Como construir uma seção de herói com o módulo de cabeçalho de largura total do Divi
Publicados: 2022-08-17Construir uma seção hero é uma excelente maneira de chamar a atenção para conteúdo importante em sua página. É um conteúdo superdimensionado que você pode usar para contar sua história, compartilhar informações sobre seu trabalho ou destacar um produto ou serviço. Com o módulo Fullwidth Header do Divi, você pode adicionar um título, uma legenda, dois botões, corpo de texto, uma imagem de logotipo e uma imagem de cabeçalho. Claro, você também pode utilizar as opções de plano de fundo para adicionar e combinar imagens, gradientes, cores, padrões e máscaras. Você pode editar todas essas configurações nas configurações de um módulo de cabeçalho de largura total em vez de ter que alternar entre vários módulos de imagem, texto e botão.
Neste tutorial, mostraremos como criar uma seção de herói atraente e atraente usando o módulo de cabeçalho de largura total do Divi.
Vamos começar!
Espiada
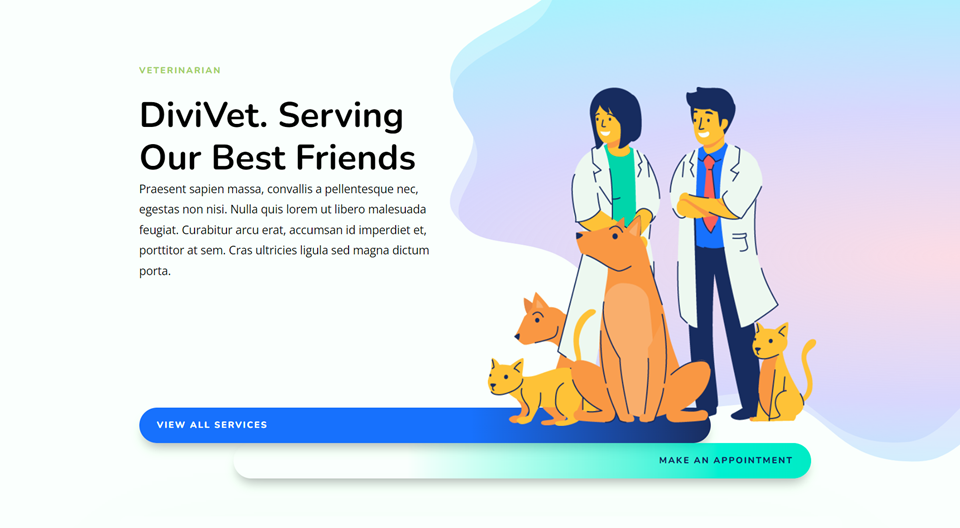
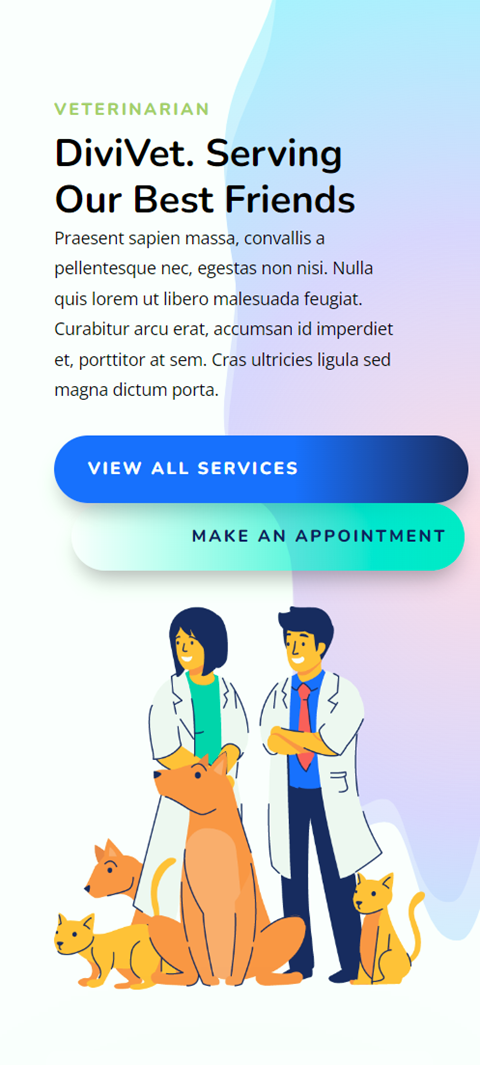
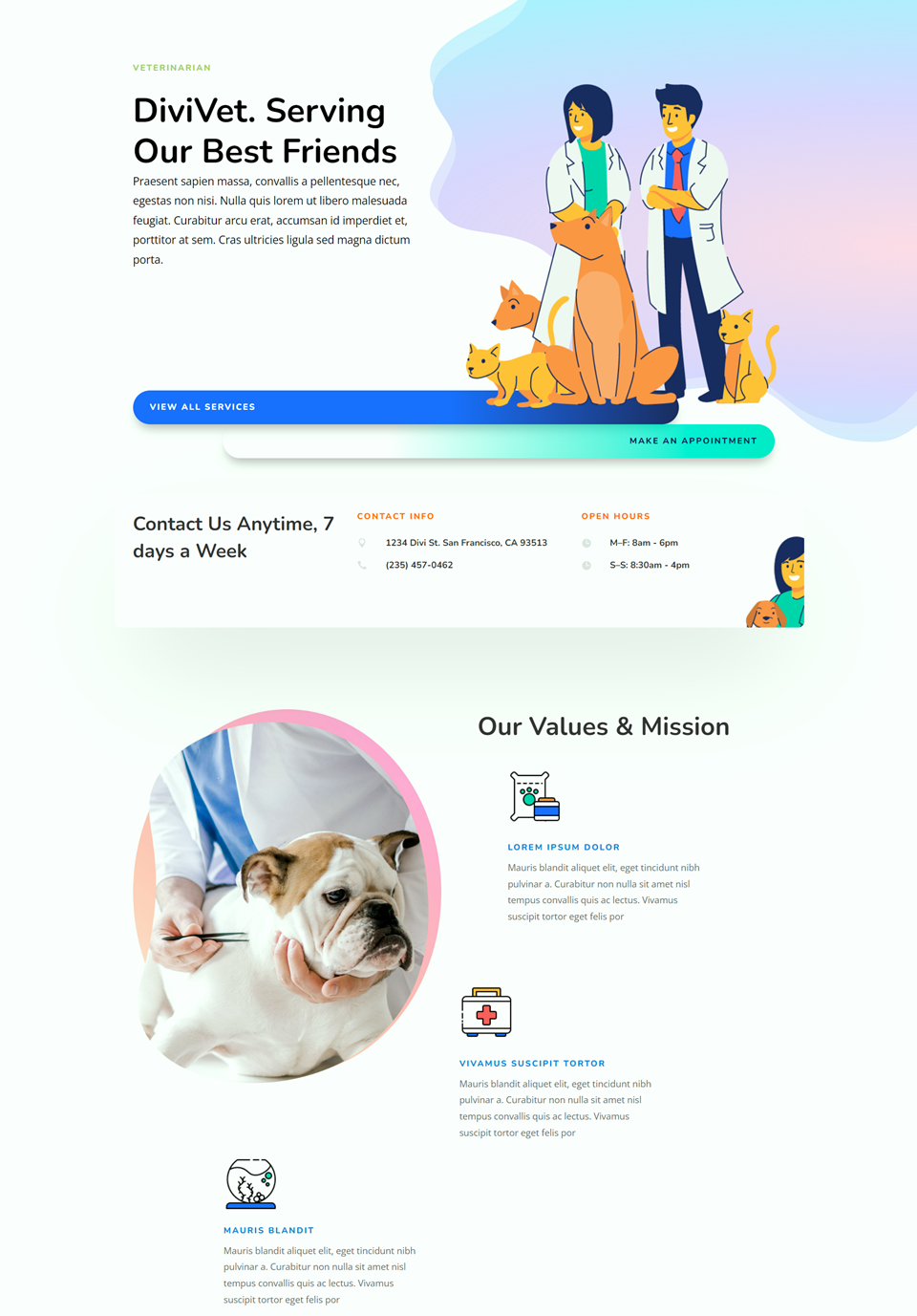
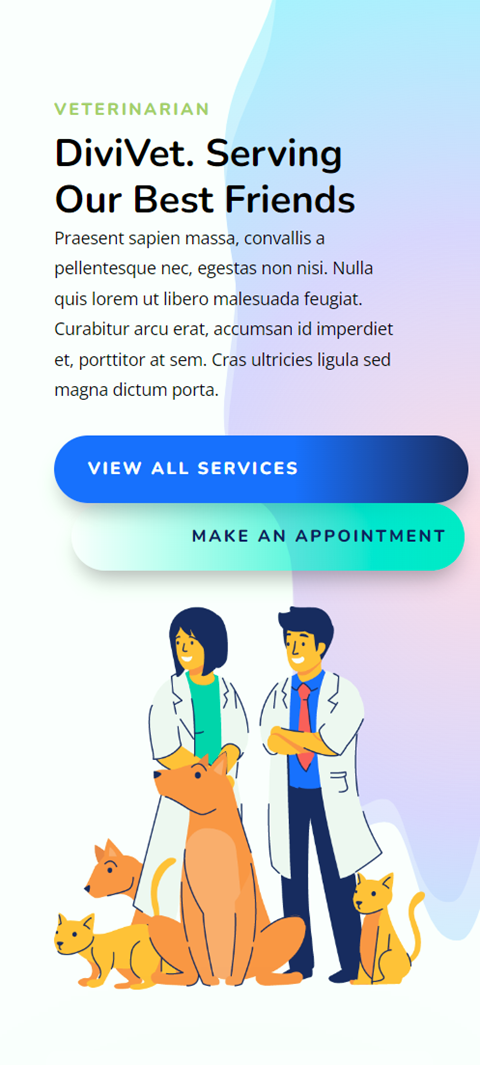
Aqui está uma prévia do que vamos projetar.


O que você precisa para começar
Antes de começarmos, verifique se você tem a versão mais recente do Divi em seu site.
Agora, você está pronto para começar!
Como construir uma seção de herói com o módulo de cabeçalho de largura total do Divi
Criar uma nova página com um layout pré-fabricado
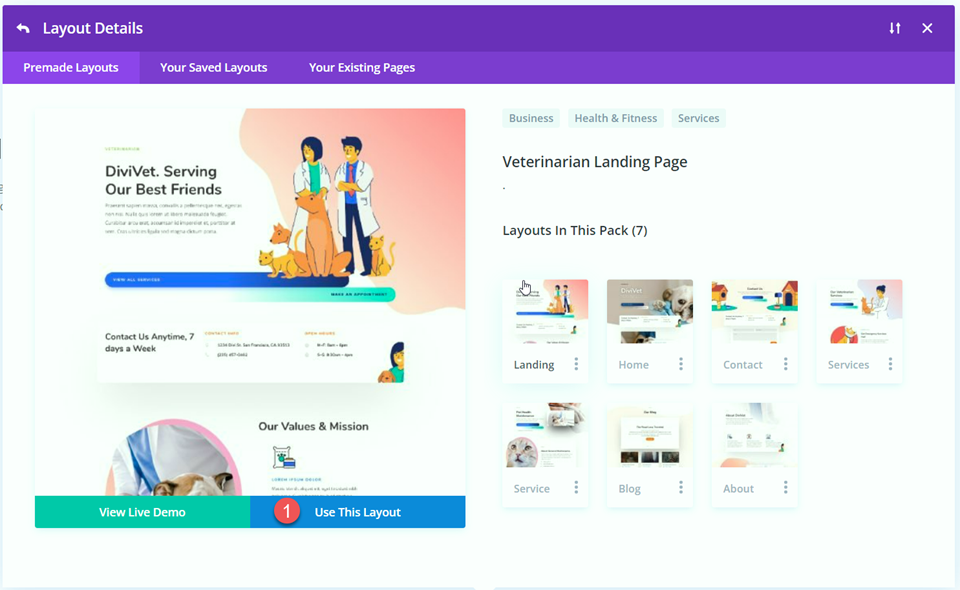
Vamos começar usando um layout pré-criado da biblioteca Divi. Para este design, usaremos a página de destino do veterinário do pacote de layout do veterinário.
Adicione uma nova página ao seu site e dê um título a ela, depois selecione a opção Usar o Divi Builder.

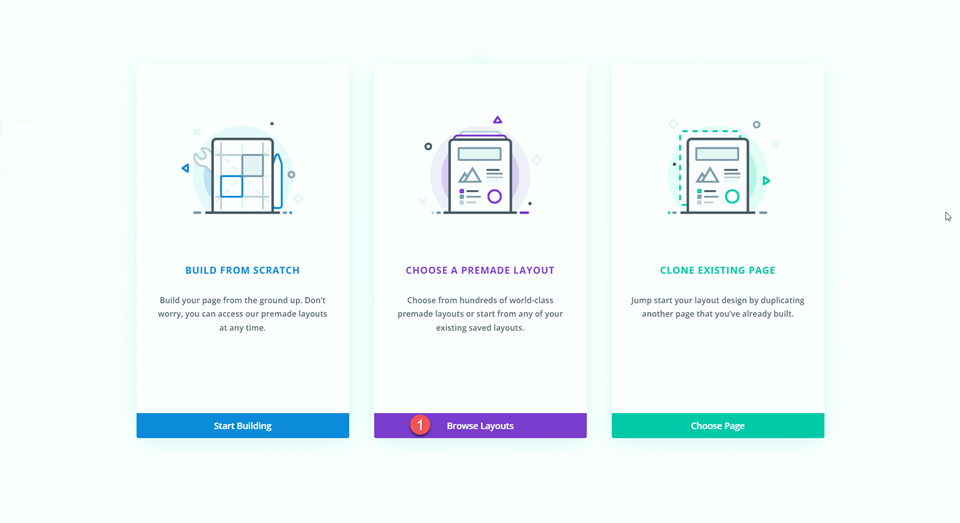
Usaremos um layout pré-fabricado da biblioteca Divi para este exemplo, então selecione Browse Layouts.

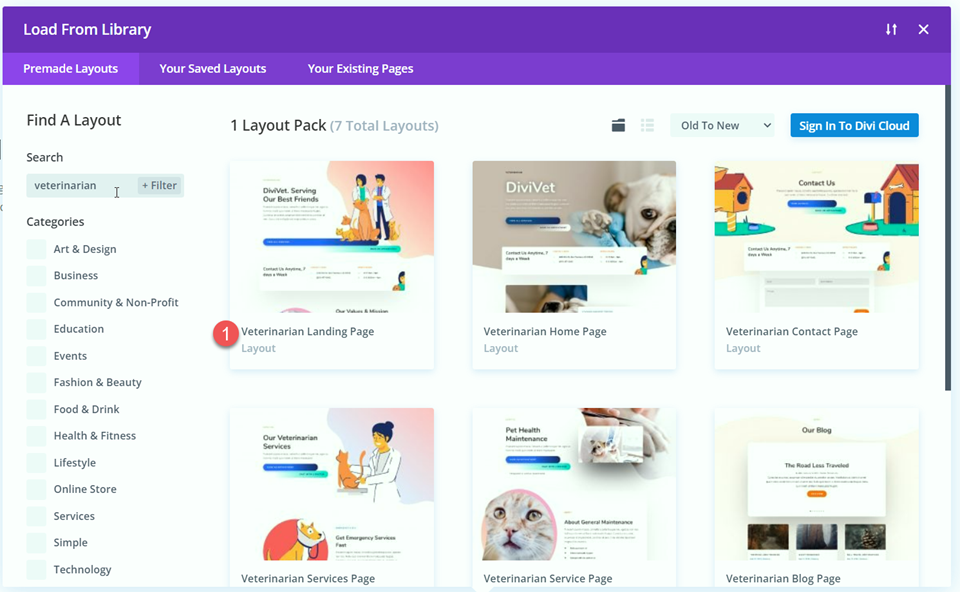
Pesquise e selecione o layout da página de destino do veterinário.

Selecione Usar este layout para adicionar o layout à sua página.

Agora estamos prontos para construir nosso projeto.
Adicionar o módulo de cabeçalho de largura total
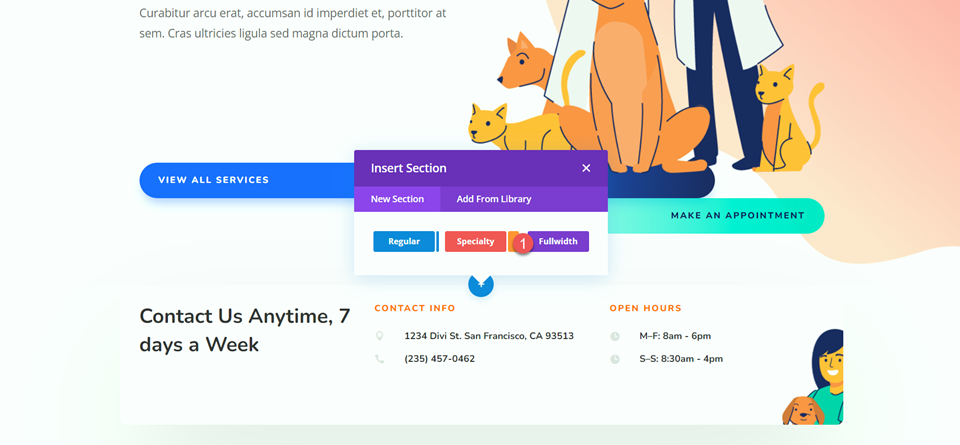
Vamos recriar a seção hero usando o módulo de cabeçalho de largura total. Adicione uma nova seção de largura total à página, abaixo do cabeçalho existente.

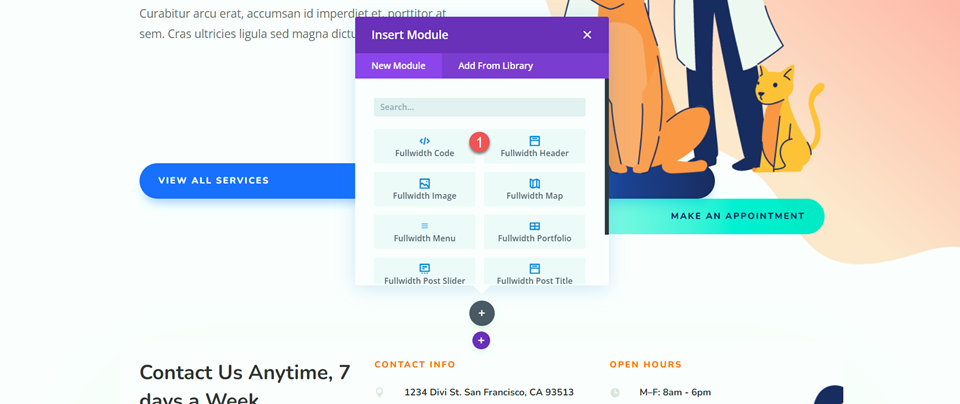
Adicione um módulo de cabeçalho de largura total à seção.

Em seguida, exclua a seção de cabeçalho original.

Personalizar o módulo de cabeçalho de largura total
Adicionar conteúdo
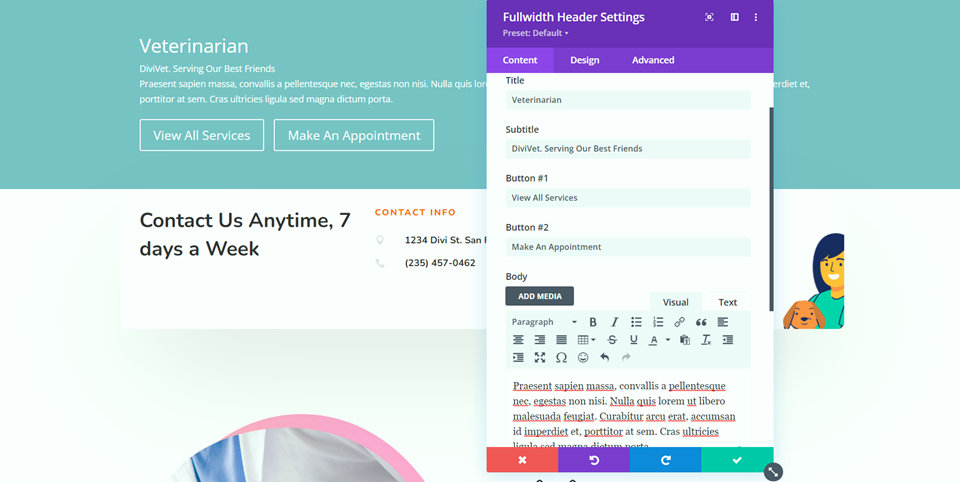
Abra as configurações do módulo de cabeçalho de largura total e adicione o seguinte conteúdo ao módulo:
- Título: Veterinário
- Legenda: DiVet. Servindo nossos melhores amigos
- Botão nº 1: Exibir todos os serviços
- Botão nº 2: Marcar um compromisso
- Corpo: Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Nulla quis lorem ut libero maleuada feugiat. Curabtur arcu erat, accumsan id imperdiet et, porttitor at sem. Cras ultricies ligula sed magna dictum porta.

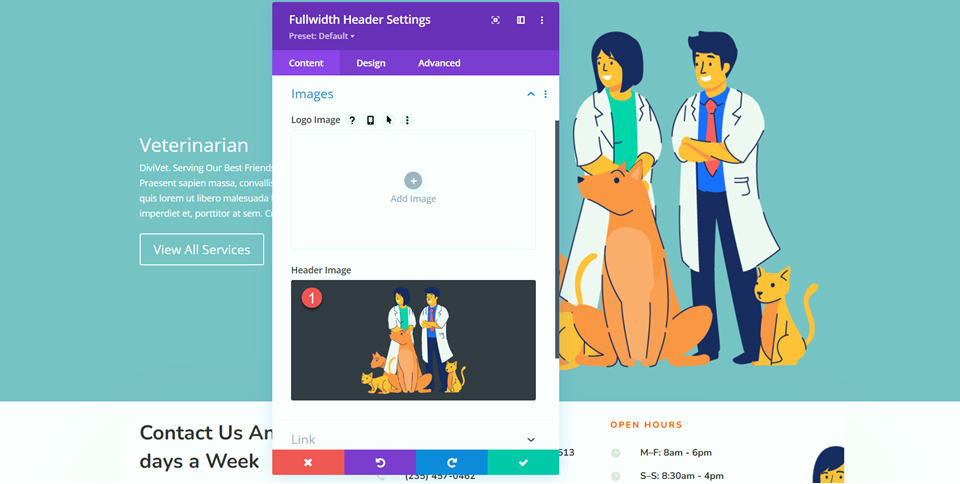
Em seguida, adicione a imagem de cabeçalho dos veterinários com os animais.

Configurações de fundo gradiente
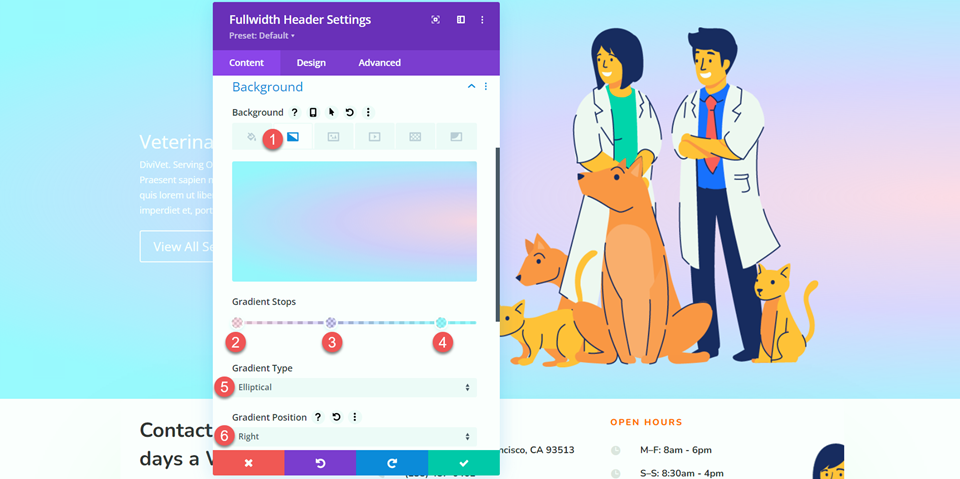
Mova para as configurações de plano de fundo. Exclua a cor de fundo original e adicione um gradiente de fundo.
- 0%: rgba(255,170,205,0,48)
- 40%: rgba(110,66,255,0,24)
- 87%: rgba(124,239,255,0,71)
- Tipo de gradiente: elíptico
- Posição do gradiente: direita

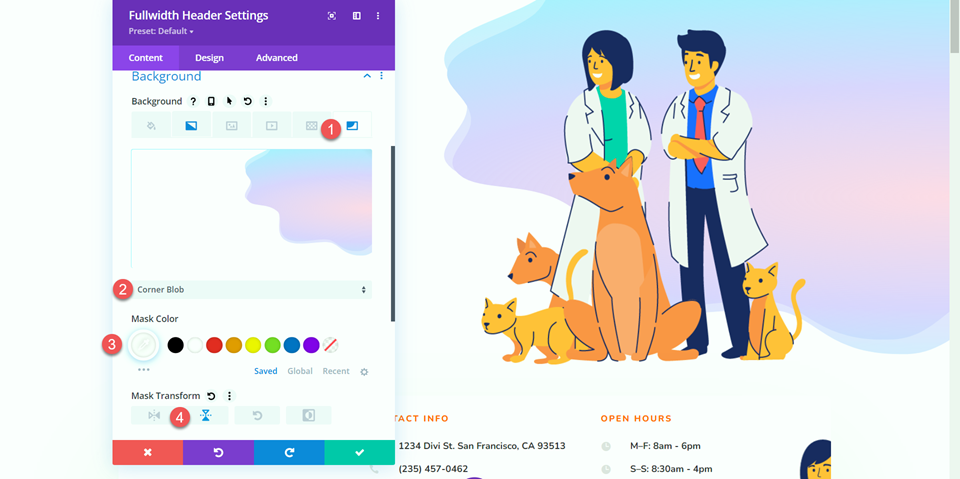
Em seguida, selecione a guia Máscara de fundo e adicione uma máscara de fundo ao fundo.
- Máscara de fundo: bolha de canto
- Cor da máscara: #FFFFFF
- Transformação de Máscara: Vertical

Personalizar estilos de texto
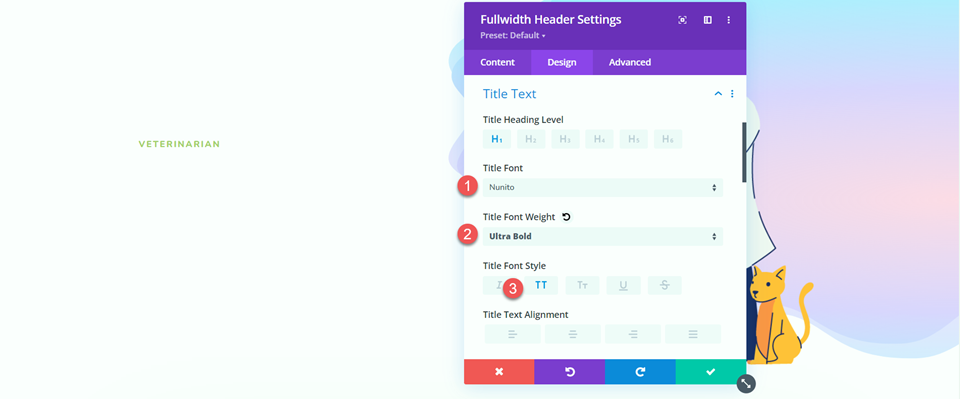
Com o conteúdo do cabeçalho e o plano de fundo no lugar, vamos para a guia de design para personalizar os estilos de texto. Primeiro, abra as configurações do título e personalize o texto da seguinte forma:
- Fonte do título: Nunito
- Peso da fonte do título: Ultra Bold
- Estilo da fonte do título: TT (em maiúsculas)

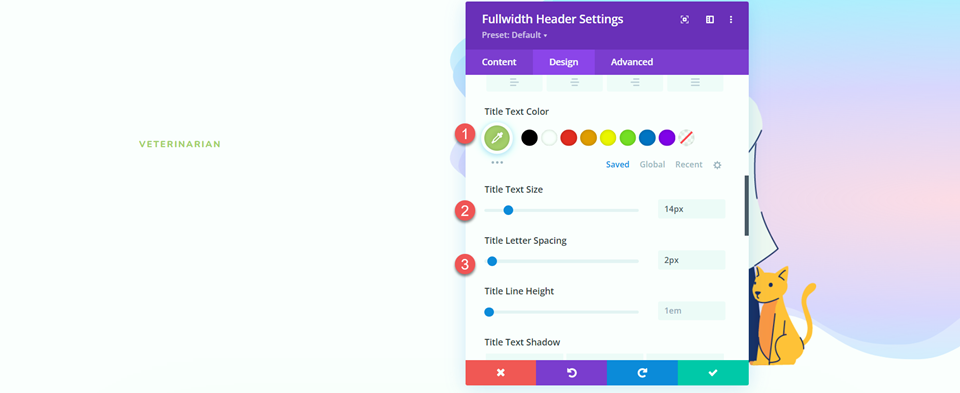
Modifique a cor, o tamanho e o espaçamento do texto do título.
- Cor do texto do título: #a9cb6b
- Tamanho do texto do título: 14px
- Espaçamento entre letras do título: 2px

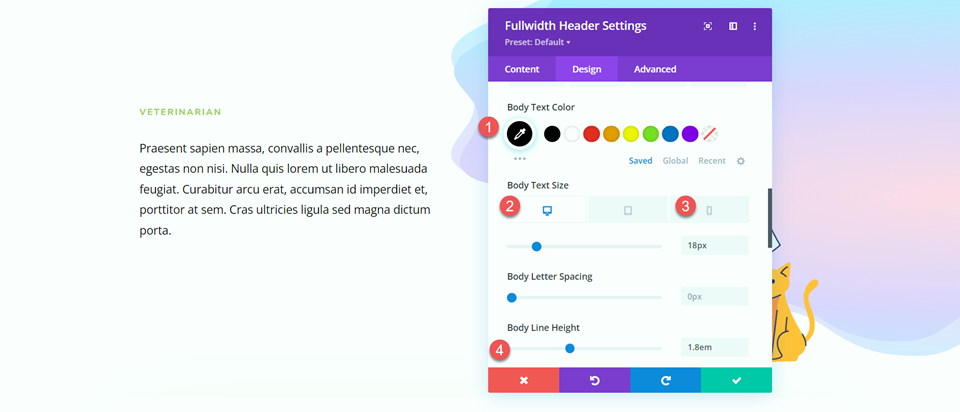
Vá para a seção de texto do corpo e personalize a fonte. Use as configurações responsivas do Divi para adicionar um tamanho de texto menor para dispositivos móveis.
- Cor do corpo do texto: #000000
- Corpo do Texto Tamanho da Área de Trabalho: 18px
- Tamanho do corpo do texto: celular: 14px
- Altura da linha do corpo: 1,8 em

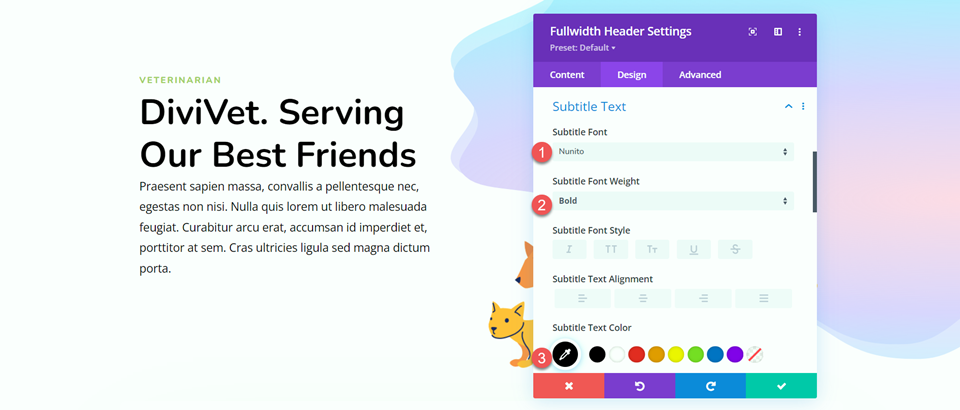
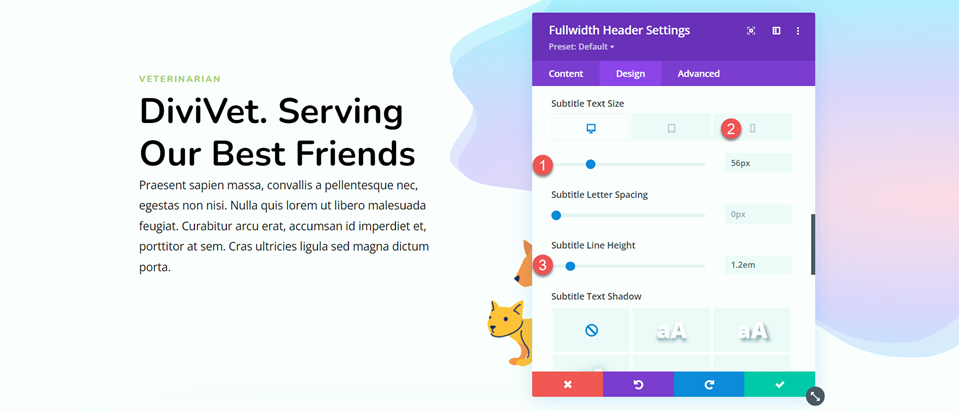
Em seguida, abra as configurações de legendas e personalize a fonte.
- Fonte da legenda: Nunito
- Peso da fonte da legenda: negrito
- Cor do texto da legenda: #000000

Por fim, altere o tamanho do texto para desktop e celular (mais uma vez, use as configurações responsivas para adicionar um tamanho de texto menor no celular) e ajuste a altura da linha.
- Tamanho do Texto da Legenda – Área de Trabalho: 56px
- Tamanho do Texto da Legenda-Celular: 32px
- Altura da linha de legenda: 1,2 em

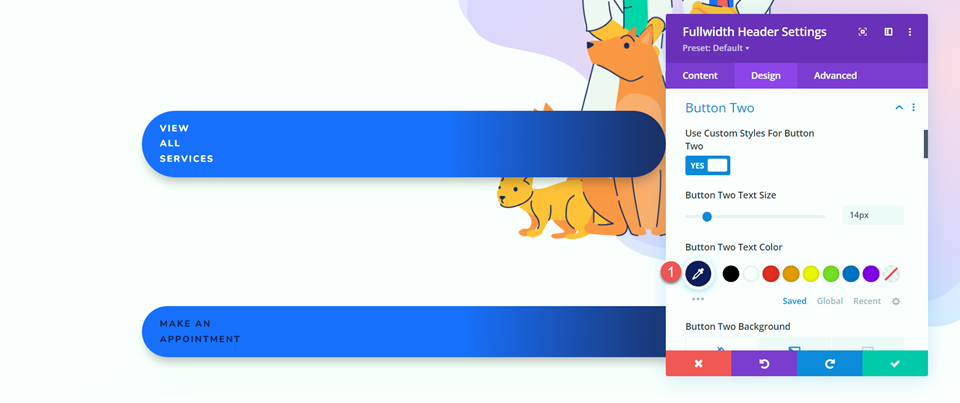
Personalizar estilos do botão um
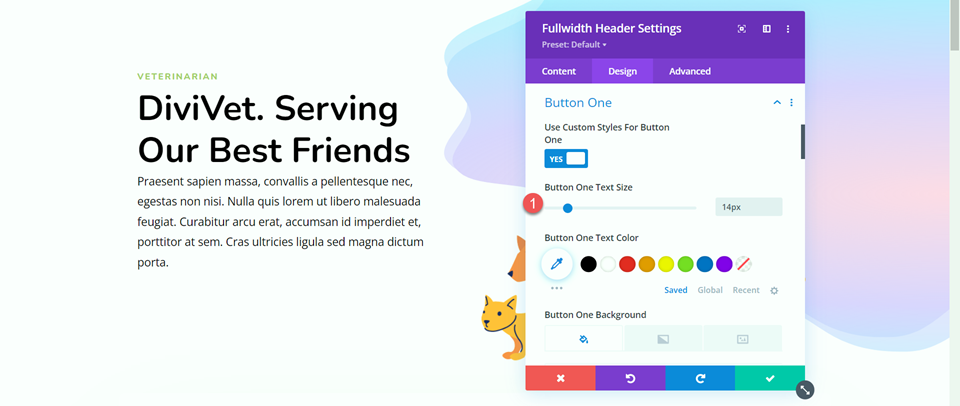
Em seguida, vamos personalizar os estilos dos botões. Comece habilitando estilos personalizados para o Button One e ajuste o tamanho do texto.

- Usar estilos personalizados para o botão um: Sim
- Botão Um Tamanho do Texto: 14px

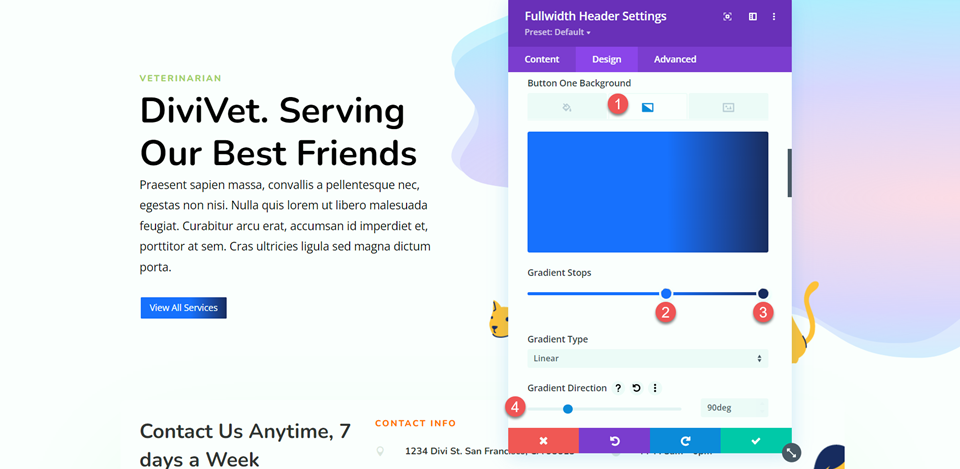
Adicione um gradiente de plano de fundo ao botão. Os valores de gradiente são os seguintes:
- 58%: #316EFF
- 100%: #1D2B60
- Direção do gradiente: 90 graus

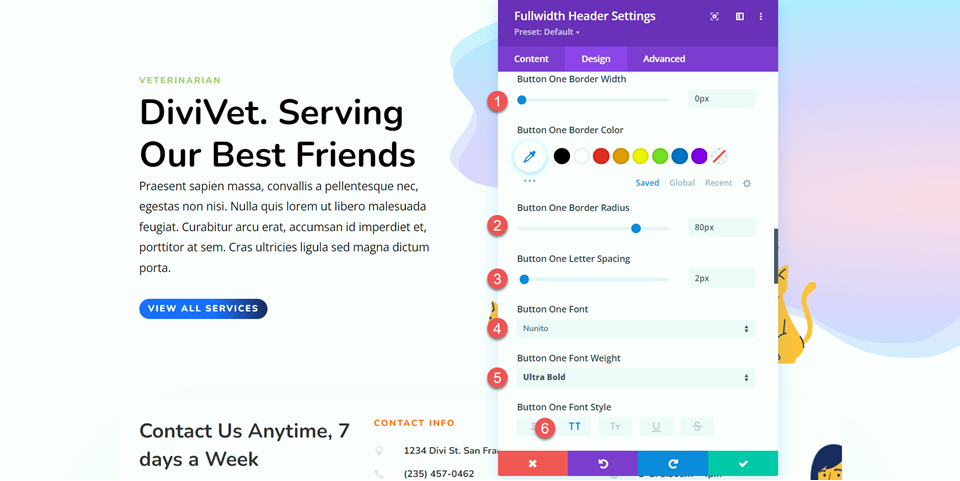
Em seguida, personalize as configurações de borda e as configurações de fonte.
- Largura de uma borda do botão: 0px
- Raio de uma borda do botão: 80px
- Espaçamento de uma letra do botão: 2px
- Fonte do botão um: Nunito
- Peso da fonte do botão um: ultra negrito
- Botão um estilo de fonte: TT (capitalizado)

Desative o ícone do botão um.
- Mostrar ícone do botão um: não
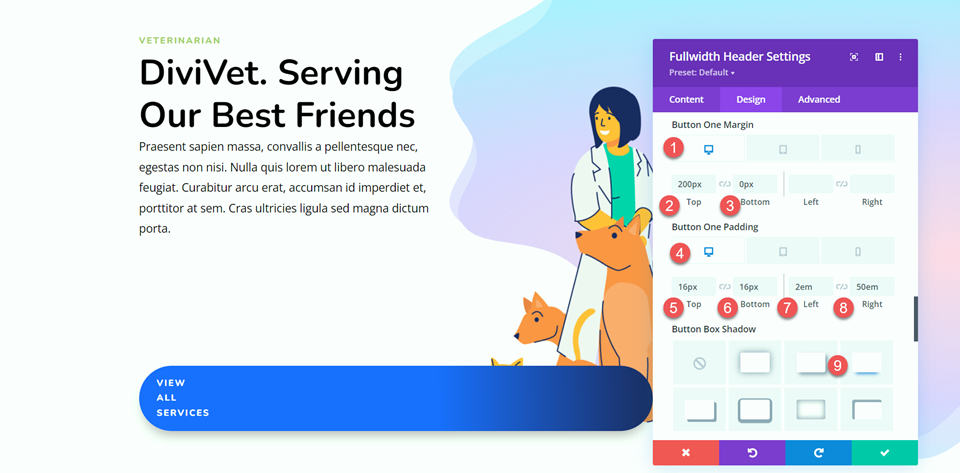
Em seguida, personalize as configurações de margem e preenchimento para o design da área de trabalho e adicione uma sombra de caixa.
- Button One Margin-Top-Desktop: 200px
- Button One Margin-Bottom-Desktop: 0px
- Button One Padding-Top-Desktop: 16px
- Botão One Padding-Bottom-Desktop: 16px
- Botão One Padding-Left-Desktop: 2em
- Preenchimento do Botão Um-Direita-Área de Trabalho: 50em
- Sombra da caixa de botões: inferior

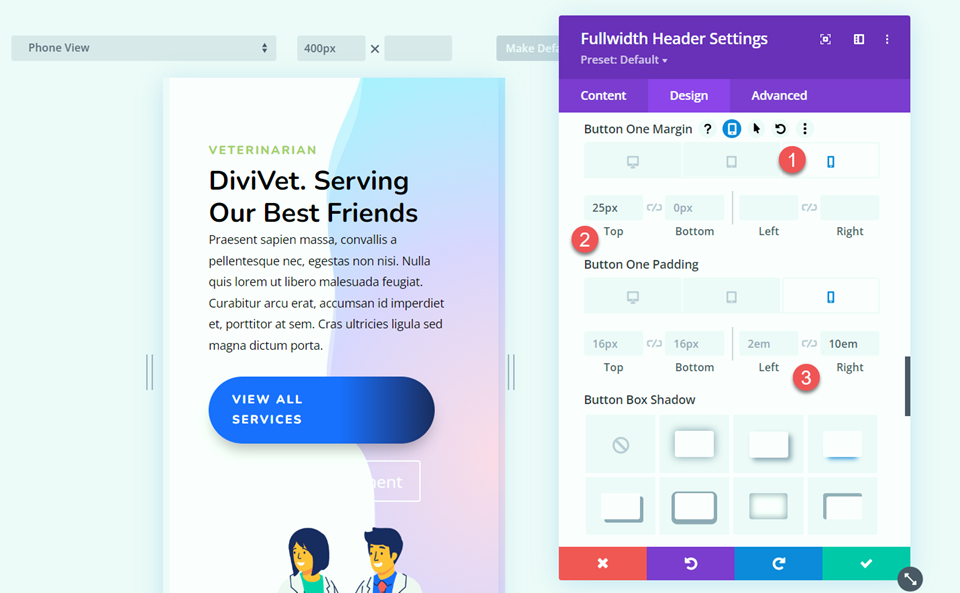
Use as configurações responsivas para definir diferentes valores de margem e preenchimento em dispositivos móveis.
- Button One Margin-Top-Mobile: 25px
- Botão One Padding-Right-Mobile: 10em

Existem alguns problemas de quebra de texto com nosso botão que corrigiremos com algum CSS personalizado posteriormente.
Personalizar dois estilos de botão
O botão dois tem algumas cores e espaçamentos diferentes, mas é bastante semelhante ao botão um. Para salvar algumas etapas de design repetitivas, vamos copiar os estilos do módulo de um botão para o módulo de dois botões e, em seguida, personalizar o que precisamos alterar.
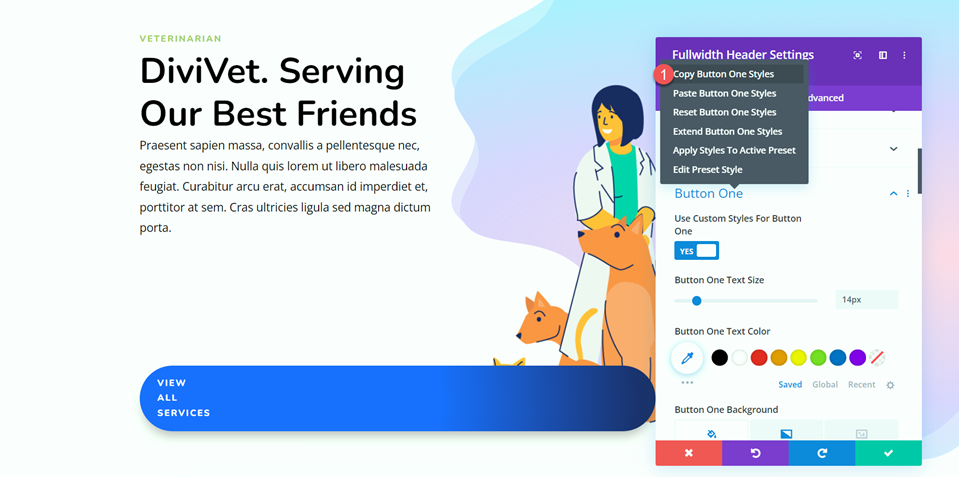
Primeiro, clique com o botão direito do mouse na seção do botão um e copie os estilos do botão um.

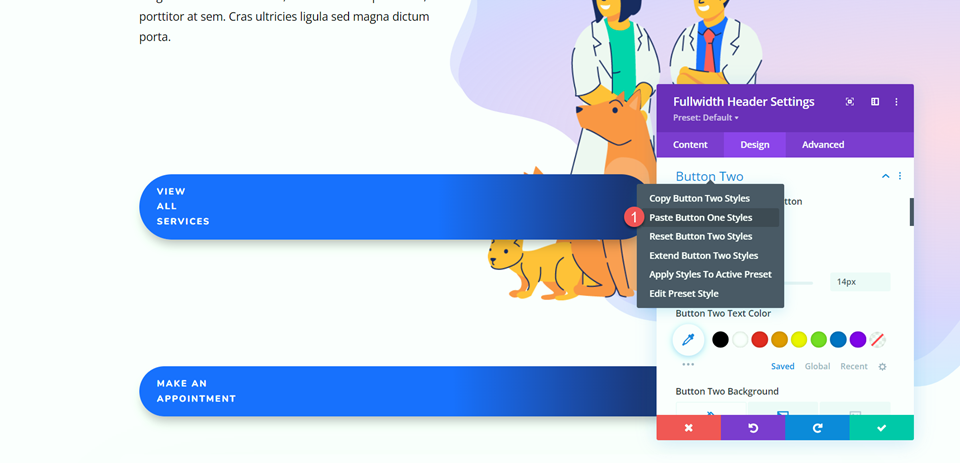
Em seguida, clique com o botão direito do mouse na seção do botão dois e cole os estilos do botão um.

Agora podemos personalizar o botão dois estilos. Altere a cor do texto.
- Cor do Texto do Botão Dois: #121F60

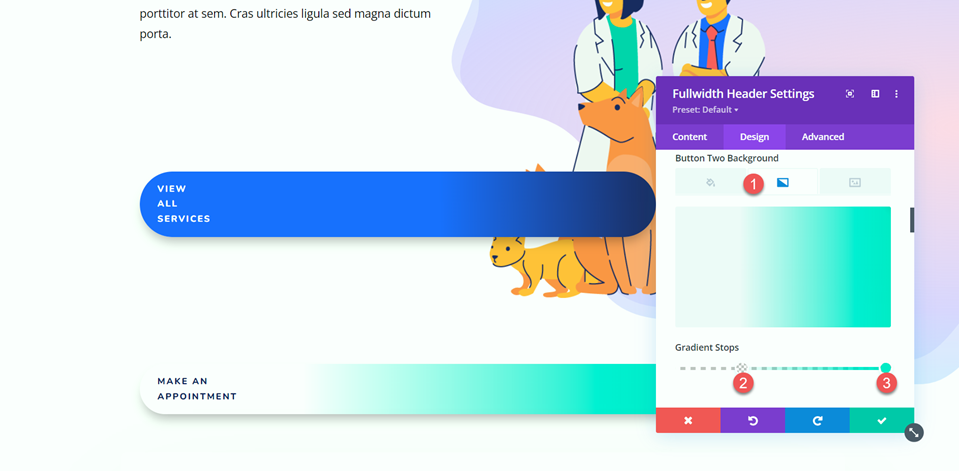
Personalize o gradiente de fundo para o botão dois.
- 30%: rgba(0,229,198,0)
- 100%: #00e5c6

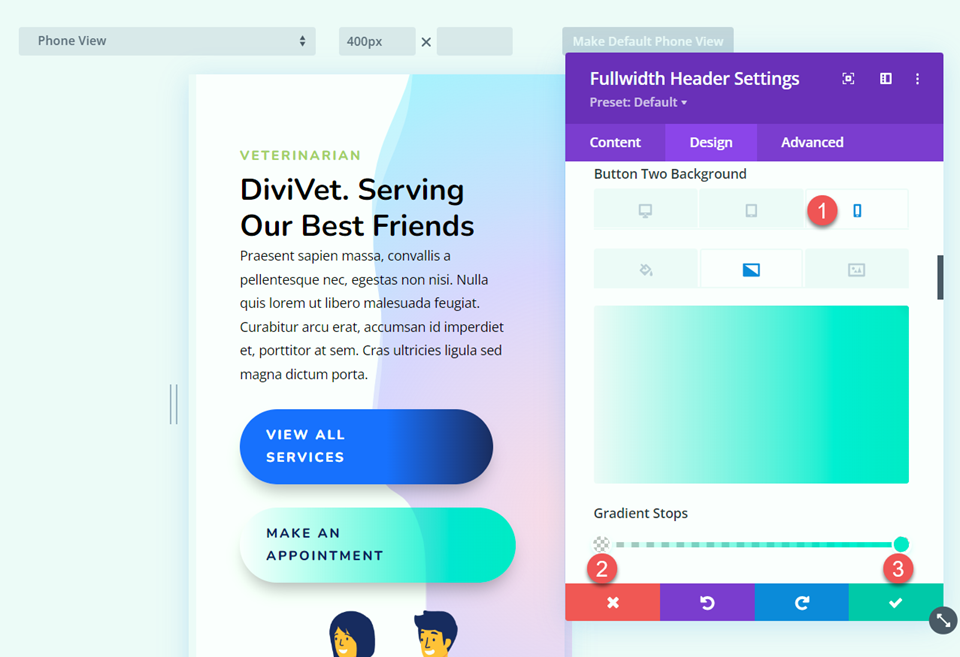
Use as configurações responsivas para ajustar o gradiente do plano de fundo para dispositivos móveis.
- 0%: rgba(0,229,198,0)
- 100%: #00e5c6

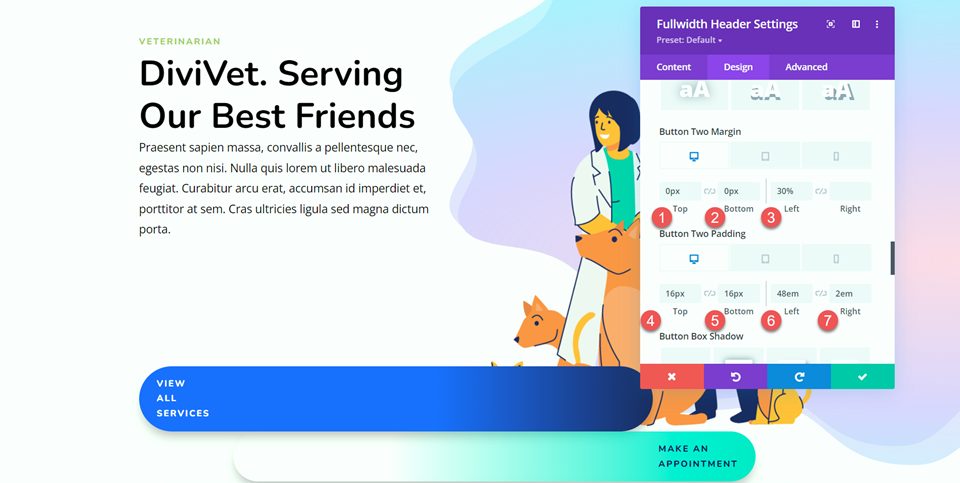
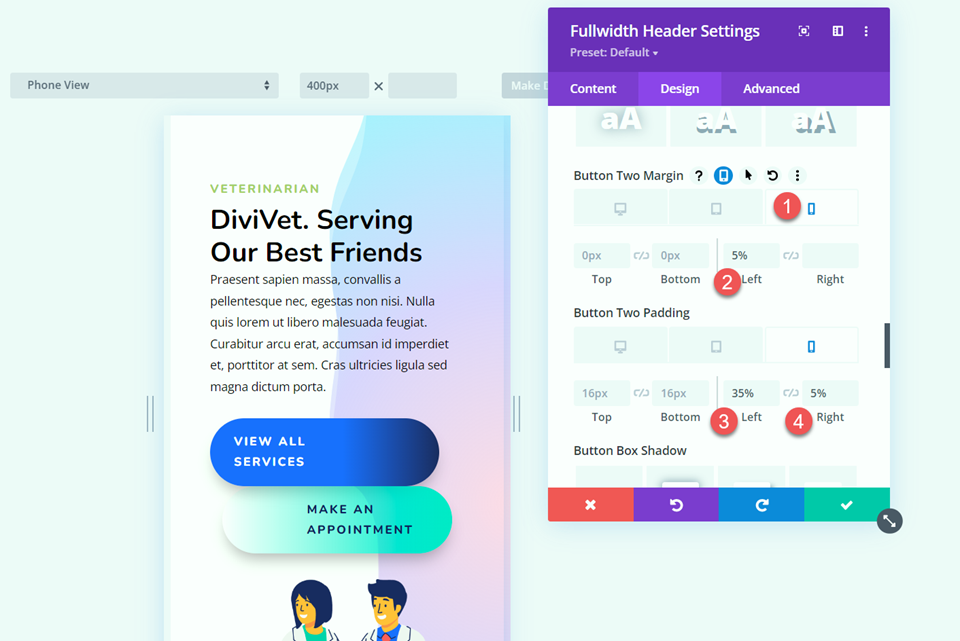
Em seguida, ajuste a margem e o preenchimento para o design da área de trabalho.
- Botão Dois Margem-Superior-Área de Trabalho: 0px
- Botão Dois Margin-Bottom-Desktop: 0px
- Botão Dois Margem Esquerda-Área de Trabalho: 30%
- Botão Dois Preenchimento-Top-Área de Trabalho: 16px
- Botão Dois Padding-Bottom-Desktop: 16px
- Botão Dois Preenchimento-Esquerda-Área de Trabalho: 48em
- Botão Dois Preenchimento-Direita-Área de Trabalho: 2em

Use as configurações responsivas para definir diferentes valores de margem e preenchimento para o design móvel.
- Botão Dois Margem-Esquerda-Celular: 5%
- Botão Dois Preenchimento-Esquerda-Móvel: 35%
- Botão Dois Preenchimento-Direita-Móvel: 5%

CSS customizado
Finalmente, a maior parte do trabalho de design é feito. Agora precisamos adicionar algum CSS personalizado para concluir o design. Vá para a guia Avançado e abra a seção CSS personalizado.
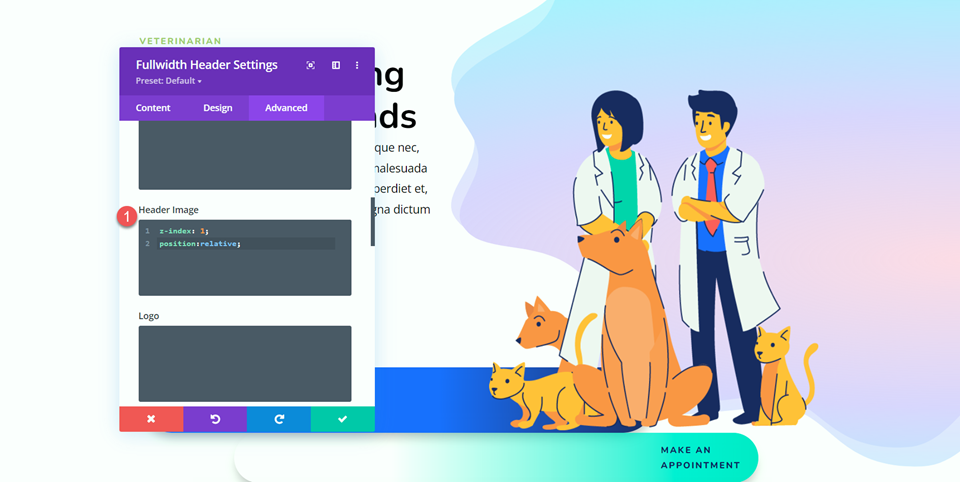
Primeiro, vamos começar com o CSS da imagem de cabeçalho. Este CSS permite que a imagem do cabeçalho seja exibida acima do botão.
z-index: 1; position:relative;

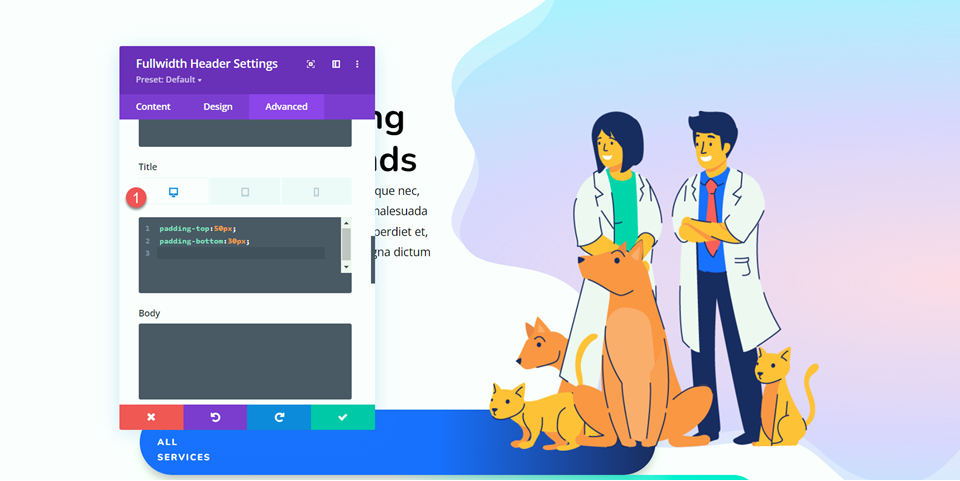
Em seguida, CSS personalizado para o título. Definiremos valores diferentes para as visualizações de desktop e móvel usando as configurações responsivas.
Para desktop:
padding-top:50px; padding-bottom:30px;

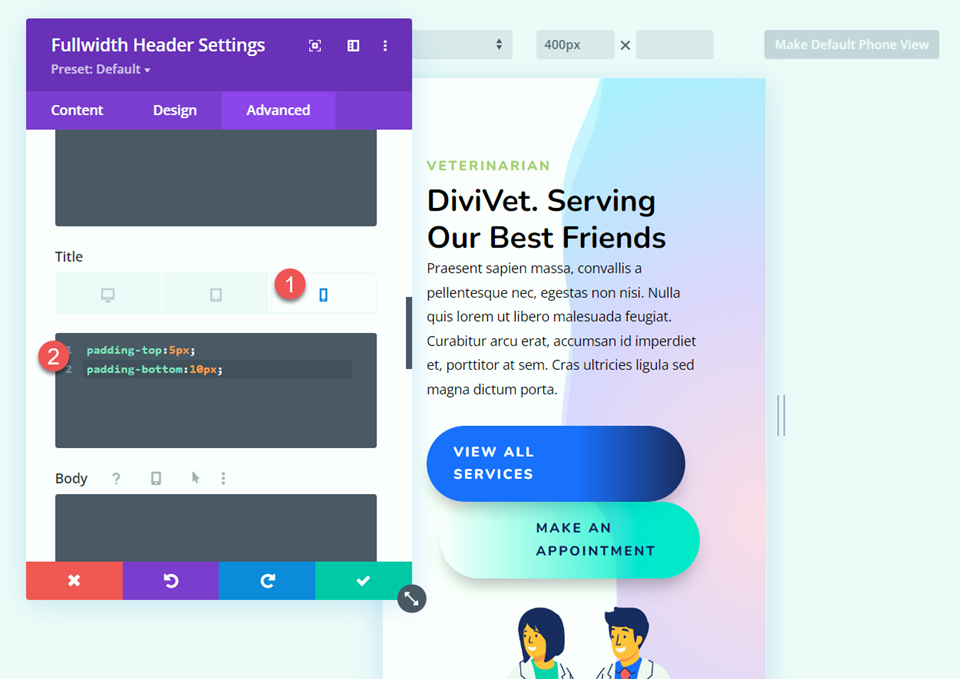
Para celular:
padding-top:5px; padding-bottom:10px;

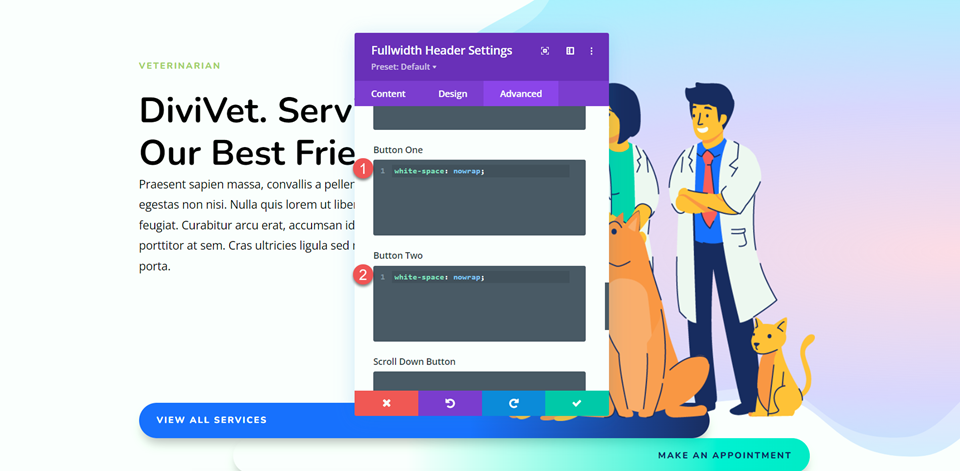
Por fim, adicione o seguinte CSS ao Button One e Button Two.
white-space: nowrap;

Resultado final
Aqui está o design final para nossa seção de heróis de cabeçalho de largura total.


Pensamentos finais
O módulo de cabeçalho de largura total permite que você crie facilmente uma bela seção de heróis para anunciar seus serviços e informar aos visitantes sobre o que é seu site. As configurações integradas facilitam a personalização do design de todos os aspectos do cabeçalho, e tudo está em um só lugar, portanto, não há necessidade de alternar entre vários módulos para criar sua seção de herói. Para designs de seção de herói mais exclusivos, confira este tutorial: Como usar máscaras e padrões de fundo do Divi para uma seção de herói. Você usa o módulo de cabeçalho de largura total para construir suas seções de herói? Adoraríamos ouvir de você nos comentários!
