Como construir um site de comércio eletrônico com Elementor e WooCommerce (um guia de início rápido)
Publicados: 2020-07-01Se você está apenas planejando seu negócio online, este é o lugar certo para você. Desde escolher a melhor plataforma para lançar seu próprio site de comércio eletrônico, cobrimos tudo aqui.
Todos nós testemunhamos como as pessoas estão mudando seus hábitos de compra nos dias de hoje. Mesmo nesta pandemia, quando todos os tipos de negócios estão lutando para sobreviver, as lojas online estão liderando o caminho.
Hoje, vamos orientá-lo em todas as etapas de como criar um site de comércio eletrônico com o Elementor e o WooCommerce.
Mas antes do processo de desenvolvimento, deixe-me explicar alguns fatos verdadeiros.
O segredo por trás do sucesso do comércio eletrônico
Como dissemos agora, as pessoas estão mais propensas a comprar online. Com o avanço tecnológico, fica mais rápido e simples comprar e vender produtos pelo site de e-commerce.

Até mesmo sua loja física deve ter uma plataforma online para continuar o crescimento dos negócios. É crucial nutrir sua estratégia online para se sustentar neste mundo competitivo. Caso contrário, você pode perder um grande número de clientes em potencial para sua empresa.
Por outro lado, se você não tiver loja física, ainda poderá iniciar seu negócio online com um investimento menor e vender seus produtos para seus clientes. Tudo que você precisa de um site profissional para operar o seu negócio.
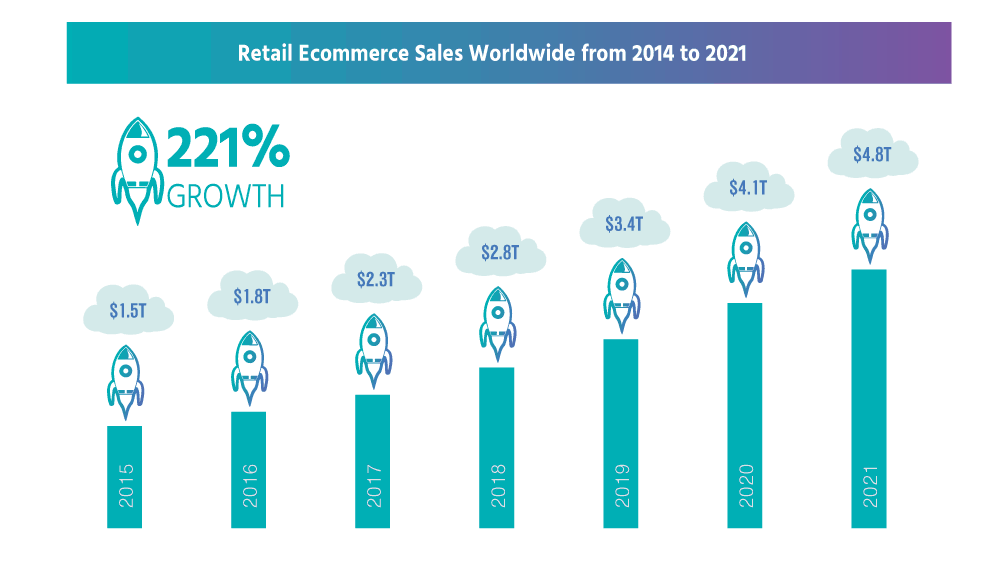
Até o ano de 2040, estima-se que 95% de todas as compras serão por meio de e-commerce.
Nasdaq
O número crescente de compradores digitais mostra claramente que nunca houve um momento melhor para iniciar um negócio de comércio eletrônico.
Mas aqui vem a questão de como construir um site de comércio eletrônico sem ter nenhum conhecimento de codificação. Bem, o WordPress, juntamente com seus kits de ferramentas úteis, resolveu esse problema há alguns anos. Mas então você pode perguntar entre todas essas ferramentas-
Por que usar WooCommerce e Elementor para sua loja online do WordPress

WooCommerce é o plugin para transformar seu site WordPress em uma plataforma de negócios de comércio eletrônico em um piscar de olhos. Sem codificação, sem HTML, apenas alguns cliques. E o mais incrível vem com todas as funcionalidades básicas de uma loja online totalmente GRATUITA.
Ainda não acabou! Você receberá várias opções gratuitas de plug-in WooCommerce para estender os recursos da sua loja.
O WooCommerce oferece toda a flexibilidade e vários recursos interessantes, como inventário, gerenciamento de impostos, pagamentos seguros e integração de remessa. Esta é a razão pela qual o WooCommerce administra mais de 28% de todas as lojas online.
Veja mais estatísticas do WooCommerce aqui →
Agora, deixe os holofotes no Elementor – Este construtor de páginas de arrastar e soltar torna o design de sites tão fácil quanto o ABC. Basta mover o cursor e deixar seu site pronto para funcionar. Sem ter nenhum conhecimento prévio ou ajuda profissional, esta é a melhor opção para construir um site bonito como um profissional.
É por isso que mais de 5 milhões de pessoas estão usando ativamente o Elementor Page Builder em seu site WordPress.
Em suma, não importa o que você está vendendo ou quanto você está vendendo com a dupla Elementor & WooCommerce, suas possibilidades são infinitas e infinitas.
Configurações básicas e personalizações da sua loja de comércio eletrônico
Aqui estão os pré-requisitos para criar sua loja online:
- Um site WordPress
- WooCommerce (GRATUITO)
- Elementor (Gratuito)
- HappyAddons – Um Elementor Addons (Grátis)
Vamos supor que você já tenha o domínio e o plano de hospedagem adequados para o seu site. Em seguida, configure seu site WordPress e instale todos os plugins necessários, incluindo WooCommerce, Elementor e HappyAddon.
Enquanto isso, se for sua primeira vez com o WooCommerce, siga este guia passo a passo fácil ou você pode seguir este guia para experimentar o WordPress no localhost.
O processo de instalação e ativação do WooCommerce é semelhante a qualquer outro plugin do WordPress. Vamos mostrar em detalhes como configurar as configurações e páginas básicas do WooCommerce.
Passo 1- Comece com a instalação do plugin WooCommerce
Para instalar e ativar o plugin WooCommerce-
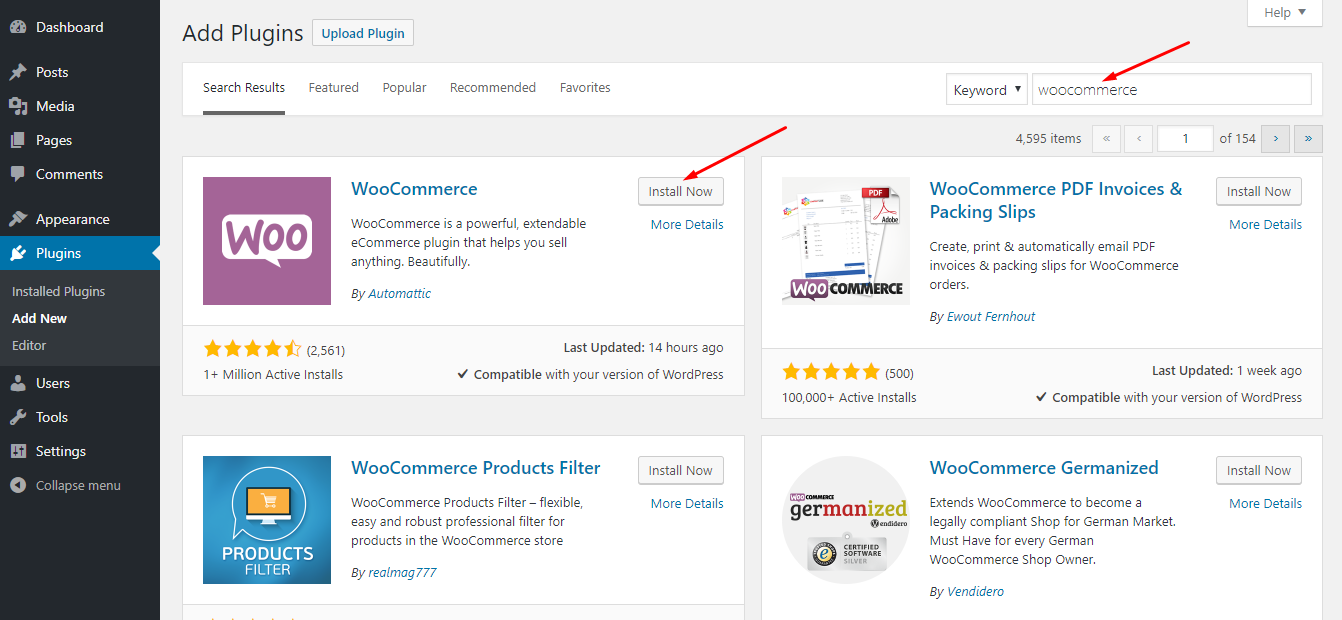
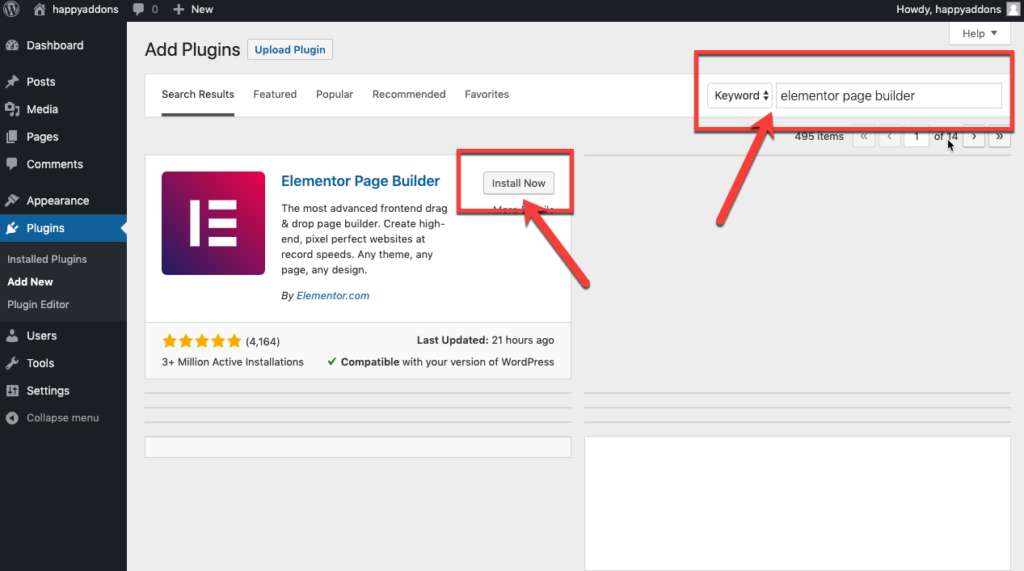
- Navegue até o painel de administração do WordPress → Plugins → Adicionar novo
- Procure por 'WooCommerce'
- Depois disso, instale e ative o plugin

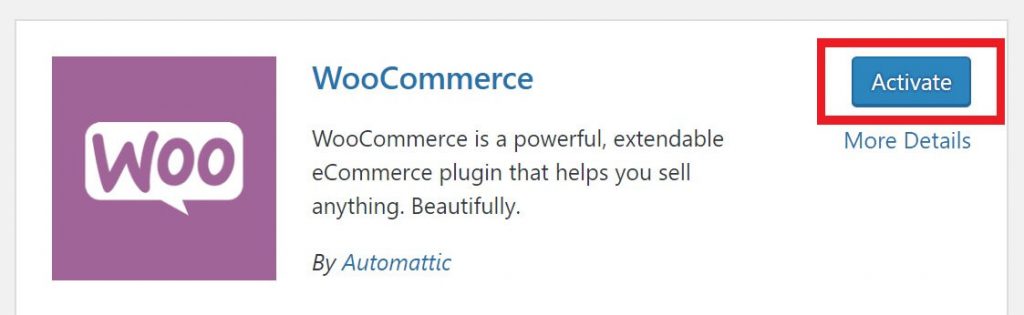
Agora, clique em “Ativar agora” como tentativas consecutivas.

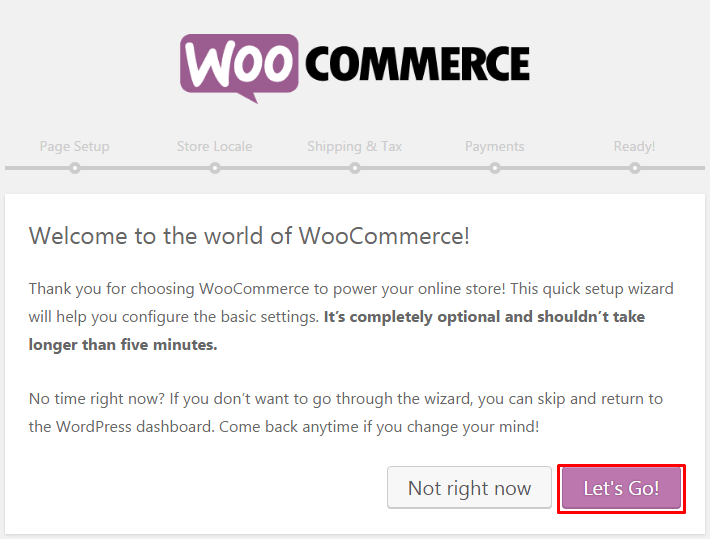
Agora você receberá um assistente de instalação. Você pode pular esta parte e fazer todas as alterações manualmente. Mas é melhor passar pelo processo e fazer toda a personalização básica de acordo. Então, aqui vamos escolher “Let's Go” para começar com o assistente de configuração.

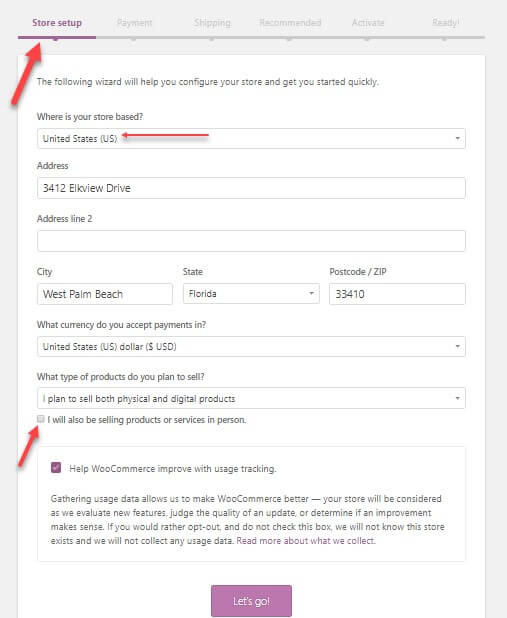
1. Forneça informações básicas
A princípio, ele está solicitando os dados iniciais da sua loja, incluindo a localização da loja, o tipo de produto, a moeda que você usa e os tipos de mercadorias que você planeja vender (físico, digital, ambos, pessoalmente) e outros.

Além disso, você pode determinar aqui se deseja permitir que o WooCommerce rastreie seu uso para a melhoria da sua loja.
Preenchendo o formulário adequadamente. Em seguida, clique no botão “Vamos” na parte inferior para ir direto para as próximas configurações.
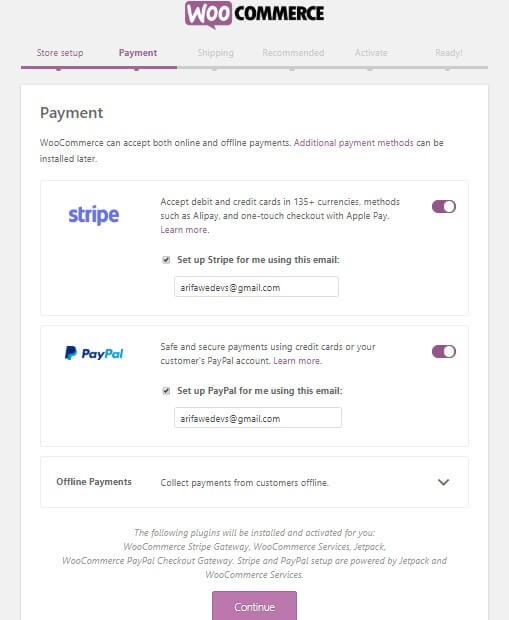
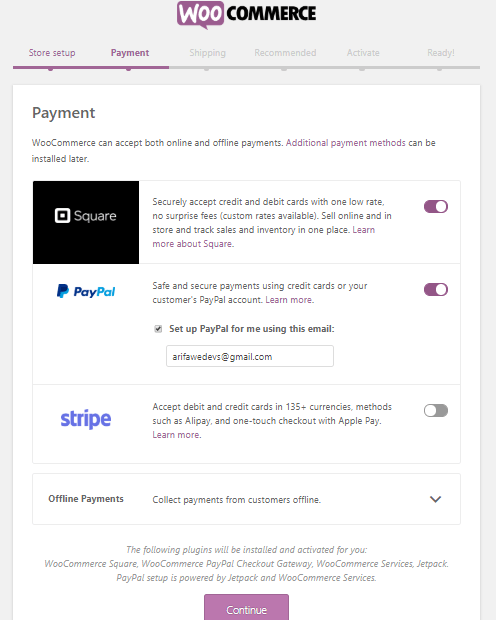
2. Configure gateways de pagamento WooCommerce
Aqui você pode configurar as opções de pagamento para sua loja online. As opções desta etapa dependem da localização da sua loja e dos tipos de produtos que você deseja vender.
Se você não marcou a opção “vender produtos pessoalmente”, você só receberá o Stripe e o Paypal.

Se você marcou a opção 'Vender pessoalmente' e mora no Canadá, Austrália, EUA, Japão, Reino Unido, verá Square, PayPal e Stripe.
Porque esses gateways de pagamento estão disponíveis em todos esses países.

Além disso, você pode selecionar "Pagamentos offline" e escolher uma opção de pagamento como cheque, transferência bancária ou dinheiro no menu suspenso.
Depois de concluir todas as configurações, clique no botão "Continuar" e prossiga para a próxima etapa.
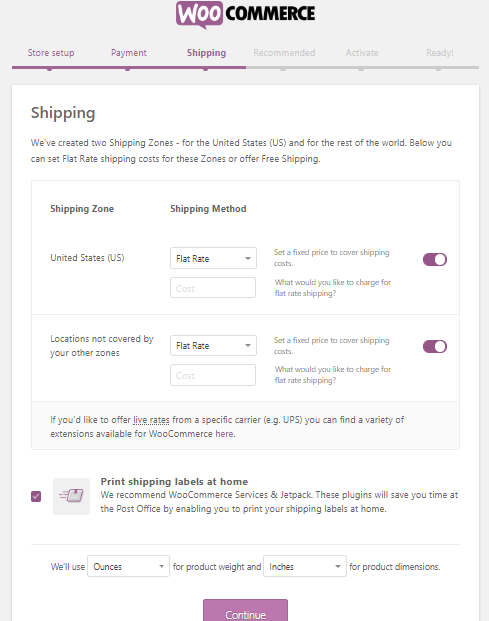
3. Configure o envio do WooCommerce
Nesta etapa, trata-se de enviar os detalhes do produto. WooCommerce suporta 2 zonas de envio-
- Zona 1 – EUA e Canadá
- E zona 2 – resto dos países
Você terá a opção de taxa de envio ao vivo se sua loja estiver na primeira zona. Mas você tem a flexibilidade de definir uma taxa de frete fixa ou frete grátis.
Em termos da taxa de envio real, você deve configurar o peso e a dimensão corretos.

Antes de clicar em continuar, não se esqueça de marcar as etiquetas de envio de impressão em casa para imprimir suas credenciais.
4. Configure algumas opções extras
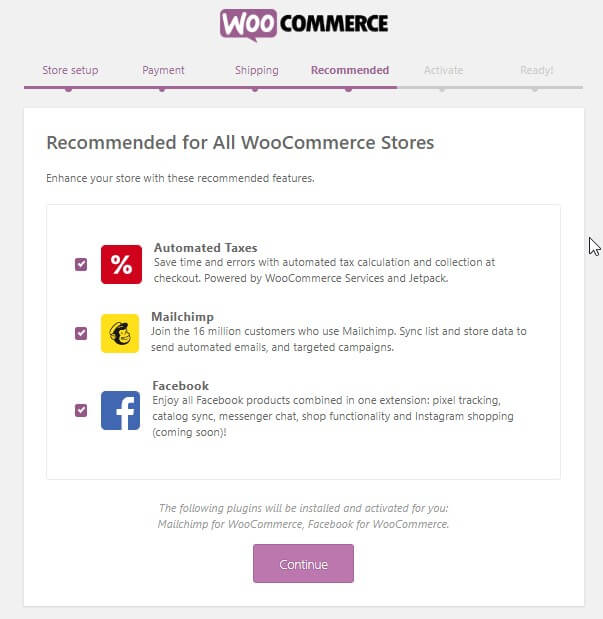
Aqui o WooCommerce pede que você instale alguns plugins essenciais. Como impostos automatizados com Jetpack, MailChimp para email marketing e o plugin Facebook para WooCommerce.

Escolha o que você acha essencial para o seu site de comércio eletrônico. Basta marcar a caixa de seleção para obter todas essas opções automaticamente em seu site. Se você quiser, também pode instalá-los mais tarde manualmente.
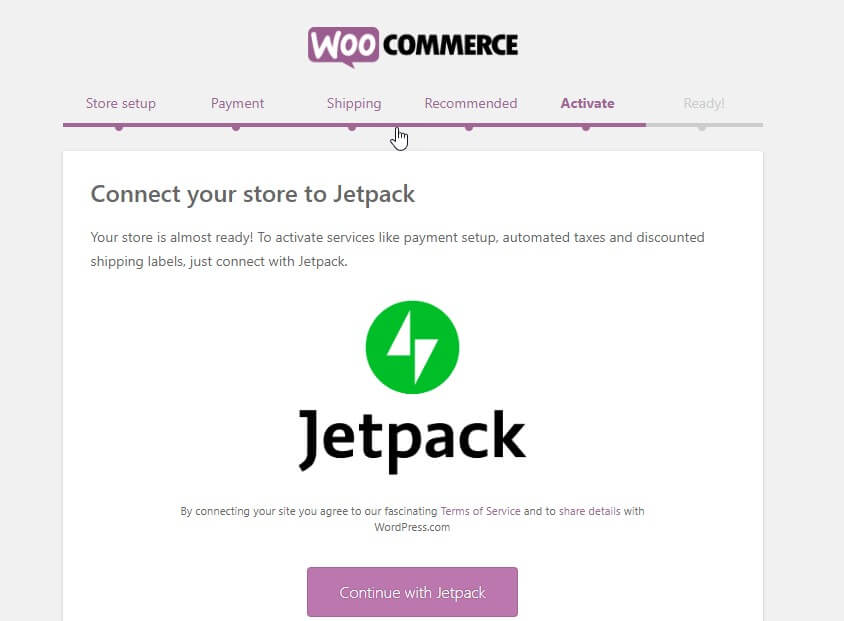
5. Conecte o WooCommerce com o Jetpack e finalize a configuração
Agora, o assistente de configuração solicita que você conecte seu site ao Jetpack mencionado acima. Este plugin funciona surpreendentemente com todas as funcionalidades de impostos automatizados garantindo a mais alta segurança. Você pode instalá-lo mais tarde também no diretório do WordPress.
Clique em “Continuar com o Jetpack”.

Agora você está na última página do assistente.
Nessa página, você pode criar, importar produtos, visitar seu painel ou revisar todas as configurações. Basta verificar e seguir em frente.
Bom trabalho! Você fez todas as configurações básicas para sua loja WooCommerce. Agora você pode adicionar produtos à sua loja.
Etapa 2: como adicionar produtos à sua loja WooCommerce
Agora é hora de ocupar sua loja online de comércio eletrônico com os produtos essenciais que as pessoas podem comprar. Vamos ver como fazer!
1. Adicione um produto
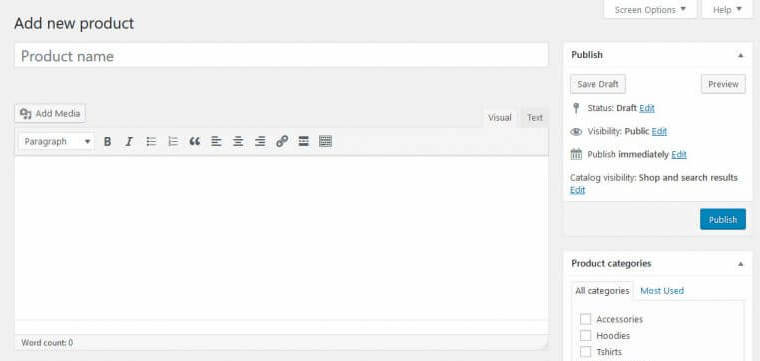
No painel do WordPress, vá para Produtos → Adicionar novo. E você terá essa tela para inserir as informações sobre seu produto.

Aqui você pode adicionar os detalhes do seu produto, incluindo nome do produto, categoria, imagem, tag, galeria, descrição e outros. Inclua todos os seus produtos um por um em sua loja com todas as informações necessárias.

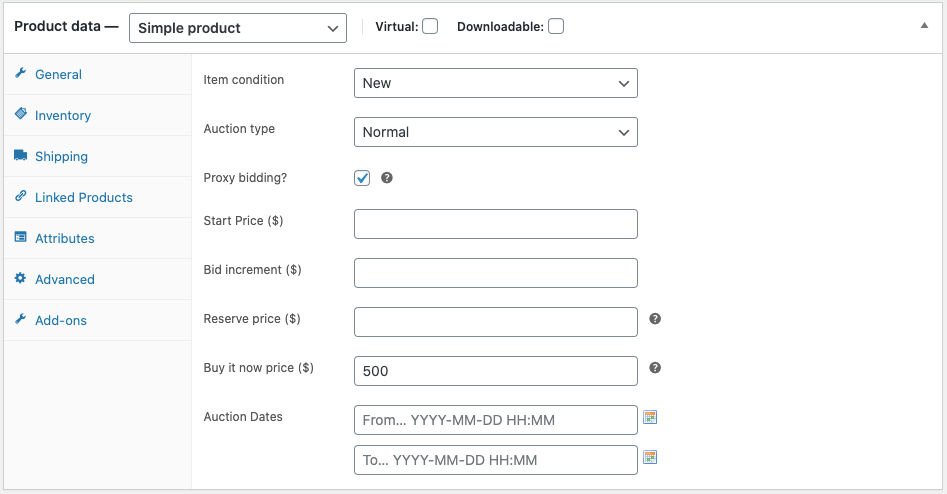
2. Configure os dados do produto
Abaixo da janela principal do editor, você terá um painel para definir os dados do seu produto. Personalize os dados cuidadosamente conforme necessário para que sua loja funcione sem problemas.

Primeiro, selecione o tipo de dados dos produtos que você está vendendo no menu suspenso. Tal como-
- Produto simples
- Produto agrupado
- Produto externo/afiliado
- Produto variável
Dependendo da sua escolha, você terá diferentes opções de configuração. Portanto, defina todos os dados de acordo com seu nicho de negócios, tipo de setor, categorias de produtos e outros.
Depois de terminar e salvar, você pode verificar o produto em “Todos os produtos”.
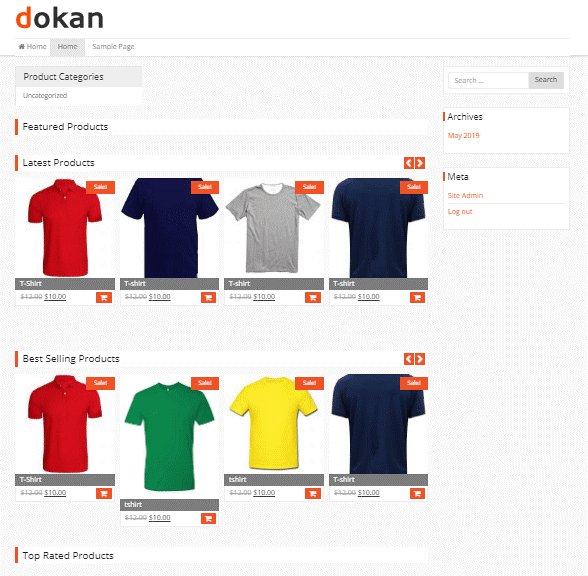
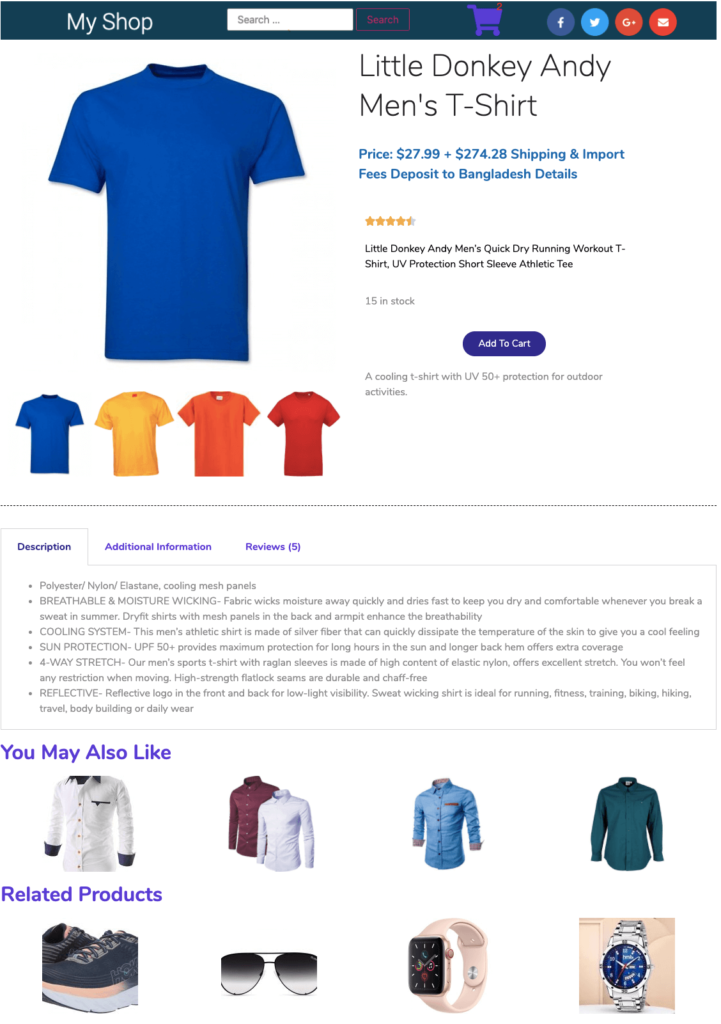
3. Verifique a visualização de front-end do produto
Chegou a hora de ver a visão franzida da sua loja virtual e como os produtos estão aparecendo. No entanto, depende muito do tema que você usou. Aqui eu usei o tema Dokan, pois funciona perfeitamente com o WooCommerce.
Aqui está uma lista dos melhores temas WooCommerce que você pode escolher.

Se você deseja que sua única loja se transforme em um amplo mercado de vários fornecedores, consulte este guia detalhado para criar e personalizar seu mercado de vários fornecedores.
Etapa 3: crie seu site de comércio eletrônico com o Elementor
Nesta etapa, projetaremos nossa loja online com o Elementor. Por isso-
- Navegue até o painel de administração do WordPress → Plugins → Adicionar novo
- Procure por 'Elementor'
- Depois disso, instale e ative o plugin

Em seguida, ative o plug-in da mesma forma que fizemos para o WooCommerce.
Como alternativa, você pode baixar manualmente o Elementor e fazer upload do arquivo usando a opção Upload Plugin.
Agora, comece a projetar as páginas da sua loja com o Elementor.
1. Crie uma página de produto via Elementor
Você pode personalizar cada centímetro de sua loja online com recursos dinâmicos e widgets do Elementor. Se é sua primeira vez com o Elementor, você pode seguir esta diretriz passo a passo sobre Como usar o Elementor.
Vamos construir uma página de produto para mostrar os detalhes de um produto específico.
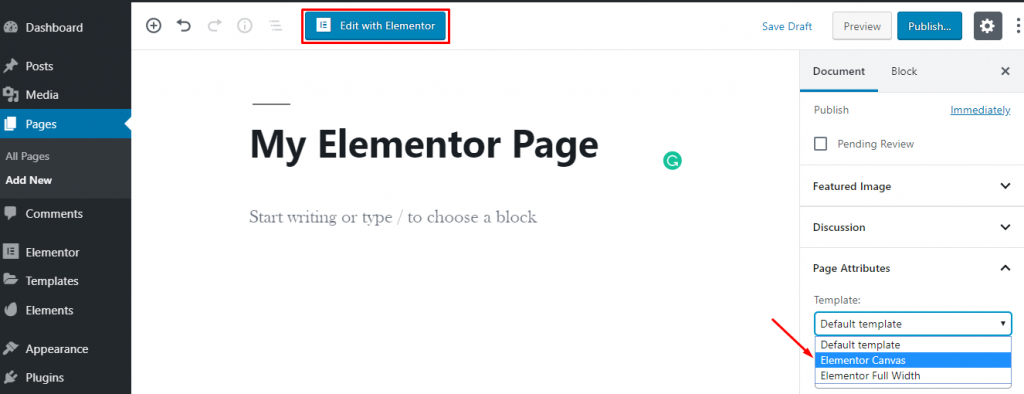
Bem, para criar a página do zero, basta ir ao Painel do WordPress→Páginas→Adicionar novo.
Em seguida, insira um título de página e selecione a opção Elementor Canvas no menu suspenso do modelo do lado direito.
Por fim, clique no botão “Editar com Elementor” e comece a trabalhar com este construtor WordPress.

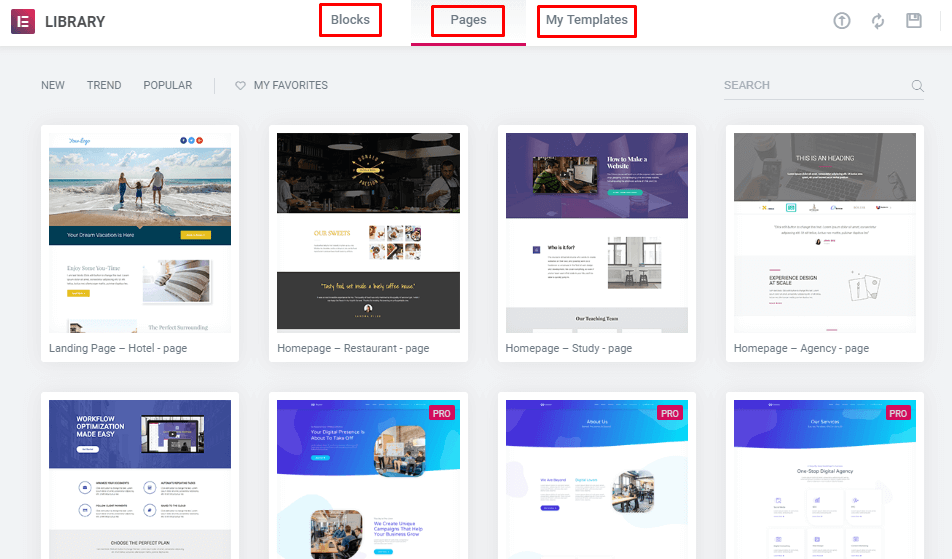
Se você quiser, pode usar um modelo ou bloco pré-criado para projetar sua página.

Além disso, você pode instalar complementos de terceiros para ampliar sua biblioteca de modelos com recursos mais exclusivos.
Confira modelos felizes aqui →
Ou crie a seção individual inserindo vários tipos de widgets úteis. Aqui, usamos widgets do núcleo Elementor e HappyAddons - um poderoso complemento do Elementor para tornar a página do produto impressionante. E usamos a versão GRATUITA dessas ferramentas.

Você obterá todas as ferramentas básicas totalmente gratuitas para criar um site profissional no Elementor. Para obter mais ajuda, você pode consultar este guia sobre Como criar um site de curso on-line usando o Elementor. Ele mostra o caminho para criar diferentes categorias e publicar seus produtos em uma classe específica.
2. Finalize o projeto
Depois de fazer toda a personalização, é hora de publicar a página. Mas antes disso defina a condição para mostrar sua página em uma categoria específica.
Bem, desta forma você pode projetar suas outras páginas também. Não há ligações aqui. Basta pensar em um design e retratá-los na vida real usando diferentes widgets no painel do editor à esquerda.
Você pode se surpreender ao saber que também pode usar animação e mover seus objetos em qualquer direção com Happy Effects.
Vamos dar uma olhada rápida nas páginas que você deve incluir ao desenvolver o site de comércio eletrônico-
Bônus: mais de 10 páginas obrigatórias - recursos para sua loja online
Seu site de comércio eletrônico deve ser atraente o suficiente para manter as pessoas por muito tempo em seu site. Isso aumentará sua chance de se comunicar com eles e convencê-los a comprar em sua loja. Mas para isso você tem que organizar seu site de forma organizada.
Torne seu site facilmente acessível para todos os tipos de clientes, para que eles possam encontrar seus produtos desejáveis sem esforço. Como proprietário de uma loja online, você sabe quais páginas seus clientes esperam em seu site? Se não, confira as seguintes páginas-
Homepage : Esta é a vitrine do seu negócio e o principal local de atração para atrair a atenção do seu público. Dê uma visão geral do seu negócio através da página inicial. Ao mesmo tempo, mantenha-o simples para que as pessoas possam navegar facilmente em outras páginas.
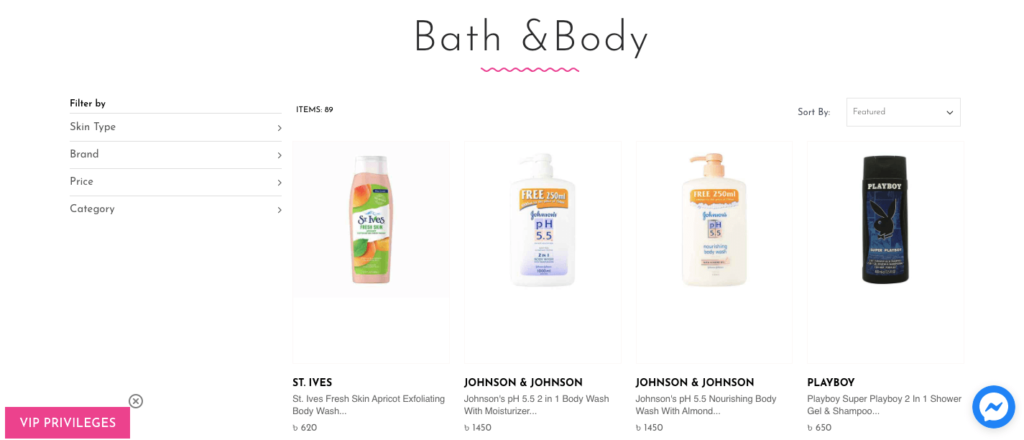
Página do produto: Exiba os detalhes de um determinado produto com o botão “adicionar ao carrinho”. Aqui você também pode sugerir produtos similares ou outros produtos relacionados.
Página de Categoria: Esta página é a visualização de lista para os produtos de uma categoria específica.

Visão geral da categoria: mostre todas as categorias da sua loja, incluindo subcategorias e outras. Assim, os visitantes podem entender facilmente o que você está vendendo e verificar imediatamente os produtos necessários. Se sua loja tiver apenas uma categoria de produtos, você pode pular isso.
Pesquisa e resultados de pesquisa: Fornecer opções de pesquisa é essencial em uma loja online para ajudar os clientes que desejam acesso rápido à página desejada.
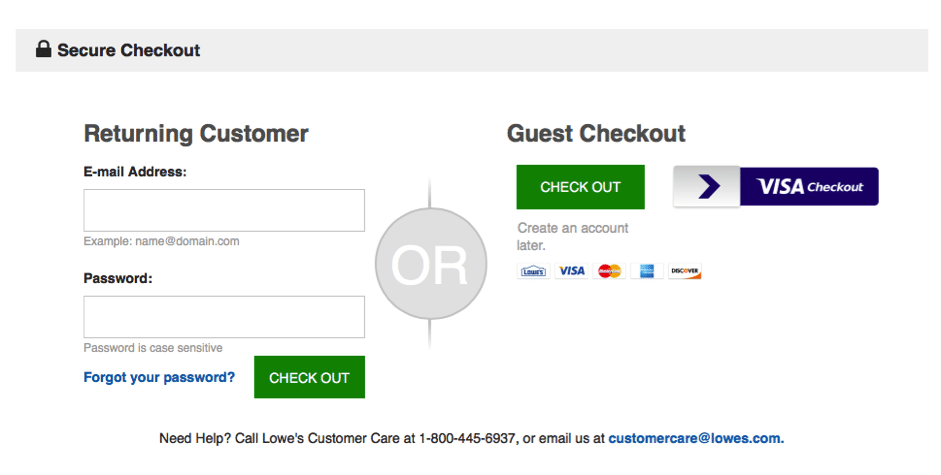
Login/Criar Conta : É uma ótima chance de coletar informações sobre seus clientes. Também é útil para oferecer ofertas especiais e descontos para seus clientes fiéis.
Check-out convidado: permita que os usuários comprem sem se registrar em seu site se não quiserem compartilhar suas informações.

Meu pedido: o histórico de pedidos ajuda os clientes a verificar seus itens de compras anteriores - repedir ou cancelar um item.
Carrinho : Aqui, os compradores digitais podem ver os produtos que adicionaram à sua loja. Nesta página, eles podem ver o preço total, incluindo a taxa de envio, inserir o código promocional e também os descontos. O abandono de carrinho é um grande problema para qualquer negócio de comércio eletrônico.
Devoluções: Dê aos seus clientes opções de devolução/troca sob algumas condições. Isso dá uma grande confiança para seus visitantes continuarem suas compras em seu site.
Localização da loja física: Algumas pessoas verificam seu site apenas para saber o endereço do ponto de venda mais próximo. Portanto, se você também possui lojas físicas, inclua seus endereços e detalhes de contato separadamente.
Chat ao vivo: um grande número de clientes prefere a interação humana durante suas compras online. Inclua uma opção de chat ao vivo que certamente aumentará suas vendas.
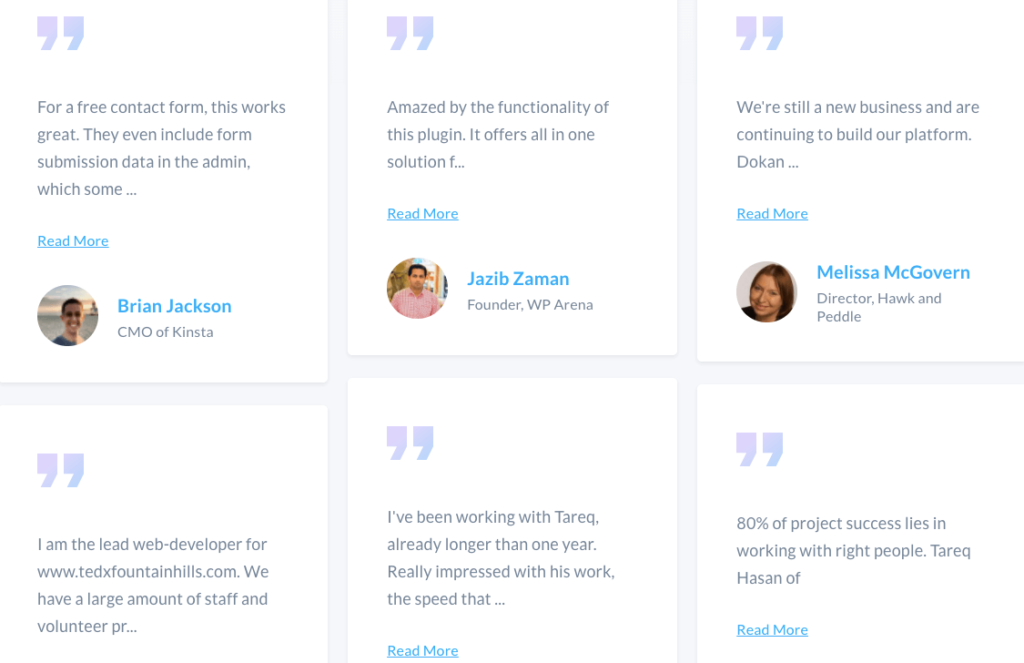
Avaliações: permita que seus clientes compartilhem suas opiniões, demandas, consultas e experiências de compra em seu site de comércio eletrônico. O feedback positivo funciona como um grande influenciador para os novos clientes.

No entanto, dependendo do seu nicho de negócios ou tipo de produto, você pode incluir ou subtrair alguma página dessa lista. Além desta lista, você pode adicionar uma seção de blog em seu site onde você pode publicar conteúdo informativo relacionado ao seu negócio. Também pode ser uma ótima fonte para compartilhar a usabilidade de seus produtos.
Garanta que transações seguras e várias opções de pagamento também possam ser ignoradas se você quiser o máximo de sucesso para seu site de comércio eletrônico.
Construa seu site de comércio eletrônico e comece a subir a escada do sucesso hoje!
Comprar online não é mais um luxo, torna-se uma necessidade. Não é de admirar que 25% da população mundial total faça compras em PCs ou celulares hoje em dia. E esse número está subindo muito rápido.
Sem dúvida, o varejo online pode ser uma ótima fonte de ganhar dinheiro rápido. Mas há sempre o outro lado da moeda. Um grande número de pessoas está entrando em negócios online para vender seus produtos ou serviços. Para se destacar da multidão, você precisa de uma estratégia e plano de negócios adequados. Isso ajuda você a atrair o público certo para sua marca.
Bem, agora você sabe como construir uma loja online de forma simples. Siga as instruções acima cuidadosamente, não levará mais de uma hora para configurar as funcionalidades básicas do seu site. Prometemos que você também achará a combinação de WooCommerce e Elemntor útil para criar seu próprio site de comércio eletrônico.
Se precisar de mais ajuda, faça um comentário na seção de comentários abaixo.