Como construir uma loja WooCommerce usando o Divi Theme Builder da Elegant Themes?
Publicados: 2022-04-10O comércio eletrônico está ganhando popularidade como um negócio lucrativo de ganhar dinheiro online. É por isso; as pessoas estão procurando os temas WordPress perfeitos, que oferecem os mais belos designs e configurações com compatibilidade com comércio eletrônico.
Leia também:
– Filtro de Produto WooCommerce – O Melhor Plugin de Filtro WooCommerce?
– 21 plugins WordPress WooCommerce que você precisa para sua loja
Para lançar uma loja WooCommerce online de sucesso, você terá que obter um tema WordPress WooCommerce que se encaixe perfeitamente nos seus objetivos de negócios. Além disso, o tema deve oferecer estilos de loja atraentes e impressionantes com soluções rápidas e práticas.
O tema Divi vem com compatibilidade perfeita com WooCommerce e recursos avançados, incluindo o módulo de loja da Divi. Os incríveis módulos da loja Divi permitem que você exiba seus produtos instantaneamente com um visual inovador e moderno.
Neste artigo, colocaremos em palavras simples o procedimento passo a passo de como você pode integrar o plugin WooCommerce com o tema Divi e alcançar o extraordinário.
Também discutiremos como você pode estabelecer sua loja de comércio eletrônico usando o módulo Divi Shop e começar a vender seus produtos rapidamente.
Pré-requisito:
- Tema WordPress Divi
- Plugin WooCommerce Gratuito
Por que o WooCommerce é a escolha nº 1 para criar uma loja de comércio eletrônico?
WooCommerce é uma loja de comércio eletrônico robusta que está sendo usada por cerca de 2,3 milhões de lojas de comércio eletrônico .
O WooCommerce vem com vários recursos essenciais que ajudam na criação e gerenciamento de lojas online com eficiência.
O WooCommerce possui vários recursos úteis, juntamente com suas opções de pagamento seguras, que são uma solução econômica, caso contrário, a compra de plug-ins ou extensões de terceiros pode aumentar o custo do orçamento.
O WooCommerce oferece flexibilidade aos seus usuários e você pode vender qualquer coisa, desde produtos físicos, produtos digitais e assinaturas .
Alguns outros recursos incríveis incluem mais de 100 gateways de pagamento que podem ser facilmente integrados ao site da sua loja. Além disso, vários métodos de envio configuráveis com zonas de envio.
Em poucas palavras, o WooCommerce é uma solução compacta de comércio eletrônico que é rápida, confiável e facilmente ajustável às suas necessidades de negócios de comércio eletrônico.
Dado isso, o WooCommerce se integra perfeitamente ao tema Divi e você pode criar uma loja incrível usando os módulos Divi Shop, que são altamente personalizáveis de acordo com seus objetivos de negócios.
Como configurar o plugin WooCommerce?
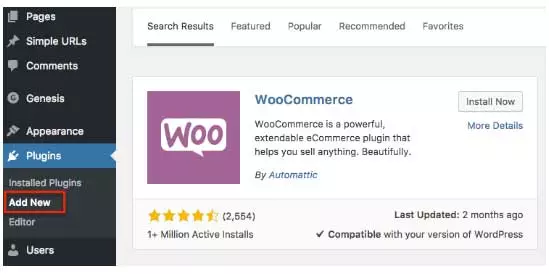
Configurar o plugin WooCommerce é um procedimento simples e direto. Depois de instalar o plug-in WooCommerce, um assistente de configuração automática o guiará por todas as configurações da loja.

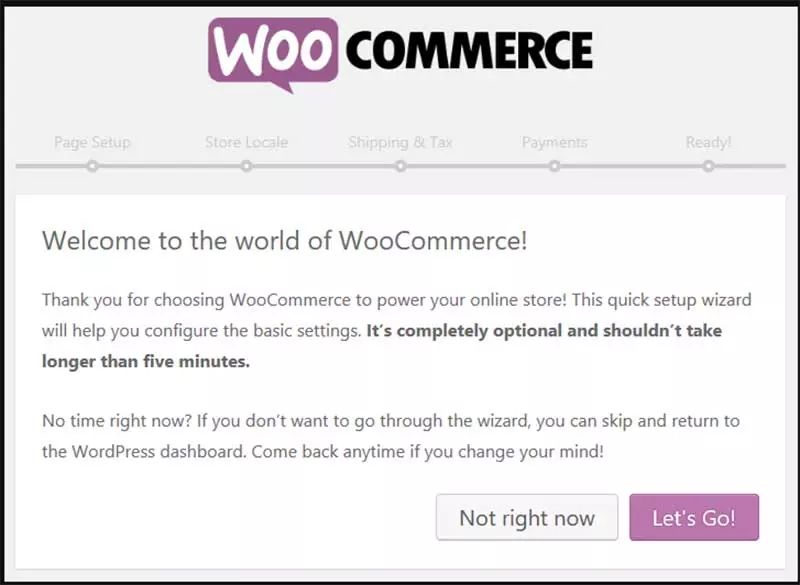
Depois de entrar no assistente de configuração, clique no botão “ Vamos lá” para iniciar a configuração.

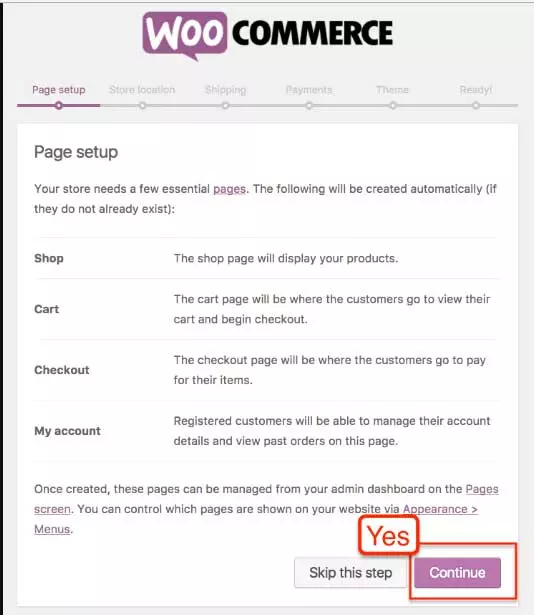
No menu de configuração, o “ Configuração de página ” fornecerá informações de que todas as páginas essenciais serão criadas automaticamente, caso você ainda não tenha criado nenhuma.

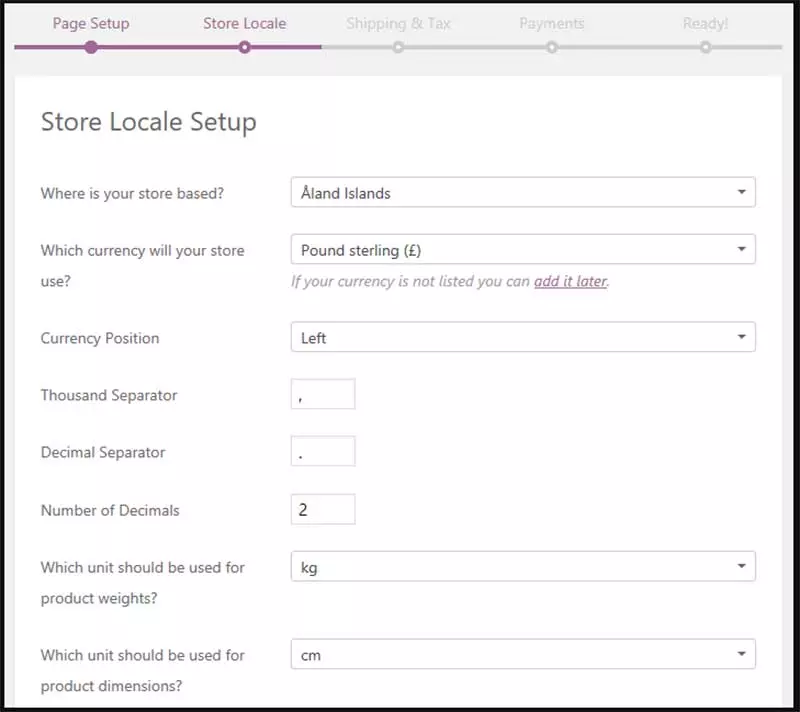
Na página " Store Locale ", você terá que inserir informações sobre a localização da sua loja, moeda, peso preferido e unidades de dimensão.

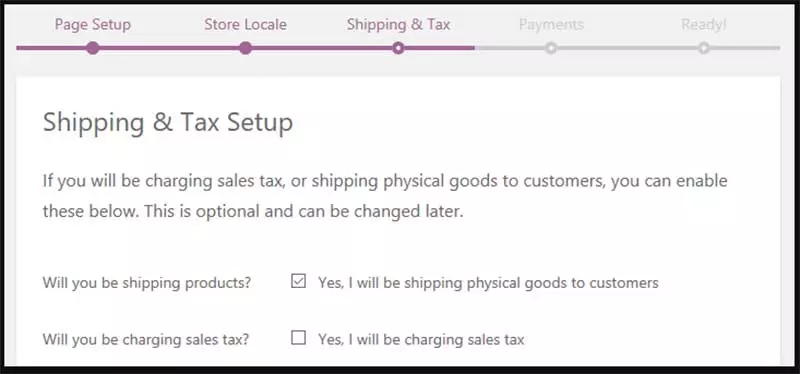
A próxima etapa exige que você insira informações sobre seu procedimento de envio.
Ou você estaria enviando produtos físicos e cobrando o imposto sobre vendas ou não. Você também pode modificar as configurações mais tarde.

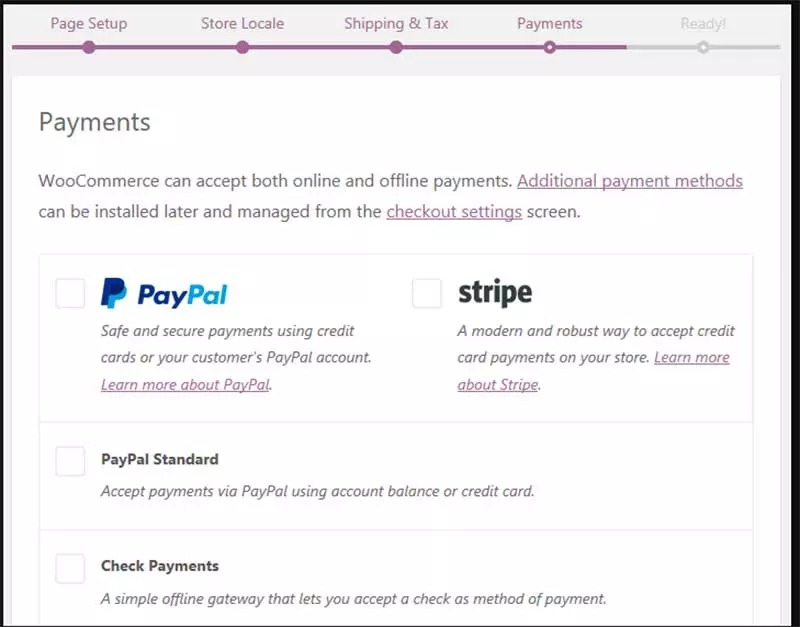
No final, ser-lhe-á perguntado se pretende receber o seu dinheiro, ou seja, a forma de pagamento.
Você pode selecionar qualquer gateway de pagamento que atenda às suas necessidades. O WooCommerce vem com mais de 100 integrações de gateways de pagamento que são aceitas em todo o mundo.

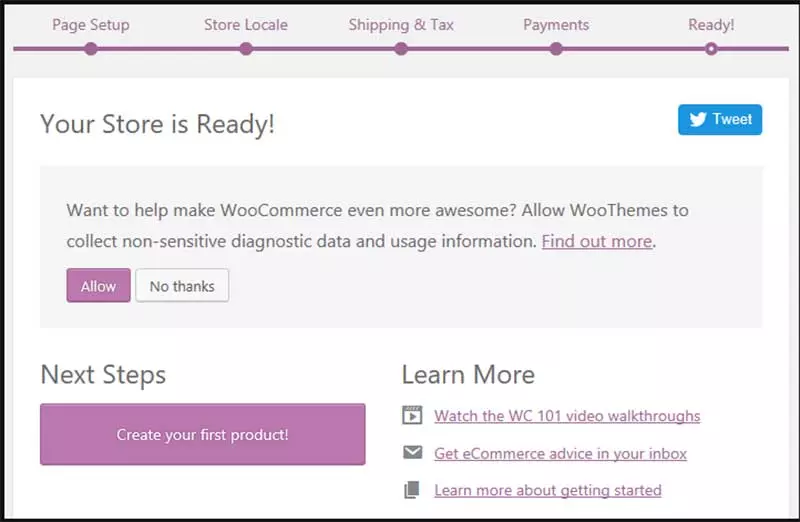
Uma vez concluído todo o procedimento de configuração, uma “ página Store's Ready ” pode ser visualizada. E você pode começar a adicionar seus produtos à venda.

Para um guia passo a passo mais detalhado, você também pode conferir nosso tutorial detalhado do WooCommerce aqui.
Agora, quando a página da sua loja estiver pronta, você poderá começar a adicionar seus produtos usando os Módulos da loja Divi.
Estou assumindo que você já tem o tema Divi instalado em seu site WordPress.
Como adicionar produtos usando os módulos Divi Shop?
O Divi vem com módulos de loja deslumbrantes que sincronizam facilmente com suas categorias de produtos com uma infinidade de opções de personalização.
Você pode organizar, organizar e reajustar seus produtos com opções facilmente personalizáveis nas páginas da loja. Veja como você pode adicionar produtos às páginas da sua loja.
Etapa 1: crie seu primeiro produto
Depois de concluir o assistente de configuração, a próxima etapa é criar seu primeiro produto.
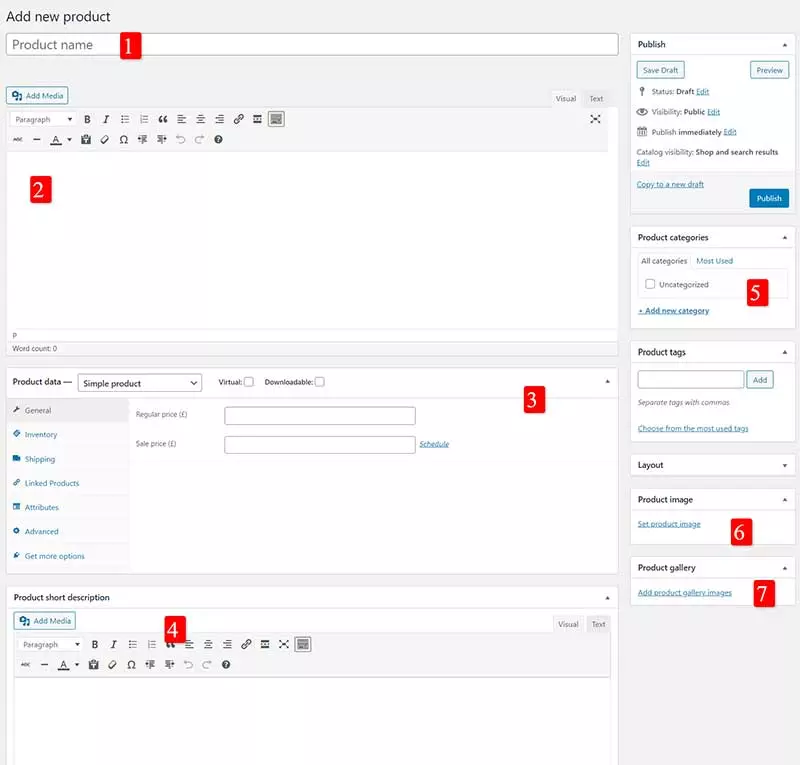
Vá para Produtos -> Adicionar Novo na área do painel. Clique na guia “ Adicionar novo produto ” e edite o nome do produto na caixa de título e comece a adicionar sua descrição na área de conteúdo principal.

Na barra de menu à esquerda, abaixo da guia Geral, você verá todas as outras configurações necessárias relacionadas a estoque, frete e informações adicionais. Coloque todas as informações nos campos relevantes.
Logo abaixo desta seção, uma seção de descrição curta do produto estará visível e esta seção aparecerá nas páginas de listagem ao lado das imagens do produto. E no lado direito da imagem, outra parte é visível onde você pode adicionar a imagem do produto.

Vá para a seção de imagem do produto -> clique em “ Definir imagem do produto ” -> faça upload da imagem do produto. Você pode adicionar quantas fotos de seus produtos quiser na seção Galeria de produtos.
No último, você terá que selecionar a categoria do produto, pois o módulo de loja precisa saber em qual categoria você deseja colocar seu produto.
Agora, publique seu produto e vá para a próxima seção onde você pode criar uma página para exibir seu produto.
Etapa 2: crie uma página para adicionar produtos.
Agora, quando você tiver criado seu primeiro produto, precisará de uma página para exibir seus produtos. Se você instalou o WooCommerce e passou pelo assistente de configuração, uma página em branco com o nome “ Loja ” aparecerá e, se não aparecer, você poderá criá-la manualmente.
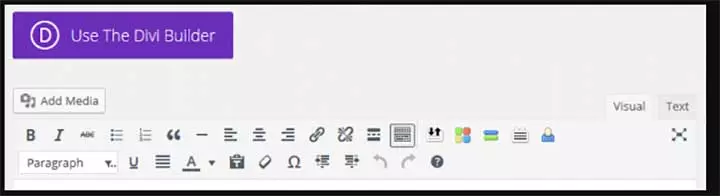
Vá para Páginas -> Adicionar nova página -> selecione “ Usar o construtor Divi ”.

Você pode estilizar sua loja da maneira que quiser. Por exemplo, você pode criar um layout que corresponda ao layout do seu site ou a qualquer layout de site existente, ou pode ser completamente diferente criando designs contrastantes para apresentar seus produtos de forma inovadora.
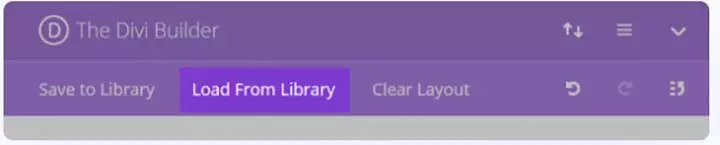
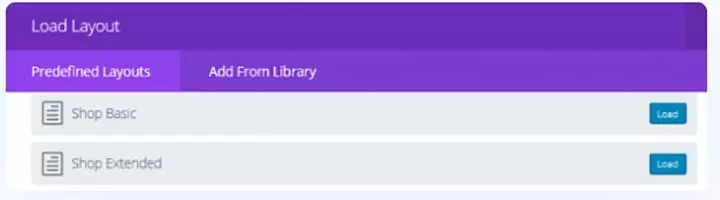
Ou você pode gostar do layout de loja pré-construído pelo construtor Divi. Esses layouts pré-construídos podem ser acessados através da opção “ Carregar da Biblioteca ”.

A partir desta opção de Biblioteca, você pode escolher qual layout de loja complementa seu estilo de loja.

Etapa 3: insira seu módulo de loja
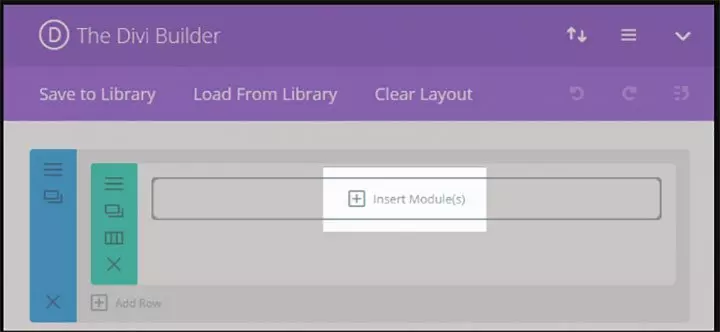
Depois que sua página de loja for criada, você precisará adicionar produtos às suas páginas de loja. Se você quiser criar qualquer layout de página de loja personalizado, clique no módulo inserir.

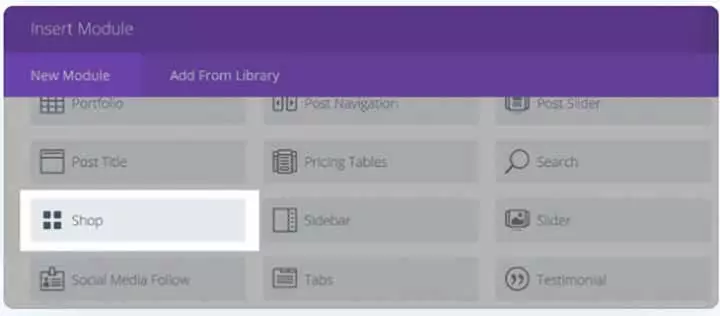
Clique na guia inserir módulo e role para baixo para selecionar a guia loja.

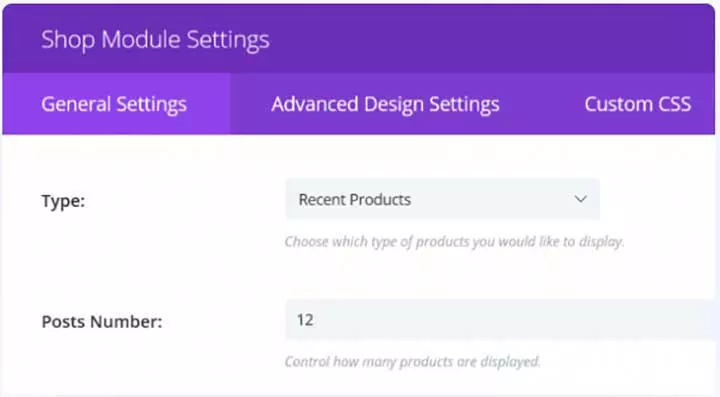
Ao clicar na loja, você chegará à guia Configuração geral, onde poderá personalizar o layout do módulo. Neste layout de loja, você pode selecionar quais produtos deseja exibir de seu produto mais vendido, novo produto ou uma nova categoria de produto.

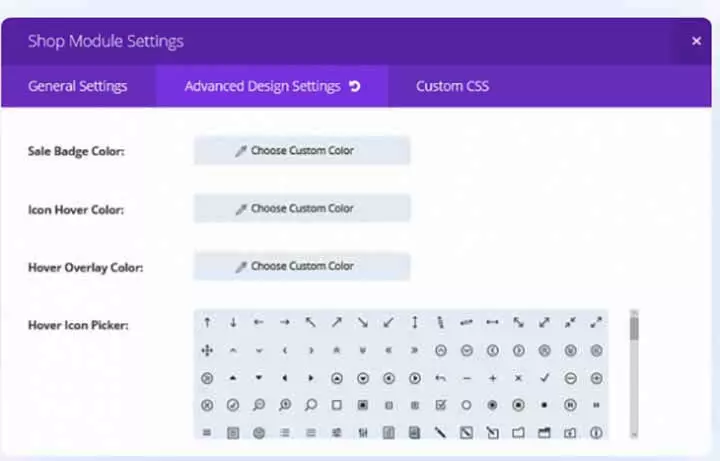
No design avançado, as configurações selecionam quantos produtos você deseja mostrar e quantas colunas devem ser exibidas. E na etapa final, você terá que escolher em qual ordem deseja exibir seus produtos. Você pode encomendar seus produtos por preço, data ou classificação.
Etapa 4: estilize seus layouts
Depois de terminar o layout de sua loja, o próximo passo é estilizar sua loja. Se você clicar na guia de configuração de design avançado, poderá ver opções abrangentes para estilizar sua loja, como cores de fonte, foco, sobreposição de foco, título e fontes de preço.

Estilize sua loja com mais de cinco módulos de loja
O Divi vem com módulos de loja altamente personalizáveis, e você pode escolher entre mais de cinco módulos de exibição de produtos para mostrar seus produtos de maneira incrível.
Vamos discutir como é o módulo de loja padrão.
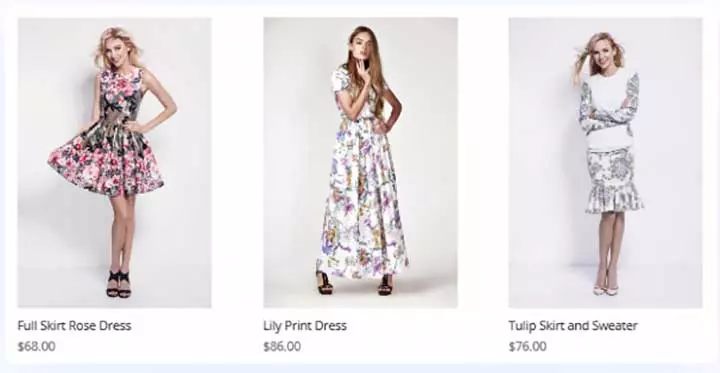
1. O Módulo de Loja Padrão

É assim que seus produtos padrão serão exibidos usando o módulo de loja padrão.
As etapas gerais envolvidas em todos os módulos da loja Divi são as seguintes: -
- Crie uma nova página na seção “Página ”.
- Selecione a guia “ Usar o Divi Builder ”.
- Clique na seção inserir coluna.
- Selecione quantos produtos exibir em uma linha
- Clique no módulo inserir e selecione “ Comprar ”.
- Este leva à área de configuração geral.
- Selecione a categoria que deseja exibir.
- Nas postagens, a seção Número seleciona quantos produtos você deseja exibir na página inicial.
- Na coluna, selecione quantas colunas deseja exibir.
- Na área de configuração avançada, você pode alterar a cor, a fonte e o plano de fundo das imagens do produto.
Aqui estão os cinco módulos de loja que você pode selecionar e aplicar as configurações mencionadas anteriormente.
2. Módulo de loja de cartão plano

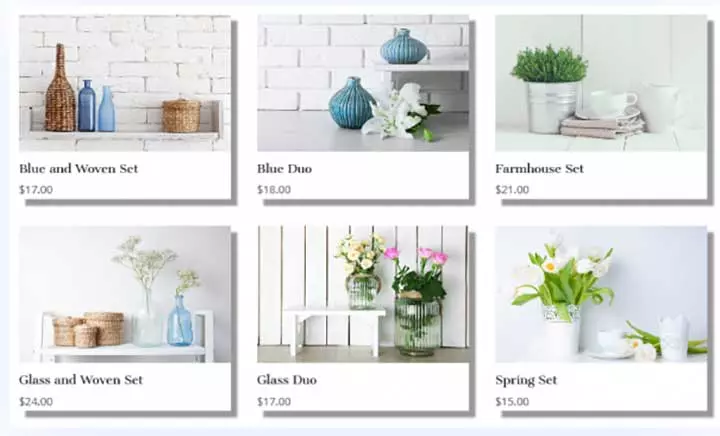
Este é o módulo de loja mais simples e elegante, onde você pode exibir seu produto em três colunas e também alterar a cor de fundo e os estilos de fonte usando a guia CSS personalizado.
3. Módulo de Loja de Cartões de Material

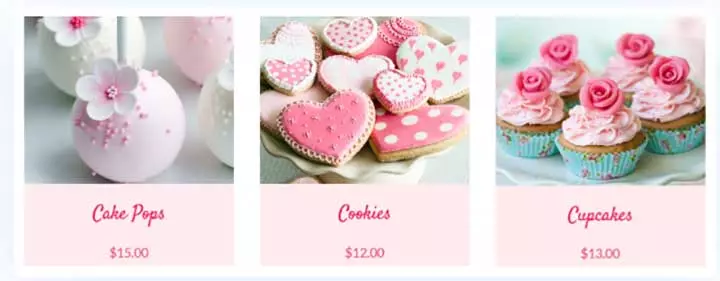
Este módulo de cartão de material cria excelente textura e concentração adicionando sombras nas imagens. No exemplo acima, criamos seis produtos em 3 colunas, respectivamente. A fonte do título foi selecionada para o tamanho 18, enquanto a fonte do preço foi escolhida para o tamanho 17.
4. O Módulo de Loja de Sobreposição Mínima

Esse estilo de loja foca na visão minimalista dos espectadores. Você pode ver que não há preço ou etiqueta de título incluída porque quando eles passam sobre a imagem, o único ícone fica visível.
Neste exemplo, apenas três produtos são selecionados em três estilos de coluna.
5. Estilo de Loja de Grade Fechada

Este estilo de loja é propício para exibir seus produtos de forma criativa. Para este módulo, você terá que criar um módulo de loja Divi separado para cada bloco e, para isso, clique na coluna inserir e insira três blocos rotulados como “1/3”.
Agora você pode clonar a coluna inteira e arrastar e soltar as cópias nas outras duas colunas.
6. Módulo de Oficina de Rede Irregular

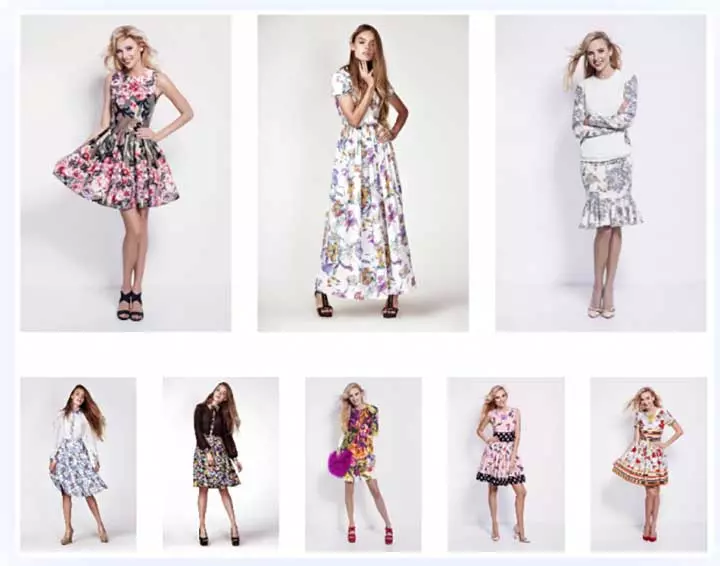
Para este tipo de módulo de loja, você pode combinar duas linhas de módulos de loja Divi. No exemplo acima, você pode empilhar uma linha de três colunas acima da linha de cinco produtos e cinco colunas.
Para obter esse visual, crie um módulo de loja Divi com configurações gerais de três postagens com três colunas e adicione uma linha abaixo dela. Mais adiante na linha inserida abaixo, você pode selecionar um módulo de loja com cinco produtos e cinco colunas, e para remover o título e as etiquetas de preço, adicione o mesmo shortcode de invisibilidade mencionado abaixo.
Over to You – Como construir uma loja WooCommerce usando o Divi Theme Builder da Elegant Themes?
Você pode ver neste tutorial que criar uma loja online bem projetada e atraente não é mais uma tarefa complicada com a ajuda do tema WooCommerce e Divi. O tema Divi vem com uma infinidade de opções personalizáveis que ajudam você a criar a exibição de sua loja desejada. Depois de instalar o plugin WooCommerce e o tema Divi, você pode iniciar rapidamente sua loja online simplesmente inserindo seus produtos e inserindo um módulo de loja, que explicamos anteriormente.
Além disso, você pode estilizar seu módulo de loja de várias maneiras, e o tema Divi vem com cinco módulos de loja integrados que podem ser personalizados de acordo com a necessidade do seu negócio.
Embora o plugin WooCommerce seja suficiente para qualquer iniciante, são recomendadas extensões adicionais do WooCommerce para criar uma loja avançada com recursos mais robustos.
Espero que você ache fácil iniciar sua loja online ideal com o tema Divi e a combinação WooCommerce. Conte-nos sua opinião sobre como você encontrou este artigo e envie-nos suas perguntas se você encontrar algo desafiador para começar.
