Como construir uma página inicial Divi de alta conversão (com layouts gratuitos da Cyber Monday)
Publicados: 2023-12-05Ao criar uma estratégia de marketing digital eficaz, as landing pages sempre fazem parte do processo. As páginas de destino são ótimas para atrair clientes em potencial para o seu site a partir de um anúncio e são uma excelente maneira de apresentar novos produtos, serviços e ideias. Independentemente de como os novos visitantes chegam lá, uma página de destino incentiva os clientes a comprar algo ou os leva a concluir uma ação. Isto é, se for eficaz. Nesta postagem, orientaremos você nas etapas para construir uma página de destino Divi de alta conversão com um dos layouts gratuitos altamente eficazes da promoção da Cyber Monday deste ano.
- 1 O que é uma página de destino?
- 1.1 Por que você precisa de uma página de destino?
- 1.2 Como posso construir páginas de destino no WordPress?
- 2 práticas recomendadas para páginas de destino
- 2.1 Siga uma boa estrutura de página de destino
- 2.2 Conheça o seu público
- 2.3 Mantenha a cópia simples
- 2.4 Use imagens atraentes
- 2.5 Incluir Prova Social
- 2.6 Design para Conversão
- 2.7 Foco em Design Responsivo
- 2.8 Teste A/B da sua página de destino
- 2.9 Use uma página de agradecimento
- 3 Baixe os pacotes gratuitos do site Divi Cyber Monday
- 4 Como construir uma página inicial de alta conversão com Divi
- 4.1 Etapa 1: Instale o layout da página inicial do pacote de sites do aplicativo
- 4.2 Etapa 2: Crie uma nova página
- 4.3 Etapa 3: Faça alterações no layout
- 4.4 Etapa 4: Adicione uma cópia à sua página inicial com Divi AI
- 4.5 Etapa 5: Gerar imagens com Divi AI
- 4.6 Etapa 6: Conduzir testes A/B
- 5 pacotes de sites da Divi Cyber Monday são perfeitos para criar páginas de destino de alta conversão
O que é uma página de destino?
As páginas de destino são páginas de sites que atendem a um propósito específico, como apresentar um novo produto ou serviço, e normalmente incluem textos voltados para vendas. Eles geralmente incentivam os visitantes a comprar algo, enviar informações de usuário ou se inscrever em um serviço. Páginas de destino eficazes geralmente contêm uma frase de chamariz (CTA) atraente, um formulário de contato, um texto atraente e imagens que reforçam a mensagem da página.
Por que você precisa de uma página de destino?
Você deve estar se perguntando por que precisa de uma landing page. Você poderia usar a página inicial do seu site? As empresas que desejam aumentar as vendas ou construir sua lista de assinaturas de e-mail devem usar uma landing page. A principal razão para isso é evitar distrair os usuários do seu site. As páginas iniciais são ótimas para apresentar sua marca aos visitantes, mas se você tiver um objetivo de negócios específico em mente, uma página de destino pode ajudá-lo a alcançá-lo.
As páginas de destino geralmente omitem cabeçalhos e rodapés, contêm textos direcionados a objetivos de um serviço ou produto específico e incluem CTAs relevantes. Dessa forma, você pode construir uma landing page Divi de alta conversão para guiar seus visitantes para onde você gostaria que eles fossem, em vez de lutar contra links concorrentes e outras cópias nas páginas principais do seu site.
Como posso construir páginas de destino no WordPress?
WordPress é um sistema robusto de gerenciamento de conteúdo (CMS) que permite aos usuários construir qualquer página da web que desejarem, incluindo páginas de destino. Vários criadores de temas WordPress, como o Divi, funcionam como construtores de temas e plugins de landing page em um só. Ao se inscrever para uma assinatura do Elegant Themes, você terá acesso a um poderoso front-end Visual Builder e Theme Builder em um, para que possa construir todos os aspectos do seu site, incluindo cabeçalhos, rodapés, páginas de destino, páginas de comércio eletrônico e mais.
Práticas recomendadas para páginas de destino
Para construir uma landing page Divi de alta conversão, você deve incorporar algumas práticas recomendadas durante o processo de construção. Isso inclui identificar seu público, criar textos e imagens simples e concisos, permanecer fiel à sua mensagem, incorporar mídias sociais e sempre manter o foco no design. Felizmente, a equipe de design da Elegant Themes sempre mantém esses pontos em mente ao criar pacotes de layout, então seu trabalho já é muito mais fácil. No entanto, vamos examinar algumas dessas práticas recomendadas para que você entenda melhor o que é necessário para construir a página de destino perfeita.
Siga uma boa estrutura de página de destino

Em primeiro lugar, uma landing page Divi de alta conversão normalmente segue uma estrutura comprovada:
- Comece com um bom título: o título é a parte mais essencial da sua landing page. Como regra geral, se o seu título não passar no teste de piscar (agarrar o usuário o mais rápido que ele consegue piscar), você já perdeu uma venda potencial. Sempre crie um título atraente para atrair o leitor.
- Mantenha o texto motivador: ao contrário das páginas principais que precisam de muito texto para ter sucesso, as páginas de destino não seguem as mesmas regras. Concentre-se em manter a cópia clara e concisa. Fique atento e faça com que esse ponto chegue mais cedo ou mais tarde. As pessoas não vão ler um livro para descobrir o que você está vendendo.
- Deixe os CTAs claros: não encha a página com CTAs intermináveis. Atenha-se a uma ação específica. Por exemplo, se você deseja que os leitores solicitem um orçamento, não forneça também um formulário para preencher. CTAs para múltiplas ações são confusos e podem prejudicar suas taxas de conversão.
- Remova os menus de navegação: ao contrário de outras páginas do seu site, os visitantes da página de destino devem se concentrar no texto de uma página. Remova menus e rodapés do layout para que os visitantes permaneçam na página e concluam a ação desejada.
- Mantenha a marca: ao criar páginas de destino, mantenha a aparência geral do seu site. Mantenha as mesmas cores, fontes e elementos de design para reforçar o reconhecimento da marca.
Conheça o seu público
As landing pages Divi de alta conversão geralmente têm como alvo um grupo demográfico específico, portanto, ao planejar, tome medidas para identificar seu público. Certifique-se de fazer as perguntas certas a si mesmo, incluindo conhecer os problemas, necessidades e desejos do seu público-alvo. Então, você pode usar essas informações para escrever um texto pensando nessa pessoa.
Mantenha a cópia simples

Use uma cópia clara, concisa e relevante. Muitos textos podem desanimar seus leitores, enquanto poucos os deixam confusos e frustrados. Determine o que você quer dizer e mantenha essa mensagem em toda a página. Você precisa de ajuda para fazer fluir sua criatividade? Não se preocupe porque o Divi oferece uma ótima solução para o bloqueio de escritor: Divi AI. Você pode usá-lo para gerar cópias da marca em segundos, para que possa se concentrar mais na estética.
Use imagens atraentes

Outra peça do quebra-cabeça é incorporar imagens que ajudem a contar a história da sua landing page. As imagens devem ser robustas, evocar sentimentos e emoções e ser relevantes para o conteúdo da página. Felizmente, todos os pacotes de sites da Divi incluem imagens isentas de royalties que você pode usar em projetos de seu site. Porém, se você adora o visual do layout, mas as imagens deixam a desejar, você pode usar o Divi AI. Com a ferramenta de geração de imagens do Divi, você pode simplesmente descrever a imagem desejada e observar enquanto o gerador de imagens Stable Diffusion integrado do Divi se ocupa criando imagens para sua página de destino em segundos.
Incluir prova social

Outra coisa essencial a considerar ao planejar sua página são as redes sociais. Depoimentos de clientes, avaliações e estudos de caso podem ser ferramentas poderosas para reforçar a proposta de valor da sua marca. As estatísticas mostram que a prova social é essencial, especialmente para os millennials. Pesquisadores da Inc.com indicaram que mais de 90% dessa faixa etária tem maior probabilidade de comprar depois de ler comentários em plataformas de mídia social.
Design para conversão

Além de itens básicos como um bom título, um texto cativante e imagens de apoio, sua landing page deve ser projetada para conversões. Deve incorporar elementos de design, como um bom CTA, um formulário de lead acima da dobra, o logotipo da sua empresa e botões de inscrição ou adicionar ao carrinho que se destaquem. Felizmente, os pacotes de sites da Cyber Monday da Divi são projetados com altas conversões em mente. Eles geralmente incluem a maioria desses elementos, senão todos. No entanto, graças à incrível capacidade de design do Divi, você pode facilmente adicionar quaisquer detalhes que faltam com um dos mais de 200 módulos de design do Divi.
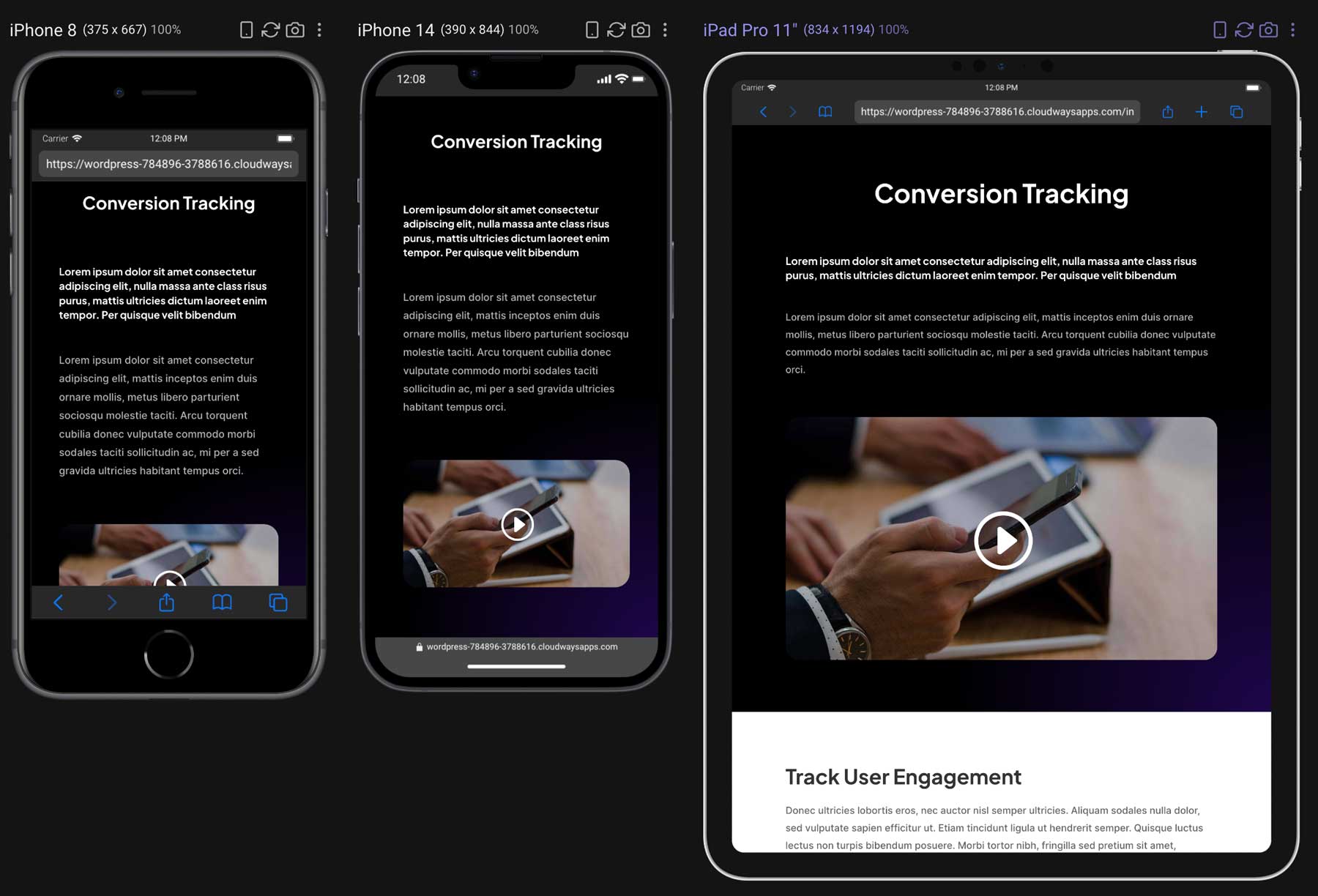
Concentre-se em design responsivo

Outro aspecto crucial de uma landing page eficaz é um layout responsivo. Um design de site responsivo significa que o conteúdo da sua página de destino fica visível nas telas de desktops e em dispositivos móveis e tablets. Como mais de 60% das pessoas acessam a internet por meio de um dispositivo móvel, você perderá vendas se os clientes em potencial não conseguirem visualizar seu site corretamente. Você ficará feliz em saber que todos os pacotes de sites gratuitos da Cyber Monday da Divi são 100% responsivos, o que significa que terão uma aparência perfeita, independentemente do dispositivo que os visitantes do seu site usarem.
Teste A/B sua página de destino

Parte da construção de uma estratégia de marketing eficaz envolve testes A/B. Como usuário Divi, você tem um conjunto completo de testes A/B com Divi Leads. Com software robusto de teste de divisão e rastreamento de conversão integrado ao Divi Builder, não há necessidade de incorporar plug-ins confusos de teste de divisão. Ele permite testar diferentes cores, imagens e conteúdos para determinar o que funciona e o que não funciona.
Use uma página de agradecimento

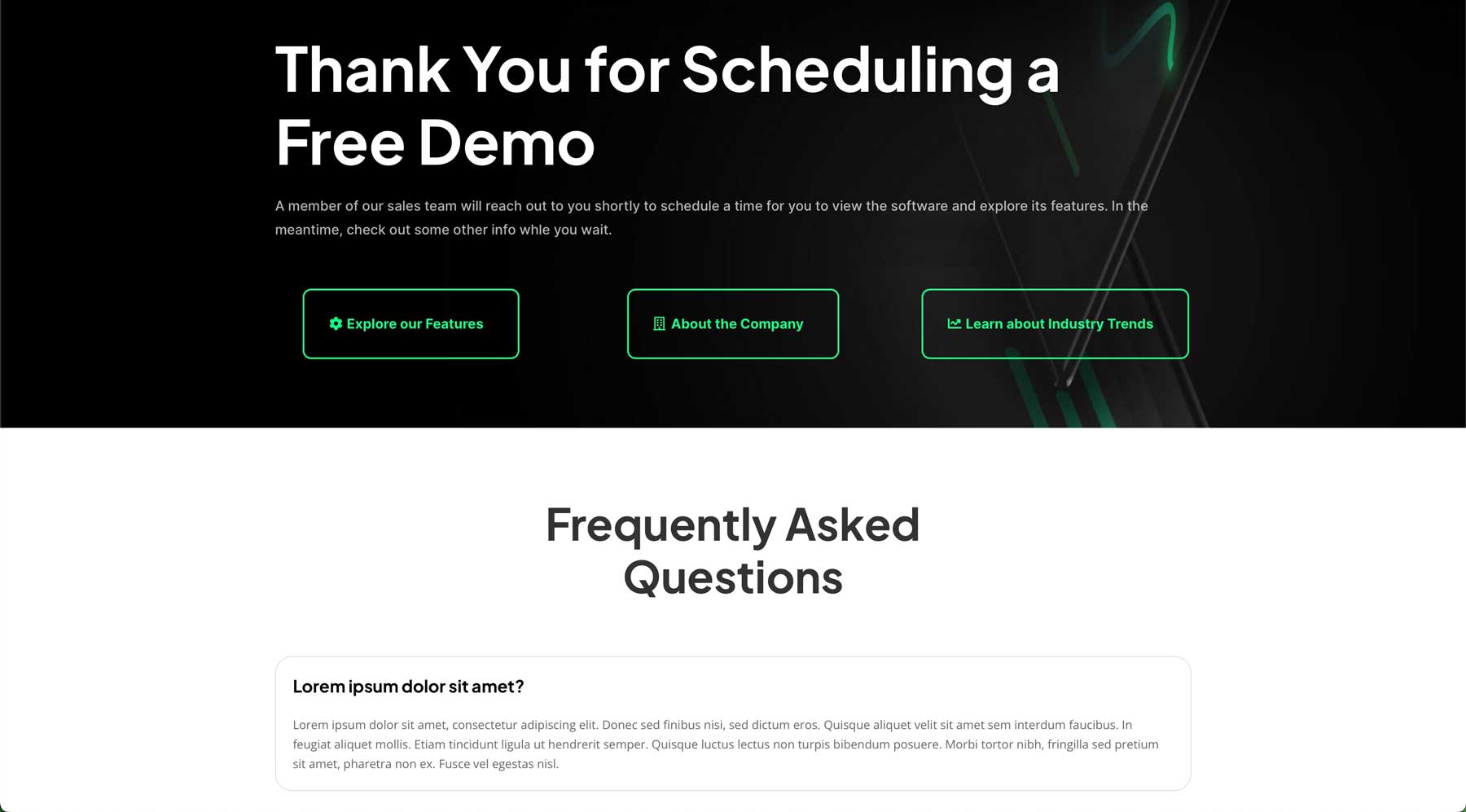
Por último, mas não menos importante, toda landing page eficaz deve redirecionar os usuários para uma página de agradecimento ao preencher um formulário ou outro CTA. Claro, você poderia usar uma mensagem de agradecimento, mas há vários motivos pelos quais isso não é do seu interesse. Por exemplo, uma página de agradecimento é uma excelente forma de apresentar o download se você oferecer um download gratuito para o preenchimento de um formulário. Uma página de agradecimento também é ótima para adicionar informações, como postagens essenciais em blogs ou produtos relevantes. Além disso, uma página de agradecimento é muito mais profissional do que um simples agradecimento por me enviar todas as suas mensagens informativas . A boa notícia é que os pacotes de sites da Cyber Monday da Divi vêm com vários layouts, qualquer um dos quais pode ser reaproveitado para funcionar como uma página de agradecimento.
Baixe os pacotes gratuitos do site Divi Cyber Monday
Os membros Divi Lifetime e aqueles que compraram durante nossas vendas da Black Friday ou Cyber Monday terão acesso a quatro pacotes completos de sites em sua área de membros do Elegant Themes. Comece navegando no site Elegant Themes e clicando na guia Conta . Um pop-up aparecerá. Insira suas informações de login de membro ET e clique no botão Login de membro .

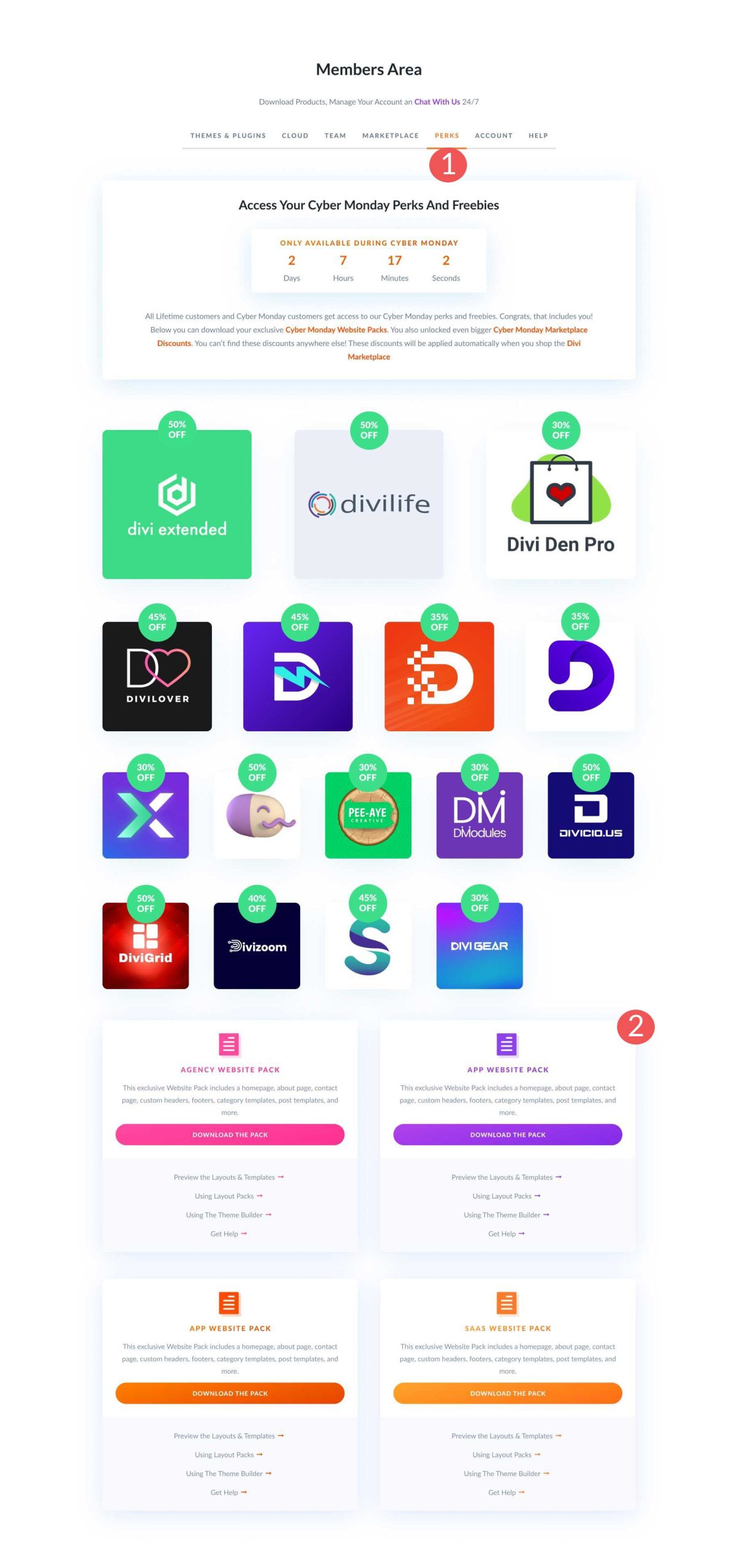
Em seguida, navegue até a guia Vantagens (1). Role para baixo para localizar os brindes do Website Pack e clique no botão Baixar o pacote (2).

Como construir uma página inicial de alta conversão com Divi
Para demonstrar como é fácil criar uma página de destino de alta conversão com Divi, começaremos com o layout da página inicial do aplicativo no pacote de sites da Cyber Monday e, em seguida, adicionaremos um formulário de inscrição por e-mail para torná-lo ainda mais eficaz.
Etapa 1: Instale o layout da página inicial do pacote de sites do aplicativo
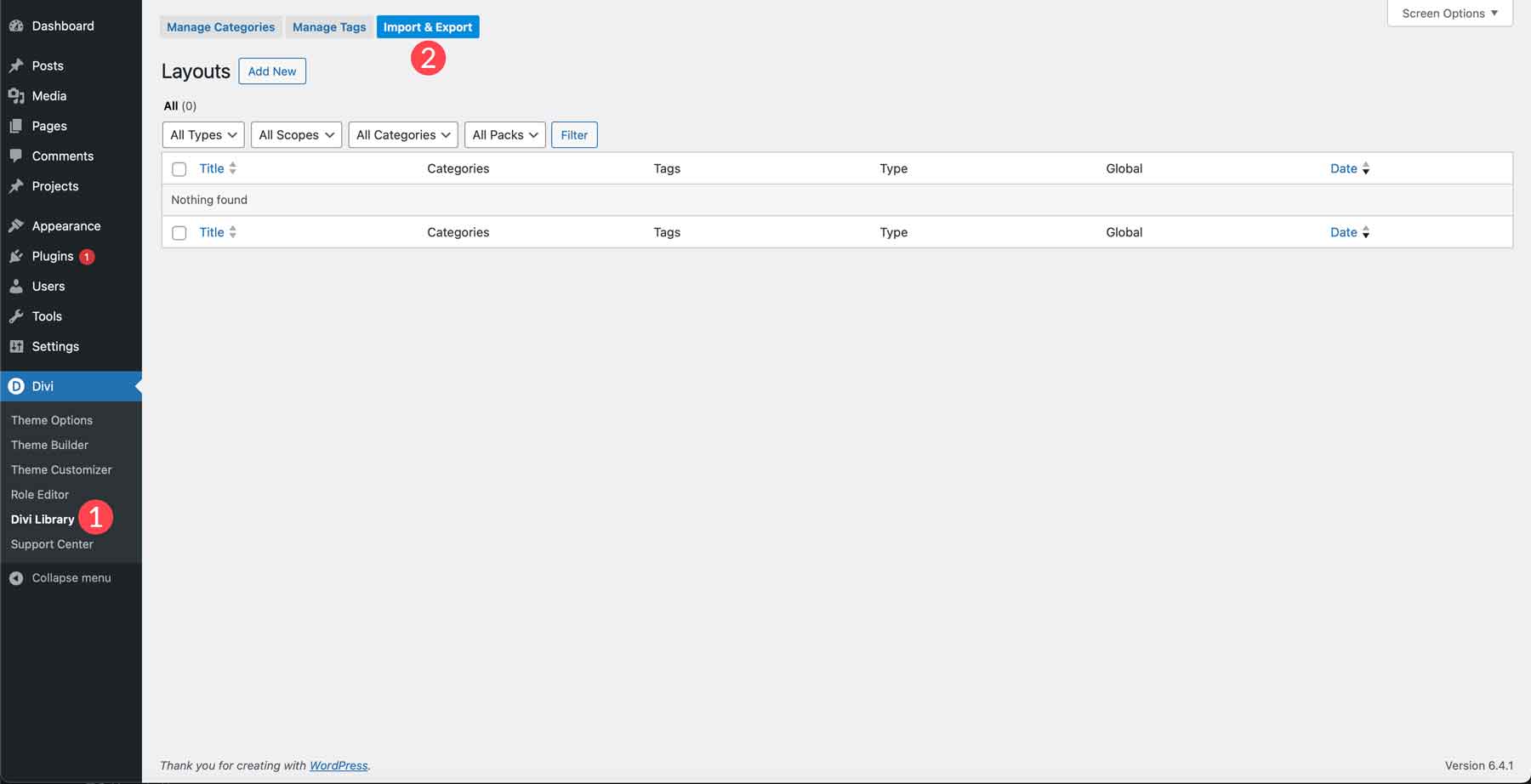
Primeiro, devemos carregar o pacote do site em nosso site Divi WordPress. No painel de administração do WordPress, localize a guia Divi> Biblioteca (1) no lado esquerdo. Em seguida, clique no botão importar/exportar (2).

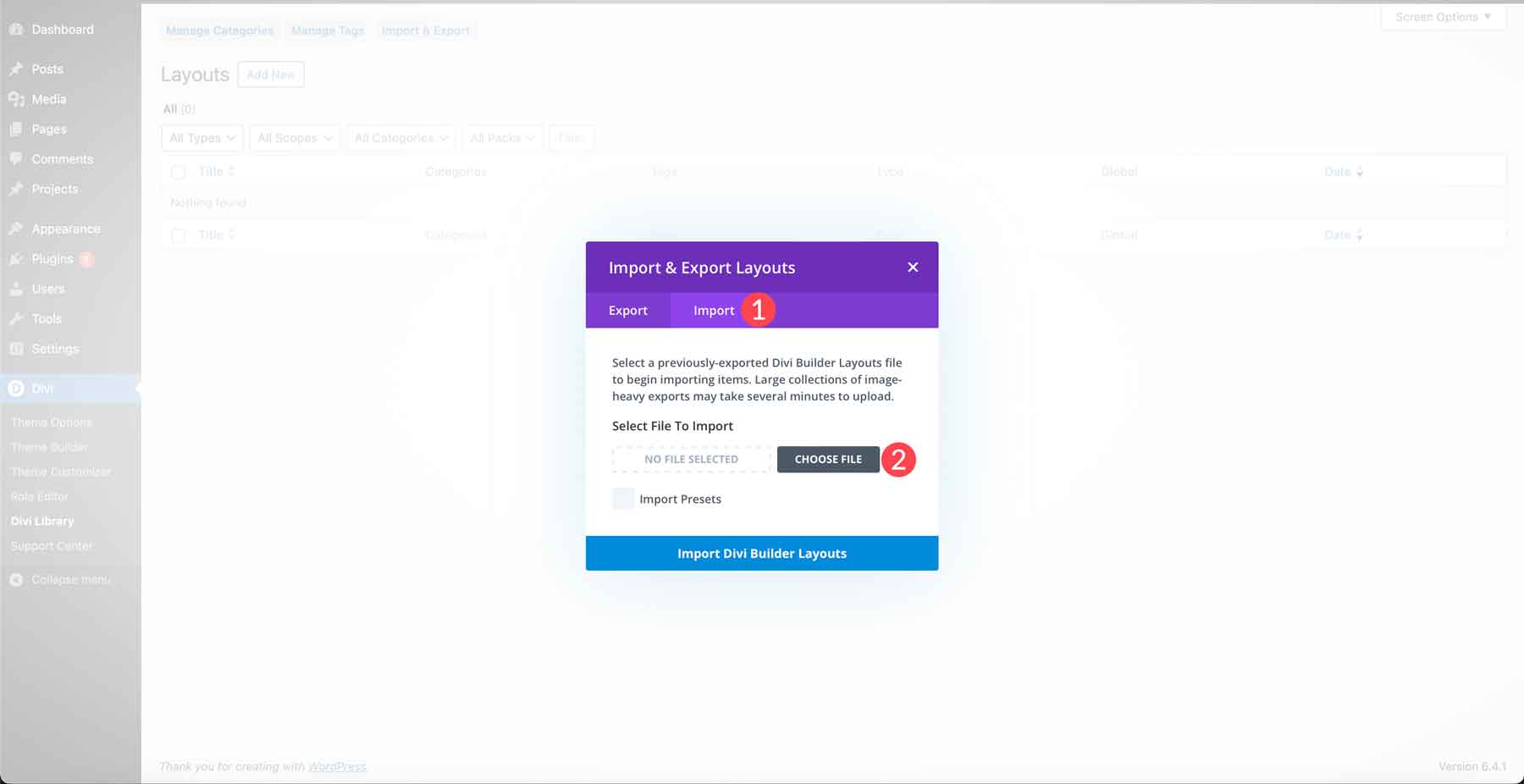
Quando a caixa de diálogo aparecer, clique na guia importar (1). Em seguida, clique emEscolher arquivo (2) para selecionar os arquivos JSON em seu computador.

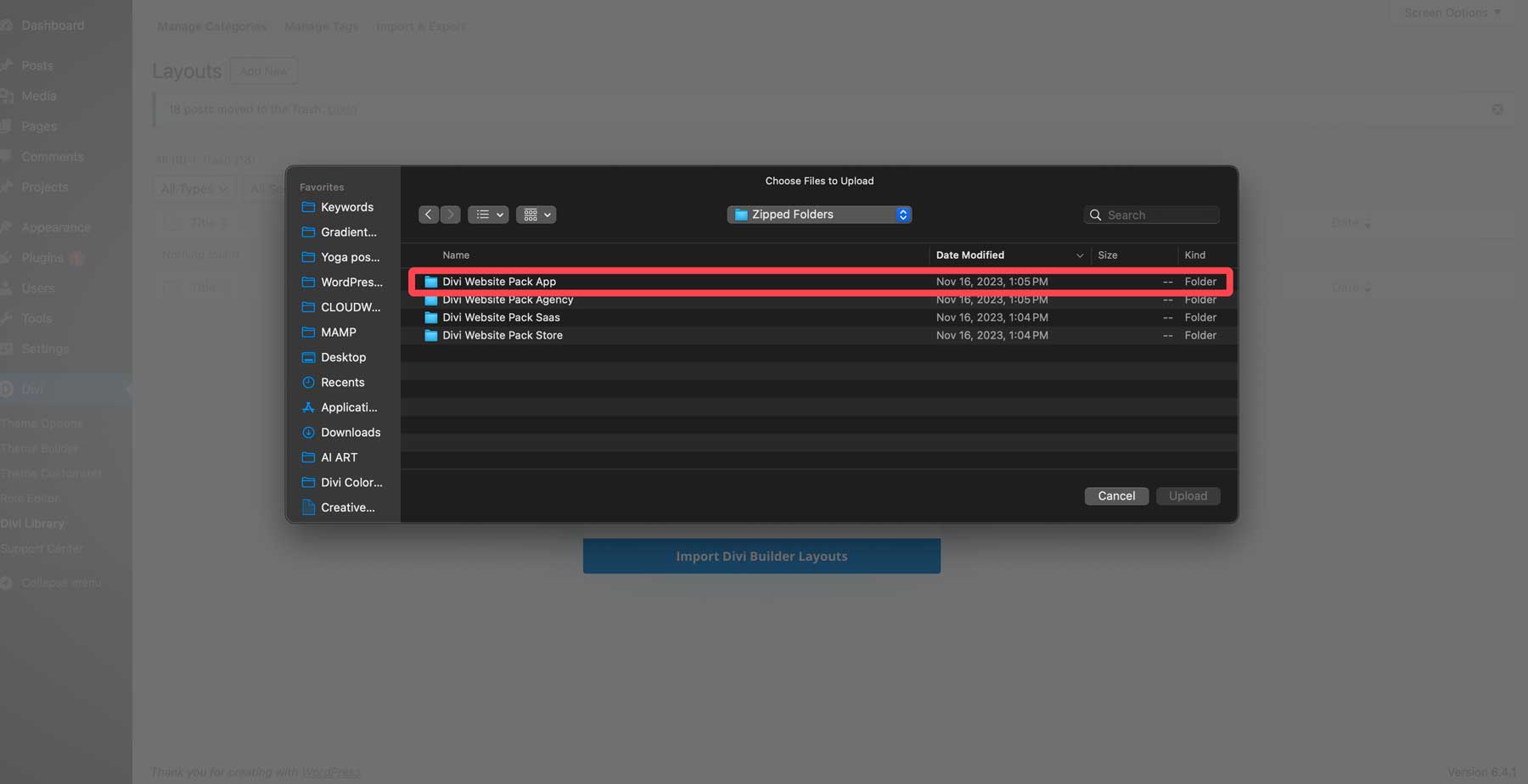
Localize o arquivo zip baixado para o seu computador. Use um utilitário zip para descompactar a pasta e clique duas vezes na pasta Divi Website App Pack para abri-la.


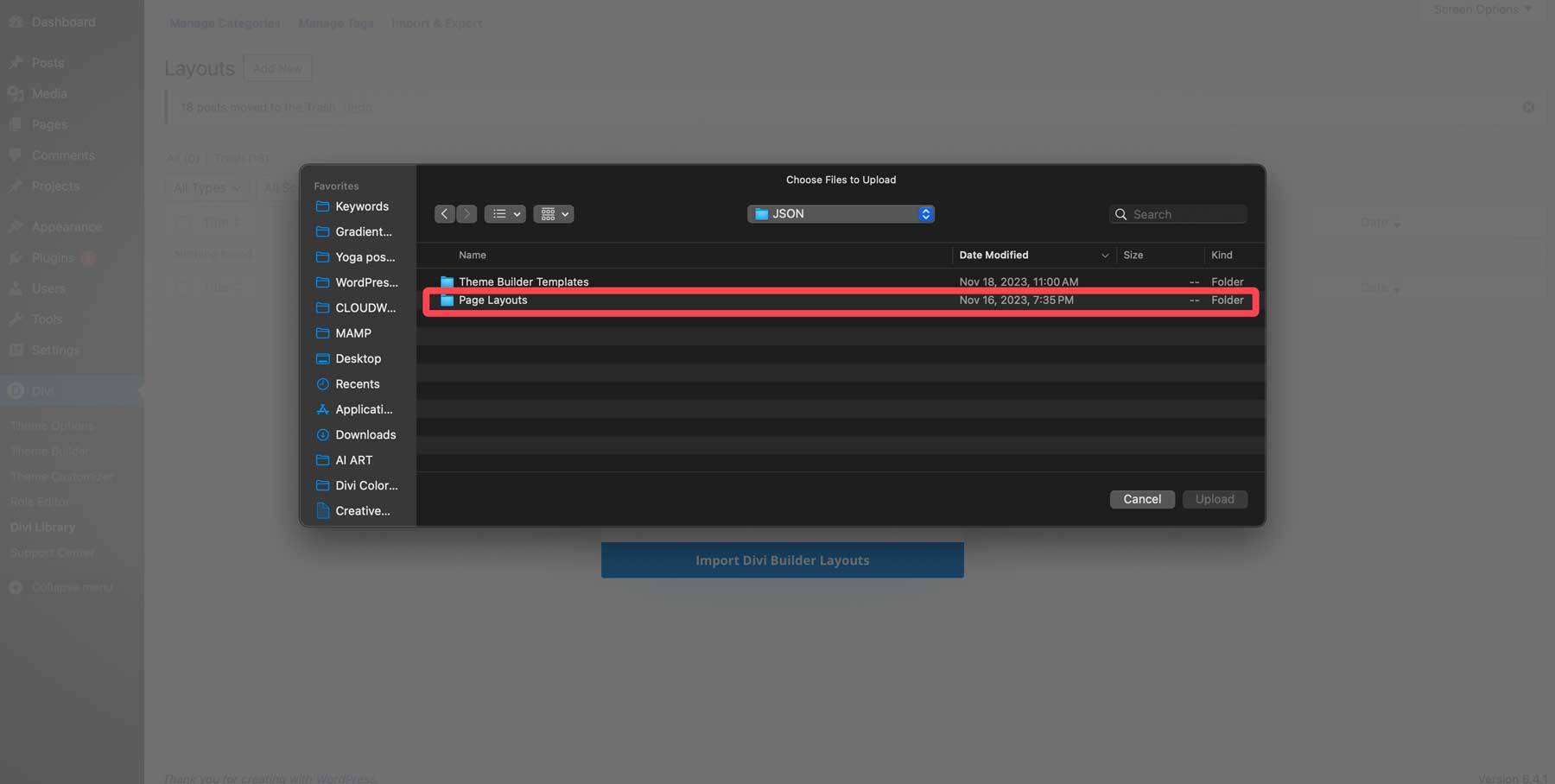
Em seguida, clique duas vezes na pasta Layouts de página .

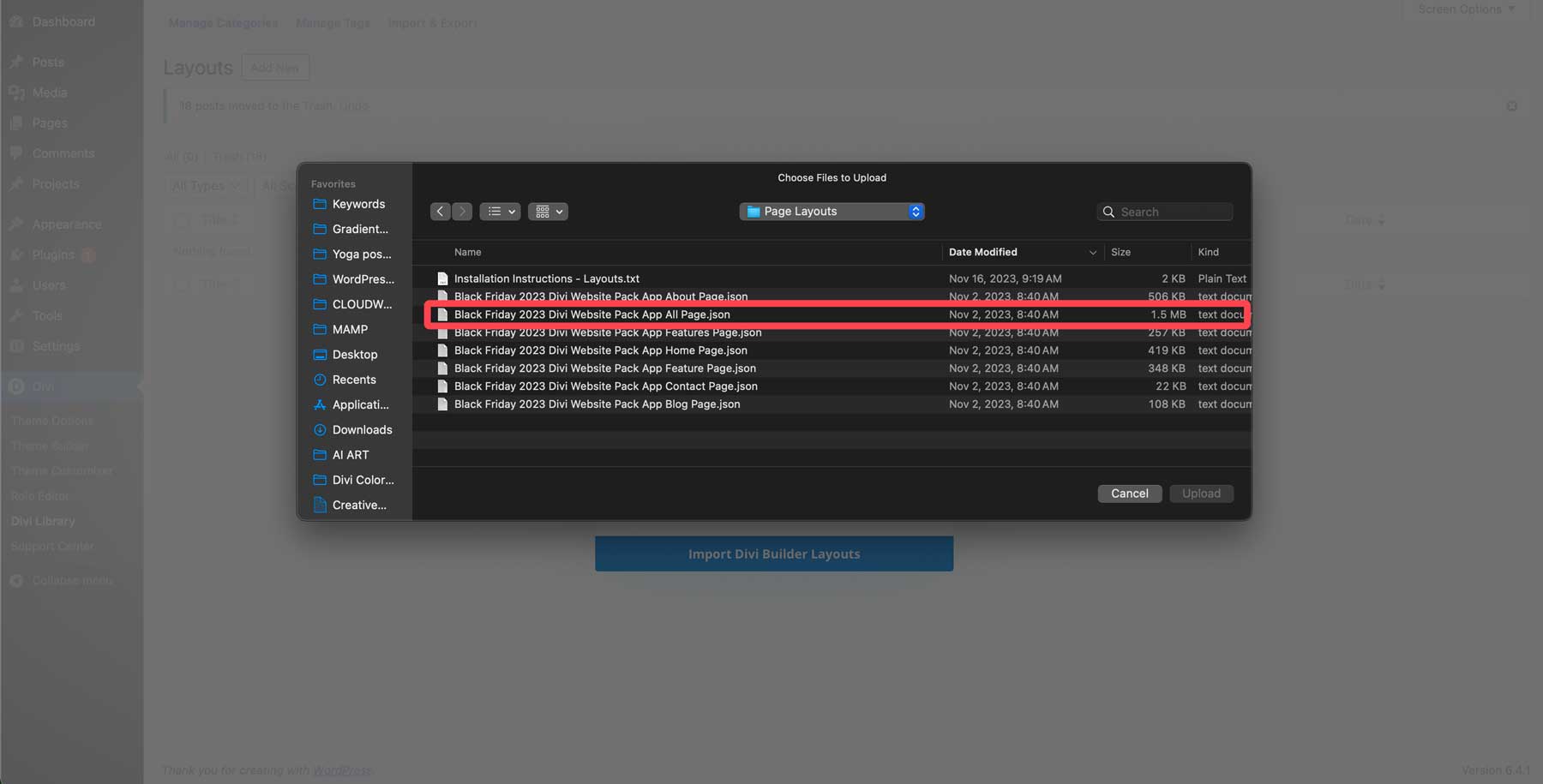
Localize o arquivo Black Friday 2023 Divi Website Pack App All.json e clique para adicioná-lo ao importador.

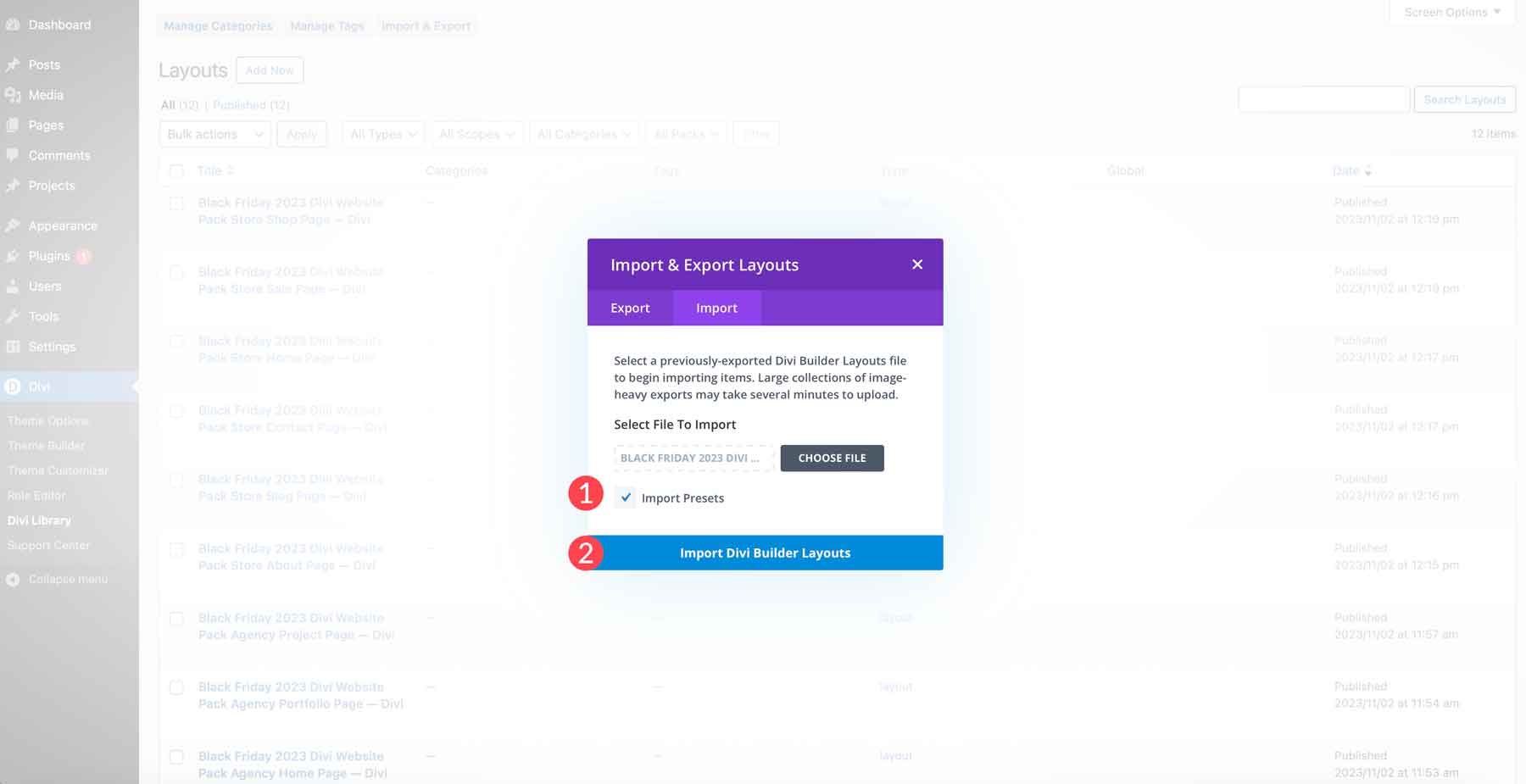
Por fim, clique na caixa de seleção importar predefinições (1) para carregar todas as predefinições com os layouts e clique no botão Importar layouts do Divi Builder (2) para carregar os layouts em sua instalação do WordPress.

Etapa 2: crie uma nova página
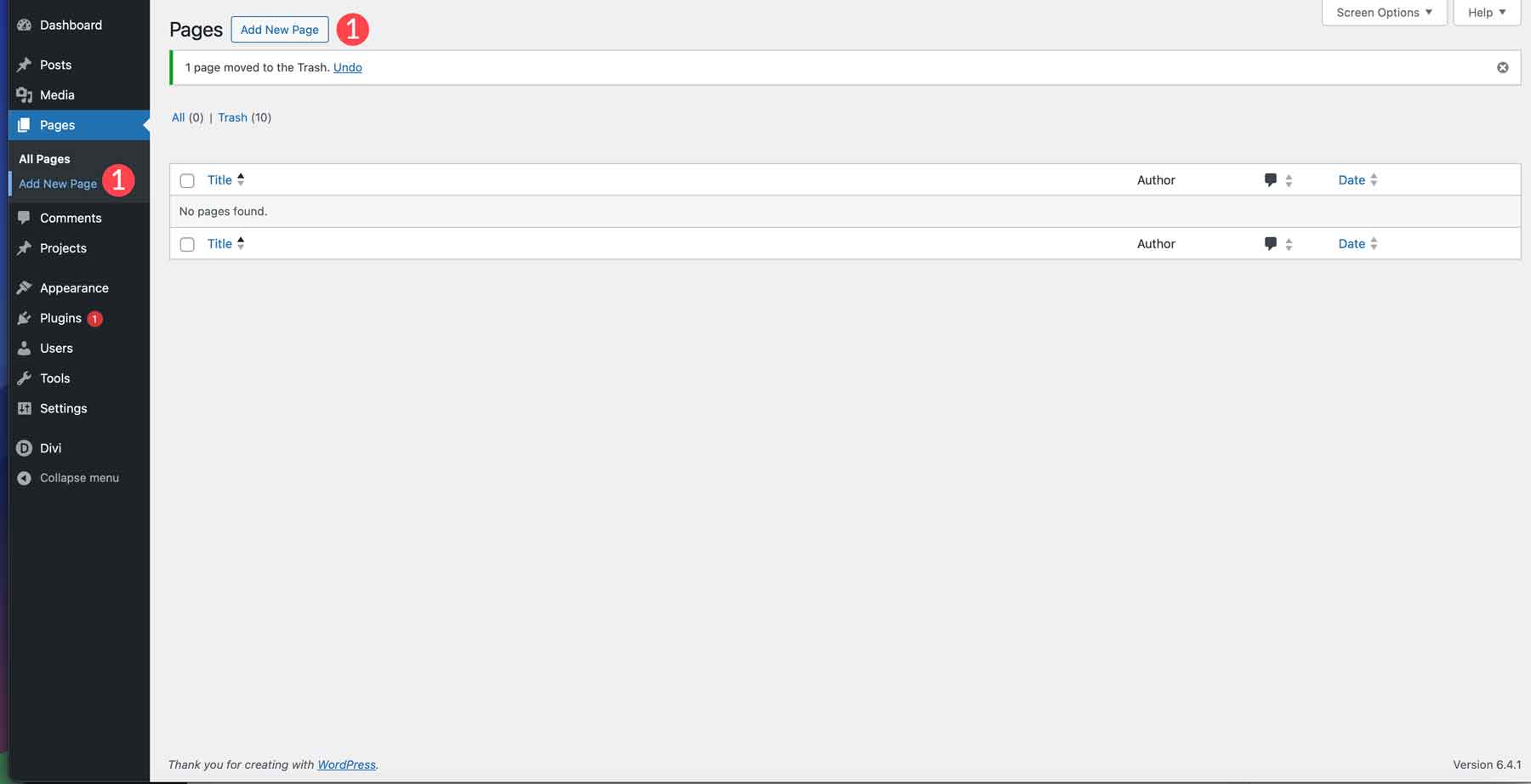
A próxima etapa é criar uma nova página em seu site WordPress. Navegue até Páginas > Adicionar nova página .

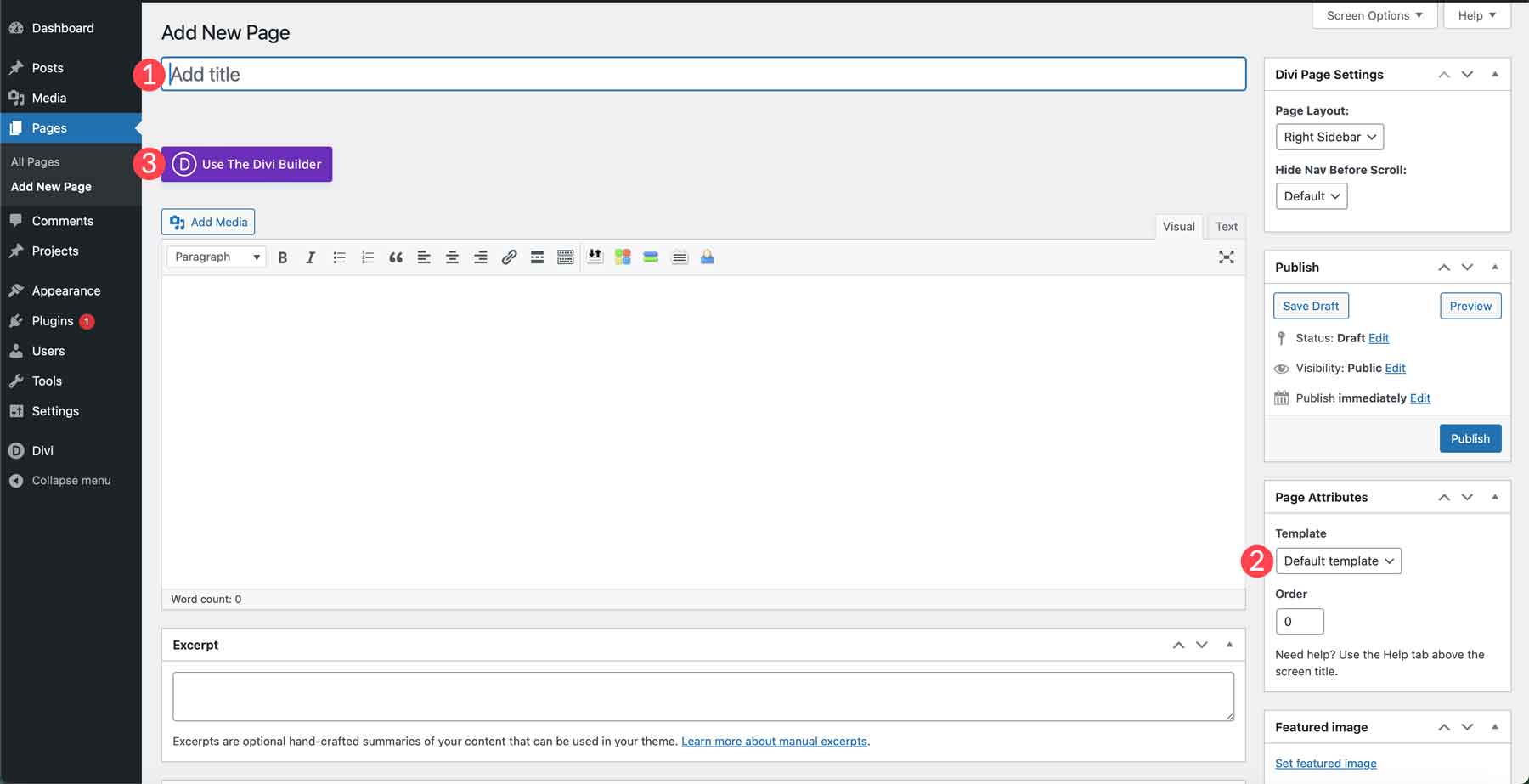
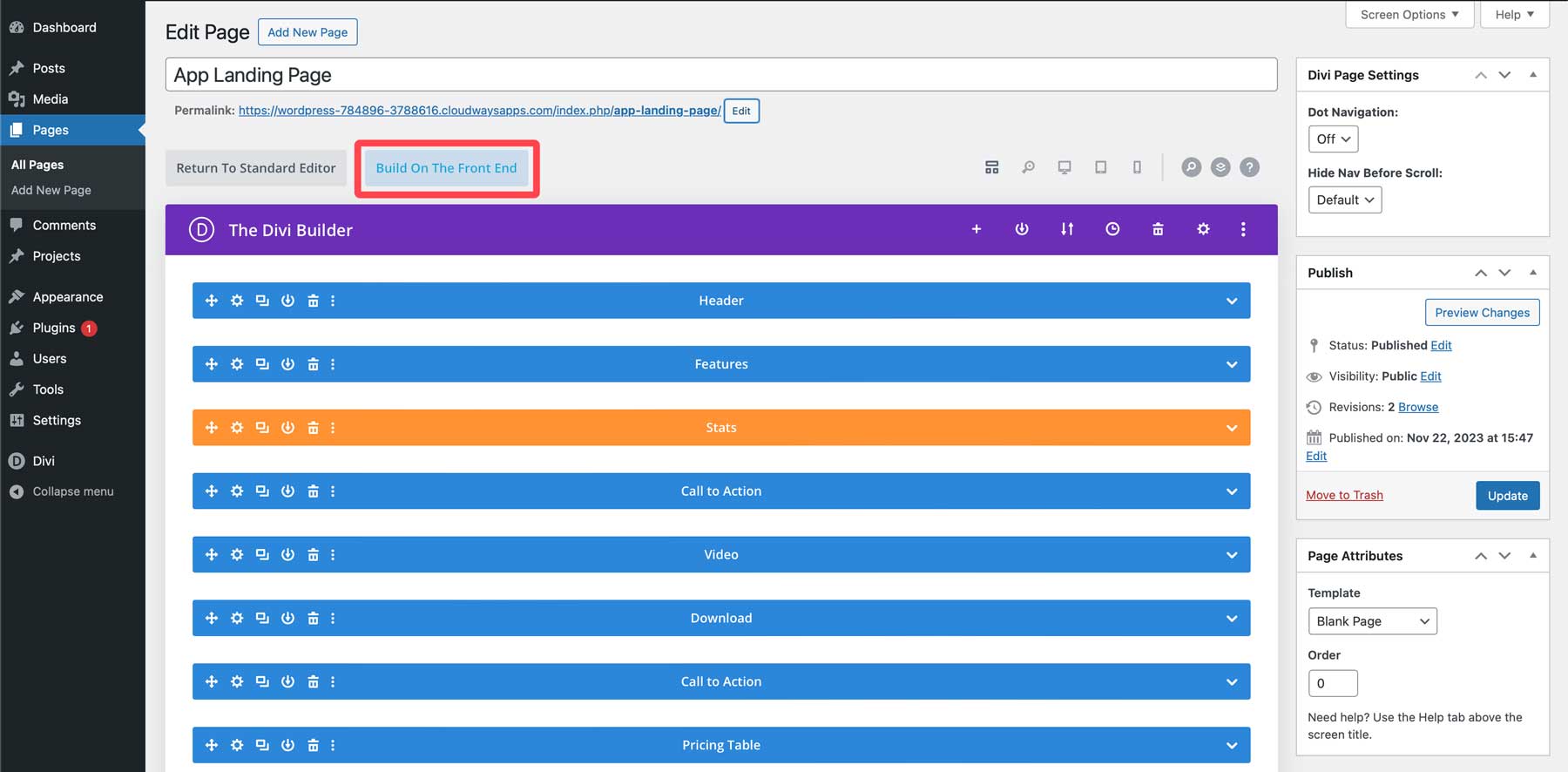
Dê um título à sua página (1) para encontrá-la facilmente mais tarde. Você também desejará trocar o modelo de página do padrão para o branco (2). Isso removerá o cabeçalho e o rodapé do seu site da página para que você evite que os visitantes se divaguem quando acessarem sua página. Por fim, clique no botão ativar o Divi builder (3) para que possamos carregar nosso layout da Cyber Monday.

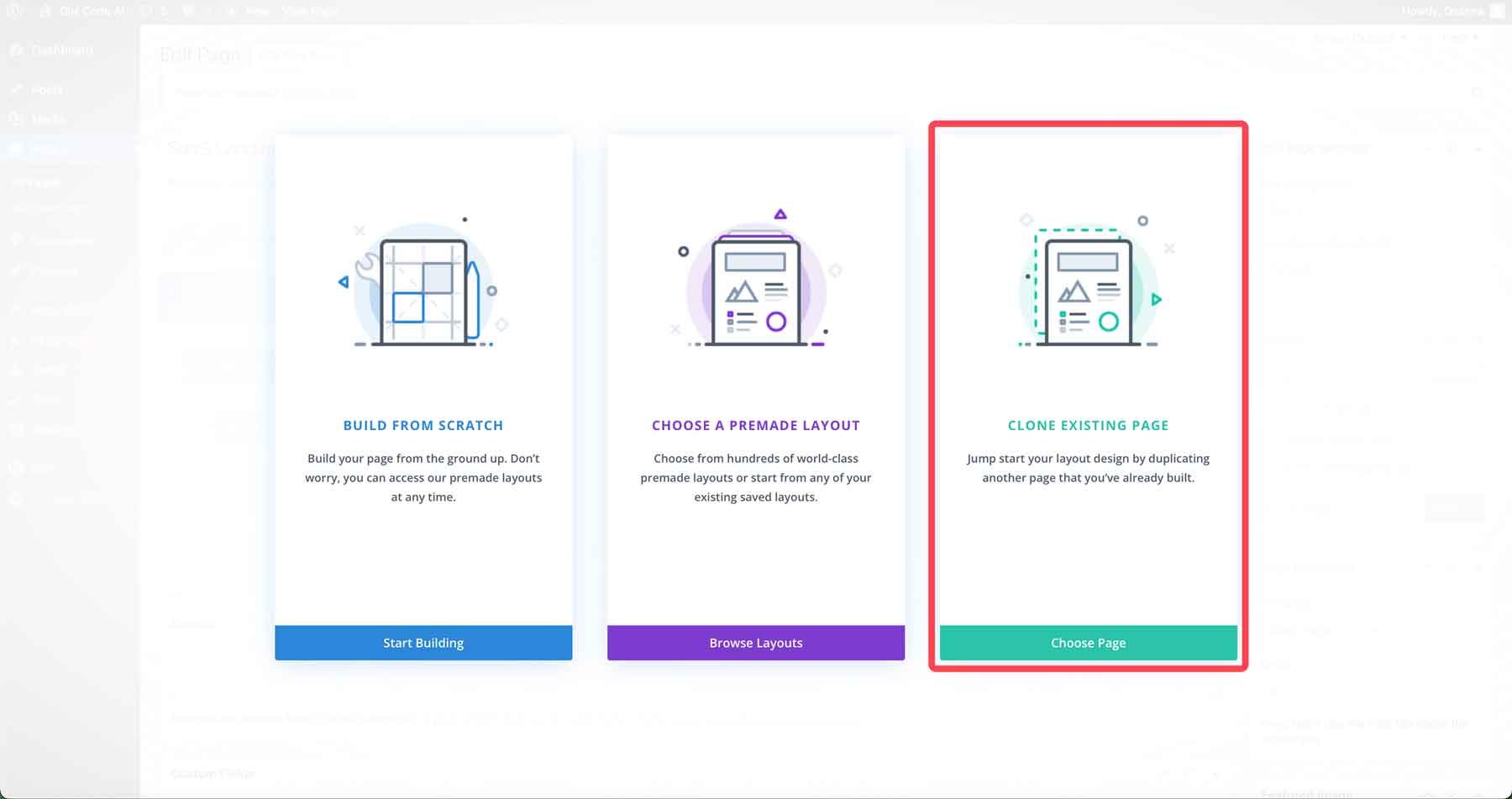
Quando sua página for atualizada, você terá três opções para construí-la. Crie do zero, escolha um layout predefinido ou clone uma página existente. Como estamos criando a partir de um layout de biblioteca Divi, vamos selecionar clonar a página existente .

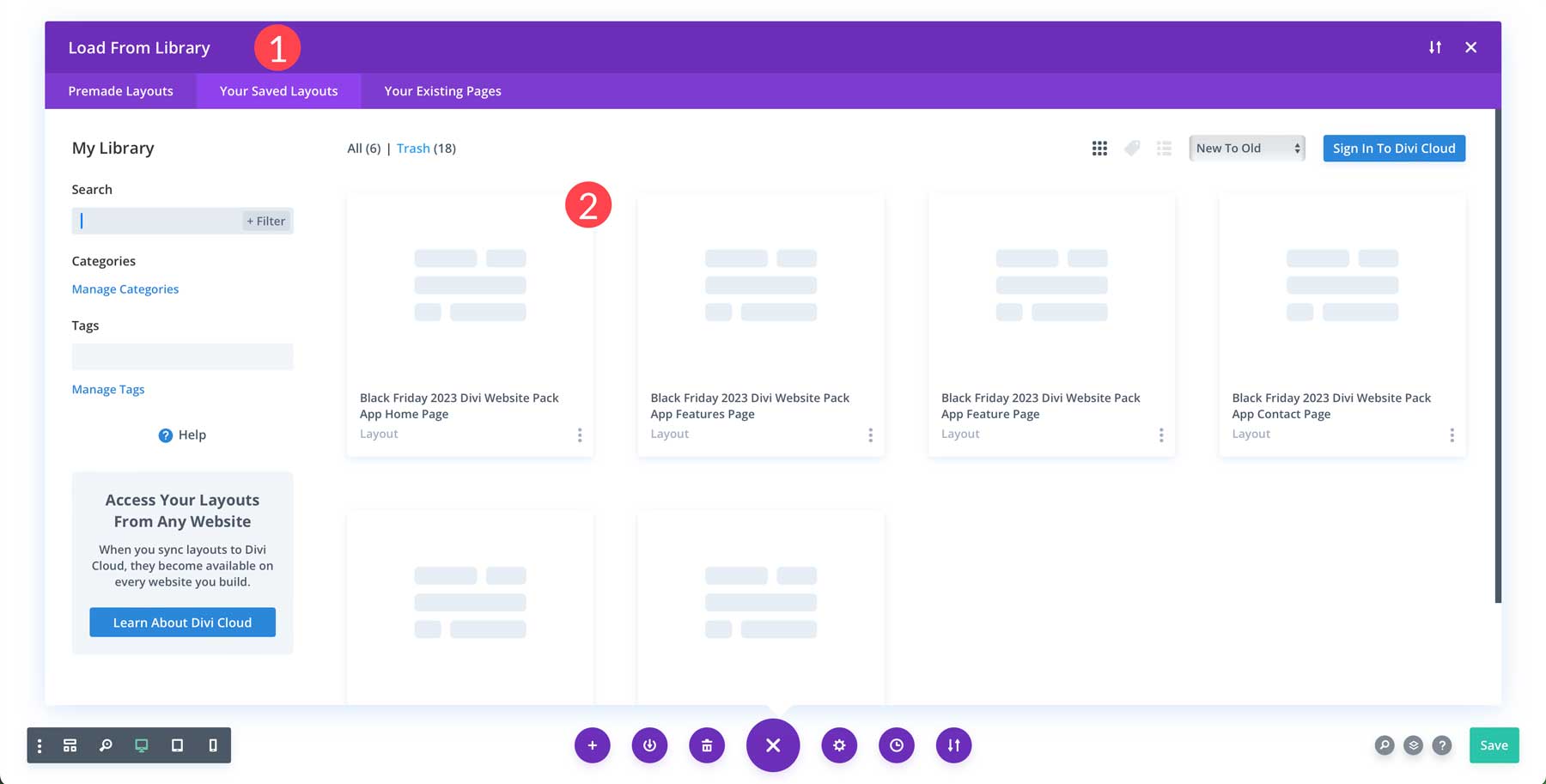
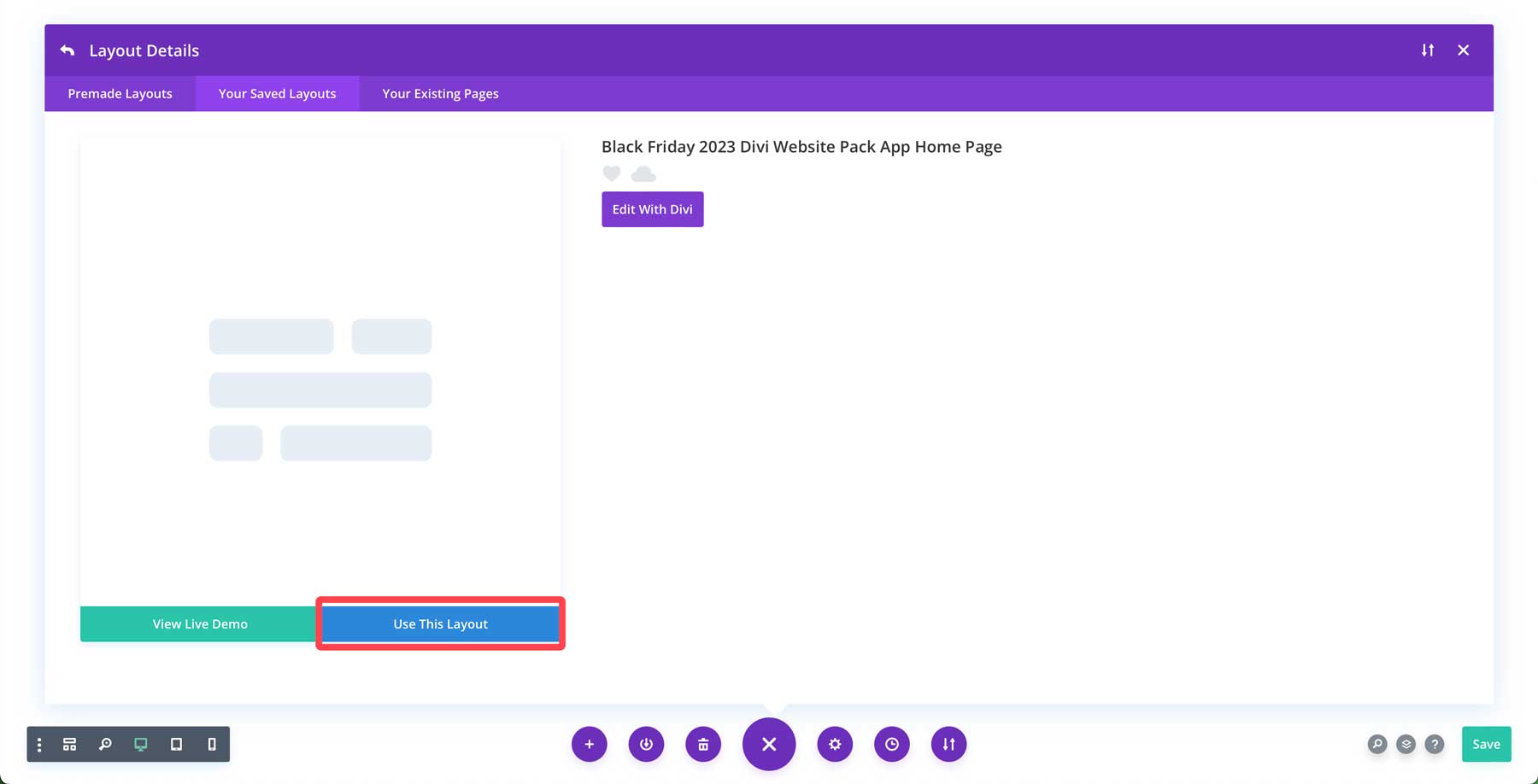
Em seguida, escolha a guia layouts salvos (1) para exibir os layouts de aplicativos que adicionamos na etapa anterior. Procure o layout da página inicial do aplicativo e clique duas vezes nele (2).

Por fim, clique no botão usar este layout para carregar o layout da página inicial do aplicativo na página.

Divi oferece duas maneiras de usar o Divi Builder. Você pode projetar a página no back-end usando os módulos de design do Divi ou construir no front-end em tempo real. Para a maioria, o Visual Builder front-end oferece uma experiência muito melhor, com a capacidade de ver as alterações de design conforme você as faz. Então, vamos clicar no botão build no front end para carregar o Visual Builder.

Etapa 3: faça alterações no layout
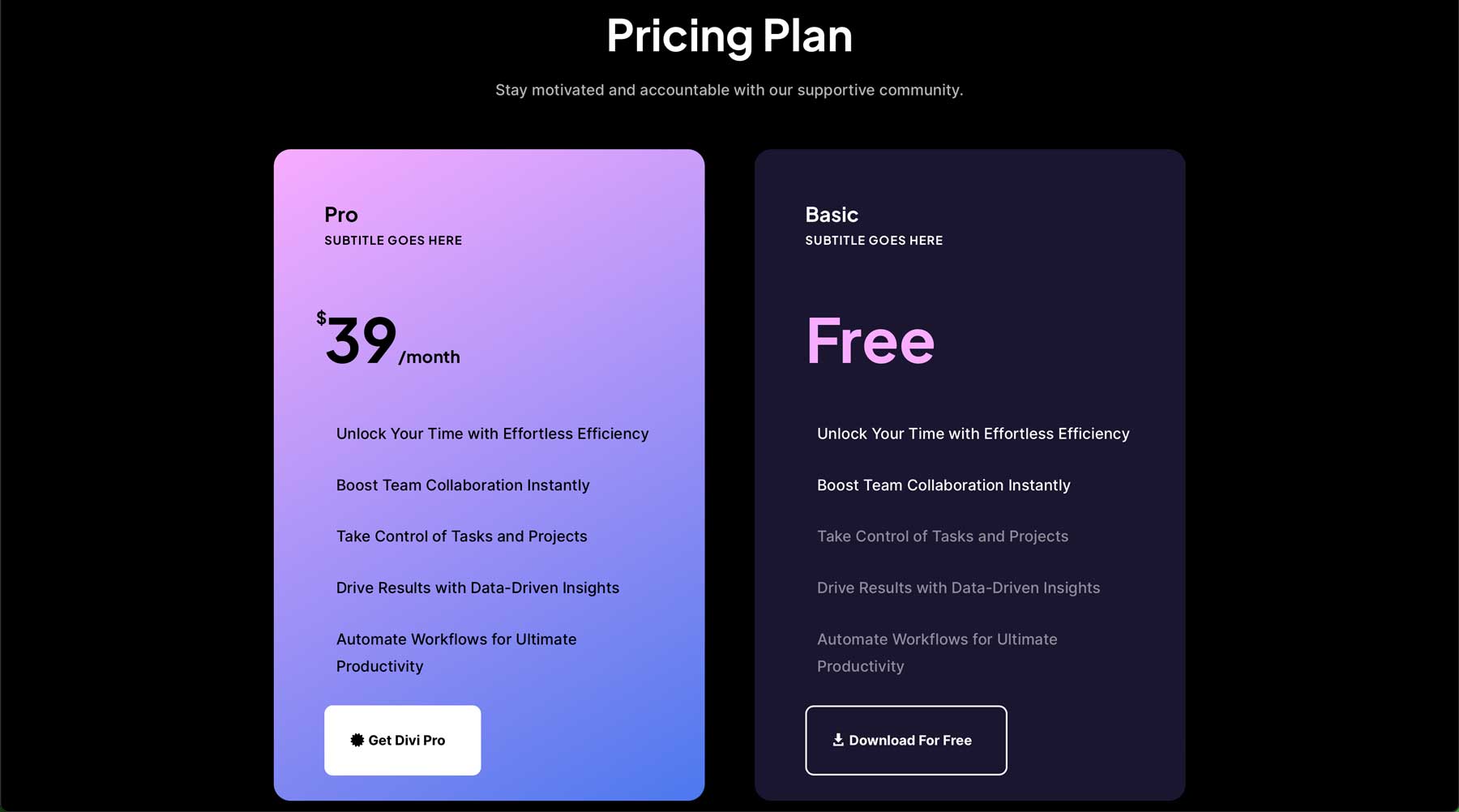
Podemos dar uma primeira olhada no layout com nossa landing page criada. Percorrendo a página, você notará que vários elementos já seguem as diretrizes de estrutura da landing page. Há um título proeminente no herói, vários CTAs em toda a página, uma seção de perguntas frequentes e um módulo de preços atraente. Porém, devemos adicionar um elemento para torná-lo mais eficaz: um formulário acima da dobra. Devemos também mover o módulo de precificação para evitar perda de vendas. Quando você deseja construir uma landing page Divi de alta conversão, é importante lembrar de colocar informações importantes o mais próximo possível do início da página.
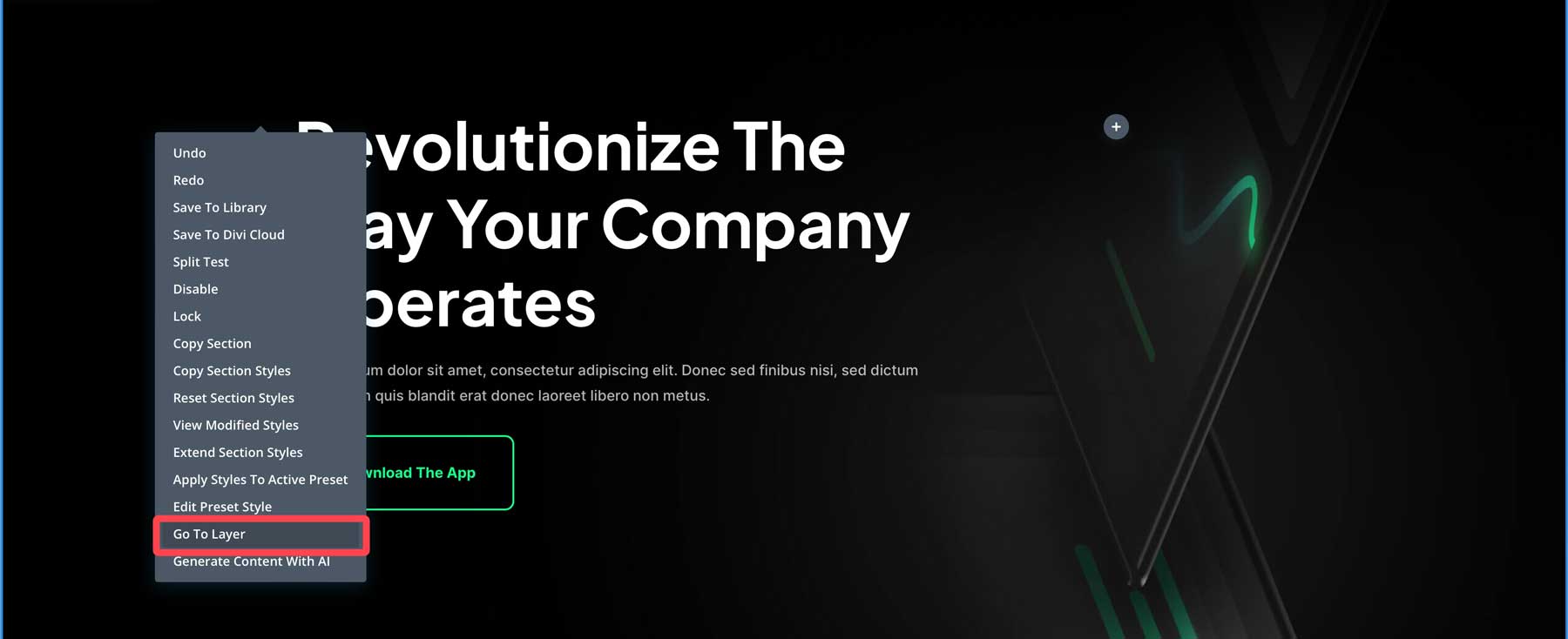
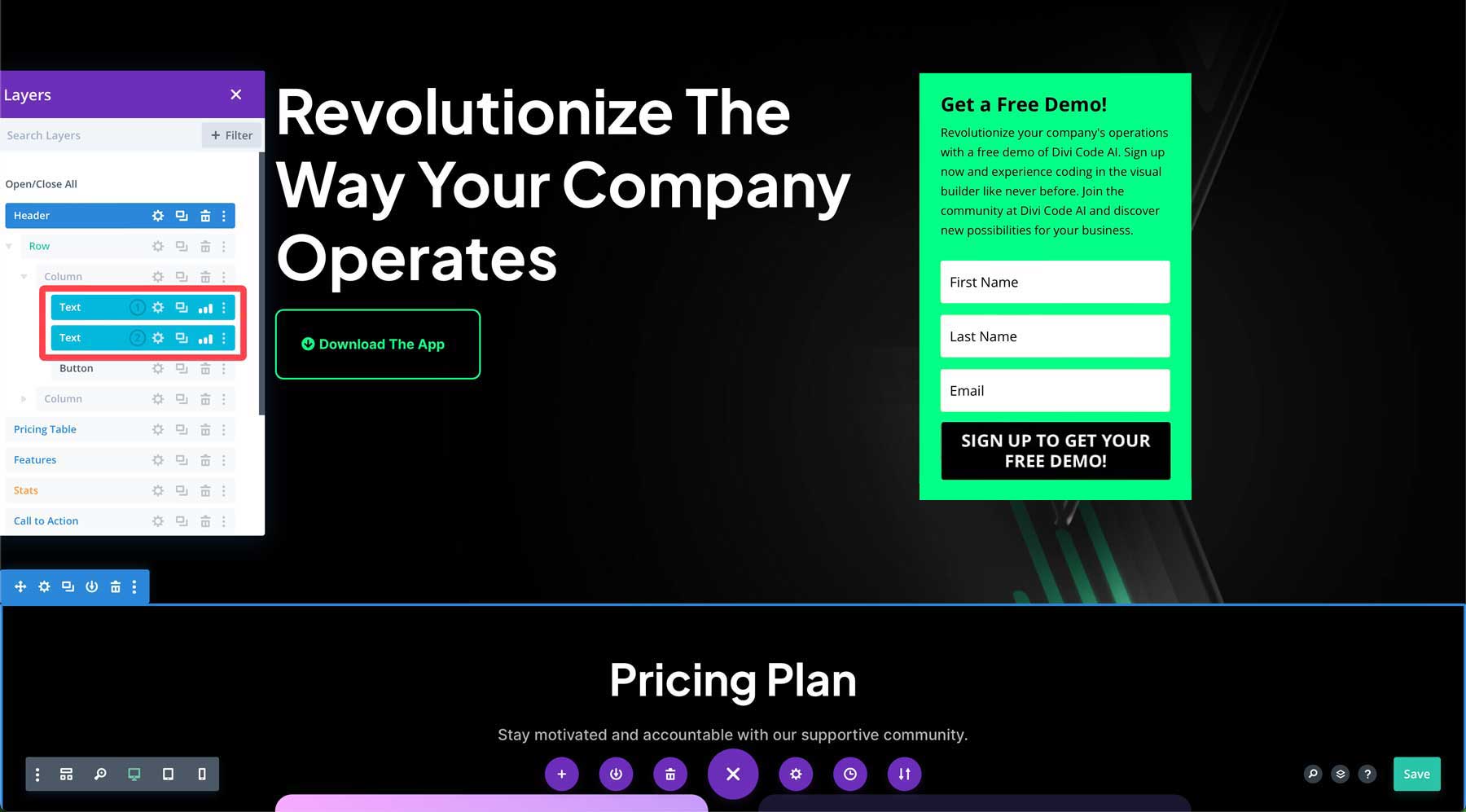
A visualização de camadas do Divi simplifica a movimentação dos elementos de design pela página. Ao trabalhar no front-end com o Visual Builder habilitado, clique com o botão direito em qualquer lugar da página para abrir um menu secundário. Clique em ir para a camada .

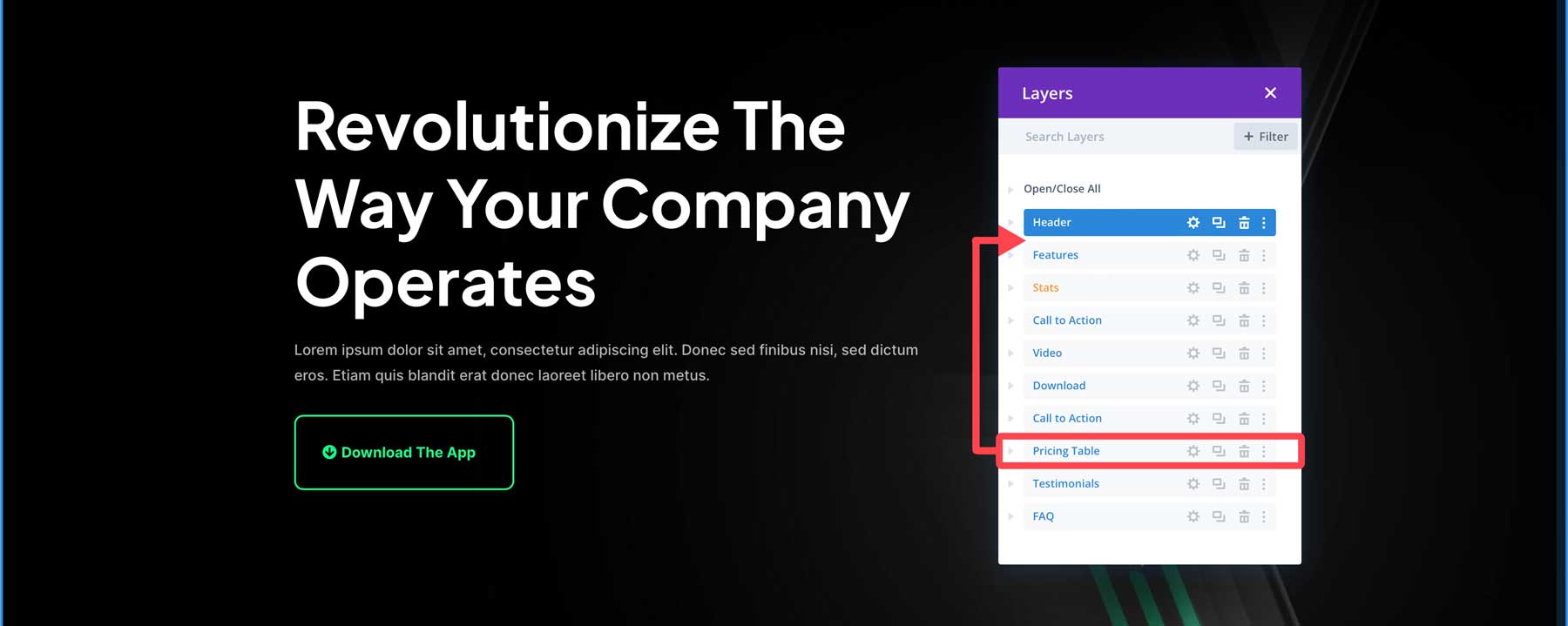
Em seguida, clique e arraste a camada Preços na visualização de camadas para cima e abaixo da seção do cabeçalho .

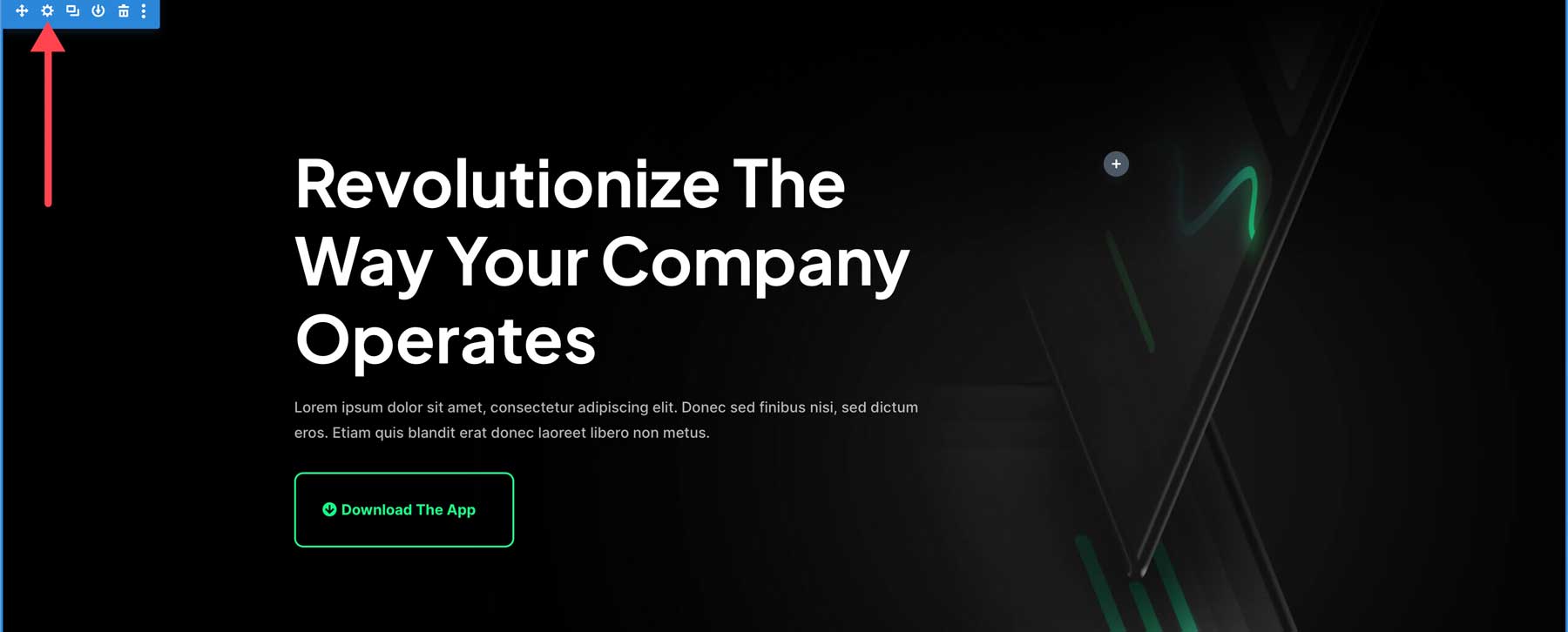
Queremos que as tabelas de preços fiquem visíveis acima da dobra, por isso devemos modificar o preenchimento na seção herói. Para fazer isso, passe o mouse sobre a primeira seção da página e clique no ícone de engrenagem na seção principal.

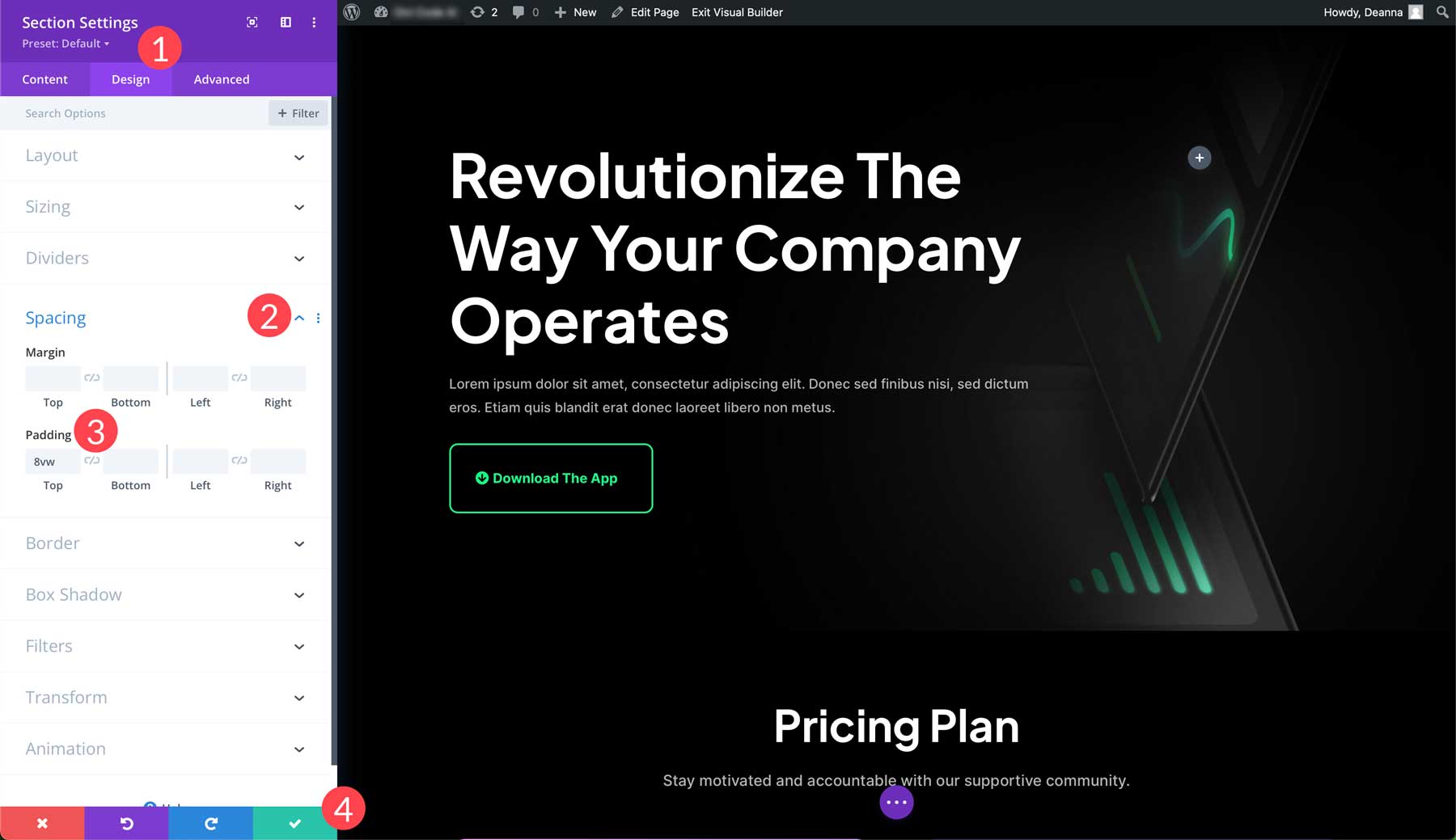
Navegue até a guia de design (1) e role para baixo até localizar espaçamento . Clique na seta suspensa (2) ao lado para revelar a margem e o preenchimento. Reduza o preenchimento superior de 8vw para 4vw (3). Por fim, clique na caixa de seleção verde (4) para salvar as alterações.

Fazendo ajustes na coluna direita
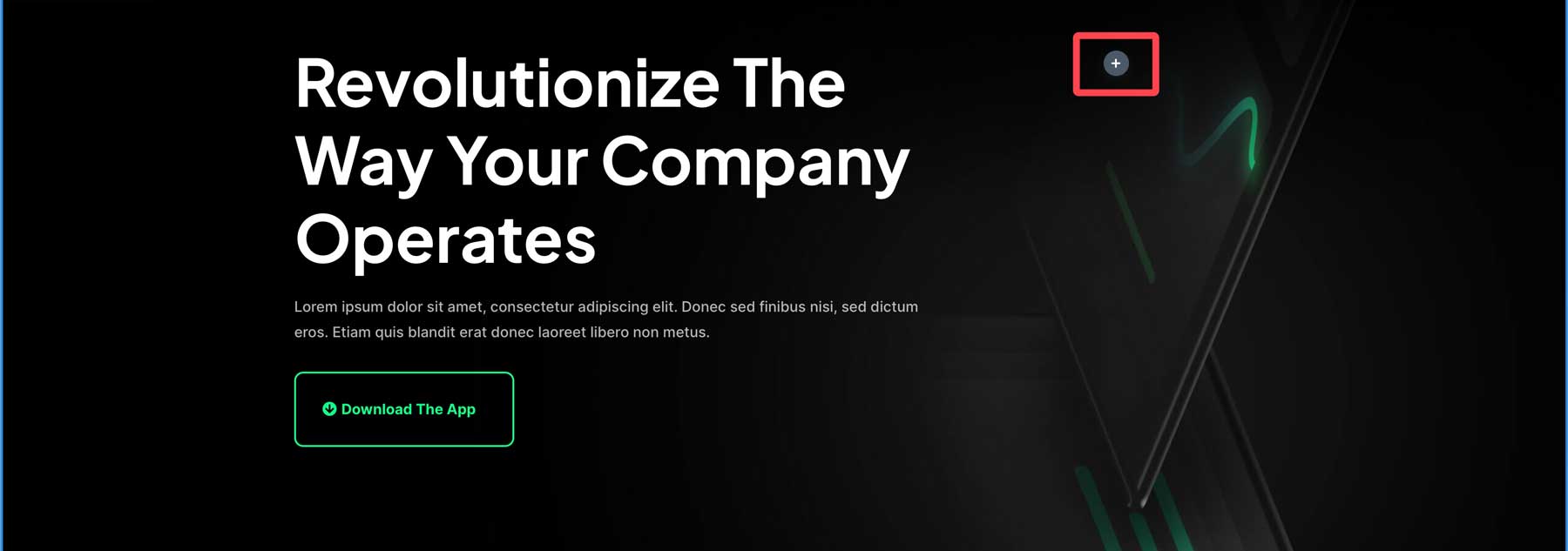
Precisamos ajustar a seção herói para tornar nossa página de destino mais eficaz. A primeira linha da seção é uma linha de duas colunas, então queremos adicionar um formulário de adesão à coluna da direita. Como nossa landing page está configurada para acomodar um formulário, tudo o que precisamos fazer é adicioná-lo. Para adicionar um novo módulo optin, clique no ícone cinza + na coluna direita.

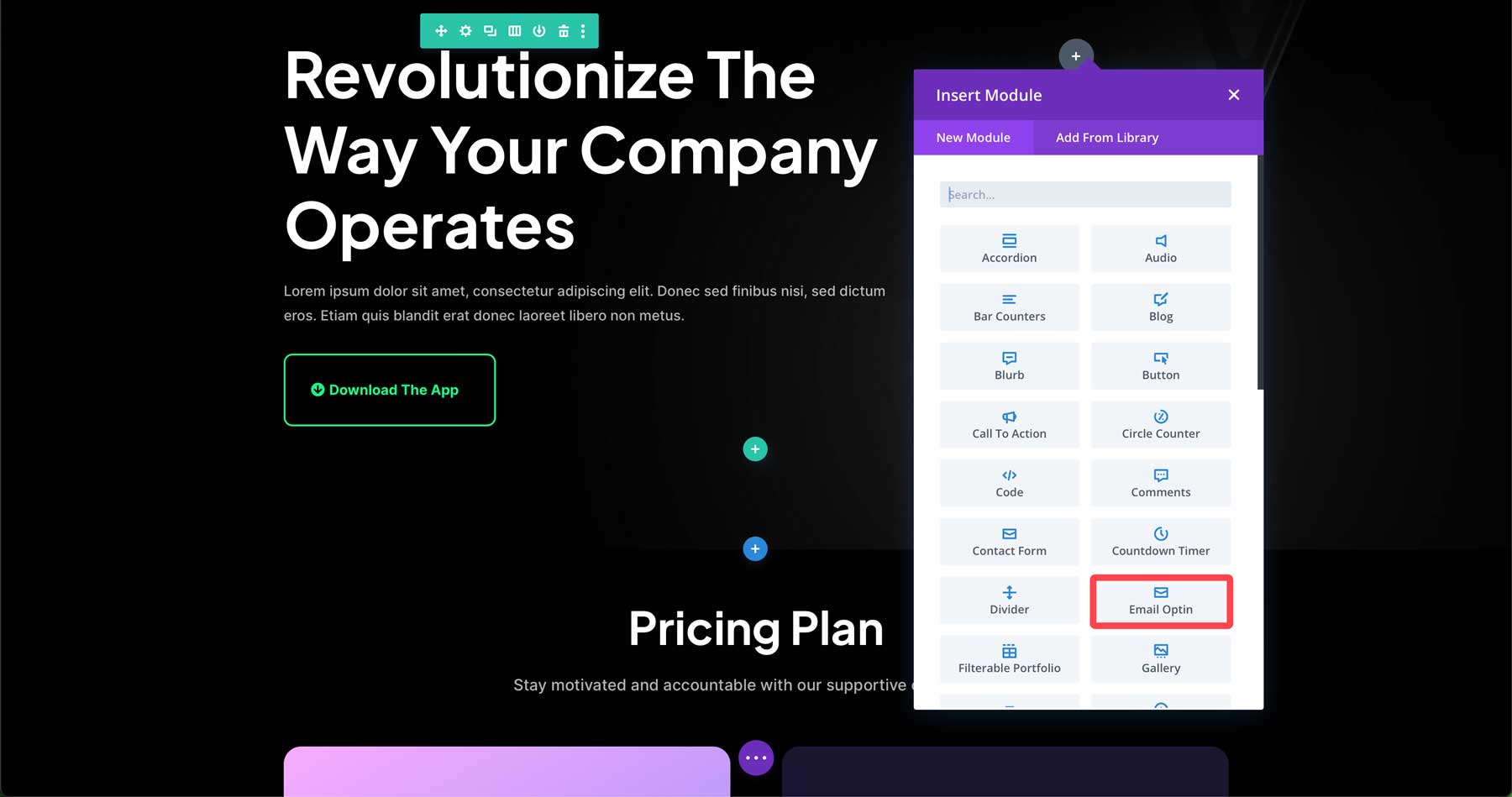
Quando o pop-up do módulo aparecer, clique no módulo de inscrição de e-mail para inseri-lo.

Personalizando o formulário de aceitação
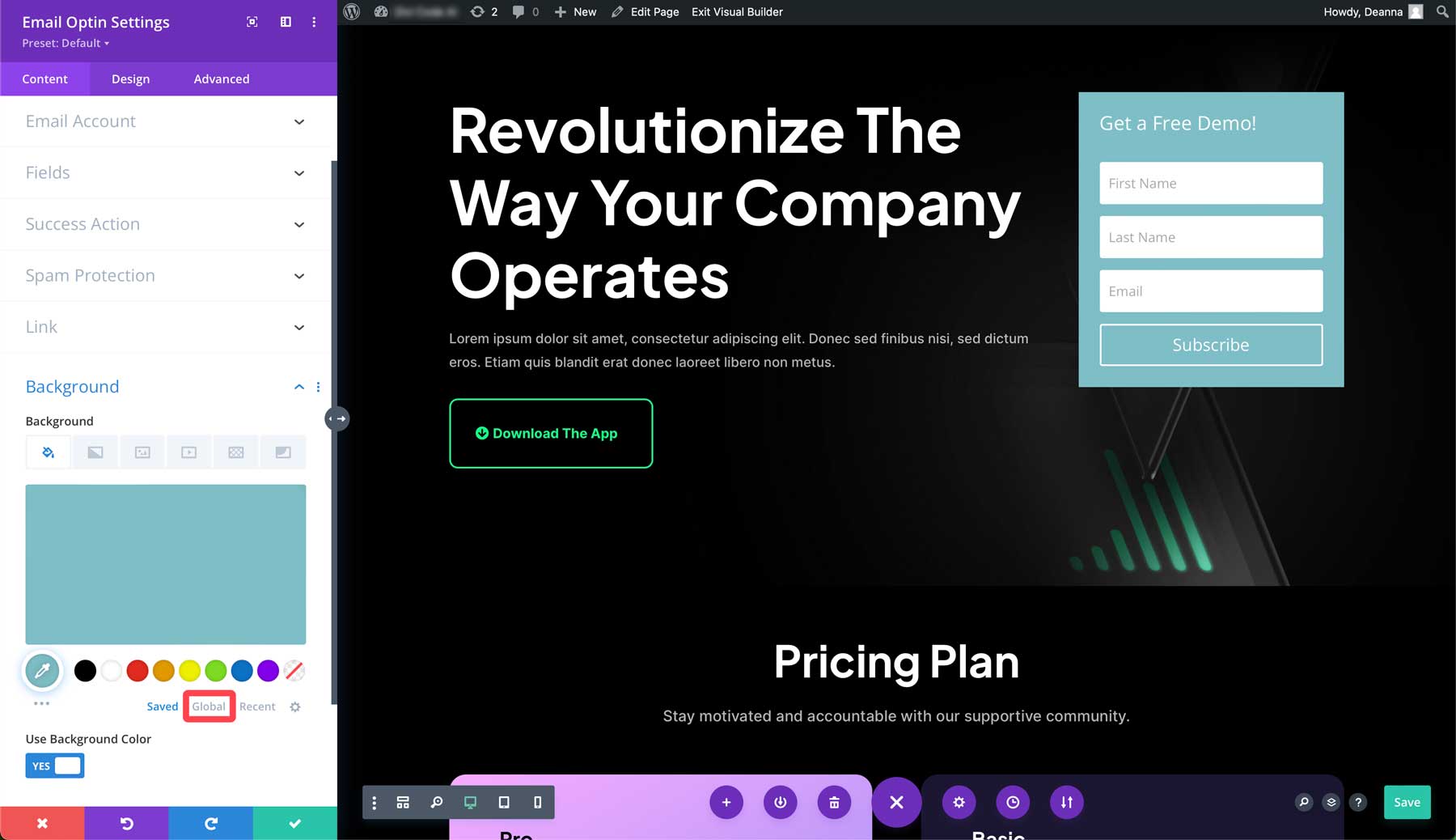
A próxima etapa é fazer com que nosso formulário de inscrição corresponda ao resto do design. Comece clicando na guia de plano de fundo nas configurações do módulo de ativação de e-mail. Por padrão, o Divi adiciona uma cor ao fundo na opção. Isso é ótimo, mas queremos combinar as cores circundantes do nosso tema. A boa notícia é que todas as cores do nosso layout são importadas automaticamente junto com os arquivos. Isso facilita a correspondência de cores. Na seção de plano de fundo do módulo optin, clique na guia global .

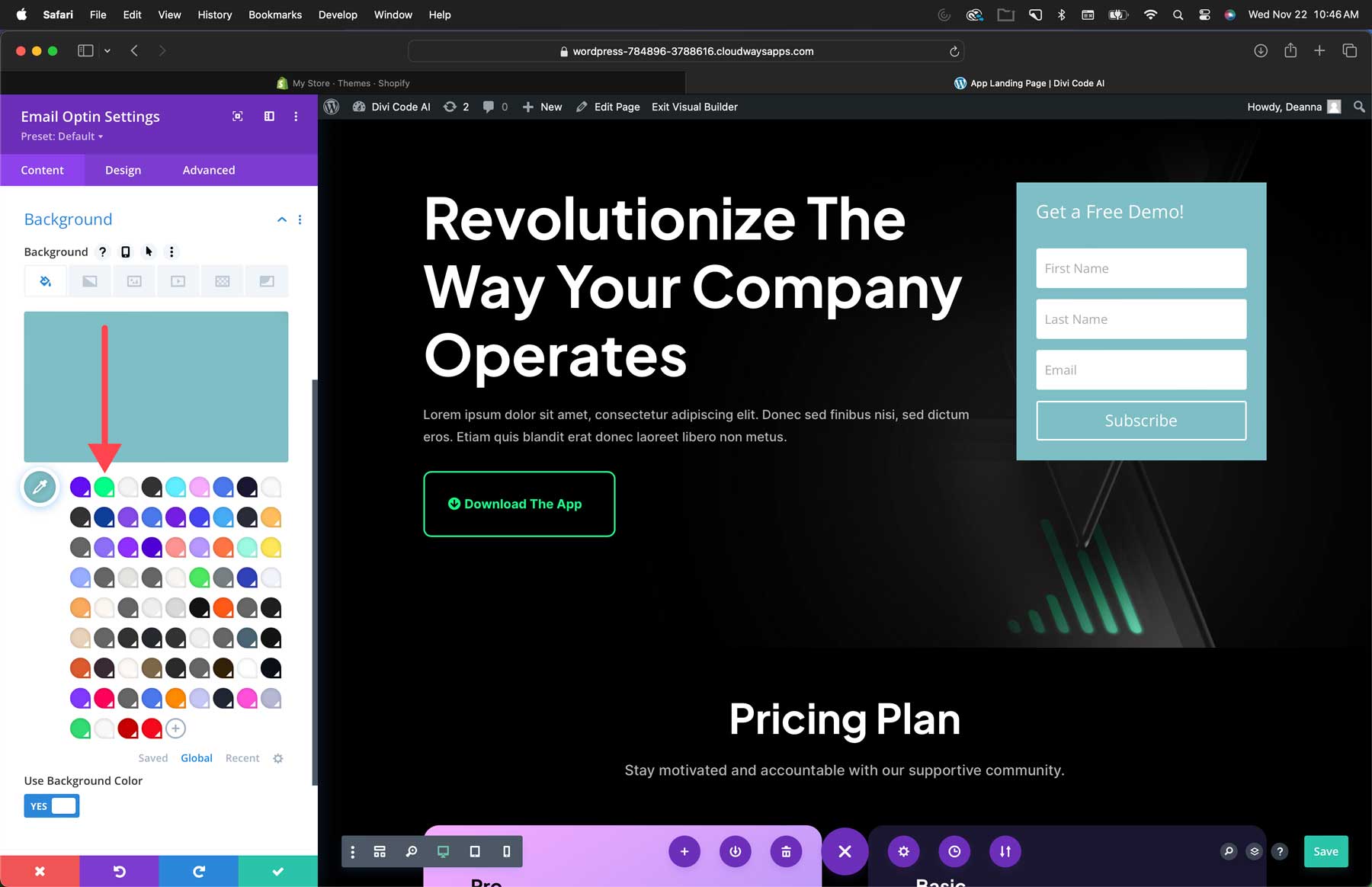
Dependendo de quantos layouts você importou no passado, você pode ter outras cores globais presentes além das cores deste layout. No entanto, novas cores são adicionadas ao topo, portanto, é fácil encontrar as cores corretas. Para o plano de fundo do nosso módulo optin, selecionaremos a cor verde neon do botão vizinho Baixar o aplicativo .

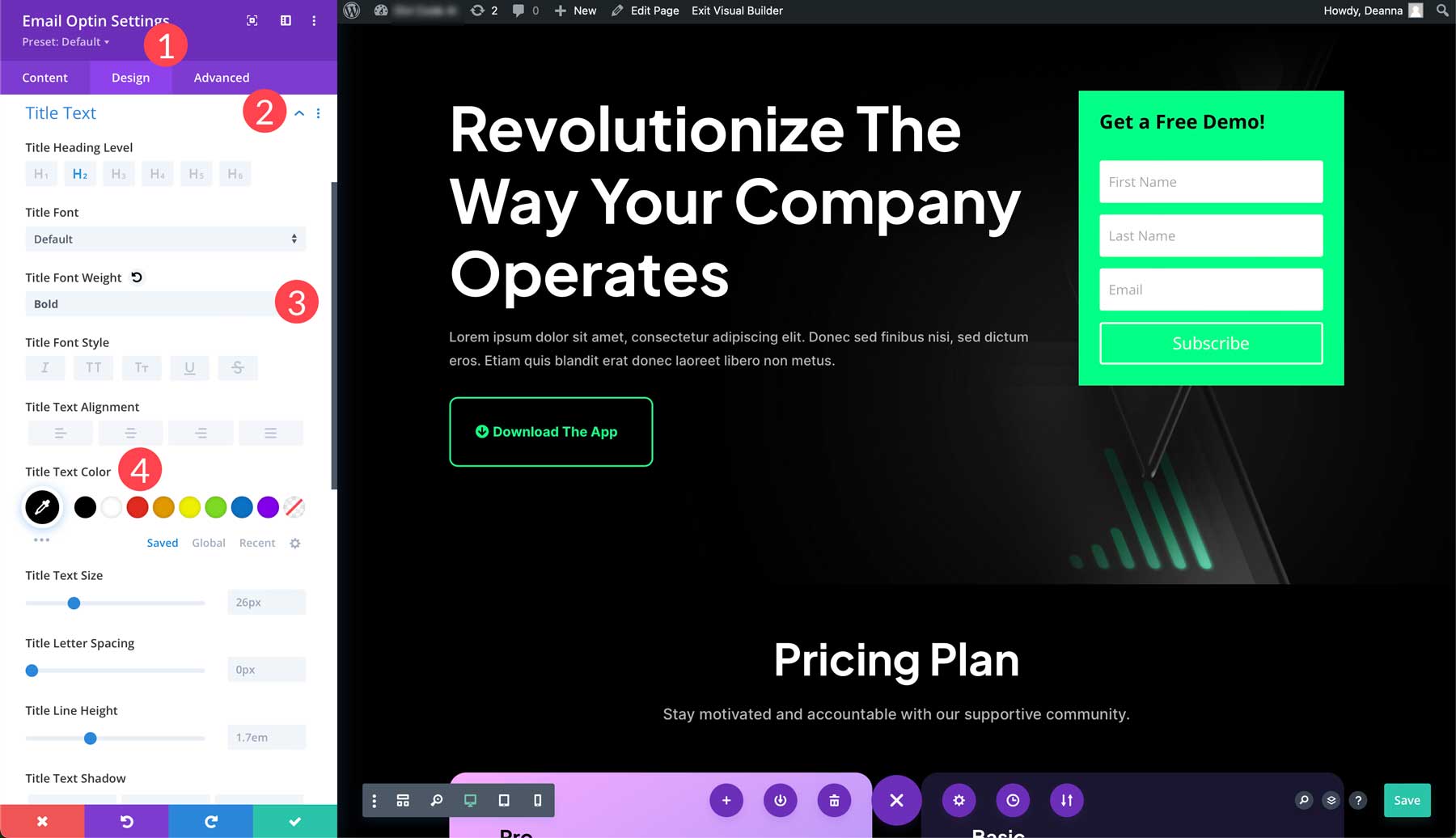
A seguir, precisamos alterar o texto e o botão do nosso formulário. Clique na guia de design (1) e role para baixo até o texto do título . Clique na seta suspensa à direita do cabeçalho para selecionar suas opções (2). Sob o peso da fonte do título , selecione negrito (3). Selecione a primeira amostra sob a cor do texto do título , #000000 (4).

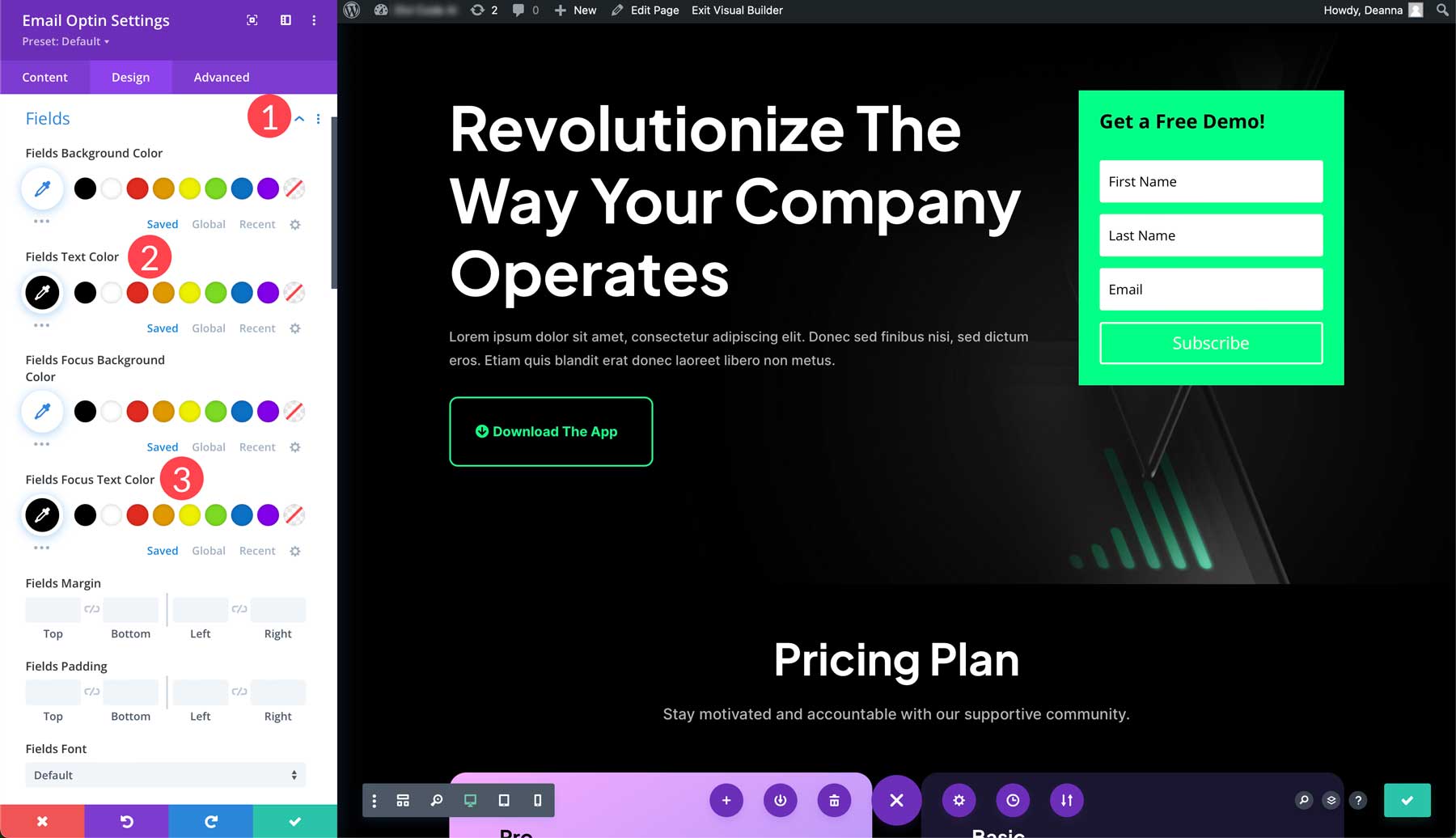
Agora selecione a seta suspensa da guia de campos (1) e altere a cor do texto do campo para #000000 (2) e a cor do texto do foco do campo para preto também (3).

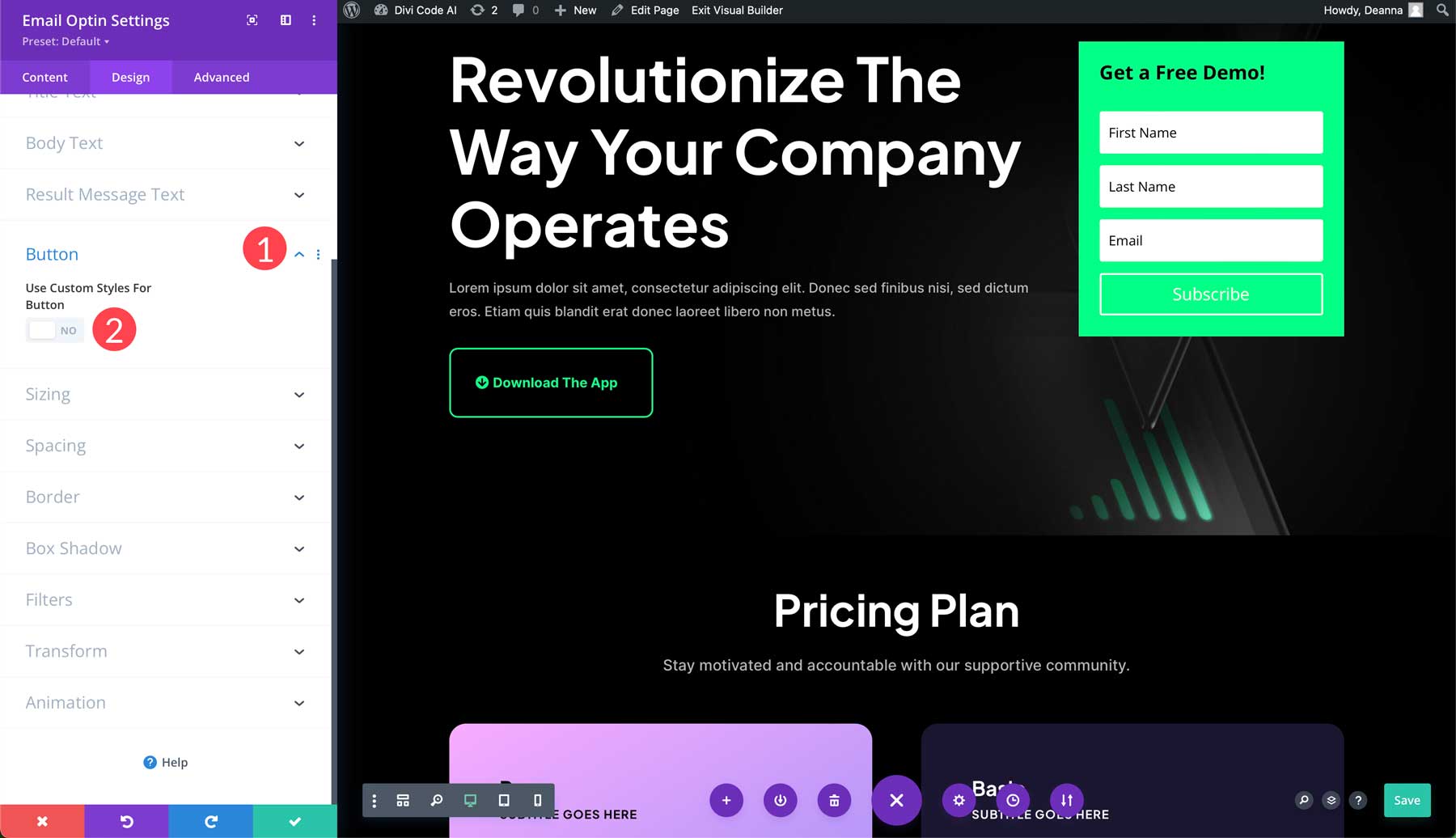
Finalmente, precisamos personalizar o botão de inscrição. Role para baixo até a guia do botão (1) e ative os estilos personalizados para o botão (2).

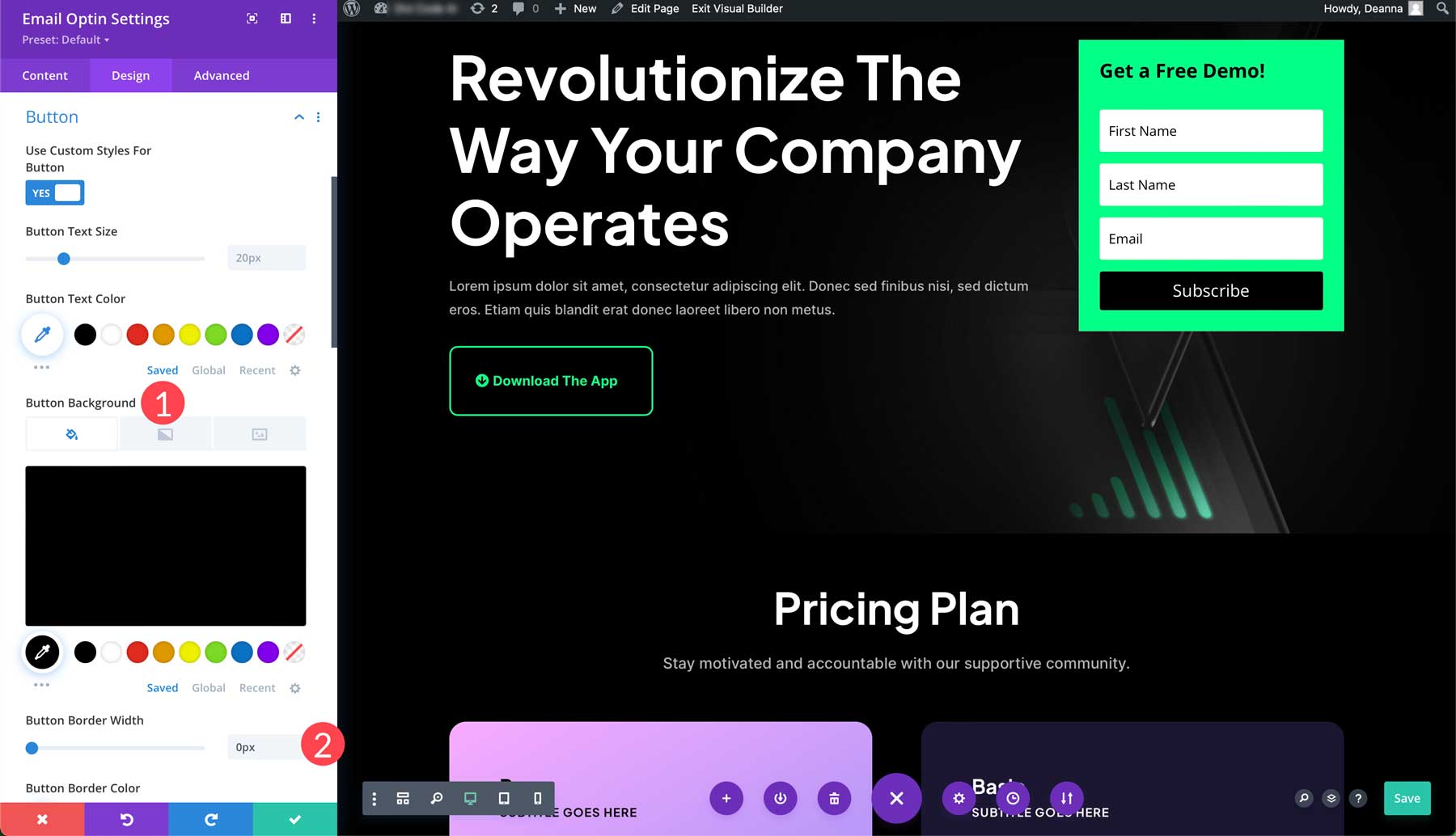
Deixaremos a cor do texto como está, mas adicionaremos um fundo preto ao nosso botão (1). Também definiremos a borda como 0px (2).

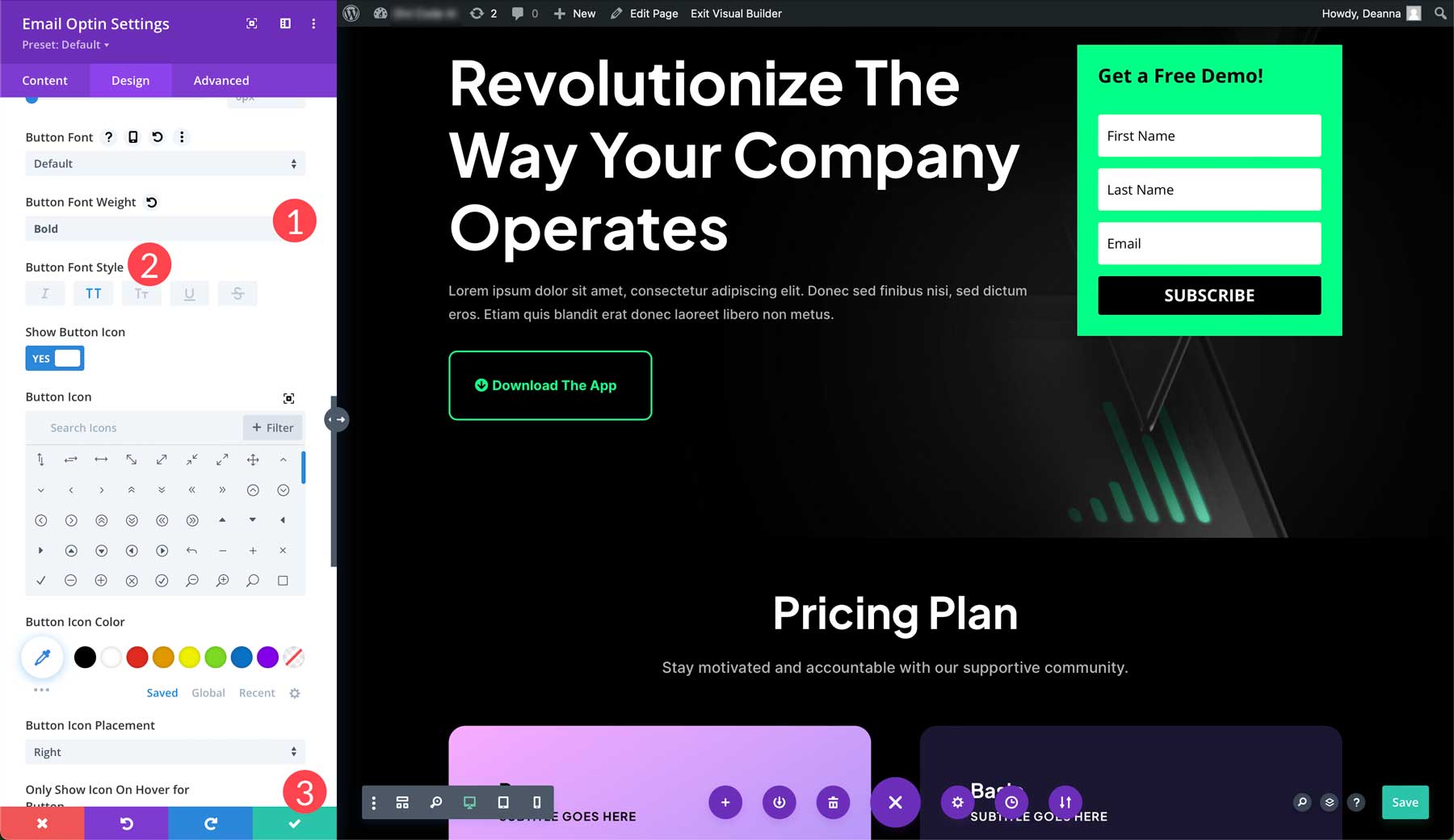
Por último, altere a espessura da fonte do botão para negrito (1) e selecione maiúsculas para o estilo da fonte do botão (2). Para salvar as alterações, clique no botão de verificação verde (3).

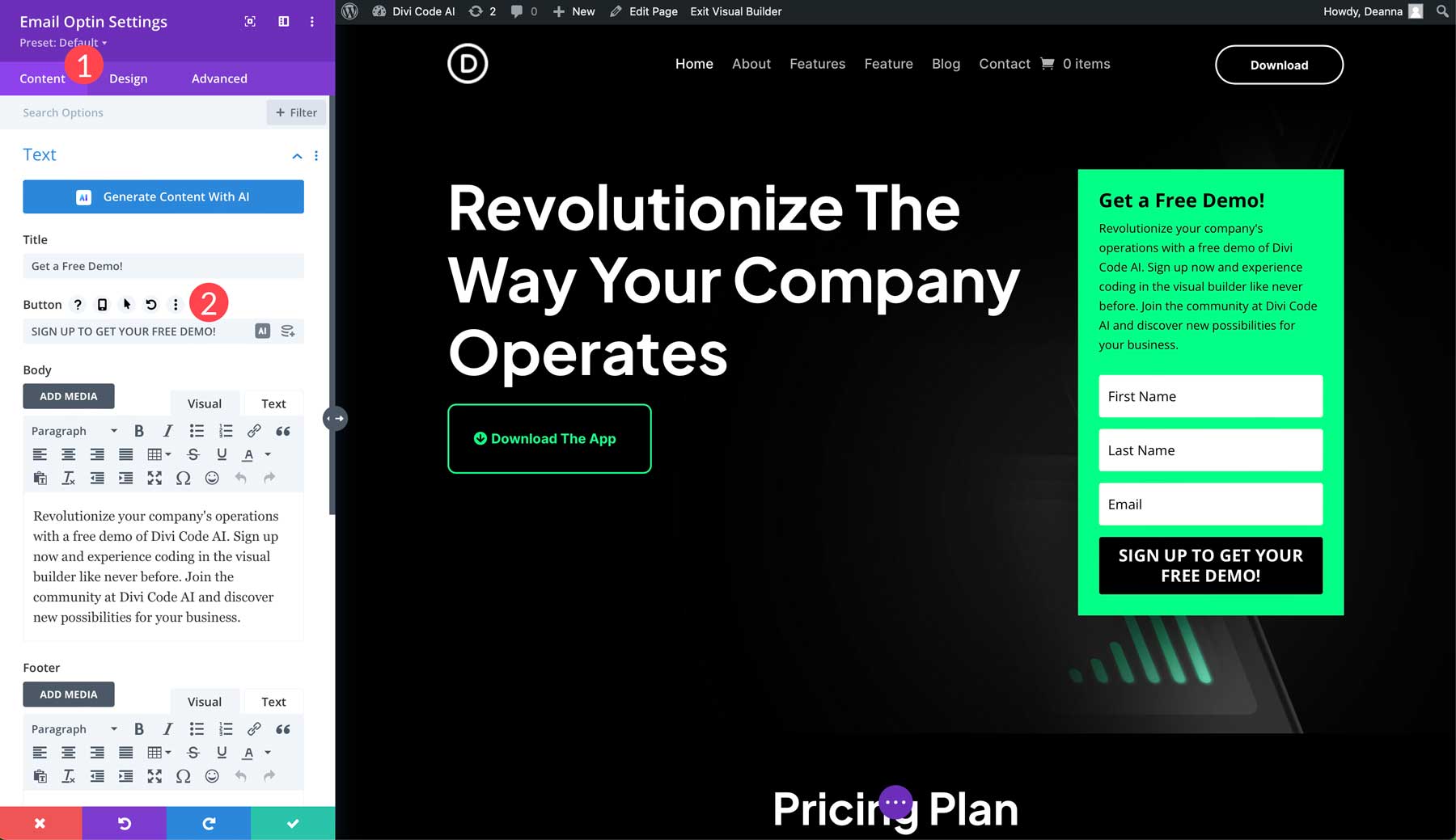
Observação: não se esqueça de alterar o texto do formulário de inscrição se você planeja usá-lo para algo diferente da assinatura de um boletim informativo. O campo pode ser ajustado clicando na aba de conteúdo (1) e alterando o texto de assinatura nas configurações do botão (2).

Etapa 4: adicione uma cópia à sua página inicial com Divi AI
Agora que temos uma oferta e um CTA acima da dobra, podemos nos concentrar na criação de um texto atraente para nossa landing page. Poderíamos contratar um redator freelance ou tentar escrever um texto de forma independente, mas com o Divi há uma maneira melhor. Digite Divi AI, seu assistente pessoal de redação. Escrever e melhorar textos é muito fácil, graças ao Divi AI. Ele funciona analisando o conteúdo existente em seu site e, em seguida, recomenda textos relevantes da marca.
Por exemplo, se quisermos adicionar texto ao nosso opt-in de e-mail, podemos pedir à Divi AI que forneça uma cópia com base em um prompt de texto. Com as configurações de inscrição de e-mail abertas, clique no ícone AI na área do corpo para ativar o Divi AI.

Duas opções aparecerão, incluindo escrever com IA e escrever automaticamente . A primeira opção permite orientar a IA na criação de uma cópia do módulo. A opção de gravação automática permite que o Divi analise o conteúdo da página e sugira conteúdo com base nele. Ele considera coisas como o título e o slogan do seu site e fornece texto relevante.

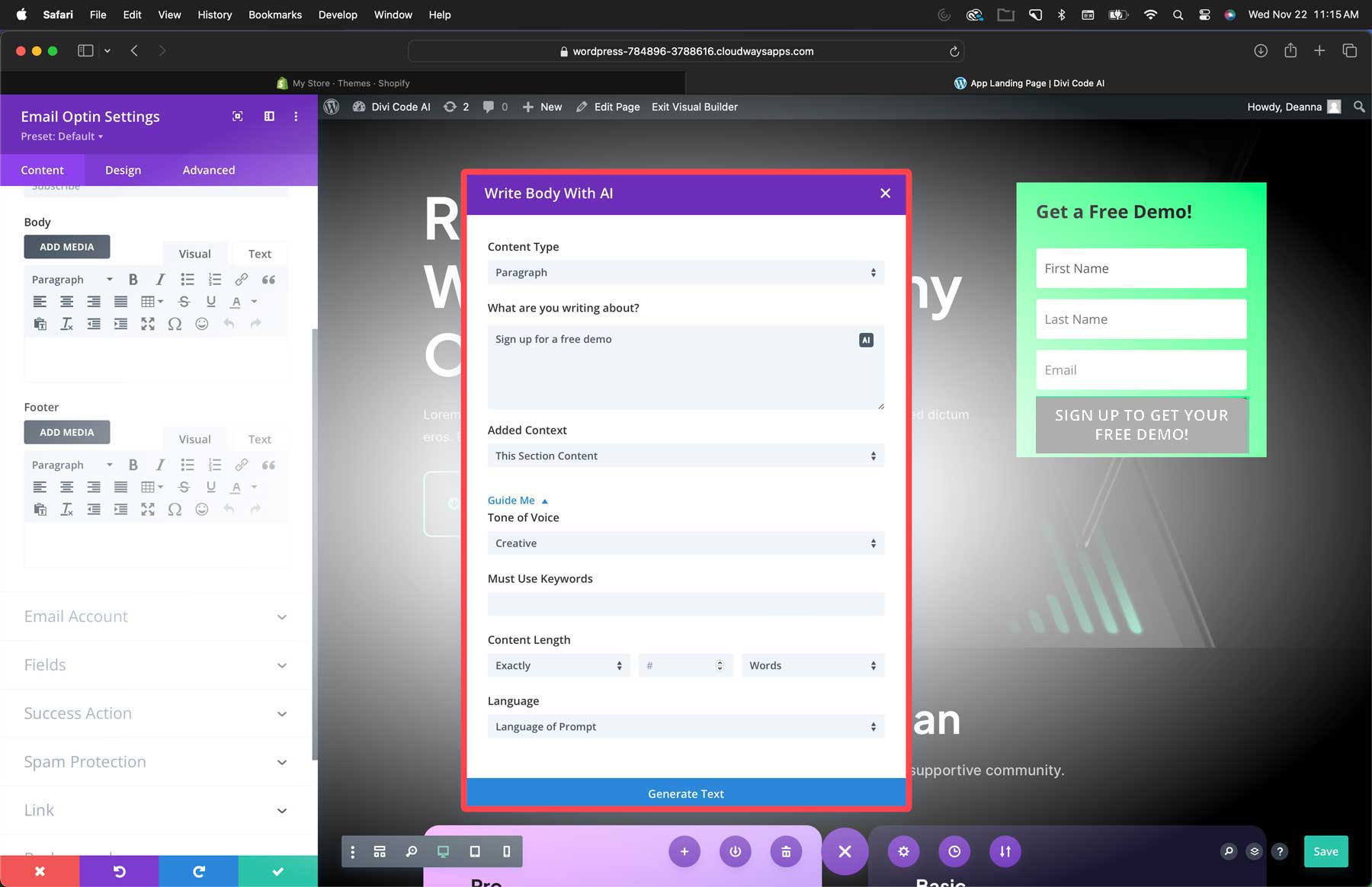
Selecione escrever com IA . Isso abrirá a interface de IA. Você pode escolher um tipo de conteúdo, fornecer detalhes sobre o que planeja escrever, atribuir contexto, especificar um tom de voz, adicionar palavras-chave, escolher um idioma e dizer ao Divi exatamente quantas palavras escrever.

Etapa 5: gerar imagens com Divi AI
Como afirmado anteriormente, ter imagens relevantes e de alta qualidade é essencial para construir uma landing page Divi de alta conversão. Felizmente, o Divi AI pode ajudar com isso. O gerador de imagens do Divi tem boa estrutura. Construído na plataforma Stable Diffusion, ele fornece imagens de alta qualidade em diferentes estilos e proporções, facilitando a transformação de qualquer layout Divi com IA.
Gerar uma imagem com Divi AI é simples, mas você pode seguir algumas boas dicas para aproveitar ao máximo o software. O mais importante é a regra de prompt perfeita: Estilo da imagem > descrição > detalhes > composição .
Para gerar uma imagem, adicione um módulo de imagem à sua landing page. Em seguida, clique no ícone AI no canto superior direito do campo da imagem.

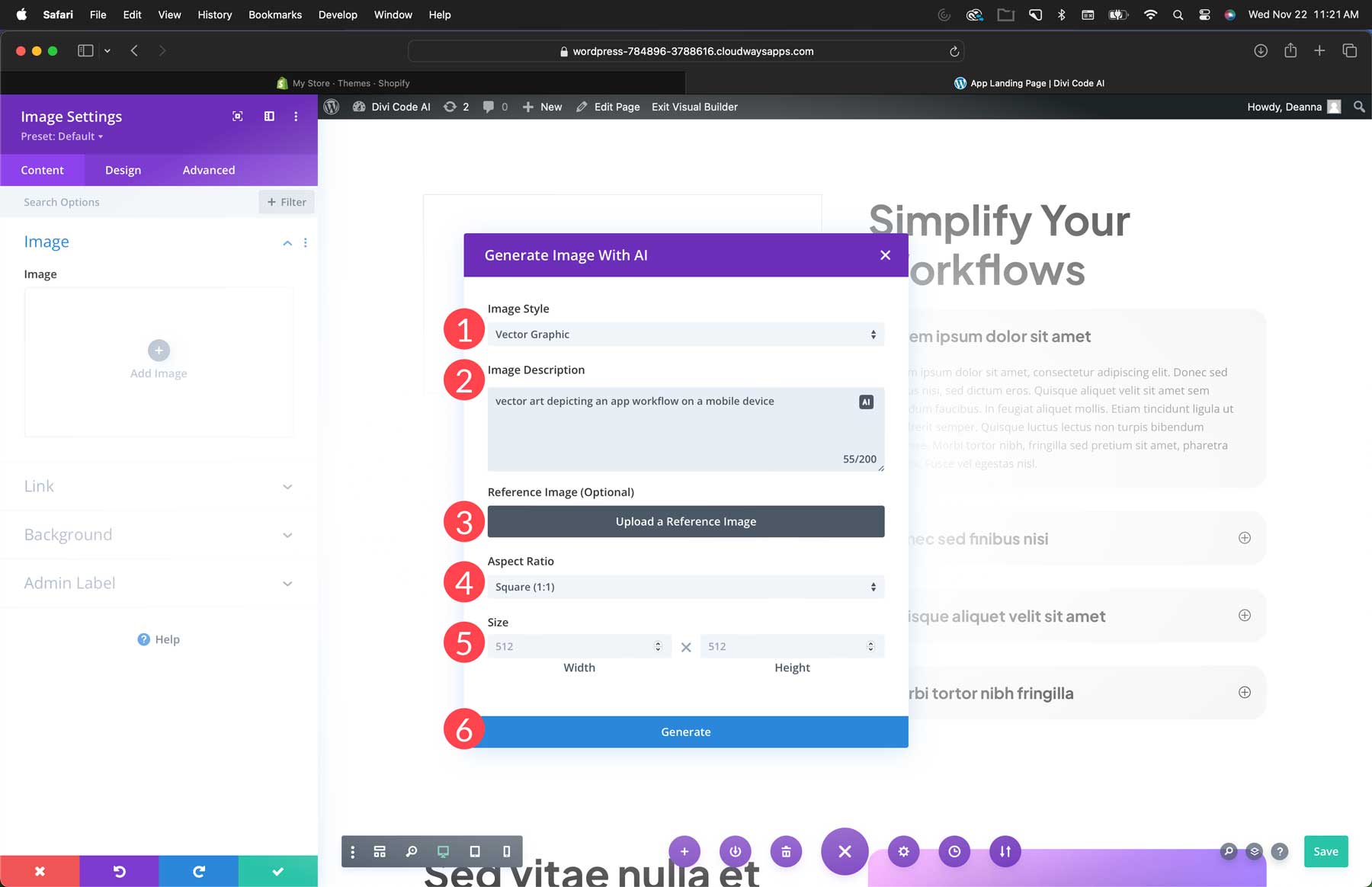
Selecione um dos doze estilos (1), adicione uma descrição (2), carregue uma imagem de referência se desejar (3), selecione uma proporção (4), adicione um tamanho (5) e clique em gerar (6).

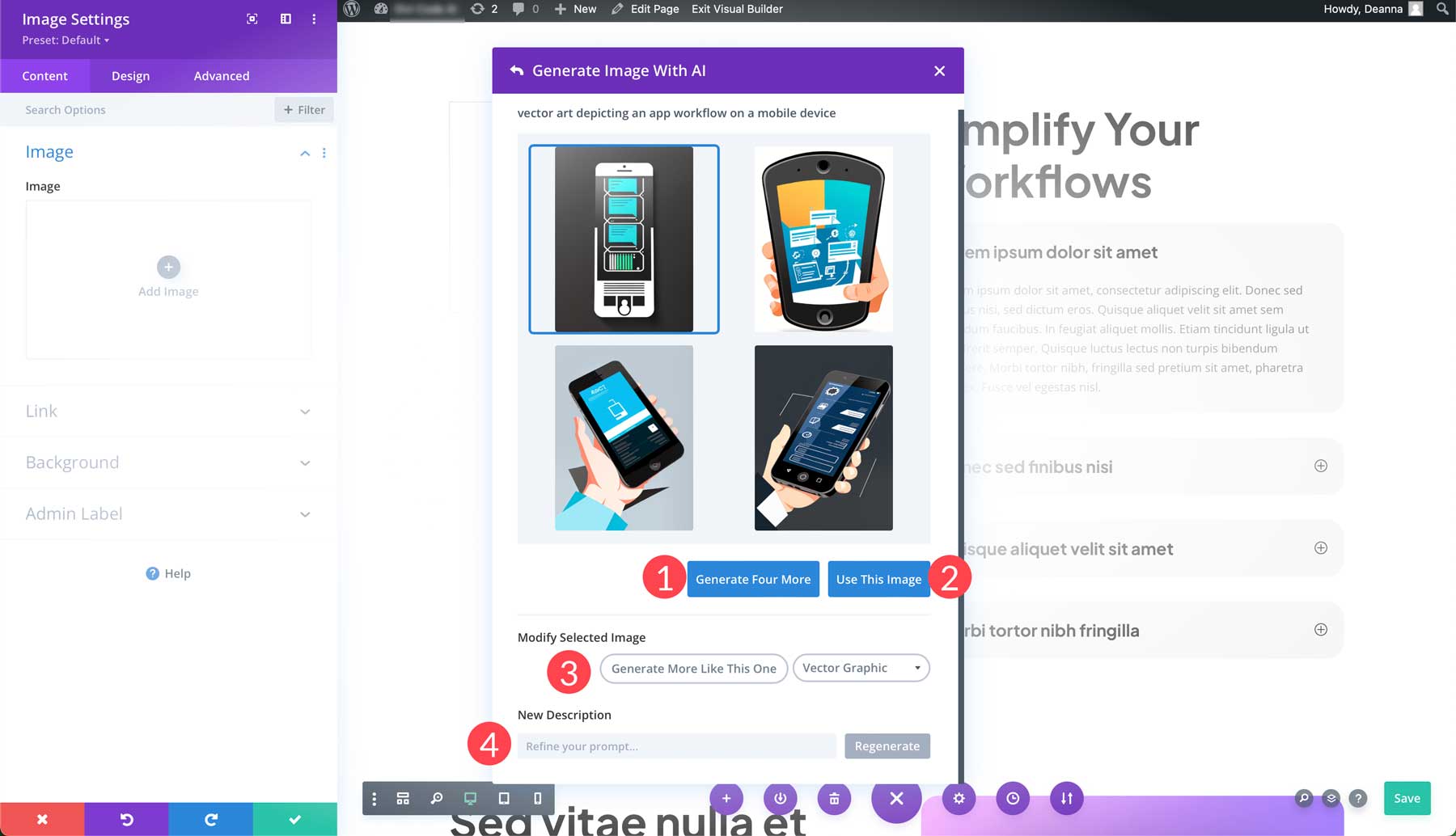
Divi AI fornecerá 4 imagens para você escolher. A partir daí, você pode gerar mais quatro (1), selecionar uma imagem para usar (2), modificar a foto (3) ou refinar seu prompt (4) para gerar um conjunto de imagens completamente diferente.

Etapa 6: realizar testes A/B
Outra etapa crucial para o sucesso com suas páginas de destino são os testes A/B. Ele permite que você crie várias versões de uma página e teste qual versão tem melhor desempenho. Conforme mencionado anteriormente, os usuários do Divi têm essa funcionalidade integrada, cortesia da Divi Leads.
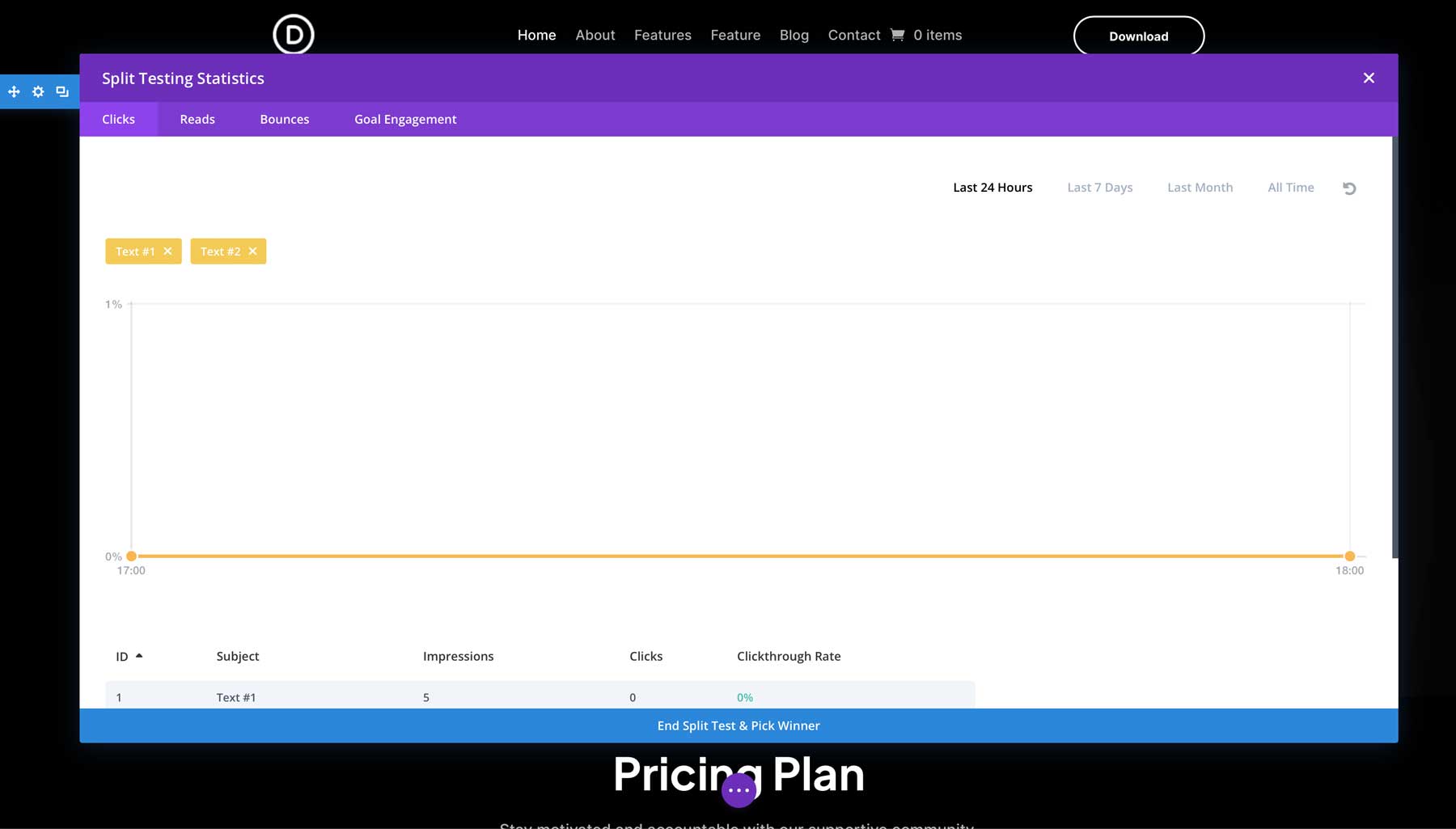
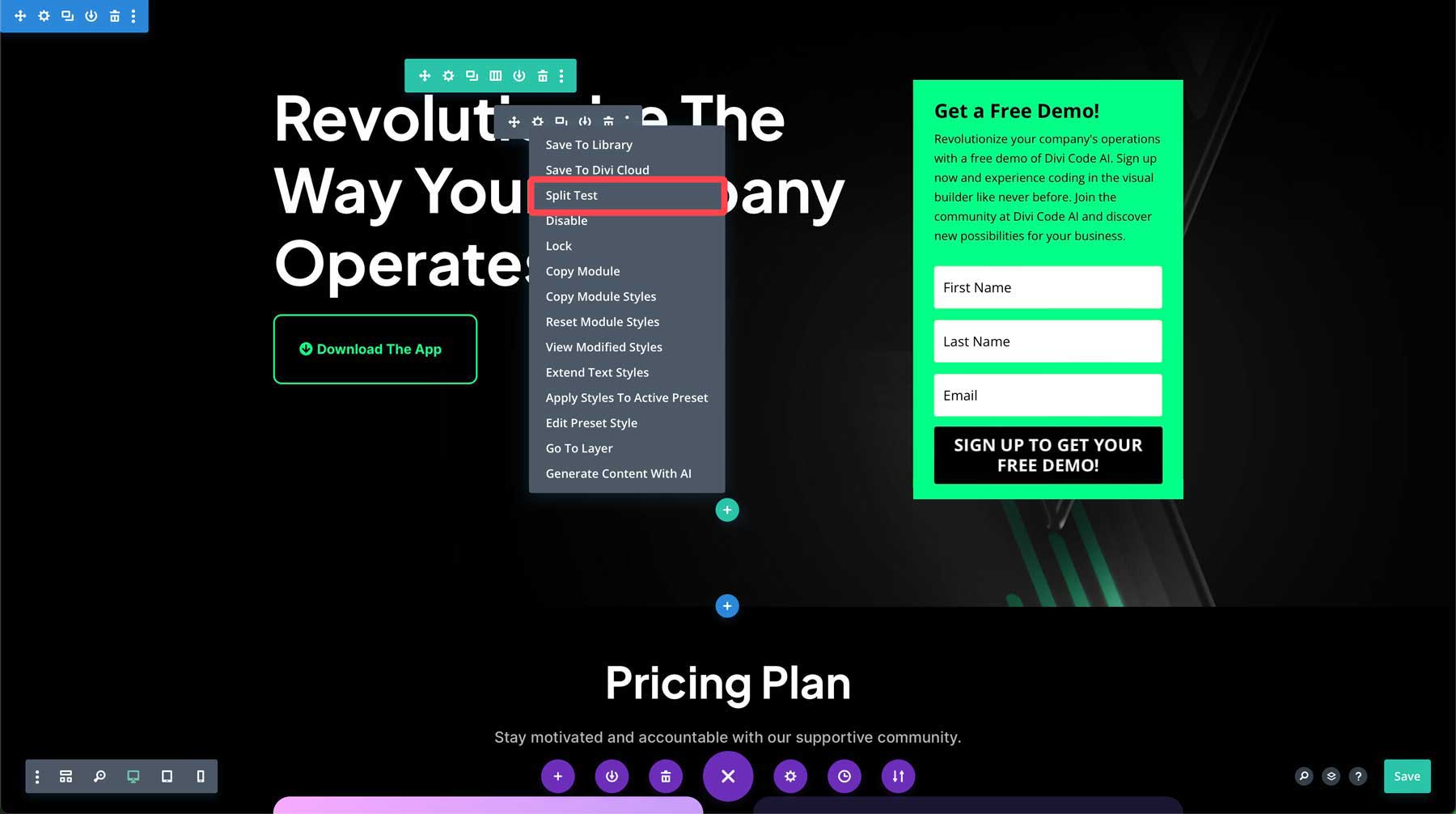
Por exemplo, você deseja testar dois títulos diferentes para sua landing page. Você pode configurar isso facilmente clicando com o botão direito do mouse no título na seção herói e selecionando teste A/B .

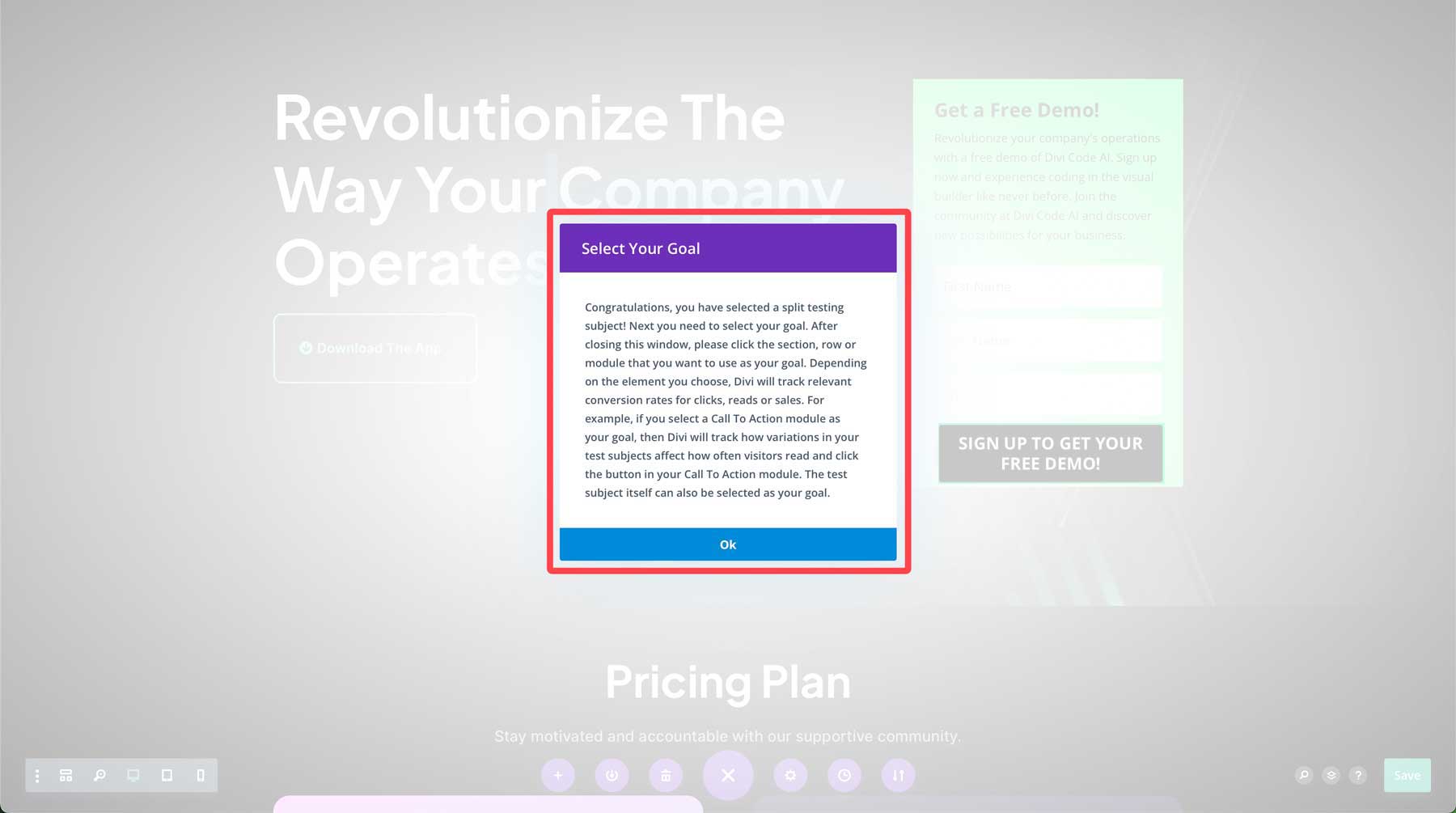
Ao selecionar o título para teste A/B, uma caixa de diálogo aparecerá, notificando que você escolheu um assunto para teste. A próxima etapa é estabelecer uma meta para que a Divi possa rastrear taxas de conversão relevantes para cliques, leituras ou vendas.

Você pode clicar no título para torná-lo assunto e objetivo e, em seguida, alterar o texto do segundo título. A partir daí, a Divi realizará testes sempre que um usuário clicar em sua página e identificará qual versão do título é mais eficaz. Com Divi Leads, você pode testar qualquer módulo da página, então o céu é o limite.

Os pacotes de sites da Divi Cyber Monday são perfeitos para criar páginas de destino de alta conversão
Como demonstramos, todos os pacotes de layout do Divi simplificam a construção de uma landing page Divi de alta conversão que você pode usar para apresentar produtos, vendas futuras ou novos serviços que você deseja que seus clientes conheçam. Isso também se aplica aos pacotes gratuitos do site da Cyber Monday deste ano. Ao combinar a beleza de layouts pré-fabricados, Divi AI e Divi Leads, os membros do Elegant Themes têm todas as ferramentas necessárias para criar páginas de destino eficazes rapidamente.
