Como construir um site sem fins lucrativos em 2024 (rápido e fácil)
Publicados: 2024-08-31Você está procurando recursos econômicos para criar um site sem precisar de serviços profissionais caros? As organizações sem fins lucrativos geralmente operam com orçamentos apertados, portanto, você precisa ter cuidado com sua abordagem. A criação de um site sem fins lucrativos é crucial para estabelecer uma presença online para sua organização. Este guia orientará você nas etapas essenciais para construir um site sem fins lucrativos eficaz e envolvente de forma rápida e fácil com o Divi.
- 1 O que você precisa para construir um site sem fins lucrativos?
- 1.1 E quanto ao conteúdo?
- 2 Como construir um site sem fins lucrativos em 7 etapas
- 2.1 1. Obtenha domínio e hospedagem WordPress
- 2.2 2. Instale o tema Divi
- 2.3 3. Construa seu site
- 2.4 4. Projete e personalize seu site sem fins lucrativos
- 2.5 5. Adicionar funcionalidade para site sem fins lucrativos
- 2.6 6. Promova seu site com SEO e marketing
- 2.7 7. Etapas Finais
- 3 Por que criar um site sem fins lucrativos?
- 4 Conclusão
- 5 perguntas frequentes (FAQ)
O que você precisa para construir um site sem fins lucrativos?
Construir um site sem fins lucrativos requer um planejamento cuidadoso e as ferramentas e recursos certos. Aqui está uma lista abrangente do que você precisa:
- Domínio e hospedagem: escolha um nome de domínio memorável e relevante que represente sua organização sem fins lucrativos. Em seguida, selecione um provedor de hospedagem na web confiável. Siteground oferece preços especiais para organizações sem fins lucrativos, por isso vale a pena explorar suas opções.
- WordPress (CMS): WordPress é um CMS popular que alimenta muitos sites sem fins lucrativos. Sua interface intuitiva facilita a criação e o gerenciamento de conteúdo por qualquer pessoa. WordPress é altamente recomendado devido à sua flexibilidade, facilidade de uso e ampla variedade de plug-ins.
- Tema e design do site: você precisará de um tema com designs (páginas, modelos, etc.) personalizados para o nicho sem fins lucrativos ou de caridade. Divi é nosso tema e construtor de sites repleto de ferramentas de design, incluindo pacotes de layout pré-concebidos para sites sem fins lucrativos para impulsionar seu design. Ele pode gerar todo o seu site em 2 minutos (com tudo que você precisa) e adaptá-lo à sua marca com o mínimo de esforço.
- Plug-ins essenciais para sites sem fins lucrativos: seu site sem fins lucrativos precisará de plug-ins e ferramentas adicionais para adicionar determinadas funcionalidades. A maioria precisará de um plugin de doação como o GiveWP para gerenciar pagamentos ou contribuições online. Seu site também pode precisar de um plugin de gerenciamento de eventos de qualidade, como o Calendário de Eventos, para agendar e promover eventos em nosso site.
E quanto ao conteúdo?
Criar conteúdo de alta qualidade para o seu site (cópias, imagens, etc.) é fundamental para comunicar eficazmente sua marca e missão. Ainda não tem sua cópia ou imagens prontas? Não se preocupe. Você sempre pode adicionar isso mais tarde. Se estiver usando Divi (ou um tema semelhante), você terá imagens isentas de royalties e conteúdo de texto simulado nos modelos predefinidos que pode usar por enquanto. Divi AI pode ajudar a gerar tudo isso para você mais tarde. Ou, se quiser agilizar ainda mais o processo, você pode usar o AI Website Builder da Divi para gerar um site completo com conteúdo de marca já instalado.
Agora que você sabe o que precisa, vamos começar a construir!
Como construir um site sem fins lucrativos em 7 etapas
Construir seu próprio site sem fins lucrativos com WordPress não é difícil, uma vez que você conhece as etapas e usa as ferramentas certas. Quer você seja um iniciante ou um desenvolvedor profissional, você pode ter um site incrível instalado e funcionando com facilidade. Aqui estão as etapas:
1. Obtenha domínio e hospedagem WordPress
Antes de começar a construir seu site, você precisará definir algumas coisas com antecedência – seu domínio, provedor de hospedagem e WordPress.
O Siteground pode cuidar de tudo isso para você, por isso recomendamos começar com eles se você não tiver um provedor de hospedagem instalado.
Domínio
Seu domínio (ou nome de domínio) é o endereço do seu site na internet (ou seja, elegantethemes.com ), e é essencial escolher um que reflita a missão da sua organização sem fins lucrativos e seja fácil de lembrar. Além disso, o seu nome de domínio deve dar aos visitantes uma ideia do que se trata a sua organização sem fins lucrativos.
Depois de decidir o nome do seu domínio, procure os melhores registradores de domínio para registrá-lo . Recomendamos Namecheap. Ou, se você escolher o Siteground para hospedagem, poderá obter seu domínio diretamente com eles com desconto.
Visite NameCheap
Se você já possui um domínio, pode facilmente apontá-lo para o seu provedor de hospedagem atualizando os servidores de nomes.
Hospedagem WordPress
Seu site precisa de um lugar para ficar online. É aí que entra a hospedagem. Já que usaremos o WordPress, escolha um provedor de hospedagem WordPress de qualidade. Um bom host garantirá que seu site seja fácil de gerenciar e otimizado em termos de desempenho, velocidade e segurança.
Siteground tem planos de hospedagem WordPress a partir de US$ 3,99 mensais , o que o torna uma solução econômica. Configurar a hospedagem WordPress com Siteground é fácil.
Confira como configurar seu domínio e hospedagem no vídeo abaixo.
Instale o WordPress
A maioria dos provedores de hospedagem WordPress, como o Siteground, oferece instalação do WordPress com um clique durante o processo de integração.
Caso contrário, você pode acessar o painel do seu provedor de hospedagem. Clique no instalador do WordPress e siga as instruções. Assim que a instalação for concluída, você receberá um e-mail de confirmação com seus dados de login. Acesse yourwebsite.com/wp-admin e faça login com as credenciais que você definiu durante a instalação.
2. Instale o tema Divi
Criar seu site sem fins lucrativos com Divi nunca foi tão fácil. Este tema permite que você crie sites impressionantes e totalmente personalizáveis, sem experiência em codificação. Divi é conhecido por seus poderosos recursos de design, fornecendo uma variedade de layouts pré-fabricados para diferentes sites sem fins lucrativos. Ele conecta quase todos os setores do público devido aos seus recursos poderosos, como edição visual em tempo real, recursos de design responsivo e um mercado próspero para extensões e temas infantis.

Em relação aos sites sem fins lucrativos, o Divi parece ser a opção ideal.
- Além de ter mais de 2.500 layouts pré-fabricados para web design, ele oferece aos usuários 14 pacotes de layout (96 layouts no total) que podem ser usados para sites sem fins lucrativos.
- Ele se integra facilmente a plataformas de doação populares, como PayPal, Stripe e GiveWP, permitindo que organizações sem fins lucrativos aceitem doações diretamente pelo site.
- O Divi Builder permite criar e personalizar layouts usando uma interface simples de arrastar e soltar.
- Divi Quick Sites permite que os usuários criem um site sem fins lucrativos em dois minutos. Eles devem escolher um site inicial sem fins lucrativos e adicionar os detalhes necessários sobre o objetivo do site. Este recurso fará o resto.
- Divi AI pode gerar um site sem fins lucrativos totalmente personalizado para você em minutos. Você também pode usar as poderosas ferramentas de IA do Divi diretamente no construtor para adicionar texto, imagens, seções, layouts e muito mais.
Encontre mais ferramentas Divi para o seu site sem fins lucrativos no Divi Marketplace. Eles ainda têm temas infantis, como DLS Charity, desenvolvido para instituições de caridade, ONGs e outras organizações sem fins lucrativos.
Baixe e instale o Divi
Você pode comprá-lo no Elegant Themes com uma licença anual por US$ 89 ou uma licença vitalícia por US$ 249 . Após a compra, você pode baixar o tema para ser instalado no seu site WordPress. Para instalar o tema:
- Vá para Aparência > Temas .
- Clique em Adicionar novo e depois em Carregar tema .
- Escolha o arquivo Divi .zip que você baixou e clique em Instalar agora .
- Depois de instalado, clique em Ativar para tornar o Divi seu tema ativo.
Confira o vídeo abaixo para mais detalhes.
Isso cuida do processo de configuração. Agora é hora de começar a construir. Se quiser saber mais antes de construir seu site, siga nosso tutorial de como usar o Divi Builder.
Comece com Divi
3. Construa seu site
Assim que o Divi Theme estiver instalado no WordPress, você estará pronto para construir seu site sem fins lucrativos. Não se preocupe. Com o Divi Quick Sites, você não precisará começar do zero. Divi pode construir o site para você automaticamente!
Iniciar assistente de integração
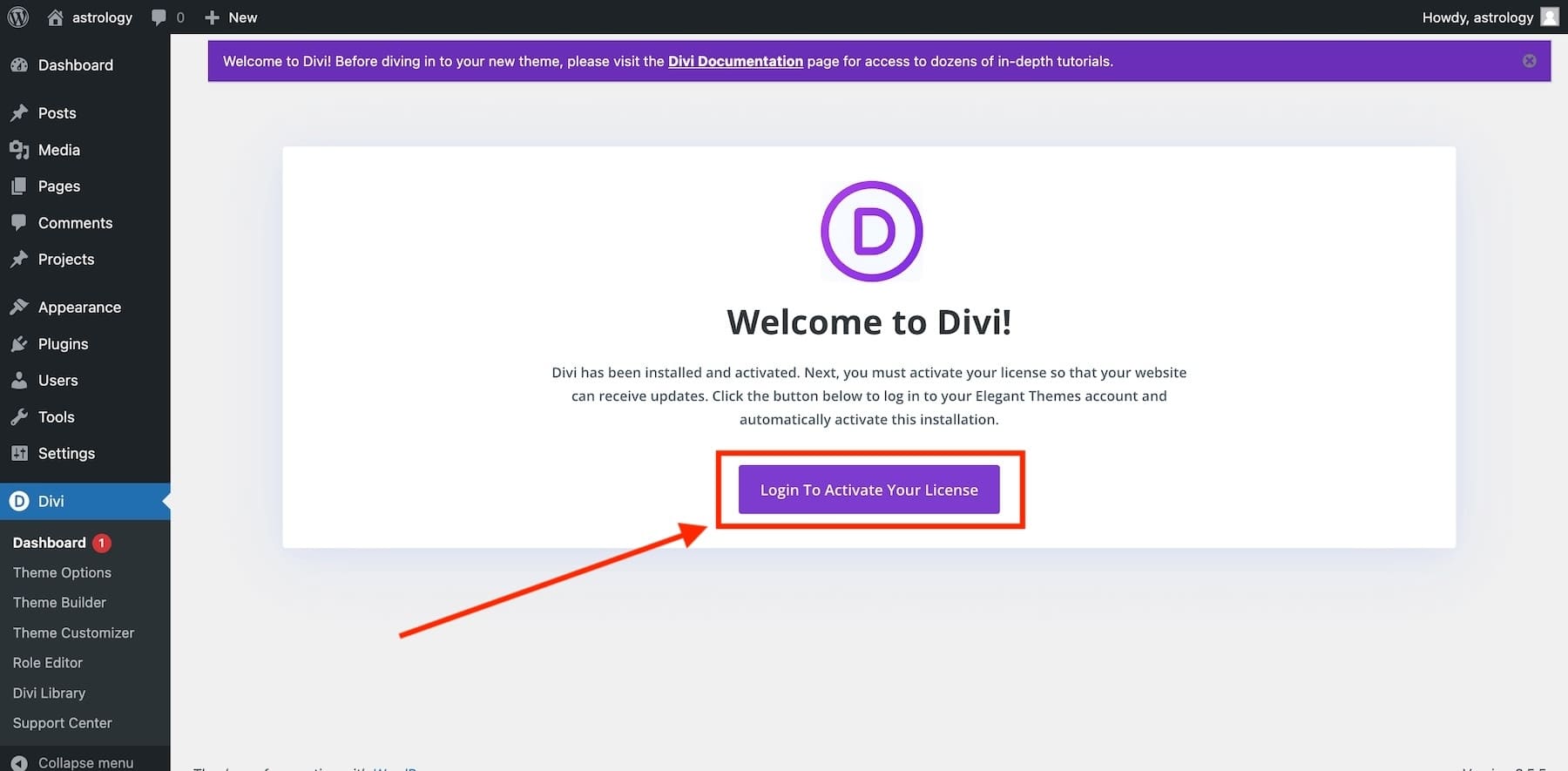
Depois de ativar o tema Divi no WordPress, você encontrará o assistente de integração do Divi para guiá-lo durante o processo. Clique no botão para fazer login e ativar sua licença Divi.

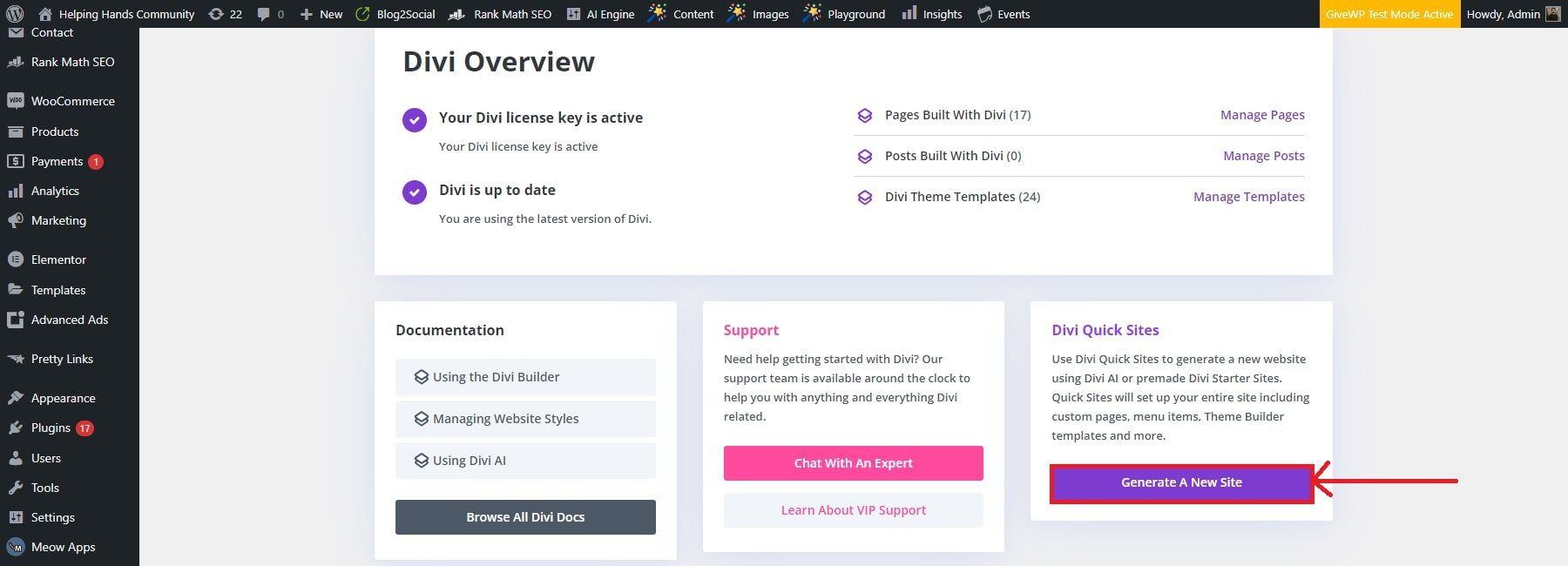
Uma vez logado, você acessará o Divi Dashboard principal. É aqui que você pode gerenciar seu site Divi, acessar documentação, obter suporte e criar um novo site usando Divi Quick Sites. Para criar um site com Divi Quick Sites, clique em “Gerar um novo site” no Divi Dashboard.

Obtenha sites rápidos com Divi AI
Gere seu site com o site inicial sem fins lucrativos (ou com IA)
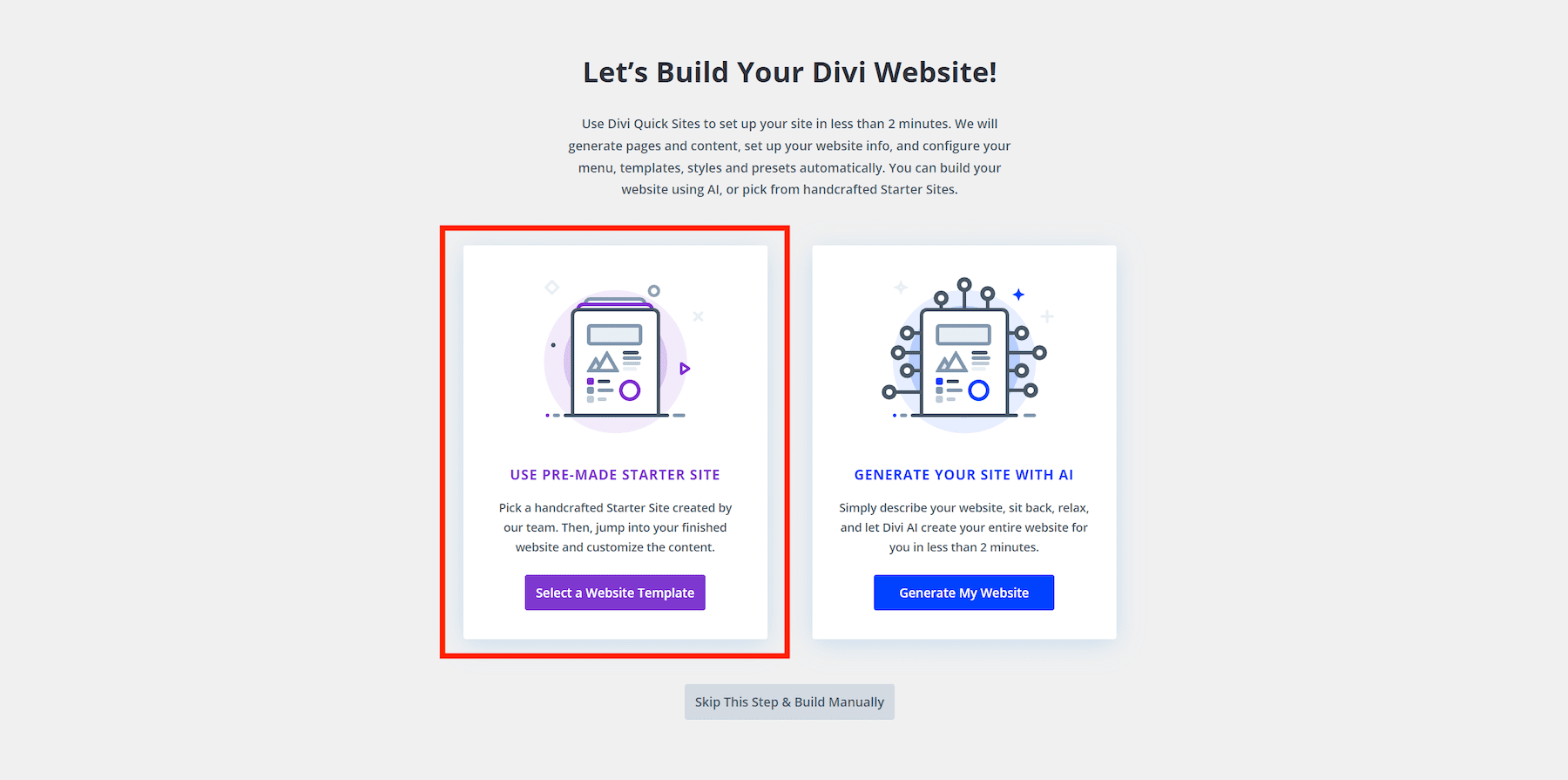
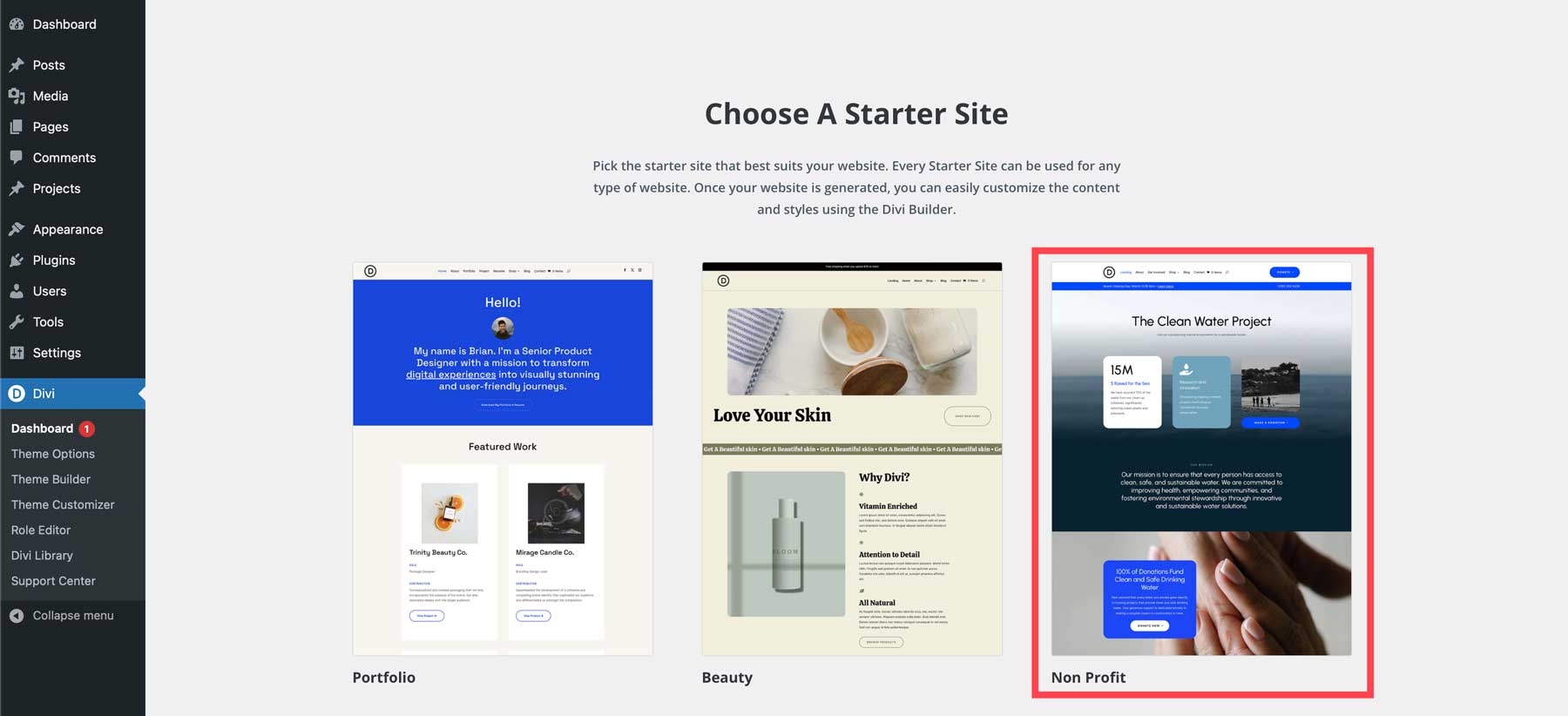
Em seguida, você pode optar por construir seu novo site sem fins lucrativos usando um site inicial pré-fabricado ou com o construtor de sites AI da Divi. Como a Divi já tem um lindo modelo de site inicial para organizações sem fins lucrativos que você pode usar, clique em “Selecionar um modelo de site”.

Na tela, você verá vários modelos de sites iniciais. Selecione para usar o site inicial sem fins lucrativos. Se você está preocupado com a possibilidade de o modelo não corresponder à sua marca (cores, fontes, texto, imagens, etc.), isso pode ser ajustado posteriormente.

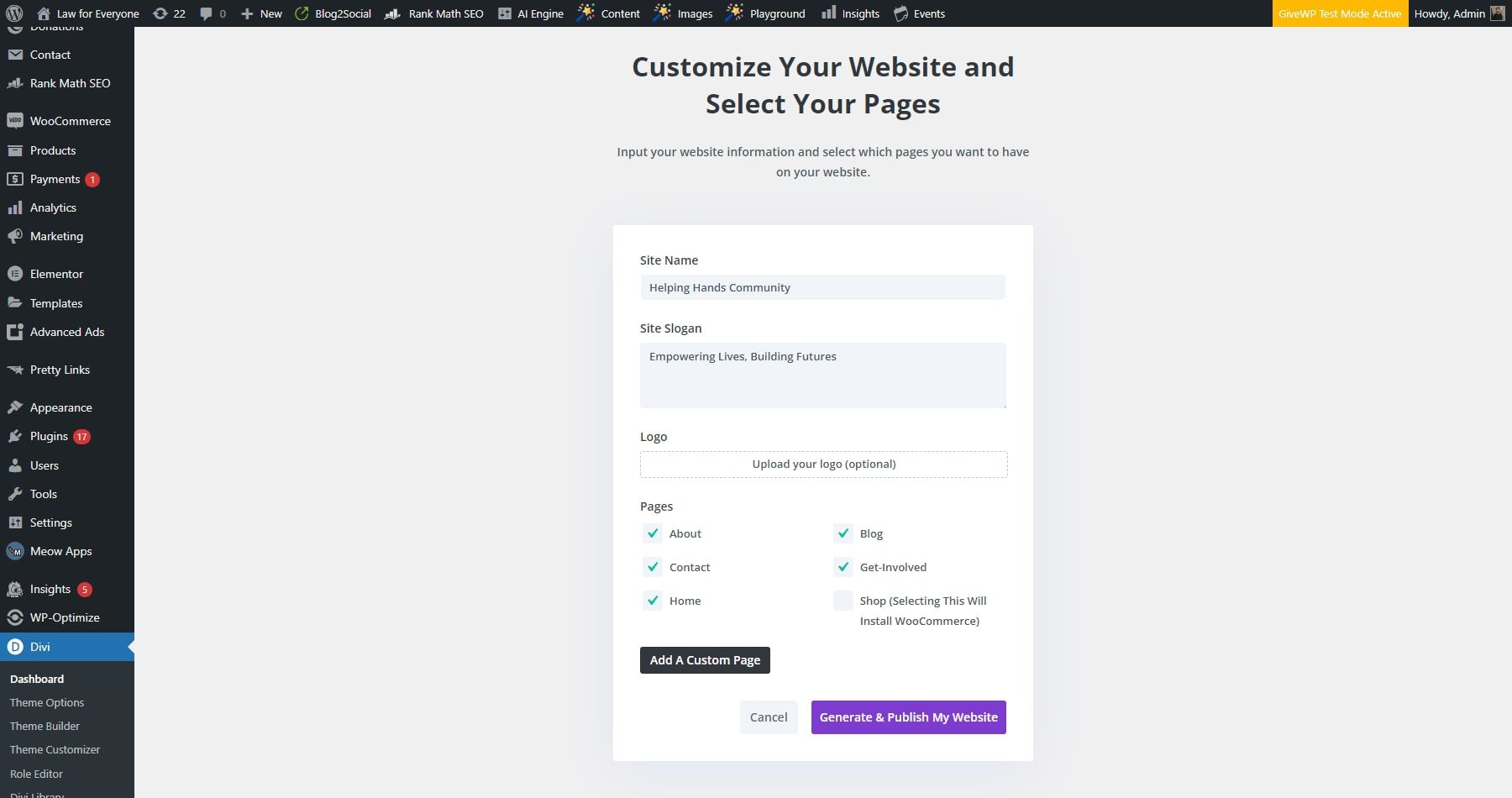
O Divi Quick Sites solicitará informações sobre o seu novo site e as páginas que você deseja. Basta preencher o formulário:
- Adicione o nome do site, o slogan do site e o logotipo do site.
- Faça upload do seu logotipo para que o Divi possa adicioná-lo ao seu site automaticamente (se você tiver um)
- Verifique as páginas que deseja incluir do Starter Site. Se você sabe que precisará delas, poderá adicionar páginas personalizadas adicionais para iniciar o processo.
- Quando estiver pronto, clique no botão “Gerar e publicar meu site”.

NOTA : Selecionar a página Loja instalará o WooCommerce e páginas pré-fabricadas para adicionar uma loja online ao seu site (loja, modelo de produto, checkout, etc.). No entanto, como uma organização sem fins lucrativos, você precisa principalmente de uma forma de arrecadar doações para que possamos deixar de fora a página da loja.
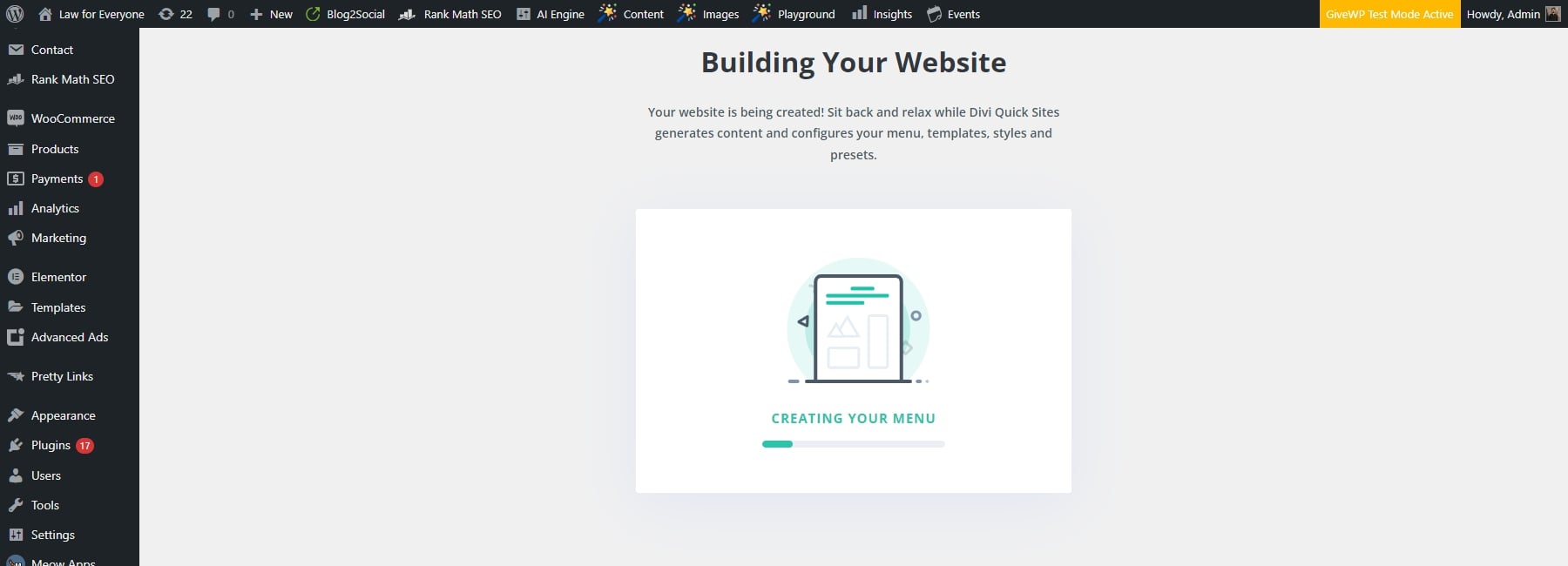
Depois de fornecer as informações do seu site, com base nas suas informações e sugestões, o Divi Quick Sites levará menos de dois minutos para construir o site. Ao fazer isso, ele criará tudo relacionado ao seu site, como páginas, templates, estilos e barras de navegação.

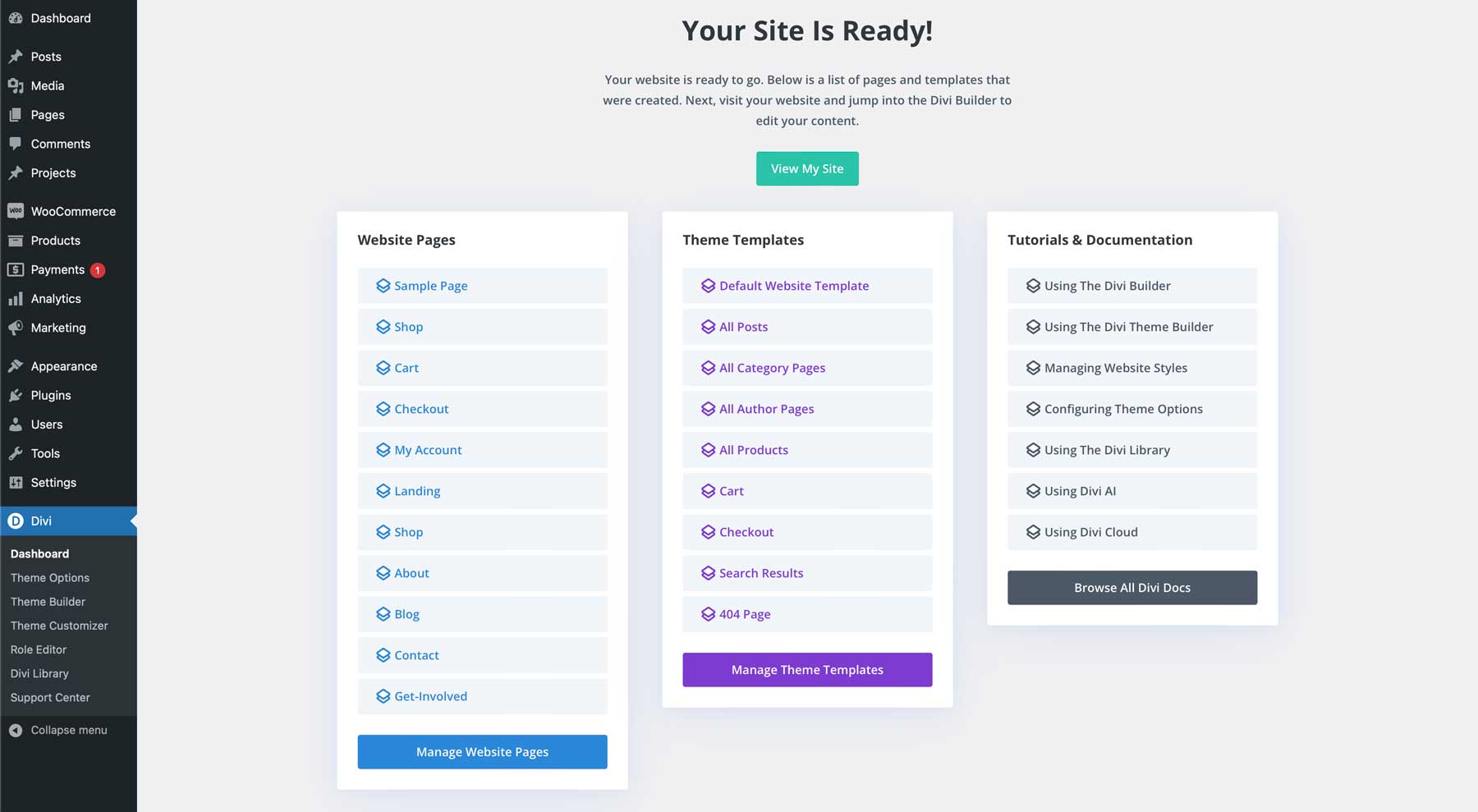
Assim que seu site estiver pronto, você verá uma página de confirmação dizendo: “Seu site está pronto!” Você também verá uma lista de todas as páginas do site e modelos de temas criados e links para tutoriais e documentação para ajudá-lo a começar a trabalhar em seu site estabelecido.

Agora você pode navegar em seu site ativo!

Comece com Divi
4. Projete e personalize seu site sem fins lucrativos
O Divi Builder facilita a personalização visual de seus designs no front-end, sem a necessidade de mexer no código. Você pode arrastar e soltar elementos onde quiser. Você pode adicionar novo conteúdo com dezenas de módulos para escolher. Além disso, você tem controle total sobre o design de cada elemento da página com centenas de configurações de design integradas.
Como estamos usando um site inicial, a maior parte do trabalho pesado do design já está resolvida. A principal coisa a fazer agora é combinar o design atual com a sua marca. Em vez de gastar horas ajustando o estilo de cada elemento manualmente, você pode personalizar seu site de forma rápida e fácil com o Divi.
Veja como.
Editar predefinições globais
Como todo site inicial da Divi, a organização sem fins lucrativos tem suas próprias predefinições – designs salvos que podem ser usados em vários elementos. As predefinições permitem manter a consistência do seu design em todo o site. Quer atualizar o estilo de todos os seus cabeçalhos h1? Basta atualizar o design predefinido uma vez e ele será aplicado instantaneamente a todas as suas páginas com a mesma predefinição.
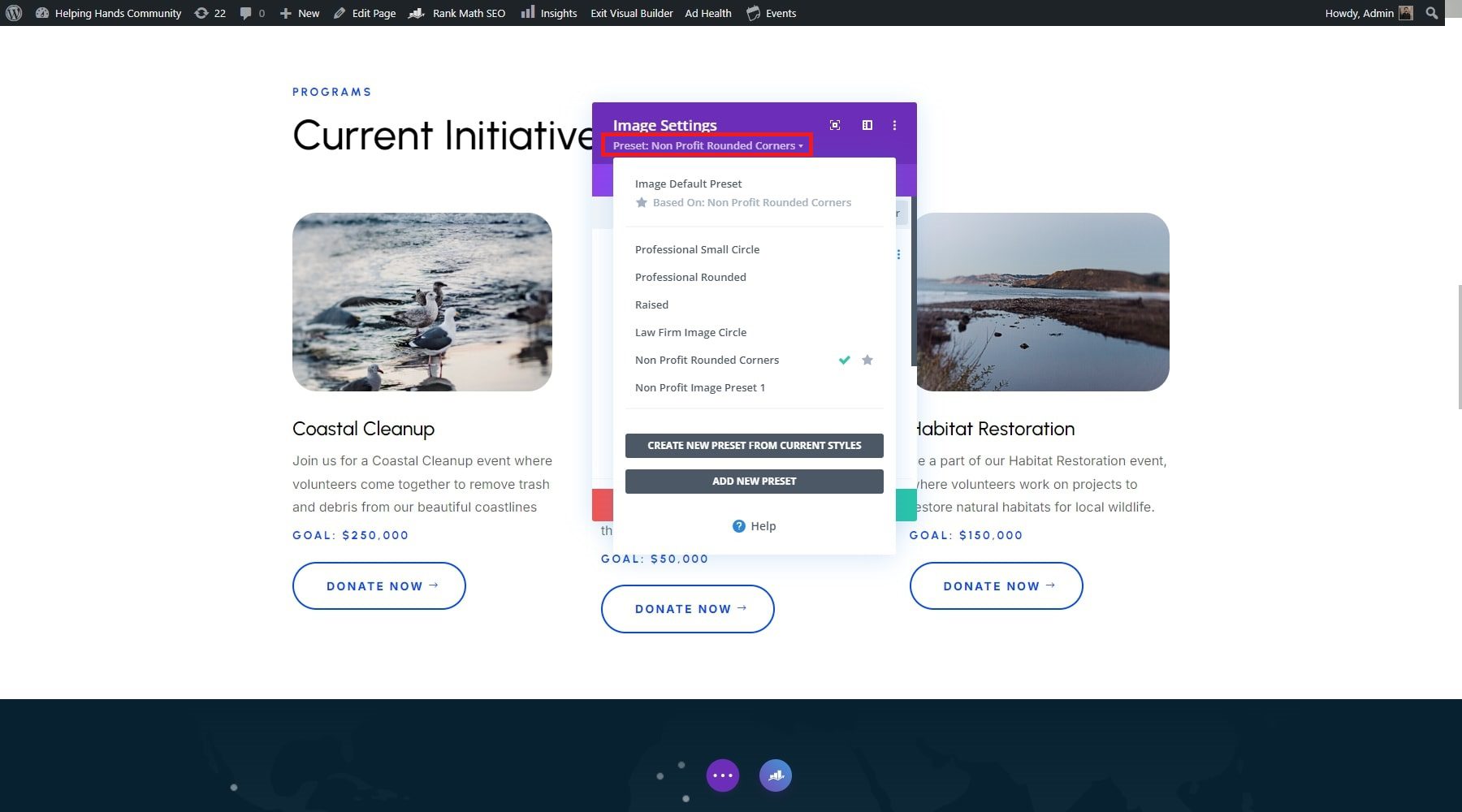
Para acessar as predefinições, abra as configurações de qualquer módulo ou elemento do Divi Builder. Em seguida, clique no menu suspenso de predefinições na parte superior para ver a lista de predefinições associadas ao módulo. No exemplo abaixo, você pode ver que o módulo de imagem tem a predefinição 'Cantos arredondados para organizações sem fins lucrativos' atribuída a ele.

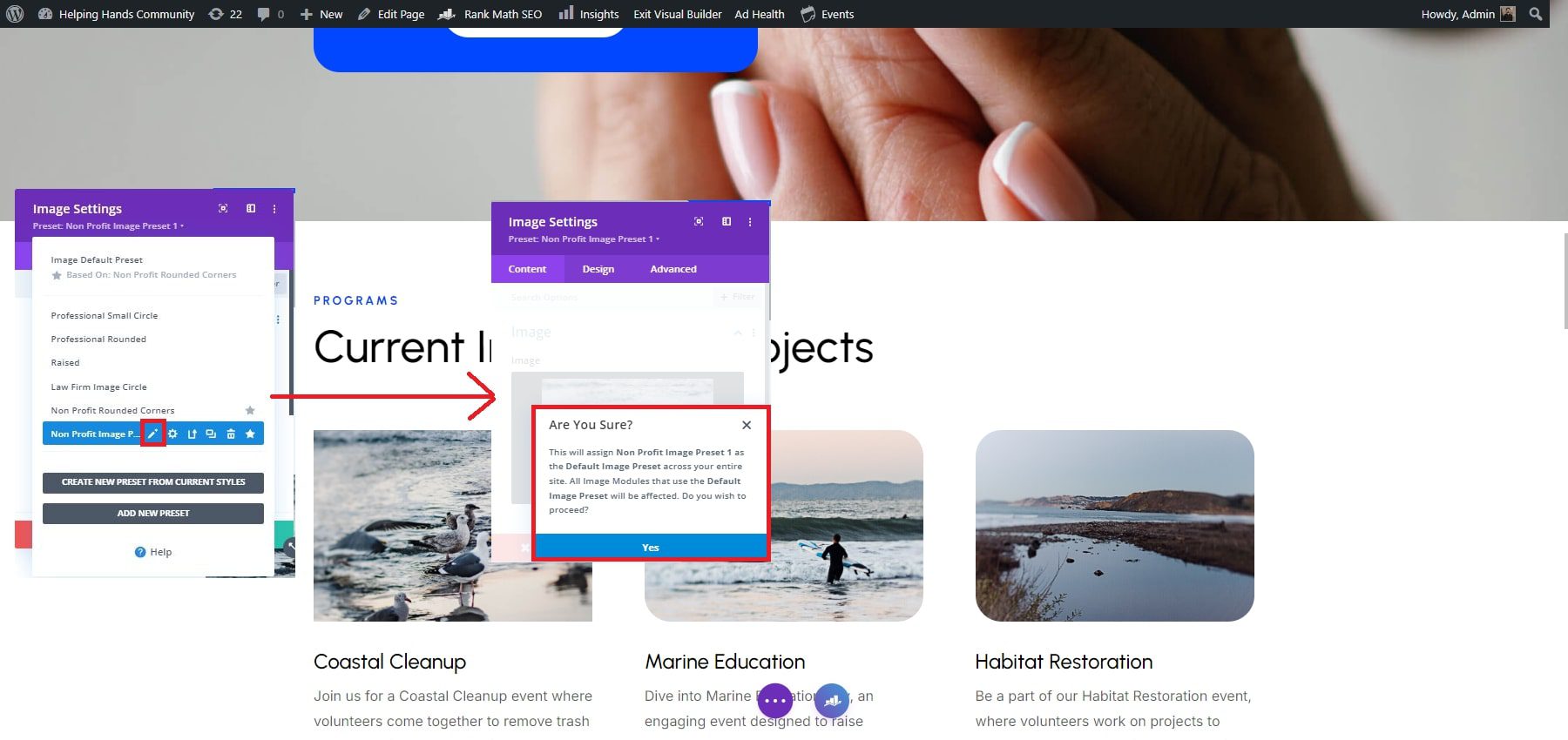
Podemos fazer alterações na predefinição passando o mouse sobre a predefinição e clicando no ícone de lápis. É importante observar que ao alterar o preset, o módulo Divi muda sua cor para cinza, sugerindo que o Divi está fazendo todas as alterações necessárias. Depois de fazer todas as alterações necessárias, uma caixa de diálogo aparecerá na parte inferior da página, solicitando a confirmação de sua parte. Clique em ‘Sim’ e finalize todas as suas novas configurações.

Personalize fontes e cores globais
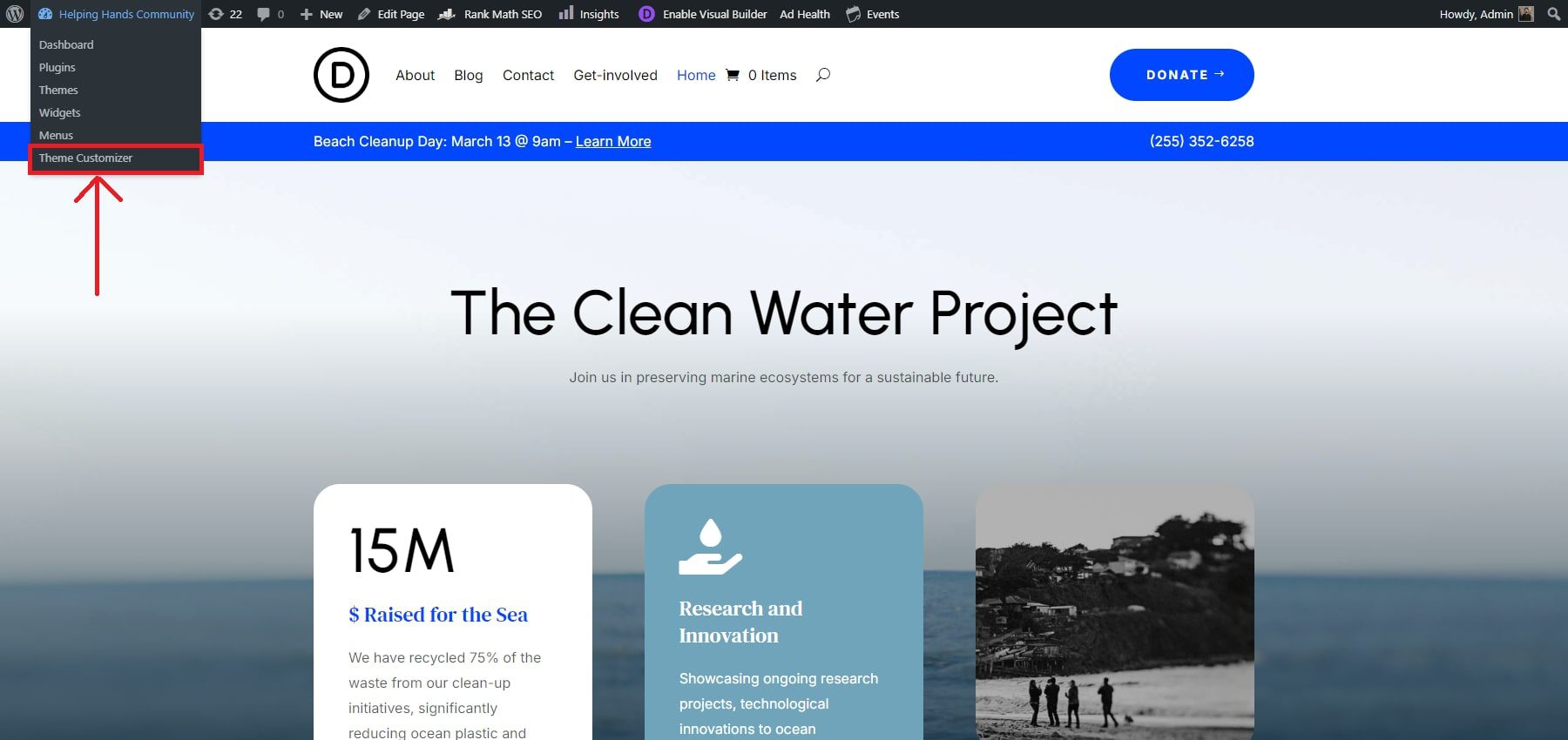
Divi permite que você altere as fontes e cores globais do seu site inicial por meio do personalizador de tema. As alterações feitas por meio do personalizador de tema serão aplicadas em todo o seu site. Você pode acessá-lo no painel do seu site ou no menu suspenso no front-end do seu site.

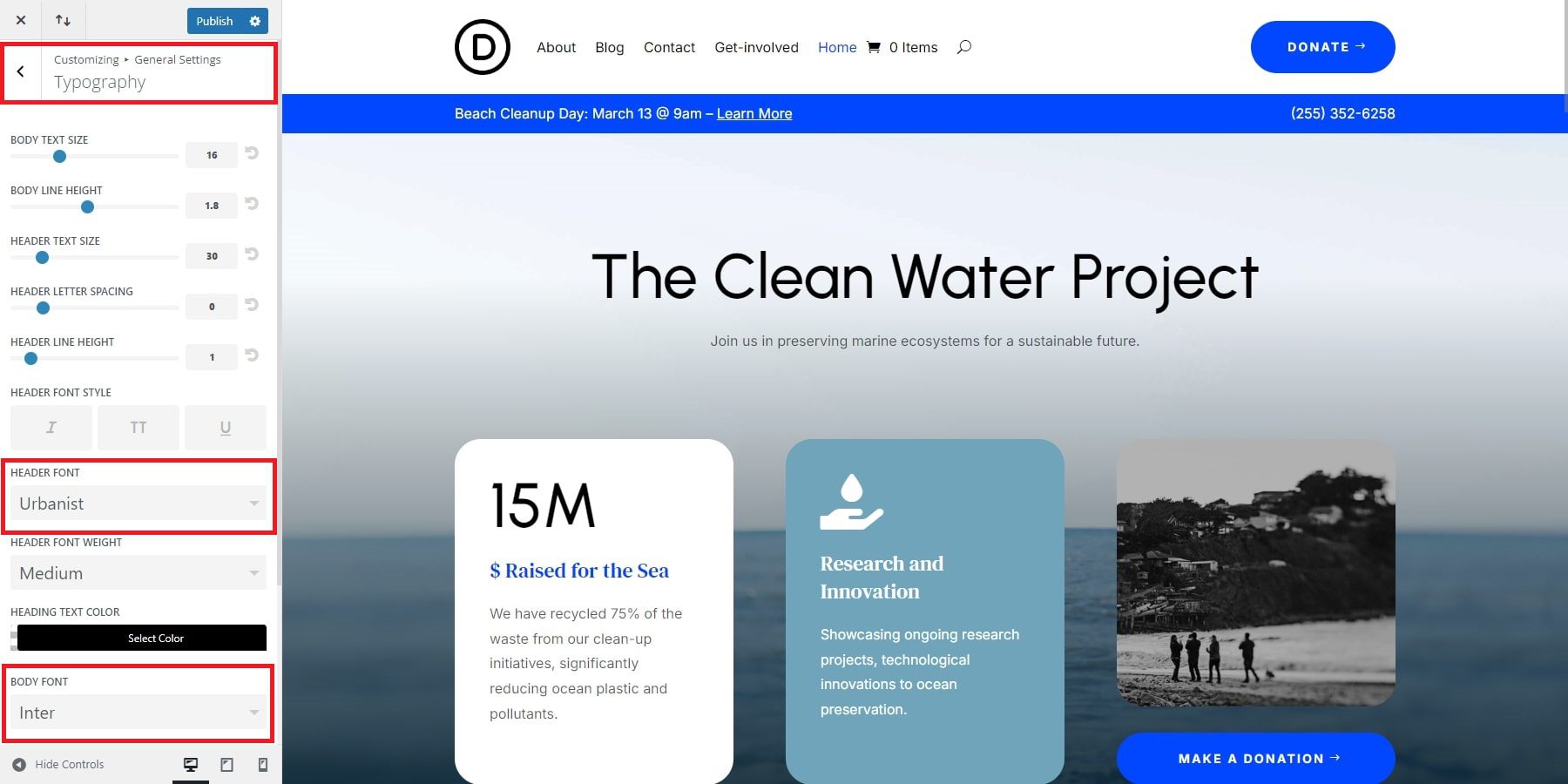
Uma vez no personalizador de temas, você precisa acessar quatro aspectos principais. Em primeiro lugar, você procura a tipografia, que permite alterar o título, a fonte do corpo, o tamanho da fonte e muito mais clicando em Configurações Gerais > Tipografia .


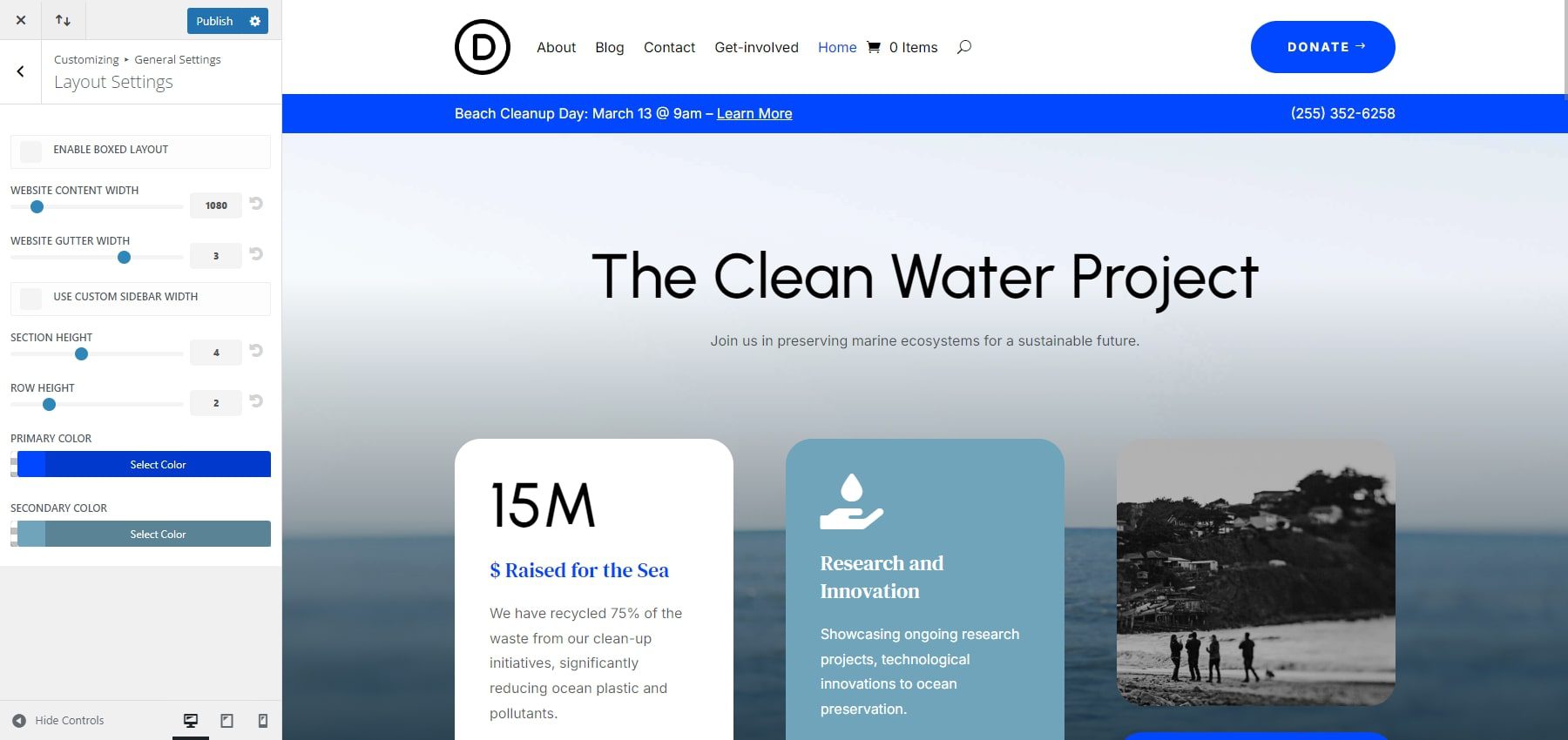
Em segundo lugar, você pode ir para Geral > Configurações de layout . Após entrar nesta página, você poderá fazer ajustes nas cores primárias e secundárias do seu site. Além disso, você pode modificar a largura do site.

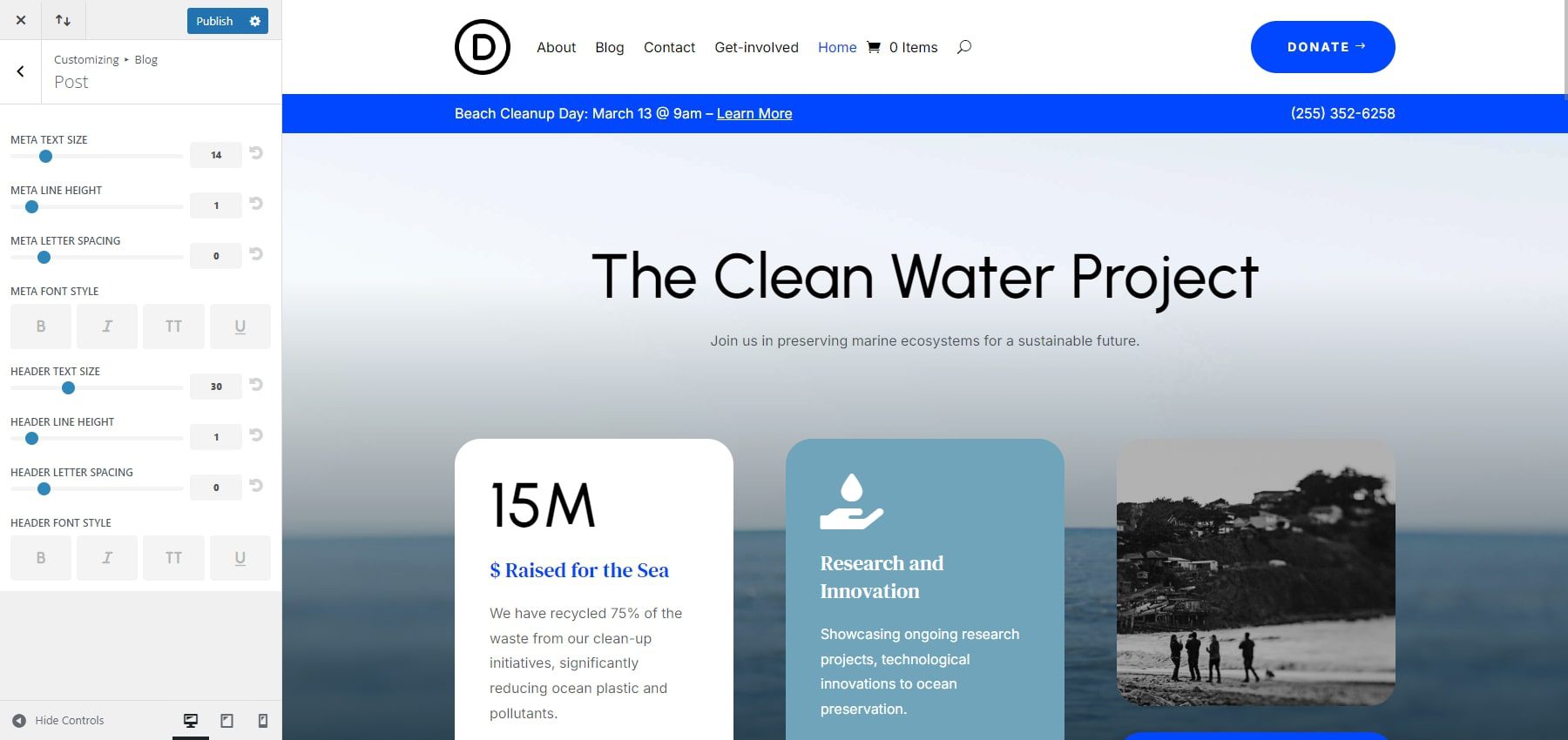
Divi permite que você personalize seu site além da fonte e das cores do site. Por exemplo, com apenas alguns cliques, você pode alterar vários aspectos das postagens do seu blog, como tamanho do metatexto, altura da metalinha, estilo da metafonte, etc.

Edite seus modelos de construtor de tema de site inicial
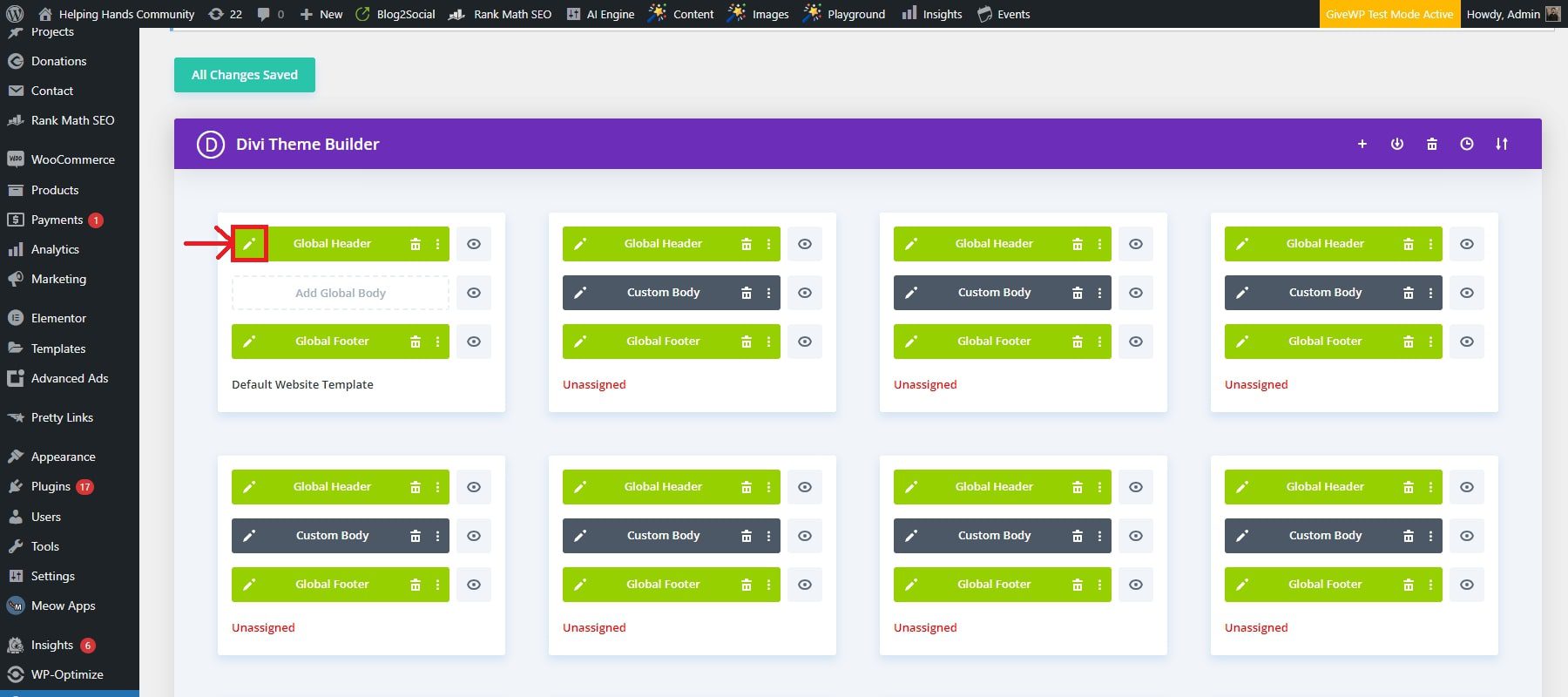
Divi Quick Sites gera modelos Theme Builder a partir do site Starter e os integra ao seu site. Você pode acessar esses modelos no painel do WordPress em Divi > Theme Builder . O Theme Builder permite que você personalize qualquer modelo usando o Divi Builder. Basta clicar no ícone de lápis no lado esquerdo de qualquer área do modelo. Isso iniciará o Divi Page Builder, permitindo ajustar designs globais para todas as páginas atribuídas a esse modelo.

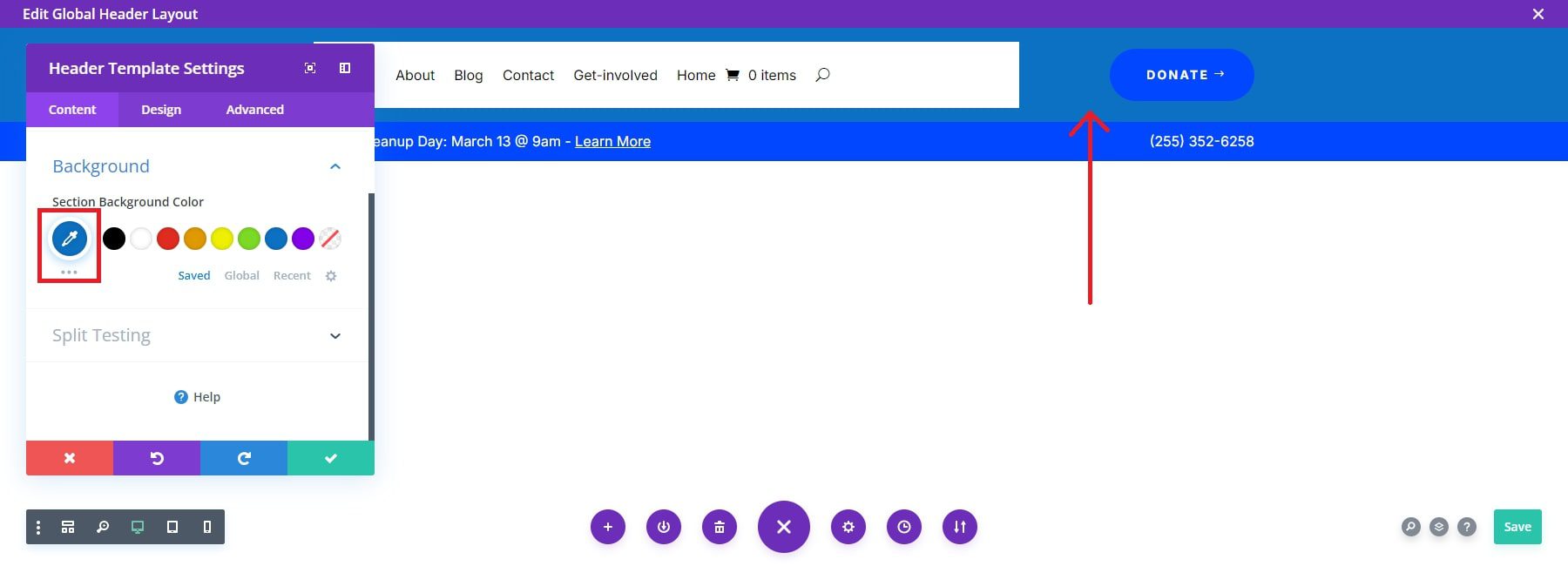
Por exemplo, você pode editar seu cabeçalho global para personalizar seu cabeçalho principal (menu, logotipo, fonte, tamanho do texto, cor de fundo, etc.). Neste caso, decidimos alterar a cor de fundo.

Depois de fazer as alterações no cabeçalho global, elas serão aplicadas a todas as páginas do seu site. Para mais detalhes, explore os recursos robustos do Theme Builder.
Comece com Divi
5. Adicione funcionalidade para site sem fins lucrativos
Formulários de Doação

Aceitar doações online é crucial para organizações sem fins lucrativos. Um plugin de doação pode ajudá-lo a coletar fundos de maneira integrada. Uma escolha popular é o plugin GiveWP. A configuração do GiveWP é bastante fácil. Vá para Doações > Configurações e siga o assistente de configuração para configurar os formulários de doação, gateways de pagamento e notificações por e-mail.
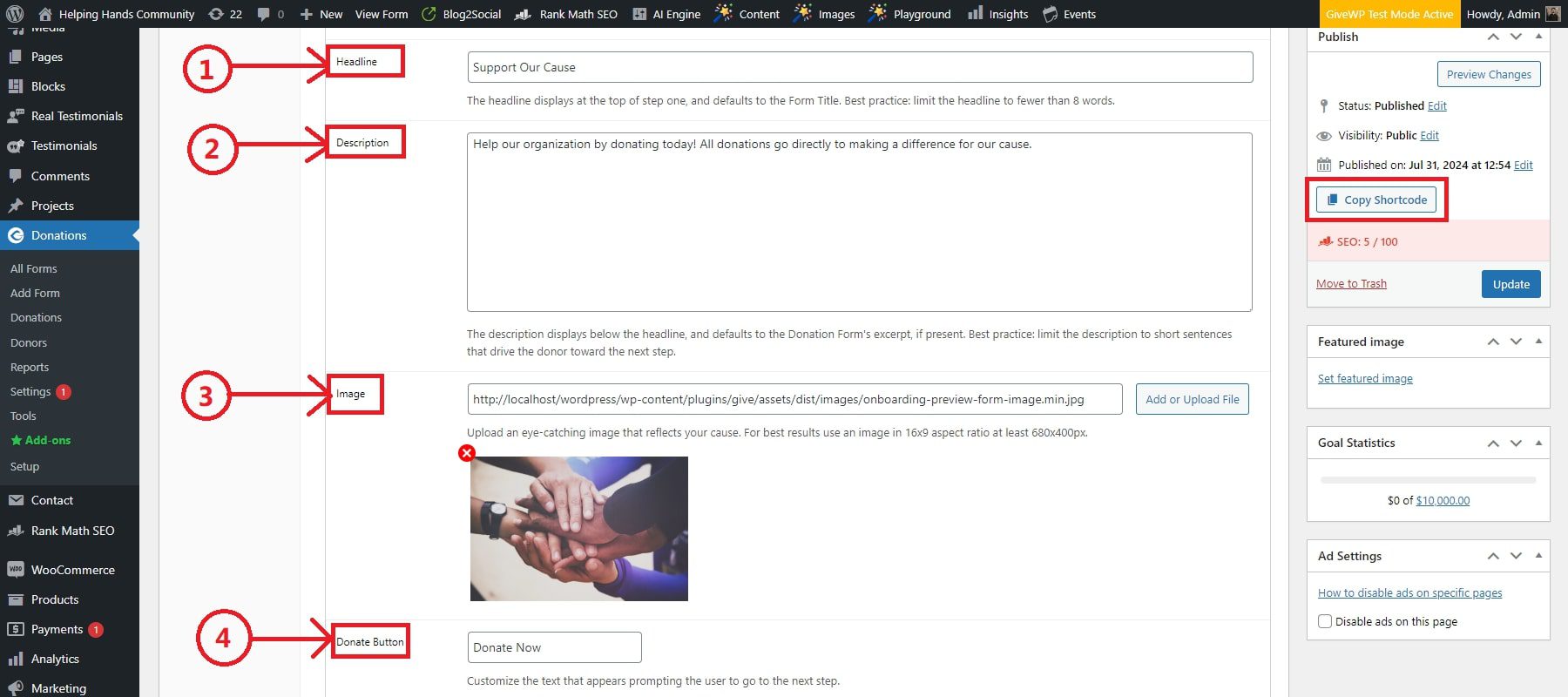
Navegue até Doações > Adicionar Formulário para criar seu primeiro formulário de doação. Insira um título para o seu formulário de doação, como “Apoie nossa causa”. Configure as opções de doação, incluindo valores de doação sugeridos, opções de doação recorrentes e os campos obrigatórios do formulário, como nome, email e endereço. Para adicionar o formulário de doação ao seu site, incorpore-o em qualquer página ou postagem usando o código de acesso fornecido. Após salvar o formulário, copie o shortcode.

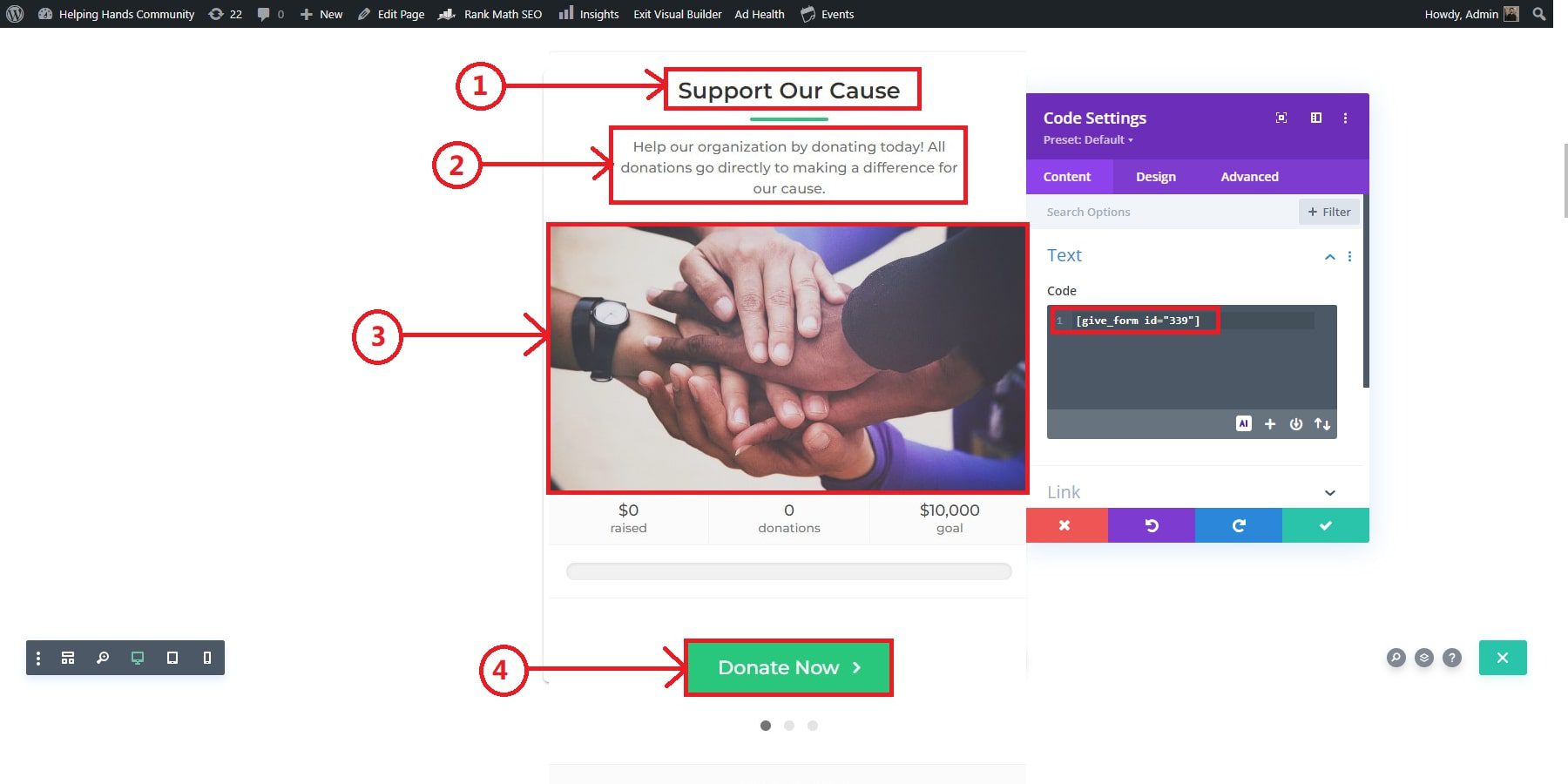
Se você estiver usando o Divi Builder, vá até a página onde deseja adicionar o formulário de doação, clique em Editar com Divi, adicione um novo módulo de código e cole o código de acesso. Usando as opções de design do Divi, personalize o layout e a aparência do formulário de doação para combinar com a marca do seu site.

Obtenha GiveWP
Eventos

A integração de um sistema de gerenciamento de eventos é essencial para aprimorar a funcionalidade do site da sua organização sem fins lucrativos. O plugin Events Calendar é uma escolha popular que funciona perfeitamente com o Divi. Além disso, a Divi deu um passo à frente ao criar uma extensão em associação com a Pee-Aye Creative. Conseqüentemente, os usuários obterão eventos como parte dos módulos personalizados Divi, permitindo adicionar e personalizar eventos em vários estilos.
Primeiro, certifique-se de adquirir e instalar o plugin Divi Events Calendar. Custará $ 54 no Divi Marketplace. Depois disso, instale o plugin do Calendário de Eventos navegando até Plugins > Adicionar Novo no painel do WordPress. Na barra de pesquisa, digite The Events Calendar e clique no botão Instalar agora próximo ao plugin. Assim que a instalação for concluída, clique em Ativar. Após a ativação, você verá um novo item de menu, Eventos, no painel do WordPress.
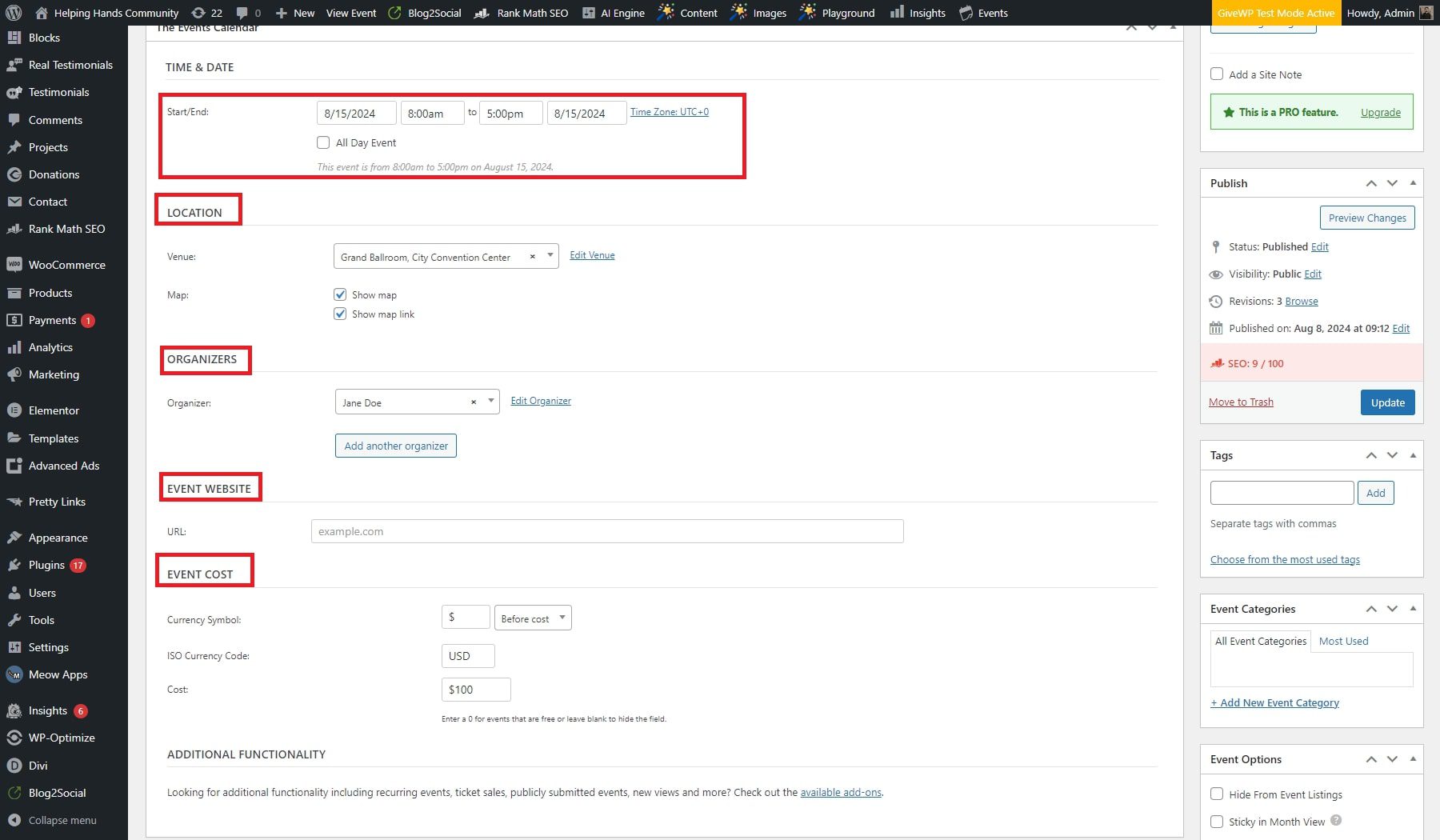
Para criar um evento, navegue até Eventos > Adicionar novo. Insira o título do evento e a descrição detalhada, incluindo todas as informações necessárias. Especifique os horários e datas de início e término do seu evento e insira os detalhes do local, incluindo o nome do local, endereço e integração com o Google Maps, se aplicável. Forneça informações sobre o organizador do evento, incluindo nome, número de telefone, e-mail e site. Caso o evento tenha custo, insira o valor do ingresso ou indique se o evento é gratuito. Inclua o link caso exista um site externo com mais informações ou cadastro.

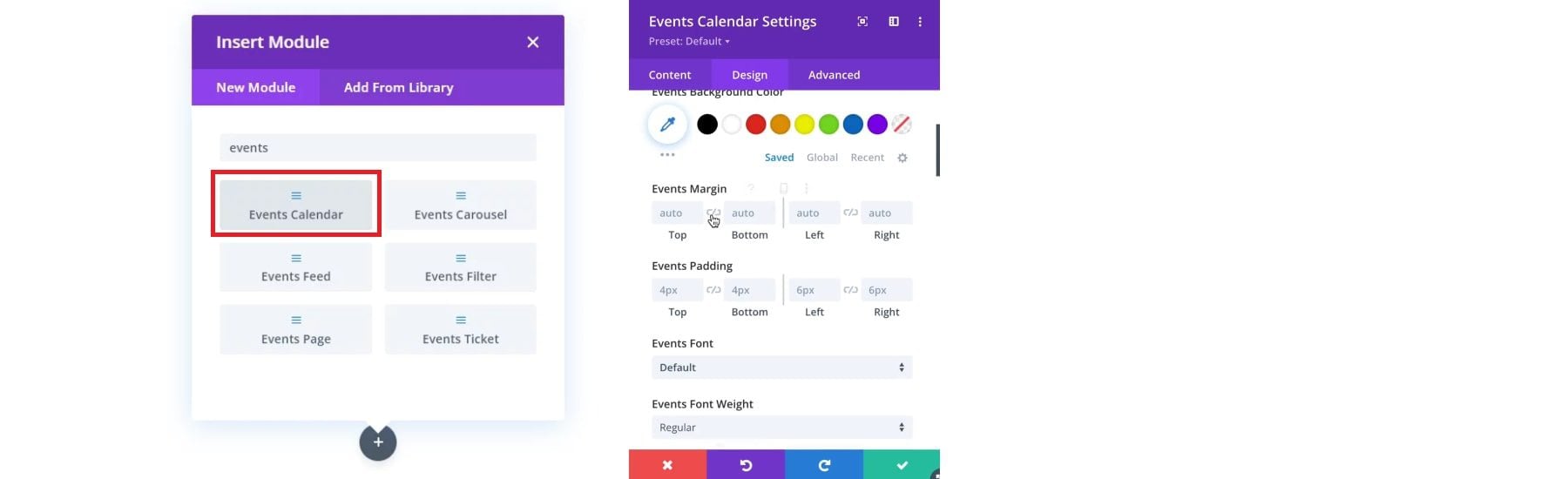
Agora, vá para o Divi Visual Builder e adicione um dos módulos de evento. Neste caso, adicionamos o módulo Calendário de Eventos. Personalize o módulo selecionado por meio de seus recursos de design antes de adicioná-lo ao seu site.

Obtenha o calendário de eventos Divi
Plug-ins essenciais para WordPress
Existem plug-ins dos quais todo site WordPress pode se beneficiar. Aqui estão apenas alguns exemplos de plug-ins essenciais que você pode usar com o WordPress:
- Plug-ins de SEO (como Rank Math)
- Plug-ins de backup (como UpdraftPlus)
- Plug-in de otimização de imagem (como EWWW Image Optimizer)
- Plug-ins de otimização de velocidade (como WP Rocket)
- Plug-ins de segurança (como Solid Security ou Sucuri)
- Plug-ins de mídia social
- Plug-ins de marketing
Comece com Divi
6. Promova seu site com SEO e marketing
Otimizar o seu site sem fins lucrativos para otimização de mecanismos de pesquisa (SEO), inclusão de e-mail e compartilhamento de mídia social é essencial para promover seu site e aumentar seu público. Divi possui ferramentas integradas de otimização e marketing e integra-se perfeitamente com os melhores plug-ins WordPress para SEO, compartilhamento de mídia social e opções de e-mail. Aqui estão algumas ferramentas para você começar.
SEO
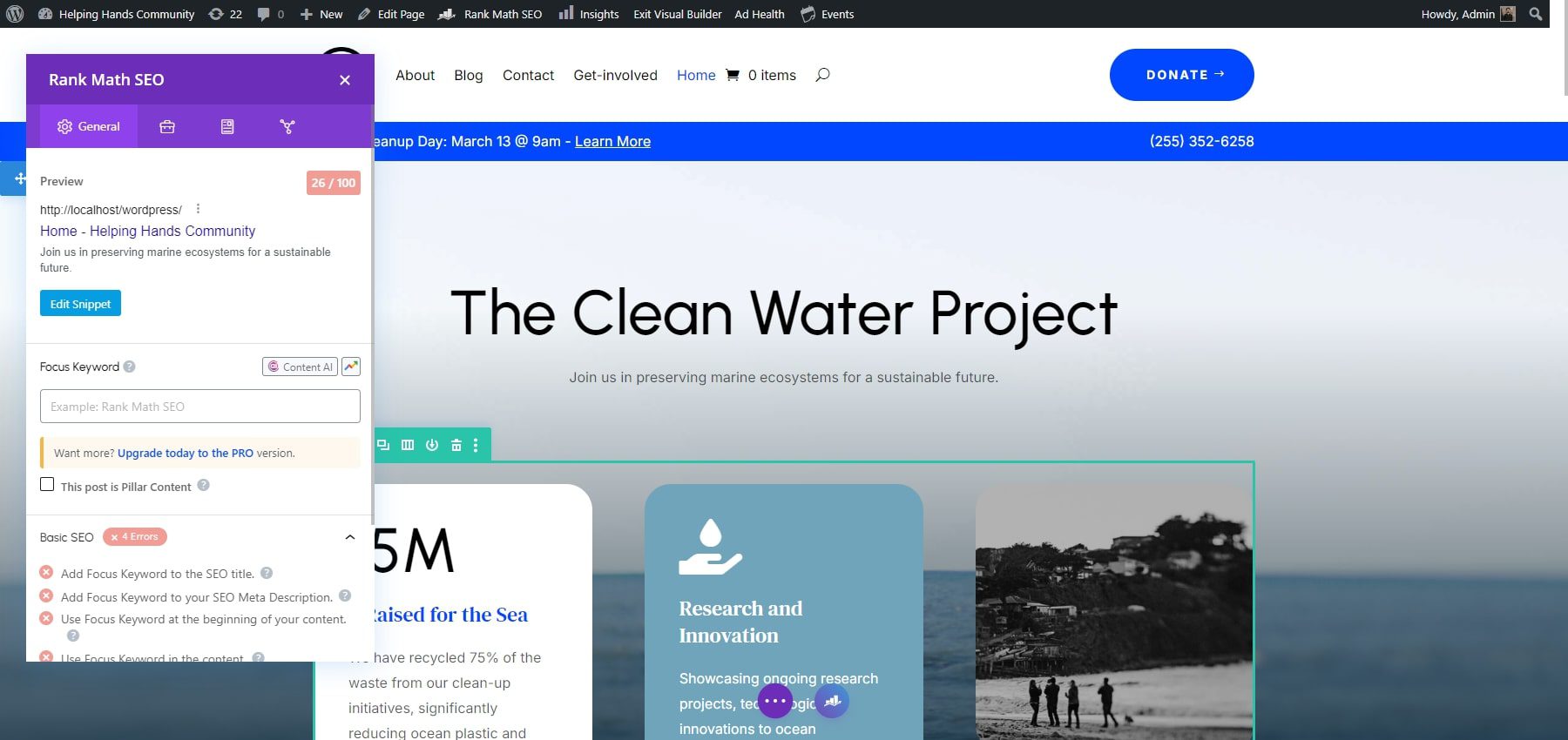
Rank Math ajuda você a otimizar seu conteúdo com as melhores práticas de SEO, incluindo meta tags, otimização de palavras-chave e análise de legibilidade. Após a ativação, configure o plugin seguindo o assistente de configuração para garantir que seu site esteja devidamente otimizado para mecanismos de pesquisa. Você pode verificar a análise do Rank Math clicando em seu ícone na parte inferior da página. Rank Math fornecerá uma pontuação de SEO e destacará as deficiências de sua página da web do ponto de vista de SEO.

Obtenha classificação matemática
E-mail marketing
Construir uma lista de e-mail é vital para envolver seu público e mantê-lo atualizado sobre as atividades da sua organização sem fins lucrativos. O plugin Bloom da Elegant Themes é uma ferramenta poderosa para criar formulários atraentes de aceitação de e-mail. Após a instalação, crie e personalize formulários de opt-in que atendam ao design e às necessidades do seu site. Você pode integrar o Bloom com vários serviços de marketing por e-mail para gerenciar sua lista de e-mail de forma eficaz e automatizar as comunicações.

Obtenha florescimento
Compartilhamento de mídia social
O plugin Monarch da Elegant Themes facilita a adição de botões de compartilhamento social ao seu site. Após sua ativação, configure o Monarch para exibir botões de compartilhamento social em locais estratégicos do seu site, como cabeçalho, rodapé ou nas postagens. Isso incentivará os visitantes a compartilhar seu conteúdo e aumentará a visibilidade da sua organização sem fins lucrativos nas plataformas de mídia social.

Obter Monarca
7. Etapas Finais
Antes de lançar oficialmente o seu site sem fins lucrativos, é crucial realizar testes completos e garantir que você tenha um plano de backup confiável. Isso o ajudará a evitar possíveis problemas e garantir uma experiência de inicialização tranquila.
Certifique-se de que todos os recursos do site estejam funcionando conforme esperado. Isso inclui formulários de teste, processos de doação, inscrições em eventos e elementos interativos. Verifique se todos os links estão funcionais e levam às páginas corretas. Verificar se os formulários de doação e contato estão devidamente integrados e funcionando para um site sem fins lucrativos é especialmente importante.
Teste seu site em vários navegadores (como Chrome, Firefox, Safari e Edge) e dispositivos (desktop, tablet e celular) para garantir uma experiência de usuário consistente. Isso o ajudará a identificar e resolver quaisquer problemas relacionados ao layout ou funcionalidade que possam ocorrer em diferentes plataformas.
Verifique o tempo de carregamento e o desempenho do seu site usando ferramentas como Google PageSpeed Insights ou GTmetrix. Garanta que seu site carregue de forma rápida e eficiente para fornecer uma experiência positiva ao usuário. Otimize imagens e minimize o código quando necessário para melhorar o desempenho.
Juntamente com os testes, crie um backup completo do site, incluindo o banco de dados e todos os arquivos. Isso garantirá que você tenha um ponto de restauração caso algo dê errado durante a inicialização. Você pode usar os melhores plug-ins de backup como UpdraftPlus para criar e armazenar seu backup.
Comece com Divi
Por que criar um site sem fins lucrativos?
A criação de um site sem fins lucrativos oferece inúmeros benefícios para ajudar sua organização a prosperar e cumprir sua missão. Aqui estão alguns motivos principais a serem considerados:
- Maior visibilidade e alcance: um site sem fins lucrativos estende o alcance da sua organização além das fronteiras locais. Torna sua missão, objetivos e atividades acessíveis a um público global, aumentando a conscientização e o envolvimento.
- Oportunidades de arrecadação de fundos: Um site fornece uma plataforma para doações on-line, permitindo que os apoiadores contribuam com facilidade e segurança em qualquer lugar. Você também pode hospedar campanhas e eventos de arrecadação de fundos e vender mercadorias.
- Recrutamento de voluntários: seu site pode servir como um centro para recrutamento de voluntários. Ao fornecer informações detalhadas sobre oportunidades de voluntariado e permitir inscrições online, você pode atrair mais pessoas para apoiar sua causa.
- Credibilidade e confiança: um site pode criar uma comunidade entre seus apoiadores. Por meio de fóruns, blogs, integração de mídias sociais e boletins informativos, você pode promover uma comunidade conectada e engajada em torno de sua causa.
- Engajamento contínuo: um site pode ajudá-lo a manter o envolvimento contínuo com seu público. Atualizações regulares, blogs e boletins informativos mantêm seus apoiadores informados e envolvidos em suas atividades e conquistas contínuas.
Criar um site sem fins lucrativos é um movimento estratégico para aumentar a visibilidade, credibilidade e eficácia da sua organização. Ajuda você a cumprir sua missão com mais eficiência e eficácia.
Comece com Divi
Conclusão
As ferramentas intuitivas e as amplas opções de design do Divi o tornam ideal para organizações sem fins lucrativos que desejam criar um site visualmente atraente sem a necessidade de habilidades técnicas avançadas. O processo passo a passo de desenvolvimento de site garante uma plataforma profissional e funcional para sua organização. Você pode facilmente dar vida à visão da sua organização sem fins lucrativos e se conectar com seu público, ao mesmo tempo que mantém o controle sobre todos os aspectos do design e da funcionalidade do seu site.
Interessado em construir seu site sem fins lucrativos? Comece com o Divi e crie o site dos seus sonhos. Você também pode consultar nossa tabela fornecida de plug-ins e ferramentas que podem ser úteis para o seu site sem fins lucrativos:
| Produtos mencionados | Preço inicial | Descrição | ||
|---|---|---|---|---|
| 1 | Site | $ 2,99 por mês | Provedor de hospedagem e registrador de domínio | Visita |
| 2 | Divi | $ 89 por ano | Construtor de temas e páginas | Visita |
| 3 | Dê WP | $ 149 por ano | Plug-in de doação | Visita |
| 4 | O Calendário de Eventos | $ 99 por ano | Plug-in de gerenciamento de eventos | Visita |
| 5 | Classificação matemática | $ 78,96 por ano | Plug-in de SEO | Visita |
| 6 | Florescer | $ 89 por ano (disponível com uma assinatura Elegant Themes) | Plug-in de ativação de e-mail | Visita |
| 7 | Monarca | $ 89 por ano | Plug-in de mídia social | Visita |
| 8 | Atualização Plus | $ 70 por ano | Plug-in de backup | Visita |
