pesquisa de domínio poderosa, para que você possa encontrar facilmente o domínio perfeito para o seu negócio. Ele também oferece preços muito acessíveis. Por exemplo, você pode obter um domínio .com no primeiro ano por US$ 5,98 . Ele fornece uma interface simples para registrar seu domínio, serviços de hospedagem FreeDNS e PremiumDNS para garantir que seu site esteja sempre online. Ele consegue isso distribuindo informações de DNS por vários servidores de borda, tornando quase impossível que você seja vítima de um ataque distribuído de negação de serviço (DDoS).
Obtenha o Namecheap
Inscrever-se em um plano de hospedagem WordPress
Outra coisa que você precisa para criar um site Divi é um bom provedor de hospedagem. Pense na hospedagem na web como a casa do seu site. Ele armazena todos os arquivos do seu site e os torna acessíveis aos visitantes. Existem muitos provedores de hospedagem na web disponíveis, incluindo Cloudways, Flywheel, Pressable e SiteGround.

Todos os provedores de hospedagem mencionados acima oferecem hospedagem projetada para WordPress e Divi. Ao optar por hospedagem WordPress otimizada, você está tomando medidas para garantir que seu site seja rápido, seguro e bem equipado para executar WordPress. Esses hosts também foram projetados para executar o Divi perfeitamente. Dos quatro, SiteGround oferece o melhor retorno para seus investimentos.
Ele oferece muitos brindes, incluindo e-mail grátis, migração de site, certificado SSL, instalações do WordPress com um clique, uma rede de entrega de conteúdo (CDN) e muito mais. Além disso, seus planos de hospedagem WordPress são incrivelmente acessíveis, com preços a partir de US$ 2,99 por mês . O SiteGround também leva a segurança de sites a sério, com um sistema anti-bot baseado em IA que sinaliza e bloqueia milhões de ameaças à segurança diariamente. Há também um poderoso firewall de aplicativo da web (WAF) que garante que seu site esteja protegido contra hackers, ataques de força bruta e malware.
Obtenha hospedagem Divi SiteGround
Instalando WordPress
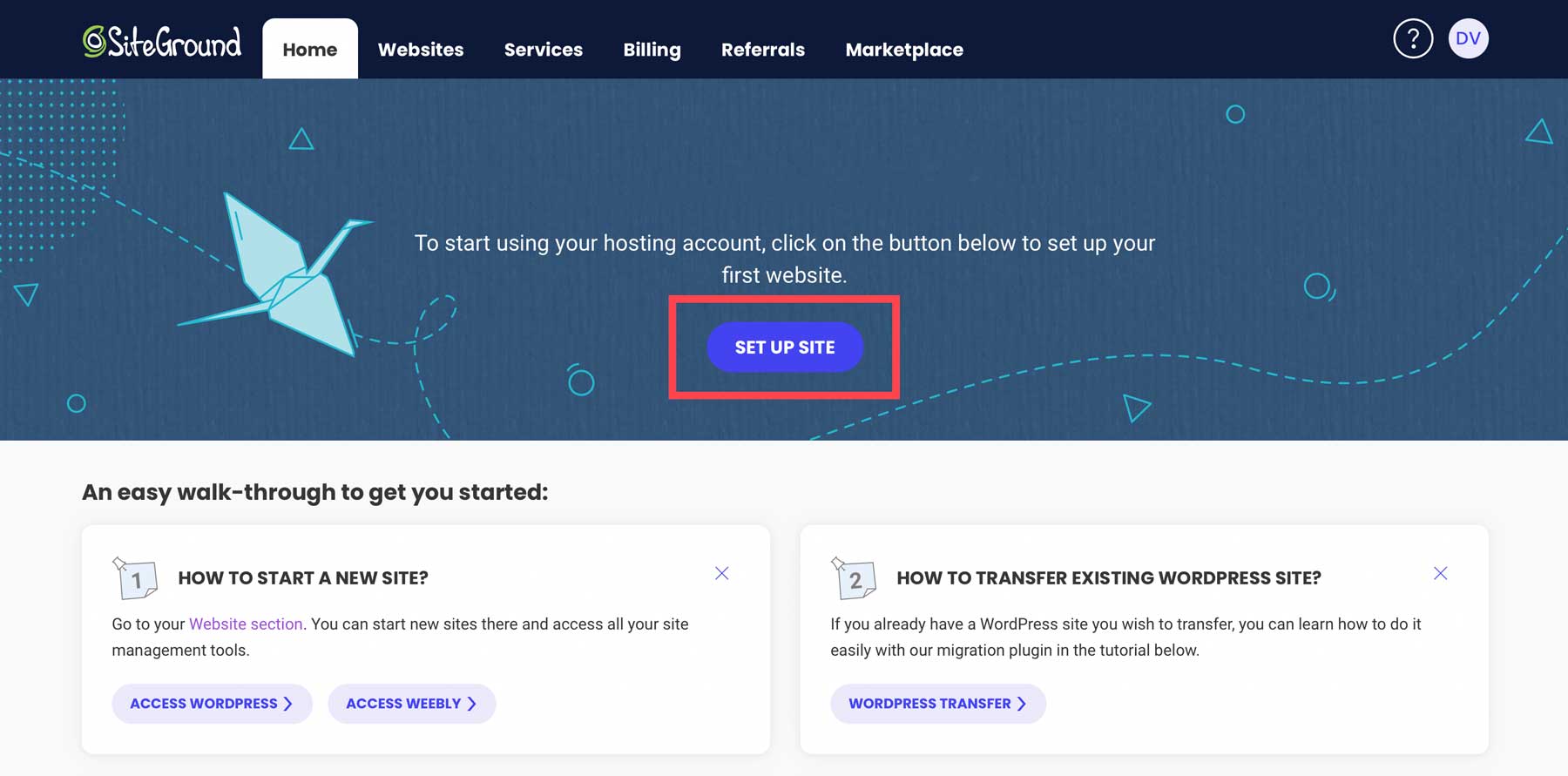
Existem várias maneiras de instalar o WordPress, inclusive manualmente. Felizmente, com um provedor de hospedagem como o SiteGround, o processo é incrivelmente fácil. Depois de se inscrever em um plano de hospedagem SiteGround, o SiteGround orienta você nas etapas simples de instalação do WordPress. Comece fazendo login em sua conta SiteGround. Após o login, você será redirecionado para o painel de ferramentas do site. A partir daí, clique no botão Configurar site para começar.

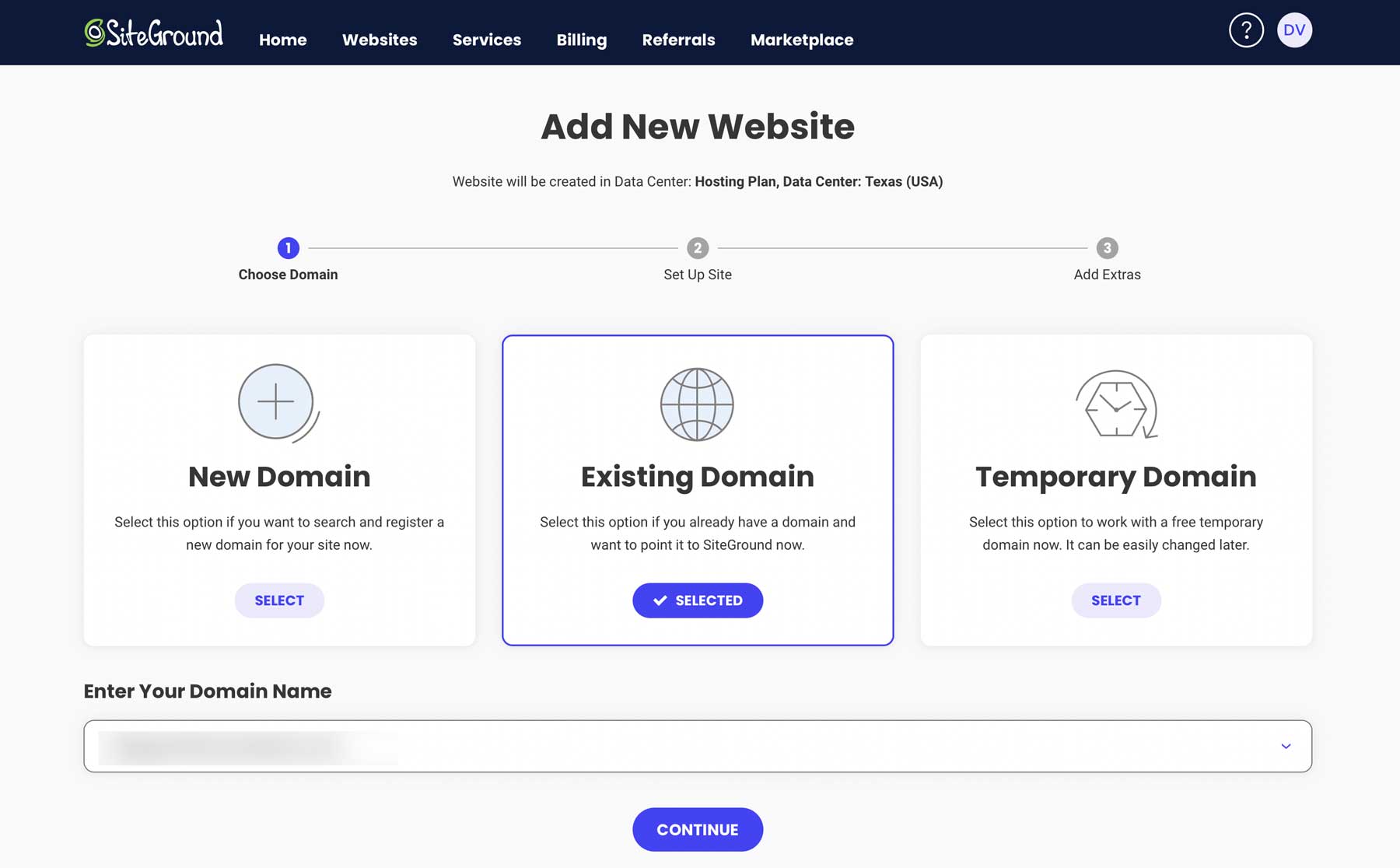
Na próxima tela, escolha um domínio novo, existente ou temporário. Presumiremos que você comprou um domínio da Namecheap na etapa anterior, então selecione o domínio existente . Digite seu nome de domínio no campo e clique em continuar .

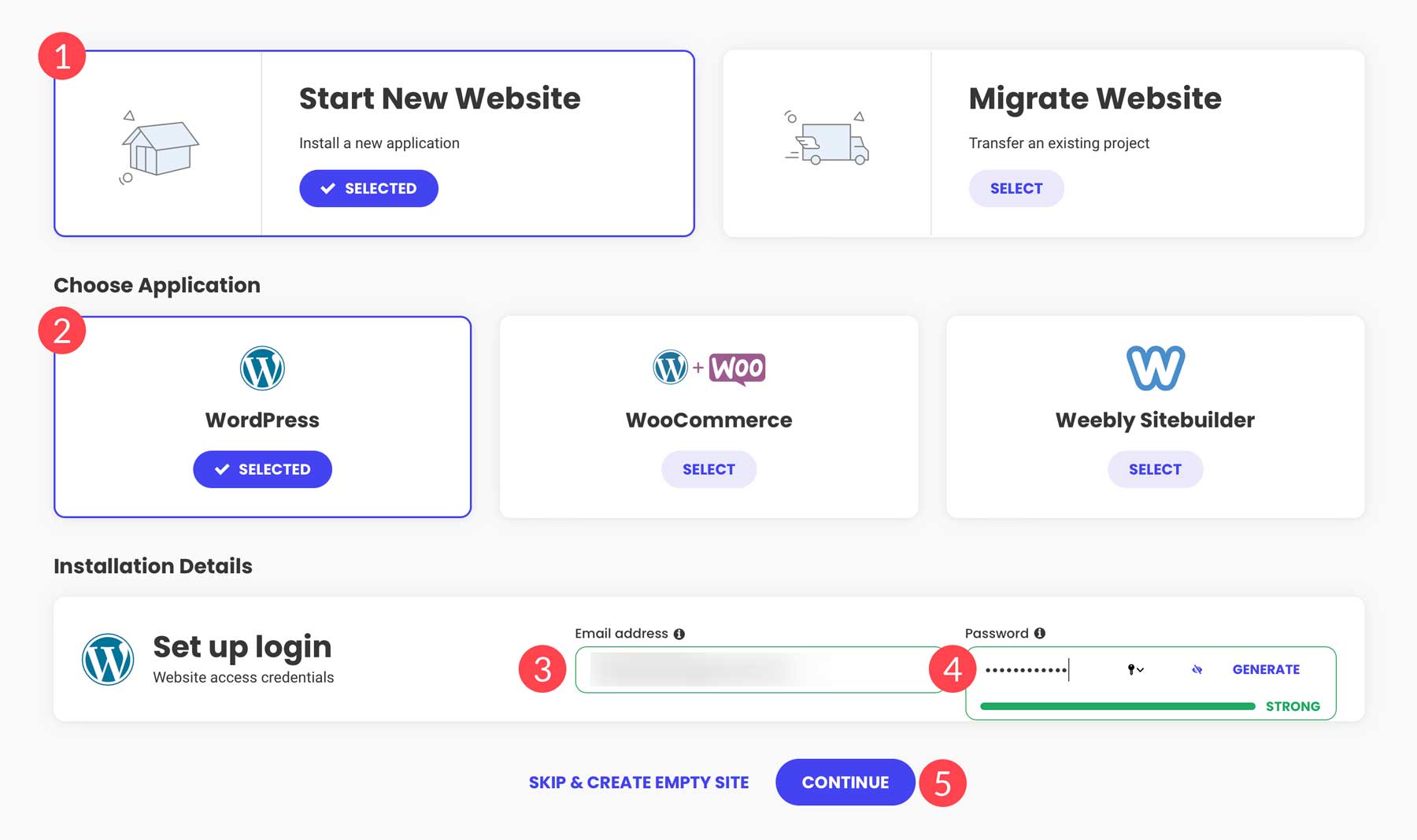
Em seguida, selecione Iniciar novo site , escolha WordPress para o aplicativo, adicione um endereço de e-mail e uma senha (isso é o que você usará para fazer login no WordPress) e clique em Continuar .

Nos próximos minutos, o SiteGround irá configurar o espaço do seu servidor, instalar o WordPress e configurá-lo para velocidade e desempenho. SiteGround usa um plugin proprietário de otimização de velocidade, Speed Optimizer, que controla cache, otimização de imagem e muito mais.
Instalando o tema Divi WordPress
Com o WordPress instalado, é hora de instalar o Divi. Para esta postagem, presumiremos que você executou as etapas para adquirir uma assinatura do Elegant Themes. Portanto, nesta seção, nos concentraremos na instalação do Divi e na geração e instalação de uma chave de API.
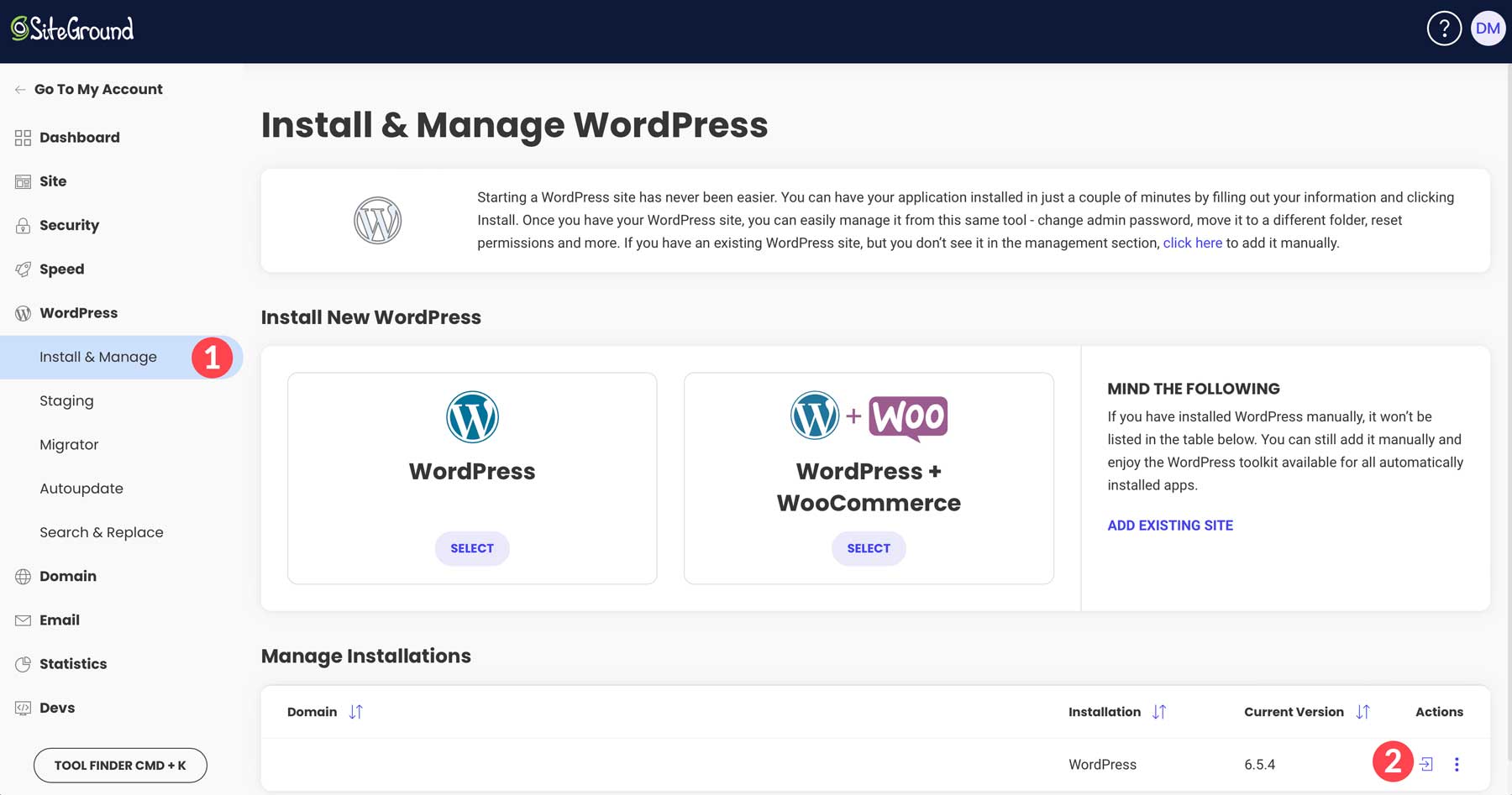
Comece navegando até o painel do WordPress. Existem duas maneiras de acessar o painel do WordPress: através do painel Site Tools do SiteGround ou diretamente no seu navegador digitando www.yoursitename.com/wp-admin (substitua yoursitename pelo seu domínio).

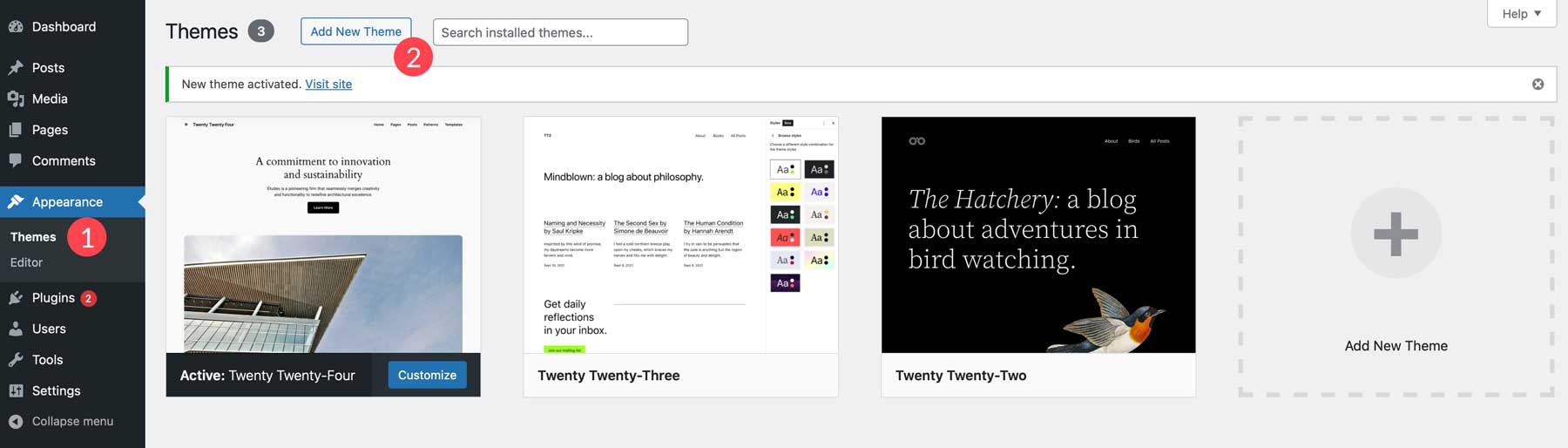
Uma vez logado, navegue até Aparência > Temas . Clique em Adicionar novo tema .

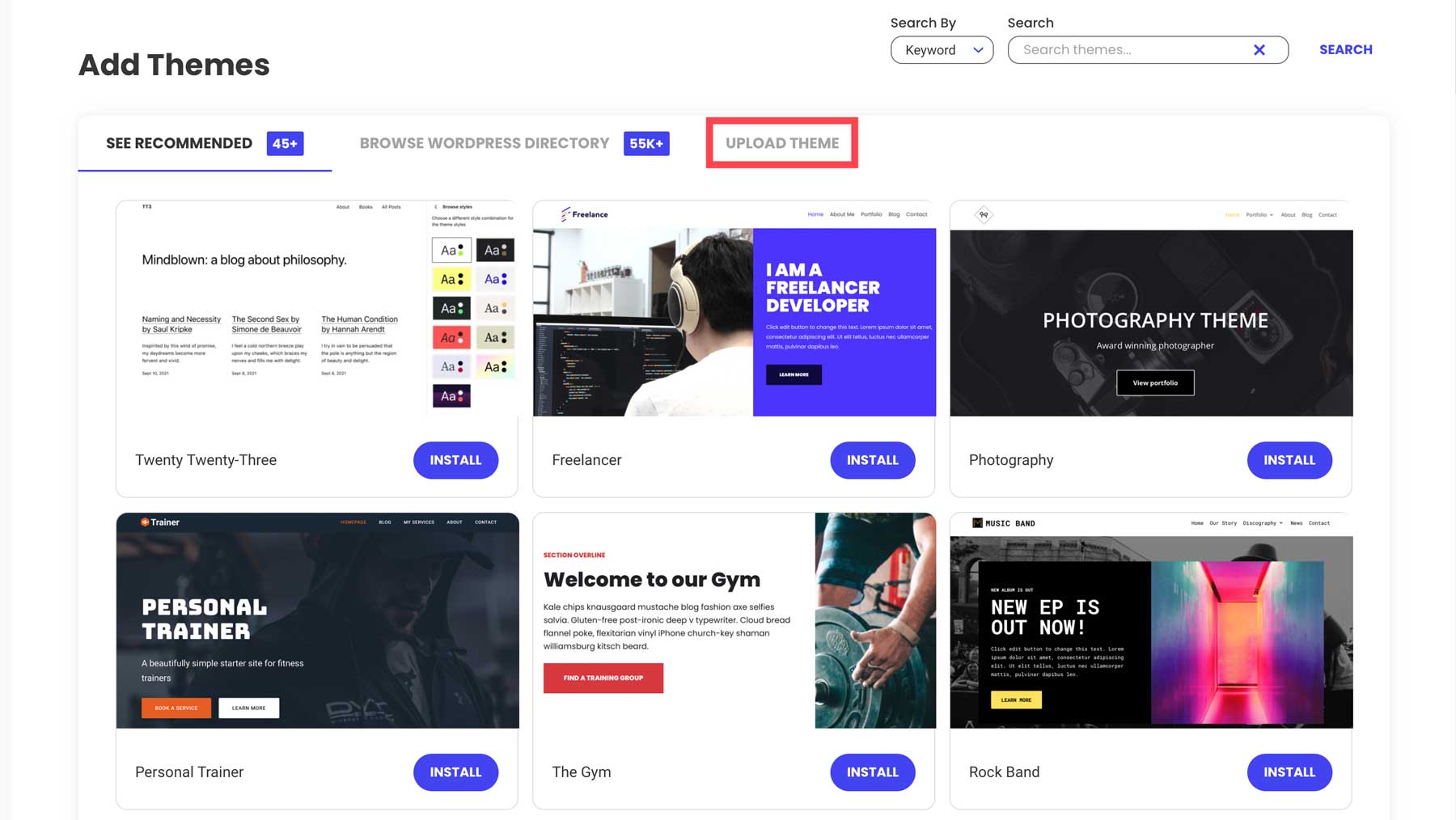
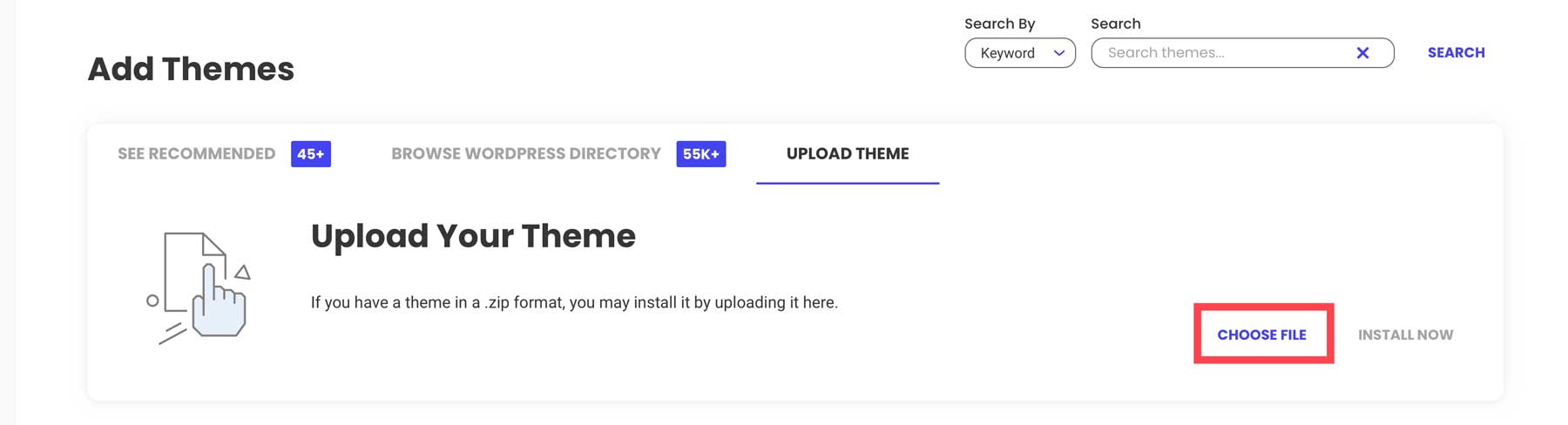
Em seguida, clique na guia Carregar tema .

Clique no link escolher arquivo para carregar o arquivo compactado do tema Divi no WordPress.

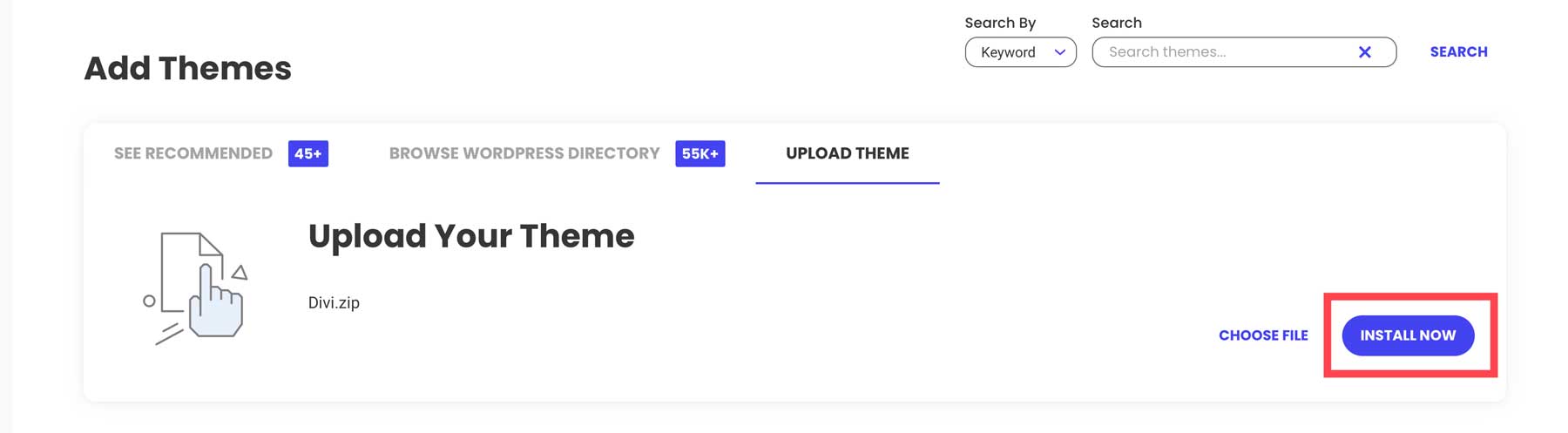
Assim que o arquivo for carregado, clique no botão Instalar agora para instalar o Divi no WordPress.

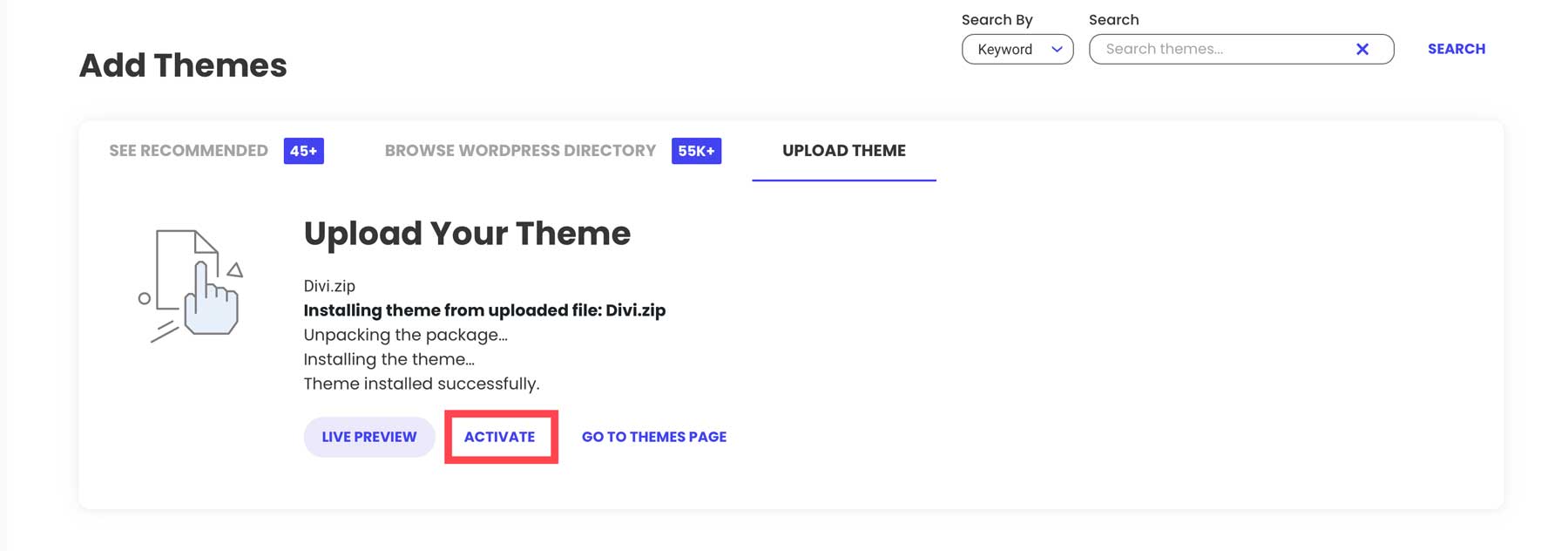
Por fim, clique no botão Ativar para ativar o tema.

Gere e instale uma chave de API Divi
A última etapa na instalação do Divi é gerar e instalar uma chave API. O uso de uma chave de API garante que a estrutura principal do Divi esteja atualizada. As atualizações são cruciais para garantir que o Divi funcione sem problemas, seja seguro e conceda acesso a recursos futuros. Outro benefício de uma chave de API é que ela lhe dá acesso a quaisquer produtos adicionais que você adquirir e aos mais de 2.000 layouts pré-fabricados da Divi.
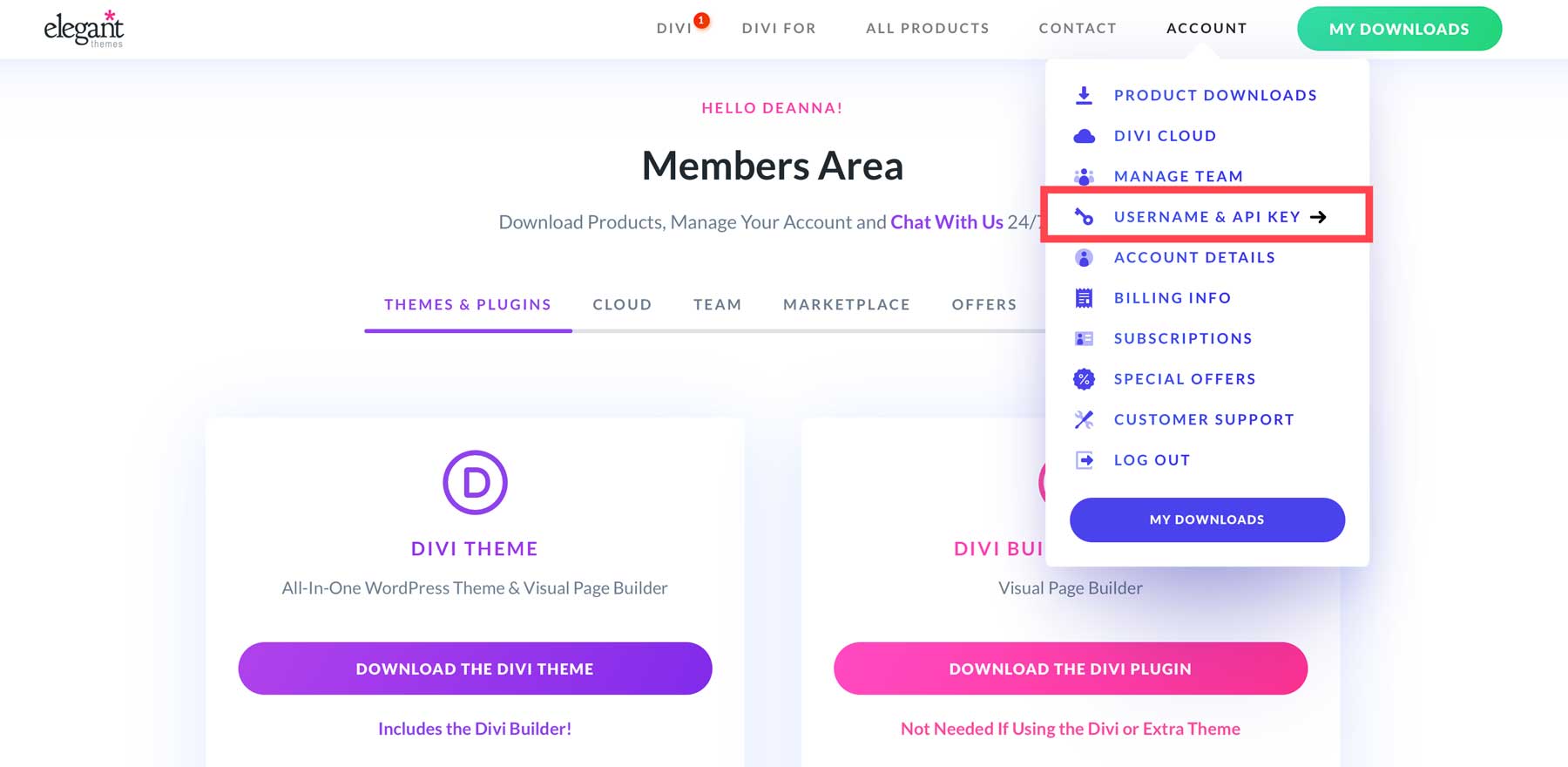
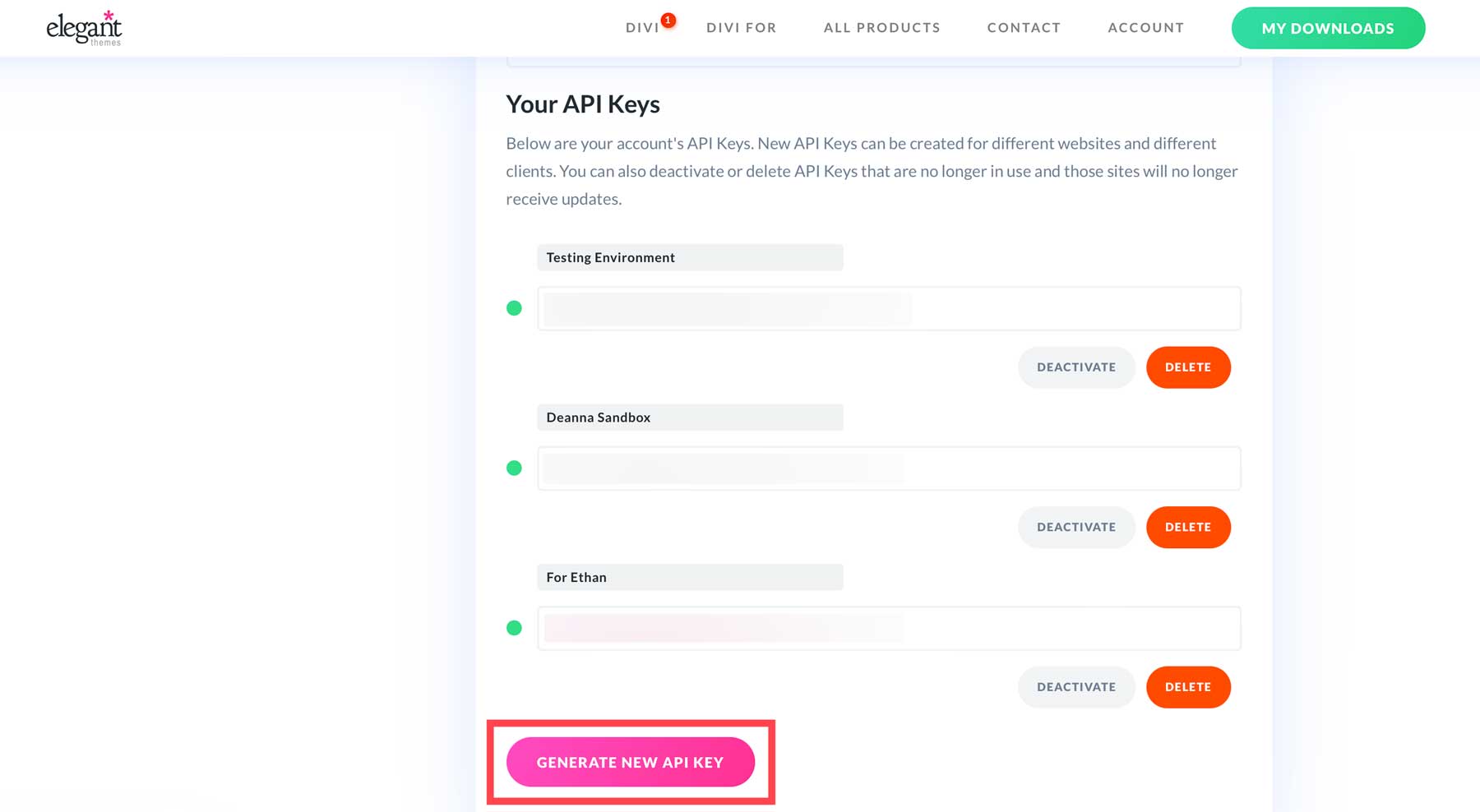
Para gerar uma chave, faça login em sua conta Elegant Themes, navegue até a guia Conta e clique em Nome de usuário e chave de API .

Role para baixo até ver o botão Gerar nova chave de API .

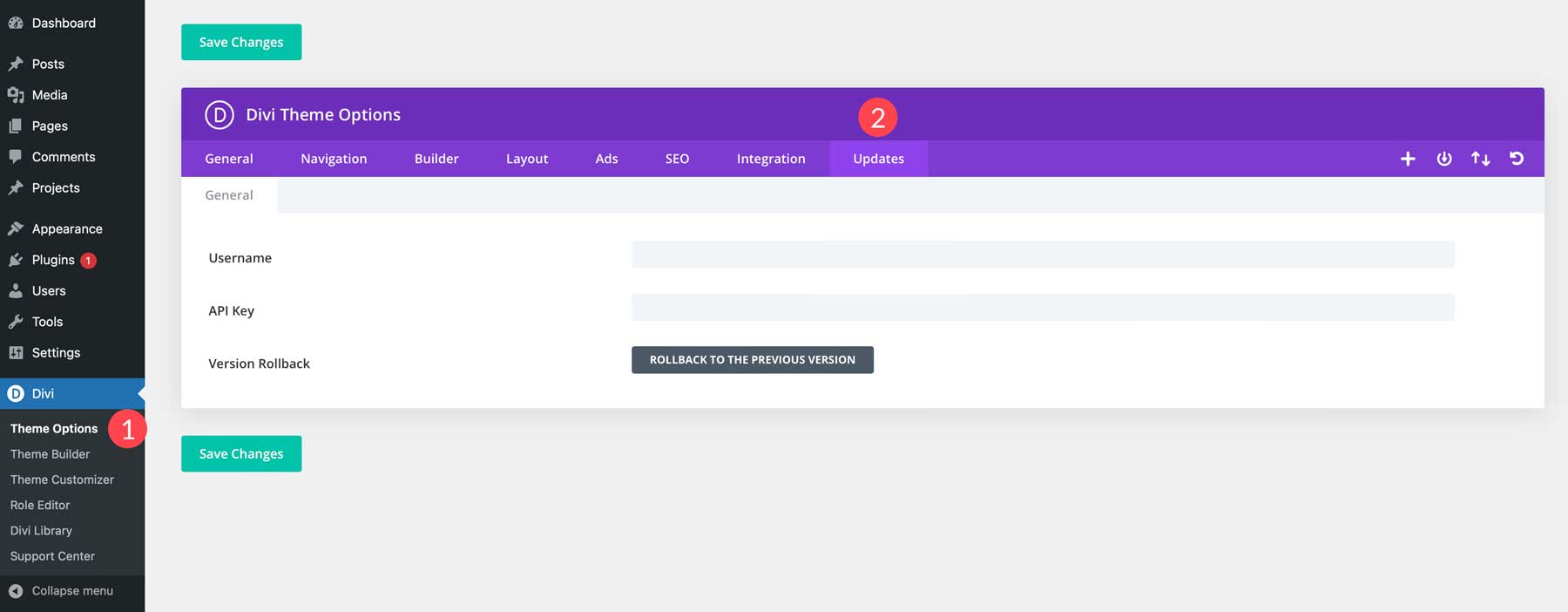
Nomeie a chave e copie o rótulo e a chave de API para proteção. Em seguida, retorne ao painel do WordPress e navegue até Divi > Theme Options > Updates .

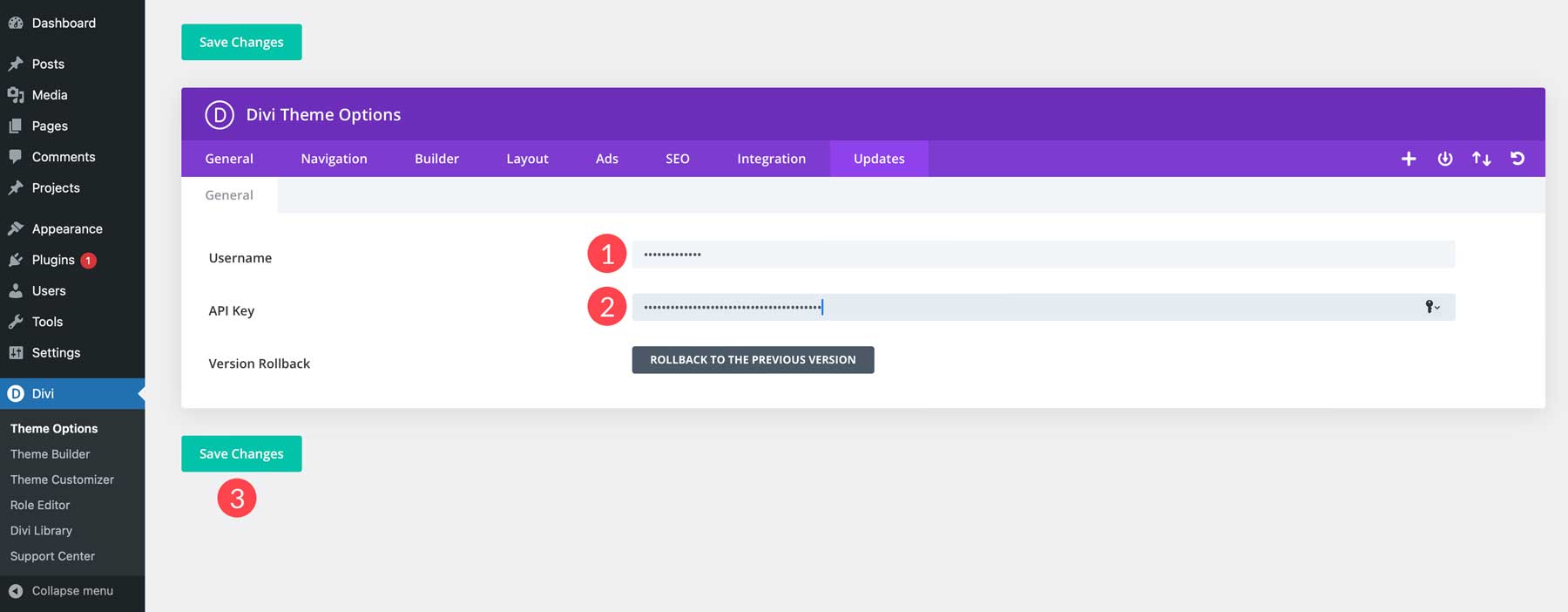
Insira o nome de usuário e a chave API nos campos associados e clique no botão Salvar alterações .

Divi é mais do que apenas um tema WordPress

Conforme mencionado, Divi é um tema WordPress poderoso que oferece um construtor de páginas intuitivo de arrastar e soltar, o Visual Builder. Vem equipado com mais de 200 módulos de design, para que você possa construir qualquer tipo de site que desejar. Divi também inclui uma poderosa experiência completa de edição de site, graças ao Theme Builder. Usando-o, você pode criar cabeçalho e rodapé, modelos de postagem de blog, páginas de arquivo e muito mais – tudo com a mesma interface de arrastar e soltar. Divi também é muito acessível, com licenças anuais a partir de US$ 89 .
Obtenha Divi

Como bônus adicional, o Divi vem com um conjunto incrível de produtos para aprimorar sua experiência. Existe o Divi AI, um assistente de design com tecnologia de IA que é capaz de escrever textos de marca, gerar imagens realistas, escrever códigos e gerar módulos e criar páginas da web completas – tudo com um simples prompt de texto. Você pode gerar imagens, textos, códigos e páginas ilimitados por apenas US$ 16,08 por mês .
Obtenha Divi AI

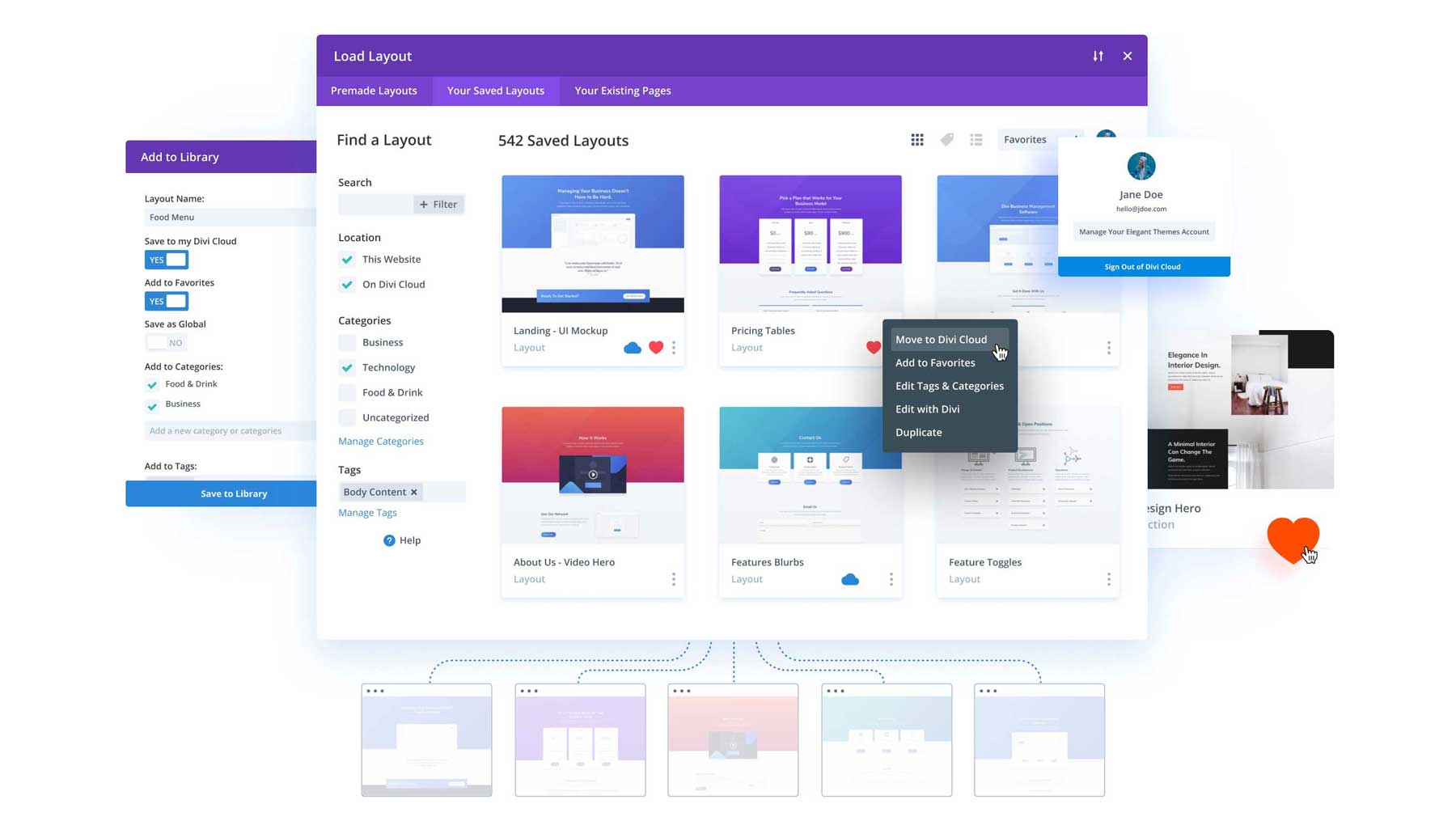
Outros produtos, como o Divi Cloud, permitem armazenar todos os seus módulos, seções e layouts completos do Divi na nuvem. Isso elimina a necessidade de exportar arquivos JSON ou XML para reutilizar seus layouts favoritos. Com Divi Cloud, você pode salvar layouts de todos os sites de sua propriedade, permitindo importar e exportar seus layouts favoritos com facilidade. Divi Cloud está disponível por US$ 6 por mês .
Obtenha a nuvem Divi

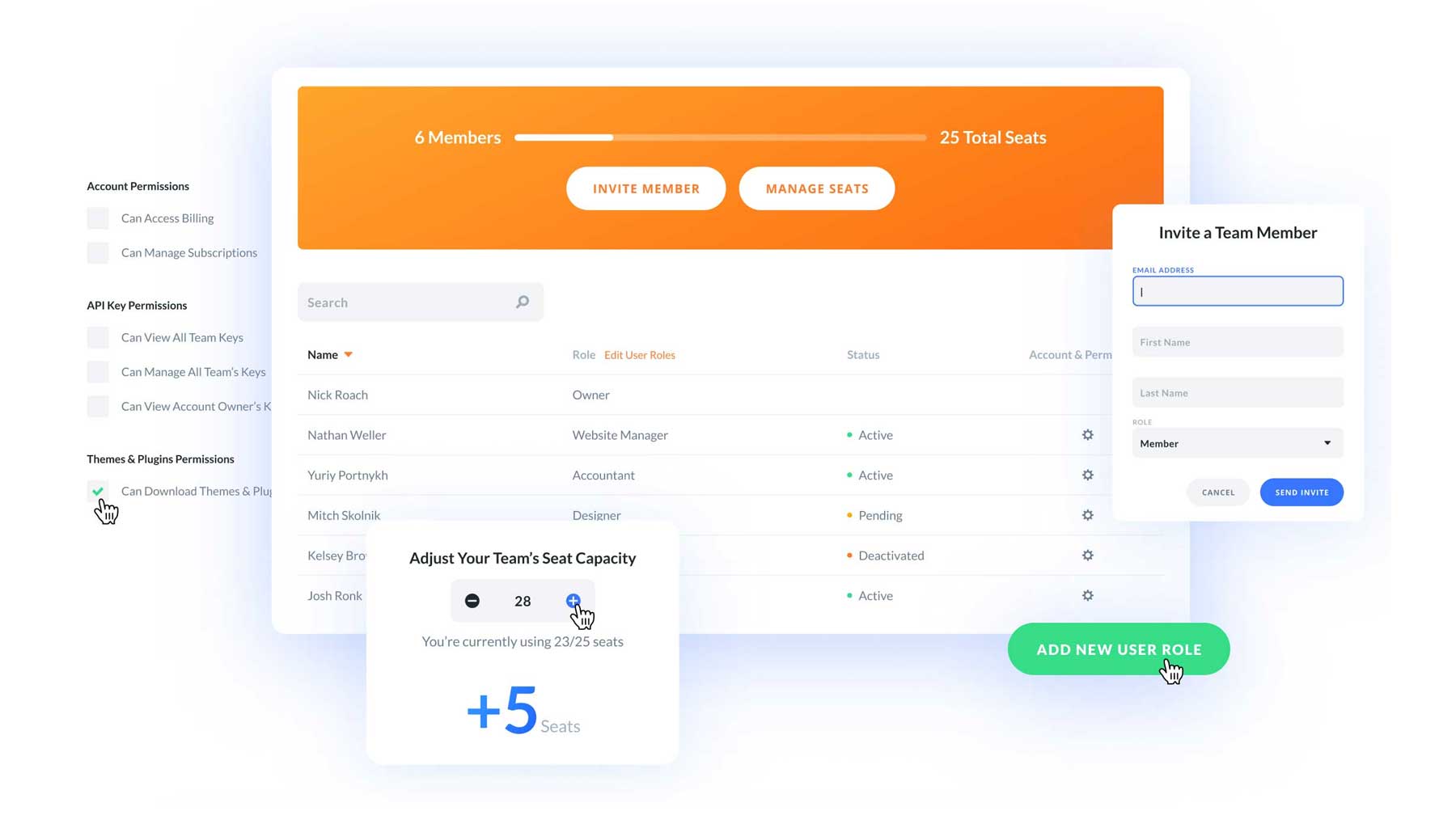
Procurando uma maneira de promover a colaboração entre os membros da equipe e tornar a vida mais fácil? É aí que o Divi Teams pode ajudar. Por apenas US$ 1,50 por mês por assento , você pode conceder acesso ao Divi e a todos os produtos adquiridos por meio da área de membro do Elegant Themes. Compartilhe acesso ao faturamento do cliente e aos produtos Divi, atribua funções de usuário e acesse tíquetes de suporte com facilidade.
Obtenha equipes Divi
Configurando as configurações do tema Divi

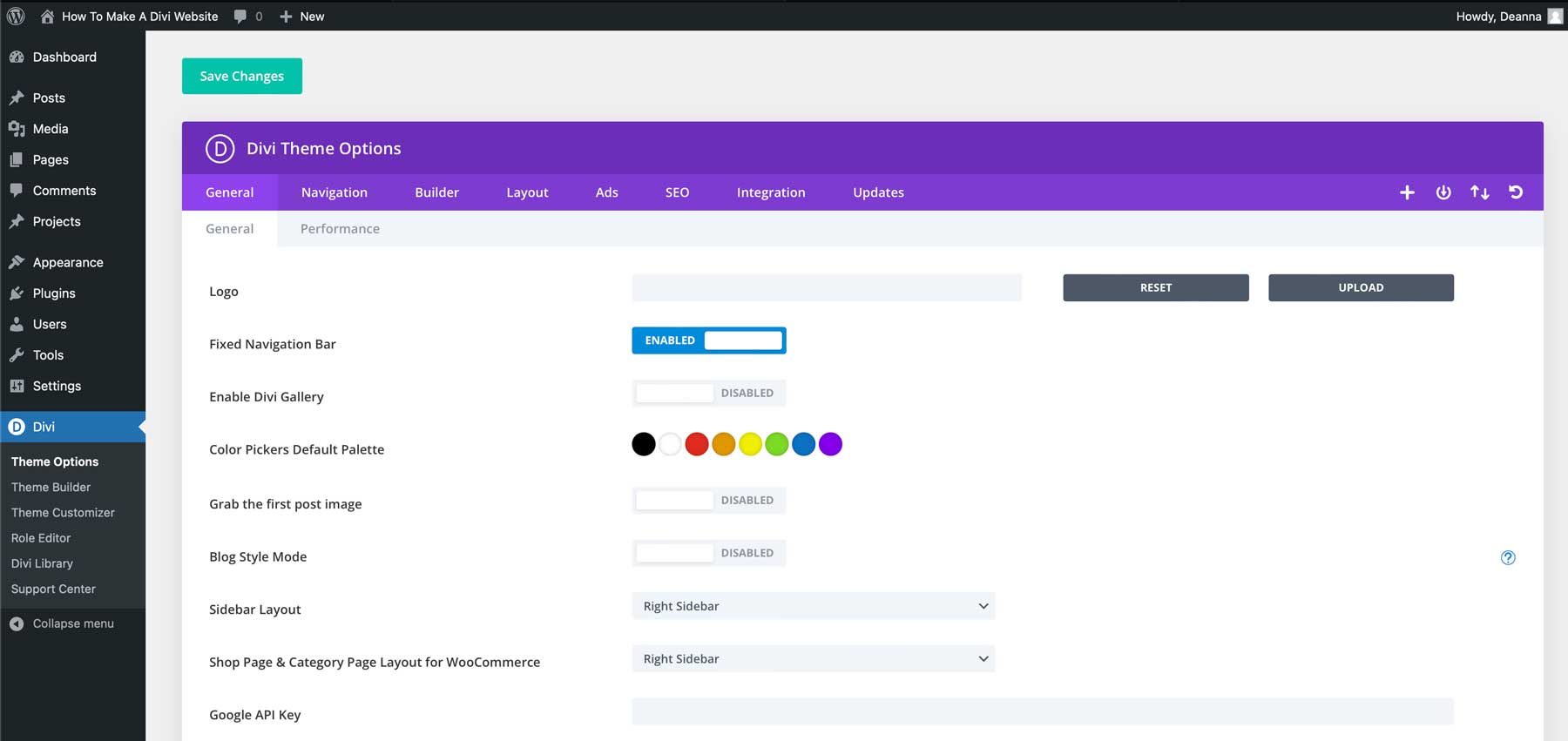
Com o Divi instalado, existem algumas áreas principais que você precisa conhecer. A primeira são as opções de tema Divi. Aqui você pode adicionar um logotipo, configurar cores globais, adicionar links de mídia social, ajustar configurações de desempenho e muito mais. Você também pode definir as configurações de navegação do site, permitir o Divi Builder em tipos de postagem personalizados, definir configurações de SEO e adicionar scripts para funcionalidades extras.
Há também um Divi Theme Customizer, que permite ajustar as configurações globais de fontes, largura do site, título e slogan do site e muito mais. Você também pode atribuir fontes e cores globais, ajustar cores e fontes para cabeçalhos e rodapés, estilizar botões, configurar estilos móveis e muito mais.
Como construir um site Divi
Com todo o trabalho de configuração resolvido, podemos mudar nosso foco para a segunda parte de nosso tutorial sobre como construir um site Divi. Esta seção orientará você no planejamento da estrutura do seu site, desde a criação da página até a elaboração de um menu de navegação. Também exploraremos a criação de páginas com um layout predefinido e a geração de uma com Divi AI. Por fim, vamos sugerir alguns plugins essenciais para deixar seu site ainda melhor.
Como construir um site Divi: planejando a estrutura
Antes de projetar páginas para o seu site WordPress, você deve criá-las. A maioria dos sites WordPress básicos tem algumas páginas, incluindo home, about, services, blog e contact , então é com isso que começaremos. Embora você possa precisar de páginas adicionais dependendo do tipo de site que está construindo, elas servem como um bom ponto de partida.
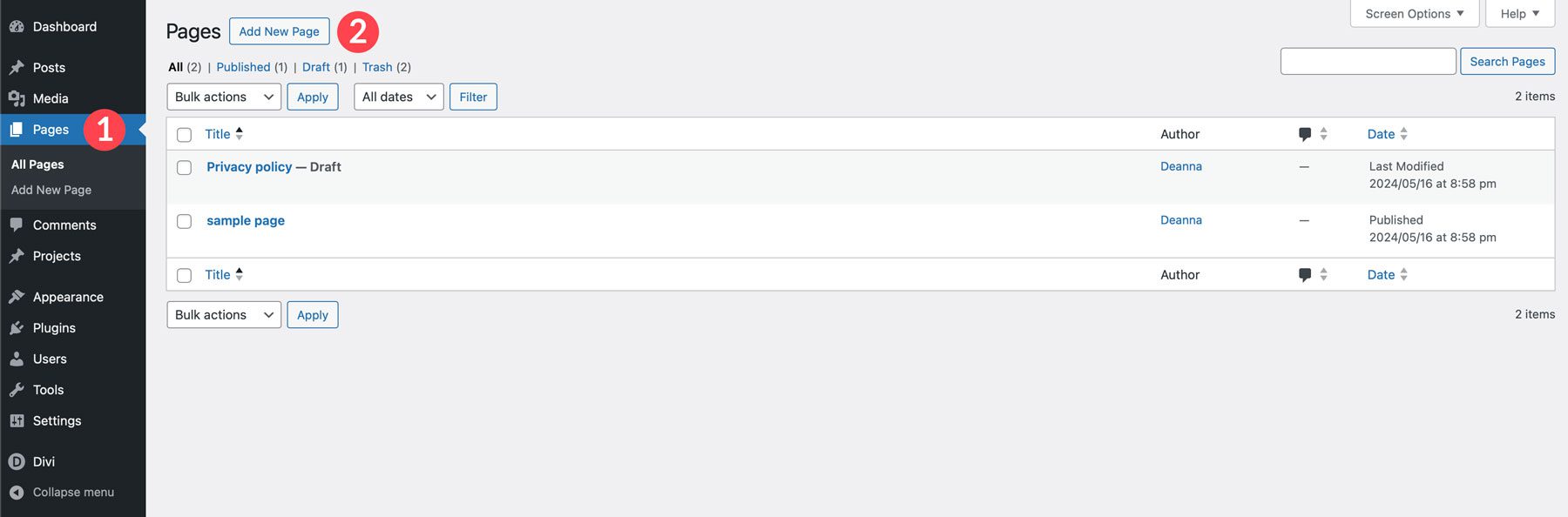
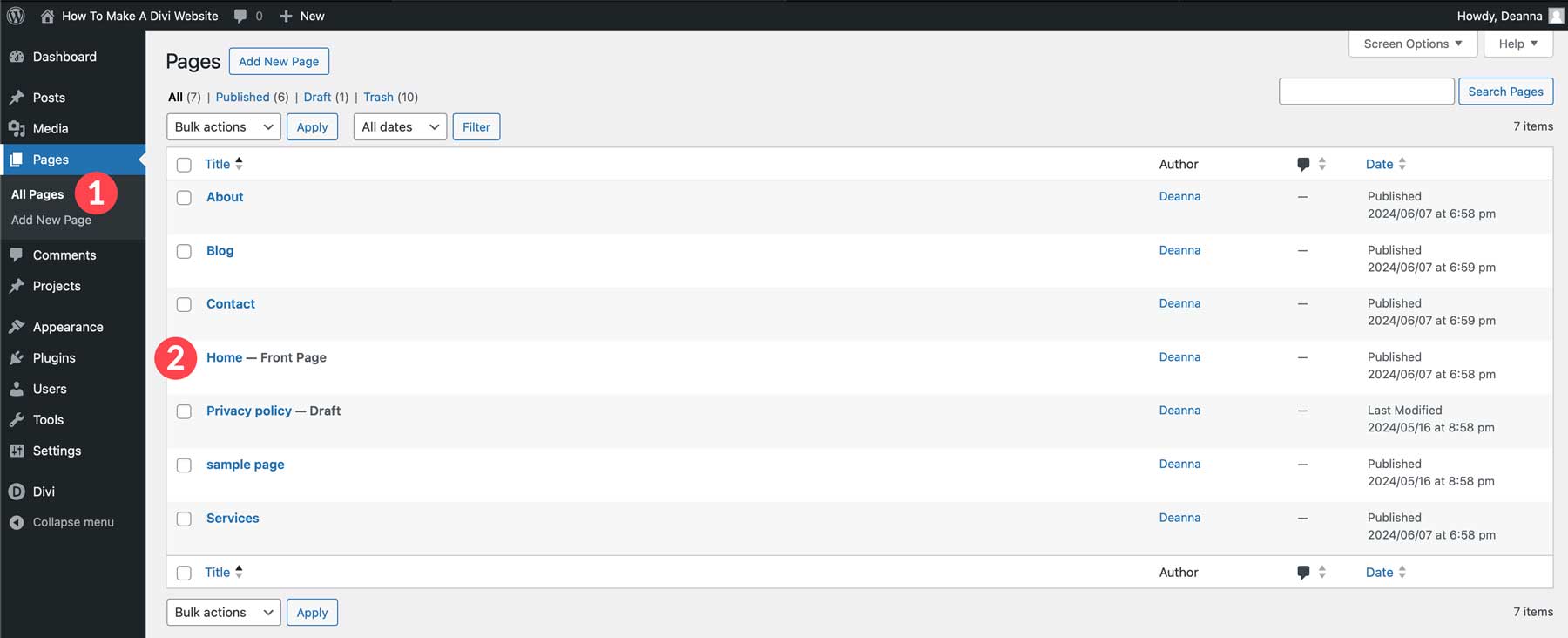
A criação de páginas de páginas WordPress é simples. Navegue até Páginas > Adicionar nova página .

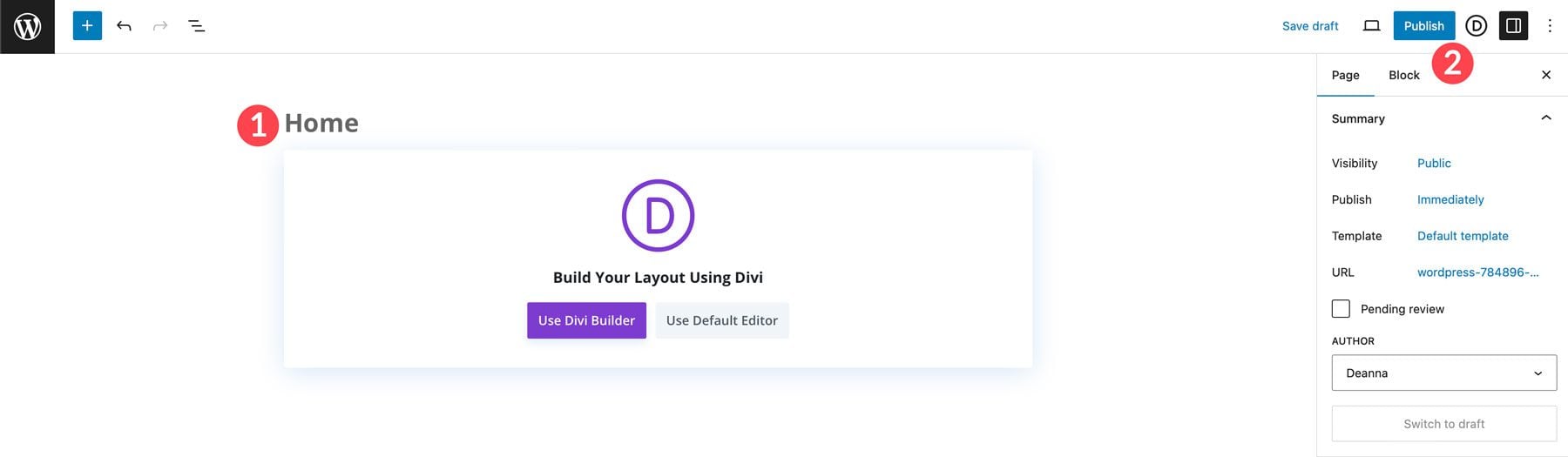
Dê um título à sua página e clique no botão Publicar para criar a página.

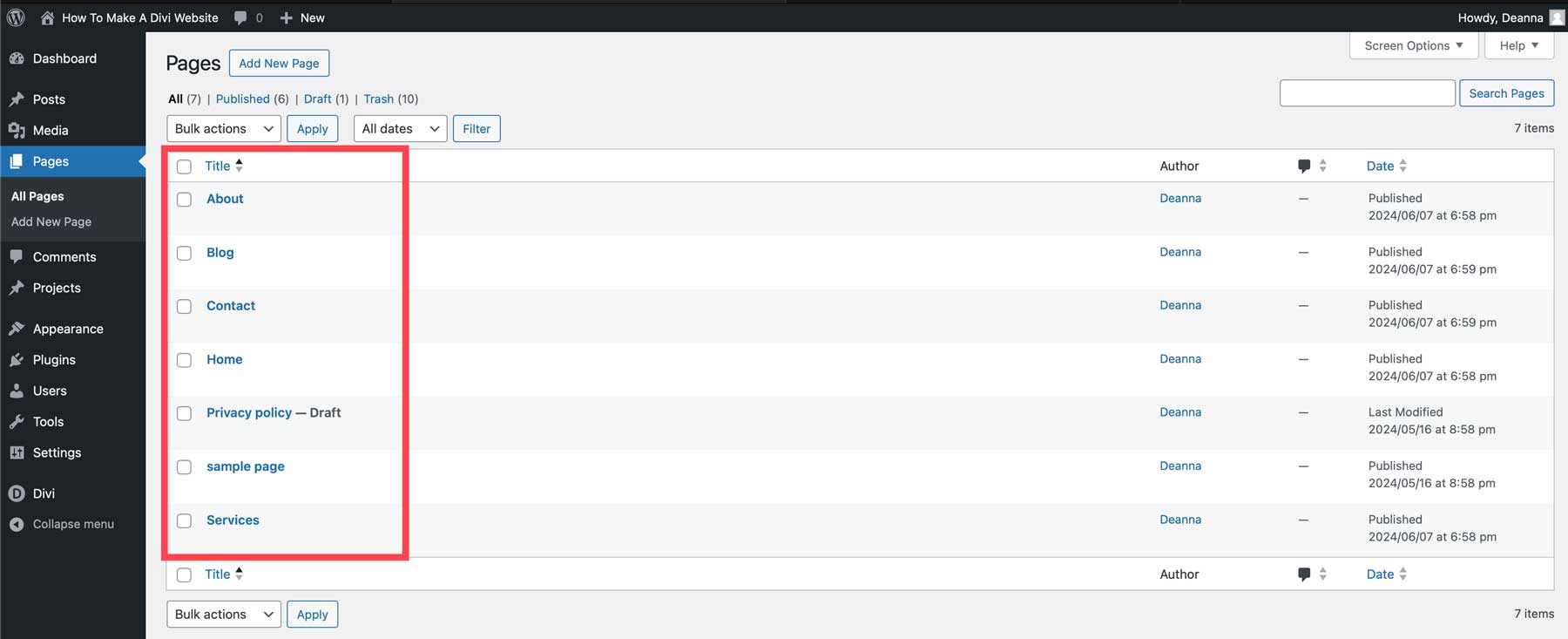
Repita o processo acima para criar as páginas restantes. Ao terminar, a estrutura da página do seu site deverá ficar assim.

Criando um menu de navegação
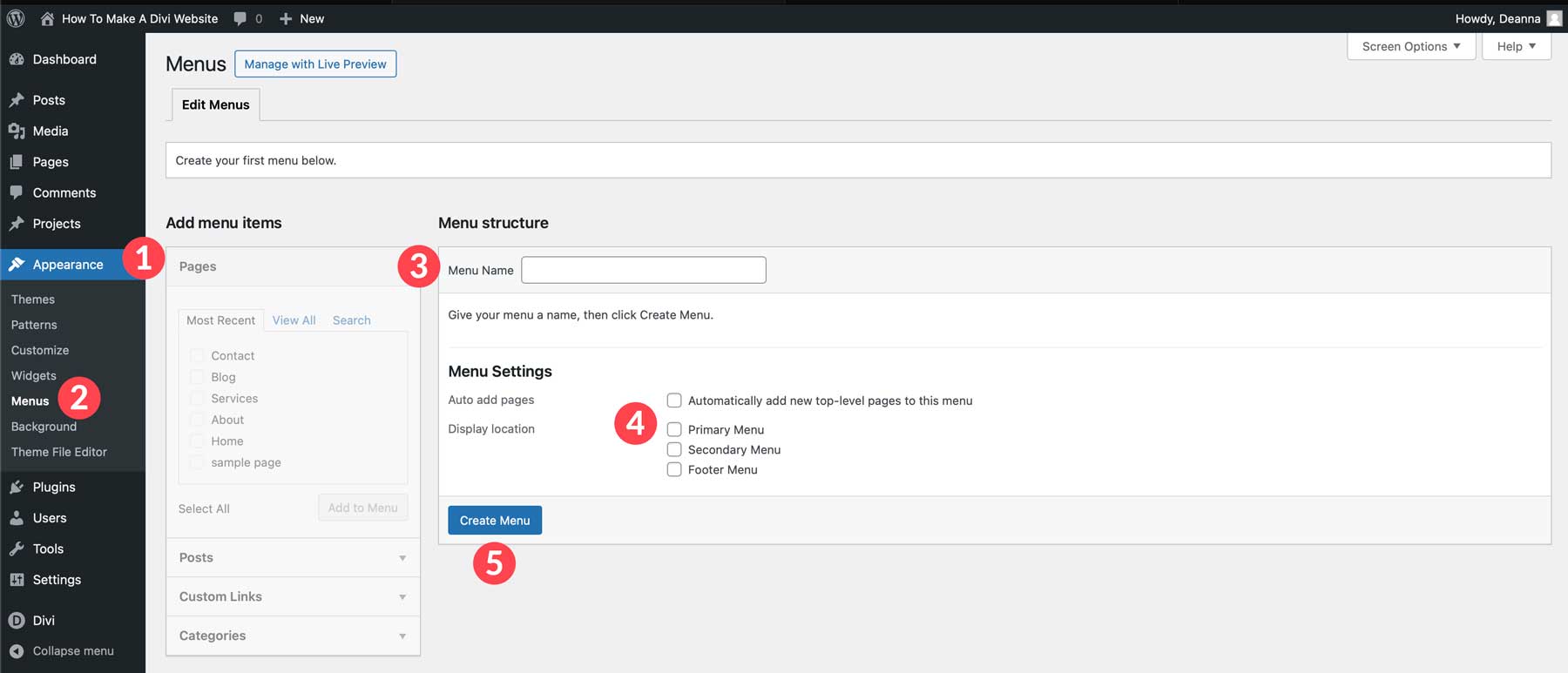
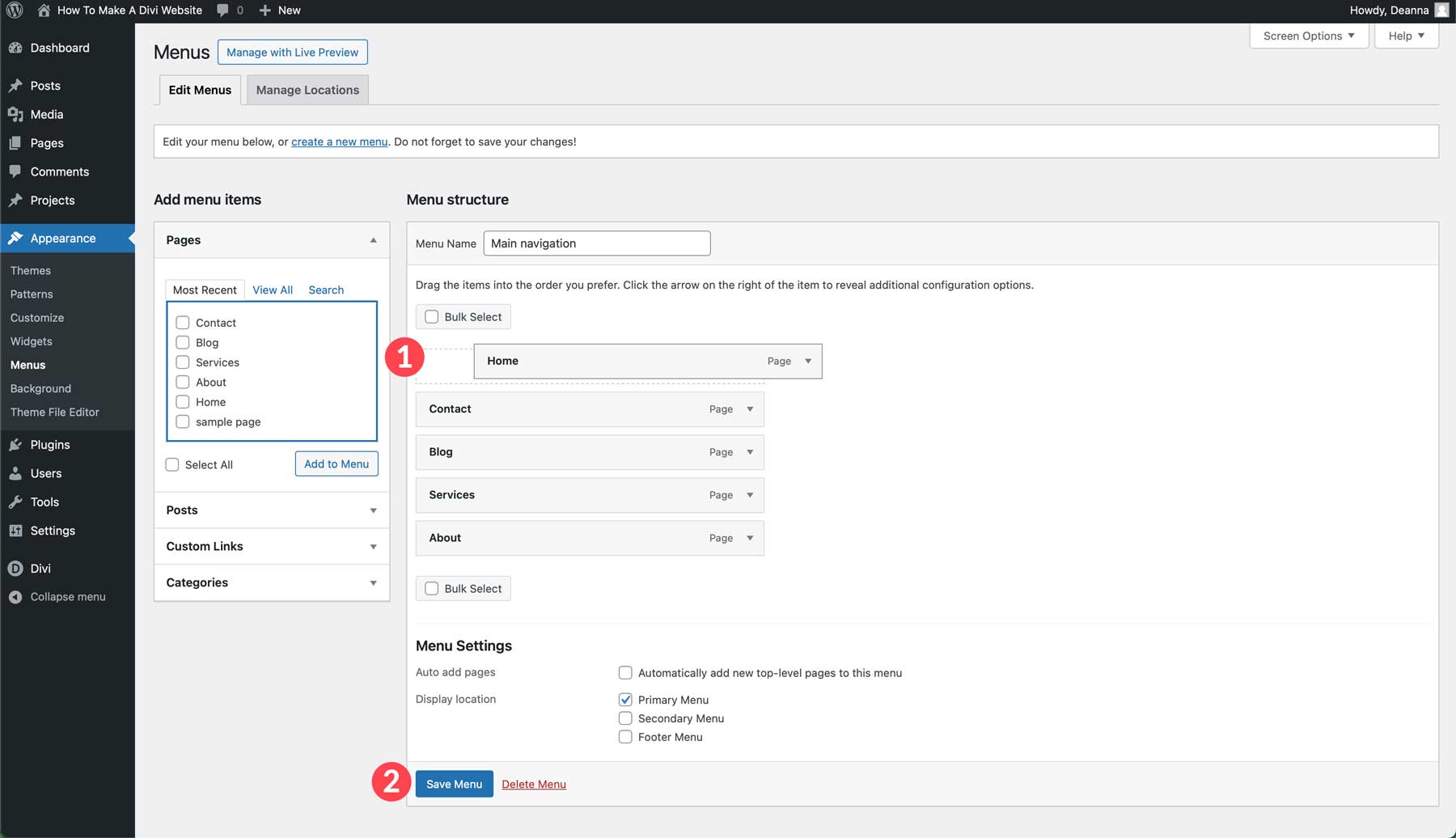
Antes de mergulhar no Visual Builder, é crucial estabelecer as bases para a estrutura do seu site. Isso garante um fluxo de informações claro e lógico, facilitando a navegação dos visitantes e a localização do que procuram. Para criar um menu no WordPress, navegue até Aparência > Menus . Dê um nome ao seu menu, como navegação principal , defina o local como primário e clique no botão criar menu .

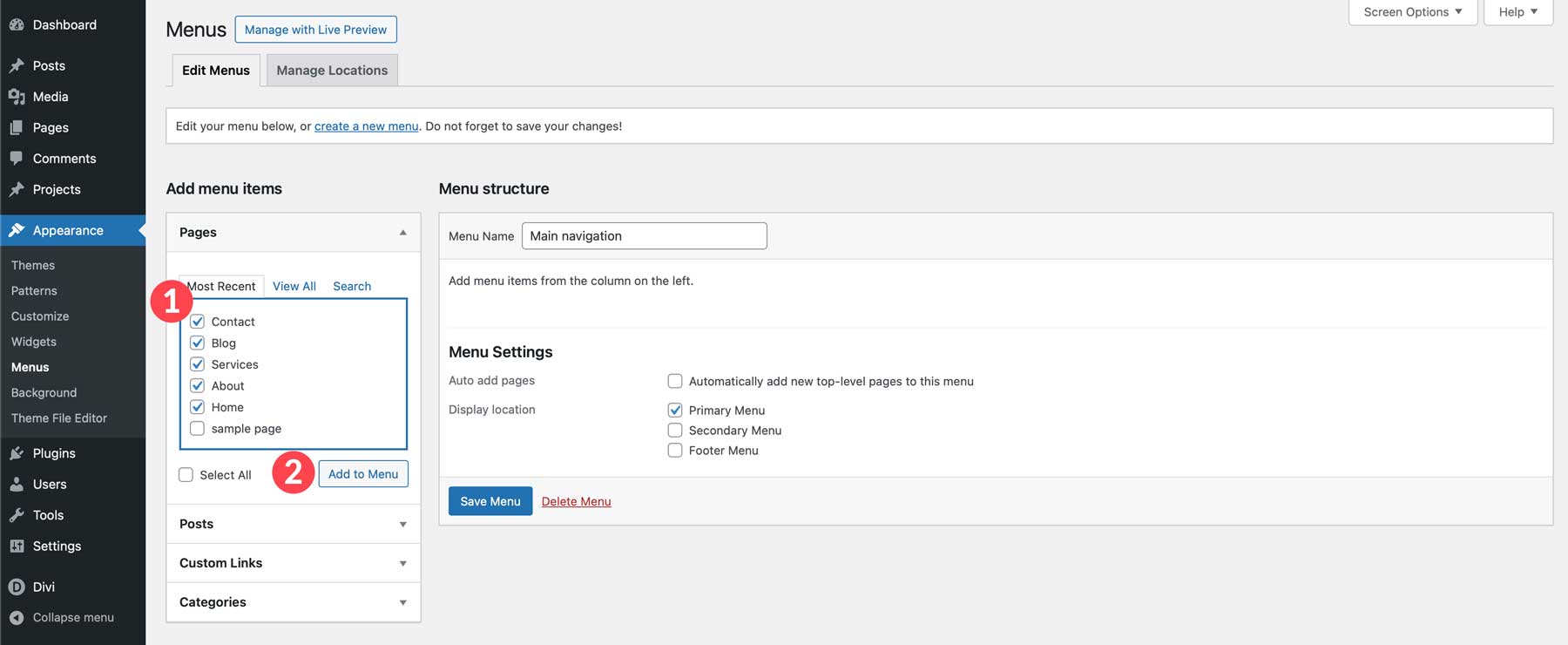
Em seguida, selecione as páginas que deseja adicionar e clique no botão Adicionar ao menu .

Por fim, clique e arraste as páginas do menu para organizá-las ao seu gosto e clique no botão Salvar Menu .

Configurando uma página inicial no WordPress
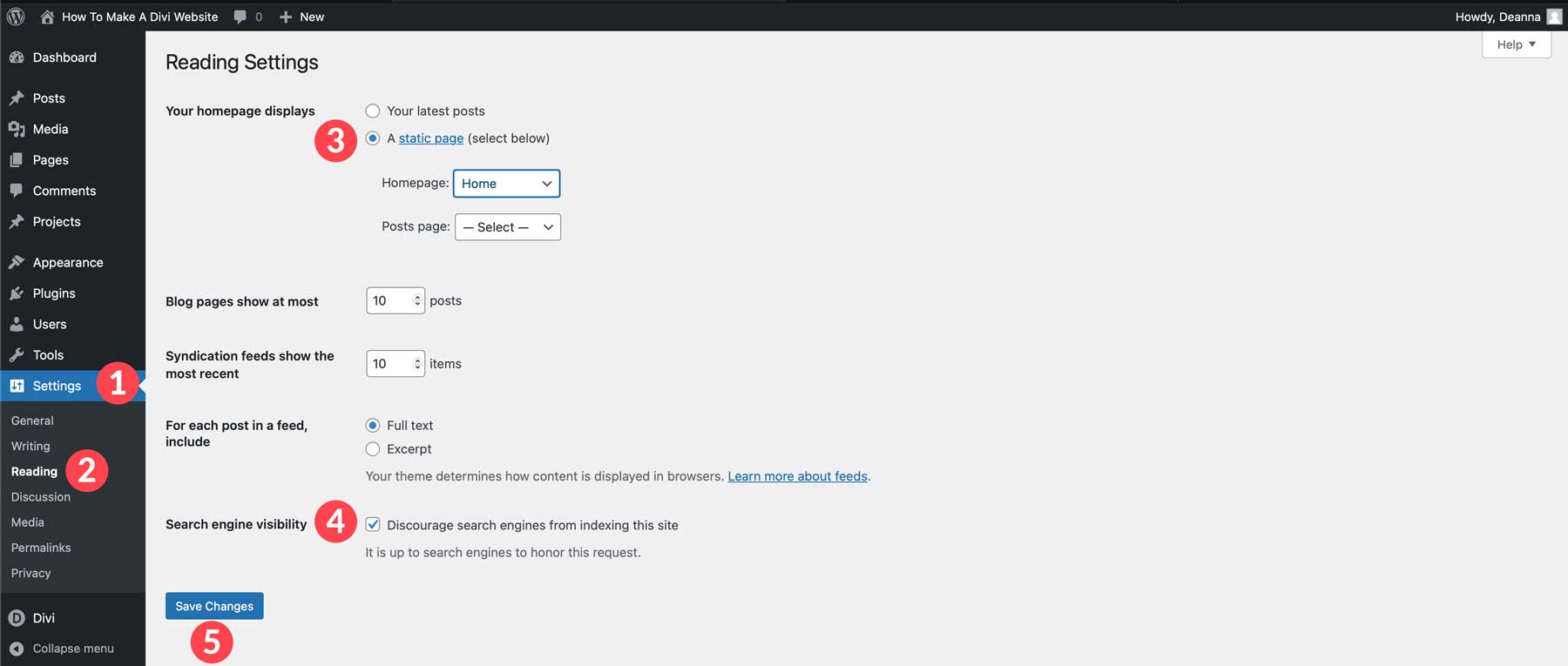
A seguir, definiremos a página inicial do nosso site Divi. Para fazer isso, navegue até Configurações > Leitura . Selecione a opção do botão de opção de página estática e escolha a página inicial . Enquanto seu site está em desenvolvimento, é uma boa ideia marcar a caixa de seleção de visibilidade do mecanismo de pesquisa . Isso manterá seu site oculto dos mecanismos de pesquisa até que você esteja pronto para que o mundo o veja. Por fim, clique no botão Salvar alterações para bloquear sua página inicial.

Como construir um site Divi: criando páginas da web
Com a estrutura do nosso site definida e uma página inicial definida, podemos iniciar o processo de criação de nossas páginas web com Divi. Existem algumas maneiras de fazer isso, inclusive usando um layout pré-fabricado, usando Divi AI ou do zero usando o Visual Builder. Neste tutorial, forneceremos o básico para todas as três opções para garantir que você saiba como criar páginas da maneira que melhor lhe convier.
Carregando um layout pré-fabricado
Criar uma página com layout predefinido é uma das maneiras mais fáceis de começar a usar o Divi. Existem mais de 2.000 layouts disponíveis, cobrindo todas as categorias principais que você possa imaginar. São layouts para restaurantes, diversos tipos de negócios, serviços, eventos, tecnologia e muito mais. Cada Layout Pack for Divi vem com pelo menos 6 layouts de página, o suficiente para criar a maioria dos sites.
Para carregar um layout predefinido, navegue em Pages > All Pages . Em seguida, clique na página inicial para editá-la.

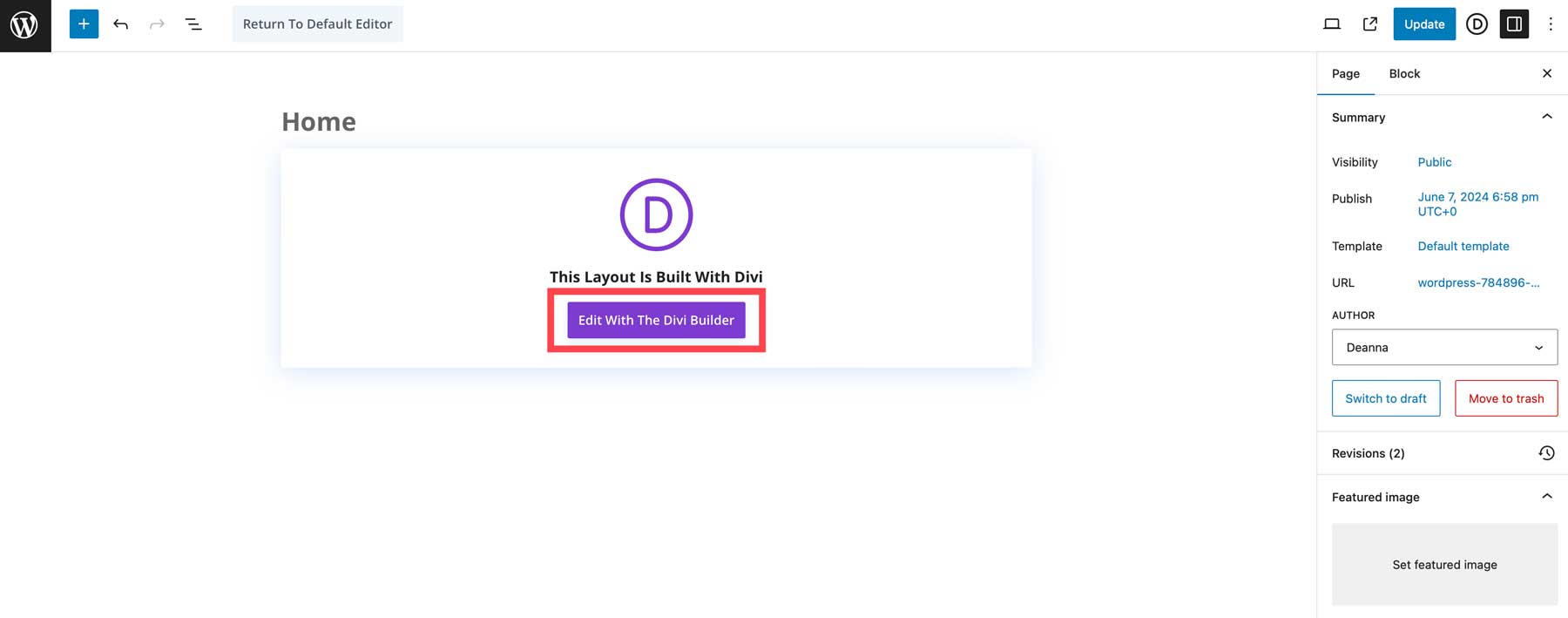
Clique no botão Editar com o Divi Builder .

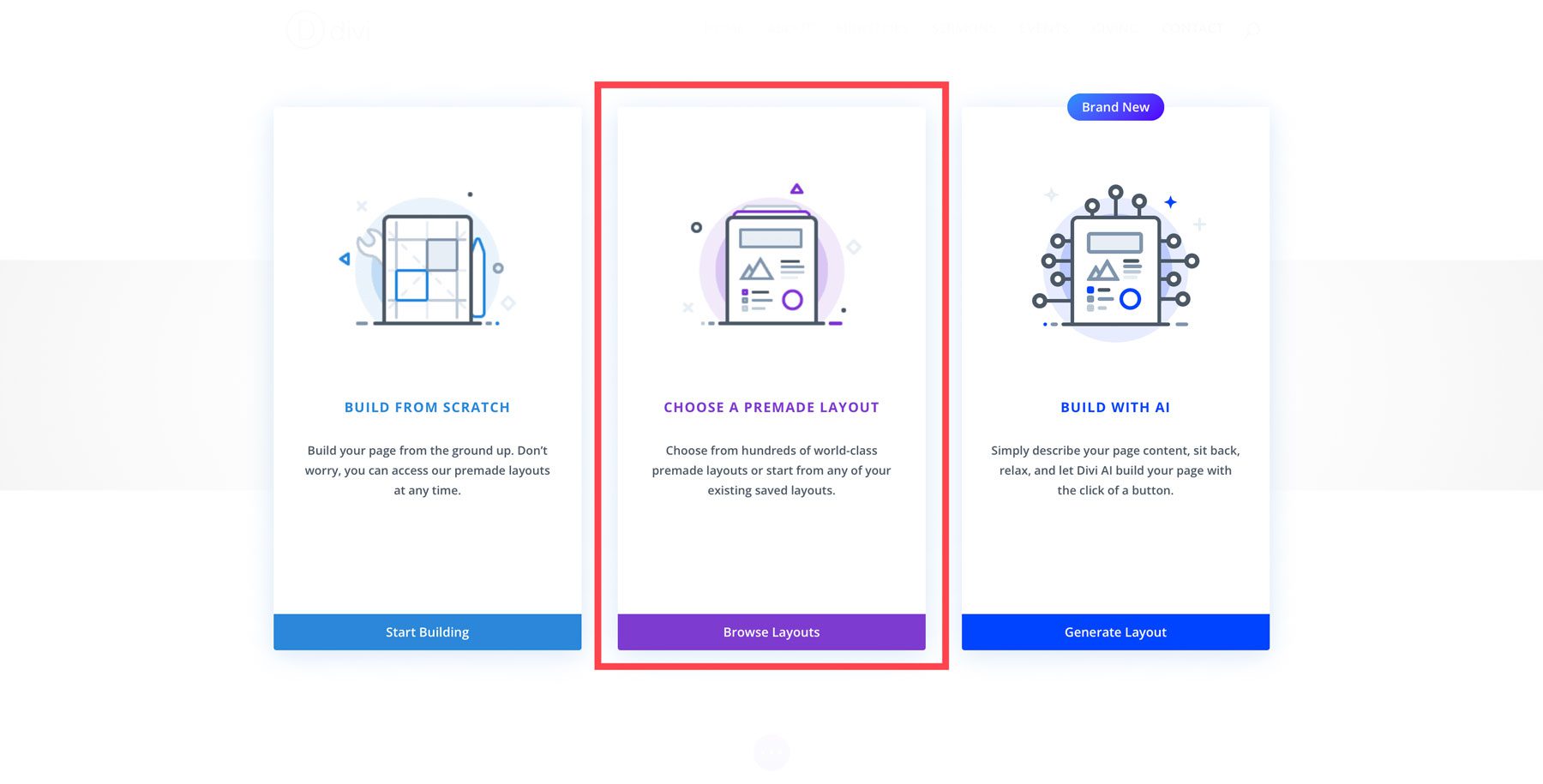
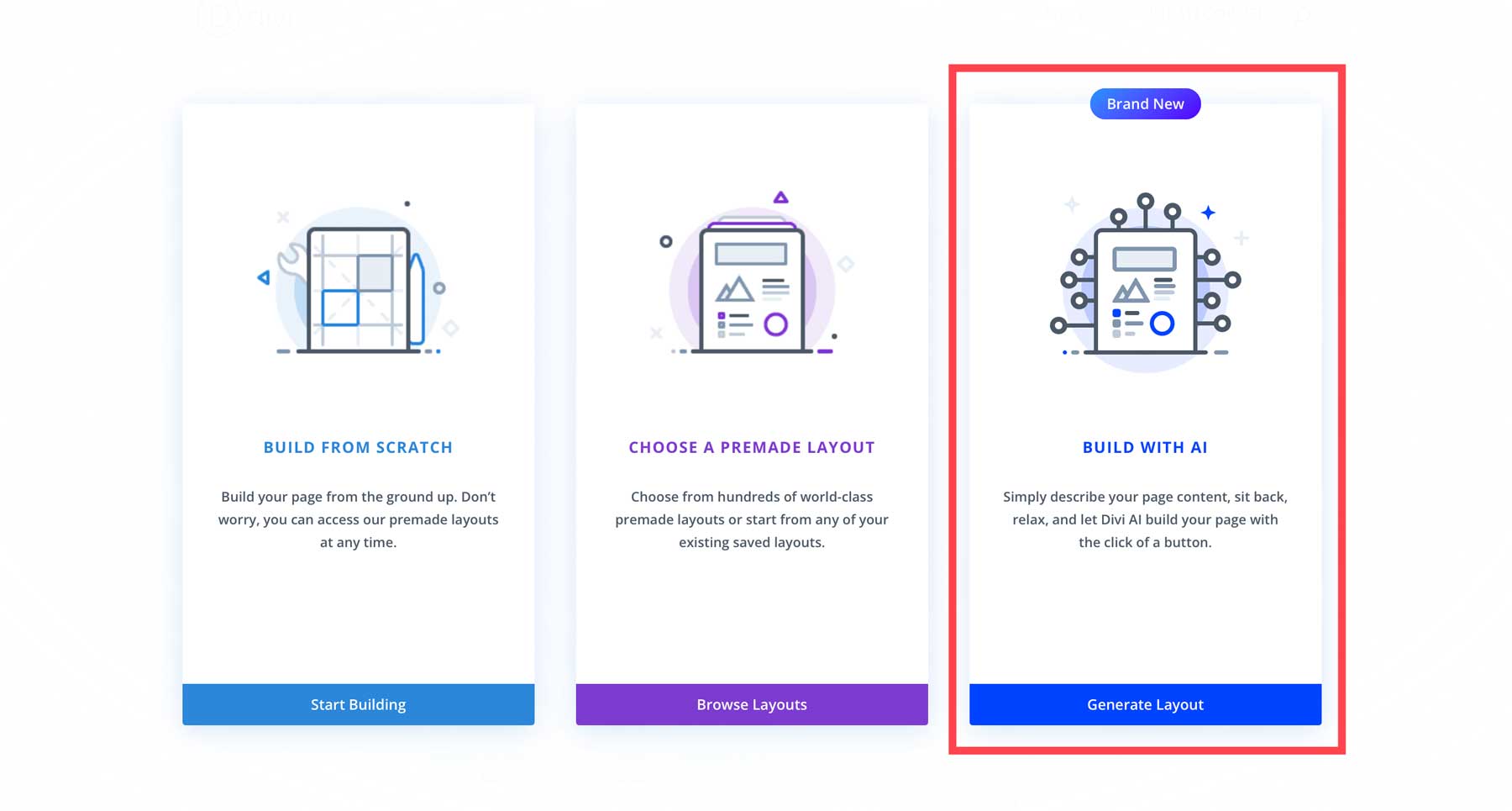
Em seguida, selecione Escolha um layout pré-fabricado .

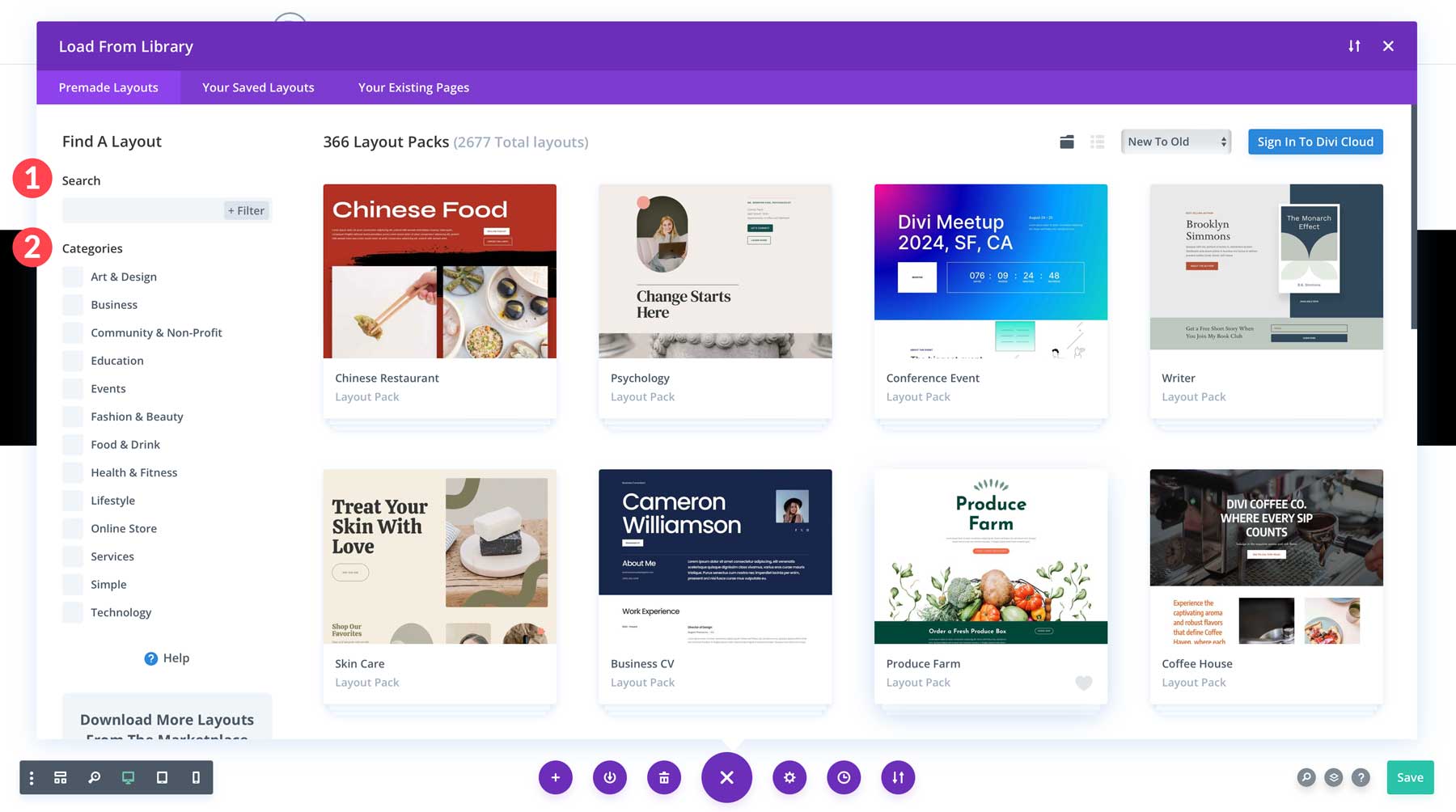
Você pode usar a barra de pesquisa para procurar um layout específico ou navegar por categoria .

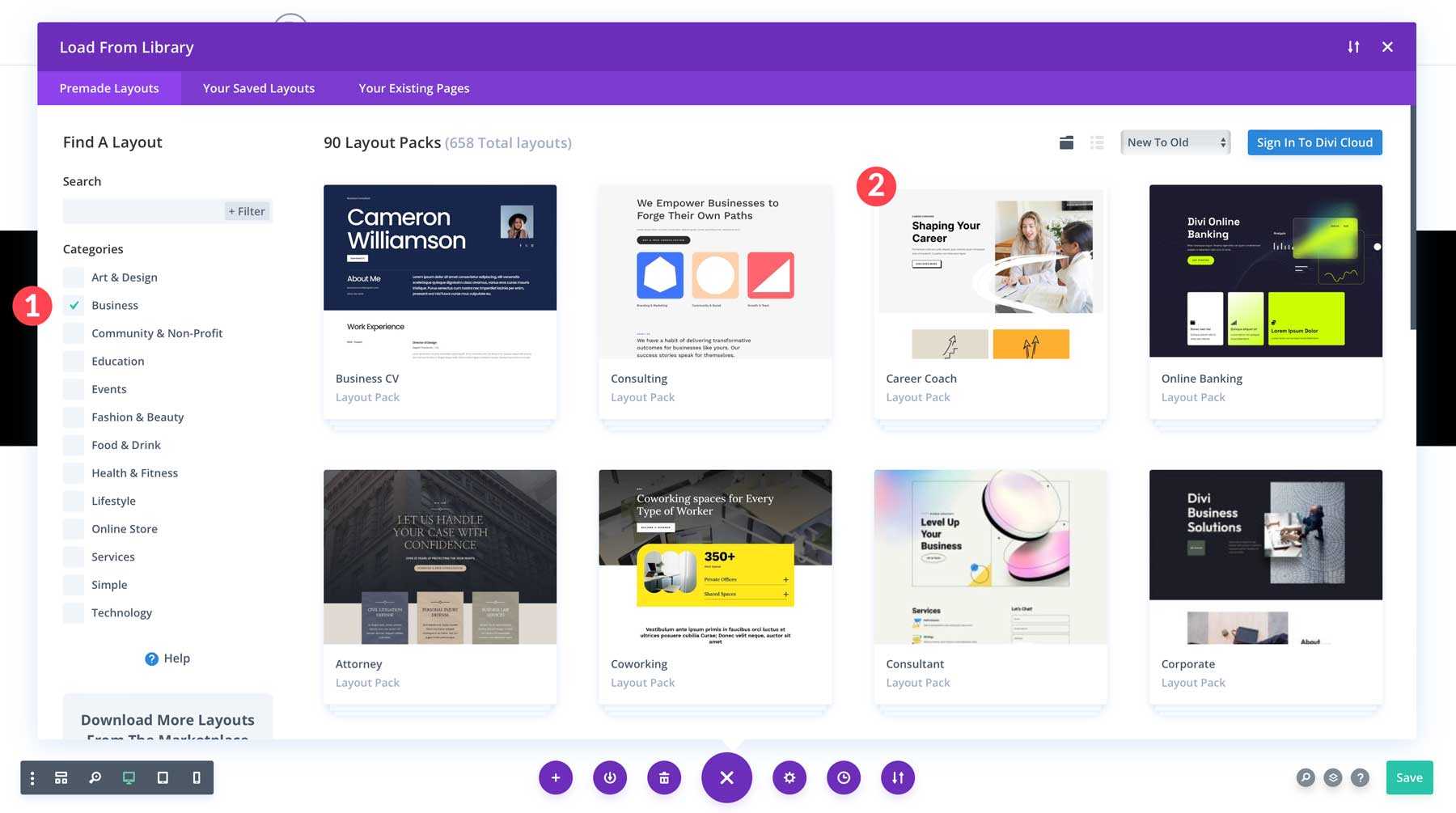
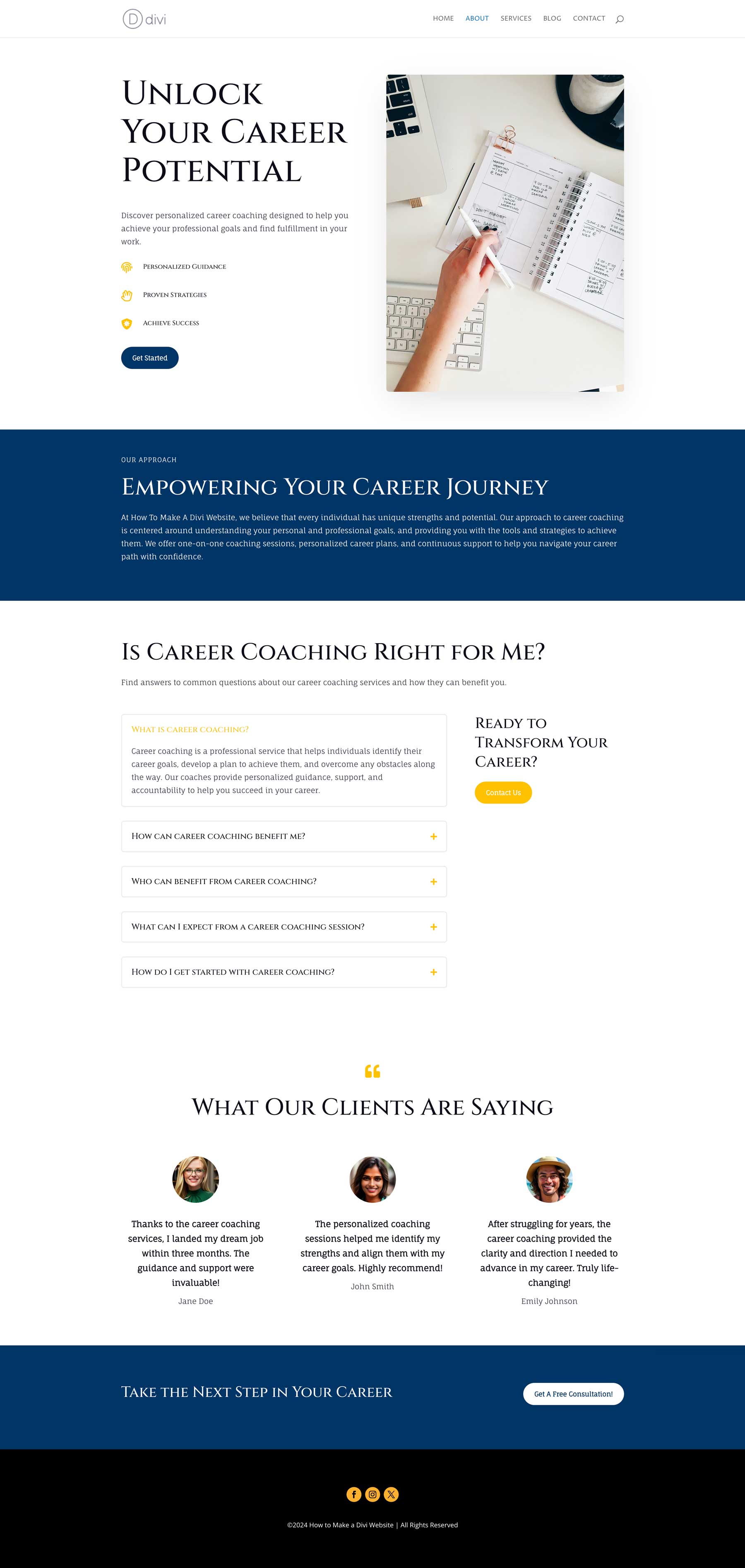
Clique na categoria de negócios e selecione o Pacote de Layout de Coach de Carreira para Divi.

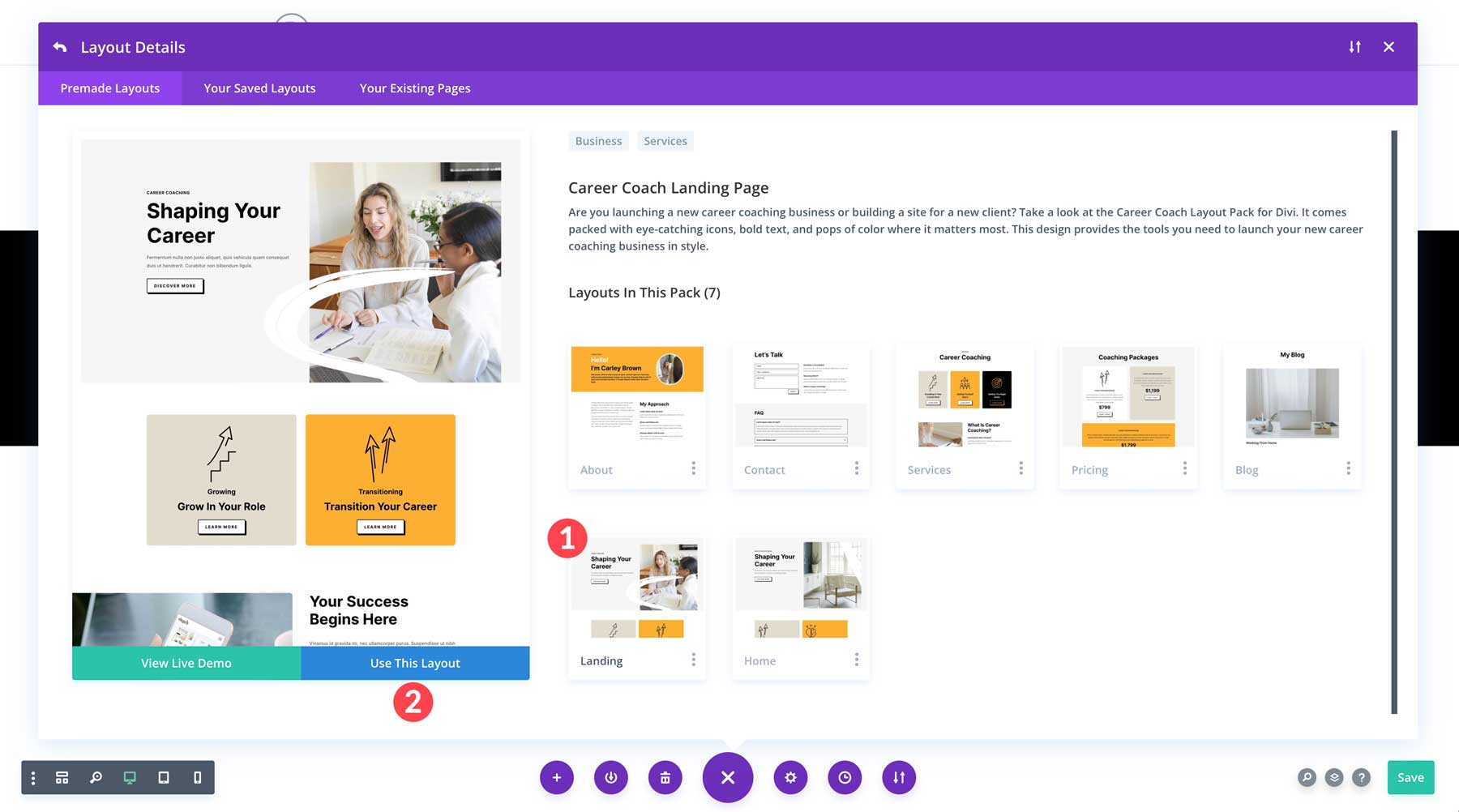
Selecione o layout da página inicial e clique no botão Usar este layout para carregar o layout na página inicial.

Depois que a página for atualizada, você poderá alterar o texto e as imagens, adicionar novos módulos de design e personalizar sua página como desejar.

Usando Divi AI para criar uma página da web
Além de usar um layout pré-fabricado, os usuários do Divi têm outra maneira incrível de criar páginas da web. Divi AI é o novo e poderoso assistente de design com tecnologia de IA do Elegant Theme que permite gerar páginas da web completas com um prompt de texto. Basta descrever o tipo de página que você deseja criar, fornecer à IA algumas informações de suporte, escolher fontes e cores e observar como a Divi AI gera uma página da web completa, com wireframe, texto e imagens.
Para gerar uma página com Divi AI, selecione a página Sobre em Páginas > Todas as páginas. Habilite o Divi Builder como na etapa anterior. Desta vez, em vez de escolher layouts pré-fabricados, construiremos a página com IA .

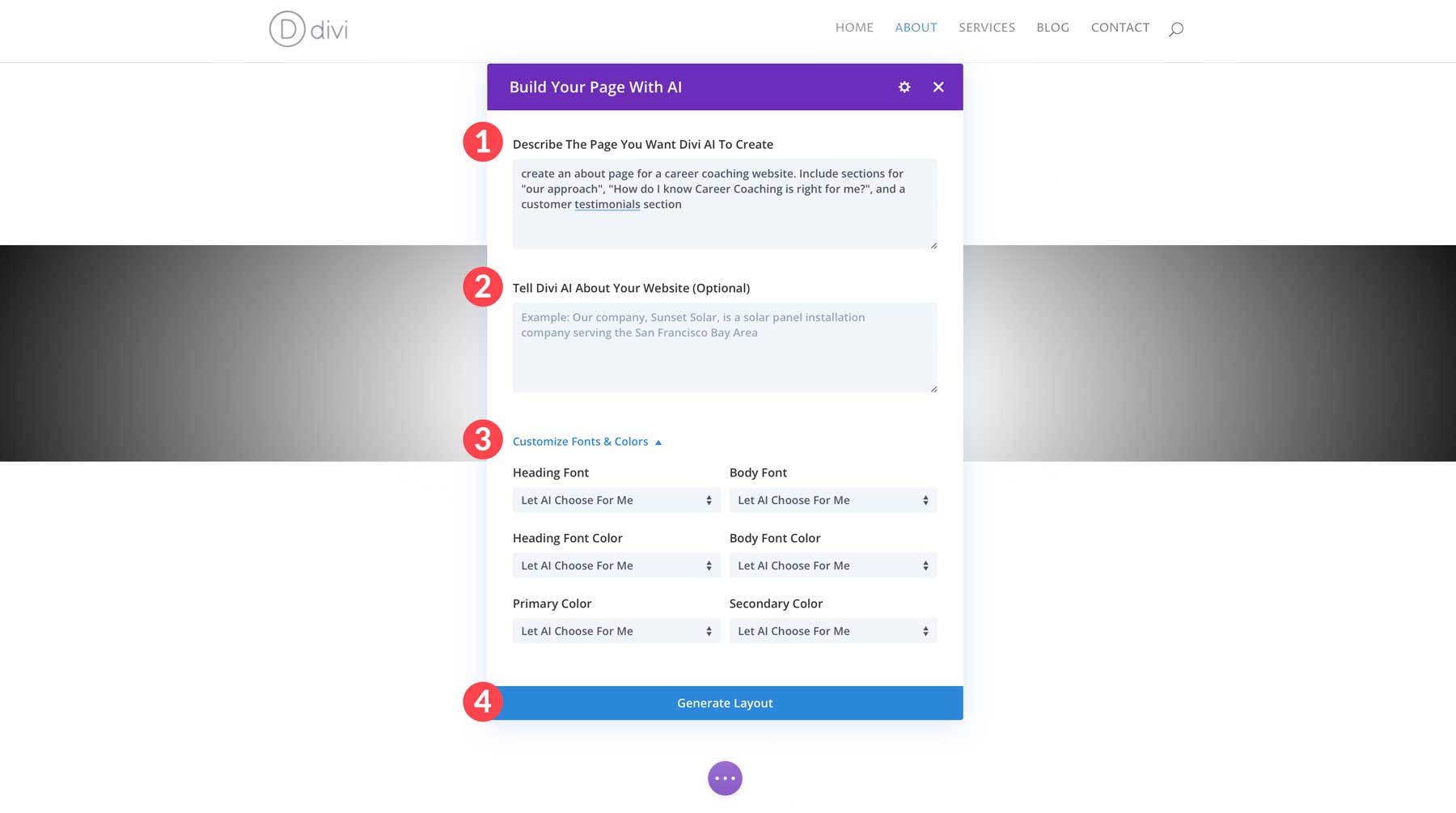
Quando a caixa de diálogo Divi AI aparecer, descreva a página que você deseja que o Divi AI crie , forneça detalhes adicionais , como uma declaração de missão ou uma breve descrição de seu negócio, e personalize suas fontes e cores . Você pode deixar a IA escolhê-los, usar as fontes e cores padrão do site ou selecioná-los manualmente. Para tornar as coisas interessantes, selecionaremos Deixe a IA escolher para mim em todas as áreas. Depois que todos os campos estiverem preenchidos, clique no botão Gerar Layout .

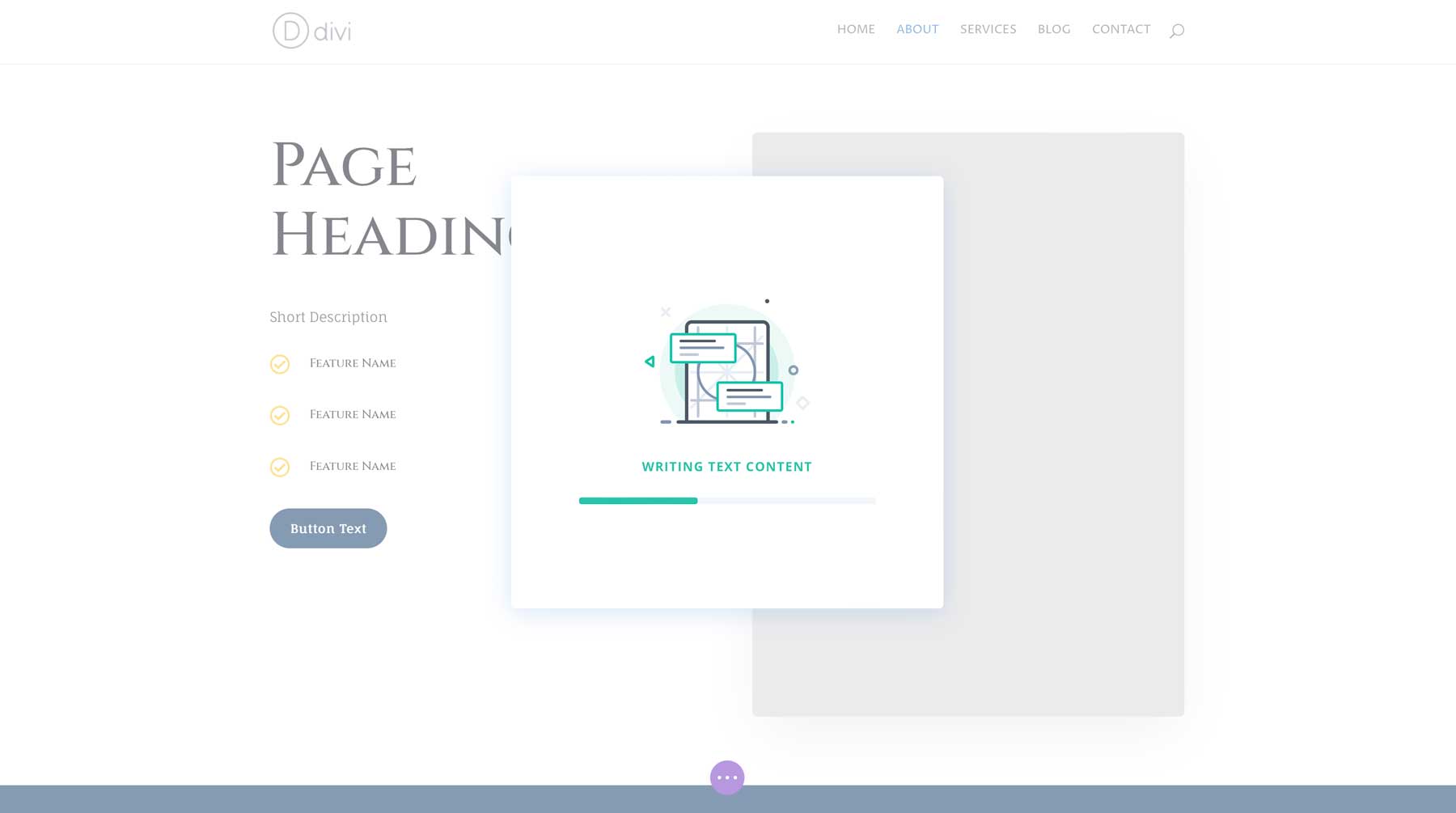
Nos próximos minutos, o Divi AI criará o wireframe da página e adicionará texto e imagens aos módulos de design do Divi.

Depois de concluído, você terá uma página da web totalmente funcional que poderá editar com o Visual Builder.

Como construir um site Divi: fazendo edições de design
Divi permite que você crie páginas visualmente impressionantes usando uma vasta biblioteca de módulos de design Divi e opções de personalização. Esses módulos atuam como blocos de construção, permitindo adicionar vários elementos ao seu site com facilidade. Mesmo depois de criar páginas com um modelo predefinido ou Divi AI, você pode editar ainda mais os designs adicionando conteúdo de texto, imagens e outros elementos adicionais.

Nesta seção de nosso tutorial sobre como construir um site Divi, mostraremos diferentes maneiras de editar suas páginas com o Visual Builder e o Divi AI.
Compreendendo o Construtor Visual
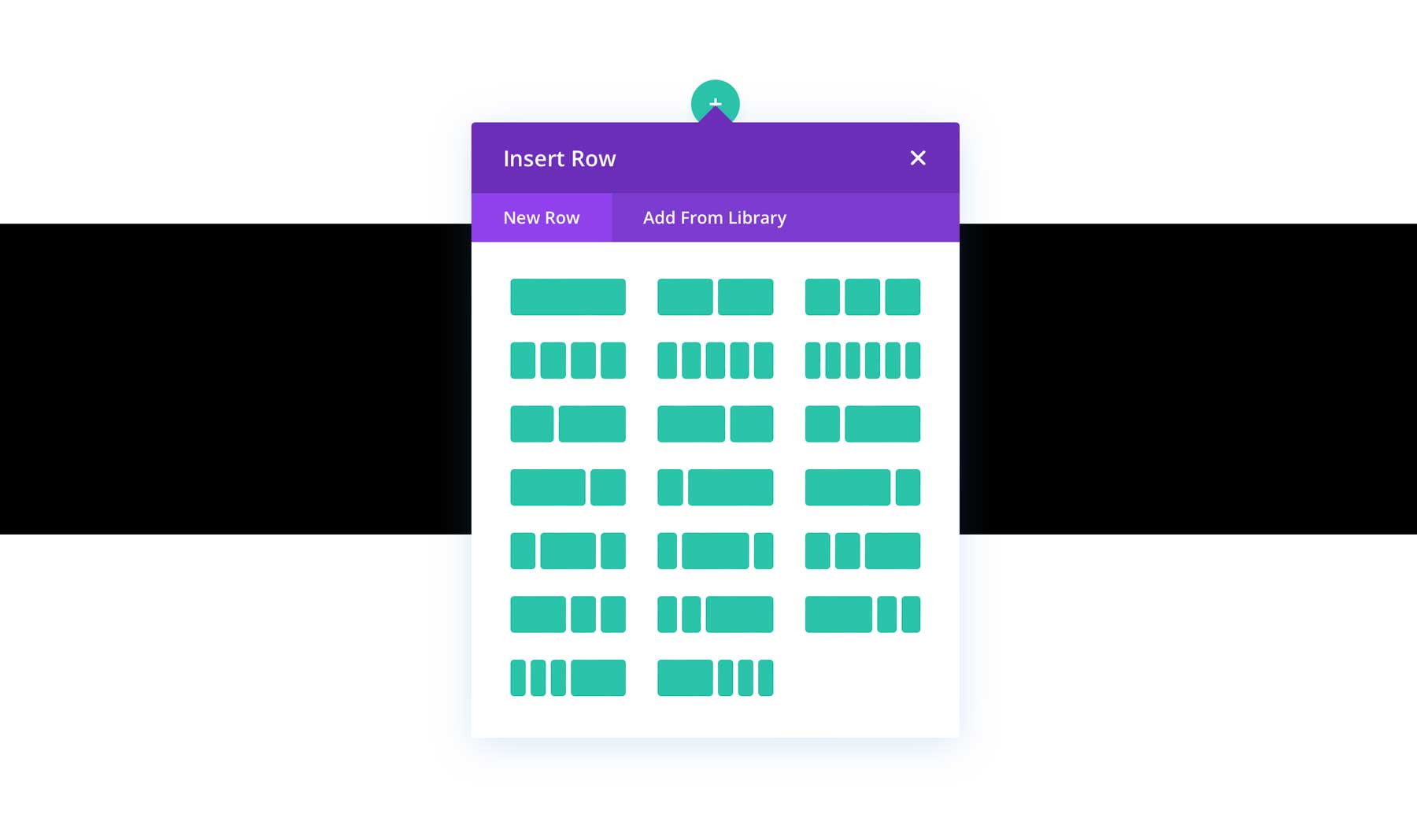
Divi usa seções e linhas para definir a estrutura de uma página web. As seções são contêineres maiores que contêm linhas, que organizam ainda mais seu conteúdo em colunas. Você pode personalizar o número de colunas e o espaçamento em cada linha.

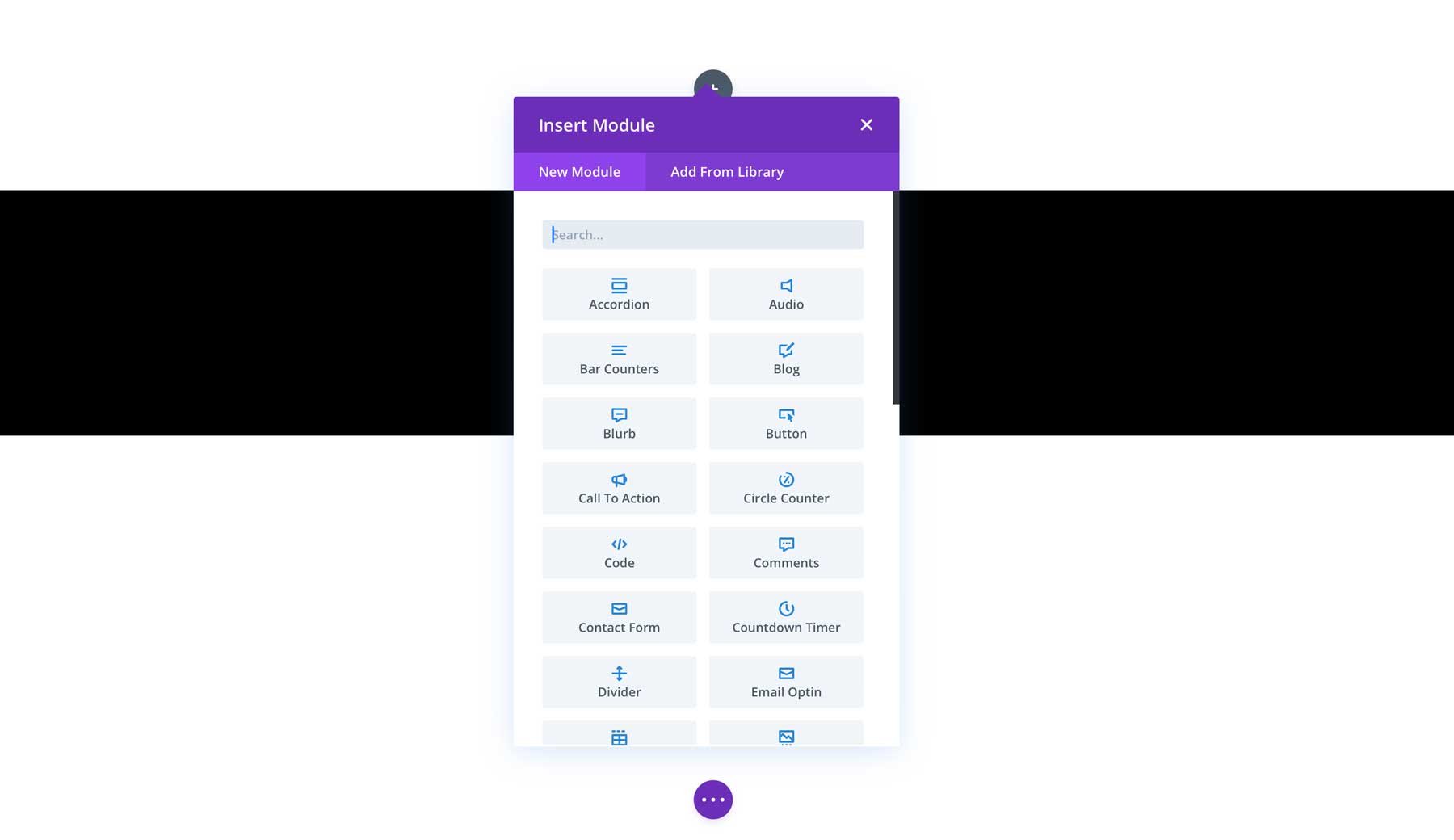
Conforme mencionado anteriormente, o Divi vem com mais de 200 módulos de design, com diversas funcionalidades. Você pode criar galerias de imagens, guias, acordeões, cronômetros de contagem regressiva e muito mais.

Ao arrastar e soltar elementos, você verá as alterações refletidas ao vivo na tela. Isso elimina a necessidade de códigos complexos e garante que seu site tenha exatamente a aparência que você imaginou. É como ter uma visualização em tempo real do seu site enquanto você o constrói.

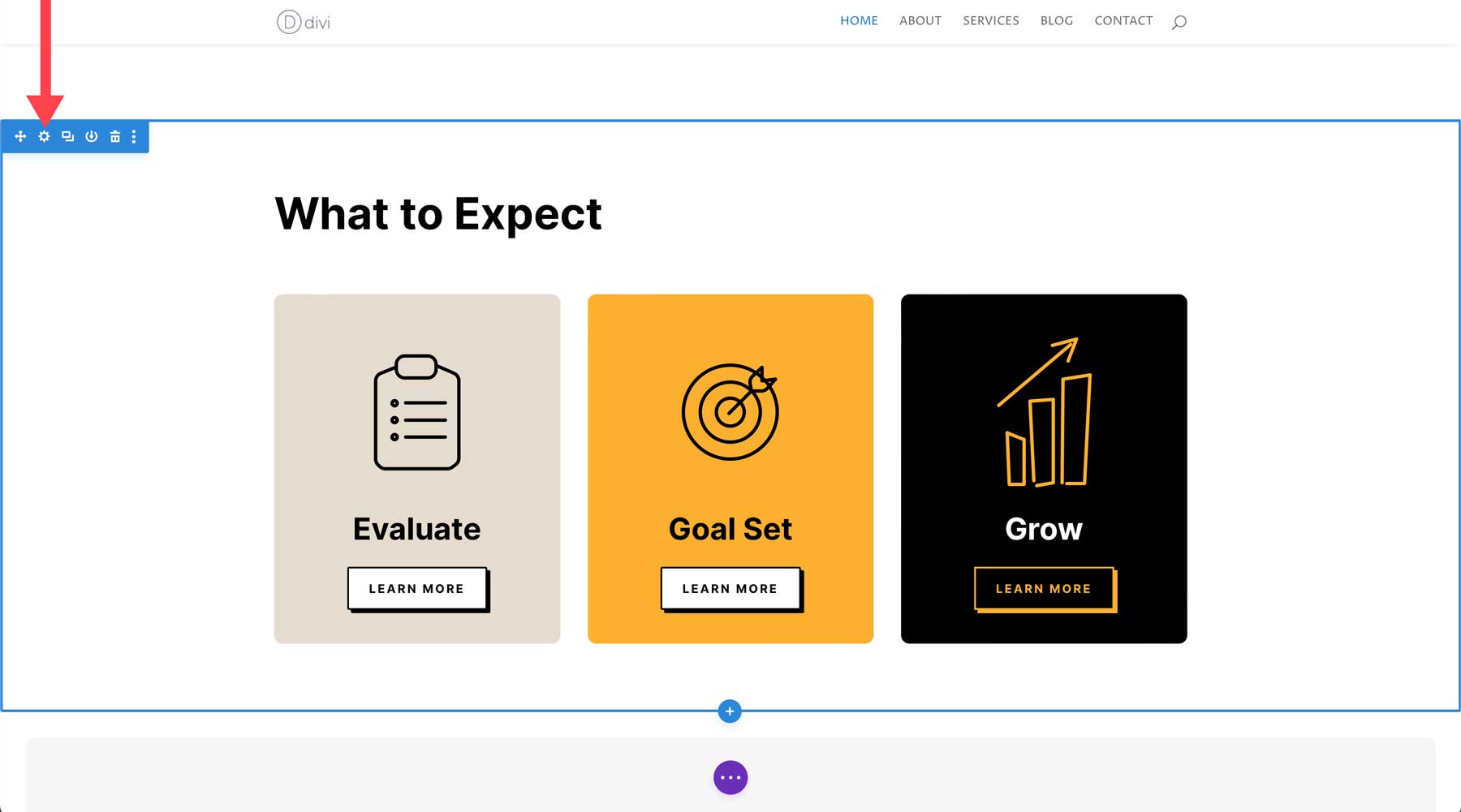
Para editar uma seção, passe o mouse sobre o conteúdo da página até que uma caixa azul apareça. Clique no ícone de engrenagem para editar uma seção.

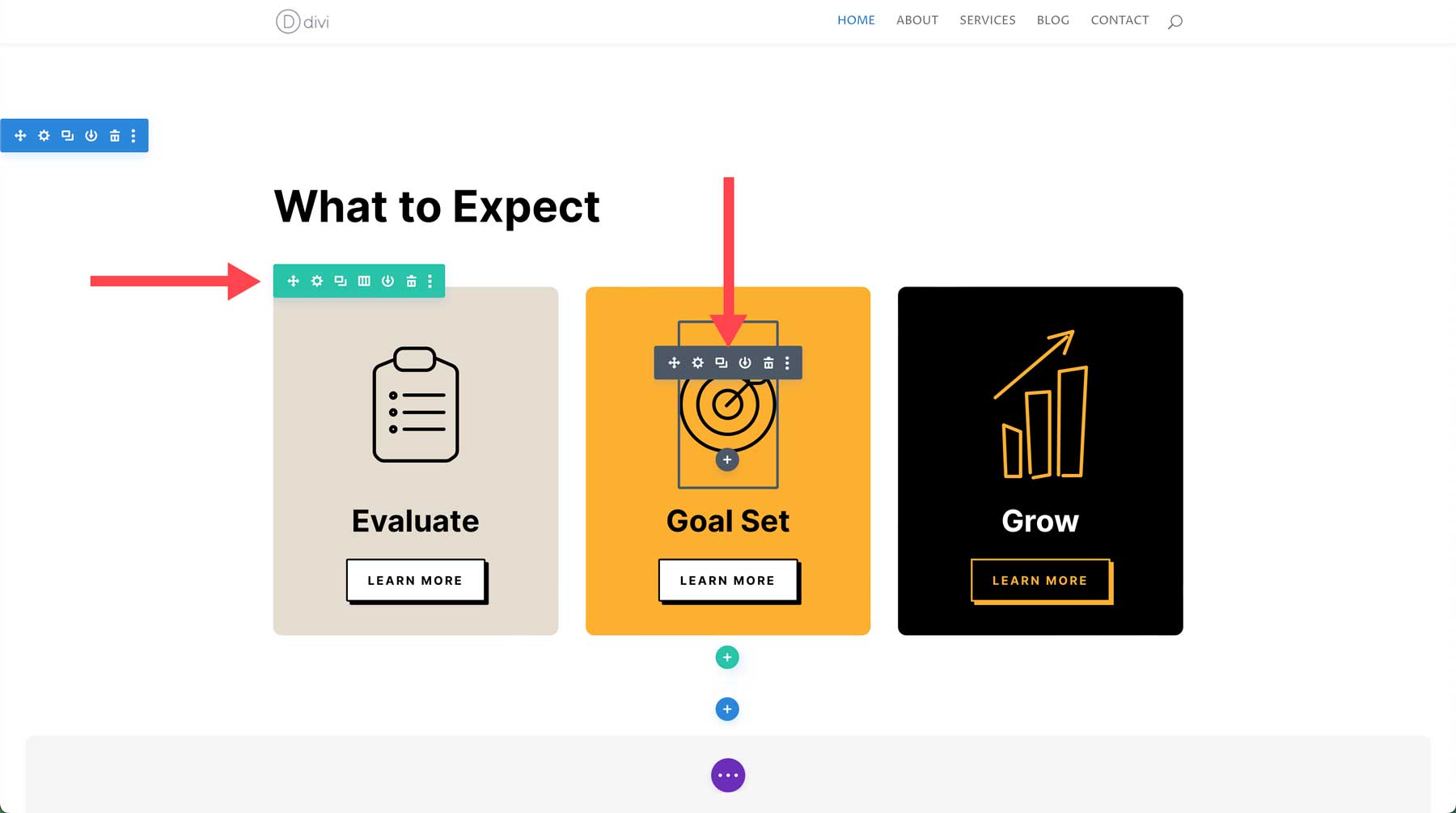
Da mesma forma, você também pode editar linhas e módulos. As linhas são destacadas em verde e os módulos em cinza.

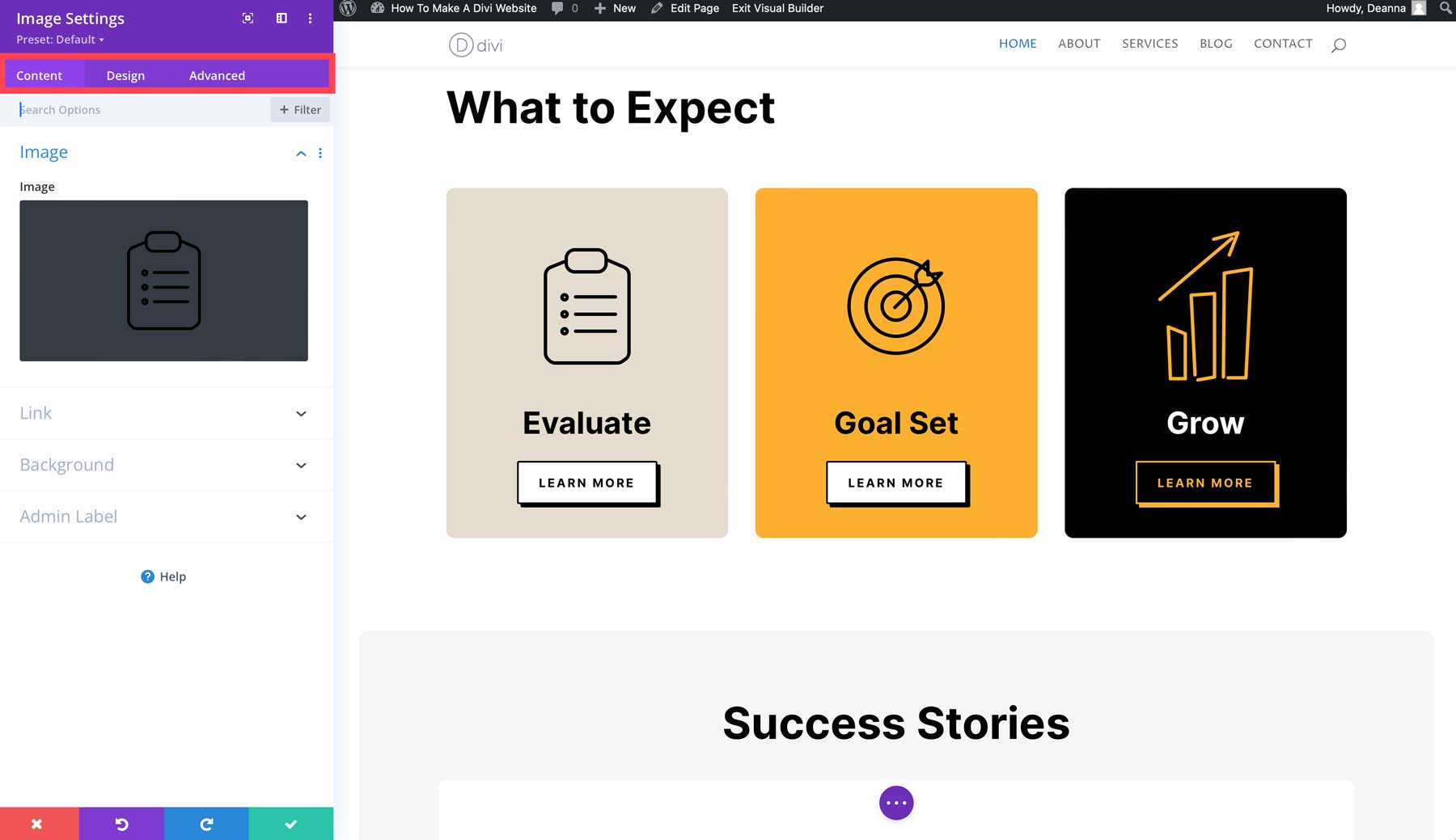
Cada seção, linha e módulo Divi tem suas próprias configurações. Existem três guias, incluindo conteúdo, design e avançado.

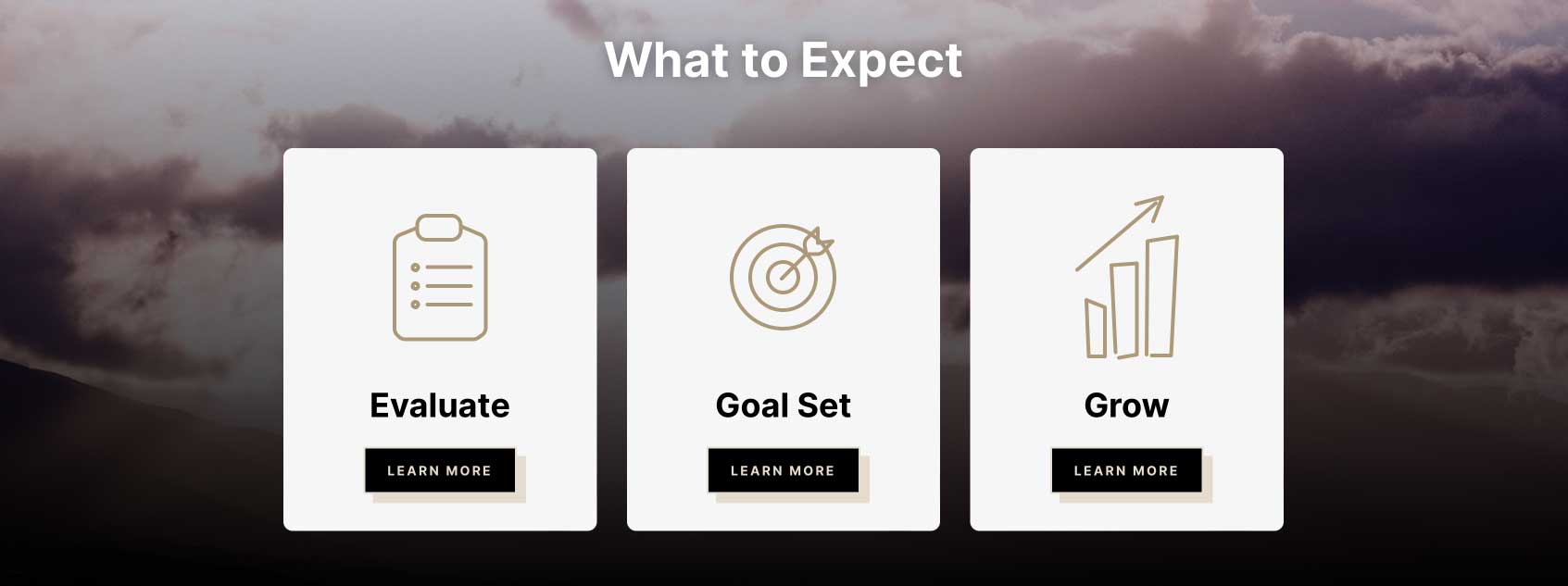
Ao combinar módulos, linhas e seções, você pode criar layouts complexos com controle total sobre a hierarquia visual e a organização dos elementos em suas páginas. Por exemplo, você pode usar uma seção com uma imagem de plano de fundo de largura total e, em seguida, adicionar uma linha com três colunas para exibir seus serviços lado a lado nessa seção.

Com os poderosos módulos e opções de layout do Divi, as possibilidades para criar sites bonitos e envolventes são infinitas.
Gerando texto com Divi AI
Quer você crie um site Divi com layouts pré-fabricados, Divi AI ou do zero, você pode facilmente gerar cópias da marca para suas páginas. Divi AI é capaz de gerar todos os tipos de conteúdo, desde títulos de postagens de blogs até descrições de produtos, postagens de blogs e tudo mais. Divi AI usa esse conhecimento e compreensão do seu site para criar conteúdo de texto exclusivo e relevante.
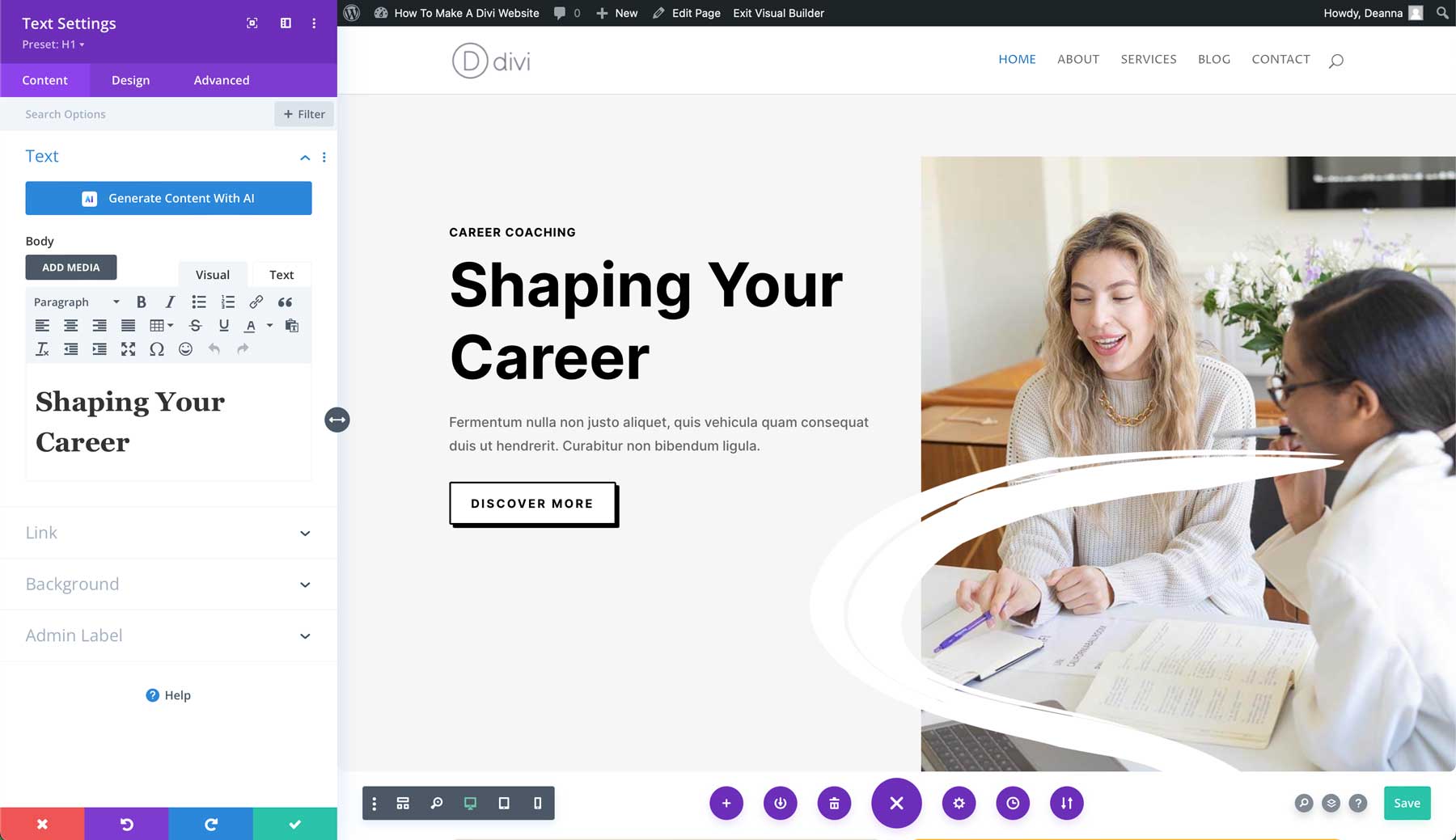
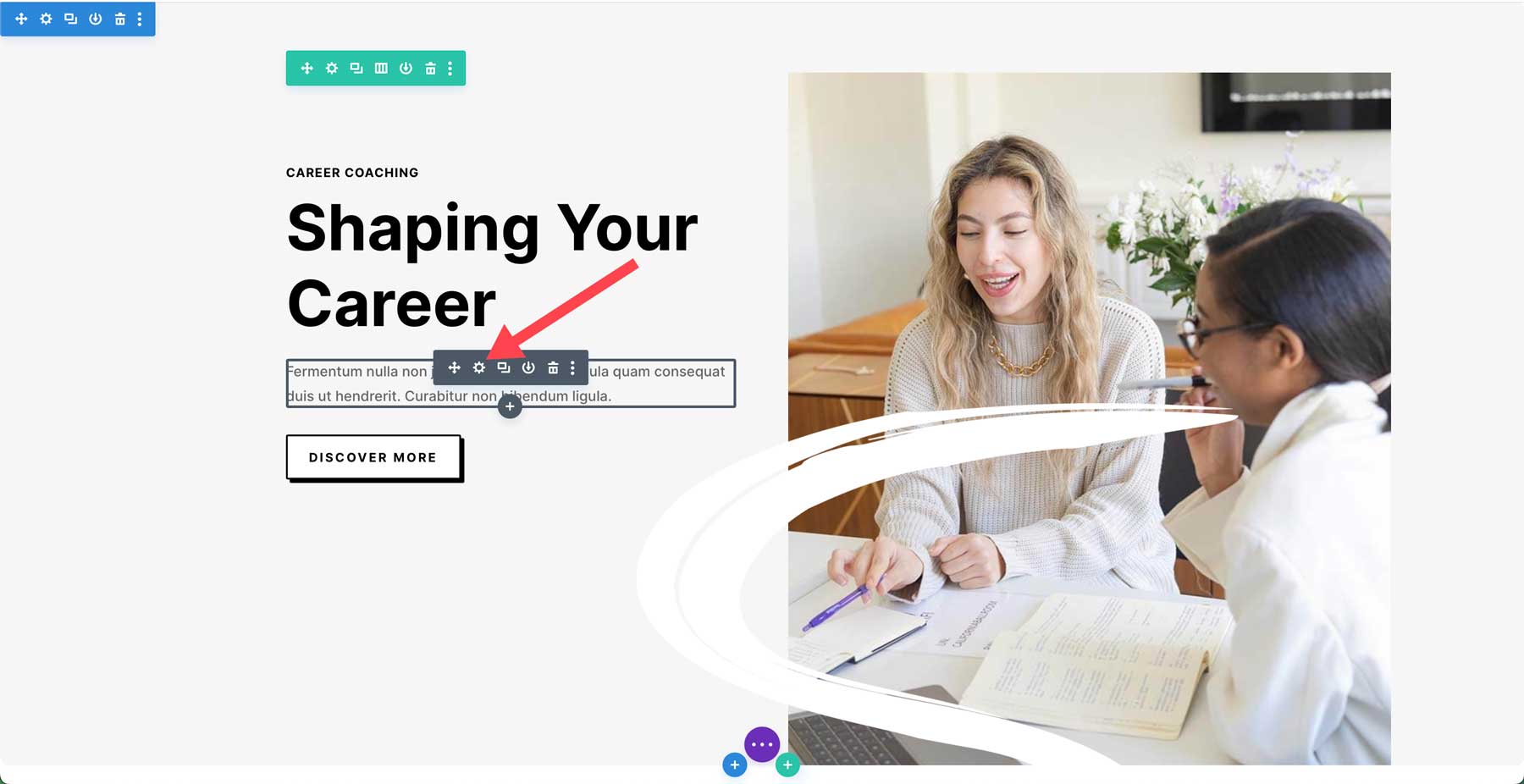
Para demonstrar como é fácil usar o gerador de texto do Divi AI, vamos voltar à página inicial que criamos com um layout pré-fabricado. Os pacotes de layout da Divi vêm com títulos, mas inserem cópias de espaço reservado em módulos de texto. Vamos editar o módulo de texto na seção herói e adicionar uma nova cópia com Divi AI. Passe o mouse sobre o módulo de texto e clique no ícone cinza para acessar suas configurações.

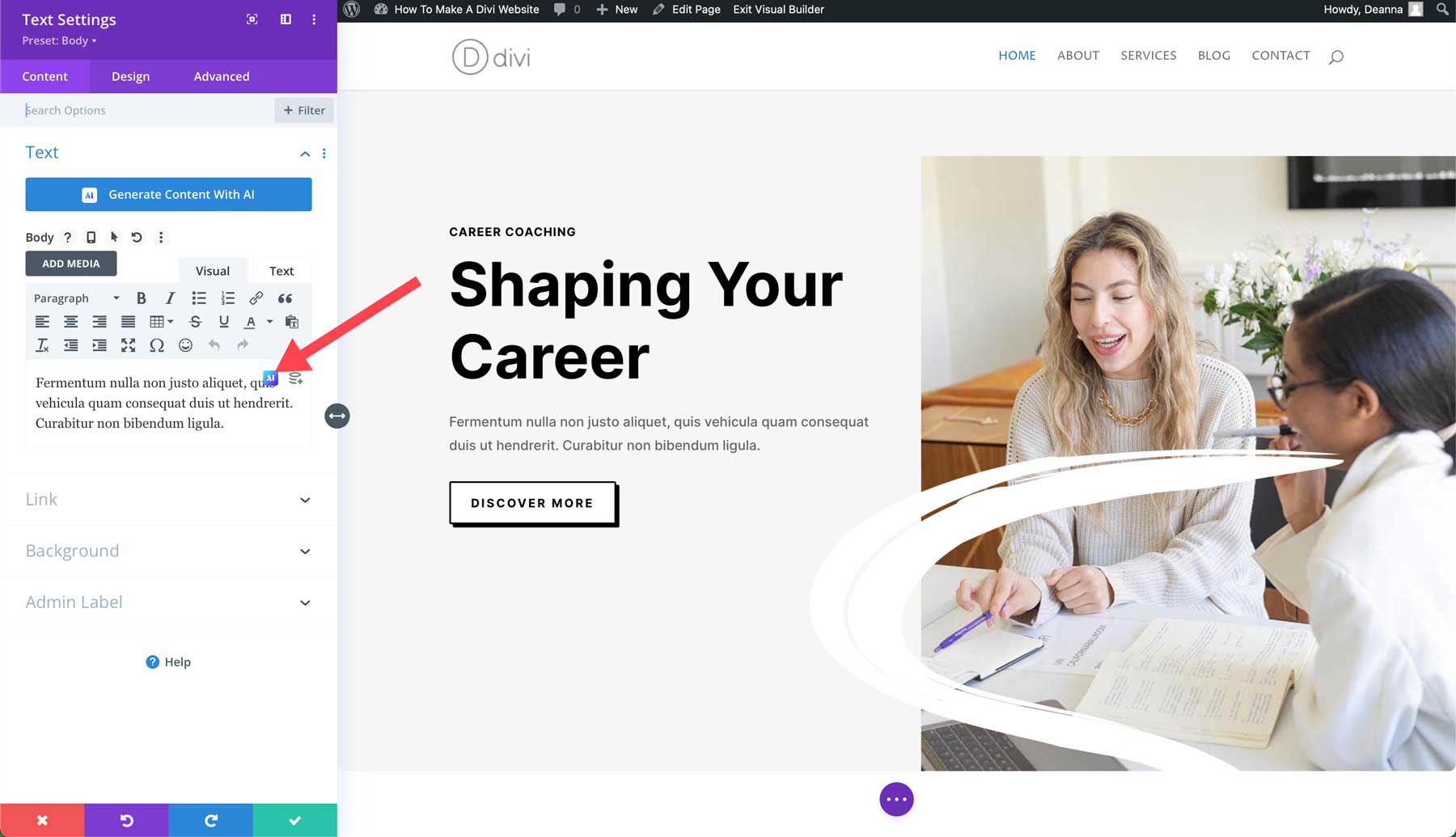
Em seguida, clique no ícone Divi AI para acessar a caixa de diálogo AI.

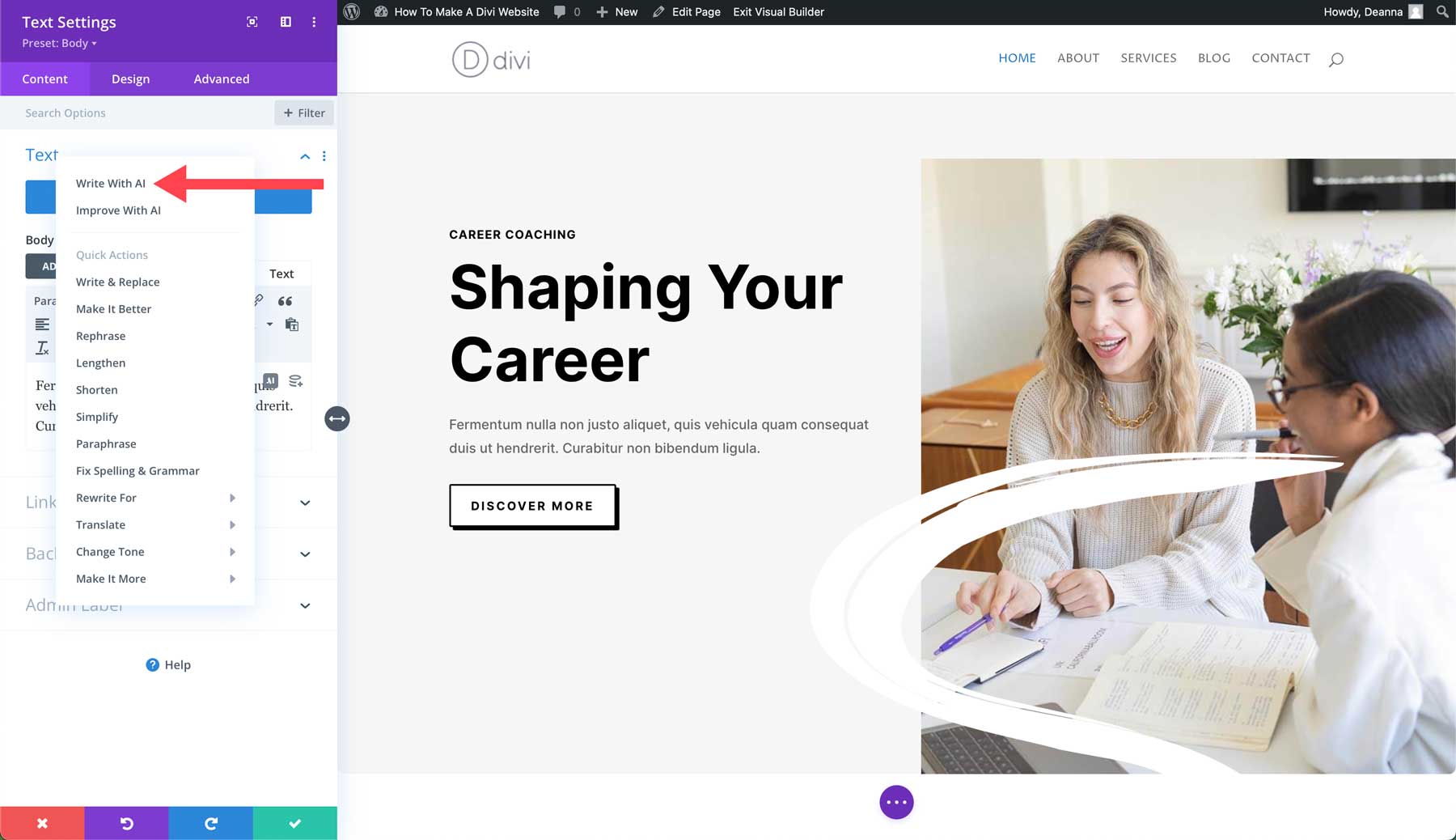
Quando o pop-up aparecer, selecione Write with AI .

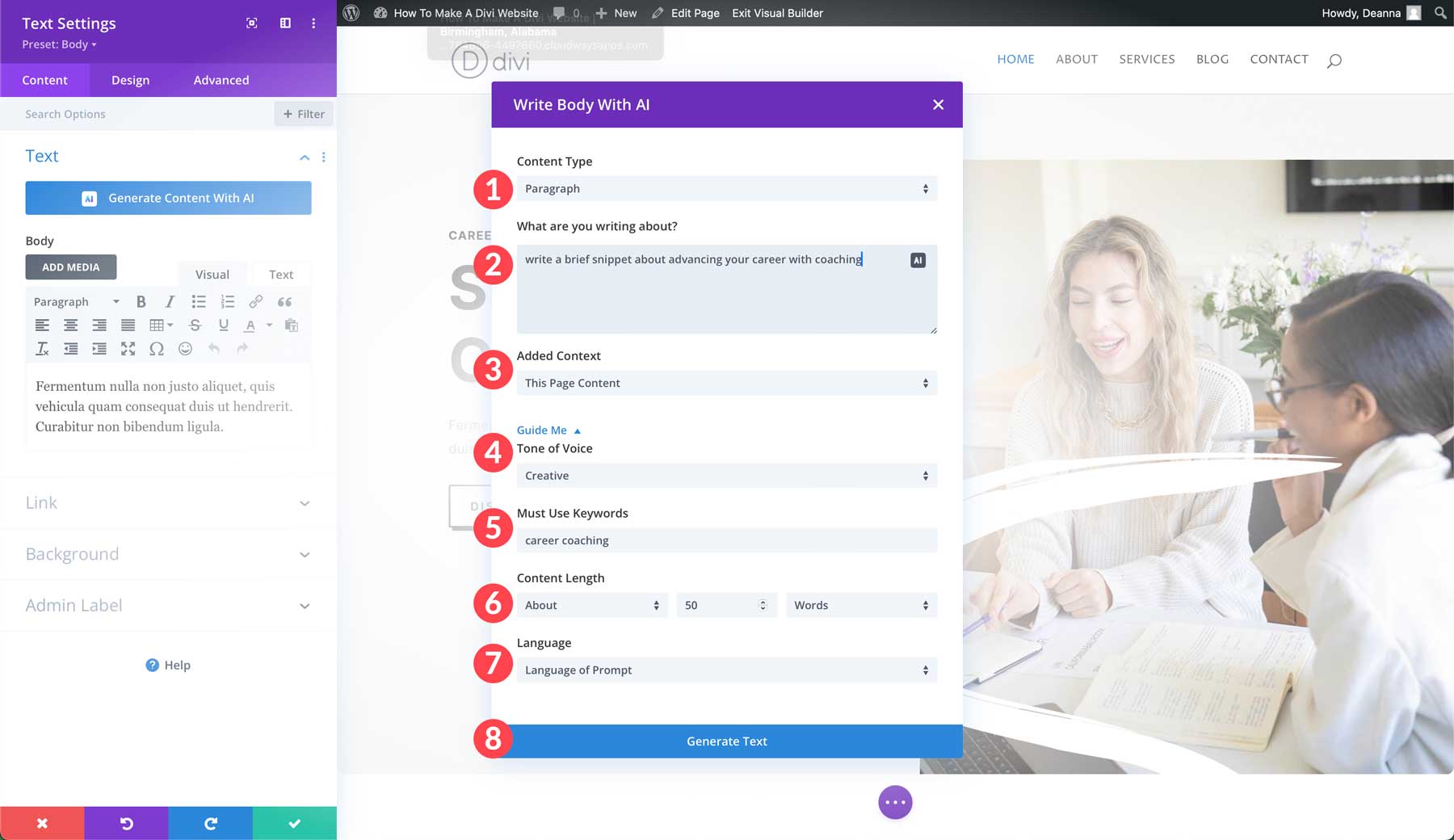
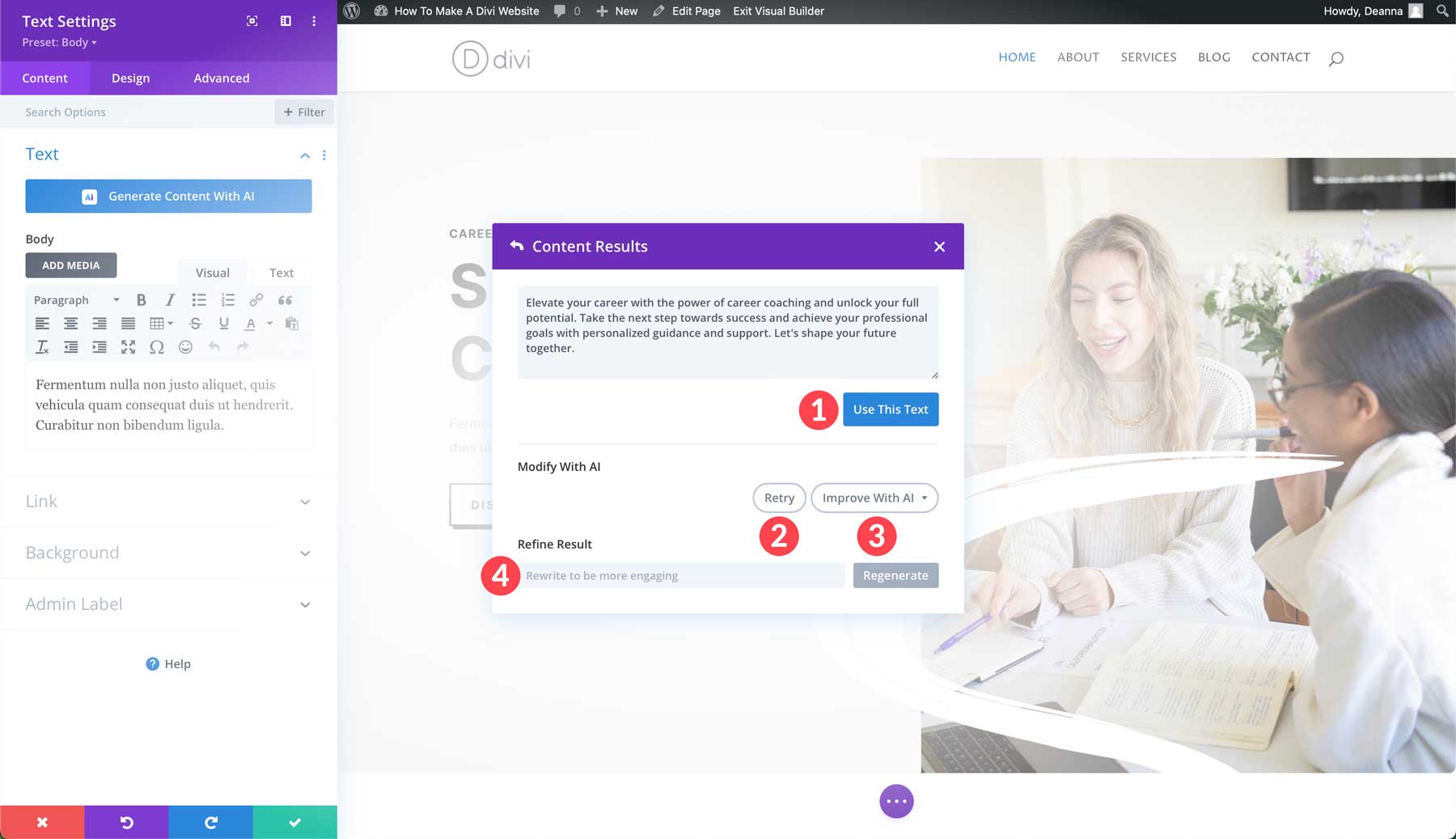
Para o tipo de conteúdo , selecione parágrafo . Em seguida, forneça ao Divi AI um breve resumo sobre o texto que você deseja gerar. Especifique o contexto adicionado (esta página, esta seção, etc.), escolha um tom de voz e quaisquer palavras-chave obrigatórias que você gostaria de incluir. Por fim, defina o conteúdo com cerca de 50 palavras , deixe o idioma na configuração padrão e clique no botão Gerar Texto .

Divi AI irá gerar o conteúdo com base em suas configurações. Uma vez gerado, você pode colocar o texto no módulo clicando no botão Usar este texto . Como alternativa, você pode tentar novamente o prompt, melhorá-lo ainda mais ou refinar o resultado adicionando um prompt adicional.

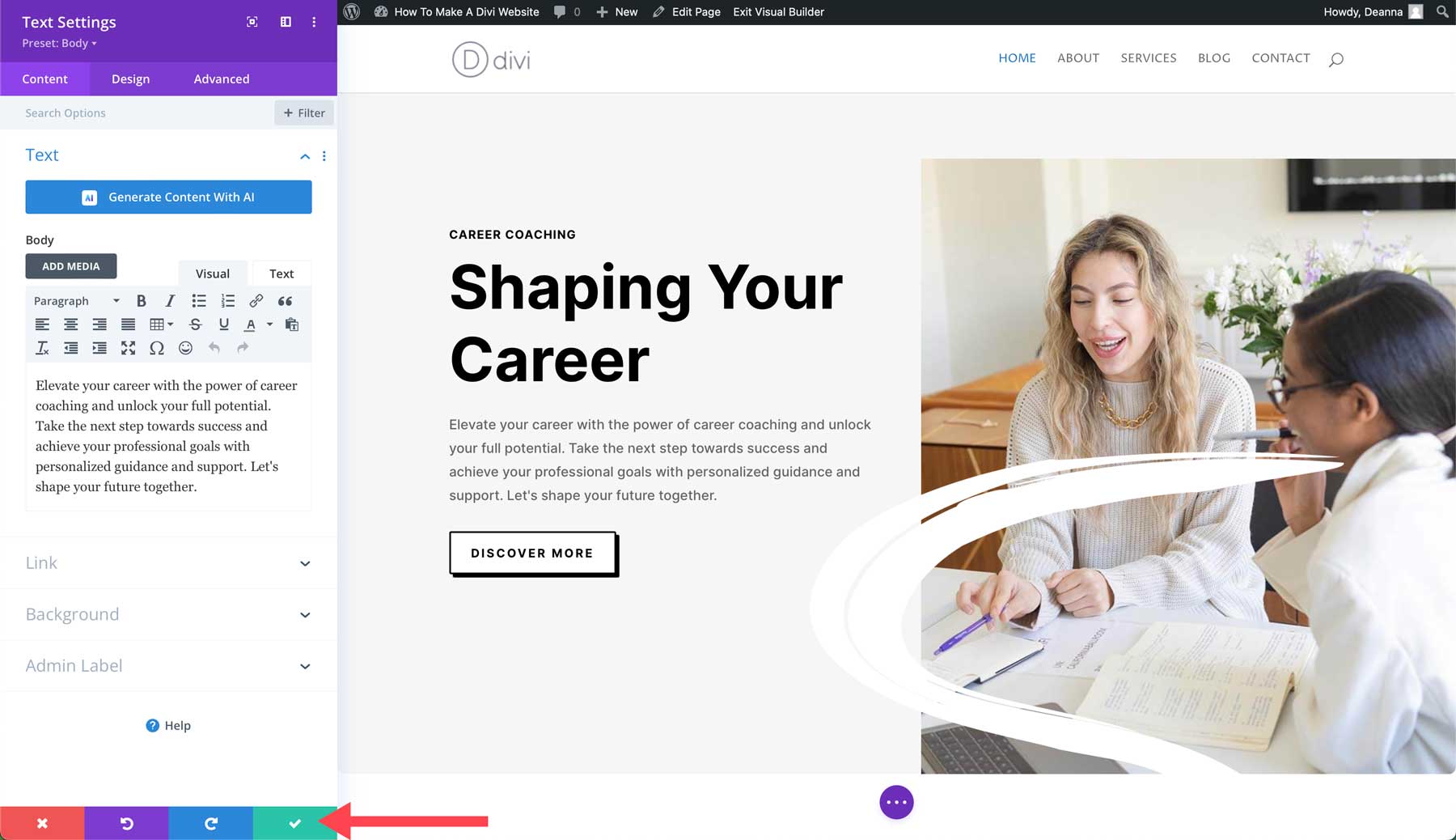
Após adicionar o texto ao módulo, clique no botão de verificação verde para salvar as alterações.

Gerando imagens com Divi AI
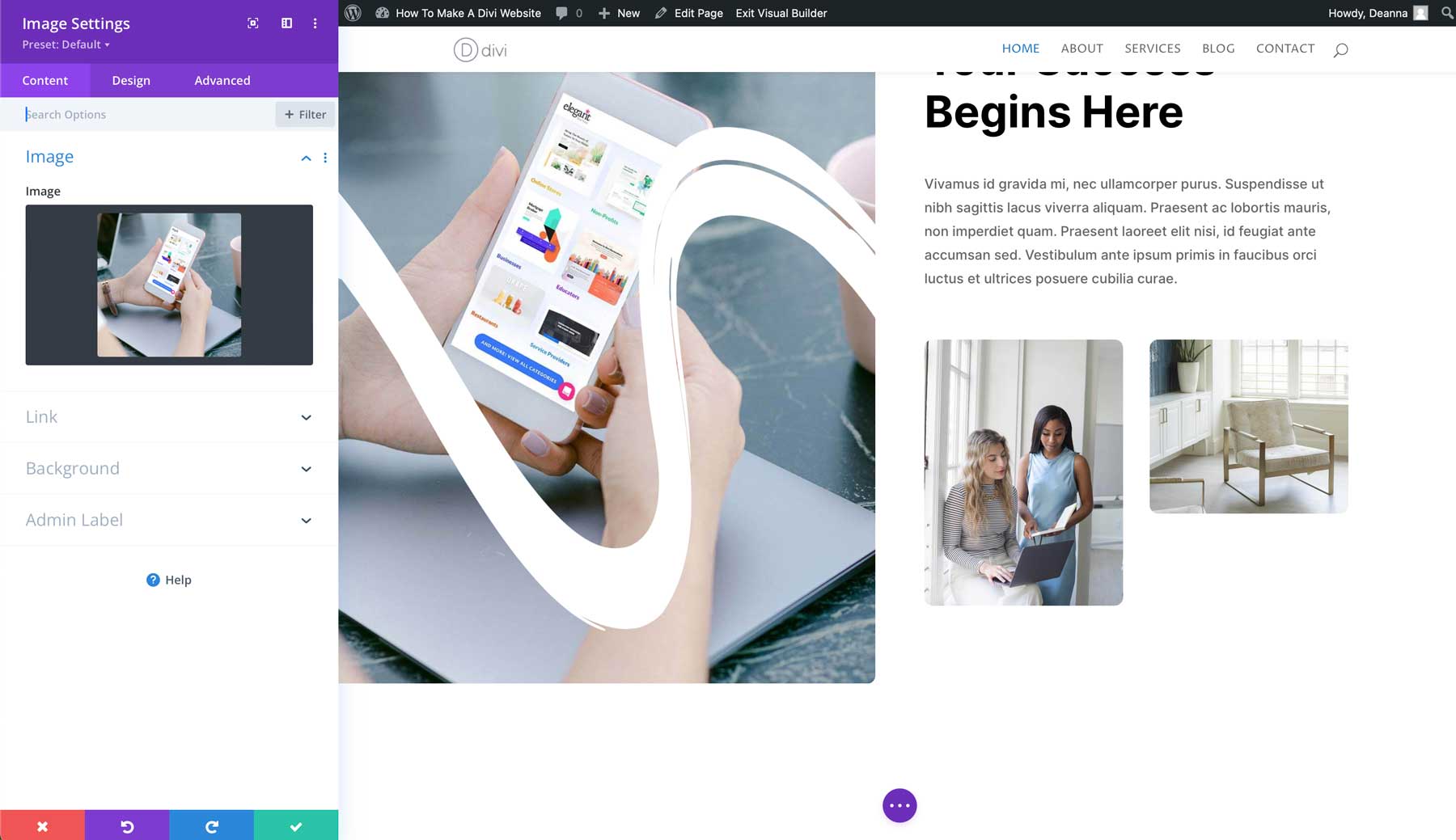
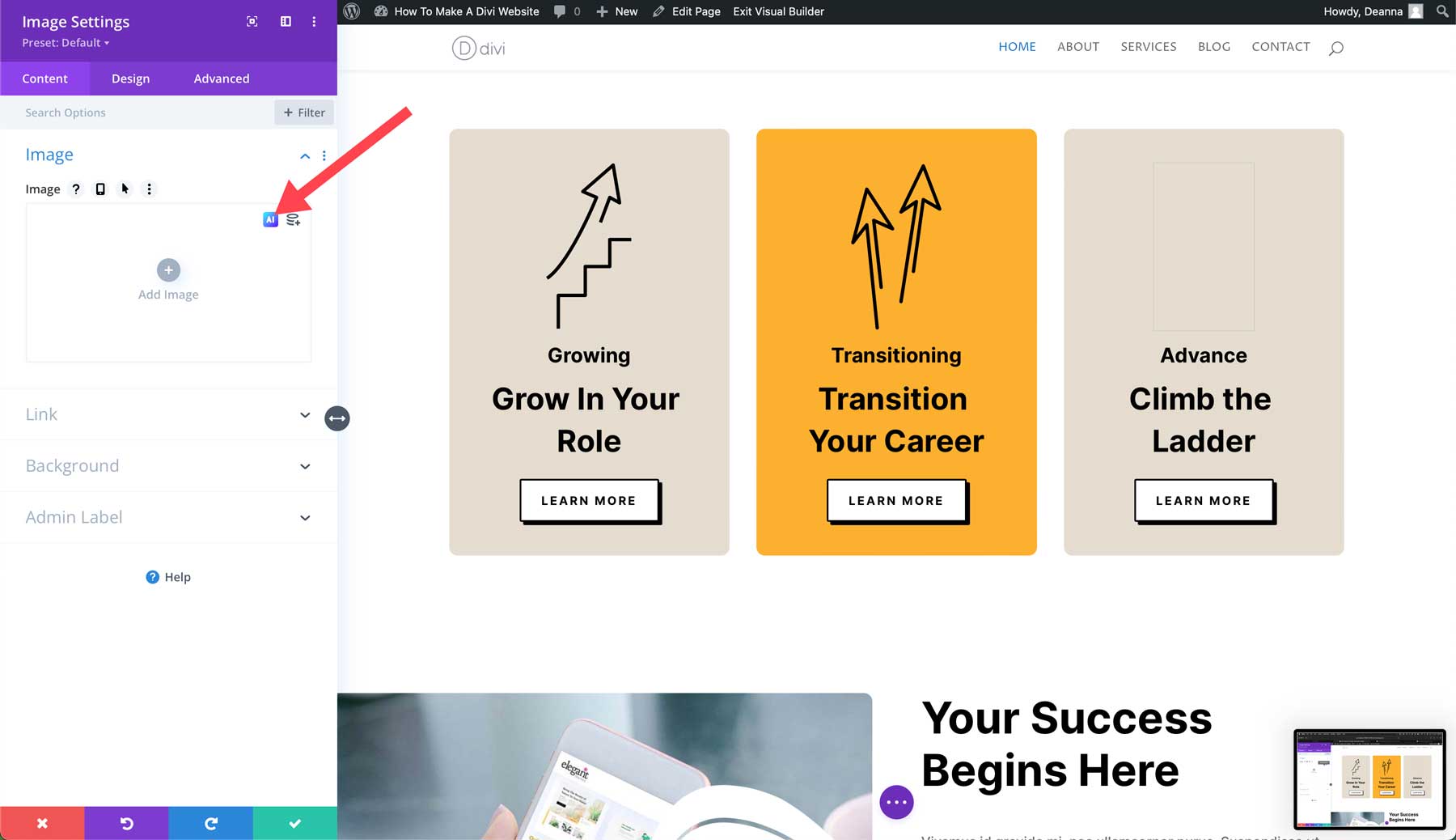
Além de texto, o Divi AI pode gerar imagens. Divi AI oferece doze estilos de imagem diferentes, incluindo foto, vetor, anime e muito mais. A geração de imagens funciona da mesma forma que a geração de texto, inserindo um prompt descrevendo o tipo de imagem que você deseja criar. Comece adicionando ou editando um módulo de imagem existente. Com as configurações do módulo de imagem ativas, clique no ícone Divi AI para abrir a interface AI.

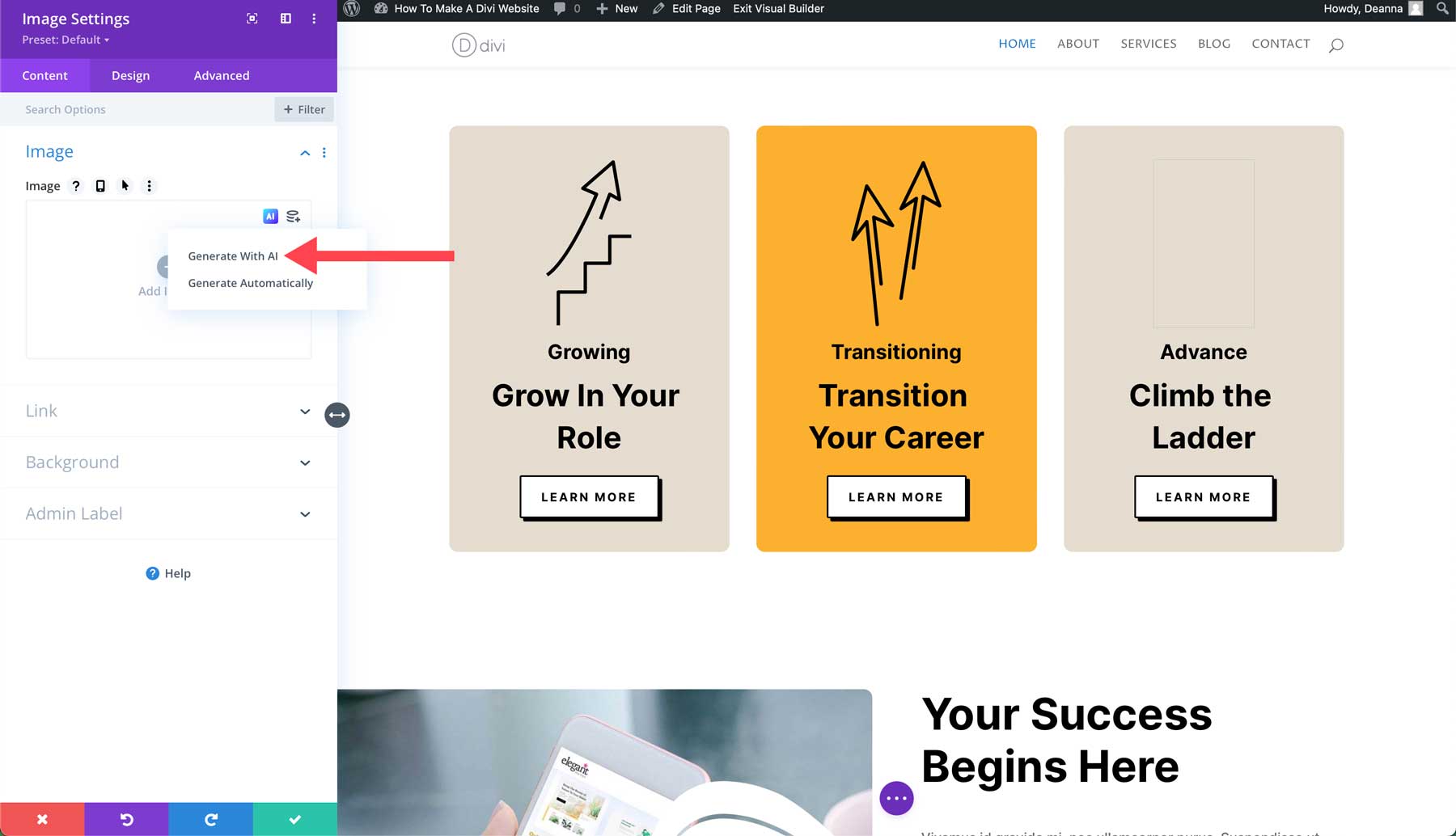
Quando o pop-up aparecer, clique em Gerar com IA .

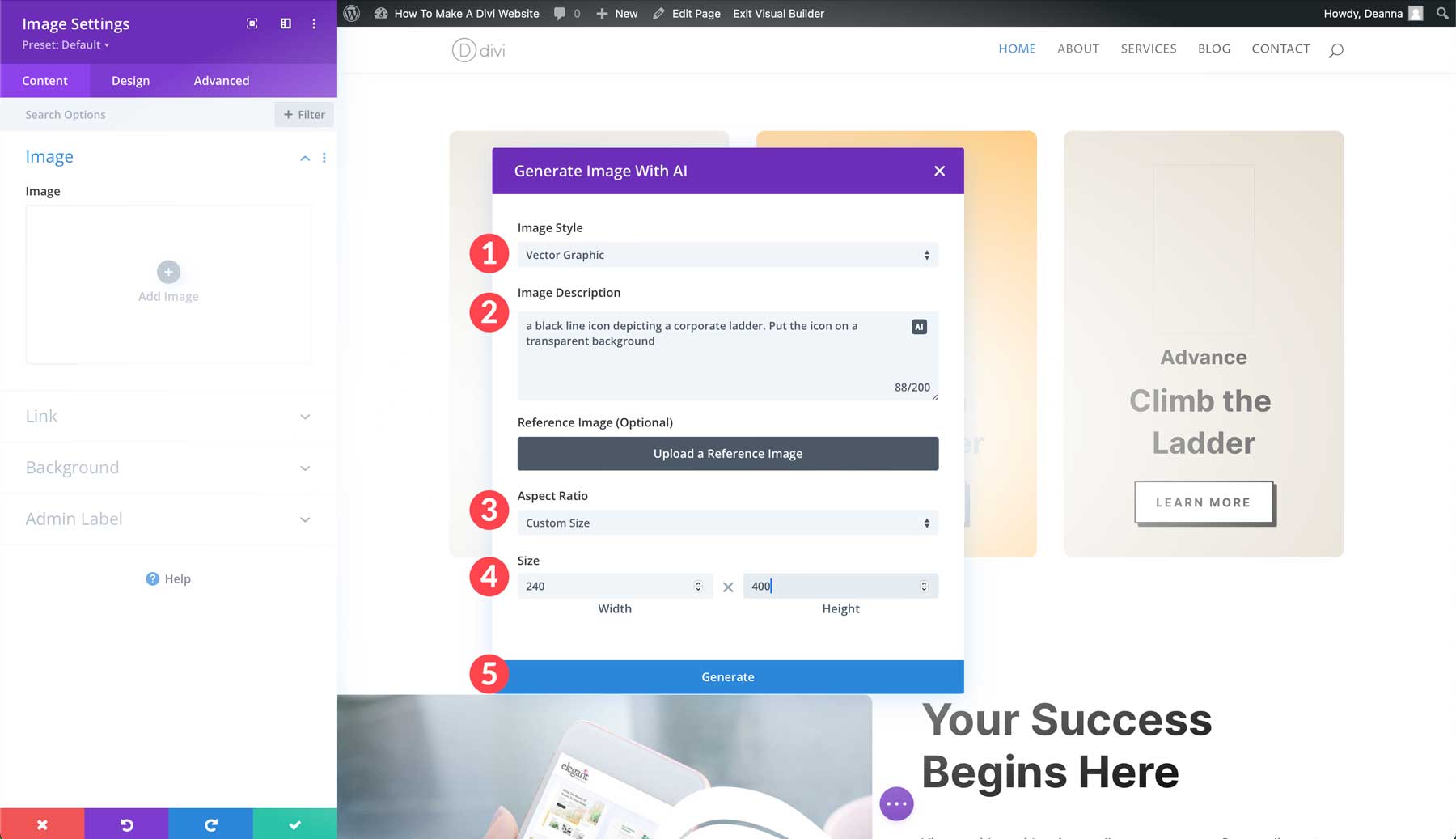
Quando a caixa de diálogo AI aparecer, escolha gráfico vetorial para o estilo , descreva a imagem que deseja criar, defina a proporção para um tamanho personalizado (240px de largura por 400 pixels de altura) e clique no botão Gerar .

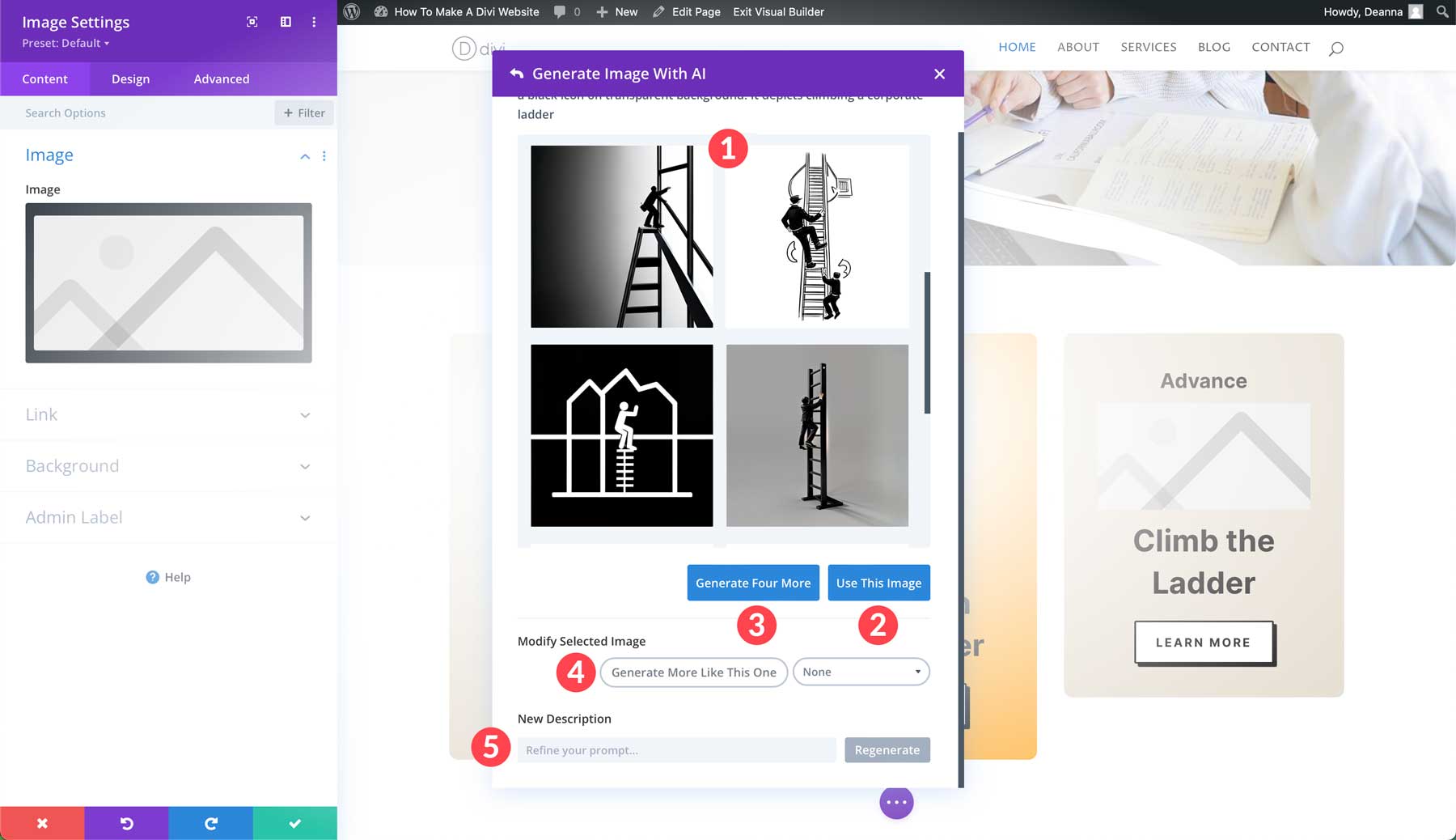
Divi AI irá gerar 4 imagens para você escolher. Você pode selecionar seu favorito e clicar em Usar esta imagem ou Gerar mais quatro . Você também pode modificar a imagem selecionada gerando outras semelhantes, escolhendo um estilo alternativo ou adicionando uma nova descrição.

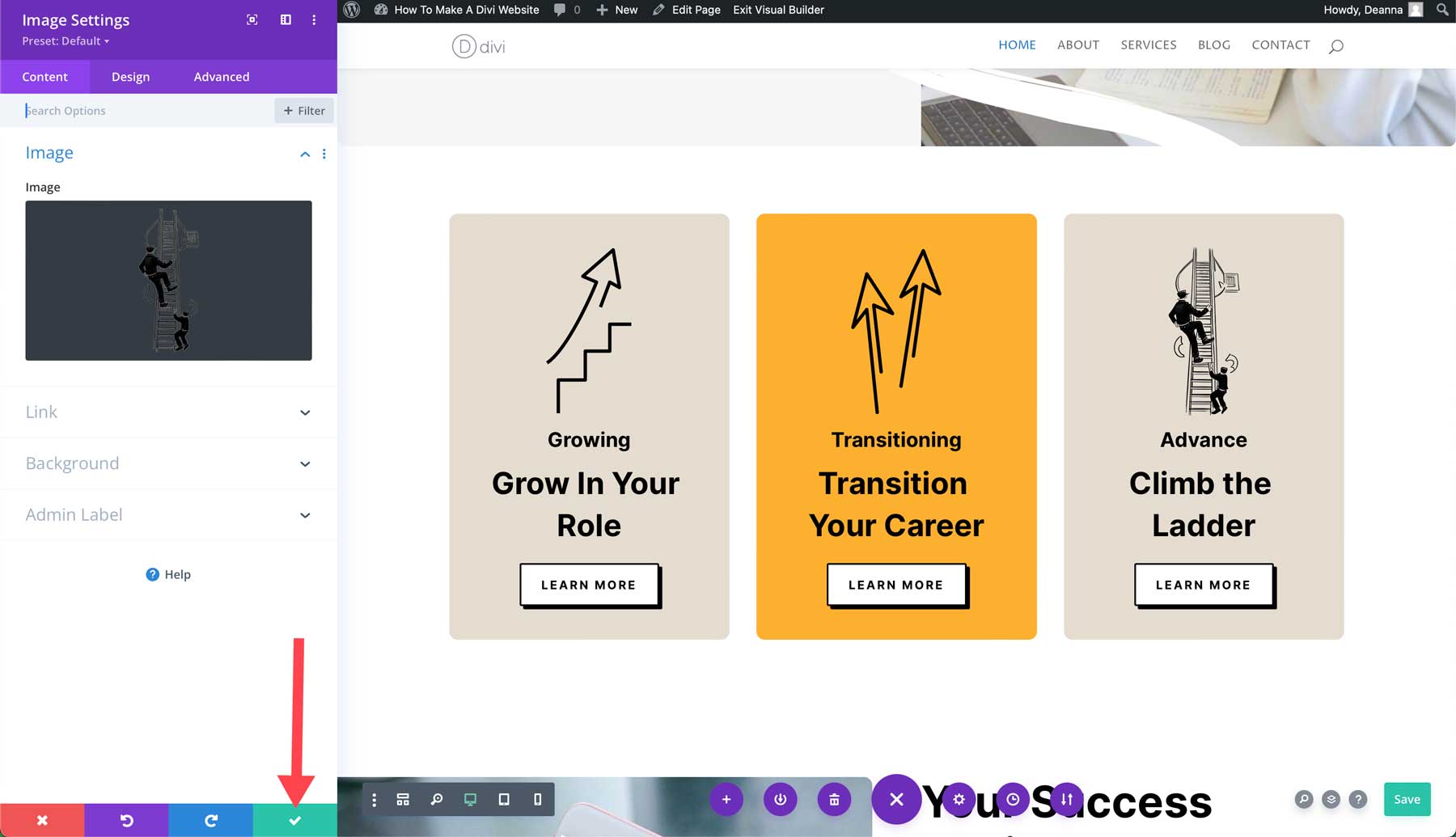
Após inserir a imagem gerada no módulo de imagem, clique no botão de verificação verde para salvá-la.

Como construir um site Divi: aprimorando seu site com plug-ins
Divi é um construtor de sites poderoso por si só, mas os plug-ins podem levar seu site para o próximo nível. Os plug-ins adicionam funcionalidades extras e podem estender os já incríveis recursos do Divi. É verdade que o Divi oferece uma ampla gama de recursos, mas pode haver funcionalidades específicas que você precisa e que o Divi ainda não possui.
Aqui estão alguns exemplos de plug-ins que você pode adicionar (ou deveria) para manter seu site seguro, funcionando rapidamente ou impulsionar o SEO:
- Plug-ins de formulário de contato: simplifique a forma como os visitantes entram em contato com você adicionando um plug-in de formulário de contato fácil de usar, como WP Forms
- Plug-ins de comércio eletrônico: transforme seu site WordPress em uma loja online com um plug-in de comércio eletrônico como WooCommerce ou Easy Digital Downloads
- Plug-ins de SEO: otimize seu site para mecanismos de pesquisa para melhorar o tráfego orgânico. Um plugin de SEO como Rank Math pode ajudá-lo com pesquisa de palavras-chave, SEO na página e geração de mapas de sites
- Plug-ins de mídia social: facilite o compartilhamento de seu conteúdo pelos visitantes com um plug-in de mídia social como Monarch ou Blog2Social
- Plug-ins de segurança: a maioria dos hosts WordPress gerenciados cobrem isso para você, mas ao escolher outro tipo de hospedagem, pode ser necessário instalar um plug-in de segurança. Escolha uma boa opção, como Solid Security ou WP Activity Log
Integração de serviços de terceiros

Muitos plug-ins e ferramentas conectam seu site Divi a serviços populares de terceiros. Divi oferece dezenas de integrações com softwares populares de marketing por e-mail, ferramentas analíticas e plug-ins de gateway de pagamento. Aqui estão alguns a serem considerados:
- Plug-ins de marketing: integre o WordPress com plug-ins de marketing como Active Campaign, exiba pop-ups com Bloom, crie um site de podcasting com Serively Simple Podcasting e muito mais
- Plug-ins analíticos: obtenha informações valiosas sobre o tráfego do seu site com plug-ins analíticos como MonsterInsights
- Plug-ins de membros: crie um site de membros poderoso com um plug-in como MemberPress
- Plug-ins do sistema de gerenciamento de aprendizagem (LMS): crie um site de curso on-line com integrações com plug-ins LMS populares, como LifterLMS ou LearnDash
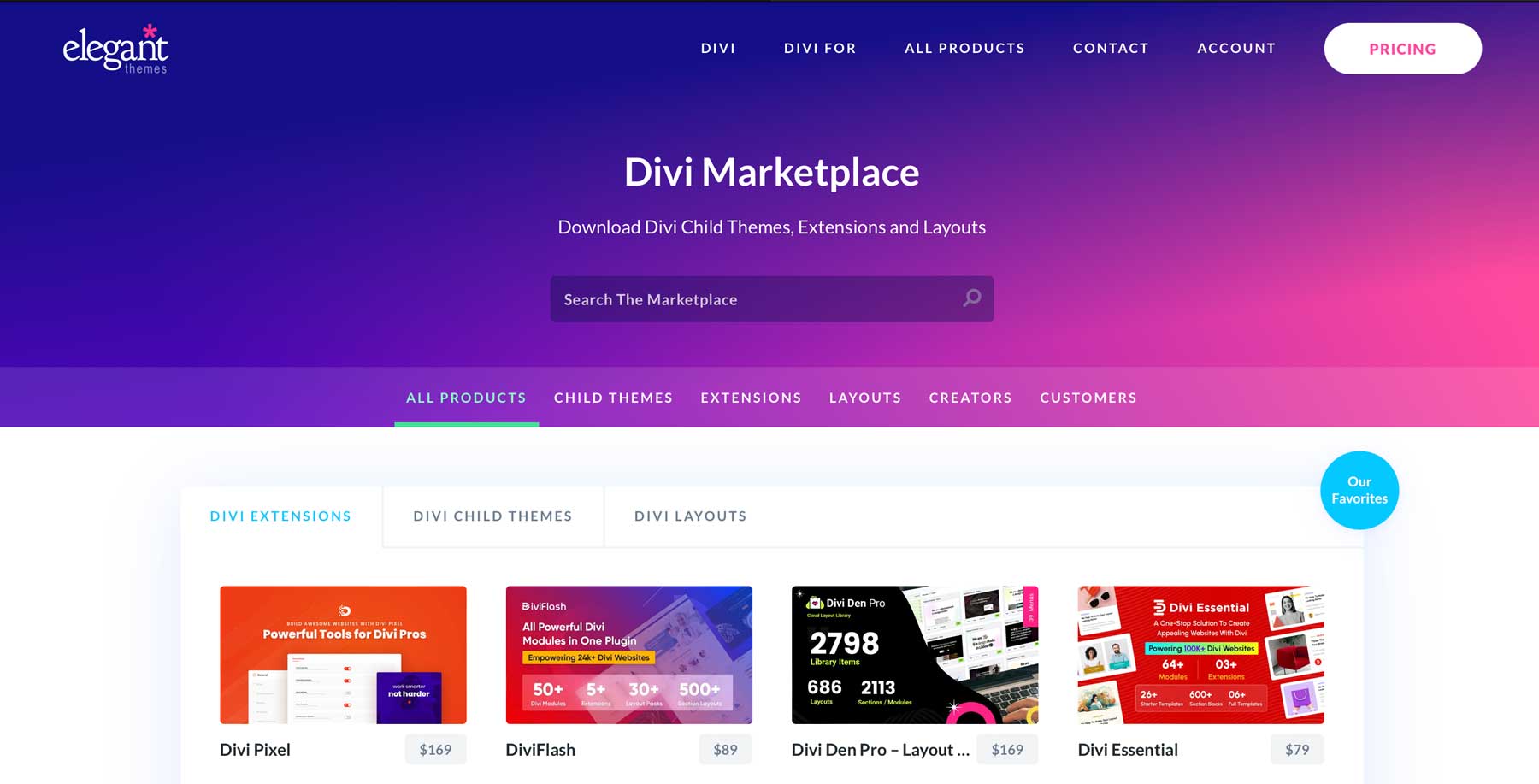
Explore o Mercado Divi

Existem centenas de extensões, temas filhos e pacotes de layout projetados especificamente para funcionar com Divi, ampliando sua funcionalidade principal e oferecendo ainda mais flexibilidade de design. Além dos Divi Layout Packs, os usuários do Divi podem encontrar uma grande variedade de produtos no Divi Marketplace. Existem produtos incríveis de grandes desenvolvedores como Divi Life, Divi Pixel e Divi Engine.

Divi Overlays é o construtor de pop-up definitivo para Divi. Ele utiliza o Visual Builder para criar pop-ups e modais incríveis. Os pop-ups podem ser cronometrados, acionados em determinadas páginas ou configurados como intenção de saída para motivar os visitantes a agir. A melhor parte? Divi Overlays vem com modelos pré-concebidos que você pode importar e personalizar facilmente para combinar com a marca do seu site. O plugin está disponível por US$ 79 e vem com uso ilimitado do site por um ano.
Obtenha sobreposições Divi

Divi Pixel é uma coleção de módulos Divi que adiciona uma ampla gama de recursos poderosos ao Divi. Você pode editar todos os aspectos do seu site com eles, incluindo cabeçalhos, rodapés, páginas de login e muito mais. Além dos módulos, o Divi Pixel vem com 40 modelos de sites exclusivos, então mudar a aparência do seu site é muito fácil. Divi Pixel está disponível por US$ 169 por ano com uso ilimitado do site.
Obtenha Divi Pixel

Divi Ajax Filter é uma extensão Divi projetada para criar filtros para seu conteúdo, como postagens de blog, portfólios ou produtos WooCommerce, diretamente no Visual Builder. Ele permite várias opções de filtro, incluindo categorias, tags, campos personalizados e atributos de produtos. O Divi Ajax Filter utiliza tecnologia Ajax, que permite que atualizações de conteúdo ocorram sem recarregar a página inteira. Funciona perfeitamente com Divi, WooCommerce e Advanced Custom Fields (ACF). O Divi Ajax Filter está disponível por US$ 97 por ano com uso ilimitado do site.
Obtenha o filtro Divi Ajax
Divi é excelente na criação de sites profissionais
O Divi possibilita que qualquer pessoa, independentemente da experiência, crie um site bonito e profissional. Com seu Visual Builder intuitivo de arrastar e soltar, extensa biblioteca de layouts pré-fabricados e poderoso Theme Builder, Divi é capaz de dar vida à sua visão. Neste post, fornecemos todas as informações que você precisa para fazer um site Divi. Desde a compra de um plano de hospedagem com SiteGround até o planejamento da estrutura do seu site e o design de páginas cativantes com Divi AI, agora você tem o conhecimento para embarcar em sua jornada de construção de site.
Lembre-se de que o Divi oferece uma ampla gama de opções de design para explorar. Não tenha medo de experimentar, personalizar e liberar sua criatividade. Existem muitos recursos online disponíveis no blog Elegant Themes e no site de documentação do Divi. Com a Divi ao seu lado, as possibilidades são infinitas.
Quer saber mais sobre os produtos mencionados neste post? Confira a tabela abaixo para preços e links para cada um.
| Produtos mencionados | Preço inicial | Descrição | Ação | |
|---|---|---|---|---|
| 1 | Nome barato | US$ 5,98/ano | Registrador de domínio | Pegar |
| 2 | SiteGround | US$ 2,99/mês | Provedor de hospedagem | Pegar |
| 3 | Volante | US$ 13/mês | Provedor de hospedagem gerenciada | Pegar |
| 4 | Vias de nuvem | US$ 12/mês | Provedor de hospedagem gerenciada | Pegar |
| 5 | Pressionável | US$ 37,50/mês (cobrado anualmente) | Provedor de hospedagem gerenciada | Pegar |
| 6 | Divi | $ 89/ano | Tema WordPress | Pegar |
| 13 | Construtor Visual | Incluído com Divi | Plug-in do construtor de páginas | Pegar |
| 14 | Elementos de design | Incluído com Divi | Plug-in do construtor de páginas | Pegar |
| 16 | Construtor de temas | Incluído com Divi | Edição completa do site | Pegar |
| 15 | Divi AI | US$ 16,08/mês (cobrado anualmente) | Construtor de sites de IA | Pegar |
| 17 | Nuvem Divi | US$ 6/mês | Armazenamento na núvem | Pegar |
| 18 | Equipes Divi | US$ 1,50/mês por usuário | Colaboração em equipe | Pegar |
| 19 | Divisão VIP | US$ 6/mês | Suporte VIP | Pegar |
| 20 | Formulários WP | $ 49,50/ano | Plug-in de formulário de contato | Pegar |
| 21 | WooCommerce | Gratuito, complementos disponíveis | Plug-in de comércio eletrônico | Pegar |
| 22 | Downloads digitais fáceis | Grátis, $ 89,55/ano | Plug-in de comércio eletrônico | Pegar |
| 23 | Classificação matemática | Grátis, $ 6,99/mês | Plug-in de SEO | Pegar |
| 24 | Monarca | Incluído com Divi | Plug-in de mídia social | Pegar |
| 25 | Blog2Social | US$ 7/mês | Plug-in de mídia social | Pegar |
| 26 | Segurança Sólida | $ 99/ano | Plug-in de segurança | Pegar |
| 27 | Campanha ativa | US$ 8/mês | Serviço de marketing por e-mail | Pegar |
| 28 | Florescer | Incluído com Divi | Plug-in de marketing | Pegar |
| 29 | MonstroInsights | Grátis, $ 99,60/ano | Plug-in de análise | Pegar |
| 30 | MembroPress | $ 179,50/ano | Plug-in de associação | Pegar |
| 31 | LifterLMS | $ 149,50/ano | Plug-in LMS | Pegar |
| 32 | AprendaDash | US$ 199/ano | Plug-in LMS | Pegar |
| 32 | Mercado Divi | Os preços variam | Extensões, temas filhos e layouts para Divi | Pegar |
| 33 | Pixel Divi | US$ 169/ano | Módulos Divi | Pegar |
| 34 | Sobreposições Divi | US$ 79/ano | Layouts, seções e módulos Divi | Pegar |
| 35 | Filtro Divi Ajax | $ 97/ano | Extensões Divi | Pegar |
perguntas frequentes
Embora nossa postagem no site Divi seja extensa, você ainda pode ter algumas perguntas sem resposta. Confira a seção de perguntas frequentes abaixo para obter as respostas.
