Como construir um site de portfólio impressionante rapidamente
Publicados: 2024-09-24Você é freelancer ou profissional criativo em busca de atrair clientes? Um site de portfólio é essencial para apresentar seu trabalho, depoimentos e serviços. Ao usar Divi e Divi Quick Sites, você pode criar um site de portfólio impressionante que ajuda clientes em potencial a compreender rapidamente suas capacidades. Este guia orientará você nas etapas para construir um site de portfólio de alta qualidade que se destaque para clientes e organizações.
- 1 Por que você precisa de um site de portfólio?
- 1.1 Aspectos fundamentais do seu site de portfólio
- 2 Como fazer um site de portfólio em 6 etapas
- 2.1 1. Configure seu site
- 2.2 2. Escolha seu tema ou construtor de sites
- 2.3 3. Construa seu site
- 2.4 4. Edite e personalize o site do seu portfólio
- 2.5 5. Impulsione seu site de portfólio com plug-ins
- 2.6 6. Etapas Finais
- 3 Divi facilita a construção de um site de portfólio
- 4 perguntas frequentes (FAQ)
Por que você precisa de um site de portfólio?
Ter um site de portfólio é como ter sua vitrine digital, especialmente se você é um profissional criativo que busca mostrar suas habilidades. Veja por que você precisa de um:
- Apresentando seu trabalho: um site de portfólio permite que você exiba seus projetos, habilidades e conhecimentos em um só lugar. Quer você seja designer, escritor, desenvolvedor ou fotógrafo, é a plataforma perfeita para destacar seu melhor trabalho. Empregadores ou clientes podem navegar facilmente pelo que você fez e ter uma ideia de seu estilo e capacidades.
- Marca pessoal: um site dá a você controle sobre sua marca. É um espaço profissional onde você pode contar sua história, compartilhar seus valores e mostrar sua singularidade. Você pode personalizar o design, as cores e o layout para refletir sua personalidade e o tipo de trabalho ao qual deseja se associar.
- Credibilidade e Profissionalismo: Um portfólio bem desenhado lhe dá credibilidade instantaneamente. Isso mostra que você leva seu trabalho a sério e dedicou um tempo para apresentá-lo profissionalmente. Este pode ser o fator decisivo em setores competitivos que o diferencia dos demais.
- Acessibilidade e Conveniência: Seu portfólio está sempre acessível online, 24 horas por dia, 7 dias por semana. Potenciais empregadores, colaboradores ou clientes podem conferir a qualquer momento. Isso evita o incômodo de enviar arquivos ou direcionar pessoas para links dispersos.
Um site de portfólio é uma ferramenta poderosa que coloca seu trabalho em destaque, ajuda você a construir uma identidade profissional e cria oportunidades infinitas de crescimento. É essencial para quem deseja deixar uma marca em seu setor.
Aspectos fundamentais do seu site de portfólio
Para criar um site de portfólio eficaz, certifique-se de incluir estes elementos essenciais:
- Biografia: Escreva uma breve introdução sobre você, incluindo sua formação, habilidades e conhecimentos. Deixe os visitantes saberem quem você é e o que o torna único.
- Vitrine de trabalho: destaque seus melhores projetos com descrições, imagens e links. O Módulo de Portfólio Filtrável Divi facilita a exibição do seu trabalho de uma forma visualmente deslumbrante.
- Currículo: inclua uma versão do seu currículo para download ou visualização para clientes ou empregadores em potencial.
- Formulário de contato: Use o módulo de formulário de contato Divi para facilitar que os visitantes entrem em contato com você diretamente do seu site.
- Depoimentos: mostre feedback de clientes satisfeitos para construir confiança e credibilidade. O Módulo de Depoimento Divi simplifica a adição e o gerenciamento de depoimentos.
Como fazer um site de portfólio em 6 etapas
Não vou prometer sucesso da noite para o dia ou uma solução única para todos. Criar um site de portfólio exige dedicação e sua jornada pode ser diferente. No entanto, seguindo essas etapas, abraçando a curva de aprendizado e permanecendo flexível, você pode criar um site de portfólio de destaque que realmente represente você em um piscar de olhos.
1. Configure seu site
Antes de configurar o site do seu portfólio, você deve ter algumas coisas à sua disposição, ou seja, seu domínio, provedor de hospedagem e WordPress.
Domínio
Seu nome de domínio serve como endereço do seu site na web, por exemplo, elegantethemes.com . É importante ter um nome de domínio atraente para atrair clientes e aumentar sua receita.
Você pode comprar e hospedar seu domínio por meio de um registrador de domínios como o Namecheap. No entanto, se você escolher o Siteground para hospedagem na web, poderá obter seu domínio diretamente com eles para facilitar o gerenciamento.
Visite Namecheap
Hospedagem WordPress
Todo site precisa de uma plataforma de hospedagem para armazená-lo e torná-lo acessível online. Como estamos usando WordPress, é importante escolher um provedor de hospedagem WordPress de qualidade.

Siteground é a solução completa perfeita porque você pode configurar seu domínio, hospedagem e instalação do WordPress em um só lugar. Portanto, recomendamos iniciar o desenvolvimento do seu site com esta plataforma caso você não possua um provedor de hospedagem.
Obtenha o SiteGround
Confira o vídeo abaixo para configurar seu domínio e hospedagem WordPress.
NOTA: Muitos provedores de hospedagem WordPress, como SiteGround, oferecem uma instalação fácil do WordPress com um clique quando você se inscreve. Se esta opção não estiver disponível, você pode instalar manualmente o WordPress através do painel do seu provedor de hospedagem.
2. Escolha o seu tema ou construtor de sites
Divi é uma plataforma completa de construção de sites na qual milhões de pessoas confiam. Ele oferece um editor intuitivo de arrastar e soltar, layouts pré-construídos impressionantes e opções completas de personalização que deixam sua criatividade brilhar. Você pode facilmente transformar suas ideias em um lindo site de portfólio usando esta plataforma.

Quando se trata de sites de portfólio, a Divi conecta todos os pontos:
- Oferece 132 pacotes de layout com 370 layouts. O tema apresenta seções personalizáveis que destacam seu trabalho, habilidades, depoimentos e elementos de call to action para atrair clientes em potencial.
- O Divi Builder permite que você crie layouts personalizados sem esforço usando sua interface intuitiva de arrastar e soltar. Você pode personalizar totalmente as fontes, cores, espaçamento do seu site e muito mais.
- O tema inclui um módulo de depoimento, permitindo que você apresente comentários, avaliações ou depoimentos de clientes em seu site.
- O módulo de portfólio Divi permite exibir projetos ou amostras de trabalho com facilidade. Depois de configurar seu site, você pode usar este módulo em um portfólio ou página de projeto.
Descubra mais ferramentas Divi para o seu site de portfólio no Divi Marketplace. Você encontrará até temas infantis, como o Molite Creative Portfolio Layout, projetado especificamente para criativos, artistas e freelancers.
Se você preferir uma solução mais rápida, considere usar o Divi Quick Sites para construir seu portfólio em minutos com modelos pré-concebidos.
Compre, baixe e instale o Divi
Compre Divi da Elegant Themes com duas opções de preços flexíveis: uma licença anual por US$ 89 ou uma licença vitalícia por US$ 249 . Depois de fazer sua compra, siga estas etapas para fazer o download e instalá-lo em seu site WordPress:
- Vá para Aparência > Temas no painel do WordPress.
- Selecione Adicionar novo e depois Carregar tema.
- Localize o arquivo Divi .zip que você baixou e clique em Instalar agora.
- Após a instalação, clique em Ativar para definir Divi como seu tema ativo.
Agora que seu tema está instalado, você está pronto para começar a construir seu site! Se você deseja mergulhar direto no tutorial do Divi Builder ou usar o Divi Quick Sites para gerar um site totalmente projetado em minutos, a escolha é sua.
Obtenha Divi
3. Construa seu site
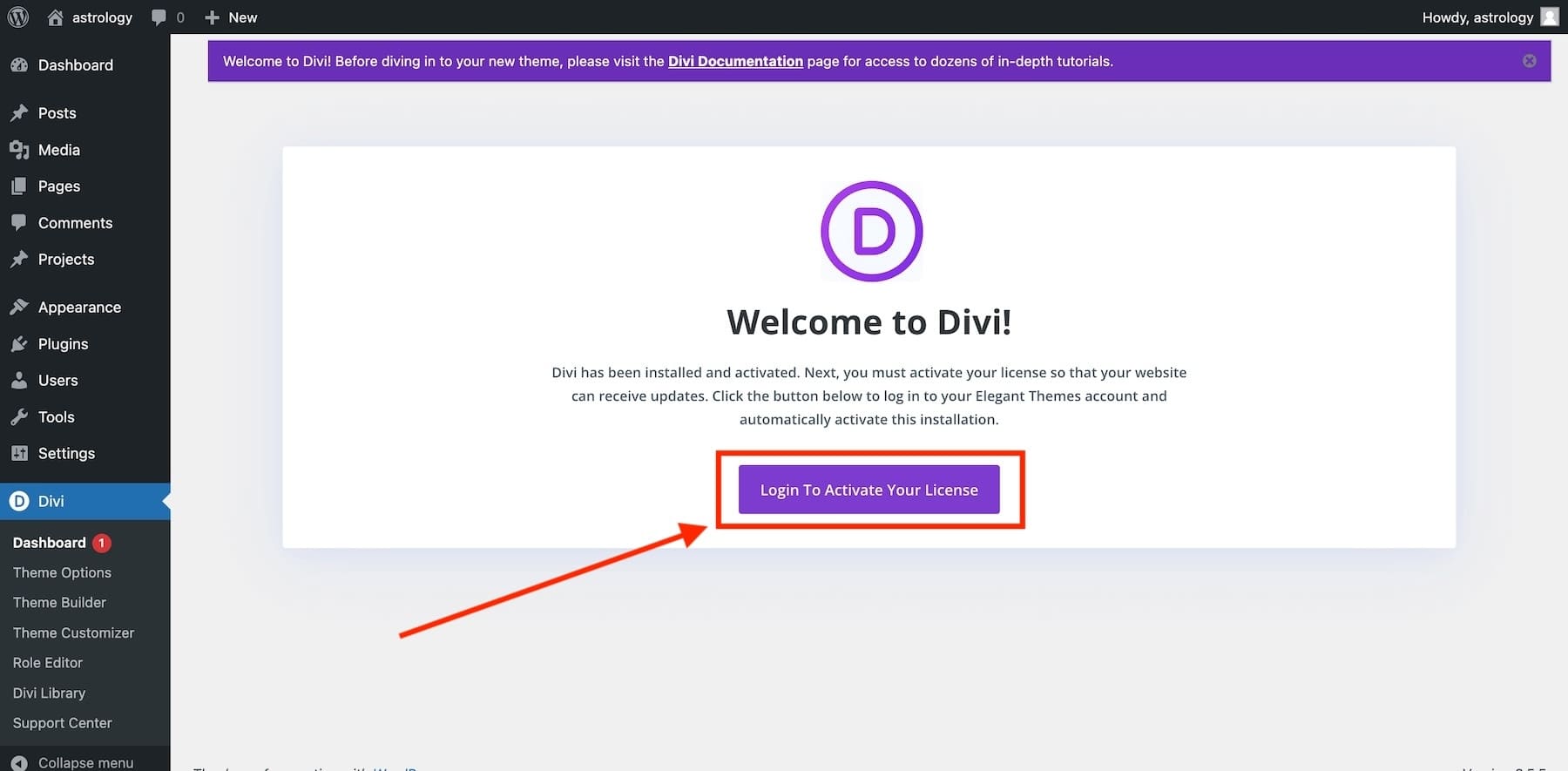
Iniciar assistente de integração
Depois de ativar o Tema Divi no WordPress, você será saudado pelo assistente de integração do Divi, que o guiará durante o processo de configuração. Basta clicar no botão para fazer login e ativar sua licença Divi.

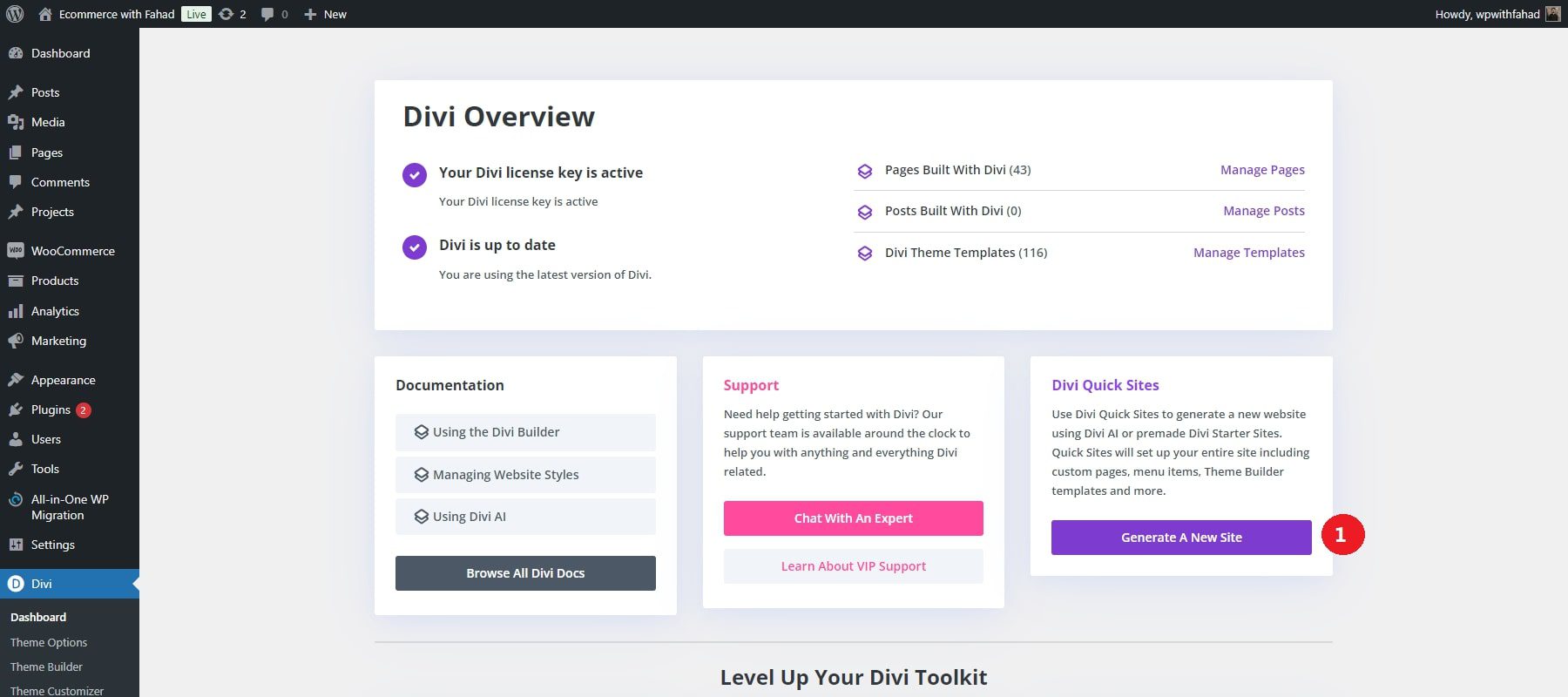
Depois que sua licença for ativada, você poderá acessar o Divi Quick Sites – um recurso que permite criar um site totalmente funcional em apenas alguns minutos. Para começar, acesse o painel do Divi e clique em ‘Gerar um novo site’.

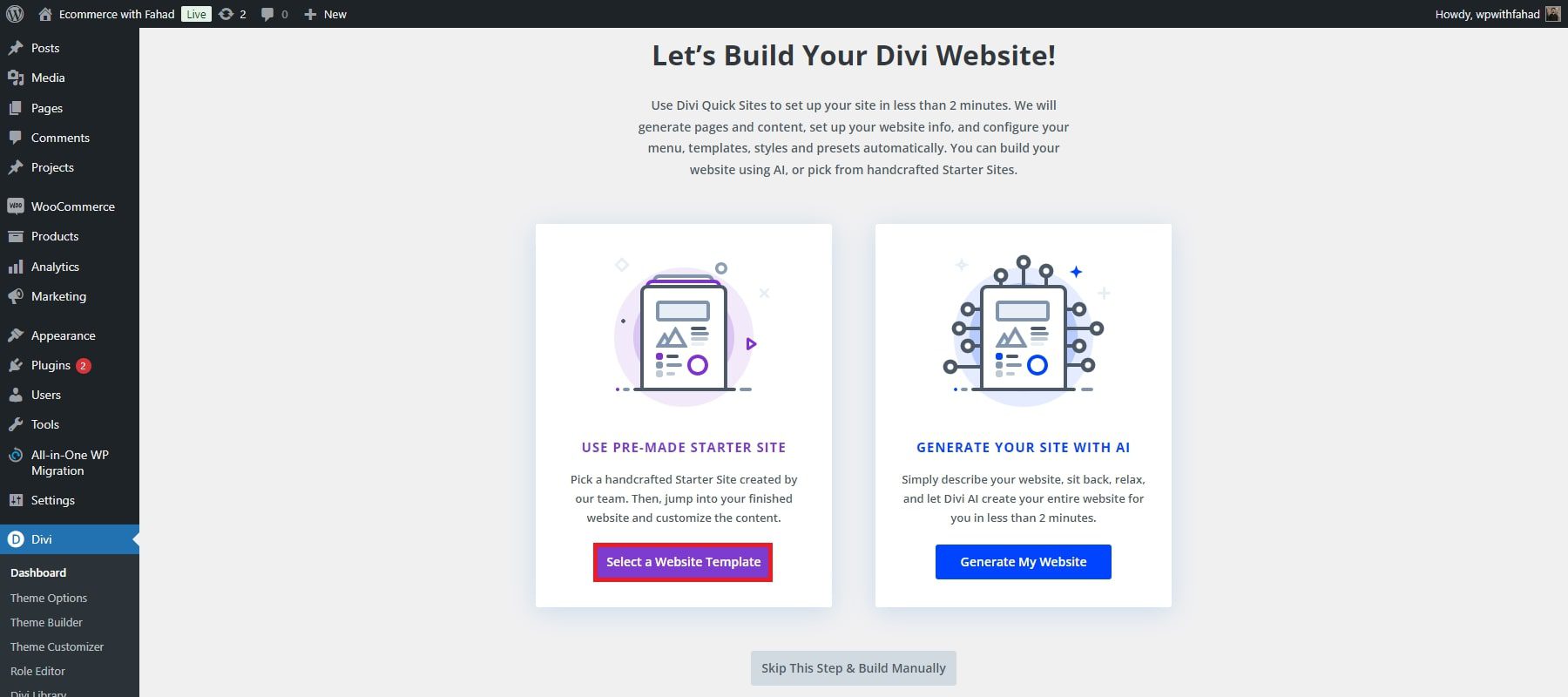
Gere seu site com o site inicial do portfólio (ou com IA)
Agora, você pode escolher se deseja construir o site do seu portfólio usando um modelo inicial pré-fabricado ou o construtor de sites AI da Divi. Como a Divi oferece um site inicial de portfólio impressionante, basta clicar em 'Selecionar um modelo de site'.

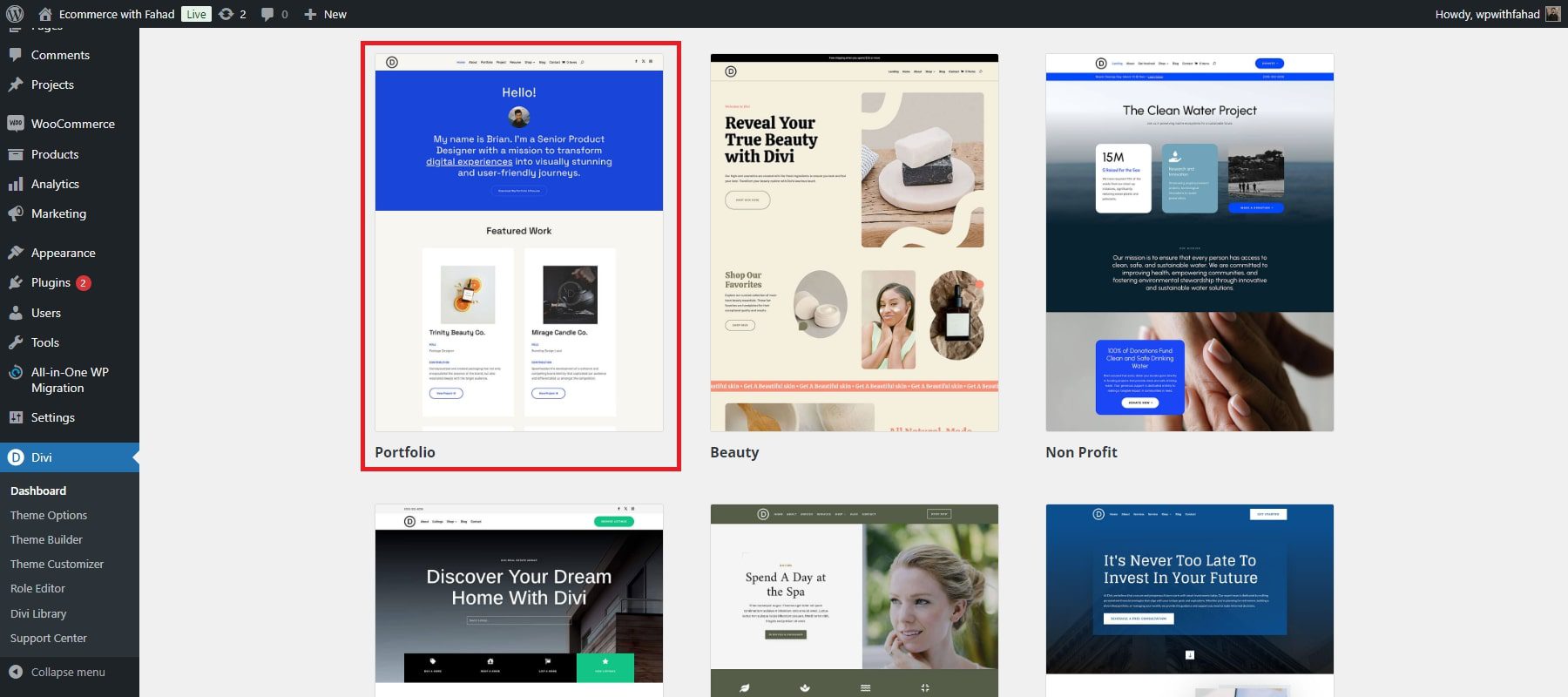
Assim que os modelos do Starter Site aparecerem na tela, selecione o Portfolio Starter Site. Não se preocupe se o modelo não corresponder perfeitamente à sua marca – você pode personalizar totalmente as cores, fontes, texto e imagens posteriormente para se adequar ao seu estilo.

Preencha o formulário Divi Quick Sites e a configuração final
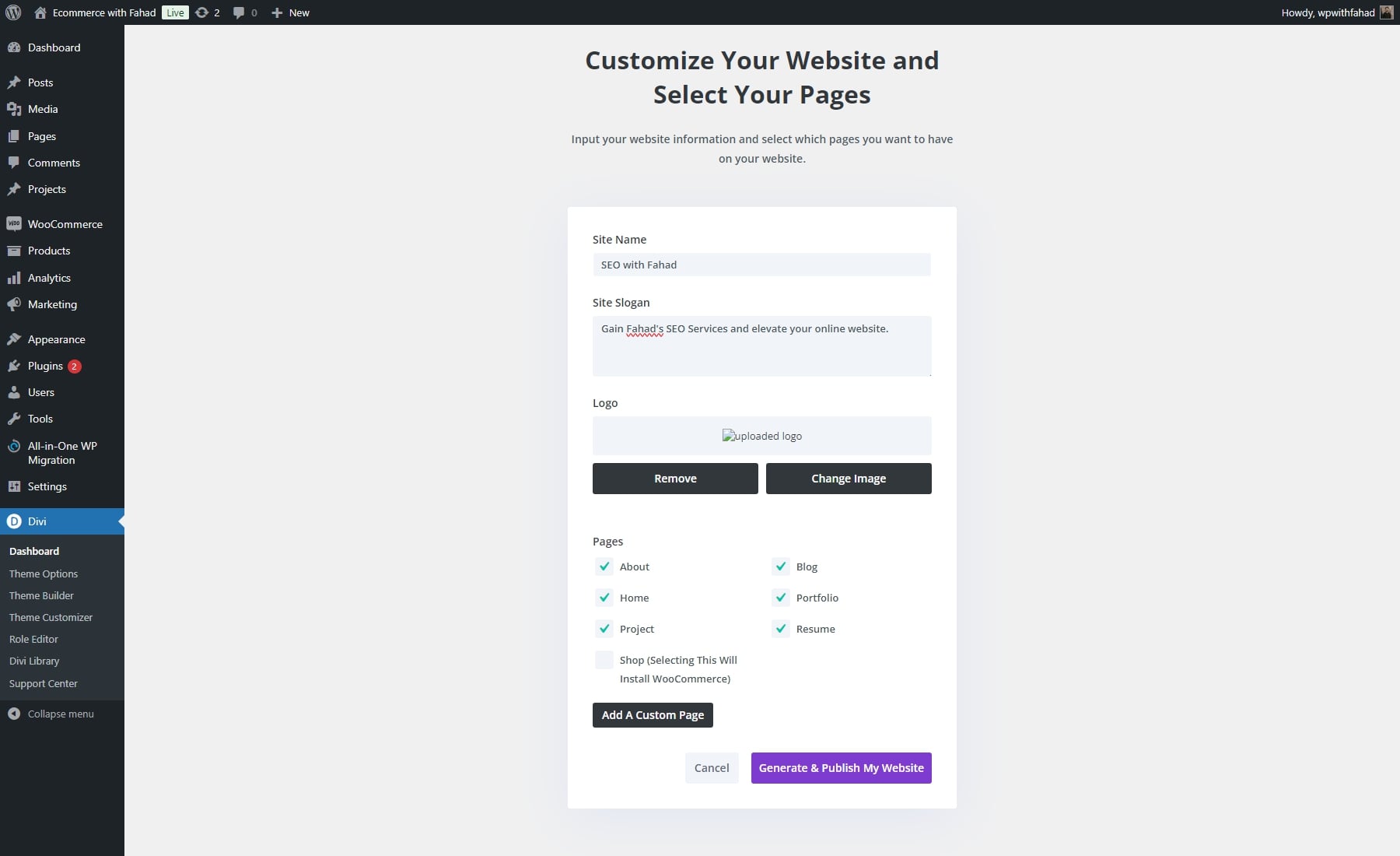
O Divi Quick Sites solicitará que você insira detalhes sobre o seu site e as páginas que deseja incluir. Basta preencher o formulário:
- Insira o nome do site, slogan e logotipo.
- Faça upload do seu logotipo para que o Divi possa colocá-lo automaticamente em seu site (se disponível).
- Selecione as páginas desejadas no site inicial e adicione páginas personalizadas adicionais, se necessário.
- Depois de preencher o formulário, clique no botão ‘Gerar e publicar meu site’.

NOTA: Se você selecionar a página Loja, o WooCommerce será instalado automaticamente, criando uma loja online com páginas de produtos, checkout e muito mais. No entanto, como isso não é necessário para um site de portfólio, fique à vontade para pular esta opção.
Seu site fica pronto em apenas alguns minutos
O Divi Quick Sites irá gerar todo o seu site em menos de dois minutos após você fornecer os detalhes necessários. Com base nas informações inseridas, ele configurará tudo automaticamente, incluindo páginas, modelos, estilos e menus de navegação.

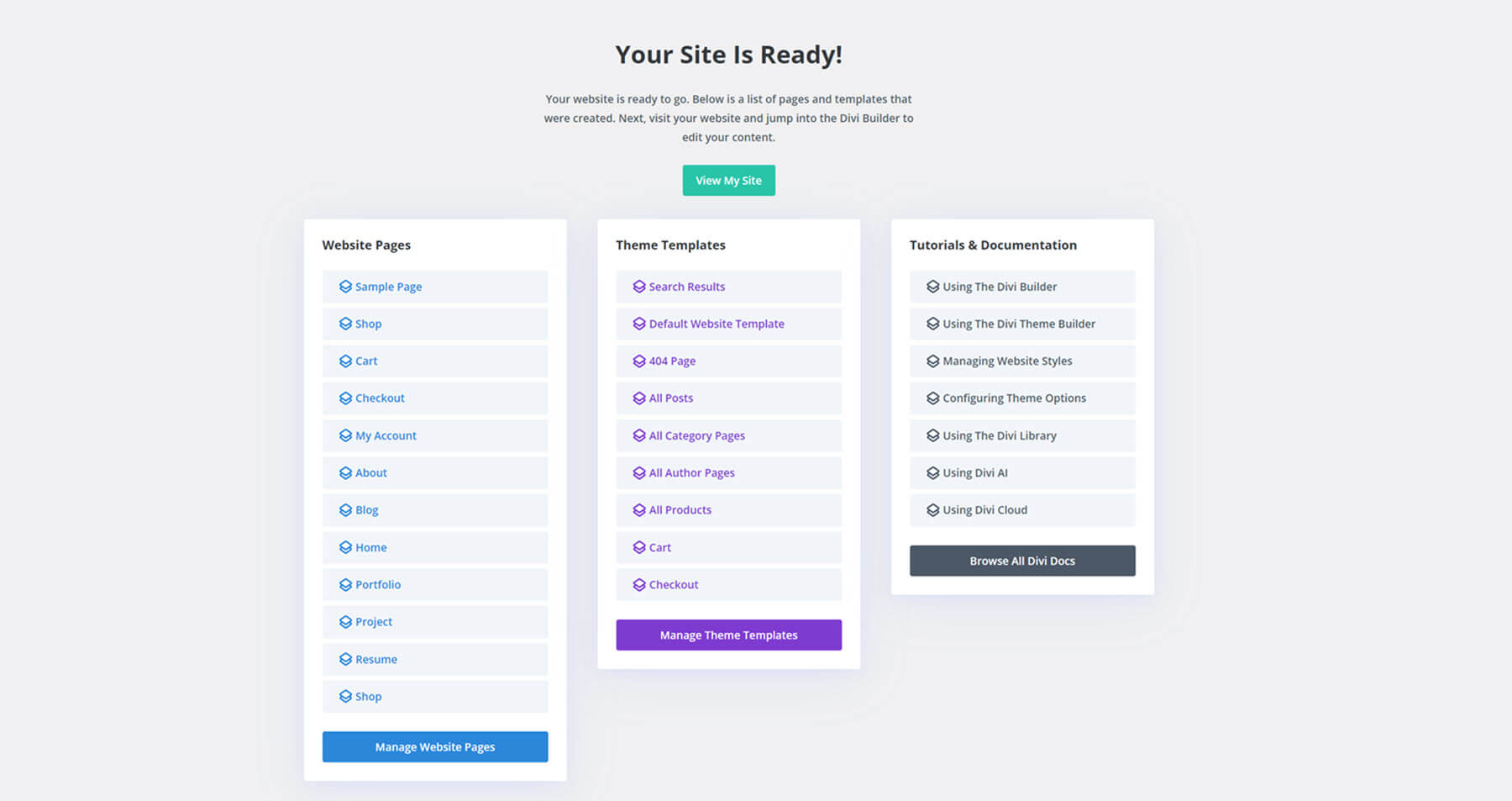
Assim que seu site estiver pronto, você verá uma página de confirmação informando: 'Seu site está pronto!' Esta página também incluirá uma lista de todas as páginas do site criadas e modelos de temas, junto com links para tutoriais e documentação úteis para orientá-lo quando você começar a personalizar seu novo site.

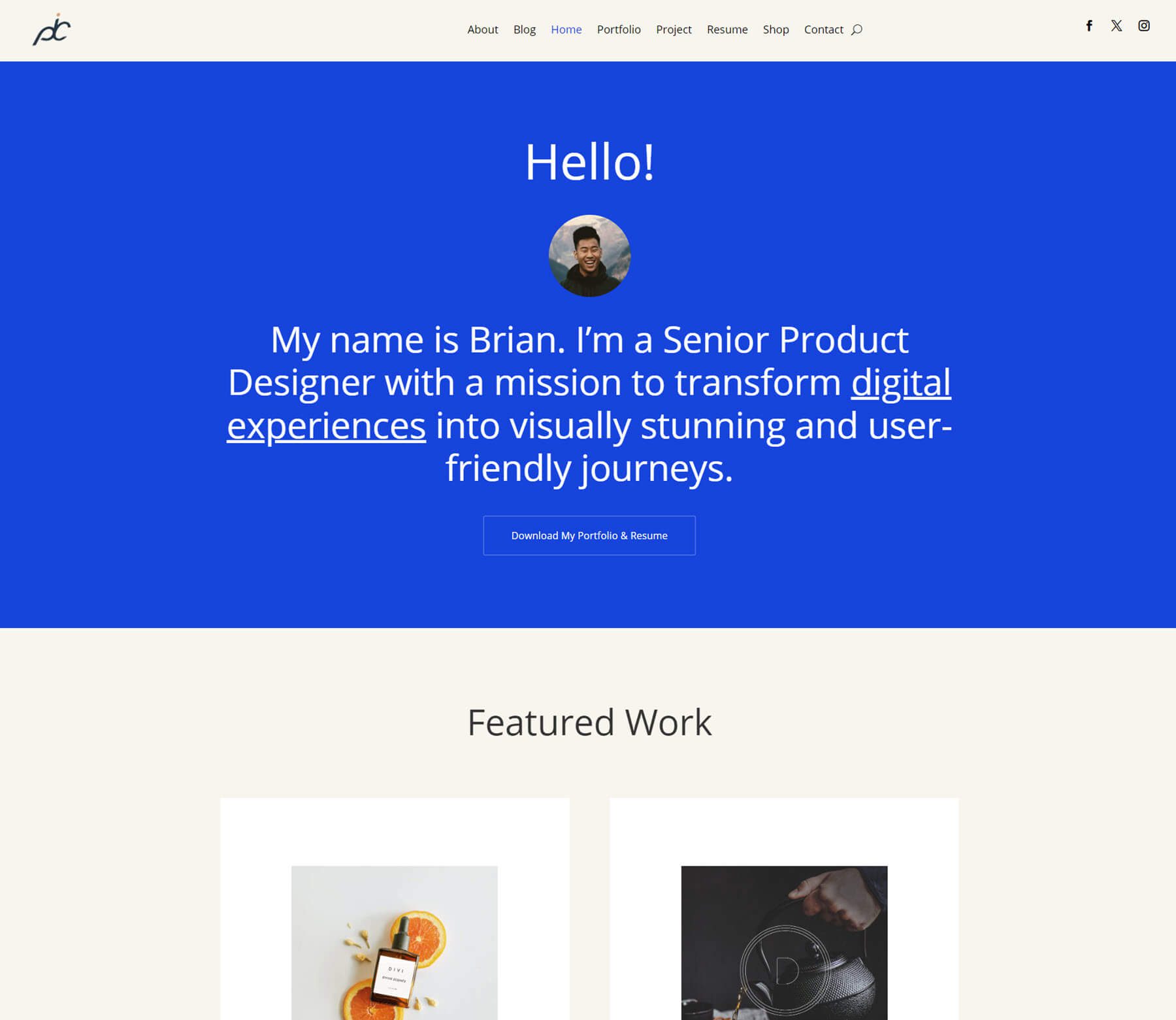
Veja como fica o site gerado quando você clica em “Ver Meu Site”.


De acordo com o Divi Quick Sites, as páginas principais do site do portfólio recém-criado são as seguintes:
- Sobre
- Blogue
- Lar
- Portfólio
- Projeto
- Retomar
Isso não inclui as páginas e modelos WooCommerce adicionais criados ao selecionar a página “loja”.
4. Edite e personalize o site do seu portfólio
Agora que nossas páginas estão configuradas, podemos personalizá-las usando o Divi Builder. Embora o Divi Quick Sites seja uma maneira fantástica de iniciar o design do seu site, é importante lembrar que alguns ajustes ainda podem ser necessários. Isto é especialmente verdadeiro para elementos de marca, como fontes e cores.
Editar cores e fontes globais
Cada Divi Starter Site inclui cores, fontes e predefinições globais, permitindo que você personalize estilos para se adequar facilmente à sua marca. Este recurso garante que qualquer módulo dentro desses layouts possa ser reutilizado. O design permanecerá consistente ao adicionar um novo botão, título ou módulo Divi a uma página ou seção.
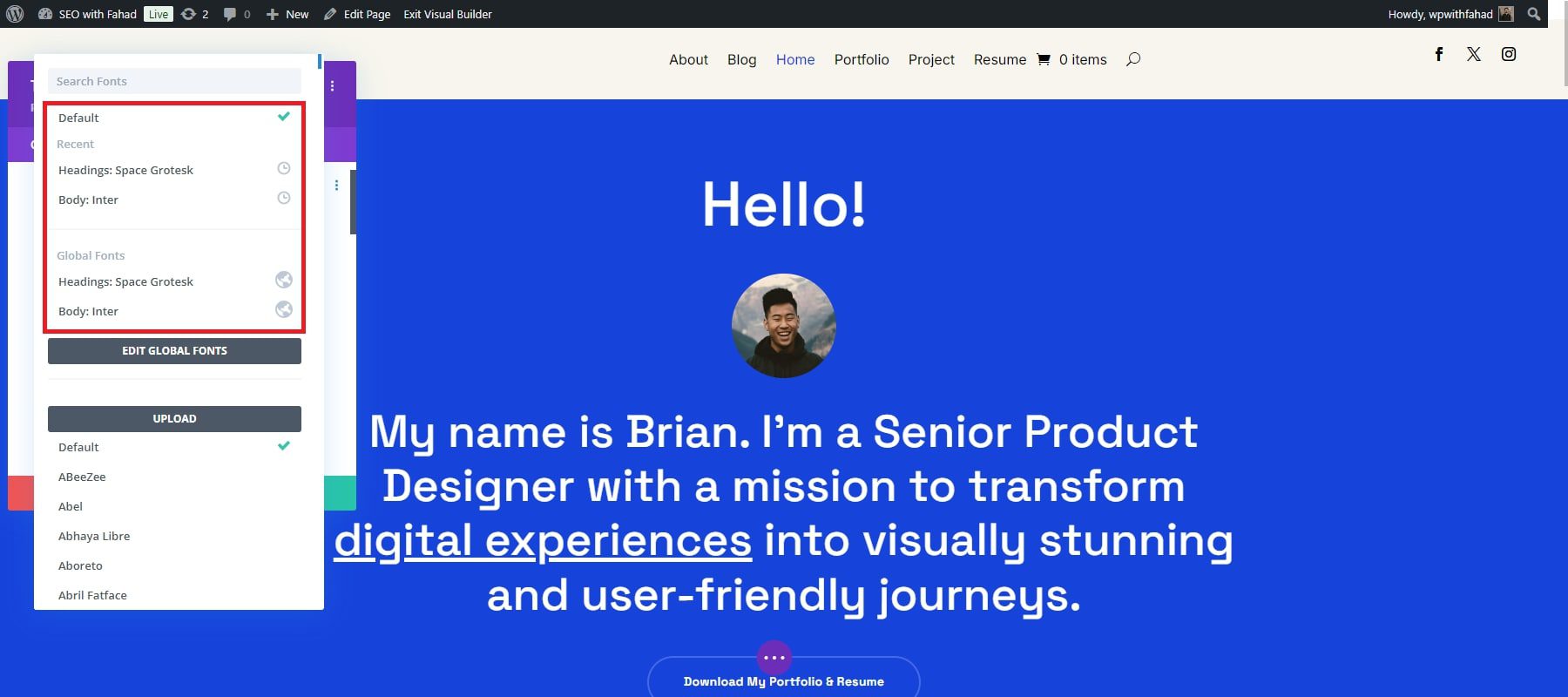
O site do seu portfólio vem com fontes globais predefinidas, escolhidas no modelo inicial. Você pode optar por mantê-los ou adicionar fontes de sua própria marca. As fontes globais podem ser facilmente personalizadas usando o Divi Builder.
Selecione qualquer módulo de texto e abra suas configurações. Navegue até a guia Design, role para baixo até a seção Texto e clique em Fonte.

Você pode fazer upload de suas próprias fontes ou selecionar fontes em nossa biblioteca, que inclui fontes do Google.

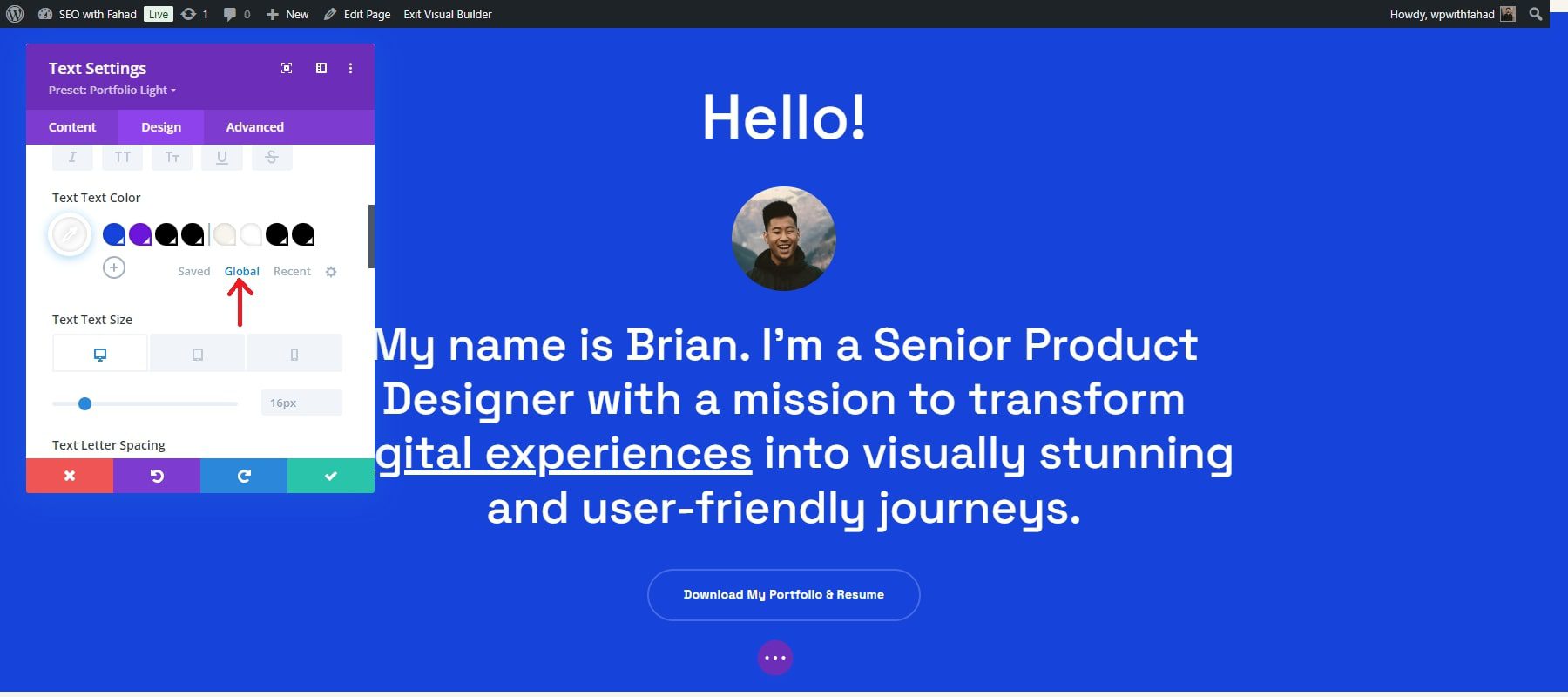
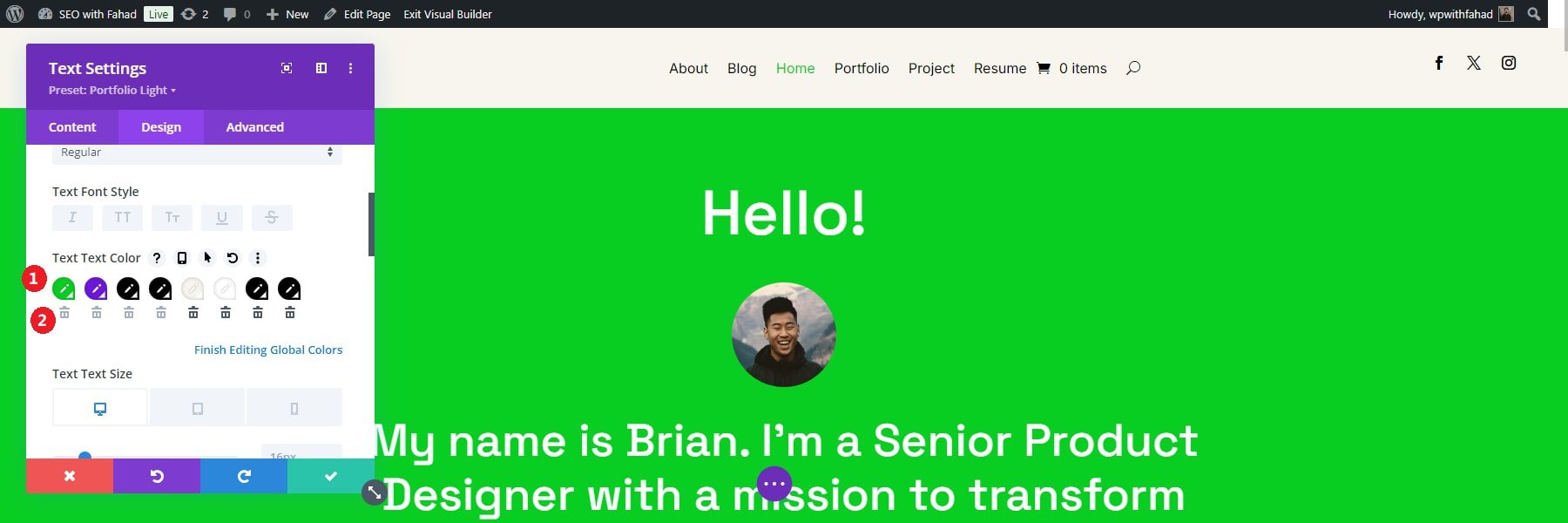
Por outro lado, você pode encontrar as cores globais alternando de salvas para globais nas configurações de cores do seu texto.

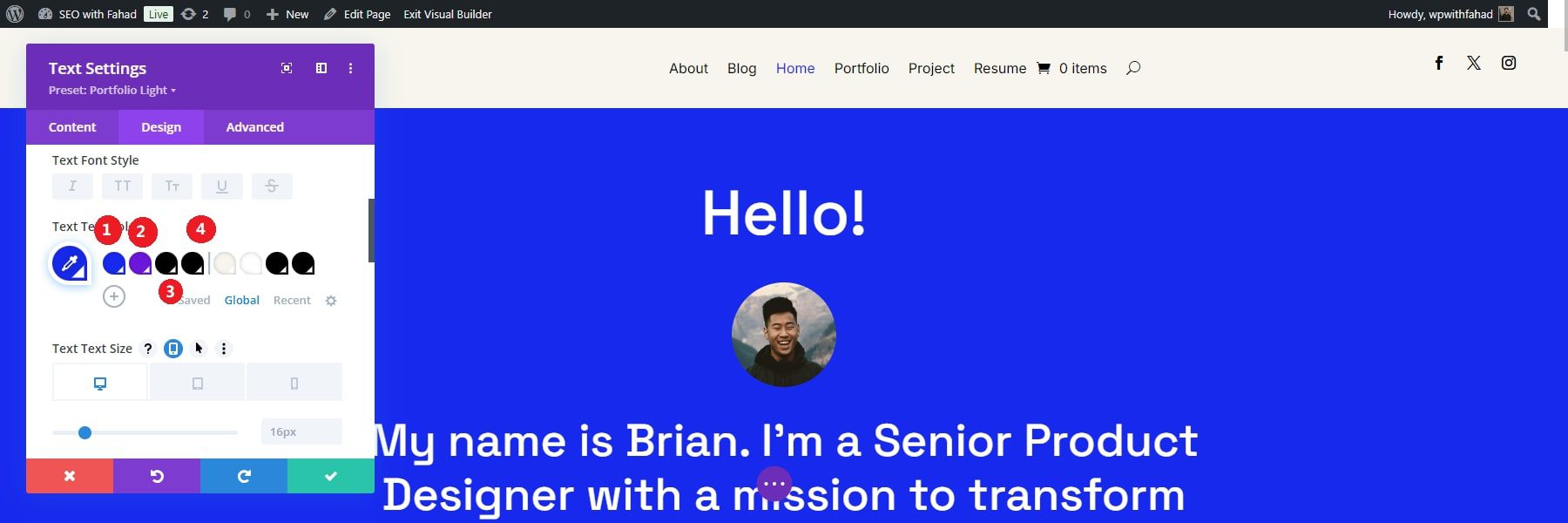
Depois de clicar na opção global, você será direcionado às cores de texto globais adicionadas ao seu site inicial. Oito cores globais foram adicionadas ao seu site inicial, mas você pode adicionar mais de acordo com sua preferência. As principais cores globais de um módulo são as seguintes:
- Cor primária
- Cor secundária
- Cor do texto do título
- Cor do corpo do texto

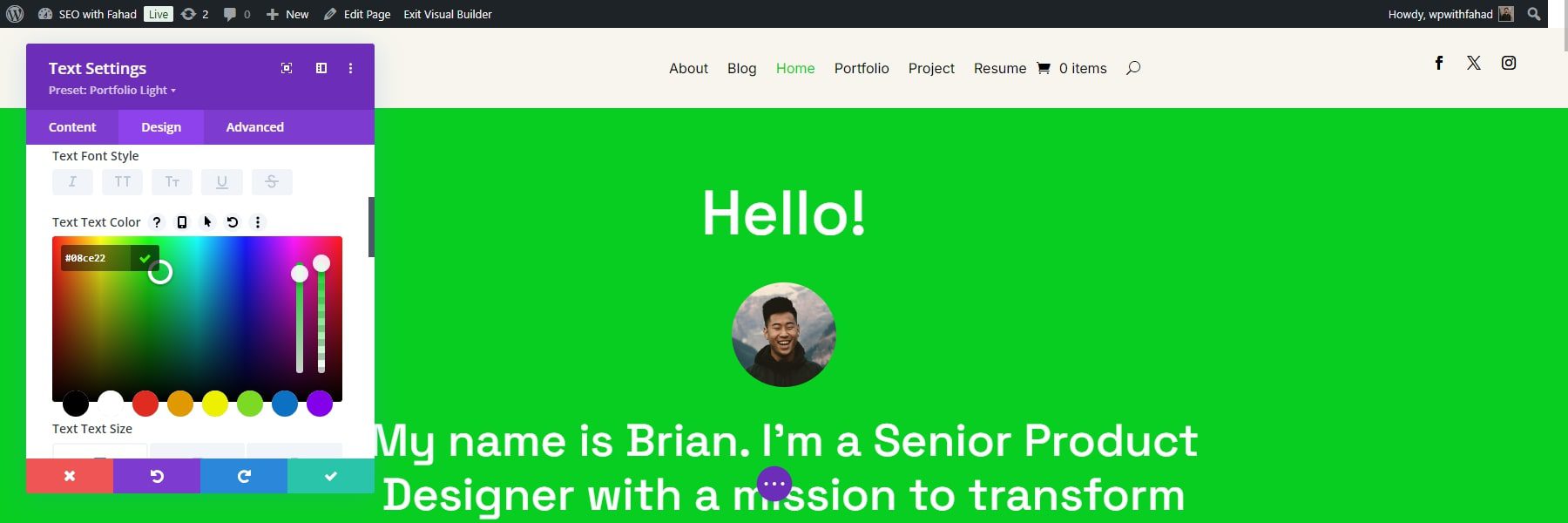
Depois de clicar em qualquer uma das cores globais do seu site, você terá uma ampla gama de opções de cores para ajustar suas seleções. Você também pode inserir seus códigos hexadecimais de cores personalizados. No nosso caso, alteramos nossa cor primária para verde, que será exibida na página inicial antes de finalizá-la.

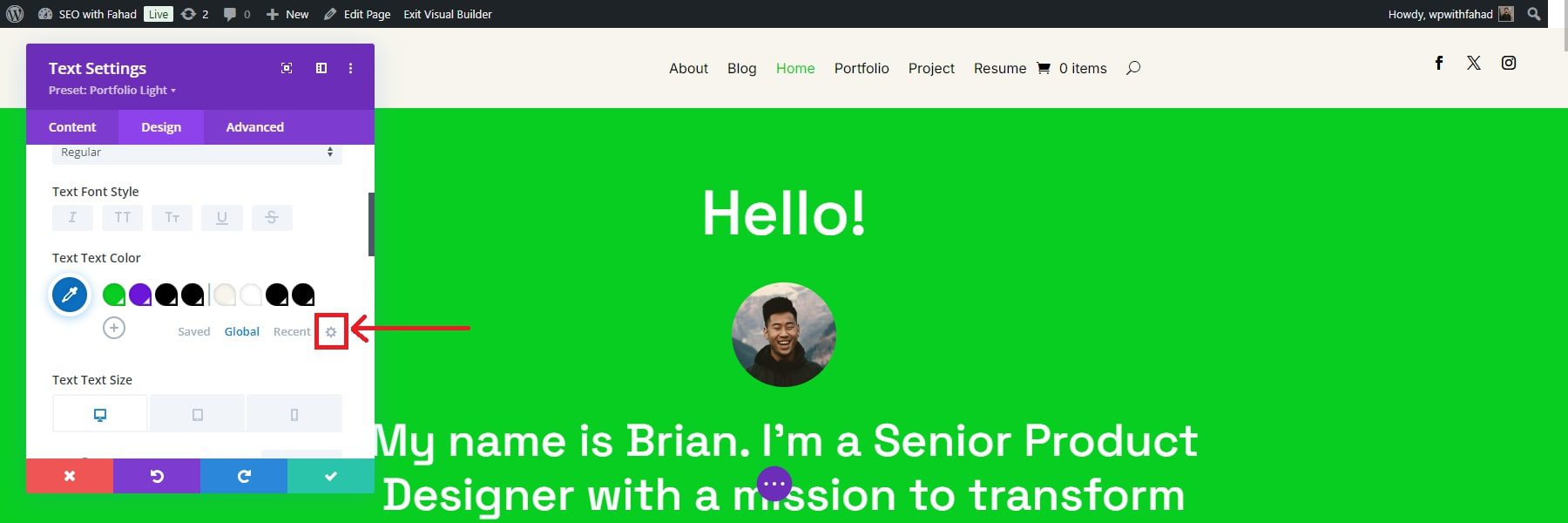
Clique no botão de verificação verde para salvá-lo. Uma caixa de diálogo aparecerá assim que você clicar na marca verde, solicitando que você confirme suas alterações. Para alterações avançadas, você pode clicar no ícone de configurações próximo à guia global.

Depois de clicar no ícone, você pode alterar as cores globais individualmente clicando no ícone do lápis. Você também pode excluir os desnecessários clicando no ícone da lixeira abaixo deles.

Editar predefinições globais
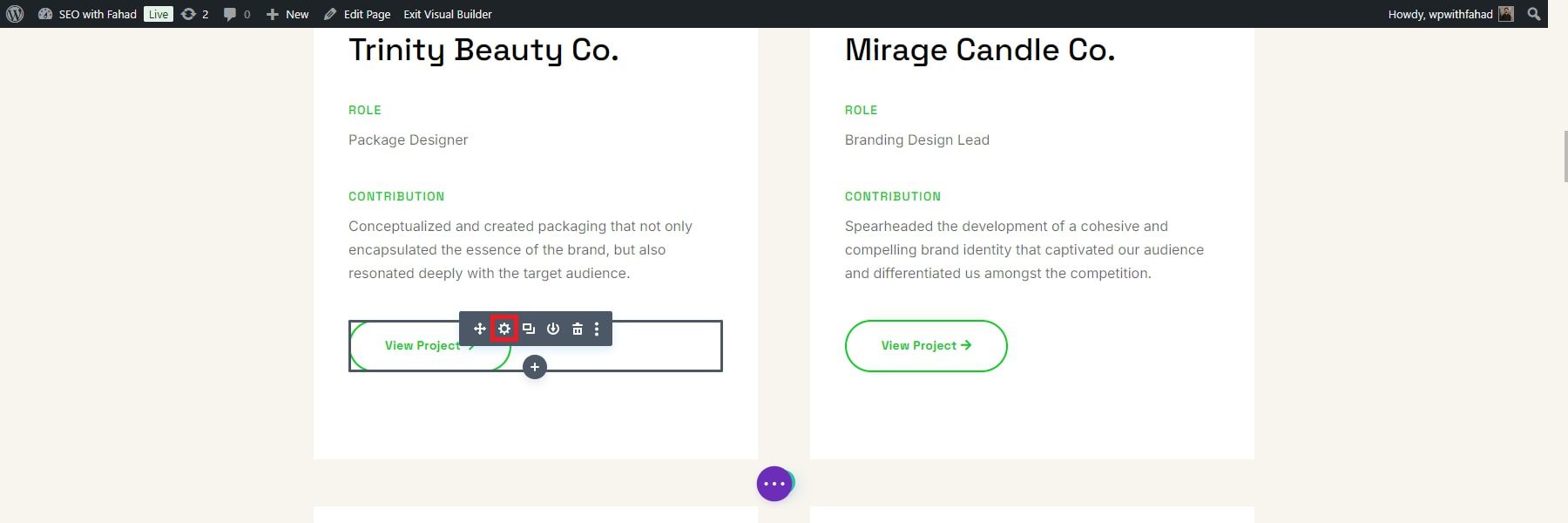
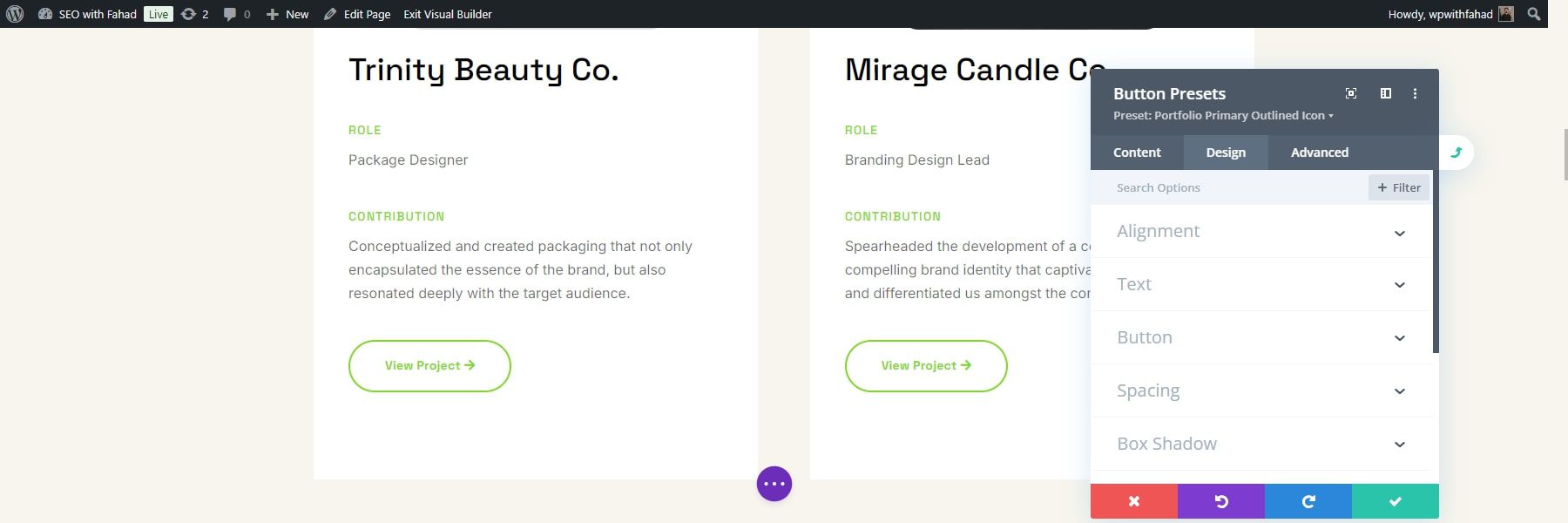
As predefinições globais em cada Divi Starter Site ajudam a manter elementos de design consistentes em todo o seu site, mesmo ao adicionar novas seções ou páginas. As predefinições de cada módulo estão localizadas abaixo da seção de cabeçalho do módulo. Para o site inicial do seu portfólio, procure os módulos de botão dos seus projetos e selecione o ícone de configurações para abrir o módulo.

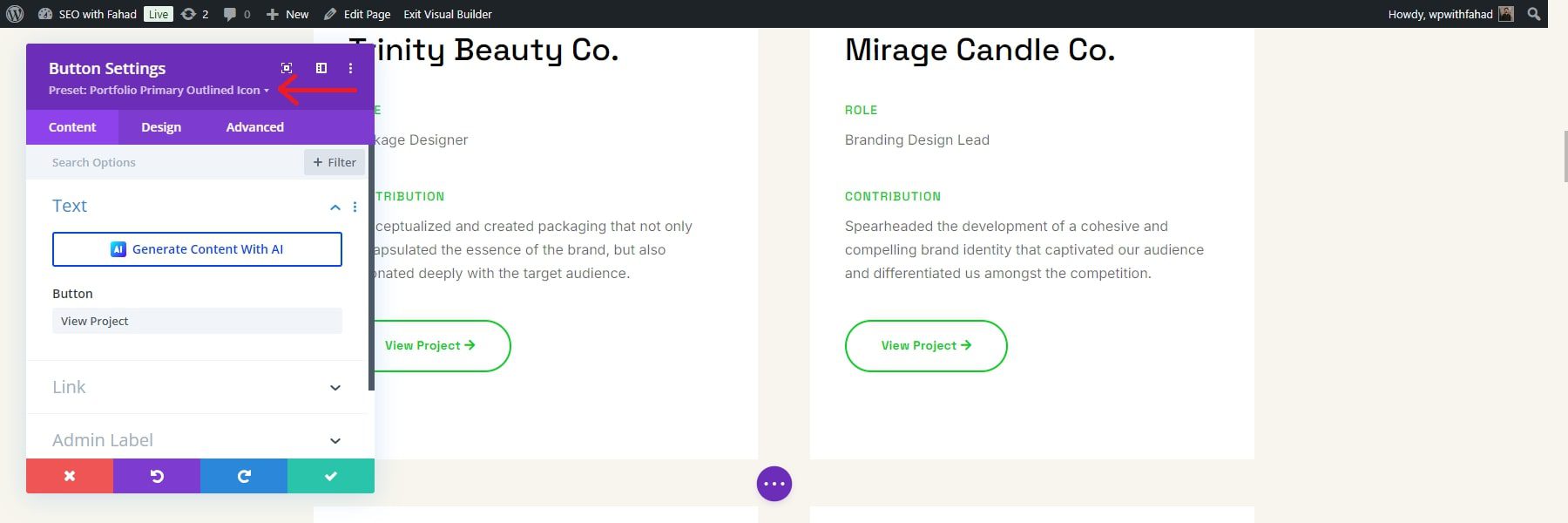
Para alterar as predefinições do seu botão, clique no menu suspenso próximo à predefinição selecionada.

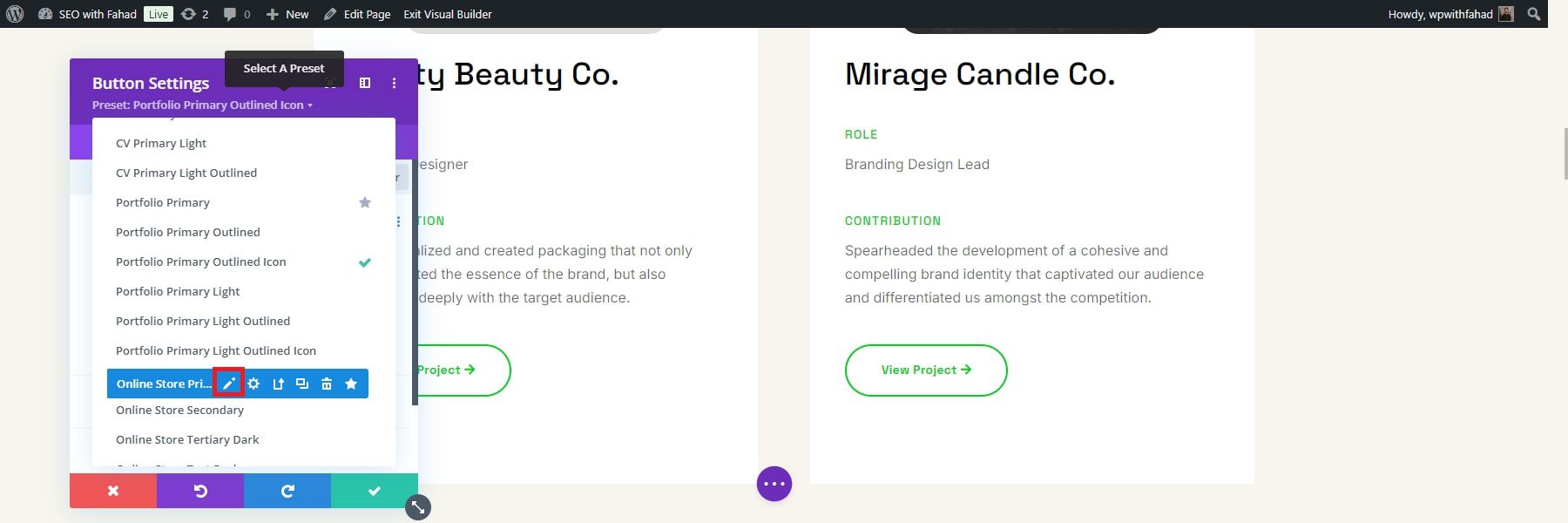
Em seguida, localize a predefinição do módulo, como 'Ícone delineado primário do portfólio' em nosso exemplo. Passe o mouse sobre a predefinição para revelar seu menu e clique no ícone de lápis para editá-la.

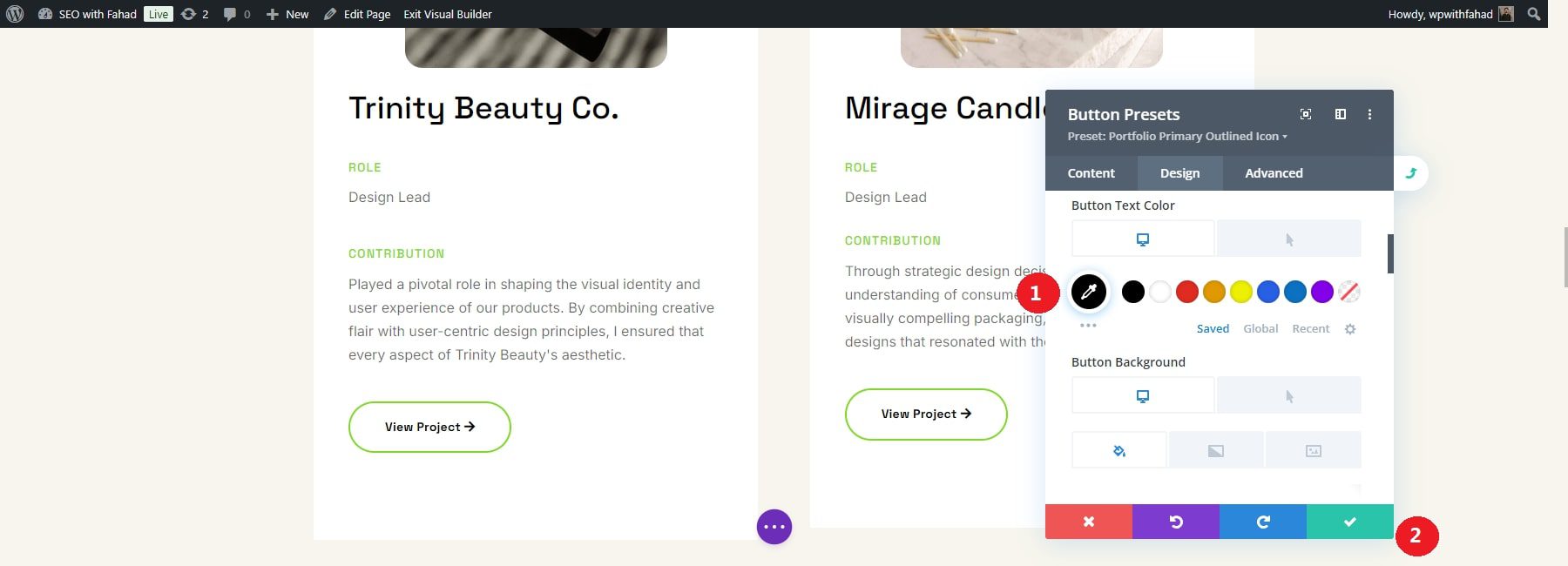
Ao editar predefinições Divi, o cabeçalho do módulo muda de roxo para cinza, indicando que alterações de design estão em andamento.

Faça as alterações desejadas no design e salve o módulo clicando no botão da marca de seleção verde. No nosso caso, alteramos a cor do texto de verde para preto. A mudança de cor será exibida no texto dos botões em nossa página inicial antes de ser confirmada. Clique na caixa de seleção verde para confirmação.

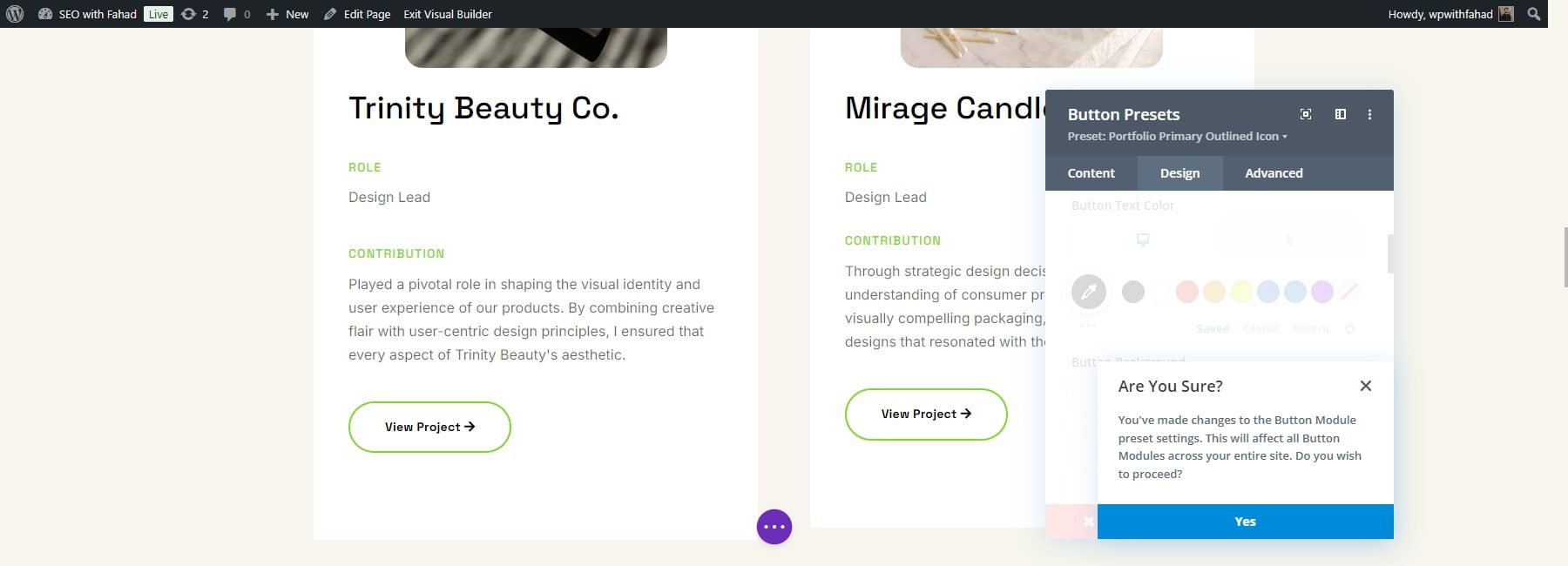
Uma caixa de diálogo de confirmação aparecerá na parte inferior, perguntando se você tem certeza de que deseja alterar a predefinição. Clique em “Sim” para salvar as alterações.

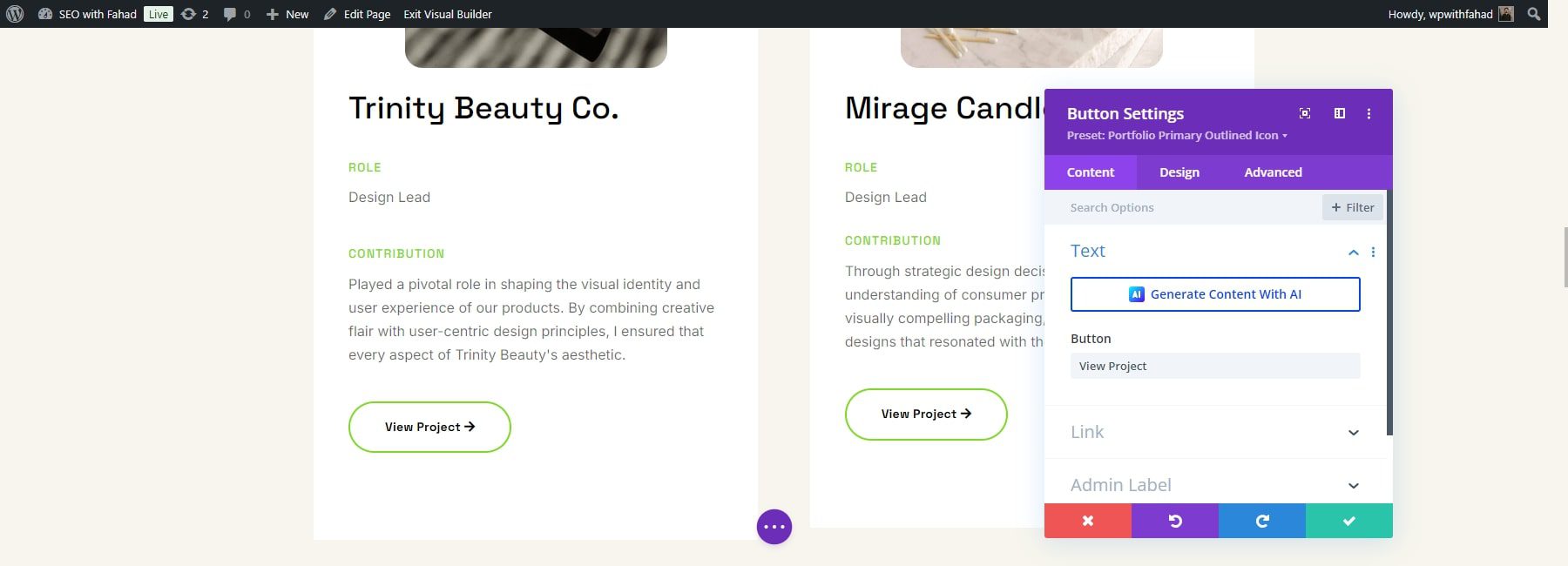
O cabeçalho do módulo retornará à cor roxa. Clique no botão verde salvar uma última vez para confirmar a predefinição.

Edite seus modelos de construtor de tema de site inicial
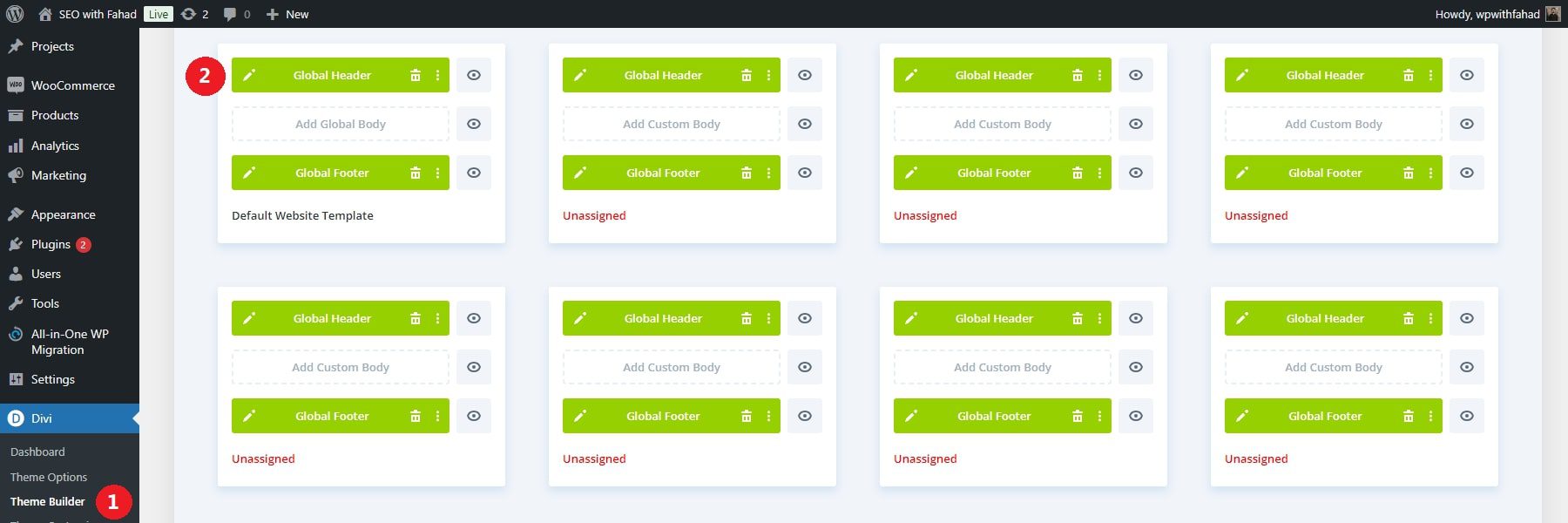
Divi Quick Sites cria modelos a partir do site Starter e os incorpora em seu site. Esses modelos podem ser acessados através do painel do WordPress navegando até Divi > Theme Builder . O Theme Builder permite personalizar qualquer modelo com o Divi Builder.

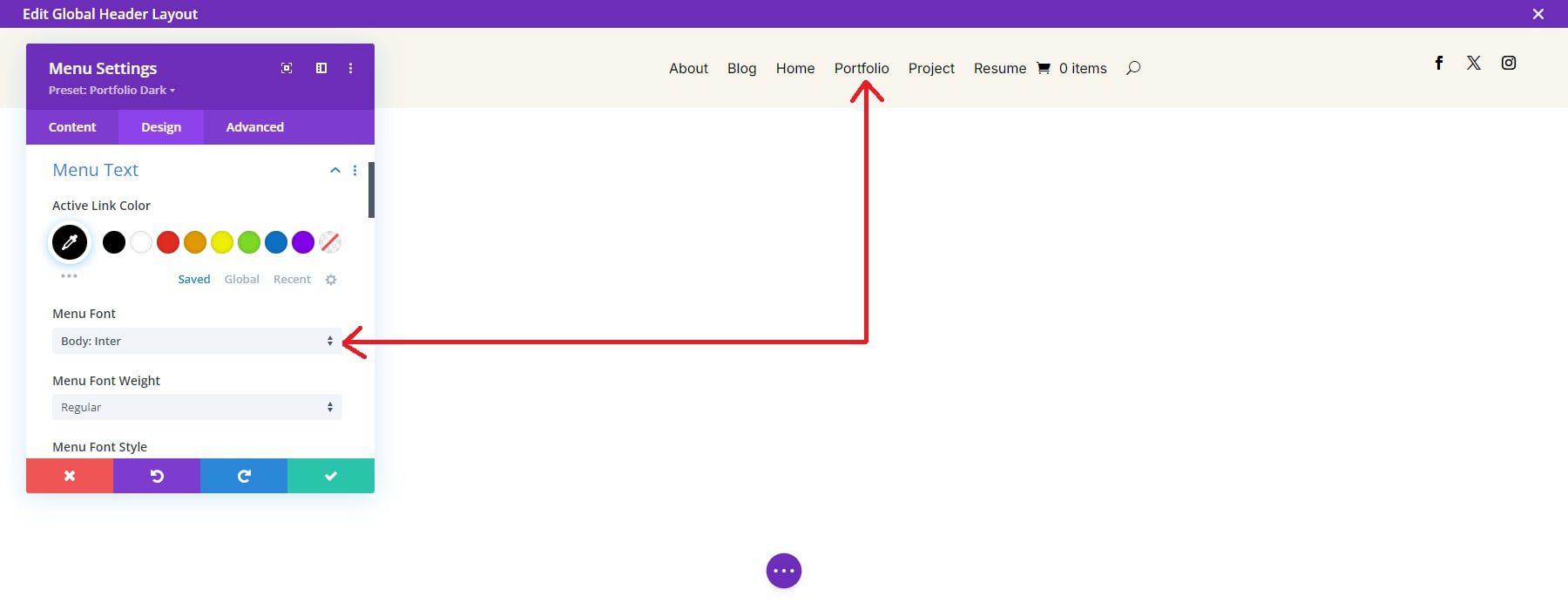
Para editar o cabeçalho global no modelo de cabeçalho padrão, clique no ícone de lápis próximo ao cabeçalho global, que abrirá o Divi Page Builder para modificar os elementos globais. Agora, você pode ajustar as configurações do menu, incluindo logotipo, fonte, tamanho do texto, cor de fundo e muito mais. O rodapé global e outros modelos do Theme Builder podem ser personalizados de forma semelhante.

Lembre-se de que as alterações no cabeçalho global serão aplicadas em todas as páginas do site. Para saber mais, explore os recursos poderosos do Theme Builder.
Adicione portfólios a qualquer página com o módulo de portfólio da Divi
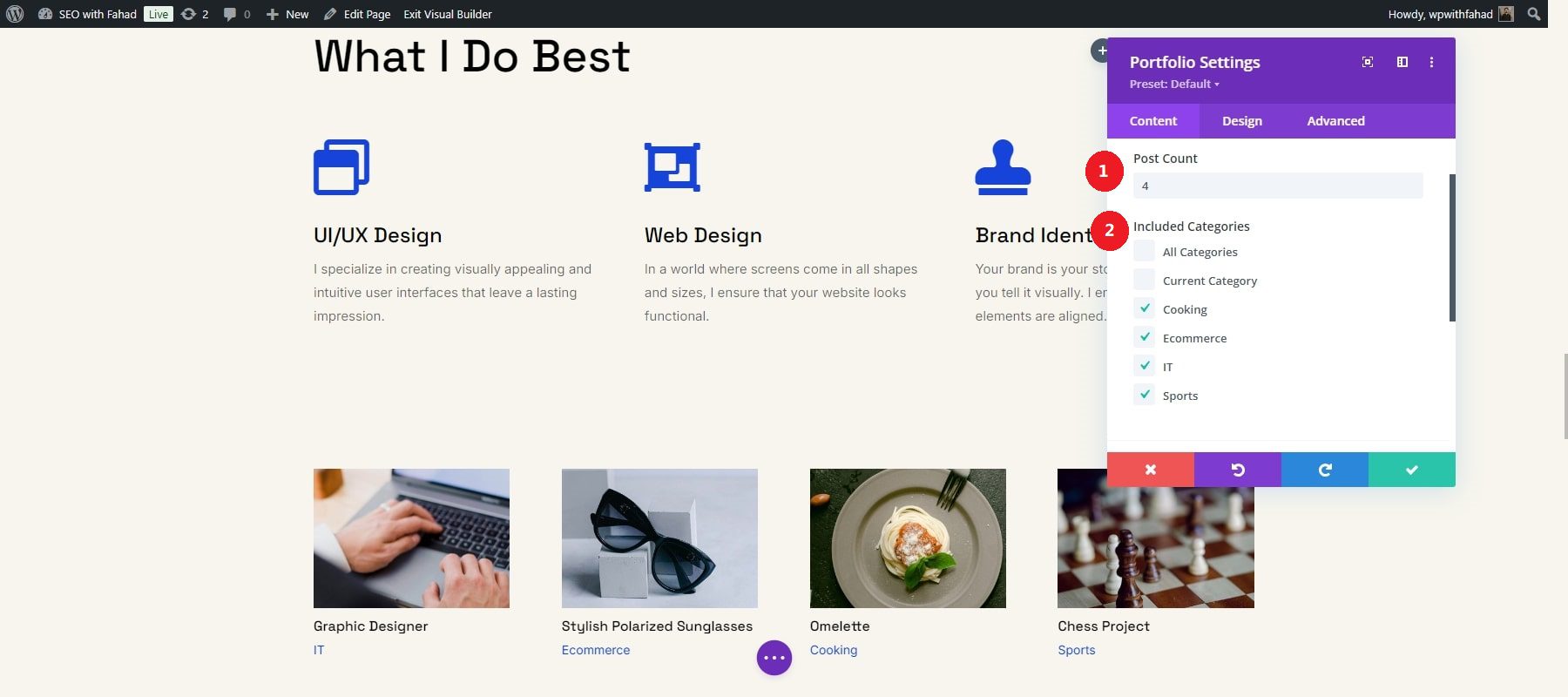
Divi tem um Módulo de Portfólio e um Módulo de Portfólio Filtrável para adicionar exibições de portfólio em todo o seu site. Isso permite que você exiba seu trabalho em um formato organizado e visualmente atraente. Você pode definir quantos projetos ou postagens deseja exibir. Você também pode escolher categorias específicas de itens do portfólio para exibir. Isto é útil se você tiver diferentes tipos de projetos (por exemplo, “Web Design”, “Fotografia”).

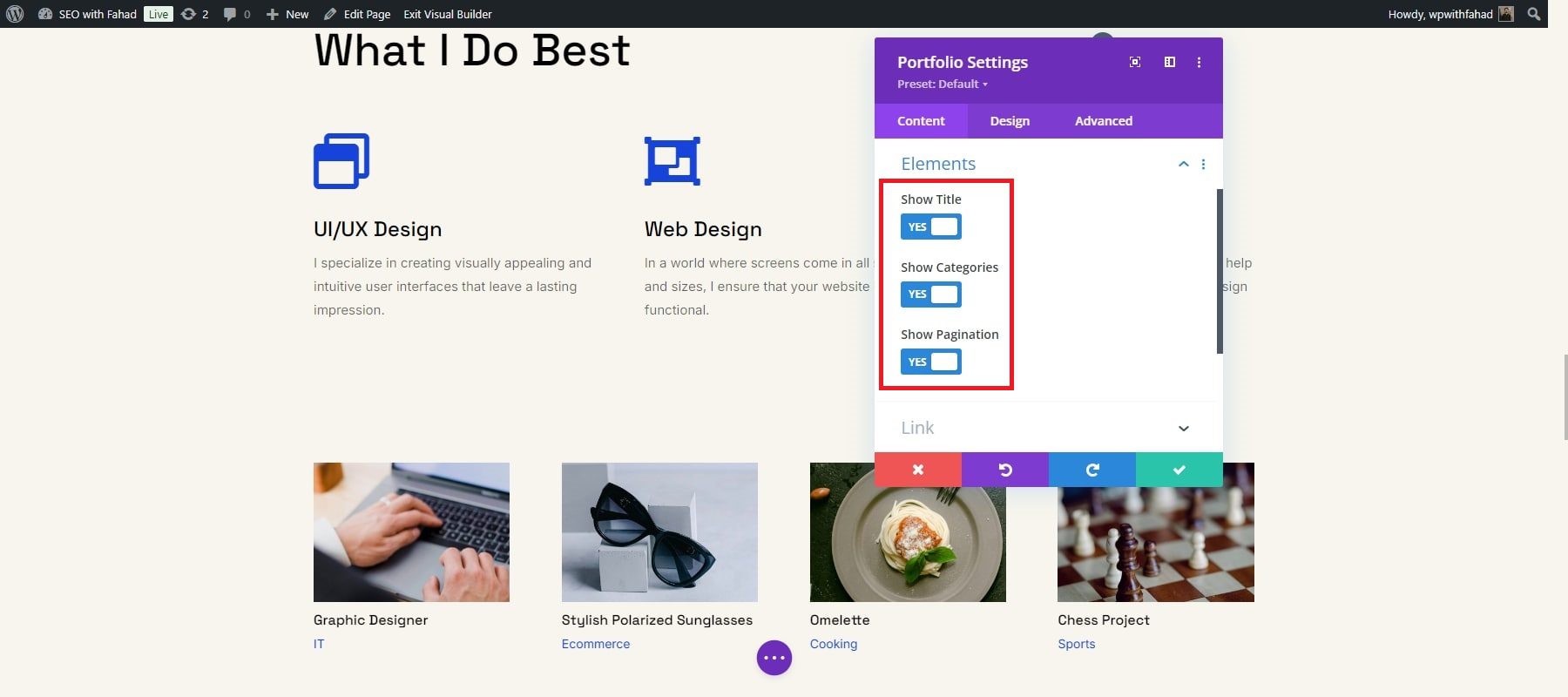
Além disso, você pode decidir como deseja exibir seus projetos. Divi permite que você mostre os títulos e categorias do seu projeto. Se você possui um portfólio grande, ativar a paginação ajuda a dividir o conteúdo em páginas.

Editar designs de imagens
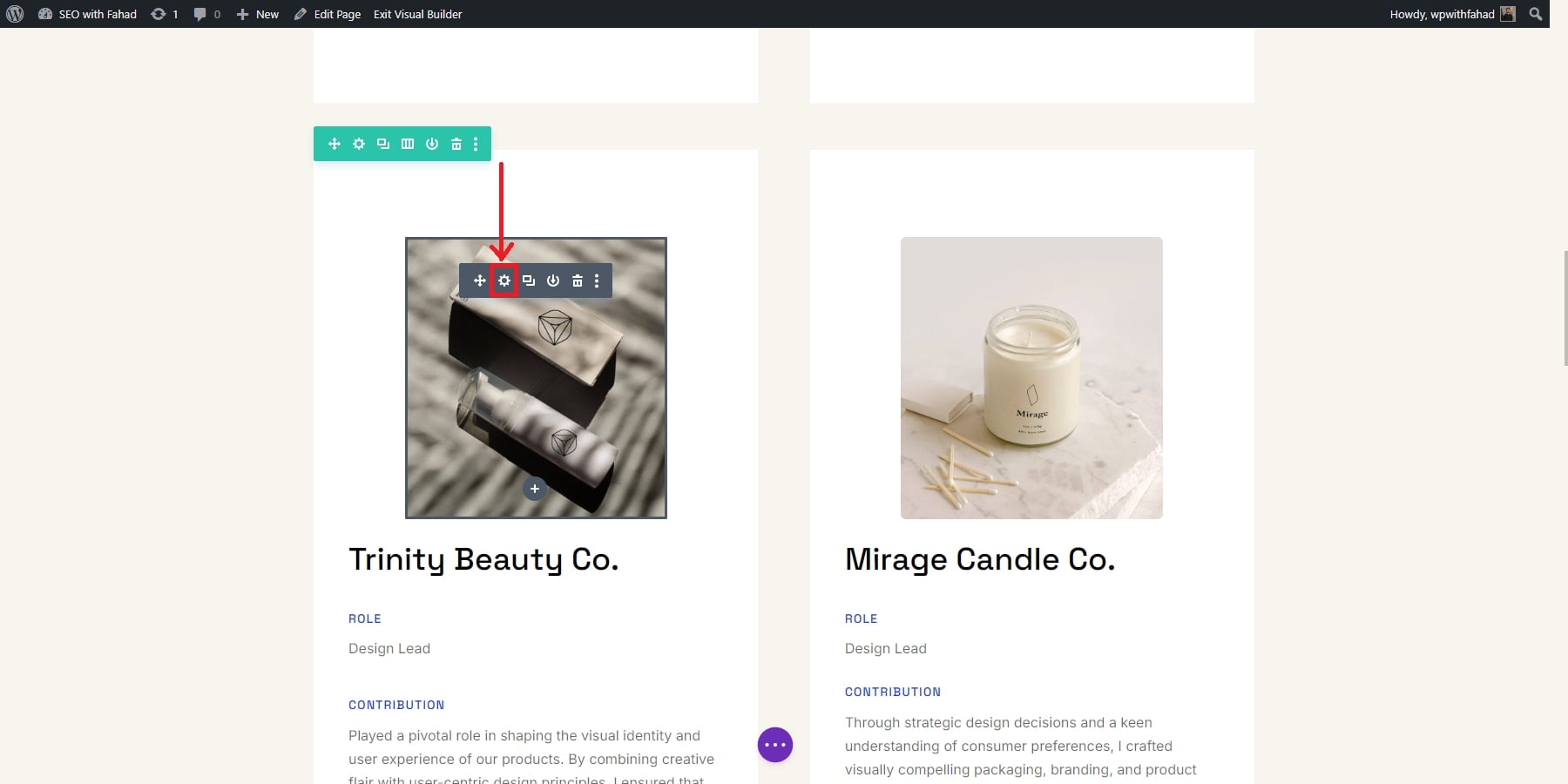
Você pode usar o Visual Builder e o Divi AI para regenerar algumas fotos na página. Primeiro, ative o Divi Builder na página inicial. Em seguida, passe o mouse sobre um módulo de imagem e clique nele. Uma vez selecionado, clique no ícone cinza de configurações para acessar as configurações do módulo de imagem.

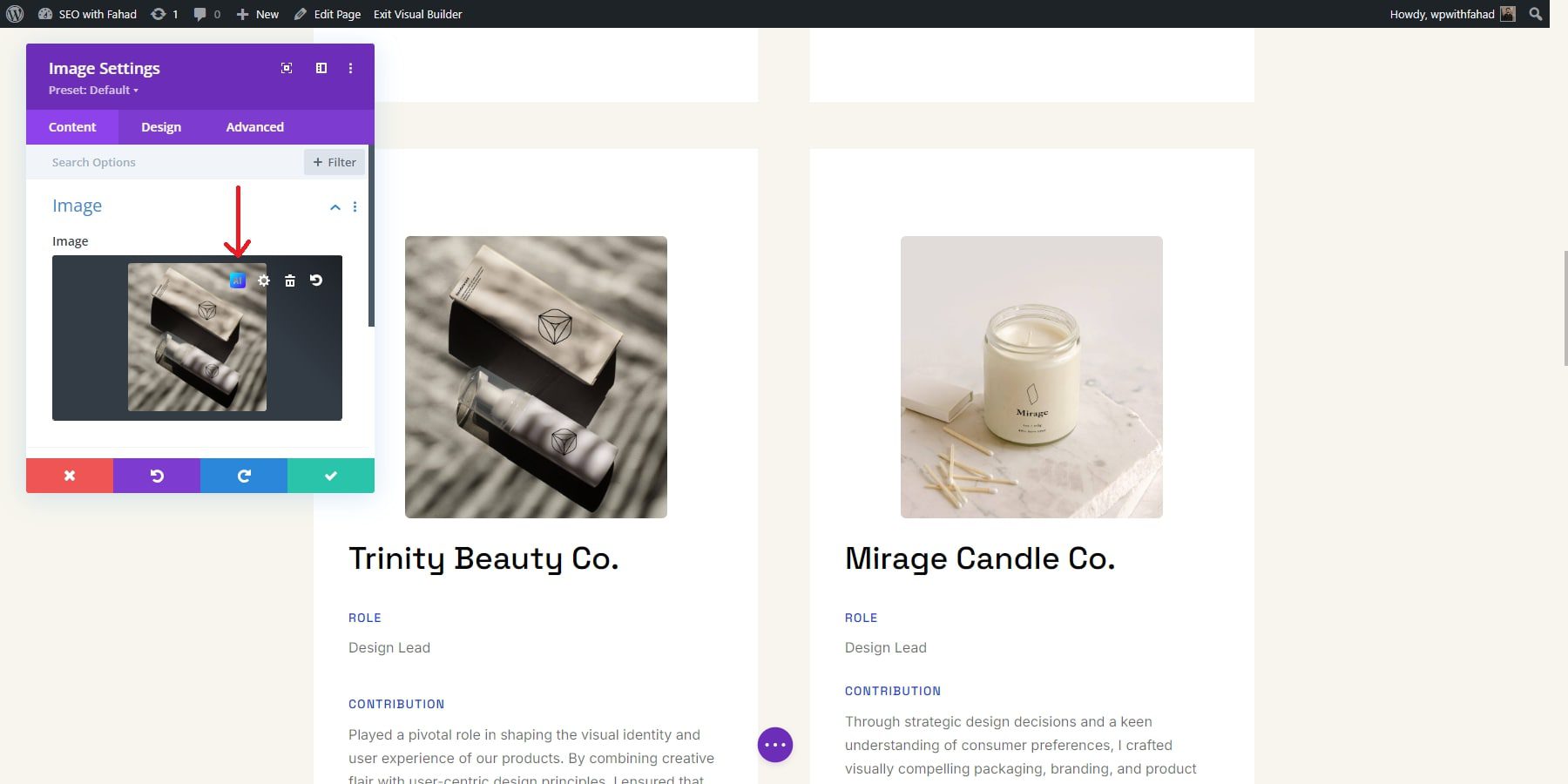
Para regenerar a imagem usando Divi AI, clique no ícone AI encontrado na visualização da imagem no módulo. Isso permitirá que o Divi AI modifique a imagem para você.

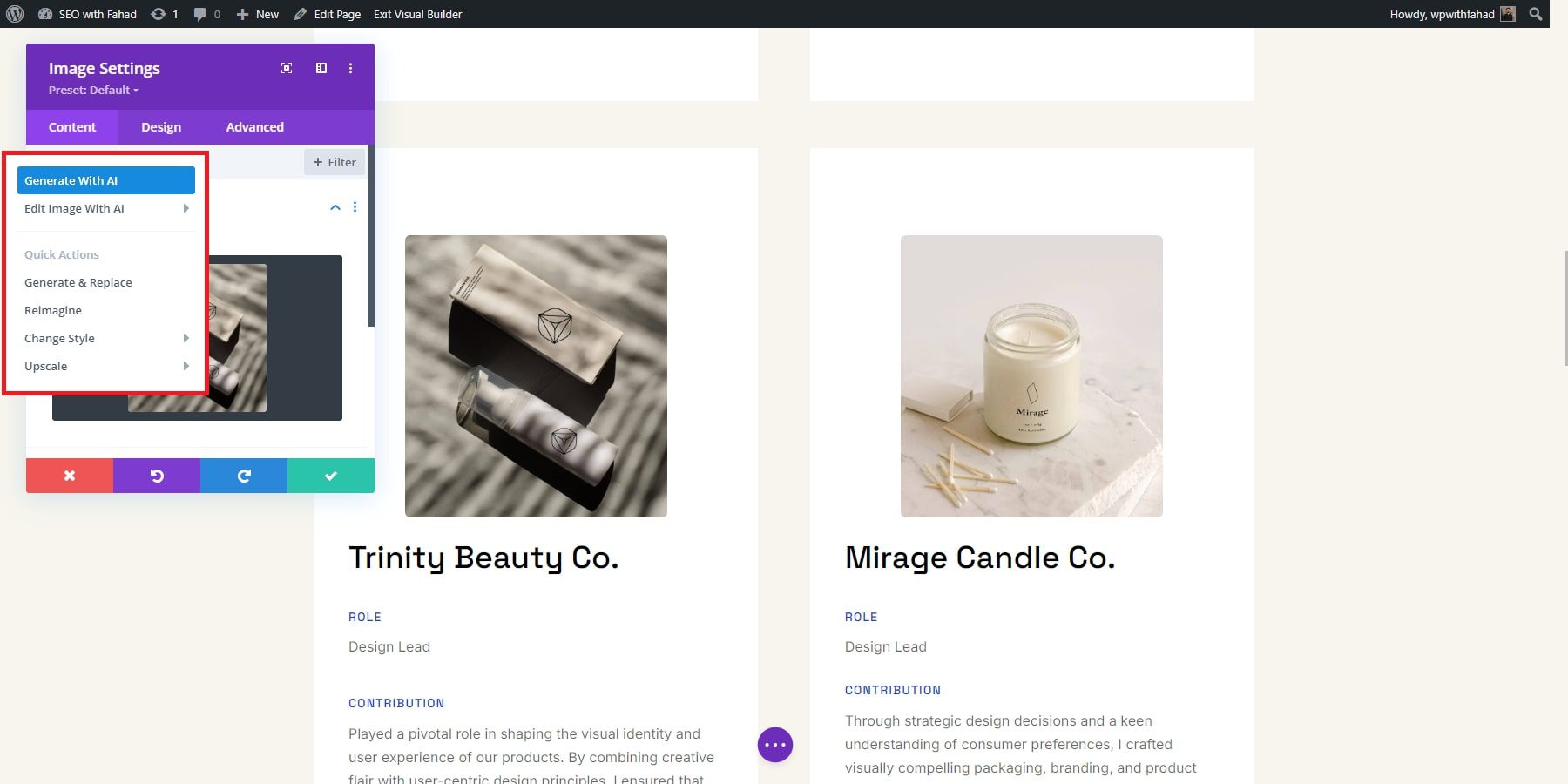
Ao passar o mouse sobre o ícone de IA, diversas opções aparecerão, como gerar com IA, editar imagens com IA e algumas ações rápidas. Você pode usá-los para gerar e substituir uma imagem, reimaginá-la, ajustar seu estilo ou aprimorá-la. Para esta tarefa, você desejará gerar uma nova imagem. Basta clicar em “Gerar com IA” para abrir a interface Divi Image AI.

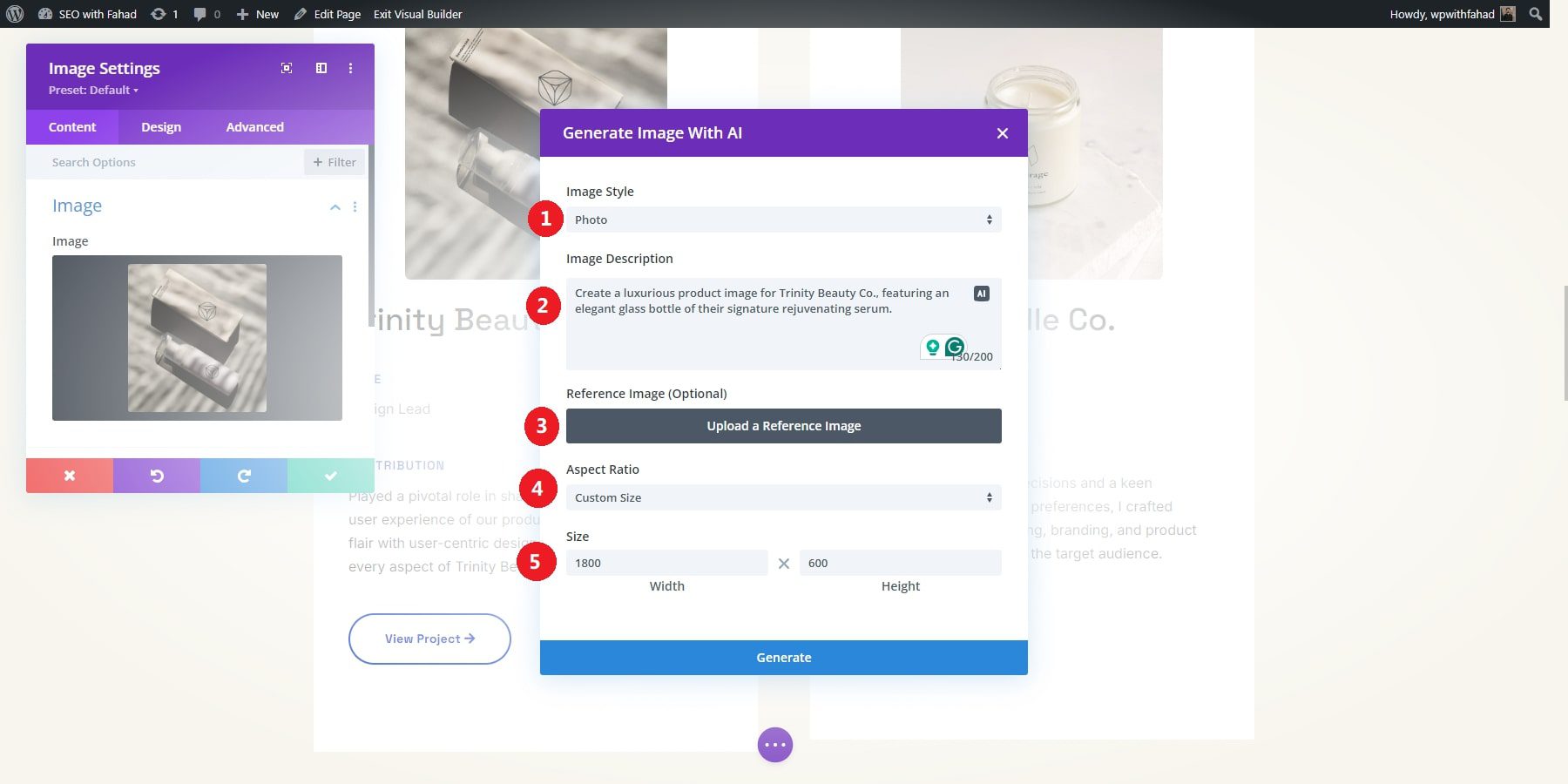
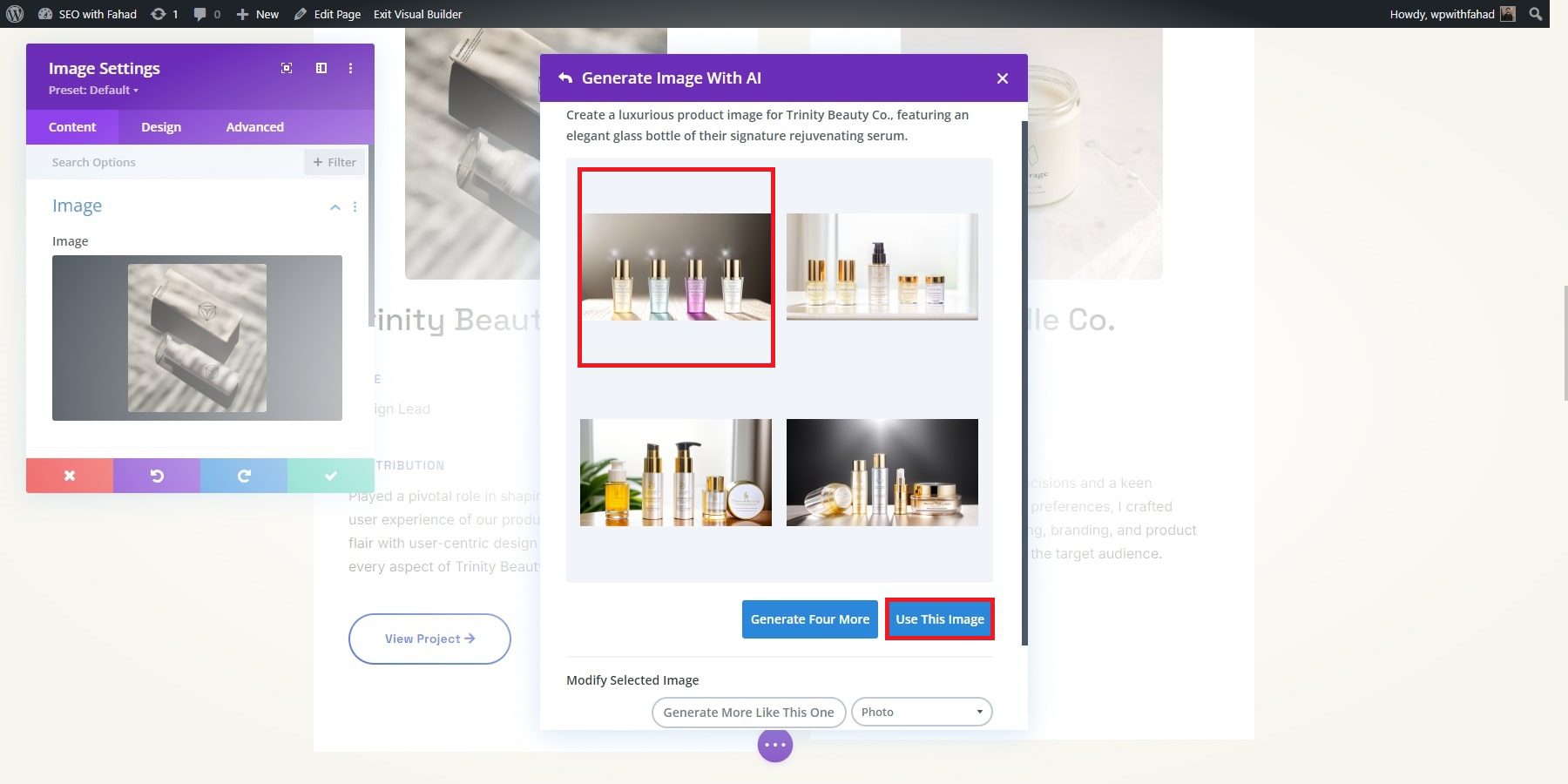
Existem 12 estilos de imagem diferentes, como foto, vetor, anime e muito mais. Por se tratar de um site de portfólio para fotógrafo, o estilo da foto é a opção mais adequada. A seguir, descreva a imagem que você deseja gerar. Usaremos o prompt: Crie uma imagem de produto luxuosa para a Trinity Beauty Co., apresentando um elegante frasco de vidro de seu soro rejuvenescedor exclusivo. Defina a proporção de acordo com sua preferência e selecione 1080 x 600 como tamanho. Quando estiver pronto, clique em Gerar.

Divi AI começará a criar sua imagem com base no prompt. Ele irá gerar quatro imagens para você revisar. A partir daí, você pode gerar quatro opções adicionais, selecionar uma imagem para usar, criar mais imagens semelhantes à que você escolheu ou escrever uma nova descrição. Para usar uma imagem no módulo, basta escolher a sua favorita e clicar em “Usar esta imagem”.

5. Impulsione o seu site de portfólio com plug-ins
Depois que o site do seu portfólio for projetado e personalizado, adicionar plug-ins essenciais pode melhorar seu desempenho e funcionalidade. Essas ferramentas ajudam você a expandir os recursos do seu site sem codificar tudo do zero. Divi inclui ferramentas integradas de otimização e marketing e integra-se perfeitamente com os principais plug-ins do WordPress para compartilhamento social e marketing por e-mail. Aqui estão algumas ferramentas para ajudá-lo a começar.
E-mail Marketing
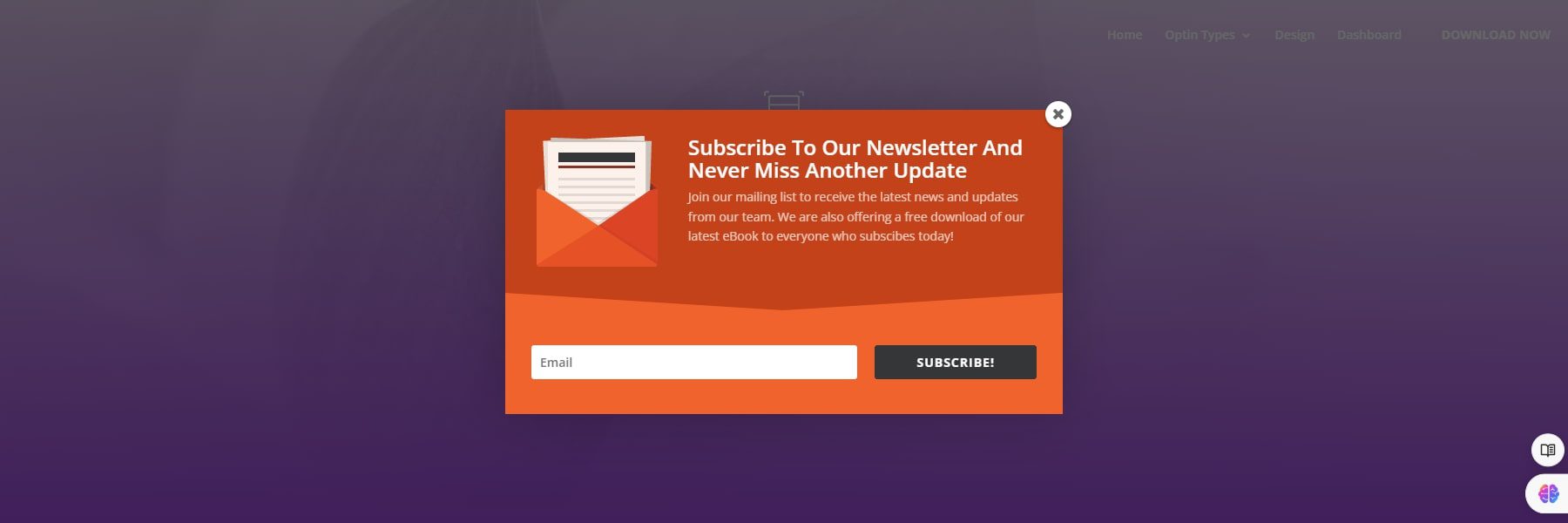
Bloom, um plugin de ativação de e-mail da Elegant Themes, ajuda você a criar formulários de inscrição de e-mail visualmente atraentes e estrategicamente posicionados. As opções incluem pop-ups, fly-ins e formulários embutidos. Bloom também se integra a serviços populares de marketing por e-mail, como MailChimp, AWeber e ConvertKit.

Obtenha florescimento
Compartilhamento de mídia social
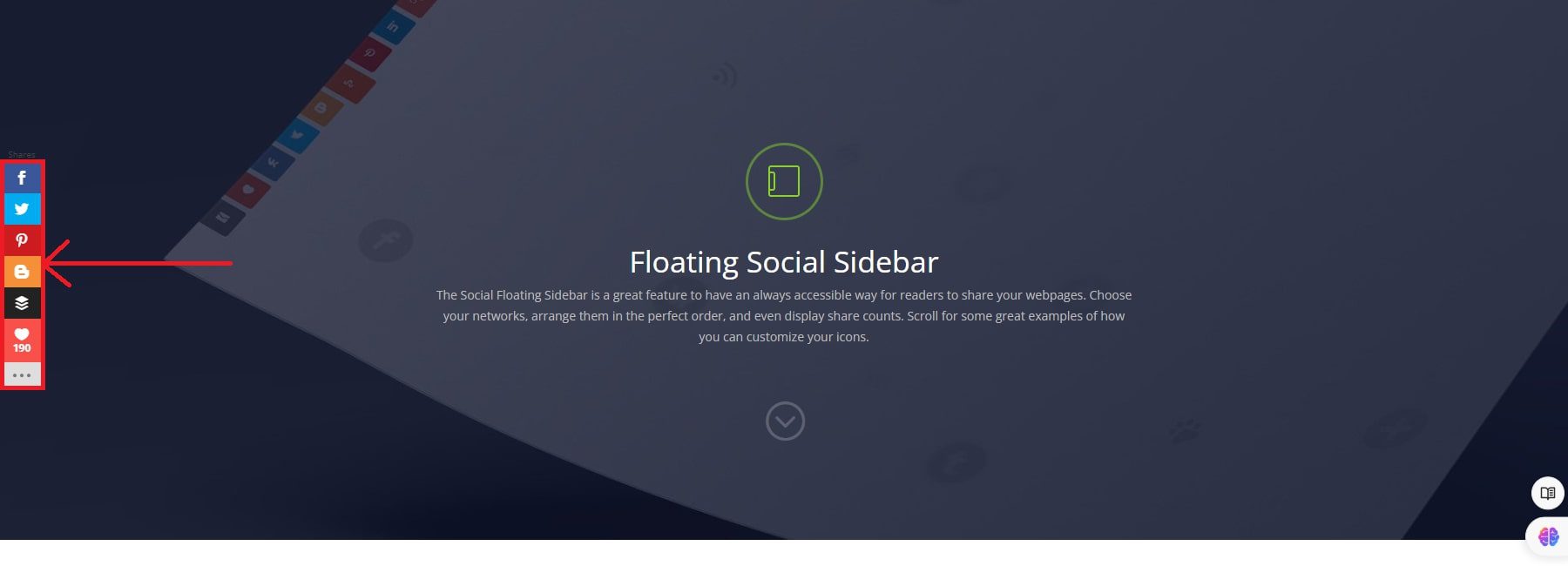
Monarch, também da Elegant Themes, oferece uma solução abrangente para adicionar botões de compartilhamento ao seu site para compartilhamento em mídias sociais. Você pode escolher entre diferentes opções de posicionamento, como barra lateral flutuante, botões embutidos ou compartilhamento de mídia. Monarch suporta mais de 20 redes sociais e permite customizar a aparência do botão.

Obter Monarca
Plug-ins essenciais para WordPress
Todo site WordPress pode se beneficiar de plug-ins essenciais. Aqui estão alguns exemplos essenciais que você pode usar com o WordPress:
- Plug-ins de SEO (como Rank Math)
- Plug-ins de backup (como UpdraftPlus)
- Plug-ins de otimização de imagem (como EWWW Image Optimizer)
- Plug-ins de cache (como WP Rocket)
- Plug-ins de mídia social
- Plug-ins de marketing
6. Etapas Finais
Teste exaustivamente todos os seus recursos e tenha um plano de backup sólido. Isso o ajudará a evitar possíveis problemas com o site do seu portfólio.
Além disso, teste seu site em navegadores (como Chrome, Firefox, Safari e Edge) e em vários dispositivos (desktop, tablet e celular) para fornecer uma experiência de usuário consistente. Isso o ajudará a detectar e resolver quaisquer problemas de layout ou funcionalidade que possam surgir em diferentes plataformas.
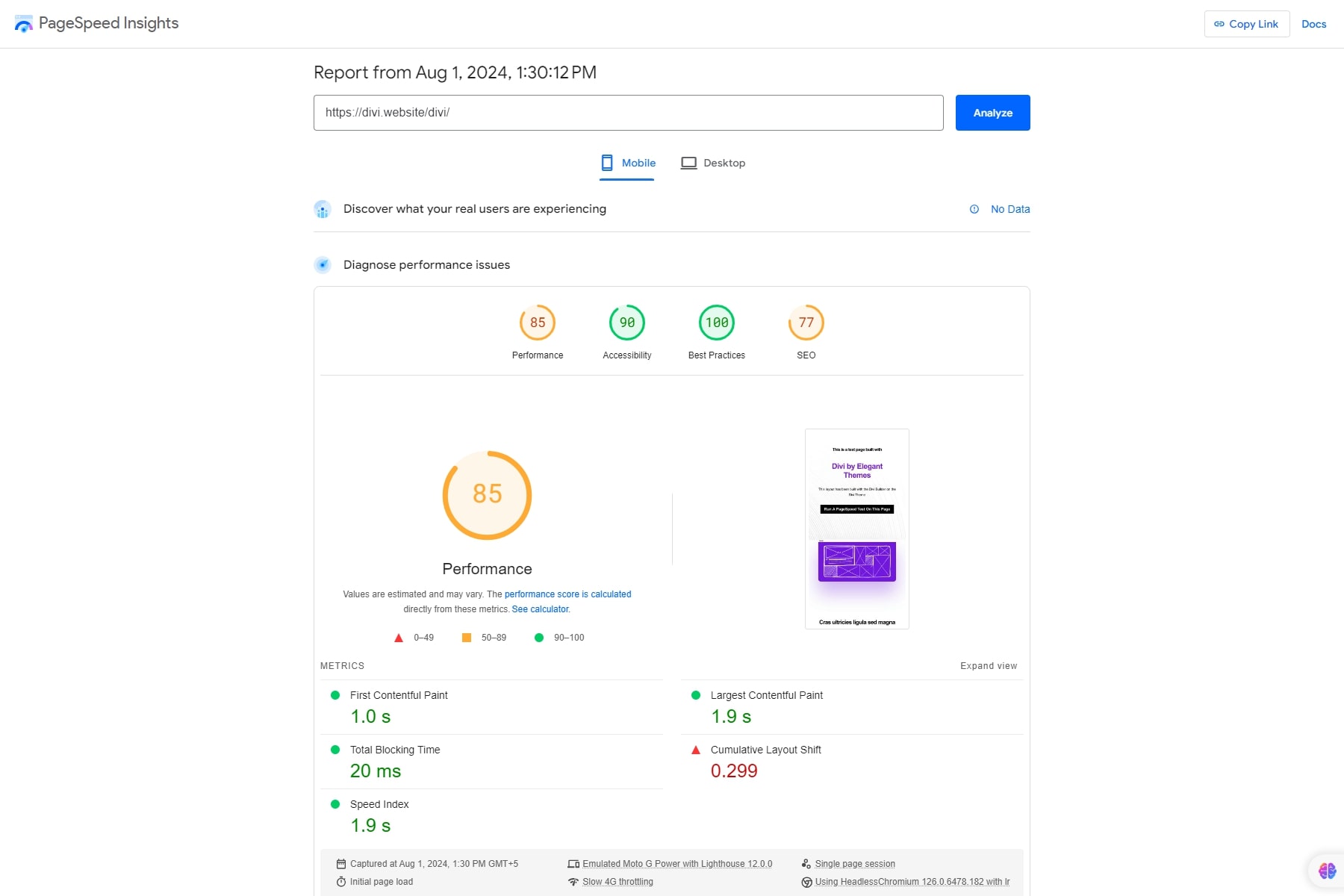
Avalie o desempenho e o tempo de carregamento do seu site usando Google PageSpeed Insights ou GTmetrix. Um site de carregamento rápido oferece uma melhor experiência do usuário, portanto, otimize imagens, simplifique o código e faça outras melhorias de desempenho conforme necessário.

Por fim, não se esqueça de criar um backup completo do seu site, incluindo seu banco de dados e todos os arquivos. Este backup servirá como ponto de restauração caso algo dê errado durante a inicialização. Plugins como UpdraftPlus podem ajudar a criar e armazenar backups facilmente.
Divi facilita a construção de um site de portfólio
O site do seu portfólio é mais do que apenas um espaço digital – ele reflete sua marca, habilidades e criatividade. Ao focar no design, na funcionalidade e no engajamento, você transforma seu site de uma simples vitrine em uma ferramenta poderosa que fala por você quando você não está lá para fazer isso sozinho. Com os elementos certos implementados, seu portfólio pode chamar a atenção, inspirar ações e abrir portas para novas oportunidades, ao mesmo tempo em que permanece fiel a quem você é e ao que traz para a mesa.
Obtenha Divi
Interessado em construir o site do seu portfólio? Comece com Divi e explore nossa lista selecionada de plug-ins e ferramentas que podem beneficiar o site do seu portfólio.
| Produtos mencionados | Preço inicial | Descrição | ||
|---|---|---|---|---|
| 1 | Site | $ 2,99 por mês | Provedor de hospedagem e registrador de domínio | Visita |
| 2 | Divi | $ 89 por ano | Construtor de temas e páginas | Visita |
| 3 | Foguete WP | $ 59 por ano | Plug-in de cache | Visita |
| 4 | Classificação matemática | $ 78,96 por ano | Plug-in de SEO | Visita |
| 5 | Florescer | $ 89 por ano (disponível com uma assinatura Elegant Themes) | Plug-in de ativação de e-mail | Visita |
| 6 | Monarca | $ 89 por ano | Plug-in de mídia social | Visita |
| 7 | Atualização Plus | $ 70 por ano | Plug-in de backup | Visita |
