Como construir um site de esportes no WordPress com Elementor
Publicados: 2020-07-31Você dirige um time de vôlei, futebol, hóquei ou críquete? Não importa que tipo de organização esportiva você esteja executando ou conectado, você não pode duvidar de criar um site de esportes. Se você não está familiarizado com a codificação ou não deseja contratar um desenvolvedor, deve estar procurando uma maneira fácil de criar um site de esportes.
Bem, não precisa mais procurar aqui e ali. Neste artigo, mostraremos como criar um site de esportes e dar a ele uma aparência profissional em poucas horas.
Aqui, você pode obter ajuda do Elementor - um construtor de páginas WordPress amigável e fácil de usar e poderosos complementos Elementor chamados HappyAddons. Todo o processo será exibido passo a passo.
Então, sem perder mais tempo, vamos começar. Mas deixe-me responder-lhe primeiro-
Por que você deve iniciar um site de esportes

Toda organização de sucesso está rodando na web. Antes de procurar qualquer informação sobre uma empresa, as pessoas primeiro verificam a aparência da web. Se não tiver nenhum site, a maioria das pessoas pensa que não é real ou confiável. Além disso, o público não recebe nenhuma atualização. Então, vamos saber por que é necessário construir um site de equipe.
- Você será capaz de atrair novos fãs e seguidores
- A organização desportiva pode obter doações
- Você pode fazer marketing para a equipe com mais facilidade
- Ger melhor cobertura de imprensa automaticamente através de suas postagens online
- Contratar novos rostos será mais fácil
- Um site ajuda você a construir confiabilidade
- Você pode controlar sua presença online
Achamos que você pode sentir os lucros de ter um site de esportes. Não há alternativa a ser ativo na web para o mundo inteiro.
Agora, explicaremos por que você deve usar o HappyAddons para criar os melhores sites de esportes.
Apresentando HappyAddons - Uma rica coleção de recursos e widgets avançados

HappyAddons prometeu melhorar seu WordPress para um nível totalmente novo. É um plugin baseado em Elementor que é a mais recente adição da biblioteca de produtos premium weDevs.
Este construtor de páginas freemium (gratuito + premium) é oficialmente recomendado pelo Elementor Page Builder! Você pode encontrá-lo em sua página oficial de complementos. Outra informação importante sobre o HappyAddons é que atualmente ele possui mais de 1.00.000 de instalações ativas.
Os recursos populares do HappyAddons:
- Predefinição
- Efeito flutuante
- Transformação CSS
- Copiar e colar entre domínios
- Cópia ao vivo
- Aninhamento de seção
- Sobreposição de plano de fundo
- Clone feliz
Como construir um site de esportes no WordPress usando o Elementor
Para criar um site de liga esportiva profissional, você deve ter muito cuidado. Caso contrário, você pode perder clientes em potencial e a taxa de rejeição aumentará. HappyAddons pode permitir que você crie seu próprio site de esportes gratuitamente e é garantido que o site ficará maravilhoso.
Aqui estão os pré-requisitos para criar seu site de esportes:
- WordPress
- Elementor (Gratuito)
- Happy Elementor Addons (Grátis e Pro)
Certifique-se de que você tem esses elementos.
Etapa 1: adicionar uma nova página
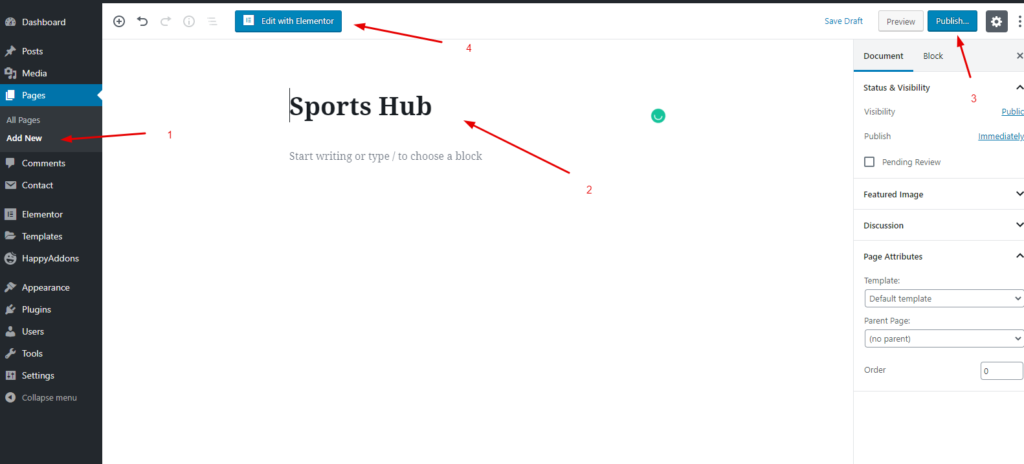
Adicionar uma página da Web é o primeiro passo que você precisa fazer e é muito fácil e será feito em um segundo. Siga os caminhos abaixo.
Para fazer isso, vá para WP Admin> Dashboard> Páginas> Adicionar uma nova página

Em seguida, adicione um título e clique em editar com elementor. Por fim, publique-o ou mantenha-o como rascunho.
Etapa 2: adicionar um cabeçalho
Um cabeçalho ou rodapé é uma parte muito essencial de um site. Você pode exibir os ícones da sua marca, fornecer links valiosos, logotipo da empresa ou opções de registro de login para facilitar a navegação para seus amantes do esporte. Assim, você deve saber como criar um cabeçalho para um site WordPress.
Etapa 3: adicionar um modelo de esportes
Você pode construir seu site de esportes de diferentes maneiras. Você pode escolher diretamente um modelo integrado ou pode construí-lo manualmente. Portanto, para sua conveniência, escolheremos o modelo da biblioteca e o personalizaremos de acordo com os requisitos do site.
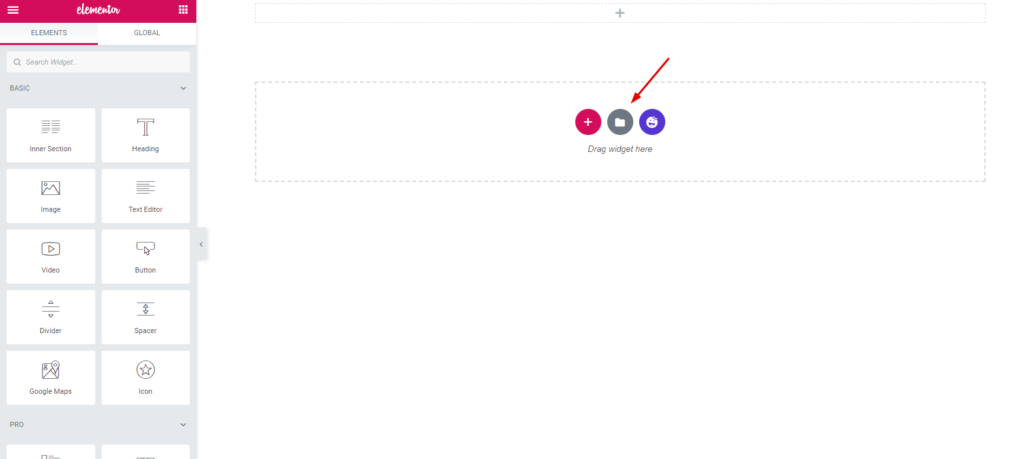
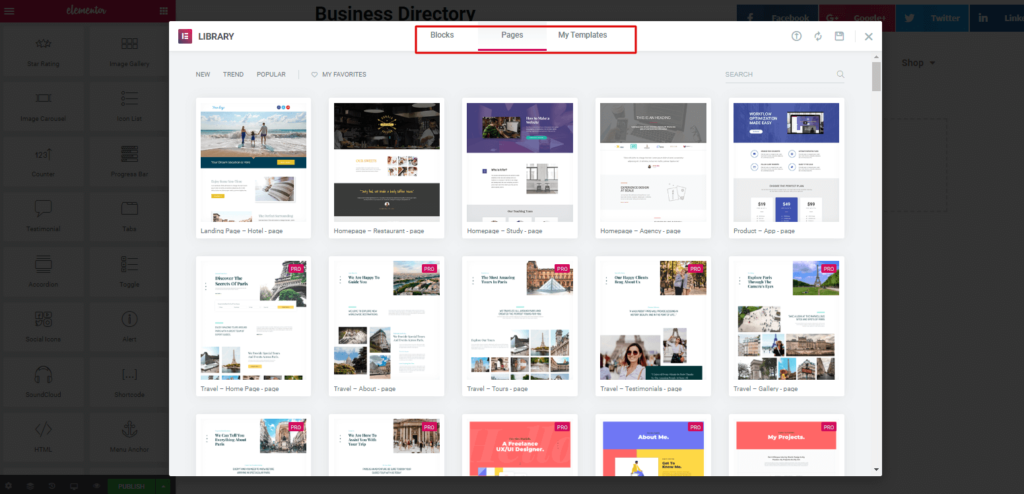
Primeiro de tudo, clique na opção 'pasta' como.

Então você terá uma janela onde todos os modelos estão disponíveis.

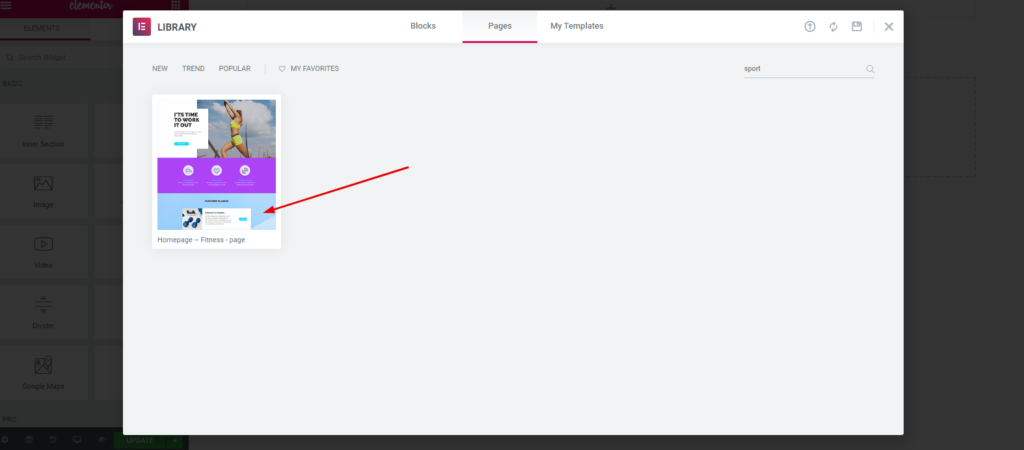
Agora digite, ' Esportes ' no canto superior direito da barra de pesquisa. Em seguida, abra-o e clique no botão 'inserir '.

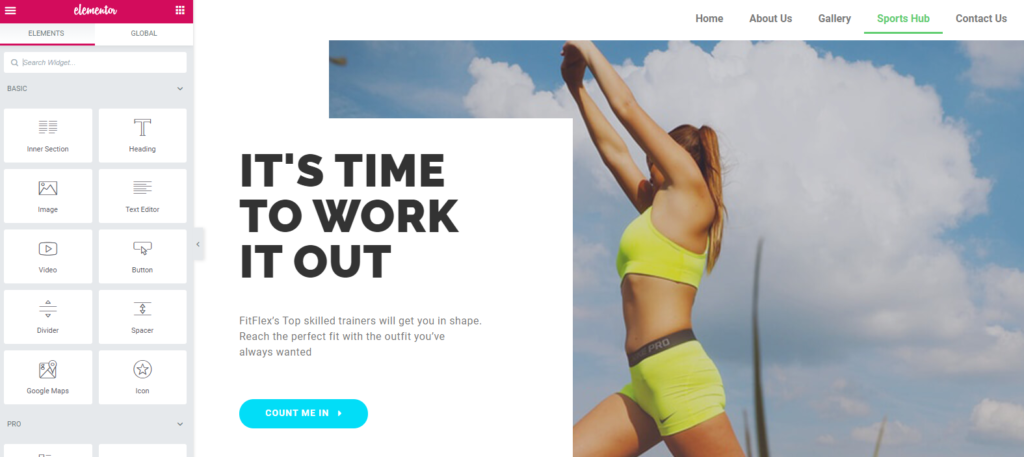
Bem, ele aparecerá automaticamente na tela e seu modelo estará pronto para ser personalizado.

Então agora você precisa seguir as instruções abaixo com cuidado para torná-lo mais profissional e lucrativo.
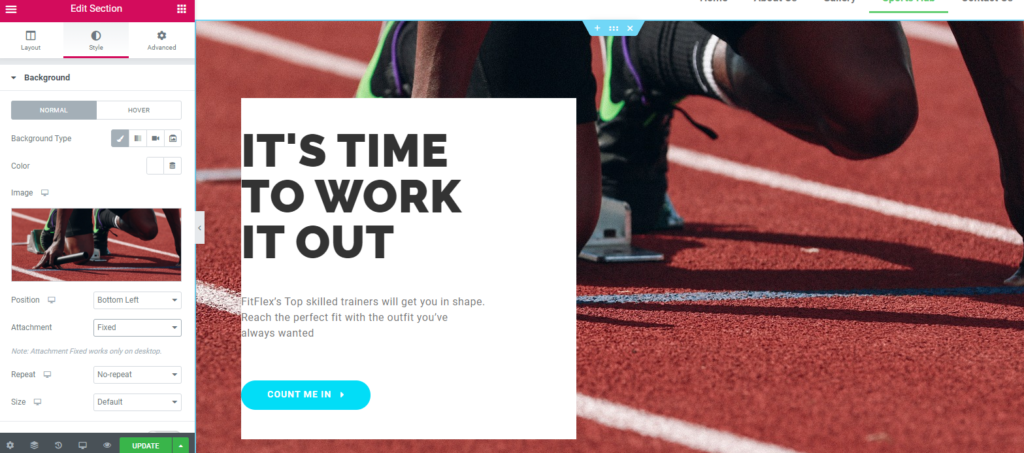
Etapa 4: adicionar uma imagem de plano de fundo
Você pode ficar com a imagem atual ou trocá-la por outra imagem conforme sua necessidade.
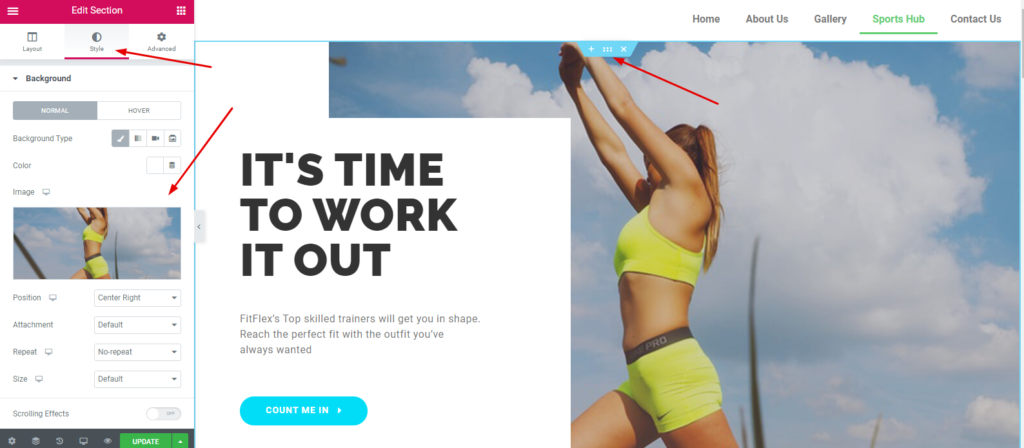
Para alterar a imagem siga os seguintes passos:
- Vá para o painel de edição do Elementor
- Clique no estilo
- Agora altere a imagem de fundo clicando nela.

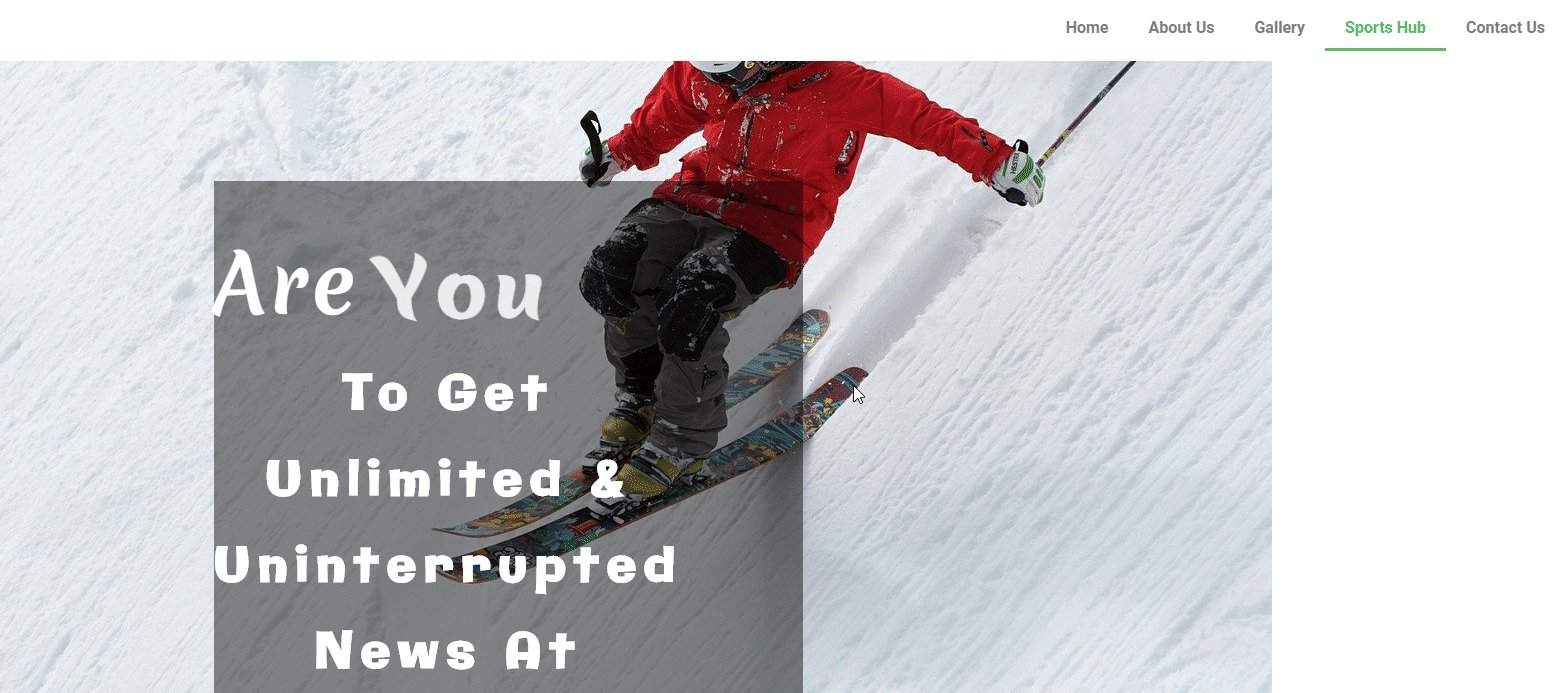
Depois de adicionar uma imagem de fundo, ficará assim: -

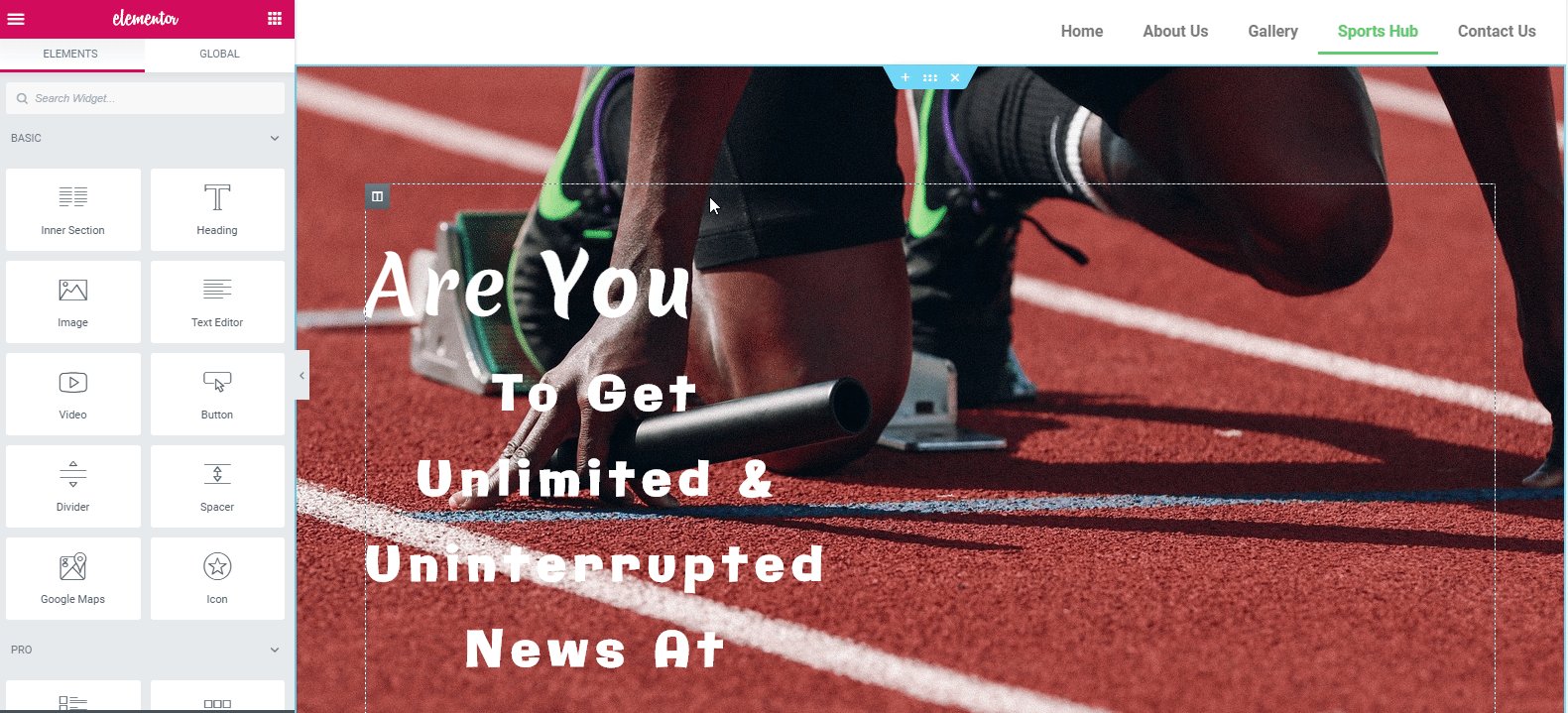
Agora altere o título e a descrição e adicione um widget de botão.
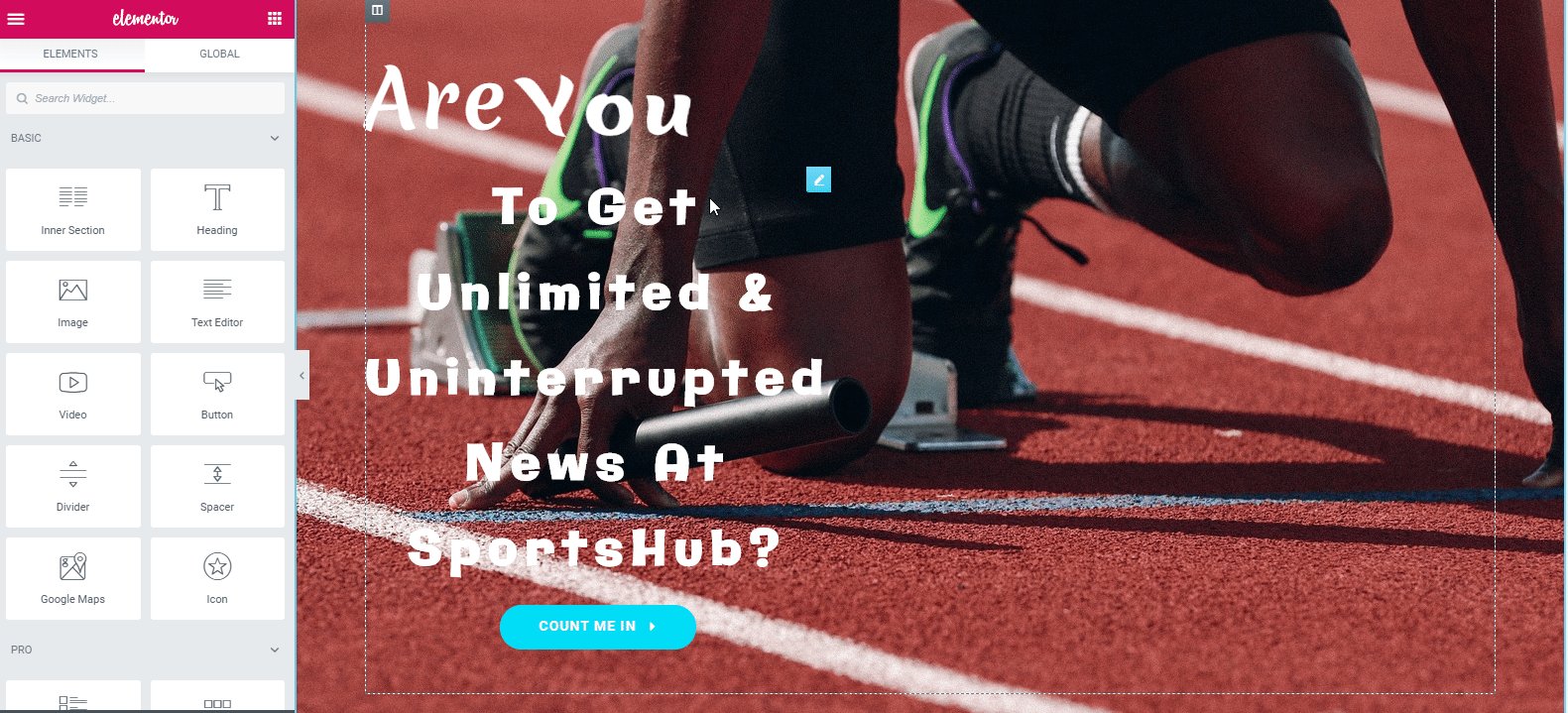
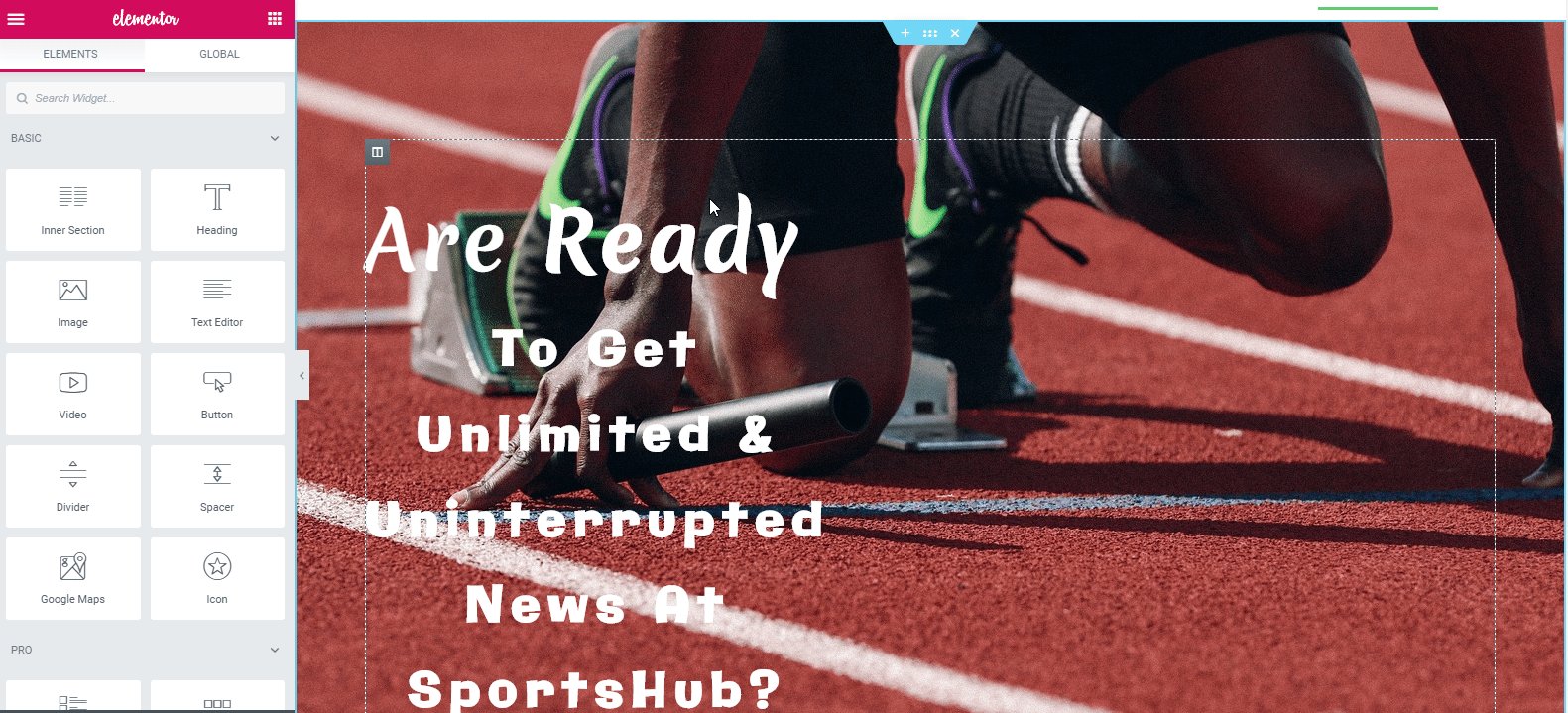
Para tornar sua parte de título mais atraente, adicione 'Widget de texto animado' de Happy Addons. Depois de adicionar o ' Widget de texto animado ' e personalizar o título, o design se parece com: -

Saiba mais sobre o 'widget de texto animado' através desta documentação oficial.
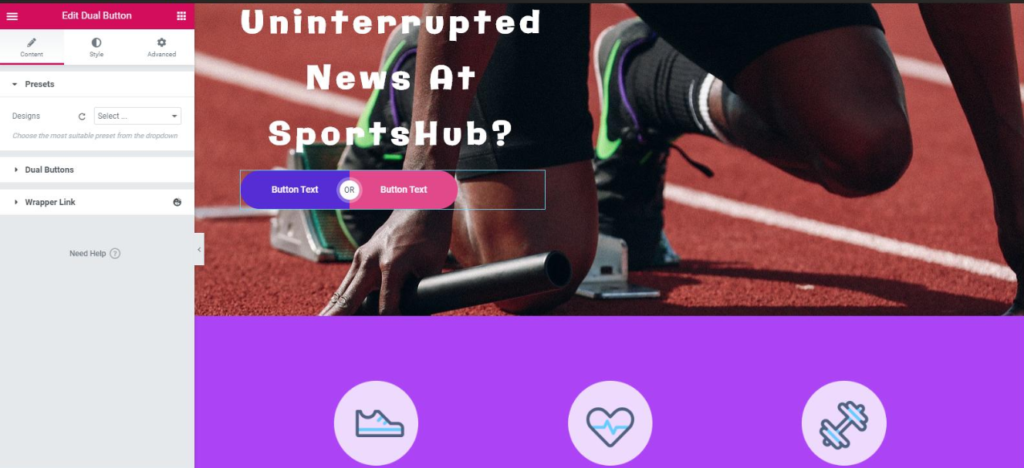
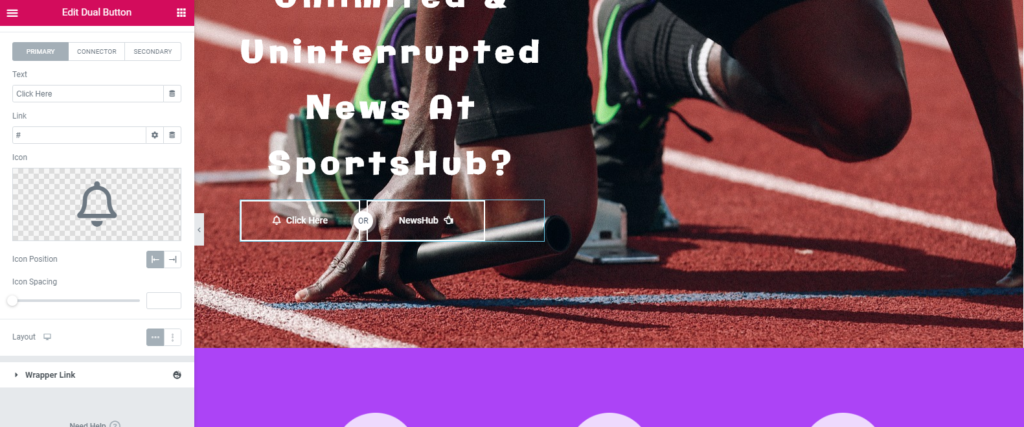
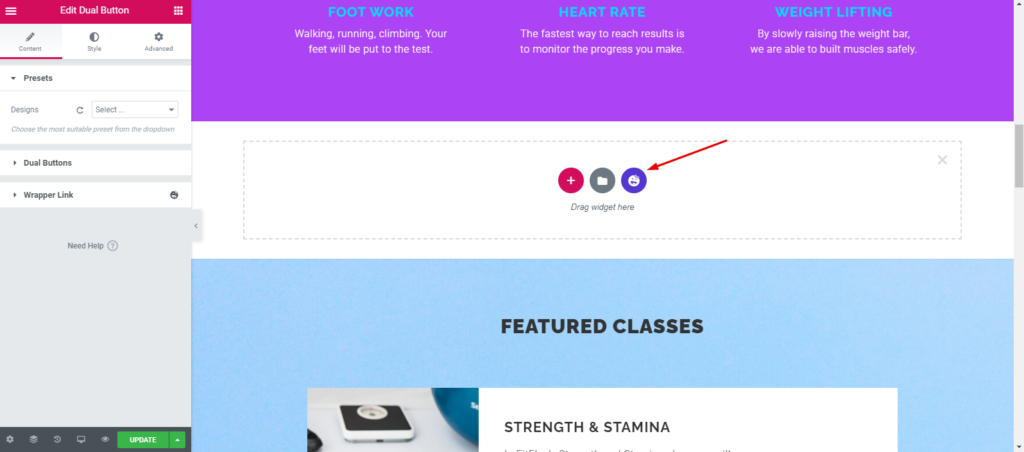
Em seguida, adicione um botão sob o design.
- Selecione o ' widget de botão duplo ' na biblioteca de widgets
- Arraste e solte o widget
- Personalize-o de acordo com sua escolha
- É isso!

Então, depois de personalizar o widget na seção, o design será:-

Para aplicar o 'widget de botão duplo' perfeitamente, você pode conferir o seguinte tutorial em vídeo.

Etapa 5: personalize sua seção de serviço
A seção de serviço é sempre importante, desde que indique a finalidade do seu site. Portanto, você precisa construí-lo cuidadosamente e colocar todo o seu esforço para torná-lo claro, visível e direto.
Então, se você quiser personalizar o layout ou design atual, não se preocupe, você pode ficar com isso. Mas se você quiser alterá-lo, existem duas opções para você. Você pode editar manualmente cada parte e organizá-la de acordo com sua própria maneira, ou você pode usar os 'Modelos felizes', onde você obterá alguns modelos integrados.
Então tudo que você precisa fazer é,
- Clique no ícone Feliz

- Procure por ' Serviço ' e insira-o
- Escolha quem você gosta

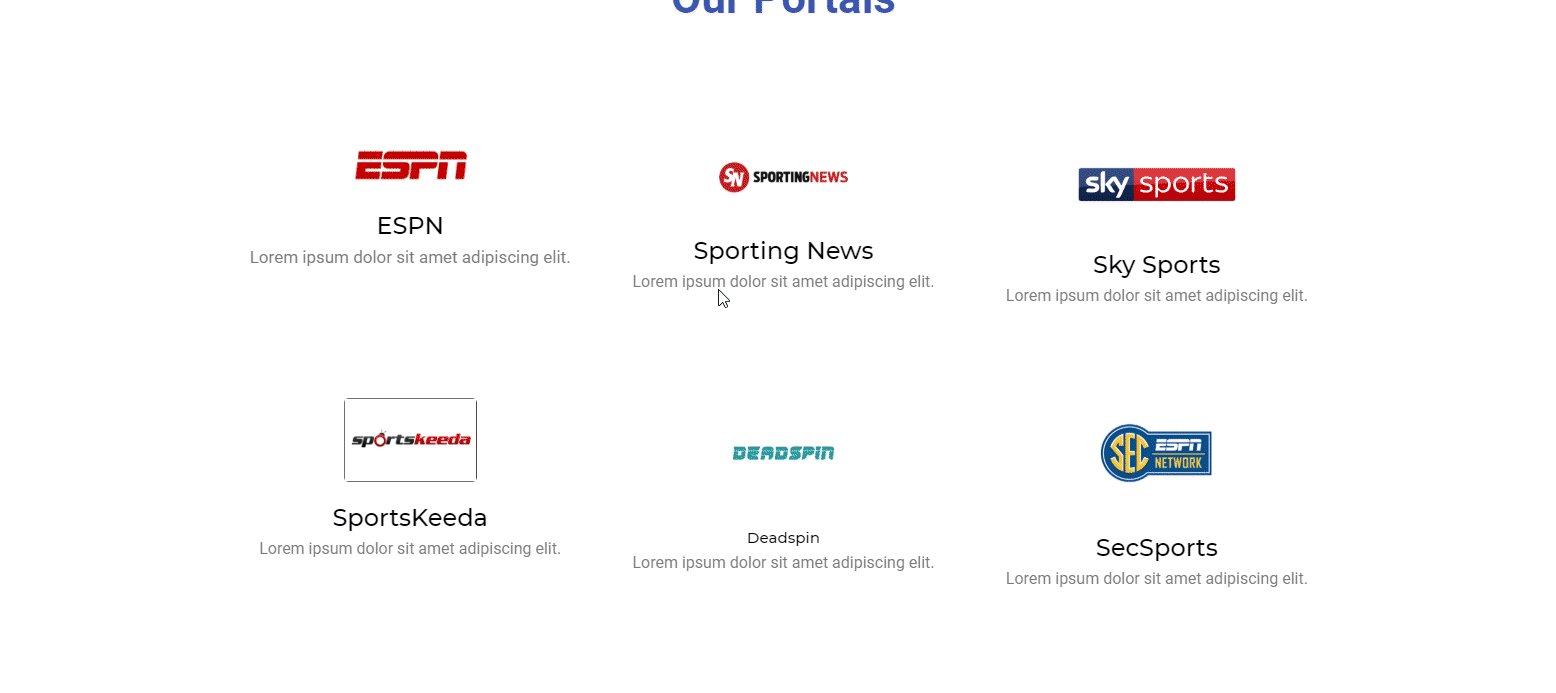
Assim, após adicionar uma seção de serviço, ela aparecerá automaticamente na tela.

Agora personalize-o gradualmente. No nosso caso, atualizamos o título para 'Nossos Portais'. E inclua o nome dos portais de esportes junto com seu logotipo e uma breve introdução junto com o logotipo.

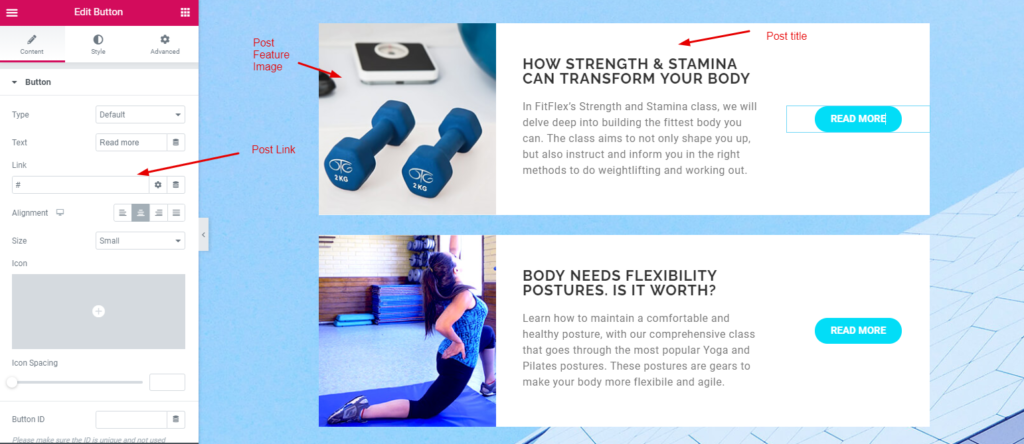
Etapa 6: editar a seção "Nosso blog em destaque"
Ok, vá para a próxima parte. Aqui nesta seção, mostraremos o processo de personalização de ' Nosso blog em destaque ' ou ' Blogs mais populares ' como você chamar.

Depois de personalizar esta parte, o design ficará assim: -

Ou se você quiser embelezar seu design com funcionalidades mais avançadas, confira nosso widget de lista de postagens. Usando este widget, você pode exibir suas postagens de blog mais populares de uma forma inovadora.
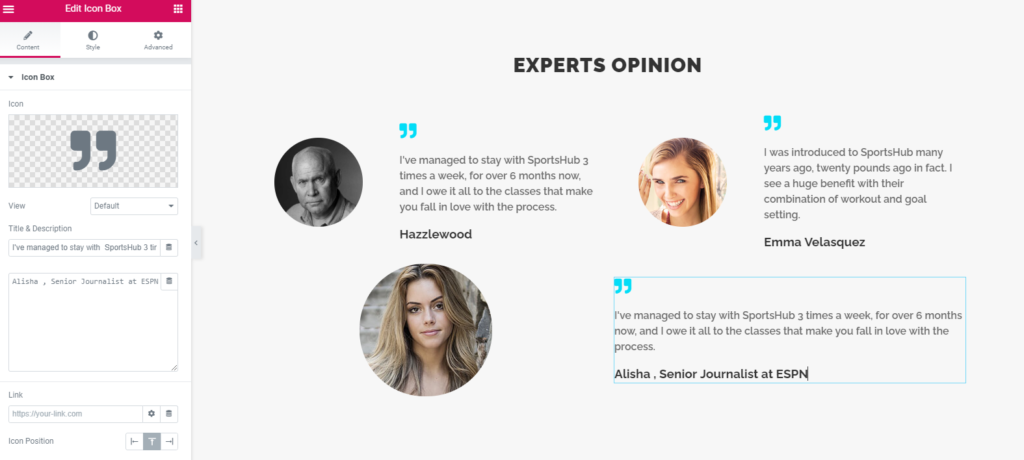
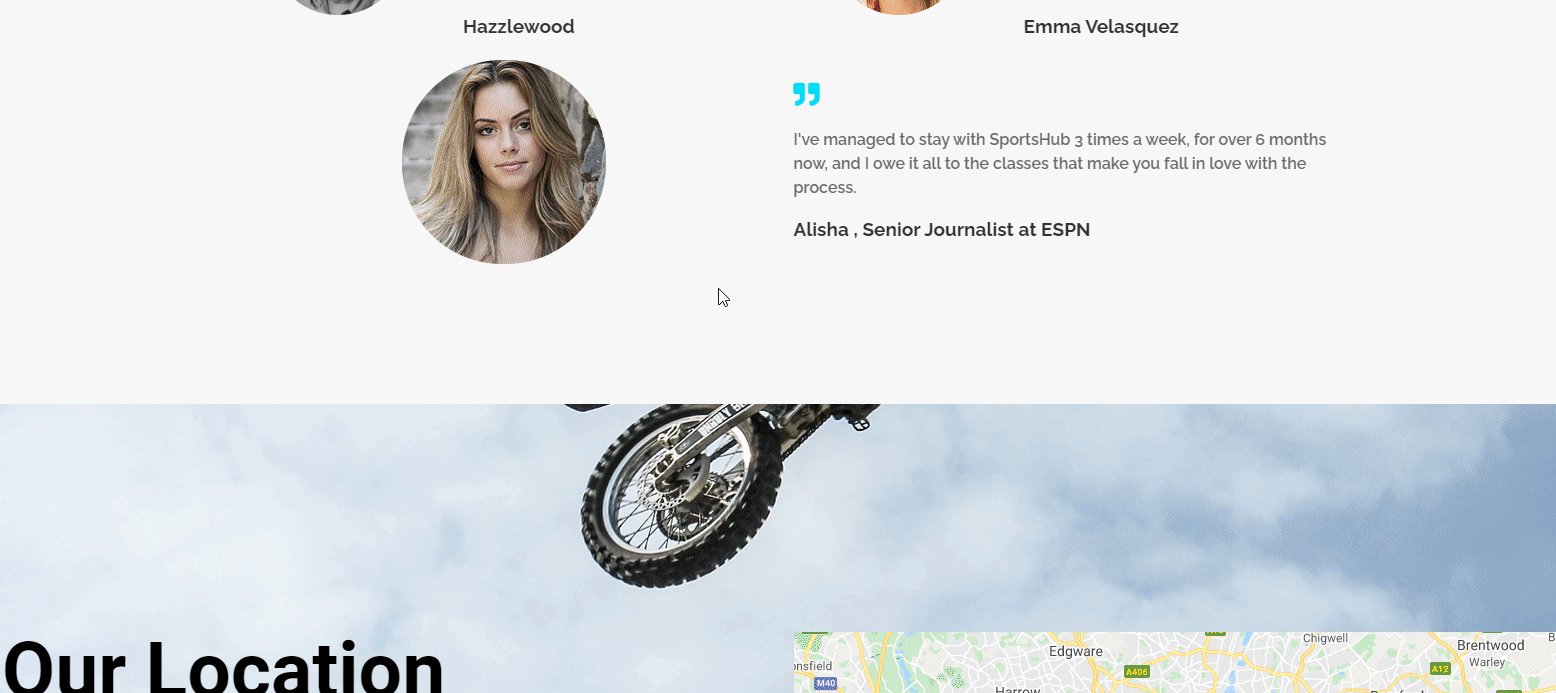
Etapa 7: editar a seção de depoimentos
O widget Testemunho pode exibir as avaliações de seus espectadores ou o discurso de seus jogadores. Antes de usá-lo, lembre-se de que é um recurso profissional do Happy Addons. Mas a personalização deste widget é tão divertida e colorida.

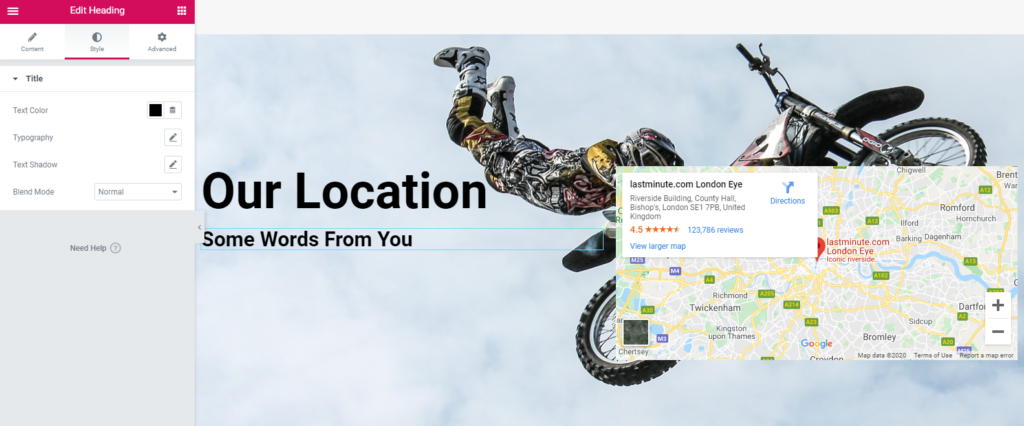
Etapa 8: adicione o widget do Google Maps
O Google Map Widget pode mostrar sua localização aos visitantes. Você só precisa arrastar o widget para a área desejada como antes. A personalização também é fácil. Além disso, você pode adicionar seu vídeo de localização com o widget de vídeo.

O Google Map Widget também é um recurso profissional do Happy Addons. Portanto, para usá-lo, você deve ter a versão HappyAddons Pro.
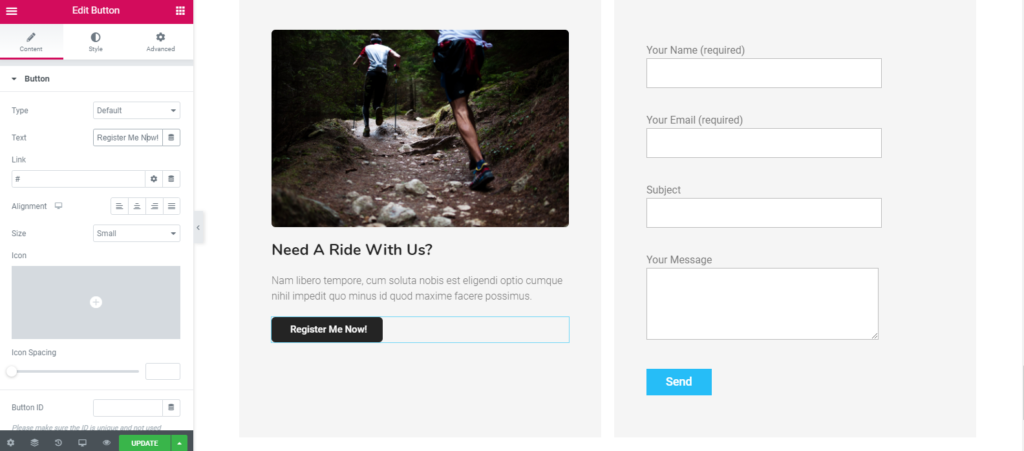
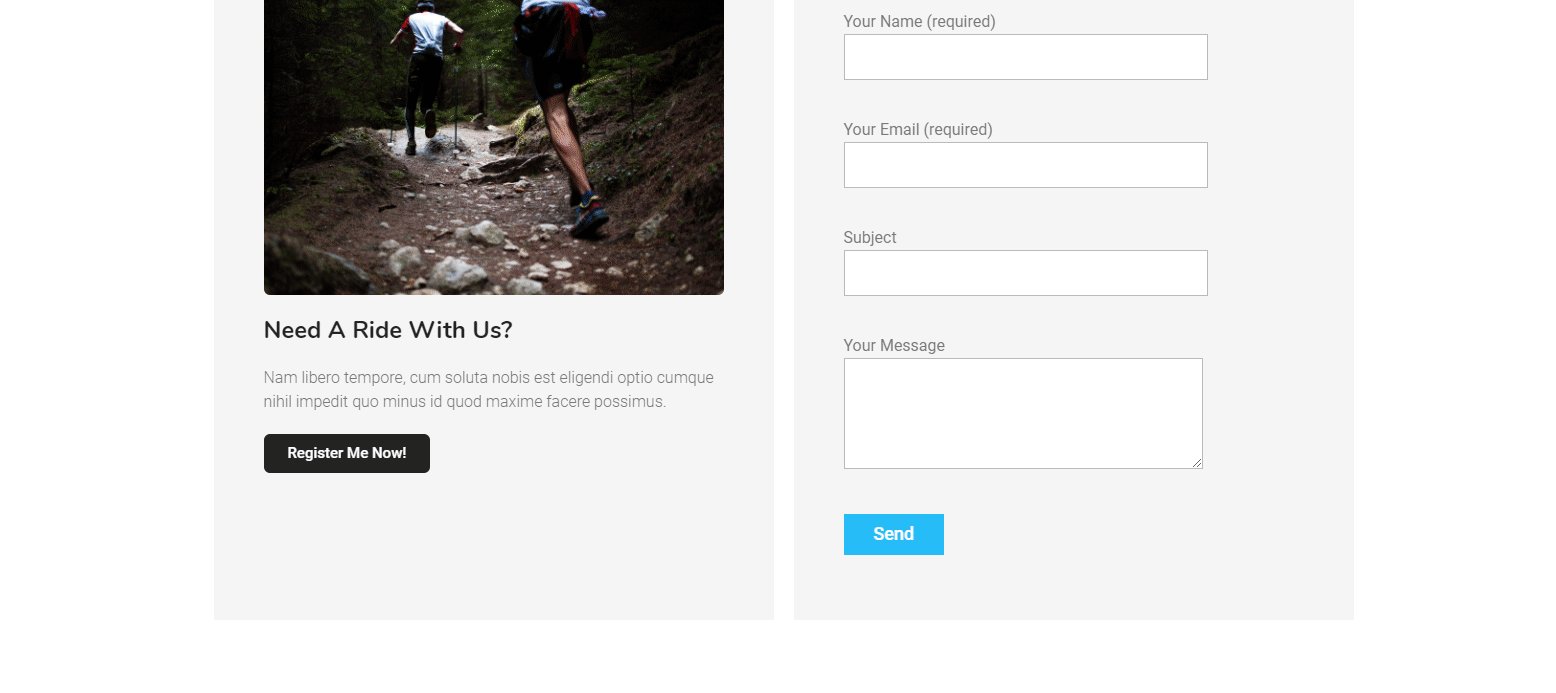
Etapa 9: incluir formulário de contato
Se você não tiver um formulário de contato, pode perder qualquer doação de um amante do esporte. Além disso, bons jogadores podem participar se obtiverem informações de contato sobre sua organização esportiva.

Happy Addons Contact Form pode ajudá-lo com isso. Você pode selecionar qualquer formulário e a personalização também está disponível. Você também pode usar o WP User Frontend, pois possui uma enorme coleção de formulários. Escolha o formulário de contato desejado e edite-o.
Etapa 10: adicionar um rodapé
Adicionar um rodapé não é tão difícil. O widget de recursos do Happy Addons pode tornar seu trabalho mais fácil e sem esforço. Depois de aplicar isso, você terá todas as opções para personalizar.
Então, depois de seguir todas as etapas, veja o resultado final-
Visualização ao vivo do site de esportes

Aplicar recurso de colagem de cópia ao vivo para seu site de esportes
Há muitas pessoas que exigem o design exato de demonstração para seu site. Bem, o recurso Live Copy Paste do HappyAddons pode atender seu desejo nesse caso. Você pode usar esse recurso para seu site de esportes para facilitar suas tarefas.
Depois de aproveitar esse recurso, você pode copiar do frontend para o painel de edição do elementor. Não é fascinante? Esse recurso exclusivo pode economizar seu tempo e esforço. Ao mesmo tempo, você pode personalizar seu design favorito.
Crie seu próprio site de esportes e abra novas possibilidades
Ufa! Esse é o fim do tutorial sobre como criar um site para uma organização esportiva. Sem dúvida, você não pode negar as potencialidades do Elementor acompanhado de Happy Addons para a construção de um site.
A parte mais importante é que as atualizações regulares deste construtor de páginas são totalmente livres de bugs. Isso significa que você não enfrentará nenhum problema para carregar as páginas.
Portanto, recomendamos que você use o HappyAddons para formular um site de esportes. Ele permite que você crie seu site gratuitamente e também possui uma versão premium. A versão premium pode dar a você uma aparência de desenvolvedor mais profissional.
Se você enfrentou algum problema ao criar um site de esportes, sinta-se à vontade para nos bater no comentário abaixo.
