Como construir um site seguro com o CloudFront Password Protect
Publicados: 2023-01-15Segurando a maior parte do mercado de computação em nuvem em 41,5%, o Amazon Web Service (AWS) é o serviço de computação em nuvem mais popular atualmente. Ele permite que empresas e indivíduos hospedem seus aplicativos e sites nos servidores da Amazon de forma barata.
Um dos componentes críticos da AWS é o Amazon CloudFront. É uma rede de entrega de conteúdo (CDN) criada para maximizar a velocidade de carregamento de qualquer visitante do seu site hospedado na AWS.
Mas você sabia que pode usar o CloudFront para bloquear seu site atrás de um prompt de senha? Este guia mostrará como usar o recurso de proteção por senha do AWS CloudFront para proteger seu site.
- O que é o CloudFront Password Protect?
- Como proteger um site do CloudFront com uma senha
- Usando [email protegido]
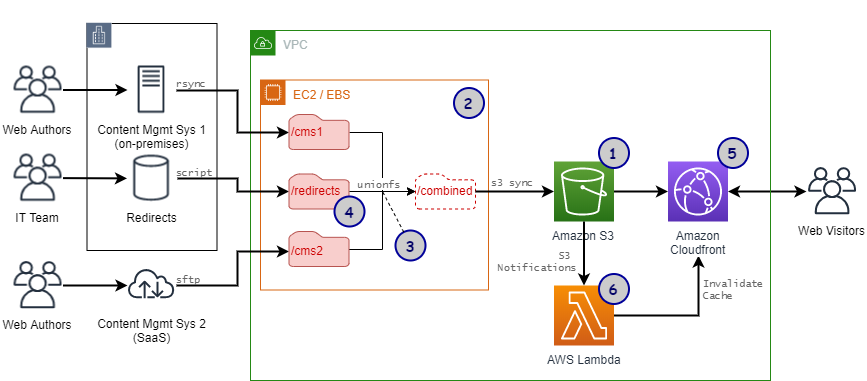
- Aproveitando AWS S3 e Lambda para adicionar autenticação básica
O que é o CloudFront Password Protect?
O Amazon CloudFront acelera o acesso dos usuários ao seu aplicativo e site, fornecendo conteúdo por meio de vários datacenters em todo o mundo. Quando um usuário acessa seu site, o conteúdo é entregue a partir do centro mais próximo de sua posição geográfica. Isso, como resultado, acelera a velocidade de carregamento.
Contanto que você use o Amazon CloudFront para distribuir conteúdo, você pode usar o recurso de proteção por senha do sistema. O sistema ainda funcionará se o seu site estiver hospedado em um bucket S3 ou em uma instância EC2.
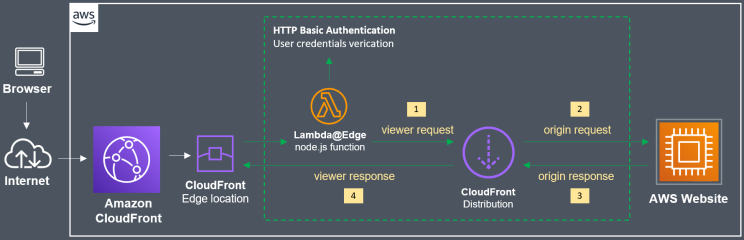
Aqui está o esquema de um sistema CloudFront padrão. Ele descreve como uma solicitação dos visitantes da Web (à direita) flui pelo CloudFront e outros subsistemas para chegar à origem (onde o conteúdo é armazenado). Na origem, os dados são recuperados e retornam aos visitantes.

Pode parecer confuso, especialmente para pessoas que acabaram de ouvir falar do CloudFront pela primeira vez. Mas entender este gráfico e seus componentes é crucial para as seções posteriores.
Como proteger um site do CloudFront com uma senha
Você pode usar vários métodos para enviar uma solicitação de senha ao seu site fornecido pelo CloudFront. Mostraremos 2 maneiras neste guia.
Usando [email protegido]
[email protected] é um recurso do CloudFront que permite executar códigos personalizados mais próximos dos clientes. Dessa forma, o desempenho de carregamento é melhorado. Se você optar por implantar [protegido por e-mail], sempre que um visitante solicitar a recuperação de conteúdo para seu site, ele terá que passar por essa função primeiro.
Se você modificar [email protected] para funcionar apenas se o usuário fornecer uma senha correta, você terá mais ou menos uma camada de proteção por senha para o seu site.
Essa é a ideia básica por trás desse método de segurança do CloudFront.

Etapa 1: implantar a função [email protected]
[email protected] é uma função do Lambda implantada apenas na região us-east-1 (Norte da Virgínia). Portanto, para implantá-lo, você precisará fazer login na região certa:
- Faça login na sua conta da AWS e clique em Create Function .
- Você será solicitado a inserir o nome da função. Escolha algo básico como BasicAuth . Como tempo de execução, escolha Node.js 12.x .
- Finalize a criação pressionando o botão Create Function .
- Agora você verá um arquivo chamado index.js na janela Function Code . Clique nele e você verá um Código Lambda padrão. Substitua-o por este código personalizado:
'use estrito';
exports.handler = (evento, contexto, callback) => {
// credenciais de autenticação
var i = 0, authStrings = [], authCredentials = [
'usuário1:senha do usuário',
];
// constrói strings de Autenticação Básica
authCredentials.forEach(elemento => {
authStrings[i] = "Básico " + new Buffer(elemento).toString('base64');
i++;
}
);
// obtém a solicitação e os cabeçalhos da solicitação
const request = event.Records[0].cf.request;
cabeçalhos const = request.headers;
// requer autenticação básica
if (typeof headers.authorization == 'indefinido' ||
!authStrings.includes(headers.authorization[0].value)) {
resposta constante = {
estado: '401',
statusDescription: 'Não autorizado',
corpo: 'Não autorizado',
cabeçalhos: {
'www-autenticar': [ {chave: 'WWW-autenticar',
value: 'Basic realm="Authentication"'} ]
},
};
callback(nulo, resposta);
}
// continua o processamento da solicitação se a autenticação for aprovada
callback(nulo, requisição);
};A credencial de login padrão é armazenada nesta função na linha:
'usuário1:senha do usuário',
O formato é “conta:senha” . Você pode alterá-lo para o que quiser. Além disso, você também pode adicionar mais credenciais de login duplicando esta linha.
5. Depois que o código personalizado for substituído, clique em Implantar para enviar o código.
6. Navegue até o menu Ações na parte superior, clique em Publicar nova versão e selecione Publicar . Não altere nenhuma configuração lá.
7. Localize a string ARN no canto superior direito da tela e copie-a. Esta etapa é crucial. A string ARN tem a seguinte aparência:
arn:aws:lambda:us-east-1:XXXXXXXXXXXX:function:basicAuth:1
Etapa 2: configurar o relacionamento de confiança
- Acesse o Console do IAM e faça login.
- Digite o nome da sua função [email protected] ( BasicAuth na etapa anterior).
- Encontre a guia Relações de confiança e clique em Editar . Substitua o código dentro por este:
{
"Versão": "2012-10-17",
"Declaração": [
{
"Efeito": "Permitir",
"Diretor": {
"Serviço": [
"lambda.amazonaws.com",
"edgelambda.amazonaws.com"
]
},
"Action": "sts:AssumeRole"
}
]
}4. Finalize o processo clicando em Atualizar Política de Confiança .

Etapa 3: configurar o comportamento do cache
- Acesse o CloudFront e faça login. Clique no site fornecido pelo CloudFront que deseja bloquear com uma senha.
- Escolha Behaviors , localize a caixa de seleção URL Path Pattern e marque-a. Continue a clicar em Editar .
- Encontre uma seção chamada Lambda Function Associations . Encontre um menu de rolagem para baixo e procure por Select Event Type , então Viewer Request . Cole a string ARN que você copiou anteriormente na etapa 1.
- Clique em Sim, Editar . Depois disso, o CloudFront levará cerca de 5 minutos para reiniciar e recarregar as novas configurações.
Etapa 4: verifique novamente o site
Visite seu site após a reinicialização do CloudFront. Se você for recebido com um prompt de login, você conseguiu.
Deve ser algo como isto:

Aproveitando AWS S3 e Lambda para adicionar autenticação básica
Neste método, usaremos uma abordagem combinada de AWS S3 e Lambda para realizar a mesma coisa que fizemos acima: criar um formulário de autenticação básico para o site.
Etapa 1: criar um balde S3
AWS S3 (Simple Storage Service) é a solução de armazenamento em nuvem da AWS. Dá a você a capacidade de armazenar qualquer tipo de dados nos servidores da Amazon. No S3, um “bucket” contém e controla o acesso aos objetos (os dados do seu conteúdo).
- Você pode criar um bucket por meio do Console de gerenciamento da AWS. Clique na guia S3 e depois em Create bucket.
- Digite o nome e a região de hospedagem (escolha a mais próxima de você para facilitar o teste). Clique em Criar e pronto!
Etapa 2: criar um arquivo de teste
- Crie um arquivo de teste como um arquivo index.html simples com o código inicial nele.
<h2>Olá mundo</h2>
2. Você pode fazer upload desse arquivo para o bucket recém-criado por meio do menu Objetos .
Etapa 3: gerar uma distribuição do CloudFront
- Navegue até o painel do CloudFront e pressione Criar distribuição .
- Escolha o domínio Origin como o bucket S3 que você acabou de criar. Atualize a política do bucket e a configuração de OAI (Identidade de acesso de origem) de acordo com sua preferência.
- Insira o nome do arquivo que deseja proteger ( index.html ) na caixa opcional Objeto raiz padrão .
- Crie a distribuição do CloudFront e pronto! Agora você tem um endpoint do CloudFront.
Etapa 4: criar uma função Lambda personalizada
- Agora, no Console de gerenciamento da AWS, navegue até a guia Lambda e pressione Criar função .
- Selecione a opção Use a blueprint e procure por CloudFront e, em seguida, escolha o modelo CloudFront-response-generation . Clique em Configurar depois de selecioná-lo.
- Na próxima tela, digite o nome da função (AuthenticationTest) e o nome da função (S3-Auth). Escolha Execution Role como Crie a nova função a partir dos modelos de políticas da AWS .
- Em seguida, cole os detalhes do endpoint do CloudFront que você acabou de criar na caixa Distribution . Em Comportamento de cache , deixe como * . E por último, no CloudFront event , selecione Viewer request .
- Clique em Deploy para criar a nova função.
Etapa 5: modificar a função Lambda
- Substitua o código Lambda padrão por este código personalizado.
'use estrito';
exports.handler = (evento, contexto, callback) => {
// Obtém solicitação e cabeçalhos de solicitação
const request = event.Records[0].cf.request;
cabeçalhos const = request.headers;
// Configurar autenticação
const authUser = 'nome de usuário';
const authPass = 'senha';
// Constrói a string de Autenticação Básica
const authString = 'Basic ' + new Buffer(authUser + ':' + authPass).toString('base64');
// Requer autenticação básica
if (typeof headers.authorization == 'undefined' || headers.authorization[0].value != authString) {
corpo const = 'Não autorizado';
resposta constante = {
estado: '401',
statusDescription: 'Não autorizado',
corpo: corpo,
cabeçalhos: {
'www-authenticate': [{key: 'WWW-Authenticate', value:'Basic'}]
},
};
callback(nulo, resposta);
}
// Continua o processamento da solicitação se a autenticação for aprovada
callback(nulo, requisição);
};Você pode alterar o nome de usuário e a senha de acordo com sua preferência.
2. Clique em Deploy na parte superior para salvar o código. Em seguida, vá para Actions and Deploy to [email protected] para enviar o código.
3. Cole o endereço do endpoint do CloudFront na caixa Distribution , deixe Cache behavior como * e selecione CloudFront event as Viewer request . Feito isso, um novo trigger do CloudFront será criado.
4. Em seguida, implante-o e aguarde 5 minutos.
5. Visite seu site novamente. Agora ele deve apresentar a você um prompt de login, cortesia do sistema de autenticação do CloudFront.
Faça pleno uso do recurso CloudFront Password Protect
Existem muitas razões pelas quais um administrador da web deseja bloquear seu site. Pode ser porque o site precisa de manutenção, segurança aprimorada ou proteção contra acesso não autorizado.
Seja qual for o caso, esperamos que este guia possa ajudá-lo a implantar com êxito um esquema de senha usando a proteção de senha do CloudFront.
Existe outra maneira de proteger um site com senha: usando o PPWP Pro. Confira!
