Como construir um aplicativo Web WordPress poderoso com GravityKit
Publicados: 2024-07-10Você já deve saber que o WordPress é mais do que apenas uma plataforma de blog. Também possui infraestrutura versátil para ajudá-lo a construir aplicativos web dinâmicos! Os desenvolvedores costumam usar código personalizado para seus aplicativos da web WordPress, mas as estruturas podem simplificar todo o processo. Os plug-ins do WordPress junto com a plataforma principal podem imitar uma estrutura de desenvolvedor, para que você possa desenvolver um aplicativo da web WordPress e torná-lo uma realidade rápida, barata e boa.
Neste post, mostraremos como construir um aplicativo web WordPress usando dois plugins: Gravity Forms e GravityKit. Vamos começar!
Apresentando o GravityKit
Resumindo, o GravityKit pega a funcionalidade central do popular e poderoso plugin Gravity Forms e a estende. Enquanto o Gravity Forms permite capturar dados, o GravityKit oferece a capacidade de importar, editar, exibir e exportar esses dados.

O plugin principal do GravityKit – GravityView – adiciona uma interface front-end ao Gravity Forms que você pode personalizar. Isso permite criar diretórios, quadros de empregos e qualquer aplicativo da web WordPress baseado em um formulário. Além do mais, outros plug-ins do GravityKit também se integram ao GravityView, o que permite adicionar mais funcionalidades ao seu aplicativo da web WordPress e dimensioná-lo conforme você cresce.
Como o GravityKit permite que você crie aplicativos da Web personalizados com WordPress

Os plug-ins do GravityKit facilitam a busca de dados do Gravity Forms do seu banco de dados e a construção de uma interface front-end usando um construtor de arrastar e soltar. Cada plugin do pacote faz algo diferente:
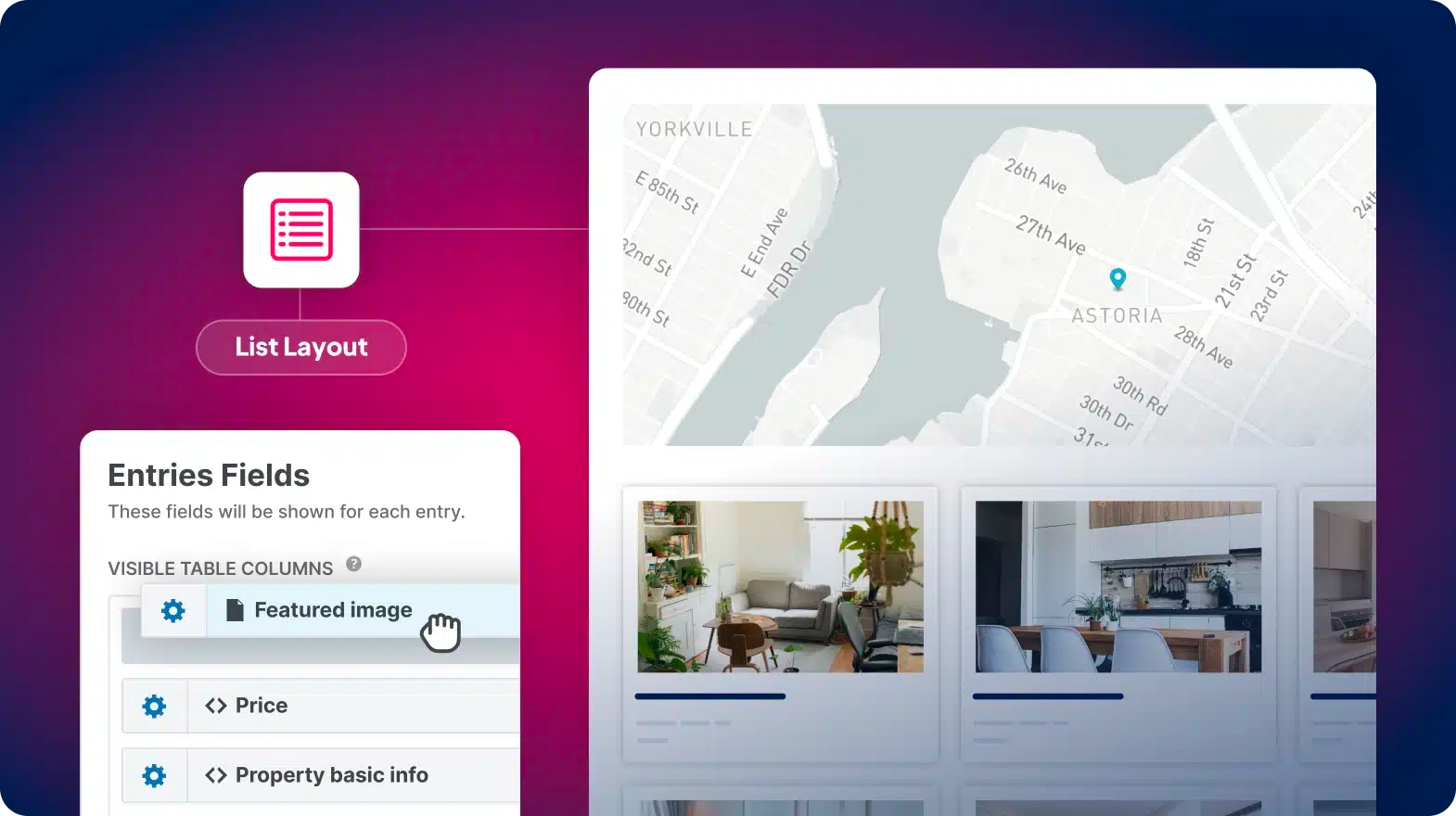
- GravityView permite exibir seus dados usando uma variedade de layouts. Você pode criar diretórios e outros tipos de aplicativos dinâmicos, mantendo o controle total.
- Com GravityCharts, você pode visualizar seus dados por meio de tabelas e gráficos modernos. Você pode usar GravityCharts junto com GravityView para criar painéis de dados, relatórios de vendas e muito mais.
- GravityExport é como você cria relatórios de dados personalizados para download e compartilhamento. Você também pode enviar dados para soluções de armazenamento externo, como o Dropbox.
Ao combinar diferentes plug-ins do GravityKit, você pode criar aplicativos da web WordPress que atendem aos seus casos de uso exclusivos. Abordaremos esse aspecto mais tarde, mas primeiro, vamos falar sobre quando você deve recorrer ao GravityKit para construir um aplicativo.
Quando usar o GravityKit para construir seu aplicativo da web WordPress
Embora Gravity Forms e GravityKit sejam escolhas excelentes para muitas situações, eles não serão a solução ideal para todos os aplicativos da web WordPress. Claro, seu projeto determinará se você usará os plug-ins.
No entanto, existem alguns casos de uso claros para o par e recomendamos o GravityKit nas seguintes situações:
- Se as atualizações dependem de quem não tem muito conhecimento técnico.
- Você deseja construir um Produto Mínimo Viável (MVP) ou outro aplicativo de prova de conceito.
- Se a velocidade for importante, seu aplicativo mantém um nível moderado de complexidade.
- Você gosta do conceito de soluções sem código, mas ainda deseja construir um aplicativo web WordPress totalmente funcional.
- O back-end do seu aplicativo deve ser simples de navegar.
Se você pesquisar na web, encontrará muitos sites que marcam uma ou mais dessas caixas e também usam o GravityKit. Na próxima seção, examinaremos mais de perto alguns.
5 sites que usam GravityKit para alimentar um aplicativo da web WordPress
Todos os sites que apresentamos aqui usam Gravity Forms e uma combinação de plug-ins GravityKit para construir e exibir um aplicativo web WordPress. Na verdade, um deles é um líder visível no WordPress, embora todos sejam importantes para seus nichos específicos.
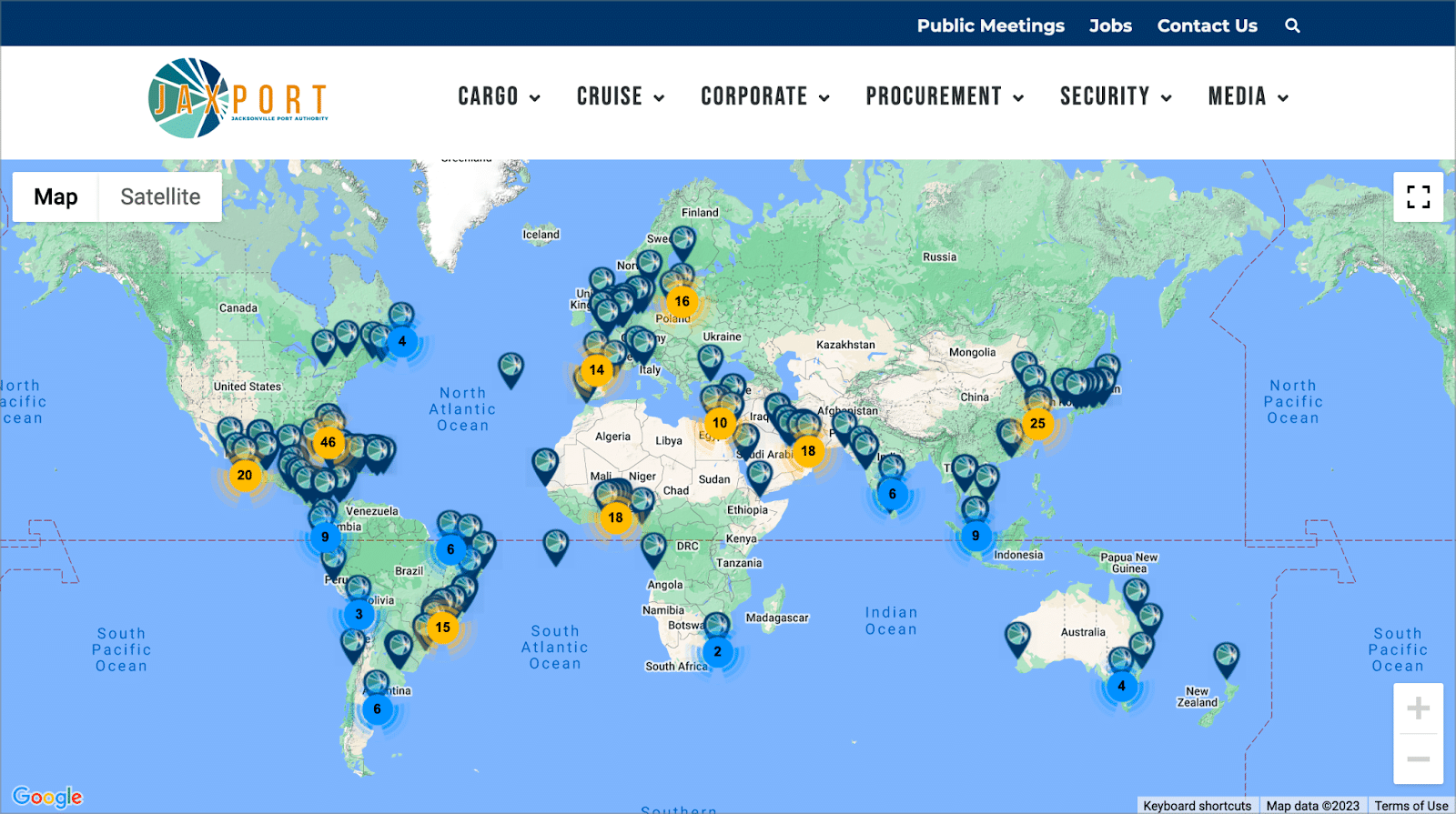
1. Autoridade Portuária de Jacksonville
A Autoridade Portuária de Jacksonville (JAXPORT) é o porto marítimo número um para o comércio de contêineres no Estado da Flórida. É também um dos principais portos marítimos dos EUA para importação e exportação de automóveis. Claro, isso não seria possível sem as ferramentas do GravityKit.

JAXPORT usa o GravityKit para alimentar um mapa interativo que mostra os mercados das cidades que oferecem serviços de remessa. Isso permite que clientes em potencial visualizem o amplo alcance dos serviços de remessa da JAXPORT. Ele também fornece uma maneira de explorar as diversas cidades e destinos que atende.
…Eu escolhi usar o plugin GravityView do GravityKit (e layouts relacionados) como uma estrutura de baixo/nenhum código para acelerar o desenvolvimento e fornecer valor agregado para os visitantes e clientes do nosso site…
–Jeff Price, Diretor de Marketing da JAXPORT
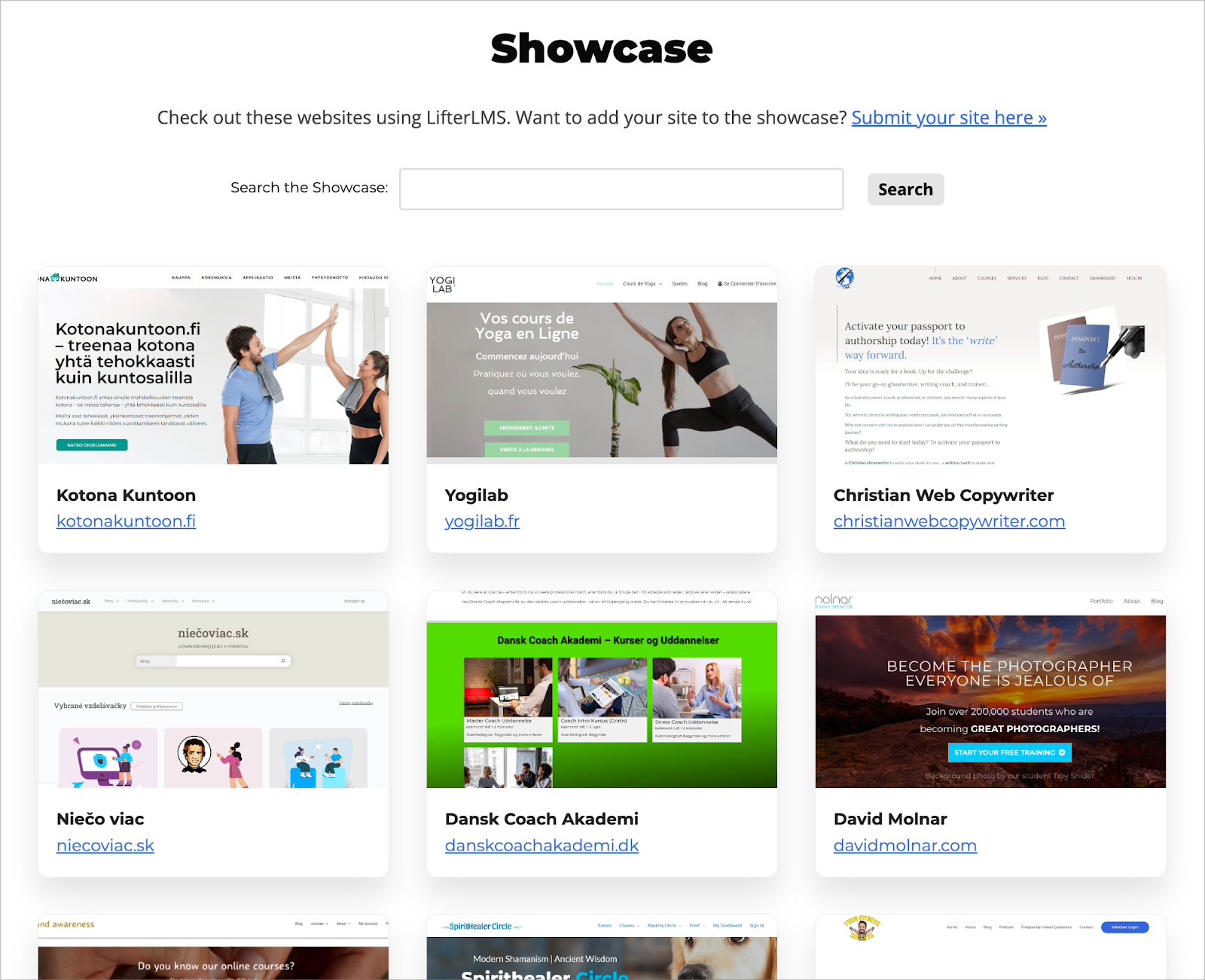
2. Levantador LMS
Chris Badgett, do LifterLMS, reconhece um bom plugin quando o vê! LifterLMS é um dos melhores plug-ins de e-learning para WordPress do mercado. Ele capacita os usuários a criar, lançar ou expandir cursos online, programas de coaching e comunidades privadas.

A equipe do Lifter usa o GravityKit como o núcleo de sua página de demonstração personalizada. Apresenta sites que usam o software LifterLMS no dia a dia. Como outras páginas de demonstração, esta demonstra a versatilidade do plugin e o impacto no mundo real.
…Os recursos de edição front-end e o construtor intuitivo do GravityView permitem que nossa equipe gerencie facilmente as listagens de exibição e faça alterações conforme necessário…
–Chris Badgett, fundador do LifterLMS
3. Fundação Larry L. Hillblom
Fundada em 1996, a Fundação Larry L. Hillblom financia pesquisas médicas com o objetivo de tratar e curar diabetes e doenças degenerativas relacionadas ao envelhecimento.

A fundação usa o GravityKit para alimentar seu sistema de gerenciamento de pedidos de subsídios. Isso permite que candidatos e membros do conselho rastreiem, gerenciem e editem inscrições por meio de uma interface front-end simples. Todos os aplicativos passam por um processo de aprovação, que utiliza a funcionalidade de aprovação integrada do GravityView.
…O GravityView nos deu a capacidade de realizar projetos que de outra forma não conseguiríamos. Sem o GravityKit, não teríamos sido capazes de superar os obstáculos técnicos ou manter a lucratividade…
–Michael Kastler, fundador e desenvolvedor da 43Folders
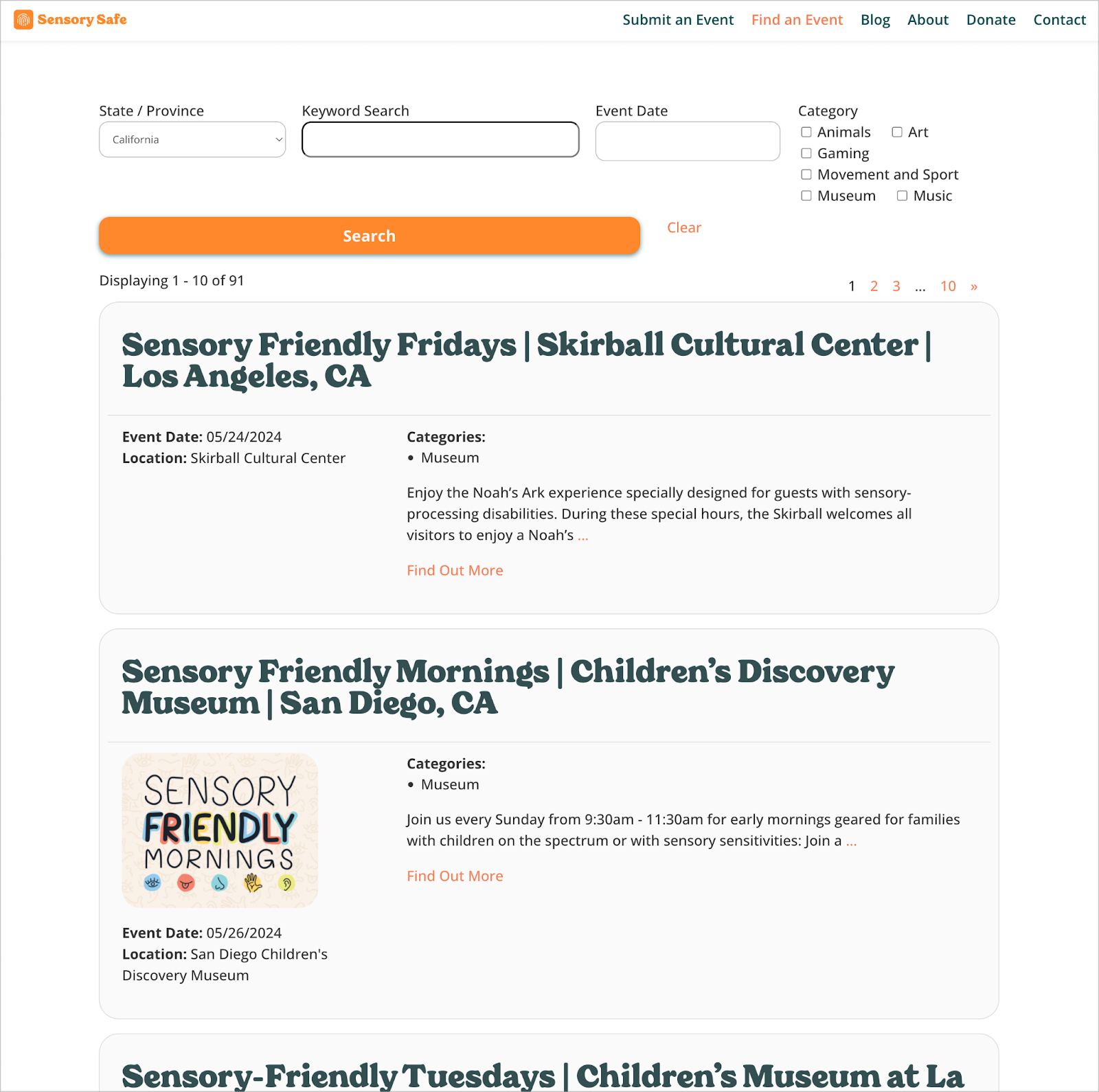
4. Sensorial Seguro
Sensory Safe é uma organização sem fins lucrativos que busca criar uma comunidade solidária e inclusiva em torno da necessidade de eventos e programação infantil sensorial.

O site hospeda um banco de dados de eventos sensoriais seguros nos EUA. O banco de dados usa o GravityKit como componente central de sua funcionalidade de pesquisa, com diferentes visualizações disponíveis com base na data.

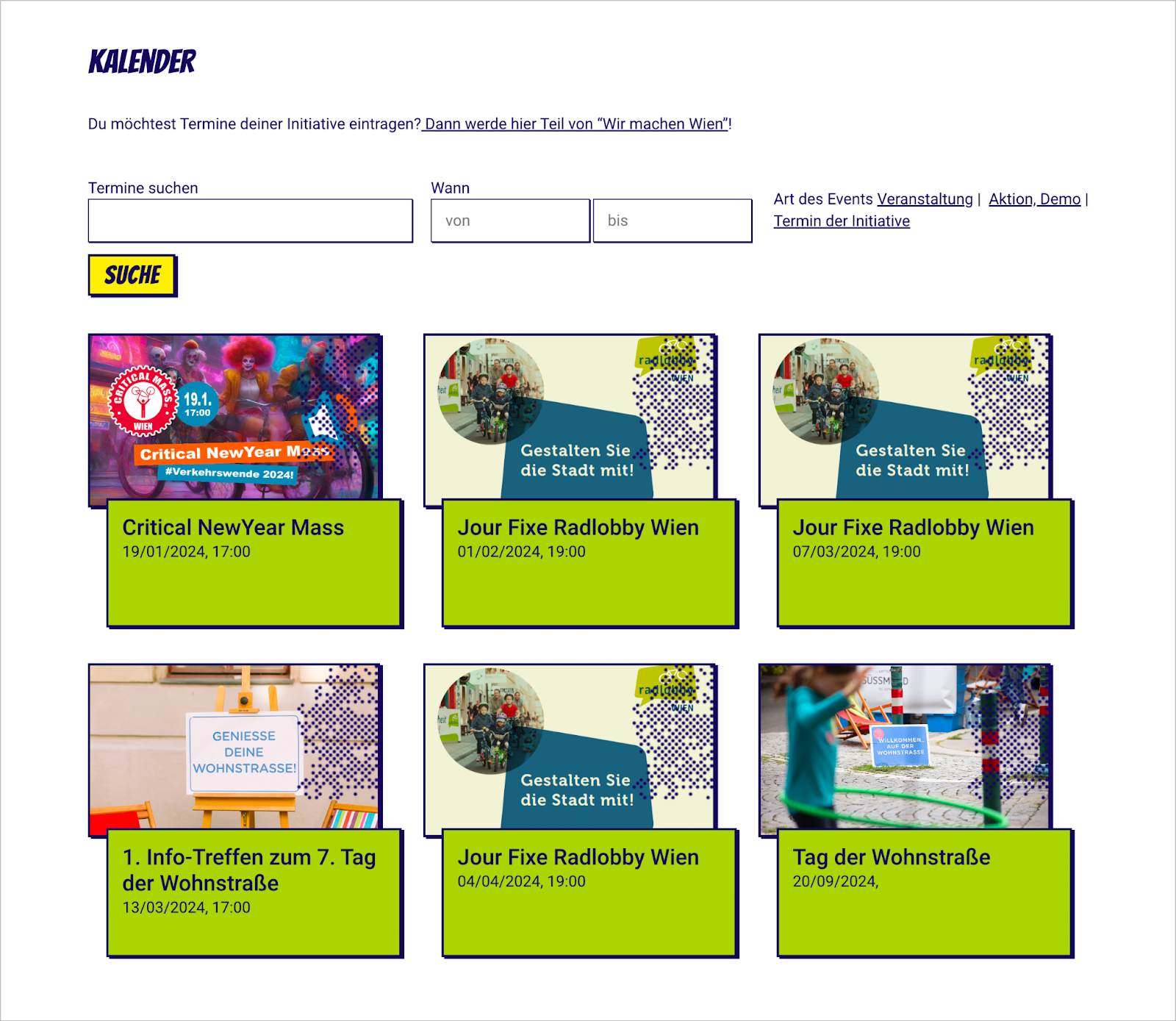
5. Wir Machen Viena
Wir Machen Wien é uma organização sem fins lucrativos que opera em Viena, Áustria. A organização concentra-se em tornar a cidade de Viena uma cidade mais habitável e amiga do clima. Isto acontece através da promoção de iniciativas de base lideradas pelos cidadãos e da oferta aos activistas de uma plataforma para networking e coordenação.

O GravityKit potencializa vários aspectos do site, que inclui perfis de usuários, uma página de eventos e um diretório para compartilhamento de equipamentos relevantes.
…depois de decidir usar o Gravity Forms, fazia sentido usar também o GravityKit, que fornece uma variedade de ferramentas diferentes cobrindo um espectro de funcionalidades para atender a diferentes casos de uso e necessidades…
–Angie Weikmann, web designer
Como construir seu aplicativo da web WordPress usando Gravity Forms e GravityKit
A melhor notícia é que você também pode criar um aplicativo web WordPress usando o GravityKit. A seguir, veremos uma maneira prática de criar um sistema que gerencie, aprove e exporte solicitações de subsídios.

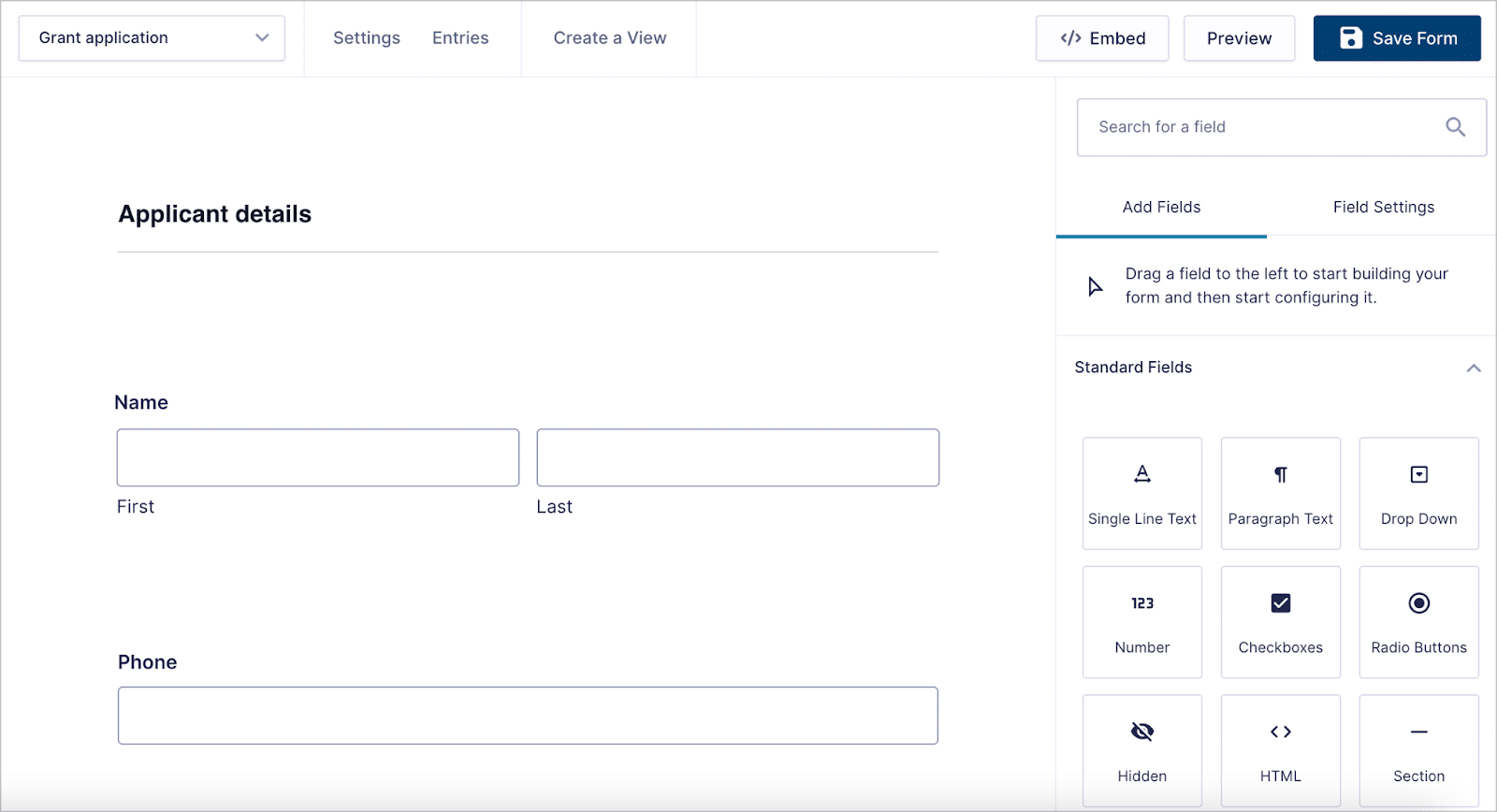
O primeiro passo é instalar e ativar o Gravity Forms e o GravityKit. A seguir, criaremos um formulário para envio de solicitações de subsídios. Usando Gravity Forms, arraste e solte os campos certos da barra lateral. Aqui, certifique-se também de personalizar esses campos de acordo com sua preferência.

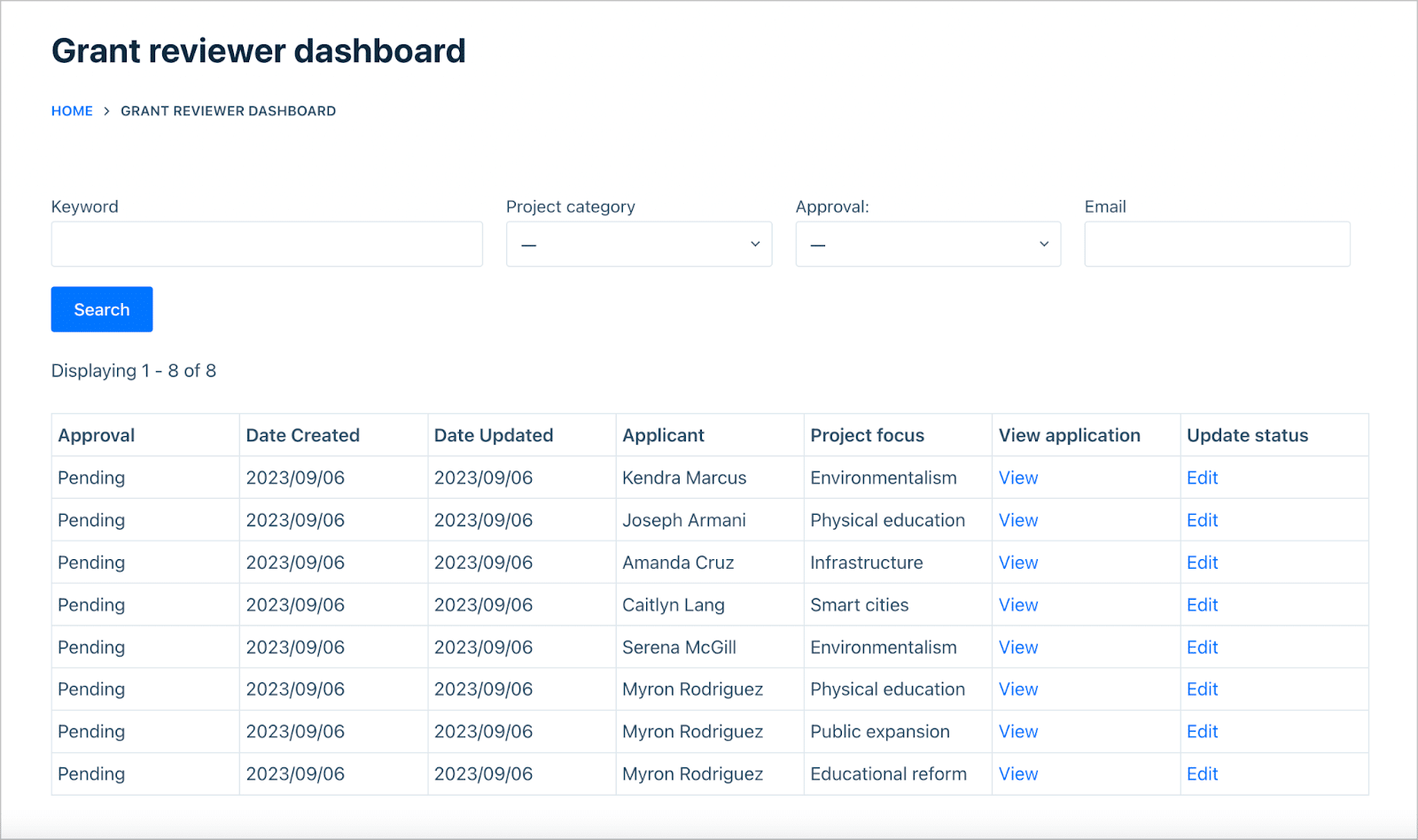
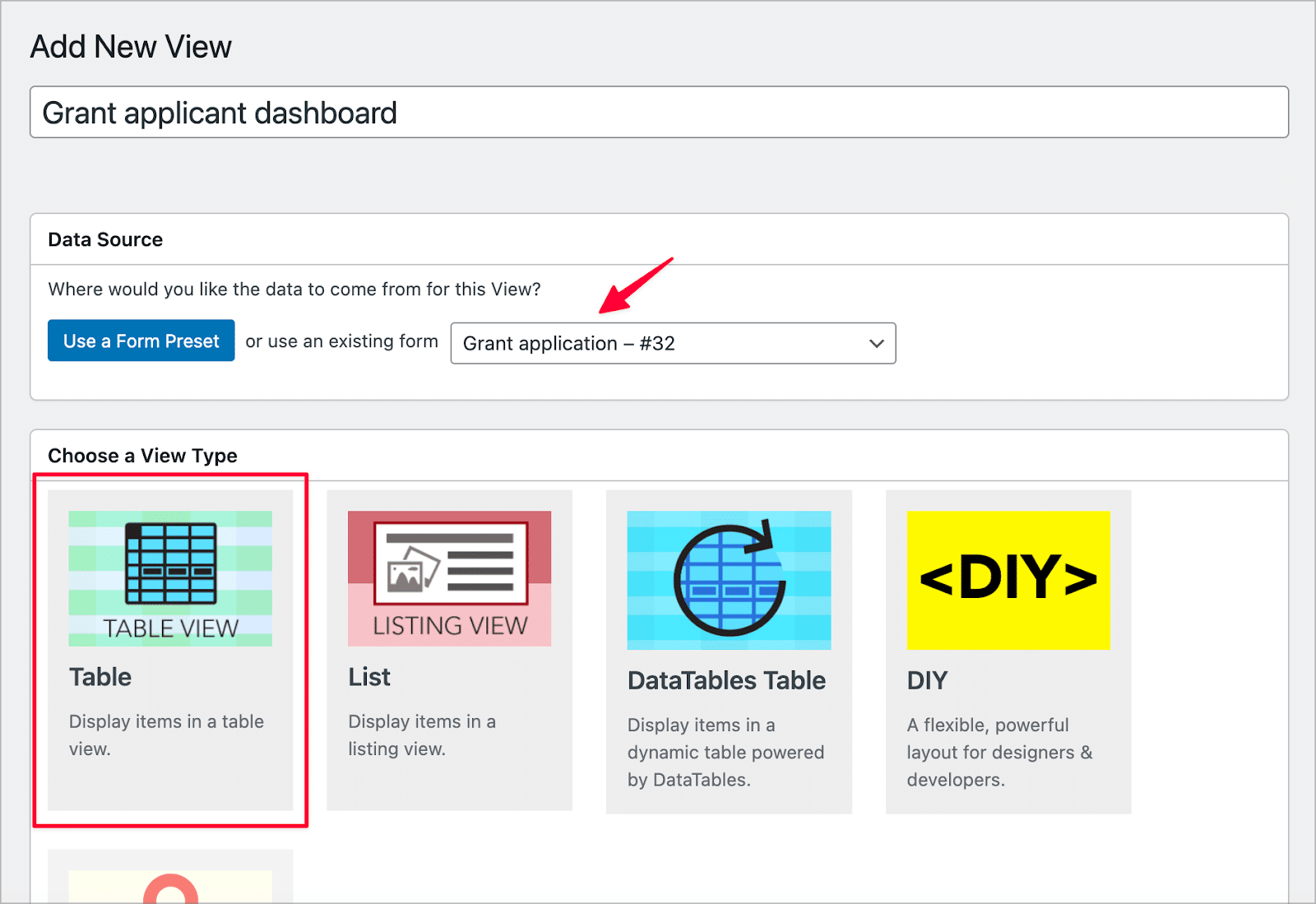
Com uma forma de enviar inscrições, agora podemos construir uma interface front-end para permitir que nossa equipe as gerencie e revise. Para isso, usaremos o GravityView. Primeiro, crie uma nova Visualização no GravityView, vincule-a ao formulário e selecione Tabela como o tipo de Visualização :

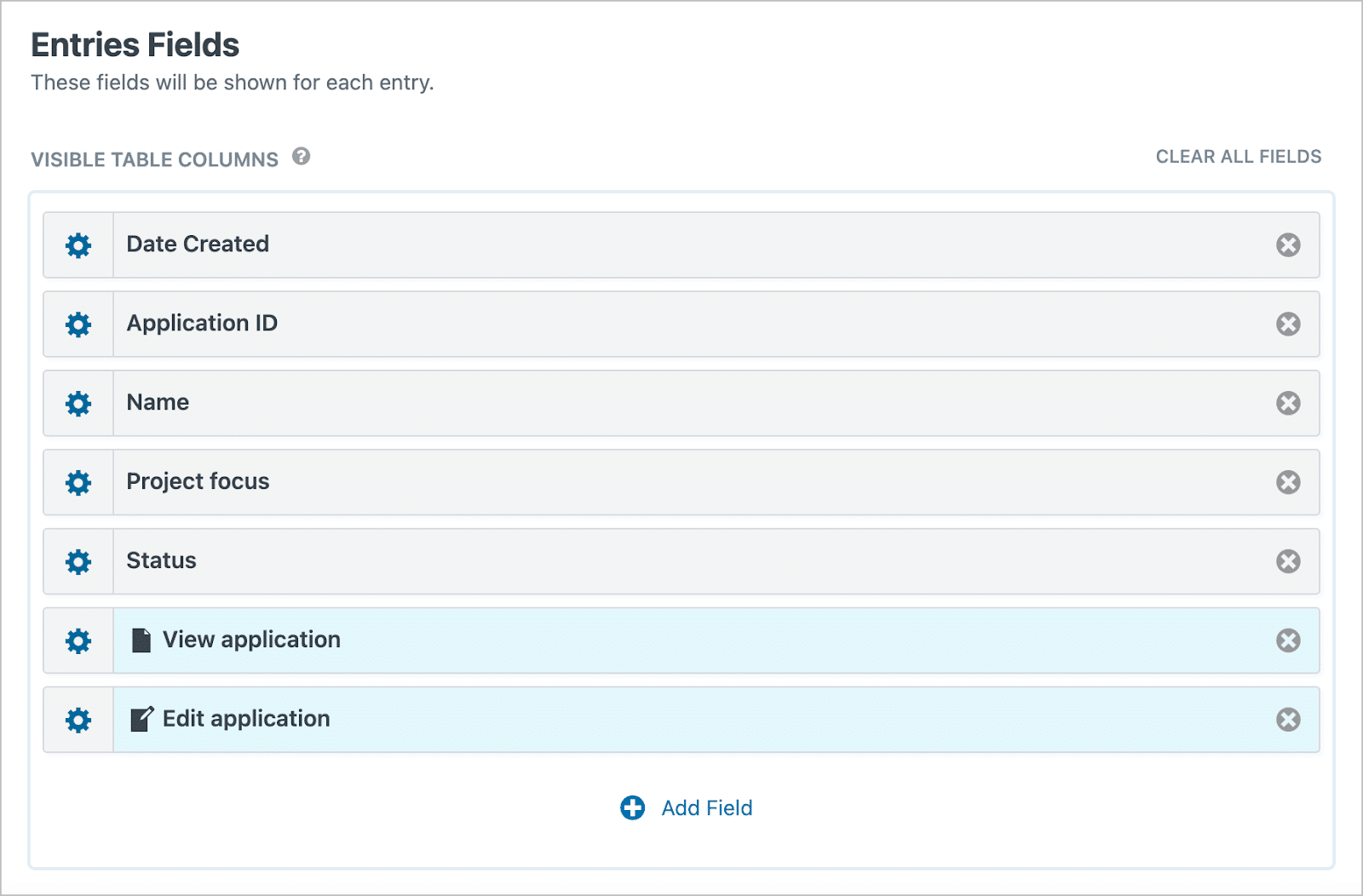
A seguir, vamos configurar a interface usando o construtor intuitivo de arrastar e soltar do GravityView. Aqui, escolha os campos que serão exibidos na tabela e adicione um link para o layout de entrada única . É aqui que você poderá ver o aplicativo completo em detalhes:

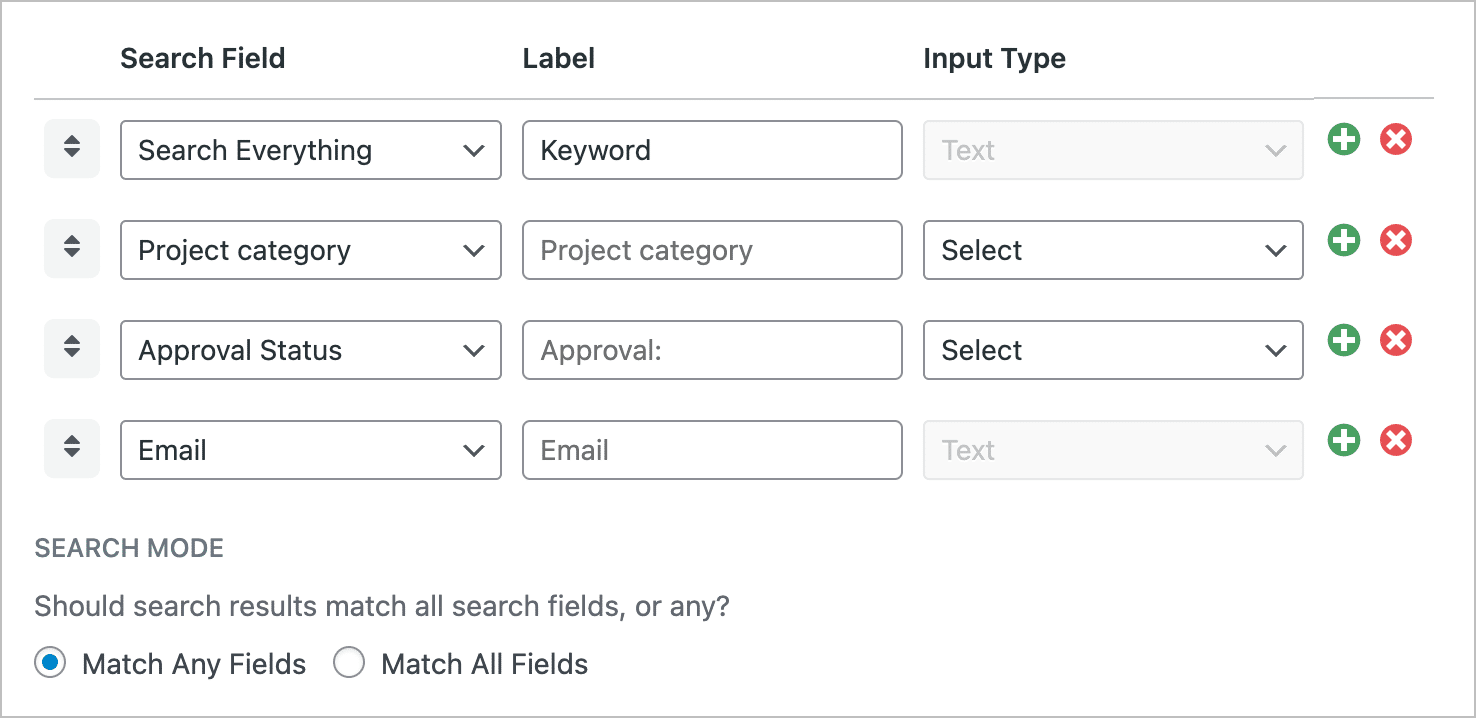
Em seguida, adicione um widget de barra de pesquisa ao topo do campo ‘pilha’ e configure as diferentes entradas de pesquisa. Isso permitirá que sua equipe filtre inscrições com base em vários critérios:

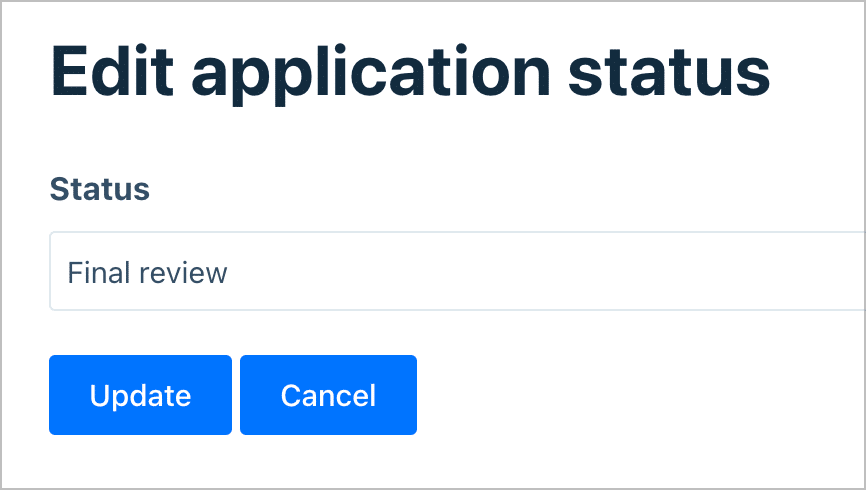
A etapa final é usar o layout Edit Entry do GravityView para tornar campos específicos editáveis no front end. Isso permitirá que os revisores atualizem o status de um aplicativo sem precisar acessar o painel do WordPress:

Neste ponto, o sistema de solicitação de financiamento está completo! A partir daqui, você pode usar outros plug-ins e extensões do GravityKit para adicionar mais funcionalidades. Por exemplo, você pode adicionar filtragem avançada de dados de front-end, exibir campos apenas para determinadas funções de usuário, adicionar exportações de PDF para aplicativos, fornecer funcionalidade de importação e edição em massa e muito mais.
Perguntas frequentes (FAQs) sobre a criação de aplicativos da Web WordPress
Antes de encerrarmos, vamos responder a algumas perguntas comuns relacionadas à construção de um aplicativo da web WordPress. A maioria deles gira em torno de onde o WordPress se encaixa no processo. Se você tiver alguma outra dúvida, adoraríamos ouvi-la na seção de comentários no final da postagem.
Qual é a diferença entre um site e um aplicativo da web?
A principal diferença está na funcionalidade de cada um. Um site geralmente é uma forma passiva de fornecer informações, como artigos ou postagens de blog. Por outro lado, um aplicativo web é dinâmico e interativo. Ele permite que os usuários executem tarefas como preencher formulários, fazer compras ou interagir com conteúdo dinâmico.
Você pode criar um aplicativo da Web completo com WordPress?
Sim! Os plug-ins do WordPress, os tipos de postagem personalizados e a API REST fornecem as ferramentas para criar um aplicativo da web totalmente funcional para atender aos seus requisitos específicos. A flexibilidade do WordPress permite ir além da criação de sites tradicionais.
O que é WordPress: um site, aplicativo, estrutura ou outra coisa?
WordPress é na verdade um sistema de gerenciamento de conteúdo (CMS) que você pode usar para criar sites e aplicativos da web. Sua versatilidade permite lidar com a maioria dos casos de uso, desde blogs simples até aplicações web complexas. Configurar a plataforma é a chave.
Acoplar Gravity Forms com GravityKit é o melhor construtor de aplicativos da Web para WordPress
O WordPress é mais versátil do que muitos imaginam. Por exemplo, usando Gravity Forms e GravityKit, você pode imitar uma estrutura de desenvolvimento sem a necessidade de conhecimento de codificação.
Ser capaz de adicionar relatórios, tabelas, gráficos e muito mais às suas opções de personalização pode abrir um mundo de opções de design que de outra forma não estariam disponíveis. No geral, o conjunto de ferramentas GravityKit é um camaleão. É uma ótima maneira de criar páginas de eventos, painéis personalizados, perfis de usuário e muito mais.
Você vê potencial para usar Gravity Forms e GravityKit para construir um aplicativo da web WordPress? Deixe-nos saber sua opinião na seção de comentários abaixo!
